22 meilleurs sites Web pour petites entreprises (exemples) 2023
Publié: 2023-01-02Êtes-vous prêt à consulter les meilleurs sites Web de petites entreprises pour profiter d'une excellente conception Web?
Nous sommes sûrs!
Pour cette raison, nous avons examiné 150 pages professionnelles pour créer la collection ultime pour votre plus grand plaisir.
Des conceptions simples aux plus avancées et créatives, cette liste les présente toutes.
Si vous êtes en train de créer votre page, vous pouvez utiliser un thème WordPress pour petite entreprise ou choisir un créateur de site Web pour petite entreprise (c'est une solution tout-en-un). Mais un thème en combinaison avec des plugins vous donne une totale liberté de création.
Apprécier!
Meilleurs sites Web et conceptions de petites entreprises
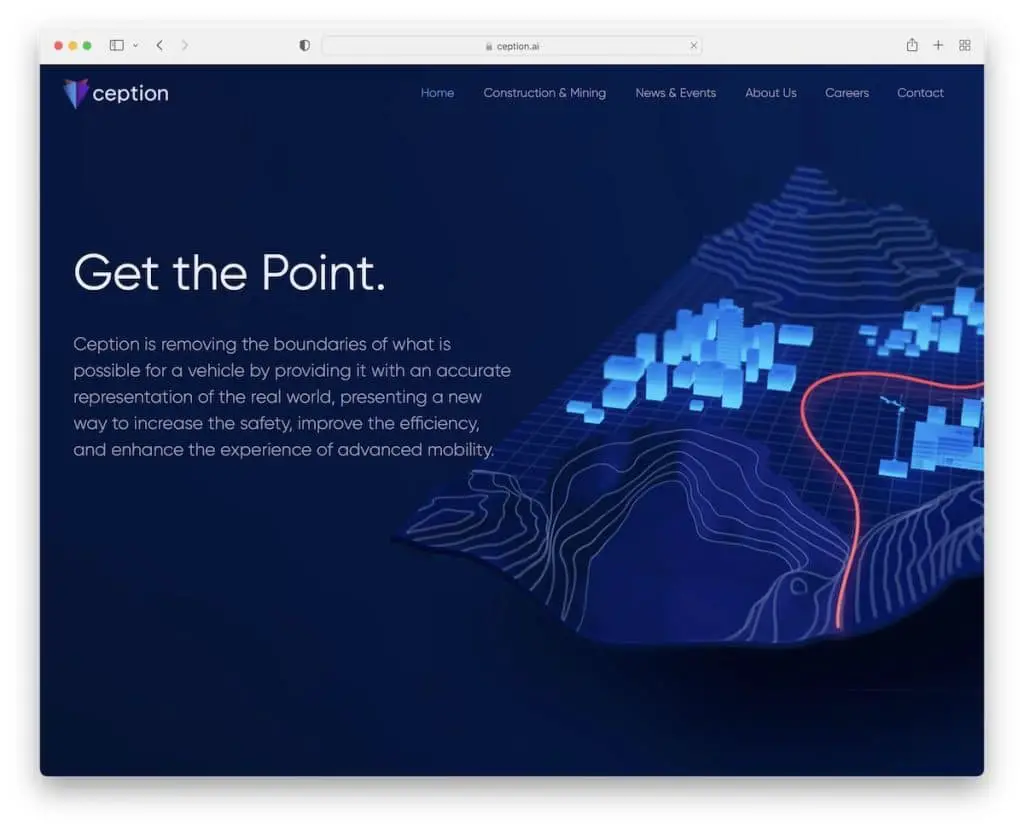
1. Conception
Construit avec : Wix

Ception est un site Web d'une page avec un design épuré et moderne et une barre de navigation flottante qui vous amène à des sections sans défilement.
Il intègre un arrière-plan à effet de parallaxe et utilise un formulaire de contact avec les détails de l'entreprise et un e-mail cliquable dans la zone de pied de page.
Remarque : Utilisez un menu permanent sur un site Web d'une page, afin que les visiteurs puissent passer d'une section à l'autre sans avoir à faire défiler.
Consultez d'autres sites Web construits sur la plate-forme Wix pour obtenir des idées supplémentaires.
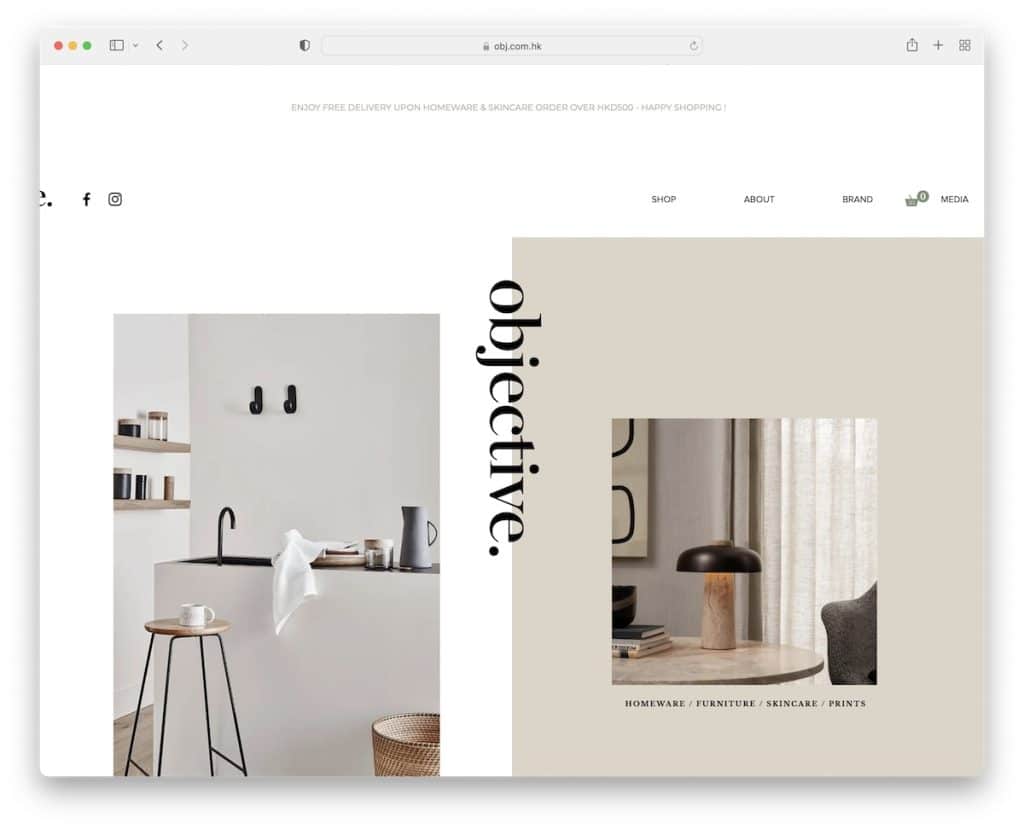
2. Objectif
Construit avec : Wix

Objective est un site Web de petite entreprise créatif et minimaliste doté d'une superposition «objective» qui colle au centre de l'écran et agit comme un bouton de retour en haut.
La page comporte des sections uniques avec des animations et un pied de page propre avec des liens et un formulaire d'inscription à la newsletter.
Remarque : Vous n'aimez pas l'apparence d'un bouton de retour en haut traditionnel ? Faites ce qu'Objective fait à la place.
Vous pourriez également être intéressé par d'autres excellents exemples de conception de sites Web d'architecture.
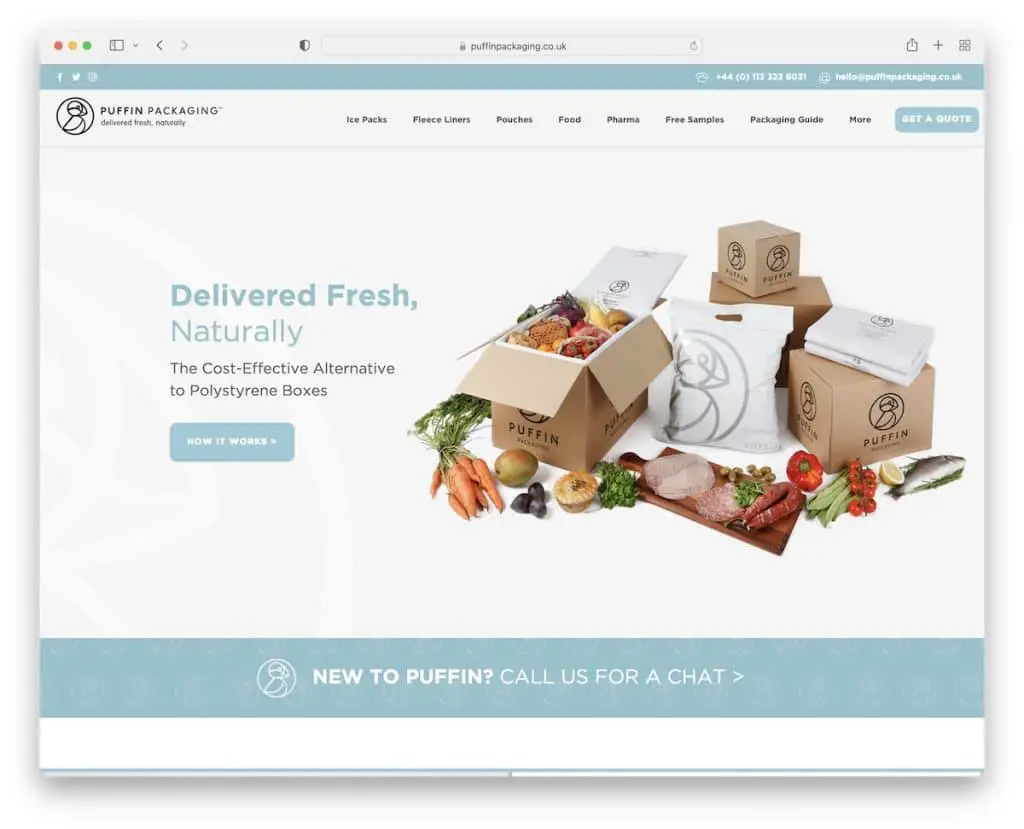
3. Emballage de macareux
Construit avec : Wix

