24 meilleures pages "Rencontrez l'équipe" que nous ayons jamais vues
Publié: 2023-06-16Pour un prospect à la recherche d'un nouveau fournisseur de services, le processus peut être un peu écrasant. Il est facile de se demander : qui sont les vraies personnes derrière toute cette fumée et tous ces miroirs ?

L'ajout d'une page ou d'une section "Rencontrez l'équipe" à votre site Web est un moyen simple et efficace de donner à votre entreprise un visage accessible.
Cela donne également aux prospects une idée exacte avec qui ils vont travailler et montre aux employés potentiels que vous êtes fier des membres de votre équipe.
Pour vous inspirer, découvrez comment ces entreprises présentent aux visiteurs leurs atouts créatifs les plus importants : leurs employés.
![→ Télécharger maintenant : Guide des pages À propos de nous [Lookbook gratuit]](/uploads/article/18270/yOxFbvm2Gkh9M54x.png)
1. Section locale de Yokel
Yokel Local est une agence partenaire HubSpot qui se positionne comme une extension des équipes marketing de ses clients. Pour cette raison, cette agence met en valeur son personnel pour mettre en avant les humains derrière la marque.
Ce qui est agréable à propos de cette page particulière, c'est la simplicité : la conception de la grille offre une sensation moderne, et cliquer sur un visage ouvre une boîte avec plus d'informations sur le membre de l'équipe, y compris sa biographie, ses informations d'identification et ses profils sociaux.
Pourquoi cela fonctionne : Yokel Local n'exagère pas avec sa page "Meet the Team", et il n'en a pas besoin. Tout ce que les clients potentiels doivent savoir est présenté dans un format de grille épuré. De cette façon, il est clair qui est derrière l'agence.
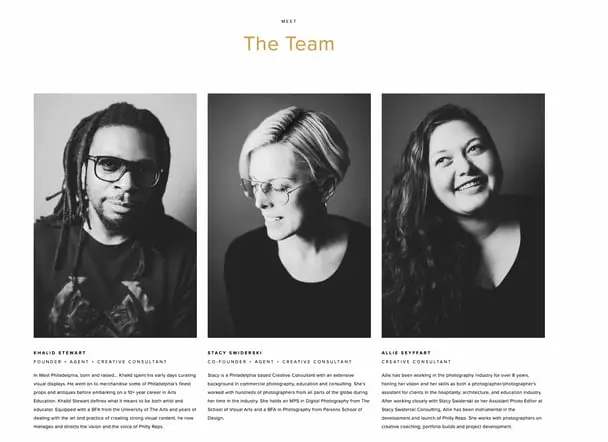
2. Représentants de Philadelphie
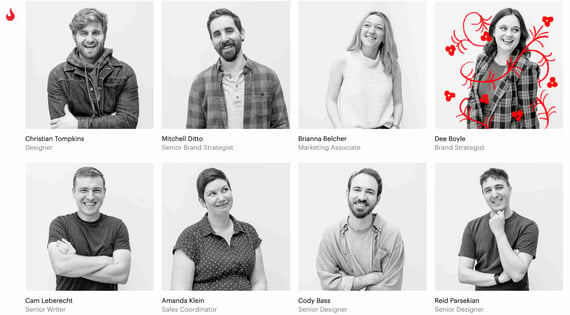
 Contrairement aux conceptions plus élaborées, Philly Reps est une autre agence qui adopte une approche plus propre et minimale de sa page d'équipe.
Contrairement aux conceptions plus élaborées, Philly Reps est une autre agence qui adopte une approche plus propre et minimale de sa page d'équipe.
Les membres sont présentés dans des images en niveaux de gris qui occupent la majorité de l'espace à l'écran pour une apparence et une sensation agréables et cohérentes.
Les images ci-dessous sont de brèves descriptions de chaque membre. Remarquez comment Philly Reps a fait en sorte que chaque description ait à peu près la même longueur pour maintenir l'équilibre et l'alignement entre les éléments de la grille.
La plupart ne remarqueront pas ce détail, mais il en résulte une page avec une lisibilité maximale.
Pourquoi cela fonctionne : De grands portraits en niveaux de gris des membres de l'équipe apportent du caractère et de la personnalité à la marque tout en maintenant une cohérence visuelle.
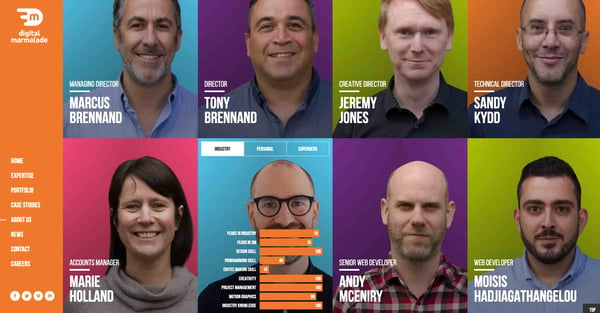
3. Marmelade numérique
 Étant donné que la plupart des biographies des employés ressemblent beaucoup à une liste de statistiques (« 10 ans dans l'industrie… 4 ans dans l'entreprise… Géré 80 projets de refonte de site Web… »), les gens de Digital Marmalade ont décidé de s'amuser un peu avec le format.
Étant donné que la plupart des biographies des employés ressemblent beaucoup à une liste de statistiques (« 10 ans dans l'industrie… 4 ans dans l'entreprise… Géré 80 projets de refonte de site Web… »), les gens de Digital Marmalade ont décidé de s'amuser un peu avec le format.
Chaque employé de l'agence de marketing basée à Londres a un profil de type carte à collectionner détaillant ses réalisations marketing réelles et ses faits personnels.
C'est une touche originale qui donne aux visiteurs un aperçu de l'équipe de l'agence, soulignant à la fois leur expérience impressionnante et leur culture amicale.
Pourquoi cela fonctionne : Digital Marmalade équilibre sa démonstration de compétence technique et de plaisir avec les statistiques des employés. De plus, les headshots sont tous similaires dans leur composition et leur arrière-plan.
