21 meilleurs portefeuilles de développeurs (exemples) 2023
Publié: 2023-01-27Voulez-vous consulter les meilleurs portefeuilles de développeurs et exemples de sites Web pour vous inspirer ?
C'est alors que cette collection devient utile.
Nous avons analysé les pages de 150 développeurs et testé leurs performances pour créer une liste des 21 meilleurs.
Cela nous a permis de proposer une collection où vous pouvez profiter d'un design basique et minimaliste mais en même temps amusant et engageant.
Vous trouverez également de nombreux détails intéressants (comme des curseurs personnalisés) que vous pourrez éventuellement appliquer à votre présence en ligne.
Apprécier!
Meilleurs portefeuilles de développeurs pour votre inspiration
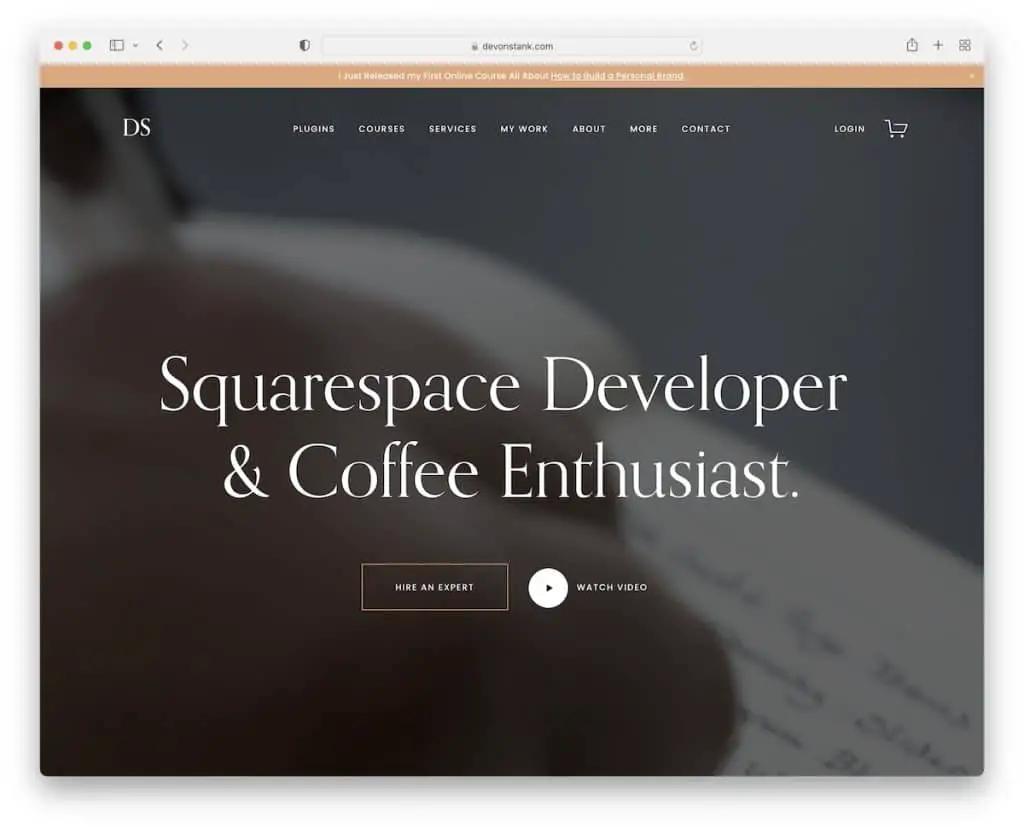
1. Devon puait
Construit avec : Squarespace

Devon Stank est une page époustouflante avec deux caractéristiques qui la distinguent; premièrement, l'arrière-plan de la vidéo du héros et deuxièmement, le design sombre.
De plus, il s'agit également d'un excellent exemple de site Web minimaliste qui crée une expérience de navigation et de lecture agréable.
De plus, Devon utilise une notification de barre supérieure que vous pouvez fermer en appuyant sur "x".
Remarque : Utilisez un arrière-plan vidéo pour rendre votre site Web de portefeuille de développeurs plus attrayant.
Mais consultez également notre collection d'exemples de sites Web Squarespace dédiés pour des conceptions plus étonnantes.
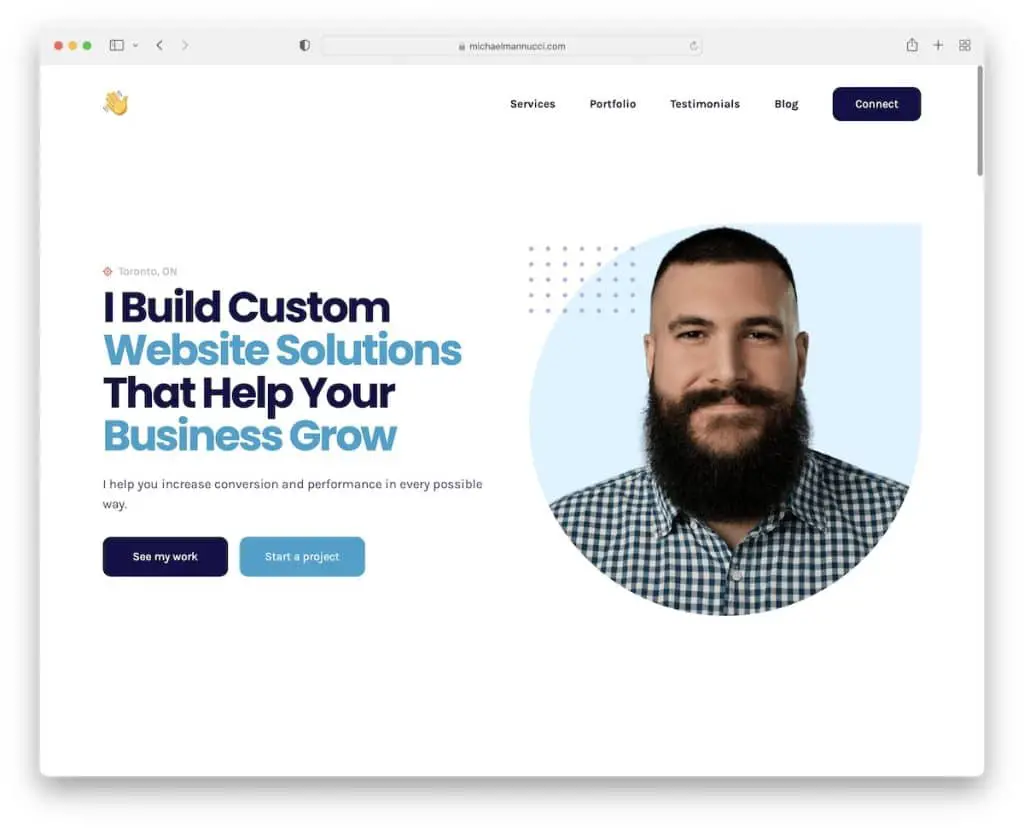
2. Michel Mannucci
Construit avec : Webflow

Le site de Michael Mannucci est à l'opposé de celui de Devon, utilisant des couleurs claires et vibrantes. La seule similitude entre les deux pages est la conception Web simpliste.
La page a un en-tête propre et transparent avec un bouton d'appel à l'action (CTA) qui vous amène aux coordonnées.
En outre, Michael Mannucci gère une structure de site Web d'une page, de sorte que tous les détails ne sont qu'à quelques clics (mais un en-tête flottant serait très pratique).
Remarque : Utilisez une mise en page d'une seule page pour améliorer l'expérience utilisateur.
Vous aimerez également jeter un coup d'œil sur ces excellents sites Web de flux Web.
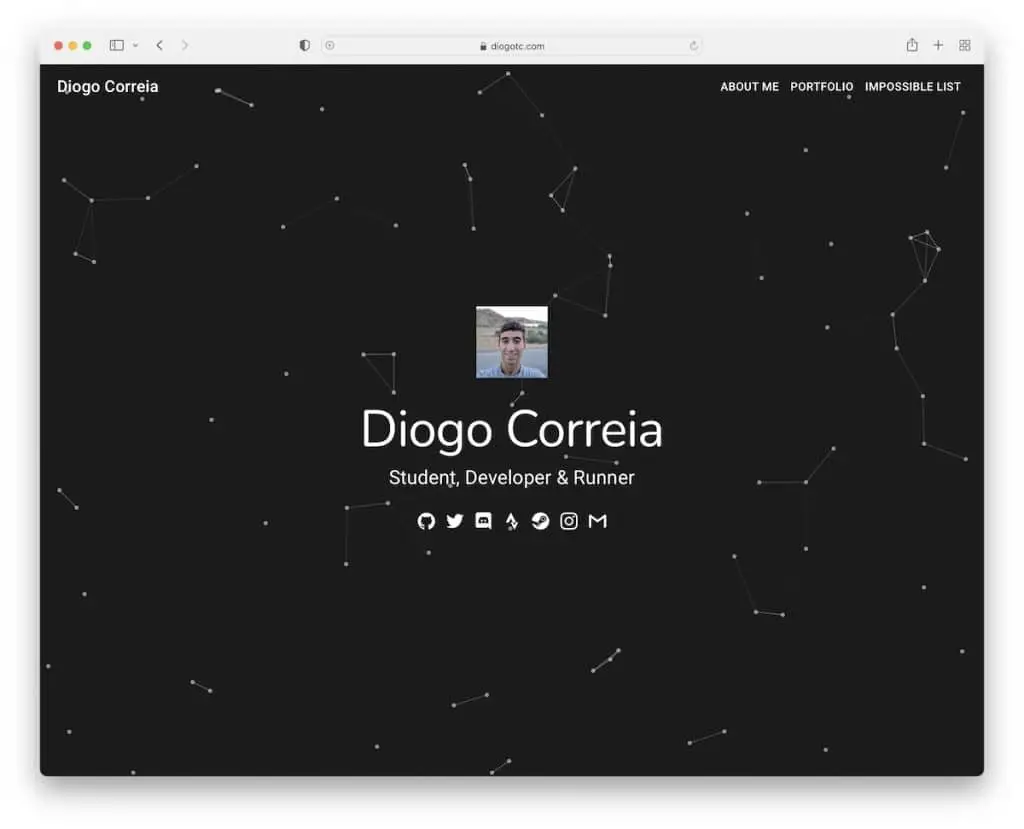
3. Diogo Corréia
Construit avec : Gatsby