Puffin Packaging a un design léger avec une barre supérieure et un en-tête collants afin que tout le monde puisse accéder à d'autres pages à tout moment. De plus, ils ont ajouté un bouton d'appel à l'action (CTA) dans l'en-tête pour accéder au formulaire "obtenir un devis" en un seul clic.
Des animations de défilement sympas améliorent l'expérience de navigation, tandis qu'un espace blanc suffisant assure une grande lisibilité.
Remarque : Utilisez la section d'en-tête pour intégrer un bouton CTA pour une meilleure visibilité.
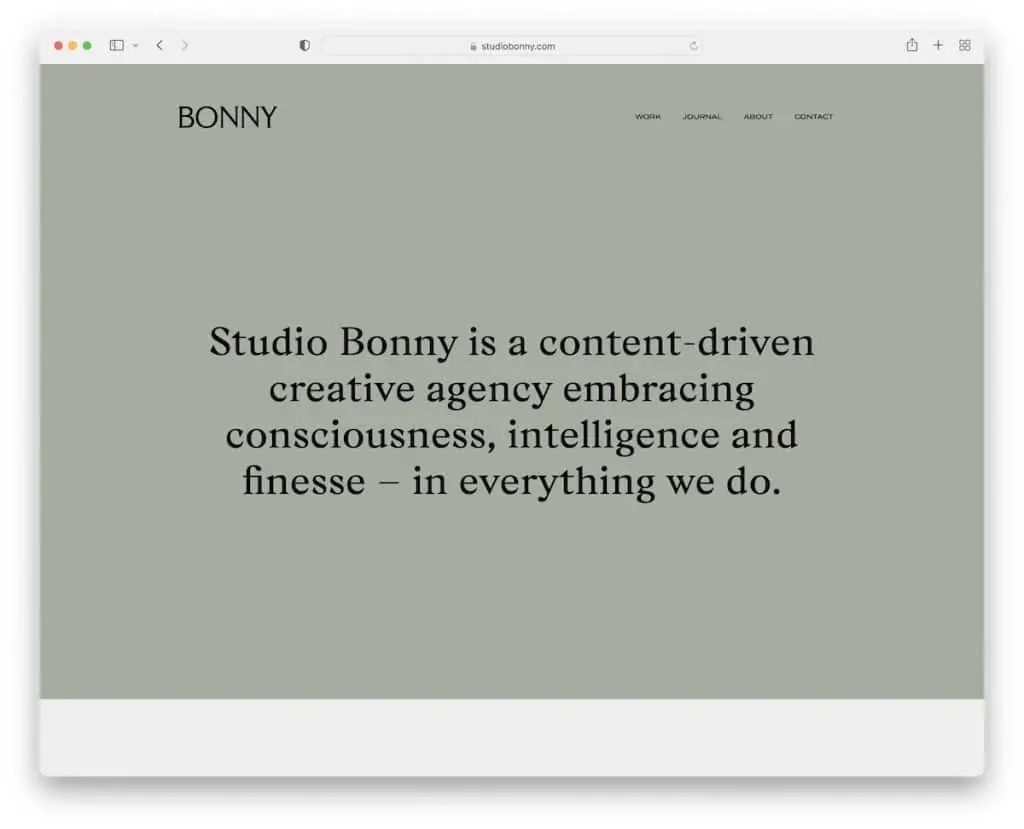
4. Bonnie
Construit avec : Wix

Ce qui est cool avec Bonny, c'est qu'au lieu d'utiliser des vidéos, des images ou un curseur dans la section héros, ils utilisent un fond et un texte de couleur unie. Et ils utilisent une seule phrase pour expliquer ce qu'ils font.
Le reste de ce site de petite entreprise a un look minimaliste avec des animations légères pour pimenter les choses. De plus, l'en-tête et le pied de page sont intégrés au site Web épuré dans un souci de simplicité, sans causer de distraction.
Remarque : utilisez du texte dans la zone des héros et démarquez-vous des autres.
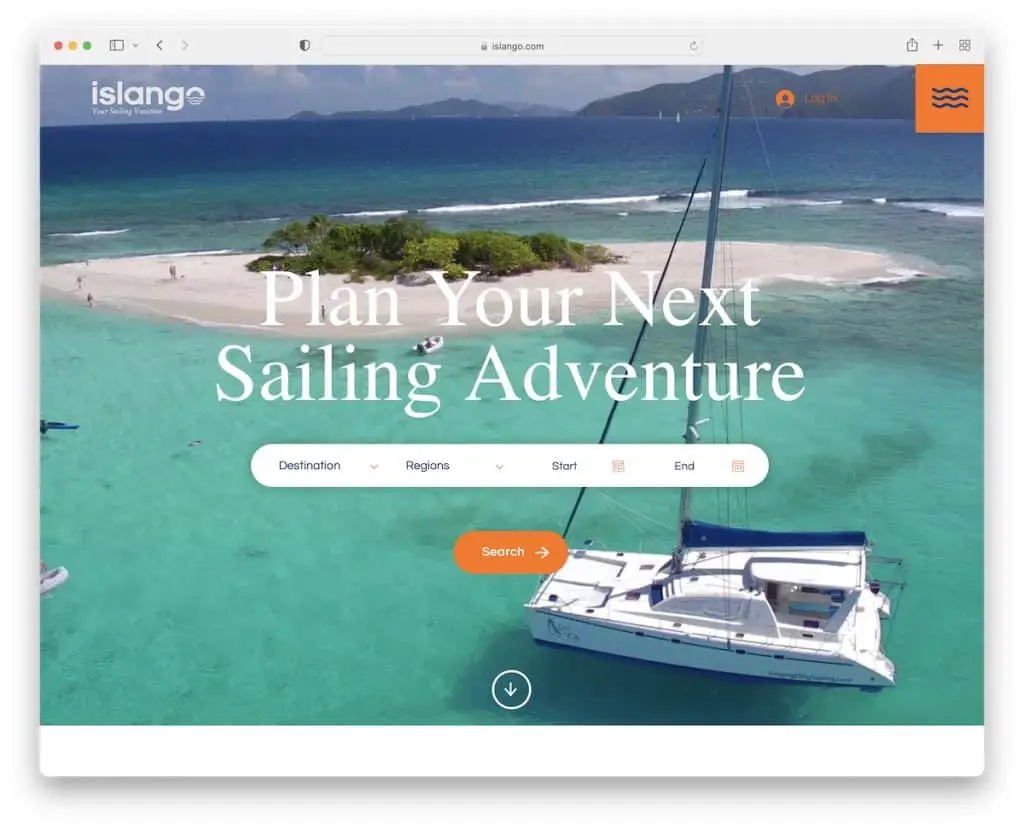
5. Islango
Construit avec : Wix

