3 choses à considérer avant d'ajouter un en-tête collant à votre site WordPress
Publié: 2022-09-15Si vous souhaitez ajouter un en-tête collant à votre site WordPress, vous pouvez le faire de différentes manières. Une façon consiste à utiliser un plugin comme Sticky Header de WPBeginner. Une autre façon consiste à ajouter un peu de code au fichier header.php de votre thème. L'ajout d'un en-tête collant peut être un excellent moyen d'améliorer la convivialité de votre site, et cela peut également vous aider à améliorer le référencement de votre site. Un en-tête collant restera en haut de la page lorsqu'un utilisateur défilera vers le bas, ce qui lui facilitera la navigation sur votre site. Il y a quelques points à considérer avant d'ajouter un en-tête collant à votre site. Tout d'abord, vous devez vous assurer que votre thème est compatible avec les en-têtes collants . Deuxièmement, vous devez décider si vous voulez que l'en-tête soit collant sur toutes les pages ou seulement sur certaines pages. Et troisièmement, vous devez décider du type de contenu que vous souhaitez inclure dans votre en-tête. Une fois que vous avez décidé qu'un en-tête collant convient à votre site, vous pouvez en ajouter un de différentes manières. Vous pouvez utiliser un plugin comme Sticky Header de WPBeginner, ou vous pouvez ajouter un peu de code au fichier header.php de votre thème.
Lorsqu'un utilisateur fait défiler la page de haut en bas, la barre de navigation Sticky, également connue sous le nom d'en-tête Sticky, affiche le menu de navigation supérieur du site. L'outil de navigation de votre site Web facilite l'accès à la barre de menus sans avoir à revenir en arrière. Dans cette vidéo, vous apprendrez à créer un menu collant dans WordPress. Les en-têtes collants peuvent être utilisés pour supprimer toutes les images d'un site qui auraient pu y figurer. Un inconvénient de cette méthode est qu'elle est difficile à traduire dans un format mobile pour les tablettes et les téléphones portables. WordPress peut soit vous aider à atteindre cet objectif, soit l'entraver. Vous devez écrire manuellement le code CSS ou utiliser un plugin comme Sticky Menu.
Si vous n'êtes pas à l'aise avec le code, utilisez la méthode 'plugin' décrite précédemment. Les plugins WordPress tels que myStickyMenu, MegaMenu, Awesome header, Hero Menu et d'autres ont des fonctionnalités similaires. Si vous souhaitez ajouter plus de styles à votre site Web, vous pouvez le faire en utilisant un effet panoramique sur vos images d'arrière-plan.
Vous pouvez le faire en cliquant sur la section Modifier (section En- tête entier ). En allant dans le menu Avancé, vous pouvez accéder à la section Effets de mouvement. Lorsque vous utilisez des effets de mouvement, cliquez sur "coller vers le haut", puis sélectionnez "appareils" sur lesquels vous souhaitez afficher l'en-tête collant, puis cliquez sur "Publier" pour terminer. Après avoir publié un en-tête, Elementor vous demandera d'ajouter une condition.
L'en-tête doit être mis en surbrillance en survolant celui-ci. En cliquant sur "En-tête", vous pouvez définir un en-tête collant.
Utilisez le positionnement fixe CSS pour créer des en- têtes et des pieds de page fixes et collants Vous pouvez facilement créer des pieds de page fixes ou collants à l'aide du positionnement fixe CSS. Vous pouvez définir la propriété CSS position pour placer un élément en haut ou en bas de la fenêtre en combinant les propriétés top et bottom.
Comment créer un en-tête collant pour mon site Web ?