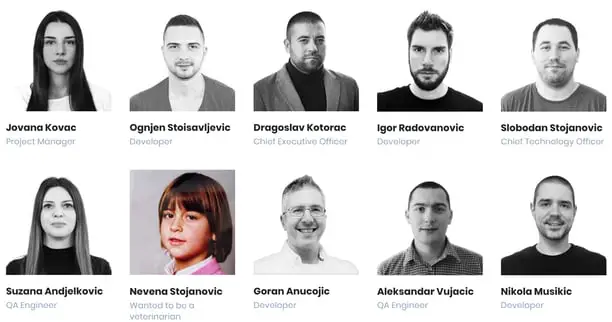
4. CloudHorizon
 CloudHorizon est une société de développement de produits mobiles. Sa page à propos indique : "Certains des projets les plus gratifiants auxquels nous avons eu l'honneur de participer ont commencé avec des idées simples et ont développé des entreprises rentables à partir de zéro."
CloudHorizon est une société de développement de produits mobiles. Sa page à propos indique : "Certains des projets les plus gratifiants auxquels nous avons eu l'honneur de participer ont commencé avec des idées simples et ont développé des entreprises rentables à partir de zéro."
Dans cet esprit, la section "Rencontrez notre équipe" de CloudHorizon est un excellent moyen d'illustrer cette idée.
Lorsque vous survolez une image d'un membre de l'équipe, sa vignette se retourne pour révéler une photo de son enfance avec une petite légende de ce qu'il voulait être quand il a grandi.
Pourquoi cela fonctionne : Cette idée astucieuse met en évidence à la fois la diversité des parcours apportés par l'équipe CloudHorizon, ainsi que le caractère unique de chaque membre. Il procure également un sentiment de nostalgie amicale aux nouveaux visiteurs.
5. Audacieux

Les biographies de l'équipe de Bolden sont plus conventionnelles que d'autres sur cette liste, mais elles compensent cela avec style.
Passer la souris sur la photo de chaque membre de l'équipe produit une alternative plus sombre, presque comme une image négative, révélant le nom de l'employé et son changement de tenue. Ceci est un excellent exemple d'une page "Meet the Team" minimale et accessible qui a l'air cool et présente les visages derrière l'agence sans aller trop loin.
Pourquoi cela fonctionne : Bolden implémente un effet de survol subtil mais unique et efficace pour les cartes des membres de son équipe pour une touche visuelle supplémentaire. En tant qu'agence de design numérique, ces petits moments montrent la capacité.
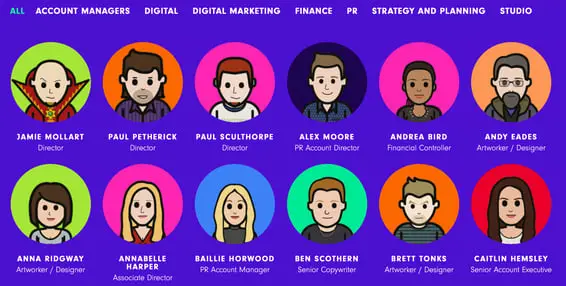
6. Rock Cuisine Harris
 Rock Kitchen Harris, une agence à service complet, a décidé d'ignorer complètement les photos et de présenter à la place les versions de dessins animés de leurs employés.
Rock Kitchen Harris, une agence à service complet, a décidé d'ignorer complètement les photos et de présenter à la place les versions de dessins animés de leurs employés.
Chaque employé de l'agence anglaise s'est fait dessiner une caricature personnalisée, et chacun a une personnalité différente.
Alors que certains employés ont opté pour des représentations rappelant les images de profil LinkedIn, d'autres ont fait preuve d'un peu de créativité, habillant leur dessin animé en Ewoks et autres personnages.
Les employés peuvent également être facilement filtrés par spécialité.
Pourquoi ça marche : Le choix de faire des rendus de chaque employé apporte beaucoup de caractère et de personnalité au site de cette agence. De plus, cela donne également aux employés la possibilité de s'amuser davantage.
7. FCINQ
 FCINQ, un studio créatif, nous présente son équipe avec un collage de bulles colorées.
FCINQ, un studio créatif, nous présente son équipe avec un collage de bulles colorées.
Passer la souris sur le cercle d'un employé produit un effet de zoom et cliquer pour agrandir sa photo avec son nom et ses profils sociaux. La configuration splashy est une alternative élégante aux rangées attendues de photos et de noms d'équipe.
Pourquoi cela fonctionne : La section de l'équipe de FCINQ est un bon départ de la disposition standard de la grille tout en restant intuitive et informative.
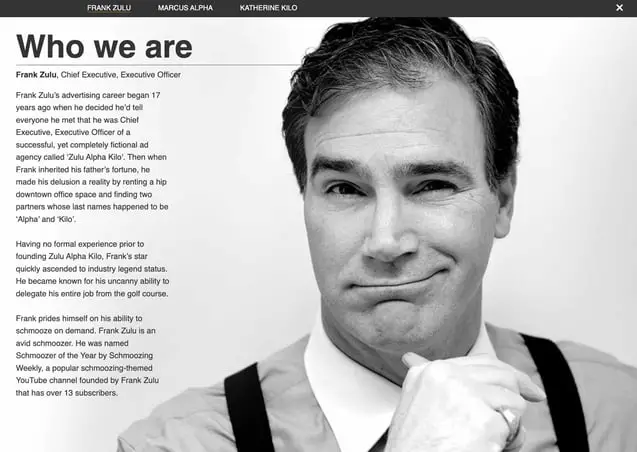
8. Zoulou Alpha Kilo

Cette agence canadienne présente son équipe fondatrice avec une touche humoristique rafraîchissante. Alors que de nombreux dirigeants d'agence choisissent de se représenter avec des portraits d'affaires stoïques, les trois dirigeants de Zulu Alpha Kilo ont opté pour des photos ludiques et des biographies effrontées.
Voici un extrait de la biographie de Marcus Alpha, le « directeur ultra-créatif en chef » de l'agence :
Marcus a la réputation de pousser ses équipes créatives plus loin que tout autre directeur créatif. Il les fait travailler tard le soir, les week-ends et pendant les vacances à la poursuite de cette idée créative vraiment révolutionnaire.
Et quand ils l'ont finalement réussi après des semaines de travail exténuant et ingrat, Marcus se tiendra triomphalement devant le client et le présentera comme une idée qu'il a eue sous la douche ce matin-là.
