22 meilleurs sites Web de services (exemples) 2022
Publié: 2022-12-09Travaillez-vous sur une page d'entreprise et avez-vous besoin des meilleurs sites Web de services et d'exemples pour stimuler votre créativité ?
C'est pourquoi nous avons créé cette liste de conception de sites Web modernes et réactifs pour vous faire gagner beaucoup de temps.
Nous avons parcouru 100 sites Web et découvert que certains modèles commencent à se répéter.
Pour cette raison, nous nous sommes installés avec ces 22 qui donnent une combinaison de minimalisme, de créativité et d'originalité.
Quelque chose pour tout le monde.
Meilleurs exemples de sites Web de services
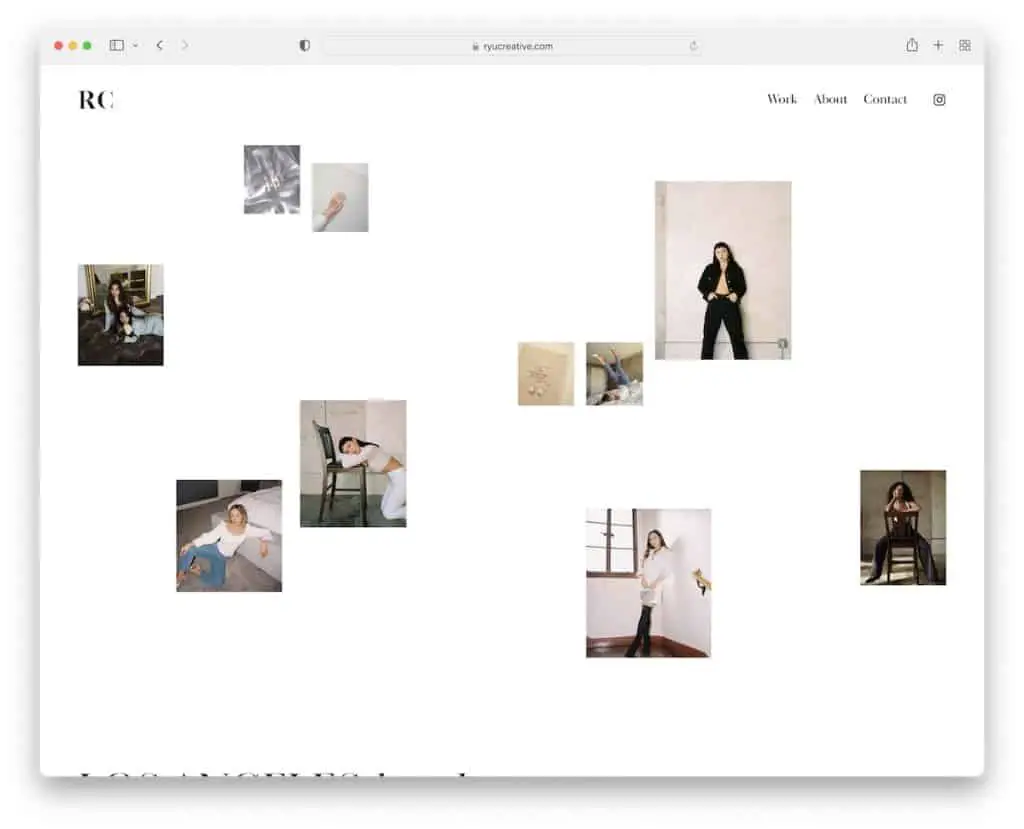
1. Ryu Creative
Construit avec : Squarespace

RyuCreative est un site Web moderne et minimaliste avec l'une des sections de héros les plus cool. Outre le collage d'images, il comporte également un en-tête simple avec un logo à gauche et un menu en trois parties avec une icône IG à droite.
Il y a aussi une section de services et un flux Instagram propre au lieu d'une zone de pied de page.
Note : Minimalisme et créativité font bon ménage.
Enfin, consultez ces excellents exemples de sites Web Squarespace pour profiter de l'étonnante offre de ce logiciel de création de site Web.
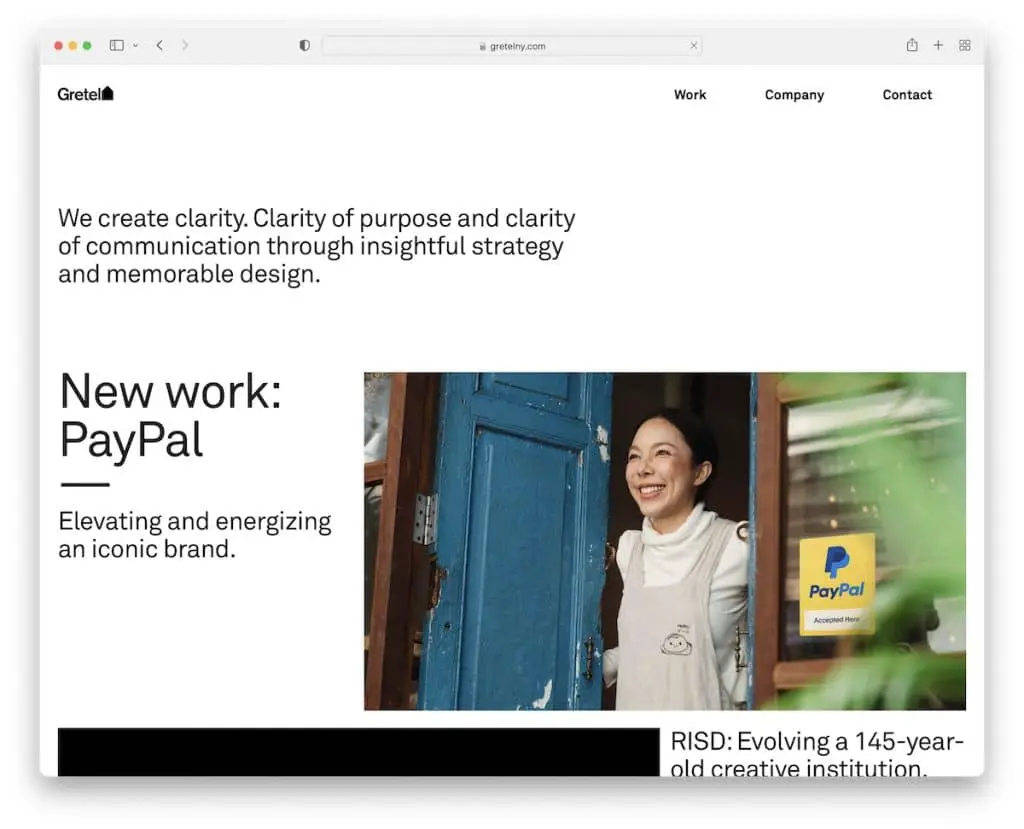
2. Gretel
Construit avec : Squarespace

Au lieu d'aller directement au contenu visuel, Gretel vous accueille avec une brève explication de ce dont il s'agit.
Mais ce site Web de service présente ensuite certains des projets / travaux sous une forme animée pour pimenter les choses.
Remarque : Laissez votre site Web génial commencer par le texte, expliquant la spécialité de votre entreprise ou simplement ce que vous avez à offrir.
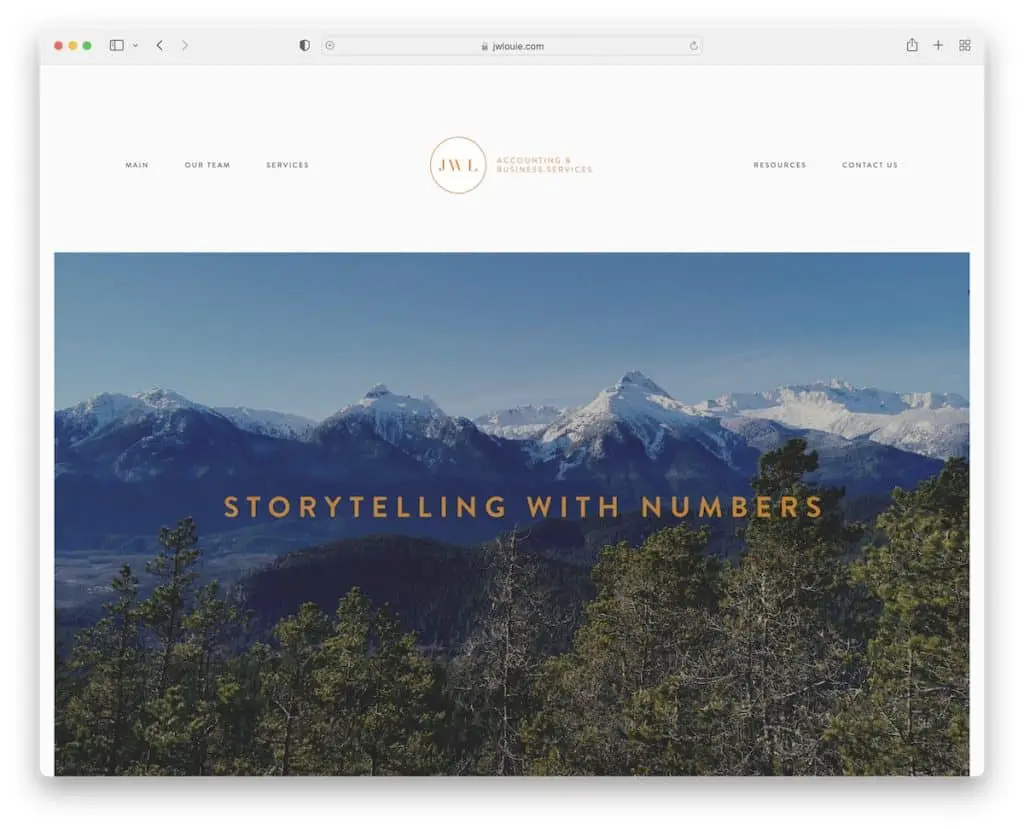
3. Comptabilité JWL
Construit avec : Squarespace

