20 (principaux) modèles de pied de page Bootstrap gratuits 2022
Publié: 2022-01-13Nous sommes assez pointilleux en matière de conception Web, créant ainsi nos modèles de pied de page Bootstrap gratuits.
Après des années d'enquête minutieuse (désolé, nous avons perdu le compte), aucun ne semblait correct.
Il était logique de se salir les mains (et l'esprit). C'est exactement ce que nous avons fait.
Au lieu d'examiner continuellement les autres (en veillant à ce qu'ils soient à jour), nous vous proposons les pieds de page les plus avancés . Par nous.
Réactif, régulièrement mis à jour et, surtout, FACILE à utiliser.
Vous pouvez désormais créer rapidement une zone de pied de page pour n'importe quel site Web ou blog .
Prendre plaisir!

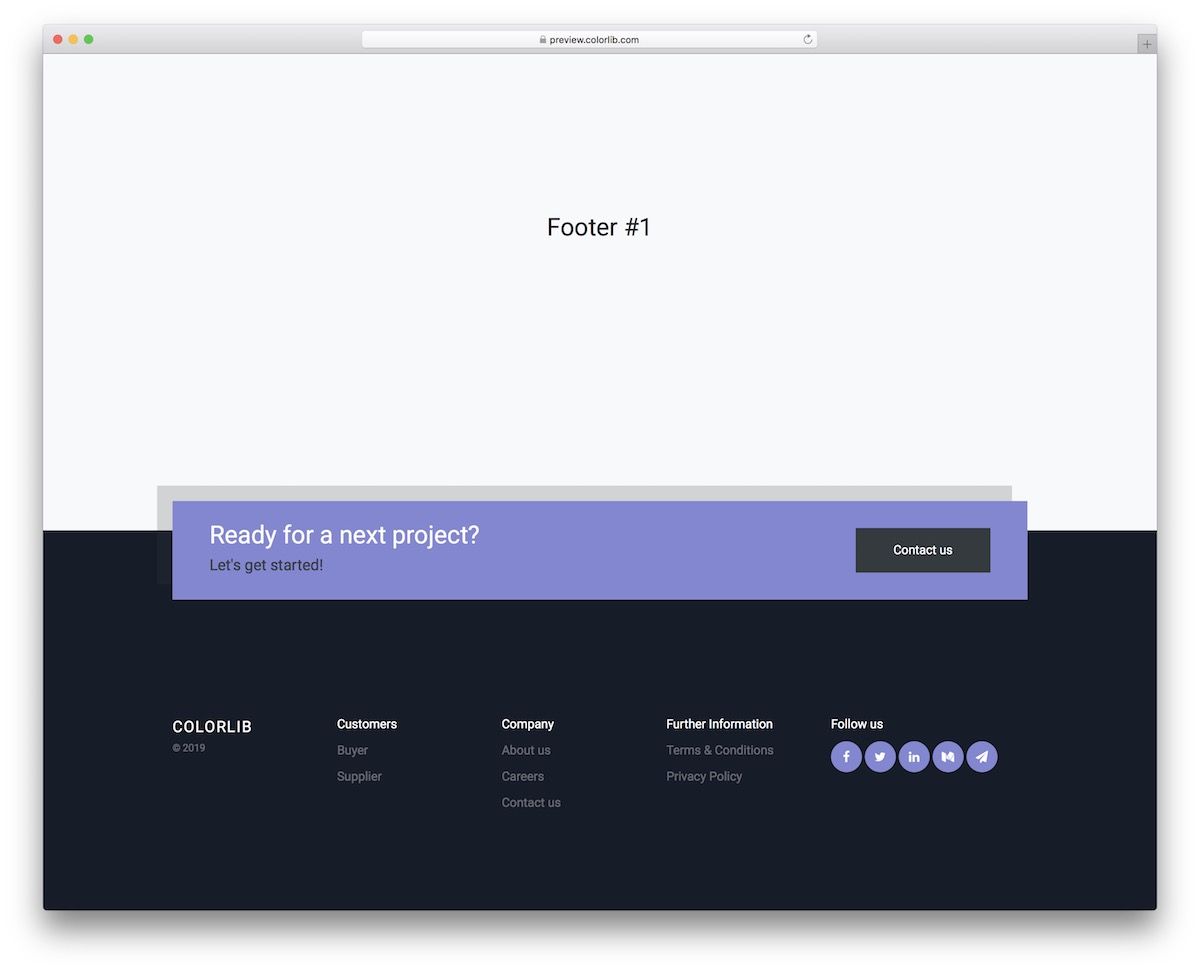
Ce modèle de pied de page moderne servira d'ajout pratique à votre site Web. C'est un outil Bootstrap avec une structure 100% flexible et réactive. En d'autres termes, il fonctionne sans problème sur les appareils mobiles et de bureau.
De plus, le modèle présente un look distinct avec des touches sombres et violettes, ce qui le rend très accrocheur. De plus, il est également livré avec des boutons de médias sociaux intégrés, vous n'avez donc pas besoin de les ajouter manuellement.
Si vous cherchez quelque chose de PAS TROP traditionnel, celui-ci fera l'affaire.
Plus d'infos / Télécharger

