21 meilleurs sites Web de défilement de parallaxe 2023
Publié: 2023-03-20Explorez la meilleure collection de sites Web à défilement parallaxe qui vous donneront envie d'ajouter cette fonctionnalité "en profondeur" accrocheuse à votre page.
Bien que nous dirons toujours que la simplicité de la conception Web réactive est la meilleure voie à suivre, l'ajout d'éléments créatifs pour pimenter les choses peut vous faire du bien. (N'en faites pas trop.)
Et l'intégration d'un effet de parallaxe est une pratique courante que même certains des plus grands sites Web du monde utilisent.
Vous gagnerez beaucoup de nouvelles idées et d'inspiration en consultant la longue liste de designs étonnants ci-dessous.
N'oubliez pas que même si vous pouvez utiliser tous les constructeurs de pages recommandés pour y parvenir, un thème WordPress à défilement parallaxe est notre option préférée.
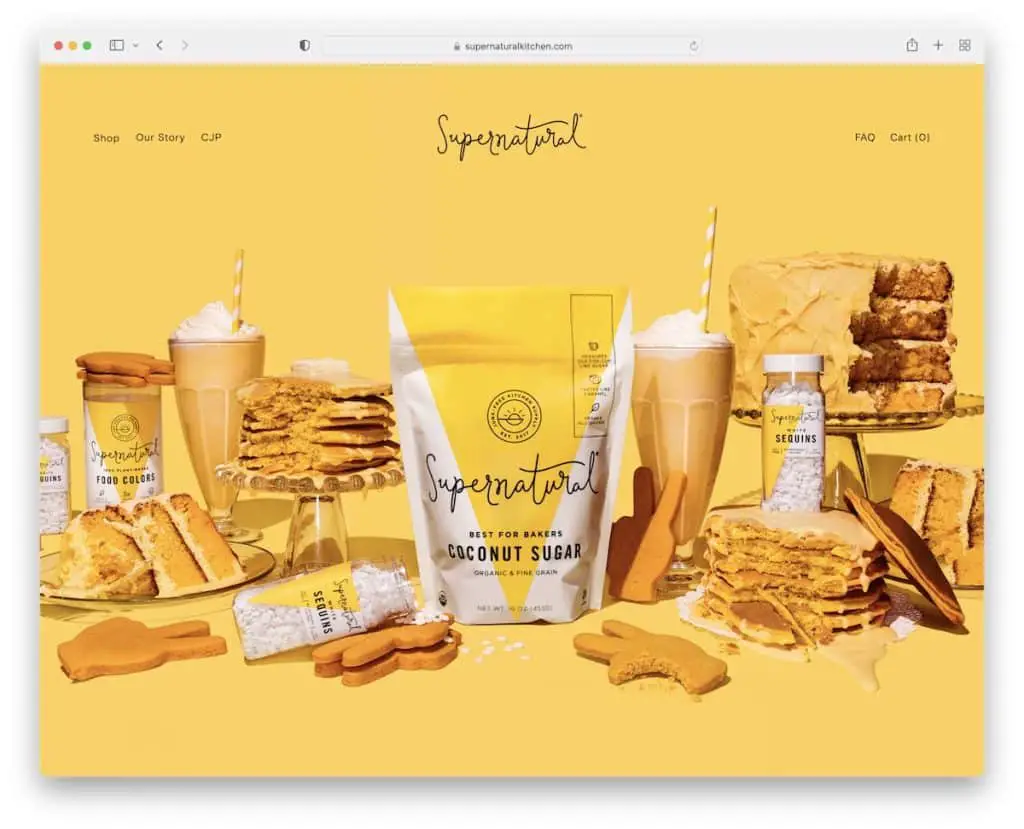
1. Surnaturel
Construit avec : Squarespace

Supernatural a une conception Web minimaliste mais dynamique et réactive avec une image de héros plus grande avec un effet de parallaxe.
Ce qui est particulièrement intéressant, c'est qu'il n'y a pas de texte ou d'appel à l'action (CTA), juste une image alléchante. L'en-tête est 100% transparent, il ne cause donc pas de distractions.
Il y a une autre section de parallaxe pour pimenter les choses avant le flux Instagram.
Remarque : L'intégration d'un flux IG est un moyen simple (et intelligent) d'ajouter plus de contenu à votre site Web.
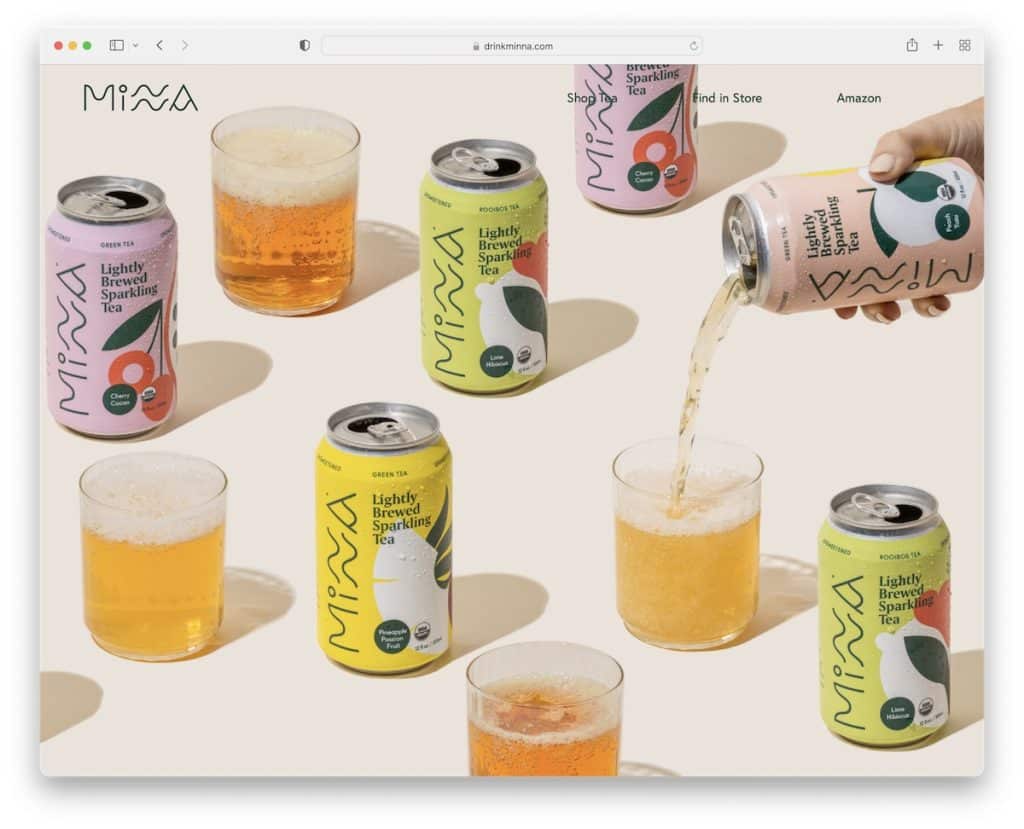
2. Minna
Construit avec : Squarespace

Semblable à Supernatural, Minna a également une image massive en plein écran au-dessus du pli avec une fonctionnalité de parallaxe pour la rendre plus attrayante. Outre l'image, les deux arrière-plans "onduleux" contiennent également un effet de parallaxe.
Le reste de ce site Web époustouflant est composé de plusieurs sections colorées, chacune annonçant l'un de leurs produits.
Remarque : Vous n'avez pas nécessairement besoin d'ajouter une image de parallaxe ; il peut également s'agir de motifs d'arrière-plan, de graphiques, etc.
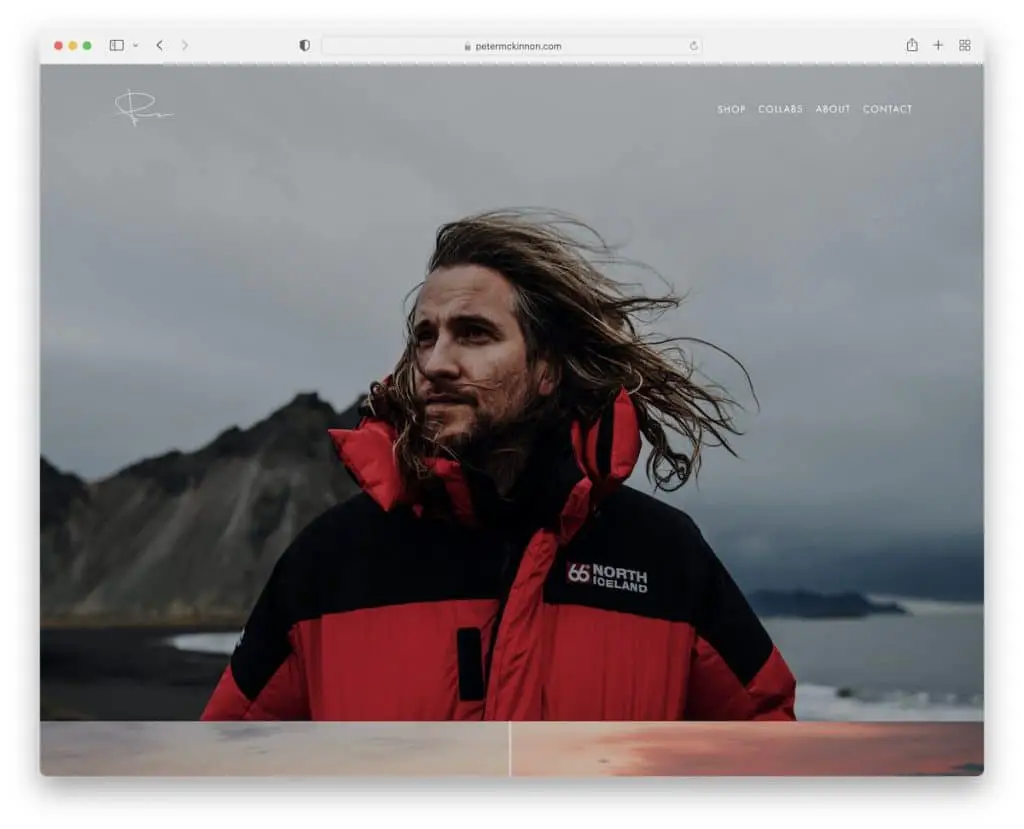
3. Peter McKinnon
Construit avec : Squarespace