Le site Web simple mais puissant de JWL Accounting a une section d'en-tête propre suivie d'une grande image de parallaxe avec un titre de trois mots qui donne une explication créative de ce qu'ils font.
Nous aimons également les sections À propos et Services et l'intégration de Google Maps qui présente leur emplacement commercial.
Remarque : N'hésitez pas à ajouter un formulaire de contact dans la section de pied de page, afin que chacun puisse entrer en contact immédiatement sans avoir besoin de visiter la page de contact.
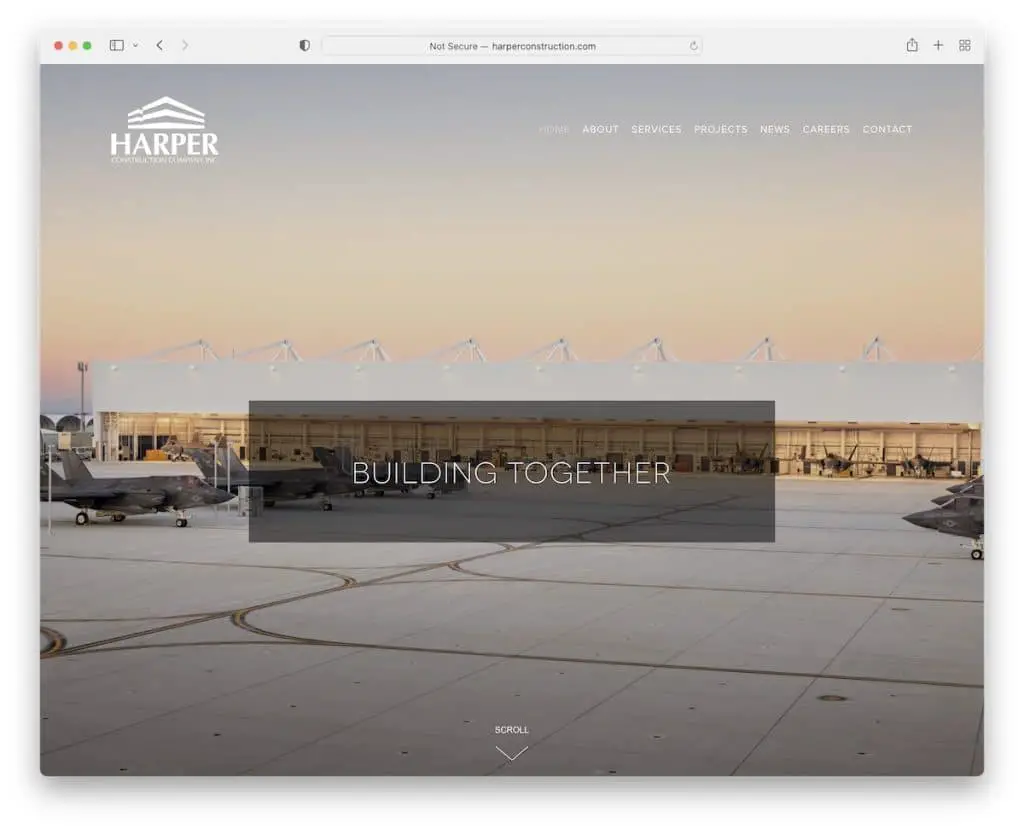
4. Construction Harper
Construit avec : Squarespace

Le site Web de services de Harper Construction est un excellent exemple que toute entreprise de construction peut créer une présence en ligne fantastique, même si elle est plus simple.
L'arrière-plan de l'image parallaxe avec l'en-tête transparent donne une sensation de bienvenue impressionnante. Ils ont également ajouté deux extraits qui vous donnent un aperçu de l'histoire et des services de l'entreprise (avec un portefeuille de certaines de leurs œuvres).
Remarque : rendez l'en-tête transparent pour une sensation plus impeccable.
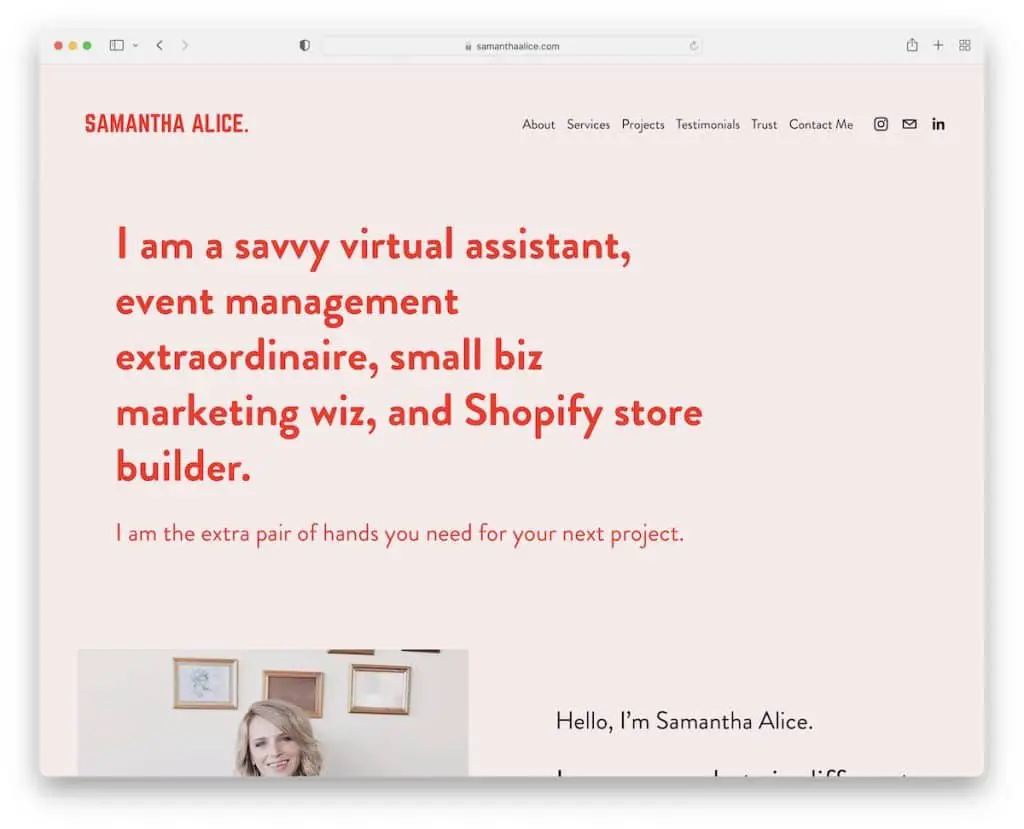
5. Samantha Alice
Construit avec : Squarespace

À l'instar de Gretel, Samantha Alice a également décidé de démarrer son site Web avec un texte convaincant sur un fond uni.
Samantha le rend plus personnel en ajoutant sa photo et en créant une page entière, vous en disant plus sur elle.
Et elle a ajouté des témoignages assez détaillés avec des noms de clients pour preuve sociale.
Remarque : renforcez la confiance dans vos services en incluant des témoignages de clients (même des critiques d'étoiles).
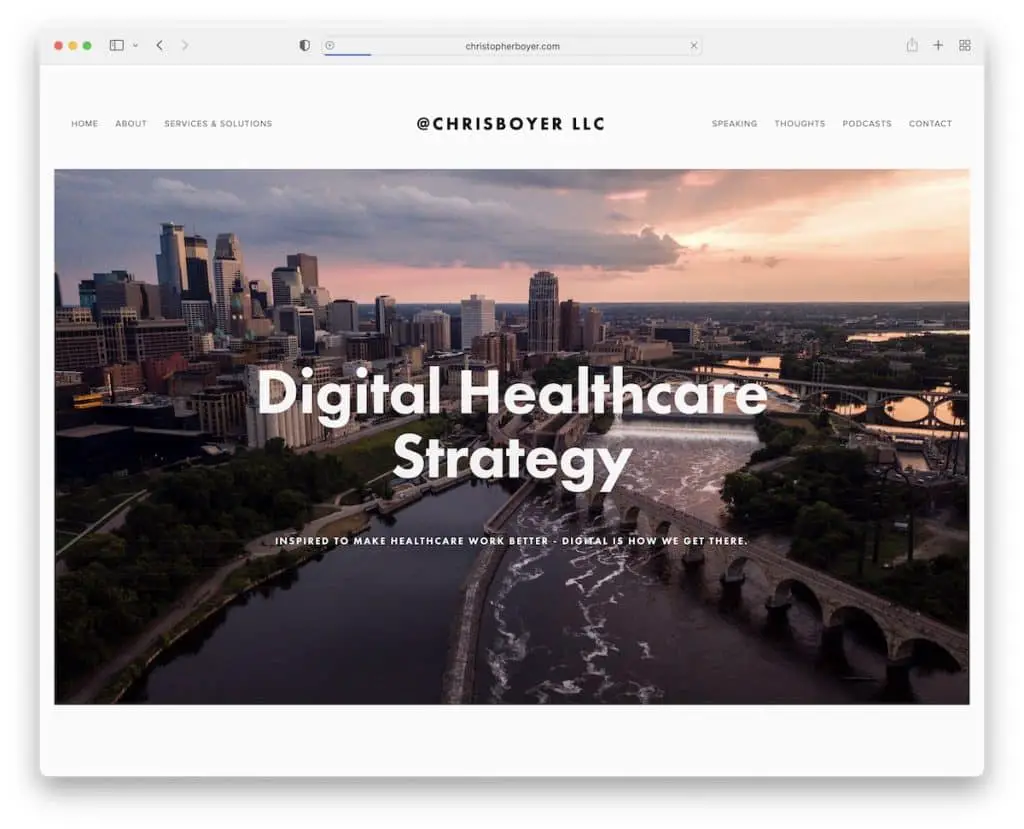
6. Chris Boyer
Construit avec : Squarespace

