21 meilleurs sites Web d'hôtels (exemples) 2023
Publié: 2023-02-10Êtes-vous prêt à découvrir certains des plus beaux sites Web d'hôtels d'hôteliers du monde entier ?
Nous avons été impressionnés de voir combien de pages utilisent un arrière-plan vidéo/vidéo héros après avoir scanné plus de 200 sites d'hôtels. C'est un excellent effet qui attire l'attention.
Bien que la vidéo ne soit pas nécessairement indispensable, il est fortement conseillé d'avoir une sorte de réservation en ligne triée - de préférence directement sur votre page d'accueil.
Cela améliorera considérablement vos conversions et vous n'aurez pas à payer de frais à une plateforme tierce.
Cependant, apprécions d'abord les beaux designs qui influenceront sûrement votre créativité.
Astuce : Vous pouvez créer n'importe quel type de site Web d'hébergement en choisissant un thème WordPress d'hôtel ou un constructeur de site Web d'hôtel.
Meilleurs exemples de sites Web d'hôtels inspirants
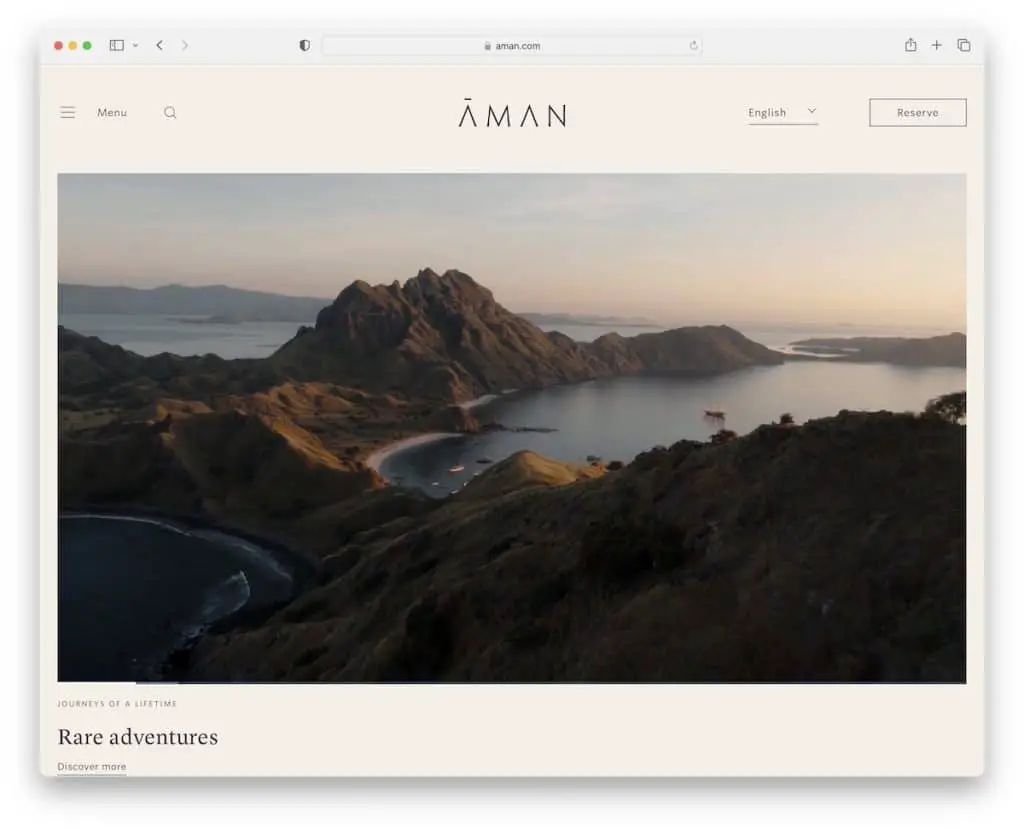
1. Aman
Construit avec : Drupal

Aman est un site Web d'hôtel élégant et moderne avec une vidéo de héros si captivante que vous voulez juste la regarder jusqu'à la fin. Ce qui est également intéressant, c'est qu'ils n'ont ajouté aucun texte ni bouton d'appel à l'action (CTA) - c'est pour le pur plaisir.
L'en-tête flottant est toujours disponible avec un menu hamburger, une barre de recherche, un sélecteur de langue et un bouton de réservation.
Une autre chose pratique est la barre de réservation en ligne de l'écran inférieur collant pour vérifier rapidement la disponibilité.
Remarque : créez une vidéo promotionnelle et intégrez-la à votre site Web pour en profiter. Ne soyez pas trop vendeur.
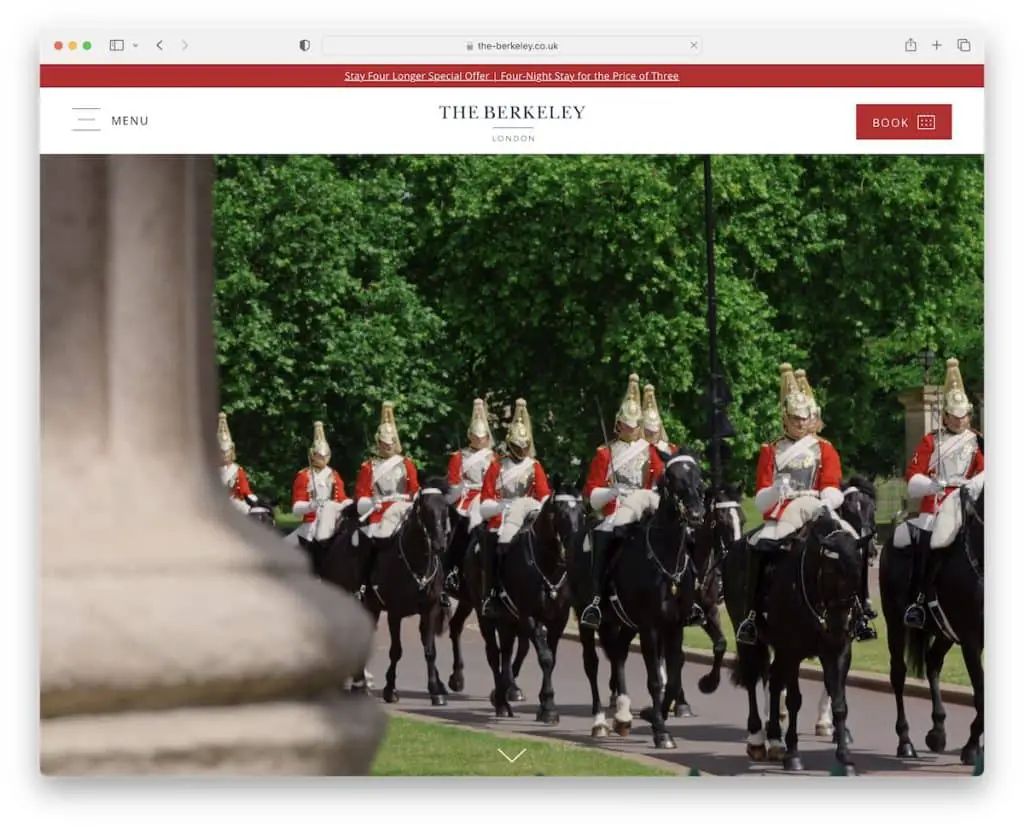
2. Le Berkeley
Construit avec : de manière optimale

Comme Aman, The Berkeley utilise également une vidéo au-dessus du pli, sans texte ni CTA. Beau.
Ils utilisent une notification de barre supérieure pour une offre spéciale et un en-tête propre avec une icône hamburger et un bouton CTA de réservation.
Cet exemple de site Web d'hôtel propose également des options d'accessibilité qui apparaissent sous la forme d'une icône collante dans le coin inférieur gauche. Enfin, l'animation de défilement rend vraiment cette page beaucoup plus agréable.
Remarque : Introduisez le configurateur d'accessibilité afin que vos visiteurs puissent modifier leur expérience de consultation du site Web.
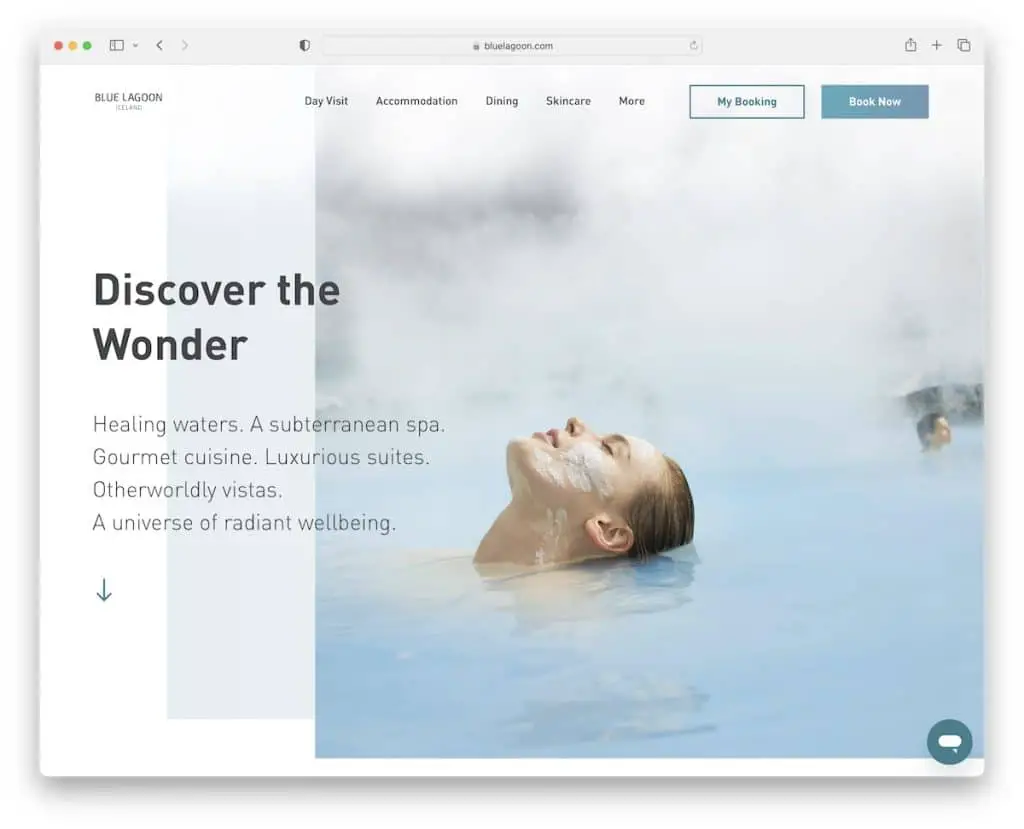
3. Lagon bleu
Construit avec : Contenu

