21 des meilleurs exemples de conception de page de destination que vous devez voir en 2022
Publié: 2022-01-07Comment convaincre les visiteurs que votre site Web vaut leur temps ? Il y a tellement d'éléments dont une page de destination de premier ordre a besoin, et rendre ces éléments les « meilleurs » possibles dépend souvent des objectifs de votre page de destination.

Si vous cherchez à améliorer votre jeu de page de destination, il est utile de savoir ce qui en fait une excellente. Nous avons compilé une liste de pages de destination que nous aimons afin que vous puissiez voir ces conceptions impressionnantes en action et mettre en œuvre leurs tactiques dans vos propres pages de destination.
Exemples de pages de destination
- Shopify
- Grand Jones
- Museau
- DoorDash
- Sage
- Airbnb
- Remuer!
- Glycine
- Flux Web
- Espace de discussion
- Nauto
- Marketing de force industrielle
- Émotion entrante
- Image de marque et conception IMPACT
- Annuler le rebond
- Bills.com
- Zillow
- Landbot
- Webprofits
- Pavot indigène
- Laboratoire de conversion
Pages de destination d'inscription
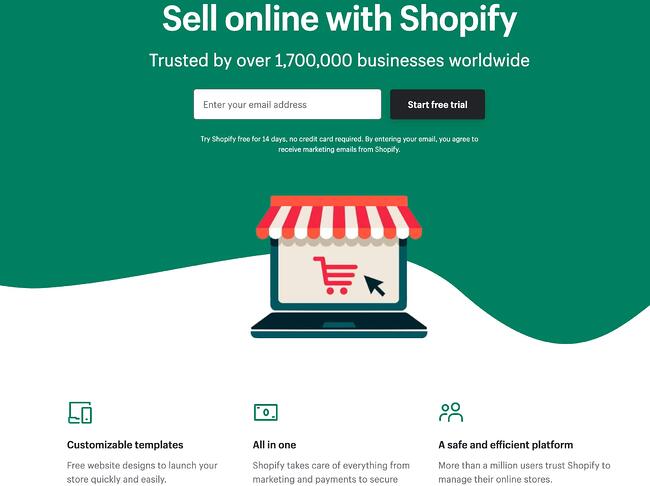
1. Shopify

Comme beaucoup d'autres pages de destination dans cet article, la page de destination d'essai de Shopify pour les vendeurs reste simple. Il n'est pas trop lourd en texte, mais parvient toujours à convaincre les utilisateurs en notant quelques points clés sur son produit de premier ordre. Les visiteurs repartent en sachant que Shopify est une plate-forme tout-en-un facile à utiliser et à laquelle beaucoup font confiance.
Pourquoi cette page de destination fonctionne :
- Interface propre : Le titre orienté utilisateur ne contient que quelques mots, par exemple, et la page s'appuie sur des graphiques simples et de courts paragraphes pour communiquer les détails et les avantages de l'essai.
- CTA concis : Il n'y a que quelques champs que vous devez remplir avant de commencer. Tout cela vous permet de commencer rapidement à vendre en ligne avec leur outil.
Ce qui pourrait être amélioré :
- Mettre l'accent sur la sécurité : la dernière colonne indique que la plate-forme est sûre, mais n'explique pas pourquoi. Au lieu de cela, il mentionne que plus d'un million d'entreprises l'utilisent. Quelques mots sur la sécurité du site amélioreraient cette section puisque le nombre de fournisseurs est déjà indiqué en haut de la page. De plus, cela éliminerait les frictions pour les visiteurs ayant des problèmes de sécurité.
2. Le grand Jones

Beaucoup d'entre nous ont fait beaucoup plus de cuisine pendant la pandémie et ont cherché à améliorer leur équipement. Great Jones propose une page de destination aussi belle que ses fours hollandais. C'est très ambitieux et puise dans tous nos rêves de cuisine idéale.
Pourquoi cette page de destination fonctionne :
- Utilisation de la couleur : Le site de Great Jones est coloré, tout comme ses ustensiles de cuisine. L'utilisation de couleurs vives attire rapidement les visiteurs et fait ressortir les ustensiles de cuisine.
- CTA proéminent : vous ne pouvez pas manquer ce CTA jaune géant et cette police en gras avec un coupon de 100 $ de réduction. Qui ne voudrait pas 100 $ de rabais sur ces magnifiques pots ?
Ce qui pourrait être amélioré :
- Descriptions de survol : avec autant de casseroles et d'ustensiles illustrés à la fois, ce serait formidable si les utilisateurs avaient la possibilité de voir le nom de l'article. De cette façon, ils pourraient le trouver plus facilement sur le site lorsqu'ils seront prêts à acheter.
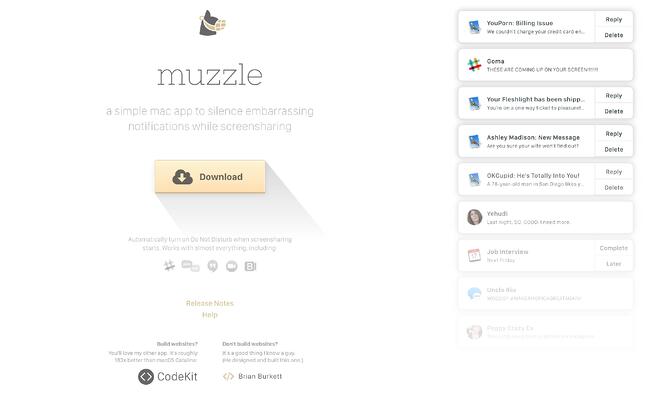
3. Museau

Muzzle, une application Mac qui fait taire les notifications à l'écran, adopte pleinement cette émission, ne dites pas la mentalité sur leur page de destination par ailleurs minimale. Les pages de destination aident les utilisateurs à décider si votre produit ou service vaut vraiment leur temps et leur énergie précieux. Quelle meilleure façon de communiquer clairement et simplement votre proposition de valeur qu'en confrontant les visiteurs au problème même que votre application résout ?
Pourquoi cette page de destination fonctionne :
- Montrer plutôt que dire : les visiteurs de la page sont accueillis par un assaut rapide de notifications embarrassantes dans le coin supérieur gauche de l'écran. Non seulement l'animation est hilarante, mais elle parvient également à transmettre de manière convaincante l'utilité de l'application sans longues descriptions.
- Expérience visuelle cohérente : Même le texte sur la page est d'une couleur grise atténuée, reflétant la fonction du produit.
Ce qui pourrait être amélioré :
- Peut être difficile à lire : bien que le texte gris clair sur fond blanc imite parfaitement la fonction du produit, il peut être plus difficile à lire pour certains.
4. DoorDash