Pourquoi cela fonctionne : Zulu Alpha Kilo tire parti de l'humour avec ses portraits et son contenu textuel pour attirer des clients potentiels à la recherche d'un partenaire décalé.
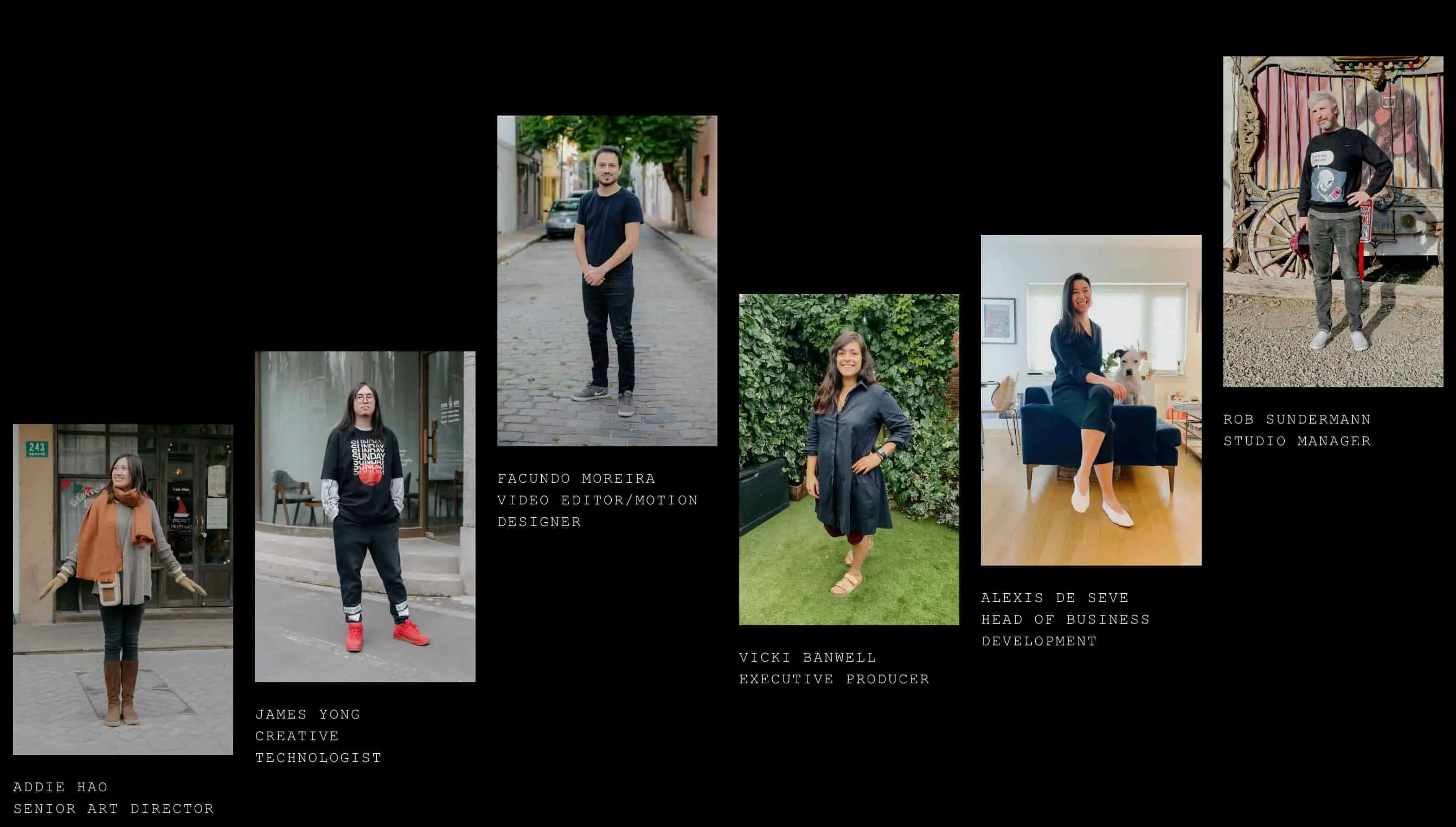
9. Les studios puants
 Nous aimons ce diaporama savamment présenté des membres de l'équipe de Stink Studios.
Nous aimons ce diaporama savamment présenté des membres de l'équipe de Stink Studios.
Cette agence de création possède des bureaux dans cinq grandes villes du monde, dont New York, Paris et Berlin, mais le fait d'avoir une section personnalisée « Rencontrez l'équipe » contribue à donner à leur entreprise un avantage accessible.
Ils ne s'appellent pas « une entreprise mondiale avec une touche locale » pour rien.
Pourquoi cela fonctionne : La disposition en grille brisée de la page d'équipe de ce site Web est invitante, propre et un peu ludique également.
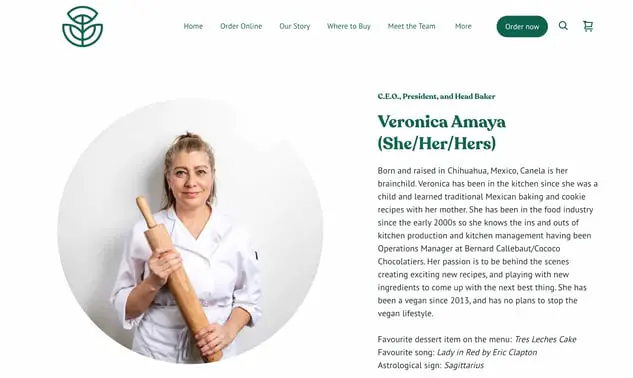
10. Canela Vegan Bakery & Café

Canela sait que ses gens et son histoire sont tout aussi importants que ses délicieuses offres de menu. Leur page de rencontre avec l'équipe comprend le nom de chaque personne, les pronoms et une courte biographie.
Les photos des membres de l'équipe incluent souvent un produit de boulangerie ou une tasse de café, en accord avec le thème de la boulangerie. Ils partagent également leurs desserts préférés, liés aux douceurs sucrées proposées par la boulangerie.
Ce que nous aimons : chaque biographie comprend également la chanson et le signe astrologique préférés de l'employé. Cela crée une touche personnelle et légère.
