21 meilleurs sites Web de musiciens (exemples) 2023
Publié: 2023-01-27Nous avons soigneusement organisé une collection des meilleurs sites Web de musiciens (et de certains groupes) pour vous remplir d'idées créatives et d'inspiration.
De l'intégration de vidéos et de listes de lecture à la présentation des dates de tournée, en passant par la promotion des derniers morceaux et albums et la vente de marchandises, tout est possible avec une excellente page.
Vous découvrirez également des conceptions Web sombres et claires et certaines colorées, car nous voulions nous assurer qu'il y en avait pour tous les goûts.
Mais la meilleure partie - vous pouvez facilement créer un site de musicien similaire sans expérience de codage et de conception.
Nous vous recommandons de choisir un thème WordPress pour les musiciens, mais vous pouvez également choisir un puissant créateur de sites Web pour musiciens.
Les meilleurs sites Web de musiciens que vous adorerez
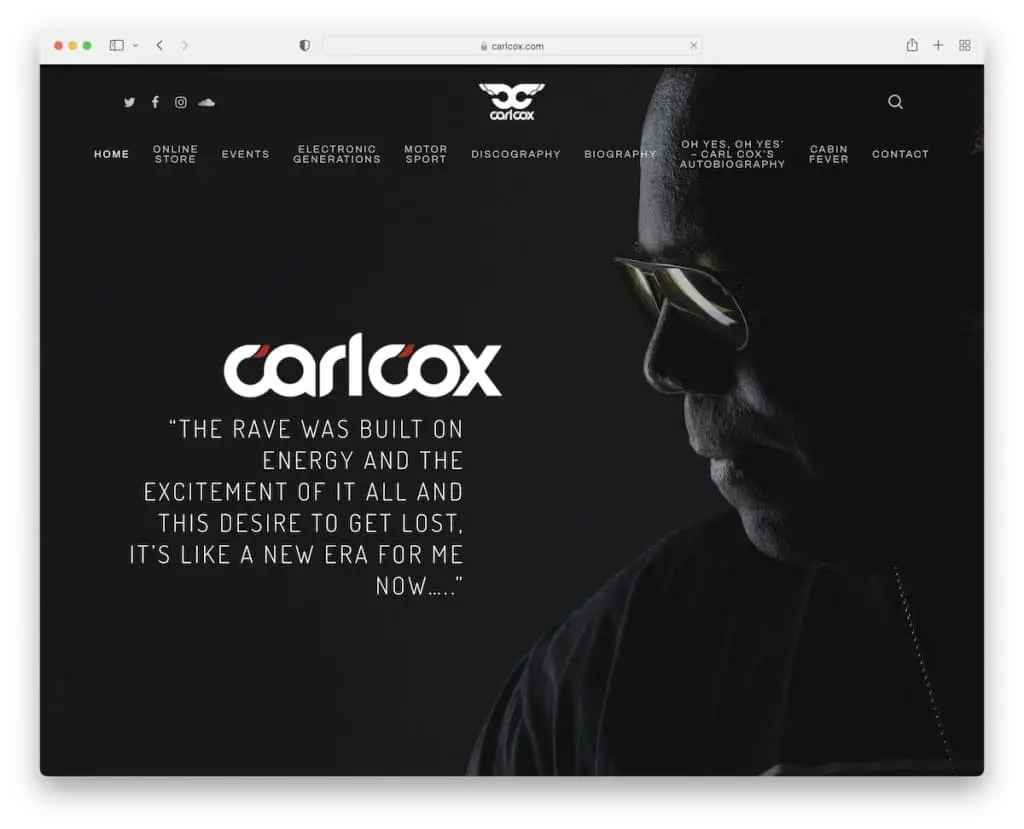
1. Carl Cox
Construit avec : Thème Saillant

Carl Cox est un site Web simple, audacieux et sombre avec une image d'arrière-plan, un logo et un texte de héros en plein écran (qui est une citation de Carl).
L'en-tête est minimaliste et transparent, avec les liens de menu nécessaires, la barre de recherche et les icônes de médias sociaux. Cette page comporte également un bouton de retour en haut pour éviter le défilement.
Note : Créez un fort impact sur tous vos visiteurs avec un dark web design.
Assurez-vous de ne pas oublier de consulter ces superbes exemples de thèmes saillants pour plus d'idées de conception de sites Web.
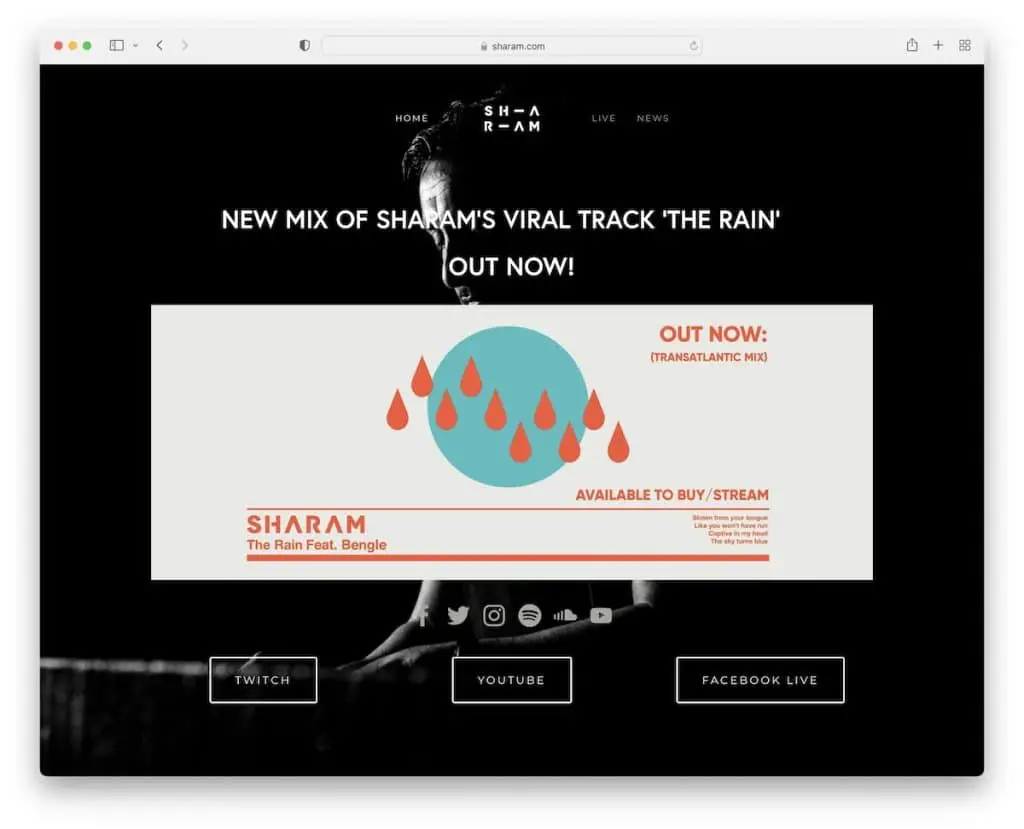
2. Charam
Construit avec : Squarespace

Sharam est également un site Web de musicien sombre avec un en-tête et un pied de page de base, une zone de héros faisant la promotion des derniers morceaux et des boutons d'appel à l'action (CTA) liés aux médias sociaux.
Tout le contenu est magnifiquement superposé sur l'image d'arrière-plan, créant une atmosphère agréable.
Remarque : Utilisez la zone au-dessus du pli pour promouvoir vos derniers morceaux, albums, etc.
Nous avons également organisé une liste des exemples de sites Web Squarespace les plus fantastiques.
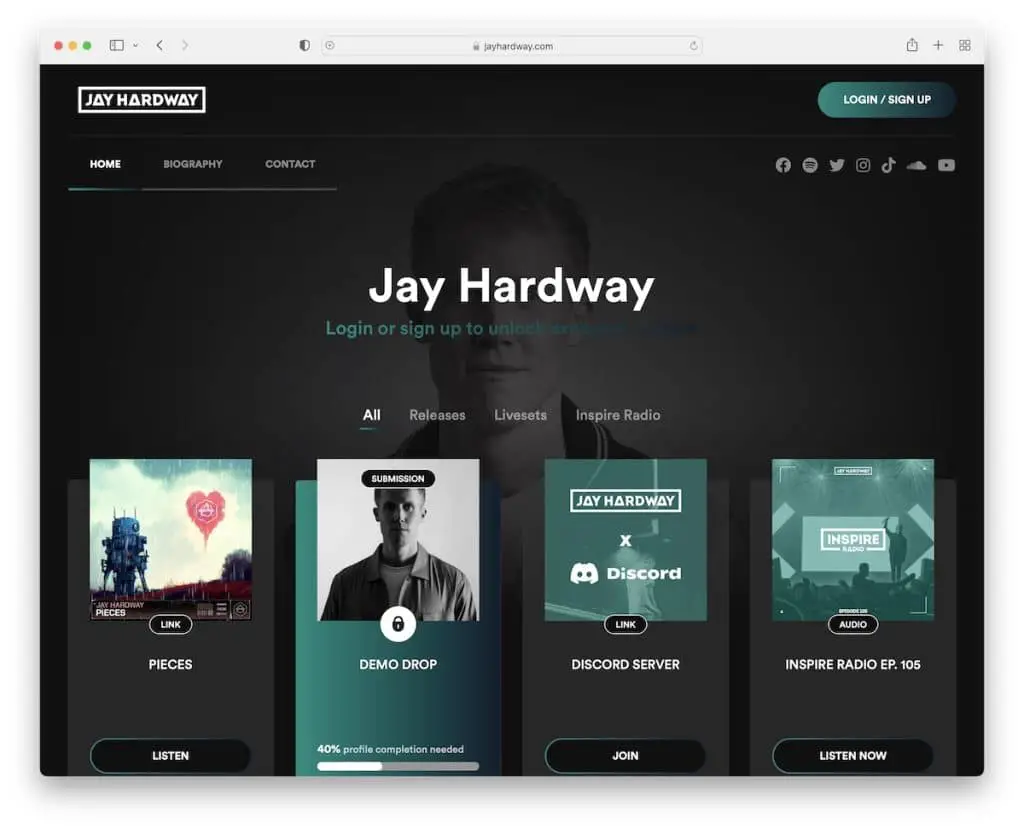
3. Jay Hardway
Construit avec : Laravel