Le design de Blue Lagoon est moderne et minimal, avec beaucoup d'espace blanc pour assurer une excellente lisibilité.
Il comporte deux boutons CTA dans la barre de navigation et un pied de page avec plusieurs liens rapides, les coordonnées de l'entreprise/contact et un formulaire d'inscription à la newsletter.
De plus, le chatbot "en direct" est également disponible pour un meilleur service client.
Remarque : ajoutez des boutons CTA dans la section d'en-tête et améliorez les taux de clics.
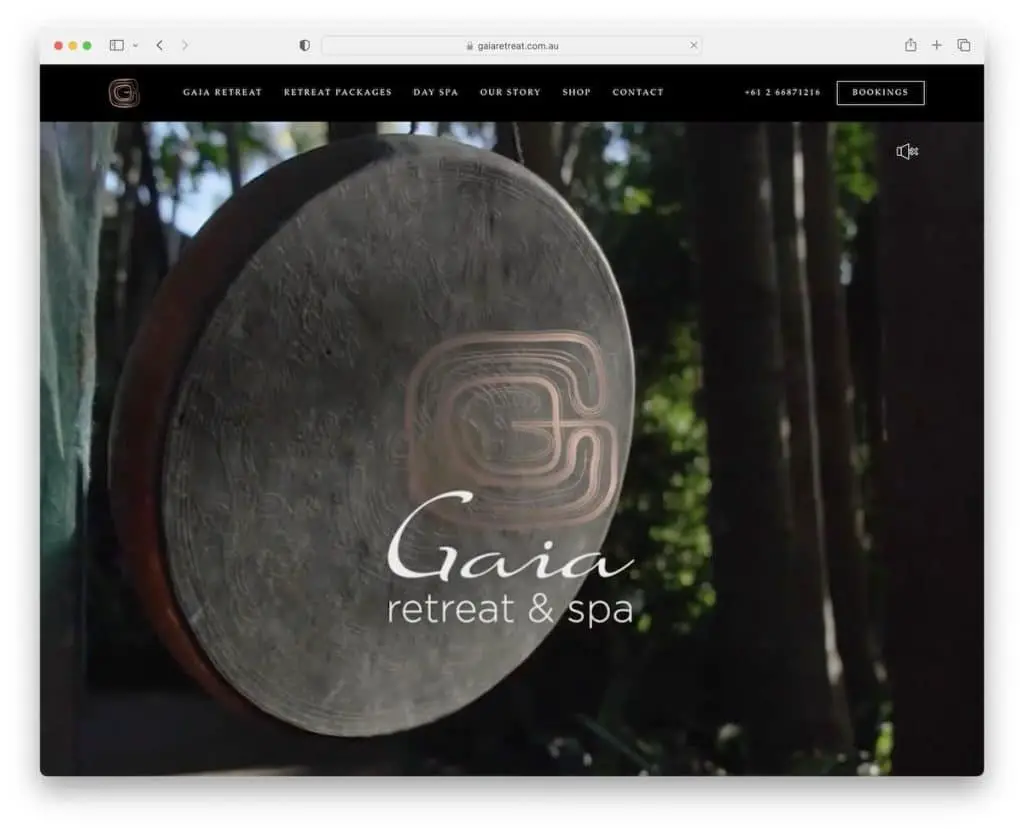
4. Retraite Gaïa
Construit avec: Elementor

Gaia Retreat est un autre superbe exemple de site Web de retraite et de spa avec une vidéo en plein écran au-dessus du pli. La vidéo a également la possibilité d'activer ou de désactiver le volume.
L'en-tête flottant avec un fond noir se détache bien, vous donnant toujours accès à d'autres pages, un numéro de téléphone cliquable et un bouton de réservation.
Certains des liens de menu ont une fonction d'effet de survol unique que nous n'avons jamais vue auparavant et qui pourrait vous donner de nouvelles idées pour votre site Web.
Remarque : un en-tête/menu collant ou flottant peut améliorer l'expérience utilisateur du site de votre hôtel (plus besoin de revenir en haut !).
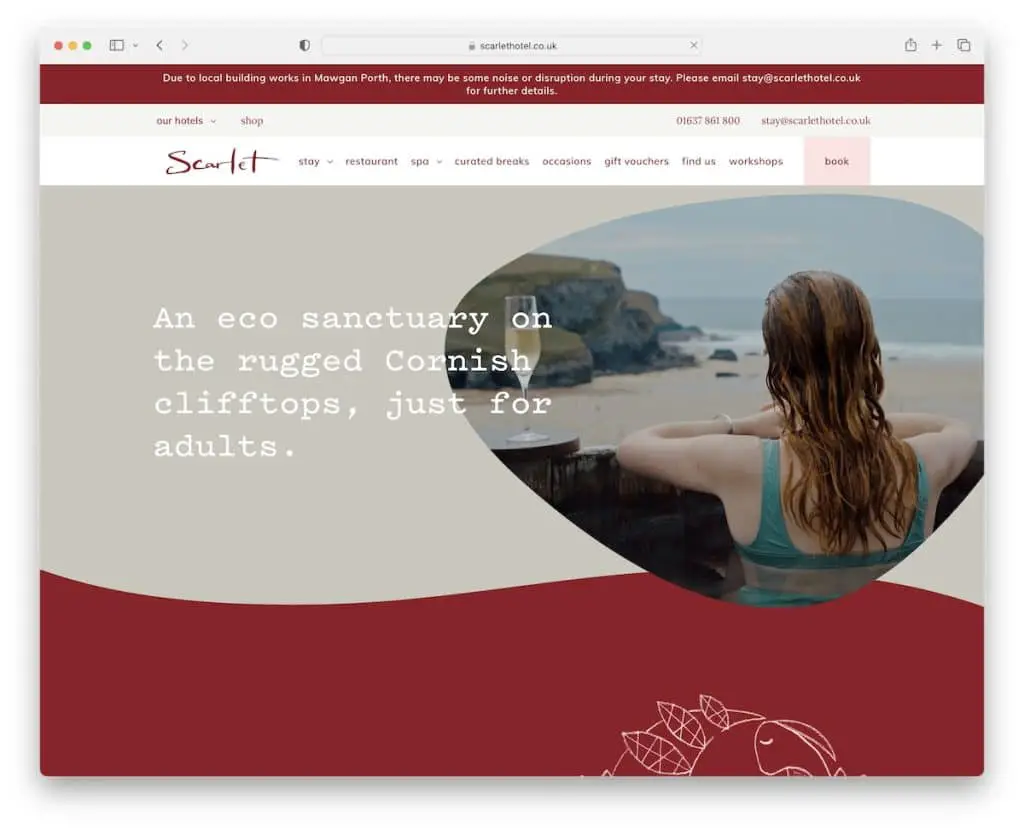
5. Écarlate
Construit avec : Craft CMS

