21 meilleurs sites Web de conseil (exemples) 2023
Publié: 2023-02-09Vous souhaitez vous inspirer et trouver des idées créatives en consultant les meilleurs sites de conseil ?
Vous avez de la chance car nous venons de terminer la conservation de cette collection après avoir examiné en profondeur plus de 70 sites de consultation.
Ils sont de toutes formes et tailles.
Nous nous sommes assurés d'inclure des mises en page d'une ou plusieurs pages, des conceptions minimalistes et plus créatives pour cocher toutes les cases et tous les goûts.
Astuce : Quelque chose qui améliorera certainement l'expérience utilisateur de votre site est l'ajout d'un formulaire de rendez-vous/consultation en ligne.
Gardez à l'esprit que vous pouvez créer sans effort un site d'entreprise percutant avec ces thèmes WordPress de consultation.
Allons-y!
Les meilleurs et les plus inspirants sites Web de conseil
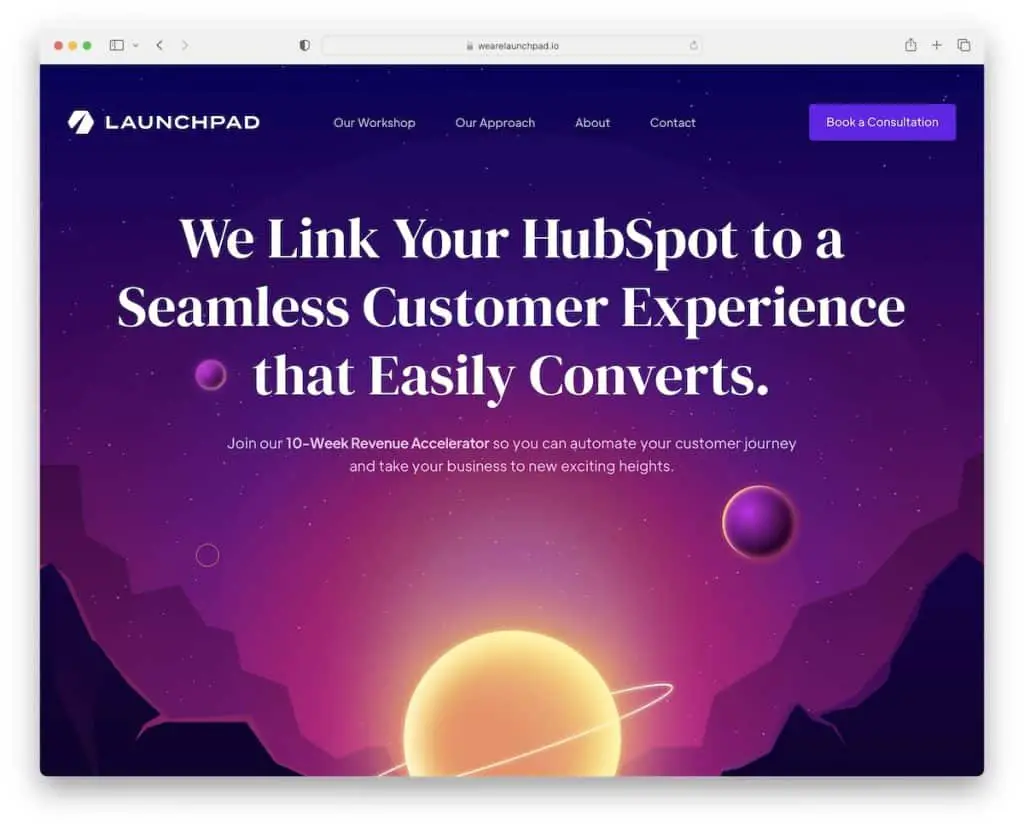
1. Barre de lancement
Construit avec : Webflow

Launchpad est un site Web animé avec une excellente conception Web moderne qui attirera votre attention.
Le défilement unique garantit une expérience immersive, en particulier avec le design sombre qui le rend très agréable à faire défiler.
Une autre fonctionnalité pratique est l'en-tête qui disparaît qui réapparaît dès que vous commencez à revenir en haut.
Remarque : Utilisez des animations pour rendre votre site Web Webflow plus attrayant et plus captivant.
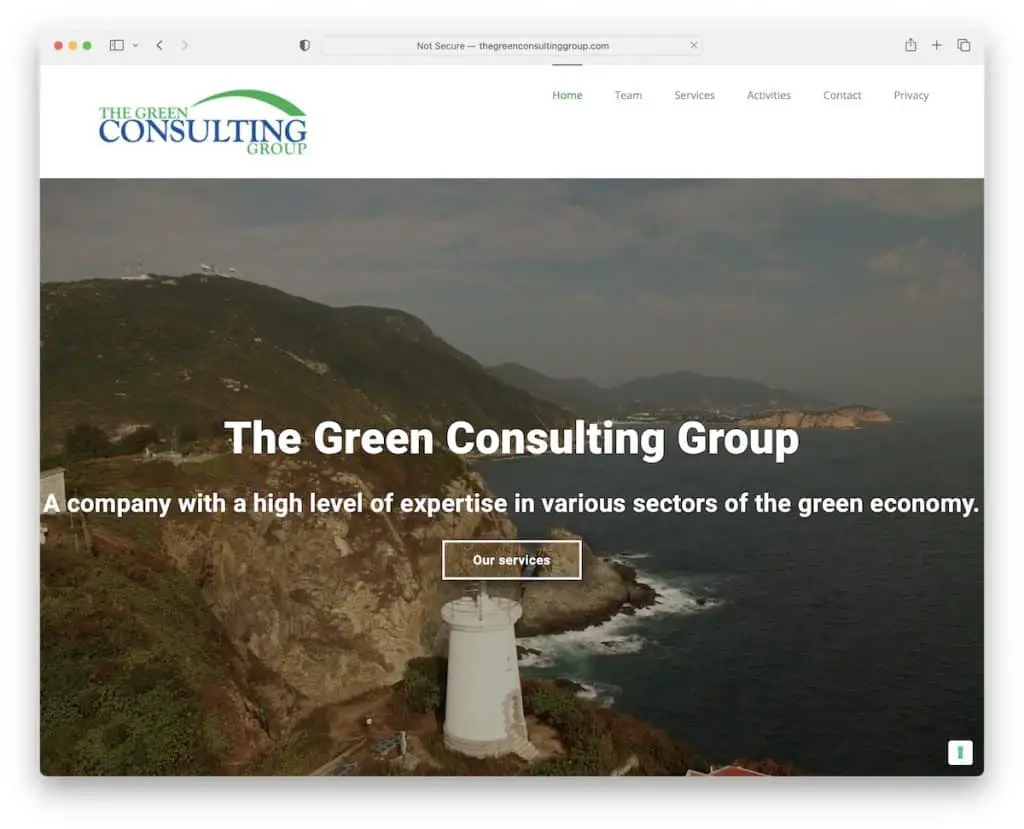
2. Le groupe de conseil vert
Construit avec: Elementor

Le Green Consulting Group est un site Web de conseil de premier ordre avec un grand arrière-plan vidéo au-dessus du pli. L'en-tête est propre et basique, tandis que le pied de page a un effet révélateur accrocheur que vous ne voyez pas trop souvent.
De plus, la conception Web réactive est minimale pour garantir que le contenu et les détails ressortent davantage.
Remarque : Une vidéo de héros est un excellent moyen d'attirer l'attention.
Si vous décidez de créer votre site Web avec WordPress, notre examen approfondi d'Elementor vous sera utile.
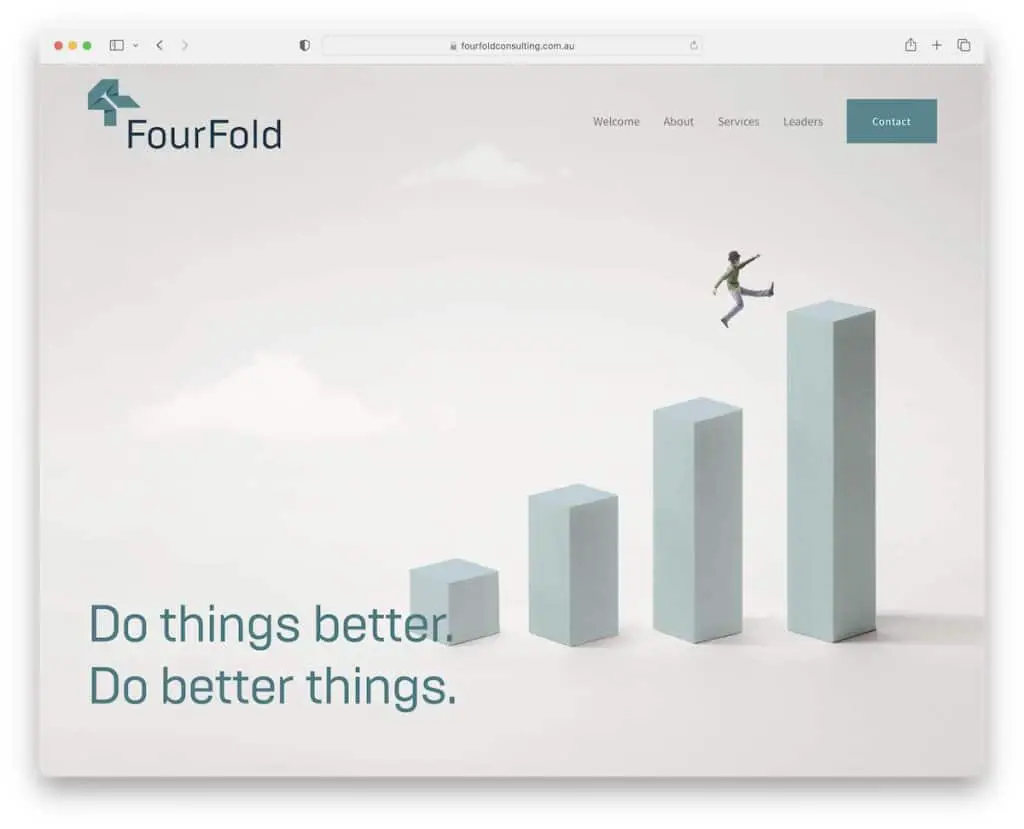
3. Quadruple
Construit avec : Squarespace

