21 meilleurs exemples de commerce électronique Squarespace en 2023
Publié: 2023-03-10Recherchez-vous les meilleurs exemples de commerce électronique Squarespace pour voir ce qui est possible ?
Que vous souhaitiez créer une boutique en ligne minimaliste ou plus avancée et riche en fonctionnalités, vous pouvez y arriver avec cet excellent constructeur de sites Web de commerce électronique.
De la création d'une page d'accueil attrayante et de pages de produits perspicaces à des processus de paiement rapides et une excellente navigation sur le site, tout est possible.
Mais vous pouvez acquérir toutes sortes de nouvelles idées créatives et fonctionnelles en visualisant ces fantastiques conceptions Web.
Remarque : Vous pouvez également consulter notre liste générale des principaux exemples de sites Web Squarespace.
Exemples de commerce électronique Squarespace
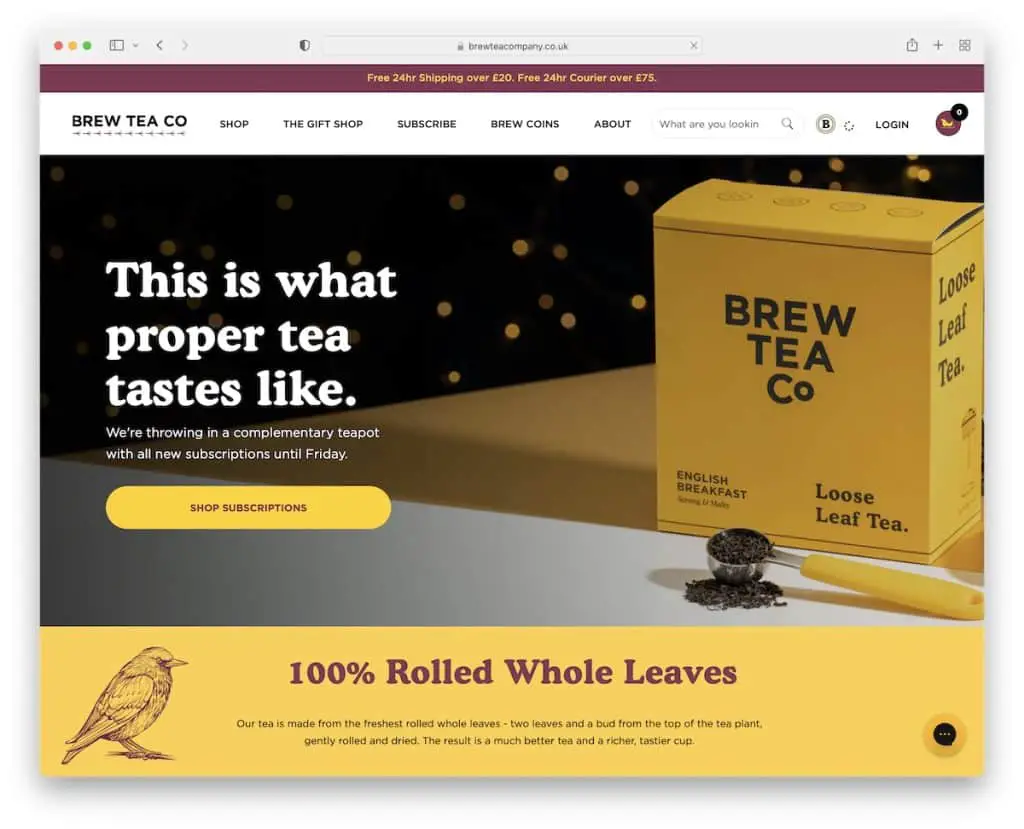
1. Brew Tea Co
Construit avec : Squarespace

Alors que Brew Tea Co's penche davantage vers la simplicité, son image de marque la rend vivante et accrocheuse (merci, jaune !).
Ce site de commerce électronique possède de nombreuses fonctionnalités pratiques pour créer une expérience d'achat en ligne agréable.
Des notifications de défilement de texte de la barre supérieure et du méga menu à un widget de chat et un carrousel de best-sellers, ces gars savent comment le faire correctement (et brillant).
Remarque : incluez stratégiquement votre image de marque dans la conception Web pour une atmosphère plus agréable et mémorable.
N'oubliez pas de consulter notre collection des meilleures couleurs de site Web si vous avez besoin d'inspiration pour choisir la bonne palette.
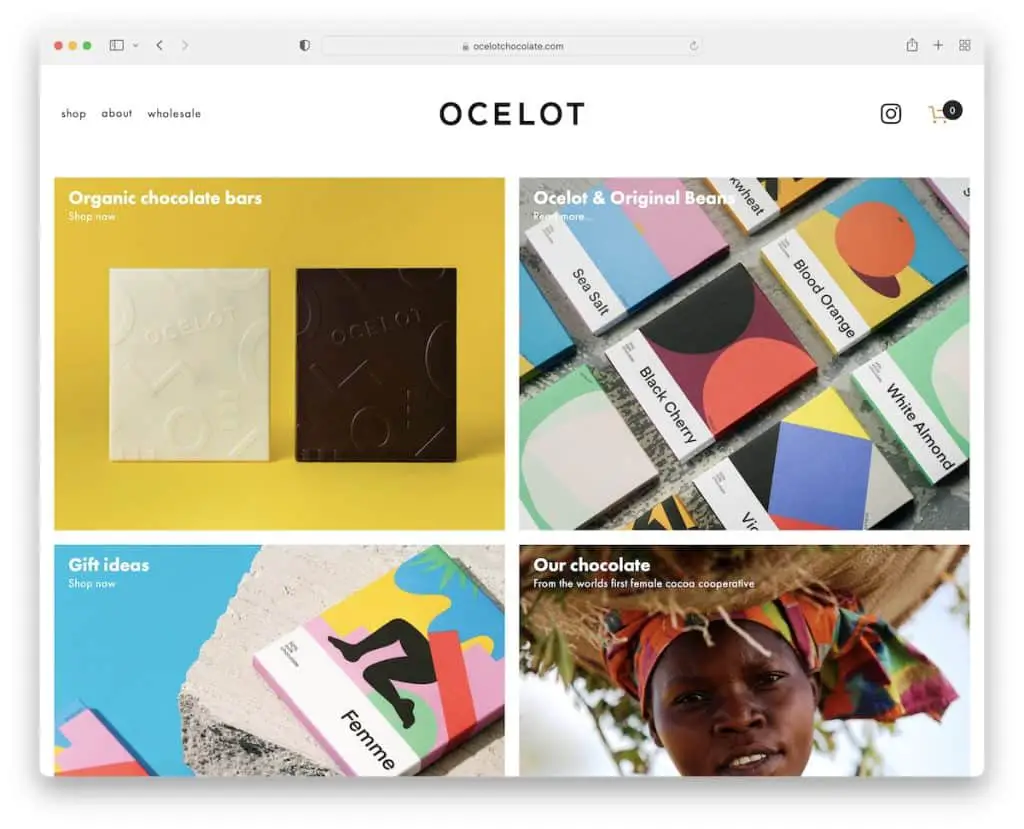
2. Chocolat Ocelot
Construit avec : Squarespace

Ocelot Chocolate a une superbe disposition en grille, des liens vers différents magasins et pages internes. L'en-tête et le pied de page sont simples, utilisant la même couleur d'arrière-plan que la base.
Fait intéressant, le site Web n'utilise pas de barre de recherche, mais il fonctionne grâce au menu déroulant ; De plus, ils n'ont pas beaucoup d'articles, donc tout est facilement accessible.
Remarque : créez une présence en ligne plus nette avec la même couleur d'arrière-plan sur l'ensemble du site Web, y compris l'en-tête et le pied de page.
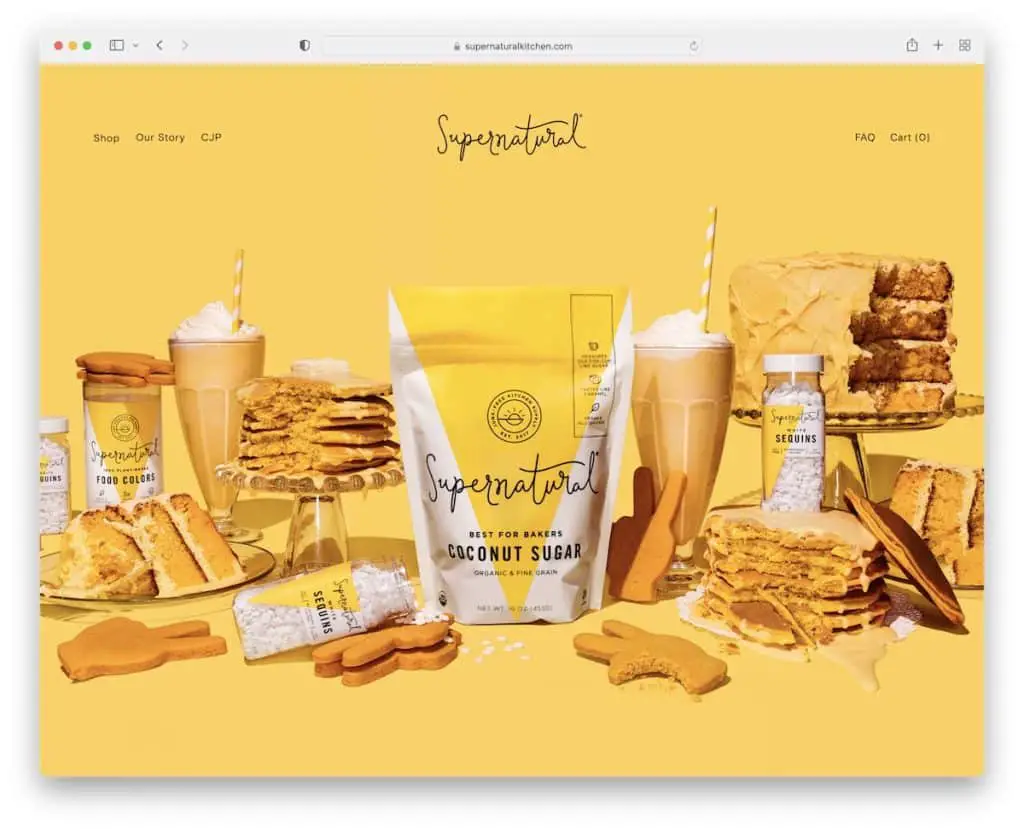
3. Surnaturel
Construit avec : Squarespace