Les amateurs de plats à emporter connaissent sans aucun doute DoorDash, l'application qui vous permet de commander de la nourriture dans une variété de restaurants à partir de votre téléphone. Eh bien, au lieu de clients, cette page de destination est orientée vers le recrutement de Dashers qui effectuent les livraisons.
Pourquoi cette page de destination fonctionne :
- Met l' accent sur l'autonomie des Dashers : Cette page de destination montre vraiment que les Dashers sont indépendants et libres de travailler quand ils le souhaitent.
- Faits saillants Gains potentiels : Bien qu'il n'y ait aucun moyen de prouver que ces gains sont typiques, ils sont certainement attrayants pour quiconque souhaite gagner de l'argent supplémentaire à côté.
Ce qui pourrait être amélioré :
- Avantage sur les concurrents : DoorDash n'est pas le seul jeu de livraison en ville. Ils pourraient mettre en évidence ce qui les distingue d'un concurrent comme UberEats.
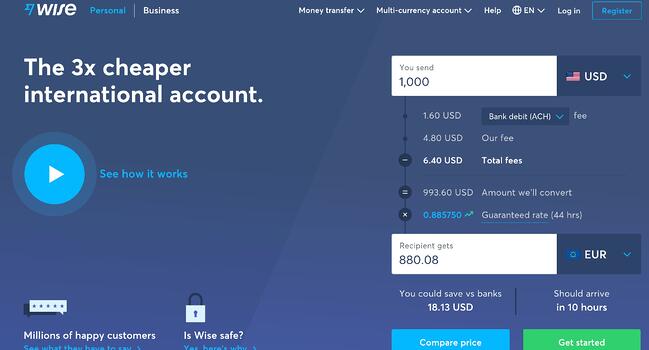
5. Sage

Wise vous permet d'envoyer ou de recevoir de l'argent dans différentes devises et pays, et sa page de destination sépare les clients en deux catégories, professionnelles ou personnelles, afin que vous ne soyez pas distrait par des options qui ne s'appliquent pas à vous. Il y a même une courte vidéo pour montrer aux visiteurs comment fonctionne le service avant de l'essayer. Puisqu'ils ont affaire à de l'argent, il est important d'offrir une bonne expérience client du premier coup.
Pourquoi cette page de destination fonctionne :
- Points forts Sécurité : les informations de sécurité sont au premier plan sur cette page, aidant à atténuer toute hésitation qu'un client potentiel pourrait avoir et lui assurant que Wise est un service sûr à utiliser pour envoyer et recevoir de l'argent.
- Met l' accent sur la valeur : à plusieurs endroits sur la page, dans le texte et la vidéo, Wise rappelle que c'est moins cher que de transférer de l'argent via une banque traditionnelle.
Ce qui pourrait être amélioré :
- L'interface est un peu occupée : bien que ce soit formidable que les clients aient accès à une mine d'informations sur le service, il se passe beaucoup de choses. Il y a une vidéo, des menus qui apparaissent lorsque vous faites défiler et plusieurs boutons, le tout dans la moitié supérieure de la page.
6. Airbnb
 Pour aider à convertir les visiteurs en hôtes, Airbnb propose une personnalisation attrayante : une projection des revenus moyens hebdomadaires estimés en fonction de votre emplacement et de la taille de votre maison. Vous pouvez entrer des informations supplémentaires sur vos logements potentiels dans les champs pour obtenir une estimation encore plus personnalisée.
Pour aider à convertir les visiteurs en hôtes, Airbnb propose une personnalisation attrayante : une projection des revenus moyens hebdomadaires estimés en fonction de votre emplacement et de la taille de votre maison. Vous pouvez entrer des informations supplémentaires sur vos logements potentiels dans les champs pour obtenir une estimation encore plus personnalisée.
 Si vous visitez la page déjà convaincu, l'appel à l'action clair en haut de la page facilite la conversion sur place.
Si vous visitez la page déjà convaincu, l'appel à l'action clair en haut de la page facilite la conversion sur place.
Pourquoi cette page de destination fonctionne :
- Personnalisation : Airbnb vous montre dès le départ ce que vous pourriez potentiellement gagner en fonction de votre région et de la taille de votre logement. Ceci est utile pour les nouveaux hôtes potentiels qui sont peut-être encore en train de déterminer combien ils devraient facturer et ce qu'ils peuvent espérer gagner.
- Communauté des leviers : plus bas sur la page, les personnes intéressées par l'hébergement ont la possibilité de contacter un Superhost chevronné pour répondre à toutes leurs questions.
Ce qui pourrait être amélioré :
- Rien : la page est claire, concise, rassure les hôtes potentiels. Airbnb est sûr à utiliser et offre une expérience personnalisée.
7. Remuez !

Remuer! est un service qui met en relation les propriétaires de chiens avec les promeneurs et les gardiens de chiens. Cette page va droit au but avec une grande police encourageant les prospects à se joindre et place le formulaire d'inscription bien en évidence sur la moitié droite de la page. La couleur d'arrière-plan verte fait ressortir la police blanche et les autres éléments de la page. L'ajout d'un code QR sur le formulaire est également une bonne idée, permettant aux visiteurs de le scanner, de télécharger rapidement l'application et de s'inscrire.
Pourquoi cette page de destination fonctionne :
- Formulaire efficace : laisser le champ de formulaire ouvert sur la page signifie que les visiteurs n'ont même pas besoin de cliquer sur un CTA pour y accéder. Le code QR accélère encore le processus.
- Accent sur la crédibilité : L'inclusion de photos de gardiens et le fait que plus de 351 000 gardiens utilisent actuellement le service dans tout le pays rendent Wag plus digne de confiance.
Ce qui pourrait être amélioré :
- Ce n'est pas convaincant : contrairement à DoorDash mentionné précédemment, Wag ! ne mentionne pas pourquoi les gens devraient adhérer. Quels sont les avantages ? Les horaires sont-ils flexibles ?
8. Wistia

