21 meilleurs sites Web simples (exemples) 2022
Publié: 2022-12-23Êtes-vous un minimaliste à la recherche des meilleurs sites Web simples pour vous inspirer?
C'était assez difficile de dresser une liste des plus remarquables avec autant de belles pages.
Mais nous y sommes; si vous aimez garder la conception Web simple, c'est la collection que vous devez vérifier.
Du commerce électronique et des sites Web personnels aux portefeuilles en ligne et aux sites commerciaux, vous les trouverez tous et plus encore.
Bien que vous appreniez également quelle plate-forme/constructeur chaque page utilise, nous savons que beaucoup d'entre vous préfèrent WordPress.
Pour cette raison, nous avons également créé une liste des meilleurs thèmes WordPress simples qui sont non seulement faciles à utiliser, mais créent un site Web beau et propre.
Meilleurs sites Web simples pour l'inspiration
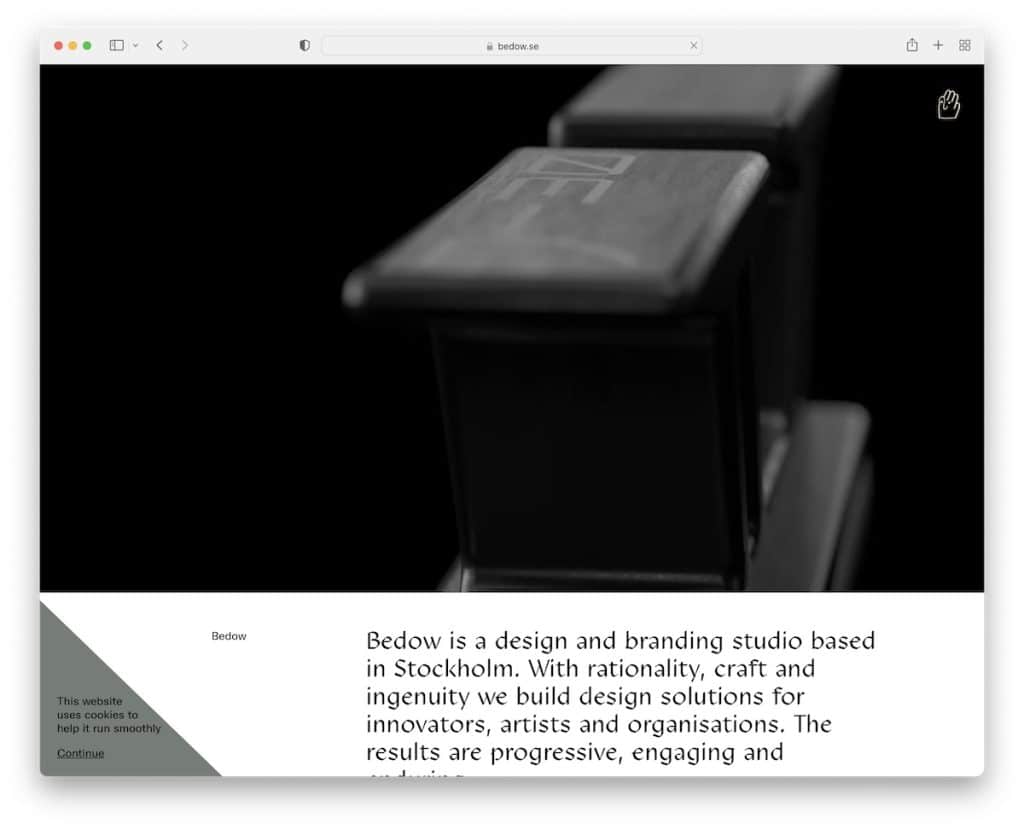
1. Bedow
Construit avec : Gatsby

Bedow est un exemple de page simple avec une vidéo très engageante dans la section héros qui garde les yeux de tout le monde occupés.
L'en-tête ne comporte qu'une main collante qui ouvre une superposition de menu en plein écran au clic. Mais le site Web utilise un pied de page minimaliste avec des liens, des coordonnées et un widget d'abonnement à la newsletter.
Remarque : Ajoutez une vidéo attrayante au-dessus du pli pour susciter l'intérêt des visiteurs.
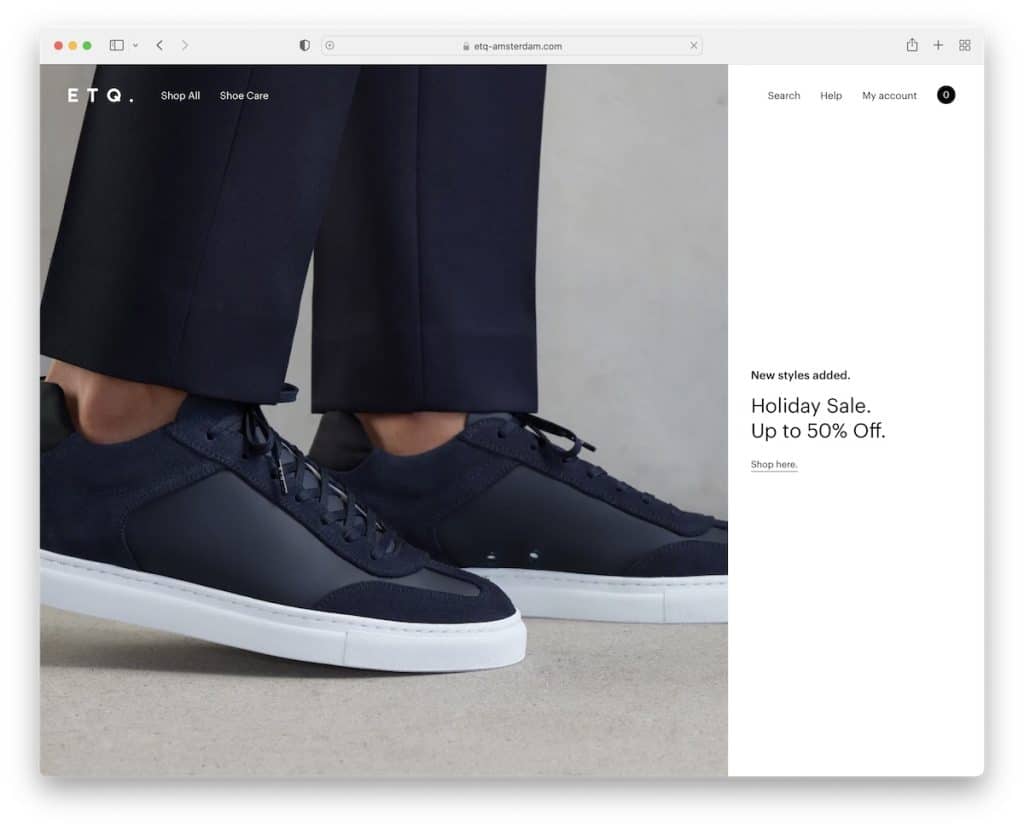
2. ETQ
Construit avec : Shopify