Supernatural a une grande image de héros avec un effet de parallaxe, créant une première impression audacieuse. L'en-tête est 100% transparent, donc l'image apparaît davantage.
De plus, vous trouverez un flux Instagram intégré, qui ouvre les publications d'images dans un nouvel onglet et les publications vidéo dans une nouvelle fenêtre.
Ils utilisent également un popup de newsletter, faisant la promotion d'une réduction en échange d'un e-mail.
Remarque : ajoutez plus de contenu et montrez à quel point vous êtes sociable avec un flux IG.
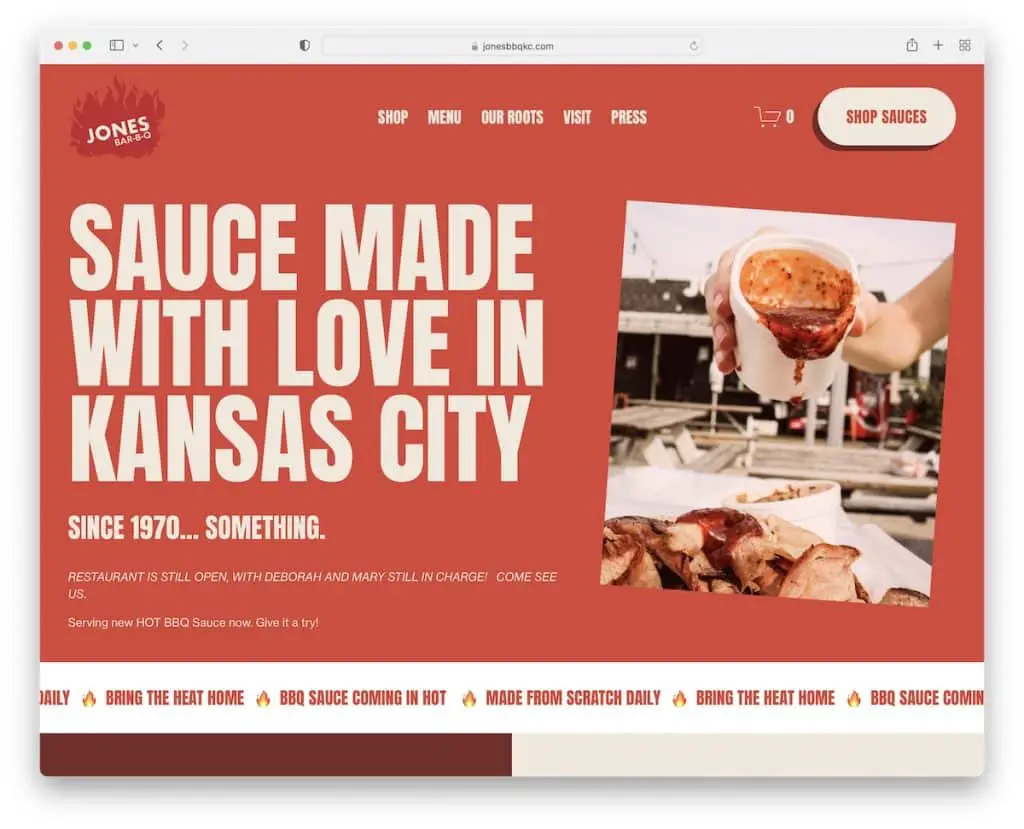
4. Jones Bar-BQ
Construit avec : Squarespace

L'une des fonctionnalités les plus pratiques de Jones Bar-BQ est l'en-tête qui disparaît lorsque vous commencez à faire défiler et réapparaît lorsque vous revenez en haut. La barre de navigation comporte également une icône de panier et un bouton d'appel à l'action (CTA).
En plus de charger le contenu sur le défilement pour plus d'engagement, ils utilisent également un texte coulissant deux fois pour vous garder concentré. Enfin, ils utilisent un formulaire d'abonnement avant le pied de page multi-colonnes pour collecter des prospects pour le marketing par e-mail.
Remarque : créez un en-tête qui disparaît/réapparaît pour rendre le défilement plus facile tout en conservant l'aspect pratique d'un menu flottant.
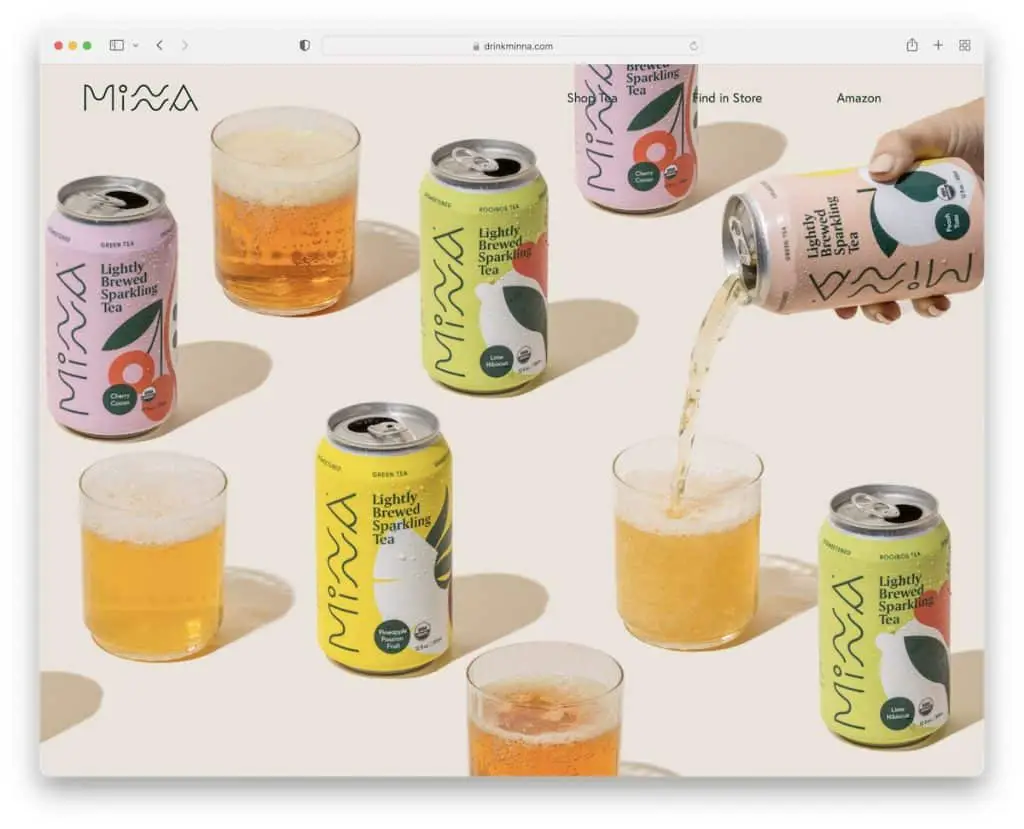
5. Minna
Construit avec : Squarespace