Ce qui est génial avec le site Web de Chris Boyer, c'est même s'il a un gros morceau de texte pris en sandwich entre deux grandes images de parallaxe - cela donne toujours une excellente expérience de vérification de ses affaires.
Vous pouvez accéder à ses services à partir de la barre de navigation, où il a également des liens vers d'autres informations importantes et une page de contact.
Remarque : Compensez le texte par des images pour une expérience plus agréable.
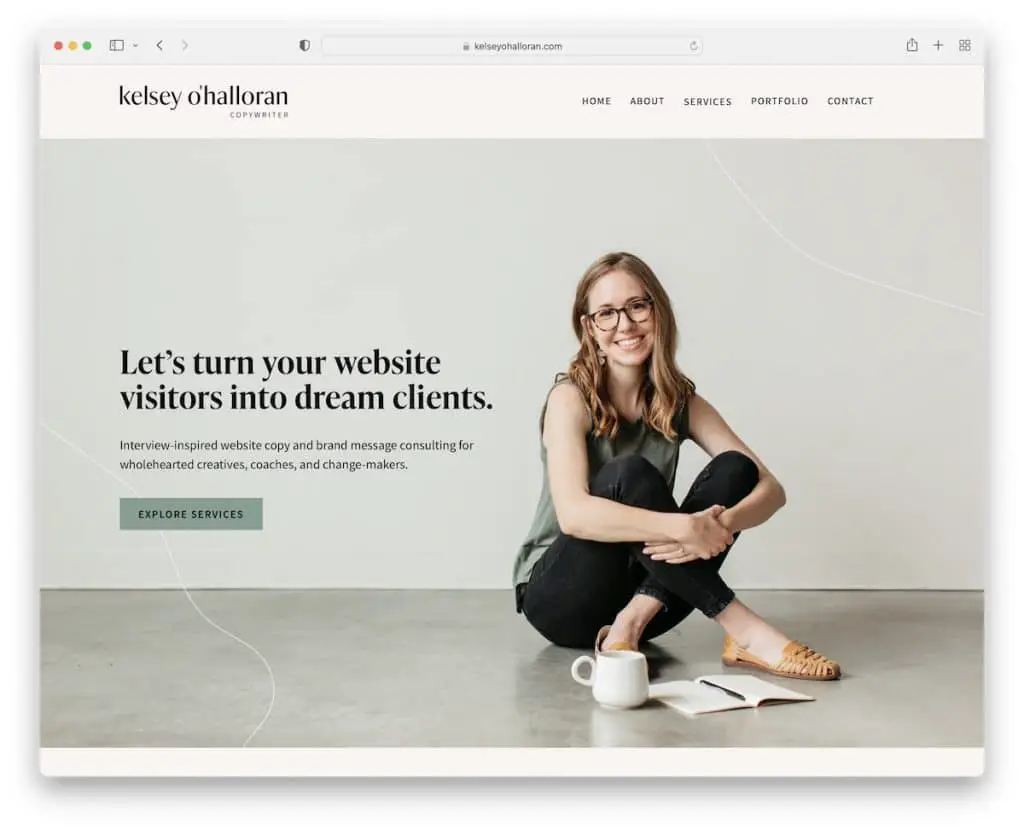
7. Kelsey O'Halloran
Construit avec : Squarespace

Kelsey O'Halloran fait en sorte que son site Web d'entreprise vous donne une impression très personnelle grâce à ses images et à son texte accrocheur.
Mais elle veut aussi dire sérieux avec la présentation des services, les témoignages de clients et les boutons d'appel à l'action (CTA).
Ce qui est intéressant, c'est la quantité d'informations que Kelsey a ajoutées à la section de pied de page - mais cela fonctionne vraiment.
Remarque : Vous n'avez pas toujours besoin de rendre le site Web de votre entreprise SI sérieux - amusez-vous et les gens sentiront davantage votre présence.
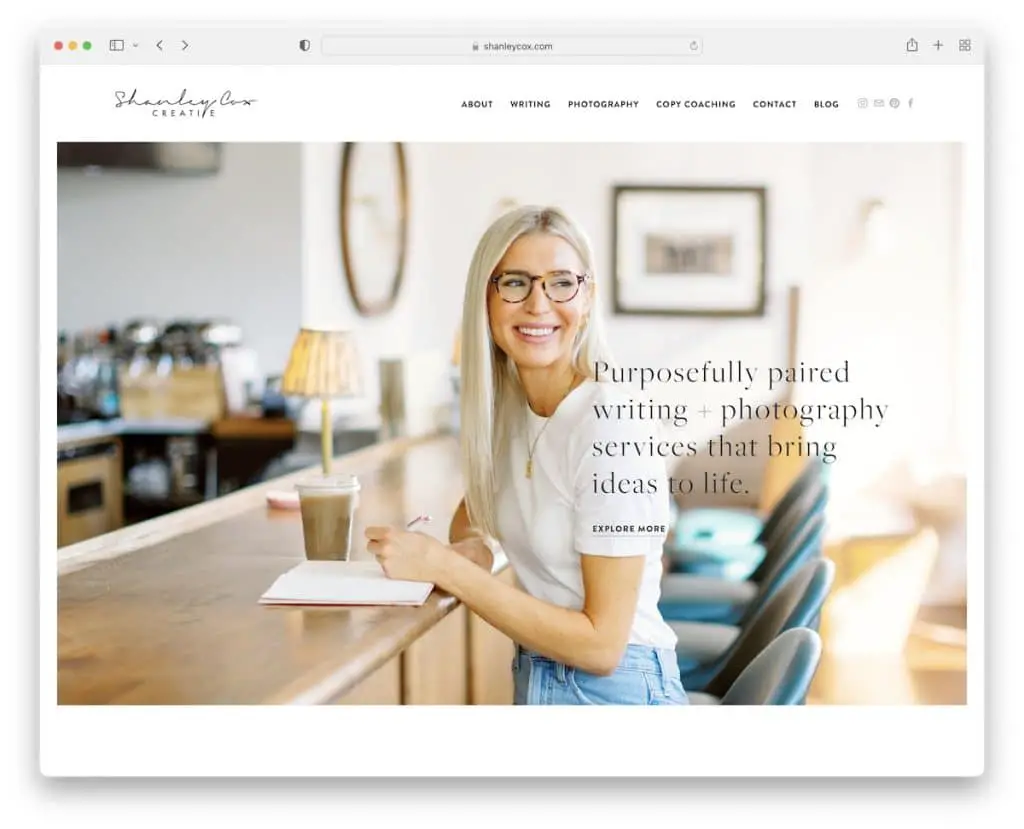
8. Shanley Cox
Construit avec : Squarespace