FourFold est un site Web minimaliste avec un chargement de contenu sur le défilement pour améliorer l'expérience de défilement. Il a également un en-tête qui disparaît/réapparaît en fonction du mouvement de défilement.
Une fonctionnalité pratique est les accordéons qui ne prennent pas trop de place sur le site Web, ne fournissant des informations qu'en cas de besoin.
FourFold est également un excellent exemple de site Web d'une page, avec un formulaire de contact au-dessus du pied de page et un bouton de retour en haut.
Remarque : Une mise en page d'une seule page peut améliorer l'expérience des utilisateurs.
Vous apprécierez également de consulter tous ces exemples de sites Web Squarespace.
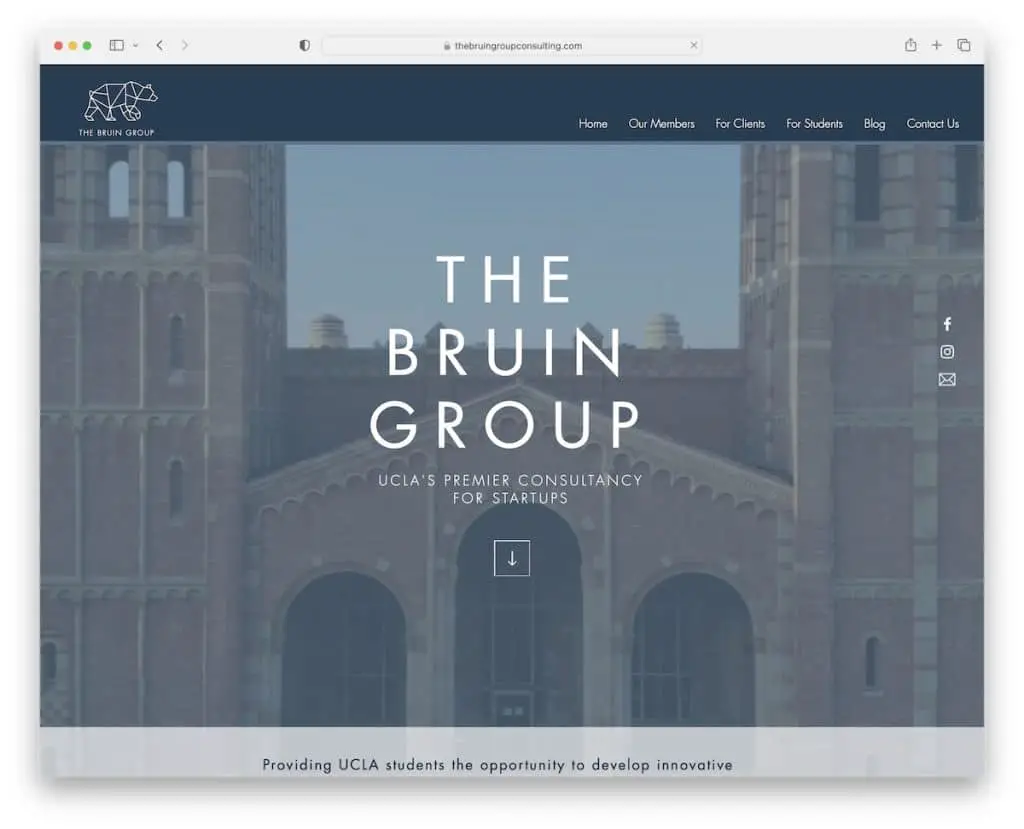
4. Le groupe Bruin
Construit avec : Wix

The Bruin Group est un bel exemple de site Web de consultation avec un arrière-plan vidéo. Vous trouverez des icônes de texte, de réseaux sociaux et d'e-mail sur la droite et un bouton de défilement pratique dans la section héros.
L'en-tête et le bouton de chat en direct dans le coin inférieur droit sont collants, vous y avez donc toujours accès. Enfin, le pied de page contient un formulaire d'inscription à la newsletter qui aide à développer leur liste de diffusion.
Remarque : Intégrez une fonction de chat en direct à votre site Web Wix pour améliorer le service client.
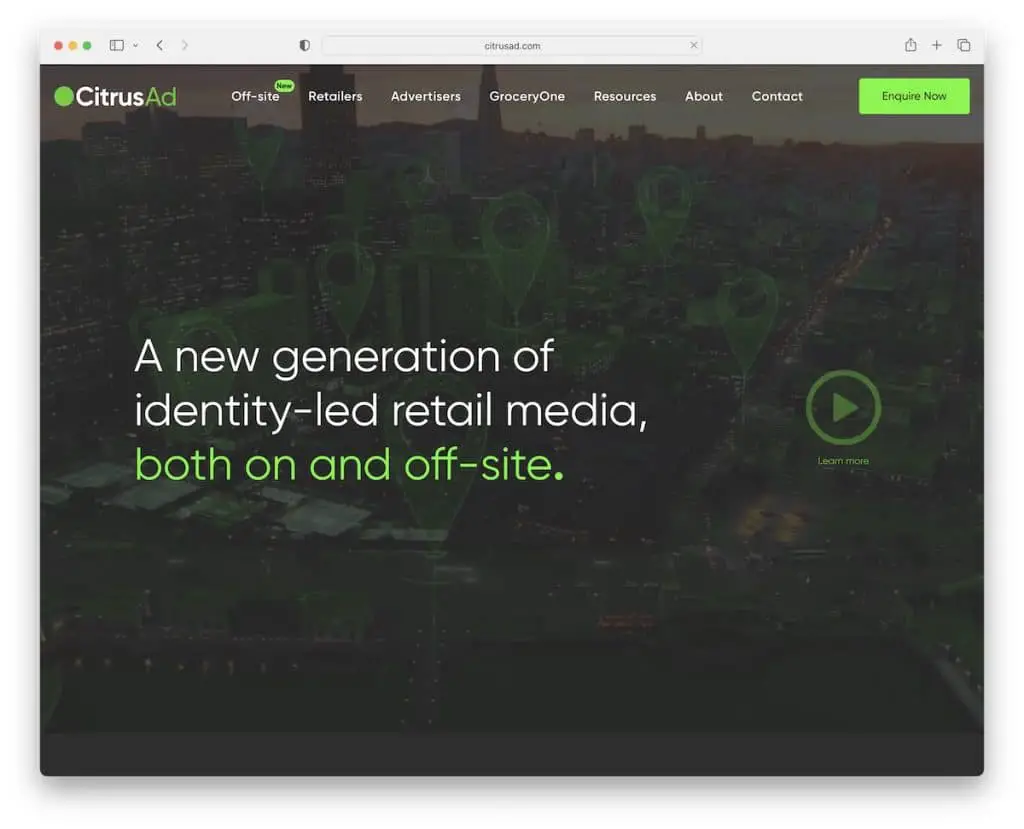
5. CitrusAd
Construit avec: Elementor

