21 meilleurs sites Web de vidéastes (exemples) 2023
Publié: 2023-01-20Êtes-vous à la recherche des meilleurs sites Web de vidéastes parce que vous souhaitez obtenir des idées créatives supplémentaires ?
Nous ne savons peut-être pas toujours exactement ce que nous voulons, alors vérifier d'autres éléments de haute qualité est toujours gratifiant.
Hé, nous devons commencer quelque part, n'est-ce pas ?
Et c'est là que ces exemples entrent en jeu.
Créez un site Web qui mettra davantage en lumière vos travaux et vos projets, créez une page de présentation convaincante et allez encore plus loin en créant un blog.
Vous pouvez facilement et rapidement créer le site Web de vos rêves avec ces excellents thèmes WordPress pour vidéastes.
Meilleurs sites Web et exemples de vidéastes
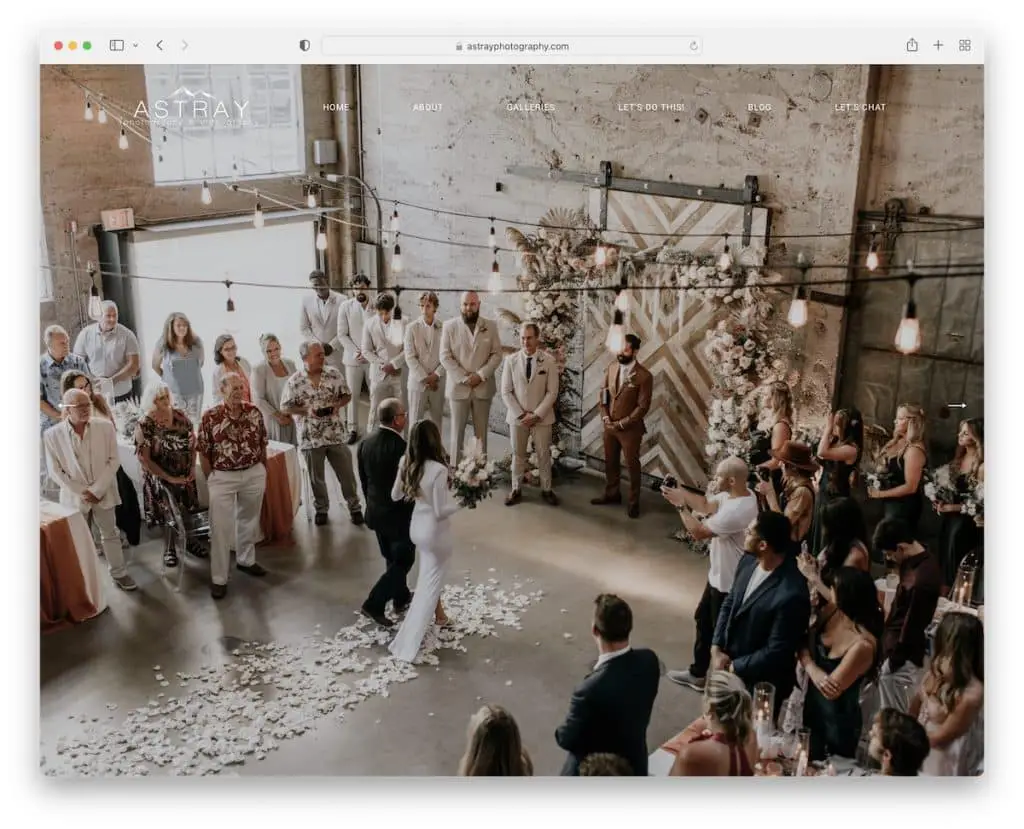
1. Égaré
Construit avec : Squarespace

Astray sait comment impressionner les visiteurs de la bonne manière - avec un curseur d'image en plein écran. Et pour garder l'expérience sans distraction, la page Astray utilise un en-tête transparent.
De plus, le site de mariage s'en tient à une mise en page plus simple avec des éléments créatifs pour pimenter les choses. De plus, le grand curseur de flux Instagram pleine largeur est un excellent ajout à l'expérience déjà épique.
Remarque : utilisez un curseur plein écran pour accueillir les visiteurs dans votre monde de contenu magnifique.
Vous pouvez également consulter notre liste des meilleurs exemples de sites Web Squarespace.
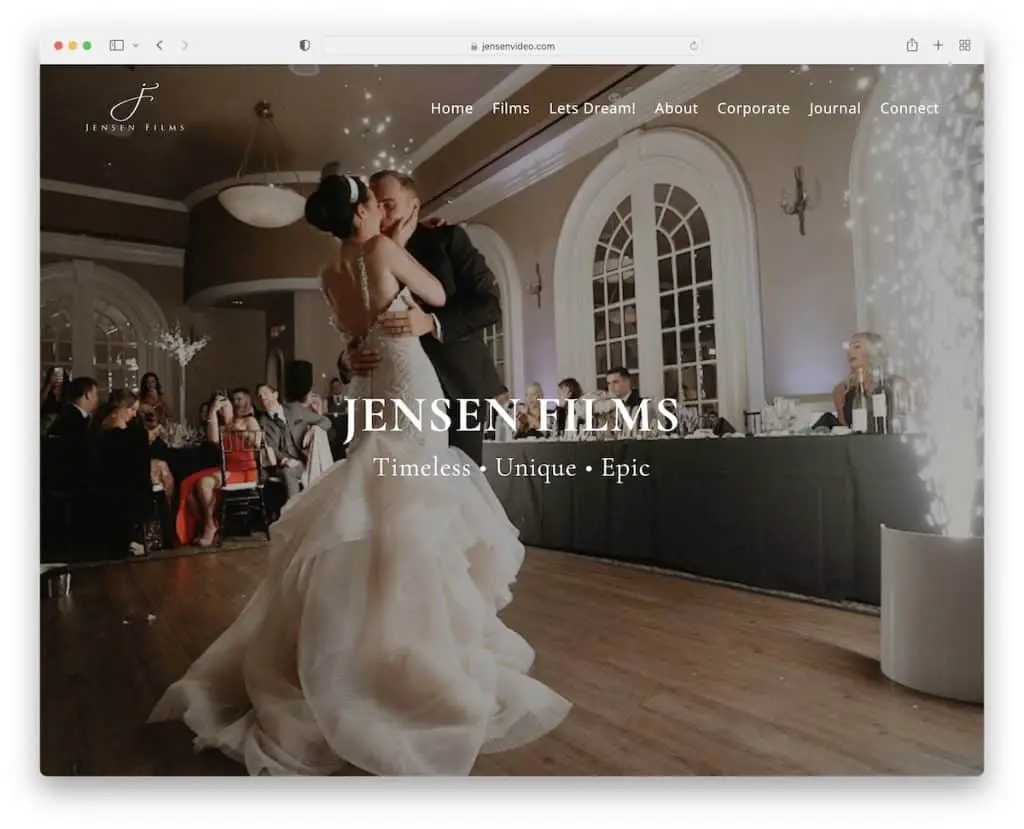
2. Jensen Films
Construit avec : Squarespace

Le site Web du vidéaste de Jensen Films utilise un arrière-plan d'image en plein écran avec un en-tête propre comportant un menu déroulant.
La page d'accueil ne comporte que quelques sections, vous pouvez donc la parcourir rapidement, ce qui est toujours un plus.
De plus, l'ajout de témoignages de clients garantit une preuve sociale, tandis que les messages IG dans le pied de page ajoutent un contenu plus excitant.
Remarque : Utilisez un flux Instagram si vous souhaitez ajouter plus de contenu à votre site Web tout en développant votre profil.
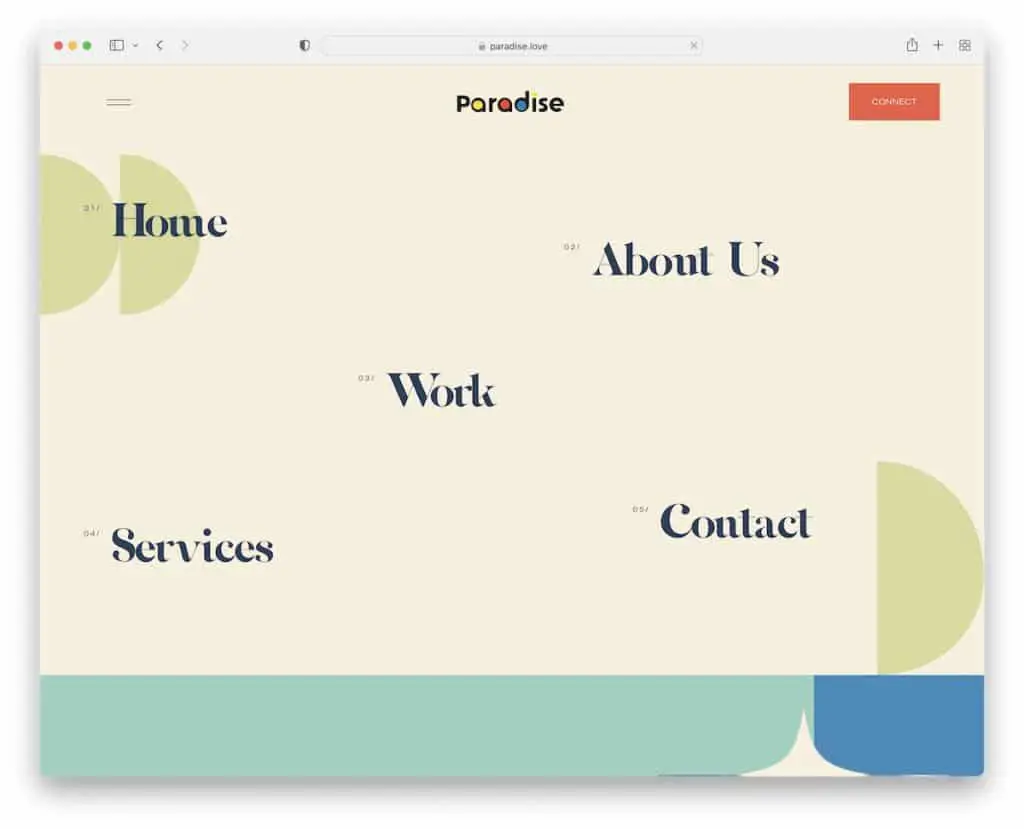
3. Paradis
Construit avec : Squarespace

