3 étapes pour importer un SVG dans UGS
Publié: 2023-02-23Si vous cherchez à importer un SVG dans UGS, vous devez d'abord effectuer quelques opérations. Pour commencer, vous aurez besoin d'un programme d'édition de vecteurs comme Adobe Illustrator ou Inkscape installé sur votre ordinateur. Une fois que vous avez pris soin de cela, ouvrez le fichier SVG que vous souhaitez importer dans le programme d'édition vectorielle de votre choix. Ensuite, vous devrez vous assurer que votre fichier SVG est enregistré en tant que fichier Illustrator. Pour ce faire, allez simplement dans Fichier> Enregistrer sous dans votre programme d'édition de vecteurs et sélectionnez le format de fichier "Adobe Illustrator (*.ai)". Une fois votre fichier SVG enregistré en tant que fichier AI, vous pouvez fermer votre programme d'édition de vecteurs. Maintenant, ouvrez UGS et allez dans Fichier> Importer. Dans la boîte de dialogue "Importer", sélectionnez le fichier AI que vous venez d'enregistrer et cliquez sur "Ouvrir". UGS va maintenant importer votre fichier SVG et vous êtes prêt à commencer à l'utiliser !
Pouvez-vous inclure Svg dans Latex ?

Oui, vous pouvez inclure svg dans latex en utilisant la commande \includesvg. Cela inclura le fichier svg dans votre document.
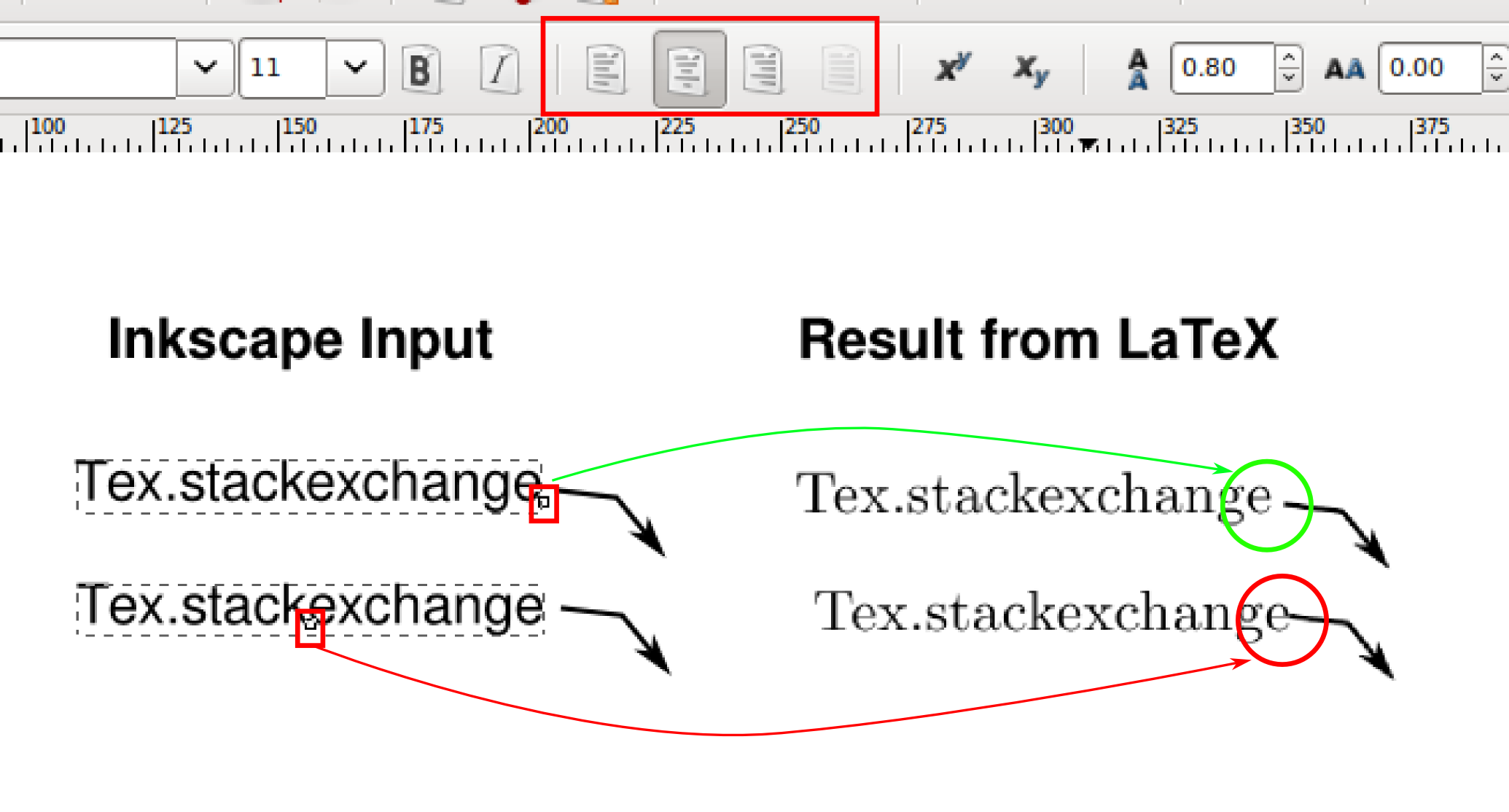
Dans ce didacticiel, nous verrons comment intégrer des fichiers SVG (Scalable Vector Graphics) dans des documents LaTex. Inkscape sera utilisé pour convertir from.svg to. Fichiers PDF, png, ps et eps (la valeur par défaut est PDF), mais tout cela sera fait par défaut à l'aide de la commande.includesvg . En plus des options qui contrôlent la hauteur, la largeur et l'échelle, la fonctionnalité peut être définie. En suivant ces instructions, nous montrerons comment inclure des fichiers image.svg dans un document LaTeX à l'aide de la méthode de document LaTeX.includesvg. Un système La.Xtra moderne, tel qu'un pdflatex, xelatex ou lualatex, a un moyen relativement simple de le faire. Inkscape doit être installé sur notre ordinateur pour fonctionner correctement.
