3 façons simples d'ajouter Instagram à votre site WordPress
Publié: 2022-09-11L'ajout d'Instagram à votre pied de page WordPress est un excellent moyen de montrer vos photos et de vous connecter avec vos abonnés. Il existe plusieurs façons de procéder, et la méthode que vous choisirez dépendra du degré de contrôle que vous souhaitez avoir sur l'apparence de votre flux Instagram . Le moyen le plus simple d'ajouter Instagram à votre pied de page WordPress consiste à utiliser un plugin. Il existe quelques plugins différents disponibles, et ils fonctionnent tous essentiellement de la même manière. Une fois que vous avez installé et activé le plugin, vous devrez le connecter à votre compte Instagram. Après cela, vous pourrez choisir le nombre de photos que vous souhaitez afficher, leur taille et d'autres options. Si vous voulez plus de contrôle sur l'apparence de votre flux Instagram, vous pouvez l'intégrer directement dans votre site WordPress. Cela demande un peu plus de travail, mais ce n'est pas trop difficile. Tout d'abord, vous devrez obtenir le code de votre flux Instagram. Vous pouvez le trouver en vous rendant sur votre compte Instagram et en cliquant sur le bouton "intégrer". Ensuite, vous devrez ajouter ce code à votre site WordPress. Vous pouvez le faire en allant dans l'onglet "Apparence" de votre tableau de bord WordPress et en cliquant sur "Editeur". À partir de là, vous pourrez modifier le code de votre thème et ajouter le code Instagram là où vous souhaitez qu'il apparaisse. Quelle que soit la méthode que vous choisissez, l'ajout d'Instagram à votre site WordPress est un excellent moyen de montrer vos photos et de vous connecter avec vos abonnés.
Comment afficher un flux Instagram dans un pied de page WordPress à l'aide d'un widget Un plugin pour afficher votre flux sera d'abord requis, suivi de votre compte Instagram. Spotlight est un plugin fantastique pour les nouveaux utilisateurs et les utilisateurs avancés en raison de sa facilité d'utilisation. Les flux peuvent être configurés en quelques minutes et aucun codage n'est requis. L'icône de la tablette se trouve dans le coin supérieur droit de l'onglet Conception. Le personnalisateur d'aperçu en direct sera modifié pour ressembler à un écran de tablette. Si vous utilisez le plugin gratuit, passez à la section suivante. Installez le widget Instagram dédié et placez un flux Instagram dans un pied de page WordPress.
Comment ajouter un flux Instagram à mon pied de page WordPress ?
 Crédit : www.amitbhawani.com
Crédit : www.amitbhawani.comLe bouton Intégrer se trouve dans le coin supérieur droit de votre éditeur de flux en direct. En cliquant dessus, vous serez redirigé vers une fenêtre contextuelle vous indiquant où placer votre flux Instagram. Veuillez sélectionner l'option Ajouter à un widget dans votre pied de page WordPress. La première étape consiste à accéder à la page de widgets de votre site WordPress.
Dans de nombreux thèmes WordPress payants, vous pouvez ajouter un flux Instagram au-dessus de votre pied de page WordPress. Cette fonctionnalité n'est pas disponible sur tous les thèmes, ce didacticiel vous guidera donc tout au long du processus. Le plugin Smash Balloon Social Photo Feed vous permettra de créer des flux Instagram personnalisés. Les paramètres de flux Instagram sont accessibles à l'aide d'un bouton dans votre panneau d'administration. Vous pouvez accéder au plug-in En-têtes et pieds de page personnalisés en accédant aux paramètres de votre panneau d'administration. Sélectionnez l'onglet "Affichage de votre flux", puis copiez le shortcode fourni. Le plugin vous demandera de lui permettre d'accéder aux informations de votre compte. En cliquant sur l'onglet personnaliser, vous pouvez ajouter le flux Instagram idéal pour votre blog.