Paradise a une section héros très intéressante, qui est essentiellement un menu avec des effets de survol. Cependant, l'icône du hamburger dans le coin supérieur gauche révèle une superposition de menus en plein écran.
De plus, ils utilisent un appel à l'action (CTA) dans l'en-tête, afin que ceux qui souhaitent entrer en contact puissent le faire immédiatement.
Nous aimons aussi beaucoup le design unique mais quelque peu minimaliste qui vous permet de rester engagé de l'en-tête au pied de page.
Remarque : Essayez d'utiliser un bouton CTA dans la barre d'en-tête/de navigation.
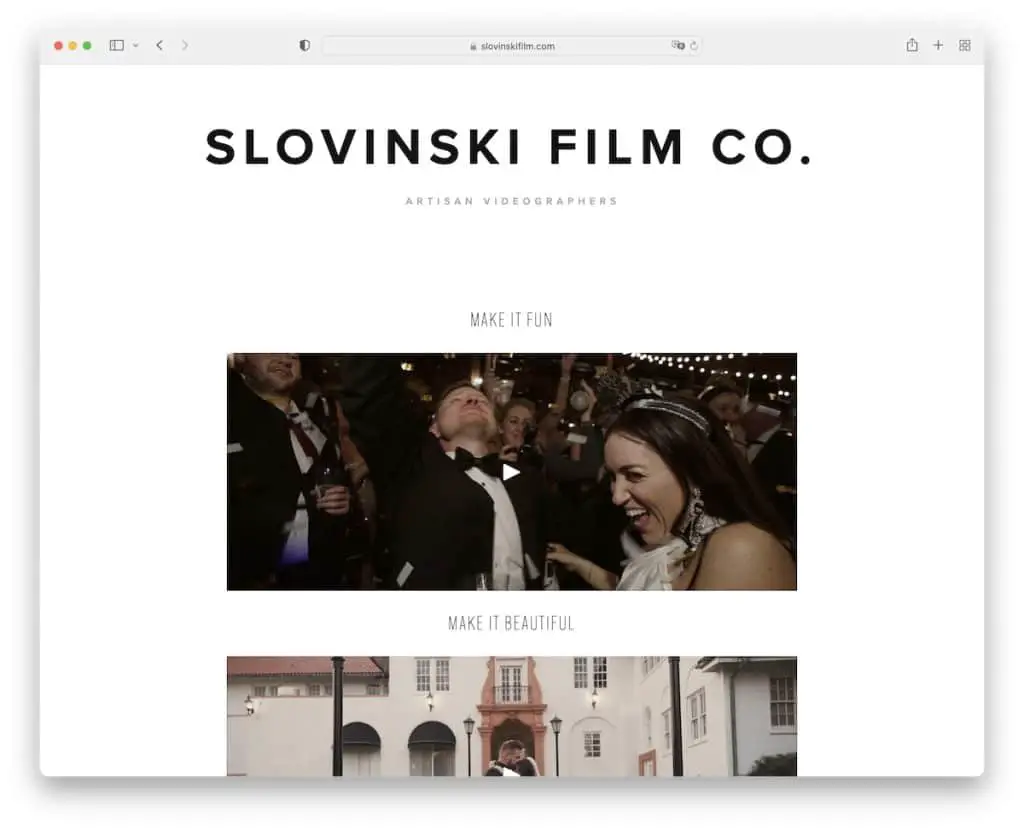
4. Film Slovinski
Construit avec : Squarespace

Slovinski Film est un site Web de vidéaste minimaliste avec trois exemples de vidéo intégrés sur la page d'accueil.
Cette page a un en-tête propre (sans navigation) mais n'a pas de pied de page. Alors que les vidéos parlent toutes, la page de Slovinski Film ne comporte que deux autres boutons CTA qui amènent le visiteur à des formulaires de contact/prise de contact plus avancés ou plus simples.
Remarque : intégrez des vidéos à votre site Web afin que tout le monde puisse découvrir votre travail de première main.
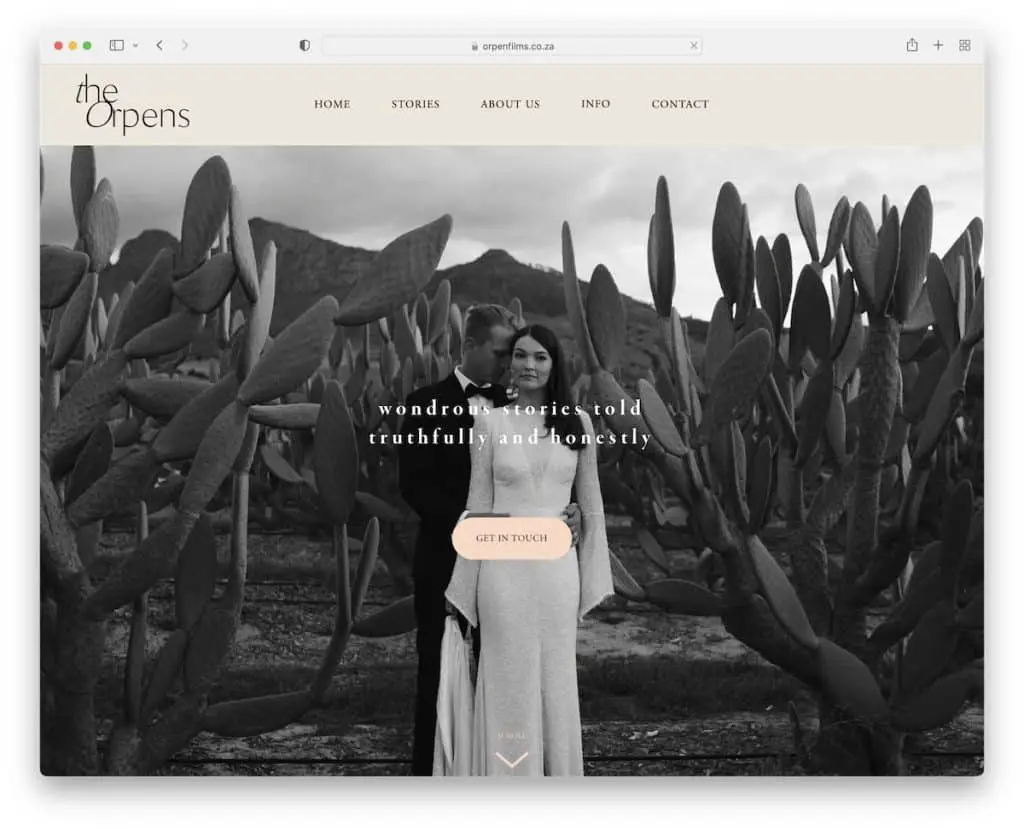
5. Les Orpen
Construit avec : Squarespace

