21 meilleurs exemples de conception de sites Web de dropshipping 2022
Publié: 2022-12-22Êtes-vous à la recherche des meilleurs exemples de sites Web de dropshipping pour vous inspirer lors de la création de votre entreprise en ligne ?
Nous avons recherché 75 magasins de dropshipping pour découvrir que les meilleurs ne diffèrent pas vraiment (beaucoup) des sites Web de commerce électronique traditionnels.
Lorsque vous décidez de vous lancer dans le dropshipping, assurez-vous de créer un site Web de haute qualité.
Utilisez des images de qualité, d'excellents droits d'auteur et des descriptions de produits et n'oubliez pas l'image de marque.
Voici les exemples parfaits de diverses industries dont vous pouvez apprendre.
Remarque : Certains de ces sites Web que vous ne devineriez jamais sont en dropshipping (et ils ne le sont peut-être plus car les marques évoluent et commencent à détenir leur propre stock lorsque le budget augmente).
L'une des meilleures plates-formes de dropshipping est Shopify, mais vous pouvez également utiliser un thème WooCommerce pour les activités de dropshipping si vous préférez WordPress.
Meilleurs exemples de conceptions de sites Web de dropshipping
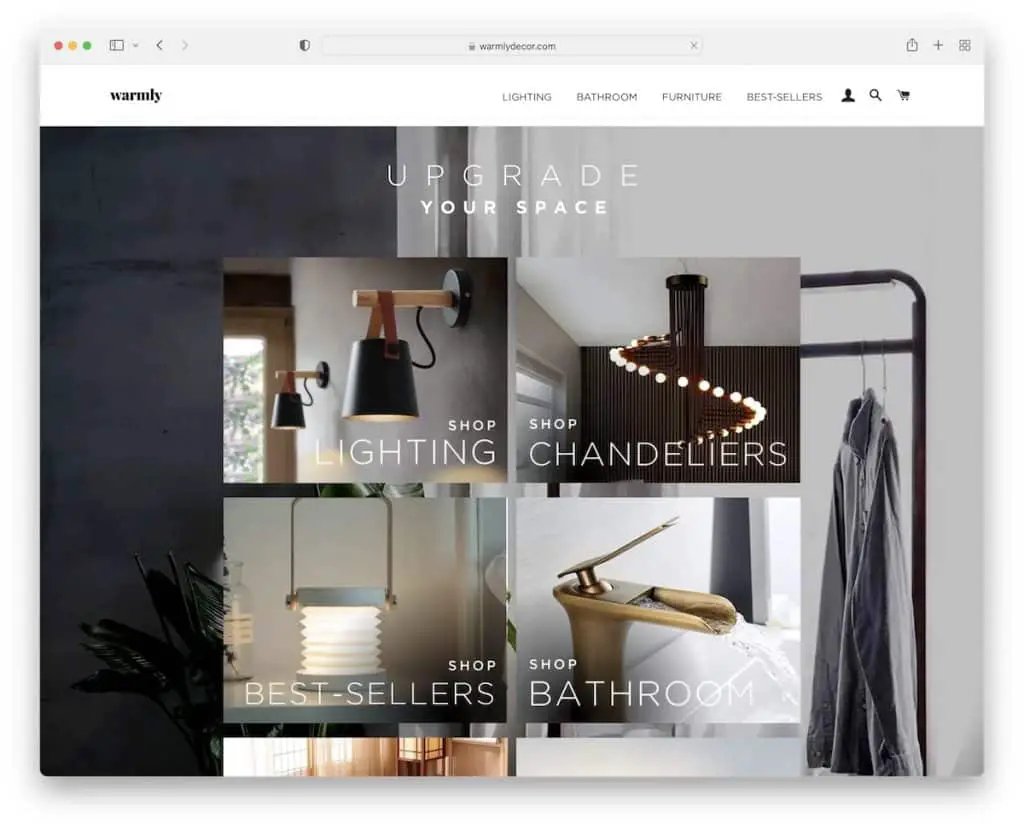
1. Chaleureusement
Construit avec : Shopify

Warmly a une section héros impressionnante avec une image d'arrière-plan et une superposition de grille reliant aux catégories populaires.
L'en-tête et le pied de page sont très minimalistes, tout comme le reste de la conception Web. Ils exécutent également les "fausses" notifications de vente, ce qui peut augmenter considérablement les ventes.
Remarque : Gardez votre conception Web propre et minimale, en mettant l'accent sur les produits avec des images magnifiques.
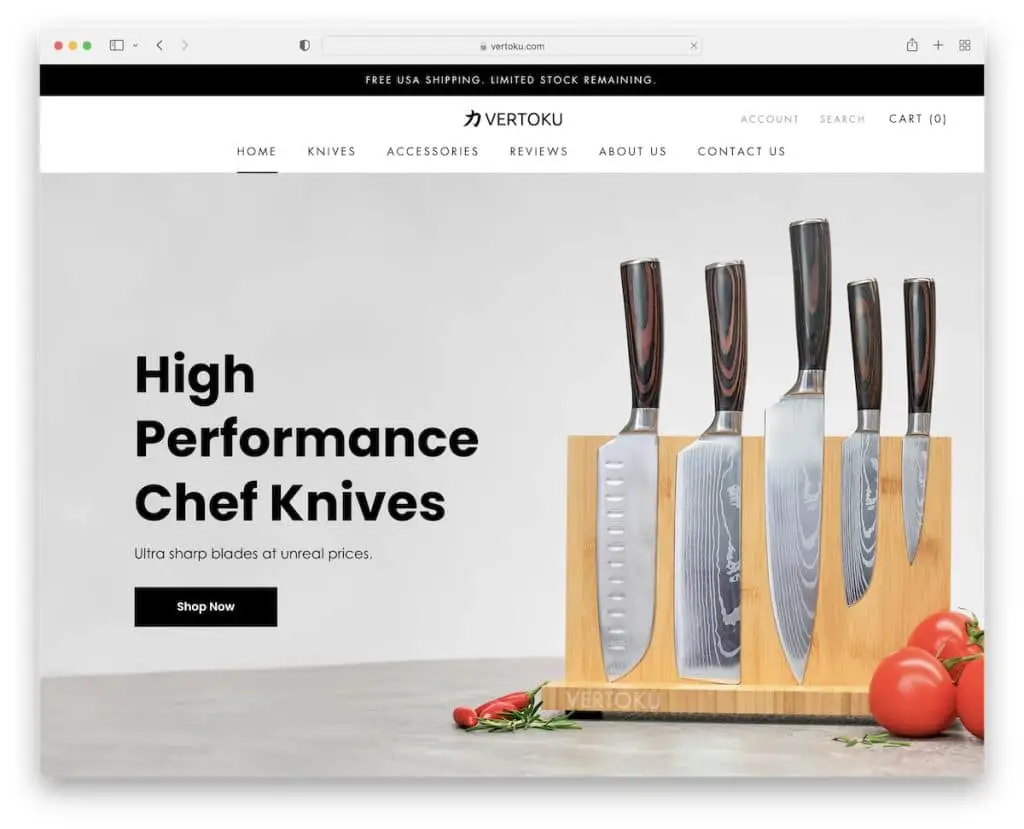
2. Vertoku
Construit avec : Shopify

L'image du héros de Vertoku comprend du texte, un bouton d'appel à l'action (CTA) et des avis Trustpilot. Vous trouverez également une notification de barre supérieure pour la livraison gratuite et un en-tête propre.
Le pied de page est également assez simple mais prend un peu de place, où vous pouvez trouver des liens de menu, des icônes de médias sociaux, des coordonnées et un formulaire d'inscription à la newsletter.
Nous aimons beaucoup le curseur "Nos couteaux en action" qui présente des photos de clients.
Remarque : n'affichez pas uniquement les avis ; montrez des images de clients, de préférence avec votre produit en cours d'utilisation.
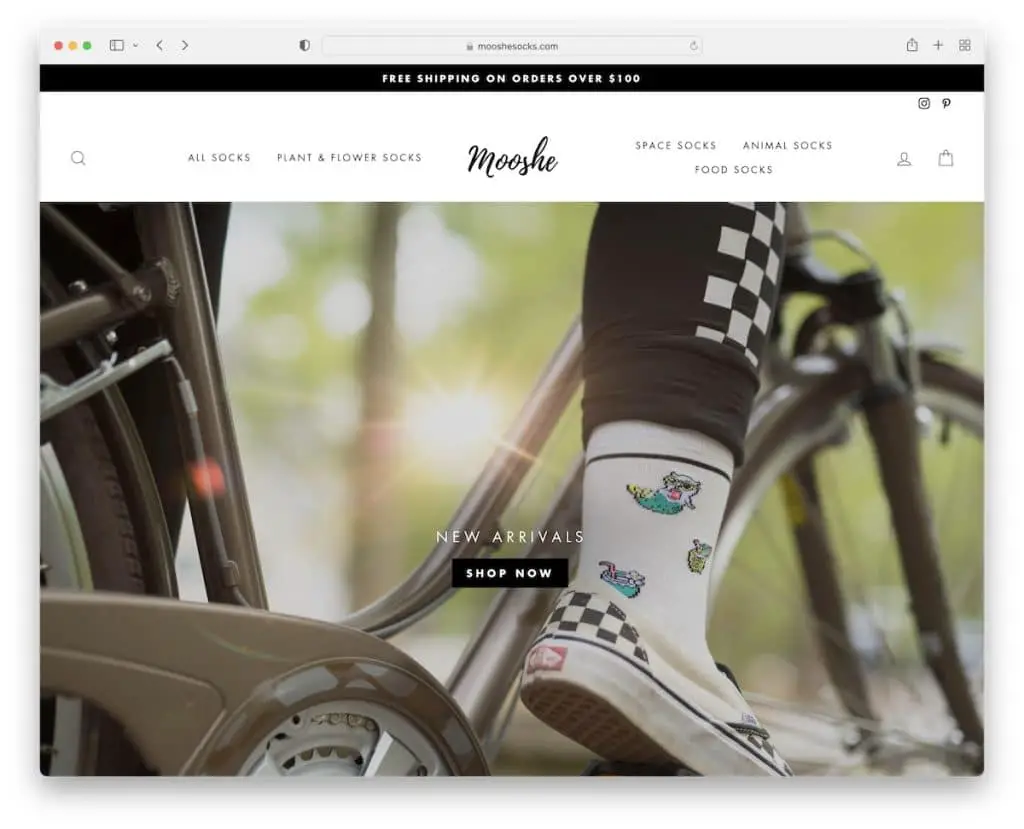
3. Moshe
Construit avec : Shopify