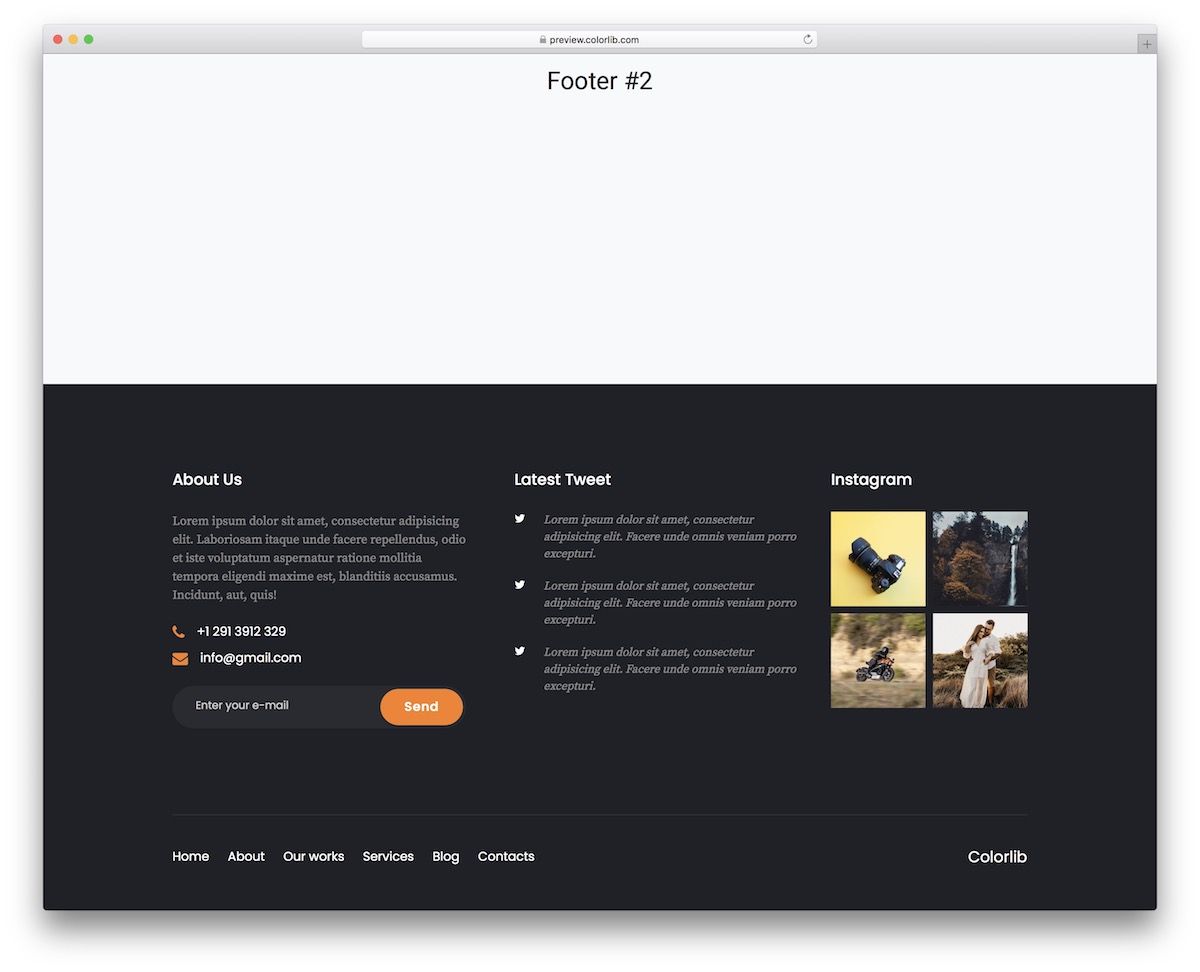
Ce pied de page Bootstrap gratuit puissant et polyvalent fonctionne pour tous les types de sites Web, de boutiques en ligne et de blogs.
Cependant, cela fonctionnera mieux pour tous ceux qui cherchent à ajouter des flux Twitter et Instagram dans leur zone de pied de page.
C'est quelque chose que cet extrait gratuit trie, mais vous devez toujours travailler sur le back-end pour le rendre fonctionnel. Widgets supplémentaires pour À propos de nous, numéro de contact, e-mail et abonnement à la newsletter.
En bas se trouve également un menu de pied de page pour la navigation sur le site.
Plus d'infos / Télécharger

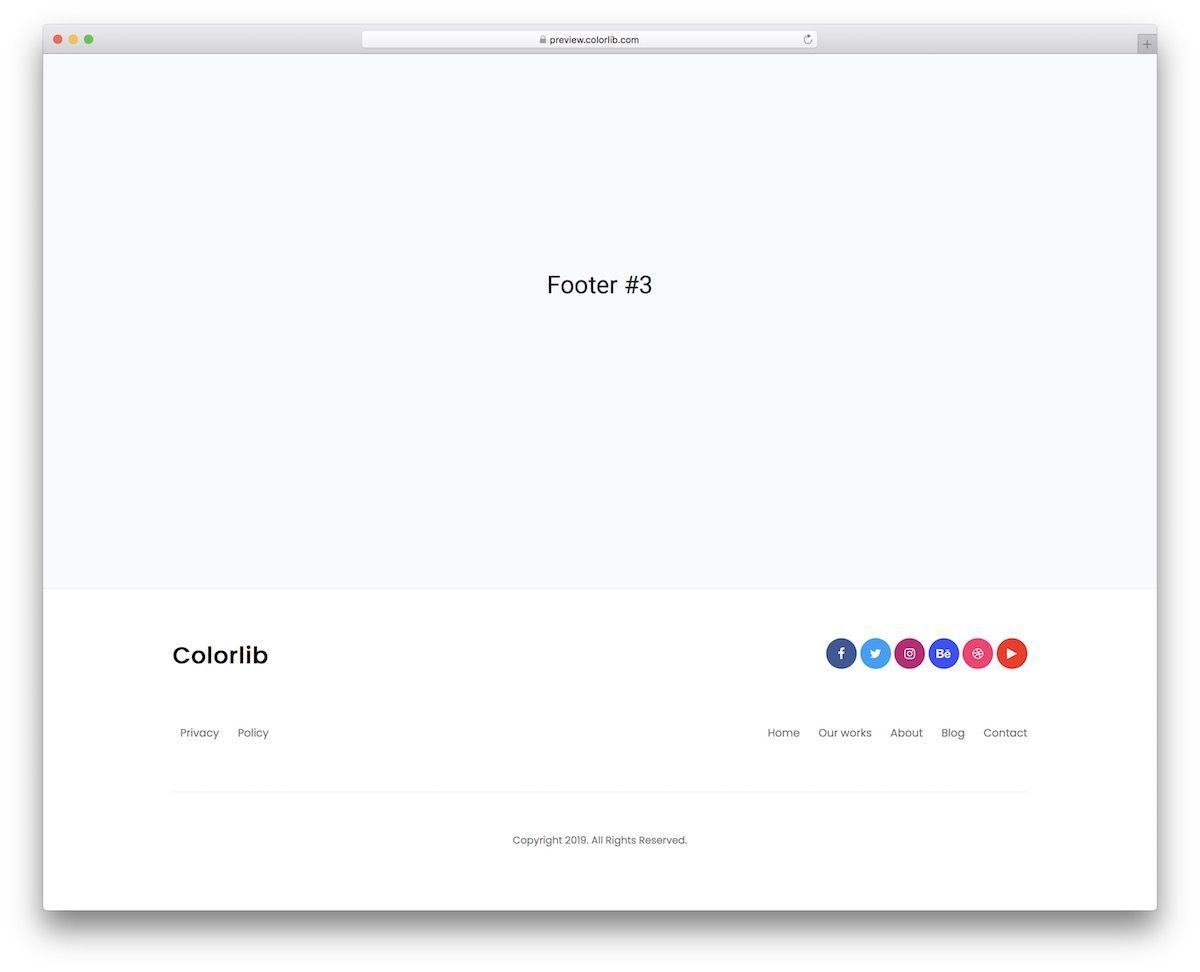
Si vous vous en tenez déjà au design minimaliste de votre site Web, conservez-le également dans le même style en ce qui concerne le pied de page.
Ce modèle gratuit vous aidera à obtenir d'excellents résultats sans avoir à repartir de zéro. Il offre un look super propre qui s'adapte rapidement aux différents thèmes et styles du site.
Dans cet esprit, vous n'aurez même pas besoin de le marquer, car il FONCTIONNE efficacement avec différentes réglementations de marque par défaut.
Plus d'infos / Télécharger