Html de pied de page Instagram
 1 crédit
1 crédit Le pied de page sur Instagram est une zone facultative dans laquelle vous pouvez fournir des informations supplémentaires sur votre marque, vos produits ou vos services. C'est un excellent moyen de tenir vos abonnés informés et engagés. Pour créer un pied de page, ajoutez simplement le code suivant à votre page :
C'est ici que vous pouvez mettre l'histoire de votre marque, vos coordonnées et des liens vers des pages importantes.
Vous pouvez styliser le pied de page à l'aide de CSS pour qu'il corresponde à l'apparence de votre marque.
Bootstrap n'est pas le seul moyen de centrer le texte dans votre pied de page.
Si vous choisissez cette option, l'alignement du texte est centré ; la marge est automatique ; la largeur est de 900p ; et la hauteur est de 140p. Si vous n'avez pas Bootstrap, vous pouvez utiliser le code suivant pour ajouter un centre de texte à votre pied de page.
* le texte à lire au centre de l'image.
Comment changer le lien Instagram sur WordPress
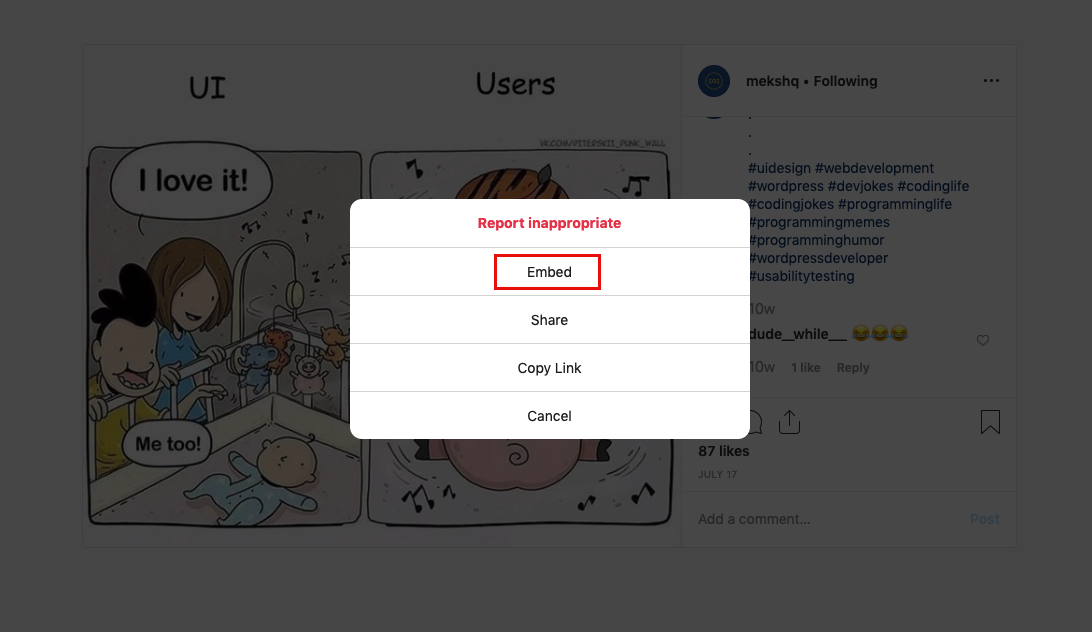
 Crédit : mekshq.com
Crédit : mekshq.comPour modifier le lien Instagram sur WordPress, vous devrez accéder au panneau d'administration de WordPress et accéder à la page Apparence > Menus. À partir de là, vous devrez localiser l'élément de menu qui correspond à votre page Instagram et cliquer sur le lien "Modifier". Une fois que vous modifiez l'élément de menu, vous devrez modifier le champ "URL" pour refléter le nouveau lien Instagram . Après avoir mis à jour l'URL, vous devrez cliquer sur le bouton "Enregistrer le menu" pour enregistrer vos modifications.
Ajouter un flux Instagram à WordPress Elementor
L'ajout d'un flux Instagram à WordPress à l'aide d'Elementor est un processus simple et rapide. Connectez simplement votre compte Instagram à Elementor, puis ajoutez le widget Instagram Feed à l'emplacement souhaité sur votre site WordPress.