Islango intègre une fonction de recherche avancée au-dessus du pli avec un fond d'image parallaxe et un en-tête flottant transparent.
L'icône du menu hamburger ouvre une superposition de navigation en plein écran, ce qui facilite l'accès aux informations de recherche.
Alors que le pied de page de Bonny semble inexistant, Islango a ajouté des liens, un formulaire de contact, des icônes sociales, etc.
Remarque : Utilisez un formulaire de recherche/réservation au-dessus de la ligne de flottaison afin que les clients potentiels n'aient pas besoin de le rechercher (ce qui, s'ils le font, peut entraîner une baisse des conversions).
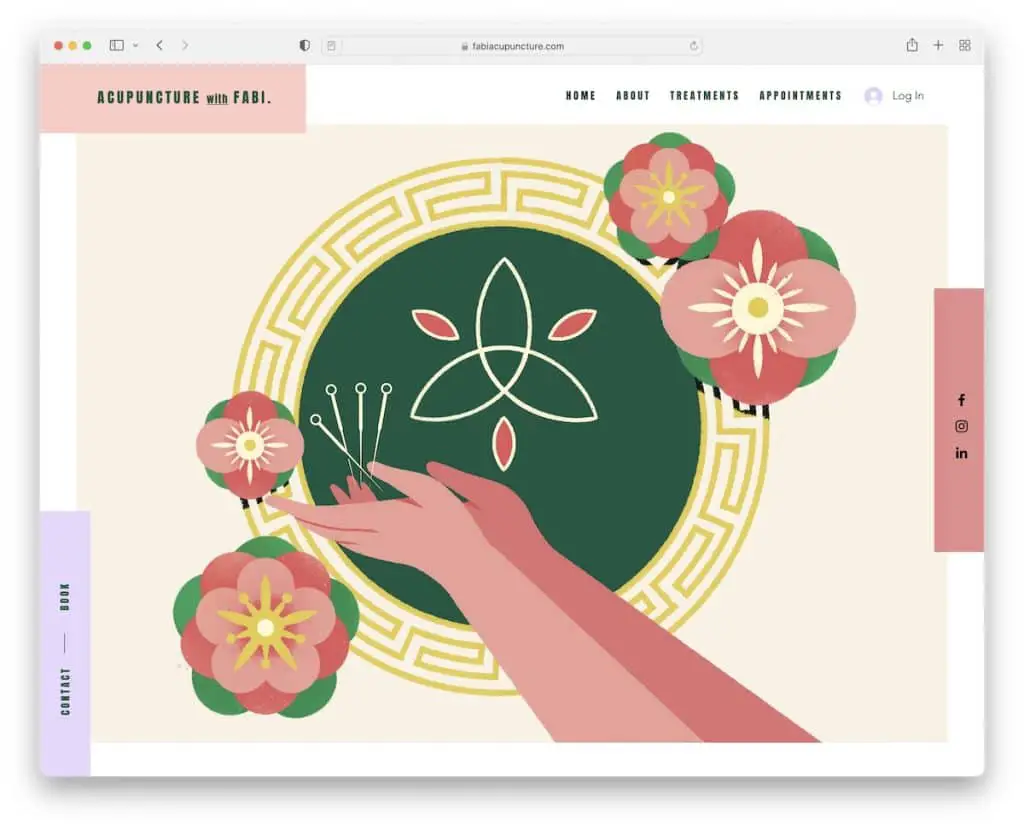
6. Fabi Acupuncture
Construit avec : Wix

Fabi Acupuncture est un site Web coloré avec un en-tête collant, des icônes sociales à droite et un bouton de contact/réserver à gauche.
La navigation est très agréable pour les yeux, avec l'effet de survol mettant en évidence chaque service et mettant en valeur le bouton "réserver maintenant".
Le site Web intègre également Google Maps avec un emplacement pour une recherche plus facile.
Remarque : Utilisez Google Maps pour présenter l'emplacement de votre entreprise.
N'oubliez pas de consulter tous ces sites Web de services supplémentaires pour une conception Web encore plus excellente.
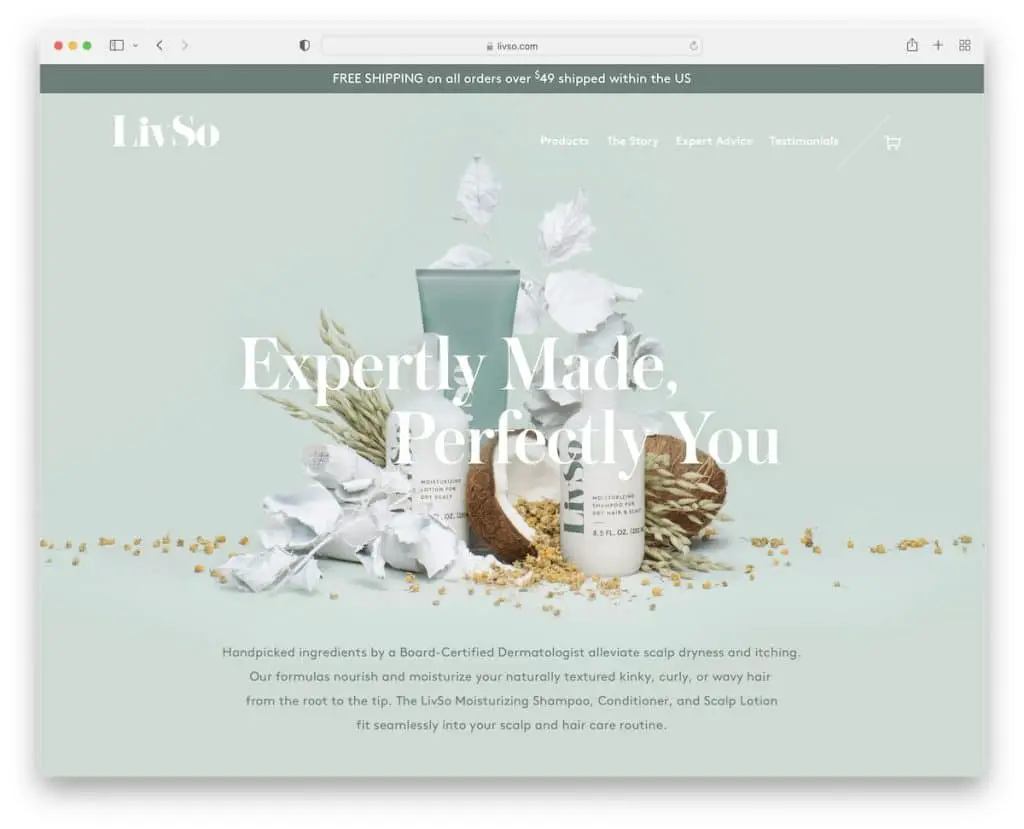
7. LivSo
Construit avec : Shopify

LivSo est un exemple de site Web de petite entreprise avec un design élégant qui vous donne envie de le faire défiler pour en savoir plus sur les produits, l'histoire, etc.
Ils intègrent également une approche impressionnante des témoignages et un curseur de logo présentant les autorités les mentionnant (avec des liens vers des articles complets).
De plus, l'en-tête disparaît lors du défilement mais réapparaît lorsque vous revenez en haut.
Remarque : Utilisez des témoignages pour créer une preuve sociale.
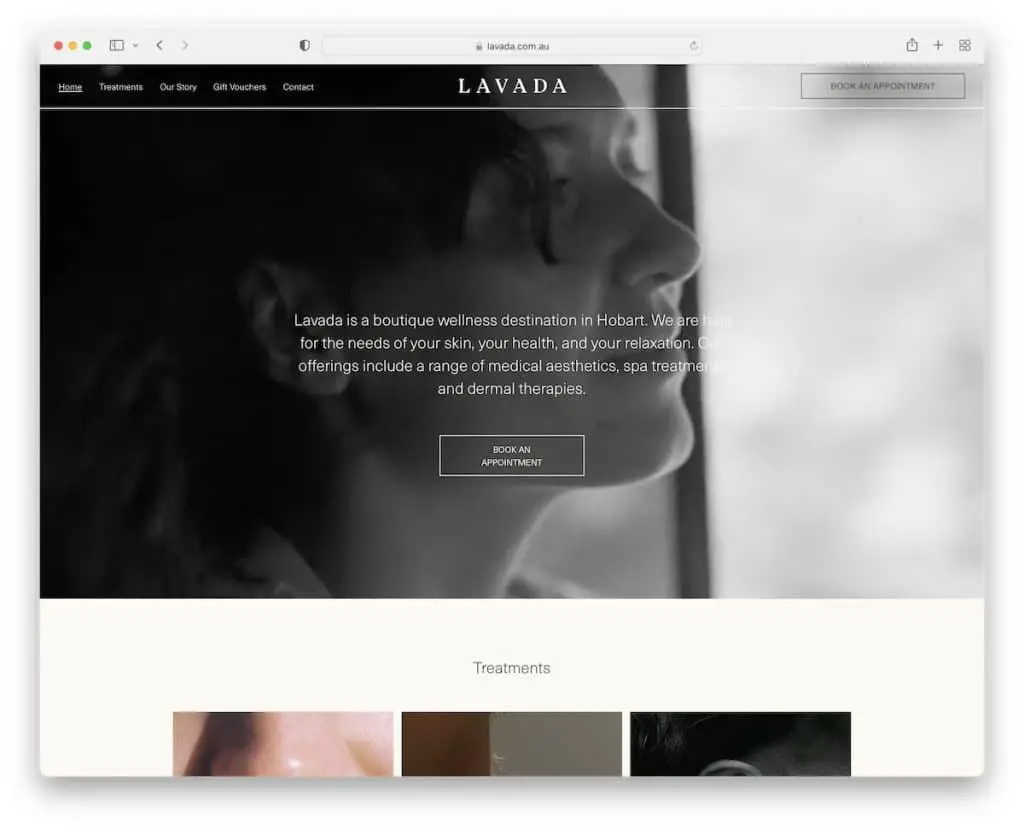
8. Lavada
Construit avec : Squarespace