Peter McKinnon est un site Web à défilement parallaxe plein écran qui vous plongera dans le contenu dès son chargement.
L'en-tête (avec un menu déroulant) et le pied de page sont très minimalistes, ils ne gênent donc pas la splendeur générale de cette page.
Remarque : La combinaison de grandes images avec un effet de parallaxe crée une première impression forte et durable.
Nous avons une liste prête pour vous si vous souhaitez voir d'autres exemples de photographies Squarespace formidables.
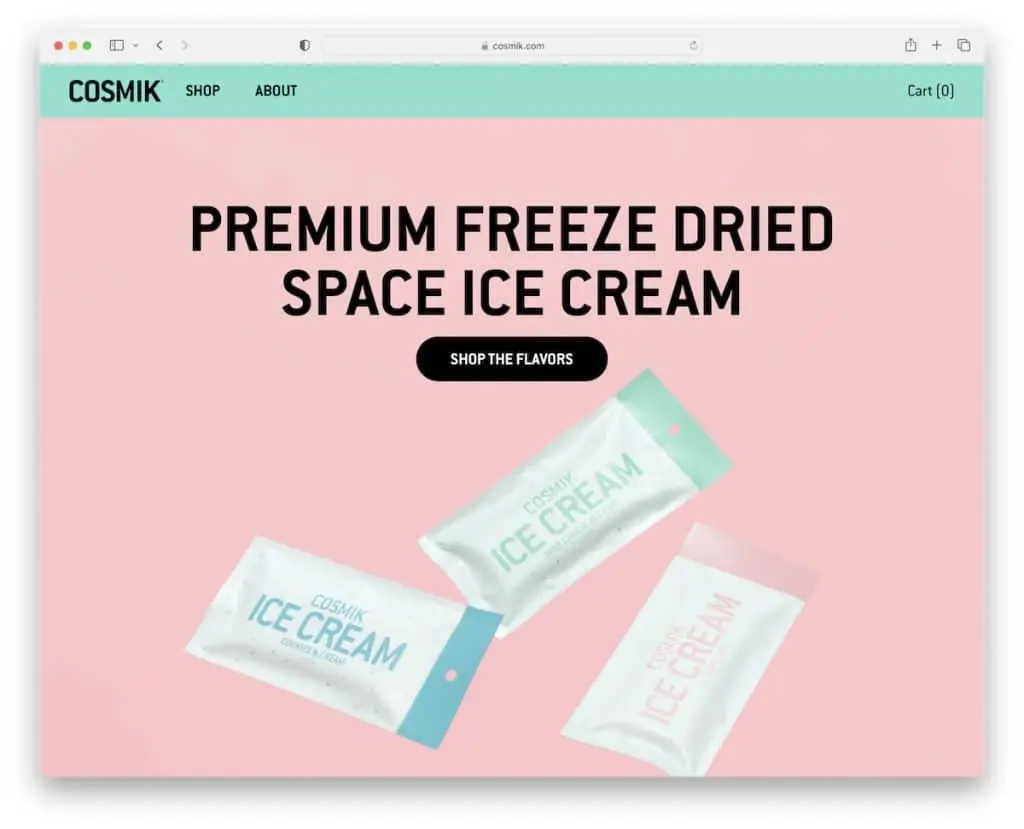
4. Cosmique
Construit avec : Squarespace

Cosmik est un site Web audacieux et énergique avec une palette de couleurs vives qui crée une atmosphère accrocheuse.
L'en-tête simple reste en haut de l'écran, de sorte que les deux liens et le panier sont toujours à portée de main. De plus, le pied de page contient plus de liens rapides, des icônes de médias sociaux et un formulaire d'inscription à la newsletter.
Enfin, le choix d'une grande typographie et d'un espace blanc rend Cosmik facile à parcourir.
Remarque : Améliorez l'expérience utilisateur de votre site Web avec un en-tête/menu collant, il n'est donc pas nécessaire de revenir en haut.
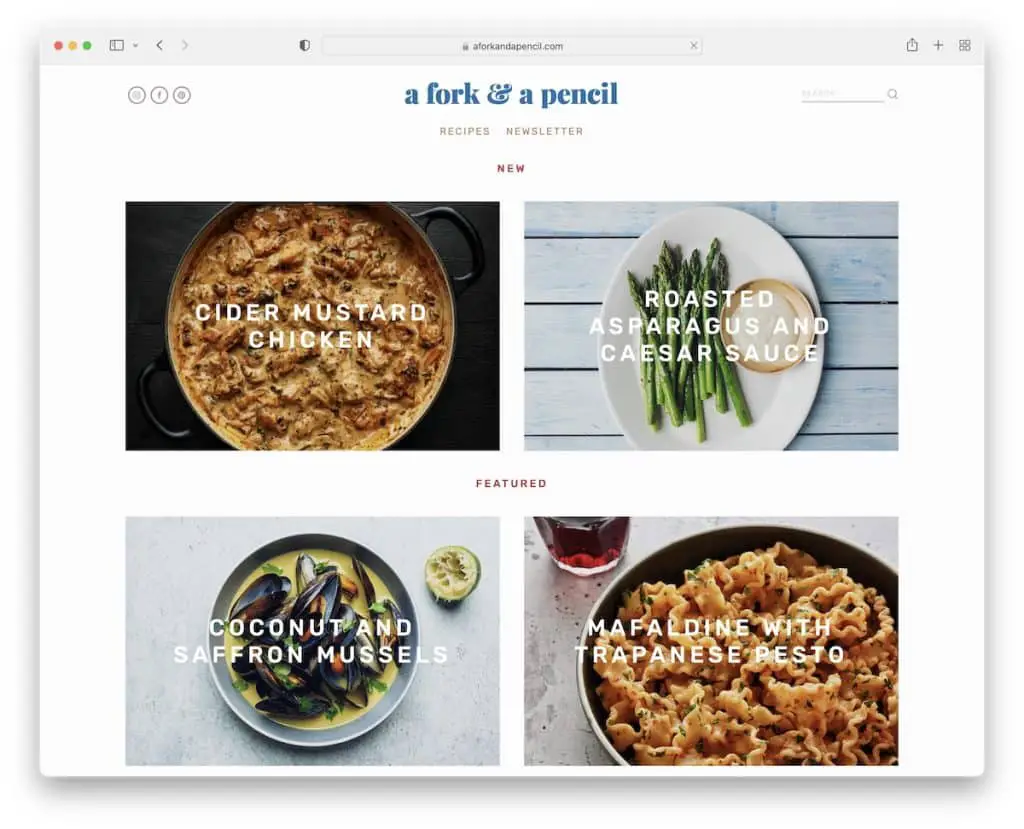
5. Une fourchette et un crayon
Construit avec : Squarespace