La page d'accueil de Shanley Cox agit presque comme un site d'une page où vous pouvez tout trouver, de ses services, témoignages et à propos de son portefeuille, formulaire de contact et flux IG.
Le design web responsive est minimaliste, avec des touches féminines qui créent une atmosphère agréable.
Tout cela vous donne le sentiment de connaître personnellement Shanley, même si vous ne vous êtes jamais rencontrés.
Note : Utilisez votre site Web pour vous exprimer, en donnant aux clients potentiels le sentiment qu'ils vous connaissent.
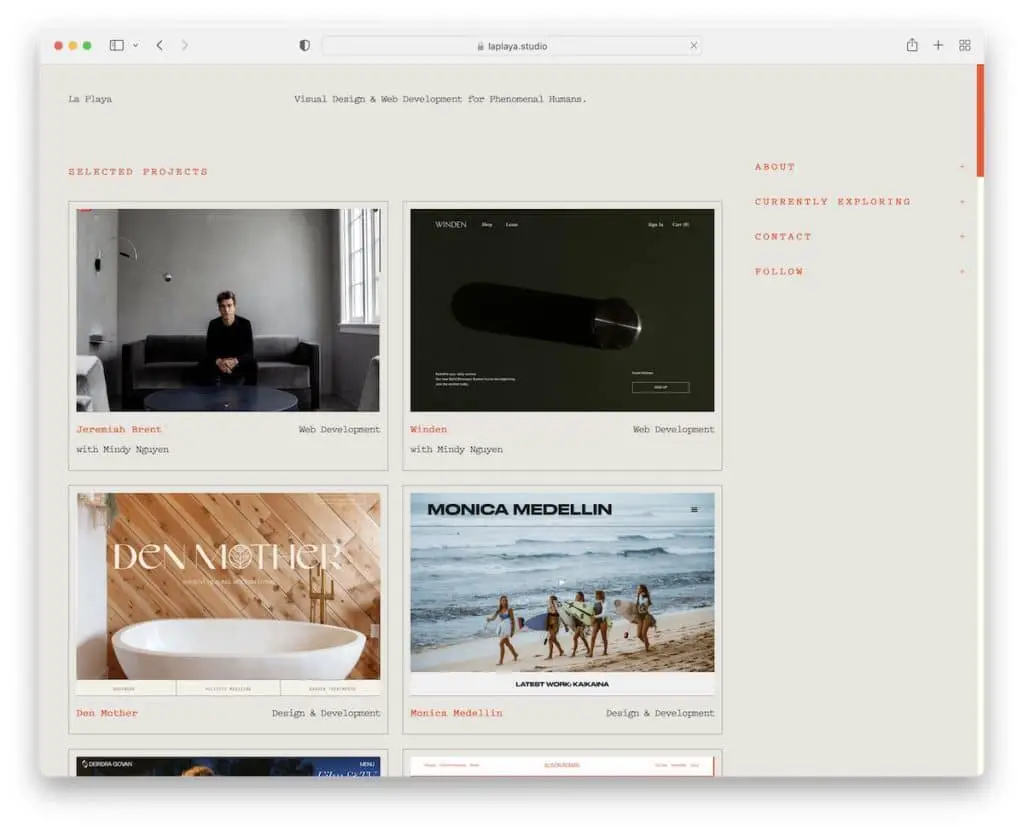
9. La Playa
Construit avec : Squarespace

La Playa est un excellent exemple de site Web de service avec une page d'accueil de style grille et une navigation dans la barre latérale droite.
Tous les éléments du portefeuille réagissent au survol en mettant en évidence un élément et en atténuant le reste. La navigation dans la barre latérale est très propre avec une fonctionnalité déroulante.
Remarque : Laissez votre portfolio être lié à des projets réels (en direct) pour que tout le monde puisse les voir et les examiner en détail.
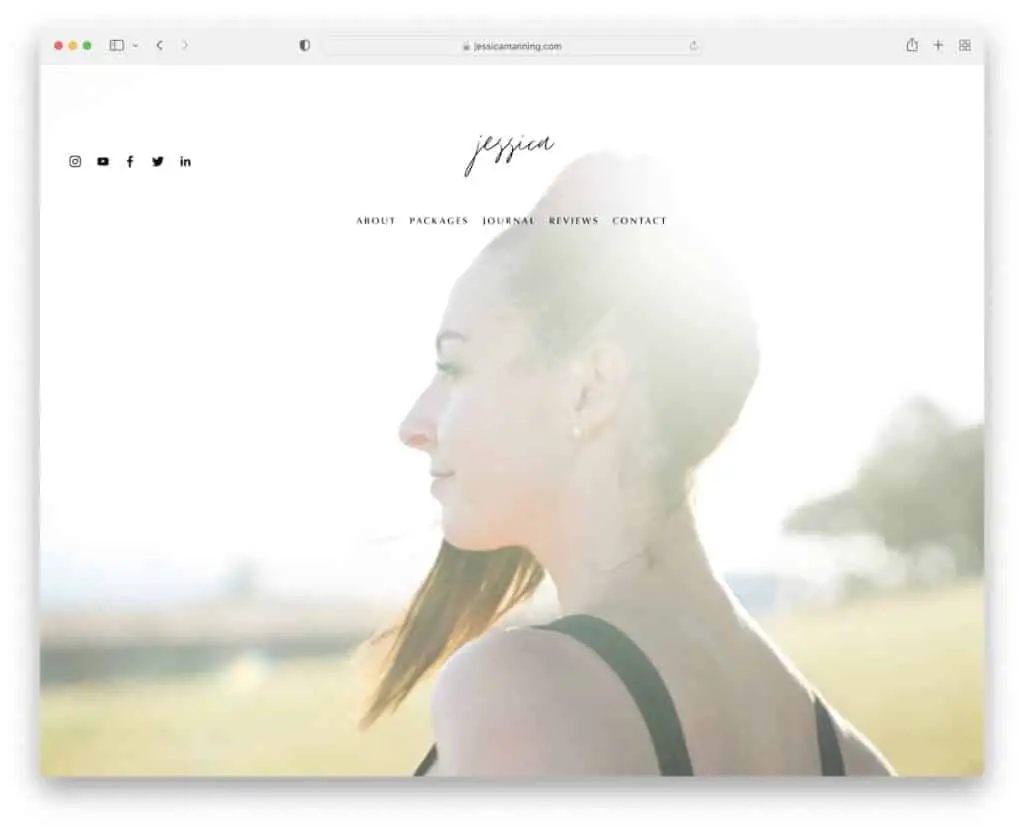
10. Jessica Manning
Construit avec : Squarespace

Jessica Manning a un site Web personnel génial et magnifique, faisant la promotion de ses services sans vous donner l'impression qu'elle fait la promotion de quoi que ce soit.
L'arrière-plan de l'image plein écran, l'en-tête transparent, le curseur plein écran et une section de témoignages audacieux sont quelques-uns des éléments / sections de ce site Web de service.
Note : Faites la promotion de vos services sans être trop commercial.
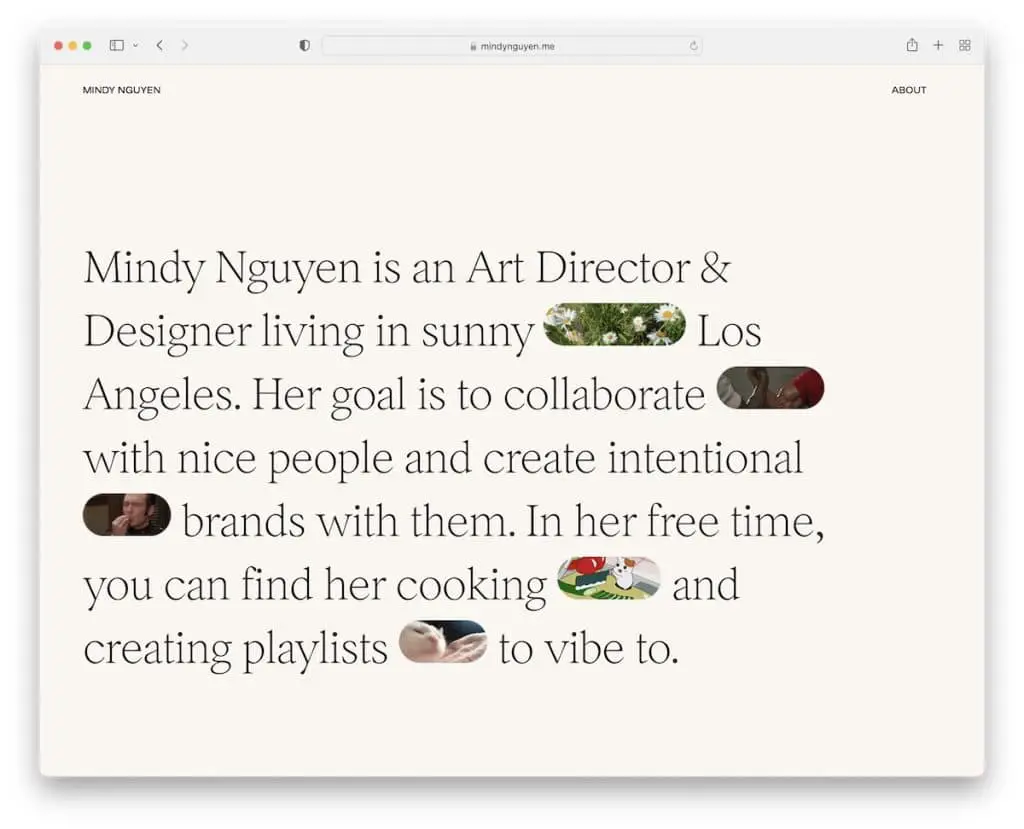
11. Mindy Nguyên
Construit avec : Squarespace