11. Drexler
 En tant que l'une des entrées les plus artistiques de cette liste, Drexler prouve que vous n'avez pas besoin d'une page entière consacrée à la présentation de vos employés - une seule section peut faire l'affaire.
En tant que l'une des entrées les plus artistiques de cette liste, Drexler prouve que vous n'avez pas besoin d'une page entière consacrée à la présentation de vos employés - une seule section peut faire l'affaire.
Ce chapiteau simple mais raffiné des membres de l'équipe apparaît sur la page d'accueil et joue avec le défilement pour révéler le portrait de chaque membre de l'équipe. L'esthétique du portrait "pratique" est également unique, créant une page d'accueil que seul ce groupe pourrait imaginer.
Pourquoi cela fonctionne : Drexler utilise le défilement pour présenter les photos d'équipe dans un modèle de numérisation, avec des portraits particuliers mais captivants.
12. Allumettes
 En tant qu'agence de branding, Matchstic connaît l'importance de l'identité, de la créativité et de l'individualité. Non seulement sa section « Qui nous sommes » fournit cette identité en mettant en valeur l'élément humain de la marque, mais elle montre également son côté créatif.
En tant qu'agence de branding, Matchstic connaît l'importance de l'identité, de la créativité et de l'individualité. Non seulement sa section « Qui nous sommes » fournit cette identité en mettant en valeur l'élément humain de la marque, mais elle montre également son côté créatif.
Lorsque vous survolez chaque vignette, une illustration loufoque est superposée sur la photo.
De plus, le curseur personnalisé, qui n'apparaît que sur la page À propos, est un rappel fort de la marque Matchstic, impliquant une énergie cinétique qui commence par l'allumage d'une allumette.
Pourquoi cela fonctionne : Matchstic applique un effet de survol de style dessin animé aux portraits de ses employés, ce qui implique du plaisir, de l'imagination et de la créativité derrière les profils autrement simples. Le curseur personnalisé est une touche supplémentaire et délicieuse.
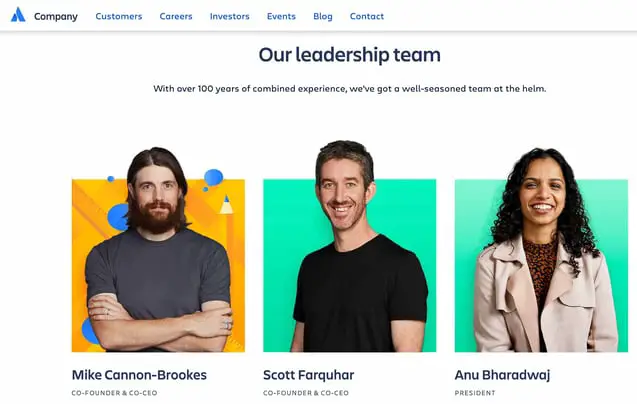
13. Atlassian
 Atlassian, une société à l'origine de nombreuses solutions logicielles utilisées dans les entreprises du monde entier, met en avant des photos de son équipe sur sa page "personnes", en interaction au bureau et au travail.
Atlassian, une société à l'origine de nombreuses solutions logicielles utilisées dans les entreprises du monde entier, met en avant des photos de son équipe sur sa page "personnes", en interaction au bureau et au travail.
Ci-dessous, ils présentent leur équipe de direction avec des tirs à la tête colorés qui sortent de boîtes de fond colorées, similaires à Matchstic. Lorsque vous survolez chaque image, des graphiques vectoriels relatifs au rôle unique de l'individu apparaissent.
De plus, une popup apparaît au clic avec des icônes sociales et une bio. Ce qui est particulièrement intéressant, c'est la possibilité de télécharger leur portrait, qui a une utilité supplémentaire pour les professionnels des médias.
Pourquoi cela fonctionne : la page des personnes d'Atlassian est professionnelle et originale, avec des fonctionnalités utiles telles que des biographies, des liens vers les réseaux sociaux et une option pour télécharger des portraits.
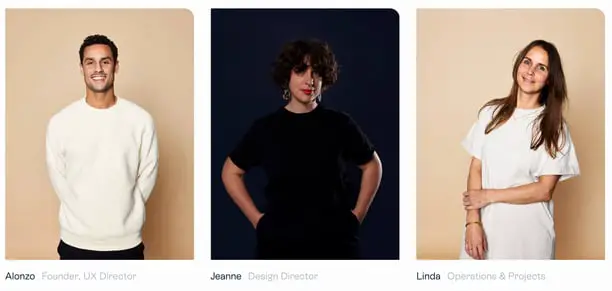
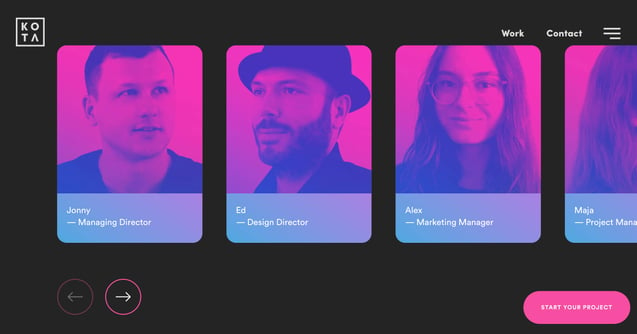
14. Kota
 Heart Creative présente les membres de son équipe sur sa page "à propos de nous". Cliquer sur les portraits révèle plus d'informations sur chaque employé.
Heart Creative présente les membres de son équipe sur sa page "à propos de nous". Cliquer sur les portraits révèle plus d'informations sur chaque employé.

Il y a aussi un autre portrait de style vision double montrant un gros plan et la photo de profil de l'employé se chevauchant.
Pourquoi cela fonctionne : La palette de couleurs créative et cohérente donne une touche amusante à sa section "Rencontrez l'équipe" en affichant des portraits alternatifs au survol de la souris.