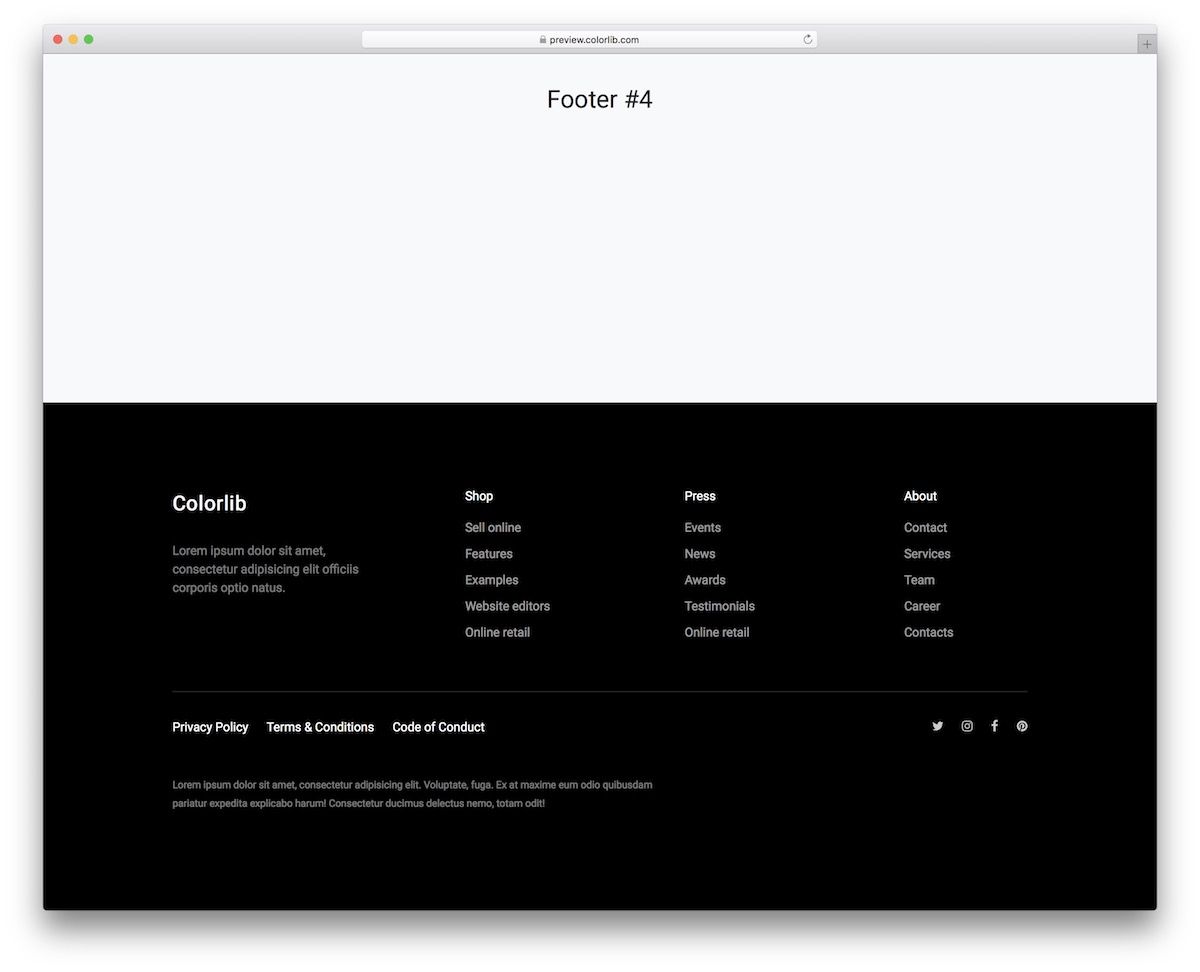
Pour tous ceux d'entre vous qui souhaitent que votre section de pied de page soit sombre, saisissez ce modèle gratuit maintenant. Il utilise uniquement les dernières technologies et Bootstrap Framework, vous savez donc que les performances seront de premier ordre à tout moment.
L'extrait est divisé en quatre colonnes, avec des icônes de médias sociaux supplémentaires et des liens pour la politique de confidentialité, les conditions et plus encore. Vous êtes invités à le pré-tester en visitant l'aperçu de la démo en direct et en partant de là.
Il est également possible de le MODIFIER, en l'adaptant à votre projet à un T.
Plus d'infos / Télécharger

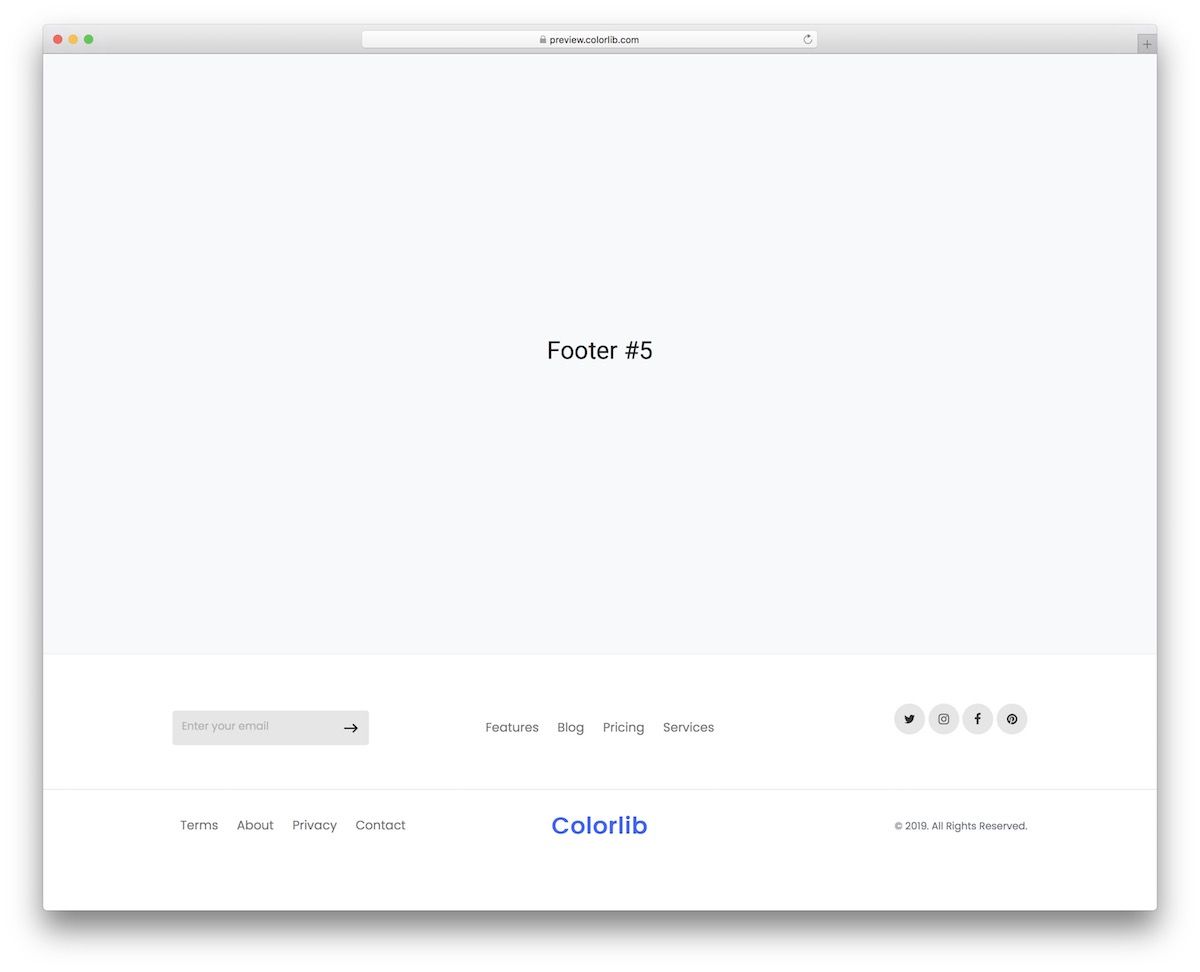
Au lieu d'un pied de page sombre, vous pouvez également en allumer un avec ce modèle Bootstrap gratuit. De plus, le design est très minimaliste, garantissant une expérience sans distraction .
La section principale du pied de page est destinée à la navigation, aux boutons sociaux et à l'inscription aux e-mails. De plus, il comporte également un logo, une section sur les droits d'auteur et des liens supplémentaires pour la confidentialité, les contacts, à propos, etc.
Quel que soit le style de site Web que vous utilisez, ce modèle de pied de page s'y adaptera sans l'ombre d'un doute.
Plus d'infos / Télécharger