Nous avons déjà vu quelques sections de héros textuelles, mais aucune ne le fait comme Mindy Nguyen. Vous obtenez également des GIF sympas en plus du texte qui déclenchent une curiosité instantanée et font de la lecture une expérience encore meilleure.
De plus, la page d'accueil présente également divers projets avec des descriptions et des liens.
Remarque : Au lieu d'écrire uniquement du texte convaincant, ajoutez des animations ou des émoticônes pour le rendre plus cool.
Ne manquez pas ces sites Web d'animation qui offrent tout un tas d'autres excellents exemples pour exercer votre créativité.
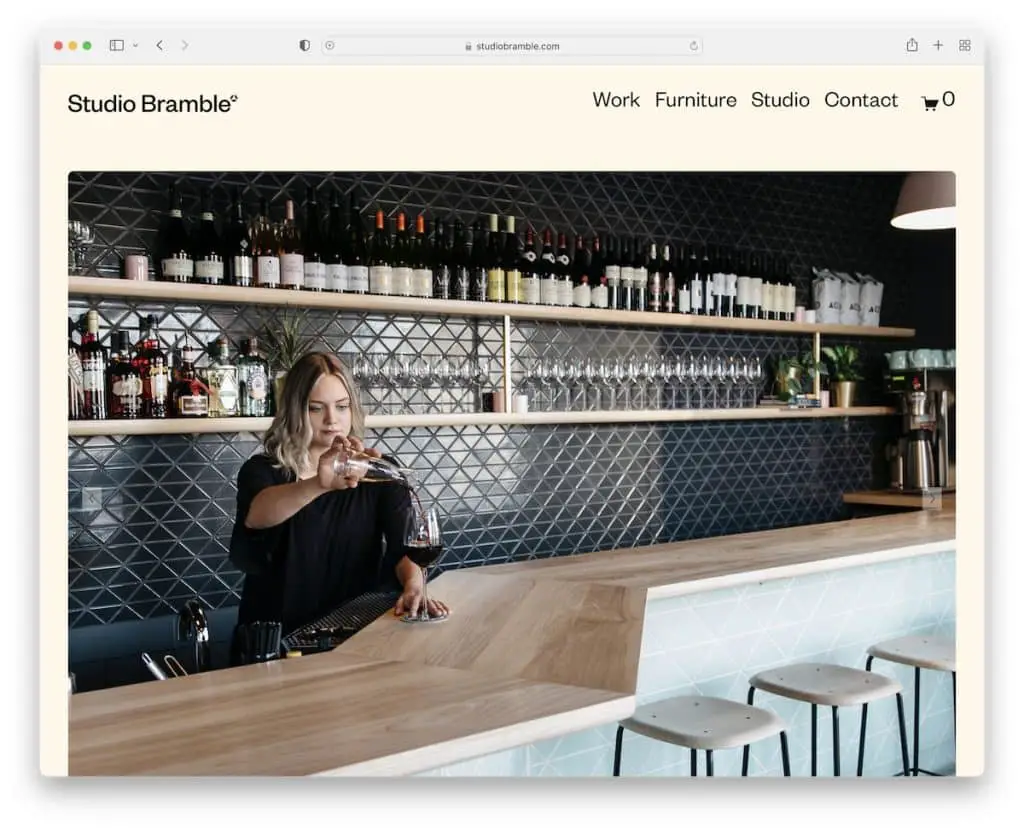
12. Studio Ronce
Construit avec : Squarespace

Studio Bramble vous fait sentir leur travail de qualité simplement en naviguant sur leur page d'accueil. Le site Web présente une grande image qui présente l'un de leurs projets, suivi d'un texte et de services avec des liens.

Ils ont également une section spéciale qui fait la promotion de l'une de leurs études de cas, avec un lien vers la page avec un aperçu détaillé.
Remarque : incluez des études de cas au lieu d'un simple portfolio, montrant votre travail et votre processus incroyables.
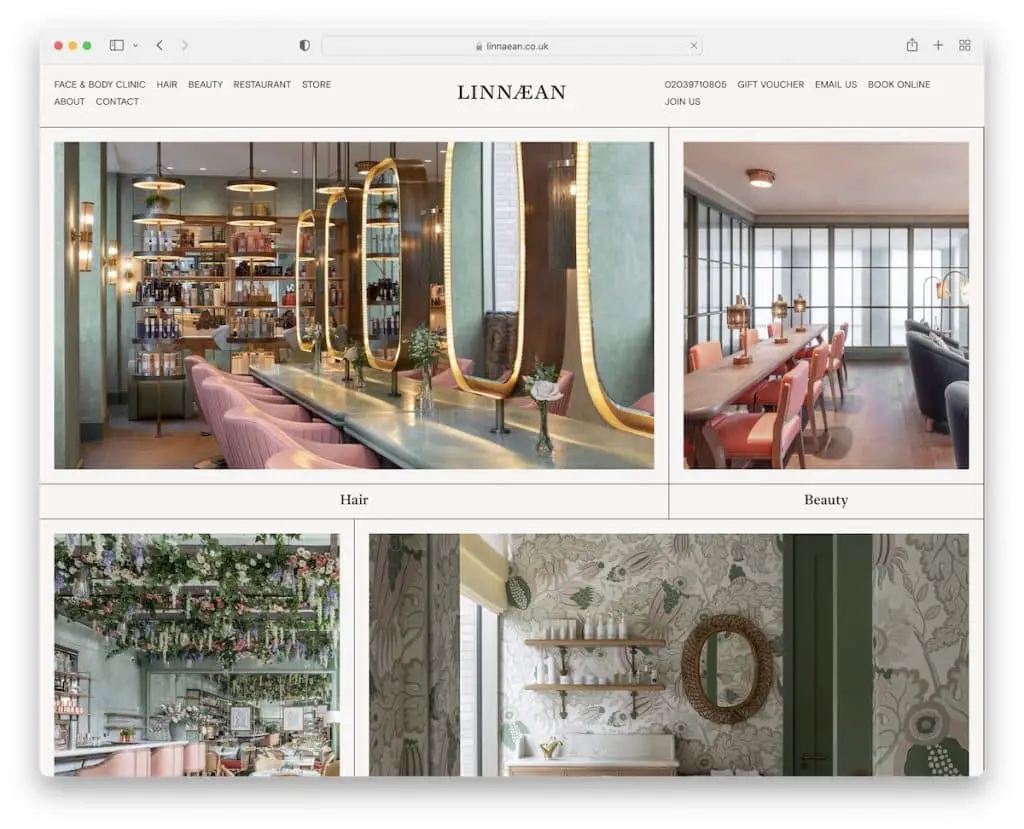
13. Linnéen
Construit avec : Craft CMS

Linnaean vous donne un aperçu de leur salon, restaurant et clinique du corps à travers de belles images de page d'accueil. Chaque image est également liée à la page de service à partir de laquelle vous pouvez utiliser le système de réservation en ligne qu'ils proposent.
Une autre fonctionnalité linnéenne pratique est le bouton "Réserver en ligne" toujours présent qui flotte sur la partie droite de l'écran.
Remarque : Le bouton de réservation collant est un excellent moyen de permettre aux clients de prendre rendez-vous quand ils le souhaitent.
Vous adorerez également ces sites Web de spa ultimes qui sont SI beaux.
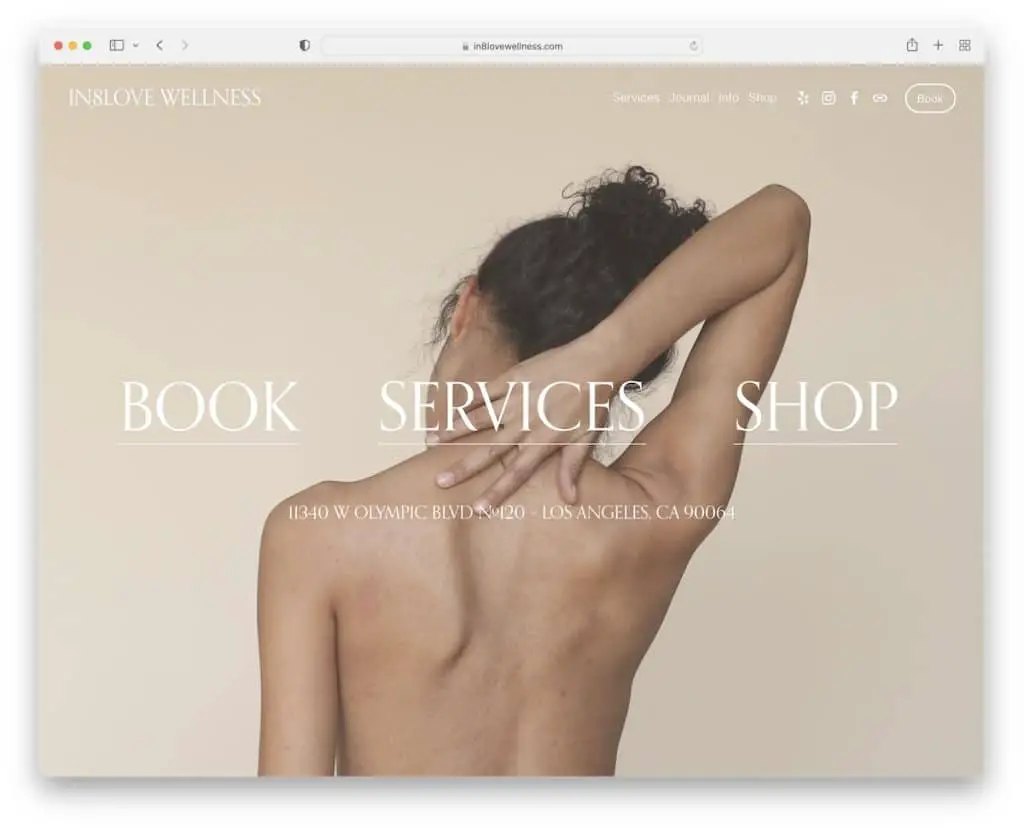
14. Bien-être In8love
Construit avec : Squarespace