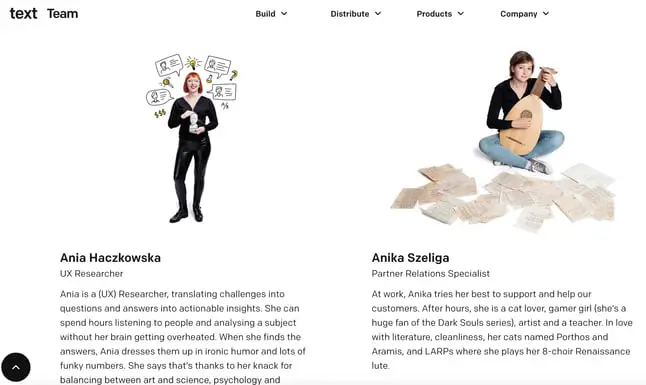
15. Chat en direct
 LiveChat, une solution de service client et de chatbot d'IA, a abordé sa page d'équipe de manière complètement différente.
LiveChat, une solution de service client et de chatbot d'IA, a abordé sa page d'équipe de manière complètement différente.
Au lieu de simplement énumérer les rôles et l'expérience de chaque membre de l'équipe, ils ont créé une photo pour chaque membre de l'équipe qui illustre qui ils sont de manière conceptuelle, amusante et symbolique. Compte tenu de la taille de l'entreprise, c'était tout un effort.
L'approche de LiveChat est extrêmement efficace pour mettre en valeur le caractère unique de son équipe et oblige le visiteur du site Web à prendre le temps de regarder chaque image et de lire chaque biographie.
Cela se traduit par un temps plus long sur la page, une mesure d'engagement importante.
Pourquoi cela fonctionne : La page de l'équipe LiveChat met l'accent sur la personnalité et les intérêts de chaque membre. De toute évidence, LiveChat valorise tout le monde et sait que la véritable force de toute entreprise réside dans ses employés.
16.Etsy _
.jpg) De nombreuses grandes entreprises renoncent à la traditionnelle page « Rencontrez l'équipe », car il y a tellement de membres dans l'équipe qu'il n'est pas logique de les afficher tous.
De nombreuses grandes entreprises renoncent à la traditionnelle page « Rencontrez l'équipe », car il y a tellement de membres dans l'équipe qu'il n'est pas logique de les afficher tous.
Chez Etsy, cependant, ils reconnaissent toutes les personnes qui rendent possible le marché en ligne populaire avec un "tableau des personnes" en mosaïque qui défile pendant des jours.
Pourquoi cela fonctionne : bien qu'il soit impossible de fournir la biographie de chaque membre de l'équipe, Etsy fait un compromis avec un collage de portraits d'équipe comme témoignage de la force derrière l'entreprise.
17. UWG
 Les spécialistes du contenu numérique UWG ont créé une superbe page d'équipe qui concerne autant la personnalité que le personnel. Les membres de l'équipe sont représentés dans des portraits vivants sur des arrière-plans solides.
Les spécialistes du contenu numérique UWG ont créé une superbe page d'équipe qui concerne autant la personnalité que le personnel. Les membres de l'équipe sont représentés dans des portraits vivants sur des arrière-plans solides.
La plupart des images sont des carrés, mais la page rompt parfois ce modèle pour une certaine variété visuelle. Vous pouvez cliquer sur un portrait pour ouvrir un modal pour plus d'informations sur un membre de l'équipe.
Pourquoi cela fonctionne : cette page d'équipe est simple, mais audacieuse et efficace. Chaque portrait est rempli de personnalité et, ensemble, les images forment un collage dynamique. C'est le genre de page « Rencontrez l'équipe » qui vous donne vraiment envie de rencontrer l'équipe.
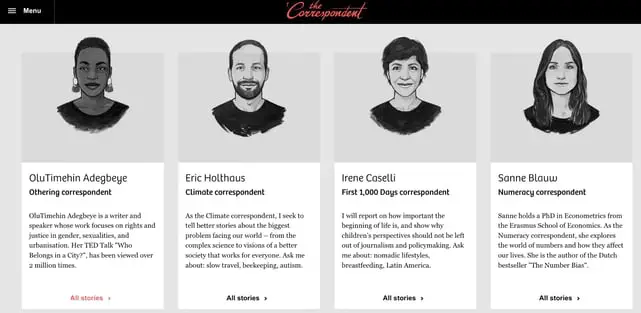
18. Le correspondant
 Le correspondant est une organisation qui offre des nouvelles sans alarmisme ni gain financier. Dans un véritable style journalistique, le site présente chaque membre de l'équipe dans un style de dessin animé magnifiquement rendu, donnant une touche artistique à la page.
Le correspondant est une organisation qui offre des nouvelles sans alarmisme ni gain financier. Dans un véritable style journalistique, le site présente chaque membre de l'équipe dans un style de dessin animé magnifiquement rendu, donnant une touche artistique à la page.
En cliquant sur chaque vignette, le visiteur du site Web est dirigé vers un endroit où il peut s'abonner à cet écrivain particulier et afficher un flux de ses articles. La mission de la personne est affichée en haut et les informations de contact se trouvent dans la barre latérale.
Pourquoi cela fonctionne : les rendus de croquis de chaque membre de l'équipe se prêtent à l'esthétique de publication de The Correspondent. Les lecteurs peuvent facilement trouver les histoires d'un écrivain en particulier en cliquant sur une carte.
19. Blueleadz
 Quoi de mieux pour véhiculer la personnalité de votre équipe que d'afficher ses gifs préférés au survol de la souris ? C'est ce que fait l'agence de marketing numérique Bluleadz. Vous pouvez presque imaginer ces gens dans les scénarios que représentent leurs gifs.
Quoi de mieux pour véhiculer la personnalité de votre équipe que d'afficher ses gifs préférés au survol de la souris ? C'est ce que fait l'agence de marketing numérique Bluleadz. Vous pouvez presque imaginer ces gens dans les scénarios que représentent leurs gifs.
Une autre fonctionnalité utile de cette page "Meet the Crew" est la possibilité de filtrer les employés Bluleadz par fonction. Chaque bouton en bas correspond à une équipe et fait apparaître les individus qui « réalisent la magie » dans ce domaine d'activité.
Pourquoi cela fonctionne : Encore une autre façon d'ajouter de la personnalité à une page d'équipe, Blueleadz inclut un gif préféré pour chaque membre de l'équipe. C'est amusant, divertissant et potentiellement converti.