Entre la grille de chargement en défilement, A Fork & A Pencil a un fond de parallaxe qui crée une ambiance plus dynamique.
Ce site Web à défilement parallaxe dispose également d'un flux IG (avec un bouton de suivi) qui ouvre chaque publication dans un nouvel onglet. Vous trouverez également un formulaire d'abonnement et un pied de page multi-colonnes avec de nombreux liens qui manquent à l'en-tête.
Remarque : Si vous souhaitez que l'en-tête reste propre, déplacez les liens nécessaires vers le pied de page. Mais vous pouvez également utiliser une icône de menu hamburger, de sorte que les liens n'apparaissent qu'au clic.
Vous apprécierez également de consulter tous ces autres exemples fantastiques de blogs Squarespace.
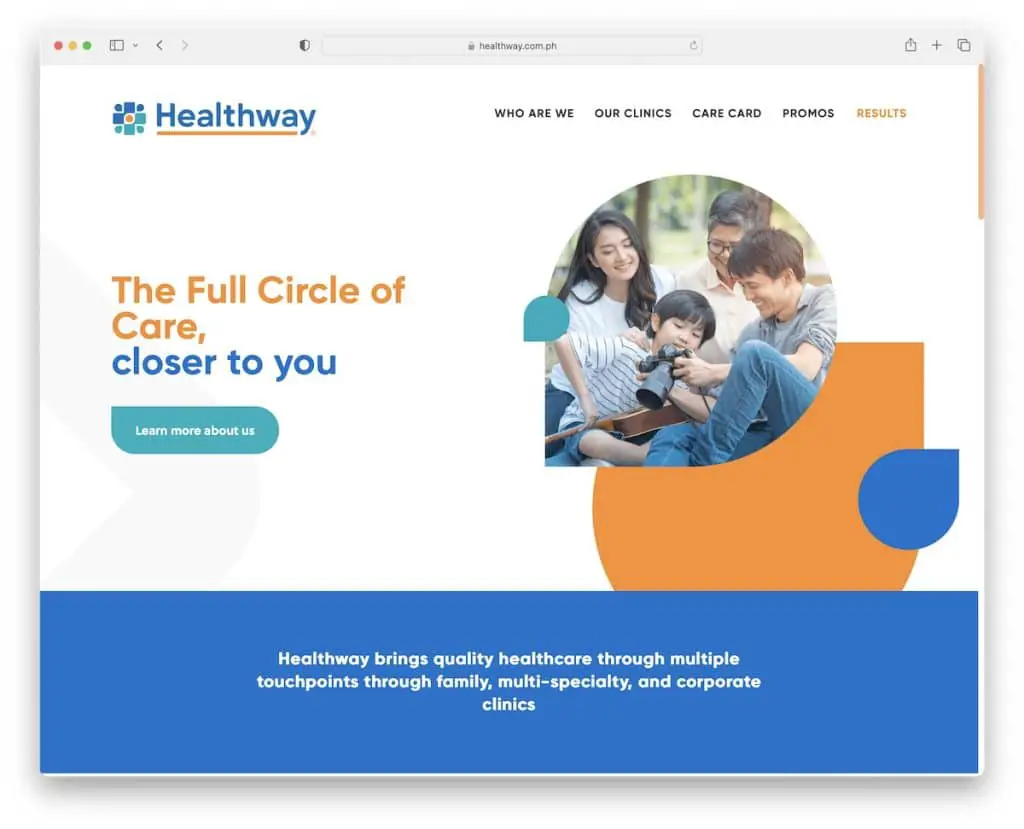
6. Santé
Construit avec : Squarespace

Nous avons déjà mentionné qu'un site Web à défilement parallaxe n'a pas nécessairement besoin d'images parallaxes ; il peut aussi s'agir d'éléments créatifs, comme sur Healthway.
Ce site Web minimaliste crée une atmosphère agréable avec des combinaisons de couleurs et beaucoup d'espace blanc. Il contient des témoignages pour la preuve sociale, des boutons avec un effet de survol et un pied de page riche en informations et en liens.
Remarque : les témoignages de clients, les avis d'utilisateurs et les évaluations sont un excellent moyen de renforcer la confiance dans vos services et produits.
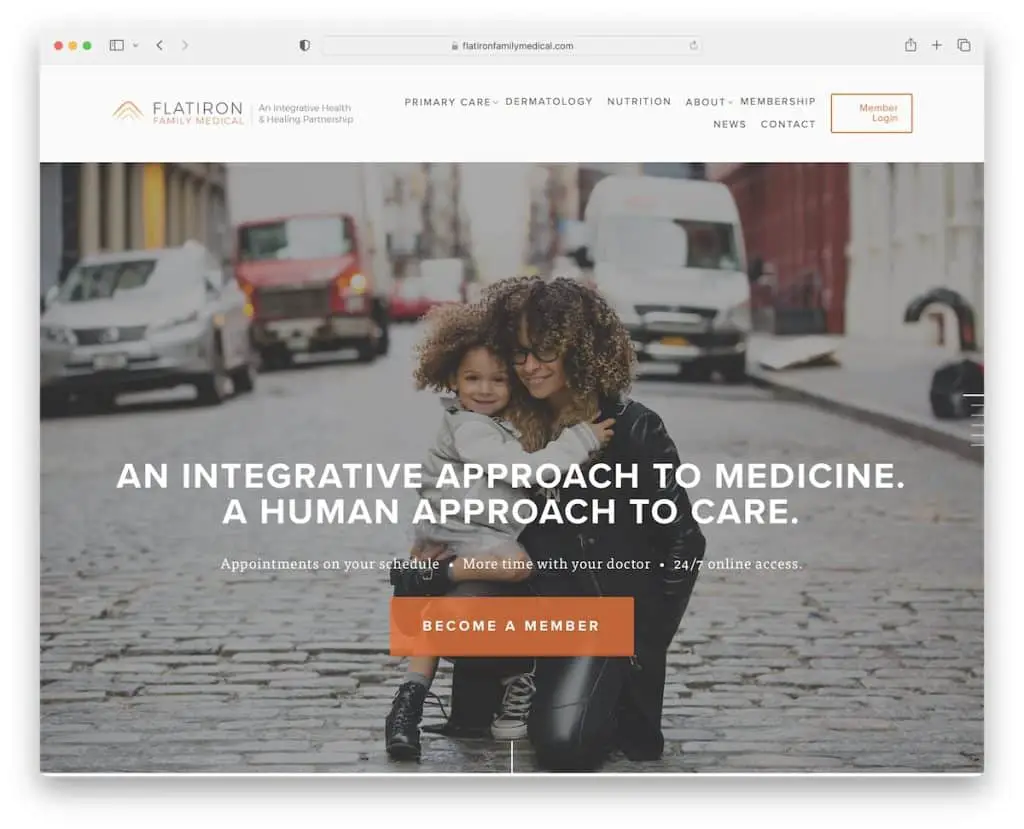
7. Flatiron Family Medical
Construit avec : Squarespace

Flatiron Family Medical est un site Web à défilement parallaxe avec une grande image de héros superposée par du texte et un bouton CTA.
L'en-tête est très discret, avec un logo à gauche et une icône de menu hamburger à droite.
Ce qui est unique à propos de ce site Web de soins de santé, c'est la « pagination » de la ligne verticale sur le côté droit de l'écran pour passer d'une section à l'autre au lieu de faire défiler.
Remarque : Utilisez la section héros pour promouvoir vos services avec un gros bouton CTA et un texte convaincant.
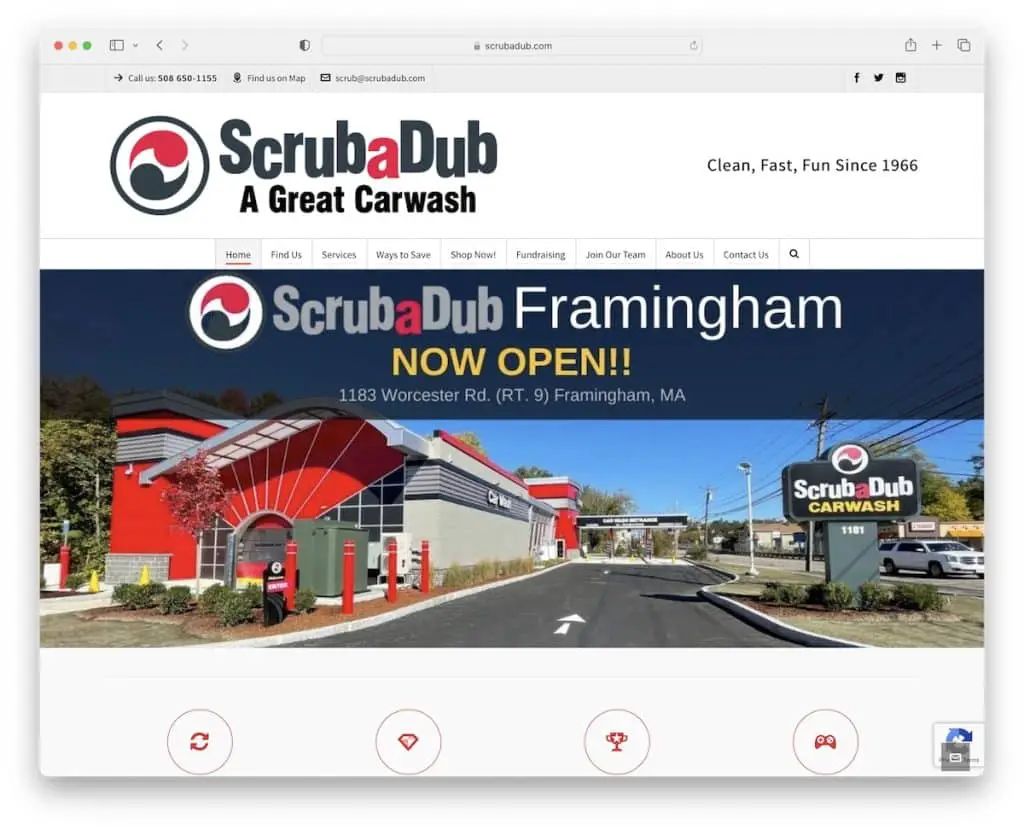
8. Scruba Dub
Construit avec : thème haut de gamme