CitrusAd crée une première impression forte avec une vidéo de héros, du texte et un bouton de lecture qui ouvre une vidéo promotionnelle lightbox.
Ils ont ajouté plusieurs boutons d'appel à l'action (CTA) sur la page d'accueil, dont un dans la barre de navigation flottante.
CitrusAd est également très bon pour marquer son site Web avec de nombreux petits détails vous rappelant la marque.
Remarque : Ajoutez une vidéo promotionnelle avec la fonctionnalité lightbox, afin que les visiteurs n'aient pas besoin de quitter la page actuelle pour la regarder.
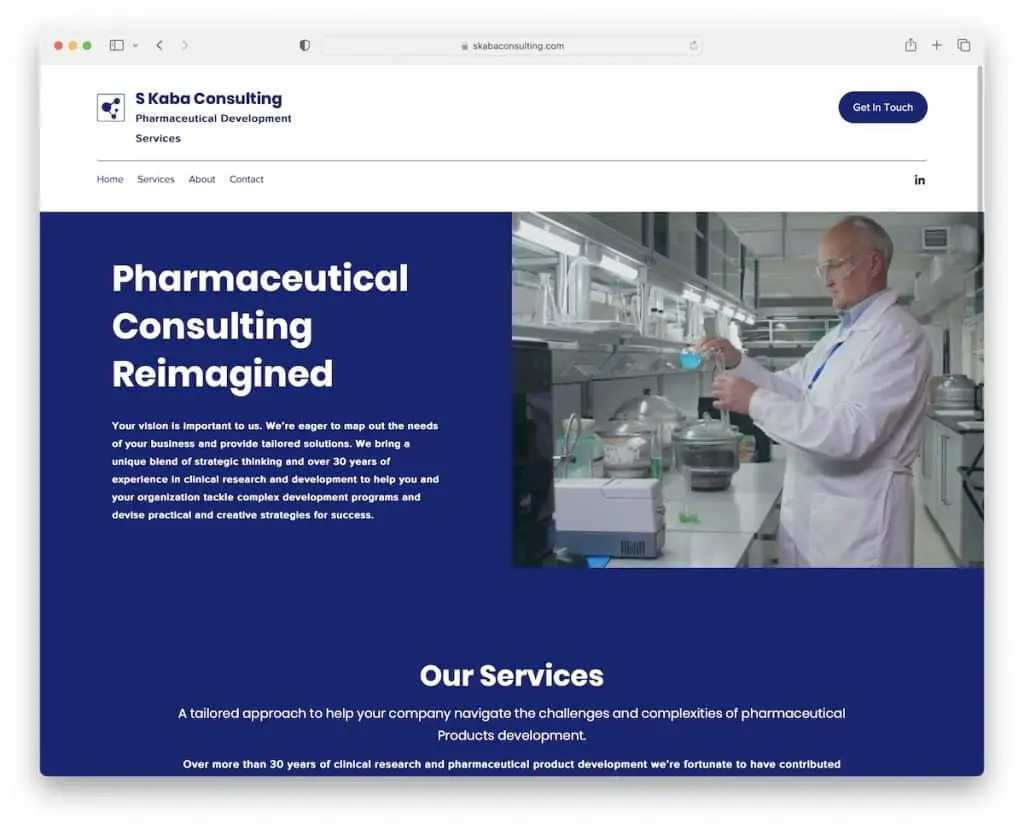
6. S Kaba Consulting
Construit avec : Wix

S Kaba Consulting est un site Web d'entreprise professionnel avec une conception de héros à écran partagé, où une partie est le titre et le texte et l'autre est une vidéo promotionnelle rapide.
La page d'accueil a une conception pleine largeur, un en-tête de base et un formulaire de contact, ainsi qu'une section pour les services avec des boutons CTA pour tous ceux qui veulent en savoir plus.
Remarque : Ajoutez un formulaire de contact sur la page d'accueil afin que tout le monde puisse facilement vous joindre.
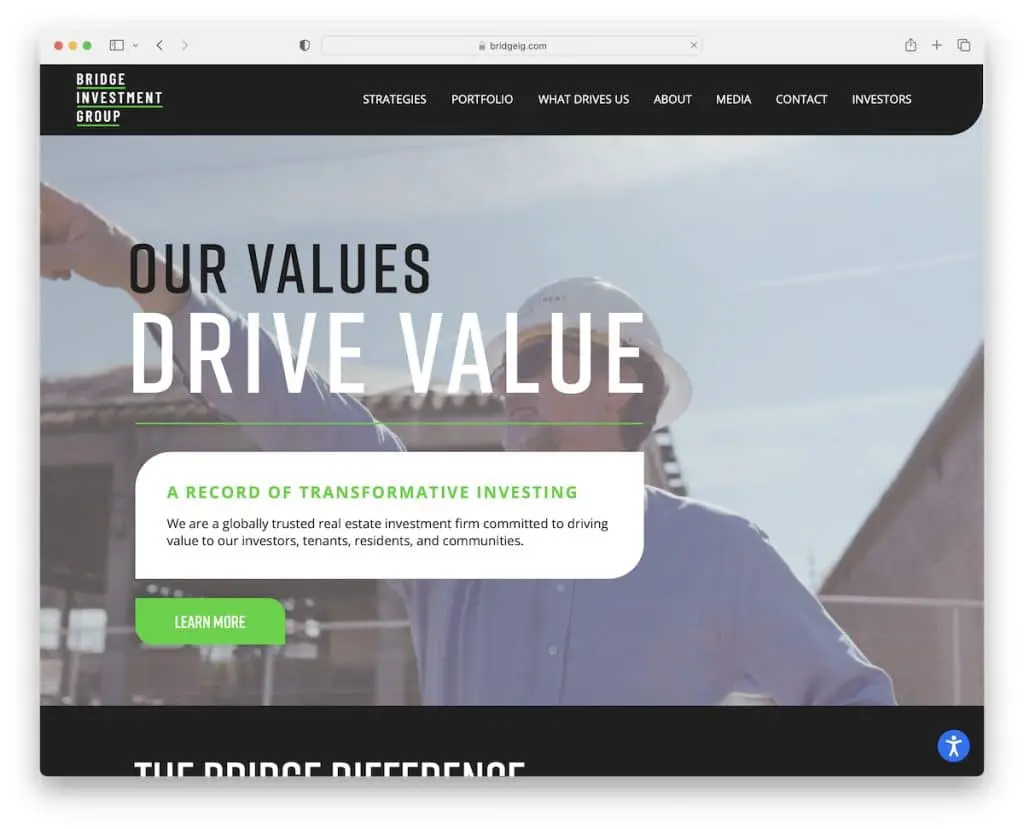
7. Groupe d'investissement Bridge
Construit avec : Wix

Honnêtement, lors de la réalisation de collectes des meilleurs exemples de sites Web, la catégorie conseil a le plus de pages avec des vidéos sur la page d'accueil.
Et Bridge Investment Group est un autre excellent exemple, avec une image de marque impressionnante et une expérience de défilement fantastique.
De plus, ce site Web de consultation comporte également un bouton de réglage de l'accessibilité collant dans le coin inférieur droit pour personnaliser l'apparence.
Remarque : Autorisez tout le monde à modifier l'apparence de votre site Web via le configurateur d'accessibilité.
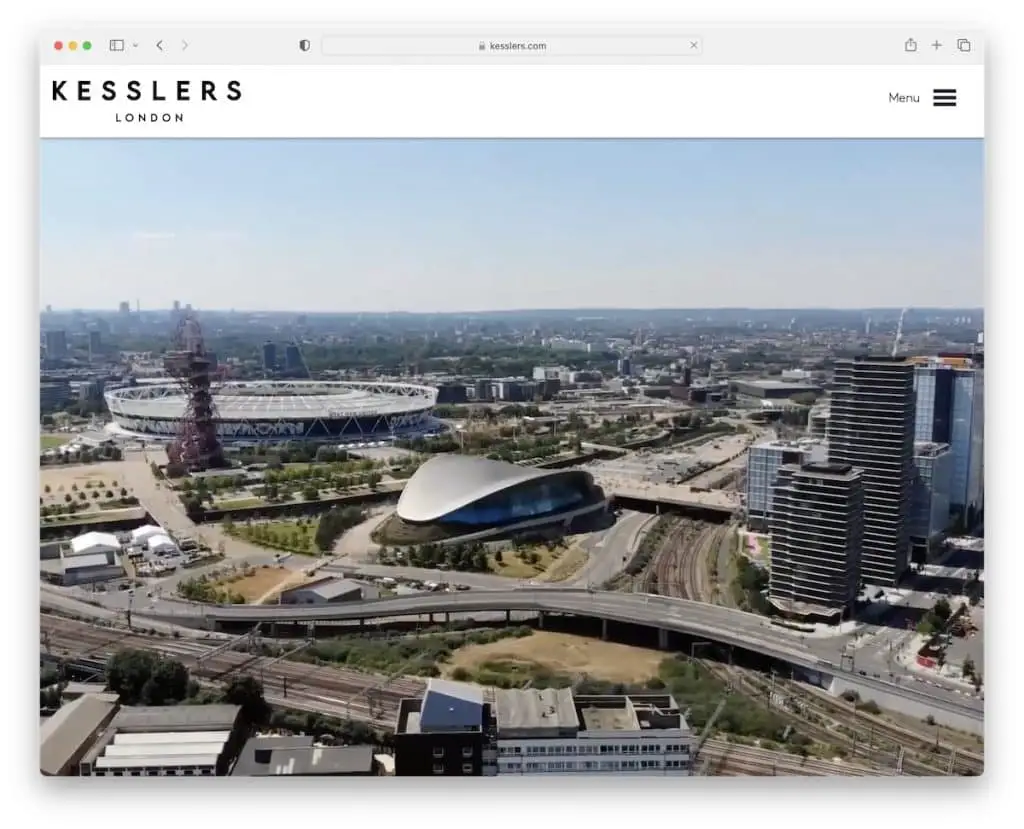
8. Kessler Londres
Construit avec : Wix