Ce qui est unique à propos de Jay Hardway, c'est que certaines parties des sites Web sont publiques et que d'autres ne sont accessibles qu'aux membres. C'est un excellent moyen de développer la communauté, ce qui vous aidera à développer votre carrière musicale.
La page d'accueil comporte une grille à quatre colonnes avec des balises pour la filtrer et ne vérifier que les éléments qui vous intéressent.
De plus, le site Web de ce musicien a également un en-tête flottant avec un bouton CTA de connexion/inscription.
Note : Un en-tête collant contribue à améliorer l'expérience utilisateur de votre page.
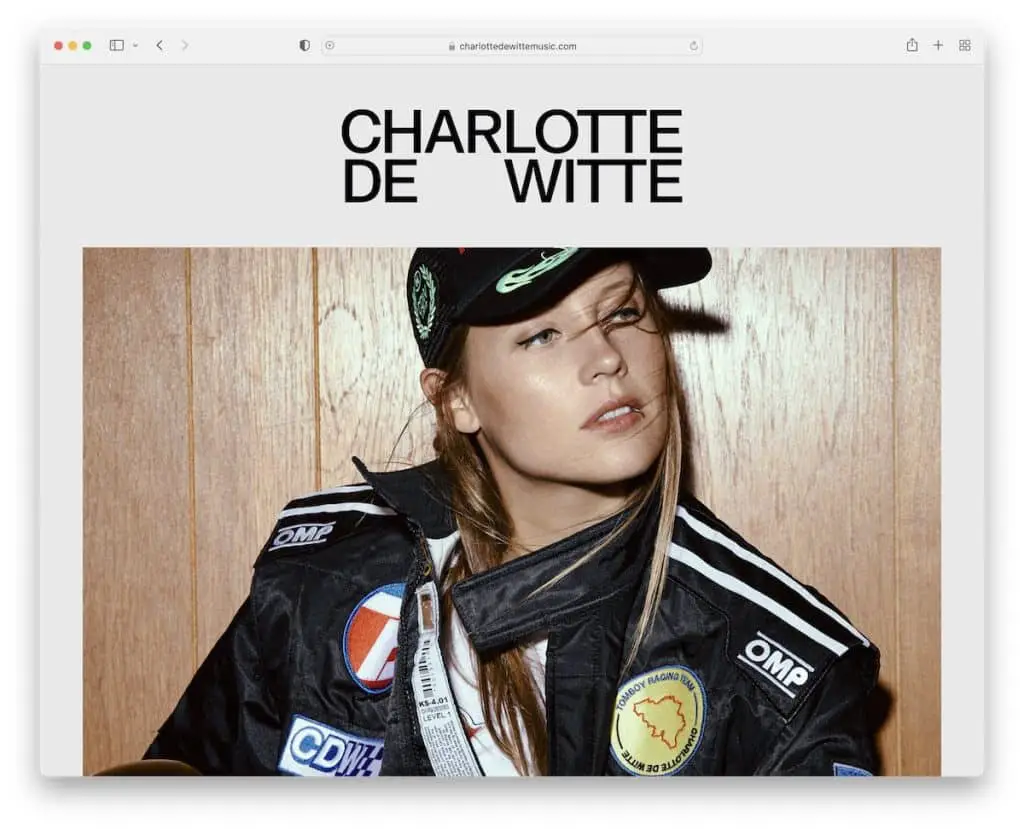
4. Charlotte De Witte
Construit avec : Craft CMS

Charlotte De Witte est un site Web d'une page avec une mise en page d'accueil en plein écran avec un effet révélateur de texte accrocheur.
Il présente une grande image de héros de l'artiste, suivie de toutes les coordonnées nécessaires et d'un pied de page rempli de liens supplémentaires vers les médias sociaux et les dates de tournée.
Remarque : Utilisez une mise en page sur une seule page, afin que les fans puissent trouver rapidement toutes les informations dont ils ont besoin.
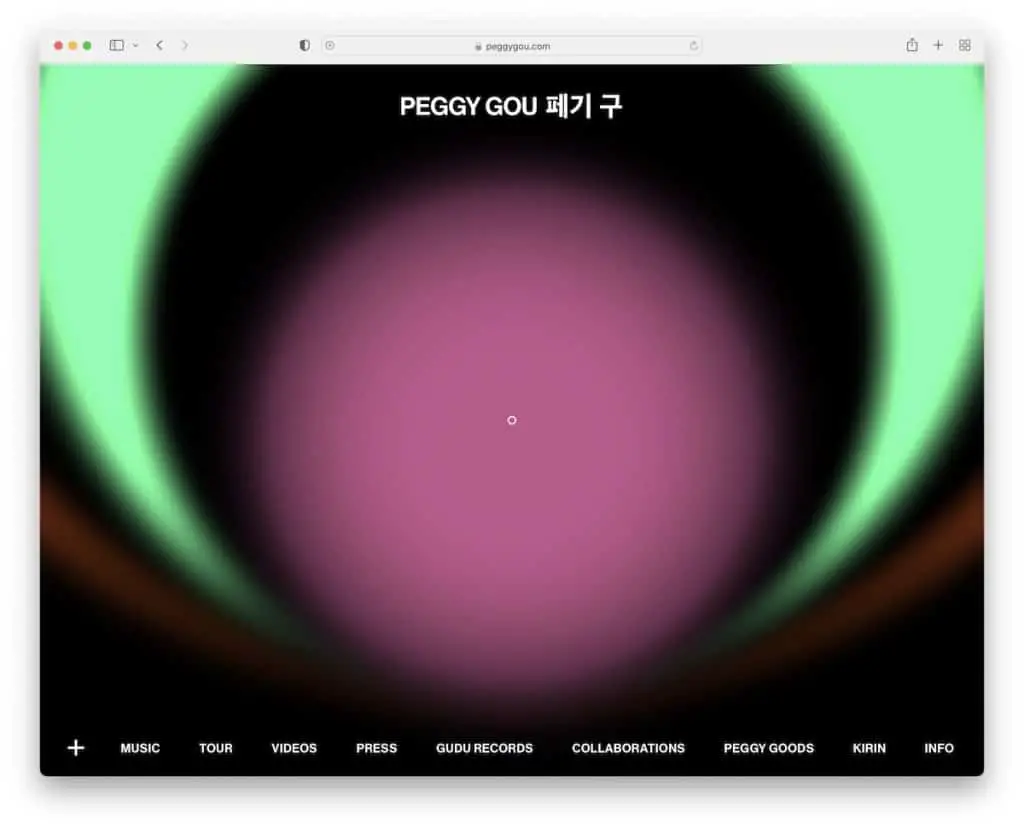
5. Peggy Gou
Construit avec : Craft CMS