Ajouter un flux Instagram à WordPress sans plugin
Il existe quelques méthodes que vous pouvez utiliser pour ajouter un flux Instagram à votre site Web WordPress sans utiliser de plugin. Une méthode consiste à utiliser l' API Instagram pour afficher votre flux Instagram sur votre site Web. Une autre méthode consiste à utiliser un service comme SnapWidget ou Instagram Feed.
À moins de savoir coder une application, il est impossible d'intégrer un flux sans utiliser de plugins. La présence de votre flux Instagram sur votre site web augmente la visibilité de votre compte. Vous avez également un avantage en ayant une nouvelle façon d'interagir avec vos prospects. Ce plugin est conçu pour les sites Web extrêmement rapides, afin que votre site ne ralentisse pas. Créez votre tableau de bord WordPress en téléchargeant votre flux Instagram. Pour rendre votre code d'intégration plus visible, utilisez le bloc HTML personnalisé. Vous verrez un lien intégré dans la section Publier pour votre publication Instagram .

Il est simple de configurer un flux Instagram dans WordPress en moins de cinq minutes. Si vous n'utilisez pas de plug-in, vous devez configurer l'authentification implicite sur chaque site Web sur lequel vous souhaitez afficher votre flux Instagram. Instagram ne vous permet pas de créer un compte séparé, et vous seul avez accès à votre flux Instagram. Le plugin Instagram Feed Pro de Smash Balloon vous permet d'ajouter plusieurs flux à votre site Web. Instagram Feed Pro compte plus d'un million d'utilisateurs actifs et une note de 4,8 étoiles de la part des utilisateurs. Si vous ne l'avez pas déjà fait, vous pouvez facilement installer le plugin Instagram Feed Pro et afficher votre flux sur votre site Web en seulement 5 minutes. Il est préférable d'utiliser un plugin plutôt qu'un développeur coûteux car il prend beaucoup moins de temps et offre plus de contrôle sur votre HTML.
Si vous souhaitez afficher des photos et des vidéos Instagram dans votre flux, connectez-y simplement votre compte Instagram. Cliquez sur le bouton Se connecter avec Instagram si vous souhaitez vous inscrire avec un type de compte autre que celui que vous préférez. Vous avez maintenant la possibilité de personnaliser l'apparence de votre nouveau flux Instagram à l'étape 4. Instagram Feed Pro est livré avec quatre schémas de couleurs : bleu, vert et violet. Une fois que vous avez choisi le jeu de couleurs, cliquez sur Enregistrer. Pour ajouter un flux Instagram, rendez-vous sur la page où vous souhaitez alimenter votre flux et cliquez sur le bouton Ajouter. Si vous avez une application, vous pouvez également intégrer votre flux Instagram sur votre site Web.
L'étape suivante consiste à ajouter votre page WordPress à Instagram. Vous pouvez ajouter des flux Instagram à votre barre latérale ou à votre pied de page à l'aide d'un widget Instagram. Vous pouvez intégrer votre flux immédiatement en cliquant sur le bouton Intégrer dans le coin supérieur droit. Comment puis-je ajouter un flux Instagram à mon site Web ? Instagram Feed Pro de Smash Balloon est maintenant disponible en téléchargement gratuit.
Code abrégé Instagram
Le shortcode Instagram est un code utilisé pour intégrer une publication ou un profil Instagram sur un site Web. Le code est généré par Instagram et peut être copié et collé dans le code du site Web.