Ce que nous aimons vraiment chez Kesslers London, c'est qu'ils n'essaient pas de vous vendre quelque chose dans la section au-dessus du pli. Au lieu de cela, ils vous permettent de profiter d'une vidéo où vous pouvez entrevoir ce qu'ils font.
Mais vous pouvez cliquer sur l'icône du menu hamburger pour trouver ce que vous recherchez ou simplement faire défiler la page d'accueil sympathique. Une autre initiative intelligente est l'intégration du portefeuille, où vous pouvez vérifier les projets réels, lire leur stratégie, etc.
Remarque : créez un portefeuille de projets et de cas afin que les clients potentiels puissent en savoir plus sur votre processus, votre stratégie, etc.
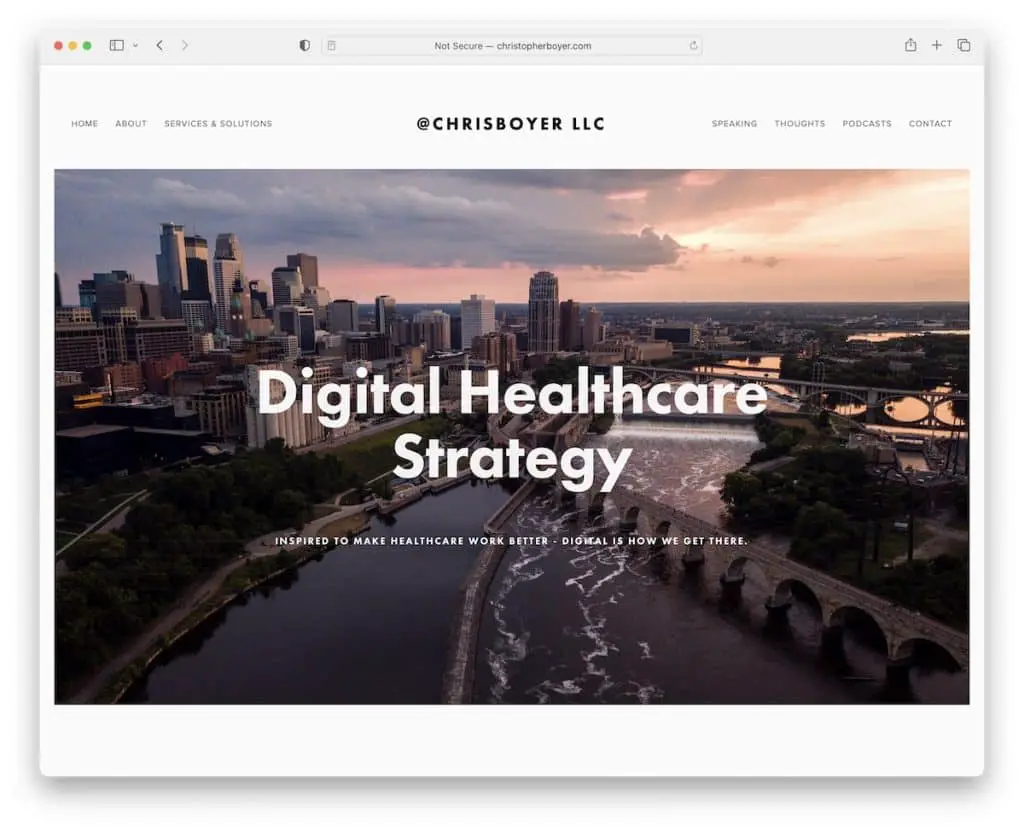
9. Chris Boyer
Construit avec : Squarespace

Chris Boyer est un site Web propre qui rend les choses spéciales avec ses images de parallaxe qui décorent la page d'accueil.
L'en-tête et le pied de page sont tous deux minimalistes, avec tous les liens de menu essentiels et les médias sociaux.
Remarque : Un design Web minimaliste et une touche de détail, comme un effet de parallaxe, vont très bien de pair.
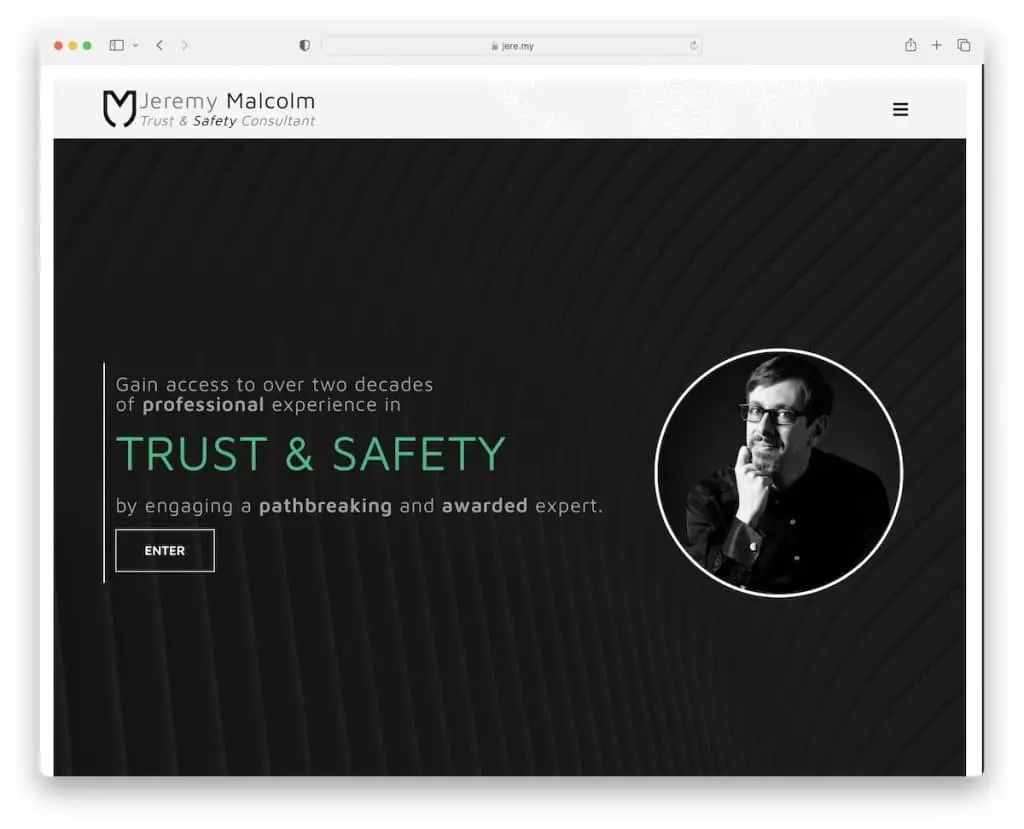
10. Jérémy Malcolm
Construit avec: Elementor

La première chose qui différencie le site Web de consultation de Jeremy Malcolm des autres est la mise en page encadrée. On ne le voit pas trop souvent, mais c'est tellement cool.
De plus, l'effet de machine à écrire au-dessus du pli attire l'attention, tandis que le reste de la page d'accueil offre une expérience de défilement unique (section pliable).
De plus, une fois que vous avez cliqué sur l'icône hamburger, un menu plein écran s'ouvre avec des liens de navigation et des icônes de médias sociaux.
Remarque : Des détails impressionnants, comme une mise en page encadrée, peuvent faire ressortir davantage votre site Web.
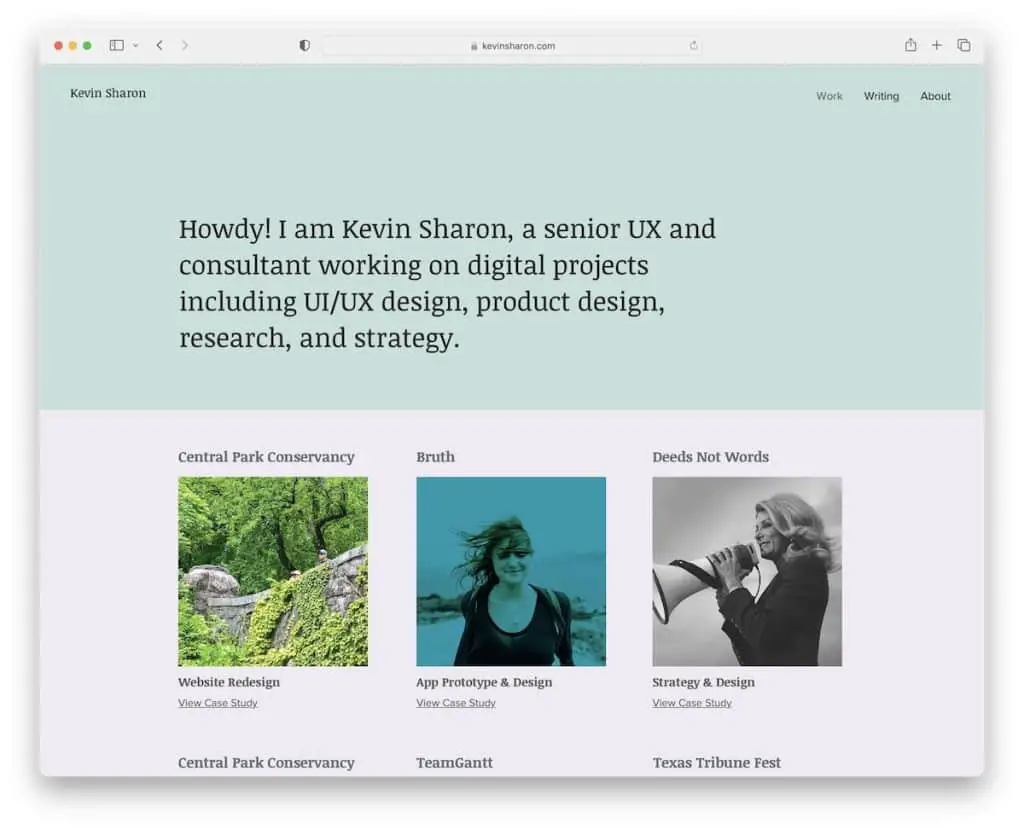
11. Kevin Sharon
Construit avec : Wix