Dès le départ, vous remarquez le fond bleu avec une touche de rose sous la forme d'un bouton "Essayer gratuitement". La page passe directement à l'action avec une vidéo présentant tout le contenu intéressant que vous pouvez créer. Si vous avez des doutes, vous pouvez toujours faire défiler ci-dessous pour lire les témoignages de certains des 375 000 clients satisfaits de Wistia.
Pourquoi cette page de destination fonctionne :
- Facilité d'utilisation : Le formulaire lui-même permet aux utilisateurs de le remplir rapidement en se connectant à leur compte Google. Cela active la fonction de remplissage automatique, qui réduit la friction pour l'utilisateur.
- Capitalise sur les visuels : En tant qu'hébergeur vidéo, Wista fait un excellent travail pour mettre en valeur ses capacités en utilisant une variété de supports. Il y a des graphismes colorés, des vidéos et même un lien vers des dessins animés axés sur le marketing.
Ce qui pourrait être amélioré :
- Inclure une FAQ : Les témoignages sont formidables, mais parfois les clients ont quelques préoccupations auxquelles il est possible de répondre rapidement avec une section FAQ. De cette façon, ils peuvent décider de s'inscrire ou non sans avoir à quitter la page pour chercher des réponses.
9. Flux Web
 Webflow, un outil de conception pour les développeurs Web, regroupe de nombreuses informations dans un seul GIF. Comme avec Muzzle, Webflow va droit au but et montre ce que leur outil peut faire, plutôt que de simplement en parler. Le GIF animé est visible dans le même cadre sur le site Web, afin que les utilisateurs puissent voir comment le produit fonctionne et s'inscrire sans faire défiler.
Webflow, un outil de conception pour les développeurs Web, regroupe de nombreuses informations dans un seul GIF. Comme avec Muzzle, Webflow va droit au but et montre ce que leur outil peut faire, plutôt que de simplement en parler. Le GIF animé est visible dans le même cadre sur le site Web, afin que les utilisateurs puissent voir comment le produit fonctionne et s'inscrire sans faire défiler.
Pourquoi cette page de destination fonctionne :
- Montrer plutôt que dire : Pouvoir voir l'outil de Webflow en action donne aux clients potentiels une idée claire non seulement de ce qu'il fait, mais aussi de la façon dont sera leur expérience utilisateur.
- Supprime les risques : à plusieurs endroits sur la page de destination, il est rappelé aux visiteurs que le service est gratuit. Il n'y a pas d'essai auquel s'inscrire. Ils peuvent créer leur site gratuitement et décider de souscrire ou non à un plan lorsqu'ils sont prêts à se lancer.
Ce qui pourrait être amélioré :
- Rien : cette page de destination est l'équilibre parfait entre informations, convivialité et éléments visuels.
10. Espace de discussion

Talkspace, un service de thérapie en ligne, se concentre vraiment sur la fiabilité avec cette page de destination. Toutes les informations sur cette page soulignent que les clients auront accès à des thérapeutes agréés et indiquent que le service est sécurisé et confidentiel. C'est un excellent moyen de rassurer ceux qui hésitent à participer. L'utilisation de formes est également une idée astucieuse. Les pages sont souvent remplies de carrés et de cases, donc placer le CTA à l'intérieur d'un grand cercle attire immédiatement le spectateur. Dans l'ensemble, la mise en page est propre, invitante et informative.
Pourquoi cette page de destination fonctionne :
- Renforce la confiance : l'accent mis sur la sécurité des clients joue en leur faveur, en particulier en notant qu'ils sont conformes à la loi HIPPA.
- Fournit de la valeur : En plus de fournir des détails sur le fonctionnement de Talkspace, cette page fournit également plusieurs ressources et articles sur la santé mentale.
Ce qui pourrait être amélioré :
Rien : Cette page a une excellente interface utilisateur et constitue un excellent point de départ pour les ressources en santé mentale.
Pages de destination des livres électroniques
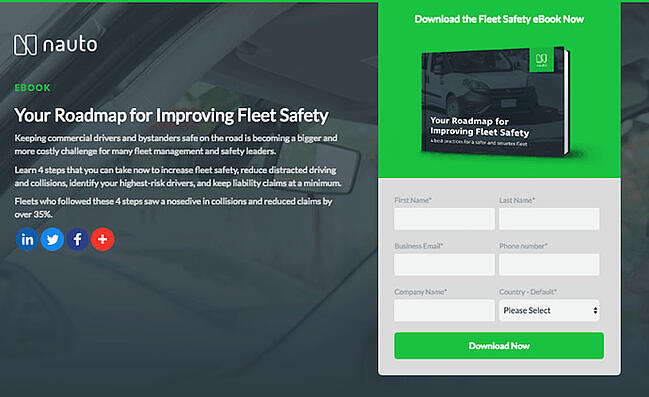
11. Nauto