ScrubaDub contient de nombreux éléments accrocheurs qui pimentent la conception de son site Web de lave-auto. Il a un curseur, un fond de parallaxe, des statistiques animées et des effets de survol.
La barre de navigation collante comporte une liste déroulante à plusieurs colonnes et à plusieurs niveaux avec de nombreux liens. Mais vous pouvez toujours taper votre mot-clé dans la barre de recherche et appuyer sur Entrée.
Remarque : ajoutez un curseur au-dessus du pli pour présenter du contenu, des informations et des spécialités plus précieux sans prendre de place supplémentaire.
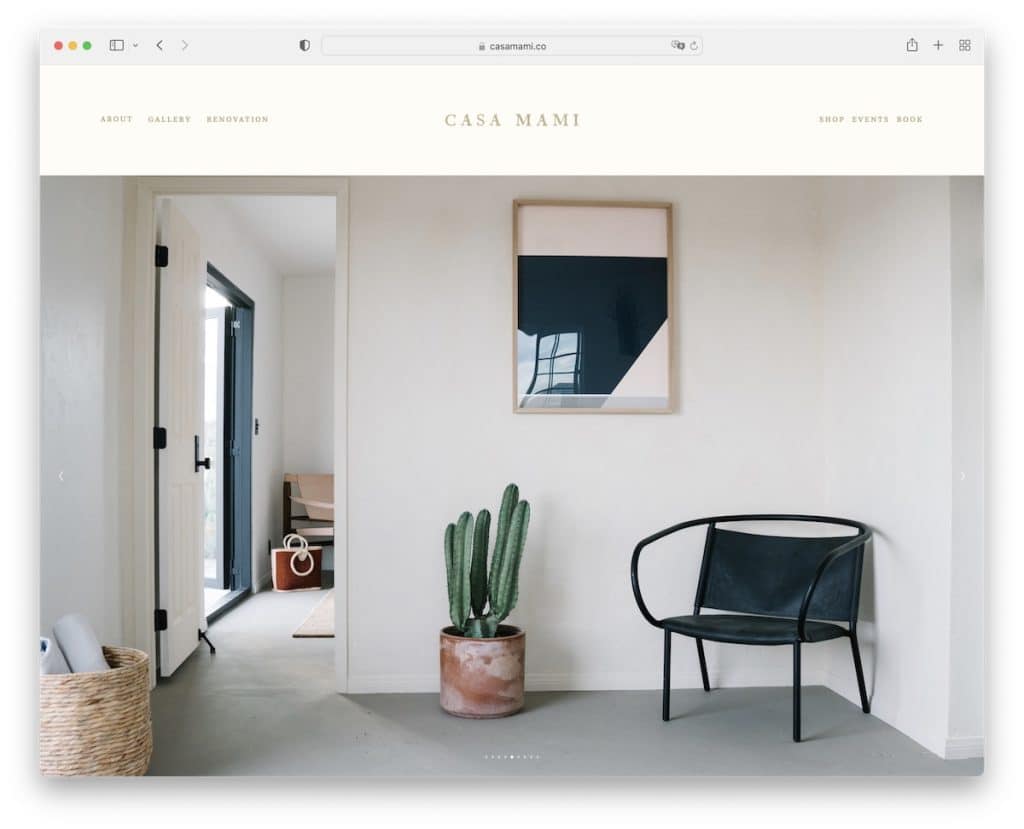
9. Casa Mamie
Construit avec : Squarespace

Casa Mami fait passer la première impression au niveau supérieur avec son diaporama d'images massif sans texte ni CTA. C'est du pur plaisir.
Le site Web a un design épuré avec une section spéciale de parallaxe qui favorise les réservations avec un bouton souligné qui devient solide au survol, ce qui le rend plus exploitable.
Remarque : L'effet de survol d'un bouton peut le rendre plus cliquable, contribuant ainsi à davantage de conversions.
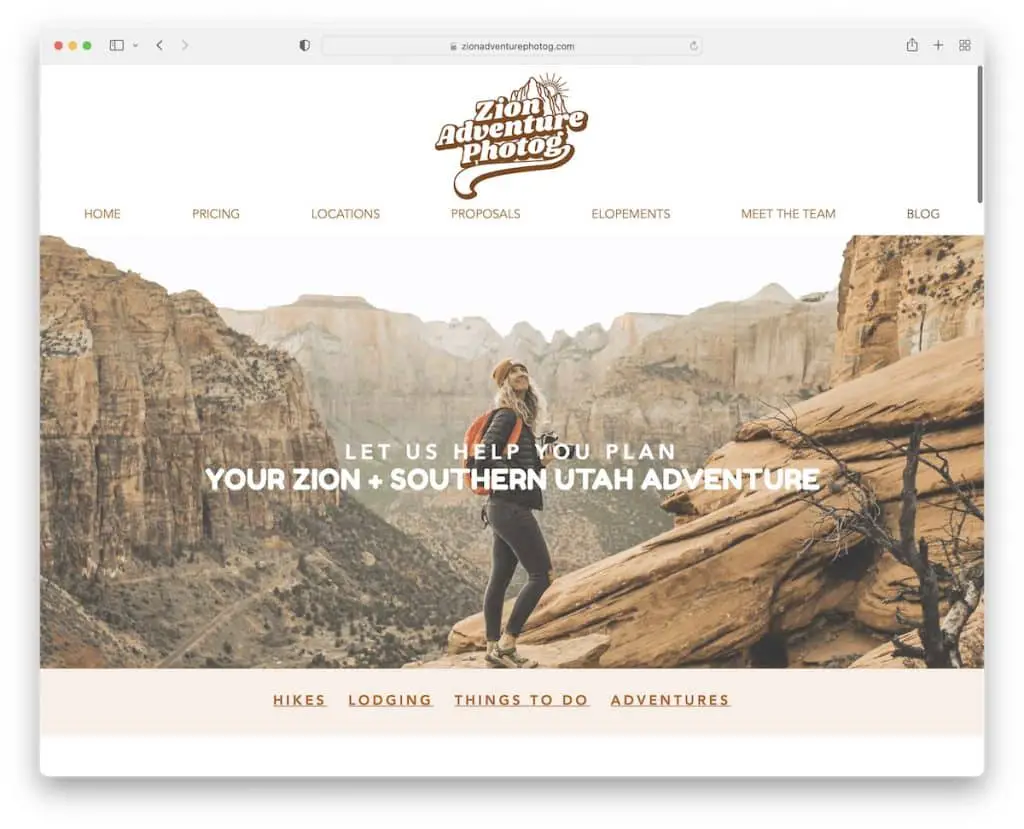
10. Zion Adventure Photographe
Construit avec : Wix

Zion Adventure Photog est un site Web propre avec une palette de couleurs agréable et une typographie facile à digérer. Il utilise également l'effet de parallaxe cool, ajoutant de la profondeur pour une UX améliorée.
Bien que l'en-tête ne flotte pas, la barre de notification le fait, mais elle ne réapparaît que sur un défilement arrière et est transparente, de sorte qu'elle n'encombre pas l'écran.
Remarque : La palette de couleurs de votre site Web peut avoir un impact considérable sur l'expérience utilisateur, alors choisissez judicieusement.
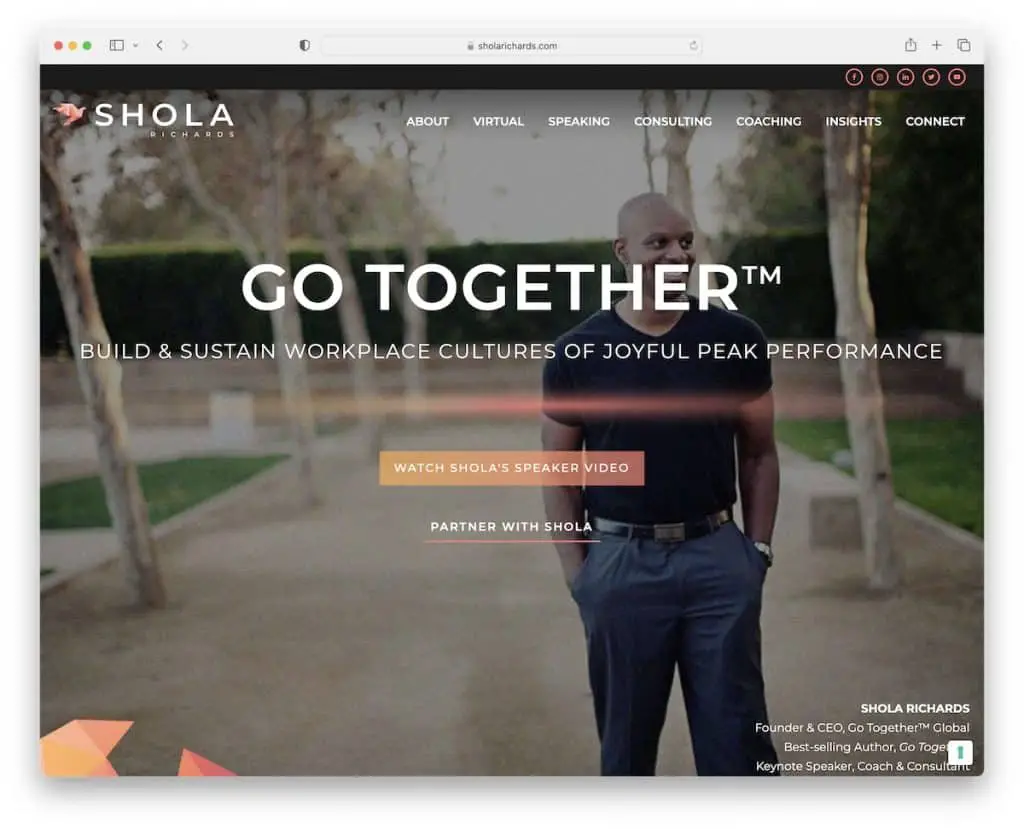
11. Shola Richards
Construit avec : GeneratePress