Diogo Correia a une section passionnante au-dessus du pli avec un fond d'effet de particules qui pimente bien les choses.
Il utilise également des icônes de médias sociaux dans la section des héros et une navigation fluide, ce qui rend le passage d'une section à l'autre beaucoup plus confortable.
De plus, la chronologie du travail et de l'expérience révèle plus de détails sur Diogo et ses compétences.
Remarque : Utilisez un en-tête/menu collant pour naviguer plus facilement sur le site Web.
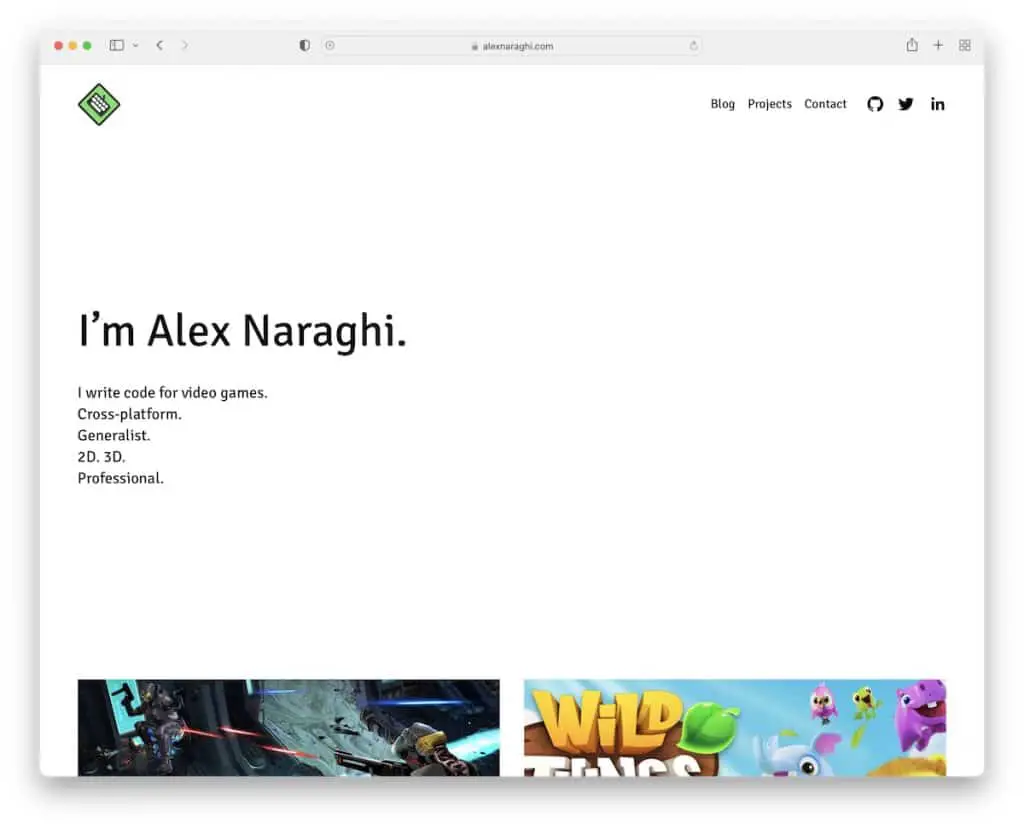
4. Alex Naraghi
Construit avec : Squarespace

Alors que certains développeurs utilisent des images, des vidéos et des curseurs au-dessus du pli, Alex Naraghi a décidé de le garder minimaliste avec du texte sur un fond uni. Cela fonctionne comme une introduction rapide, ce qui est la chose la plus importante.
Sous le pli se trouvent certaines des œuvres et un bouton CTA pour télécharger le CV d'Alex. L'en-tête et le pied de page sont propres, avec uniquement les liens principaux et les boutons sociaux.
Remarque : Il n'y a pas besoin de compliquer ; utiliser une section héros texte uniquement.
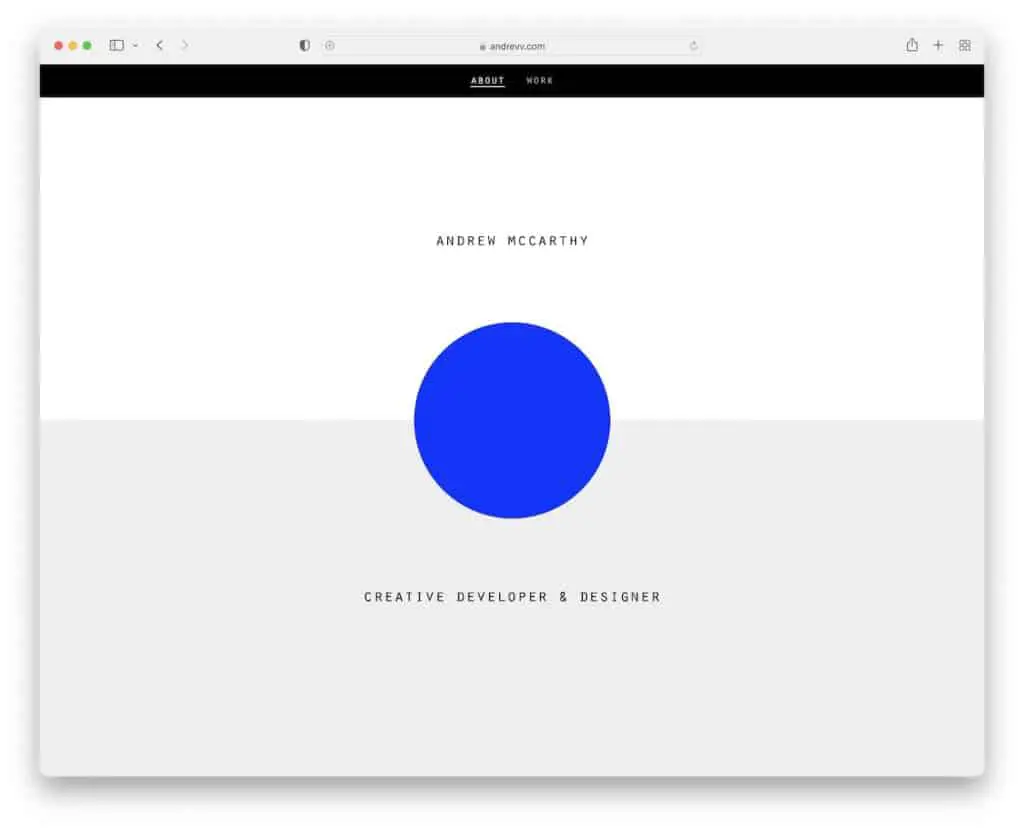
5. Andrew McCarthy
Construit avec : Pages GitHub