La plupart des gens préfèrent convertir de .JPG en .SVG à l'aide d'un outil de conversion dédié, tel que le convertisseur en ligne svg2png.com. L'outil vous permet de modifier la taille, la hauteur et la compression du fichier PNG à l'aide de diverses options. Après avoir entré les paramètres souhaités, vous pouvez générer un fichier PNG en cliquant sur Convertir. Il est simple de convertir SVG en PNG. Il existe plusieurs options de conversion de fichier pour convertir un fichier.VNG en un fichier.JPG. Il existe plusieurs méthodes pour convertir une image, y compris un convertisseur en ligne, tel que svg2png.com. Si vous le souhaitez, vous pouvez également utiliser un convertisseur dédié, tel que celui inclus avec le code VS ou votre IDE préféré. Le fichier SVG peut être ouvert dans le code VS ou votre IDE, et le code peut être collé dans le *body de l'élément HTML. La démo ci-dessous devrait être exactement la même si tout est fait correctement.
Puis-je utiliser Svg dans Overleaf ?
Comment puis-je inclure des fichiers vg au verso ? Le package svg nécessite l'utilisation de shell escape ainsi qu'une installation existante d'Inkscape, qui n'est probablement pas disponible sur Overleaf.
Comment ajouter Svg à Swiftui ?
Importez l'image asvg à partir du menu d'importation. Maintenant, après cela, l'image que vous souhaitez utiliser doit être chargée. Le code suivant doit être exécuté pour charger cette image : Image (uiImage : UIImage (named : imageName !).
Puis-je Cnc Utiliser des Fichiers Svg ?

Inkscape est un outil gratuit et efficace qui va générer des fichiers SVG. CNC Ultimate extrait la forme du fichier SVG en la lisant et en l'interprétant. Parce que les vecteurs font partie de la structure du fichier sva , ils peuvent être utilisés comme STL, ce qui en fait une meilleure alternative à la génération de G-code.
