22 meilleurs blogs de recettes (exemples) 2023
Publié: 2023-03-01Cherchez-vous les blogs de recettes ultimes? Nous sommes ravis de partager avec vous quelques exemples fantastiques qui vous mettront l'eau à la bouche.
Les blogs de cuisine et de recettes sont à la mode, il vaut donc la peine de vérifier d'abord quelques superbes designs avant de créer le vôtre.
Certaines des principales caractéristiques des blogs de recettes les plus lus sont un contenu visuel de haute qualité, une navigation conviviale (et un index de recettes) et un design épuré et lisible.
Heureusement, vous pouvez couvrir tout cela et bien plus encore en créant le vôtre avec un thème de blog culinaire WordPress ou un créateur de site Web pour les blogs.
Meilleurs blogs de recettes et de nourriture
N'oubliez pas également de consulter notre collection complète des meilleurs blogs.
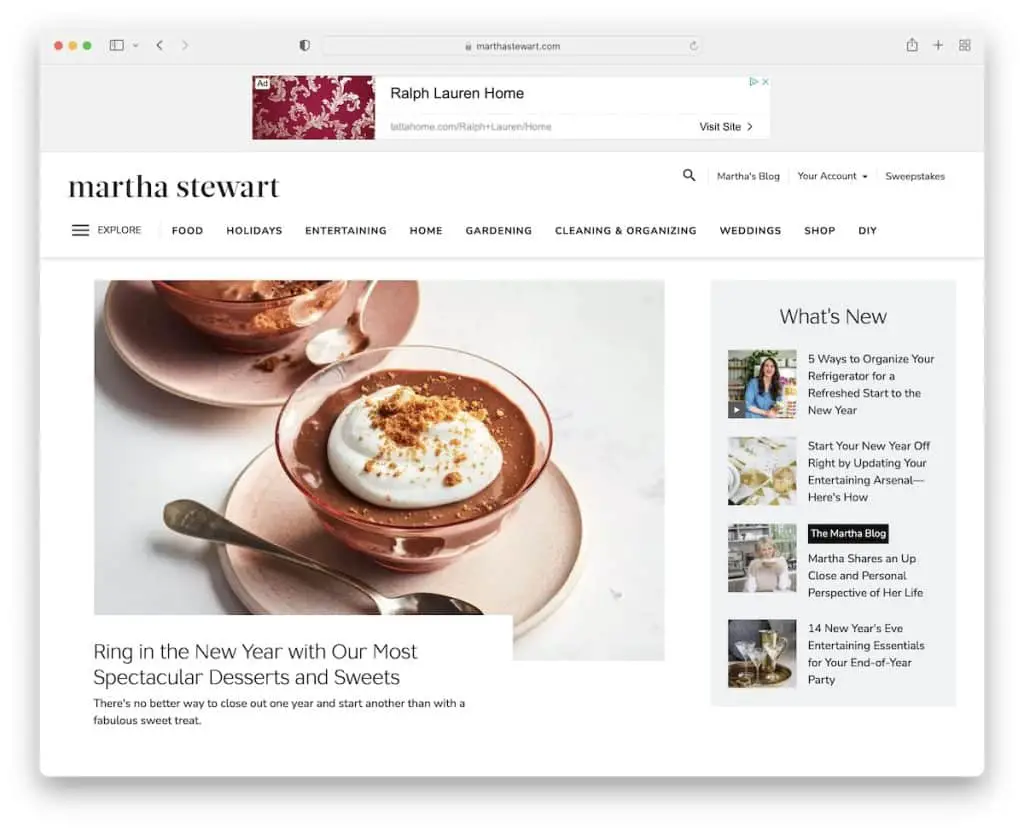
1. Martha Stewart
Construit avec : Drupal

Martha Stewart est un site Web de cuisine et de recettes de style magazine avec un design léger et l'une des navigations les plus uniques que nous ayons jamais vues.
Alors que les principaux liens rapides se trouvent dans l'en-tête, un bouton "explorer" supplémentaire ouvre une fenêtre contextuelle, qui ressemble presque à un site Web dans un site Web.
Le site de Martha Stewart utilise également des éléments collants pour les bannières publicitaires afin d'augmenter les taux de clics.
Remarque : assurez-vous d'une navigation organisée et étendue sur votre site Web, surtout si vous avez de nombreuses catégories et sous-catégories.
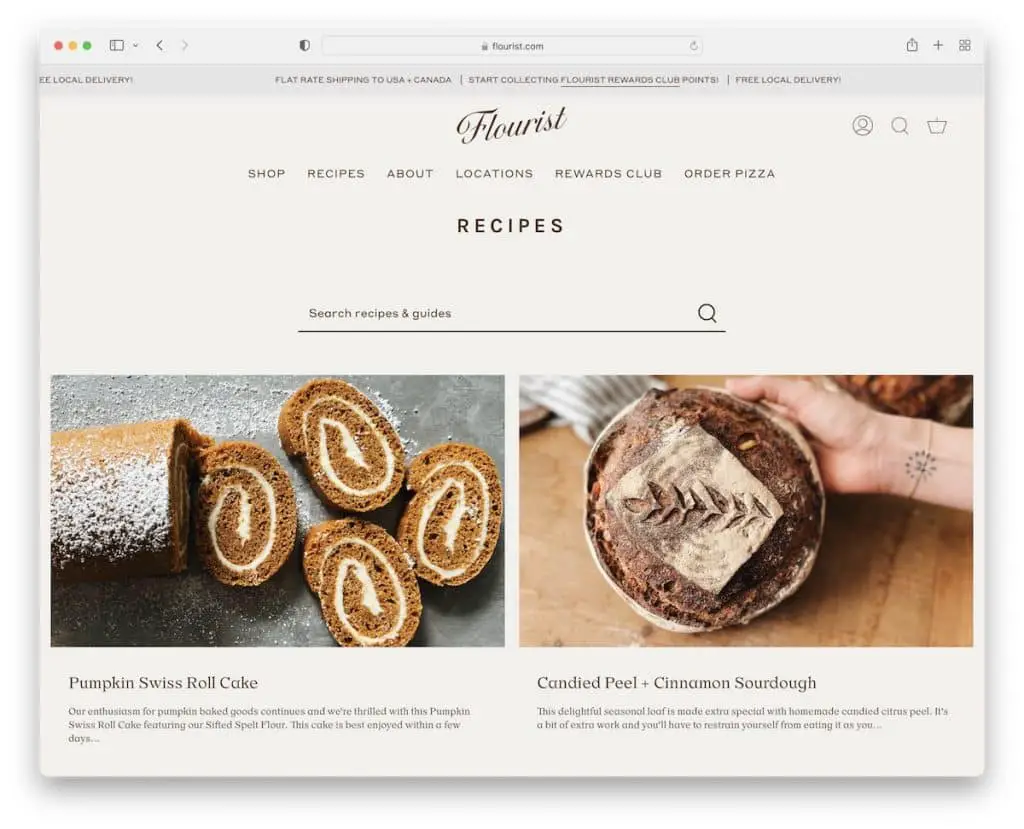
2. Recettes de fleuriste
Construit avec : Shopify

Flourist Recipes est un exemple de blog de recettes élégant avec une disposition en grille. Il comporte une notification de barre supérieure avec un texte coulissant et un en-tête flottant, vous n'avez donc pas à revenir en haut pour accéder aux liens du menu.
Nous bénéficions également d'une barre de recherche visible, contribuant à une meilleure expérience utilisateur.
La palette de couleurs du site est également très nette et va bien avec toutes les délicieuses images de plats cuisinés et cuits au four.
Remarque : créez une barre supérieure au-dessus de l'en-tête pour les offres spéciales, la livraison gratuite, etc.
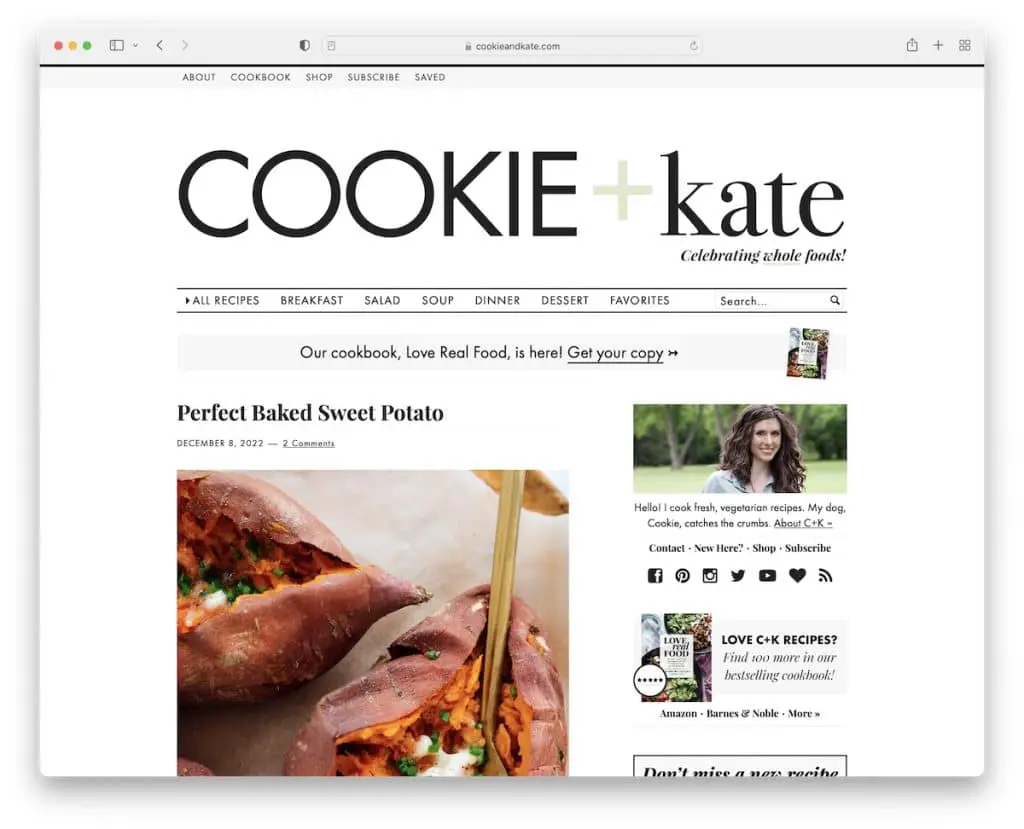
3. Cookie et Kate
Construit avec : Thème Magazine Pro