Andrew McCarthy est l'un des sites Web de portefeuille de développeurs les plus originaux sur lesquels nous sommes tombés. Il a un défilement infini avec des éléments de superposition changeants, mais voici le hic : les sections se répètent encore et encore.
C'est délicat.
L'en-tête est basique et disparaît lors du défilement mais réapparaît immédiatement une fois que vous commencez à faire défiler vers le haut.
Remarque : Créez une expérience de défilement unique, à la manière d'Andrew McCarthy !
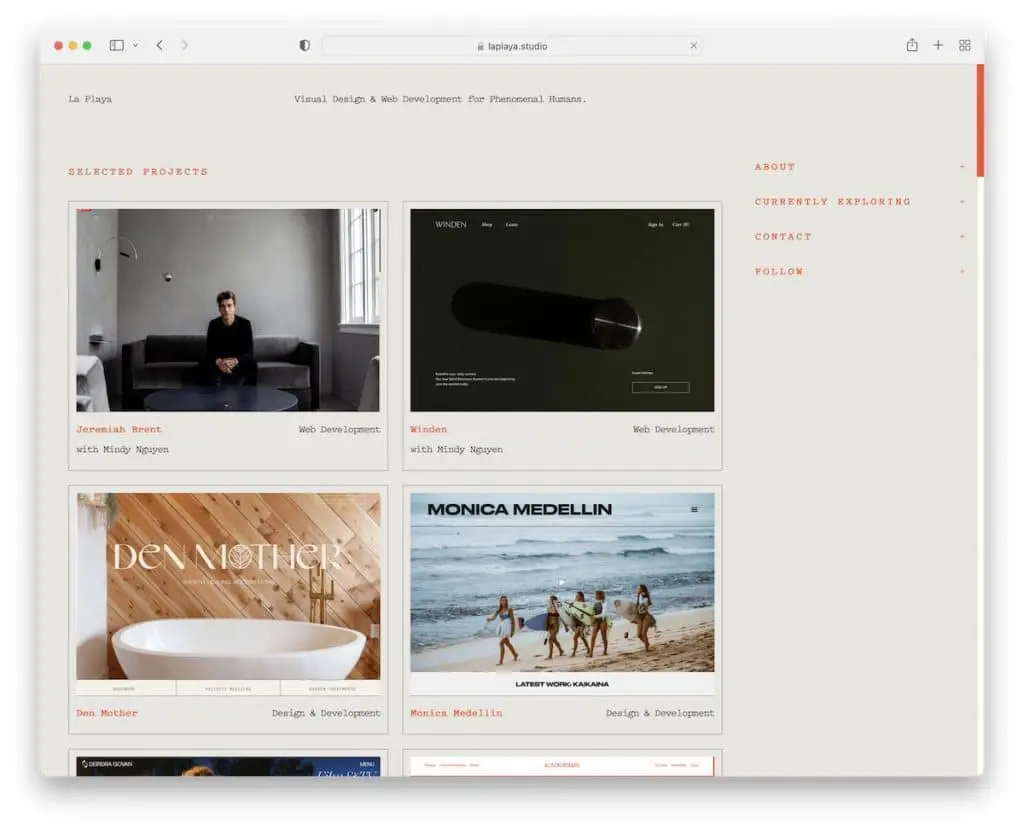
6. La Playa
Construit avec : Squarespace

La Playa est un exemple de portefeuille de développeur avec une disposition en grille à deux colonnes et une barre latérale droite collante avec une révélation d'informations déroulante. Ce qui est cool avec la grille, c'est qu'elle met en évidence l'élément en survol et atténue le reste.
L'en-tête et le pied de page sont simples, avec quelques informations supplémentaires (sur les Canaries).
Remarque : Utilisez une barre latérale collante pour vous assurer que les liens et les informations sont toujours disponibles.
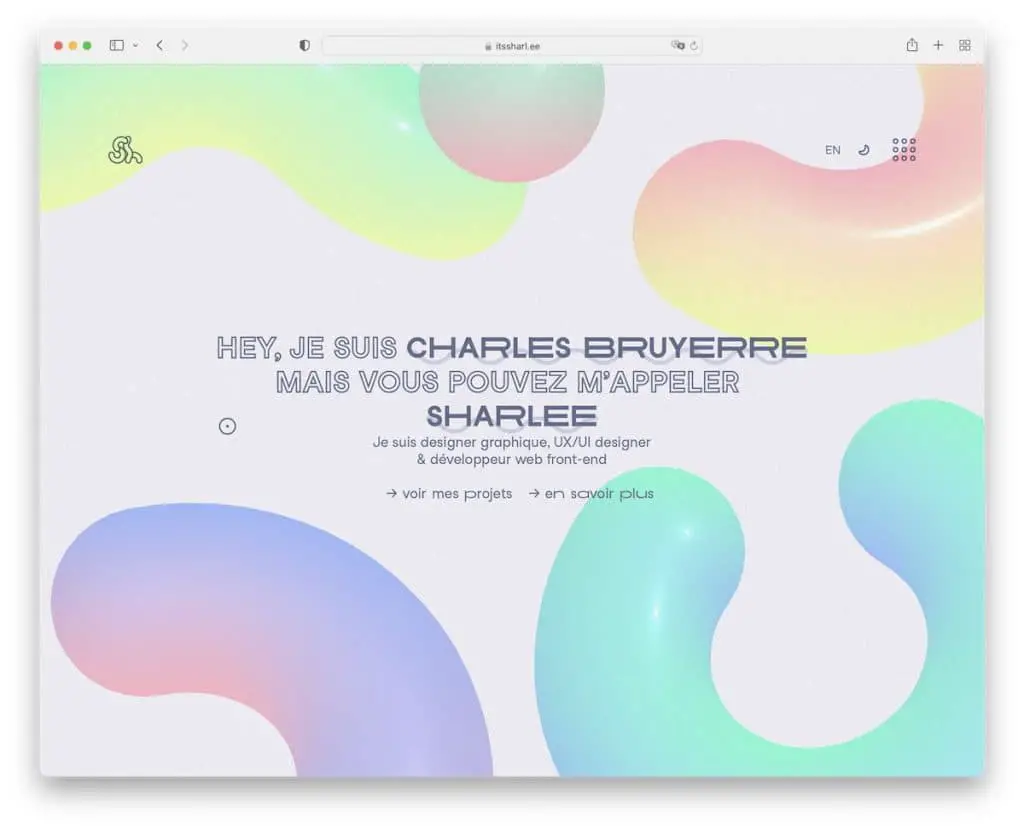
7. Sharlee
Construit avec : Next.js

Sharlee a une page d'accueil attrayante en plein écran avec un arrière-plan animé. Il utilise un sélecteur de jour et de lumière et un menu hamburger superposé avec des liens de navigation et de médias sociaux. L'en-tête a également la possibilité de changer de langue du français à l'anglais (et vice versa).
Remarque : Utilisez un sélecteur de mode sombre/clair pour que le visiteur puisse choisir comment il souhaite voir votre site Web.
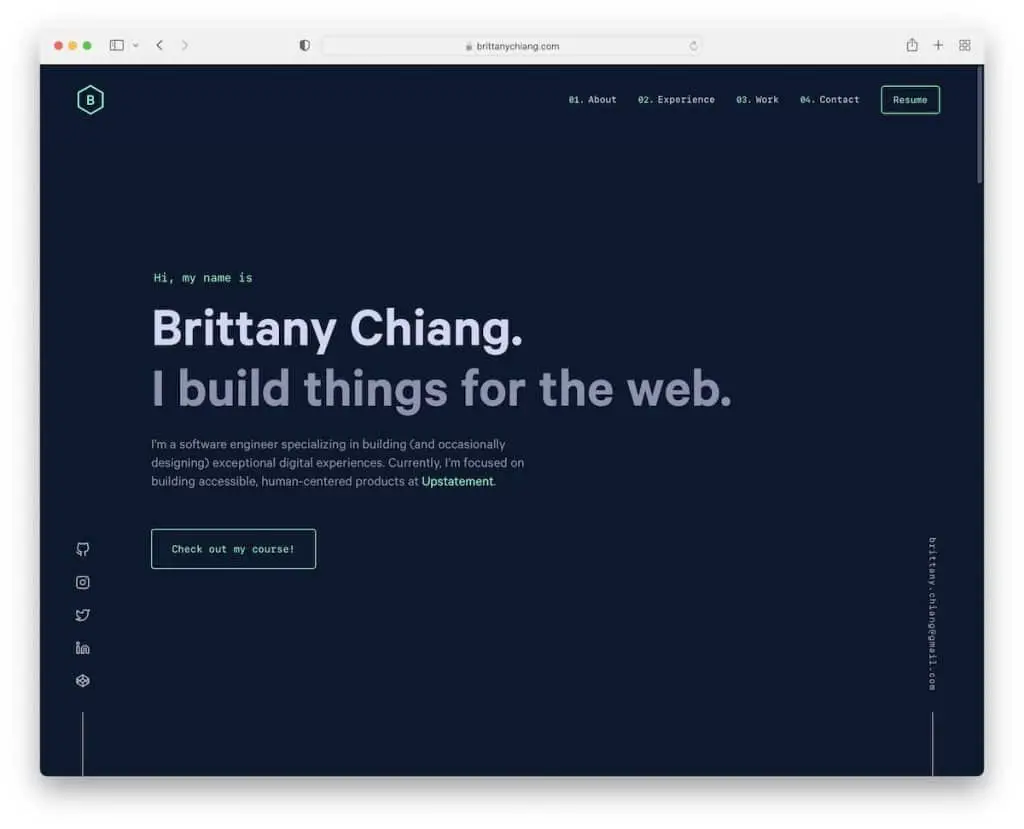
8. Bretagne Chiang
Construit avec : Gatsby