Peggy Gou est l'un des sites Web de musiciens les plus uniques que nous puissions rencontrer lors de la conservation de cette collection.
Au lieu d'avoir le menu dans l'en-tête, vous le trouverez en bas de l'écran ; en plus c'est collant. Aussi, Peggy Gou vous propose de jouer un morceau en appuyant sur le signe « + » dans le coin inférieur gauche.
Enfin, l'animation de la page d'accueil rend ce site beaucoup plus accrocheur.
Remarque : introduisez un lecteur audio sur votre site Web, afin que tout le monde puisse profiter de vos morceaux tout en parcourant votre contenu.
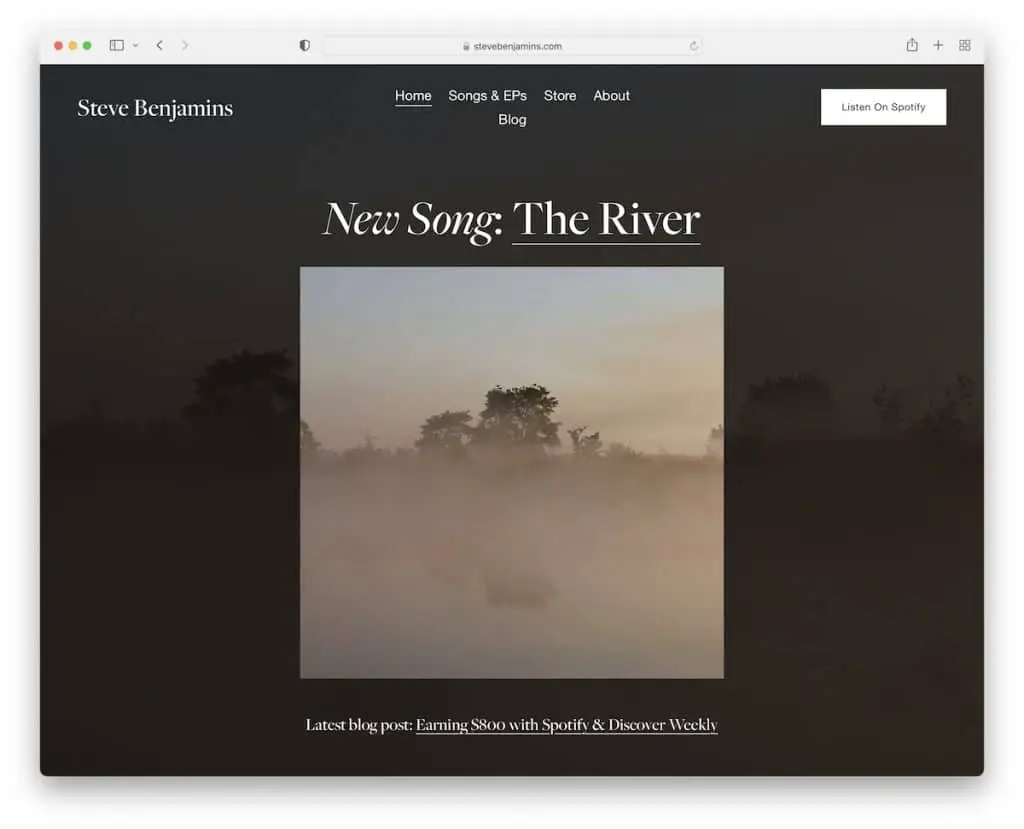
6. Steve Benjamins
Construit avec : Squarespace

Steve Benjamins est un exemple de site Web de musicien avec une page d'accueil à une seule section qui met tout en valeur la promotion de sa nouvelle chanson.
L'en-tête est transparent et propre, avec un bouton CTA qui se connecte à son Spotify.
De plus, le pied de page comporte trois colonnes ; un pour le vinyle, un pour le formulaire d'inscription à la newsletter (avec reCAPTCHA) et un pour les icônes des réseaux sociaux.
Remarque : L'ajout d'un bouton CTA dans la section d'en-tête peut augmenter les clics (plus de téléchargements, plus de ventes, etc.).
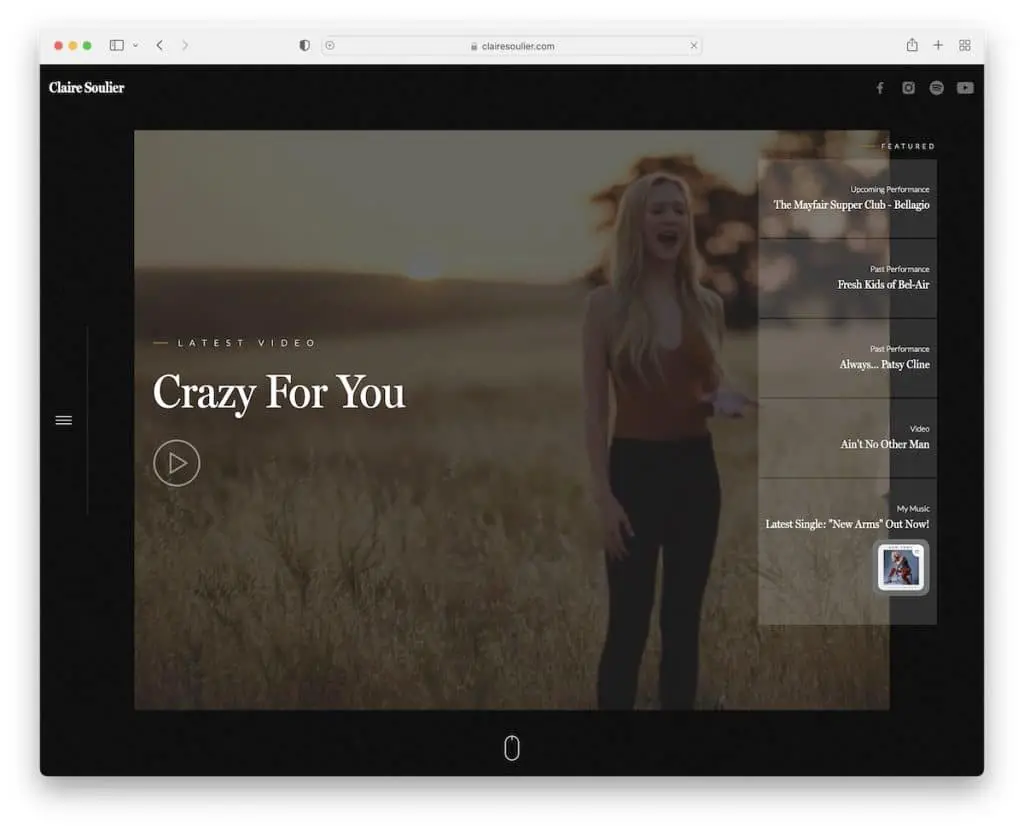
7. Claire Soulier
Construit avec : Flux Web

La première chose qui fait ressortir la page de Claire Soulier est la vidéo lue automatiquement au-dessus du pli.
Le site Web de ce musicien charge le contenu sur le défilement pour une expérience de défilement plus agréable. Il a également une icône de menu hamburger dans la barre latérale collante qui ouvre une navigation superposée. (L'en-tête avec les boutons de médias sociaux flotte également.)
Bien que le noyau de ce site Web Webflow ait un design sombre, le pied de page le maintient plus dynamique avec un fond clair.
Remarque : Intégrez votre ou vos vidéoclips à votre site Web pour le rendre plus attrayant.
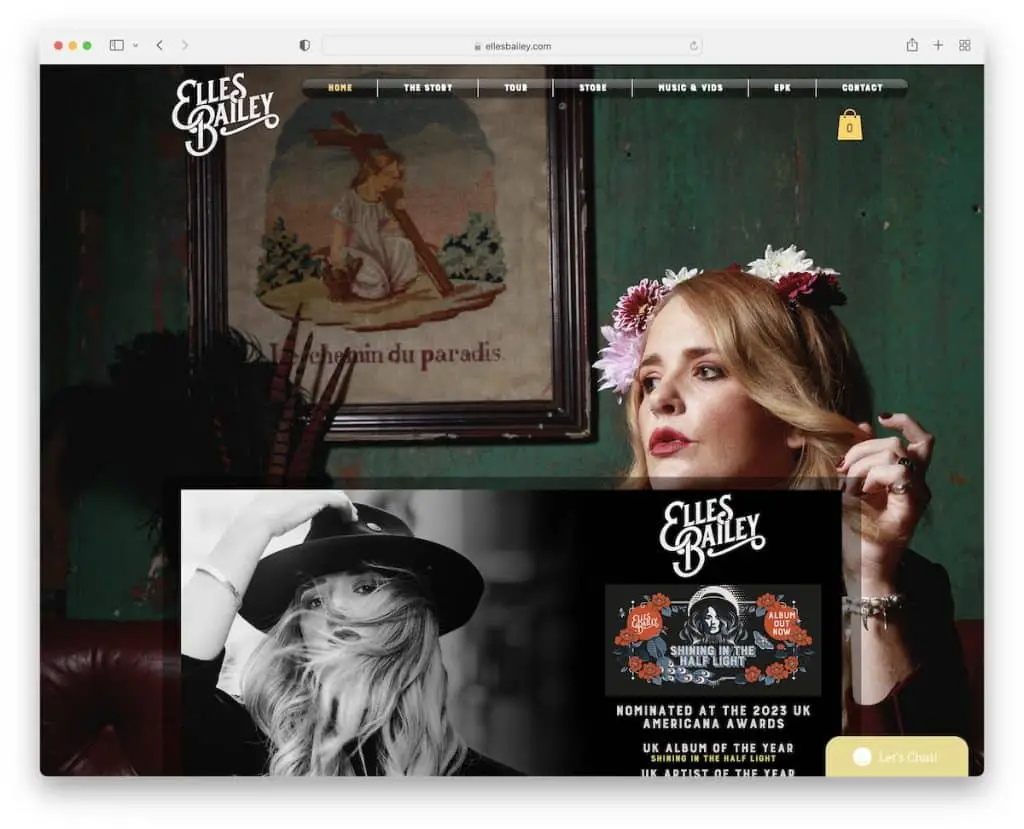
8. Elles Bailey
Construit avec : Wix