Cookie And Kate est un blog de recettes extrêmement populaire qui utilise une fenêtre contextuelle pour collecter des e-mails en échange de recettes gratuites.
L'en-tête occupe une grande partie du site Web, avec un logo massif, une barre supérieure et un menu déroulant à plusieurs niveaux.
Le blog a deux placements publicitaires collants, un dans la barre latérale et un en bas de l'écran.
De plus, nous aimons aussi les longs extraits de messages qui vous donnent envie d'y jeter un coup d'œil.
Remarque : créez une navigation plus organisée avec un menu déroulant à plusieurs niveaux.
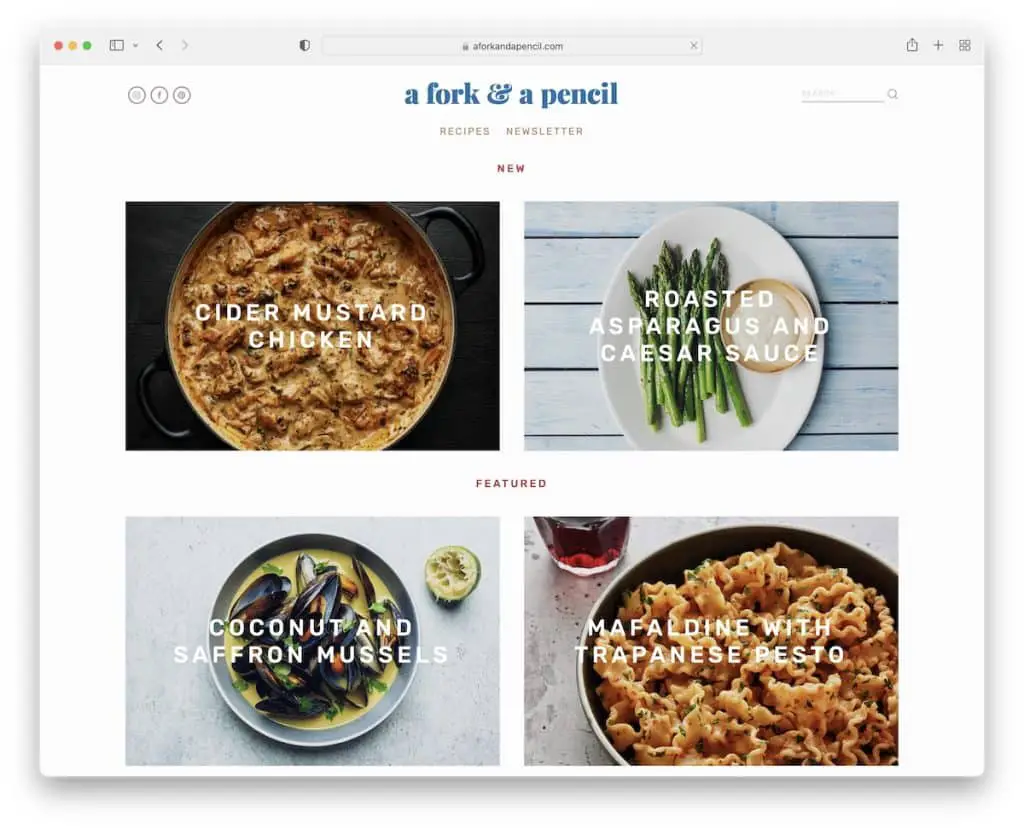
4. Une fourchette et un crayon
Construit avec : Squarespace

A Fork & A Pencil a une conception Web réactive propre et moderne avec un effet de parallaxe et un chargement de contenu pendant que vous faites défiler.
Ce blog de recettes a un en-tête minimaliste avec des icônes sociales, des liens de menu et une barre de recherche. De plus, le pied de page contient des liens rapides supplémentaires et un formulaire d'inscription à la newsletter juste au-dessus.
A Fork & A Pencil a également un flux Instagram (avec un bouton "suivre") où les publications s'ouvrent dans un nouvel onglet.
Remarque : Utilisez votre blog pour promouvoir votre profil IG réussi grâce à un magnifique fil de grille.
Nous vous recommandons également de consulter ces exemples de sites Web Squarespace pour voir à quel point ce créateur de site Web est puissant.
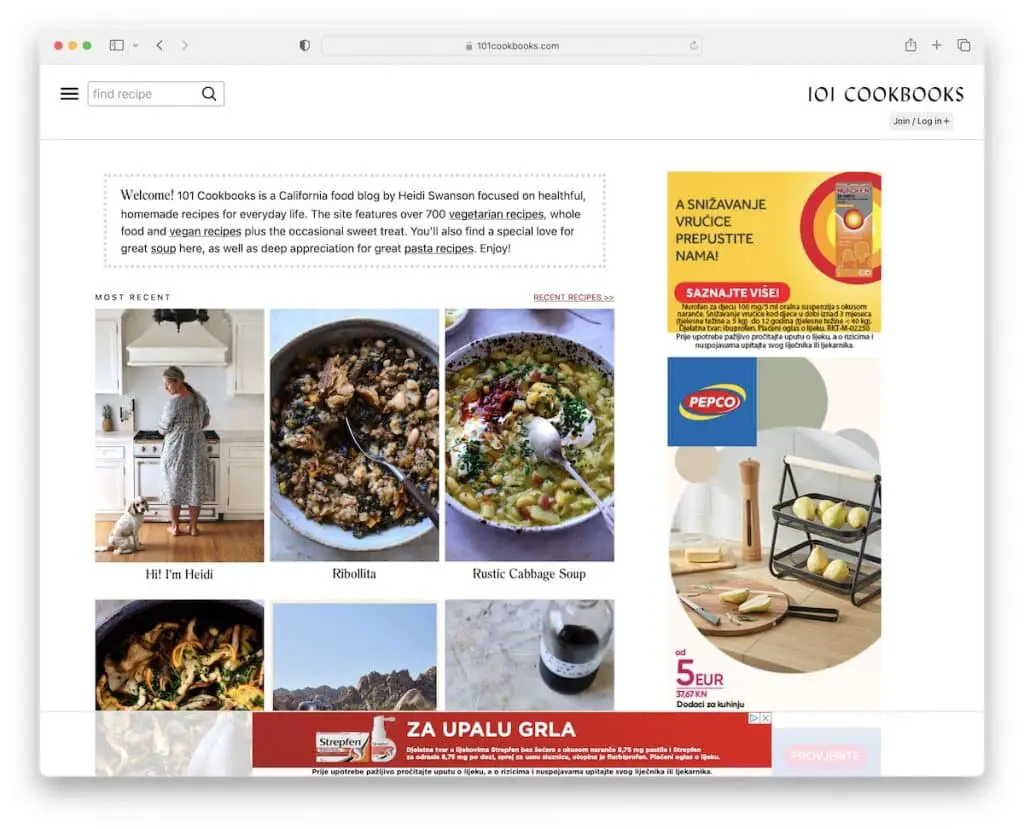
5. 101 livres de cuisine
Construit avec : Picostrap