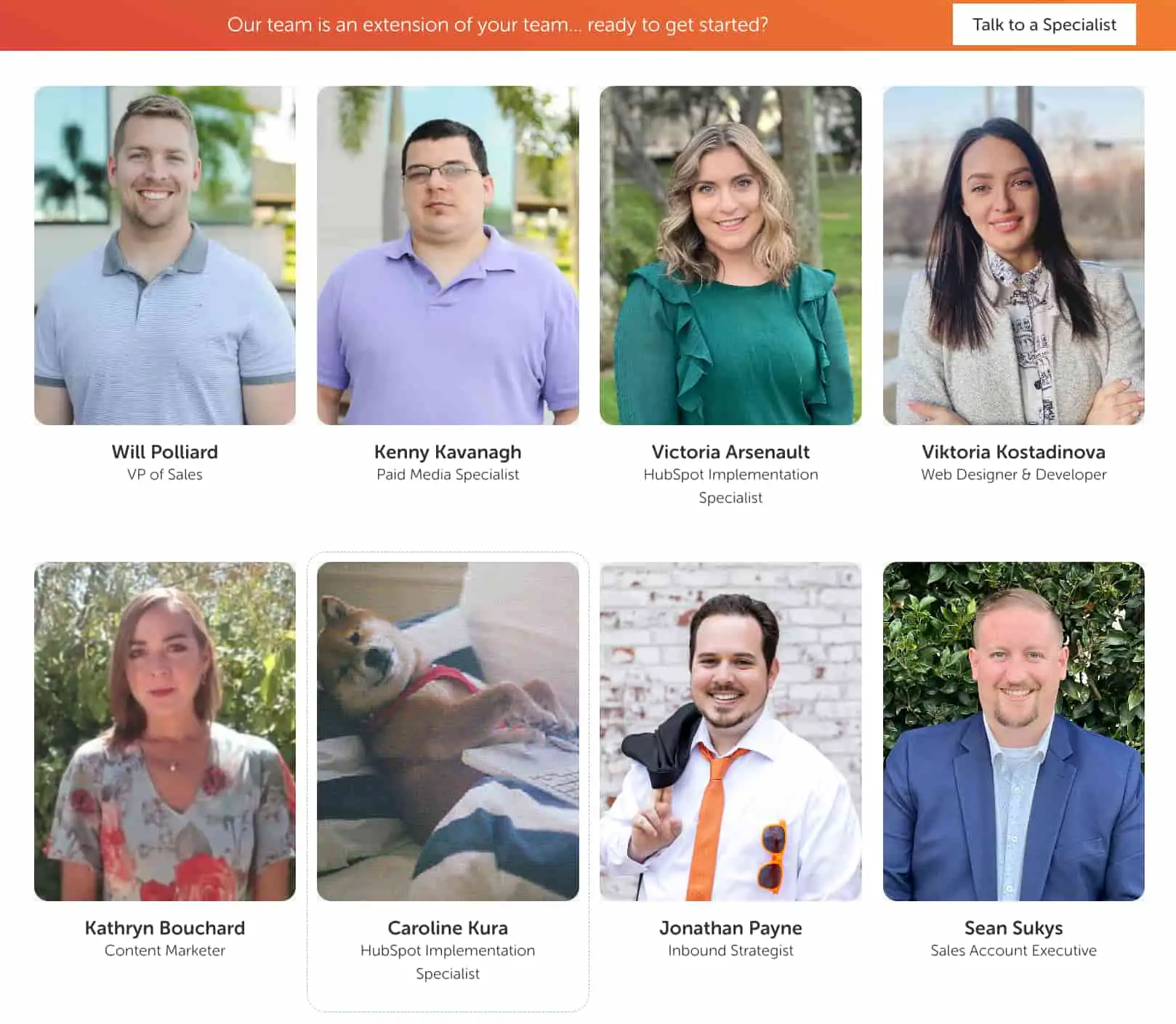
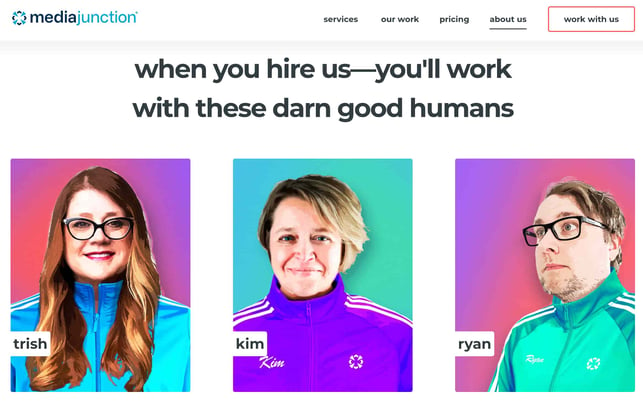
20. Jonction des médias
 Des touches de couleur audacieuses ? Oui s'il te plaît. Media Junction, partenaire de l'agence HubSpot Elite, affiche les vignettes de son équipe sur des arrière-plans solides avec des ombres vectorielles.
Des touches de couleur audacieuses ? Oui s'il te plaît. Media Junction, partenaire de l'agence HubSpot Elite, affiche les vignettes de son équipe sur des arrière-plans solides avec des ombres vectorielles.
Chaque photo est un peu idiote, et beaucoup d'entre eux amènent leurs amis à fourrure avec eux.
De plus, les vignettes de leur équipe de direction sont cliquables afin que vous puissiez en savoir plus à leur sujet et même leur envoyer un message pour plus d'informations.
Pourquoi cela fonctionne : Media Junction n'a pas peur de montrer son côté ludique sur la page de l'équipe : les images sont colorées, invitantes et animées pour une touche de style qui maintient les utilisateurs sur la page.