ETQ est un exemple de site Web de commerce électronique simple et minimaliste avec une section héros en plein écran qui comprend 2/3 d'images et 1/3 de texte et d'appel à l'action (CTA).
L'en-tête (avec le méga menu) disparaît lors du défilement et réapparaît lorsque vous revenez en haut.
De plus, le pied de page est intégré au design principal avec un fond blanc pour conserver un aspect épuré.
Remarque : Gardez une expérience de défilement plus fluide avec un en-tête qui disparaît/réapparaît.
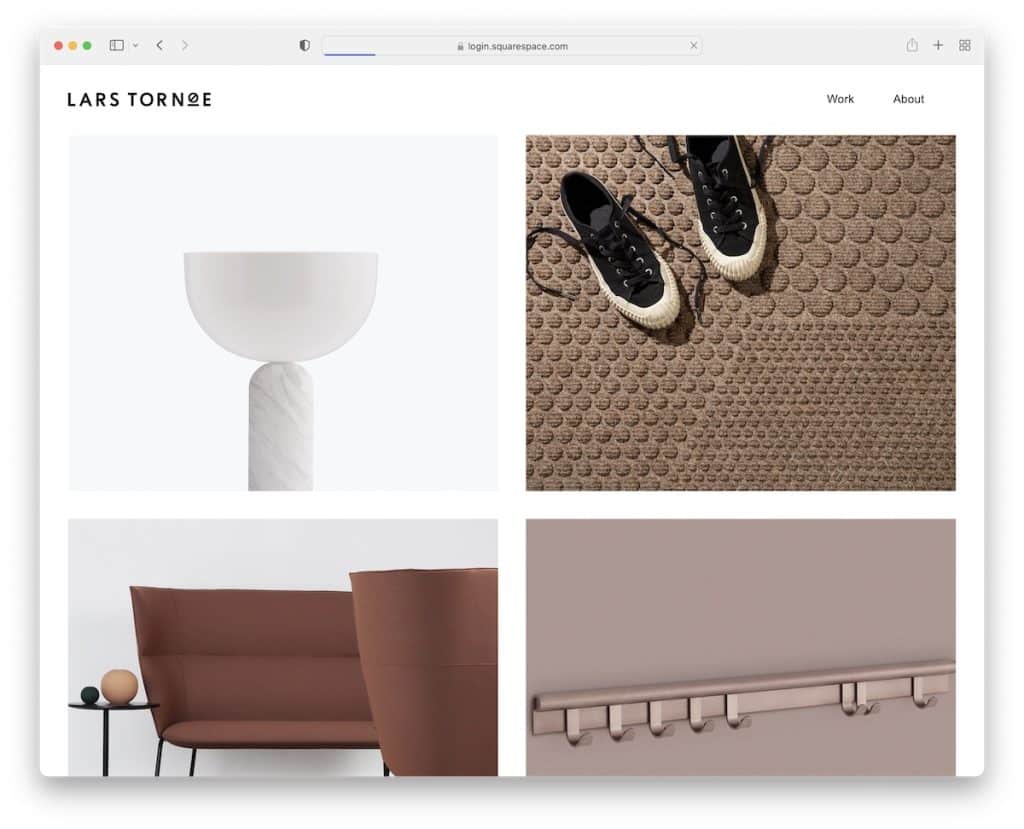
3. Lars Tornoe
Construit avec : Squarespace

Lars Tornoe a une mise en page de site Web encadrée avec un en-tête vanille et aucun pied de page sur la page d'accueil. La grille à deux colonnes comporte de grandes images avec un effet de survol qui vous amènent à des pages de projet individuelles lorsque vous cliquez dessus.
Remarque : n'utilisez pas de pied de page si vous souhaitez créer un site Web plus propre.
Ne manquez pas non plus nos exemples de sites Web Squarespace pour des idées plus créatives.
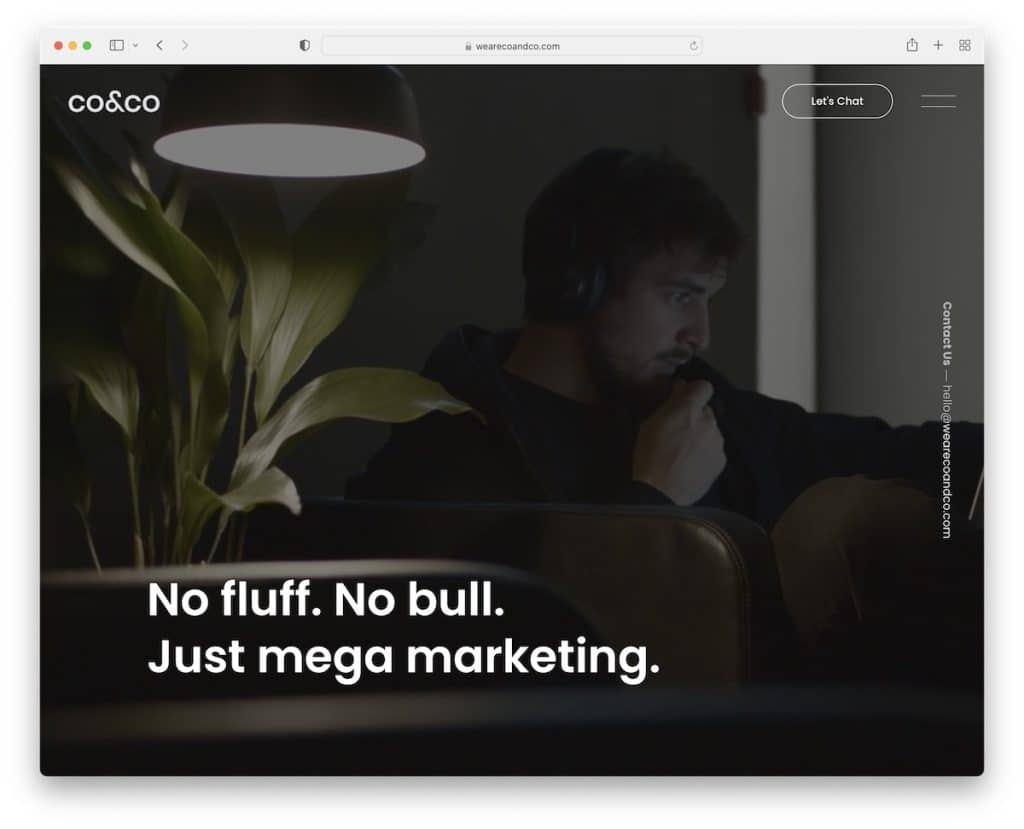
4. Co&Co
Construit avec : Craft CMS