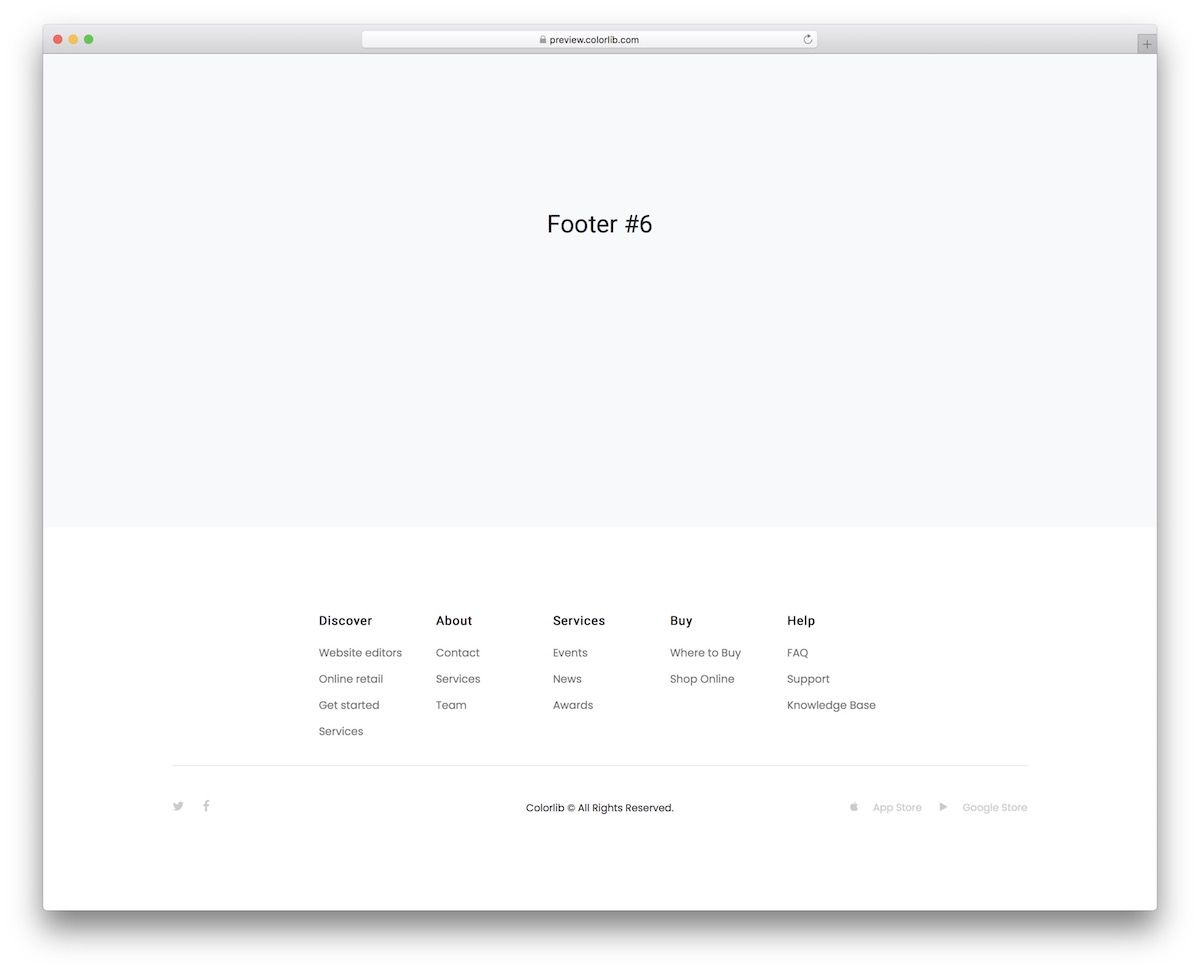
Quel que soit le style de pied de page que vous aimeriez avoir, vous trouverez sûrement le bon modèle dans cette collection EXTENSIVE. Pour tous les minimalistes, voici une alternative intéressante qui attirera sans aucun doute votre attention.
Le pied de page se compose de plusieurs colonnes que vous pouvez utiliser pour la navigation sur le site Web, ce qui le rend aussi pratique que possible. En bref, ne négligez pas la zone de pied de page, car elle peut facilement améliorer l' expérience utilisateur de votre page vers de nouveaux sommets.
Les autres fonctionnalités sont les icônes sociales et les boutons App Store et Google Store, pour n'en nommer que quelques-uns.
Plus d'infos / Télécharger