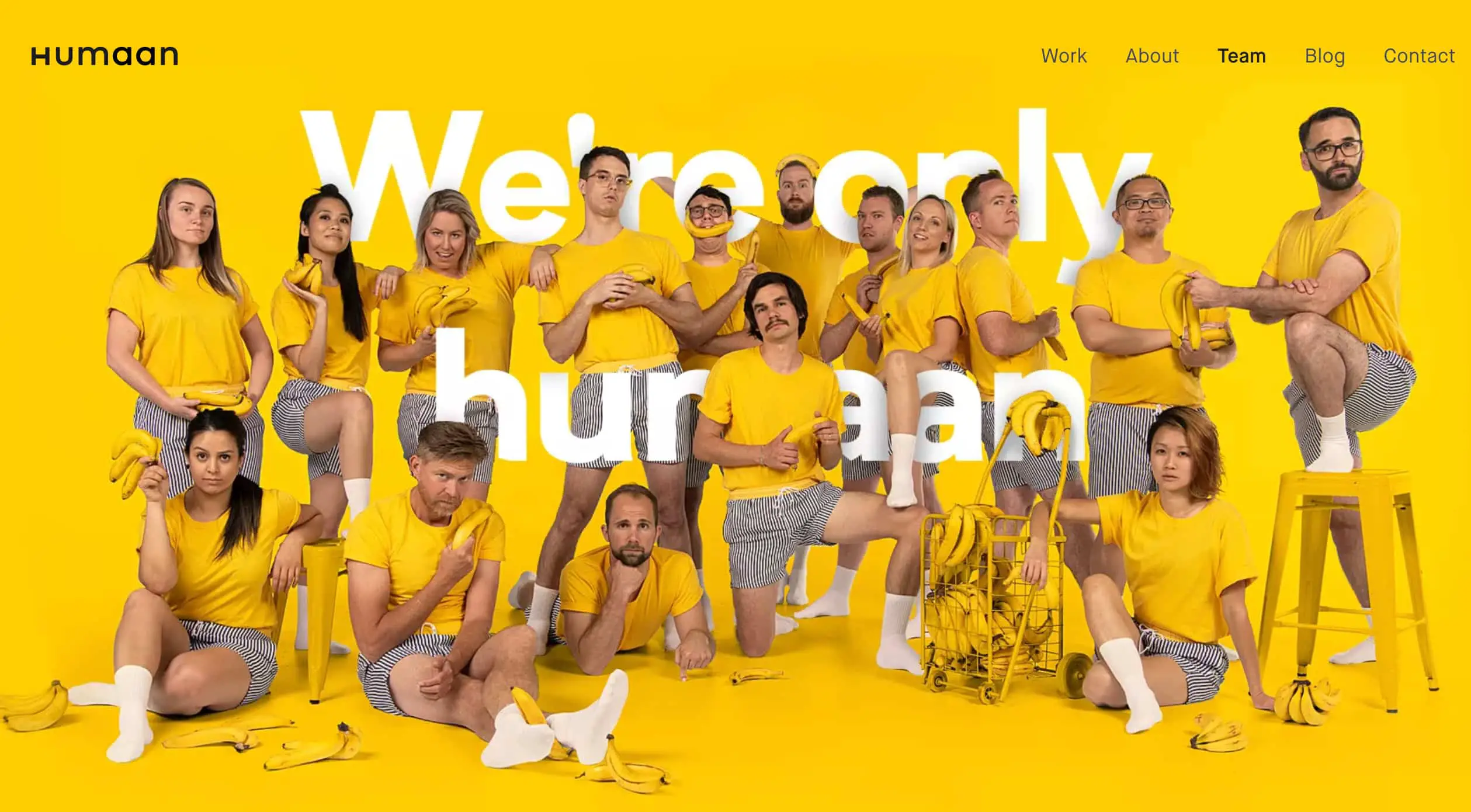
21 . Humain
 Humaan consiste à mélanger le jeu et les affaires avec la curiosité et l'expérimentation. C'est pourquoi leur page "Meet the Team" est conçue pour présenter ce qu'ils font de mieux : concevoir des produits numériques pour des marques avant-gardistes.
Humaan consiste à mélanger le jeu et les affaires avec la curiosité et l'expérimentation. C'est pourquoi leur page "Meet the Team" est conçue pour présenter ce qu'ils font de mieux : concevoir des produits numériques pour des marques avant-gardistes.
La photo de groupe Humaan « Meet the Team » met en évidence leur côté amusant et collaboratif. Mais, lorsque vous faites défiler la page, vous trouverez des gifs personnalisés de chaque membre de l'équipe et une courte (mais pas ennuyeuse !) biographie.
Pourquoi cela fonctionne : la photo de groupe vibrante crie : "Nous sommes créatifs". Mais non seulement la photo de groupe attire l'attention, chaque photo (ou gif) de l'équipe Humaan met en valeur un peu de leur personnalité pour créer une expérience plus humaine.
22. Pierre salée
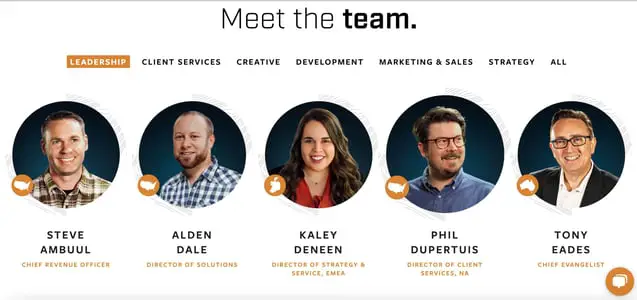
 Salted Stone, une agence de conseil et de solutions numériques de bout en bout, est fière de ne pas être liée à un seul hémisphère - et elle veut que vous le sachiez.
Salted Stone, une agence de conseil et de solutions numériques de bout en bout, est fière de ne pas être liée à un seul hémisphère - et elle veut que vous le sachiez.
Les photos individuelles de chaque membre de l'équipe sont des photos professionnelles avec le même fond et le même éclairage. L'arrière-plan plus sombre aide à attirer l'attention sur la carte sur le côté de la photo de chaque individu.
Pourquoi cela fonctionne : la page "Meet the Team" de Salted Stone se concentre sur les employés individuels, tout en mettant parfaitement en évidence leur emplacement. Les clients savent qu'ils travailleront avec des leaders à l'esprit mondial.