Brittany Chiang a une conception Web réactive sombre et minimaliste avec un titre, du texte et un CTA au-dessus du pli.
Il utilise des éléments de barre latérale flottants pour les médias sociaux et les e-mails et un en-tête qui disparaît/réapparaît.
De plus, ce portefeuille de développeurs a une mise en page d'une page, de sorte que tous les détails ne sont qu'à quelques rouleaux.
Remarque : vous pouvez vous démarquer des autres en utilisant simplement un design sombre
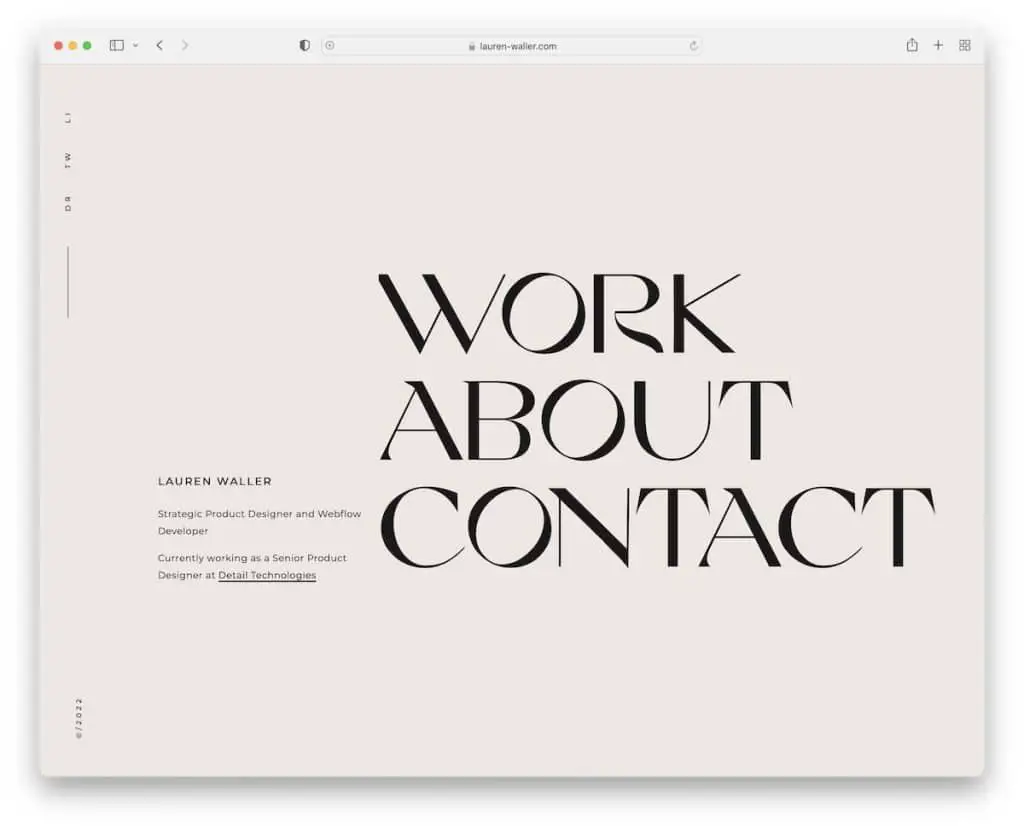
9. Lauren Waller
Construit avec : Webflow

Lauren Waller est une page d'accueil claire et simple avec une courte biographie et de grands liens de menu qui répondent au survol.
Il n'y a pas d'en-tête ni de pied de page, ce qui maintient le niveau minimaliste à un niveau record. Cependant, il y a une barre latérale soignée avec des liens vers les médias sociaux (ou la maison lors de la visualisation des pages internes).
Remarque : Souhaitez-vous que la page de votre portefeuille de développeurs reste très propre ? Ignorez l'en-tête et le pied de page.
N'oubliez pas que nous avons également une liste complète des meilleurs sites Web propres que vous devez consulter.
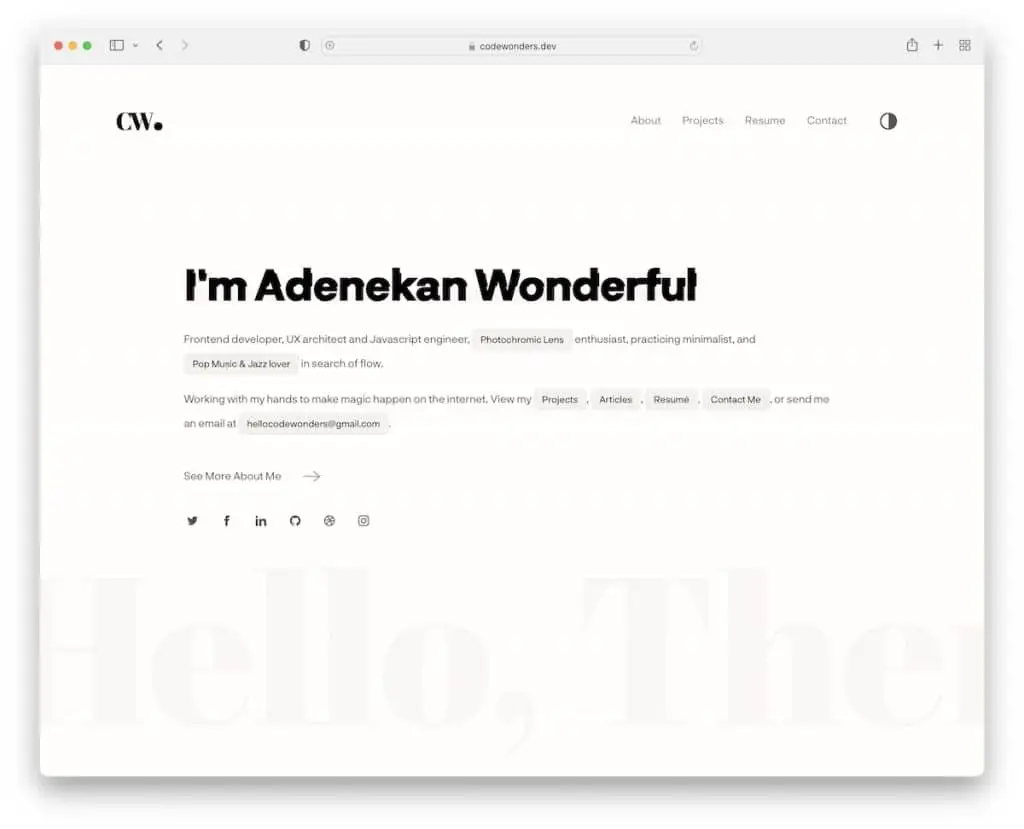
10. Adenekan Merveilleux
Construit avec : Next.js

Un peu similaire au site de Lauren, Adenekan Wonderful utilise également une page d'accueil en texte seul avec quelques détails pour la rendre plus captivante.
La biographie en deux phrases comprend tous les liens (de navigation) nécessaires et un e-mail, ainsi qu'un lien vers la page à propos de moi.
Remarque : Bien que le minimalisme pur fonctionne très bien pour la conception Web, rendez-le plus excitant avec une simple animation.
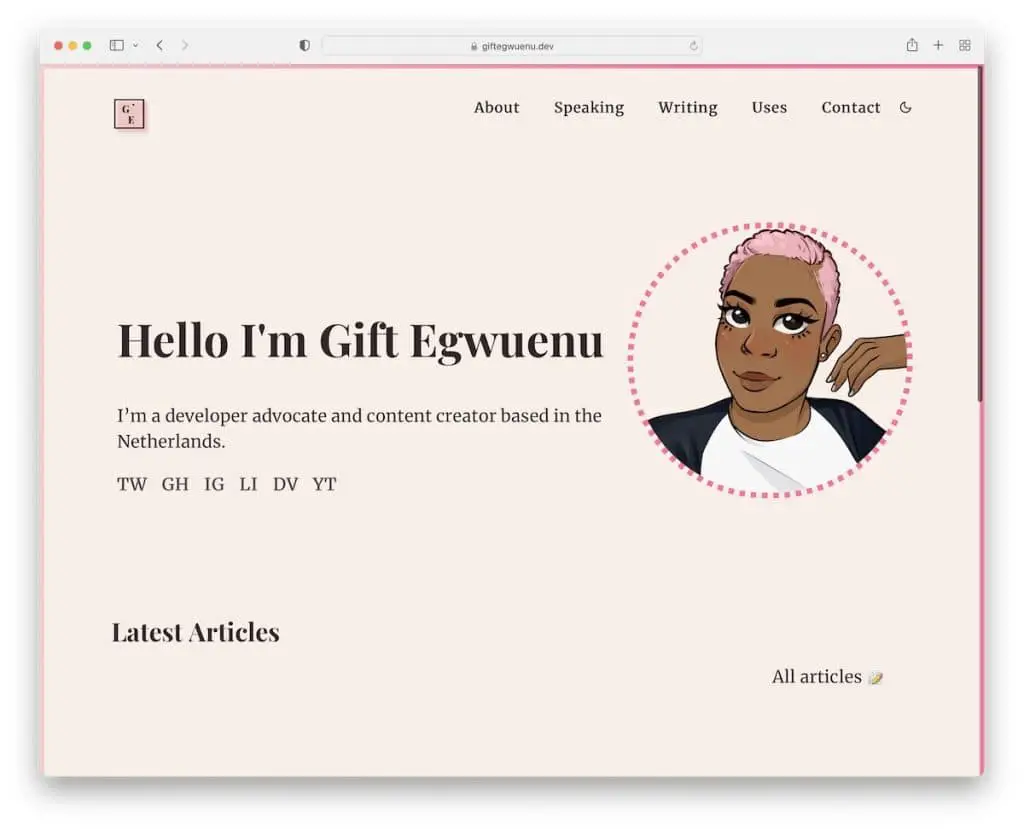
11. Cadeau Egwuenu
Construit avec : Gridsome