Scarlet a une section de héros unique en son genre avec du texte, une vidéo et un arrière-plan unique pour pimenter les choses.
Bien que le site Web penche vers le minimalisme, il reste attrayant avec son incroyable souci du détail.
La navigation flottante dispose d'un méga menu et d'un lien de réservation, de sorte que tout le nécessaire est facilement accessible - toujours.
Scarlet utilise également une barre supérieure avec quelques liens rapides supplémentaires et des coordonnées (numéro et e-mail cliquables).
Remarque : Rendez vos coordonnées cliquables.
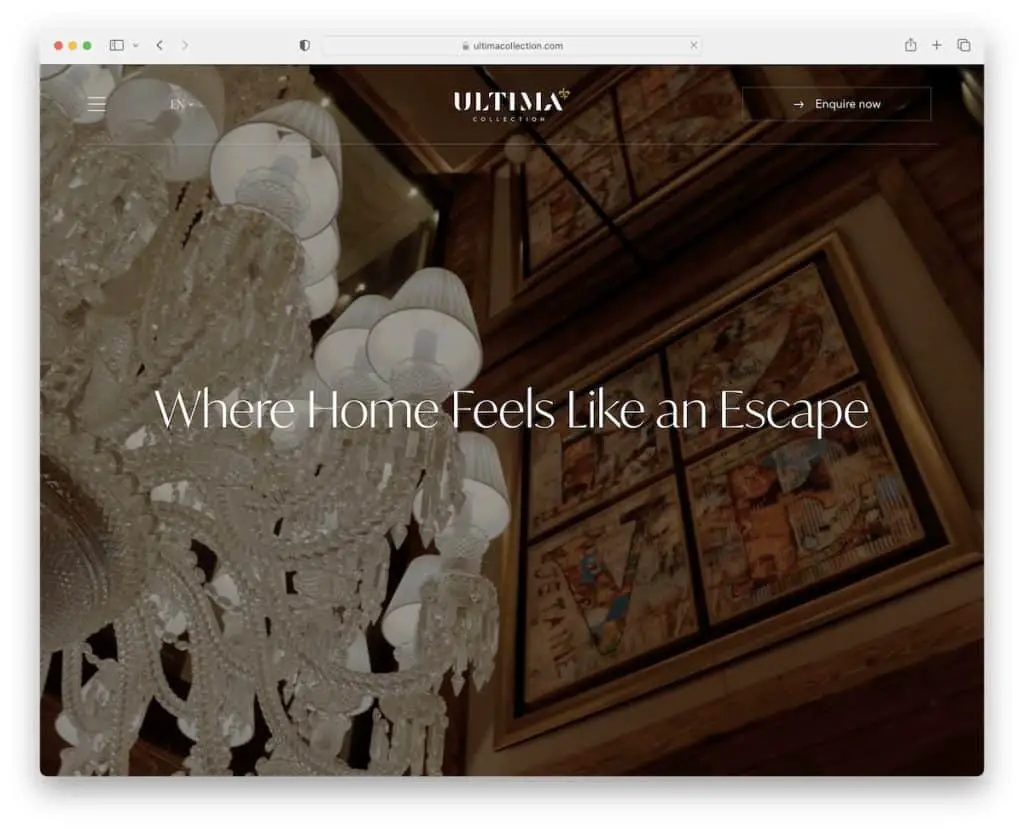
6. Collection Ultime
Construit avec : Béton

Ultima Collection sait créer une première impression forte avec son site Web d'hôtel audacieux que nous avons adoré revoir.
Il a un arrière-plan vidéo plein écran avec un en-tête transparent (devient solide lors du défilement) pour assurer une meilleure expérience de visionnage. L'en-tête est simple avec une icône hamburger, un sélecteur de langue et un bouton de demande de réservation.
Un autre détail intéressant de cette excellente page est la révélation du pied de page, que vous ne rencontrez pas trop souvent.
Remarque : Traduisez votre site Web et créez un sélecteur de langue dans l'en-tête.
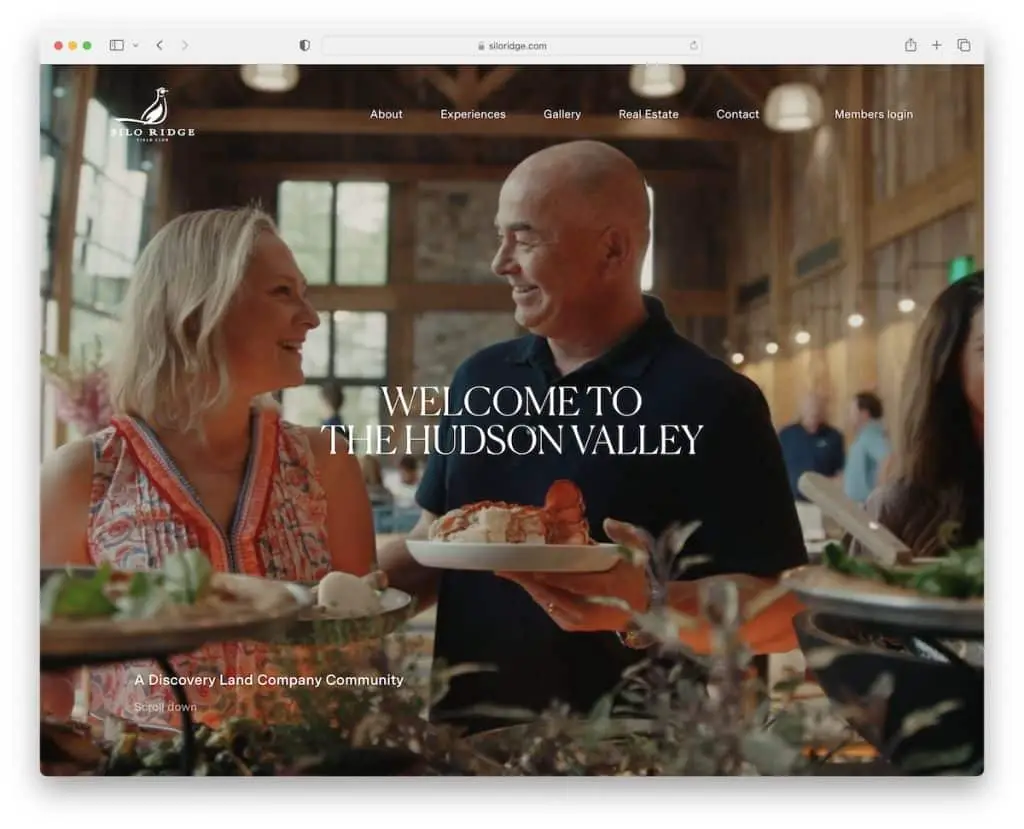
7. Crête du silo
Construit avec : Craft CMS

Ce que nous avons appris en étudiant tous ces excellents sites Web d'hôtels, c'est que l'utilisation de vidéos au-dessus de la ligne de flottaison est très courante. Et Silo Ridge est un autre excellent exemple, avec une vidéo de héros en plein écran qui rend la page beaucoup plus attrayante.
De plus, les animations de défilement ajoutent également une autre couche de vie au site Web pour le rendre plus sympathique. De plus, la touche de simplicité fait de l'apparence générale un véritable régal pour les yeux.
Remarque : Utilisez des animations et des effets de défilement pour rendre le site Web plus vivant.
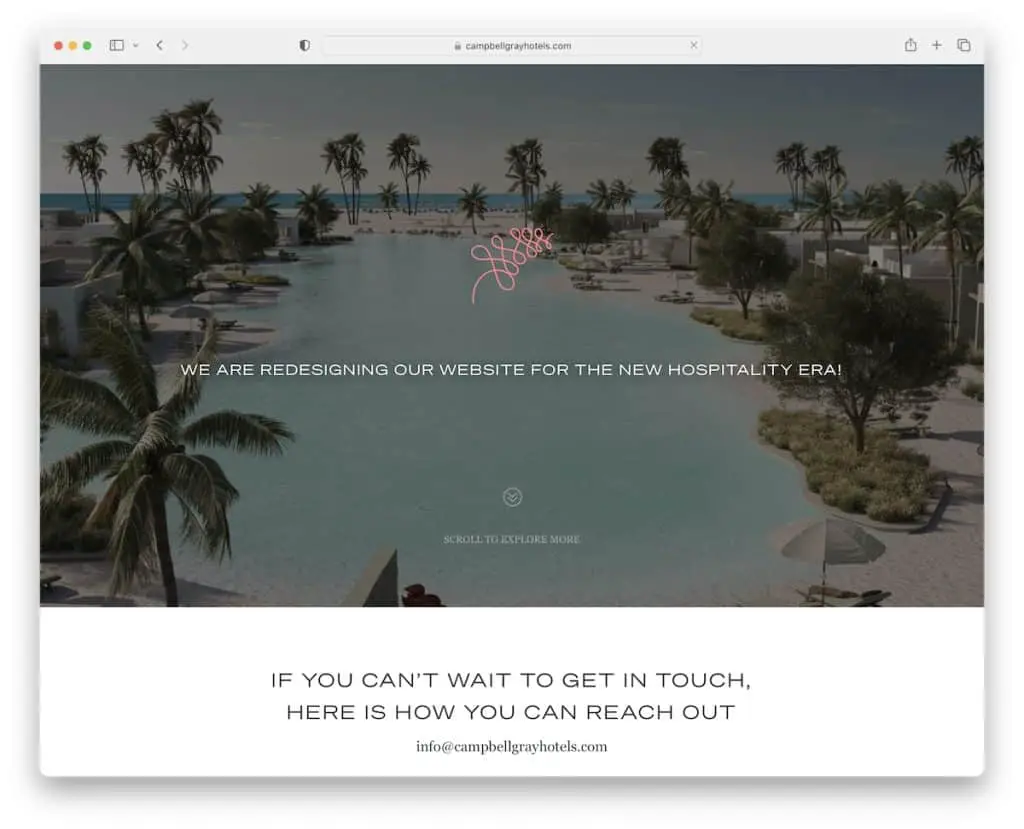
8. Hôtels Campbell Gray
Construit avec : Divi