Co & Co vous souhaite la bienvenue dans son monde avec un arrière-plan vidéo plein écran, du texte et des informations de contact dans la barre latérale droite verticale.
Nous aimons aussi ce choix de couleur de fond pour les sections, alternant entre le noir et le blanc. Le choix de la police et l'utilisation d'espaces blancs rendent la page beaucoup plus lisible.
De plus, l'utilisation du curseur de témoignage avec les avatars, les noms et les postes des clients est très percutante.
Remarque : Témoignages intégrés dans votre conception Web réactive pour preuve sociale.
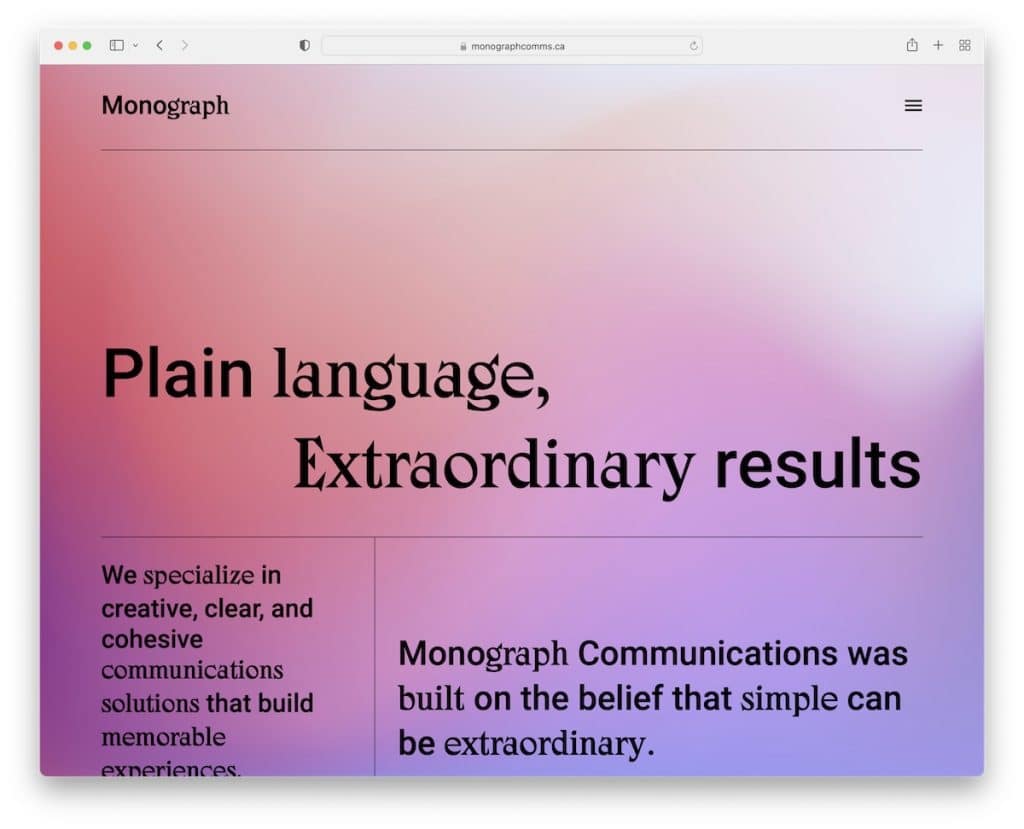
5. Monographie
Construit avec : Webflow

Monograph est un site Web simple avec un fond dégradé qui pimente l'expérience utilisateur.
Ce qui est unique à propos de Monograph, c'est que le site Web contient beaucoup de texte, sans utiliser d'images. Pour cette raison, ils utilisent des polices plus grandes avec des espaces blancs et des lignes qui divisent la mise en page en plusieurs sections.
Note : Vous n'avez pas envie d'utiliser du contenu visuel sur votre site Web ? Pas de problème, faites-en un en texte seul !
Voulez-vous consulter plus de sites Webflow ? Nous avons toute une collection qui leur est dédiée.
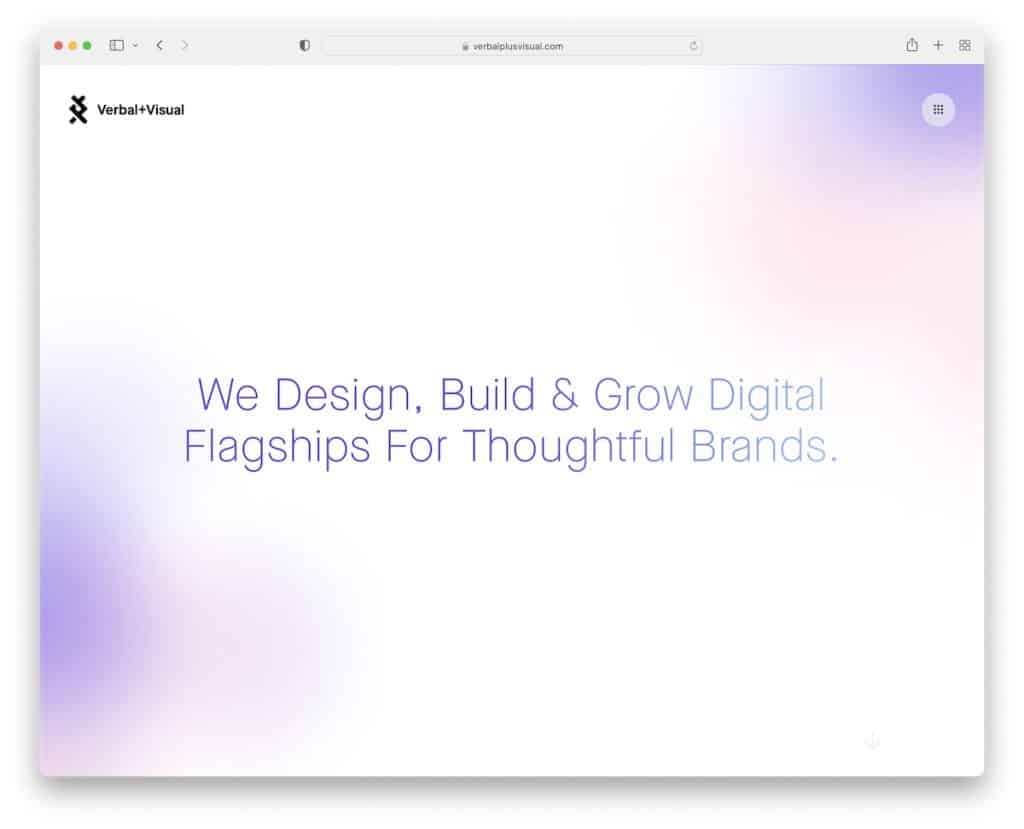
6. Verbal + Visuel
Construit avec : Contenu

La simplicité de Verbal + Visual est assez sérieuse, à commencer par un arrière-plan animé et une section de héros en texte uniquement. L'en-tête est minimaliste, avec une icône qui ouvre un menu en plein écran.
La page d'accueil de style portefeuille ne comporte qu'un seul élément par colonne, ce qui a un effet de survol sympa que vous devez essayer.
Et avant le pied de page, Verbal + Visual présente les logos de certains des clients avec lesquels ils ont travaillé.
Remarque : Si vous avez travaillé avec des marques/entreprises notables, mentionnez-les sur votre site Web en tant que référence.
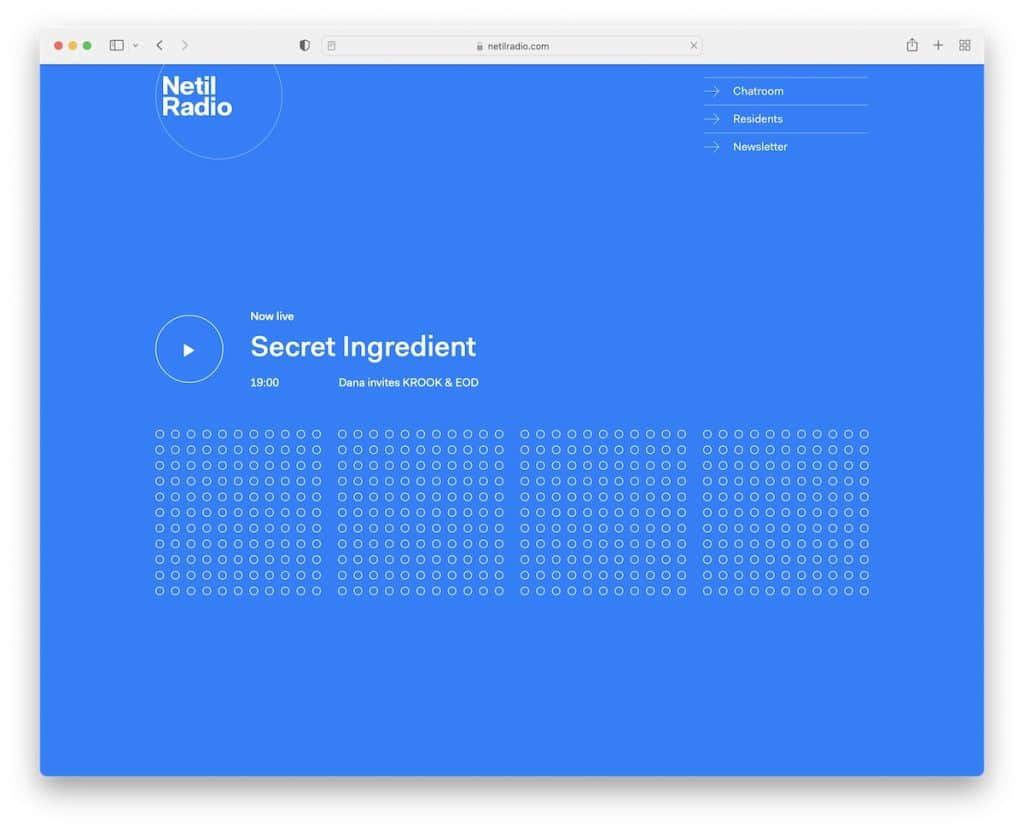
7. Netil Radio
Construit avec : Gatsby