D'un fond de parallaxe à un motif de fond de parallaxe, Shola Richards les berce tous les deux. Shola utilise la barre supérieure pour les icônes de médias sociaux, il est donc très facile de se connecter avec lui.
De plus, même s'il s'agit d'un site Web de conférenciers publics de plusieurs pages, la page d'accueil ressemble à une page de destination, avec une excellente présentation et un formulaire de contact en bas.
Remarque : Utilisez votre page d'accueil pour présenter de manière exhaustive votre entreprise, vos produits et vos services.
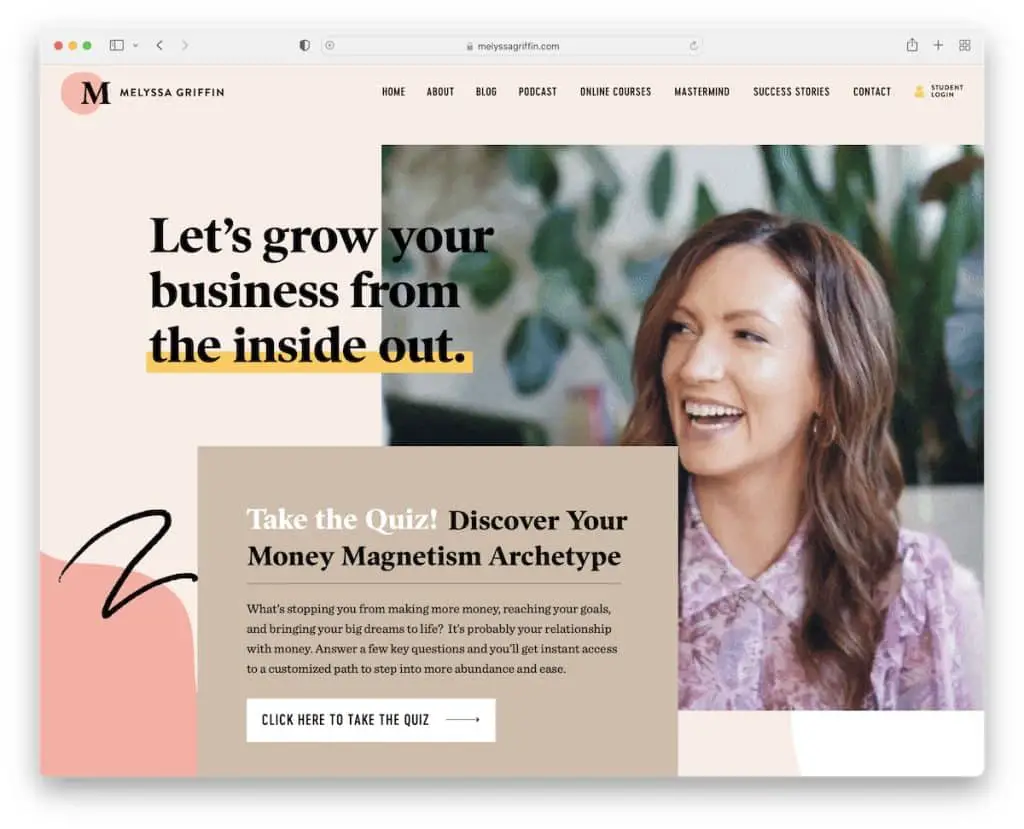
12. Melyssa Griffin
Construit avec : Showit

Outre l'effet de défilement parallaxe, Melyssa Griffin possède d'autres éléments passionnants qui créent un site Web personnel captivant.
Des GIF et un arrière-plan vidéo à un quiz contextuel qui l'aide à collecter stratégiquement des prospects, ce site Web dynamique a tout pour plaire et plus encore. Vous obtenez une expérience personnalisée en vérifiant les images et la conception du site.
Remarque : laissez votre contenu visuel et l'apparence de votre site Web exprimer votre personnalité.
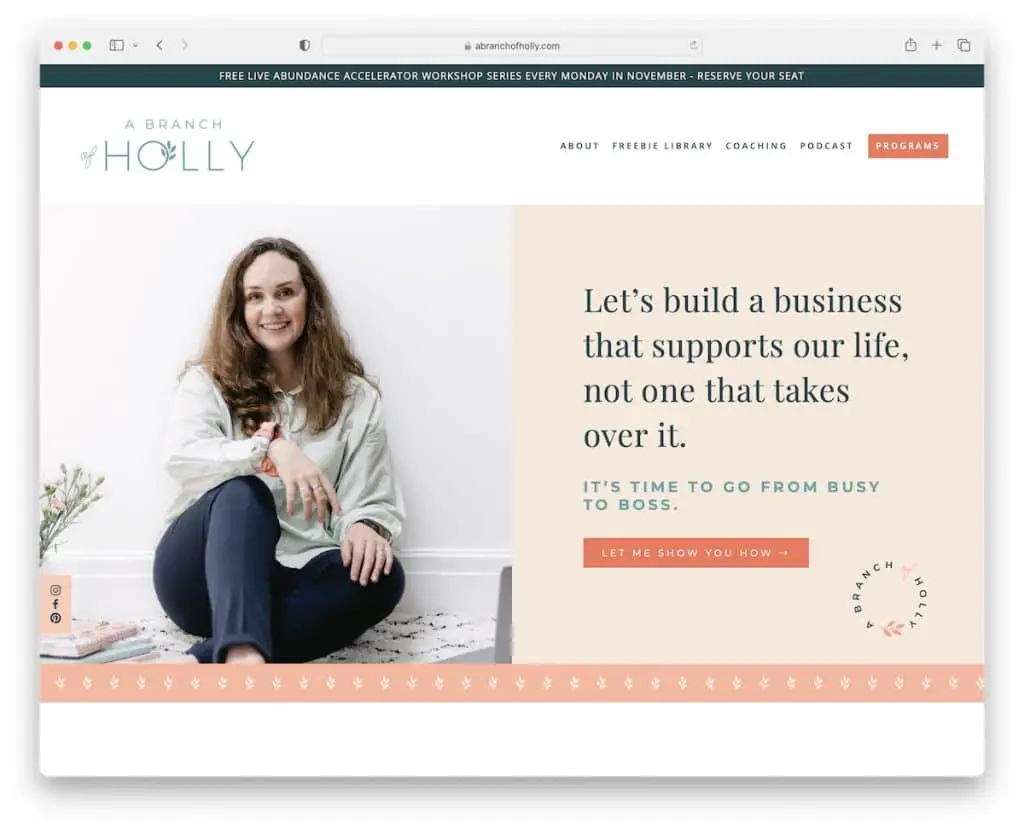
13. Une branche de houx
Construit avec : Squarespace