Bien que les hôtels Campbell Gray n'utilisent peut-être pas une vidéo de héros comme beaucoup d'autres, vous pouvez regarder une vidéo promotionnelle sous le pli.
Ce qui est intéressant, c'est que le site Web n'a pas d'en-tête ni de pied de page. En d'autres termes, il s'agit d'un site Web simple avec une mise en page d'une seule page que vous pouvez utiliser pour apercevoir rapidement leurs emplacements.
Remarque : créez un site Web d'une page où toutes les informations et tous les détails ne sont séparés que de quelques rouleaux.
Hé, nous sommes sûrs que vous vous amuserez à consulter tous ces sites Web utilisant le thème Divi.
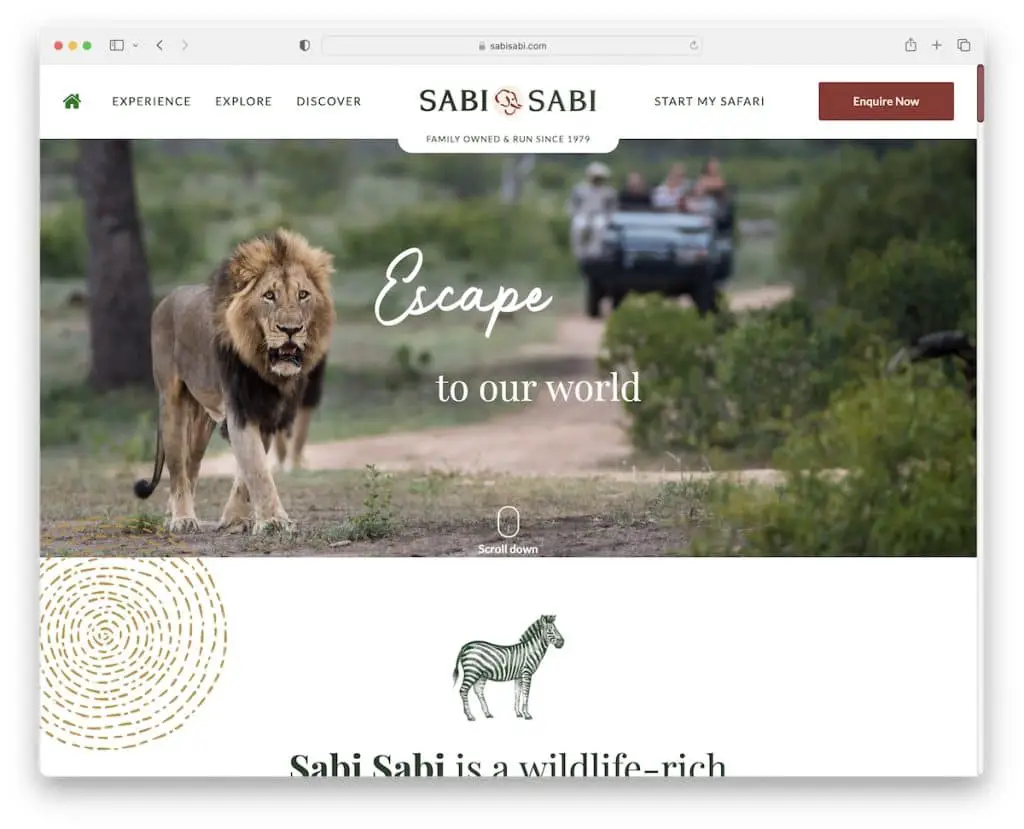
9. Sabi Sabi
Construit avec : Béton

La mise en page pleine largeur de Sabi Sabi, une grande image, beaucoup d'espace blanc, un texte convaincant et des graphismes sympas appellent à un moment agréable.
L'en-tête a une fonctionnalité de méga menu distincte et un bouton CTA pour les demandes de renseignements. Une autre fonction spéciale est la disparition et la réapparition de l'en-tête, selon que vous faites défiler vers le bas ou vers le haut. Pratique.
Enfin, le pied de page comporte plusieurs colonnes avec des contacts, des liens, des icônes sociales, un formulaire d'abonnement, etc.
Remarque : créez un méga menu pour créer une meilleure expérience de navigation sur le site.
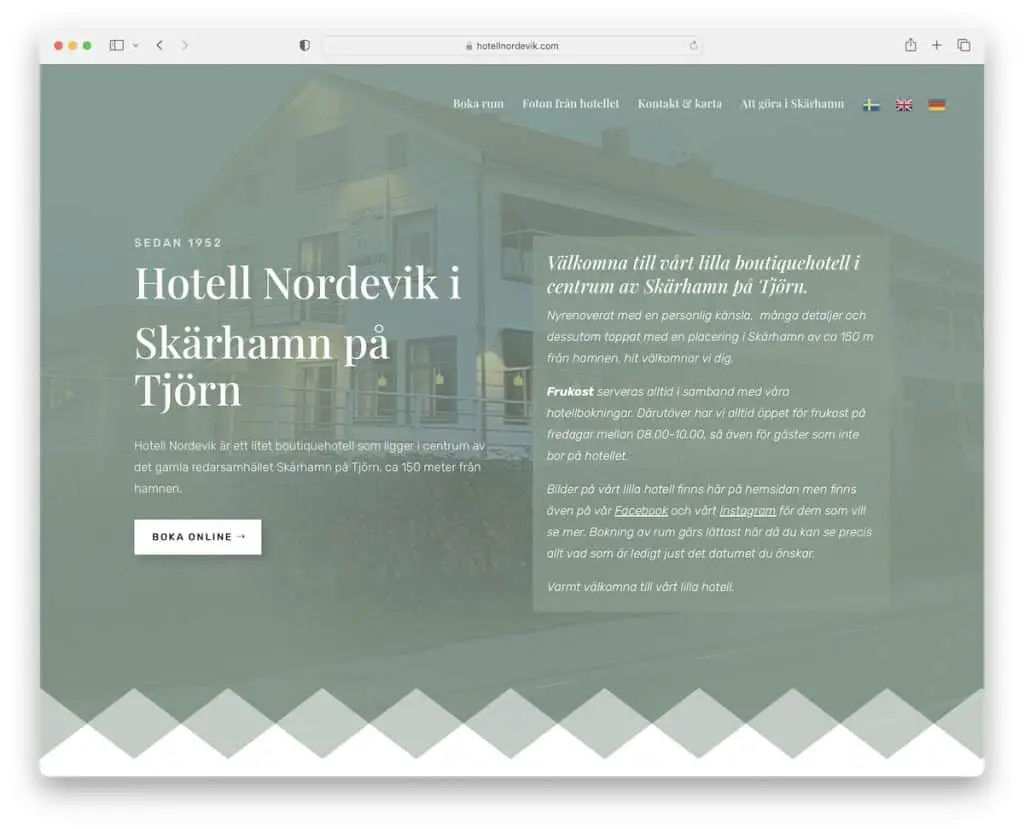
10. Hôtel Nordevik i Skarhamn pa Tjorn
Construit avec : Divi

Cet exemple de site Web d'hôtel a été conçu avec le minimalisme suédois à l'esprit, mais avec suffisamment de détails créatifs pour l'animer.
Il dispose d'un formulaire de réservation sur la page d'accueil, ce qui vous permet de vérifier rapidement la disponibilité. Les accordéons sont une fonctionnalité intéressante pour garder l'aspect initial plus propre tout en fournissant les informations nécessaires.
Hotell Nordevik i Skarhamn pa Tjorn dispose d'une barre de navigation flottante et d'un bouton de retour en haut pour minimiser le défilement.
Remarque : Intégrez les réservations en ligne à votre site Web, afin que les clients potentiels n'aient pas à se rendre sur une plateforme tierce pour effectuer une réservation.