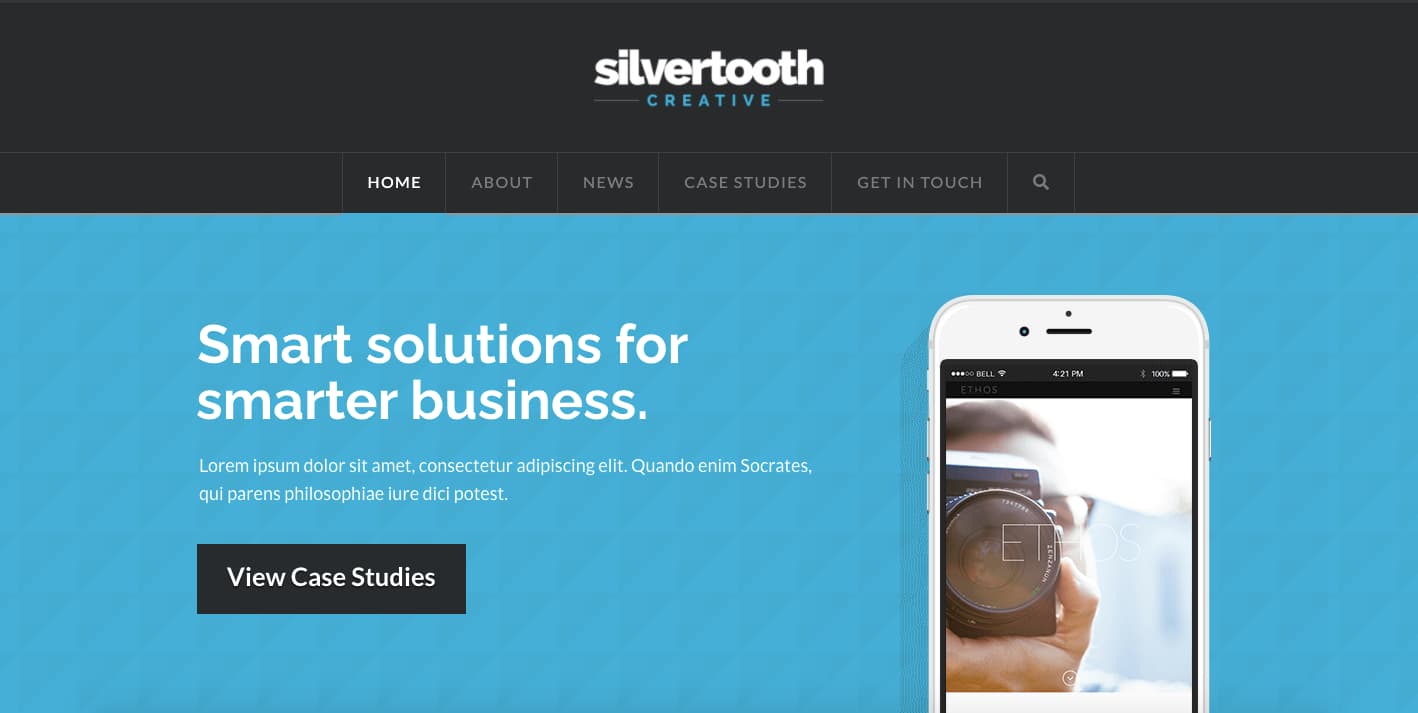
 Crédit : krisjolls.com
Crédit : krisjolls.comIl existe plusieurs façons de créer un en-tête collant pour votre site Web. Une façon consiste à utiliser un plug-in ou une extension disponible pour votre système de gestion de contenu (CMS). Une autre façon consiste à utiliser une solution de code personnalisé. Et enfin, vous pouvez utiliser un service tiers.
Les en-têtes sont utilisés sur les sites Web pour s'assurer qu'ils restent en place pendant qu'un utilisateur fait défiler. La navigation sur un site Web est simple à utiliser s'il dispose d'un flux cohérent permettant à l'utilisateur de naviguer dans le contenu. Je ne pourrais pas être plus heureux de la façon dont la navigation se fait ; cela se fait simplement en utilisant le style CSS. Il est essentiel de ne pas chevaucher les éléments de navigation afin qu'ils restent visibles tout au long de la navigation. En général, le z-index est pris en compte. La propriété dans ce cas est utilisée pour déterminer l'ordre de pile de divers éléments sur une page. Dans le cadre de ce plan, nous utiliserons une combinaison de CSS et de JavaScript.
Lorsqu'un utilisateur défile au-delà d'un certain point, la classe of.cpb-af-header-shrink est ajoutée à la liste des tailles d'en-tête. Cette classe est supprimée si l'utilisateur revient au début. Pour faciliter la création d'un en-tête collant, la position est un excellent moyen de le faire. C'est également utile si vous voulez que vos éléments d'interface utilisateur restent collants pendant le défilement. Si vous avez un positionnement fixe CSS simple, vous pouvez facilement créer un en-tête de site Web collant . Pour rendre la navigation fixe plus précise, un simple JavaScript peut réduire la hauteur à une plus petite. Il n'y a aucune raison de passer des mois coincé dans une ornière si vous prenez le temps de l'apprendre.