Ce qui distingue le site d'Elles Bailey des autres, c'est la belle image d'arrière-plan parallaxe. Il a une mise en page en boîte avec une liste de lecture et une vidéo intégrées, des dates de tournée et un formulaire d'abonnement.
Une autre fonctionnalité intéressante est le widget de chat en direct dans le coin inférieur droit, ce que vous ne voyez pas souvent sur le site Web d'un musicien.
Remarque : L'effet de parallaxe est un excellent booster d'engagement qui ajoute de la profondeur à votre site.
Vous pouvez également consulter tous ces sites Web construits sur la plate-forme Wix.
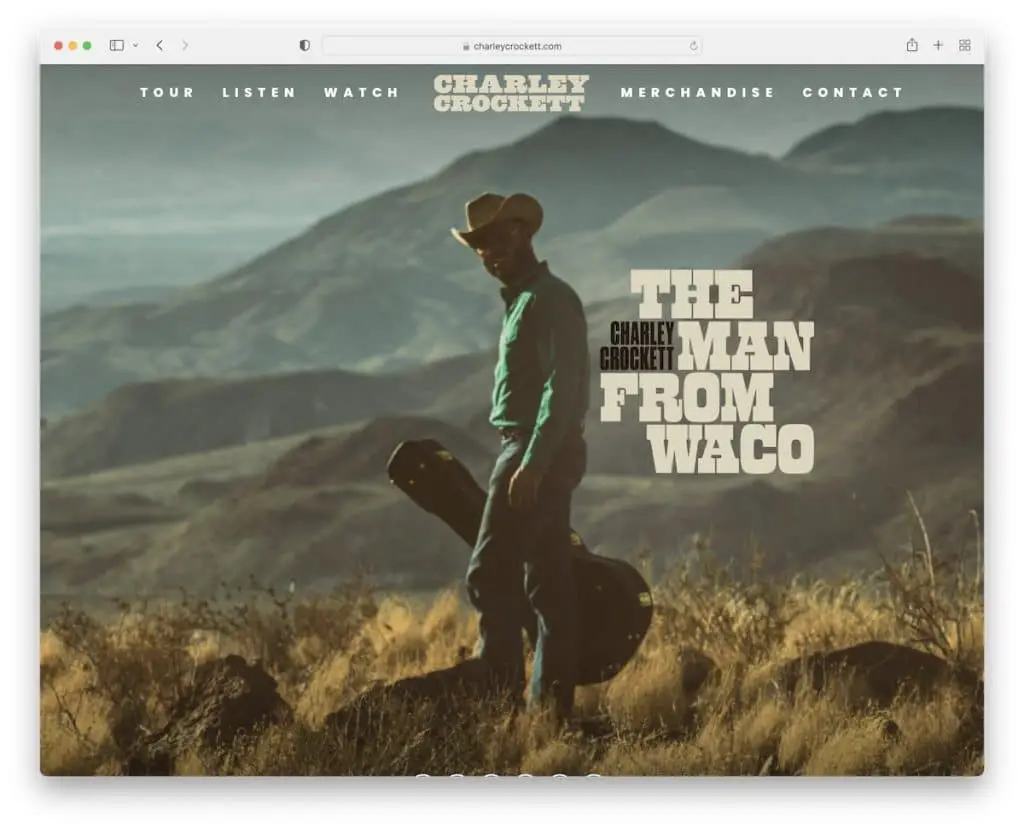
9. Charley Crockett
Construit avec: Elementor

Charley Crockett n'a qu'une section héros avec un fond d'image plein écran sur la première page, un en-tête transparent (qui flotte) et des icônes de médias sociaux en bas.
Bien qu'il s'agisse d'une conception Web moderne et réactive, il s'agit toujours d'un site Web assez basique qui fait un excellent travail lorsqu'il s'agit de promouvoir des morceaux et des dates de tournée.
Remarque : Une image d'arrière-plan en plein écran peut être extrêmement efficace pour accroître l'engagement des visiteurs.
Nous vous recommandons de lire notre revue Elementor si vous envisagez de créer un site Web WordPress.
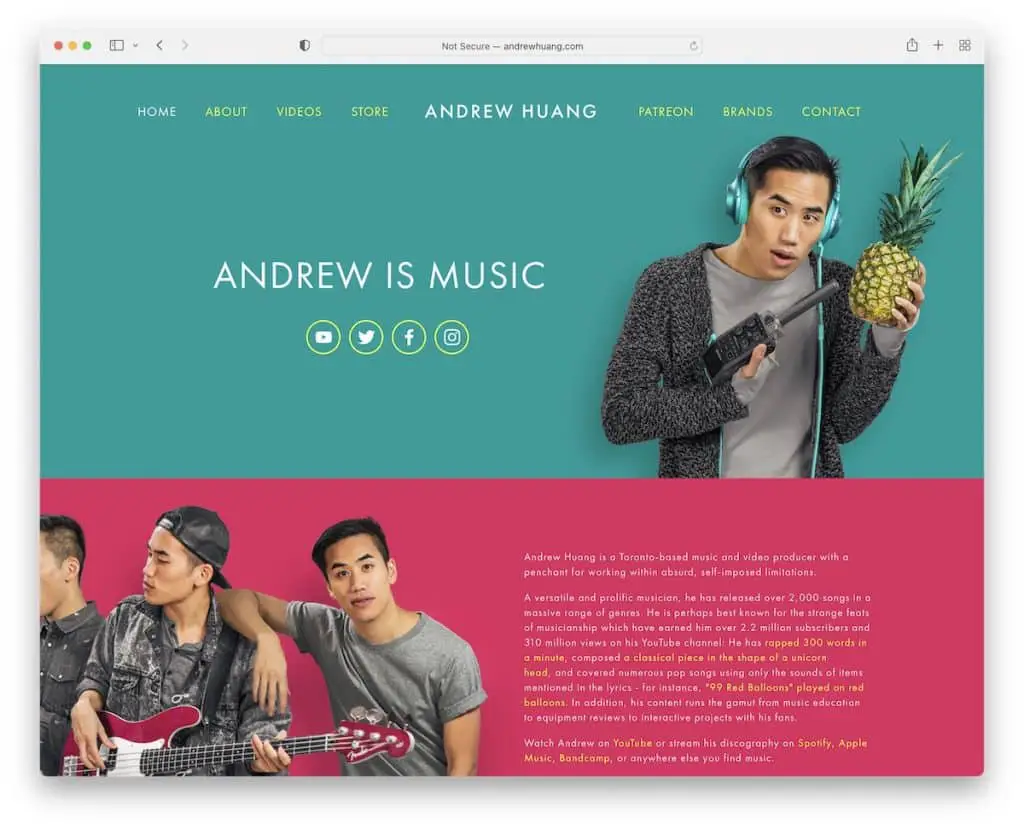
10. Andrew Huang
Construit avec : Squarespace

Andrew Huang attire immédiatement votre attention avec les couleurs vibrantes qu'il utilise sur son site Web de musicien. La section des héros contient des liens vers les médias sociaux afin que vous puissiez vous connecter immédiatement avec Andrew.
De plus, l'en-tête flotte en haut de l'écran, de sorte que tous les liens du menu sont toujours disponibles. Le site Web d'Andrew a également une grille vidéo simple et un formulaire d'inscription à la newsletter juste avant le pied de page.