Gift Egwuenu a une page de portefeuille de développeurs en ligne moderne qui contient beaucoup de texte mais qui a une excellente image de profil animée qui perturbe le sérieux.

Ce qui est unique sur ce site Web, c'est la bordure rose encadrée qui apparaît encore plus lorsque vous activez la vue en mode sombre. De plus, la couleur rose est utilisée dans d'autres éléments et détails qui ajoutent une belle touche de marque.
Remarque : ajoutez des touches personnelles et une image de marque pour créer une atmosphère Web agréable.
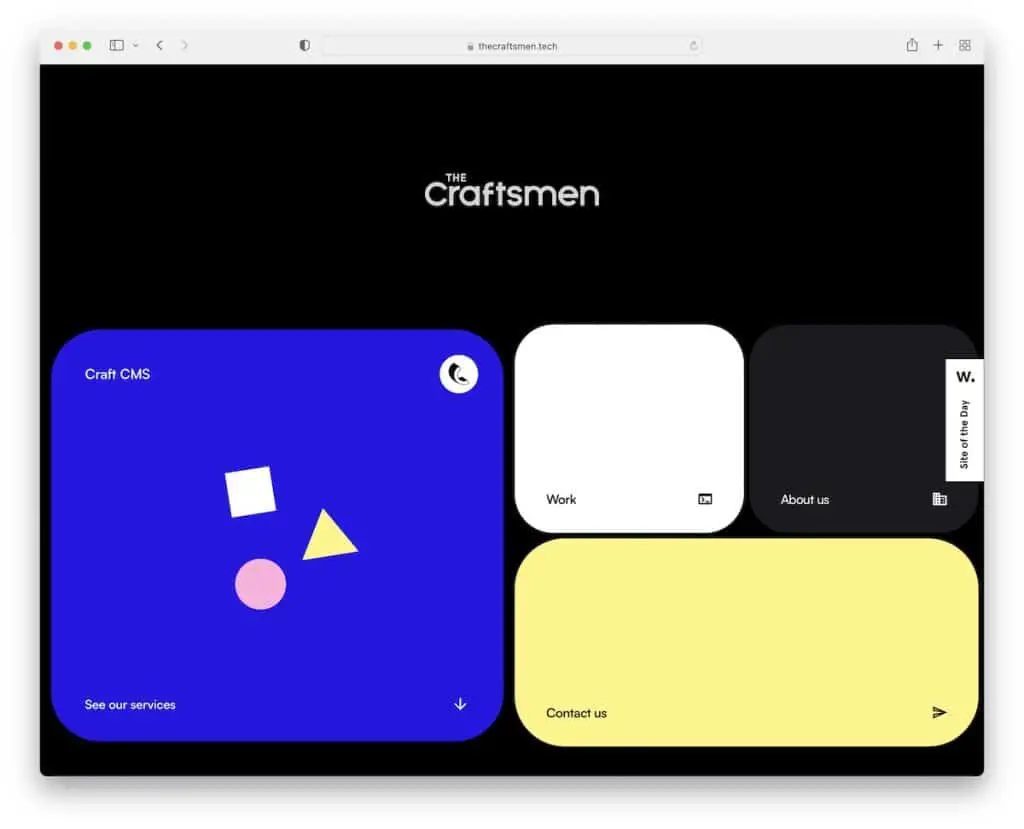
12. Les artisans
Construit avec : Craft CMS

The Craftsmen est un site Web très dynamique avec des animations et des éléments mobiles qui rendent le défilement beaucoup plus excitant.
Il s'agit également d'une jolie mise en page unique en son genre avec un fond sombre mélangé à d'autres couleurs plus vives qui lui donnent vie.
Le site Web, étonnamment, n'a pas d'en-tête, mais les "cartes" de héros fonctionnent comme une navigation dans la page.
Remarque : mélangez des éléments statiques et animés pour une conception Web vivante.
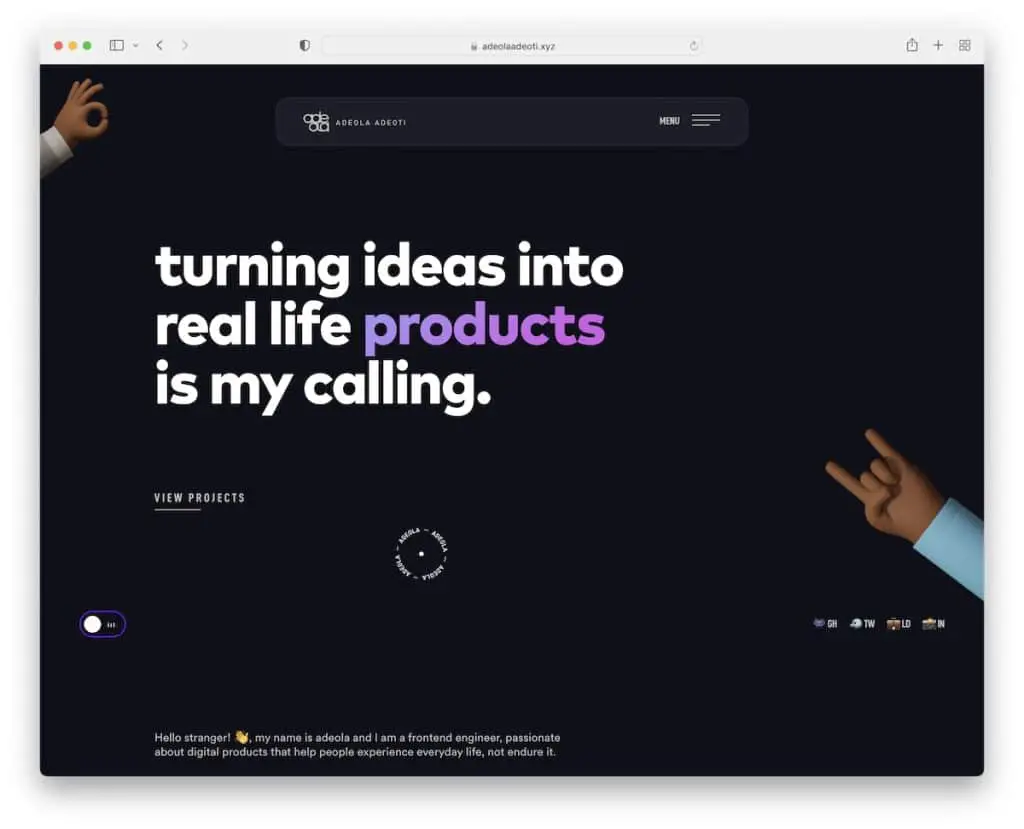
13. Adéola Adeoti
Construit avec : Next.js