La conception Web réactive de Mooshe garantit une excellente expérience d'achat sur mobile et sur ordinateur, ce qui est indispensable pour toute entreprise de dropshipping.
Ils utilisent une notification de barre supérieure noire, un en-tête flottant, une grande image de héros et un arrière-plan de parallaxe pour pimenter le look simpliste.
Remarque : l'en-tête flottant permet aux acheteurs en ligne de passer d'une page à l'autre sans revenir en haut.
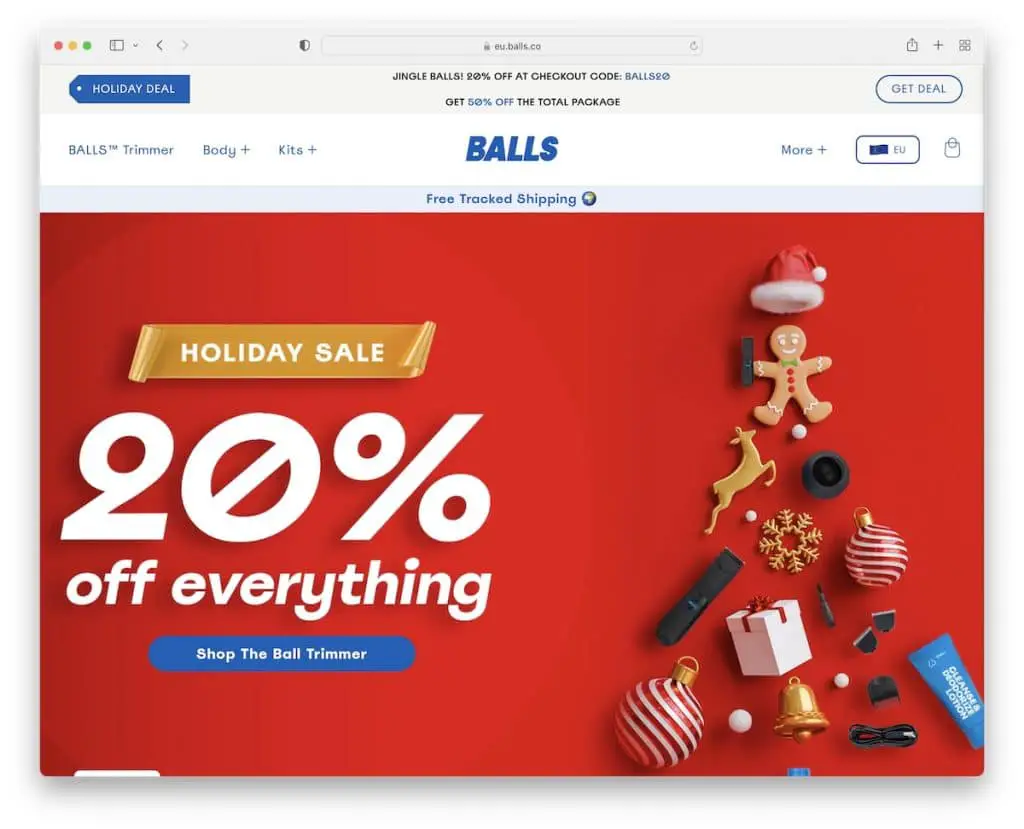
4. Boules
Construit avec : Shopify

Balls est un exemple de site Web de dropshipping cool et accrocheur qui utilise des éléments de marque qui vous permettent de rester dans la marque.
L'en-tête flottant comporte un menu déroulant qui le maintient agréable, bien rangé et pratique.
Juste en dessous de la zone des héros se trouve une section dédiée avec des mentions de presse et une note moyenne par étoiles, qui vous permet de savoir que Balls est une entreprise sérieuse.
Remarque : Collectez les mentions d'autorité et publiez-les sur votre site pour preuve sociale.
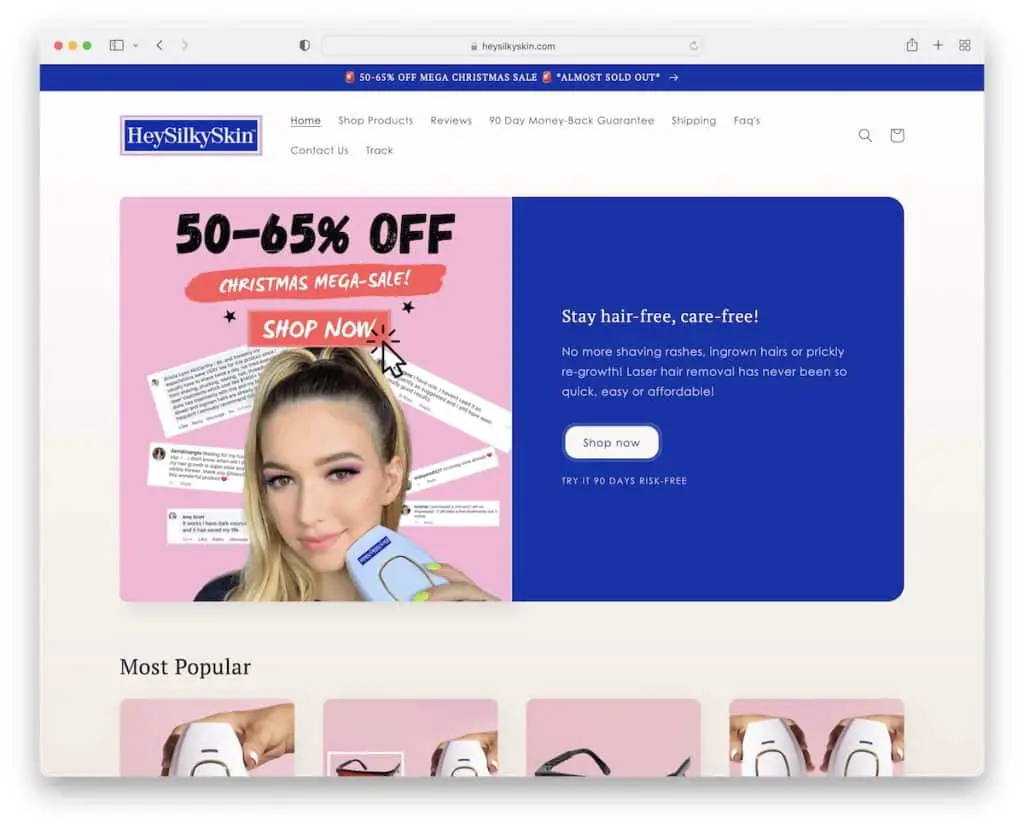
5. SalutSilkySkin
Construit avec : Shopify