Comme Supernatural, Minna utilise également une image de parallaxe massive au-dessus du pli qui suscite sans aucun doute l'intérêt.
Ils utilisent ensuite plusieurs sections colorées pour présenter leurs produits, avec des boutons CTA pour la commande en ligne. L'en-tête est très simple, tandis que le pied de page affiche quatre liens rapides, des icônes sociales et un formulaire d'abonnement.
Remarque : Votre section héros n'a pas besoin d'être commerciale - laissez une image (avec un effet de parallaxe) parler.
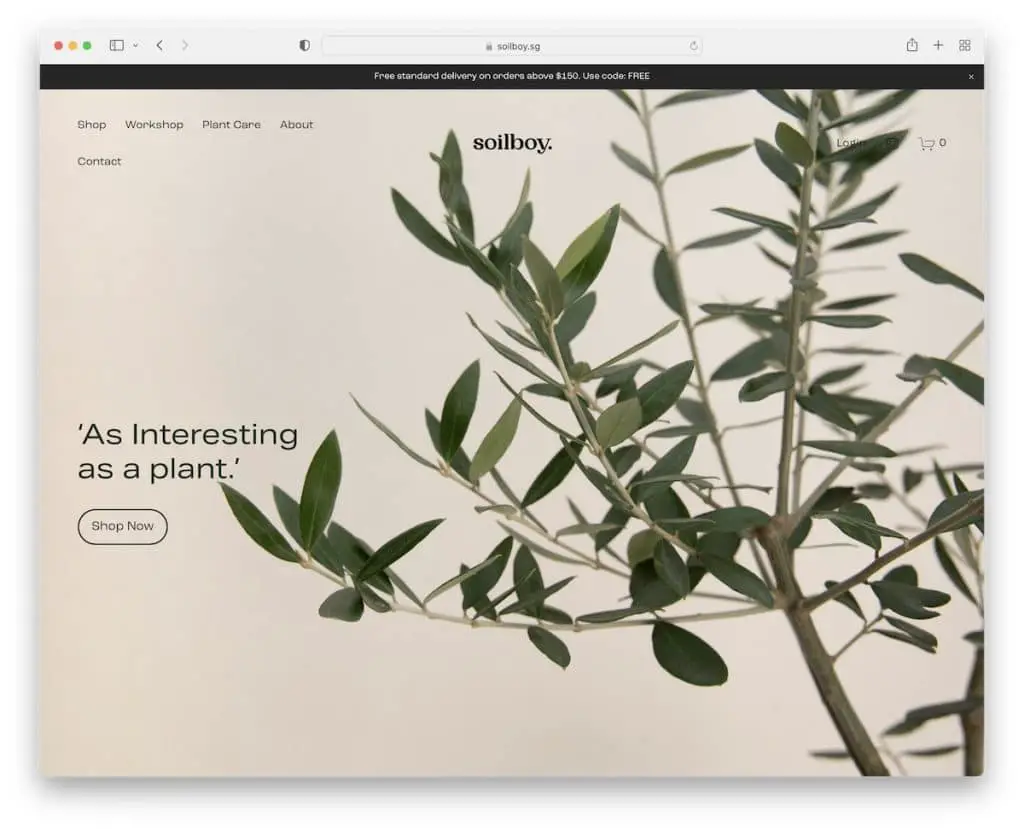
6. Garçon du sol
Construit avec : Squarespace

Alors que Minna garde la section au-dessus du pli minimaliste, Soilboy va encore plus loin en ajoutant un texte simple et un bouton CTA souligné. D'ailleurs, tous leurs boutons call-to-action ont un effet de survol pour les rendre plus interactifs (lire cliquables).
Cet exemple de commerce électronique Squarespace se concentre sur de grandes images, peu de texte et beaucoup d'espace blanc. C'est une excellente approche pour une boutique en ligne conviviale.
Remarque : Utilisez des espaces blancs pour réduire la pression sur les yeux et rendre le site Web plus lisible.
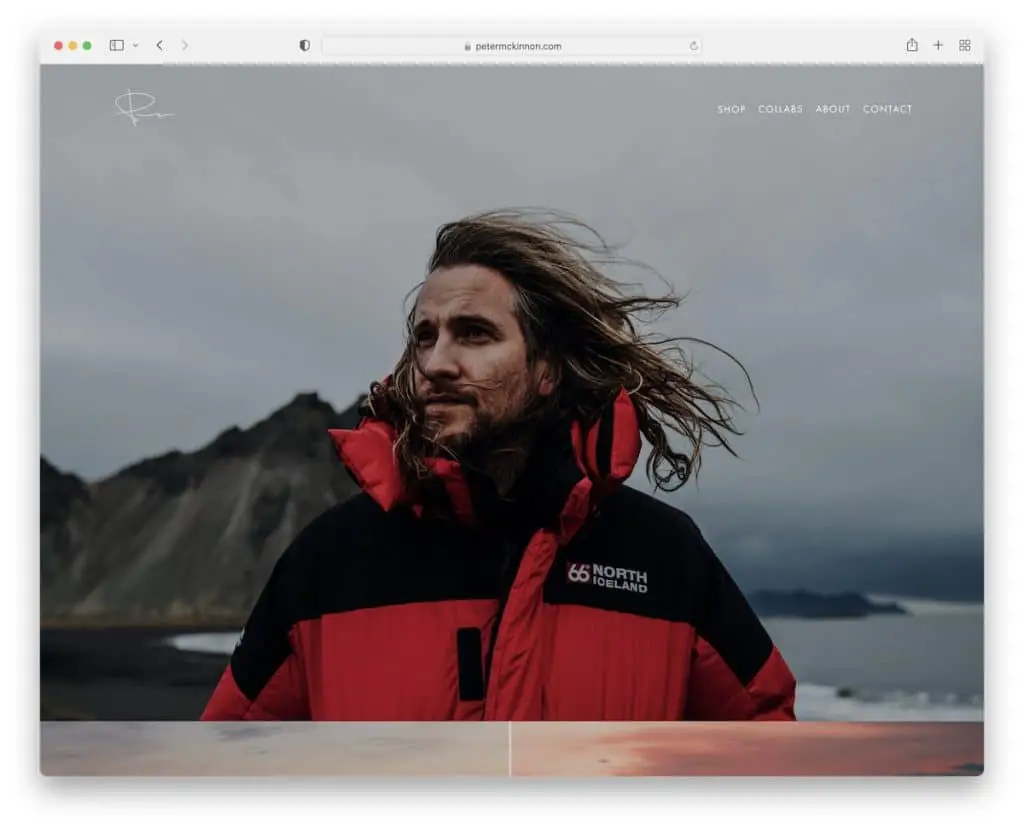
7. Peter McKinnon
Construit avec : Squarespace

Peter McKinnon est un excellent exemple de site Web de photographie avec une boutique en ligne. La page d'accueil comporte plusieurs sections d'images avec un effet de parallaxe qui vous permet de vous immerger dans le contenu sans le savoir.
La page du magasin affiche plusieurs bannières avec des liens vers des catégories, mais vous pouvez également y accéder via le menu déroulant dans l'en-tête.
Remarque : créez une navigation déroulante pour une recherche d'affinement (de préférence si vous avez plusieurs catégories et aucune barre de recherche).
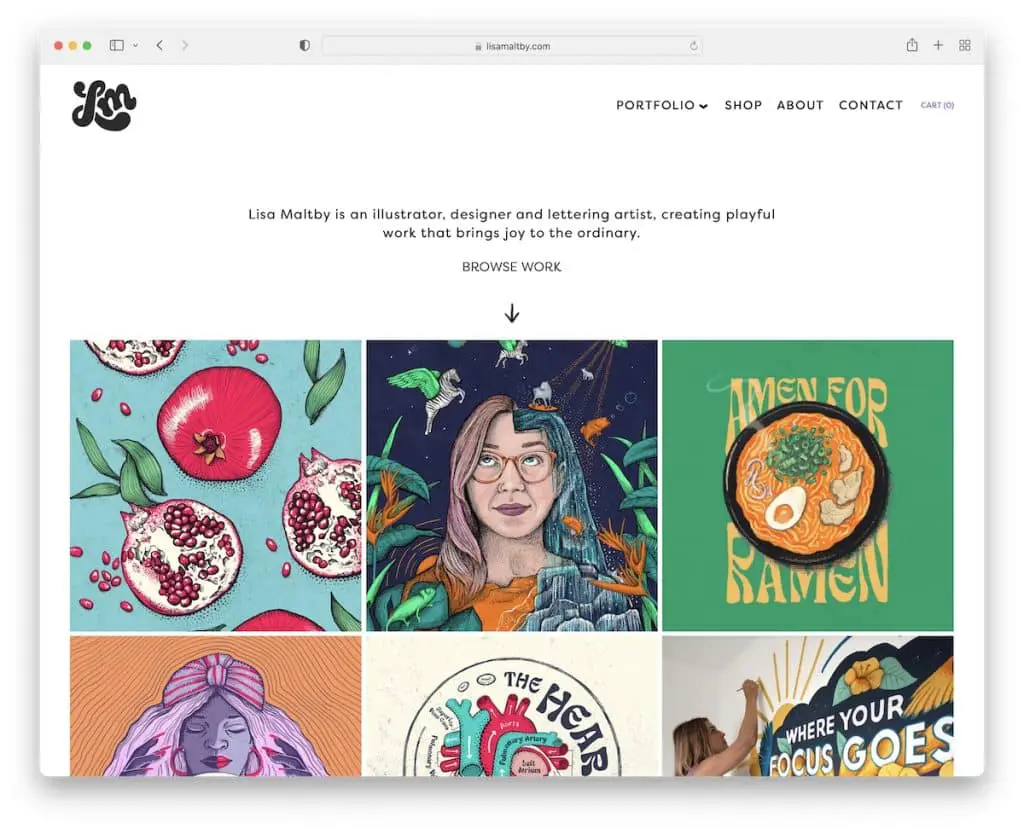
8. Lisa Malby
Construit avec : Squarespace