Une belle image/vidéo d'arrière-plan peut être une belle extension pour montrer à chaque visiteur ce qu'est votre entreprise. C'est exactement ce que fait In8love Wellness avec un en-tête transparent et trois textes CTA pour la réservation, les services et la boutique en ligne.
La seule autre section sous le pli est une zone de pied de page avec des détails commerciaux supplémentaires et un formulaire d'inscription à la newsletter.
Remarque : Vous n'avez pas toujours besoin de tout un tas de choses sur la page d'accueil – faites en sorte qu'elle soit simple mais percutante.
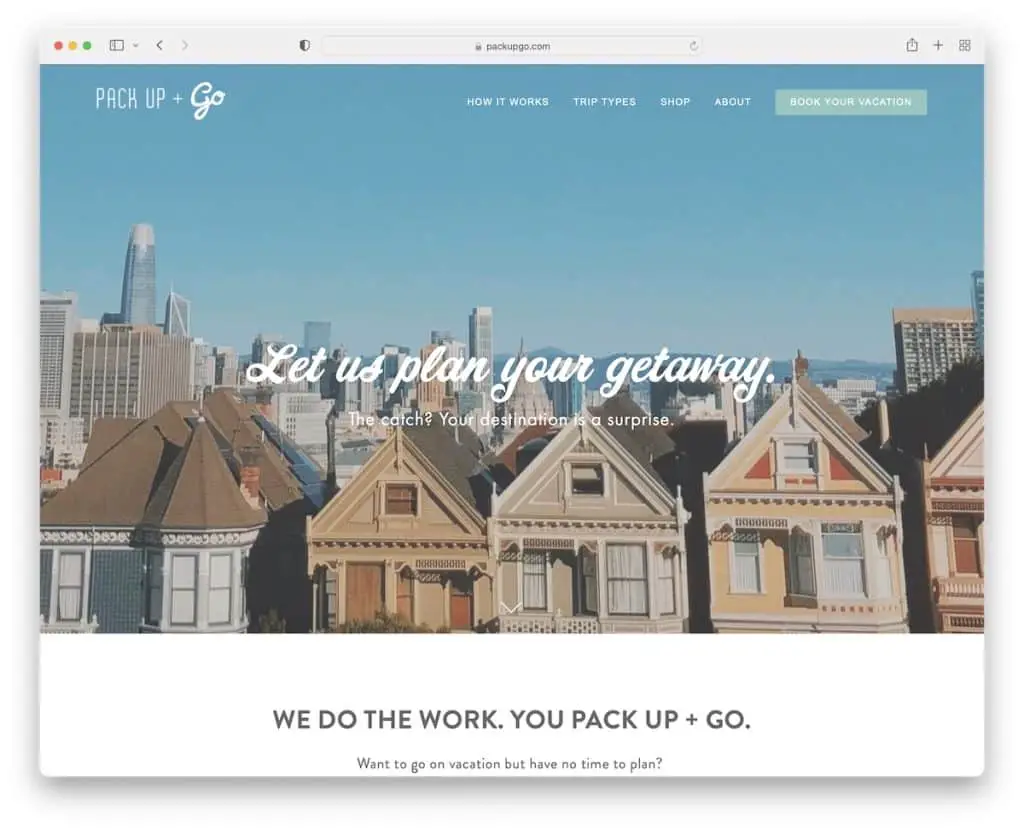
15. Préparez vos bagages et partez
Construit avec : Squarespace

Pack Up + Go est un exemple de site Web de service sympa avec une section de héros de parallaxe, un en-tête et un texte simples. Ils utilisent également une barre de notification que vous pouvez librement fermer ou visiter le lien.
La page d'accueil de Pack Up + Go donne l'impression d'une page, mais la navigation déroulante vous mènera à d'autres pages internes.
Ils ont également une liste de lecture de podcast intégrée et une section "Hot of the press" avec des mentions de diverses autorités.
Remarque : Donnez aux visiteurs une raison de défiler avec un contenu génial !
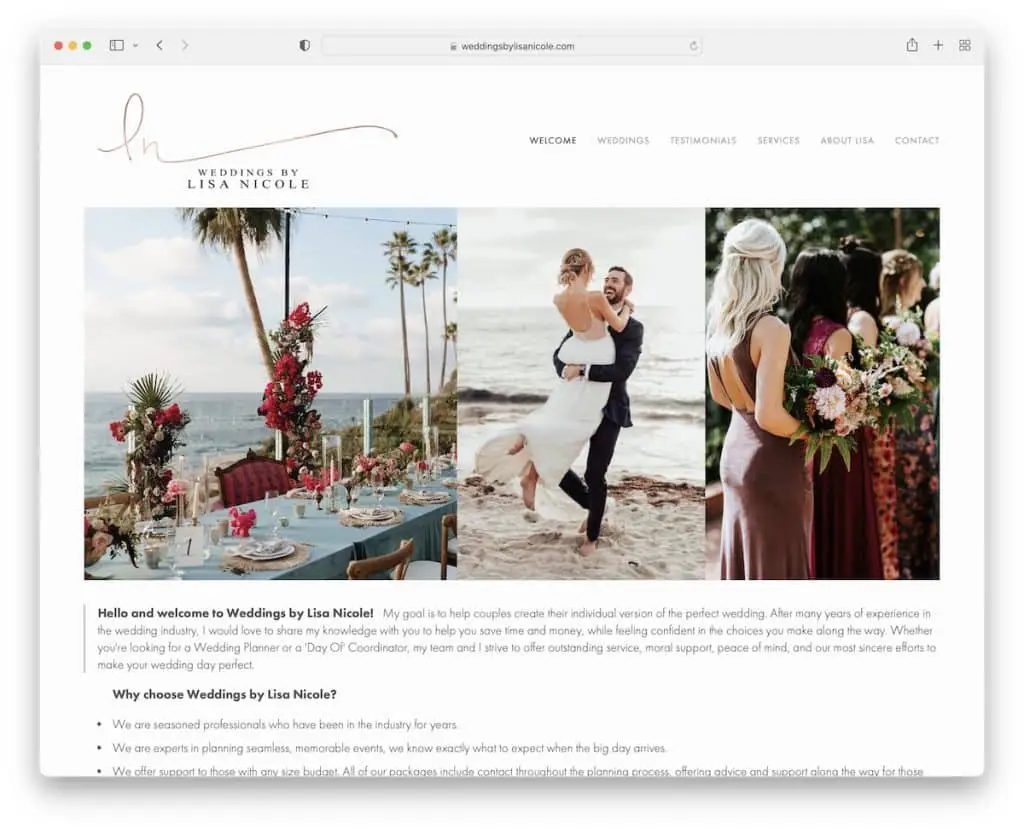
16. Mariages par Lisa Nicole
Construit avec : Squarespace

Vous savez immédiatement ce que fait Lisa après le chargement de son site Web. Les images de mariage et la question avec réponses qui révèle des informations/services suffisent amplement.
La page d'accueil n'a que l'en-tête sans le pied de page, ce qui permet de garder les choses propres. Mais la barre de navigation vous guide vers plus d'images de mariage, de témoignages, de contacts, etc.
Remarque : Laissez parler les superbes images de vos services.
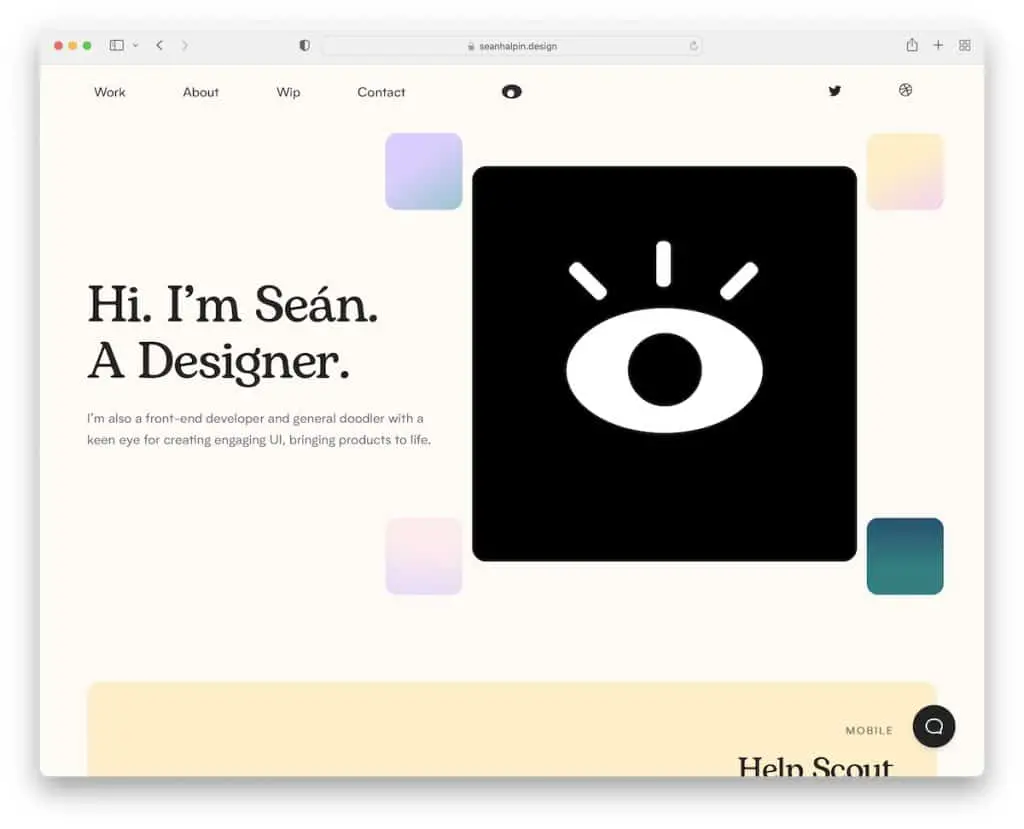
17. Sean Halpin
Construit avec : Pages GitHub