101 Cookbooks a une apparence propre qui fait ressortir davantage tout le contenu savoureux. Le blog utilise une disposition traditionnelle de la barre latérale droite, que Heidi utilise pour les bannières publicitaires.
101 Cookbooks utilise également une navigation assez originale qui s'ouvre après avoir cliqué sur l'icône hamburger. Au lieu d'afficher uniquement les liens du menu, vous trouverez le texte de bienvenue et une section faisant la promotion de la zone d'adhésion. Mais vous pouvez toujours utiliser la barre de recherche pour trouver les recettes nécessaires.
Remarque : Une barre de recherche est obligatoire pour tout blog de recettes, quelle que soit la qualité de la navigation.
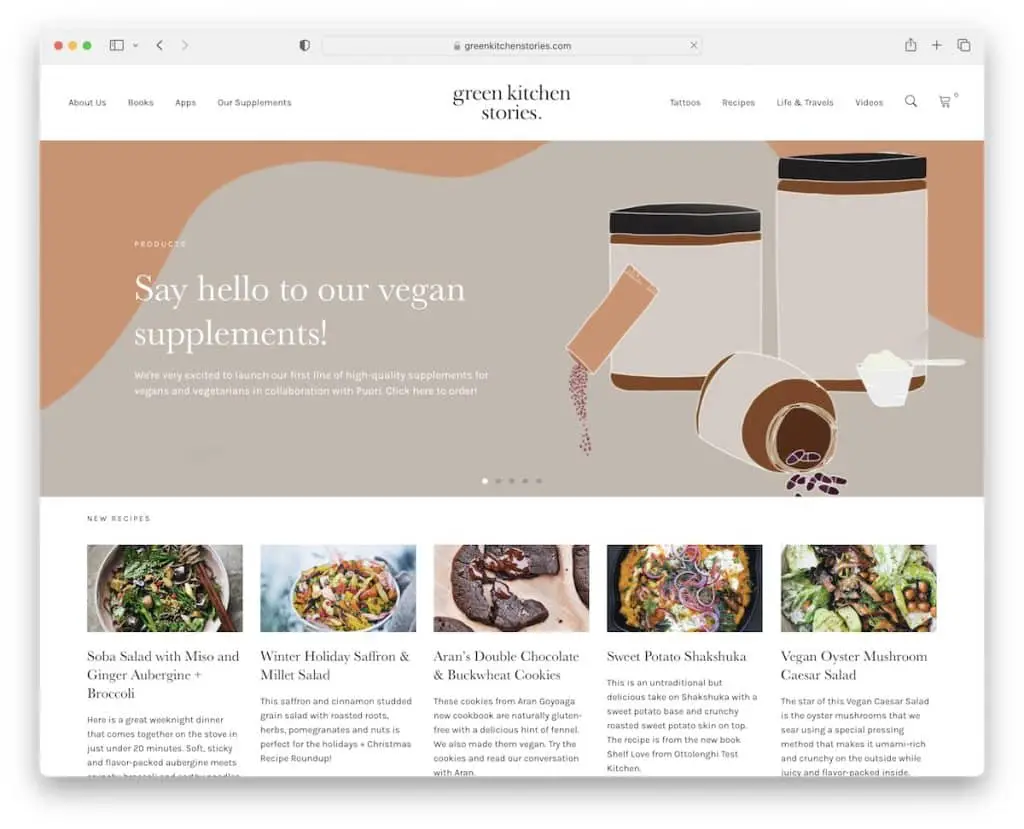
6. Histoires de cuisine verte
Construit avec : Thème Bateaux

Green Kitchen Stories utilise également une fenêtre contextuelle pour collecter des e-mails avec un fond noir qui le fait ressortir encore plus.
Ce blog de recettes comporte un curseur pleine largeur qui annonce des produits, des recettes, des guides, etc. Outre une grille de recettes et une section faisant la promotion d'un livre de cuisine, vous trouverez également plusieurs vidéos YouTube intégrées.
De plus, comme l'en-tête/le menu ne flotte pas, Green Kitchen Stories utilise un bouton de retour en haut pour éviter le défilement.
Remarque : Un simple ajout d'un bouton de retour en haut peut améliorer considérablement l'expérience utilisateur de votre blog.
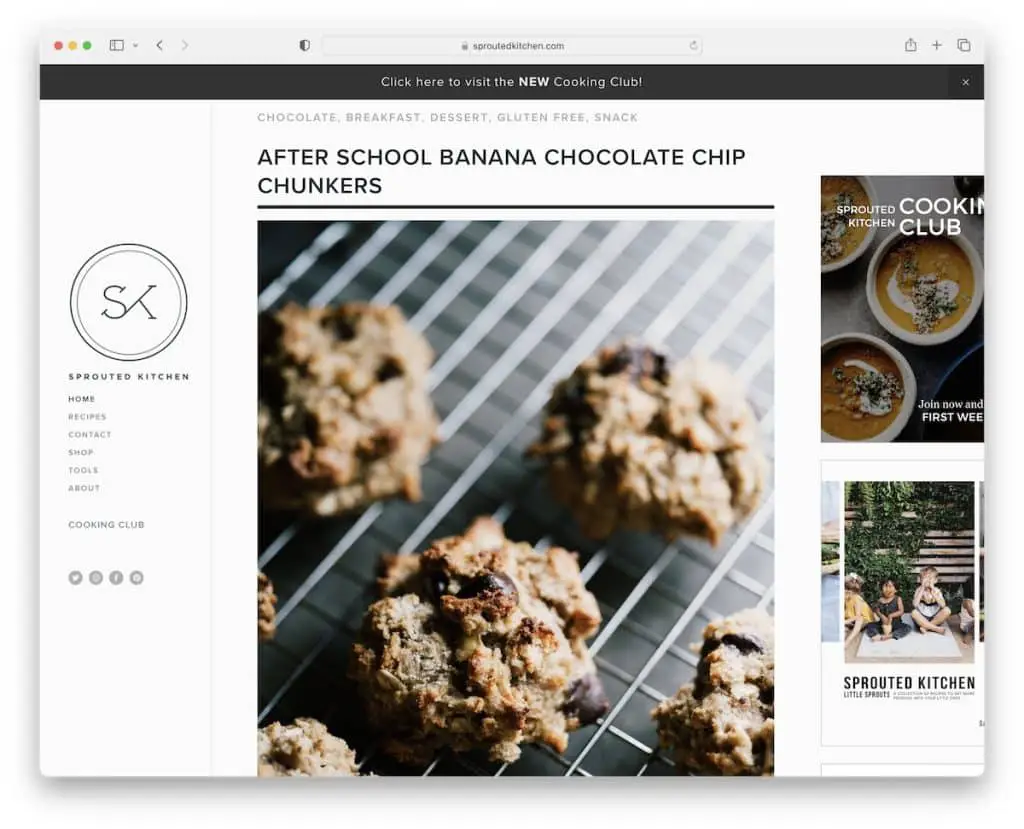
7. Cuisine germée
Construit avec : Squarespace

La principale chose qui différencie Sprouted Kitchen du reste des blogs de recettes de cette liste est l'en-tête/menu collant de la barre latérale gauche.
Étonnamment, le blog affiche des articles entiers sans le bouton "Lire la suite", ce qui peut être un peu écrasant. Cependant, vous pouvez toujours accéder à l'index des recettes pour rechercher quelque chose de spécifique.
Enfin, la conception minimaliste du site nécessite une excellente lisibilité et une expérience de visualisation du contenu qui sont si nécessaires pour parcourir les recettes.
Remarque : au lieu d'utiliser un en-tête traditionnel, déplacez-le vers la barre latérale.
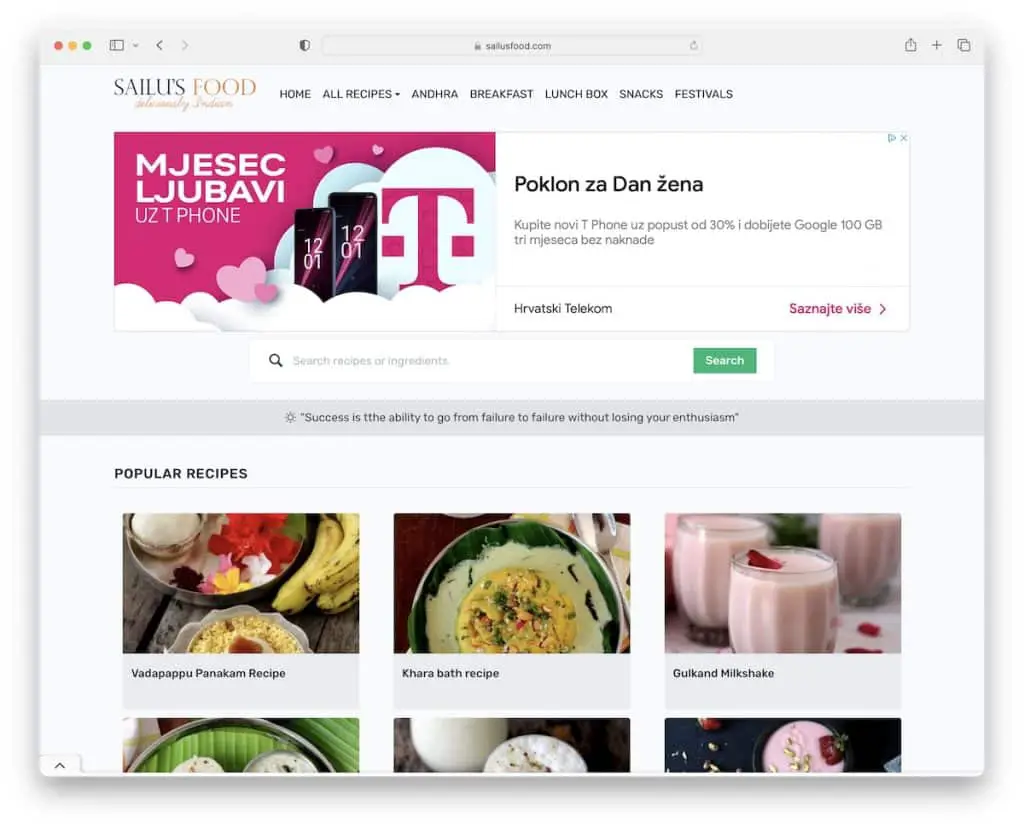
8. La nourriture de Sailu
Construit avec : Understrap