En-têtes et pieds de page collants en HTML
Si vous souhaitez utiliser des en-têtes collants, la propriété collante se trouve sur l'élément d'en-tête. L'utilisation du paramètre collant sur vrai fera adhérer l'en-tête au haut ou au bas de la fenêtre. En plus des propriétés width et height, vous pouvez les utiliser pour définir la taille de l'en-tête collant. La directive suivante peut être utilisée pour définir la position du pied de page : sticky : sur l'élément de pied de page. Par conséquent, le pied de page sera collant au bas de la fenêtre. Le pied de page collant peut être adapté à une largeur ou une hauteur spécifique en utilisant les propriétés largeur et hauteur.
Qu'est-ce que la navigation d'en-tête collante dans WordPress ?
 Crédit : HubSpot
Crédit : HubSpotLa navigation d'en-tête collante est une fonctionnalité de WordPress qui permet au menu de navigation d'en-tête de rester fixe en haut de l'écran lorsque l'utilisateur fait défiler la page. Cela peut être une fonctionnalité utile pour les longues pages avec beaucoup de contenu, car cela permet à l'utilisateur de naviguer rapidement vers différentes sections de la page sans avoir à revenir en haut.
Un menu collant affiche une barre de navigation statique lorsqu'un utilisateur fait défiler une page vers le bas ou vers le haut. Si vous utilisez des menus collants , vous pouvez toujours rendre votre site Web plus convivial et aider les visiteurs à y naviguer plus rapidement. Que vous souhaitiez utiliser un thème existant ou créer le vôtre, il existe plusieurs options pour créer un menu collant. Les types d'en-têtes collants que vous pouvez utiliser sur votre site Web varient. Pour créer une barre de navigation collante qui utilise CSS, vous devez ajouter manuellement le code CSS à votre thème WordPress. Si cela ne vous dérange pas de changer votre code, un plugin de navigation collant peut être utilisé à la place. Des menus collants sont disponibles dans certains thèmes WordPress.

les widgets, en plus de pouvoir créer des menus collants, sont disponibles auprès d'autres. Si vous ne souhaitez pas utiliser CSS ou installer des plugins, vous pouvez installer un thème fourni avec une barre de navigation collante à la place. Nous vous recommandons de consulter les recommandations suivantes. Il est essentiel de prendre en compte les meilleures pratiques, que vous le codiez à l'aide de CSS, que vous installiez un plugin ou que vous passiez à un thème qui le permet. Les couleurs qui encouragent les utilisateurs à cliquer sur les liens et les boutons de votre barre de navigation devraient les encourager à utiliser votre menu collant à son plein potentiel. Vous ne voulez pas surcharger votre menu collant avec trop d'options. En ce qui concerne les sites de commerce électronique, le menu de navigation doit inclure une icône de panier plutôt qu'un lien vers la page À propos.
Chaque appareil que vous concevez doit avoir un menu de navigation efficace pour maximiser l'espace. Lorsqu'un visiteur survole le menu, la barre de navigation passe d'un arrière-plan transparent à une couleur blanche unie. En conséquence, ils peuvent facilement voir et cliquer sur les liens de navigation. Choisissez différents types de menus collants pour voir lequel est le plus populaire auprès de vos visiteurs. Avant de pouvoir terminer la version finale, vous devez d'abord tester plusieurs variantes du menu. Un menu collant a été créé pour s'assurer qu'il reste pertinent et simple pour l'utilisateur, peu importe où il se trouve sur la page. Ce format peut être utilisé par les entreprises et les portefeuilles. Vous pouvez créer un menu collant en quelques clics de souris en utilisant un plugin, un thème ou un thème avec une barre de navigation collante intégrée.
En-tête collant WordPress sans plugin
 Crédit: wpsmackdown.com
Crédit: wpsmackdown.com Un en-tête collant WordPress est un en-tête qui reste fixe en haut de l'écran, même lorsque l'utilisateur fait défiler vers le bas. Cela peut être utile pour garder visibles des informations importantes, telles que les liens de navigation, ou pour fournir une apparence cohérente sur les différentes pages d'un site.
Il existe plusieurs façons de créer un en-tête collant dans WordPress, notamment en utilisant un thème qui a cette fonctionnalité intégrée ou en installant un plugin. Certains thèmes vous permettent également d'ajouter un en-tête collant via leur page de paramètres.