Lavada fait les choses différemment avec une vidéo d'arrière-plan au-dessus du pli, une superposition de texte et un bouton CTA pour les réservations.
Ils utilisent également un en-tête qui disparaît/réapparaît avec un CTA de réservation, il n'est donc pas nécessaire de le rechercher.
La page suit une approche de conception minimaliste et un flux Instagram pleine largeur. De plus, le pied de page se compose de quatre colonnes, affichant l'emplacement, les heures d'ouverture, des informations supplémentaires et les coordonnées.
Remarque : Intégrez un flux IG pour ajouter plus de contenu à votre site et développer votre profil.
Vous ne voulez pas non plus manquer ces exemples de sites Web Squarespace.
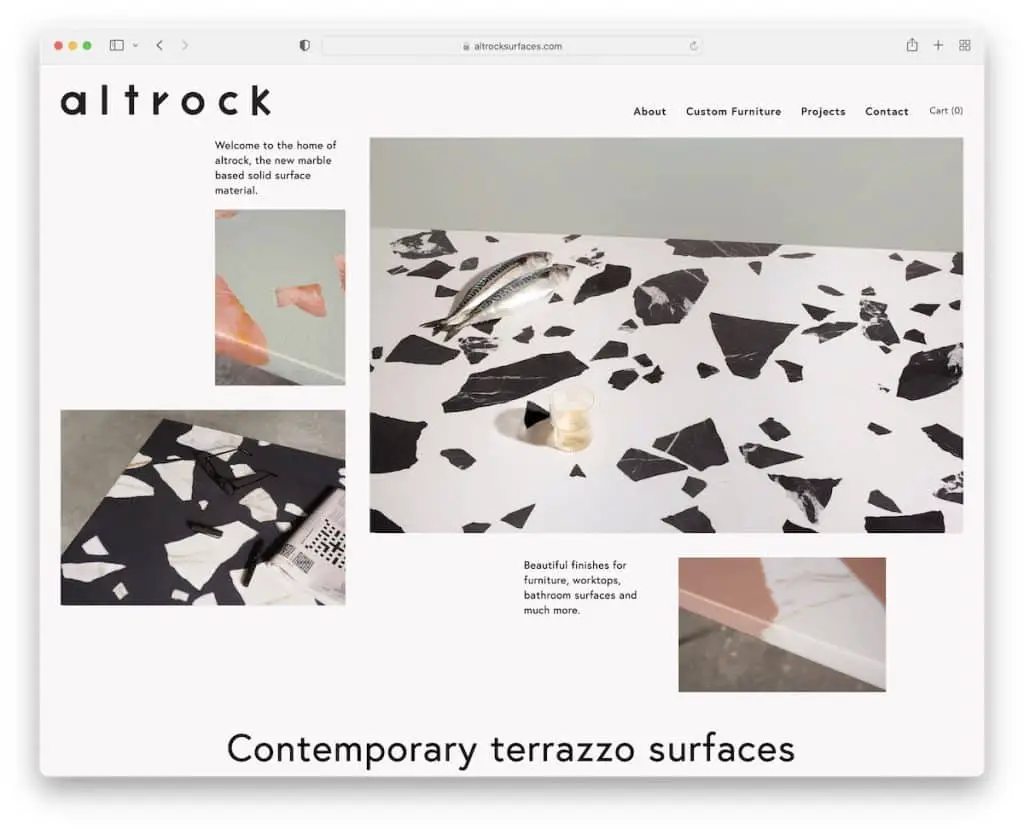
9. Altrock
Construit avec : Squarespace

Altrock a une section de héros de type collage contenant des images (certaines sont cliquables) et du texte, et une barre de navigation propre.
Le reste de ce site Web simple a le même style, ce qui crée un portefeuille unique en son genre de certains de leurs articles.
Pendant ce temps, le pied de page ne contient que des liens vers la page de contact et Instagram.
Remarque : Vous souhaitez créer un portefeuille de produits en ligne, mais vous ne souhaitez pas utiliser une disposition en grille traditionnelle ? C'est génial; inspirez-vous d'Altrock.
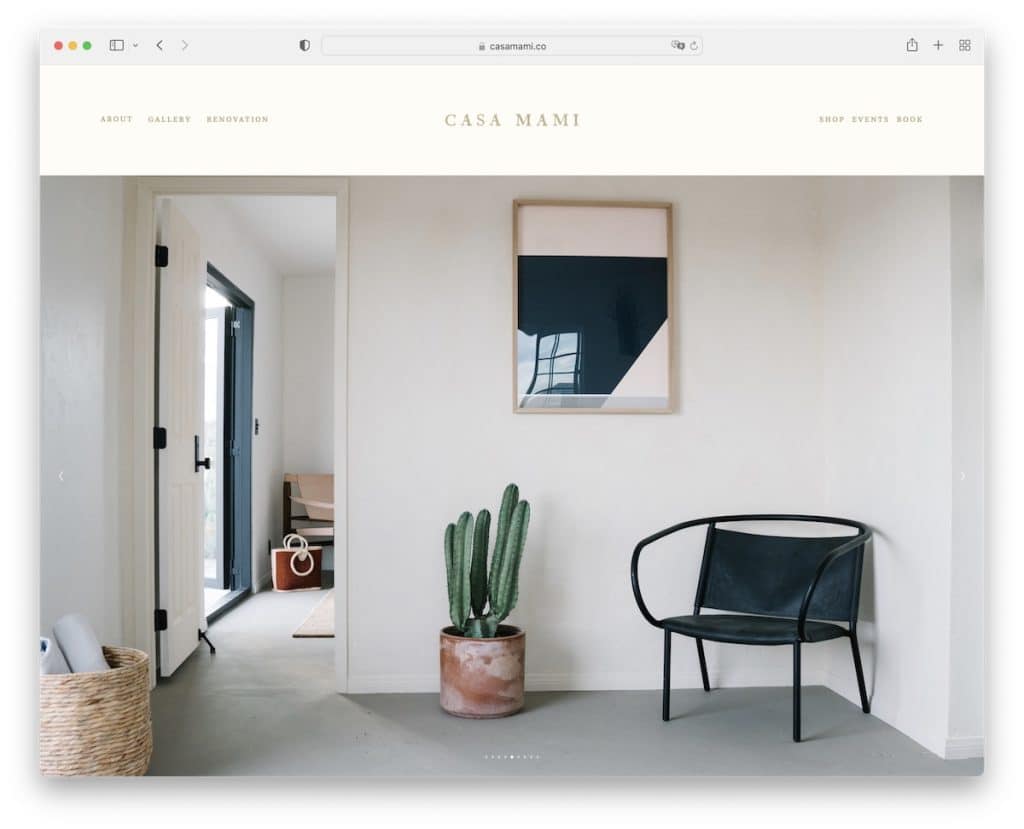
10. Casa Mamie
Construit avec : Squarespace

Casa Mami a cette conception Web réactive simple mais audacieuse que nous devions absolument inclure dans cette liste.
Sous l'en-tête soigné se trouve un grand curseur d'image contenant uniquement les images de l'emplacement - pas de texte et pas de liens/CTA.
Ils ont ajouté un arrière-plan d'image de parallaxe avec un bouton de réservation avant le pied de page pour une profondeur supplémentaire.
Remarque : créez un diaporama pour le pur plaisir, en évitant d'ajouter du texte, des liens et des CTA.
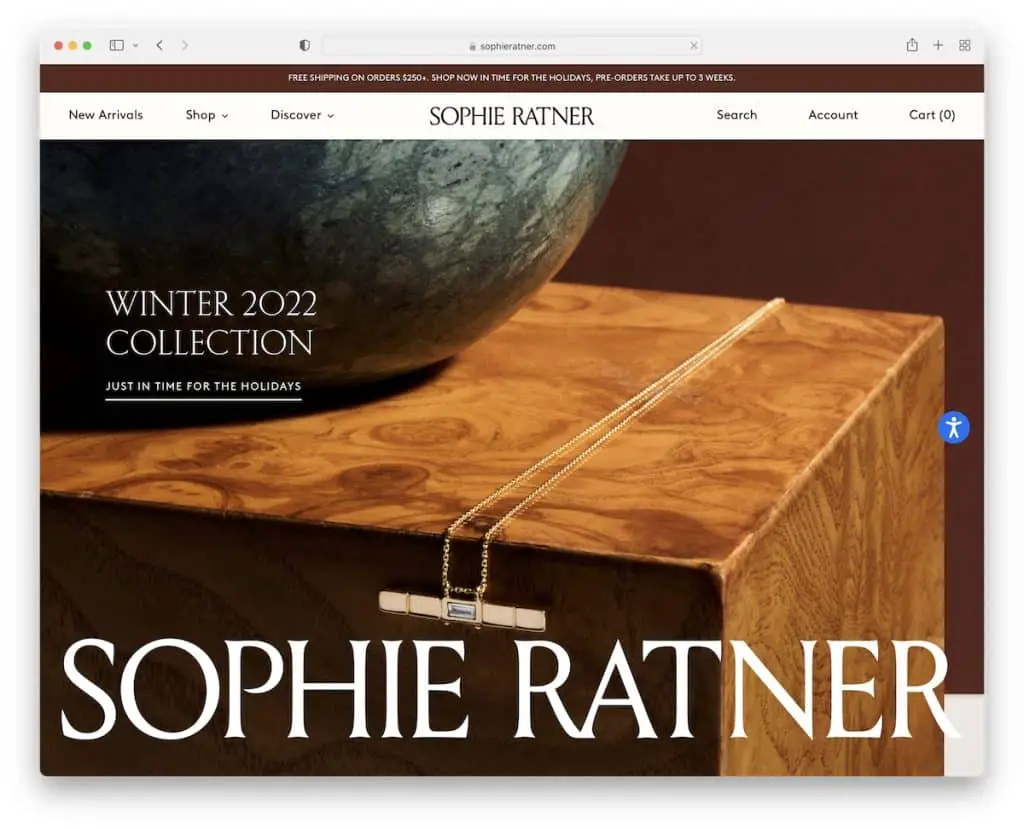
11. Sophie Ratner
Construit avec : Shopify

Semblable à Casa Mami, Sophie Ratner a également un curseur massif, mais ils utilisent du texte et des liens pour promouvoir leurs produits.
Vous ne pouvez pas fermer la notification de la barre supérieure, mais elle ne reste pas en haut de l'écran comme le fait l'en-tête.