L'Orpens comporte un en-tête propre et une grande bannière d'image avec du texte et un bouton CTA au-dessus du pli pour susciter l'excitation.
Plus bas se trouve une grille à deux colonnes de vignettes animées et statiques qui vous amènent à des projets individuels où vous pouvez regarder de belles vidéos.
L'aspect général du site Web est propre, y compris le pied de page avec la couleur d'arrière-plan inchangée.
Remarque : créez un portfolio en grille pour vous assurer que tout le monde peut vérifier rapidement votre travail.
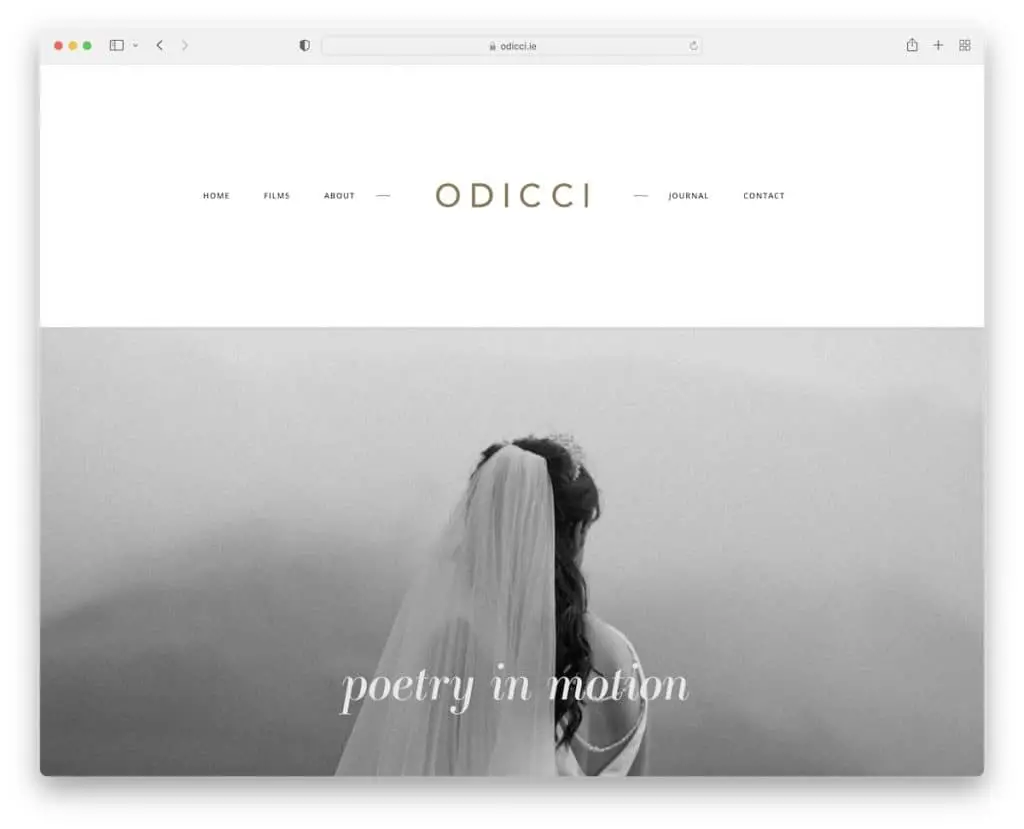
6. Odici
Construit avec : Squarespace

Ce qui est intéressant à propos d'Odicci, c'est le grand en-tête avec de minuscules liens de menu et un logo centré. Cependant, cela va très bien avec leur look de site Web minimaliste qui se poursuit avec une grande image avec du texte mais pas de CTA ni de lien.
Le site Web de ce vidéaste contient également des vidéos intégrées, une section à propos et une grille de flux Instagram. Le pied de page contient également d'autres liens de médias sociaux pour se connecter facilement avec Stephen.
Remarque : laissez tous les éléments de votre site Web ressembler au minimalisme, y compris l'en-tête et le pied de page.
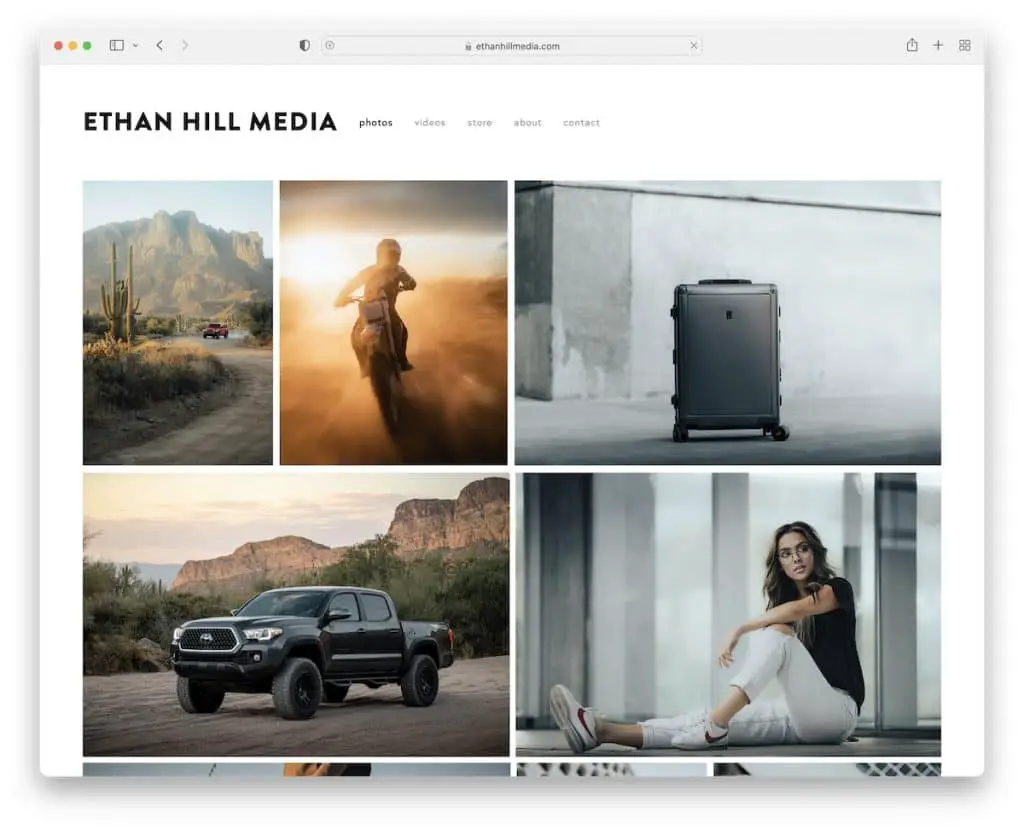
7. Ethan Hill Media
Construit avec : Squarespace

La page d'Ethan Hill Media affiche un large portefeuille de grilles sur la page d'accueil avec un effet lightbox, de sorte que les visiteurs n'ont pas à quitter la page actuelle pour afficher le contenu.
L'en-tête et le pied de page conservent la même couleur d'arrière-plan que la base du site Web, ce qui donne à la page un aspect plus vierge.
Remarque : Utilisez un portfolio ou une galerie avec la fonction Lightbox pour améliorer l'expérience utilisateur.
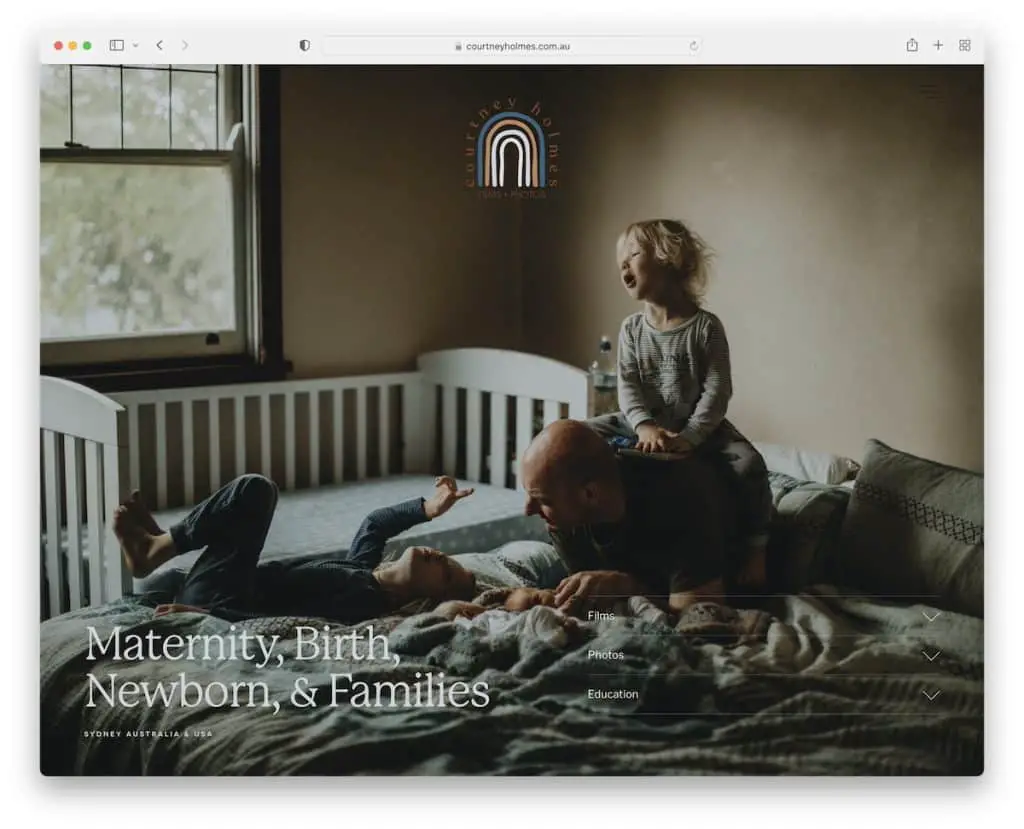
8. Courtney Holmes
Construit avec : Squarespace