Comment utiliser les widgets Instagram pour se connecter avec votre public cible
Instagram compte plus d'un milliard d'utilisateurs, ce qui en fait l'une des plateformes de médias sociaux les plus populaires au monde. Les entreprises du marché actuel sont constamment à la recherche de moyens nouveaux et innovants de se connecter avec leur public cible en raison de la base de fans importante et engagée. Le widget Instagram est une méthode populaire pour le faire. Vous pouvez afficher vos publications Instagram les plus récentes en installant des widgets Instagram sur votre site Web. Les entreprises présentent fréquemment leur propre contenu Instagram, mais les marques peuvent également afficher du contenu généré par les utilisateurs (UGC). Les widgets sur Instagram vous permettent de partager des mises à jour avec votre public cible et de mettre en évidence les publications récentes. Vous pouvez facilement les personnaliser pour afficher votre propre contenu ou le contenu d'autres sources, et ils sont simples à installer. Un widget Instagram est un excellent moyen de faire fonctionner votre entreprise sur la plate-forme de réseautage social populaire.
WidgetInstagram
Vous pouvez ajouter des flux Instagram à votre site Web WordPress à l'aide du widget Instagram. Lorsque vous personnalisez chaque détail, cela rend tout plus facile. Vous pouvez afficher votre flux de différentes manières. Le nombre de colonnes, ainsi que la disposition de la grille, peuvent tous être modifiés.
Vous pouvez facilement et définitivement afficher les flux Instagram sur votre site WordPress avec le Widget Instagram, qui est extrêmement convivial et entièrement personnalisable. Une publication, une page ou un widget peut être ajouté au bloc Flux Instagram. Vous pouvez ajouter plusieurs comptes Instagram en quelques secondes, chacun ayant son propre flux. Un aperçu de vos publications Instagram sur votre site Web peut être fourni par Lightbox. Vous pouvez aider les lecteurs à mieux vous connaître en incorporant le widget Instagram à votre site. Améliorez la visibilité de votre widget Instagram en ajoutant un avatar personnalisé et une description bio pour l'aider à se démarquer des autres plateformes de médias sociaux. En utilisant le Lazy Loading pour les images, vous pouvez vous assurer que votre flux Instagram est correctement chargé en haute qualité tout en ayant peu d'impact sur la vitesse de chargement de votre site Web.
L'API héritée d'Instagram n'est plus disponible
Instagram, la plate-forme de médias sociaux la plus populaire au monde, compte plus d'un milliard d'utilisateurs. Il est largement utilisé pour suivre la vie quotidienne de ses amis et partager des photos et des vidéos intéressantes. À la suite des modifications les plus récentes apportées à l'API Instagram, l'ancienne API d'Instagram n'est plus disponible pour les applications tierces. En conséquence, le widget Instagram du widget de flux social WPZOOM a été supprimé ces derniers mois. Si vous souhaitez utiliser le widget d'Instagram, vous devrez rechercher une autre solution.
Widget de pied de page Instagram
Un widget de pied de page Instagram est un excellent moyen d'afficher vos photos sur votre site Web ou votre blog. Le widget vous permet de choisir les photos que vous souhaitez afficher, et vous permet également de choisir le nombre de photos que vous souhaitez afficher. Vous pouvez également choisir l'ordre dans lequel les photos apparaîtront.
Comment ajouter un pied de page sur Instagram ?
En cliquant sur Intégrer dans le coin supérieur droit de votre éditeur de flux en direct, vous pouvez l'intégrer. Après avoir cliqué sur ce bouton, vous verrez une fenêtre contextuelle vous indiquant où intégrer votre flux Instagram. Pour ajouter le widget à votre pied de page WordPress, accédez à la page Ajouter à un widget.
Comment ajouter une icône Instagram à votre site WordPress.
Instagram peut maintenant être ajouté à un site WordPress en quelques étapes simples. Si vous souhaitez utiliser le plugin, vous pouvez le faire en allant dans l'onglet Apparence et en cliquant dessus. La page du widget est accessible à partir de là. L'emplacement du widget Social Icon peut être trouvé sur la page du widget.
Après avoir fait glisser le widget vers le pied de page, vous devrez ajouter du CSS personnalisé. Pour trouver le code CSS, rendez-vous en bas de votre page WordPress. Le CSS est maintenant prêt à être enregistré après l'avoir ajouté.
Comme WordPress intègre Instagram, vous pouvez ajouter l'icône à votre site de différentes manières.