Ce qui est unique chez Sophie Ratner, c'est le bouton d'accessibilité flottant sur la droite, afin que les utilisateurs puissent personnaliser l'apparence du site Web comme ils le souhaitent.
Remarque : incluez un widget d'accessibilité pour que tout le monde puisse tirer le meilleur parti de votre site Web.
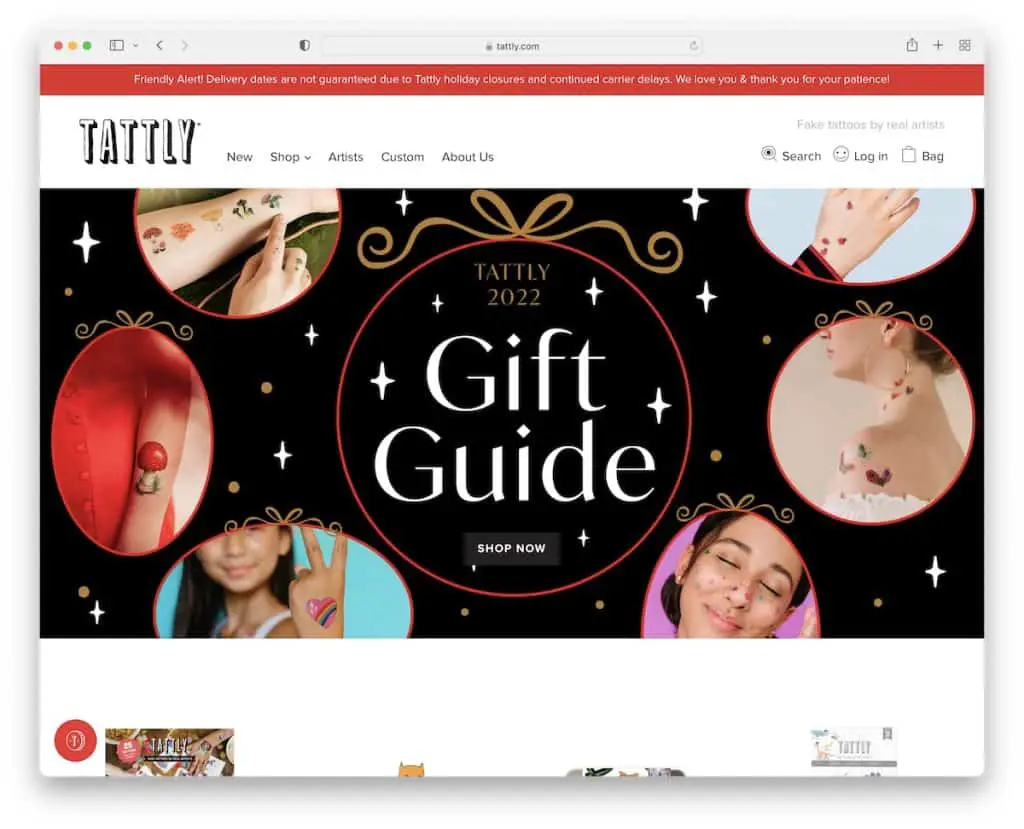
12. Tattly
Construit avec : Shopify

Tattly a un design léger avec une bannière plein écran et un en-tête collant et une barre supérieure. La vitrine produit de la page d'accueil est simple pour assurer une grande visibilité, même sur mobile. De plus, chaque produit comporte un effet de survol qui révèle une photo de l'article "en cours d'utilisation".
De plus, le pied de page comporte plusieurs widgets pour les liens, les icônes de médias sociaux, le formulaire d'inscription à la newsletter, etc.
Remarque : au lieu d'utiliser uniquement des images de produits avec un fond blanc, affichez-les également en cours d'utilisation.
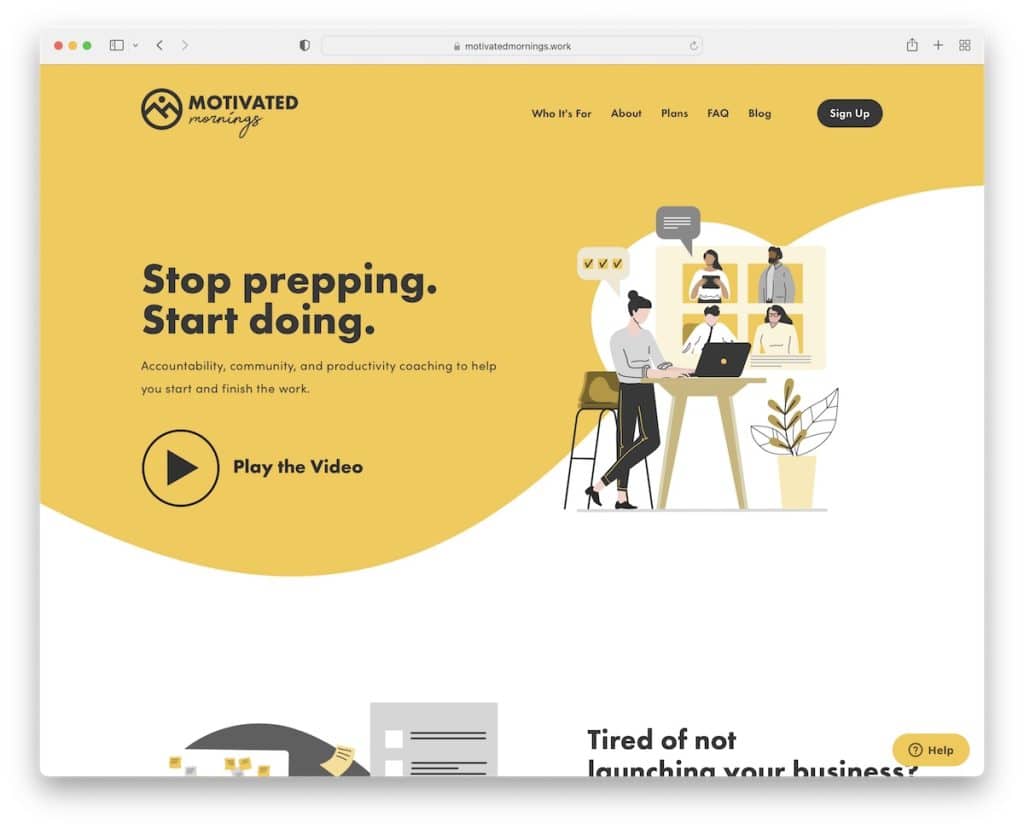
13. Matinées motivées
Construit avec : Squarespace

Motivated Mornings est un exemple de site Web de petite entreprise qui est propre mais accorde une attention particulière aux détails.
Le choix des couleurs et de la typographie garantit une excellente expérience de navigation sur les appareils portables et de bureau.
Ce qui est vraiment pratique à propos de la page d'accueil de Motivated Mornings, c'est qu'elle fonctionne presque comme une page de destination avec une excellente présentation et un formulaire d'inscription pour un guide gratuit en bas.
Remarque : Utilisez un formulaire d'inscription sur la page d'accueil pour collecter plus de prospects et développer votre liste de diffusion.
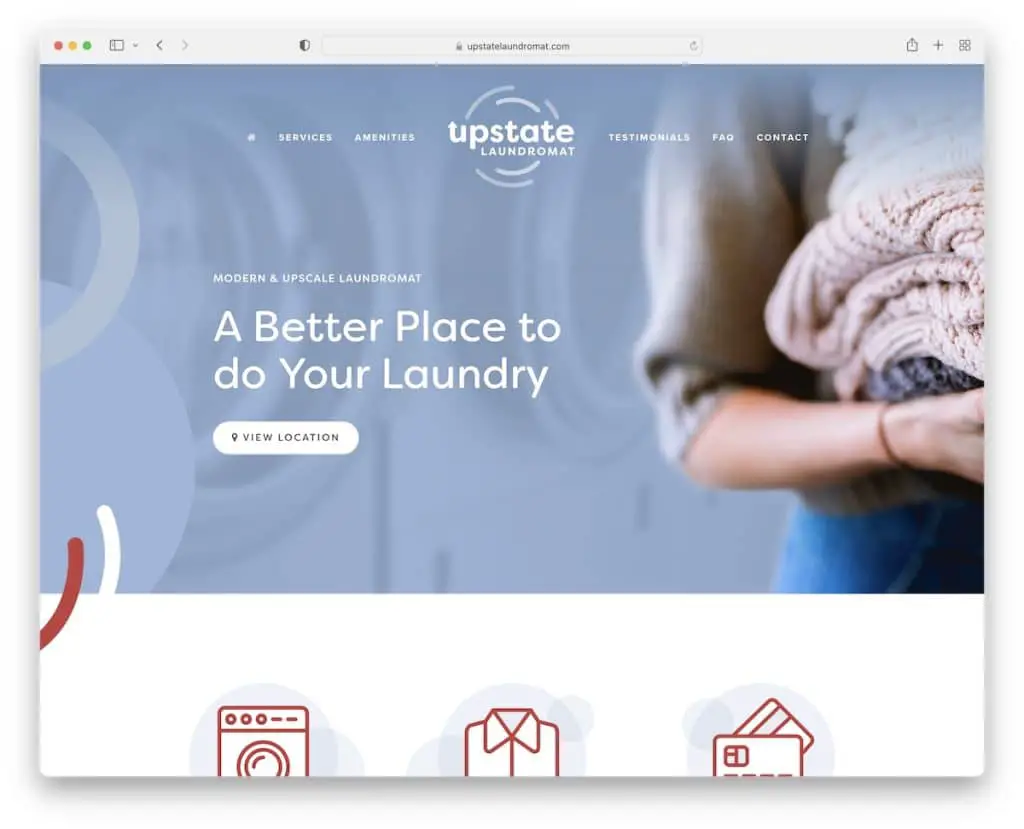
14. Laverie automatique du nord de l'État
Construit avec : Squarespace