Les concepteurs de sites Web utilisent des en-têtes pour l'image de marque et la navigation. Comme son nom l'indique, il fournit principalement un panneau de navigation supérieur ou un menu vers un site Web. L'en-tête collant fait référence à l'en-tête qui reste immobile et fixe même si les variables sont modifiées. La création d'en-têtes collants peut être réalisée de différentes manières, y compris le codage, le CSS personnalisé, etc. Un en-tête collant vous permet de gagner du temps lors du développement d'un site Web. Il couvre le cadre par le haut, ce qui est un problème. Si l'en-tête collant est désorganisé ou ne contient aucun élément réactif, les petits appareils, tels que les téléphones portables et les tablettes, peuvent devenir incapables d'afficher l'en-tête.
En plus du code CSS, vous pouvez changer l'apparence d'un site Web sur un coup de tête. Si vous craignez que le codage soit une option difficile, les plugins peuvent être votre meilleur pari. Le code CSS sera utilisé pour implémenter ou créer un en-tête collant dans WordPress. Il est possible qu'en conservant une grande taille d'en-tête fixe, vous vous retrouviez avec des problèmes de défilement, en particulier pour les petits appareils. L'en-tête collant spongieux mis en œuvre dans ce cas peut être utilisé. Lorsque vous utilisez cet élément, votre en-tête sera toujours en haut de votre page, mais lorsque les utilisateurs défileront, sa taille diminuera et son espace sera limité. Le code CSS est une méthode simple pour ajouter un élément d'en-tête collant qui ressemble plus à d'autres types de HTML qu'à d'autres méthodes de codage.
Cependant, cela ne signifie pas que vous pouvez être négligent. Outre la prise en charge du navigateur et les problèmes de compatibilité, de nombreux facteurs doivent être pris en compte. Si la prise en charge du navigateur ne vous dérange pas, vous pouvez utiliser l'option collante à la place. Certains problèmes peuvent survenir à la suite d'un débordement, qui est un phénomène imprévisible. WP Sticky est un plugin WordPress développé par WebFactory Ltd. Cette fonctionnalité permet aux utilisateurs d'ajouter des éléments collants à un site Web. Les utilisateurs peuvent toujours compter sur le meilleur plugin pour le support technique, et il prend toujours en charge toutes leurs questions. Cette bibliothèque peut être utilisée pour appliquer un style et une classe collants à un menu, un widget ou un élément de navigation.
C'est le meilleur choix pour créer une navigation d'en-tête fixe dans WordPress. La nouvelle interface a été créée dans le but de la rendre aussi simple que possible à utiliser. Le plugin est fourni avec un support technique complet par une équipe professionnelle de développeurs, qui vous assistera de toutes les manières possibles. Il n'y a rien de tel que WP Sticky causant des problèmes de compatibilité. WP Sticky est destiné à maintenir les en-têtes en place. Il peut être utilisé pour ajouter des effets collants à n'importe quel élément de quelque manière que ce soit. Lorsque vous déterminez quel élément sera collant, assurez-vous que c'est le bon. Lors de la sélection d'un élément, assurez-vous de sélectionner les paramètres visuels appropriés à son apparence.
Exemples d'en-têtes collants
Un en-tête collant est un en-tête qui reste en haut de la page même lorsque l'utilisateur fait défiler vers le bas. Cela peut être utile pour garder visibles des informations importantes, telles qu'un numéro de contact ou une barre de navigation. Il existe de nombreux exemples d'en-têtes collants sur le Web, que vous pouvez trouver en recherchant "en-tête collant".
La position de l' en-tête collant est une fonctionnalité qui est devenue de plus en plus populaire ces dernières années dans la navigation principale ou le menu d'un site Web. Lorsqu'un utilisateur fait défiler la page vers le bas, l'en-tête apparaît plus petit et il apparaît plus grand lorsque l'utilisateur revient en haut. Il s'agit d'une fonctionnalité qui permet aux utilisateurs de naviguer facilement dans la navigation sans avoir besoin de faire défiler vers le haut lors de la sélection d'une page ou d'une option différente. Cette transition CSS est collante dans l'en-tête. Un exemple amusant d'en-tête collant est créé en utilisant certaines transitions CSS3 créées par Brady Sammons. Sa taille sera animée sur le défilement suite à la correction de l'en-tête. Ils ajusteront également leur taille au fur et à mesure que les éléments internes se déplacent. Resize est une directive d'extrait de code bootstrap créée par cppratikcp, un utilisateur d'extrait de code bootstrap.