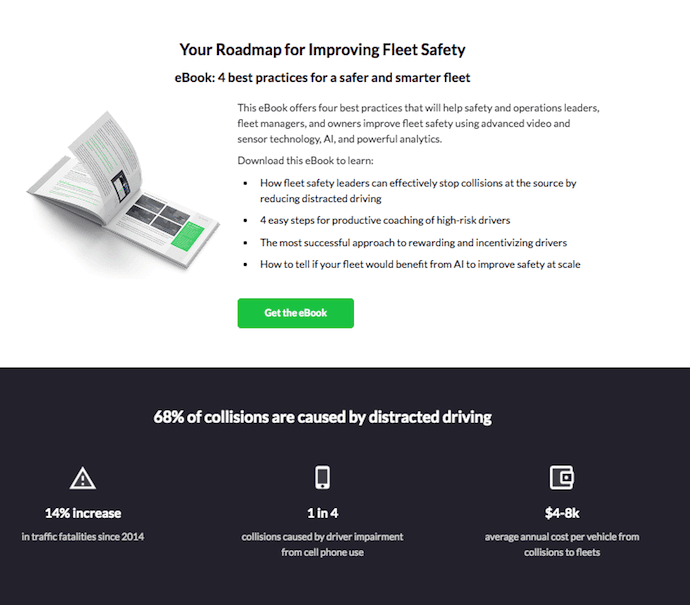
Nauto, une plateforme de données pour les voitures autonomes, contribue à rendre la conduite autonome plus sûre pour les entreprises qui gèrent des flottes de véhicules autonomes. Naturellement, ses clients auraient besoin de toutes sortes d'informations pour les vendre sur cette plateforme. Nauto l'a, emballé dans un ebook super simple dont la page de destination vous donne à la fois un bref formulaire de contact et quelques statistiques de prévisualisation pour prouver pourquoi cette ressource est si importante.
En haut de la page, illustrée ci-dessus, une photo chaleureuse de l'extérieur d'une voiture épouse le formulaire de capture de plomb. Le bouton vert "Télécharger maintenant" a peut-être même été exprès (sur la route, le vert signifie aller, après tout).
Faites défiler vers le bas et vous verrez un autre CTA "Obtenir le livre électronique" pour rappeler aux utilisateurs ce qui les attend. Vous verrez également trois statistiques discordantes sur les accidents de voiture pour inciter les utilisateurs à en savoir plus. Découvrez-le ci-dessous.

Pourquoi cette page de destination fonctionne :
- Simplicité : il n'y a pas de distractions sur cette page de destination, ce qui est parfait compte tenu de l'accent mis par l'entreprise sur les véhicules sûrs et autonomes.
- Grande utilisation de la comparaison : Plus bas sur la page, Nauto propose des images côte à côte d'un conducteur distrait par rapport à un véhicule autonome. C'est un excellent moyen de faire comprendre que l'IA est un pari plus sûr.
Ce qui pourrait être amélioré :
- Graphismes : La photo chaude en haut est vraiment difficile à voir. Un peu plus de définition aurait aidé les visiteurs à reconnaître facilement l'image en tant que voitures.
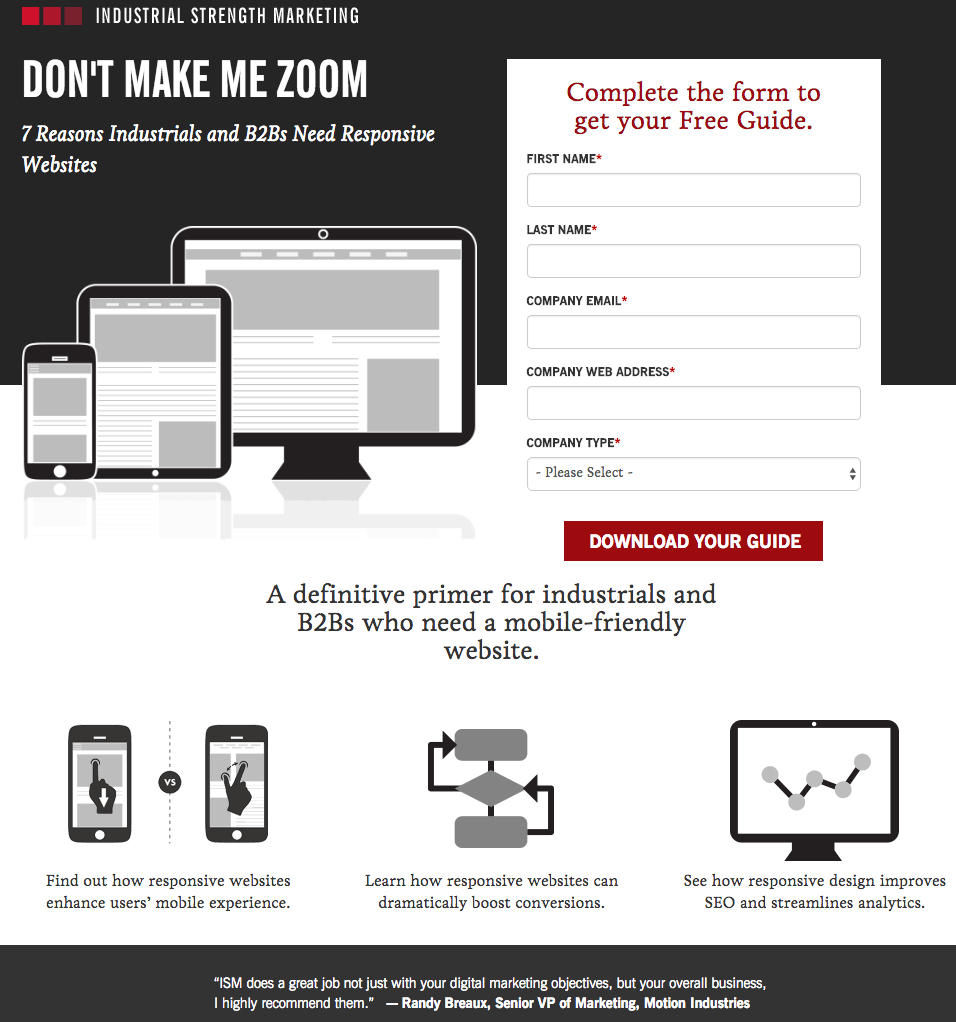
12. Marketing de force industrielle

Dès le départ, cette page de destination m'attire avec un en-tête convaincant et percutant : "Ne me faites pas zoomer". Cela parle directement d'une expérience commune que la plupart d'entre nous avons eue lorsque nous naviguons sur nos téléphones ou nos tablettes - et c'est aussi un peu impertinent.
Mais ce n'est pas la seule chose qui m'intéresse dans cette page de destination. Remarquez comment la couleur rouge est stratégiquement placée : elle se trouve juste en haut et en bas du formulaire, vous rapprochant encore plus de l'événement de conversion.