Lisa Maltby est un site Web d'artiste minimaliste avec un portfolio et une boutique en ligne.
La page de commerce électronique a une grille simple avec de grandes vignettes et une fonctionnalité d'affichage rapide, de sorte que vous pouvez afficher les détails et ajouter le produit à votre panier sans quitter la page actuelle. Et si vous le souhaitez, vous pouvez rester dans la vue rapide pour afficher d'autres éléments.
Remarque : Une vue rapide est une excellente fonctionnalité qui peut améliorer l'expérience utilisateur globale de votre site Web de commerce électronique.
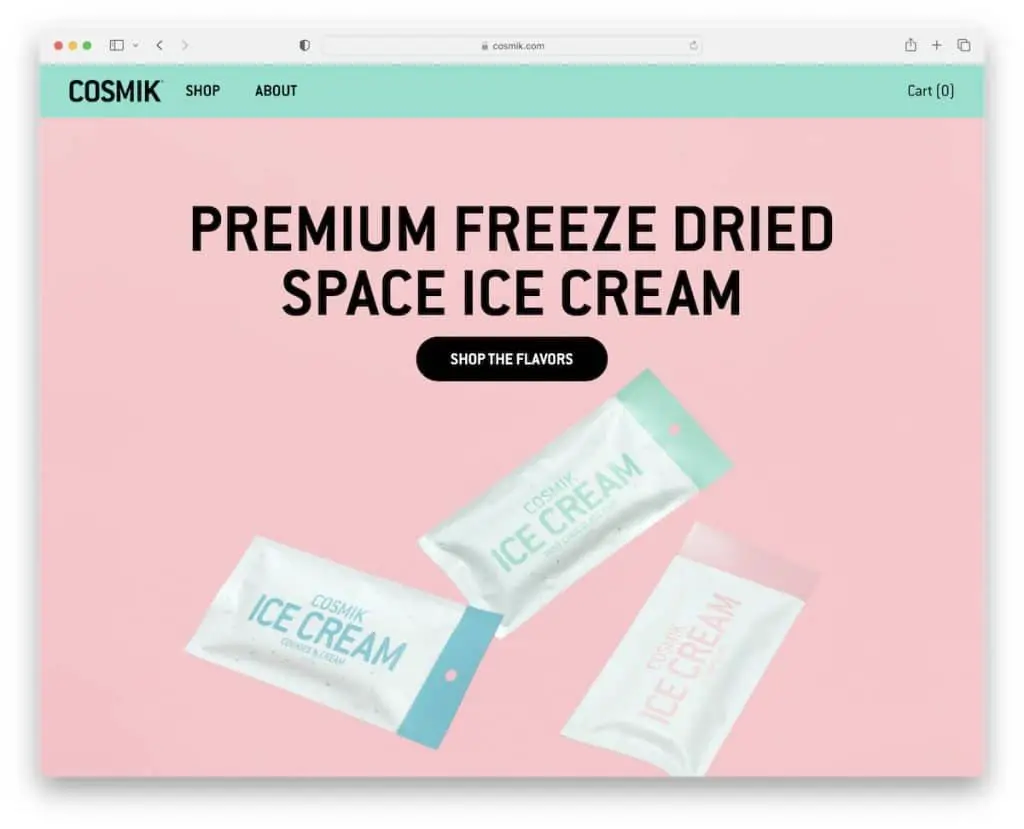
9. Cosmique
Construit avec : Squarespace

Cosmik mélange des couleurs vives, un effet de parallaxe et des boutons CTA noirs pour s'assurer que leurs articles sont au centre de l'attention. Toujours.
L'en-tête et le pied de page s'en tiennent au design fluide de Cosmik, ce dernier flottant, vous n'avez donc pas besoin de revenir en haut pour accéder aux liens du menu.
Remarque : Un en-tête/menu collant est une autre excellente solution pour contribuer à une meilleure UX.
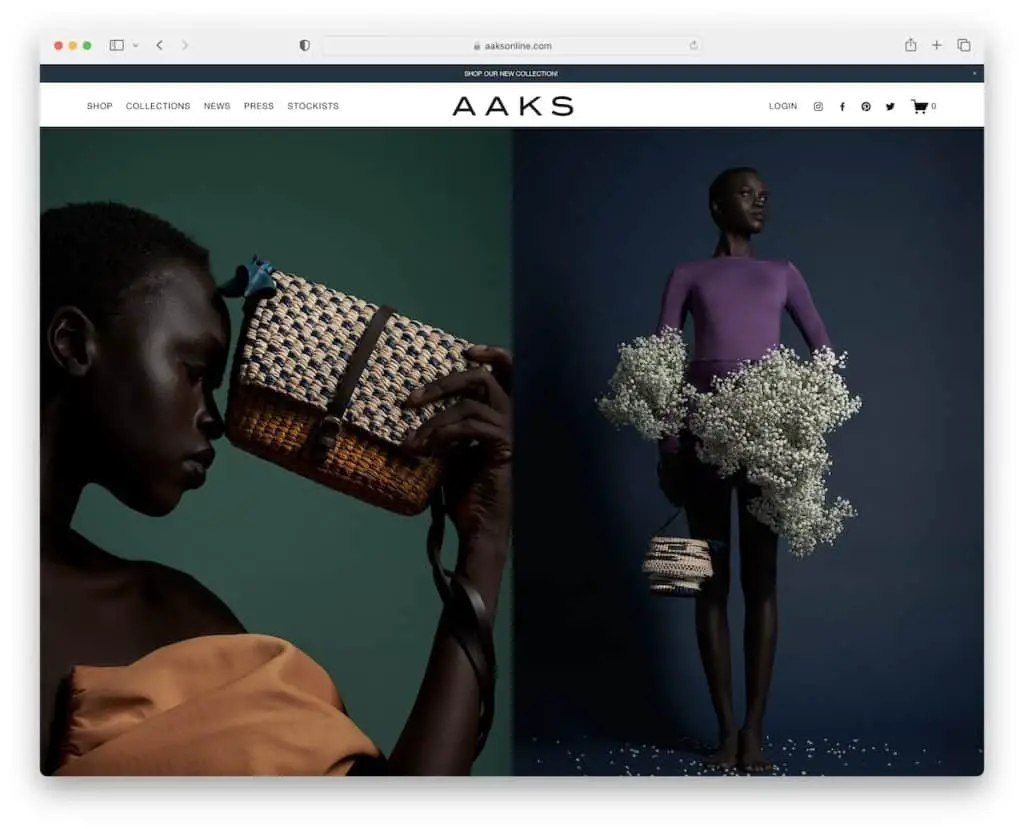
10. AAKS
Construit avec : Squarespace

AAKS est un exemple de commerce électronique Squarespace moderne et élégant qui charge le contenu sur un défilement, avec beaucoup d'espace blanc pour une meilleure visibilité et lisibilité.
C'est une autre représentation d'un en-tête qui disparaît/réapparaît (juste que AAKS a également une barre supérieure, que vous pouvez fermer en appuyant sur "x").
Alors que toutes les sections du site Web ont des tons plus clairs, le pied de page se démarque davantage avec un fond noir.
Remarque : n'ayez pas peur d'utiliser des sections noires, même si les tons clairs dominent.
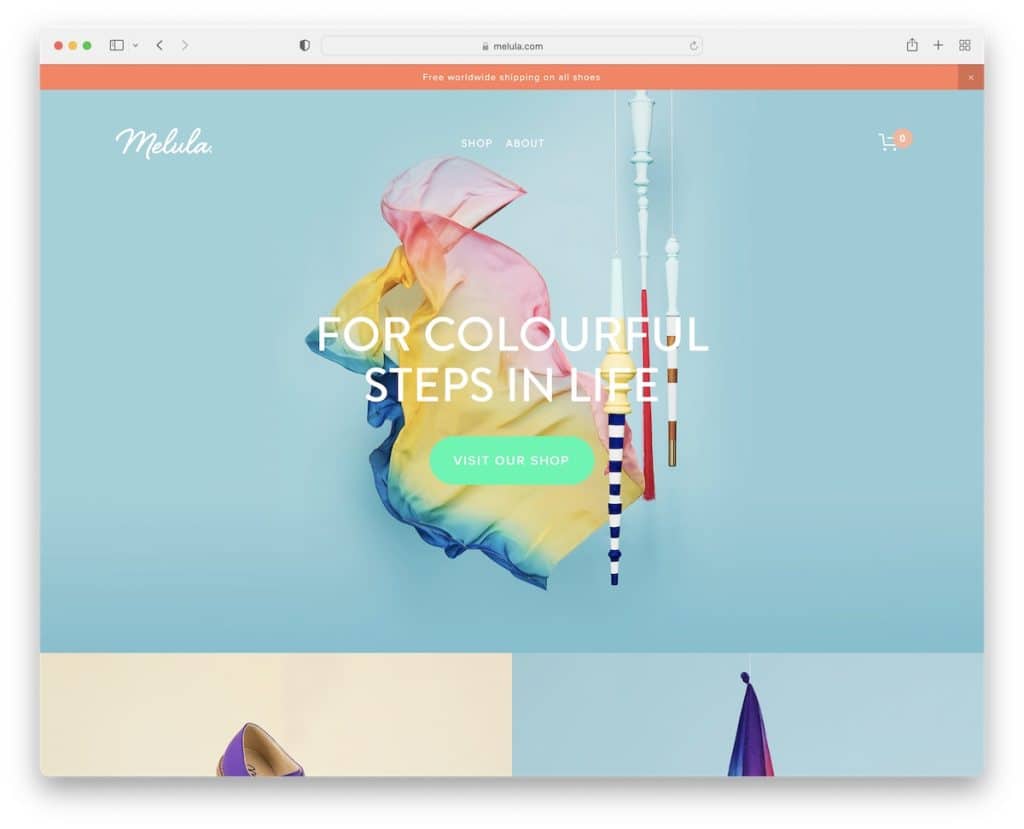
11. Mélula
Construit avec : Squarespace