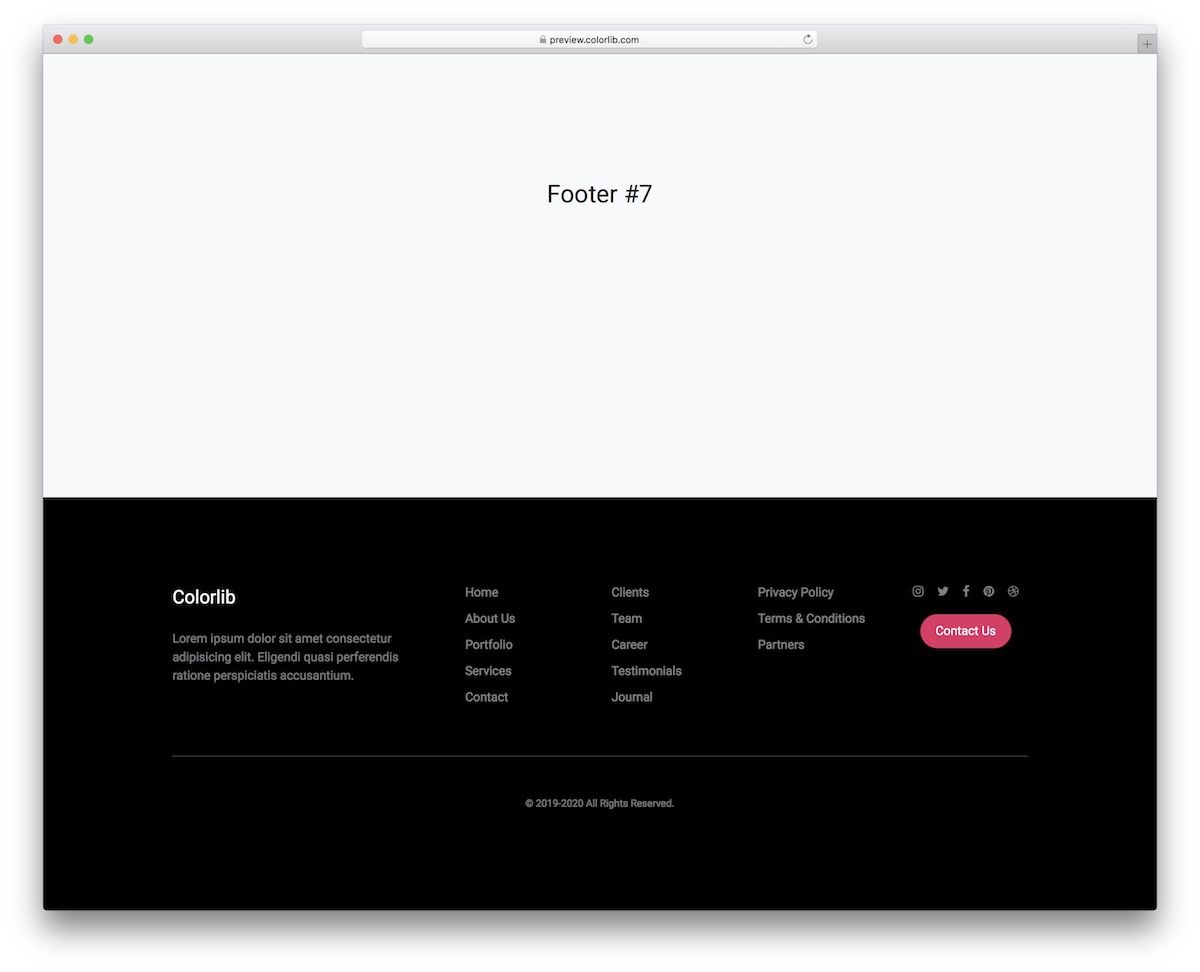
Une autre excellente solution de pied de page Bootstrap avec un style sombre/noir. C'est la conception qui s'adapte facilement à différentes conceptions de sites Web pour votre commodité. Même si vous l'utilisez tel quel , vous pouvez assister à un excellent résultat.
De plus, la structure de l'extrait de code est entièrement adaptée aux mobiles pour les EXCELLENTES performances que vous et vos utilisateurs méritez.
Plus d'infos / Télécharger

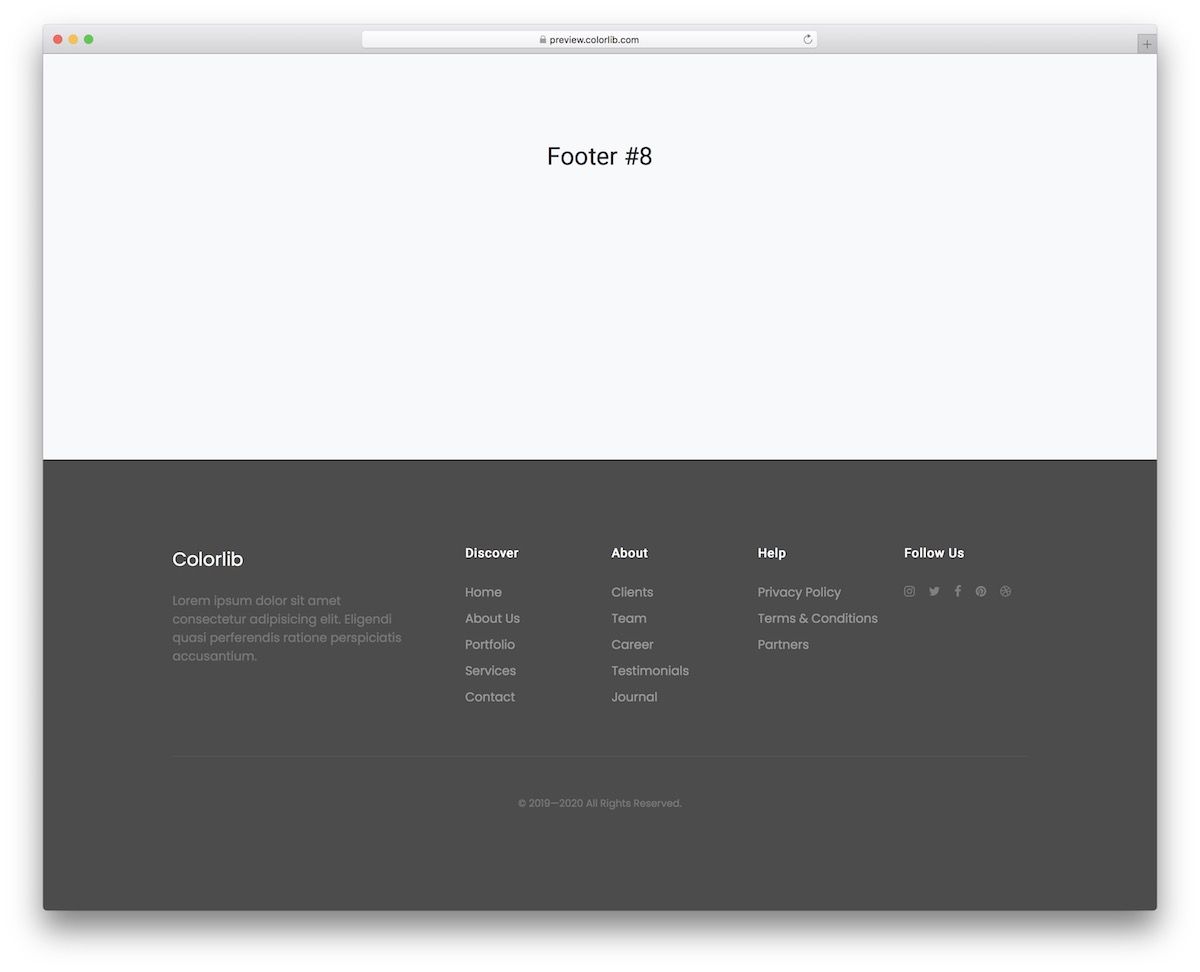
Si vous n'arrivez pas à vous décider entre un pied de page clair ou foncé , vous devrez peut-être opter pour un pied de page gris. Pour votre chance, voici la meilleure solution qui vous permettra d'aller dans la bonne direction dès le départ.
Même si le modèle nécessite un travail supplémentaire pour le faire fonctionner correctement sur votre site Web, vous économiserez toujours beaucoup de temps et d'énergie.
Avouons-le, le design est assez général et minimal, il n'a donc PAS DE PROBLÈME à s'adapter aux différents aspects de la page.
Plus d'infos / Télécharger