Le site Web de Sean Halpin ne pourrait pas être plus design, avec la plus cool des animations d'yeux « traquants ».
L'ensemble de ce site Web de service est conçu de manière créative, mais conserve toujours cette sensation minimale, ce qui rend l'expérience globale encore meilleure.
Une fonctionnalité que vous ne voyez pas souvent est le lien Contact dans la barre de navigation qui ouvre un chat en direct, qui est le seul moyen de contacter Sean.
Remarque : N'ayez pas peur de donner au site Web votre touche créative, car cela pourrait être le principal facteur de vente.
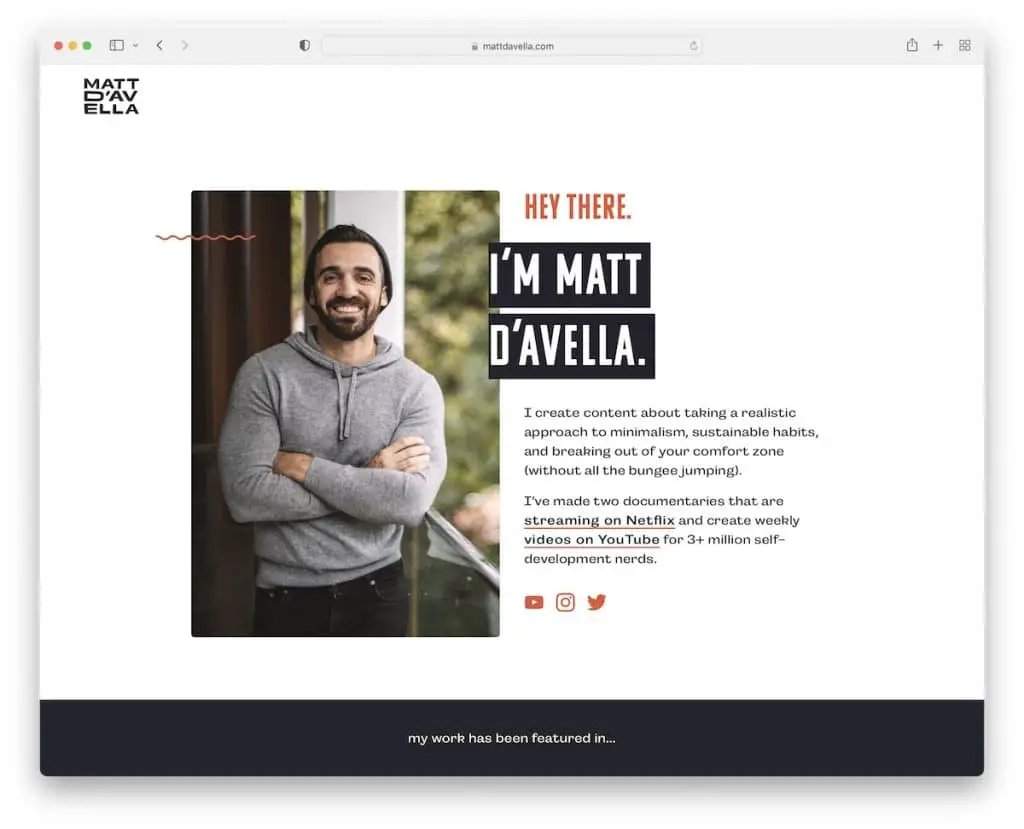
18. Matt D'Avella
Construit avec : Squarespace

Il vous suffit de consulter la section ci-dessus pour découvrir Matt D'Avella, ce qu'il fait et plus encore. Sous la section des héros se trouvent quelques-uns des énormes logos de clients avec lesquels il a travaillé, vous savez donc immédiatement que Matt est une affaire sérieuse.
Ce qui est unique à propos de ce site Web de service, c'est qu'il n'a pas de navigation, mais la mise en page d'une page est structurée de manière à vous donner envie de faire défiler.
Remarque : N'hésitez pas à supprimer la barre de navigation et à donner à votre site Web un aspect impeccable si vous avez une excellente stratégie pour structurer votre site Web à mise en page unique.
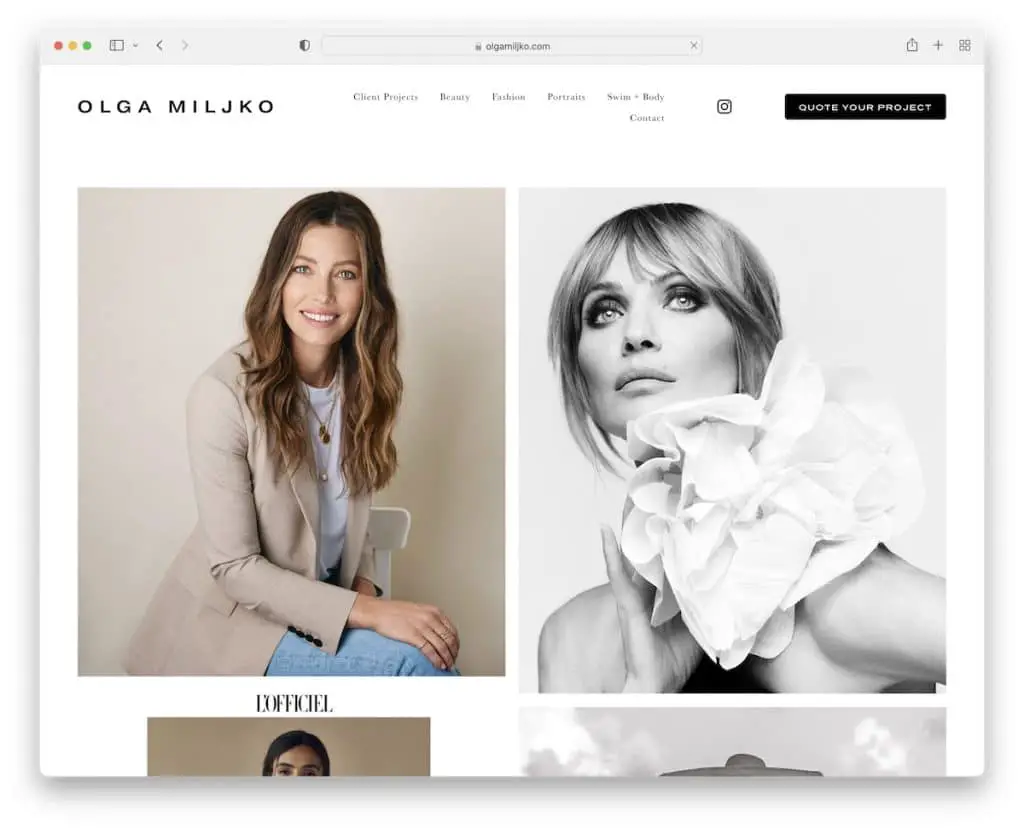
19. Olga Miljko
Construit avec : Squarespace