HeySilkySkin est un site Web de dropshipping assez traditionnel avec un look moderne, qui fonctionne très bien sur les petits et grands écrans.
La vidéo d'un "client" utilisant le produit en cours d'utilisation est un excellent amplificateur de vente. De plus, les images et les critiques avant et après sont d'excellents générateurs de confiance qui auront un impact positif sur votre entreprise.
Enfin et surtout, HeySilkySkin utilise un en-tête qui disparaît sur le défilement vers le bas et réapparaît sur le défilement vers le haut.
Remarque : Il est prouvé que les images avant et après fonctionnent très bien.
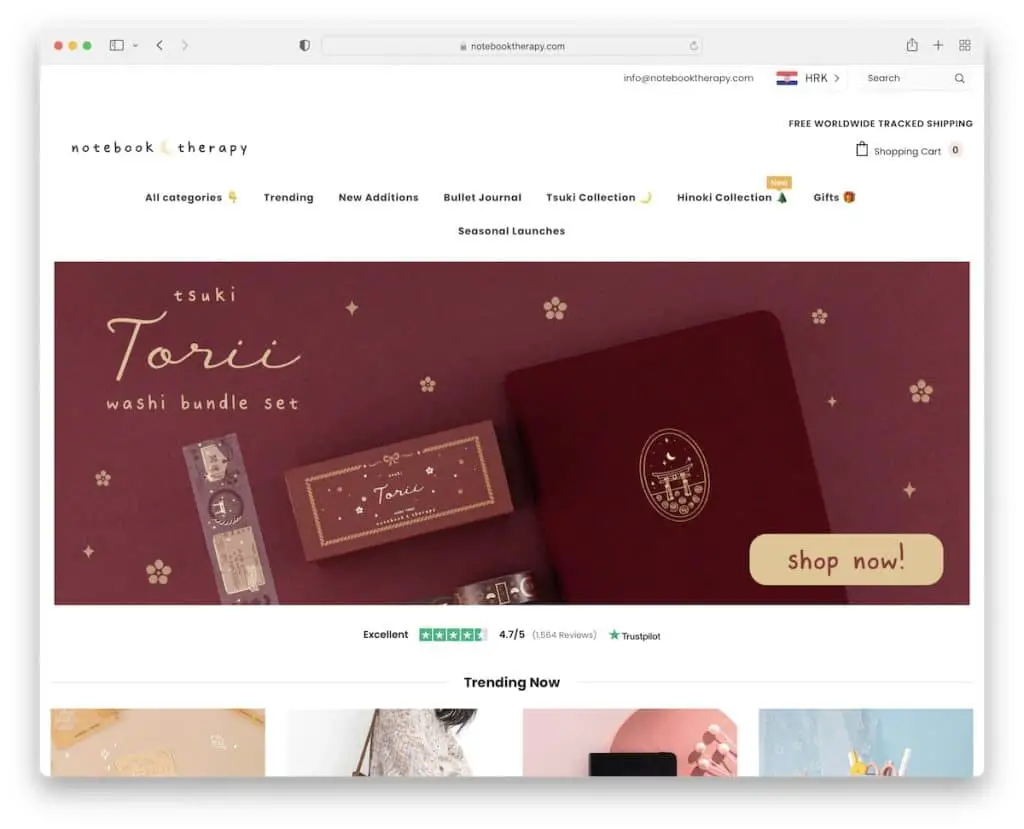
6. Thérapie par ordinateur portable
Construit avec : Shopify

Notebook Therapy a une fenêtre contextuelle opt-in pour un cadeau qui les aide à créer leur liste de diffusion pour toutes leurs campagnes marketing.
Le site Web est très simple, avec de nombreuses images de produits en main qui donnent à leurs articles une sensation plus «réaliste».
Le curseur d'image client et la barre supérieure pratique avec un sélecteur de devise et une barre de recherche sont deux autres fonctionnalités intéressantes.
Remarque : Utilisez des fenêtres contextuelles pour créer votre liste de diffusion.
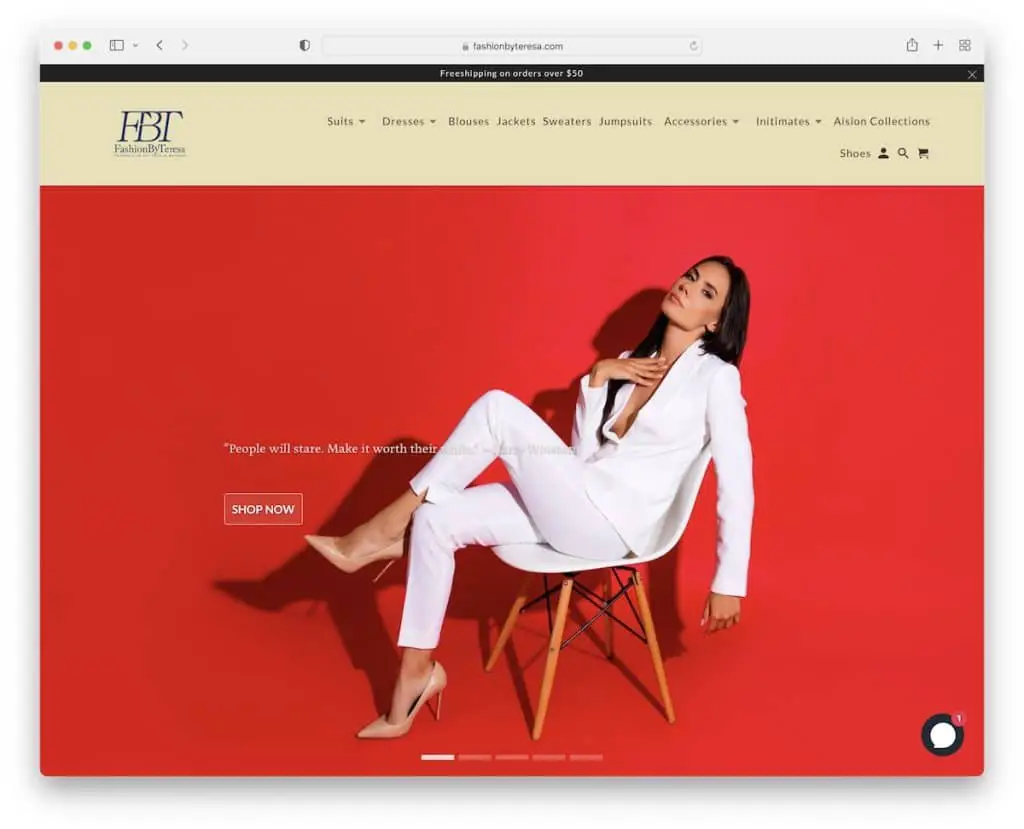
7. Mode par Teresa
Construit avec : Shopify

Fashion By Teresa est prêt à inspirer et à impressionner avec son curseur pleine largeur avec du texte et un CTA sur chaque diapositive.
Cet exemple de site Web de dropshipping a un en-tête collant avec une liste déroulante et une barre supérieure (vous pouvez fermer cette dernière).
Ils utilisent également la page d'accueil pour promouvoir deux de leurs articles avec une option d'achat direct.
Remarque : Attirez l'attention de tous les visiteurs avec un curseur et donnez-leur une raison de cliquer sur les CTA.
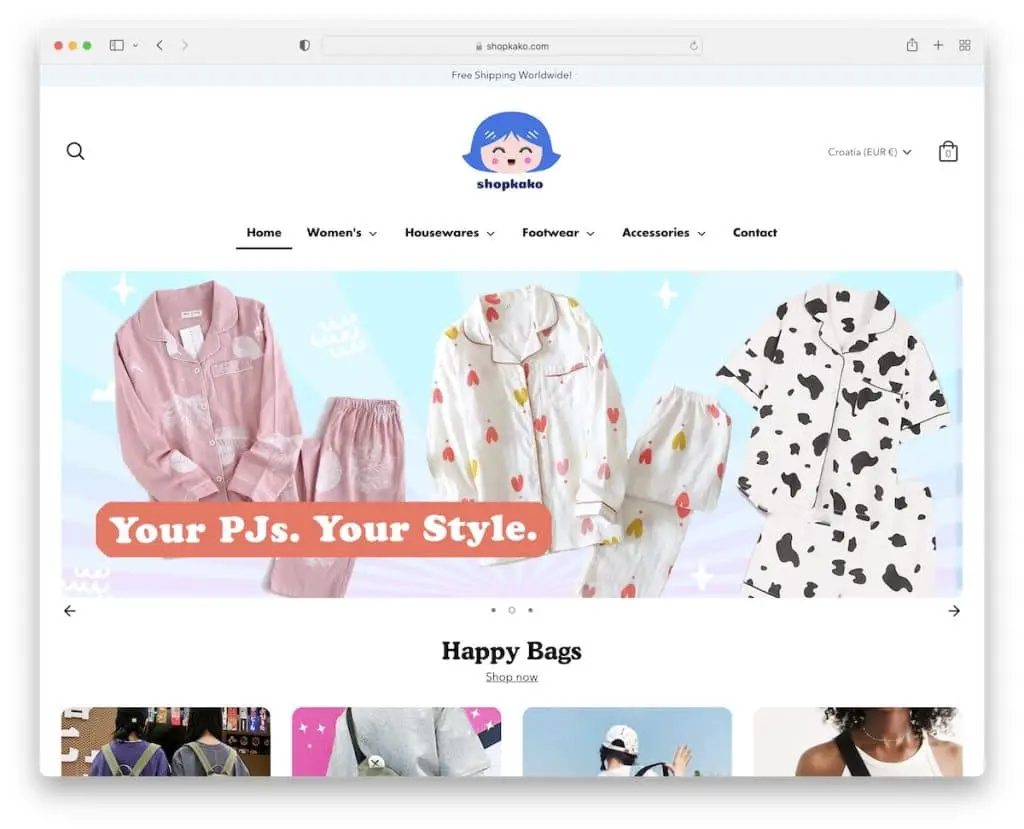
8. Shopkako
Construit avec : Shopify