Remarque : Laissez votre personnalité s'exprimer à travers l'image de marque de votre site Web.
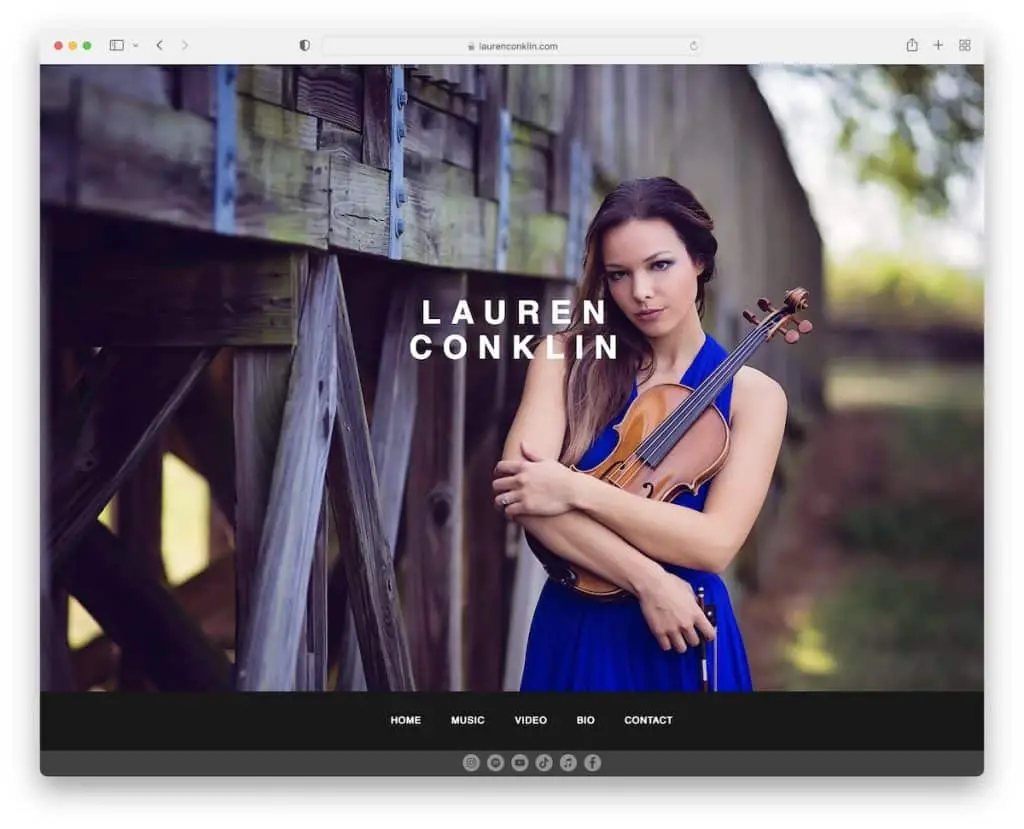
11. Lauren Conklin
Construit avec : Wix

Le site Web de Lauren Conklin commence par une image pleine largeur avec son nom superposé, suivi de trois listes de lecture Shopify intégrées afin que vous puissiez écouter sa musique via son site Web.
De plus, le site Web de ce musicien possède une belle galerie/bibliothèque de vidéos avec des boutons de partage en option.
Et similaire à Peggy Gou, la page de Lauren a également l'en-tête/menu en bas de l'écran (flottant).
Remarque : Osez déplacer le traditionnel en-tête supérieur vers le bas de l'écran.
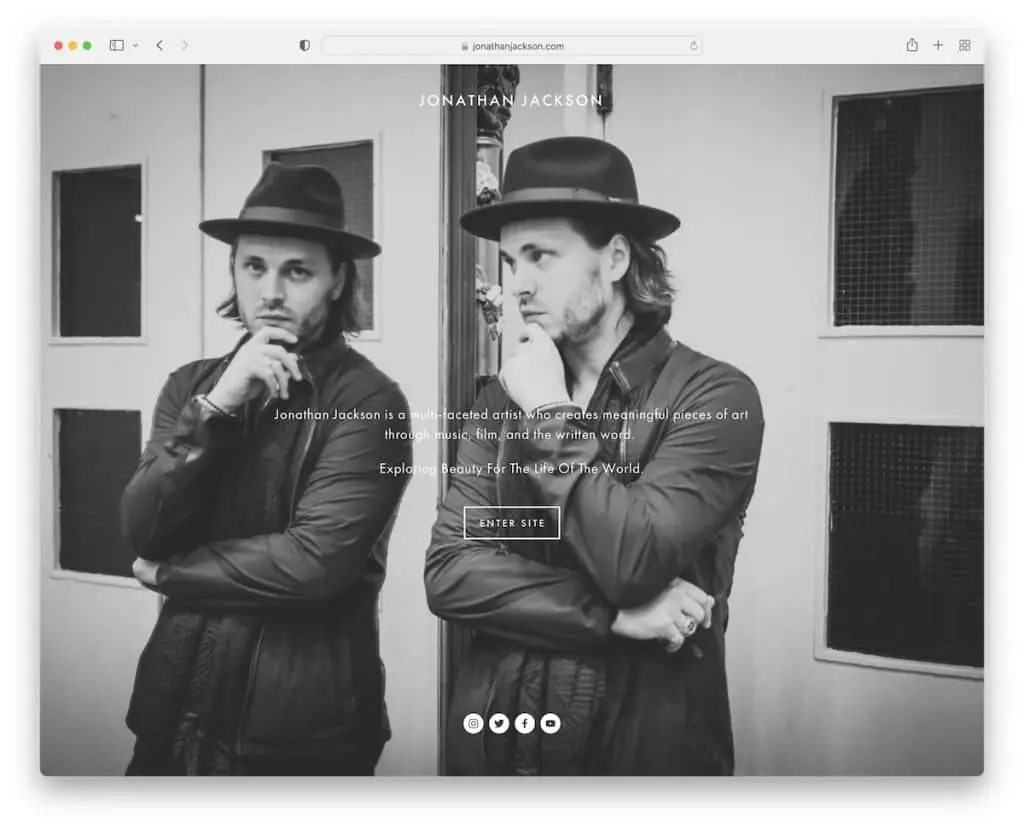
12. Jonathan Jackson
Construit avec : Squarespace

La page d'accueil de Jonathan Jackson est une image d'arrière-plan plein écran avec du texte, un CTA pour accéder au site Web et des icônes de médias sociaux en bas.
Le site Web de ce musicien s'ouvre dans un nouvel onglet où vous pouvez trouver des tas d'autres informations, y compris des vidéos et plus encore.
L'en-tête et le pied de page sont tous deux basiques, ce qui va bien avec la conception globale du site Web.
Remarque : Utilisez une mise en page percutante de la page d'accueil avec du texte, un CTA pour accéder au site et des boutons sociaux.
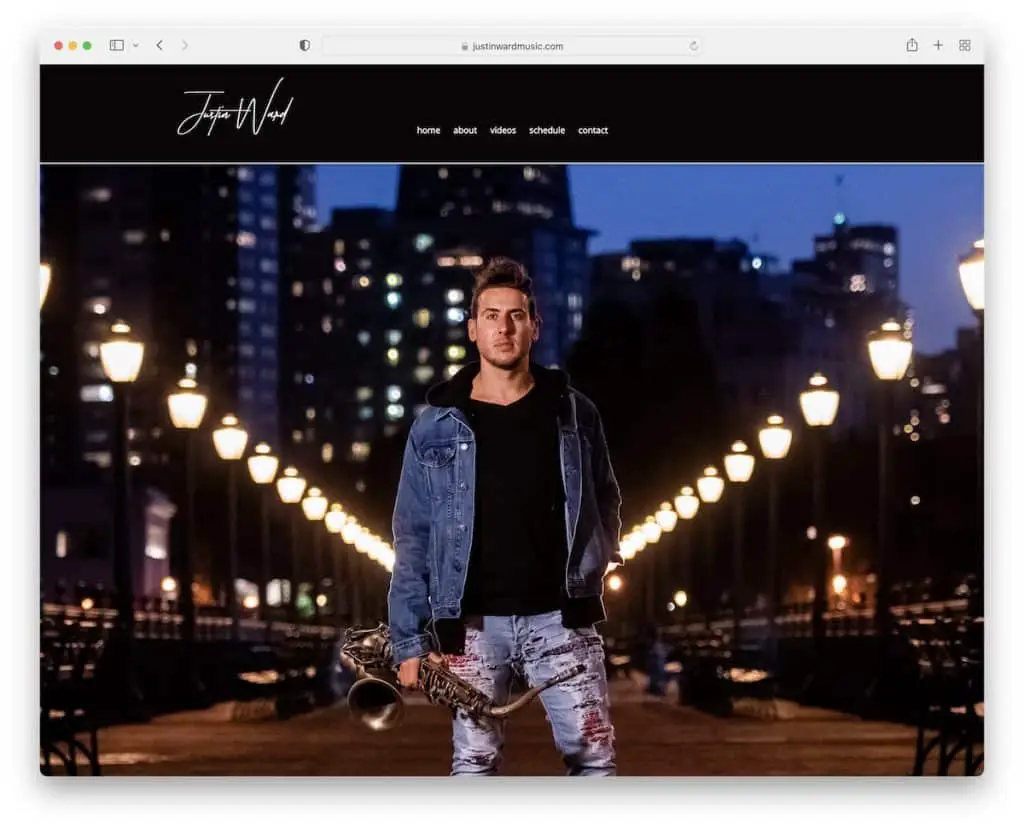
13. Quartier Justin
Construit avec : Wix