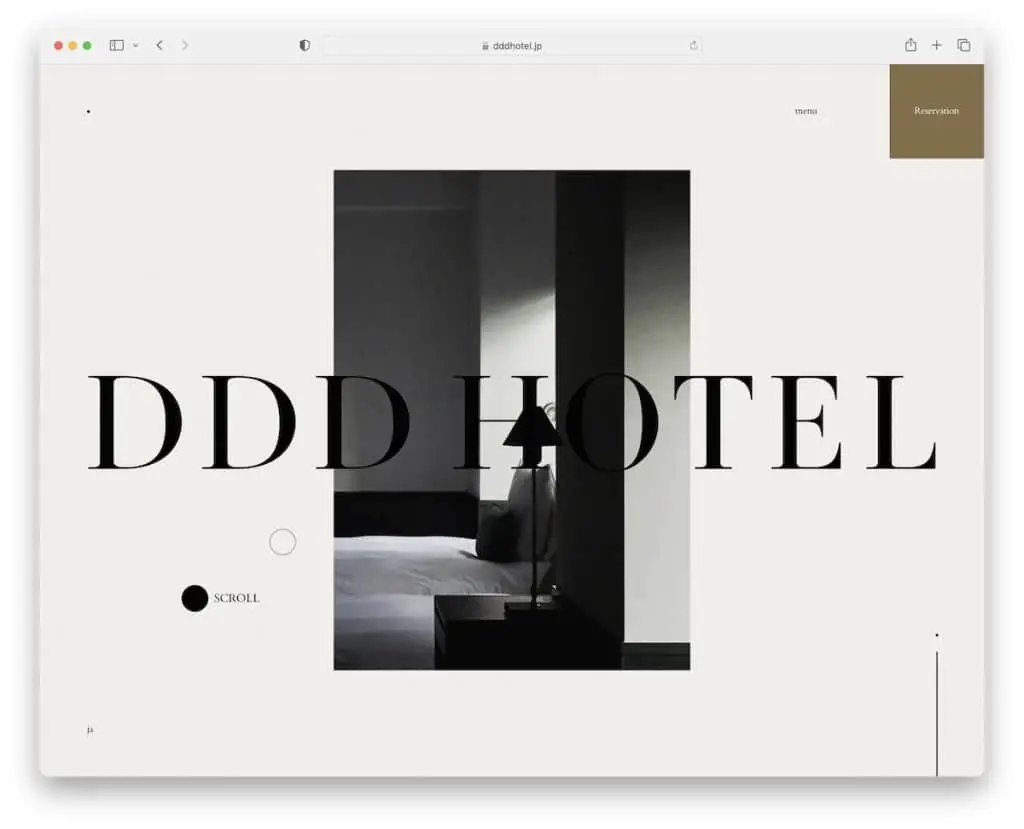
11. Hôtel DDD
Construit avec : Nuxt

DDD Hotel est un site Web unique et minimaliste avec une nouvelle fonction de menu superposé et un élément de curseur personnalisé.
Tout sur ce site Web d'hôtel est incomparable à tout ce que nous avons ajouté à cette collection.
L'effet de parallaxe et le texte animé sont des détails agréables qui rendent l'expérience plus dynamique.
Remarque : si vous voulez faire quelque chose de différent, vous pouvez trouver de nombreuses idées créatives en consultant DDD Hotel.
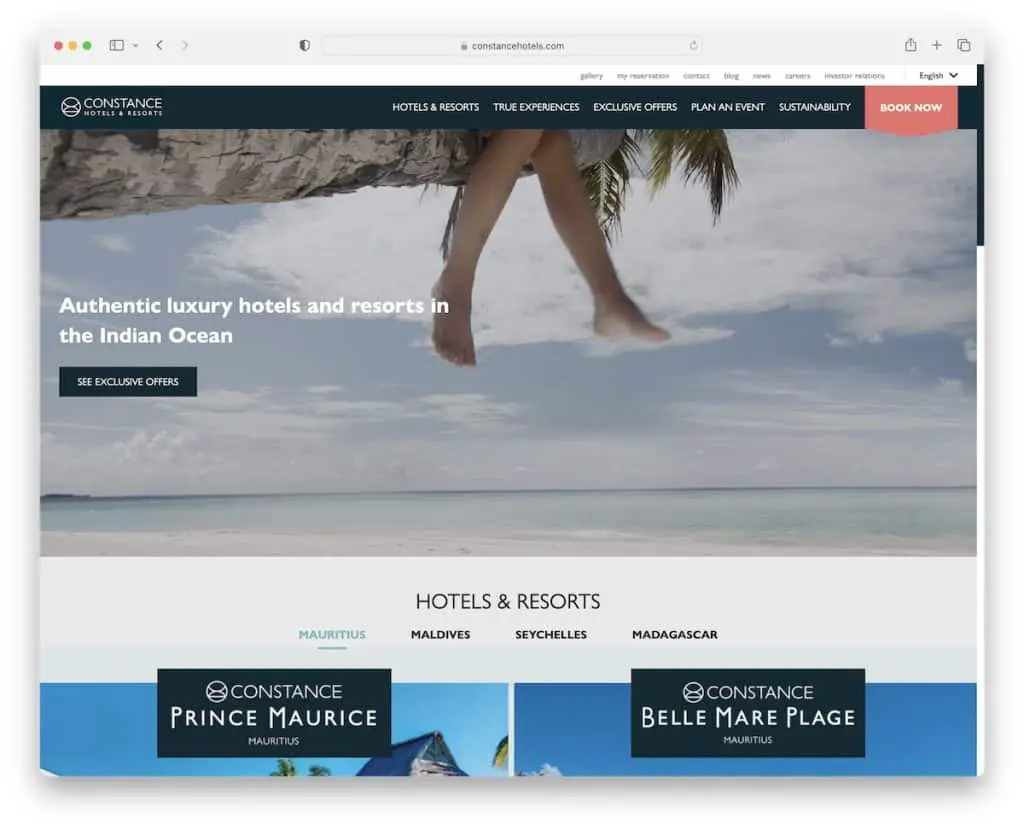
12. Constance Hotels & Resorts
Construit avec : Umbraco

Constance Hotels & Resorts a une vidéo héros avec du texte et un bouton CTA qui fait la promotion de leurs offres exclusives.
Les hôtels et centres de villégiature classés en dessous du pli sont pratiques pour choisir / trouver plus facilement l'emplacement idéal.
Ce site Web de l'hôtel dispose d'une barre supérieure et d'une barre de navigation où vous pouvez trouver tous les liens rapides, un sélecteur de langue et un bouton de réservation.
Remarque : Si vous avez plusieurs emplacements, organisez-les avec des catégories/tags dans un curseur/carrousel pratique.
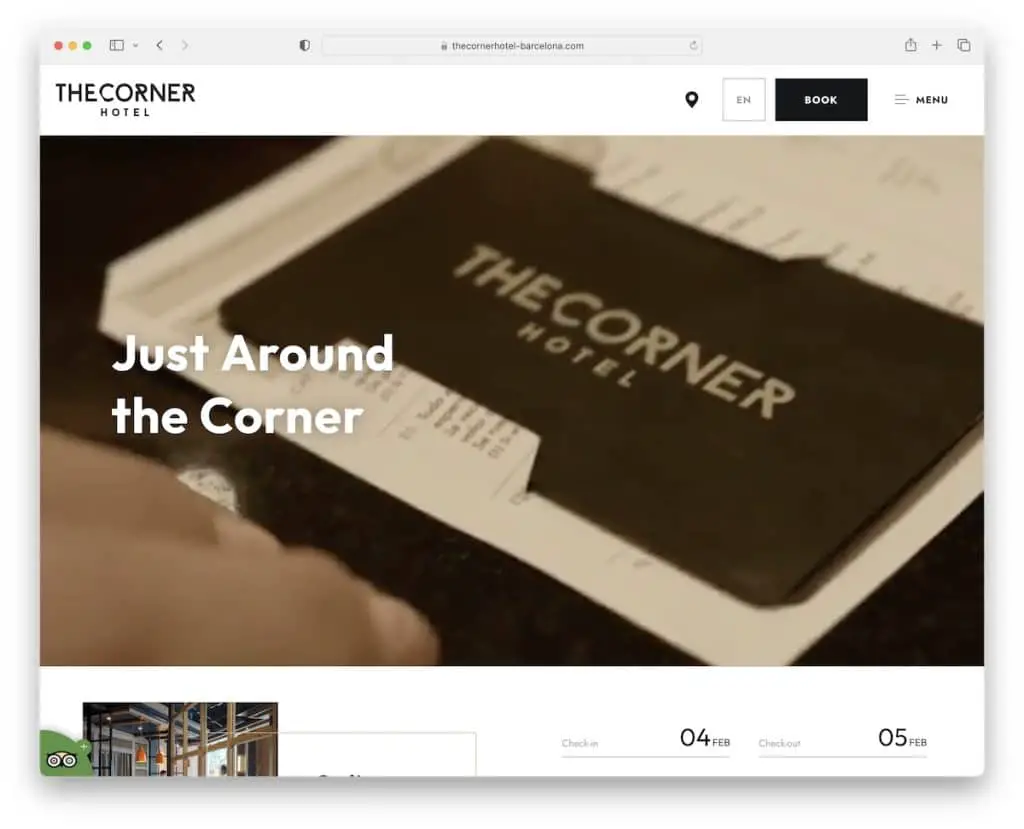
13. L'hôtel du coin
Construit avec : Laravel