Netil Radio garde le look propre et simple, en utilisant la section héros pour promouvoir la prochaine émission. La section suivante présente les résidents et la troisième est déjà un pied de page avec logo, texte et icônes de médias sociaux.
Ce qui est cool, c'est que lorsque vous appuyez sur le bouton de lecture, tous les points s'activent en devenant solides.
Remarque : même si vous envisagez de créer un site Web simple, vous pouvez toujours utiliser une animation ou un autre élément créatif pour lui donner un peu de vie.
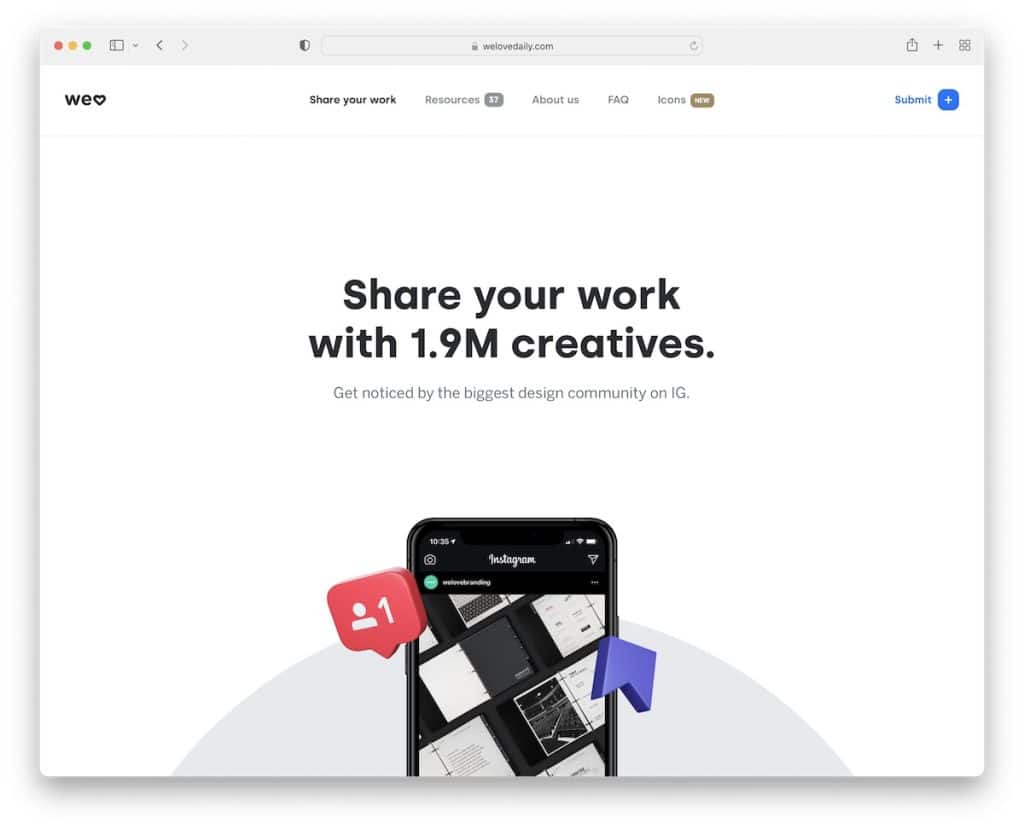
8. Nous aimons tous les jours
Construit avec : Kirby

La page de Welovedaily est sans ballonnement mais utilise des éléments animés pour continuer à faire défiler le contenu de manière plus attrayante.
L'en-tête reste en haut de l'écran, vous pouvez donc accéder à d'autres informations à tout moment sans avoir à revenir en haut.
Vous trouverez également un curseur de commentaires des utilisateurs de type carrousel qui renforce la confiance des clients.
Note : Une mise en page minimaliste et des animations accrocheuses vont très bien ensemble.
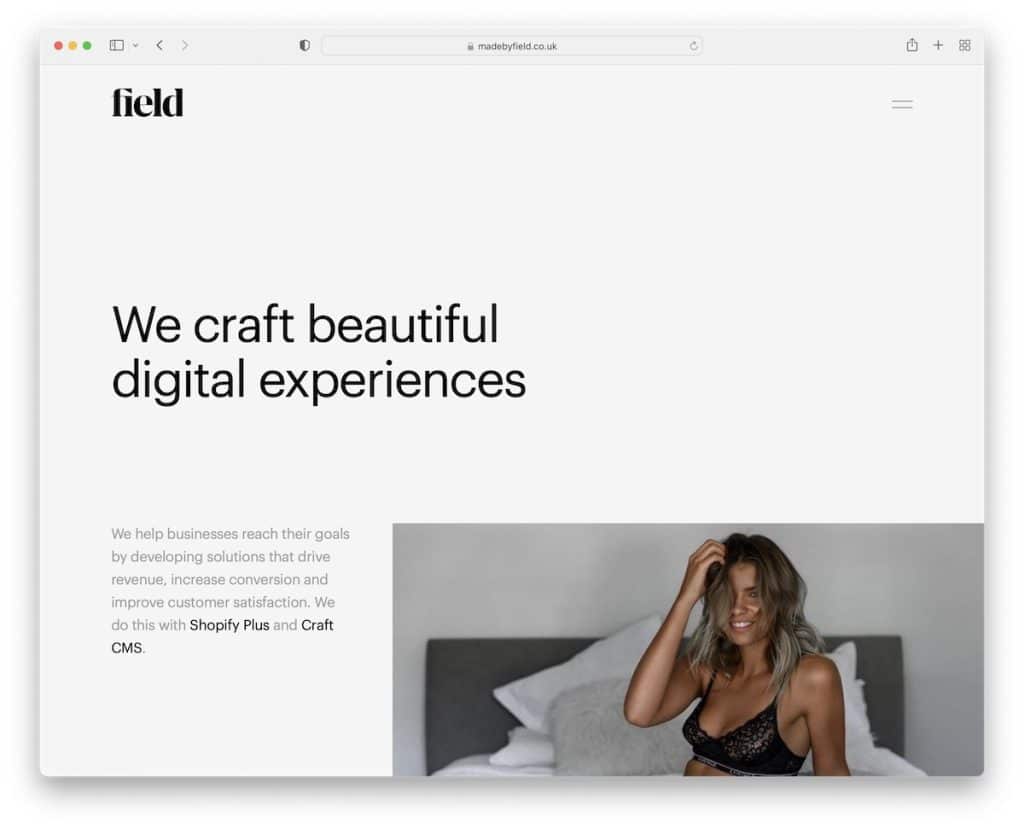
9. Terrain
Construit avec : Craft CMS