De plus, cette conception est méta pour démarrer : elle a également fière allure sur mobile (photo ci-dessus). Gardez à l'esprit que de nombreux visiteurs accéderont à vos pages de destination sur leurs smartphones ou leurs tablettes, et si la conception de votre site Web ne ne fonctionne pas bien pour eux, ils pourraient abandonner et quitter votre page.
Les gens d'Industrial Strength Marketing ont fait en sorte que les polices et le champ de formulaire soient suffisamment grands pour que les visiteurs n'aient pas à pincer pour zoomer pour lire et interagir avec le contenu, par exemple.
Pourquoi cette page de destination fonctionne :
- Voix : Le langage est percutant et pertinent, attirant rapidement le lecteur.
- Minimaliste : La palette de couleurs noir et blanc avec seulement quelques touches de rouge fait vraiment ressortir la feuille d'inscription. De plus, le design minimaliste fonctionne à merveille sur les mobiles et les ordinateurs de bureau, aucun pincement requis.
Ce qui pourrait être amélioré :
Rien : Les versions mobile et desktop illustrent la parfaite exécution d'un

13. Émotion entrante

Même si vous ne parlez pas espagnol, vous pouvez toujours apprécier les capacités de conversion de ce site partenaire HubSpot. Ma fonctionnalité préférée de la page ? Le formulaire reste dans une position fixe et proéminente lorsque vous faites défiler le site. J'aime aussi la mise en page simple et les couleurs chaudes.
Pourquoi cette page de destination fonctionne :
- Formulaire fixe : Avoir accès au formulaire pendant le défilement offre une meilleure expérience utilisateur. Pas besoin de revenir en haut de la page pour le trouver.
- Interface simple : La mise en page est simple, mais efficace. L'utilisation de seulement deux nuances d'orange donne une sensation monochrome et maintient l'accent sur les avantages de l'ebook.
Ce qui pourrait être amélioré :
- Rendez le formulaire bref : il y avait six éléments à remplir, sans compter l'option de cases à cocher à la fin. Des formulaires plus longs pourraient être une sortie pour certains visiteurs.
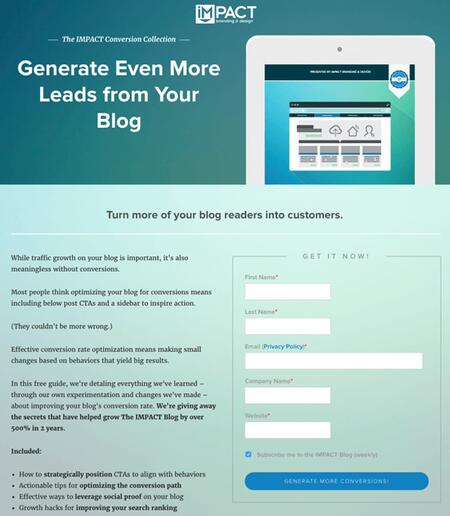
14. Image de marque et conception IMPACT

Divulgation complète : IMPACT est un partenaire HubSpot - mais ce n'est pas la raison pour laquelle ils sont inclus ici. Les pages de destination d'IMPACT sont depuis longtemps une source d'inspiration pour la conception. J'aime la mise en page simple de la page, du gros titre et de l'image détaillée en vedette, au contour qui entoure le formulaire, aux couleurs et aux polices très agréables à l'œil.
Le guide gratuit proposé par IMPACT au téléchargement ici ne met pas non plus l'accent sur le téléchargement lui-même dans le bouton bleu qui vous permet de soumettre votre formulaire rempli. Au lieu de cela, IMPACT vous invite à "générer plus de conversions" - en mettant l'accent sur ce que vous avez à gagner à la suite de la lecture du guide.
Pourquoi cette page de destination fonctionne :
- Messagerie intelligente : Vous ne téléchargez pas un ebook, vous apprenez à "générer plus de conversations". Cette reformulation est bien plus attrayante que de simplement mettre un bouton de téléchargement régulier.
- Utilisation simple des couleurs et des polices : les tons bleus fonctionnent très bien sur cette page de destination, lui donnant de la variété tout en gardant un aspect cohérent. Puisqu'il y a beaucoup de texte sur la page, une police simple est parfaite.
Ce qui pourrait être amélioré :
- Rien : Cette page encourage les téléchargements de manière astucieuse en utilisant une mise en page et des couleurs simples.
Pages de destination pour en savoir plus
15. Anti-rebond

Ce n'est pas une surprise qu'Unbounce ait fait cette liste - ils ont en fait écrit le livre sur la création de pages de destination à haute conversion. Bien qu'il y ait beaucoup de choses étonnantes à propos de cette page de destination, les deux que j'aime absolument sont : les multiples façons d'accéder au cours et les offres de rapports supplémentaires spécifiques à l'industrie. Unbounce est vraiment doué pour fournir aux visiteurs les informations dont ils ont besoin, mais aussi ce dont ils ne savaient pas qu'ils avaient besoin jusqu'à ce qu'ils arrivent sur le site.
Pourquoi cette page de destination fonctionne :
- Donne des options aux visiteurs : lorsqu'il s'agit d'accéder au cours, les utilisateurs peuvent soit cliquer sur le bouton principal au-dessus de la moitié supérieure de la page, soit s'ils ont fait défiler, cliquer sur le cours dans la barre latérale à gauche. Élimine le besoin de faire défiler vers le haut de la page.
- Parfois, plus c'est plus : en plus du cours, Unbounce fournit aux visiteurs des rapports spécifiques à l'industrie et des réponses à d'autres sujets liés aux pages de destination. Fournir des informations encore plus utiles définit Unbounce comme une autorité de confiance dans leur domaine.
Ce qui pourrait être amélioré :
- Descriptions : Le cours propose plusieurs modules et il serait utile que certains proposent une brève description. Le menu de la barre latérale propose une liste de cours, mais une courte phrase résumant ce que les visiteurs peuvent s'attendre à apprendre serait utile.
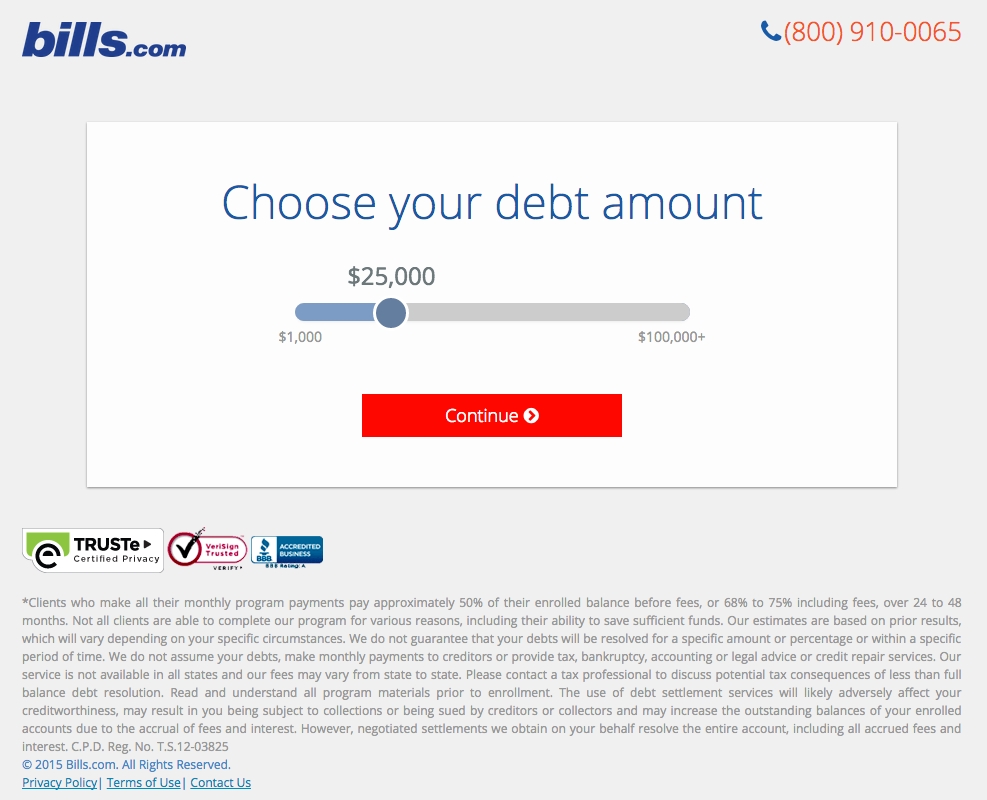
16. Bills.com