Melula est charmante et attrayante, avec une conception Web réactive et simple qui garde vos yeux rivés sur l'écran.

La barre de navigation n'a que deux liens et une icône de panier, mais la page de la boutique contient les liens de catégorie nécessaires pour une recherche plus précise.
De plus, la notification de la barre supérieure a une couleur contrastée pour vous assurer de ne pas la manquer (mais vous pouvez également la fermer si elle vous distrait).
Remarque : Utilisez une barre supérieure pour les notifications, comme la livraison gratuite, les nouveaux produits, les offres spéciales, etc.
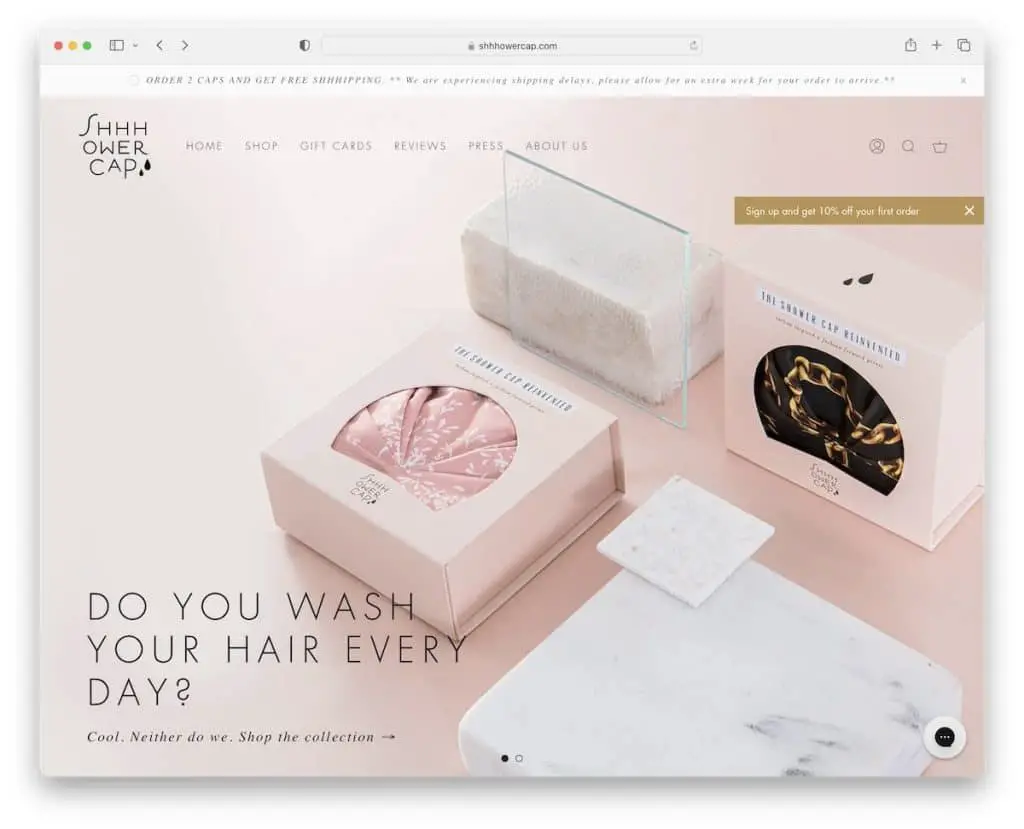
12. Bouchon de douche
Construit avec : Squarespace

Shhhowercap utilise un curseur plein écran qui combine une image et une diapositive vidéo pour le rendre plus attrayant.
De plus, alors que certains exemples de commerce électronique Squarespace ont 0 éléments collants, Shhhowercap en a 4 : en-tête, bouton de retour en haut, widget de chat et un bouton d'abonnement.
Ils ont également ajouté un curseur de témoignages de clients pour la preuve sociale et intégré un flux IG avec un bouton "suivre".
Remarque : Établissez la confiance et la validation en intégrant des témoignages et des avis dans votre boutique en ligne.
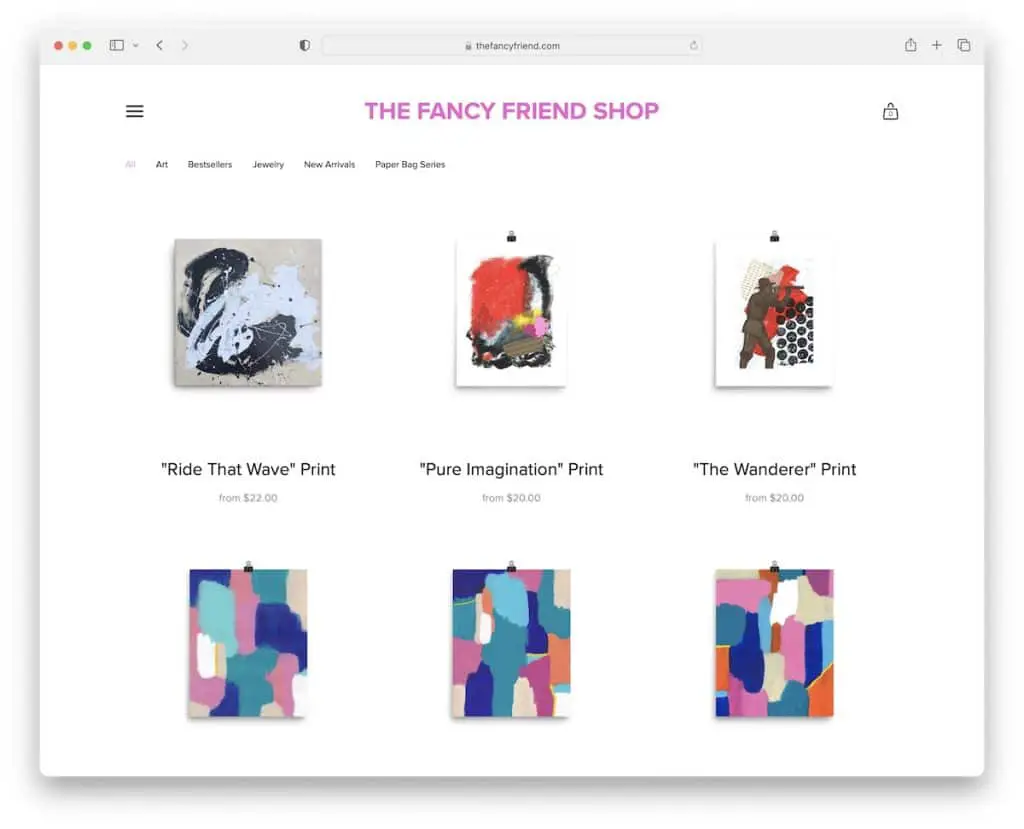
13. La boutique d'amis chics
Construit avec : Squarespace