La section au-dessus du pli de Courtney Holmes présente deux caractéristiques uniques : premièrement, l'en-tête ne comporte qu'un logo, qui est le bouton d'accueil, et deuxièmement, des accordéons transparents avec plus de détails.
Le choix des couleurs rend le site Web de ce vidéaste spécial, et le curseur de témoignages unique est un incontournable.
Et bien qu'il n'y ait pas de navigation dans l'en-tête, Courtney l'a ajouté dans le cadre du pied de page.
Remarque : Supprimez la navigation de l'en-tête pour conserver une apparence plus propre.
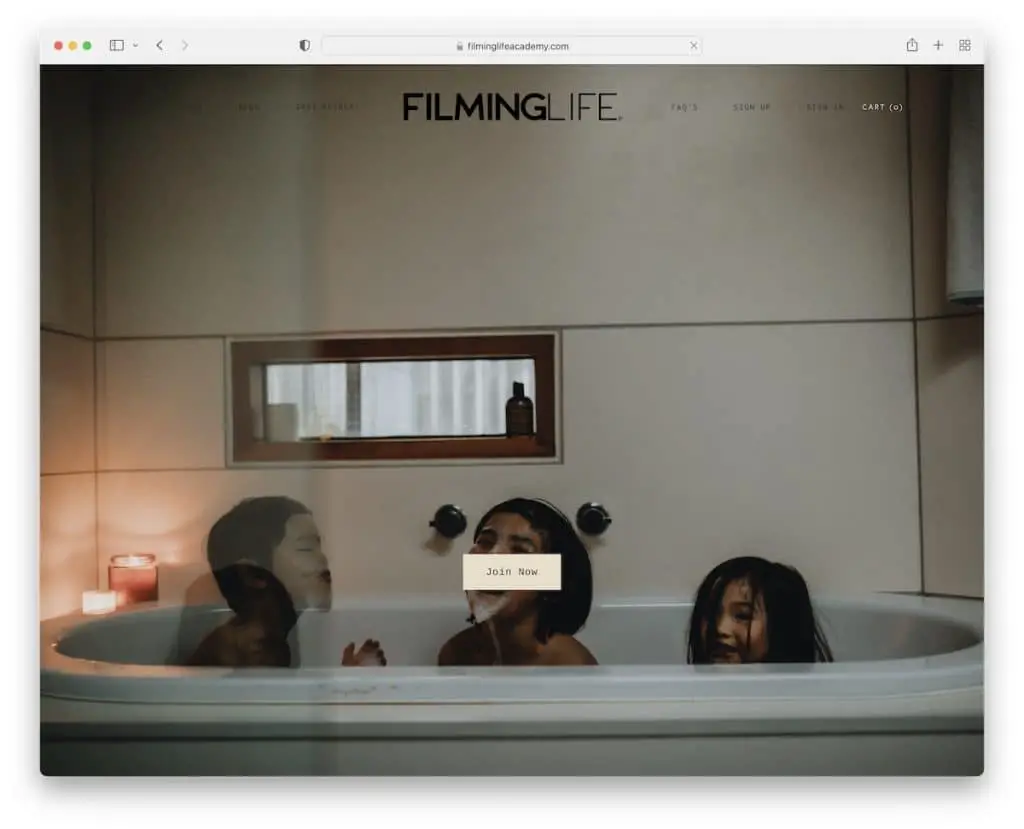
9. Filmer la vie
Construit avec : Squarespace

FilmingLife crée une première impression forte avec un fond d'image, un en-tête transparent et un simple bouton CTA "rejoindre maintenant".
Ce site Web a une ambiance similaire à celle de Courtney Holmes, garantissant une expérience utilisateur ultime lors de la navigation sur son contenu.
La visionneuse vidéo est également pratique car le spectateur n'a pas besoin de quitter la page pour la regarder.
Remarque : utilisez un bouton CTA au-dessus du pli pour profiter de plus de prospects, de conversions, etc.
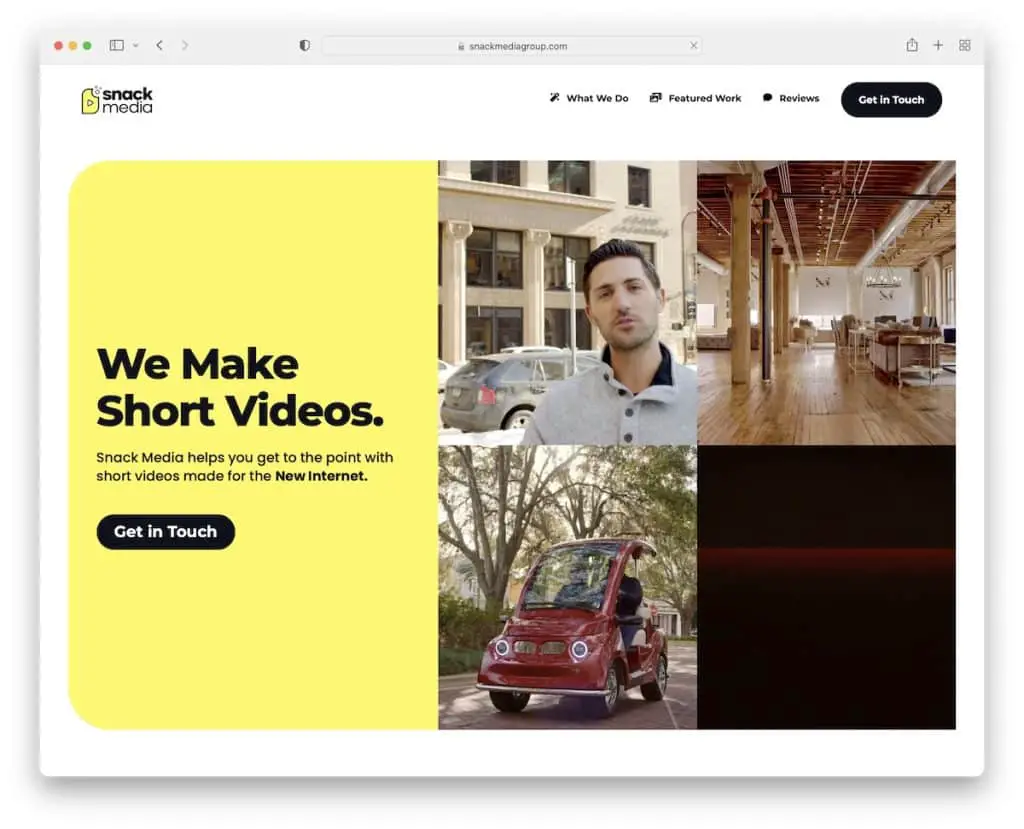
10. Collation Média
Construit avec : Webflow

Snack Media a une section héros dynamique et engageante avec un fond jaune vif, du texte, un CTA et des vignettes de lecture vidéo à quatre grilles. C'est ainsi que vous attirez l'attention des visiteurs !
Avec des bords arrondis, Snack Media réalise une expérience de type mobile à laquelle nous sommes tous habitués de nos jours.
De plus, le portefeuille filtrable de vidéos permet à chacun de trouver beaucoup plus facilement le bon contenu.
Remarque : Utilisez des vignettes vidéo au lieu d'images pour la rendre plus attrayante.
Envisagez-vous d'utiliser Webflow ? Ensuite, vous devriez également consulter ces excellents sites Web Webflow.
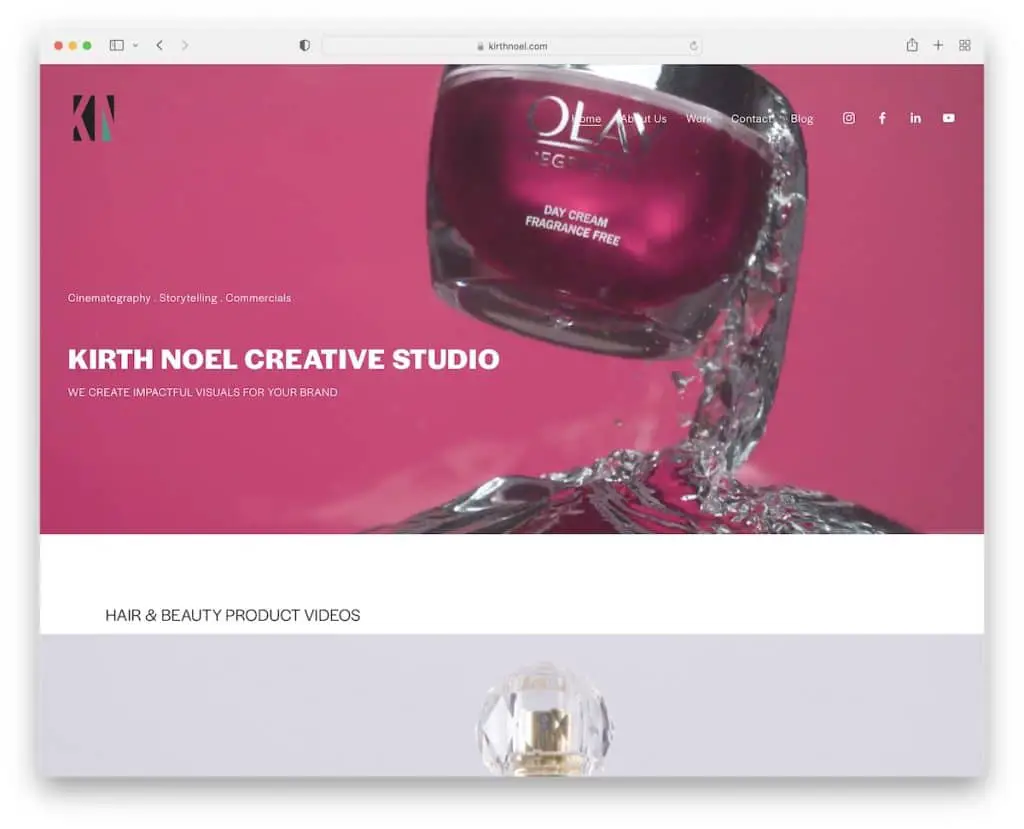
11. Kirth Noël
Construit avec : Squarespace