Même si vous n'êtes peut-être pas trop intéressé par la zone de pied de page, il est toujours nécessaire de l'avoir.
Dans ce cas, vous pouvez opter pour cette alternative contemporaine et réactive qui crée une section de pied de page qui n'en a presque pas l'air. C'est minime , avec seulement quelques détails que vous pouvez utiliser pour créer des liens vers des sections de page, des contacts et des icônes de médias sociaux.
Pourquoi compliquer les choses avec tous les trucs fantaisistes si vous n'avez pas à le faire ?
Plus d'infos / Télécharger

Un pied de page est une excellente section pour inclure un widget d'abonnement à la newsletter par e-mail. Si c'est quelque chose que vous recherchez, c'est le modèle Bootstrap qui le couvre par défaut.
En plus de cela, vous obtenez également trois colonnes à modifier avec tout ce que vous voulez. Au-dessus de la barre d'abonnement, vous pouvez également inclure quelques mots convaincants qui augmenteront la probabilité de gagner de nouveaux abonnés.
Affinez-le davantage si nécessaire, enrichissez la mise en page avec vos idées et intégrez-le en douceur dans votre site Web.
Plus d'infos / Télécharger

Un pied de page Bootstrap gratuit à part entière avec une mise en page entièrement réactive et plusieurs sections à styliser et à améliorer en conséquence.
Le pied de page crée une ambiance plus dynamique et s'intégrera parfaitement à votre projet grâce à son aspect sombre. Vous pouvez travailler avec l'apparence par défaut ou la modifier entièrement - vous devez l'adapter à vos besoins et à vos réglementations si elle ne convient pas déjà.
Les multiples colonnes présentent des icônes de médias sociaux, des informations, des actualités, des liens rapides, etc.
Plus d'infos / Télécharger

Vous feriez mieux de ne pas manquer ce modèle Bootstrap gratuit pour tous ceux qui souhaitent faire passer la zone de pied de page au niveau supérieur . Il berce un beau style sombre avec de jolis choix de couleurs de police, ce qui rend la présentation générale très attrayante pour les yeux.

Parallèlement à cela, il existe également une partie prédéfinie d'abonnement à la newsletter, des liens sociaux, une section partenaires et plus encore.
En raison de l'utilisation des dernières technologies, la mise en page est également compatible avec les appareils mobiles et de bureau pour une performance toujours transparente.
Plus d'infos / Télécharger

Même si cette conception de pied de page peut avoir un look plus féminin par la faute, vous pouvez la pratiquer efficacement pour toutes sortes d'intentions .
Cela fonctionne très bien pour un site Web de commerce électronique; Pourtant, vous pouvez le modifier et aller entièrement à contre-courant. Le modèle comporte également des boutons de médias sociaux et un widget d'abonnement avec trois colonnes pour les catégories.
Vous pouvez le télécharger maintenant, le mettre en pratique immédiatement et COMMENCER à l'ajouter immédiatement à votre application Web.
Plus d'infos / Télécharger

Un modèle de pied de page Bootstrap puissant, facile à utiliser et complet qui ne connaît pas de limites. Dans cet esprit, vous pouvez soit utiliser ses configurations par défaut, soit aller plus loin et le modifier davantage.
Cependant, la conception peut très bien fonctionner telle quelle, grâce à son acclimatation instantanée aux différents styles de sites Web. Modifiez la section À propos, activez le nuage de tags, partagez les catégories populaires, etc. tout est possible avec une section de pied de page bien pensée.
Vous pouvez également le lier à vos comptes Twitter, Facebook et Instagram et collecter de nouveaux e-mails avec le formulaire d'inscription.
Plus d'infos / Télécharger

Ce pied de page Bootstrap à quatre colonnes est excellent pour tous ceux qui souhaitent ajouter de nombreux détails dans la section inférieure de leur site Web.
Vous pouvez l'utiliser pour les restaurants et les entreprises alimentaires , mais en réalité, cela peut fonctionner pour toutes sortes de sites Web différents, même les blogs. Avec les quatre colonnes, vous pouvez afficher toutes sortes de contenus qui profiteront à vos utilisateurs.
De l'ajout d'informations supplémentaires sur l'entreprise aux dernières nouvelles, au flux Instagram et à l'abonnement à la newsletter, pour n'en nommer que quelques-uns, tout est possible.
Plus d'infos / Télécharger

Étant donné que la plupart des sites Web sont clairs/blancs, les webmasters ont tendance à opter pour une section de pied de page sombre. Si c'est quelque chose qui vous intéresse, cette collection de pieds de page Bootstrap vous couvre sans aucun doute.
Voici une solution COOL qui suit toutes les dernières tendances et réglementations du web moderne. La structure est fluide et le code facile à utiliser, ce qui vous permet de tirer rapidement le meilleur parti du modèle.
En plus de cela, il est également livré avec un formulaire de newsletter, vous n'avez donc pas besoin d'en créer un à partir de zéro.
Plus d'infos / Télécharger

Simple, réactif et sombre sont les trois principales caractéristiques de ce prochain extrait de pied de page gratuit. Il comporte un nom de site Web (que vous pouvez utiliser comme logo cliquable), une navigation et des icônes vertes de médias sociaux.
En raison de son apparence minimaliste, vous aurez besoin de très peu de travail pour modifier le modèle selon vos besoins et vos réglementations. Avouons-le, ce pied de page est déjà très époustouflant et fait très bien le travail hors de la boîte .
Changez le texte, la couleur si nécessaire, et vous êtes prêt à partir.
Plus d'infos / Télécharger