Sailu's Food est un blog de recettes classique avec une page d'accueil en grille et des articles avec une barre latérale droite.
Le blog contient de nombreuses publicités qui aident à la monétisation (mais elles en font peut-être trop).
Une fonctionnalité pratique utilisée par Sailu's Food est le bouton Pinterest sur chaque image, afin que les lecteurs puissent les enregistrer et passer le mot.
Remarque : Les bannières publicitaires sont un excellent moyen de monétiser votre blog de recettes, mais ne le transformez pas en "pages jaunes".
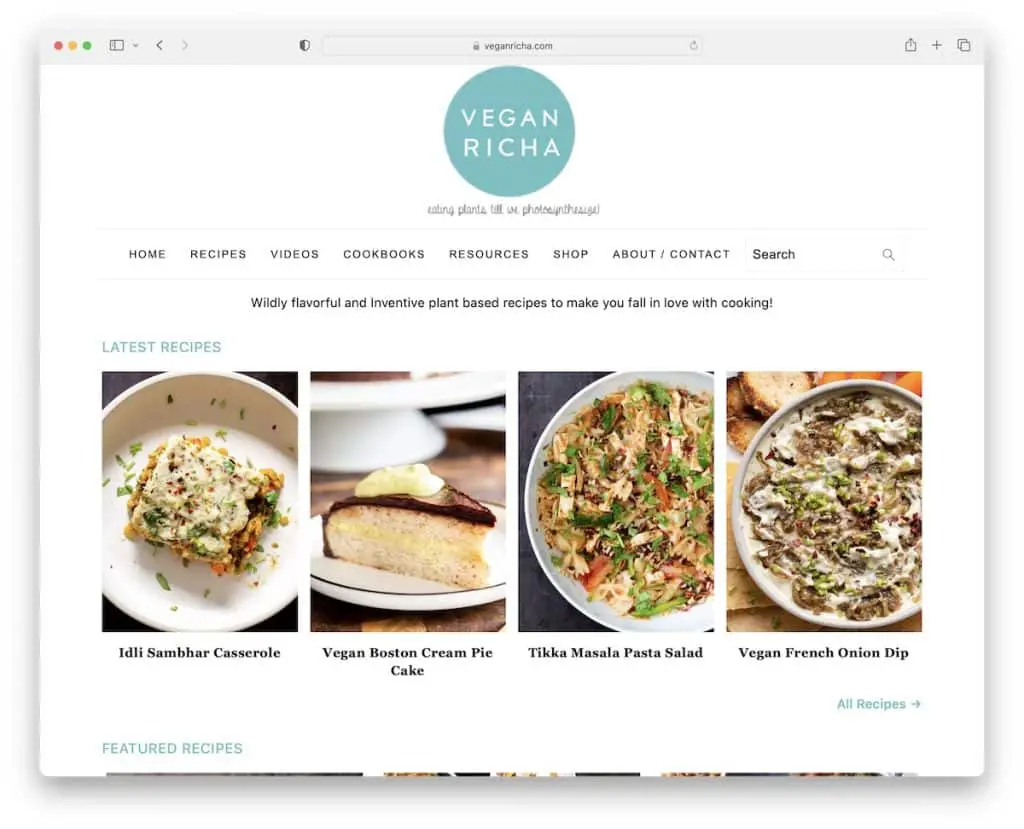
9. Végétalien riche
Construit avec: Thème Foodie Pro

Ce que nous aimons chez Vegan Richa, c'est que même s'il utilise une bannière publicitaire flottante en bas de l'écran, vous pouvez toujours la fermer (afin qu'elle ne vous dérange pas lors de la lecture des recettes).
La page d'accueil affiche diverses catégories avec des liens vers les dernières recettes, fait la promotion d'un bulletin d'information et comporte une section rapide «à propos de moi» avec des liens vers les médias sociaux et une biographie plus complète.
Remarque : Lorsque vous utilisez des publicités flottantes, laissez les lecteurs les fermer s'ils ne les aiment pas.
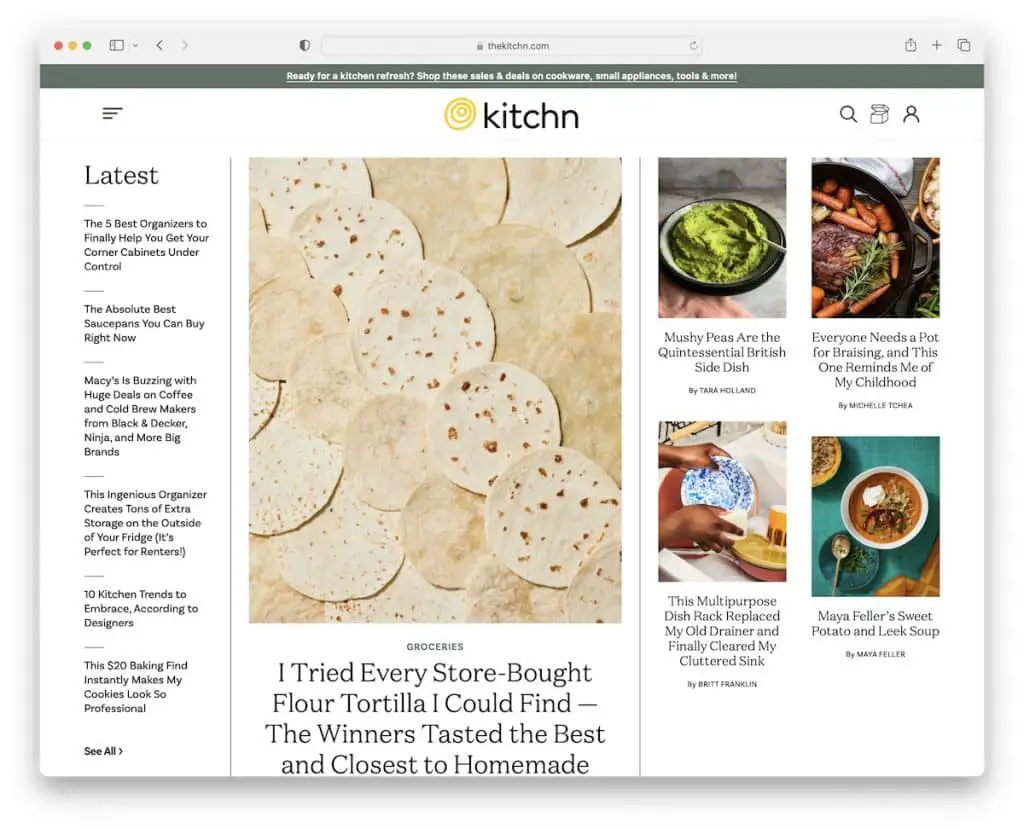
10. La cuisine
Construit avec : Next.js

Semblable à Martha's, The Kitchn est également un site Web de magazine de recettes en ligne avec une palette de couleurs agréable pour une expérience plus agréable.
Il comporte une zone de héros avec les derniers messages et une icône de hamburger qui ouvre une superposition plein écran avec une navigation organisée et une barre de recherche.
De plus, le pied de page comporte plusieurs colonnes pour les icônes sociales, un formulaire de newsletter et d'autres liens rapides pratiques.
Remarque : Utilisez votre pied de page pour afficher des liens supplémentaires, des médias sociaux, un formulaire de newsletter, etc.
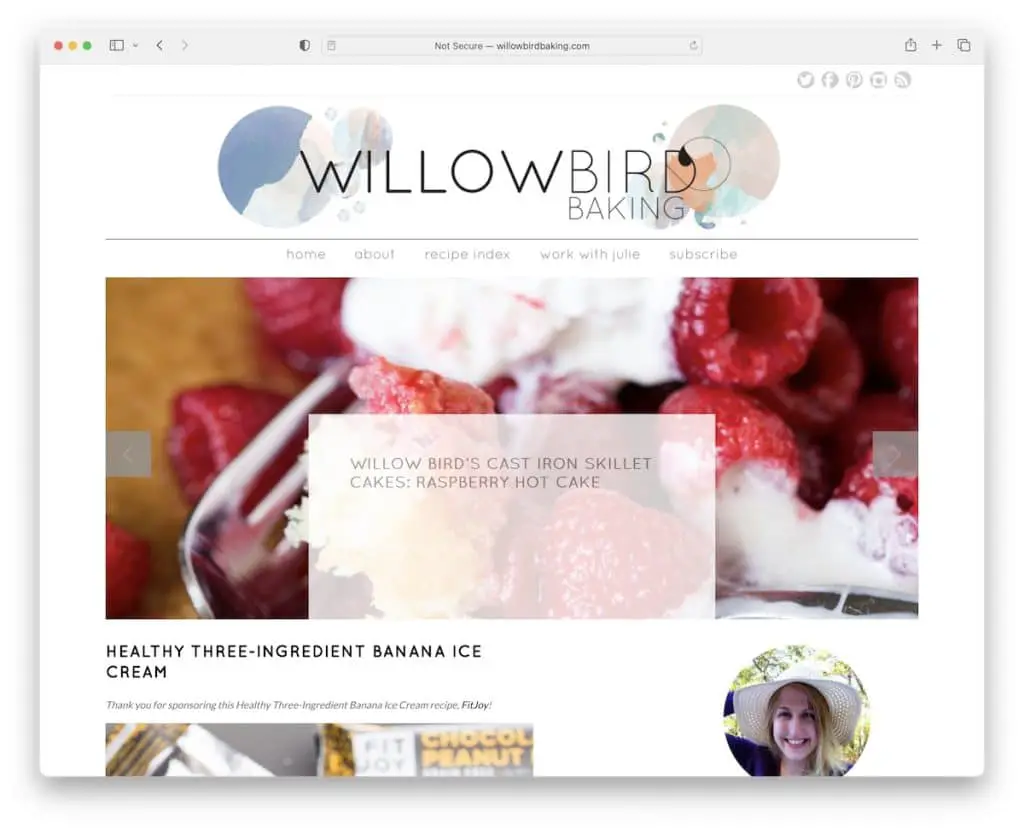
11. Cuisson des oiseaux de saule
Construit avec: Thème Bluchic

Willow Bird Baking est un blog de recettes simple avec un curseur et une barre supérieure avec des icônes de médias sociaux. Il a également une barre latérale avec plusieurs widgets, y compris des bannières publicitaires, des recettes en vedette, un formulaire d'abonnement et un flux IG.