Upstate Laundromat a une mise en page minimaliste d'une page avec un en-tête flottant et un menu pratique qui vous amène à la section souhaitée en un clic (pas besoin de faire défiler).
Ils comportent une section FAQ avec des accordéons, Google Maps avec emplacement et un pied de page minimaliste avec des informations commerciales et des contacts supplémentaires.
Remarque : utilisez une mise en page de site Web de démarrage d'une seule page en combinaison avec un en-tête flottant pour améliorer l'expérience utilisateur.
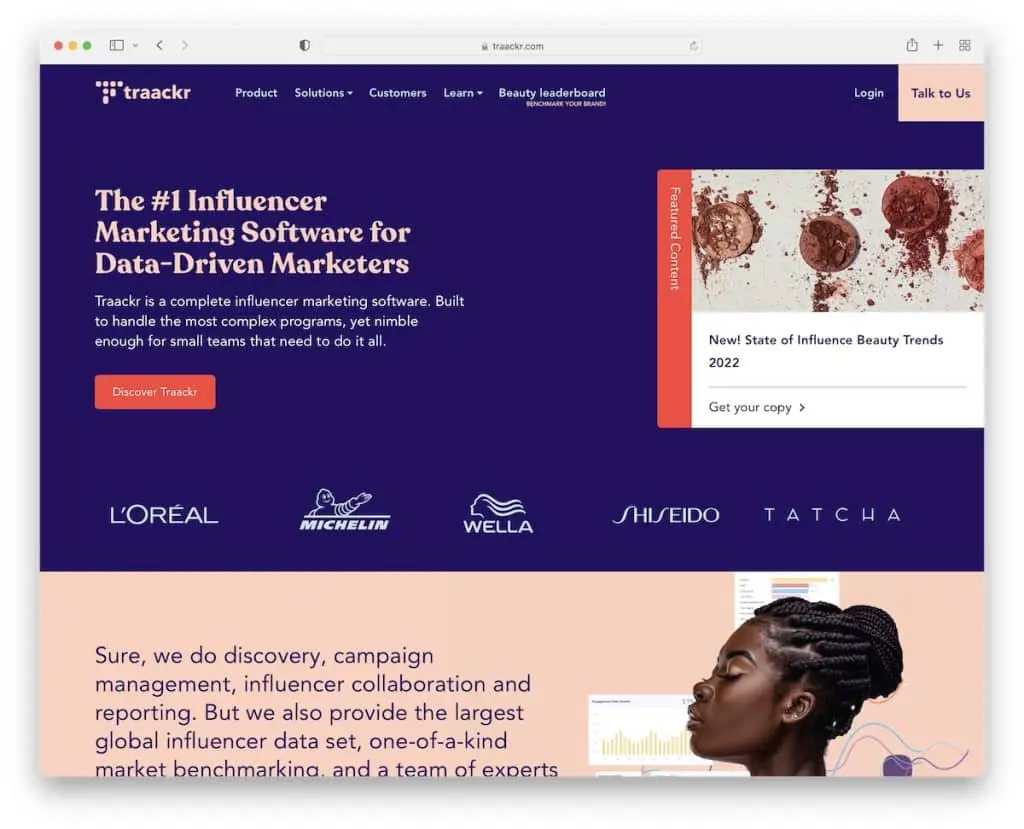
15. Traqueur
Construit avec : Webflow

Alors que Traackr propose beaucoup de contenu sur sa page d'accueil, il fait les choses avec un grand soin pour la lisibilité afin de s'assurer que tout le monde en tire le meilleur parti.
Il utilise des curseurs de capture d'écran pour présenter le logiciel avec un texte complémentaire, un en-tête collant avec un méga menu et un bouton de barre latérale flottante faisant la promotion du contenu présenté.
Remarque : utilisez un élément de barre latérale collant si vous souhaitez mettre un éclat supplémentaire sur quelque chose.
Ces sites Web de flux Web vous montrent à quel point ce constructeur de pages est puissant.
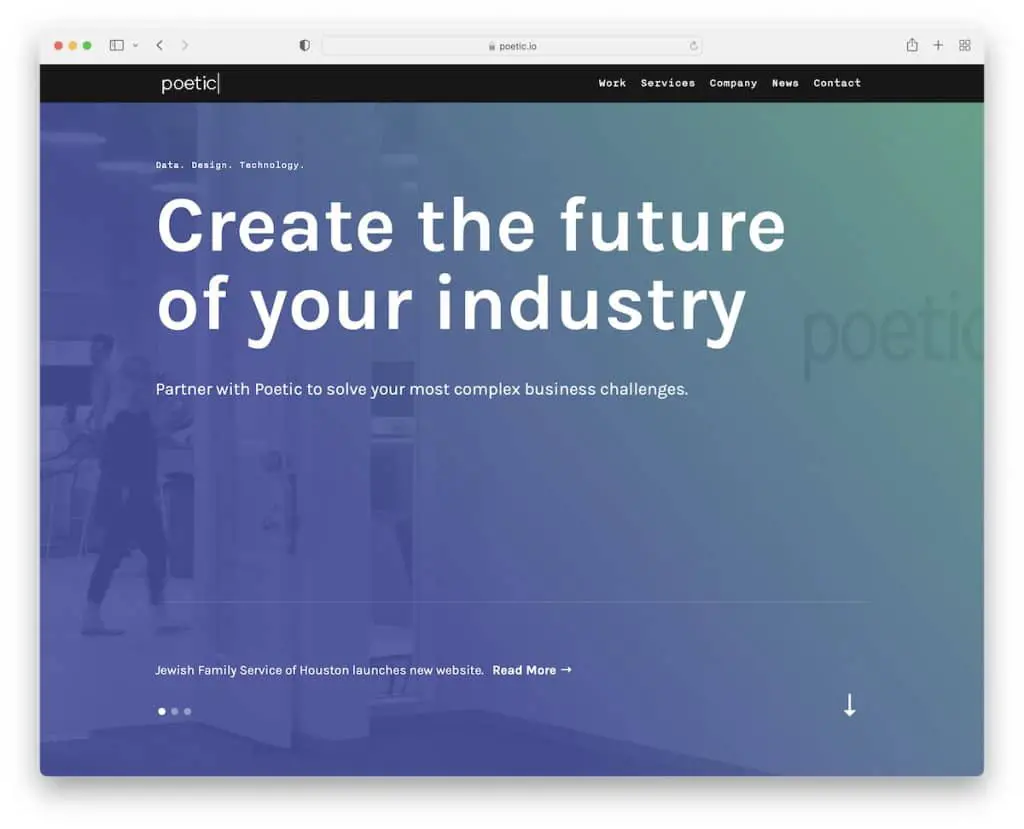
16. Poétique
Construit avec : Webflow

Ce qui est unique à propos de Poetic, c'est qu'il n'a pas d'en-tête lorsque le site Web se charge. Cependant, il apparaît immédiatement une fois que vous commencez à faire défiler, créant une première interaction plus propre avec lui.
Ils ont également créé une atmosphère plus engageante avec des animations de défilement pour vous immerger davantage dans le contenu.
Le pied de page est divisé en deux parties, l'une pour les détails de l'entreprise et le formulaire d'inscription et l'autre pour les icônes sociales et les liens de carrière.
Remarque : Gardez votre pied de page plus transparent en le divisant en deux parties.
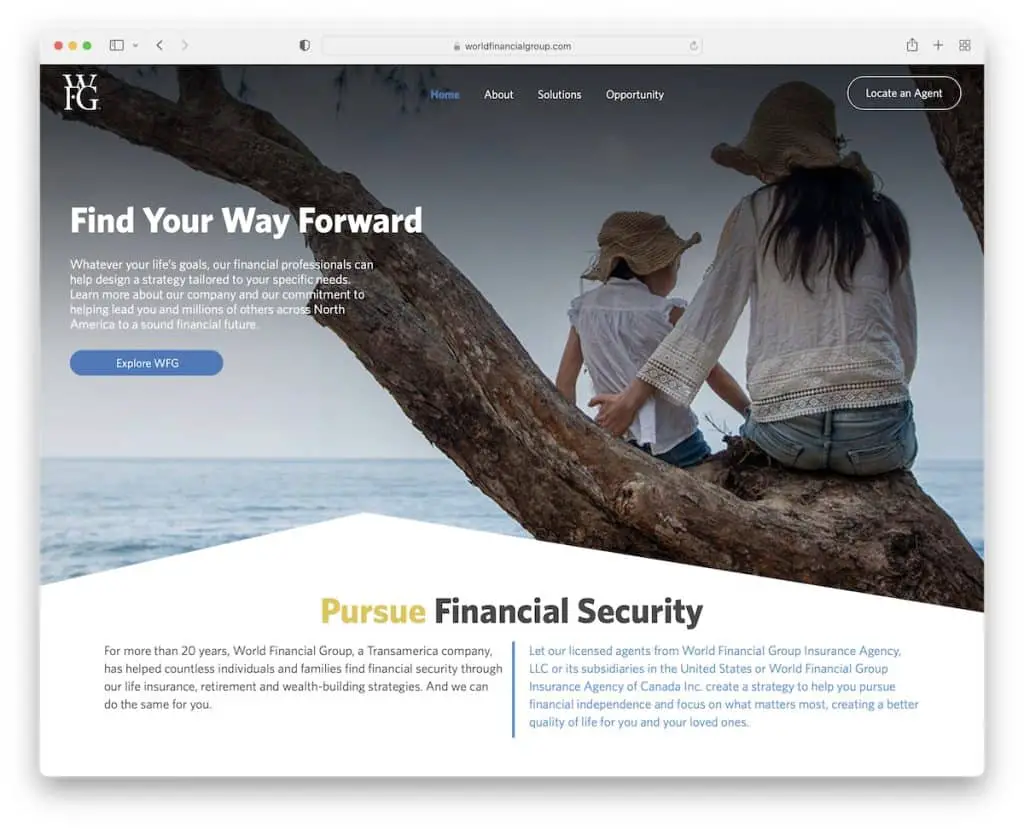
17. Groupe financier mondial
Construit avec : Webflow