Justin Ward est un site Web de musicien soigné avec une image de héros (sans texte superposé ni CTA), un en-tête (avec menu) et un pied de page (avec les médias sociaux).
Ce site Web simple a une structure simple qui vous permet d'accéder à toutes les informations utiles en quelques clics.
Remarque : restez simple si vous ne savez pas comment concevoir et structurer votre présence en ligne. Ça marche toujours !
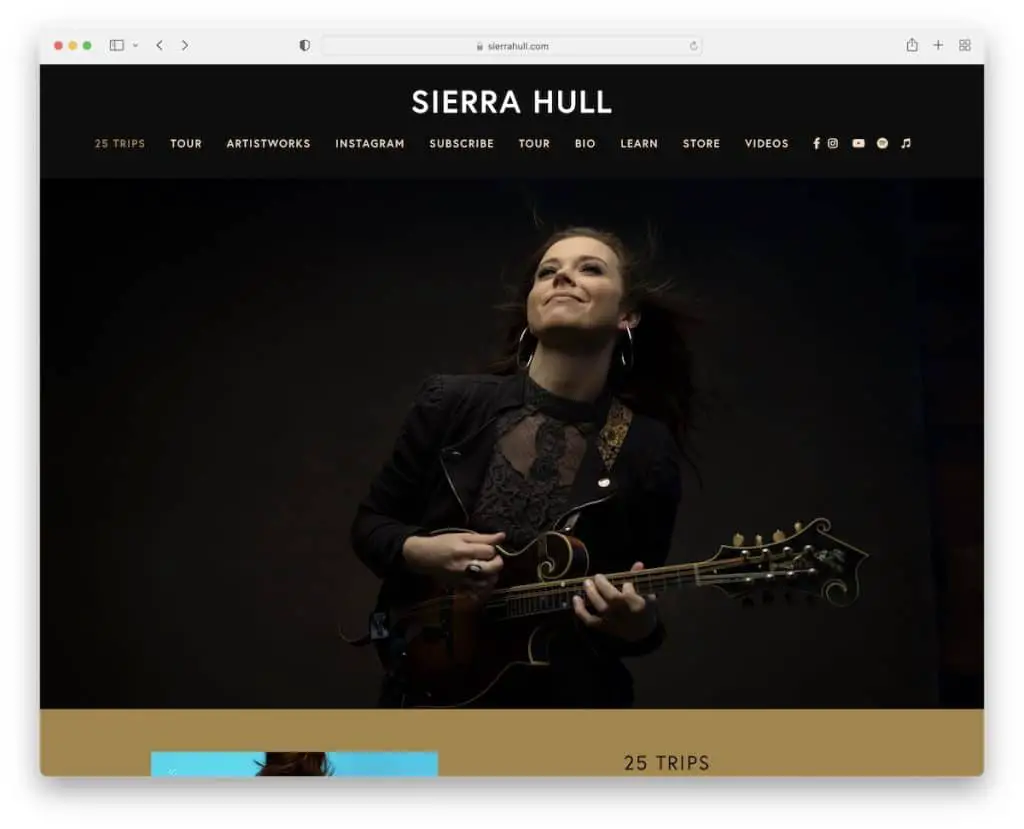
14. Sierra Hull
Construit avec : Squarespace

Sierra Hull a un site Web d'une demi-page avec une barre de navigation flottante qui vous guide de section en section (et d'autres pages) sans avoir besoin de faire défiler.
Sous la zone des héros se trouve une section qui fait la promotion de son dernier album, puis une liste des dates de tournée avec des CTA pour les billets et les RSVP.
Sierra Hull a également un formulaire d'abonnement à la newsletter pris en sandwich entre un curseur de flux Instagram et une liste de lecture Spotify.
Remarque : Intégrez un flux IG pour ajouter plus de contenu à votre site Web et développer votre profil.
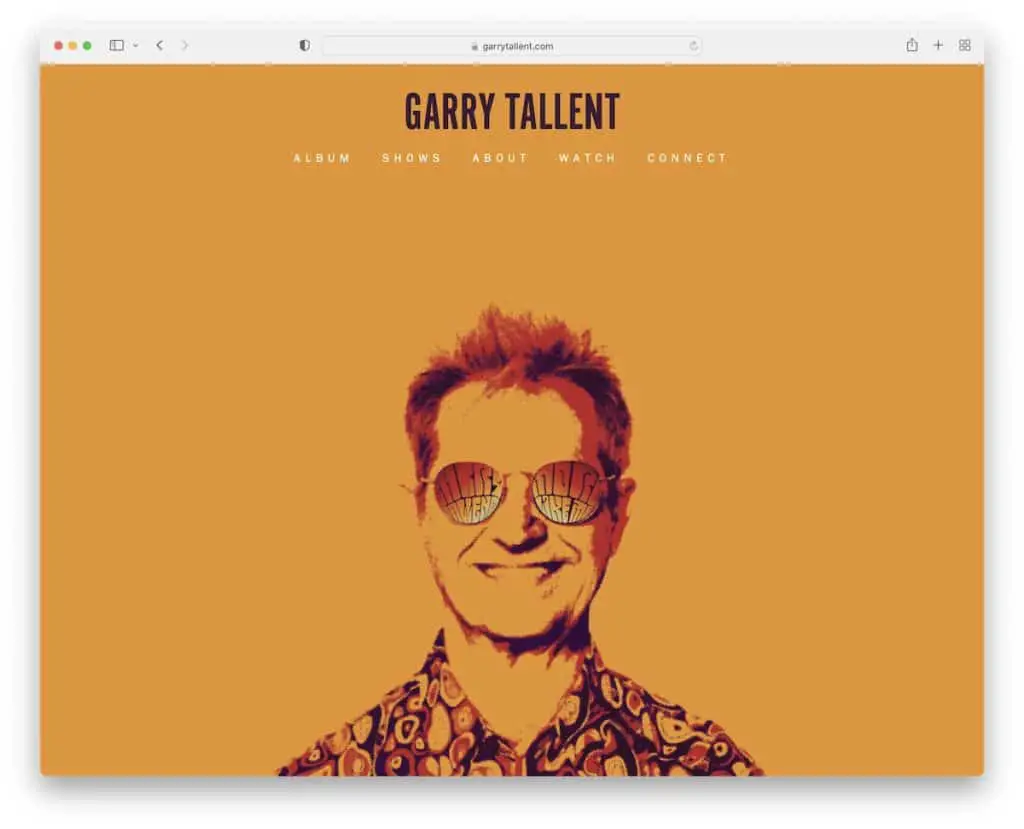
15. Garry Talent
Construit avec : Flux Web

Garry Tallent a une zone au-dessus du pli très artistique avec une image d'arrière-plan et un en-tête transparent.
Le site Web de ce musicien a une structure d'une seule page avec tous les détails séparés par quelques rouleaux. (Dommage que l'en-tête ne soit pas collant car cela rendrait le saut d'une section à l'autre beaucoup plus confortable.)
Alors que beaucoup utilisent un flux IG, Garry utilise un flux de grille Twitter (alimenté par l'outil Juicer).
Remarque : Un site Web d'une page peut améliorer l'expérience utilisateur (en particulier avec un menu collant).
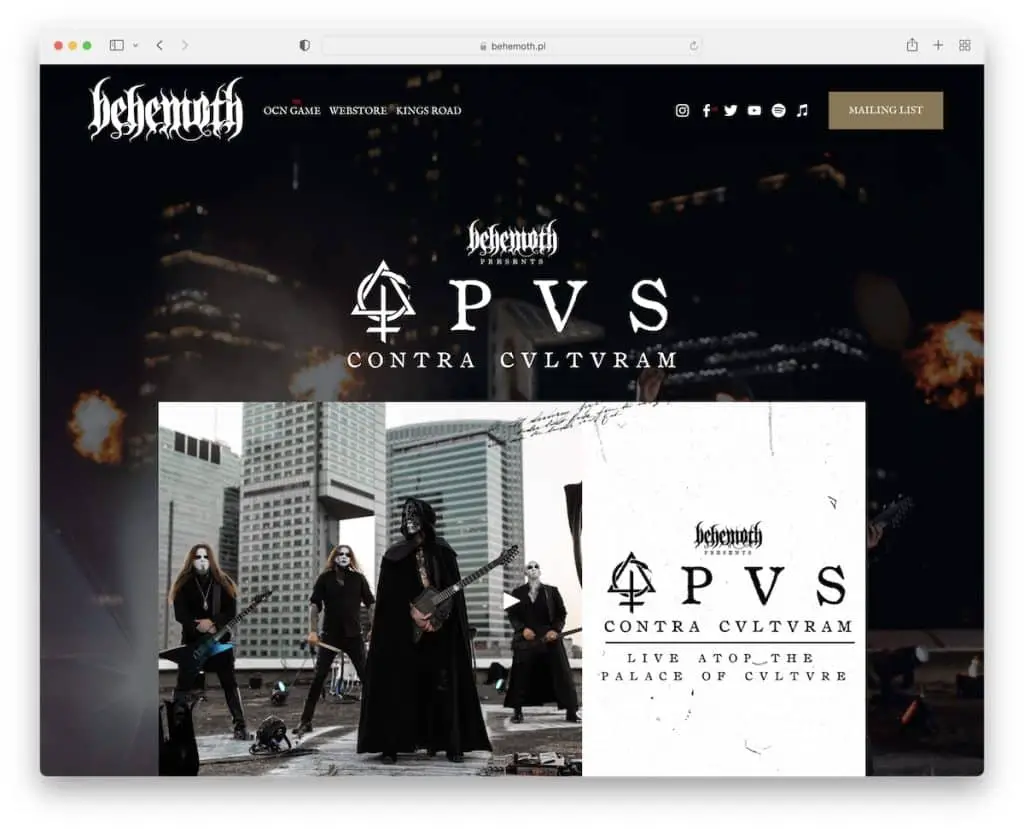
16. Béhémoth
Construit avec : Squarespace