Le pied de page s'en tient à la simplicité avec des publications récentes et un flux Twitter auto-rafraîchissant.
Remarque : Votre contenu est le plus important, alors gardez la conception du blog propre et simple. Laissez le contenu parler.
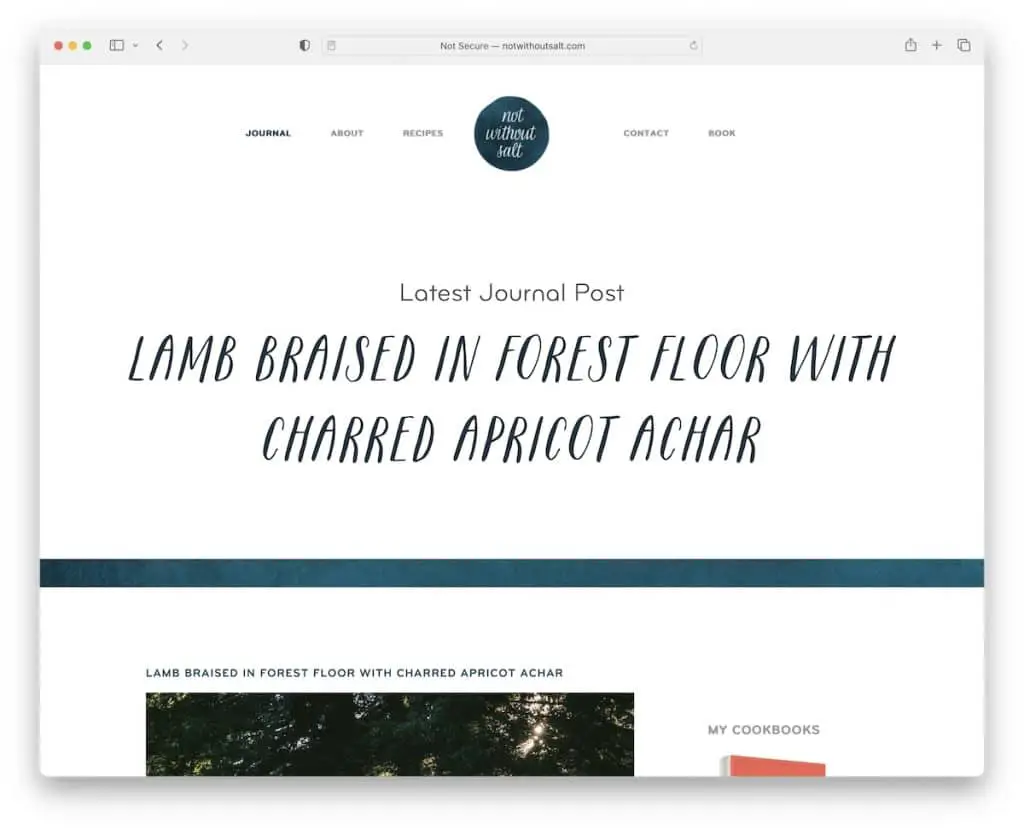
12. Pas sans sel
Construit avec : Bones Starter Theme

Not Without Salt parle d'élégance et de minimalisme, créant une atmosphère splendide qui rend les articles de lecture encore plus sympathiques.
La section en-tête/menu est très simple, suivie d'une grande zone qui fait la promotion du dernier article avant que la base du blog ne commence.
Comme l'en-tête, le pied de page est basique avec un lien vers les boutons de confidentialité et de médias sociaux.
Remarque : visez un look de blog minimaliste si vous ne savez pas comment aborder le design. Pourquoi? Parce que ça marche. Période.
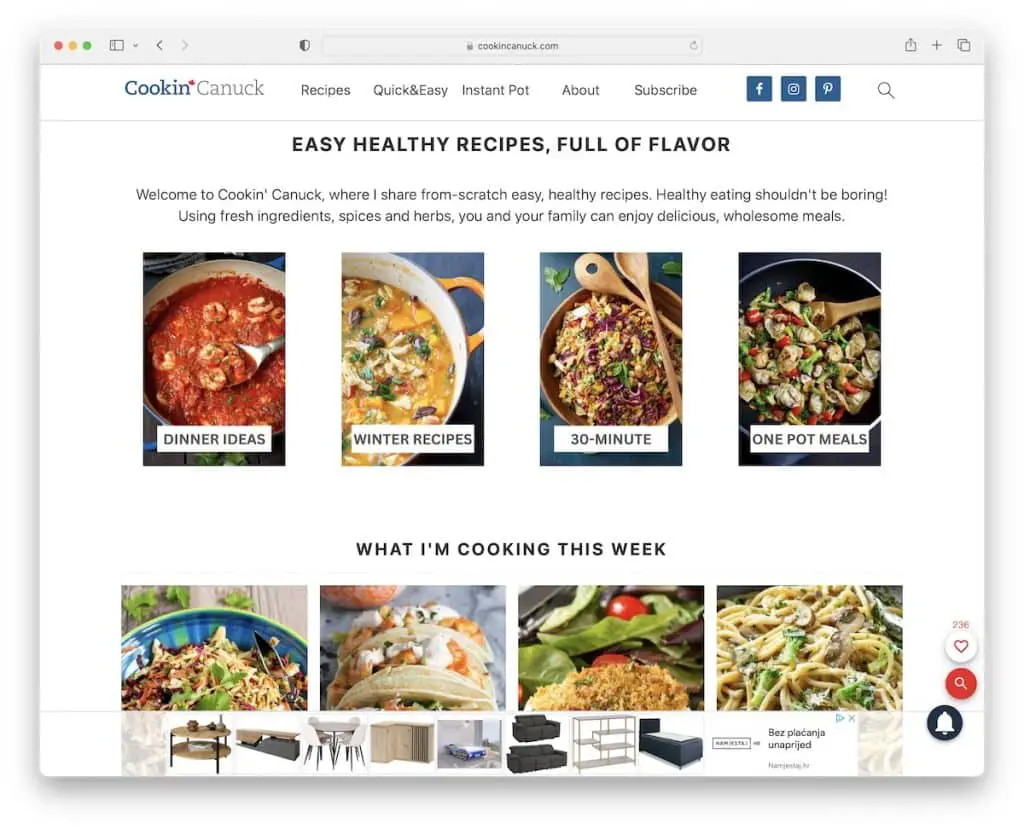
13. Cookin Canuck
Construit avec: Thème Genesis

Cookin Canuck a une page d'accueil étendue avec des tas de contenu, mais les espaces blancs le rendent très agréable à regarder.
Outre la barre de navigation flottante, Cookin Canuck propose également une barre de recherche pratique avec des résultats/recommandations en direct pour des recherches rapides.
La maison de ce blog de recettes contient également une vidéo intégrée pour plus d'engagement et une bannière de recettes intéressante dans la section d'en-tête lors du défilement vers le haut.
Remarque : Une fonction de recherche en direct Ajax (avec recommandations) permet à vos lecteurs de trouver plus rapidement les recettes recherchées.
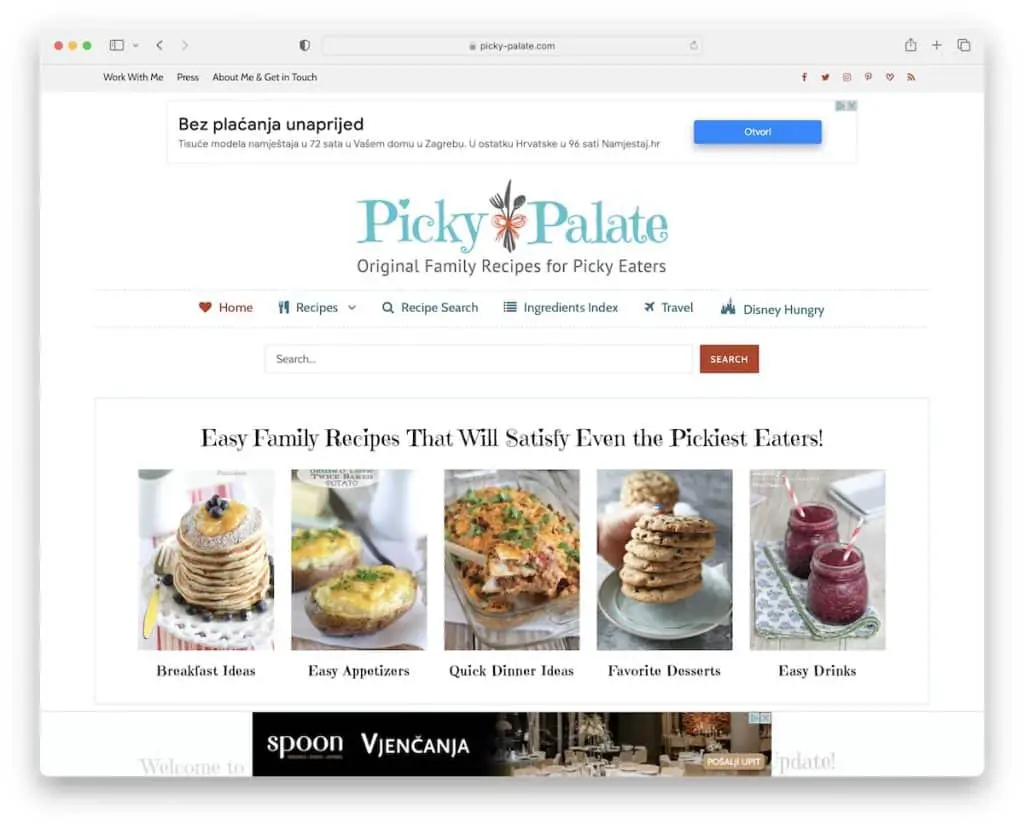
14. Palais difficile
Construit avec: Thème Attorna