Field offre une expérience de défilement de chargement de contenu agréable avec du texte, des images et suffisamment d'espace blanc pour que tout apparaisse davantage.
Nous aimons que l'en-tête, le pied de page et la base de ce site Web simple utilisent le même arrière-plan, ce qui ajoute à la propreté du design. Mais l'icône du menu hamburger dans l'en-tête ouvre une superposition plein écran avec un arrière-plan sombre.
Remarque : Une façon de simplifier la mise en page du site Web consiste à conserver la même couleur d'arrière-plan dans toutes les sections (y compris l'en-tête et le pied de page).
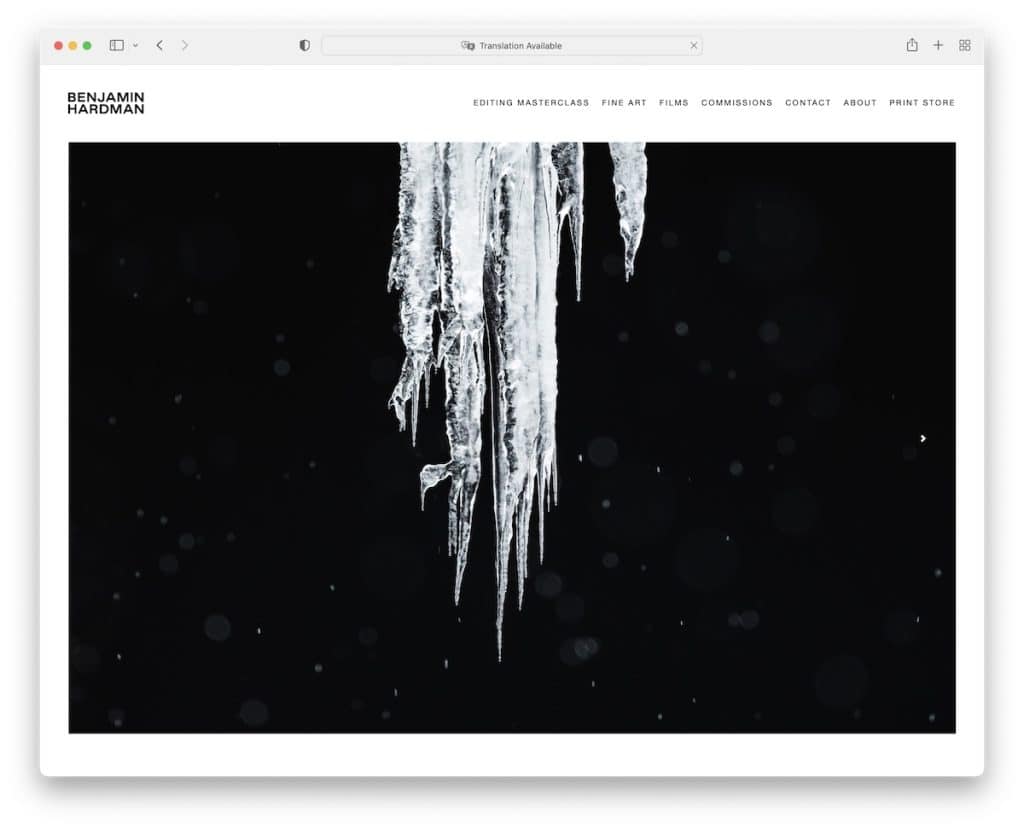
10. Benjamin Hardman
Construit avec : Squarespace

Benjamin Hardman met tout en valeur ses beaux travaux photographiques avec un light design et un slider.
Il utilise uniquement un en-tête avec un menu déroulant pour une recherche plus affinée. Et, bien sûr, pour obtenir une apparence vraiment minimaliste.
Note : Un design léger et simple est parfait pour mettre en valeur vos photographies.
Vous pouvez également consulter d'autres sites Web de photographie pour profiter de superbes designs.
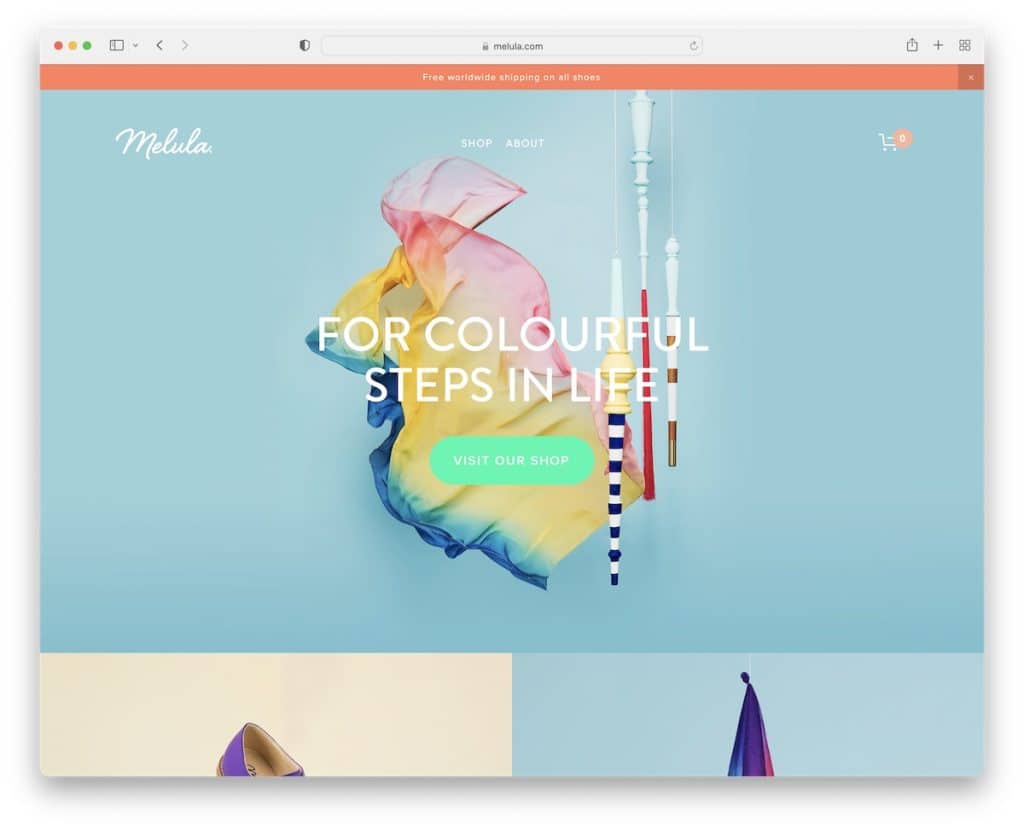
11. Mélula
Construit avec : Squarespace

Bien que le site Web de Melula soit assez simple, il est également assez coloré, ce qui va si bien avec son image de marque et son message.