Le site Web de conseil de Kevin Sharon fait les choses différemment avec une section héros texte d'abord sur un fond solide et un en-tête 100% transparent.

La partie suivante de la page d'accueil est une grille de projets et d'études de cas, puis un pied de page propre pour sceller l'affaire.
C'est aussi un excellent exemple de site Web simple qui met en valeur les éléments importants.
Remarque : au lieu d'images, de vidéos et de curseurs au-dessus du pli, utilisez du texte.
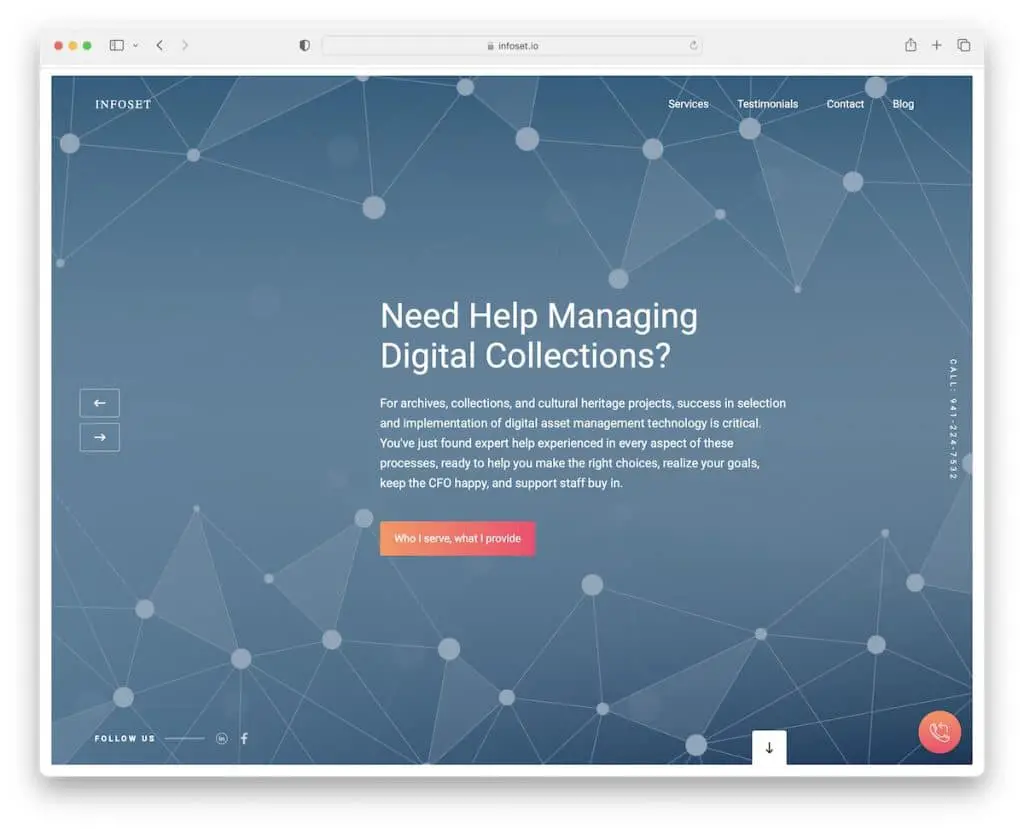
12. Ensemble d'informations
Construit avec : Webflow

Infoset est un autre site Web de consultation avec un design encadré, juste que celui-ci a un curseur plein écran au-dessus du pli.
Chaque diapositive a un arrière-plan moderne avec un titre, du texte et un bouton CTA. Le curseur comporte également un numéro de téléphone flottant et des icônes de médias sociaux.
Mais les éléments qui collent à l'écran sont l'en-tête et le numéro de téléphone (en bas à droite). Et parce qu'il s'agit d'une seule page, elle comporte également un formulaire de contact et Google Maps, y compris un curseur de témoignage.
Remarque : Intégrez un curseur de témoignages de clients dans votre page pour une preuve sociale.
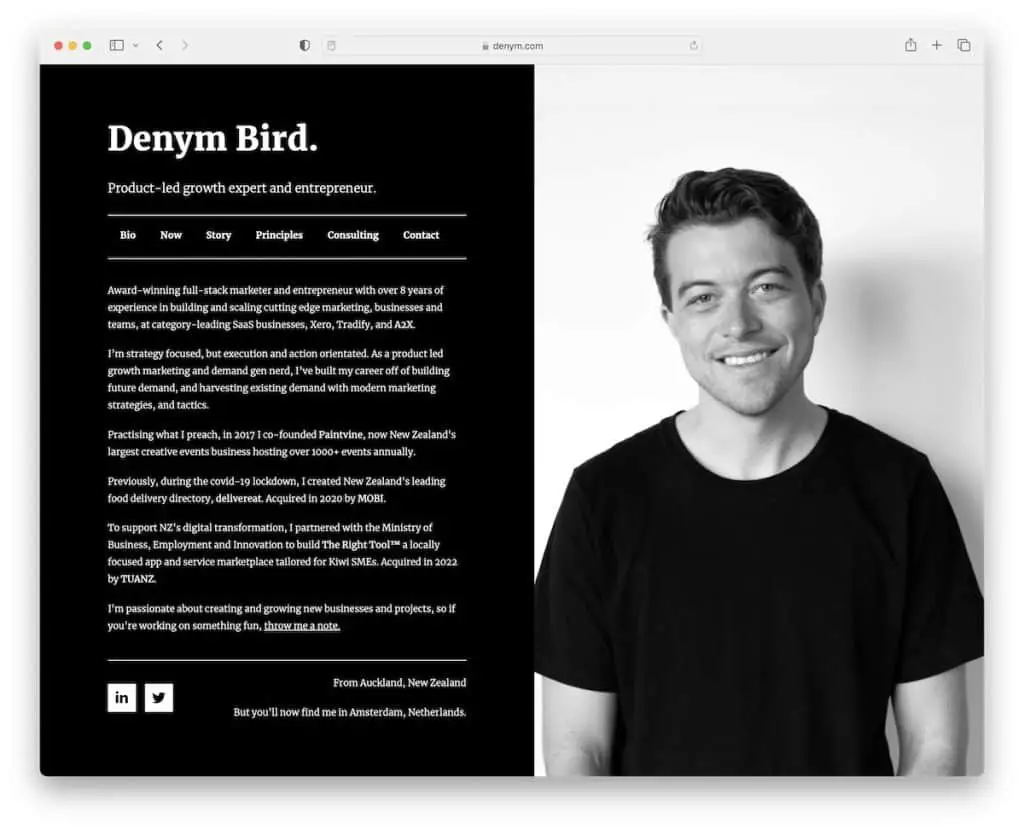
13. Denym oiseau
Construit avec : Carrard