Le site Web du vidéaste de Kirth Noel a un arrière-plan vidéo au-dessus du pli avec un titre, du texte et un en-tête transparent. Outre le menu, l'en-tête comporte également des icônes de médias sociaux pour une connexion facile.

De plus, Kirth Noel dispose de plusieurs curseurs d'image massifs où chaque curseur ouvre une vidéo sur une nouvelle page.
Remarque : Utilisez une vidéo dans la section des héros pour susciter une curiosité immédiate.
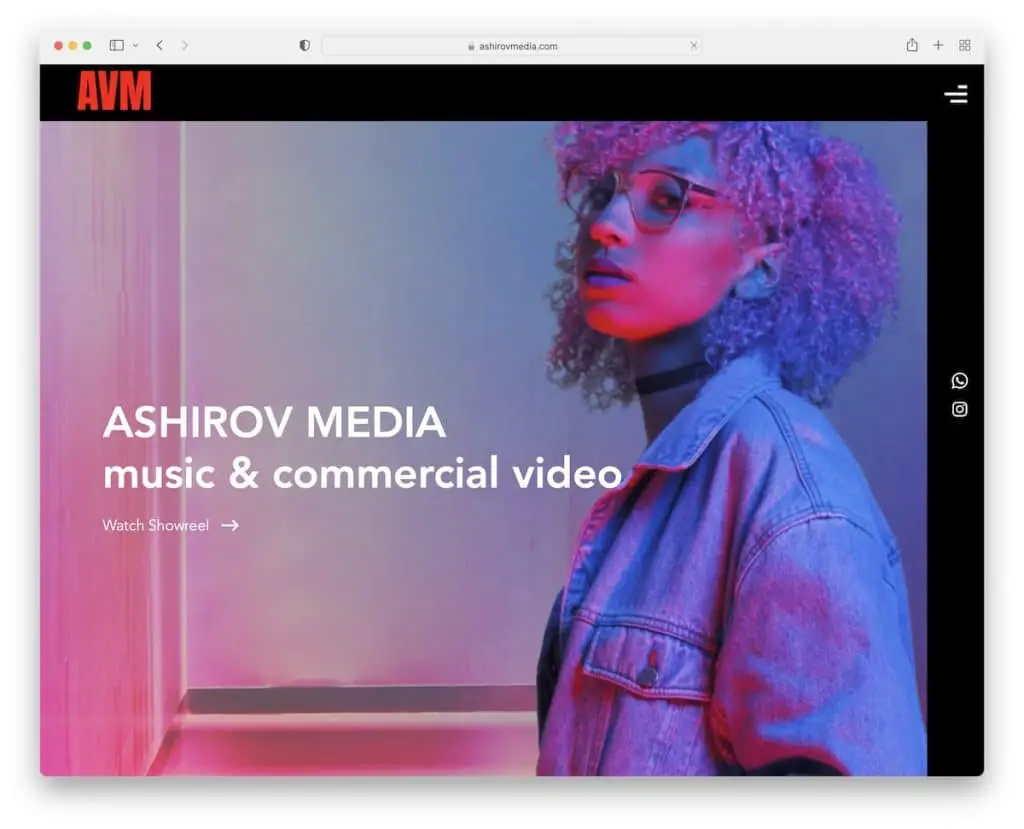
12. Ashirov Media
Construit avec : Wix

Ce qui différencie Ashirov Media des masses, c'est le magnifique design sombre avec un effet de fond cool.
Un autre élément original est l'en-tête collant avec une icône de menu hamburger et une bannière de barre latérale avec des icônes de médias sociaux.
Nous avons également beaucoup apprécié leur travail présenté dans une galerie vidéo (vidéo principale en haut avec un curseur de vignette pour basculer entre les vidéos ci-dessous).
Remarque : Créez une galerie de vidéos pour présenter vos meilleures œuvres.
Mais ces sites Web construits sur la plate-forme Wix valent également la peine d'être consultés.
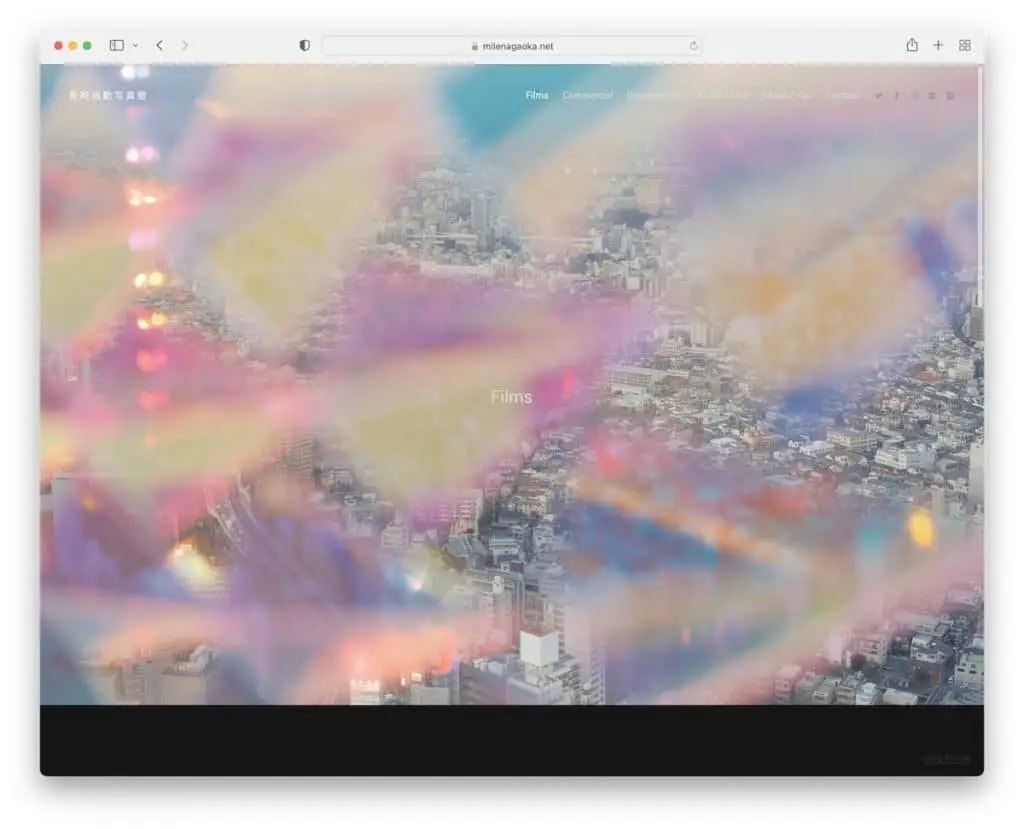
13. Mille Nagaoka
Construit avec : Format