La page d'accueil de Fancy Friend Shop est une page de boutique avec des liens de catégorie sous l'en-tête si vous recherchez quelque chose de plus spécifique.
Cependant, vous pouvez également cliquer sur l'icône du menu hamburger, qui fait glisser les boutons de navigation et de médias sociaux à partir de la gauche.
Une autre fonctionnalité qui vaut la peine d'être essayée (si vous recevez beaucoup de spam) consiste à ajouter reCAPTCHA à votre formulaire d'abonnement.
Remarque : rendez votre en-tête plus propre avec une icône de menu hamburger qui révèle la navigation au clic.
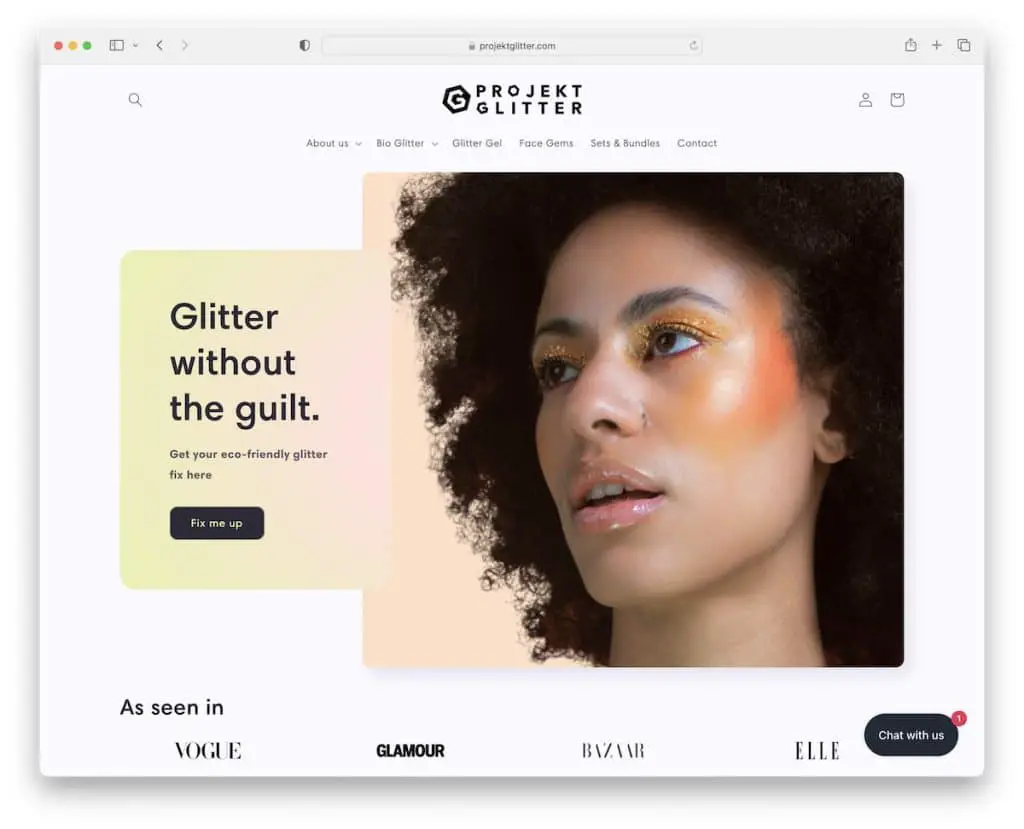
14. Project Glitter
Construit avec : Squarespace

Projekt Glitter a un design vibrant qui va bien avec le nom et les produits. Parler d'une grande image de marque !
Alors que certains sites Web de commerce électronique Squarespace utilisent des témoignages de clients, Projekt Glitter utilise la section "Comme voir dans" avec les logos de diverses autorités importantes.
Et ils utilisent un widget de chat (en direct) (avec des réponses instantanées) dans le coin inférieur droit de l'écran pour assurer le service client ultime.
Remarque : Intégrez un widget de chat à votre site Web pour garantir des réponses rapides aux clients. (Vous pouvez également utiliser un chatbot intelligent.)
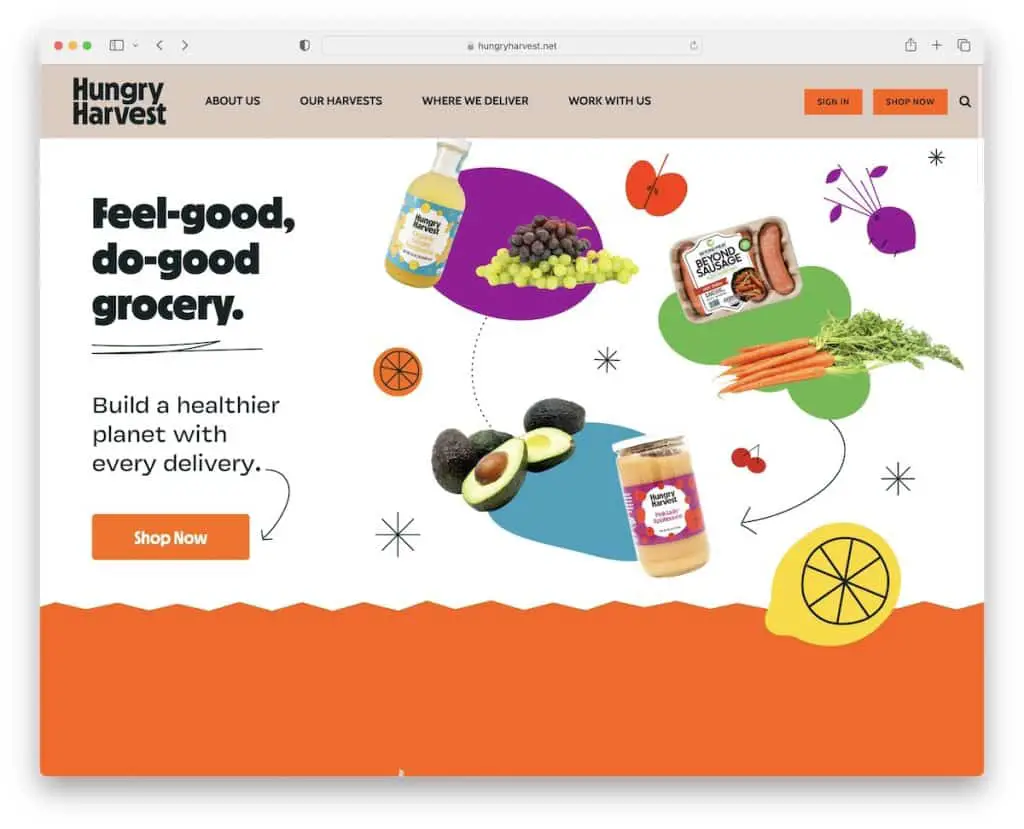
15. Récolte affamée
Construit avec : Squarespace

Le site Web de Hungry Harvest regorge de graphismes et d'icônes personnalisés qui l'animent pour une expérience de navigation et d'achat agréable.
La page a une palette de couleurs terreuses très intéressante qui rend son exploration beaucoup plus excitante.
De plus, comme Hungry Harvest livre des aliments frais, ils vous demandent d'abord d'entrer votre adresse pour voir s'ils livrent dans votre région (mais uniquement lorsque vous visitez leur page de magasin). Cela fait gagner du temps aux deux parties.
Remarque : utilisez des graphiques et des icônes personnalisés spécifiques à votre marque pour une touche personnelle.
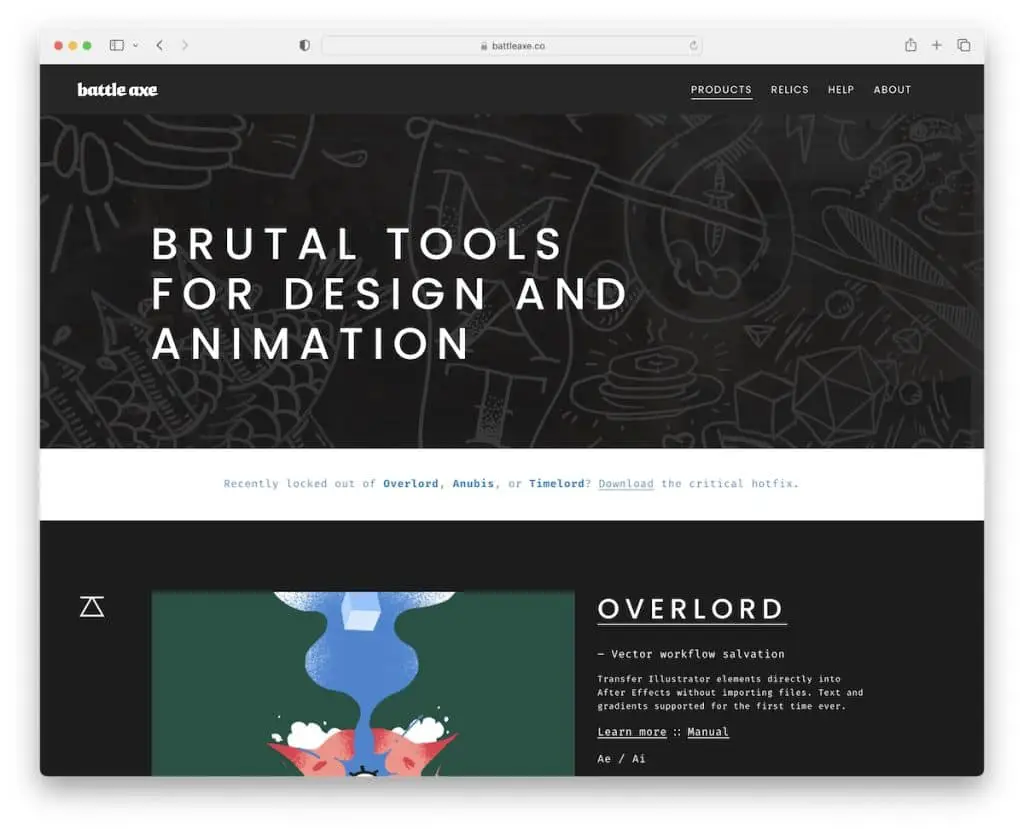
16. Hache de combat
Construit avec : Squarespace