Denym Bird est un site Web avec une conception en écran partagé, où la partie droite est une image statique et la partie gauche est la base avec des pages internes. De plus, le fond sombre donne à ce site Web de conseil une apparence plus premium (surtout en combinaison avec l'image en noir et blanc).
Remarque : Vous pouvez facilement créer un site Web Carrd similaire, car il s'agit de l'un des créateurs de sites Web les plus simples.
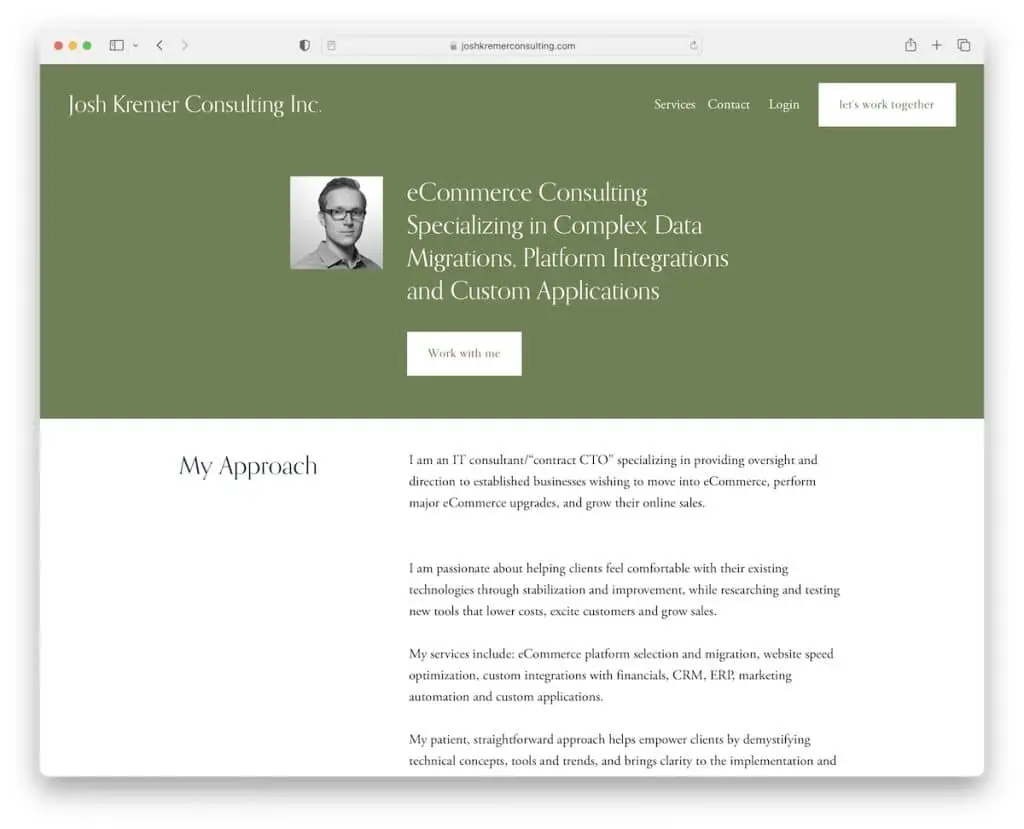
14. Josh Kremer Consulting
Construit avec : Squarespace

Josh Kremer Consulting est l'un des sites Web de conseil les plus riches en texte sur lesquels nous sommes tombés. Pourquoi l'ajoute-t-on à la liste ? Parce qu'il se démarque des autres !
La structure minimaliste et l'espace blanc rendent cette page facile à lire et à parcourir, même si vous êtes pressé.
Josh assure une expérience de défilement agréable avec un en-tête qui disparaît qui n'apparaît que lorsque vous commencez à revenir en arrière. C'est un excellent détail qui contribue à une meilleure UX.
Remarque : L'utilisation d'un en-tête/menu collant peut améliorer l'expérience utilisateur de votre site Web.
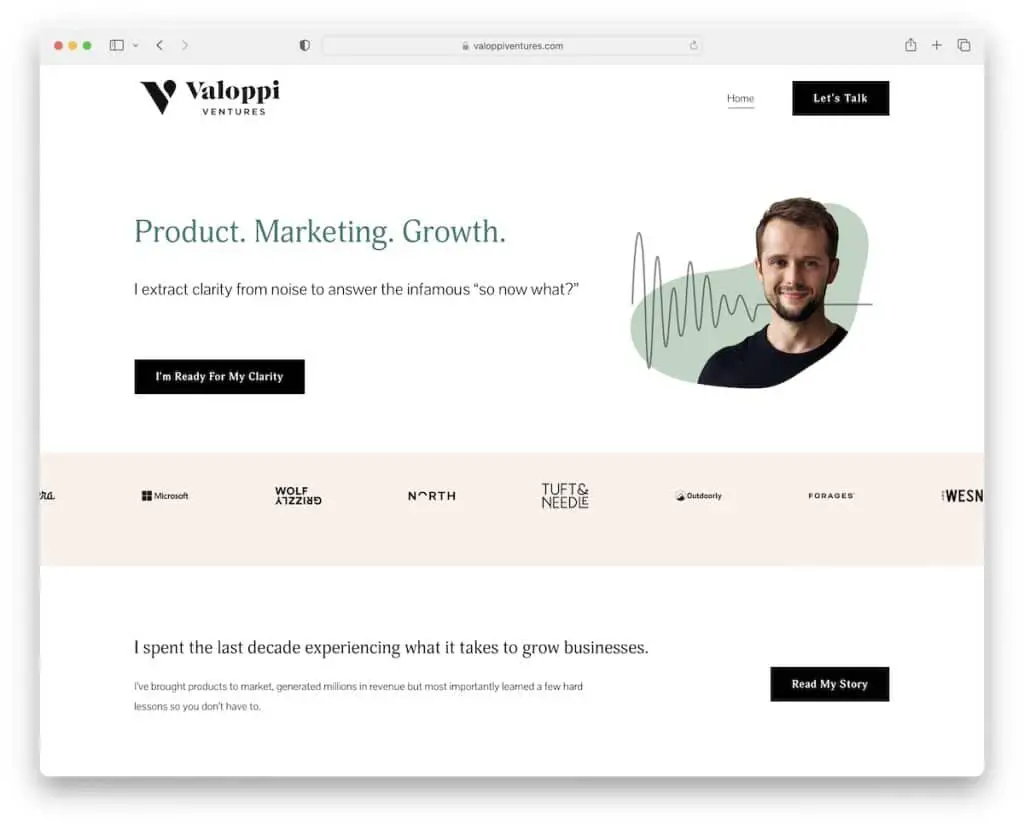
15. Valoppi Ventures
Construit avec : Squarespace

Valoppi Ventures est un autre exemple similaire à Josh Kremer Consulting mais avec plus de créativité. Au lieu d'ajouter du texte qui utilise beaucoup d'espace, vous trouverez la fonction pratique d'accordéons.
Vous verrez également un carrousel de témoignages et un curseur de logo client, qui renforce la confiance dans les services de Valoppi Ventures. N'oubliez pas qu'il ne s'agit que d'un site Web de trois pages, avec des pages d'accueil, à propos et de contact.
Remarque : ajoutez des logos de clients à votre site Web en plus des témoignages pour une preuve supplémentaire.
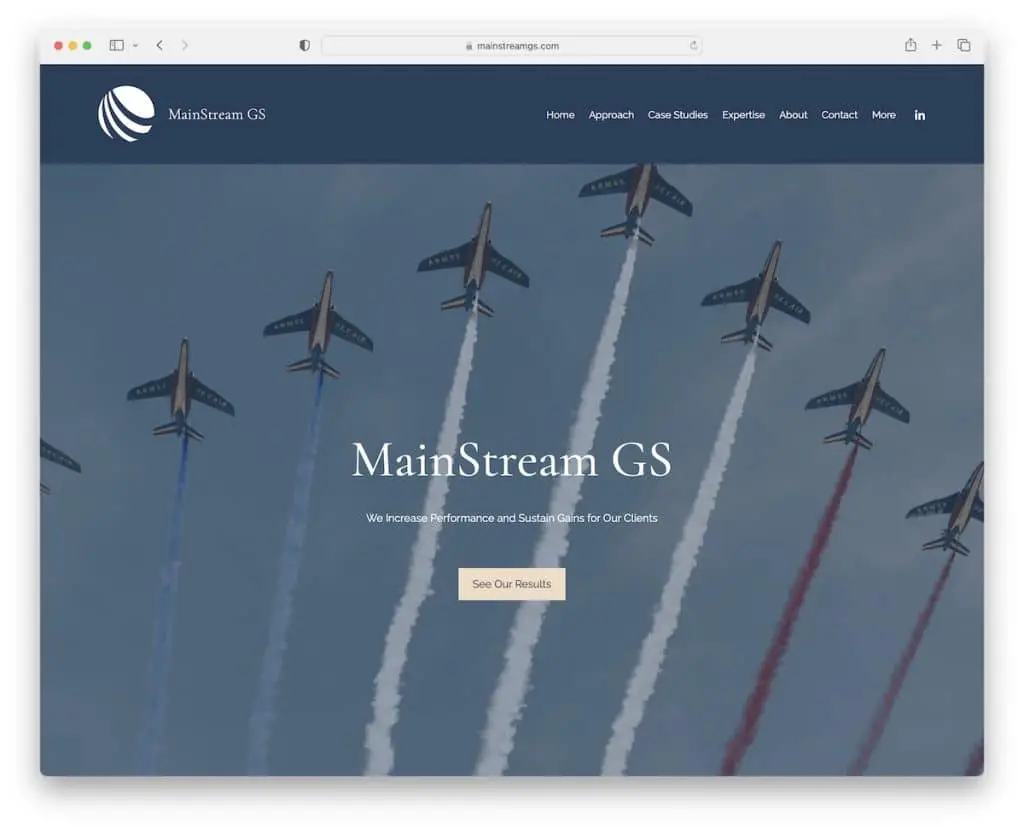
16. MainStream GS
Construit avec : Wix