Adeola Adeoti est à la fois minimaliste et moderne, avec de nombreux éléments de type mobile 100 % réactifs.
Deux des éléments les plus remarquables sont le curseur de la souris personnalisé et l'audio d'arrière-plan que vous pouvez mettre en pause et lire.
Une autre chose intéressante à propos du site Web d'Adeola Adeoti est qu'il n'y a pas de témoignages traditionnels, mais les messages Twitter dans un curseur que vous pouvez arrêter en survolant.
Remarque : Utilisez des témoignages sur votre site Web pour créer une preuve sociale.
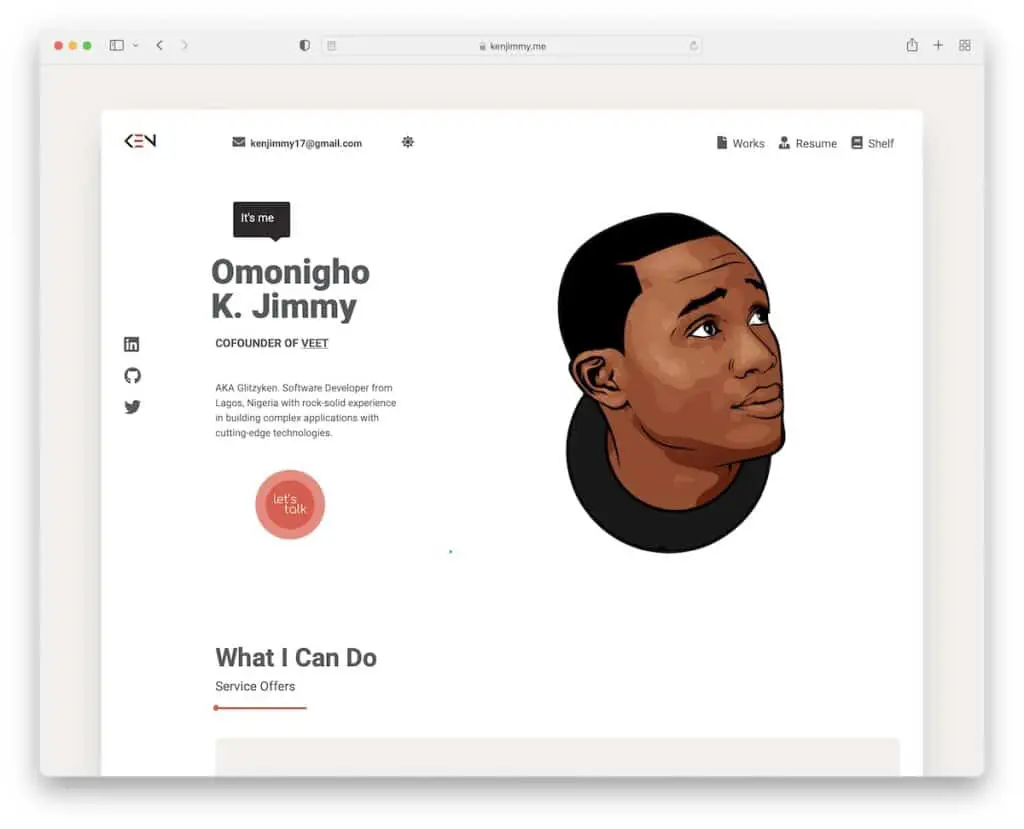
14. Kenneth Jimmy
Construit avec : Nuxt.js

Kenneth Jimmy a un site de portefeuille de développeurs encadré/encadré avec une expérience de défilement unique que vous devez essayer de comprendre. Il vous plonge facilement dans le contenu et vous familiarise avec ce que fait Kenneth.
L'en-tête comprend la navigation sur le site, le courrier électronique et un sélecteur de mode sombre / clair. Kenneth utilise également stratégiquement un bouton CTA au-dessus du pli pour entrer en contact avec lui immédiatement.
Remarque : au lieu d'une mise en page Web pleine largeur, utilisez une mise en page encadrée ou encadrée.
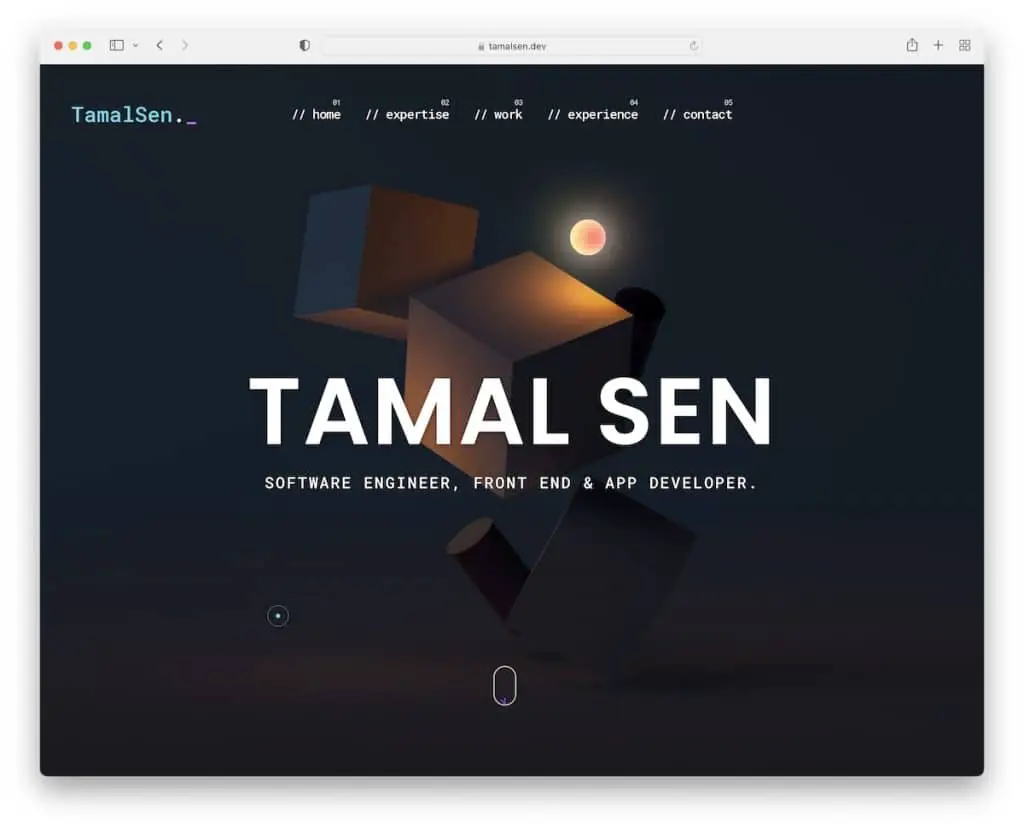
15. Tamal Sen
Construit avec: Elementor

Le site Web de Tamal Senj a une belle touche «développeur» qui se marie si bien avec le look sombre. Mais en même temps, les détails colorés rehaussent l'expérience de défilement, ce serait aussi incroyable sans cela.
L'en-tête flottant vous permet de naviguer sans effort dans la mise en page d'une seule page, tandis que le bouton de retour en haut vous permet de revenir en haut d'un simple clic.
Remarque : L'ajout d'un bouton de retour en haut peut améliorer l'expérience utilisateur de votre portefeuille de développeurs.
Envisagez-vous d'utiliser WordPress pour votre site Web personnel ? Consultez ensuite notre revue détaillée d'Elementor.
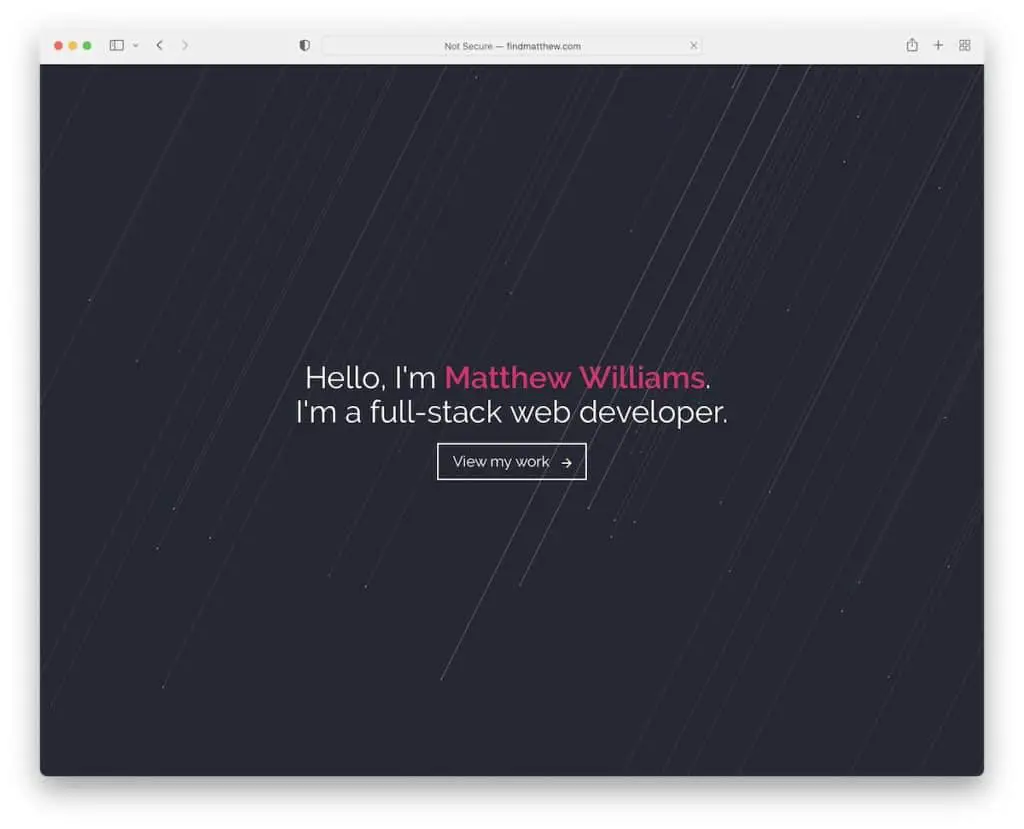
16. Matthieu Williams
Construit avec : Pages GitHub