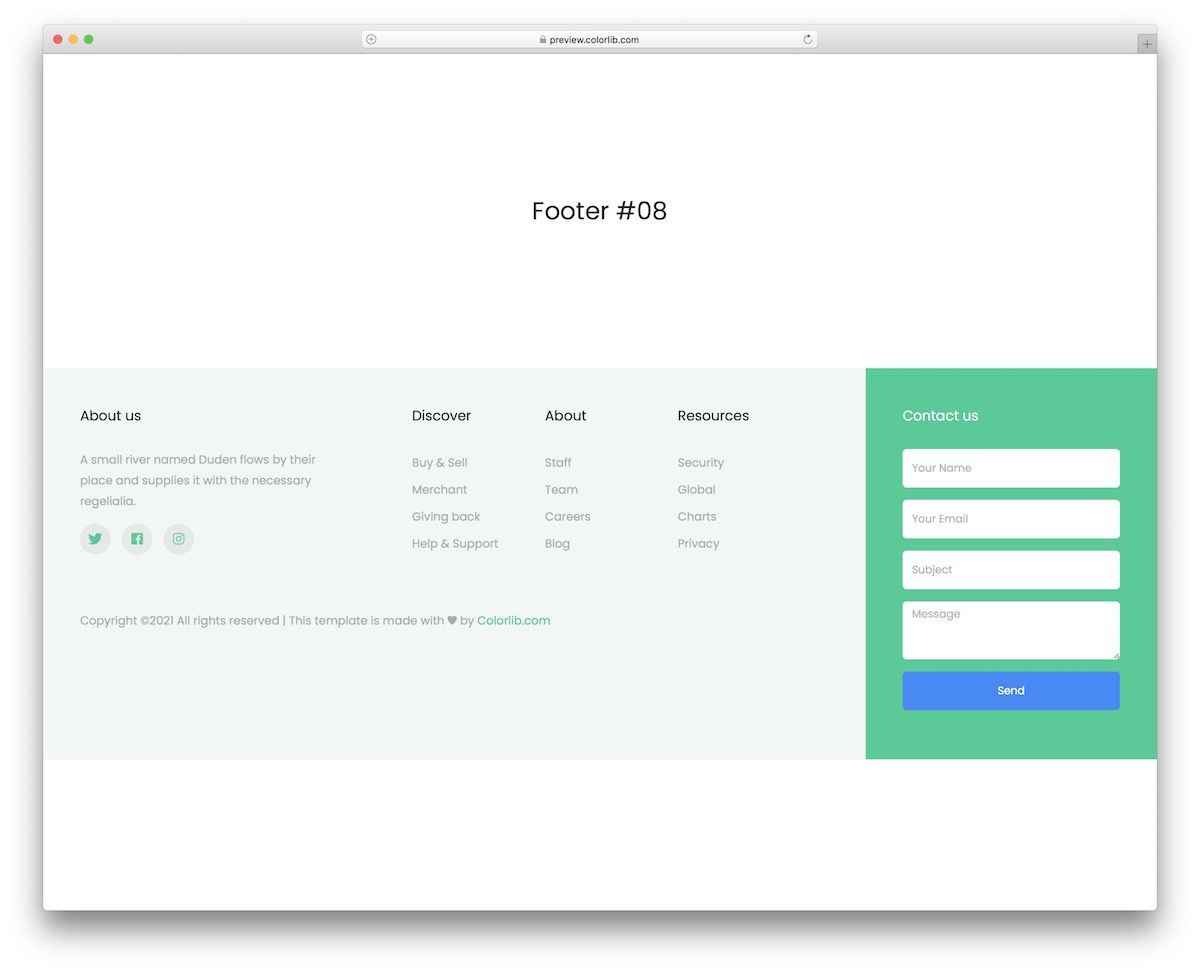
Une zone de pied de page d'un site Web peut contenir de nombreux widgets et contenus différents pour la commodité de vos utilisateurs. Par exemple, si vous souhaitez basculer un formulaire de contact dans la section pied de page, c'est le modèle qui le trie pour vous.
Pourquoi repartir de zéro si ce n'est pas nécessaire ? Au lieu de cela, concentrez-vous sur la modification et le raffinement de cette mise en page, en la faisant suivre votre style jusqu'au bout.
Et c'est quelque chose que vous réaliserez rapidement, sans avoir à vous soucier de la compatibilité mobile non plus.
Plus d'infos / Télécharger

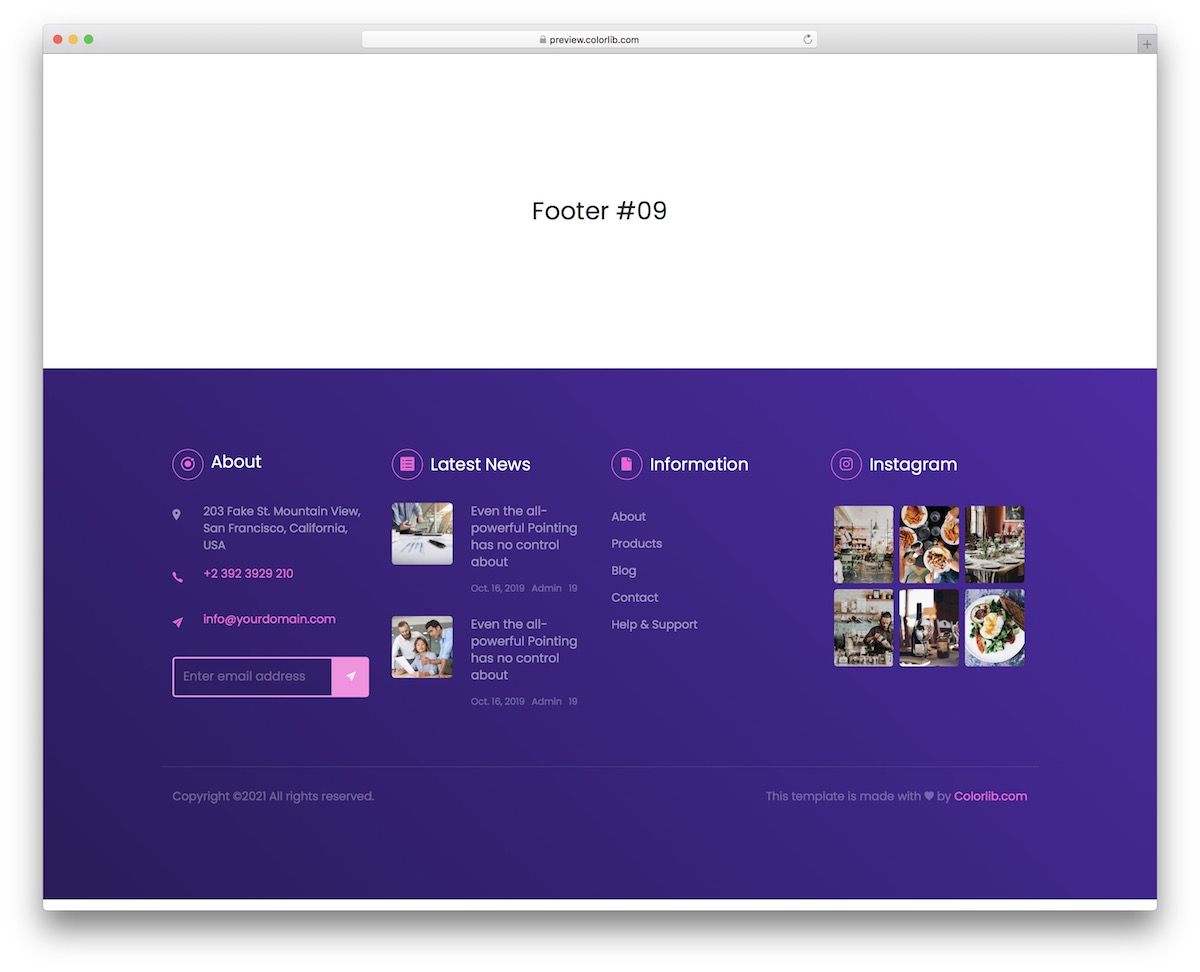
Bien que les pieds de page sombres et clairs soient les plus populaires, certains ont tendance à choisir une option plus colorée. Si le violet est quelque chose que vous recherchez, Bootstrap Footer V19 est la bonne solution pour BIEN vous servir.
Comme tous les autres outils de cette liste, celui-ci utilise également Bootstrap et garantit une flexibilité totale et une excellente UX. Il comporte quatre colonnes principales avec plusieurs champs à styliser et à améliorer à votre guise.
Vous pouvez même créer un flux Instagram et collecter des e-mails avec le formulaire d'abonnement.
Plus d'infos / Télécharger