L'arrière-plan de l'image avec l'effet de parallaxe fait ressortir la page de Mile Nagaoka. De plus, le reste de la page a un design sombre, ce qui donne au site Web de ce vidéaste une sensation plus premium.
Vous trouverez également un en-tête collant (transparent) avec des liens pour en savoir plus sur le travail et Mile et une galerie vidéo sous l'image du héros.
Remarque : créez une expérience utilisateur plus attrayante en utilisant l'effet de parallaxe.
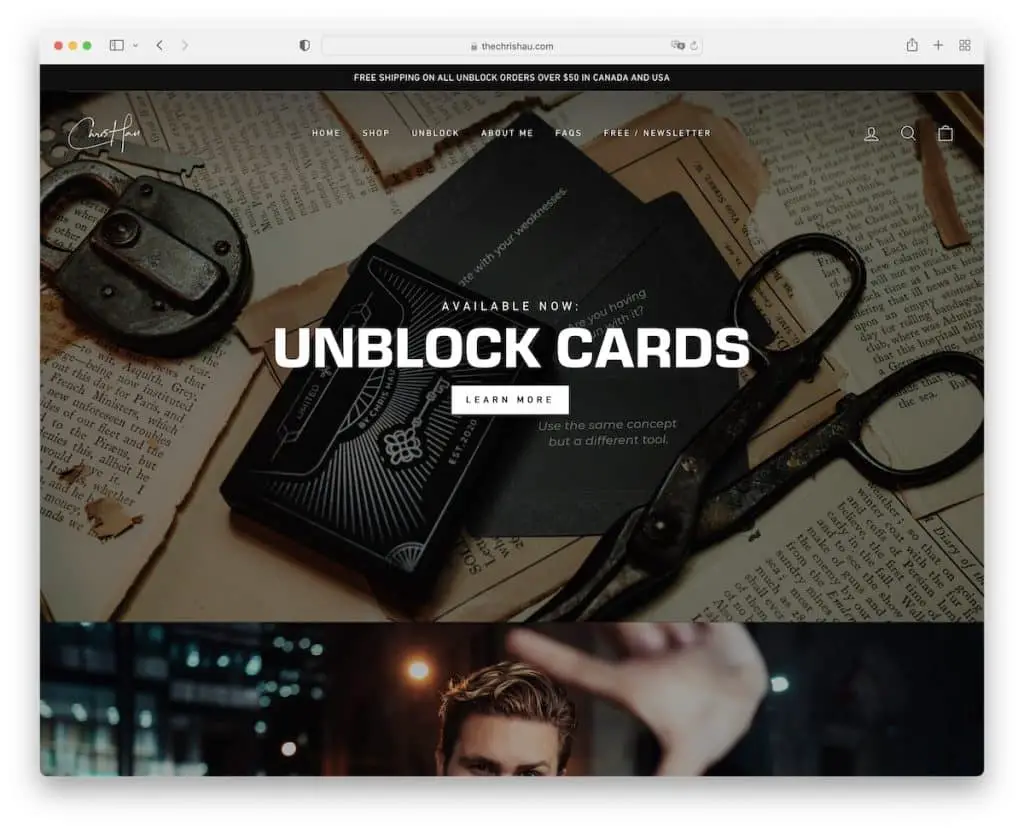
14. Le Chris Hau
Construit avec : Shopify

Le site de Chris Hau est divisé en plusieurs sections pleine largeur, avec des boutons de texte et CTA et un en-tête flottant, de sorte qu'il y a toujours accès à d'autres pages internes sans avoir besoin de revenir en haut.
L'une des sections a un effet avant-après, qui favorise ses préréglages Lightroom, afin que vous puissiez mieux visualiser le résultat.
De plus, certaines images ont un effet de parallaxe et il y a une section avec un arrière-plan vidéo.
Remarque : Utilisez un en-tête/menu collant pour améliorer l'expérience utilisateur.
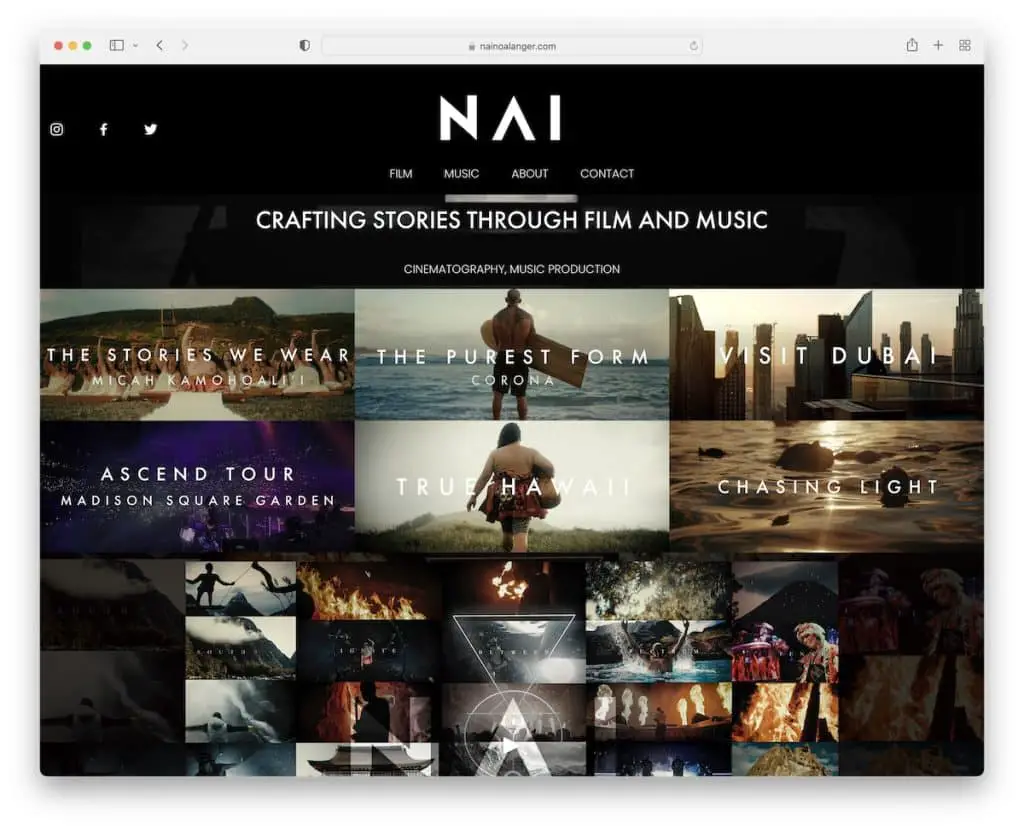
15. Nainoa Langer
Construit avec : Squarespace

Nainoa Langer est un site Web de vidéaste avec un en-tête qui disparaît et qui réapparaît dès que vous commencez à revenir en haut.
La page d'accueil comporte un fin fond vidéo avec un titre, une grille faisant la promotion de certaines œuvres et une vidéo intégrée. De plus, il y a une section complète avec les logos des clients.
Remarque : Avez-vous travaillé avec de nombreuses marques notables ? Mentionnez-les sur votre site web pour augmenter votre potentiel.
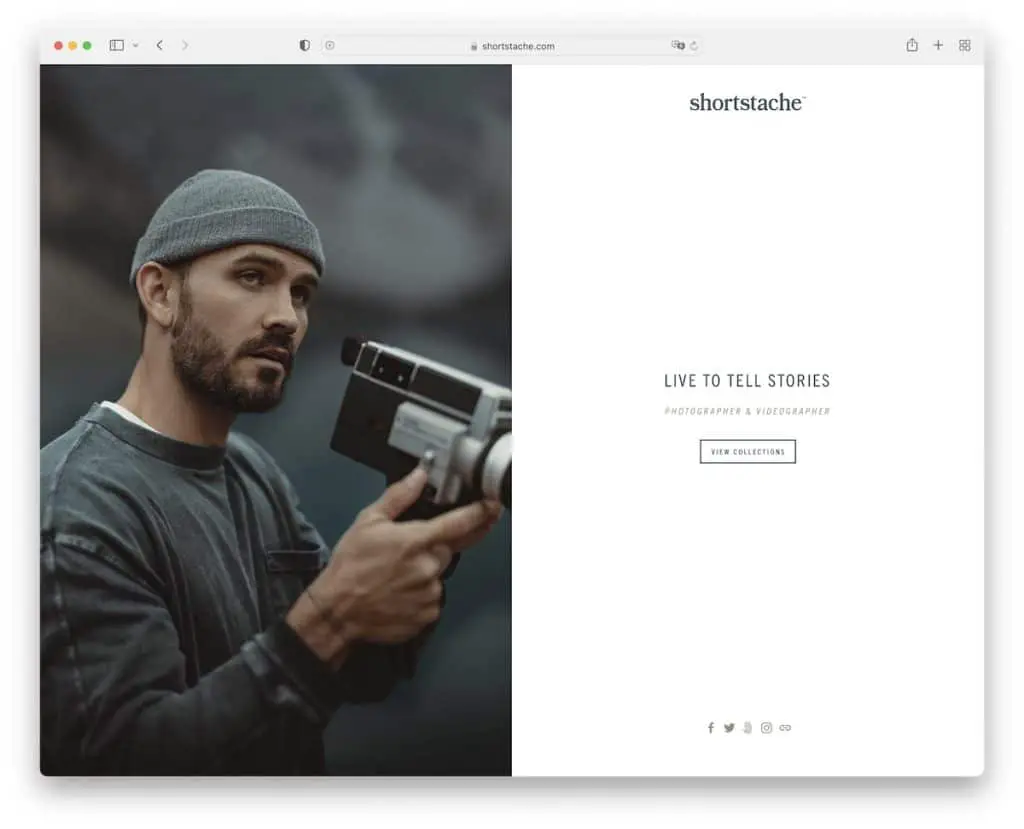
16. Shortstache
Construit avec : Squarespace