A Branch Of Holly a une conception accrocheuse de section de héros à écran partagé avec une image de parallaxe à gauche et du texte avec un bouton CTA à droite.
Cette page a beaucoup d'espace blanc qui la rend plus lisible, avec une palette de couleurs féminines apaisante et douce.
A Branch Of Holly a des icônes de médias sociaux flottantes sur le côté gauche de l'écran, de sorte que l'accès à ses profils est toujours à portée de main.
Remarque : Des polices simples et des espaces blancs rendront votre site Web facile à parcourir.
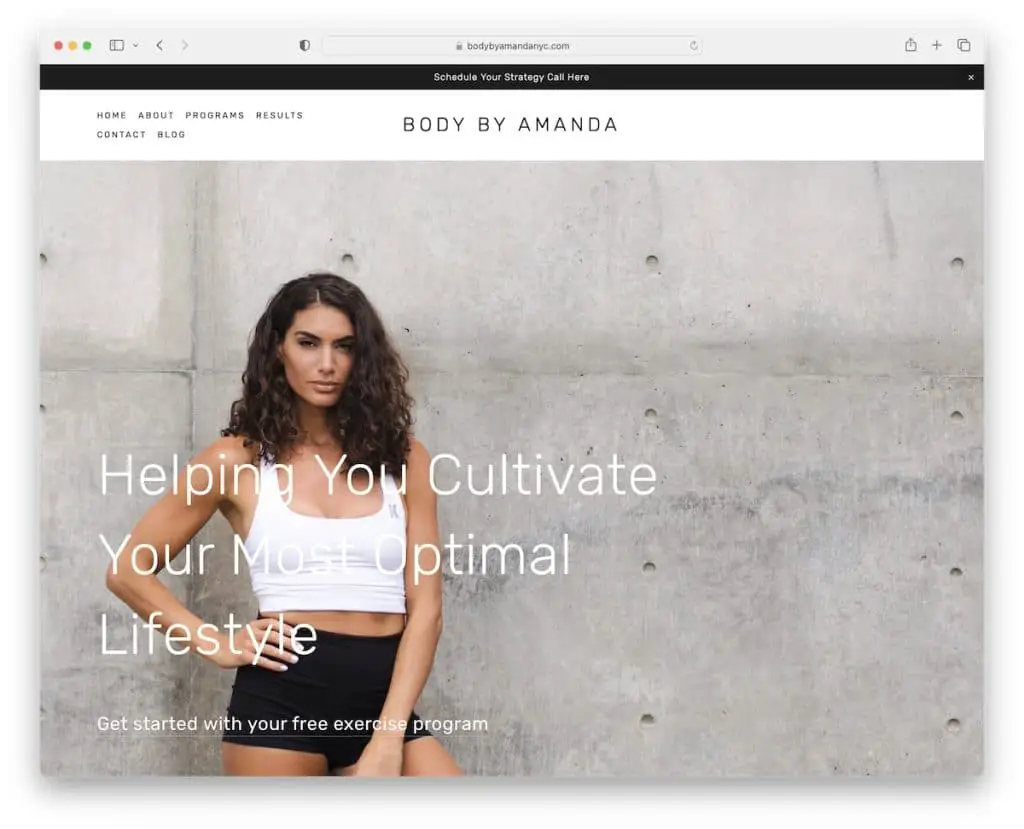
14. Corps par Amanda
Construit avec : Squarespace

Body By Amanda a deux arrière-plans d'image à défilement parallaxe sur la page d'accueil qui l'animent pour un coup de pouce dans UX.
Vous trouverez une notification de barre supérieure au-dessus de l'en-tête simple avec un menu mettant en évidence les liens au survol.
De plus, le pied de page n'a que trois liens rapides et icônes de médias sociaux, tous ayant le même effet de survol que la barre de navigation principale.
Remarque : ajoutez plus d'éclat à ce quelque chose de plus que vous offrez en créant une notification de barre supérieure.
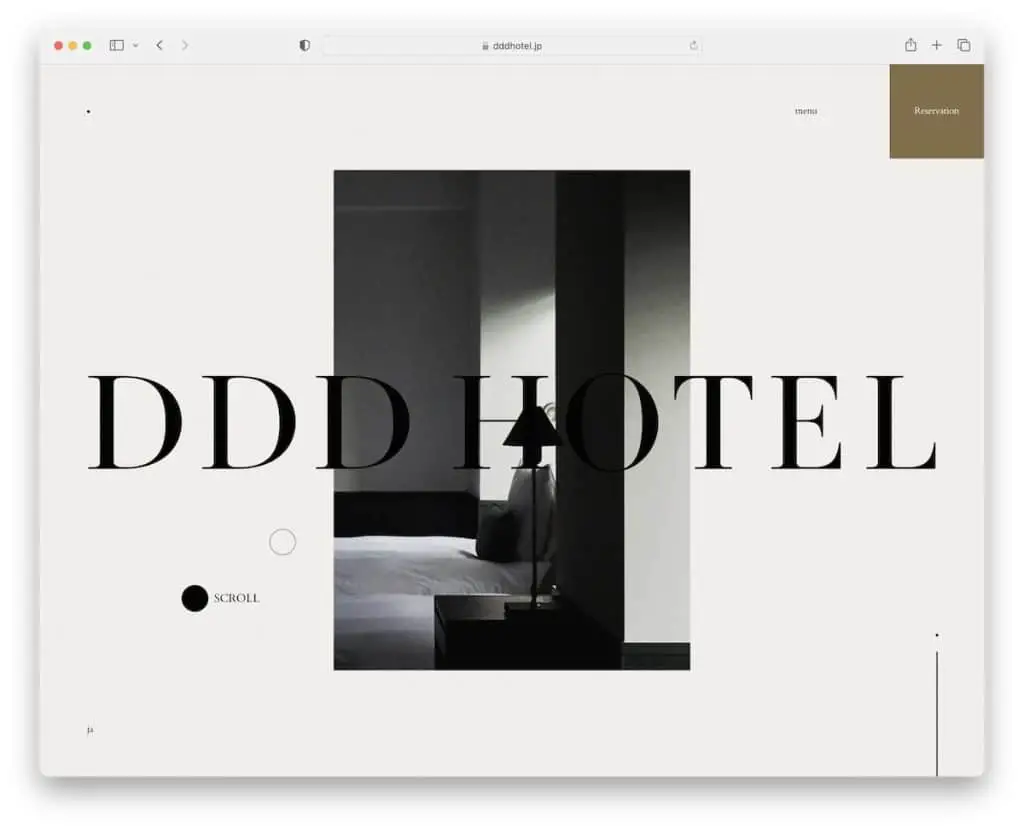
15. Hôtel DDD
Construit avec : Nuxt

DDD Hotel est un site Web époustouflant avec une expérience de défilement parallaxe unique qui vous incitera à faire quelque chose dans le même style.
L'en-tête épuré reste en haut avec des liens de menu et de réservation. Le premier ouvre la navigation en plein écran avec un arrière-plan personnalisé qui change lorsque vous survolez les liens.
Remarque : Gardez l'en-tête plus propre avec un lien "menu", qui ouvre ensuite la navigation hamburger (soit en plein écran, soit en coulissant sur le côté).
Nous vous invitons également à consulter ces magnifiques sites Web d'hôtels si vous êtes dans le secteur de l'hébergement.
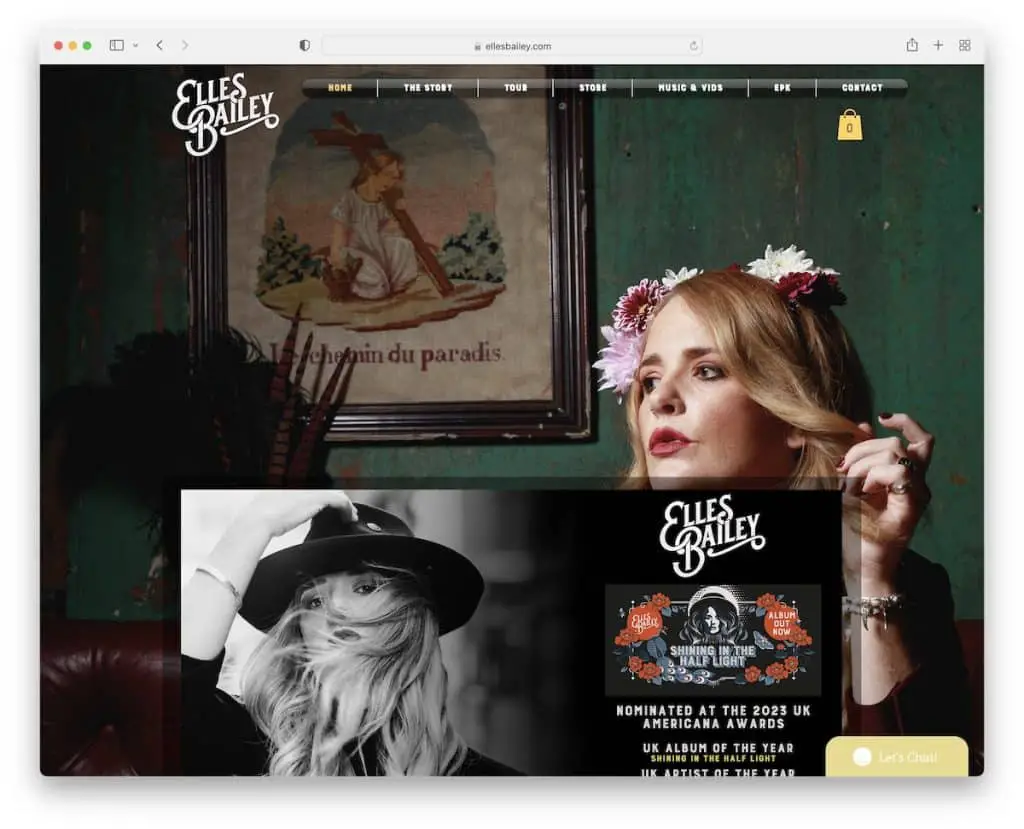
16. Elles Bailey
Construit avec : Wix