MainStream GS a une conception de page pleine largeur avec une grande image de héros (avec un effet de parallaxe), un titre, du texte et un CTA.
L'en-tête flotte et comporte un menu déroulant, ce qui facilite grandement la navigation sur le site car il n'y a pas de barre de recherche.
Au contraire, le pied de page est très simple, ne comportant que les coordonnées (email et numéro de téléphone).
Remarque : utilisez un menu déroulant (à plusieurs niveaux) pour que les visiteurs puissent trouver plus rapidement des informations et du contenu.
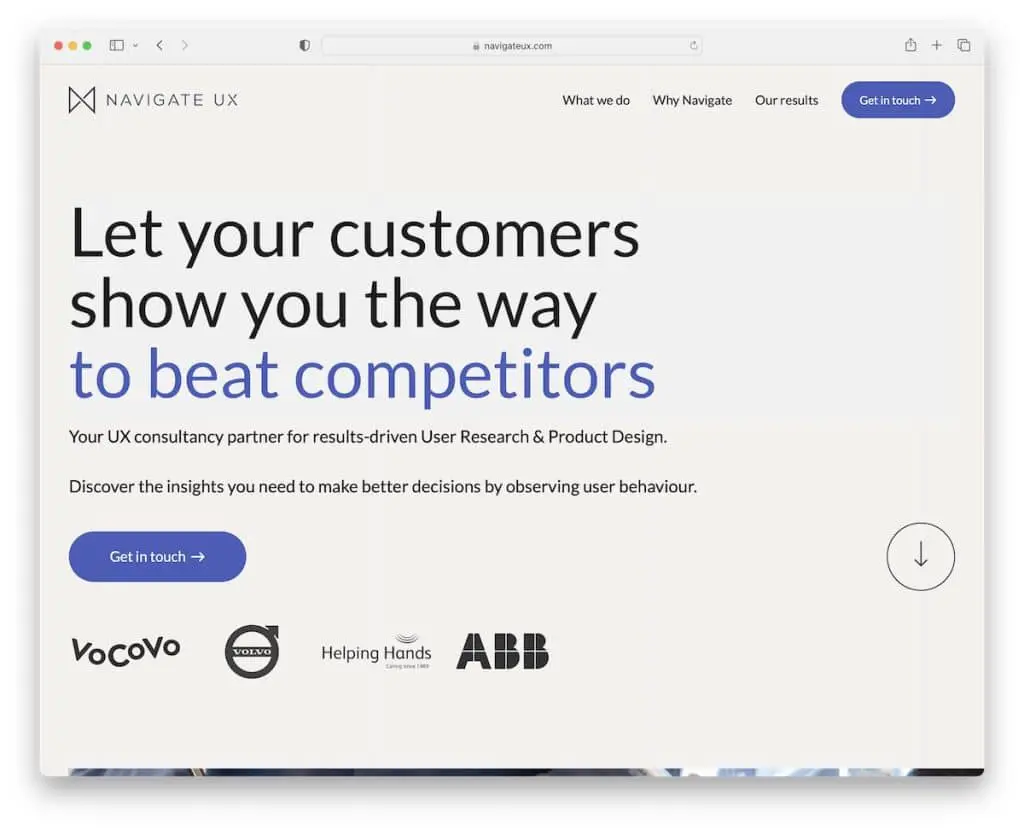
17. Naviguer UX
Construit avec : Webflow

Ce qui est vraiment génial à propos de Navigate UX, c'est qu'ils utilisent un curseur de témoignage client au-dessus du pli, ce que nous n'avons vu personne d'autre utiliser auparavant.
Mais la page d'accueil commence par une déclaration audacieuse et un bouton CTA pour entrer immédiatement en contact avec eux.
La page d'accueil comporte également une section "à propos de nous", qui est rendue très personnelle pour renforcer la confiance dans l'entreprise.
Remarque : affichez les témoignages/commentaires de vos gros clients dans la section au-dessus de la ligne de flottaison.
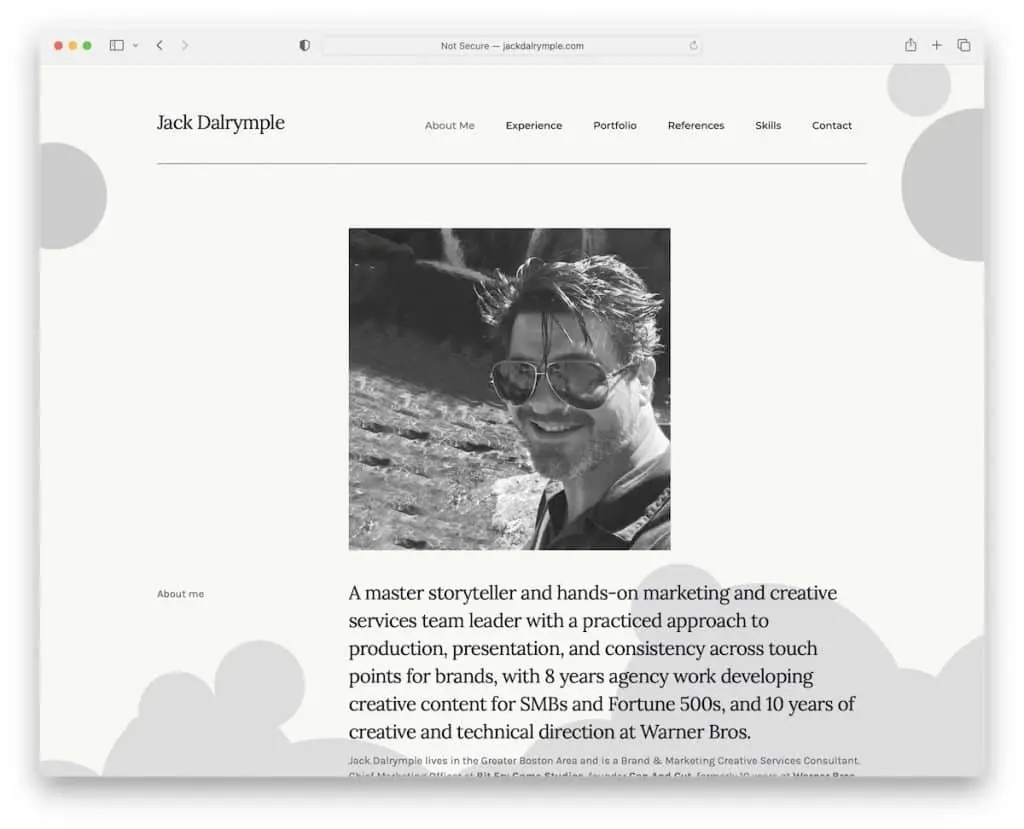
18. Jack Dalrymple
Construit avec : Webflow

Jack Dalrymple est un site Web personnel avec une mise en page d'une page, donc tout est facilement accessible en quelques rouleaux.
Alors que le site Web est rempli de texte, il est dans une structure chronologique pour un aperçu rapide. De plus, l'intégration de témoignages et de vidéos est un excellent ajout pour ajouter de la valeur.
Alors qu'un en-tête flottant serait utile, la page de Jack Dalrymple utilise toujours un bouton de retour en haut, vous n'avez donc pas besoin de faire défiler pour atteindre l'en-tête.
Remarque : utilisez un bouton de retour en haut, surtout si vous n'avez pas de barre de navigation collante.
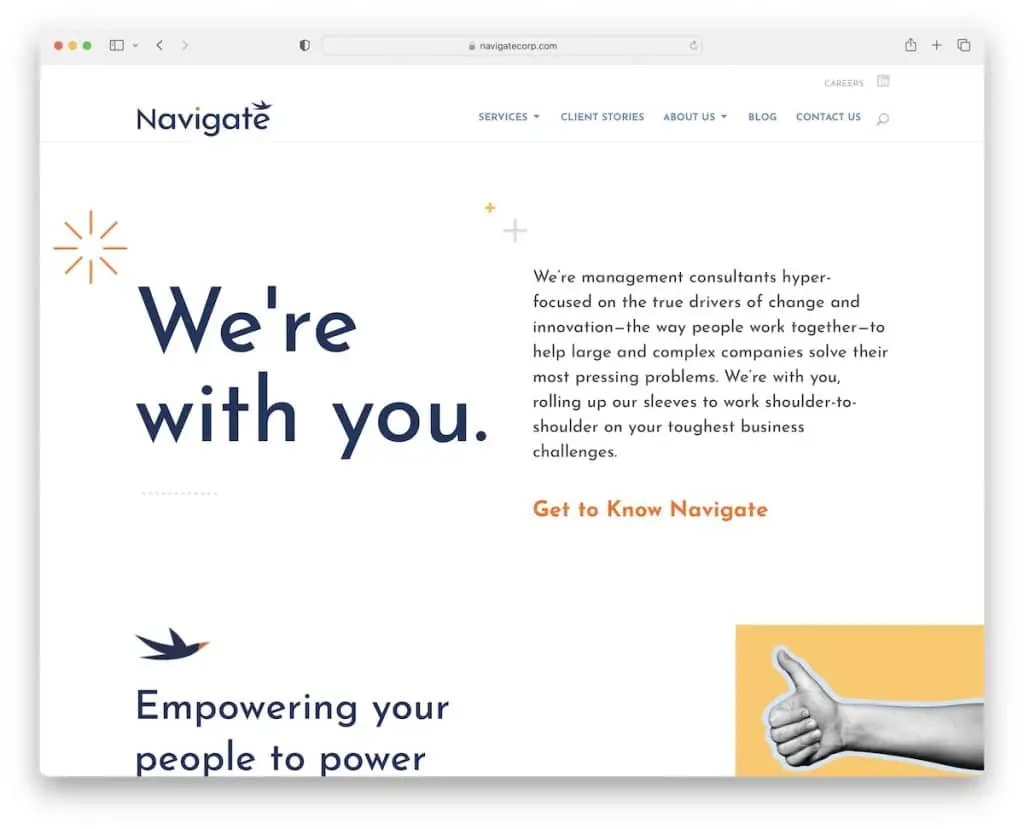
19. Naviguer
Construit avec : Divi