Picky Palate a une page d'accueil organisée en plusieurs sections qui affichent les dernières recettes et publications et promeut un formulaire d'abonnement à la newsletter, pour n'en nommer que quelques-uns.
Entre la barre supérieure et l'en-tête se trouve une grande bannière publicitaire et il y en a une autre collante en bas de l'écran. Picky Palate utilise plus de publicités à l'intérieur de chaque message et dans la barre latérale.
Nous avons également apprécié la page "à propos de moi", où Jenny a créé une biographie convaincante et personnelle.
Remarque : lorsque vous gérez un blog de recettes, votre page "à propos de moi" est importante. Un conseil simple : rendez-le plus personnel.
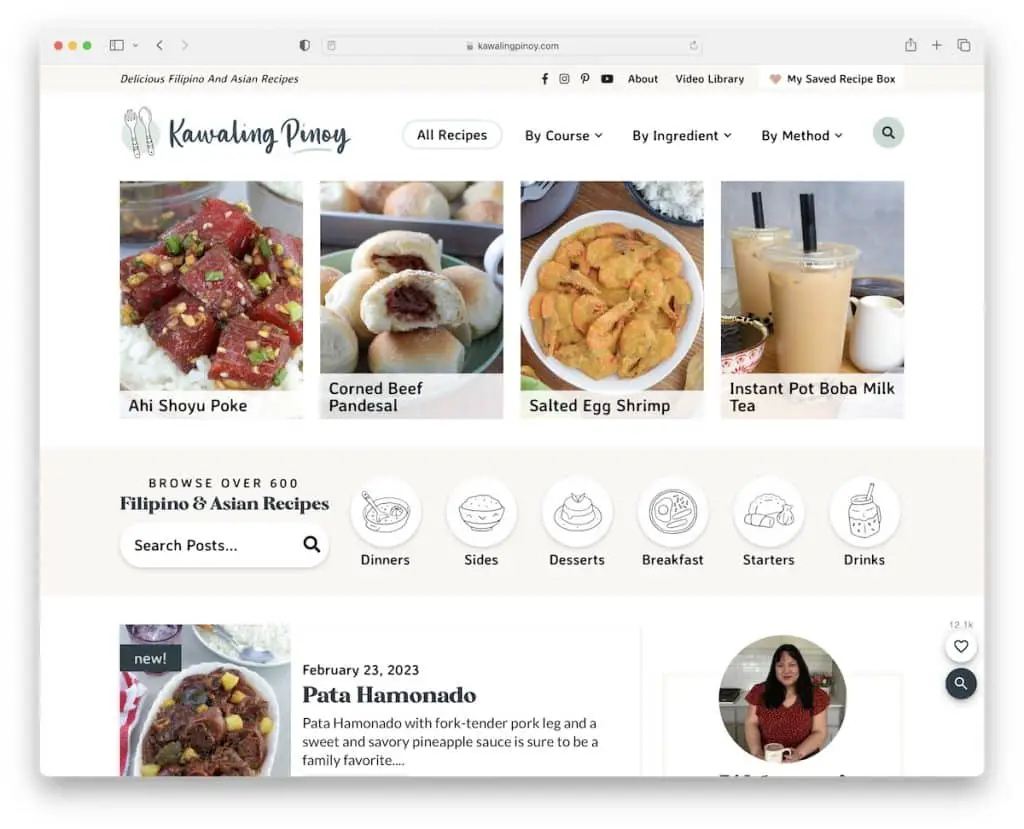
15. Kawaling Pinoy
Construit avec: Thème Genesis

Kawaling Pinoy a une section de héros actionnable avec une navigation déroulante pratique, des recettes populaires et des icônes personnalisées qui vous amènent directement au type de plats qui vous intéressent.
Ce blog de recettes utilise également une recherche en direct conviviale, afin de trouver votre plat de riz préféré ou votre boisson savoureuse sans effort.
Lalaine a également intégré stratégiquement la section "Comme présenté sur" avec les logos de nombreux sites d'autorité pour la preuve sociale.
Remarque : Les grands sites d'actualités écrivent-ils sur vous ? Affichez des logos (et même ajoutez des liens vers des mentions) sur votre blog.
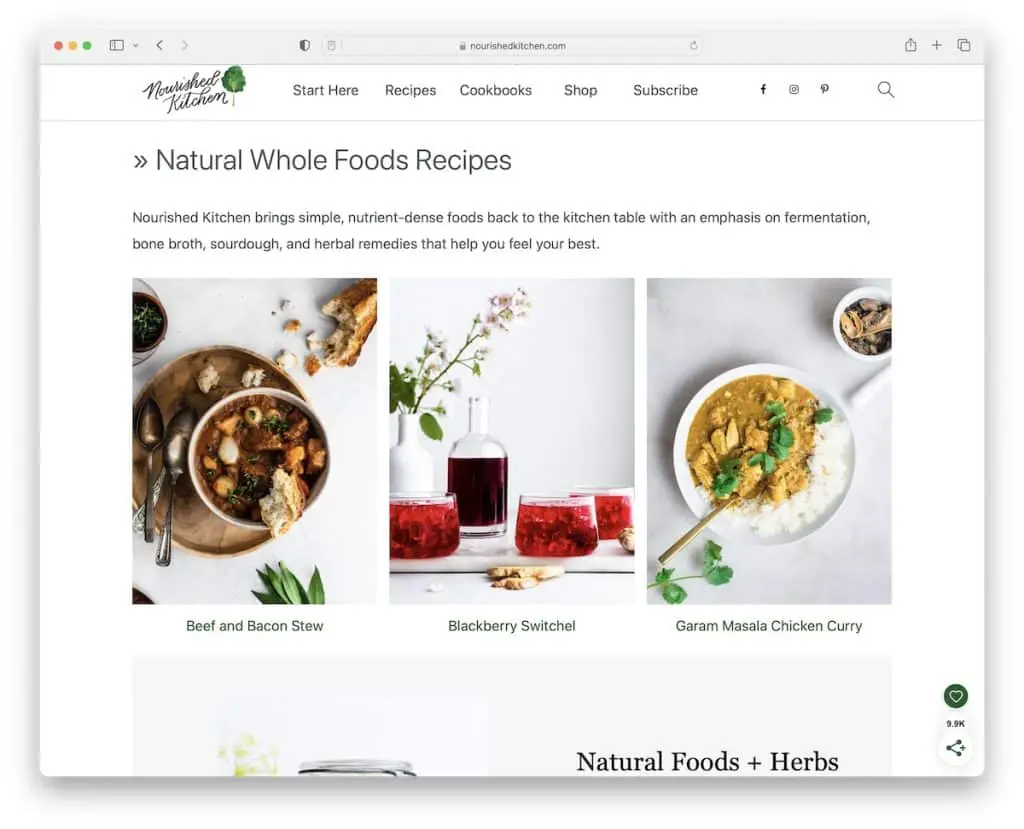
16. Cuisine nourrie
Construit avec: Thème Genesis

Nourished Kitchen est un magnifique exemple de blog de recettes avec un design léger qui charge des images sur un rouleau pour une rencontre plus immersive.
Alors que l'en-tête ne contient que des liens de menu essentiels, l'icône de recherche ouvre une expérience de recherche en plein écran avec des recommandations prédéfinies. Cependant, une fois que vous aurez tapé votre requête, elle affichera d'abord les meilleurs résultats, suivis des derniers, puis des plus spécifiques.
Ce qui rend le look de ce blog élégant, c'est le même fond blanc dans toutes les sections, l'en-tête, le pied de page et la base.
Remarque : Conservez la même couleur d'arrière-plan sur l'ensemble de votre blog pour obtenir une apparence plus raffinée.
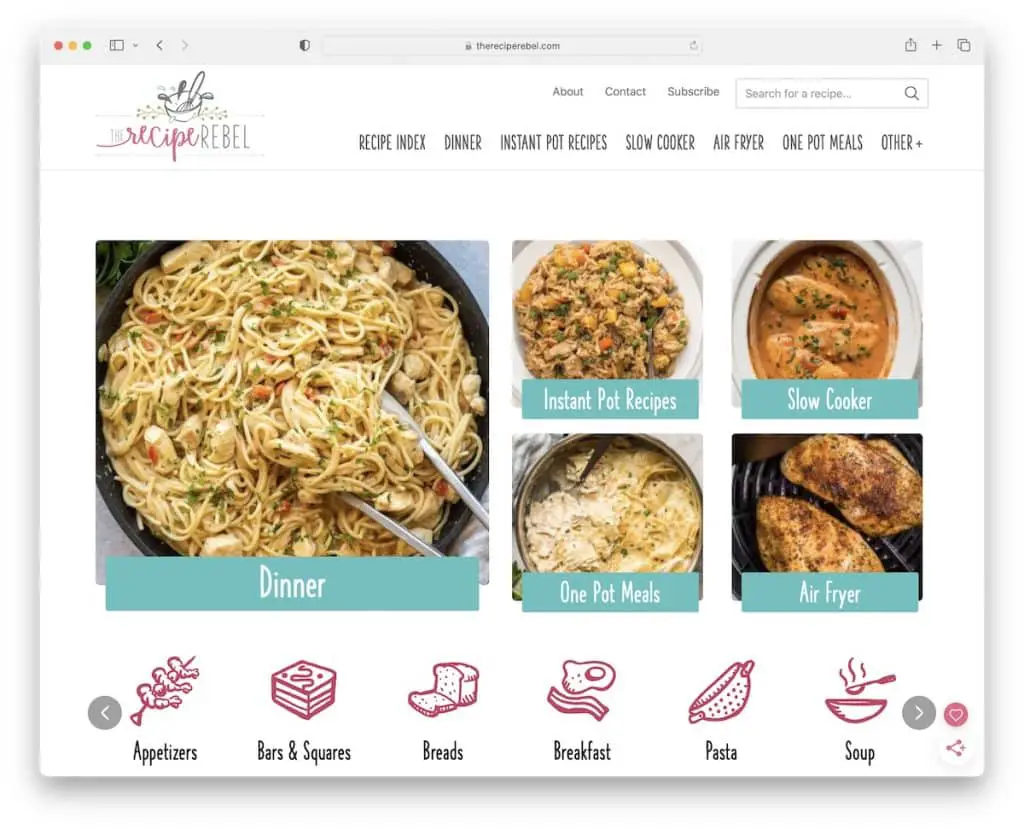
17. La recette rebelle
Construit avec: Thème Genesis