Souvent, les gens pensent que les pages de destination sont des pages statiques sur votre site Web. Mais avec les bons outils, vous pouvez les rendre interactifs et personnalisés.
Prenez l'exemple ci-dessus de Bills.com. Pour voir si vous bénéficieriez de leur consultation, vous répondez à trois questions avant de vous montrer un formulaire.
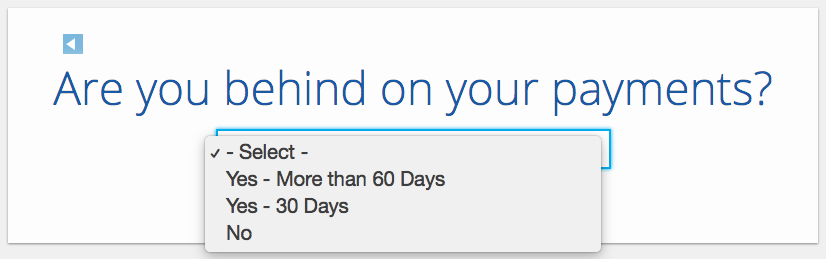
Ensuite, vous répondez à deux autres questions, comme celle ci-dessous :

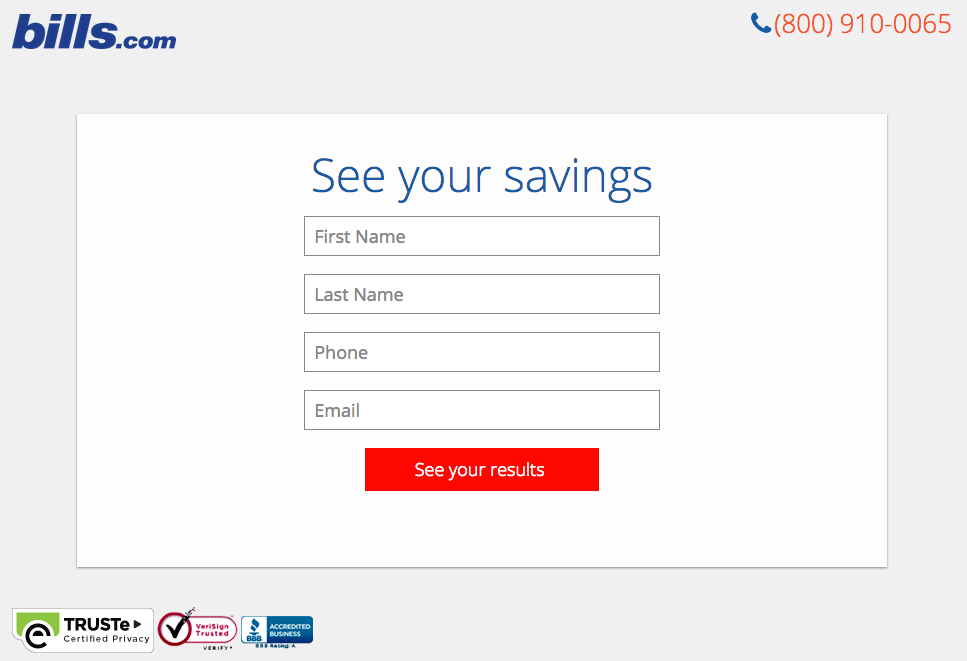
Et voici le formulaire final de la page de destination où vous remplissez vos informations :

Je ne sais pas comment fonctionne l'algorithme (ou s'il y en a un du tout), mais pendant que je le remplissais, j'avais un peu peur de ne pas me qualifier. Une fois que j'ai découvert que c'était le cas, j'étais ravi de remplir le formulaire, ce que je suis sûr que la plupart des personnes endettées et qui utilisent cet outil le sont. En rendant cette offre plus exclusive avant que le formulaire n'apparaisse sur la page de destination, je parierais que Bills.com a augmenté les conversions de manière assez significative.
Pourquoi cette page de destination fonctionne :
- Exclusivité : Tout le monde aime se sentir spécial, c'est pourquoi l'exclusivité fonctionne si bien. La page donne l'impression que l'offre n'est pas donnée à n'importe qui , il faut d'abord se qualifier.
- Interactivité : À tout moment, vous pouvez amener les utilisateurs à interagir avec la page, même si c'est quelque chose d'aussi simple que d'utiliser un formulaire avec une question à barre coulissante.
Ce qui pourrait être amélioré :
- Plus de couleur : bien que le site soit axé sur des sujets moins amusants comme les factures et les dettes, cela ne signifie pas qu'il doit être ennuyeux. Le gris laisse beaucoup à désirer.
17. Zillow