Il comporte une image de héros avec un effet de parallaxe, un en-tête transparent et une notification de barre supérieure que vous pouvez fermer en appuyant sur le "x".
La section "Ils parlent de nous" contient certains des logos faisant autorité qui ajoutent à la popularité de la marque.
Remarque : Une mise en page simple ne signifie pas nécessairement utiliser des couleurs unies. Allez coloré!
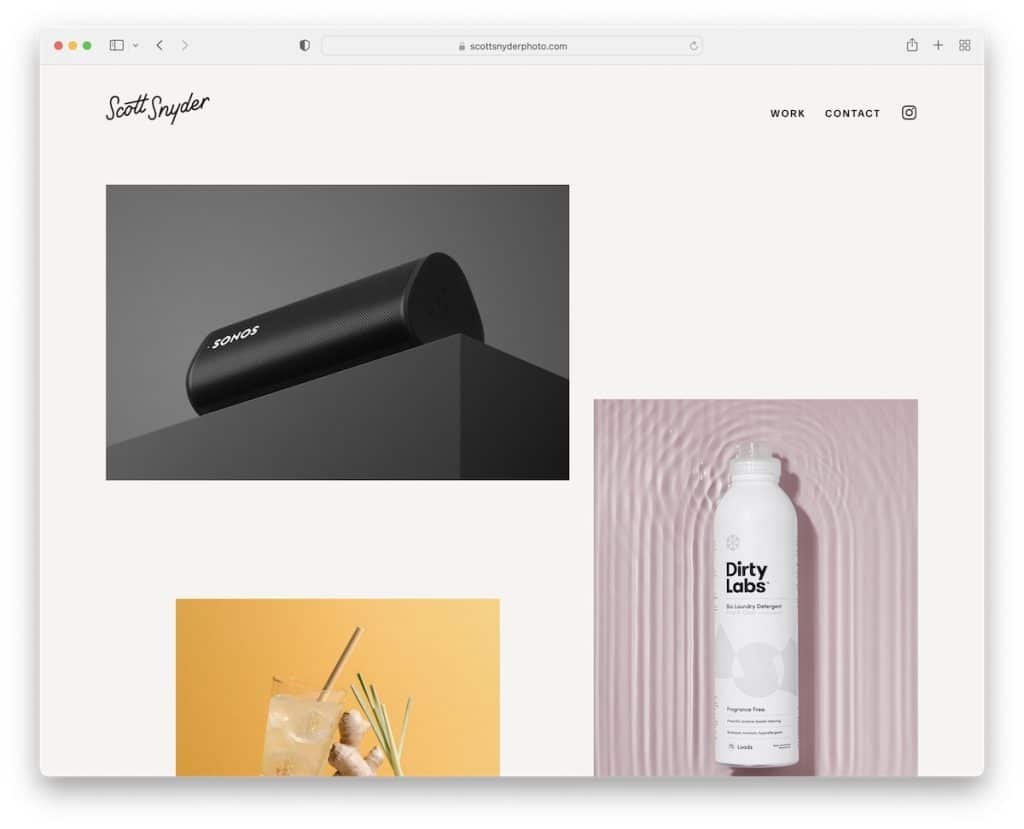
12.Scott Snyder
Construit avec : Squarespace

Scott Snyder utilise une disposition de grille de portefeuille unique avec des images statiques et animées. Chaque élément du portfolio ouvre le projet sur une page individuelle avec des images et du texte supplémentaires.
Scott montre également certains des clients qui le passionnent le plus, deux témoignages et un CTA qui vous amène au formulaire de contact.
Le pied de page consiste en un logo cliquable pour la page d'accueil et un texte de copyright - c'est tout.
Remarque : Rendez votre site Web de portfolio en ligne plus attrayant en mélangeant des éléments statiques et animés.
13. Wendy Ju
Construit avec : Wix

La page de Wendy Ju combine bien la simplicité avec une animation de texte sympa au-dessus du pli. La page d'accueil présente un portefeuille de grille de huit éléments avec des éléments mobiles et statiques et des effets de survol.
Ce site Web de deux pages a une mise en page moderne avec une barre latérale collante qui contient des icônes LinkedIn et e-mail.
On peut presque dire que le site Web n'a pas vraiment d'en-tête ou de pied de page, mais a une navigation en coin flottant avec seulement deux liens.
Remarque : Vous pouvez utiliser différentes manières d'accueillir les visiteurs sur votre site Web personnel, un « bonjour » animé étant l'une d'entre elles.
Mais voici d'autres sites Web construits sur la plate-forme Wix si vous souhaitez voir ce qui est possible avec ce constructeur.
14. bonbon noir
Construit avec : Squarespace

Candy Black est un site Web d'agence propre avec un petit en-tête, un texte qui explique ce qu'ils font et un long portefeuille de grille. Tous les éléments du portefeuille survolent avec le nom et la catégorie du projet.
Comme l'en-tête, le pied de page de Candy Black est également petit, avec des informations commerciales, des contacts et des liens sociaux.
Remarque : Utilisez une grille de portefeuille avec un espacement supplémentaire, il est donc plus facile de se concentrer sur des éléments individuels.
15. Kerry Lyn
Construit avec : Wix

Kerry Lyn est un site Web simple avec une grande image de héros avec du texte et un en-tête avec une icône de menu hamburger qui ouvre la navigation à partir du côté droit de l'écran.
La page comporte plusieurs sections avec des arrière-plans de couleur unie et une étant une image de parallaxe. Le carrousel vidéo comprend certains des autres praticiens que Kerry recommande, ce qui est très gentil de sa part.
Remarque : Bien que vos services soient les plus importants, recommander d'autres personnes peut montrer votre professionnalisme.
16. Garçon du sol
Construit avec : Squarespace

Si vous créez un site Web sur la vente de plantes et la création de contenu sur l'entretien des plantes, vous devez consulter Soilboy.
Le choix de l'image de fond et les images vont si bien ensemble, créant une atmosphère apaisante.
L'en-tête de base de Soilboy disparaît lorsque vous commencez à faire défiler, vous vous concentrez donc sur le contenu et les éléments (mais il réapparaît sur le défilement arrière).
De plus, le flux Instagram est l'un des plus propres que nous ayons vus depuis un moment !
Note : Souhaitez-vous ajouter plus de contenu à votre page ? Intégrez un flux IG.
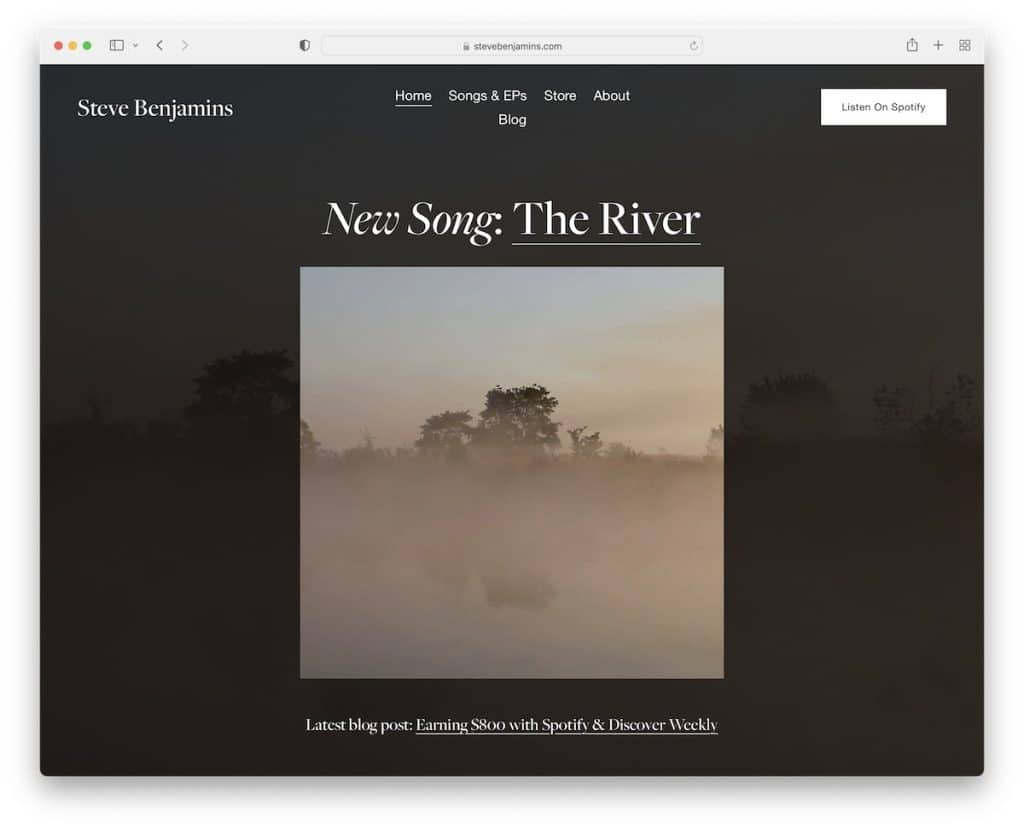
17. Steve Benjamins
Construit avec : Squarespace