Behemoth est un exemple de site Web de groupe avec une vidéo intégrée au-dessus du pli sur une image d'arrière-plan. L'en-tête est transparent pour une expérience sans distraction. De plus, la barre de navigation comporte des icônes de médias sociaux et un bouton CTA pour rejoindre la liste de diffusion.
Remarque : Permettez à vos fans de voir votre dernière vidéo immédiatement en la plaçant au-dessus du pli.
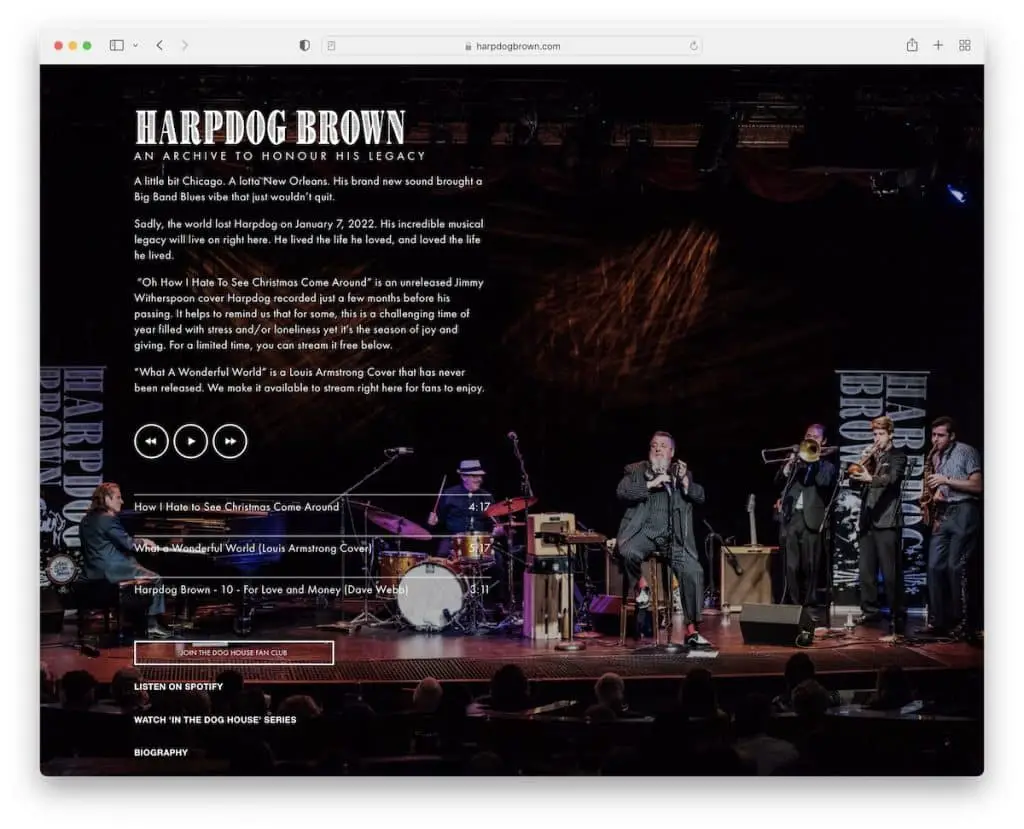
17. Harpdog Brown
Construit avec : Squarespace

Ce que nous aimons vraiment sur le site Web de Harpdog Brown, c'est la page d'accueil avec un curseur d'arrière-plan en plein écran, un lecteur audio, des liens vers les médias sociaux et d'autres pages.
Alors que la page d'accueil n'a pas d'en-tête ou de pied de page, le reste du site Web en a. La barre de navigation dispose d'un menu déroulant pour trouver plus facilement des informations particulières.
Remarque : utilisez un curseur d'arrière-plan pour pimenter les choses et créer une expérience de visionnage plus agréable.
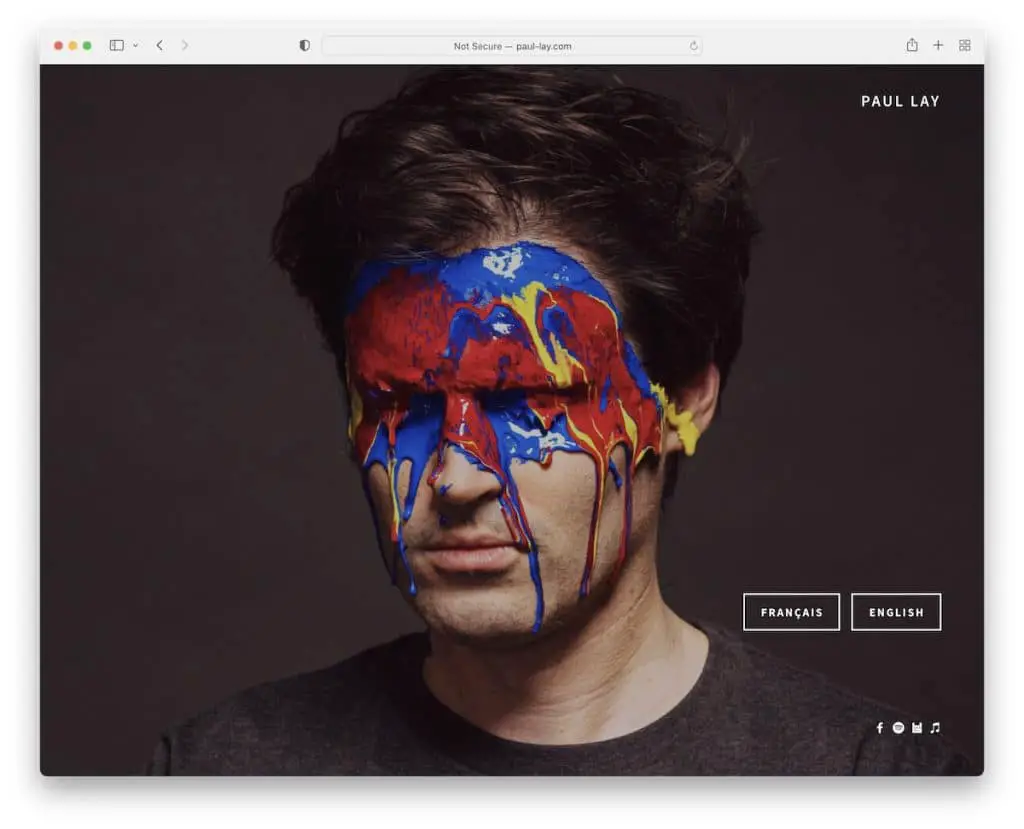
18. Paul Lay
Construit avec : Squarespace