Shopkako a une conception Web pétillante qui vous fera défiler même si vous n'êtes pas intéressé.
L'expérience commence par un en-tête propre et un curseur encadré suivi de diverses sections faisant la promotion de produits dans différentes catégories.
Shopkako utilise un curseur de témoignage très simple et un formulaire d'inscription à la newsletter dans le pied de page.
Remarque : incluez une barre de notification supérieure pour la livraison gratuite, les offres spéciales, etc.
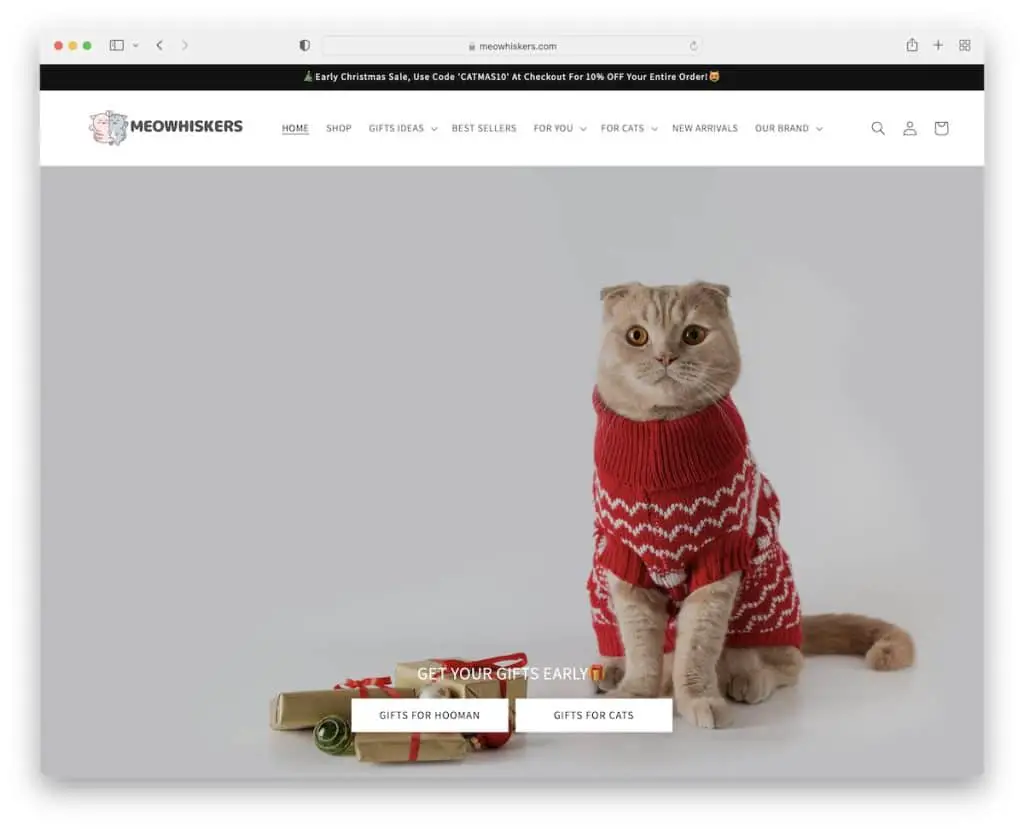
9. Meowhiskers
Construit avec : Shopify

La grande bannière de Meowhiskers avec des boutons CTA crée une première impression forte. La page d'accueil propose diverses sections pour les collections en vedette, les best-sellers et les nouveaux arrivants, pour n'en nommer que quelques-uns.
Ils utilisent également des avis pour établir la confiance et un formulaire d'abonnement pour créer une liste de diffusion. En raison de nombreux éléments, Meowhiskers comprend un menu déroulant à plusieurs niveaux qui simplifie la recherche d'éléments.
Remarque : Une navigation déroulante à plusieurs niveaux est idéale pour ajouter de nombreuses catégories.
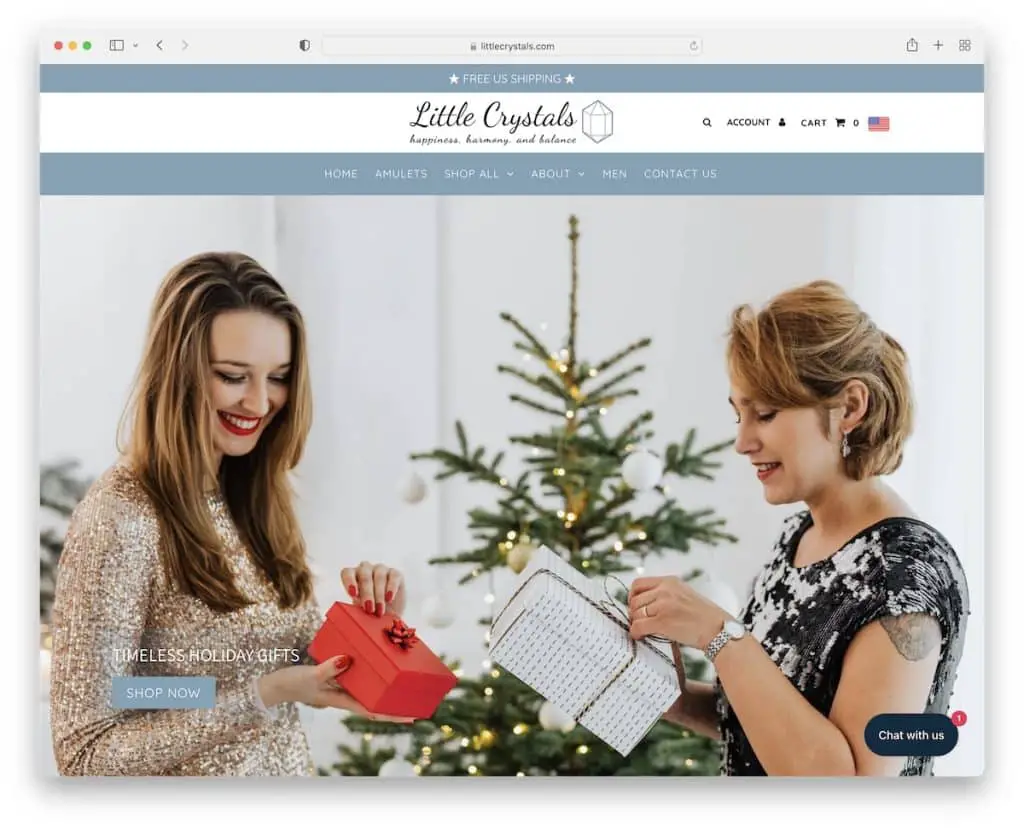
10. Petits cristaux
Construit avec : Shopify

Little Crystals commence par un curseur massif, un en-tête créatif et une notification de barre supérieure. Le menu flotte en haut de l'écran afin que chacun puisse rechercher d'autres pages sur place.
Ce qui est également intelligent, c'est de gérer une section de blog qu'ils utilisent stratégiquement pour le marketing de contenu. Enfin, le widget de chat en direct est toujours disponible pour contacter leur équipe d'assistance.
Remarque : L'utilisation d'un chat en direct peut augmenter vos ventes.
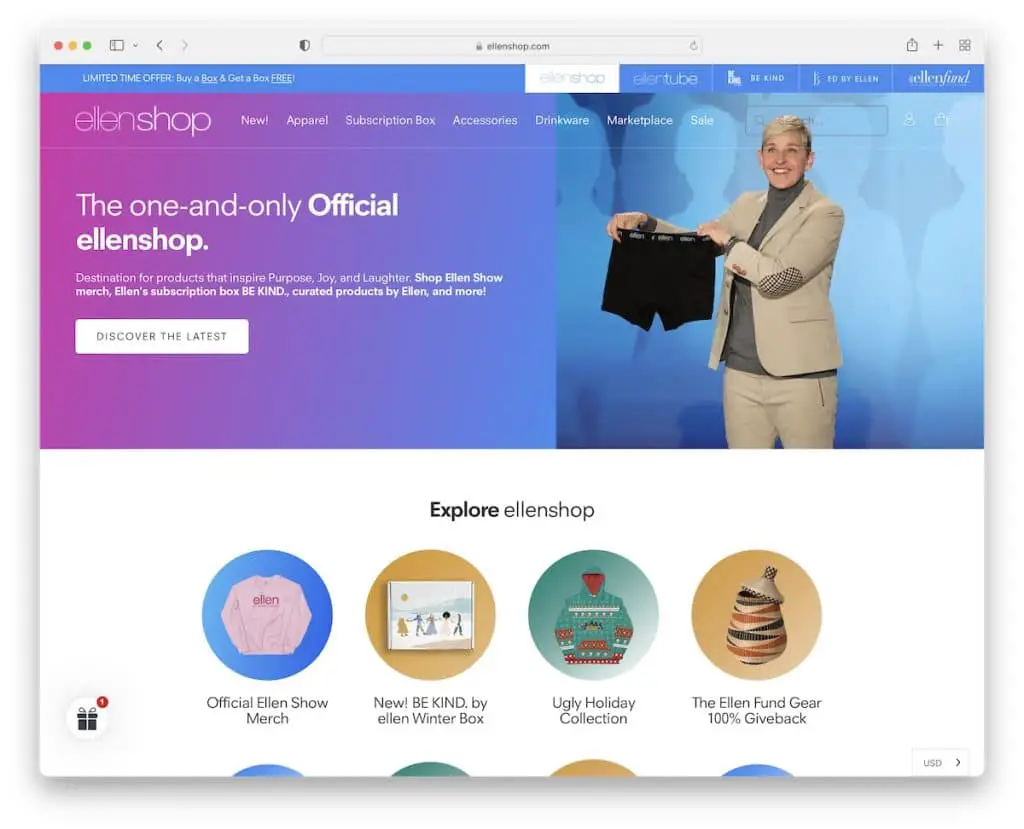
11. Ellenshop
Construit avec : Shopify