Elles Bailey a un fond de parallaxe plein écran qui rend le site Web de ce musicien plus interactif. Le contenu de la page semble « superposé », ce qui lui donne une touche unique.
Vous trouverez également une liste de lecture audio intégrée et une vidéo pour profiter des morceaux sans utiliser une plate-forme tierce.
Remarque : intégrez du contenu audio et vidéo à votre site Web afin que vos visiteurs aient plus de raisons de rester dessus plus longtemps.
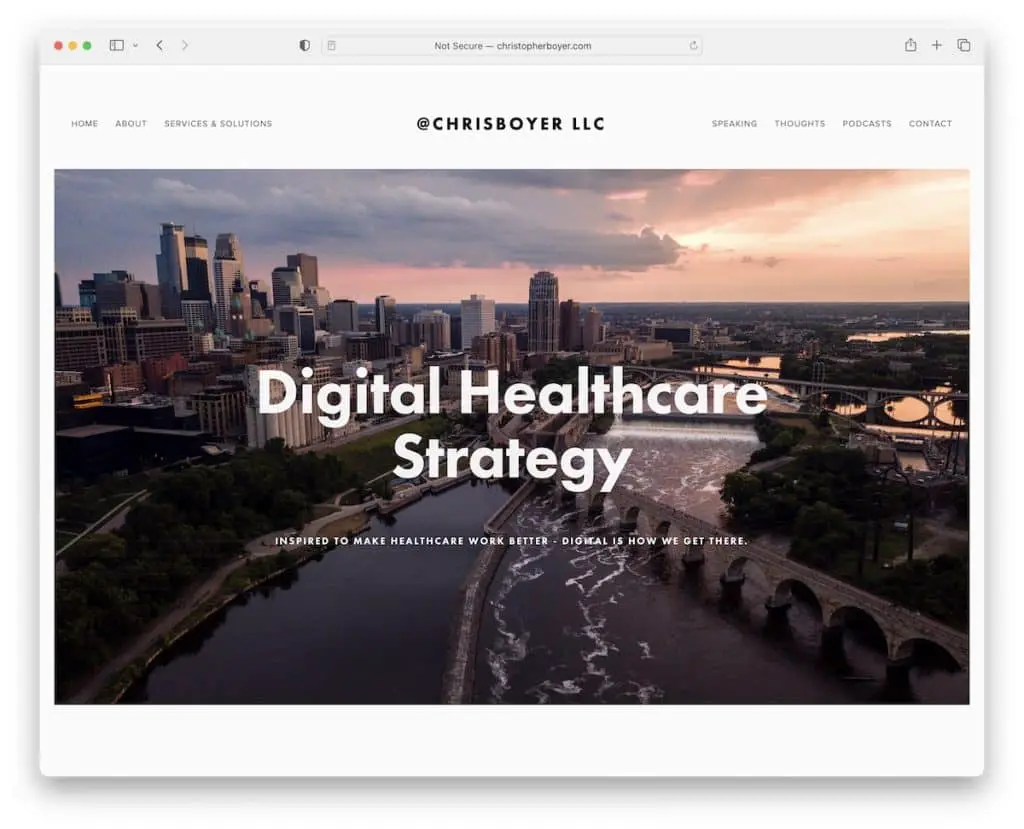
17. Chris Boyer
Construit avec : Squarespace

Chris Boyer gère un site Web minimaliste avec des inclusions de parallaxe pour le rendre plus étincelant. Un autre attribut que nous apprécions également sur ce site de service est l'utilisation d'un fond blanc sur toutes les parties de la page, y compris l'en-tête et le pied de page.
De plus, les deux derniers sont basiques, avec les liens rapides et les boutons sociaux nécessaires, maintenant un flux sans faille.
Remarque : Une règle non officielle vous aide lorsque vous ne savez pas comment aborder la conception de votre site : restez simple et minimaliste. (N'oubliez pas de consulter ces sites Web simples de premier ordre pour plus d'idées de conception.)
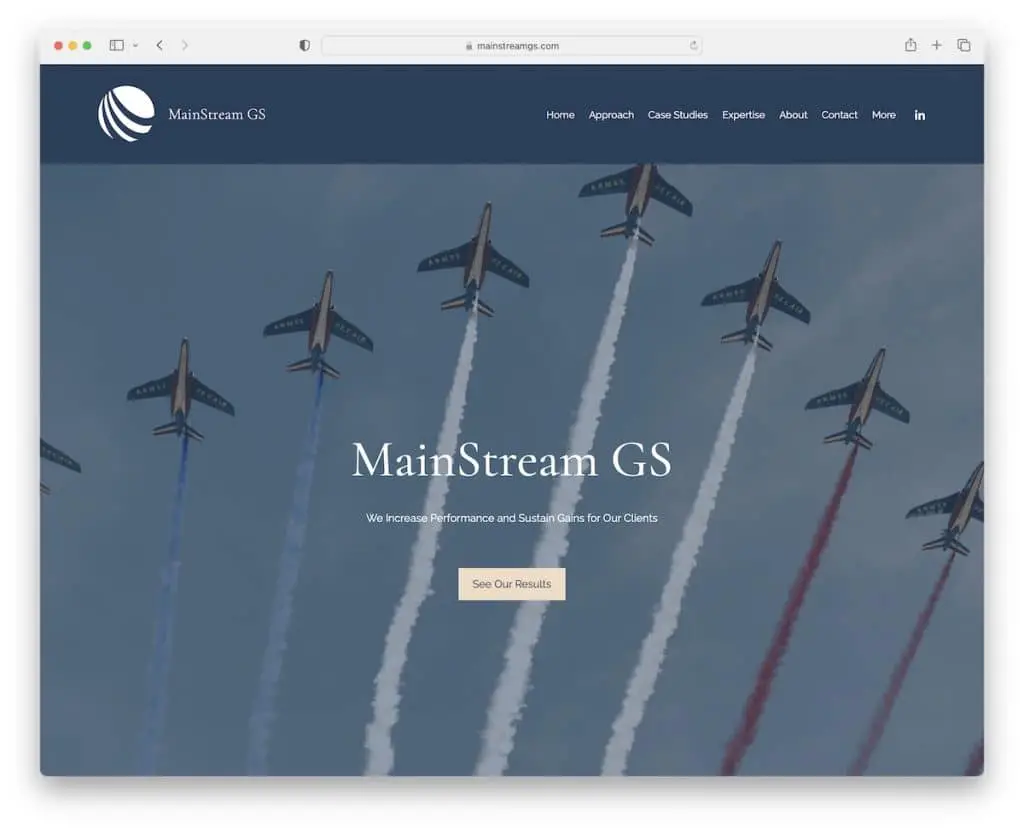
18. MainStream GS
Construit avec : Wix

MainStream GS est facilement compréhensible avec la page d'accueil plein écran qui commence par une grande section de parallaxe, du texte et un bouton CTA.
L'en-tête a une liste déroulante pour trouver plus rapidement des informations et une icône LinkedIn, ouvrant le réseau social dans un nouvel onglet. Et au bas de ce site Web d'entreprise se trouve un pied de page simple avec des coordonnées supplémentaires, vous n'avez donc pas à les rechercher.
Note : Soyez facilement joignable avec un affichage global des coordonnées (de préférence un email et un numéro de téléphone cliquables).
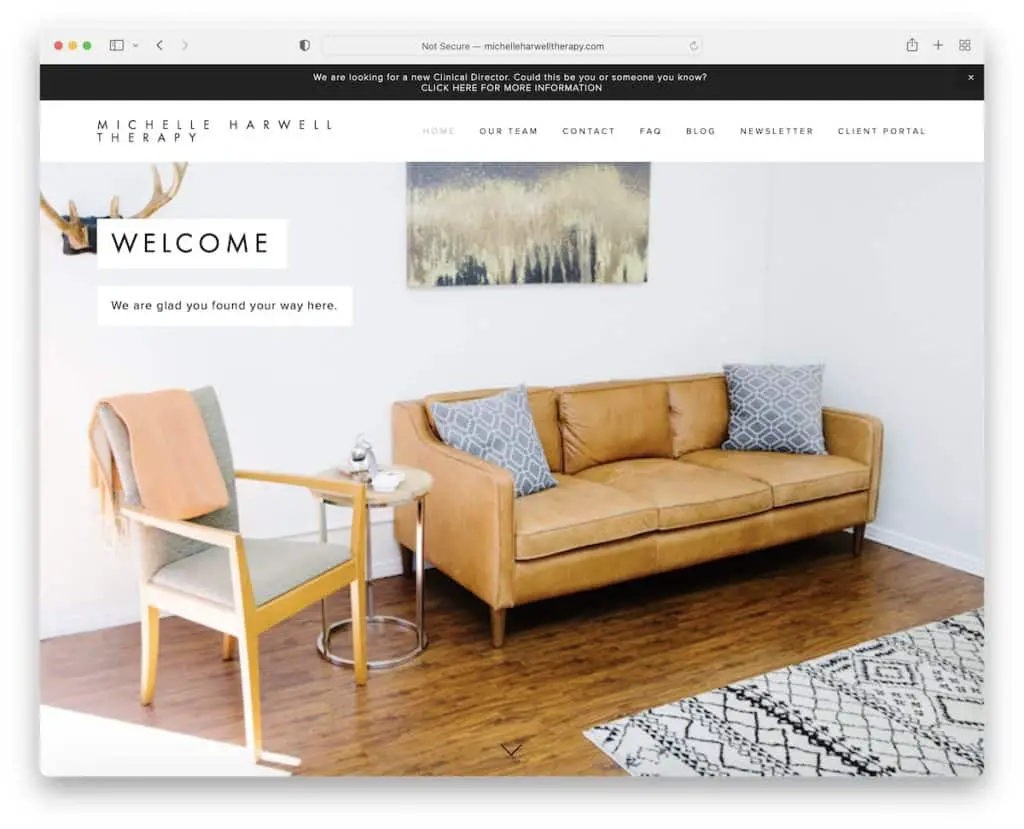
19. Thérapie de Michelle Harwell
Construit avec : Squarespace