World Financial Group présente une apparence plus basique mais professionnelle avec un en-tête, un titre, un texte et un CTA transparents au-dessus du pli.
D'autre part, la section de pied de page regorge d'informations, notamment des liens de menu, des icônes sociales, des adresses professionnelles et un sélecteur de langue.
Remarque : Donnez à votre site Web un aspect plus minimaliste avec un en-tête/menu transparent.
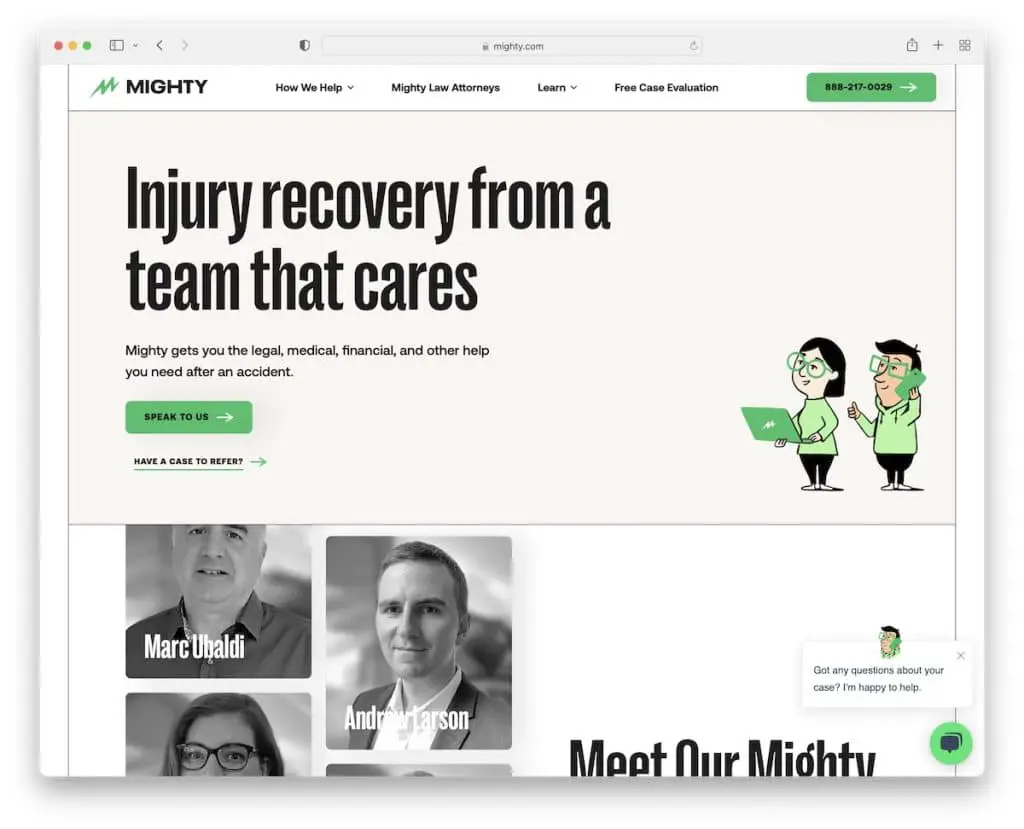
18. Puissant
Construit avec : Webflow

Mighty a une mise en page de site Web semi-boîtée plus intéressante, avec des lignes séparant les sections. C'est un excellent exemple d'une entreprise "sérieuse" qui ne prend pas sa présence en ligne si au sérieux en termes de design.
Mighty est un site Web accrocheur pour petites entreprises avec un méga menu, une fonction de chat en direct et un numéro de téléphone cliquable dans l'en-tête.
Remarque : Garantissez la meilleure expérience utilisateur avec un widget de chat en direct.
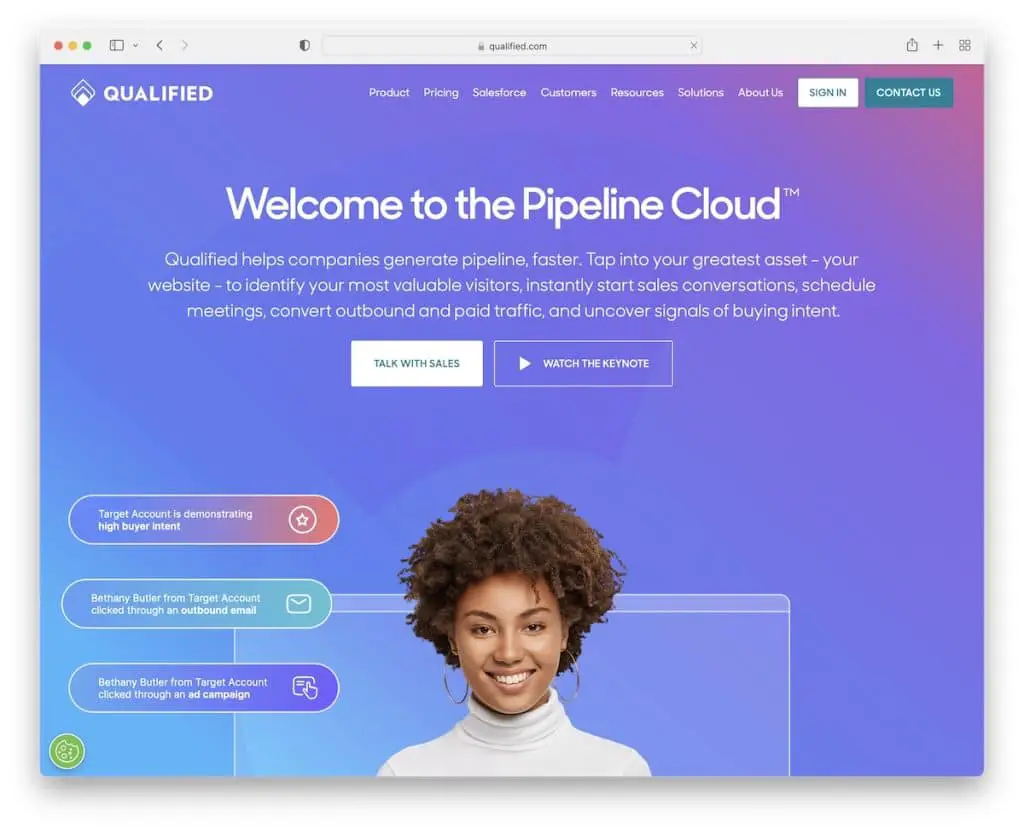
19. Qualifié
Construit avec : Webflow