Ellenshop a une bannière sympa avec du texte, un bouton CTA et un en-tête transparent. Il y a aussi une barre supérieure avec une notification d'offre à durée limitée et des liens vers ses autres chaînes.

La conception épurée du site Web appelle à une excellente expérience de navigation et d'achat en ligne. De plus, le flux de hashtag Instagram présente certains des clients portant des produits Ellen.
Remarque : Ajoutez un flux IG, qu'il s'agisse de votre profil ou de #, et montrez aux clients portant ou utilisant vos produits.
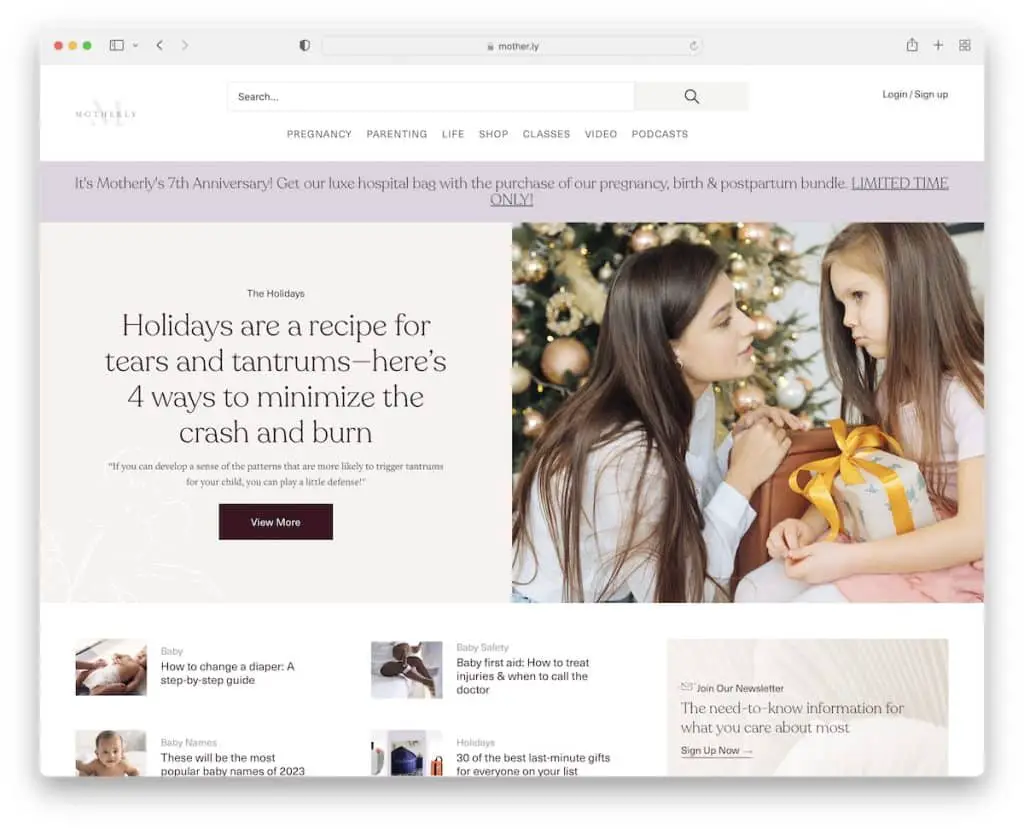
12. Maternelle
Construit avec : Elementor

Motherly n'est pas votre site Web de dropshipping traditionnel en raison de son site Web commercial riche en contenu, semblable à une marque, avec de nombreuses nouvelles, conseils, vidéos, etc.
Bien que la page d'accueil ait beaucoup de matériel, la conception légère, suffisamment d'espace blanc, des images et des sections avec différentes couleurs d'arrière-plan en font une expérience agréable.
L'en-tête collant comporte une grande barre de recherche car de nombreux utilisateurs en ont besoin pour trouver plus rapidement le contenu souhaité.
Remarque : Créez beaucoup de contenu précieux et pratique sans être trop commercial.
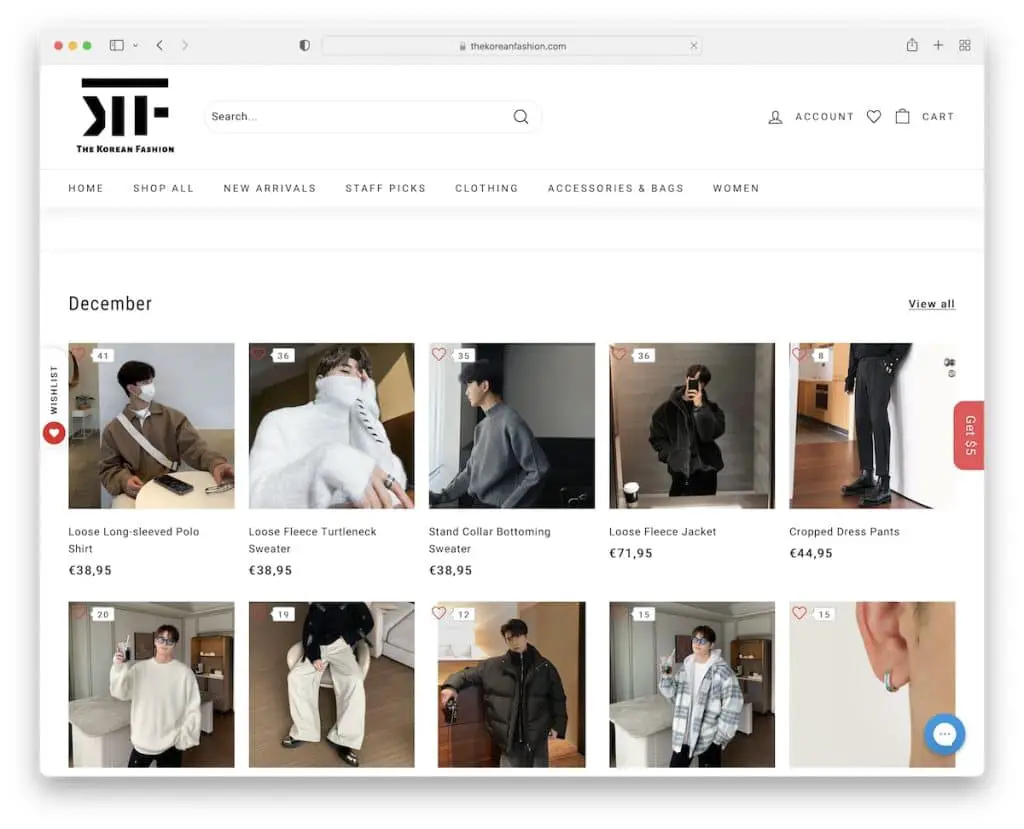
13. La mode coréenne
Construit avec : Shopify