Il y a une chose que la plupart de ces sites Web ont en commun : leur conception penche davantage vers le minimalisme.
Matthew Williams a une section héros en plein écran avec un arrière-plan animé, du texte et un bouton CTA. La barre de navigation n'apparaît qu'en dessous du pli et colle à l'écran.
De plus, le site dispose d'un portefeuille filtrable, de barres de compétences animées, d'un formulaire de contact de base et d'icônes de médias sociaux dans le pied de page.
Remarque : Avez-vous plusieurs styles de projets à présenter ? Utilisez un portefeuille filtrable/catégorisé.
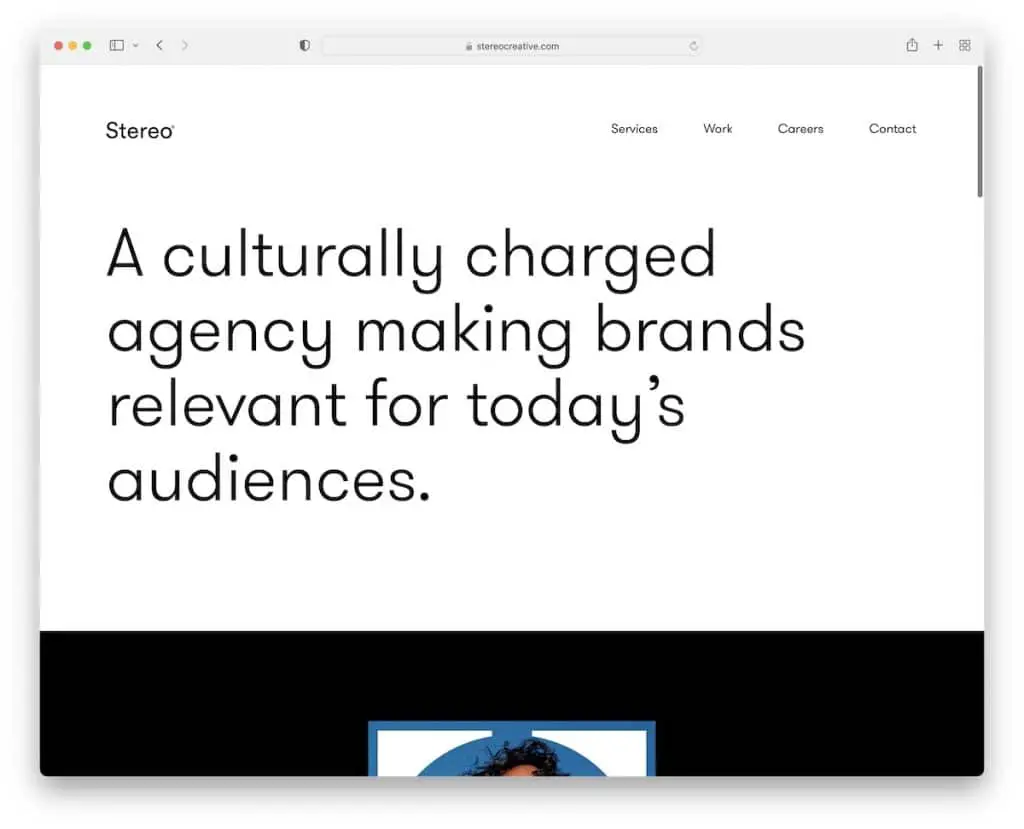
17. Création stéréo
Construit avec : Craft CMS

Stereo Creative est une autre excellente preuve qu'un message fort au-dessus du pli sur un fond uni peut très bien fonctionner.
Bien que ce site Web commence simplement, il vous frappe ensuite avec une animation sympa qui agit presque comme une courte vidéo promotionnelle.
De plus, la page de Stereo Creative a un en-tête qui disparaît sur le défilement et réapparaît lorsque vous faites défiler vers le haut.
La page d'accueil présente également quelques-unes de leurs œuvres et une liste de clients, ce qui constitue une preuve de qualité.
Remarque : Avez-vous travaillé avec de grandes marques et entreprises ? Ajoutez-les à votre site Web en tant que référence.
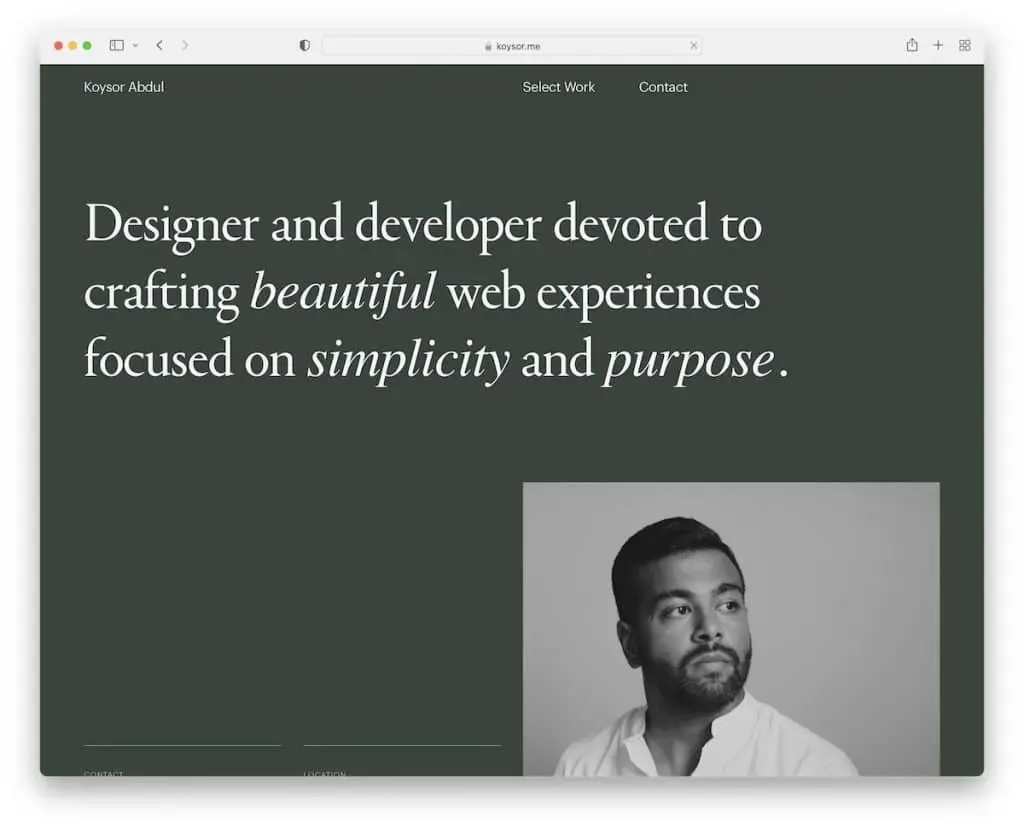
18. Koysor Abdul
Construit avec : Webflow

L'expérience de défilement agréable vous fait espérer que le site Web de Koysor Abdul ne se terminera jamais. D'accord, c'est aussi à cause de l'excellent travail qu'il présente pour votre plus grand plaisir.
Ceci est un autre excellent exemple de site Web de portefeuille de développeurs construit avec la propreté et une excellente UX à l'esprit.
Remarque : Associez les travaux de votre portefeuille à des projets en cours, afin que les clients potentiels puissent les examiner de première main.
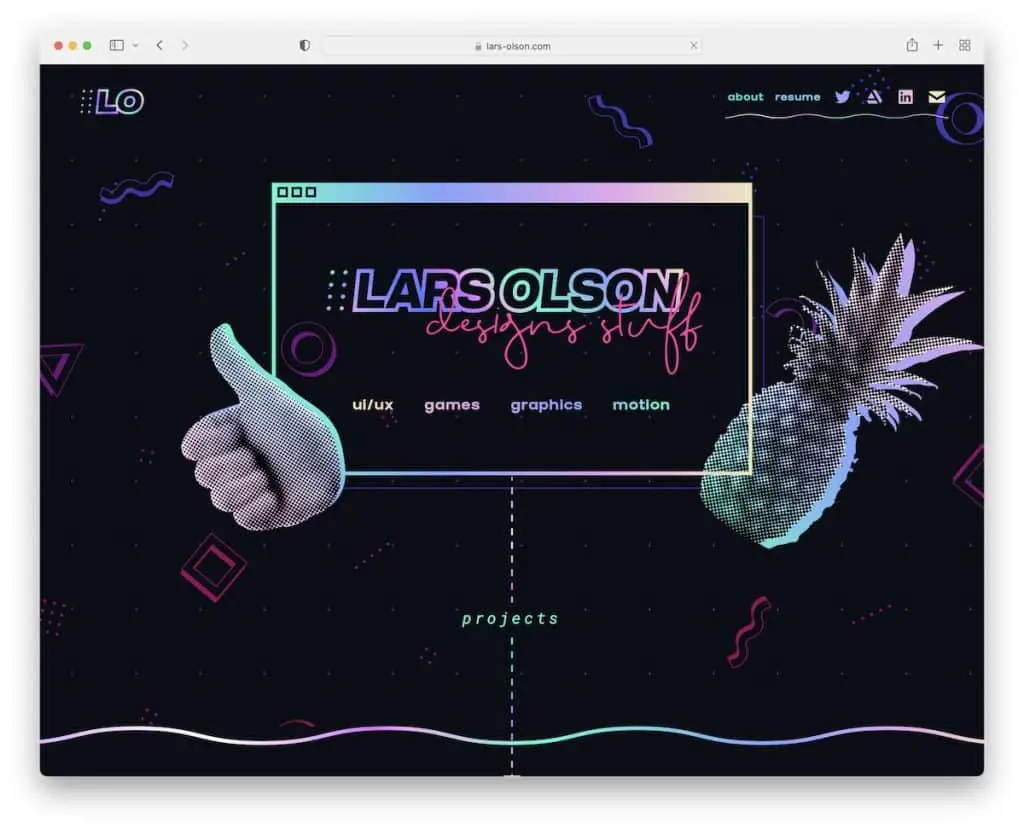
19. Lars Olson
Construit avec : Webflow