Steve Benjamins exécute une page simple avec des vibrations sombres qui a un en-tête 100% transparent avec des liens de menu et un bouton CTA vers iTunes.
La base du site fait la promotion de sa nouvelle chanson qui s'ouvre sur une nouvelle page avec une vidéo, des paroles, etc.
Enfin, Steve utilise le pied de page pour promouvoir son vinyle, son formulaire d'inscription à la newsletter et ses icônes de réseaux sociaux.
Remarque : utilisez un bouton CTA dans l'en-tête, afin que toutes les personnes intéressées puissent agir immédiatement.
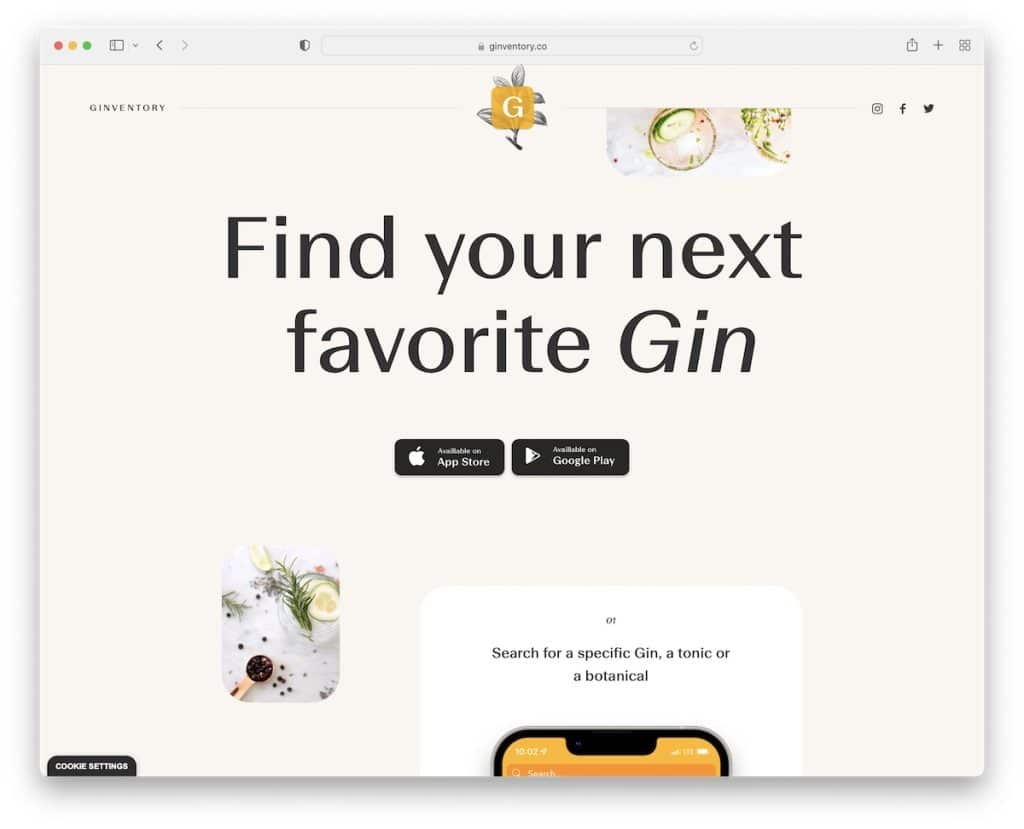
18. Inventaire
Construit avec : Webflow

Ginventory est un exemple de page de destination moderne avec un design épuré comprenant un en-tête avec des icônes sociales et un pied de page avec, encore une fois, des icônes sociales et un bouton de contact.
Les coins arrondis ressemblent à merveille à une expérience d'application mobile. Et grâce aux captures d'écran de l'iPhone, vous pouvez facilement avoir une idée de ce qu'il faut obtenir de l'application et de son apparence.
Les boutons CTA au-dessus du pli et en bas (et entre le contenu) sont indispensables pour augmenter les téléchargements.
Remarque : assurez-vous que les boutons CTA sont visibles et cliquables pour attirer davantage d'utilisateurs potentiels vers la page de téléchargement.
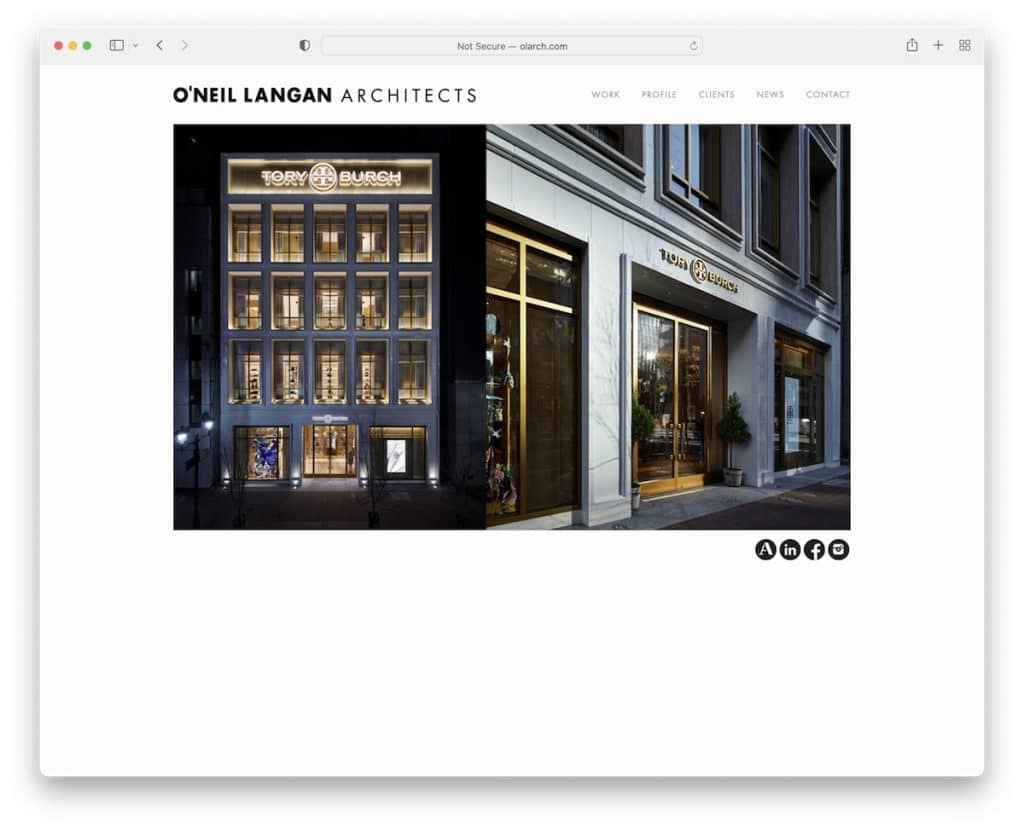
19. O'Neil Langan
Construit avec : Squarespace