Au lieu d'un seul, ce site Web à défilement parallaxe comporte plusieurs sections de parallaxe pour occuper les yeux du visiteur.
Bien que vous puissiez faire défiler la page de Michelle Harwell Therapy, vous pouvez également utiliser la navigation par points de la barre latérale. (Chaque point représente une section qui s'affiche au survol.)
De plus, l'utilisation du bouton de retour en haut permet d'éviter le défilement, garantissant d'accéder à la barre de navigation en un clic.
Remarque : Un bouton (flottant) de retour en haut peut améliorer considérablement l'expérience utilisateur de votre site Web.
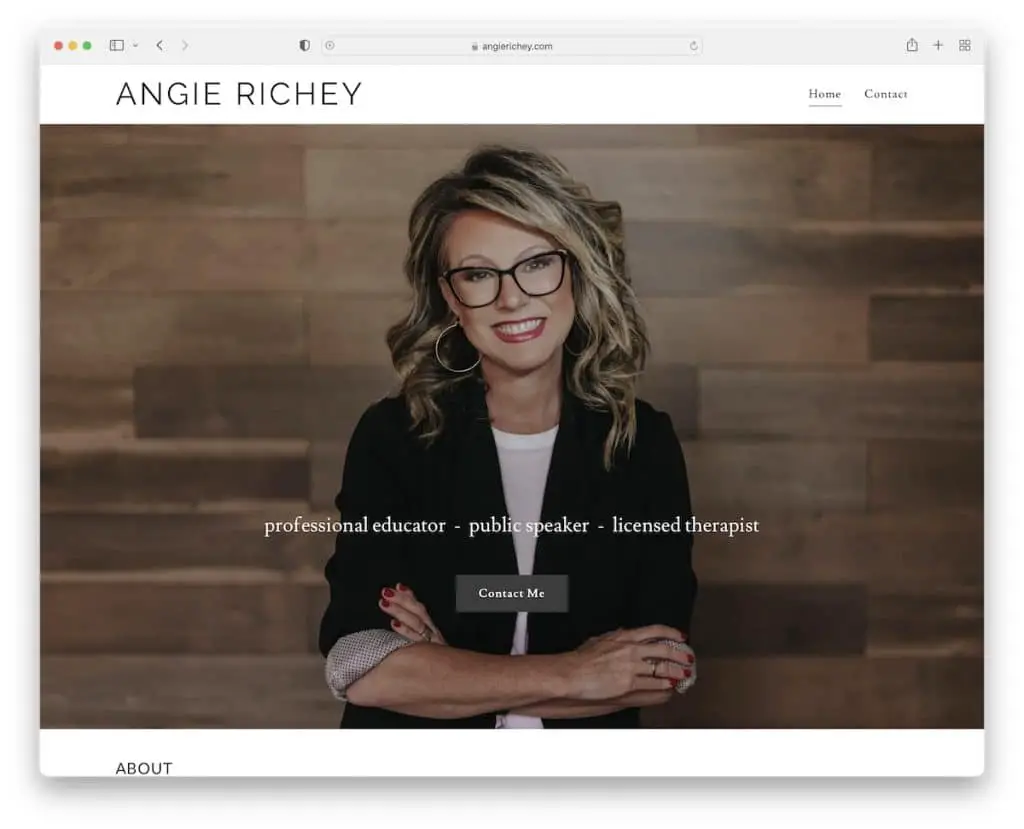
20. Angie Richey
Construit avec : GoDaddy Builder

Angie Richey est un site Web de thérapeute de deux pages avec une apparence plus basique enrichie d'un défilement parallaxe.
Outre la page d'accueil qui agit comme un service et la page à propos de moi, Angie bascule une page de contact avec un formulaire qui a une case à cocher pour l'abonnement à la newsletter.
Remarque : Au lieu d'utiliser une fenêtre contextuelle ou un formulaire de newsletter séparé, vous pouvez développer votre formulaire de contact avec une case à cocher d'inscription supplémentaire.
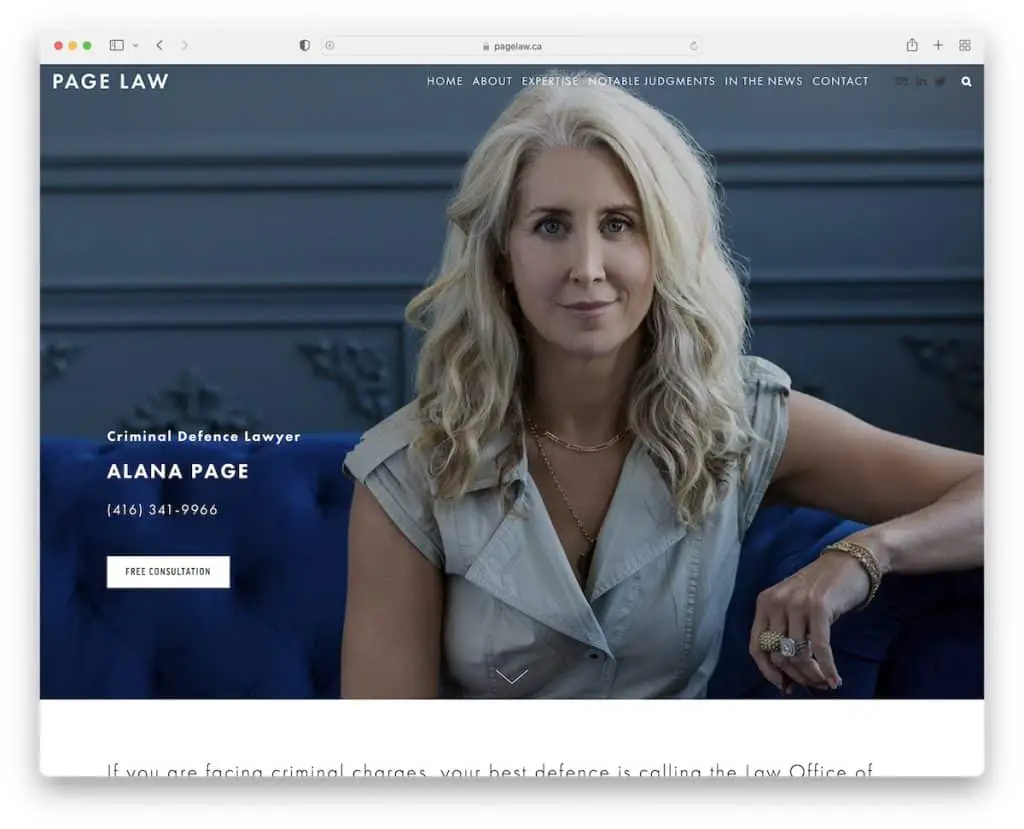
21. Loi sur les pages
Construit avec : Squarespace

L'image du héros de la parallaxe crée une impression encore plus forte avec un en-tête transparent. Outre la barre de navigation, il y a des icônes sociales et de messagerie et une loupe qui ouvre une barre de recherche avec des résultats en direct sur une nouvelle page.
Il y a un CTA au-dessus du pli et un dans le pied de page, vous amenant à la page de contact avec l'intégration de Google Maps. Ce dernier présente l'emplacement exact du bureau pour une recherche plus facile.
Remarque : L'un des meilleurs moyens d'afficher l'emplacement de votre entreprise consiste à intégrer Google Maps à votre site.
Cet article a-t-il été utile?
Oui Non