La page d'accueil d'Olga Miljko est un grand collage d'images magnifiques qui se chargent sur le défilement, ce qui rend le visiteur avide de voir "ce qui va suivre".
L'en-tête disparaît lorsque vous commencez à faire défiler vers le bas mais réapparaît sur le défilement arrière, gardant le site Web beaucoup plus propre. Et c'est là que vous trouverez tous les liens, l'icône IG et un bouton CTA.
Remarque : Transformez la page d'accueil de votre site Web en un portfolio de votre travail incroyable.
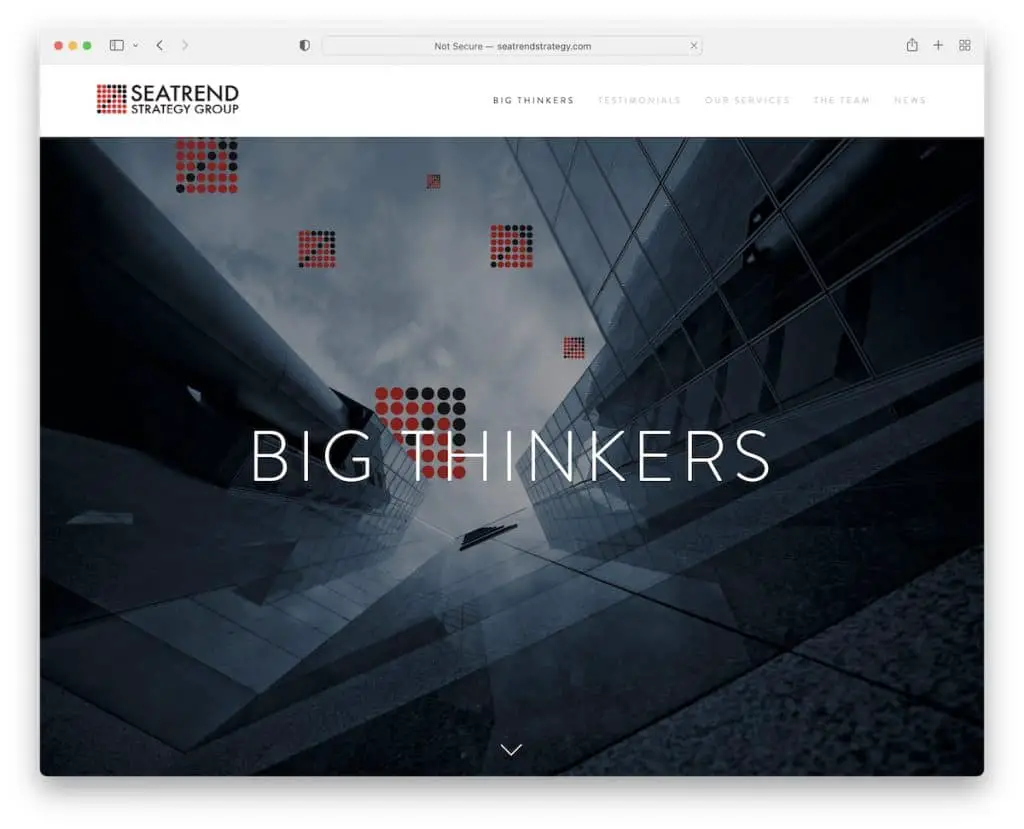
20. Stratégie de tendance des sièges
Construit avec : Squarespace

Seatrend Strategy propose une mise en page verticale de type curseur que vous pouvez faire défiler ou utiliser la navigation de la barre latérale, en commençant par le bouton de défilement vers le bas.
L'échange de sections entre les images de parallaxe et les informations donne à ce site Web de service une meilleure expérience.
De plus, Seatrend Strategy a un en-tête flottant, il n'est donc pas nécessaire de faire défiler jusqu'en haut pour visiter d'autres pages.
Remarque : faites une déclaration importante et audacieuse dans la section des héros pour créer une première impression durable.
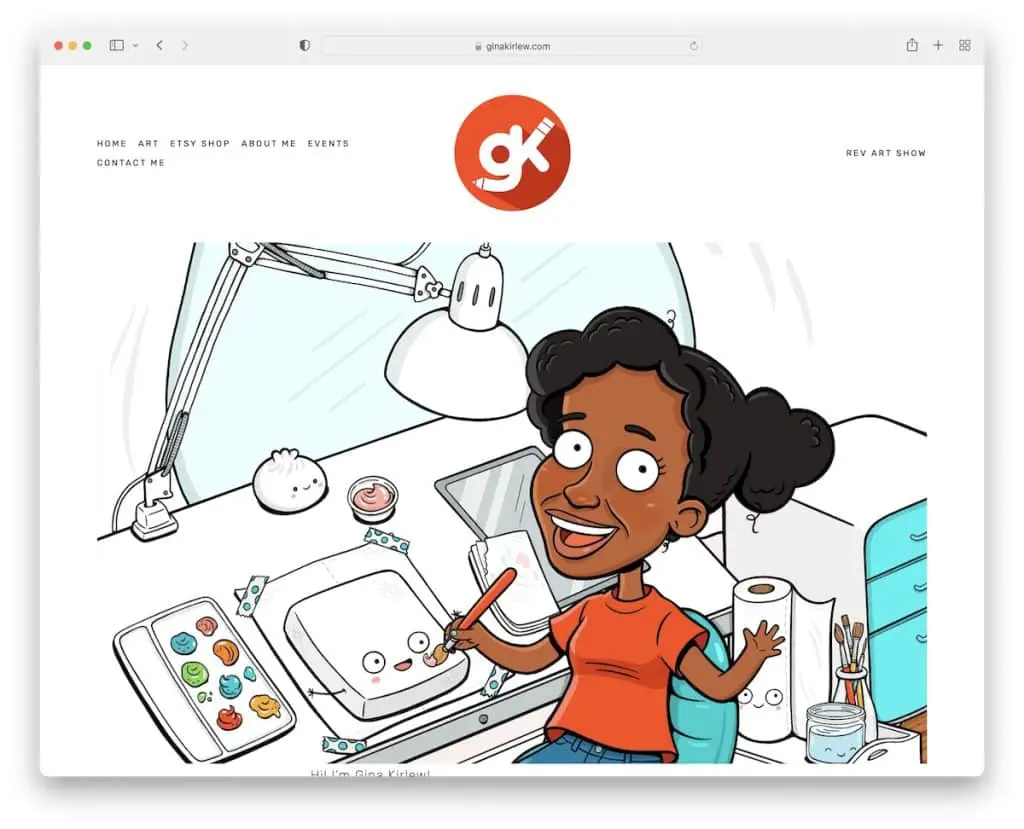
21. Gina Kirlew
Construit avec : Squarespace

Le site Web de Gina Kirlew vous fera certainement sourire, ce qu'elle voulait réaliser – et a réussi !
Sa page d'accueil est une jolie illustration d'elle derrière sa planche à dessin avec une courte description et des icônes de médias sociaux. Mais vous trouverez également des liens vers ses arts, sa boutique, ses événements, etc., dans la barre de navigation.
Note : Laissez votre art parler de lui-même, y compris lorsqu'il s'agit de l'image de vous-même.
Avez-vous besoin de plus de sites Web d'art et d'exemples? Nous avons une collection rien que pour vous !
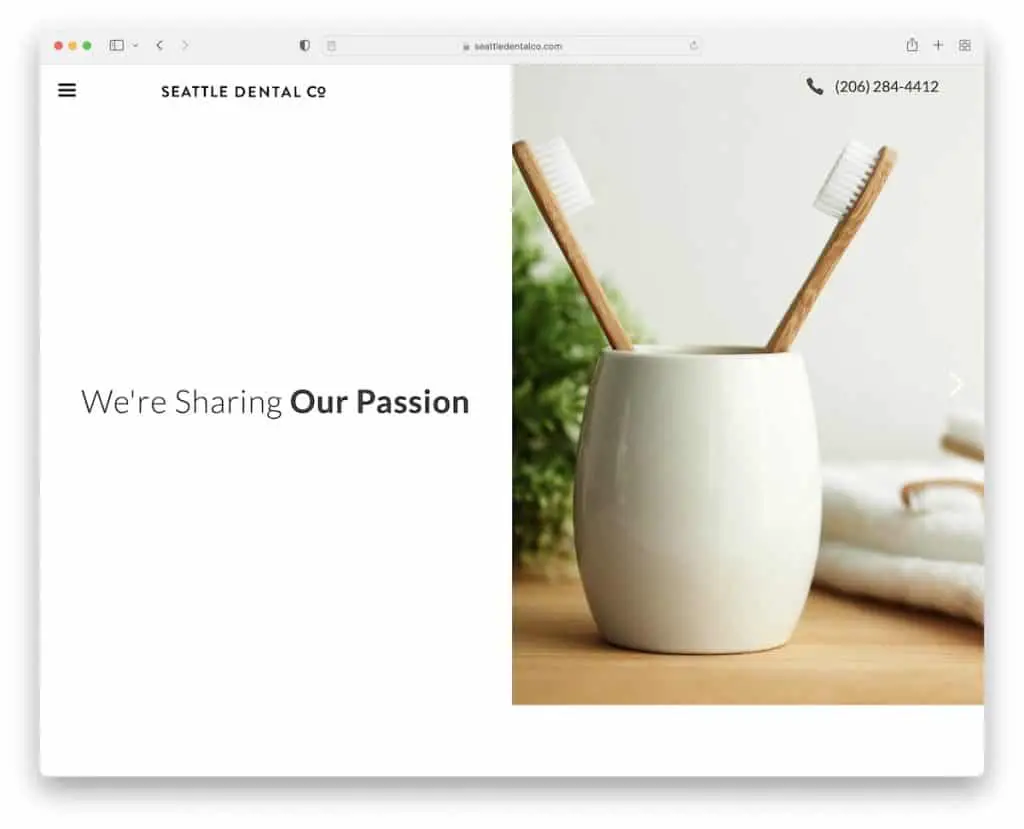
22. Seattle Dental Co
Construit avec : Webflow

Ce site Web de service comporte une section héros à écran partagé avec du texte à gauche et un curseur à droite. L'en-tête flottant comporte le nom de l'entreprise, un numéro de téléphone cliquable et une icône de menu.
Ils ont également ajouté un curseur de témoignages de clients et Google Maps dans la zone de pied de page, indiquant l'emplacement exact.
Vous pouvez également consulter d'autres sites Web de dentistes pour encore plus d'inspiration en matière de design.
Remarque : Si vous aimez faire des affaires et prendre des rendez-vous par téléphone, partagez votre numéro de téléphone sur votre site Web et rendez-le cliquable.
Vous pouvez également consulter notre collection complète des meilleurs sites Web de flux Web pour plus d'idées.
Faites-nous savoir si vous avez aimé le message.