La conception de page épurée et moderne de The Corner Hotel vous emmène dans un voyage, à commencer par la vidéo du héros qui est très captivante.
Juste en dessous de la vidéo se trouve un formulaire de recherche, mais vous pouvez également accéder aux réservations via le bouton CTA dans l'en-tête. En parlant d'en-tête, il révèle un menu hamburger avec une liste déroulante, ainsi qu'un sélecteur de langue déroulant.
La page a un bouton de retour en haut, de sorte que le défilement fastidieux n'est pas nécessaire.
Remarque : Si vous n'utilisez pas d'en-tête collant, un bouton de retour en haut est une fonction intelligente pour améliorer l'expérience utilisateur.
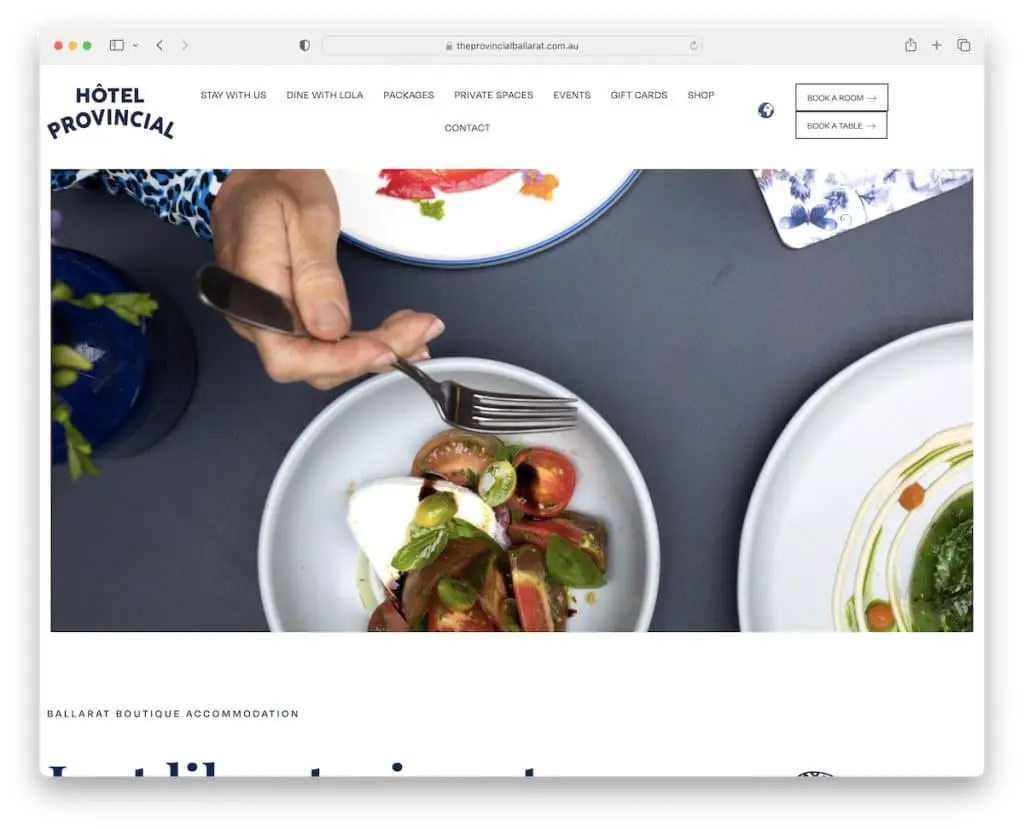
14. Hôtel provincial
Construit avec: Elementor

Au lieu d'une vidéo, le site Web de l'hôtel Provincial propose un diaporama propre sans texte ni CTA. La page a une sensation minimaliste avec des sections aléatoires pleines d'informations utiles et de contenu visuel.
L'en-tête comporte un sélecteur de langue sympa et deux boutons CTA pour réserver une chambre ou une table. De plus, le pied de page est propre, avec les détails de l'entreprise, les heures d'ouverture, les liens rapides, les CTA et un formulaire d'inscription.
Remarque : Créez une présentation époustouflante de votre emplacement avec un curseur (essayez de vous passer de texte et de CTA pour un look plus attrayant).
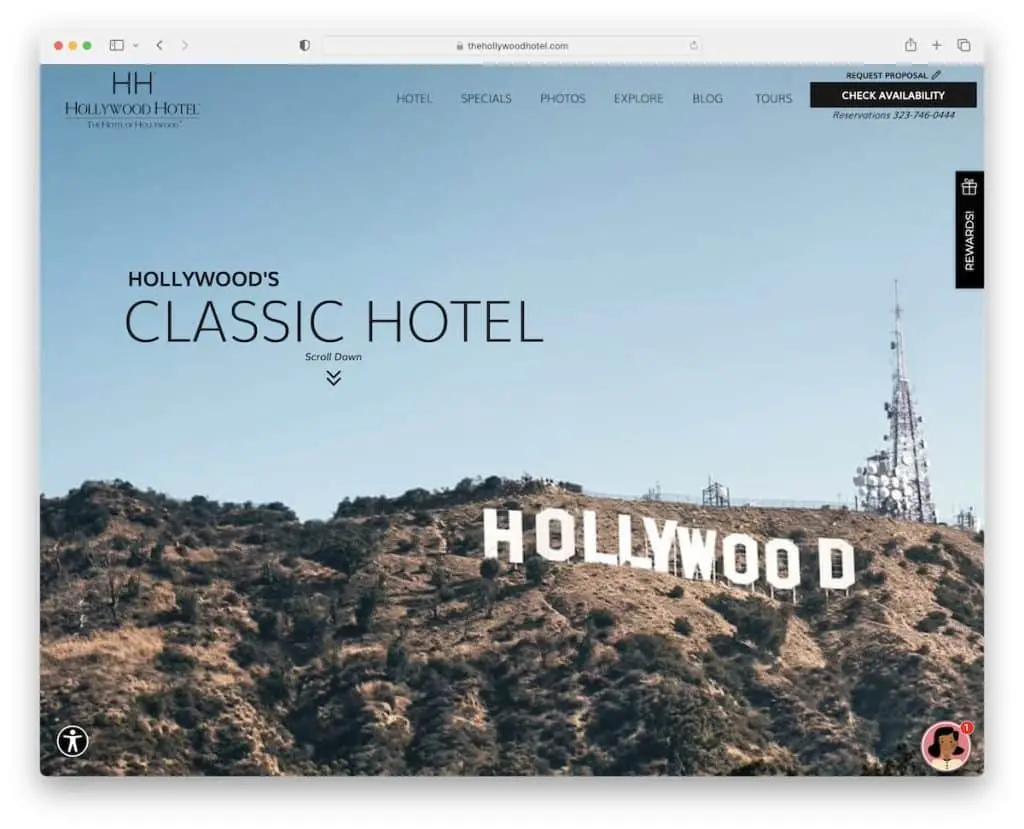
15. Hôtel Hollywood
Construit avec : Webflow

Hollywood Hotel vous accueille avec une image d'arrière-plan classique, du texte, un bouton de défilement vers le bas et un en-tête 100 % transparent, qui devient solide et flotte lorsque vous commencez à défiler.
Ce site Web d'hôtel comporte quatre autres éléments collants : un pour les récompenses, un pour les évaluations, un pour le widget de chat en direct et un pour le menu d'accessibilité. Cela semble beaucoup, mais c'est fait d'une manière qui ne cause pas de distractions.
Remarque : utilisez des éléments collants si vous souhaitez promouvoir quelque chose et lui donner un éclat supplémentaire.
N'oubliez pas de jeter un coup d'œil à notre liste complète des meilleurs sites Web de flux Web.
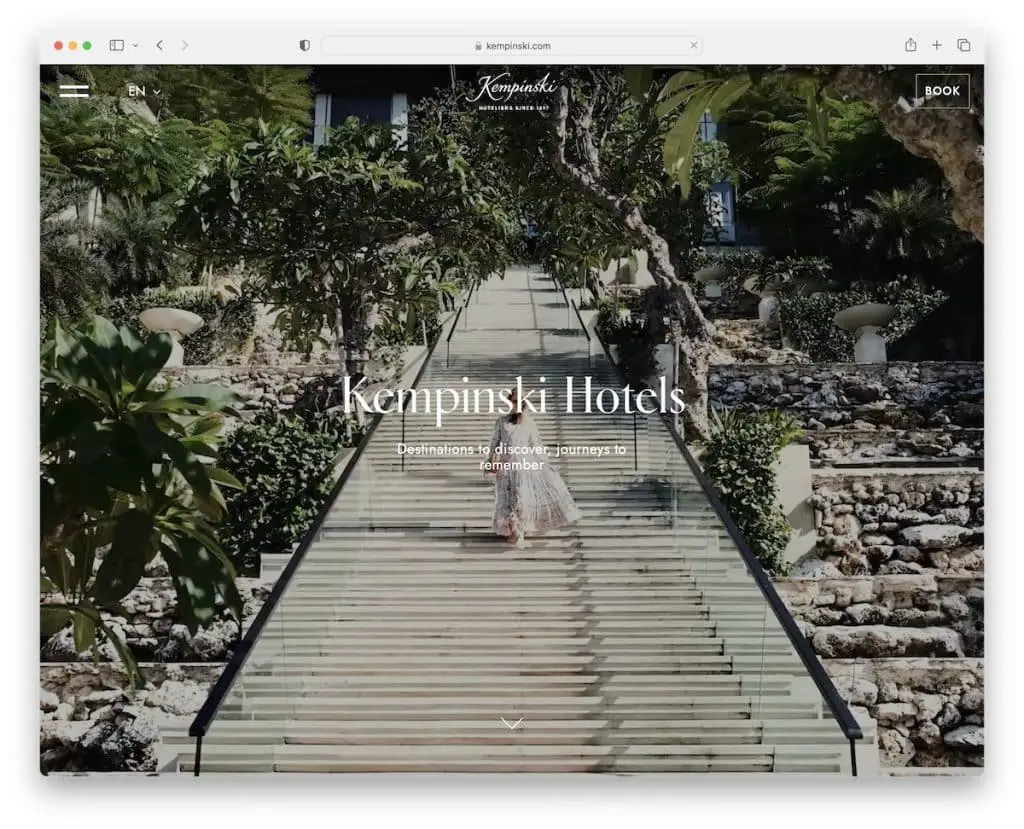
16. Kempinski
Construit avec : Next.js