Parce que nous avons concentré cette liste des meilleurs exemples de commerce électronique Squarespace sur les produits physiques, Battle Axe propose à la fois des articles numériques et physiques.
La mise en page est soignée mais avec des arrière-plans sombres et clairs et de nombreuses animations et éléments mobiles qui la rendent plus captivante.
L'une des fonctionnalités les plus pratiques est la fenêtre de paiement contextuelle qui apparaît après avoir cliqué sur le bouton "acheter maintenant". Une vérification rapide, si vous voulez.
Remarque : créez un processus de paiement aussi simple que possible afin de ne pas décourager l'acheteur potentiel.
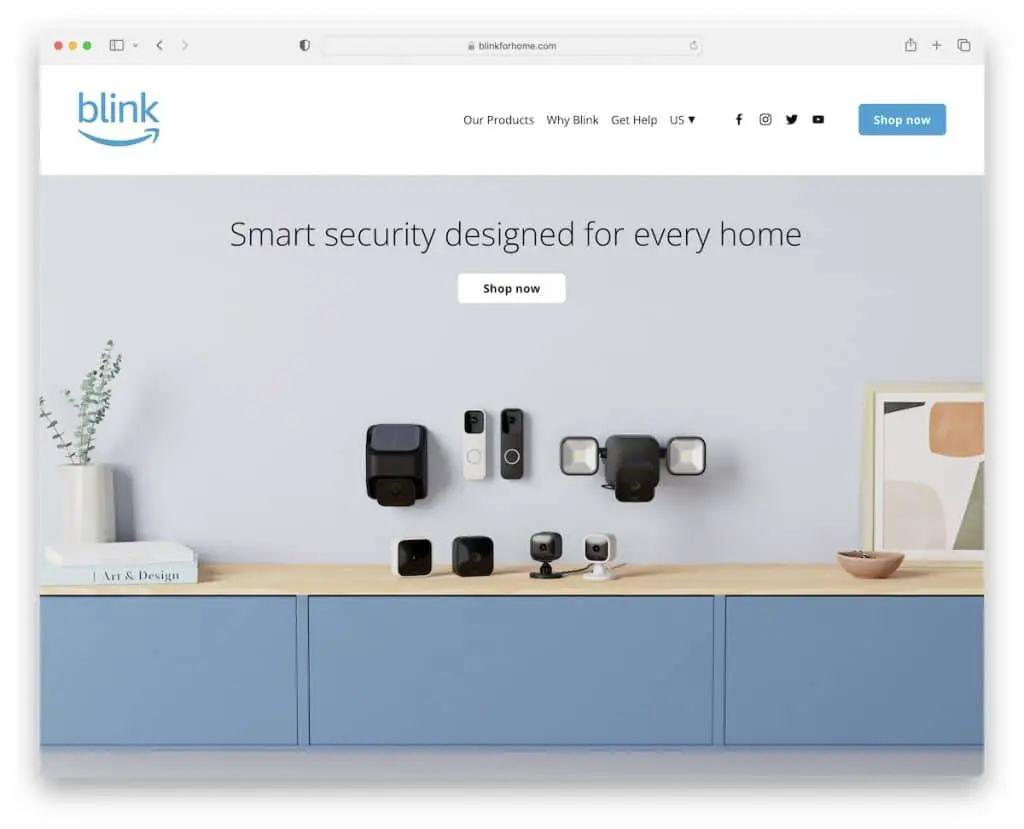
17. Clignote
Construit avec : Squarespace

Blink est un site Web semi-eCommerce car il laisse Amazon faire la partie vente. Le site Web a toujours une excellente présentation avec un design léger et plusieurs boutons CTA pour acheter les articles et en savoir plus.
Outre les liens de navigation, il y a aussi des icônes sociales et un bouton CTA pour accéder directement aux magasins (leur boutique Amazon s'ouvre dans un nouvel onglet).
Remarque : Ajoutez un bouton d'appel à l'action dans l'en-tête si vous souhaitez davantage de clics vers votre boutique en ligne.
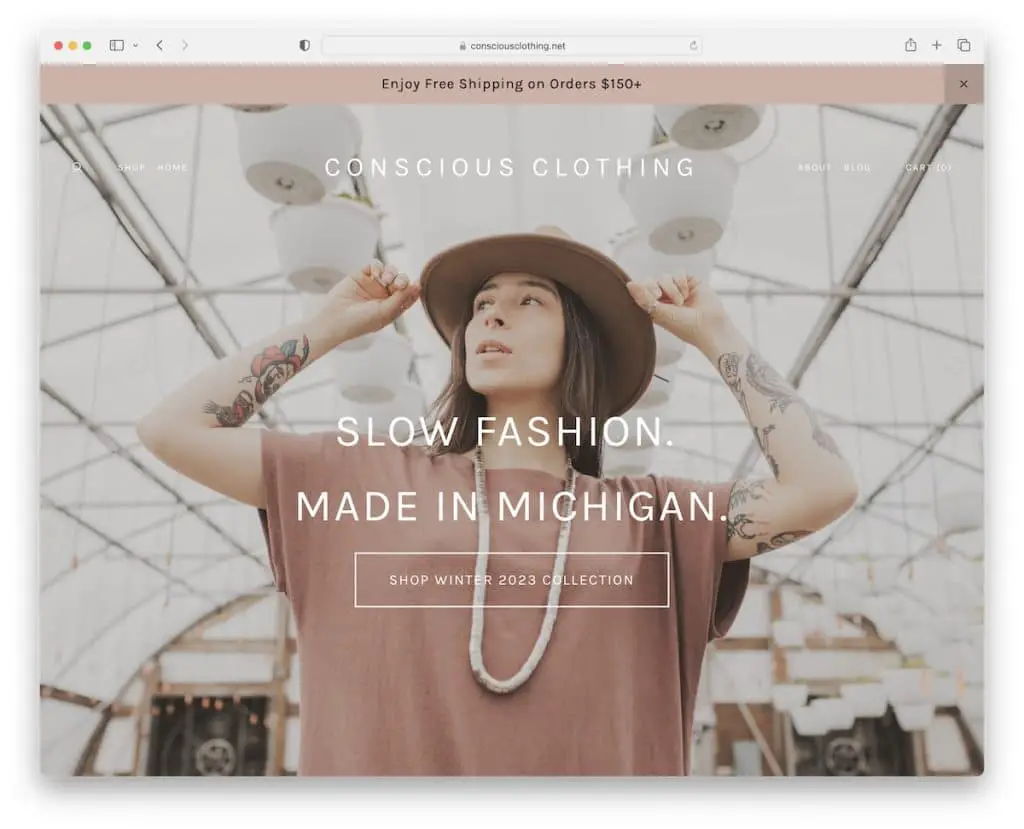
18. Vêtements conscients
Construit avec : Squarespace

L'élégant site Web Conscious Clothing commence par une barre de notification de livraison gratuite, suivie d'un en-tête transparent et d'une grande image de héros avec du texte et un CTA sensible aux curseurs.
Conscious Clothing utilise des images plus grandes, un texte facile à lire et un pied de page minimaliste avec de nombreux liens rapides, des icônes sociales et un formulaire d'abonnement.
Toutes les pages de produits ont une galerie fantastique, des critiques et des évaluations avec une description détaillée qui simplifie la prise de décision finale.
Remarque : créez un pied de page pratique avec des liens, des médias sociaux, des formulaires, etc.
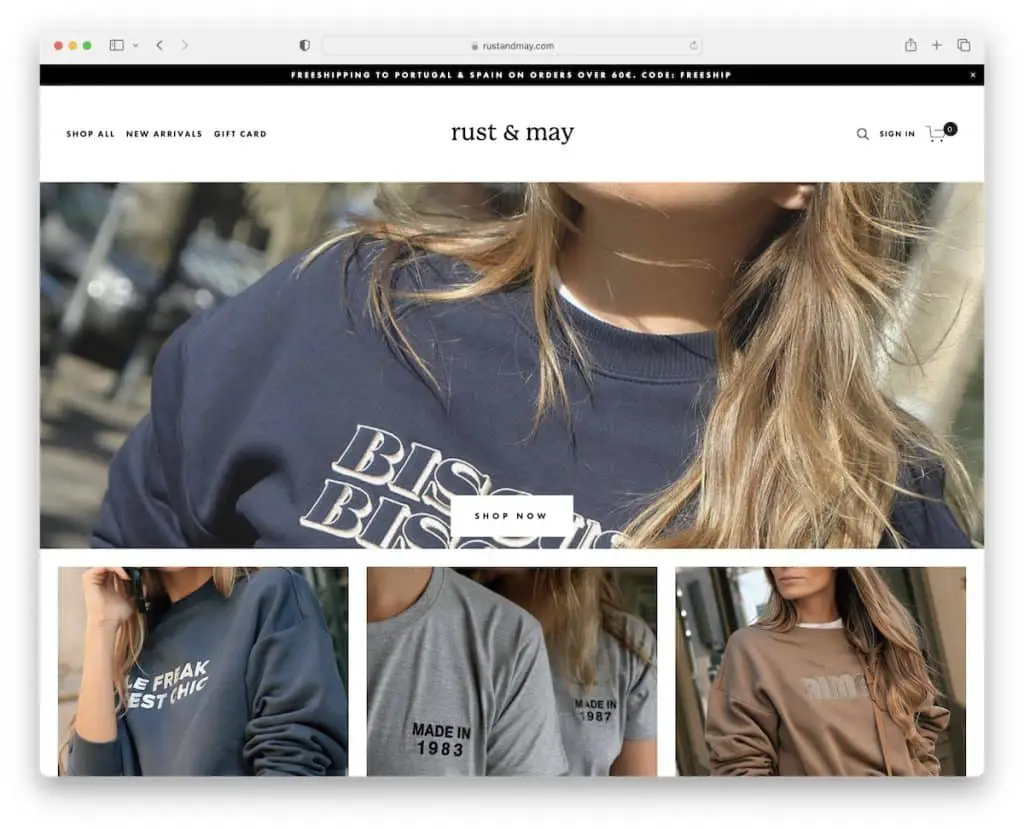
19. Rouille et mai
Construit avec : Squarespace