23. Chêne + grondement

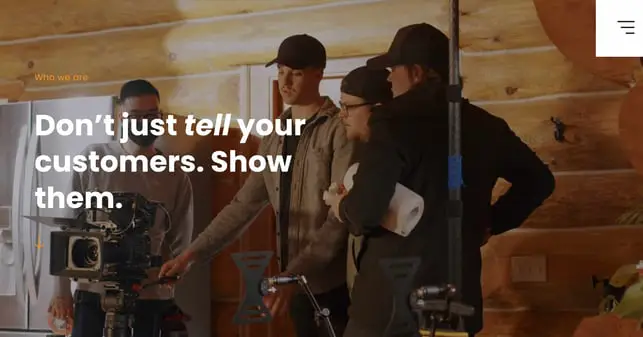
Si vous êtes une entreprise qui produit des vidéos, n'aurait-il pas de sens d'avoir un contenu vidéo de haute qualité sur votre page "Meet the Team" ? Oak + Rumble l'a pensé, et leur vidéo d'introduction illustre parfaitement ce qu'ils peuvent offrir aux clients.
Votre page de biographie ne doit pas nécessairement se limiter à des portraits et à de courtes biographies d'employés. Au lieu de cela, soyez créatif et prenez une page du livre de jeu Oak + Rumbles. Ajoutez une vidéo pour vraiment faire ressortir votre histoire de la page.
Pourquoi cela fonctionne : La vidéo d'introduction Oak + Rumble donne vie à leur travail. Les visiteurs de leur page d'équipe savent exactement ce que Oak + Rumble fait bien, et ils savent à quel type de travail de qualité s'attendre s'ils travaillent avec eux.
24. Doigt de poisson
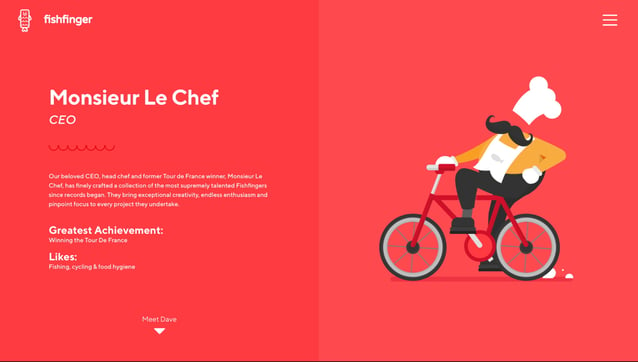
 Fishfinger, une agence créative, a décidé d'aller à contre-courant avec sa page "Meet the Team".
Fishfinger, une agence créative, a décidé d'aller à contre-courant avec sa page "Meet the Team".
Au lieu d'afficher des photos d'employés, Fishfinger a simplifié la journée de la photo et a créé des animations personnelles pour chaque employé en fonction de son poste, de ses goûts et de ses préférences.
Fishfinger a également abandonné les biographies ennuyeuses et a créé des biographies courtes et originales pour chaque membre de l'équipe.
Naviguer vers la page du prochain membre de l'équipe est un jeu d'enfant avec le lien "Meet Dave" au bas de la page.
Pourquoi cela fonctionne : la page "Meet the Team" de Fishfinger capte parfaitement l'attention des lecteurs, mettant en valeur les personnalités de l'entreprise et des employés.
Meilleures pratiques de la page "Rencontrez l'équipe"
Alors, que pouvons-nous apprendre de ces exemples exceptionnels ? Voici quelques conseils et meilleures pratiques de conception que vous pouvez emporter et appliquer à votre propre page d'équipe.
Utilisez des images de haute qualité.
La plupart des visiteurs s'attendront à ce que votre page d'équipe présente des photos de vos employés. Assurez-vous que ces photos sont de haute qualité et visuellement cohérentes (y compris les dimensions). À partir de là, vous pouvez ajouter autant de personnalité que vous le souhaitez. Ou, comme nous l'avons vu dans certains exemples ci-dessus, vous pouvez essayer une alternative illustrée.
Rédigez des descriptions d'employés convaincantes.
À tout le moins, le profil de chaque membre doit inclure une photo, un nom et un intitulé de poste. Pour plus de détails, ajoutez une courte biographie de chaque employé qui décrit son rôle, son expérience, ses réalisations et ses intérêts.
Cela convient particulièrement aux agences qui collaborent de manière intensive et en personne avec les clients - vous voudrez instaurer la confiance, et les biographies sont un excellent moyen d'y parvenir.
Inclure les liens sociaux.
En plus des noms, titres et biographies de vos employés, vous pouvez également créer un lien vers leurs profils de médias sociaux. Bien qu'inutile, cela peut aider les clients potentiels à contacter les membres via un autre canal préféré.
Un lien de profil LinkedIn est probablement suffisant, car vous pouvez être sûr que les employés garderont leurs publications professionnelles sur le site. Cependant, créez des liens vers d'autres profils (par exemple, Twitter, Instagram) avec prudence, car vous ne pouvez pas être sûr que leur comportement sur ces sites est approprié pour l'entreprise.
Personnalité de vitrine.
Oui, le simple fait de dire « personnalité » peut sembler être une réponse dérobée. Nous sommes intentionnellement vagues ici parce que chaque entreprise aura sa propre approche pour ajouter du caractère supplémentaire à sa page "Meet the Team". Selon votre marque, cela peut inclure des portraits amusants, des descriptions humoristiques ou des effets accrocheurs.
Comme nous l'avons vu, les meilleures pages d'équipe injectent de la personnalité d'une manière qui s'aligne sur leur image de marque. Certaines pages sont formelles mais se faufilent dans des éléments amusants, certaines visent clairement l'humour et d'autres le jouent plus sérieusement. Dans tous les cas, les pages conservent un aspect professionnel, même celles qui sont drôles.
Vous n'avez pas besoin d'aller trop loin ici, mais ajouter quelque chose de plus peut montrer que votre entreprise est prête à aller au-delà pour la meilleure expérience client. Cela aide également votre entreprise à se démarquer dans l'esprit des utilisateurs qui pourraient parcourir des dizaines de sites concurrents.
Montrez votre équipe avec style
Les pages « Rencontrez l'équipe » résonnent parce que les gens aiment acheter auprès de vraies personnes. La meilleure pratique consiste à déterminer ce que représente votre marque, puis à créer des pages "Rencontrez l'équipe" et "À propos" qui transmettent cela de la manière la plus forte possible.
Qu'il s'agisse d'une page élaborée et accrocheuse ou d'un affichage en grille plus simple, les visiteurs apprécieront de pouvoir mettre un visage sur votre marque.
Note de l'éditeur : cet article a été initialement publié en décembre 2016 et a été mis à jour pour plus d'exhaustivité.