Kempinski est un autre exemple de site d'hôtel fantastique avec une vidéo d'arrière-plan plein écran au-dessus du pli.
Bien qu'ils utilisent du texte superposé, il est minimal et non intrusif. De plus, l'en-tête transparent garantit que votre expérience visuelle n'est pas distraite.
Pendant ce temps, l'icône hamburger ouvre la navigation en plein écran avec des liens rapides et un "pied de page".
Remarque : Une icône de menu hamburger permet d'éliminer les liens si vous souhaitez créer une barre de navigation plus nette.
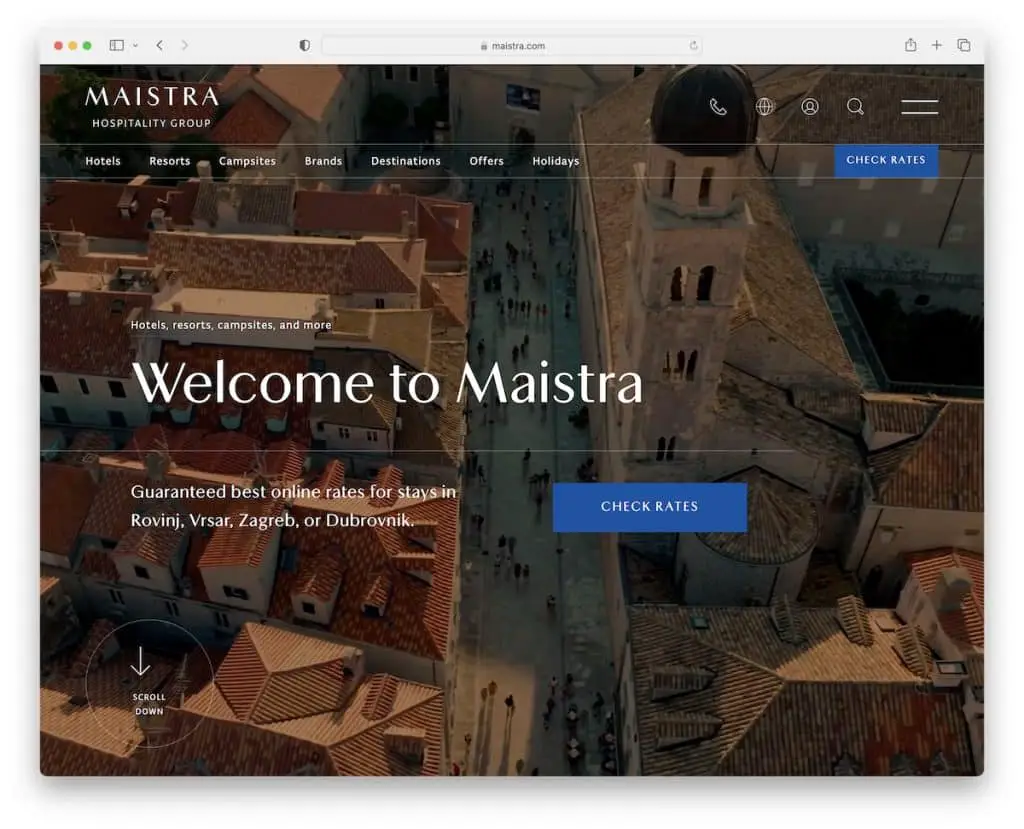
17. Maistra
Construit avec : Hugo CMS

Maistra a une section au-dessus du pli très exploitable avec des boutons CTA contrastés pour vérifier les tarifs/réservations en ligne.
Cette conception Web réactive a une apparence élégante, propre et professionnelle avec un chargement de contenu en défilement. Une approche comme celle-ci est pratique si la page (d'accueil) est longue, comme celle de Maistra. Et un en-tête flottant est un MUST.
Maistra remplit toutes les cases.
Remarque : utilisez des couleurs d'arrière-plan CTA contrastées pour attirer davantage l'attention sur eux.
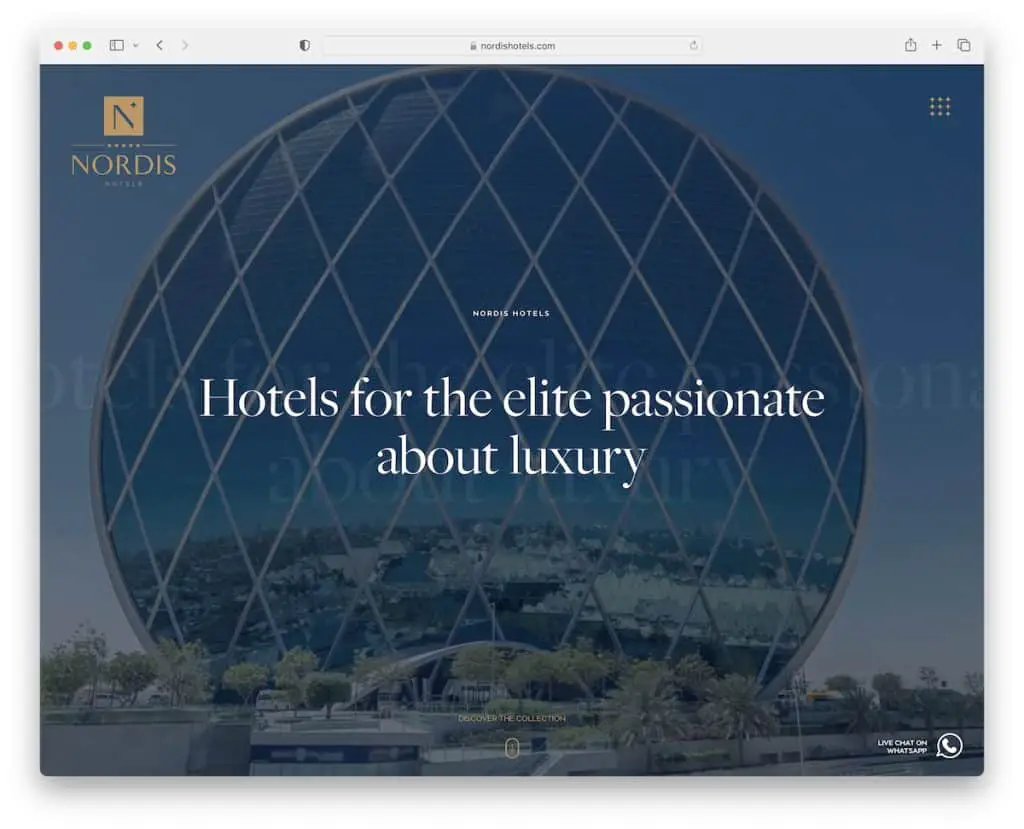
18. Hôtels Nordis
Construit avec : Gatsby

Nordis Hotels a une approche individuelle de la section d'en-tête car elle ne ressemble pas à un en-tête traditionnel à première vue.
La navigation n'apparaît que lorsque vous survolez la partie supérieure du site, ce qui donne au site Web un aspect plus lisse. Et ça flotte !
De plus, le passage d'un fond sombre à un fond clair est très stimulant.
Remarque : laissez votre barre de navigation se masquer et s'afficher au survol.
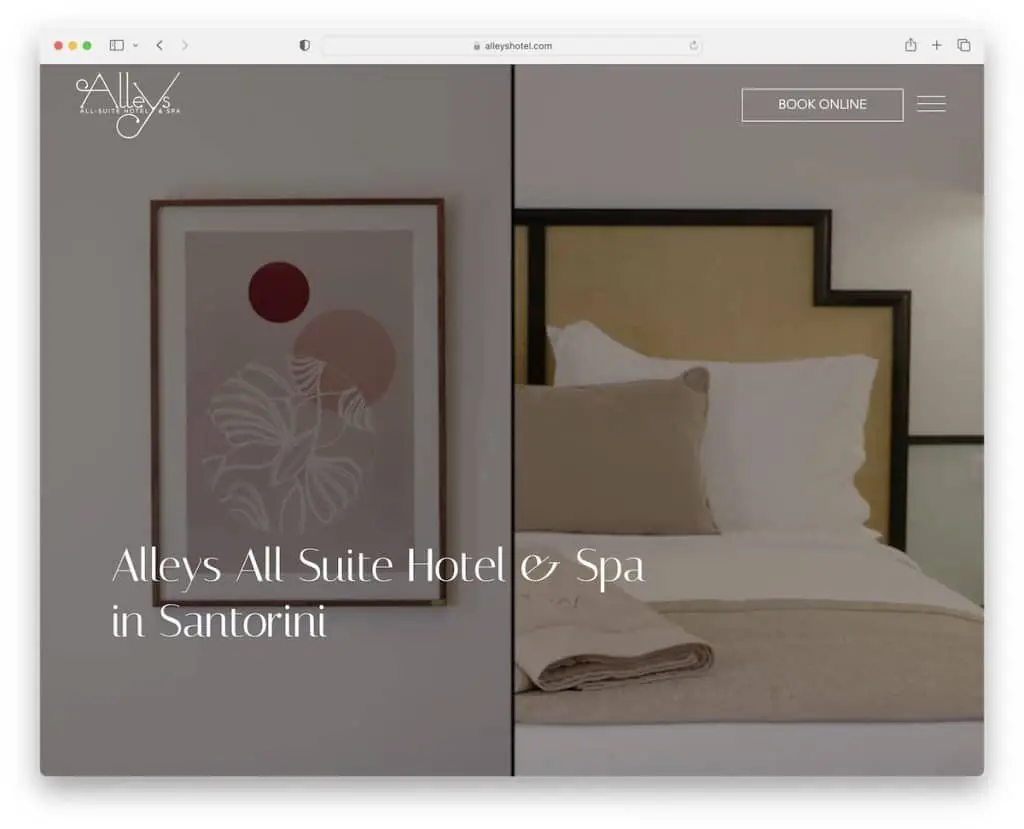
19. Hôtel des ruelles
Construit avec : Drupal