Le fond entièrement blanc de Rust & May, y compris l'en-tête et le pied de page, fait briller davantage tous les produits.
En parlant d'en-tête et de pied de page, le premier a en fait moins de liens que le second, mais ils s'en tiennent tous deux au minimalisme.
De plus, toutes les pages de produits ont des images supplémentaires, avec et sans modèle, ce qui est recommandé pour toute boutique en ligne. De plus, ils ont la section "vous pourriez aussi aimer", affichant quelques articles recommandés pour d'autres achats.
Remarque : En cas de doute sur la conception Web, une apparence de site minimaliste est testée et éprouvée, quels que soient votre marque et le type de produits.
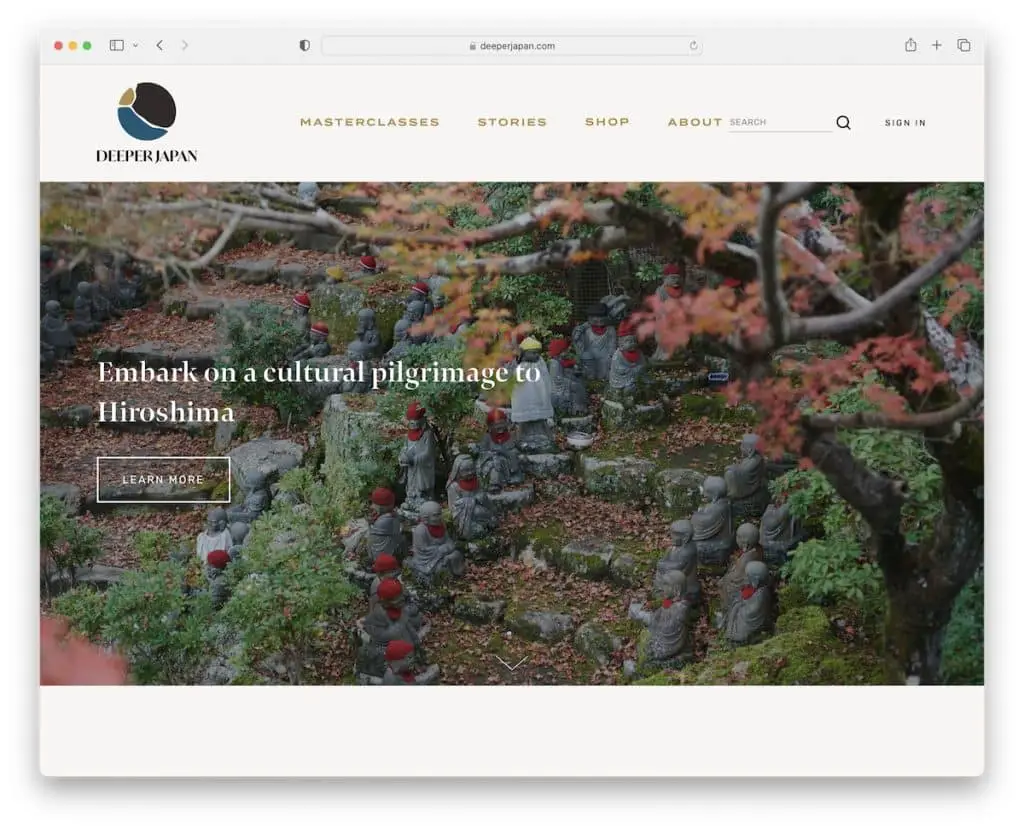
20. Japon plus profond
Construit avec : Squarespace

Deeper Japan a une présence en ligne apaisante axée sur la simplicité. Leur section de boutique en ligne a une disposition en grille avec des liens vers des catégories en haut, mais vous pouvez également parcourir toutes.
Chaque vignette d'image de produit a un effet de survol, affichant une image secondaire et un bouton "aperçu rapide".
Mais ce qui fait la particularité de cette boutique, ce sont les pages produits, grâce à leur présentation personnalisée, incluant l'artiste derrière l'œuvre.
Remarque : créez des présentations de produits transparentes et approfondies avec une personnalité supplémentaire pour améliorer les ventes.
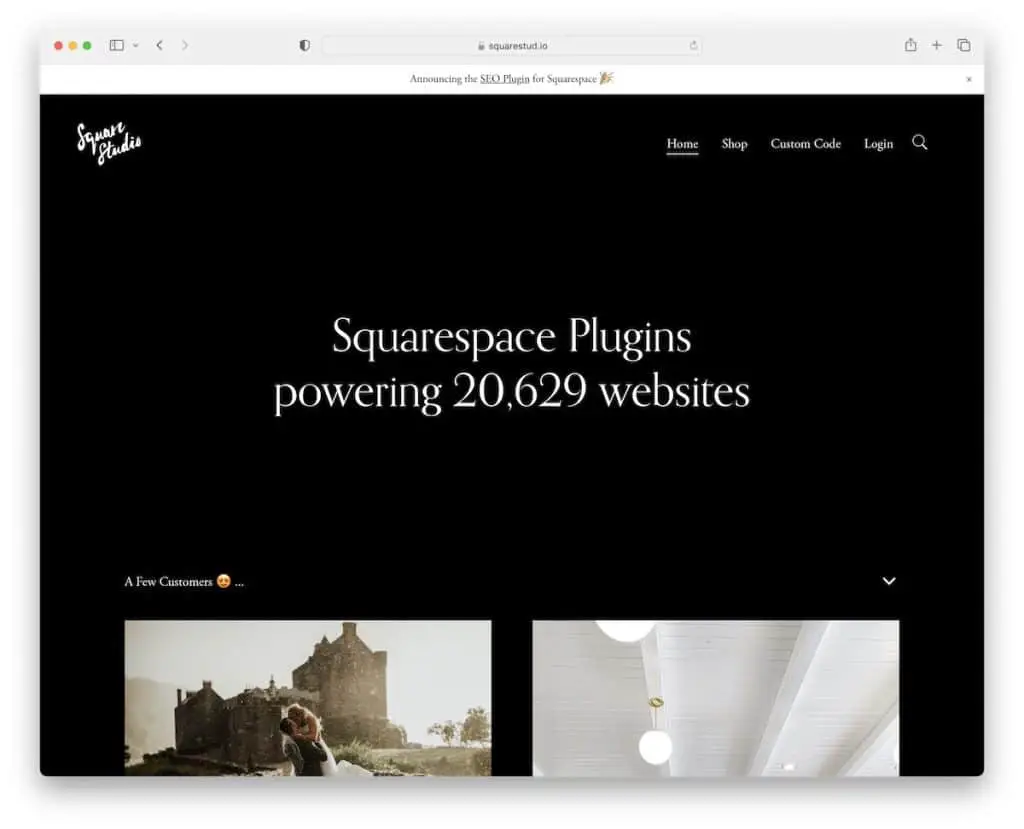
21. Square Studio
Construit avec : Squarespace

SquareStudio est une boutique en ligne exclusive qui vend des plugins Squarespace. Il a un beau design sombre, commençant par du texte et une statistique pour susciter l'intérêt.
La page d'accueil affiche également quelques-uns de leurs projets clients et un curseur de témoignage pour la preuve sociale.
De plus, la page de commerce électronique affiche leurs articles numériques dans une grille à deux colonnes avec des liens de catégorie en haut, vous n'avez donc pas à rechercher dans tous les articles pour trouver ce que vous recherchez.
Et pour pimenter les choses, SquareStudio utilise un curseur personnalisé.
Remarque : Souhaitez-vous que votre site ait l'air plus premium ? Utilisez un design sombre. Voulez-vous ajouter un élément cool que tout le monde remarquera ? Créez un curseur personnalisé.
Faites-nous savoir si vous avez aimé le message.