Navigate est un excellent mélange de minimalisme et de créativité avec un design léger, du texte et des visuels défilants animés.
C'est un site de conseil qui sait jouer avec les détails pour améliorer l'expérience utilisateur.
L'en-tête de Navigate comporte une navigation déroulante, une barre de recherche et des liens vers des carrières et LinkedIn. De plus, le pied de page à quatre colonnes contient des détails sur l'entreprise et un formulaire d'inscription à la newsletter en plus des liens de menu.
Remarque : laissez les détails stratégiques donner vie à votre page épurée et minimale.
Mais vous pouvez également bénéficier grandement en examinant tous ces sites Web utilisant le thème Divi pour plus d'idées.
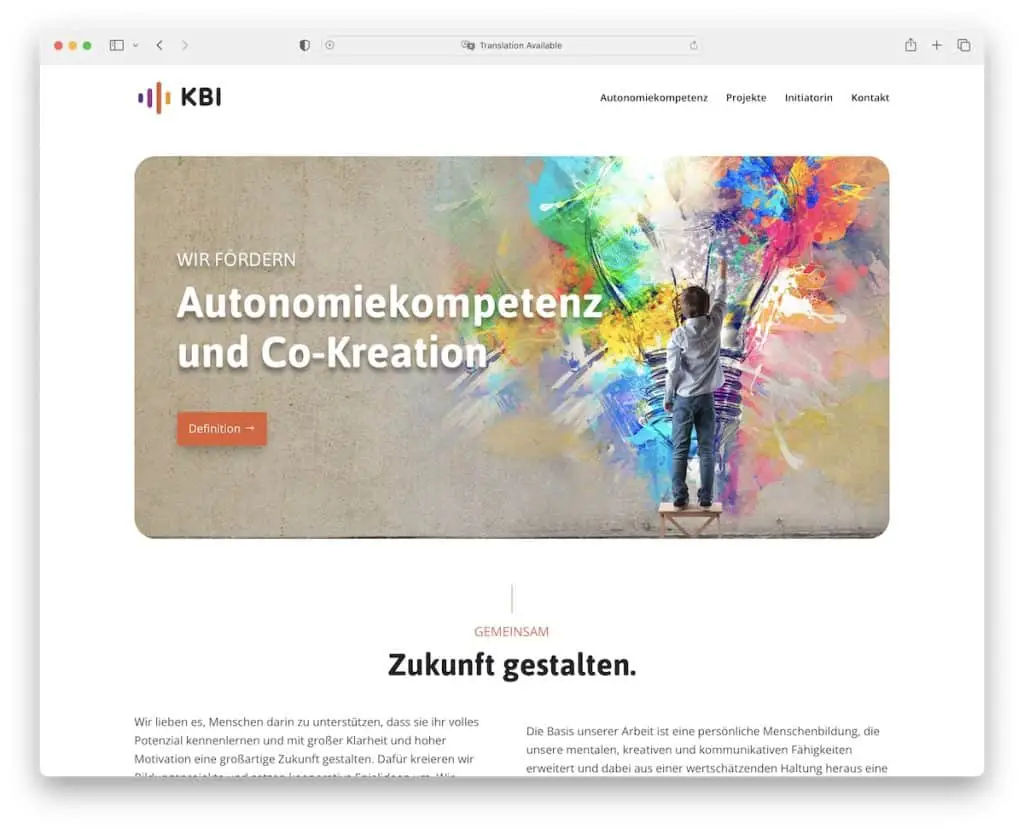
20. KBI
Construit avec : Divi

KBI a une superbe mise en page d'une page avec un design léger qui facilite le défilement et la lecture du contenu. Mais vous pouvez également utiliser la barre de navigation flottante pour passer d'une section à l'autre ou, par exemple, accéder directement au formulaire de contact.
L'image du héros utilise également un CTA qui vous permet de "passer" à la section, vous n'avez donc pas à faire défiler pour trouver les informations essentielles.
Remarque : Utilisez des liens et des CTA pour que les utilisateurs puissent profiter des fonctions de "saut", ce qui les rend plus pratiques.
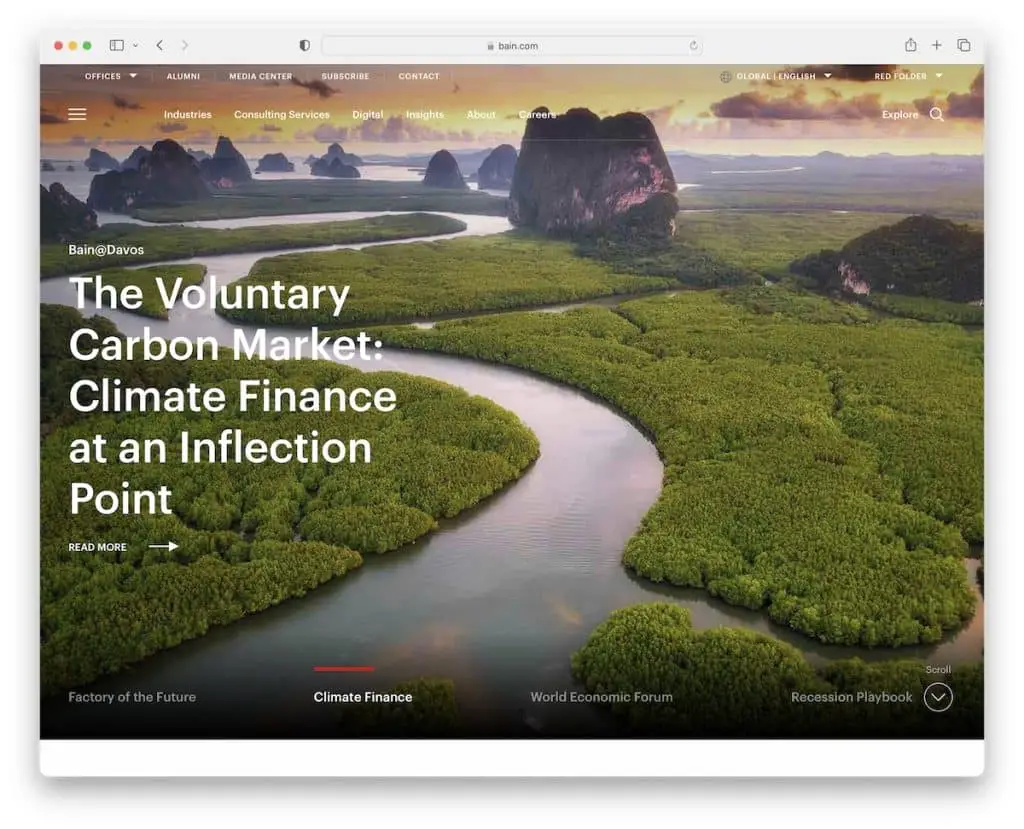
21. Bain & Compagnie
Construit avec : Gatsby

Bain & Company est un site Web de conseil moderne et percutant avec un curseur unique, une vidéo intégrée, un sélecteur de langue et une barre de recherche avec des recherches populaires.
L'en-tête comporte une barre supérieure (avec un méga menu), une barre de navigation et une icône de menu hamburger, afin que vous puissiez facilement trouver tout ce dont vous avez besoin. De plus, l'en-tête colle à l'écran pour contribuer à une meilleure UX.
Tout ce qui concerne Bain & Company crie "professionnel", ce que vous pouvez ressentir lorsque vous faites défiler la page.
Remarque : Utilisez une barre supérieure pour inclure des liens rapides supplémentaires afin de faciliter la vie des visiteurs.
Faites-nous savoir si vous avez aimé le message.