Pourquoi Svg est le meilleur format de fichier
En ce qui concerne les fichiers, le format de fichier SVG est adaptable et peut être utilisé dans une variété d'applications. Il est possible de rendre des images SVG à l'aide de n'importe quel navigateur populaire, y compris Google Chrome, Firefox, Internet Explorer et Opera. Les fichiers vectoriels peuvent également être utilisés dans des éditeurs de texte avancés tels que CorelDRAW et des éditeurs graphiques tels qu'Adobe Photoshop. Quelle est la meilleure façon de convertir le PPT en svg ? Le meilleur fichier à convertir en svg varie considérablement en fonction de votre projet, il n'y a donc pas de réponse unique à cette question. Cependant, notre convertisseur recommandé, le convertisseur Adobe Express SVG, est gratuit, simple et rapide à utiliser. Notre convertisseur est également alimenté par Adobe Illustrator, ce qui simplifie la production de fichiers SVG de haute qualité en quelques secondes.

Puis-je utiliser Svg dans React Native ?

React Native prend-il en charge sva ? Dans les applications mobiles, vous n'êtes pas aussi simple que sur le Web pour rendre les SVG, où vous pouvez les utiliser comme source d'image ou coller le code dans votre fichier HTML. Parce qu'il n'y a pas de composant natif React Native capable de restituer directement les SVG, cela est dû.
Scalable Vector Graphics (SVG) est un langage basé sur XML qui décrit des graphiques vectoriels en deux dimensions. React Native ne prend pas en charge sva de la même manière que le Web. Vous pouvez utiliser les plugins React Native pour générer des SVG pour vos projets React Native. En plus d'illustrer comment utiliser les SVG comme composants de réaction et de les personnaliser à l'aide d'accessoires, vous apprendrez à les utiliser en conjonction avec d'autres classes.
Comment afficher Svg dans React Native ?
Vous devez d'abord créer un fichier appelé loader après avoir installé le package. Accédez au répertoire racine et placez-y le code ci-dessous. Voici les étapes pour importer * en tant que React, * en tant que Svg, * en tant que chemin * de React-native-svg et * en tant que const Loader = (props). ( *Svg largeur=118* hauteur=107* remplissage=aucun) xmlns[://www.w3.org/2000/svg]
Pourquoi Svg Native ne doit pas être présent dans un document Xml ou Html plus grand
La réponse à cette question sera déterminée par les capacités de rendu du moteur de rendu utilisé. Auparavant, les documents HTML ou XML incluaient fréquemment du contenu SVG. Cela a été fait pour deux raisons. Le premier avantage de ce système était que tout navigateur capable de gérer XML ou HTML pouvait restituer le contenu SVG. Il était également avantageux de pouvoir réutiliser facilement des graphiques et des icônes sur plusieurs pages Web ou applications. Cette approche n'est plus possible en raison de l'introduction de SVG Native en tant que type de fichier autonome. Un document XML ou HTML plus volumineux ne doit contenir aucun contenu SVG natif. Lorsque vous devez inclure du contenu SVG dans un document, un fichier séparé doit être créé et l'inclure.
React fonctionne-t-il avec Svg ?
Les rendus utilisant un SVG sont évolutifs, entièrement personnalisables, légers et simples à animer. Les graphiques évolutifs peuvent être utilisés comme icône, logo, image ou toile de fond dans une application de réaction.
Reactjs.net est une bonne option pour le développement React et Jsx sur Asp.net
Le développement React et JSX est une bonne option pour ASP.NET MVC. Il peut être exécuté sous Linux ou Windows et est multiplateforme.
Puis-je importer des fichiers SVG en tant que composants React ?
Par conséquent, JSX nous permet de copier-coller des fichiers svg directement dans nos composants React. Une méthode simple comme celle-ci vous permet de tirer pleinement parti des SVG disponibles sans utiliser de bundler. L'approche est possible car les SVG, comme HTML, sont basés sur XML.
Les nombreux avantages de Svg
En utilisant un format graphique vectoriel , tel que SVG, vous pouvez augmenter ou réduire la taille de l'image sans perte de qualité. Pour cette raison, il peut être utilisé sur les pages Web et dans les polices d'icônes.