Zillow a fait quelque chose de très similaire à Bills.com avec sa page de destination. Cela commence par un simple formulaire demandant "votre adresse personnelle" (cela semble effrayant, mais ne vous inquiétez pas. Ce champ de formulaire est placé au-dessus d'une image de héros présentant une maison pittoresque au crépuscule, suivie d'une section FAQ pratique.
Bien sûr, l'adresse elle-même ne suffira pas pour obtenir une véritable valeur d'expertise d'une maison. Il désigne simplement le quartier de la maison. C'est un peu comme jouer à The Price is Right. Vous pouvez deviner combien valent les maisons de la région, puis saisir une adresse pour voir à quel point vous vous en êtes rapproché. Si vous souhaitez en savoir plus sur une propriété, Zillow invite ensuite les utilisateurs à s'inscrire pour continuer.
 Une fois que vous aurez remis votre e-mail, vous aurez accès à plus de données telles que des maisons comparables dans la région, des outils hypothécaires et les bénéfices nets estimés si vous décidez de vendre.
Une fois que vous aurez remis votre e-mail, vous aurez accès à plus de données telles que des maisons comparables dans la région, des outils hypothécaires et les bénéfices nets estimés si vous décidez de vendre.
Pourquoi cette page de destination fonctionne :
- Les jeux sont amusants : Chaque fois que vous pouvez faire en sorte que remplir un formulaire ressemble à un jeu, c'est une victoire.
- Établit l'autorité sur le sujet : Zillow a accès à tant de données sur les logements et les quartiers qu'il n'est pas étonnant qu'ils soient l'un des meilleurs sites de recherche de maisons du pays.
Ce qui pourrait être amélioré :
- Rien : La page Zestimate est simple, mais efficace. Ceux qui s'inquiètent de ce qu'est un Zestimate et de la façon dont il est calculé ont un accès facile à la FAQ sur l'achat d'une maison dans la seconde moitié de la page.
18. Landbot

Landbot, un service qui crée des pages de destination basées sur un chatbot, met son propre produit au centre de sa page de destination alimentée par le chat. Les visiteurs sont accueillis par un bot convivial, avec des emojis et des GIF, qui les encourage à fournir des informations dans un format conversationnel plutôt que via un formulaire traditionnel.
Pourquoi cette page de destination fonctionne :
- C'est amusant : des couleurs vives aux GIF, cette page garde les visiteurs engagés et divertis.
- Montrez, ne dites pas : En ayant le chatbot directement sur la page, en faisant son travail, les clients potentiels peuvent voir exactement ce qu'ils obtiennent. Toute l'expérience simule ce que c'est que d'utiliser le produit Landbot.
Ce qui pourrait être amélioré :
- Rien : l'utilisation par Landbot d'une démonstration en direct, de témoignages, de fonctionnalités d'intégration mises en évidence et d'une ventilation détaillée du fonctionnement du produit laisse les nouveaux clients prêts à s'inscrire au premier coup d'œil.
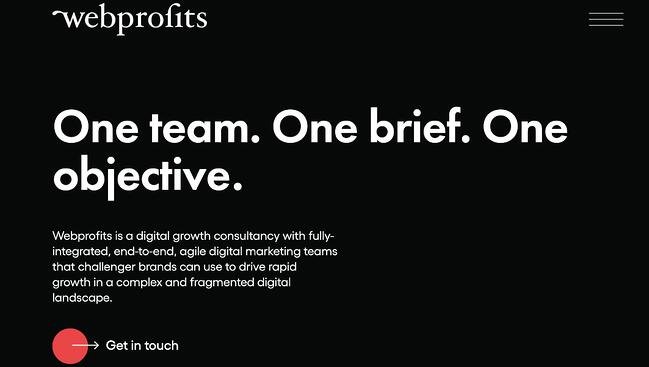
19. Webprofits

Comme Industrial Strength Marketing mentionné précédemment, Webprofits fait également un grand usage d'un jeu de couleurs à prédominance noir, blanc et rouge. Le résultat est une mise en page épurée qui fait bon usage des touches de couleur sur la page. C'est un témoignage de l'expertise de l'organisation en marketing numérique et en conception UX.
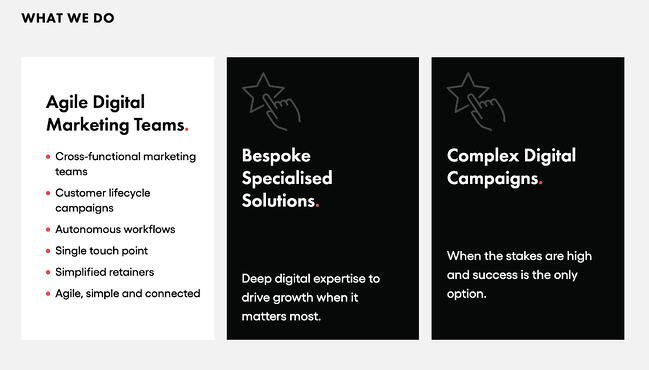
La fonction de description de survol dans la section "Ce que nous faisons", bien qu'en noir et blanc, utilise le mouvement pour attirer l'attention du lecteur sur le contenu. Chaque section change de couleur et se déroule comme une nuance pour révéler des fonctionnalités plus en profondeur.