La page d'accueil de Shortstache présente une conception à écran partagé avec une image à gauche et du texte et un CTA sur un arrière-plan uni à droite. La page d'accueil n'a pas non plus d'en-tête ou de pied de page pour un look plus minimaliste.
Cependant, l'en-tête apparaît sur les pages internes pour trouver plus facilement un contenu différent et des pages à propos et de contact.
Remarque : votre page d'accueil ne doit pas nécessairement contenir tout un tas de contenus et d'informations ; restez simple, comme Shortstache.
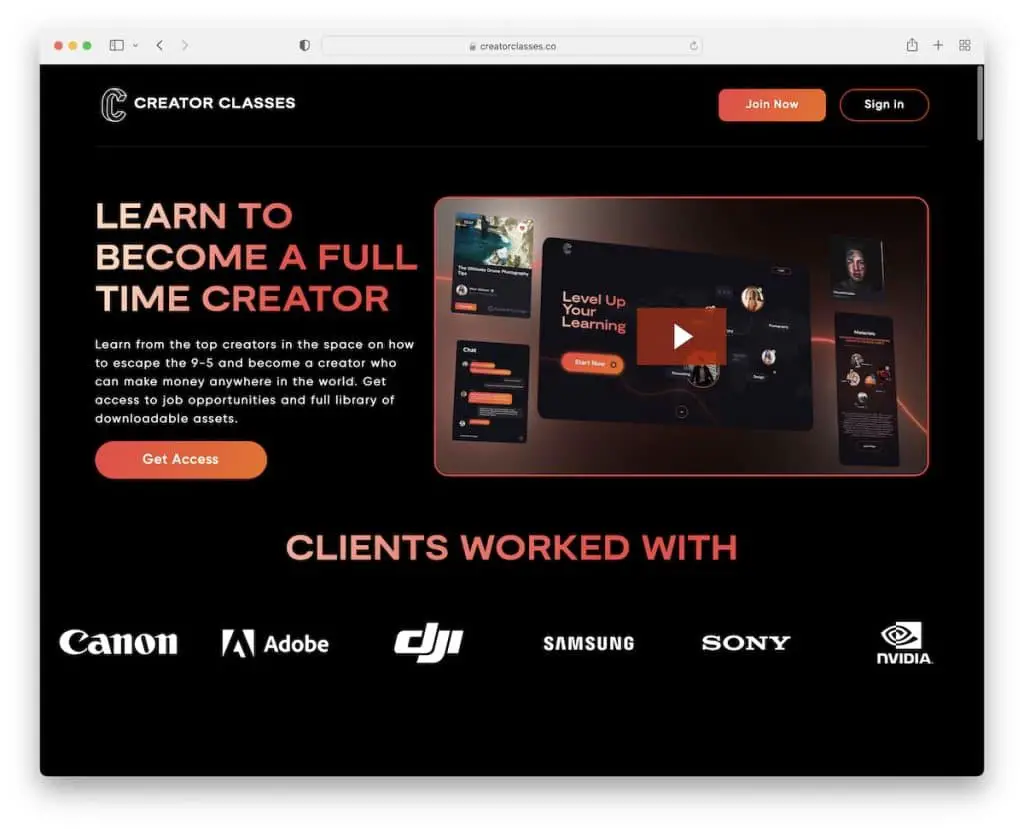
17. Classes de créateurs
Construit avec : Shopify

Creator Classes est un autre site Web avec un beau design sombre qui fonctionne davantage comme une page de destination. L'en-tête comporte deux boutons CTA pour rejoindre et s'inscrire, tandis que le pied de page contient des liens supplémentaires, des boutons de médias sociaux et un formulaire d'inscription à la newsletter.
Le dessus de la ligne de flottaison est très exploitable, avec un titre, un texte, un CTA et une vidéo, ainsi que des logos clients qui prouvent la qualité du travail.
Remarque : Souhaitez-vous promouvoir vos services et produits par e-mail ? Développez votre liste en ajoutant un formulaire d'abonnement au site Web de votre entreprise.
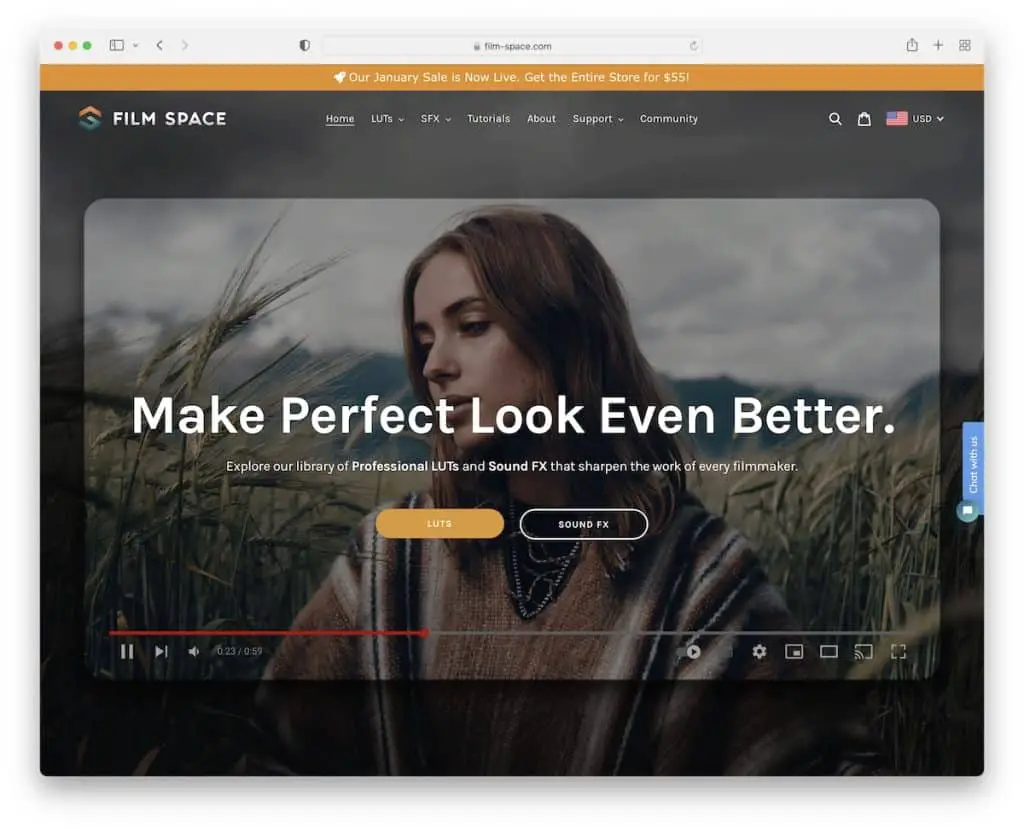
18. Espace cinéma
Construit avec : Shopify

Film Space utilise une fenêtre contextuelle qui fait la promotion d'un produit gratuit, ce qui, tout au long du processus de paiement, leur permet d'obtenir votre e-mail pour d'autres promotions marketing.
Vous trouverez également une notification de barre supérieure collante annonçant une offre spéciale que vous ne pouvez pas conclure.
De plus, les animations de défilement augmentent l'expérience utilisateur en la rendant plus attrayante pour garder le visiteur plus longtemps.
Remarque : Vous avez une annonce spéciale ? Utilisez une barre supérieure avec un arrière-plan contrasté pour la faire ressortir davantage.
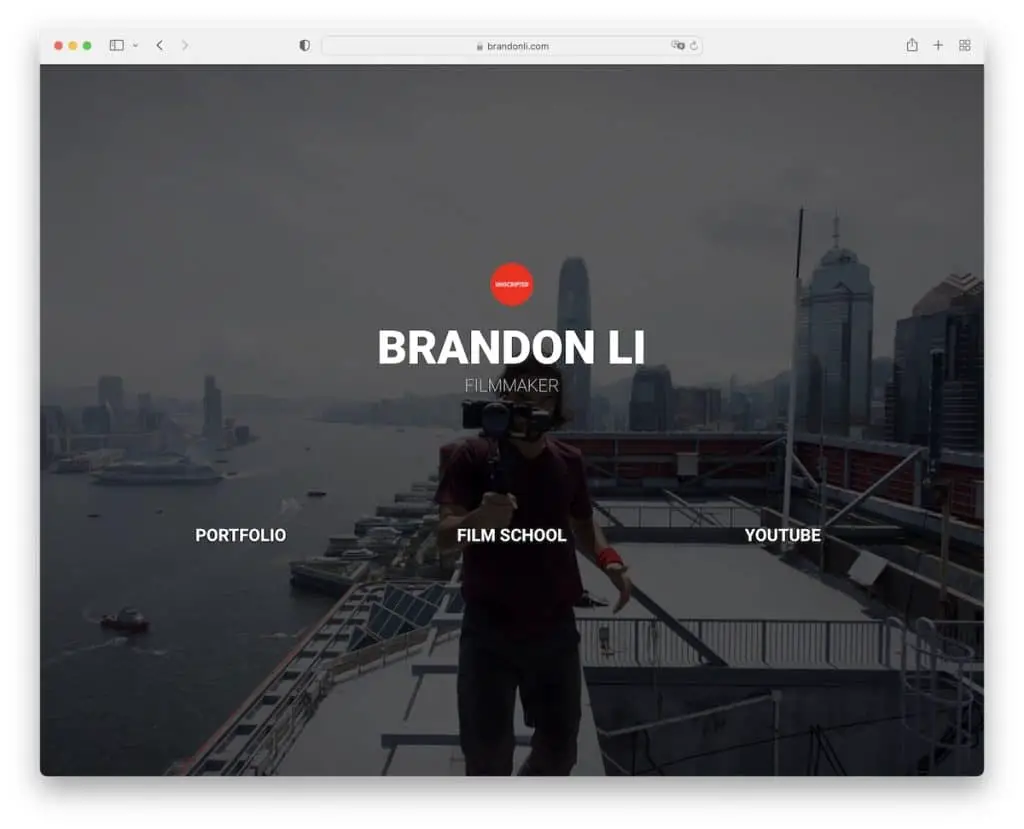
19. Brandon Li
Construit avec: Elementor