Comme le site Web simple de Benjamin, O'Neil Langan utilise également un en-tête épuré et un curseur sur la page d'accueil.
Aucune page de ce site n'a de pied de page, ce qui fait passer la simplicité au niveau supérieur.
Outre les détails de l'entreprise et les contacts, O'Neil Langan dispose également de Google Maps avec marqueur de localisation.
Remarque : Intégrez Google Maps pour mettre en valeur l'emplacement de votre entreprise.
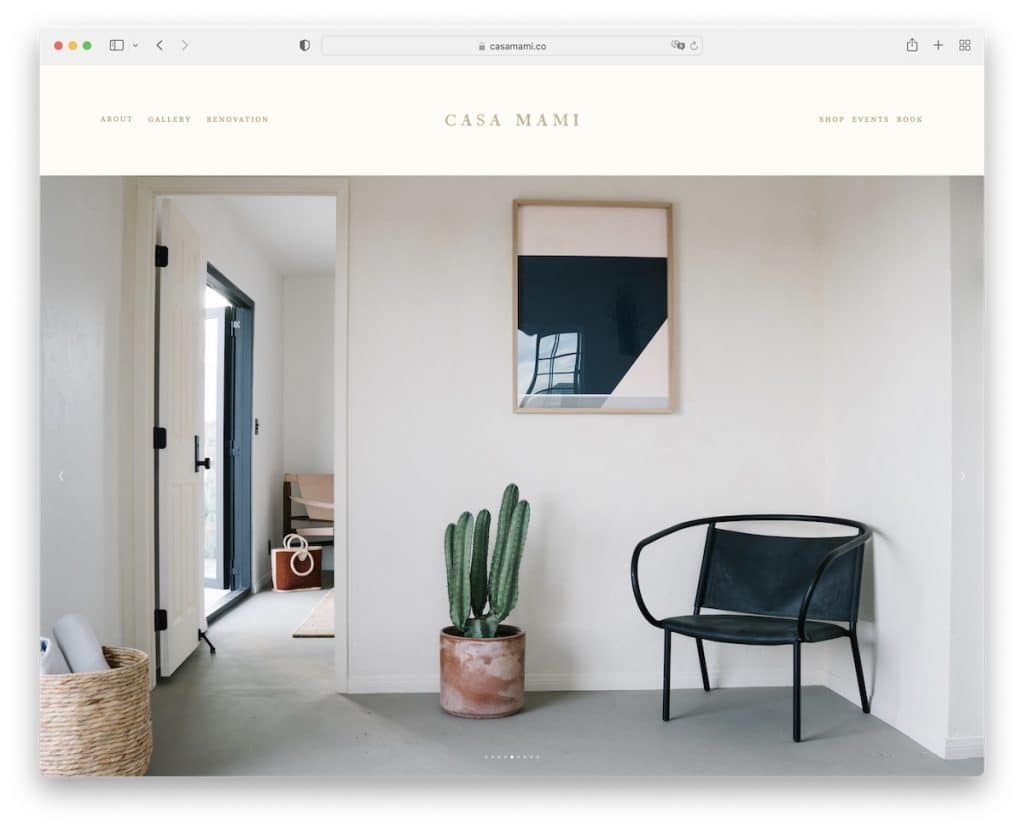
20. Casa Mamie
Construit avec : Squarespace

Casa Mami a un énorme curseur d'image uniquement qui met en valeur le bel emplacement, vous donnant l'impression d'y être.
Cette page a beaucoup d'espace blanc, un effet d'image parallaxe et un bouton CTA pour les réservations (vous redirige vers Airbnb).
Tout le texte sur le site Web de Casa Mami est minuscule, ce qui fait ressortir davantage les images. Et la page de rénovation comporte des curseurs avant/après montrant le processus.
Note : Utilisez les curseurs avant/après si vous travaillez sur des redesigns, des rénovations, des transformations de carrosserie, etc.
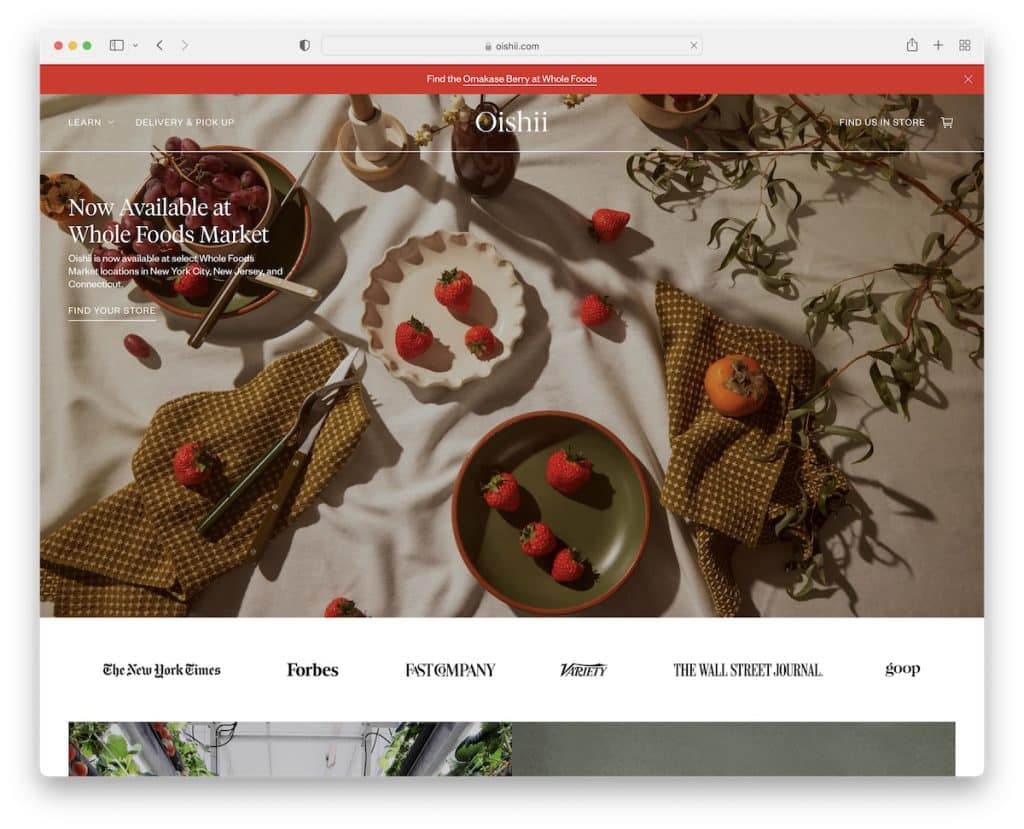
21. Oishii
Construit avec : Shopify

Bien qu'Oishii ait quelques éléments supplémentaires sur son site Web, nous trouvons toujours sa conception générale simple et propre.
La première chose est une notification de barre supérieure (que vous pouvez fermer), et la seconde est un en-tête transparent qui flotte sur le défilement.
De plus, vous trouverez un flux IG pleine largeur juste au-dessus du pied de page qui s'ouvre comme une galerie lightbox. Et le pied de page se compose de liens et d'un formulaire d'inscription.
Remarque : Utilisez une notification de barre supérieure pour les annonces spéciales.
Faites-nous savoir si vous avez aimé le message.