Alleys Hotel vous permet de rester concentré grâce à l'arrière-plan captivant de la vidéo en plein écran lorsque vous arrivez sur la page.
L'icône du menu hamburger affiche une navigation en plein écran (elle comporte également des icônes Facebook et Instagram), mais vous pouvez également accéder directement aux réservations. N'oubliez pas que l'en-tête disparaît et réapparaît en fonction du mouvement de défilement.
L'arrière-plan change de couleur, certaines images zooment et le curseur présente l'endroit à travers de belles images - ensemble, créant une expérience très engageante.
Remarque : faites disparaître l'en-tête/le menu (pour un look plus propre) et réapparaissez (pour une meilleure UX) en fonction du défilement vers le bas ou vers le haut.
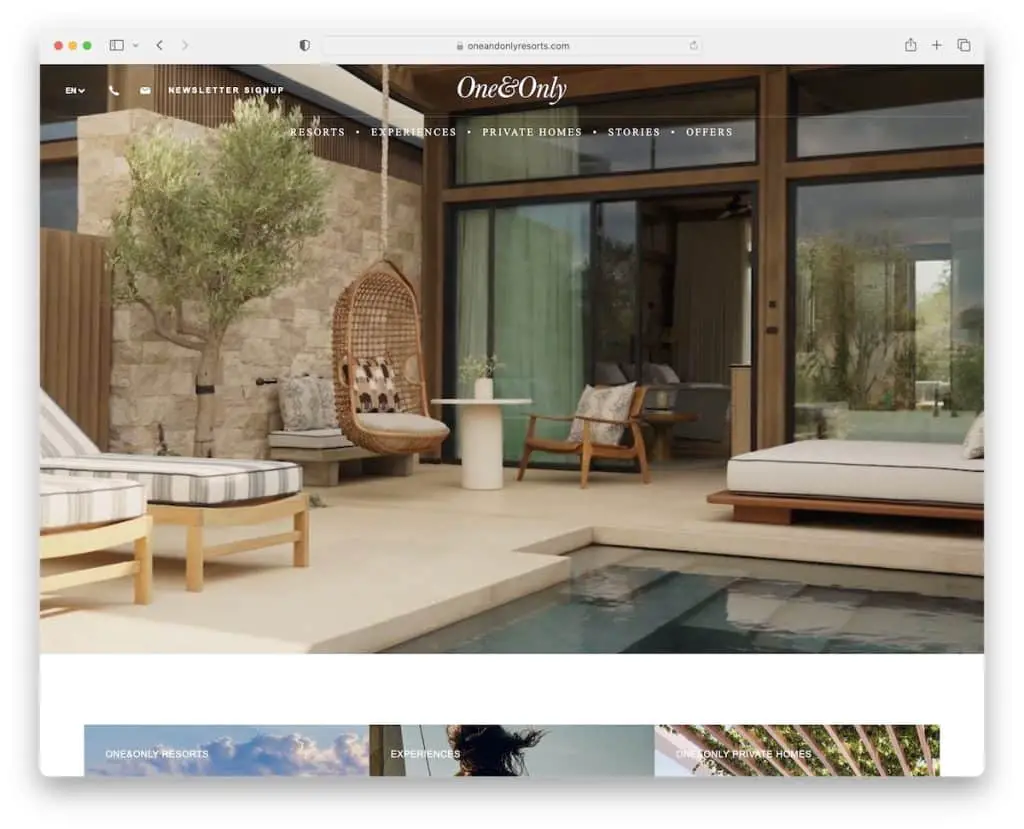
20. Un & Unique
Construit avec : SiteCore

La fonction unique de One & Only est la vidéo du héros qui se lit automatiquement, mais lorsqu'elle se termine, elle se transforme en un curseur. Ou vous pouvez cliquer dessus et le diaporama apparaîtra immédiatement.
L'en-tête comporte deux parties, une pour les contacts et les langues et l'autre pour les liens de menu.
De plus, One & Only est l'un des rares sites Web d'hôtels (comme Ultima Collection) avec une fonction de révélation de pied de page accrocheuse.
Remarque : Tirez le meilleur parti de la zone des héros en mélangeant une vidéo et un curseur, comme One & Only.
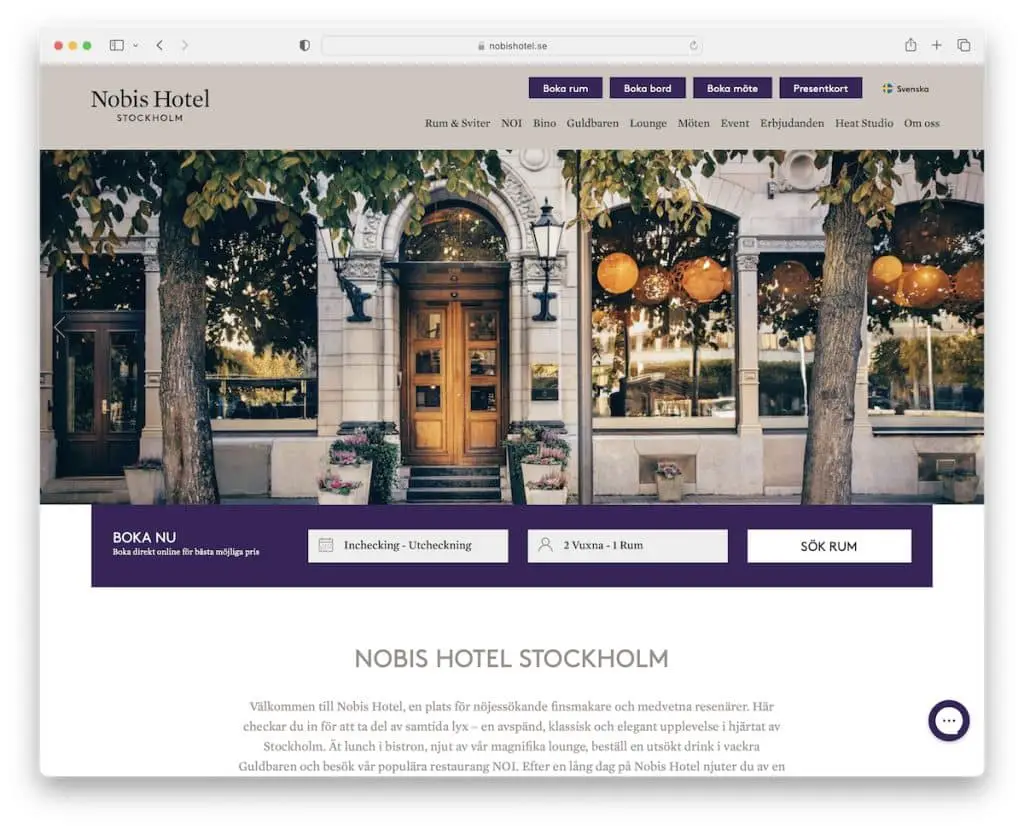
21. Nobis
Construit avec : Craft CMS

Quelques secondes après avoir atterri sur le Nobis, une fenêtre contextuelle vous présente une promotion spéciale, à laquelle vous pouvez participer en cliquant sur le bouton CTA.
Nobis est un site Web d'hôtel avec une mise en page simple où vous pouvez trouver rapidement toutes les informations nécessaires ou effectuer une réservation en ligne.
Mais pour toute question, le widget de chat en direct (dans le coin inférieur droit) fera l'affaire.
Remarque : Utilisez une fenêtre contextuelle d'entrée, différée ou de sortie pour les formulaires d'abonnement, les offres spéciales, les réservations, etc.
Faites-nous savoir si vous avez aimé le message.