Nous voulions ajouter le site Web de Brandon Li à cette collection pour montrer que vous n'avez pas besoin d'une présence en ligne sophistiquée pour que cela fonctionne.
Alors qu'il opère sur d'autres plateformes, Brandon utilise son site Web de vidéaste comme plaque tournante pour le relier à ses trois principaux canaux. Mais il a utilisé un fond d'image plein écran de lui-même en action pour le rendre pas trop ennuyeux.
Remarque : même si vous avez du succès sur différentes plateformes, créez un site Web où les fans pourront trouver des liens vers vos œuvres.
Si vous envisagez de créer votre présence en ligne avec WordPress, lisez notre revue Elementor (l'un des meilleurs constructeurs de pages !)
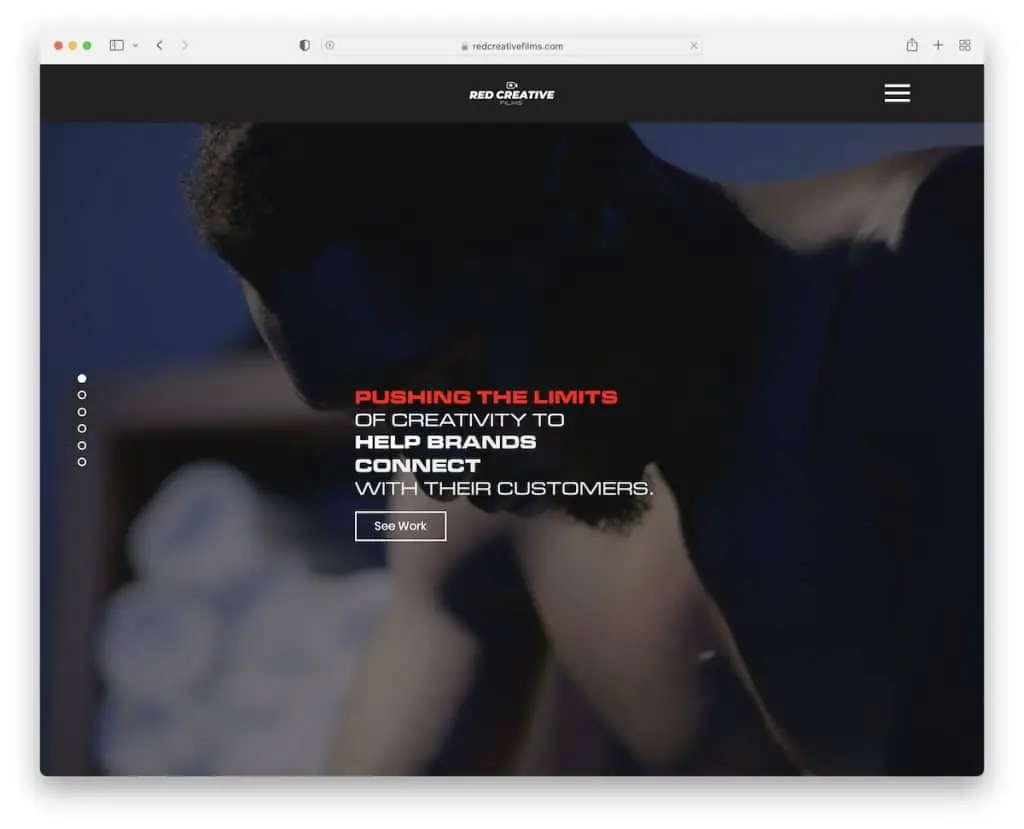
20. Créatif rouge
Construit avec : Wix

Le site Web de Red Creative ressemble presque à un curseur vertical, que vous pouvez faire défiler ou utiliser la pagination sur la gauche pour passer d'une section à l'autre.
Des arrière-plans vidéo et de parallaxe aux vignettes vidéo et à la superposition de menus en plein écran, Red Creative vous garantit d'obtenir tout ce dont vous avez besoin dans une atmosphère agréable.
De plus, alors que l'en-tête avec l'icône hamburger disparaît dès que vous commencez à faire défiler, il réapparaît lorsque vous faites défiler vers le haut.
Remarque : Gardez l'attention de vos visiteurs avec des effets spéciaux, comme des images d'arrière-plan vidéo et de parallaxe, pour les garder plus longtemps sur votre site.
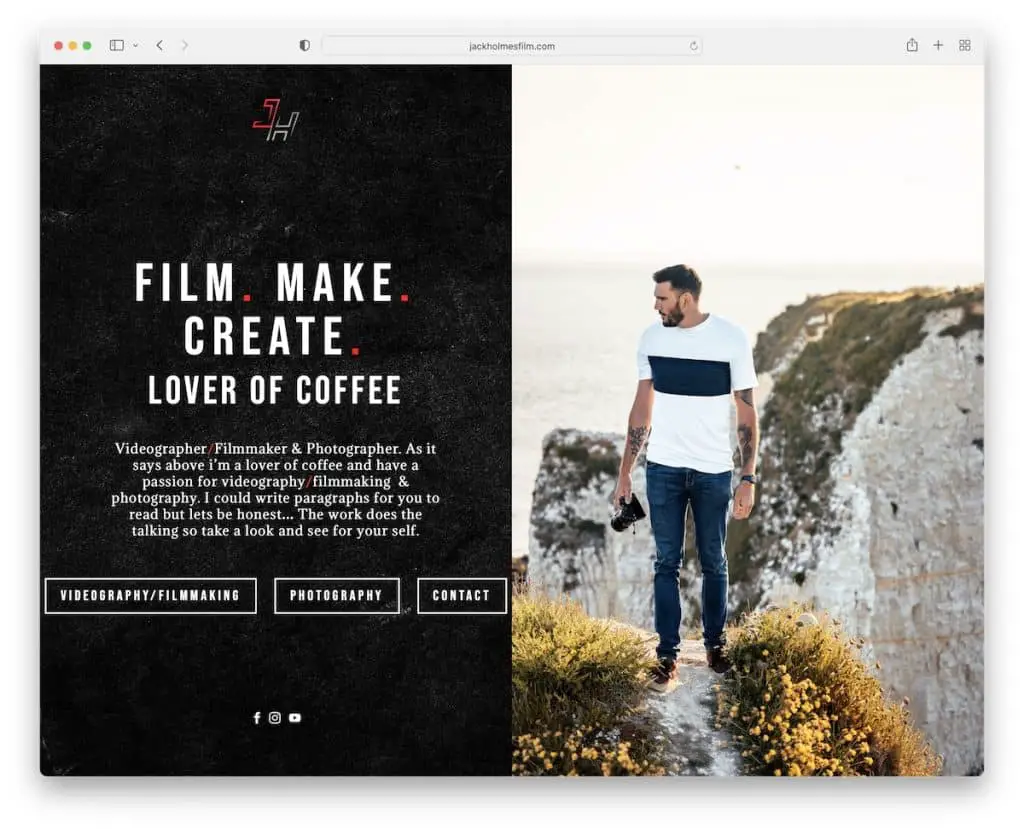
21. Jack Holmes
Construit avec : Divi

Comme Shortstache, Jack Holmes a également une conception de page d'accueil à écran partagé avec du texte, des liens et des médias sociaux à gauche et une image de lui-même à droite. Les liens ouvrent les portfolios de vidéos et d'images sur une nouvelle page, y compris le formulaire de contact. Jack garde la page simple, laissant ses œuvres parler.
Remarque : Vous êtes un créateur de contenu, alors laissez parler votre travail et commercialisez vos services.
Nous vous recommandons de consulter de nombreux autres sites Web utilisant le thème Divi que nous avons collecté.
Faites-nous savoir si vous avez aimé le message.