La page d'accueil de Paul Lay dispose de deux boutons CTA (avec un effet de survol) pour accéder au site Web français ou anglais. Cependant, vous pouvez également vous connecter directement avec Paul via les icônes de médias sociaux dans le coin inférieur droit.
La page a un en-tête (avec un menu déroulant), un pied de page (avec un abonnement à la newsletter) et une barre de navigation supplémentaire.
Remarque : laissez vos visiteurs choisir la langue de leur site Web via votre page d'accueil.
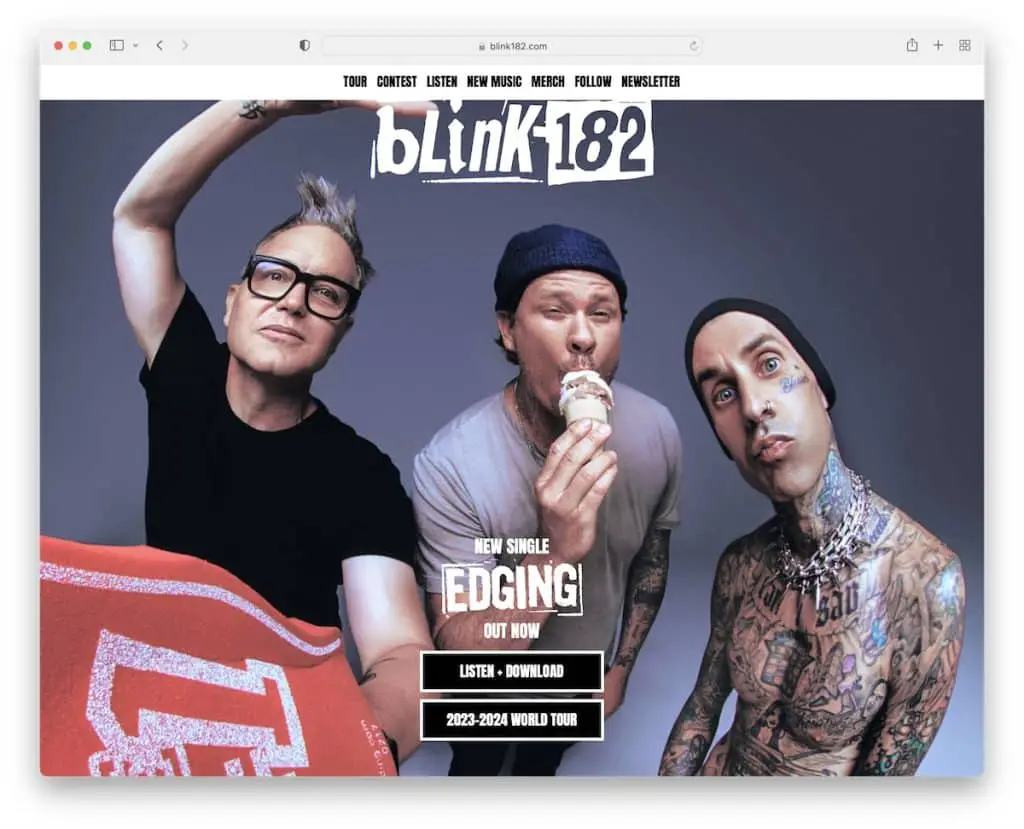
19. Clignotement 182
Construit avec : Wix

Blink 182 est un site Web de musicien avec une section de héros en plein écran avec des boutons CTA et une simple barre de navigation.
Sous le pli se trouve leur dernier clip officiel, suivi d'une liste de dates de tournée. Le pied de page est minuscule, avec les liens utilisateur et entreprise supplémentaires.
Remarque : Rendez vos dates de tournée instantanément accessibles en les ajoutant à votre page d'accueil.
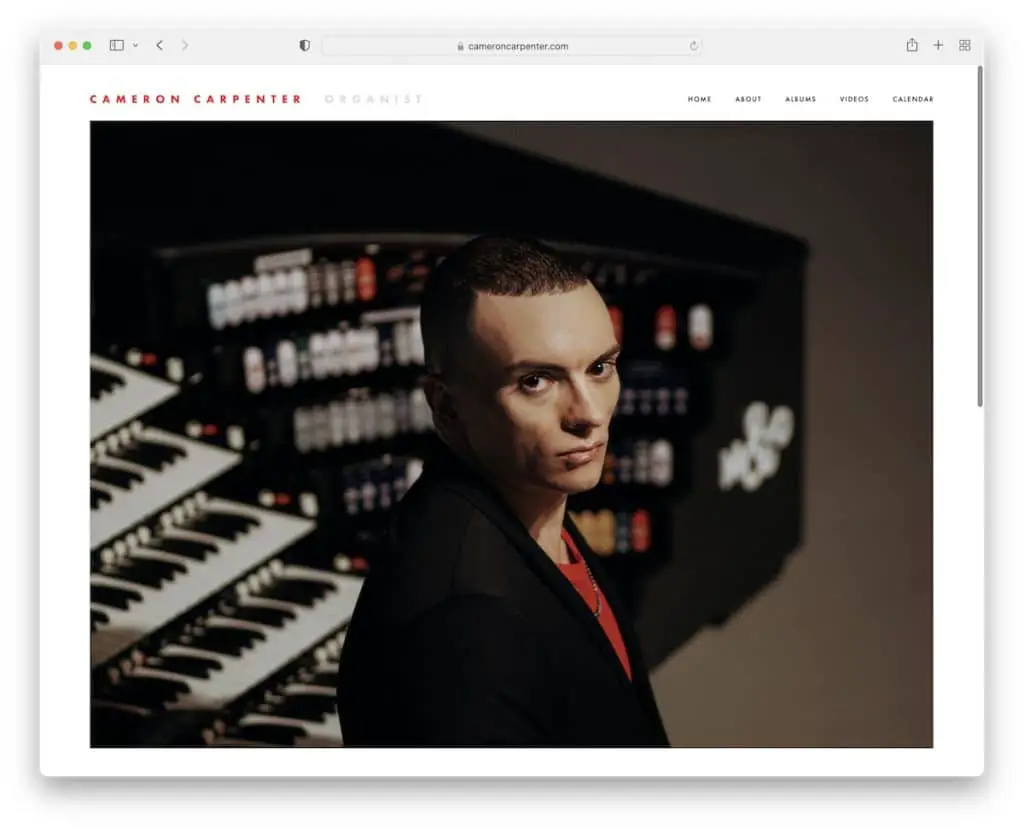
20. Cameron Charpentier
Construit avec : Squarespace

Cameron Carpenter s'en tient au minimalisme et à la simplicité avec son site Web. La section au-dessus du pli n'a qu'une image de héros sans texte ni CTA et une barre de navigation simple.
Sous le pli se trouvent de nombreuses mentions de relations publiques de diverses autorités qui ont construit la preuve sociale.
Remarque : Au lieu de critiques et de témoignages de fans, vous pouvez également inclure des mentions et des références de relations publiques sur votre site Web de musicien.
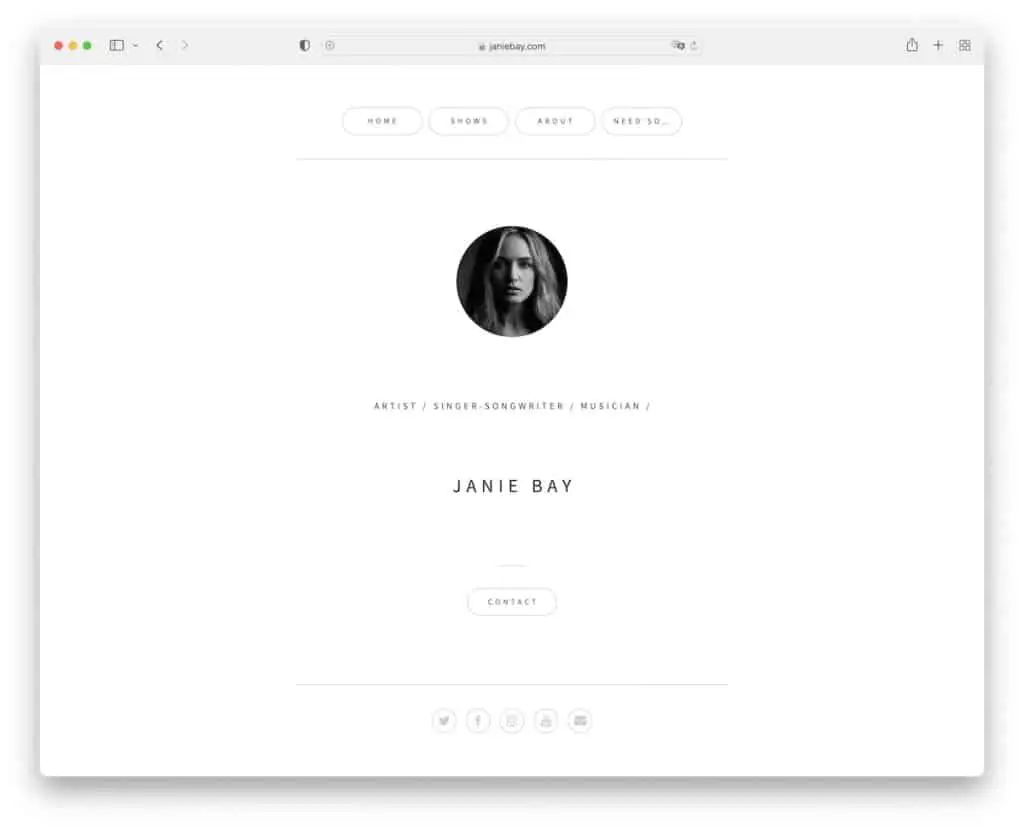
21. Baie de Janie
Construit avec : Carrard

Nous ajoutons le site Web de Janie Bay à cette liste car il prouve que le minimalisme fonctionne. De plus, n'importe qui peut créer un tel site Web sous peu avec le constructeur Carrd.
Des détails de base, un en-tête simple avec des icônes de navigation et de médias sociaux et d'e-mail dans le pied de page - c'est tout !
Remarque : Un site Web minimaliste peut créer une excellente expérience utilisateur et est souvent plus facile à créer.
Voici quelques autres sites Web Carrd qui vous montrent comment vous pouvez créer de superbes sites avec un créateur de site Web simple.
Faites-nous savoir si vous avez aimé le message.