The Recipe Rebel est très pétillant en raison du choix de la typographie et des icônes / graphiques accrocheurs.
Il a un widget collant pour le partage social, la recherche, les signets et un bouton de connexion.
Au lieu d'un en-tête flottant, The Recipe Rebel utilise une bannière collante pour afficher certaines des recettes (les plus populaires?) Avec une fonctionnalité de curseur.
Remarque : personnalisez votre blog de recettes avec une typographie originale et des graphismes et icônes sympas.
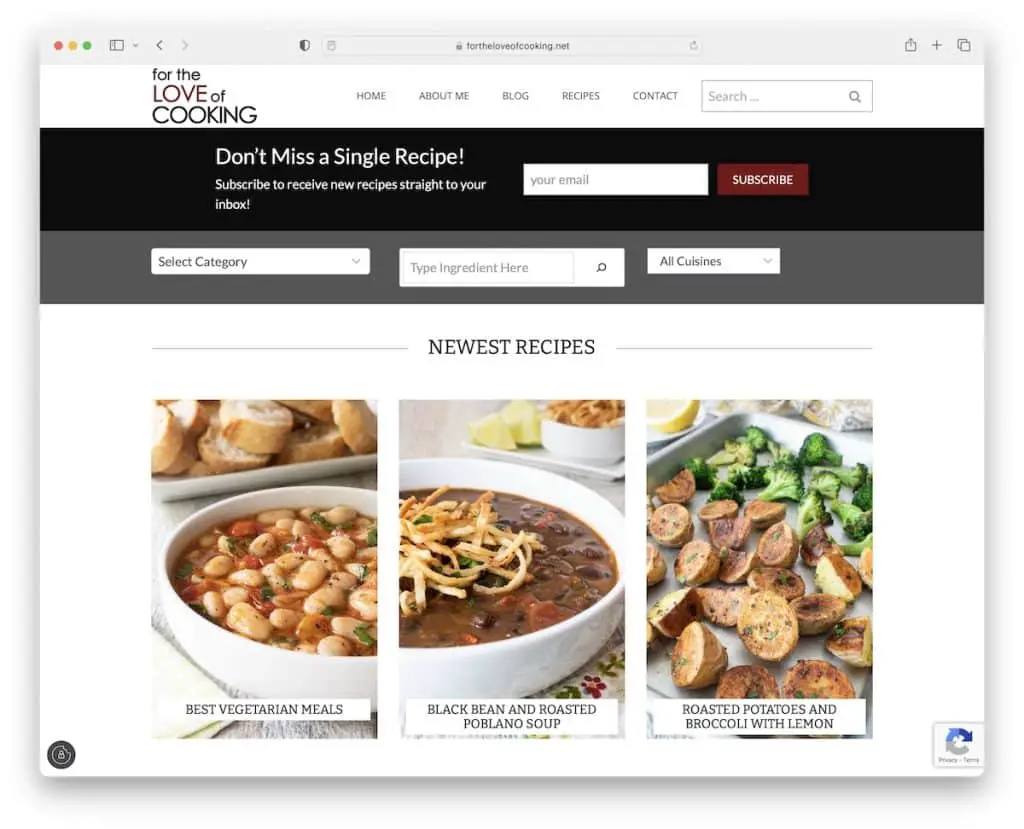
18. Pour l'amour de la cuisine
Construit avec : Thème Kadence

For The Love of Cooking a une section d'en-tête en plusieurs parties avec navigation, une barre de recherche, un formulaire d'abonnement, puis une fonctionnalité de recherche supplémentaire plus avancée.
Sous la zone d'en-tête se trouvent les dernières recettes, suivies d'icônes cliquables pour toutes les recettes et autres styles préférés.
Ce blog de recettes utilise également différentes sections pour trouver plus rapidement le contenu souhaité, tandis que la barre de navigation et de recherche sont toujours présentes car elles flottent.
Remarque : Vous pouvez développer votre entreprise avec le marketing par e-mail, en commençant par ajouter un formulaire d'abonnement à votre site Web pour collecter des prospects.
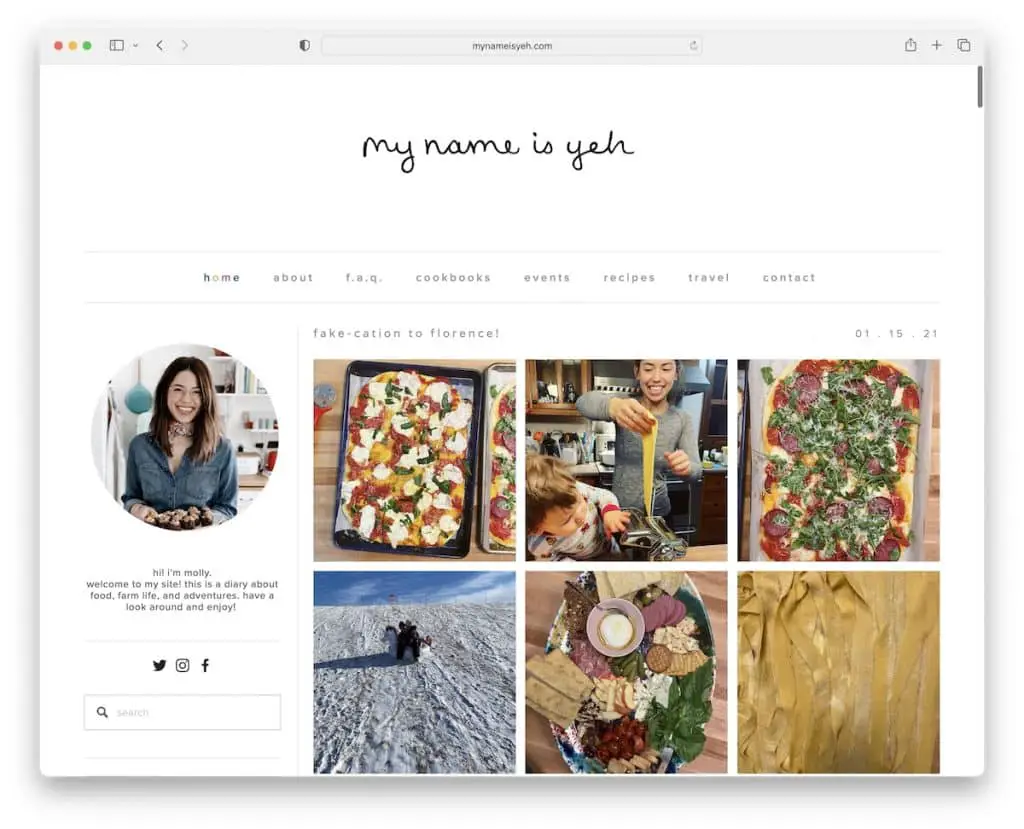
19. Je m'appelle Yeh
Construit avec : Squarespace