Le site Web de la mode coréenne est une grande grille d'articles, suivie de catégories avec des vignettes circulaires et, enfin, d'avis de clients avec des images.
L'en-tête flottant accompagne l'utilisateur à tout moment avec la navigation, une barre de recherche et un compte, une liste de souhaits et des icônes/liens vers le panier.
Ce qui est également cool, c'est le bouton de notification de la barre latérale collante qui ouvre une fenêtre contextuelle avec un formulaire d'inscription pour un cadeau.
Remarque : Obtenez plus d'abonnés en leur offrant un cadeau (faites-en la promotion avec un bouton flottant dans la barre latérale).
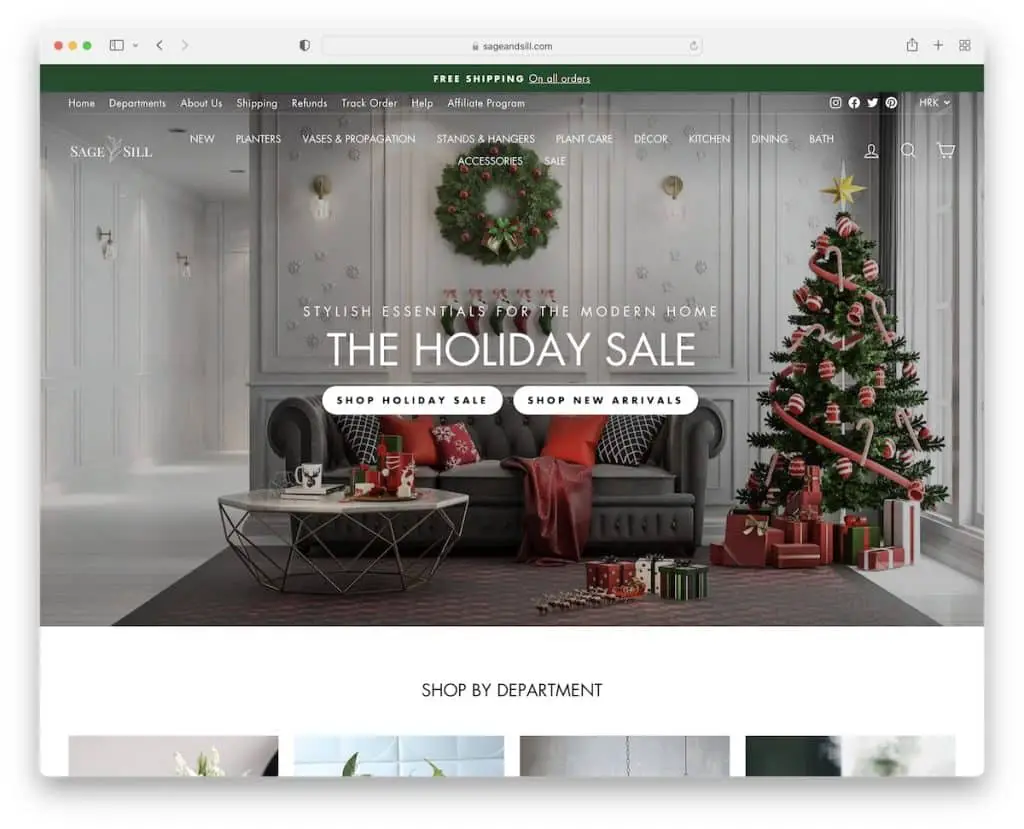
14. Sauge et seuil
Construit avec : Shopify

Sage & Sill commence par un popup faisant la promotion d'une réduction sur la première commande en échange d'un email. Mais si vous ne vous inscrivez pas, un bouton/rappel collant apparaîtra dans le coin inférieur gauche.
Cet exemple de site Web de dropshipping a une conception de grille simple, faisant la promotion de diverses catégories, articles, etc.
La bannière du héros comporte deux CTA et la barre supérieure a une notification coulissante, tandis que l'en-tête est transparent pour un look plus propre.
Remarque : Utilisez une disposition en grille avec un design léger si vous souhaitez pousser plusieurs éléments sur votre page d'accueil.
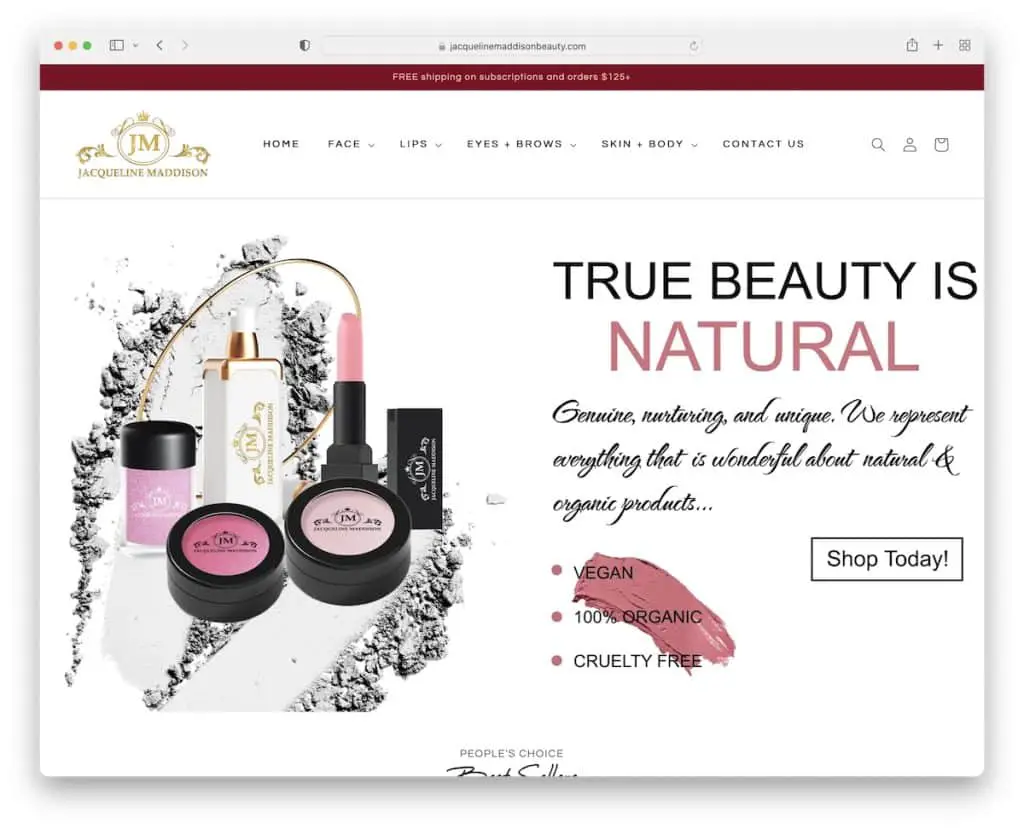
15. Jacqueline Maddison
Construit avec : Shopify

Le design minimaliste de Jacqueline Maddison met tout l'éclat sur leurs produits. La navigation déroulante disparaît sur le défilement mais réapparaît sur le défilement arrière pour une expérience plus sans distraction.
De plus, le pied de page comprend des liens supplémentaires, des icônes de médias sociaux et des paiements qu'ils acceptent.
Certaines des vignettes réagissent au survol, présentant une image secondaire (mais améliorant également l'engagement).
Remarque : activez l'effet de survol pour les vignettes, en présentant une image différente pour attirer davantage l'attention.
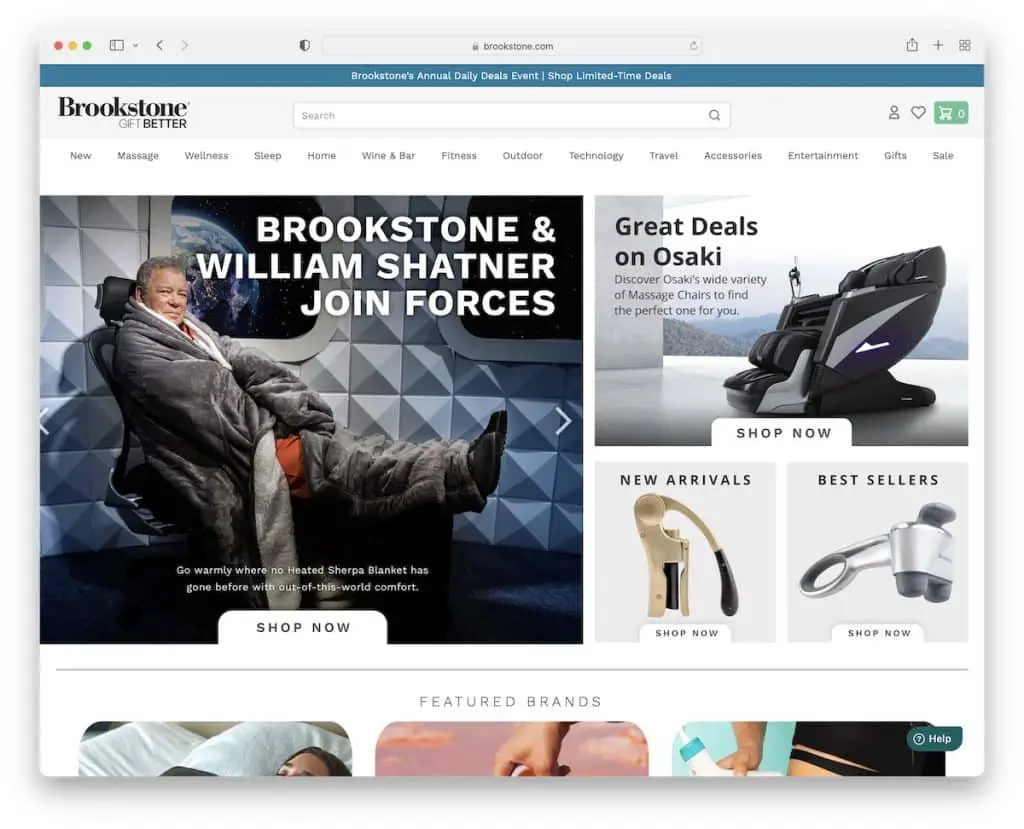
16. Brookstone
Construit avec : Shopify