La section héros colorée et animée de Qualified attire facilement l'attention des visiteurs. Les deux boutons CTA ouvrent soit l'option de chat en direct, soit une vidéo lightbox.
Alors que la zone au-dessus du pli fournit une tonne d'informations, la page d'accueil riche en contenu et la barre de navigation flottante pratique révèlent tous les tenants et les aboutissants de Qualified.
Remarque : créez une zone de héros animée et profitez de l'effet qui attire l'attention.
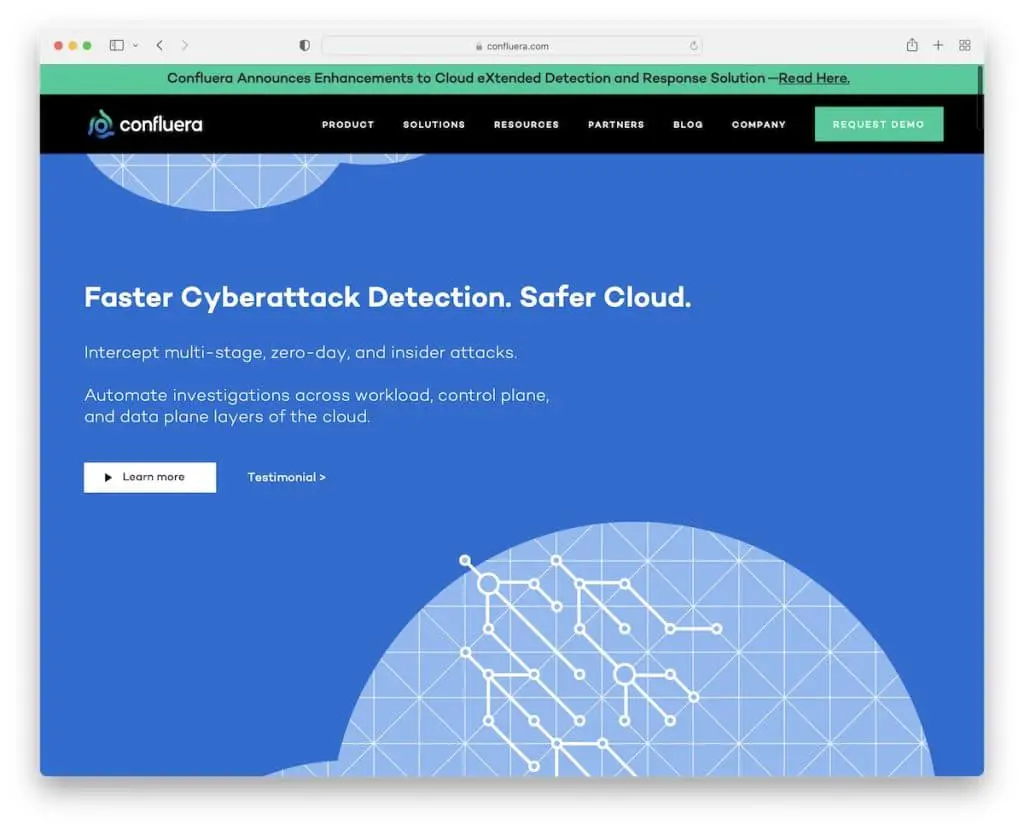
20. Confluera
Construit avec : Webflow

Confluera a un en-tête et une barre supérieure audacieux qui collent tous deux au haut de l'écran pour assurer une accessibilité instantanée à tout moment. Ceci est particulièrement pratique pour le bouton CTA qui se trouve dans la barre de navigation, de sorte qu'un utilisateur peut "demander une démo" quand il en a envie (et n'a pas besoin de la rechercher).
La page d'accueil comporte des animations/graphiques défilants, mais garde une apparence simple avec un espace blanc supplémentaire qui va bien avec la quantité d'informations que vous obtenez.
Remarque : L'ajout d'un CTA dans la barre de navigation (flottante) peut augmenter les conversions.
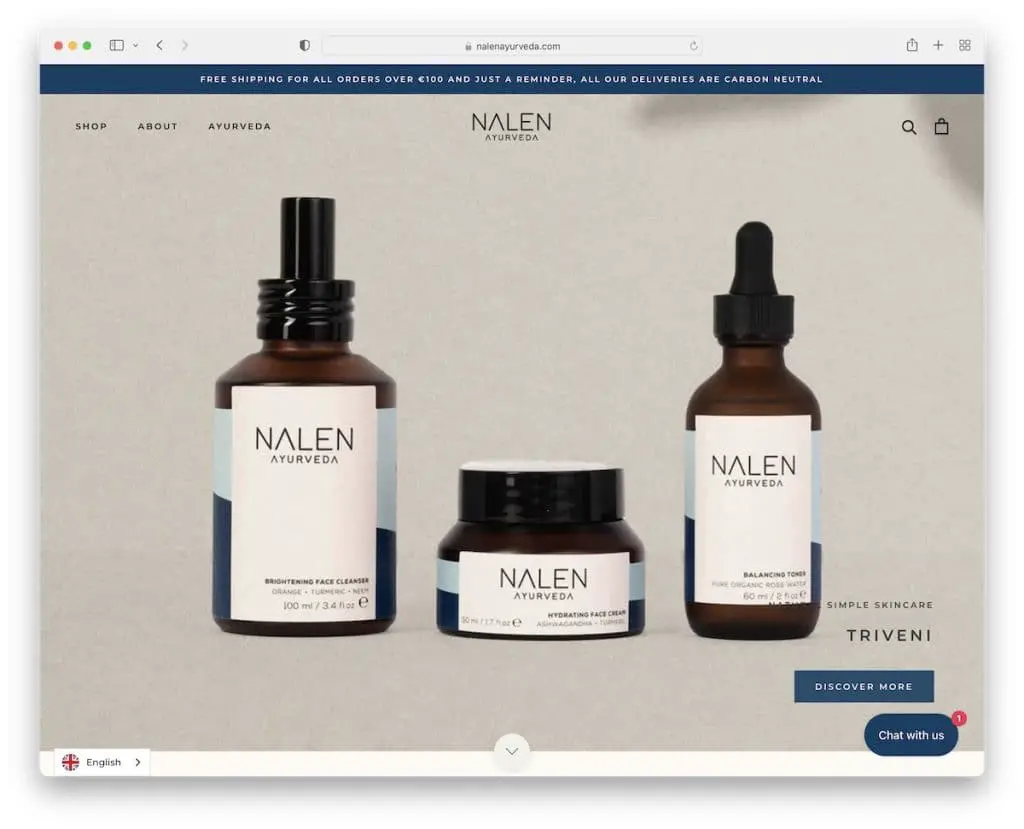
21. Nalen Ayurveda
Construit avec : Shopify

Nalen Ayurveda a un curseur plein écran et un design apaisant et une palette de couleurs qui vous emmènent dans le monde de l'Ayurveda sans force.
Sous le curseur se trouve la section "Nalen dans l'actualité" qui présente les logos de certaines autorités mentionnant la marque.
Nous aimons également le méga menu minimaliste avec des liens et des images qui vous aident à trouver des produits et des informations beaucoup plus facilement.
Remarque : Si de grandes marques et maisons d'édition vous mentionnent, vous les mentionnez sur votre site Web en tant que référence.
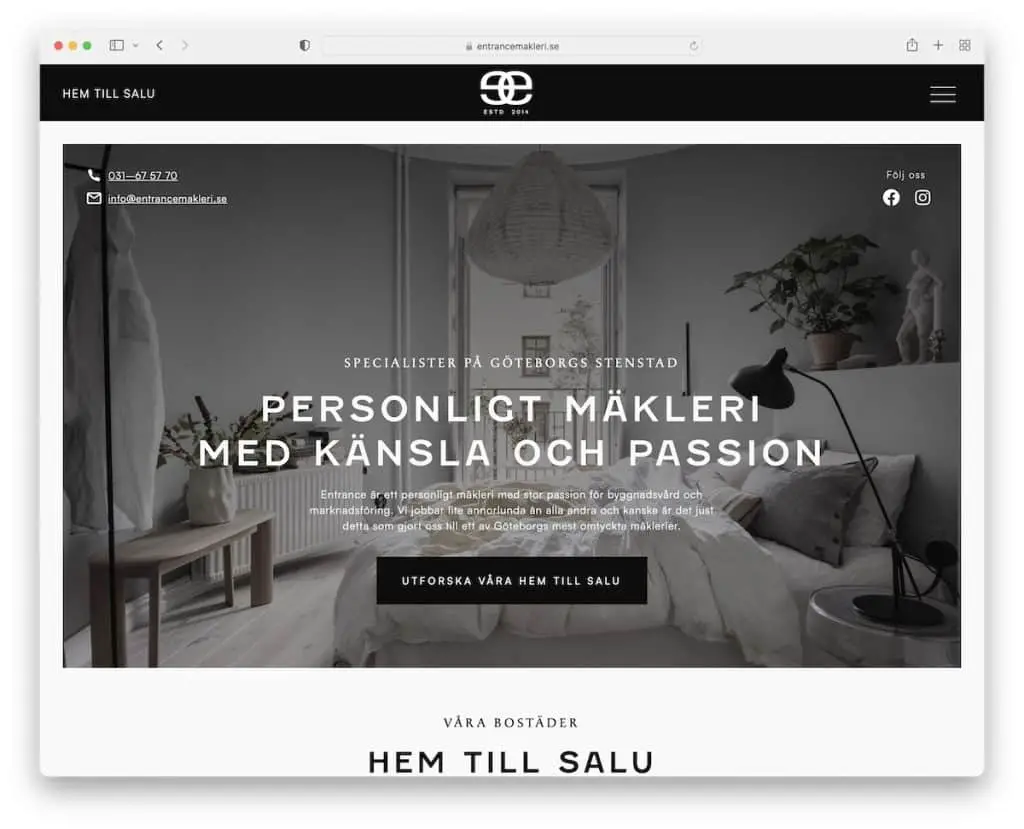
22. Entrée
Construit avec : Webflow

Le design suédois parle bien à travers le site Web des petites entreprises d'Entrance. Son aspect noir et blanc, associé à la touche minimaliste, crée une atmosphère agréable.
L'en-tête flotte au-dessus de l'écran et ouvre une superposition de menu plein écran avec l'adresse et les informations de contact.
Remarque : Si vous envisagez d'utiliser un menu superposé, n'hésitez pas à inclure des informations commerciales supplémentaires et même des médias sociaux.
Faites-nous savoir si vous avez aimé le message.