Ils vous permettent également de comprendre facilement ce que fait réellement Webprofits . Le reste de la page offre des informations détaillées sur ce que vous obtiendrez lorsque vous donnerez vos informations. De plus, il comprend des CTA stratégiques partout, comme "Get in Touch"
Pourquoi cette page de destination fonctionne :
- Informatif, mais pas accablant : il y a beaucoup d'informations et de texte sur cette page, mais l'utilisation de graphiques et de vidéos bien placés aide à diviser les choses.
- Plusieurs CTA : Placer le même CTA sur toute la page permet aux visiteurs de ne pas avoir à faire défiler jusqu'en haut pour « entrer en contact ».
Ce qui pourrait être amélioré :
- Rien : Webprofit fait un grand usage du format de page de destination longue, regroupant toutes les informations pertinentes dont les visiteurs auraient besoin en un seul endroit avec une expérience visuellement attrayante.
20. Pavot Indigène

Parfois, il suffit de s'arrêter et d'admirer une page de destination pour être belle. Utilisant des photographies haute résolution et beaucoup d'espace blanc, la page d'accueil de Native Poppy est un plaisir à regarder.
Outre sa beauté, la page contient d'excellents éléments : un CTA clair et délicieusement rose, une section informative "Comment ça marche", plus une FAQ en bas. Mieux encore, il joue avec le langage, abandonnant l'expression "devenir abonné" pour "devenir une fleur sauvage". Je ne sais pas pour vous, mais je préférerais de loin être une "fleur sauvage" plutôt qu'un abonné n'importe quand.
Pourquoi cette page de destination fonctionne :
- Capture la voix de la marque : la disposition de Wild Poppy reflète l'ambiance fantaisiste de la marque. À partir des photos, du choix de la police et de l'abonnement "fleur sauvage", toute la messagerie fonctionne en harmonie.
- Persuasif : en mettant en évidence tous les avantages et les réductions de faire partie du programme d'abonnement, il incite les clients à s'y joindre.
Ce qui pourrait être amélioré :
- Visibilité du formulaire : bien qu'il existe plusieurs CTA, il aurait été agréable d'avoir les champs du formulaire sur la page pour une inscription plus rapide, ou sous forme de pop up après avoir cliqué, au lieu d'avoir à cliquer sur le CTA et ensuite être redirigé vers une autre série d'invites.
21. Laboratoire de conversion

Bien que je n'inclue généralement pas d'exemple de page d'accueil avec un formulaire dans un article sur les pages de destination, ce site Web est spécial. La page d'accueil est l'ensemble du site Web - les liens de navigation vous amènent simplement aux informations ci-dessous.
Lorsque vous cliquez sur "Obtenir ma consultation gratuite", la page entière s'assombrit pour mettre en surbrillance le formulaire. Voyez à quoi cela ressemble avant de cliquer sur la photo ci-dessus.
Et, lorsque vous cliquez sur ce CTA, vérifiez comment le formulaire apparaît :

C'est une fonction similaire lorsque vous cliquez sur l'un des titres de la page. Au lieu de vous amener à une autre page, il saute simplement à la section correspondante sur la page d'accueil.
J'aime le fait que vous n'ayez pas à quitter la page pour remplir le formulaire ou afficher l'une des fonctionnalités, créant ainsi une expérience utilisateur transparente.
Pourquoi cette page de destination fonctionne :
- Créatif : Avoir une page d'accueil qui fonctionne également comme diverses pages de destination rend Conversion Lab unique. Mieux encore, il offre toujours une expérience utilisateur agréable.
- Mise en page organisée : Bien que la page d'accueil et les pages de destination ne fassent qu'un, la page ne semble pas encombrée ou occupée du tout.
Ce qui pourrait être amélioré :
- Placement du formulaire : Ce serait bien si le formulaire s'ouvrait d'un côté pour que les visiteurs puissent toujours lire le contenu du reste de la page.
Idées de page de destination
Une page de destination bien optimisée peut transformer les prospects en prospects en rassemblant des informations qui peuvent vous aider à mieux comprendre, commercialiser et ravir les visiteurs. Étant donné que les pages de destination sont cruciales pour les conversions, il est important de s'assurer qu'elles sont bien planifiées, conçues et exécutées.
Voici quelques éléments à garder à l'esprit lors de la création de pages de destination :
- Esthétique attrayante : donner de la couleur à votre page de destination et une interface utilisateur propre ne peut que vous aider. Les visiteurs voudront en savoir plus sur vos produits et voir la preuve de la valeur que vous offrez. Jetez un œil au n ° 18 de notre liste - Landbot pour un excellent exemple de page Web époustouflante.
- Moins, c'est plus : laissez parler l'offre ou les images, mais assurez-vous d'inclure tous les titres descriptifs et le texte de support pour rendre votre page de destination claire et convaincante. Cela vaut pour à peu près tous les composants de la page : essayez les espaces blancs, les copies simples et les formulaires plus courts.
- Gardez les visiteurs sur la page : En supprimant la navigation principale ou tout backlink distrayant, il est moins probable qu'il y ait des frictions de génération de leads qui pourraient amener les visiteurs à abandonner votre page.
- Partage social : Un moyen simple d'amener les visiteurs à interagir avec votre page de destination consiste à inclure des boutons de partage de médias sociaux afin qu'ils puissent diffuser votre contenu à leurs abonnés sociaux. Après tout, les clients sont au centre de votre volant marketing.
- Tests A/B : Les pages de destination sont importantes pour être correctes, et comme la psychologie du consommateur peut parfois être surprenante, il est toujours préférable d'expérimenter différentes versions de vos pages pour voir laquelle a le taux de conversion le plus élevé (CVR). Testez le positionnement de l'offre, les types de CTA ou encore le jeu de couleurs.
- Call-To-Action : Le CTA est l'endroit où se trouve la viande de la page de destination, ou le point de basculement où les prospects deviennent des contacts. Les CTA peuvent demander aux visiteurs de s'abonner, de télécharger, de remplir un formulaire, de partager sur les réseaux sociaux, etc., mais, dans l'ensemble, les CTA sont nécessaires pour impliquer davantage votre public dans votre offre. Pour générer des prospects, les CTA doivent être audacieux et accrocheurs, mais surtout, ils doivent communiquer efficacement la valeur.
Créer des pages de destination qui brillent
Les pages de destination aident à développer votre clientèle et à augmenter les conversions. Créez une page qui ravira les clients avec une interface utilisateur si géniale qu'ils continueront à revenir pour plus.
Cet article a été initialement publié le 2 avril 2020 et a été mis à jour pour plus d'exhaustivité.