Au lieu d'utiliser une barre latérale droite (ce qui est plus courant), My Name Is Yeh a créé une version gauche. L'ensemble du blog de recettes s'en tient à un fond blanc uni, ce qui garantit une distribution de contenu brillante et fait ressortir davantage les visuels.
La barre latérale contient de nombreux widgets pour "à propos de moi", les icônes sociales, la recherche, l'abonnement et les recettes.
Ce qui est plutôt cool, c'est l'effet de survol de l'en-tête qui ajoute une touche amusante à son minimalisme.
Remarque : Si tout le monde a une barre latérale droite, pourquoi ne pas en utiliser une gauche vous-même ?
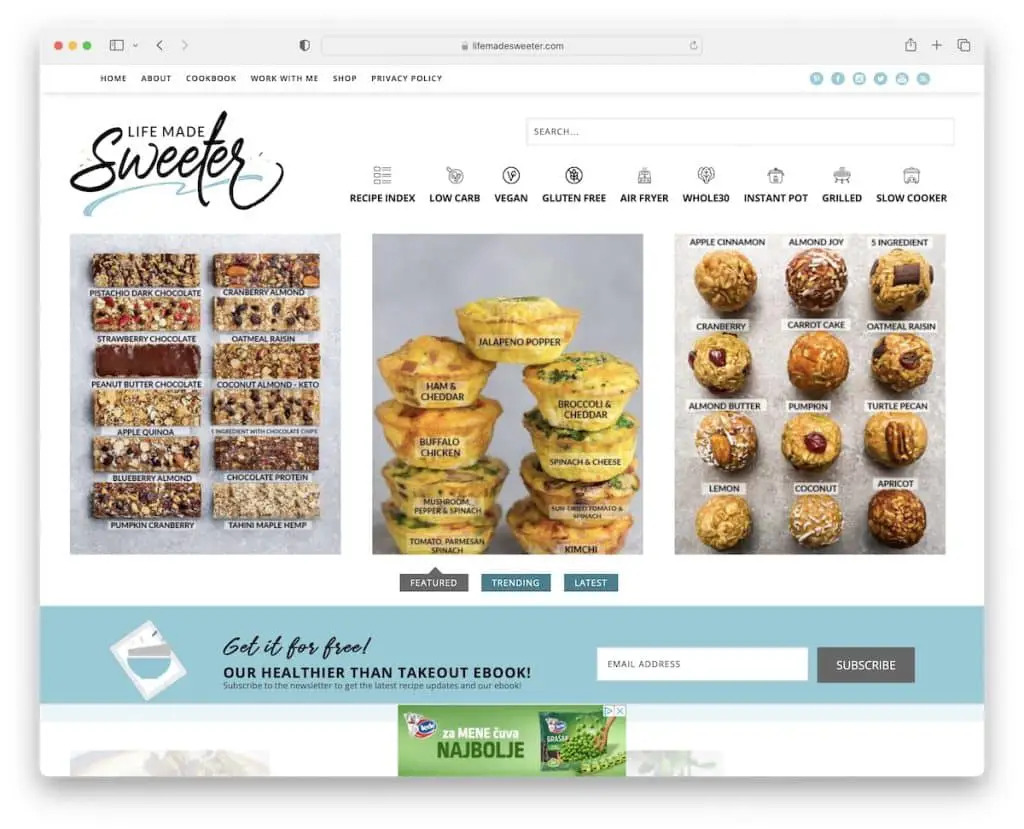
20. La vie rendue plus douce
Construit avec: Thème Genesis

Life Made Sweeter fait de sa barre supérieure une priorité au lieu de l'en-tête en la faisant coller en haut de l'écran. La barre supérieure contient des liens rapides et des icônes de médias sociaux, qui sont toujours disponibles.
Il utilise les recettes filtrables en vedette, les tendances et les dernières recettes dans la section des héros, mais vous pouvez également accéder à l'index des recettes à partir de la barre de navigation.
Ensuite, il y a un bouton de retour en haut, une publicité flottante en bas de l'écran et de nombreuses sections avec des recettes incontournables.
Remarque : Utilisez des filtres pour votre « portefeuille » de recettes afin de le rendre plus organisé.
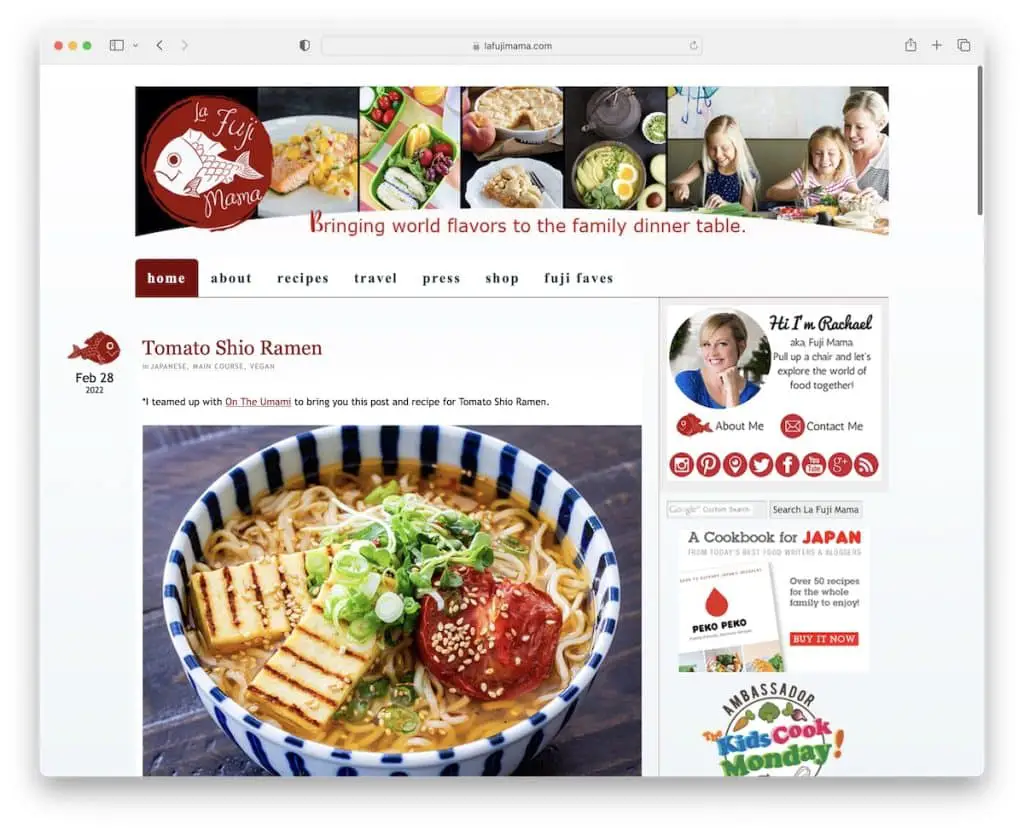
21. La Fuji Mama
Construit avec : Thèse

Même si La Fuji Mama utilise un look de blog plus basique, c'est toujours un excellent exemple que vous pouvez imiter.
Ce blog de recettes a une image d'arrière-plan dans l'en-tête, un menu déroulant, une barre latérale droite riche en widgets, mais il n'a pas de pied de page.
Remarque : Si vous avez envie de démarrer votre blog de recettes le plus rapidement possible, il vaut mieux créer un blog classique que de ne pas commencer. Oui, c'est cliché, mais le contenu est toujours roi.
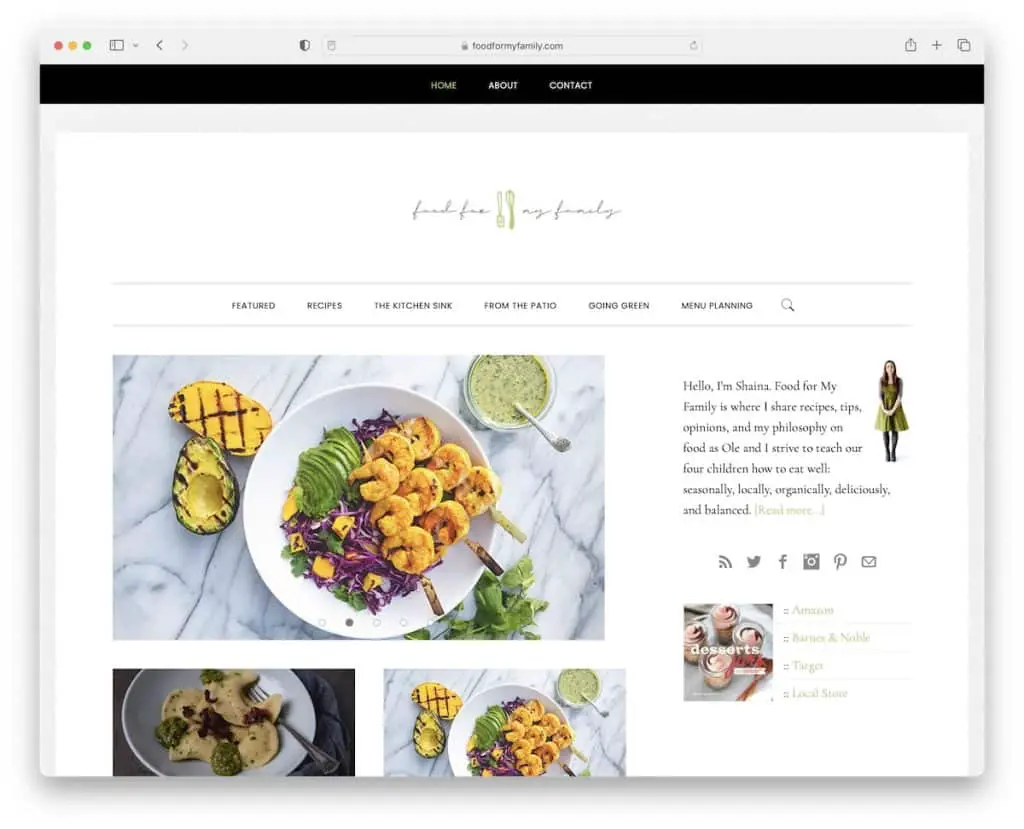
22. Nourriture pour ma famille
Construit avec: Thème Genesis

De nombreux blogs ont une page d'accueil "gonflée", mais Food For My Family adopte une approche différente.
La simplicité est sa caractéristique essentielle, utilisant une barre supérieure, un logo centré dans l'en-tête, un menu avec un menu déroulant, une barre latérale et un curseur.
Au lieu d'utiliser un pied de page, Food For My Family a une section de recettes préférées avec des vignettes liées à chacune.
Remarque : rendez votre blog plus captivant avec un curseur.
Faites-nous savoir si vous avez aimé le message.