Brookstone est un site Web moderne de commerce électronique / dropshipping avec une grande barre de recherche et un méga menu. L'en-tête (à l'exception de la barre supérieure) reste en haut, de sorte que l'utilisateur peut passer d'une page à l'autre beaucoup plus facilement et plus rapidement.
La section héros comprend un curseur et des images statiques supplémentaires qui font la promotion d'un produit, des nouveautés et des best-sellers.
Remarque : Au lieu d'utiliser uniquement le curseur du héros, divisez la mise en page en deux et utilisez l'autre côté pour les images statiques afin de promouvoir d'autres produits/catégories.
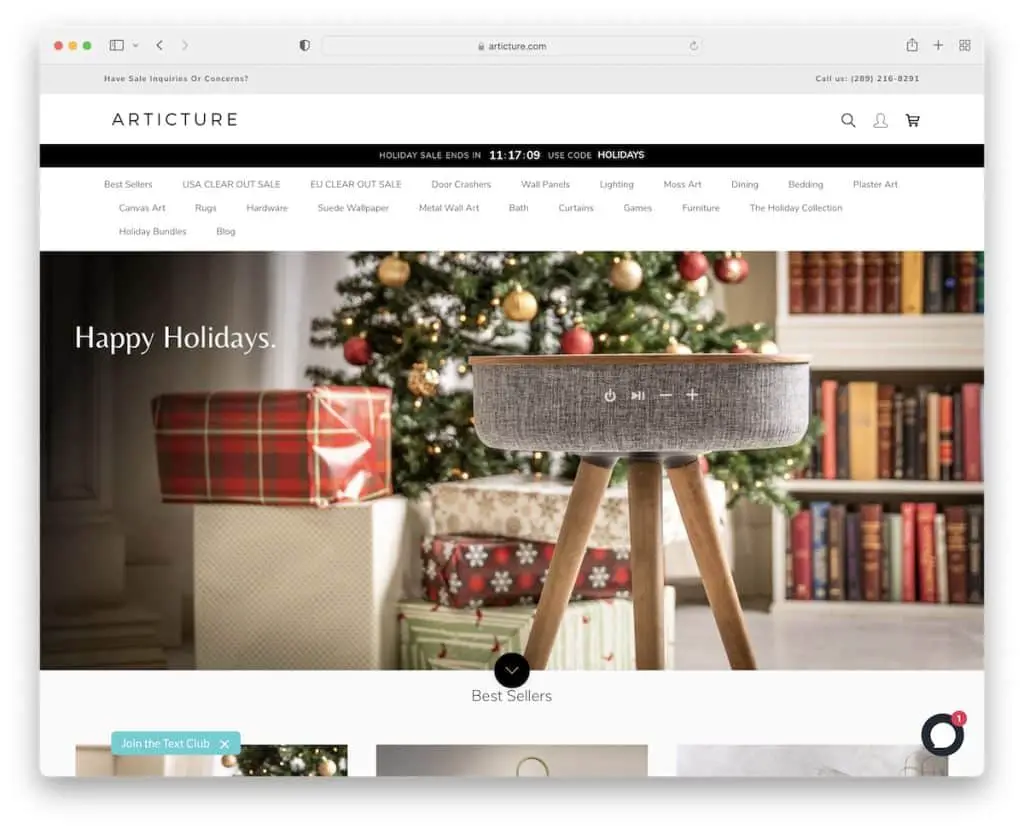
17. Illustration
Construit avec : Shopify

Alors que la page d'accueil de Brookstone est très encombrée, Articture garde les choses simples et plus attrayantes pour les yeux.
L'image du héros ne comporte que du texte (pas de CTA) et un bouton de défilement vers le bas pour que vous puissiez accéder directement aux meilleurs vendeurs.
Mais l'en-tête d'Articture est assez bourré de deux barres de notification, l'une avec les coordonnées et l'autre faisant la promotion d'une vente avec un compte à rebours pour l'urgence.
Note : Vous souhaitez augmenter vos ventes ? Utilisez un compte à rebours pour les ventes et les offres spéciales.
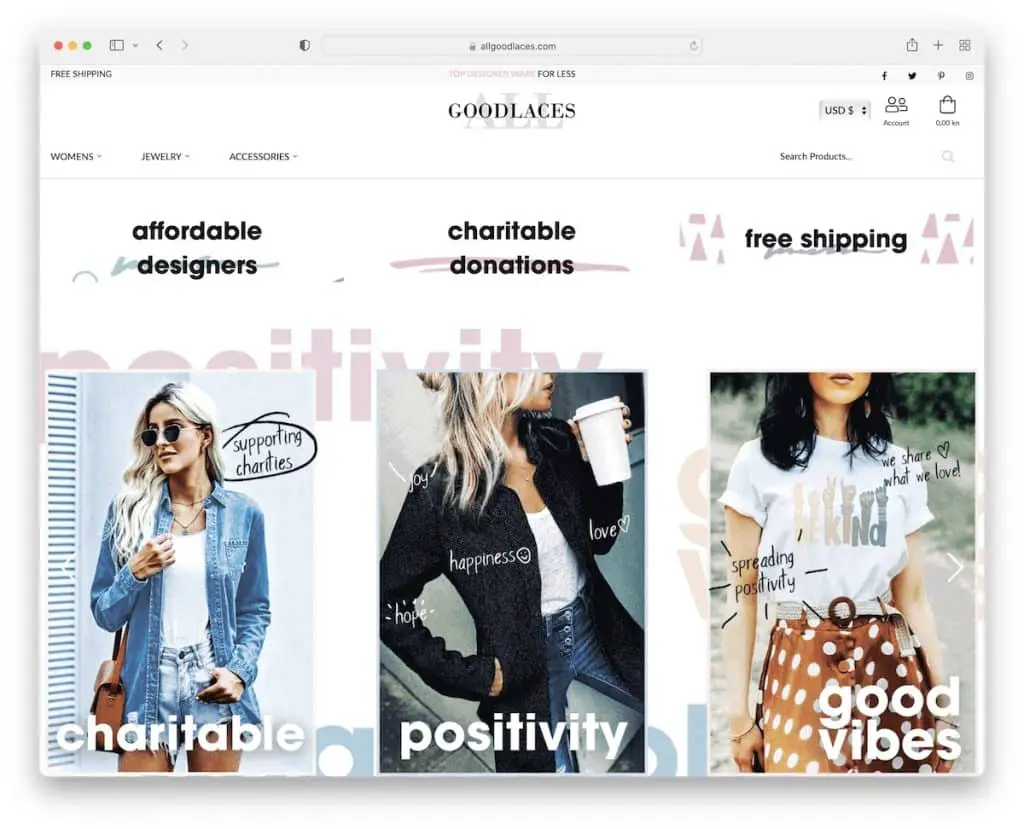
18. Tous les bons lacets
Construit avec : Shopify