Lars Olson sait comment rendre la page d'un développeur divertissante et attrayante avec une sélection intéressante de détails accrocheurs et d'éléments amusants. Et les effets de survol uniques l'activent un peu plus.
Il s'agit d'un site Web à mise en page semi-unique avec des liens externes vers les médias sociaux et un CV. De plus, le portfolio ouvre des projets sur des pages individuelles où vous pouvez trouver une présentation détaillée.
Remarque : laissez votre personnalité amusante et pétillante briller à travers votre conception Web.
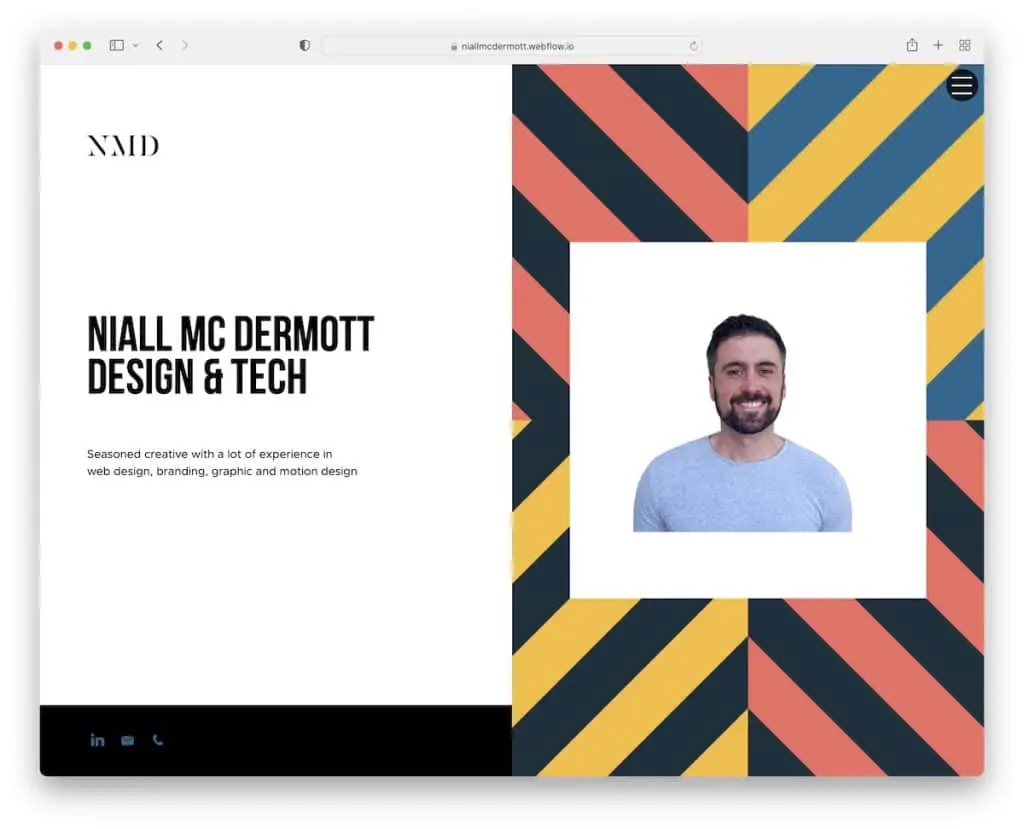
20. Niall Mc Dermott
Construit avec : Webflow

Ce que nous aimons sur le site Web de Niall Mc Dermott, c'est que même s'il est construit sur le plan gratuit de Webflow, il est toujours très avancé.
La particularité de ce portefeuille de développeurs est la conception en écran partagé, avec des parties statiques à gauche et dynamiques à droite. Cela crée une expérience de défilement intéressante, mais vous pouvez également utiliser le menu hamburger pour trouver d'autres détails et informations sur Niall.
Remarque : Un constructeur de site Web gratuit ne signifie pas toujours des produits à moitié cuits, vous ne pouvez tout simplement pas utiliser un nom de domaine personnalisé (ou la fonctionnalité est parfois légèrement limitée).
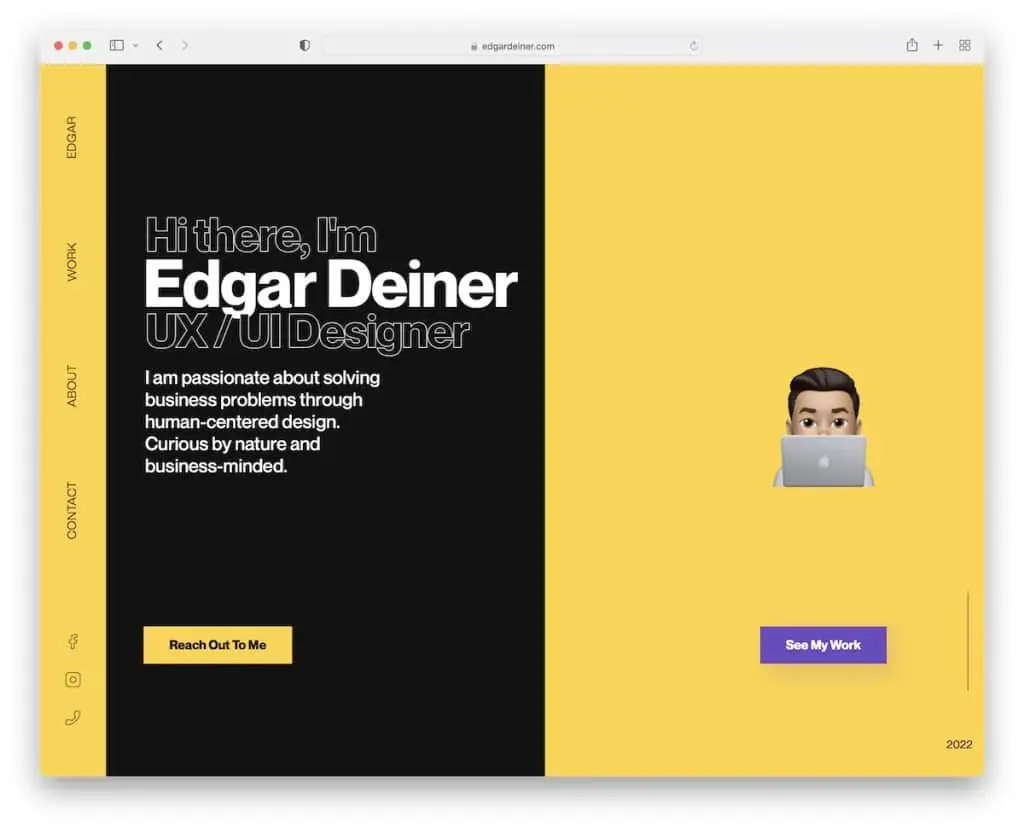
21. Edgar Deiner
Construit avec : Webflow

Edgar Deiner a également une conception à écran partagé mais sans la partie collante. Cependant, le site Web d'Edgar utilise une barre latérale de navigation/en-tête qui flotte, vous assurant ainsi d'avoir toujours accès au menu et aux liens des médias sociaux.
Une palette de couleurs noir et jaune rehausse l'atmosphère, tandis que l'espace blanc supplémentaire appelle à une lisibilité agréable.
Remarque : Êtes-vous fatigué des en-têtes et des menus traditionnels ? Utilisez une version de barre latérale verticale comme Edgar.
Faites-nous savoir si vous avez aimé le message.