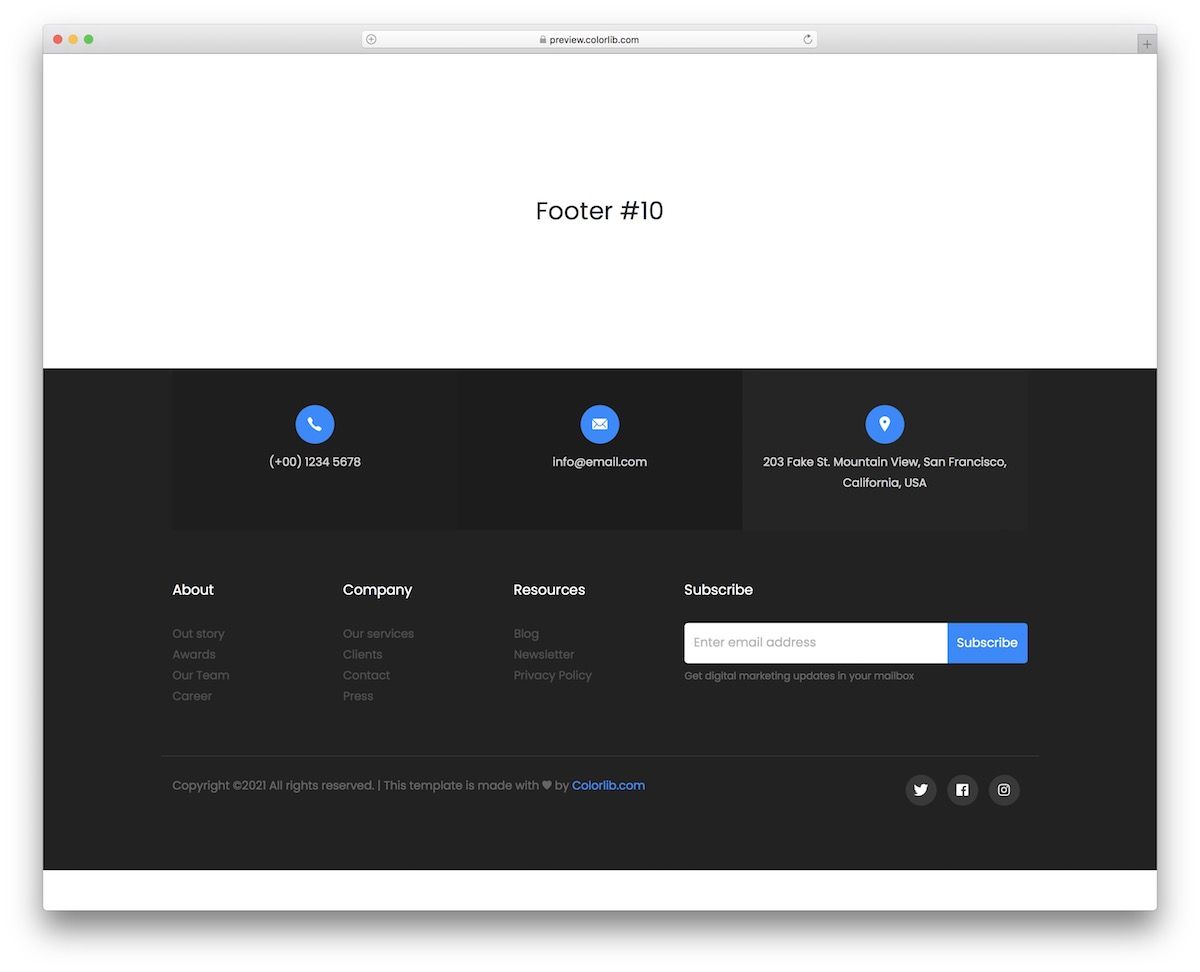
Un modèle de pied de page moderne avec des détails supplémentaires sur l'entreprise, trois colonnes pour les liens et un formulaire d'abonnement. Il existe également des boutons de médias sociaux, que vous pouvez activer et montrer à vos utilisateurs à quel point vous êtes SOCIABLE.
Il présente un joli choix de tons de couleur sombre, bleu, blanc et gris qui créent une atmosphère agréable. Cependant, si cela ne respecte pas vos réglementations en matière de marque, modifiez-le par tous les moyens - ce sera rapide de toute façon.
Même si vous souhaitez modifier les polices, vous avez également le droit de le faire.
Plus d'infos / Télécharger
Derniers mots
Cet article de blog vous a donné une liste des meilleurs exemples de pied de page Bootstrap gratuits. J'espère que vous avez aimé ces exemples de pied de page. Si vous avez une certaine expérience de codage, vous pouvez facilement créer ce pied de page. Jetez un œil au code de ces exemples de pied de page.
Le code est assez simple. Vous ne trouverez rien de difficile dans le code si vous connaissez un peu la programmation Web. Vous pouvez utiliser ces modèles gratuits sur votre site Web en apportant des améliorations et des modifications.
Examinez de près les exemples de pied de page répertoriés dans cet article de blog et n'oubliez pas de nous dire quel exemple vous avez le plus aimé.
Un pied de page peut améliorer considérablement l'expérience utilisateur. Cela fait gagner beaucoup de temps aux utilisateurs. Les gens recherchent généralement des informations de contact au bas d'un site Web dans la section de pied de page.
Si vous n'avez pas de pied de page sur votre site, vos visiteurs peuvent quitter votre site lorsqu'ils ne trouvent aucune information de contact en bas simplement parce qu'ils ne veulent pas passer beaucoup de temps là-dessus, ils veulent les choses très rapidement.
Et c'est très logique, ils devraient éviter de perdre du temps. S'ils ne trouvent pas rapidement les informations de contact sur votre site, ils peuvent effectuer une recherche rapide sur Google et trouver un autre site Web qui propose des services similaires. Vous risquez donc de perdre des clients.
Même s'ils passent du temps à trouver les informations de contact sur votre site Web, cela affecte négativement l'expérience utilisateur.
Mais si vos informations de contact sont visibles dans le pied de page du site, les internautes les trouveront rapidement car la plupart des gens savent que les informations de contact peuvent être trouvées au bas d'un site.
Ils défileront vers le bas de la page, pensant que les informations de contact sont là en bas. Afficher les liens d'informations de contact vers des pages importantes et vos pages sociales dans le pied de page du site sera pratique pour les utilisateurs.
Il est donc très important d'avoir un pied de page sur un site Web.
Le taux de conversion de votre site Web augmentera également si vous placez un bouton d'inscription ou une offre dans la section de pied de page.
Beaucoup de gens ont augmenté l'engagement du site en mettant des liens dans cette section. Ils ont également considérablement augmenté les ventes en affichant des boutons ou des liens vers vos produits ou services dans le pied de page.
Divulgation : cette page contient des liens d'affiliation externes qui peuvent nous permettre de recevoir une commission si vous choisissez d'acheter le produit mentionné. Les opinions sur cette page sont les nôtres et nous ne recevons pas de bonus supplémentaire pour les critiques positives.