All Good Laces est un exemple de site Web de dropshipping avec de nombreux éléments uniques qui le rendent très chic et accrocheur.
Le site Web utilise un arrière-plan animé qui fait glisser du texte, mais c'est suffisant pour susciter l'intérêt.
All Good Laces utilise également un méga menu pratique à plusieurs colonnes qui décompose bien les produits, mais une barre de recherche est également toujours disponible.
Remarque : L'ajout de touches créatives à votre site Web rendra l'expérience plus mémorable.
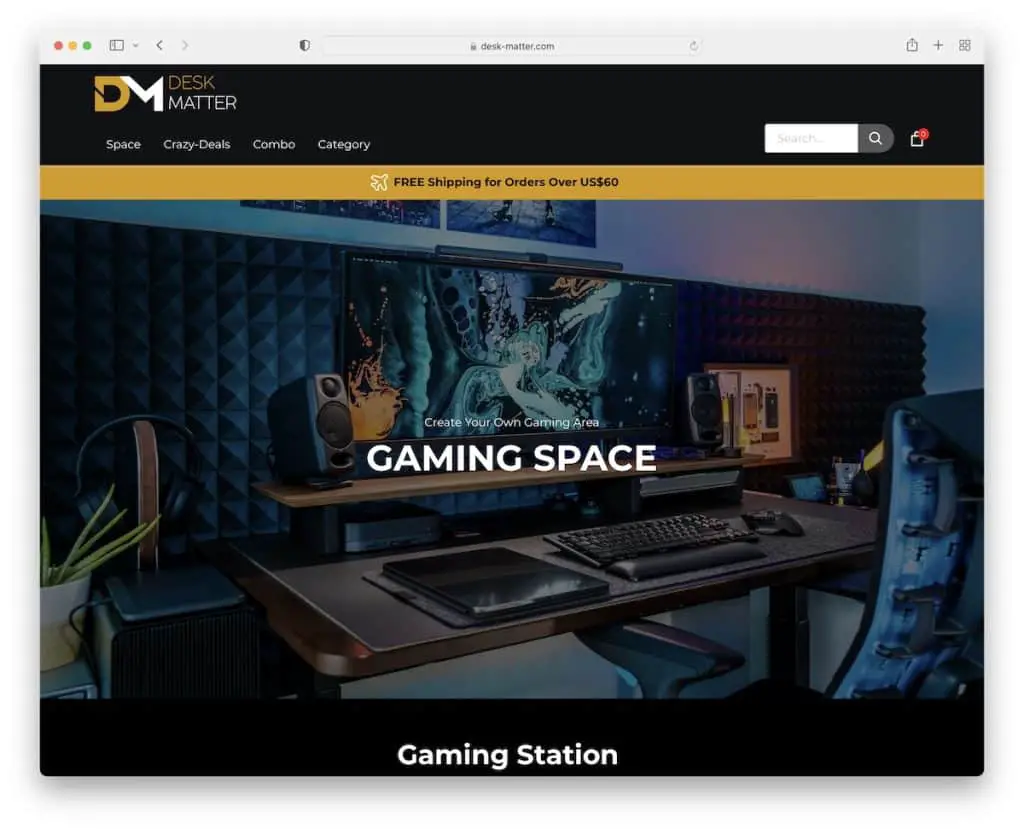
19. Question de bureau
Construit avec : Shopify

Desk Matter se démarque des autres sites de dropshipping par son beau design sombre.
La page est assez simpliste avec une section de produits de type portefeuille filtrable pratique, de sorte que vous ne pouvez rechercher que des éléments particuliers et ne pas être perdu dans chacun d'eux.
Une autre mention digne de mention est la notification d'écran en bas collante que vous pouvez fermer en appuyant sur le bouton "x".
Note : Une méthode simple pour faire les choses différemment est d'opter pour un design sombre.
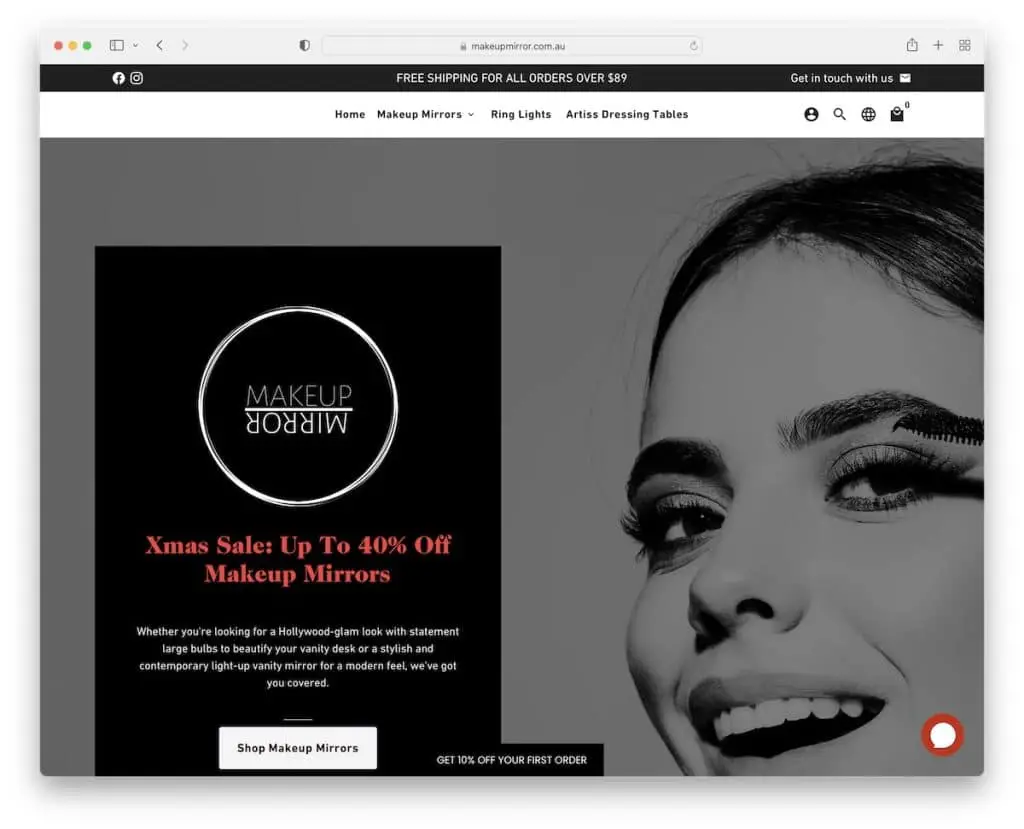
20. Miroir de maquillage
Construit avec : Shopify

Au lieu de forcer une fenêtre contextuelle pour une remise, Makeup Mirror utilise un bouton flottant sur l'écran du bas qui l'ouvre en un clic.
La page utilise de "fausses" notifications de vente, des avis clients avec des liens vers les produits qu'ils ont achetés et des accordéons FAQ pour répondre aux questions les plus courantes.
Le pied de page contient des liens rapides, des icônes sociales, un widget rapide sur nous et un formulaire d'inscription à la newsletter.
Remarque : Ne soyez pas trop insistant avec les popups ; laissez l'utilisateur les contrôler (comme dans le cas de Makeup Mirror).
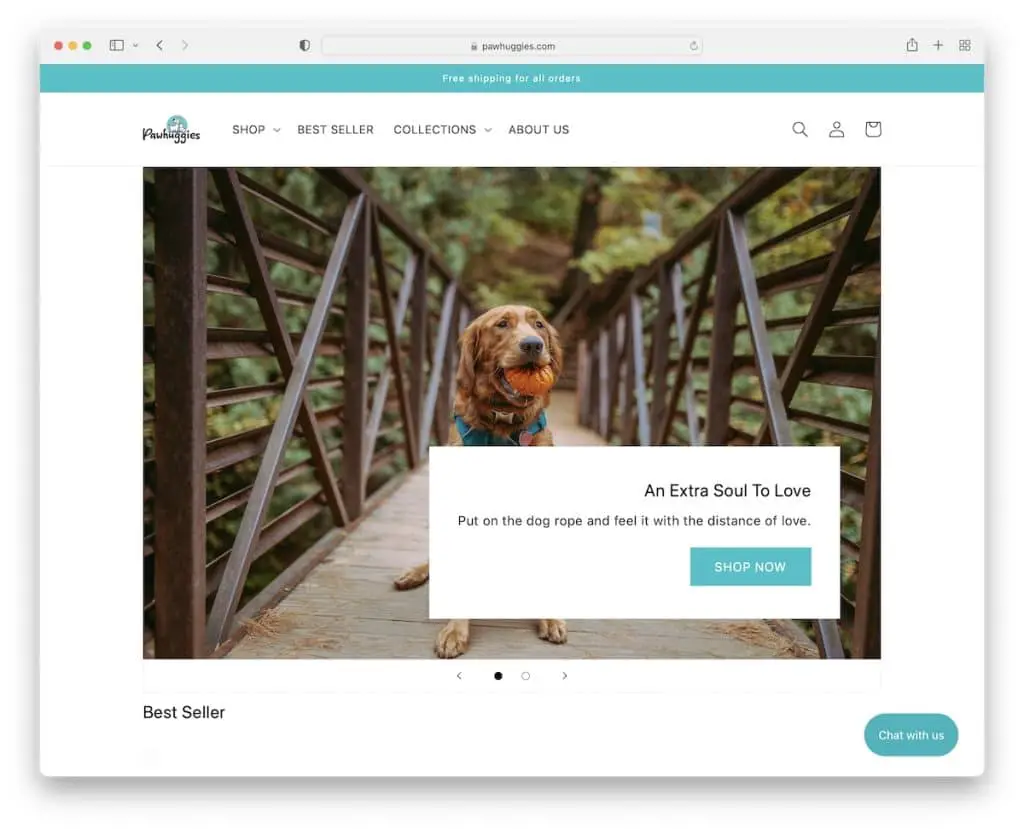
21. Huggies de patte
Construit avec : Shopify

Paw Huggies est un site Web léger avec une mise en page en boîte comprenant un menu déroulant et un curseur au-dessus du pli.
En plus de répertorier certains des éléments dans une grille à quatre colonnes, Paw Huggies contient également deux articles de blog et un pied de page minimaliste avec des liens et un sélecteur de devise.
Note : Avez-vous beaucoup de visiteurs étrangers ? Ajoutez un commutateur de devise.
Faites-nous savoir si vous avez aimé le message.
