3 conseils pour optimiser vos images SVG
Publié: 2023-02-12Lorsqu'il s'agit d'optimiser les images SVG, vous pouvez faire certaines choses pour vous assurer que vos images sont à leur meilleur. Tout d'abord, considérez la taille du fichier de votre image SVG . Plus la taille du fichier est petite, plus il se chargera rapidement. Deuxièmement, pensez à la résolution de votre image. Plus la résolution est élevée, plus votre image sera nette. Enfin, considérez le format de votre image SVG. Les images SVG peuvent être enregistrées au format .svg ou .png. Chaque format a ses propres avantages et inconvénients, alors choisissez celui qui correspond le mieux à vos besoins.
Ce type de fichier image est composé de balisage XML, que les navigateurs Web utilisent pour les guider dans son rendu. L'optimisation de vos fichiers SVG est un processus laborieux, c'est pourquoi vous devez les nettoyer manuellement. Des outils automatisés tels que Kraken.io peuvent faire tout le travail pour vous. En conséquence, j'ai pu réduire mon icône de loupe d'environ 37 % sans sacrifier la qualité de l'image .
La mise à l'échelle d'une image SVG dégrade-t-elle la qualité de l'image ?

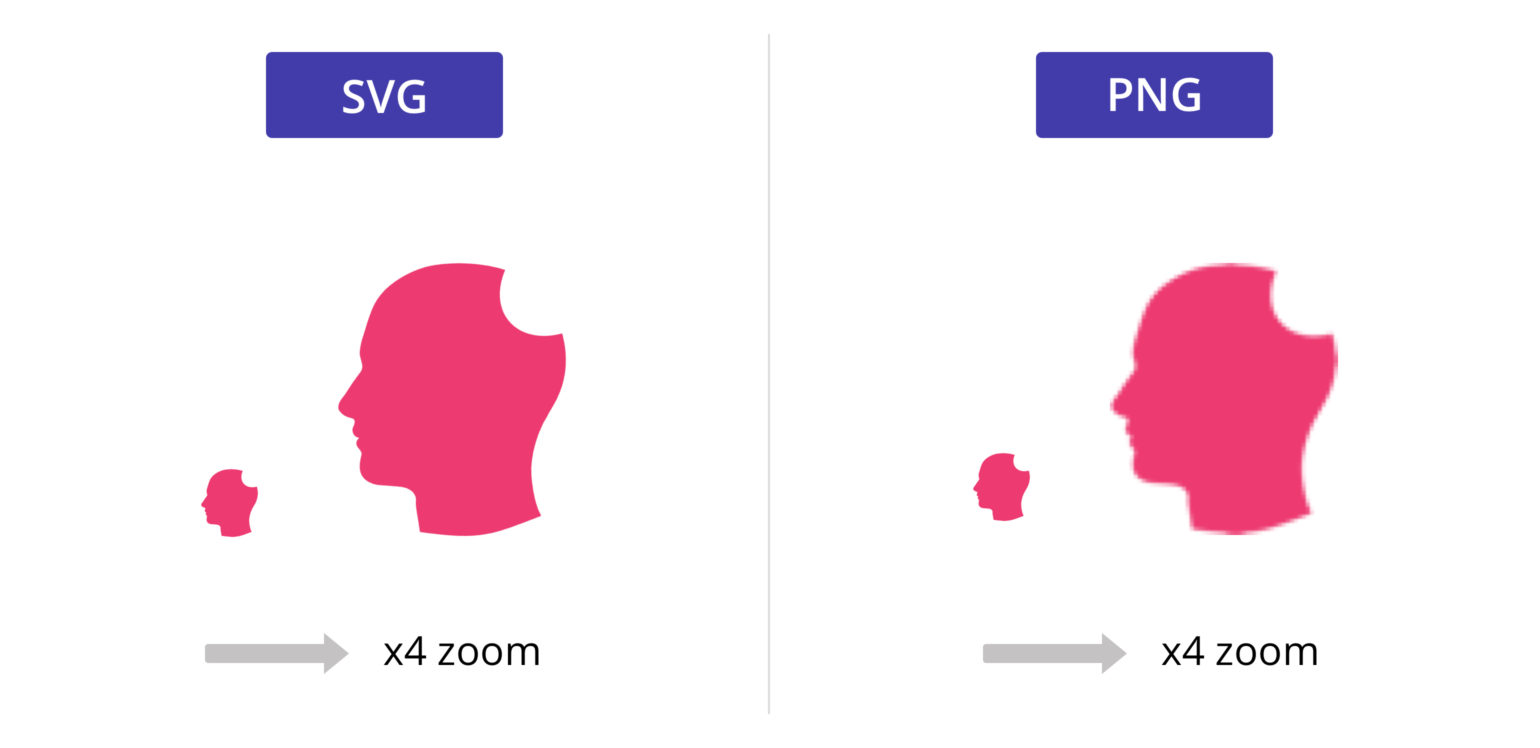
Lors de la mise à l'échelle d'une image SVG, la qualité de l'image ne sera pas dégradée. Cela est dû au fait que les images SVG sont des images vectorielles , ce qui signifie qu'elles sont composées d'une série de points et de chemins, plutôt que de pixels. Par conséquent, lorsqu'une image SVG est agrandie ou réduite, les points et les chemins s'ajustent simplement à la nouvelle taille, sans aucune perte de qualité.
C'est un héros méconnu dans le monde des graphiques Web que l'anticrénelage existe. Pour cette raison, nous avons du texte clair et des formes vectorielles lisses sur nos écrans. Un graphique plus grand que la normale a de moins en moins de pixels pour représenter sa source (ce qui est toujours parfaitement correct), ce qui le rend moins net. Si vous travaillez avec des formes raster, ce programme est simple à utiliser, mais uniquement pour les utilisateurs avancés. Si vous voulez aller au-delà de cette technique, essayez d'insérer des points vectoriels dans des icônes qui semblent trop nettes.
Il est essentiel d'utiliser une viewBox pour mettre à l'échelle votre illustration à n'importe quelle taille sans perte de qualité. Les ViewBoxes sont généralement utilisées par les éditeurs pour définir la taille de l'illustration SVG. Les ViewBox prennent en charge à la fois le code en ligne SVG et le traitement d'image. Le code SVG en ligne sera parfaitement mis à l'échelle pour s'adapter à la largeur et à la hauteur données, tandis que l'illustration sera mise à l'échelle à la taille donnée. Lorsque vous mettez à l'échelle votre illustration, vous pouvez utiliser des viewBoxes en SVG pour économiser la qualité. Une image SVG est parfaitement mise à l'échelle sans perdre aucun détail, tandis que le code en ligne est mis à l'échelle à la taille et à la hauteur spécifiées par l'utilisateur. En raison du haut niveau de transparence en PNG, des images de haute qualité sont facilement obtenues. En plus de créer des icônes et d'autres images détaillées, l'utilisation de SVG préserve la qualité de l'image.
Les images SVG peuvent être redimensionnées sans perte de qualité
Certaines personnes craignent que la mise à l'échelle d'une image SVG dégrade sa qualité. Cela peut ou non être le cas à certains moments. Il est possible d'agrandir ou de diminuer un SVG sans affecter sa qualité. Indépendamment de la taille ou de la forme, il sera net et clair. Les images vectorielles, telles que les SVG, sont généralement beaucoup plus petites que les PNG, ce qui signifie qu'elles ne consomment pas beaucoup de mémoire sur votre ordinateur ou votre site Web. De plus, comme les SVG sont des fichiers vectoriels, vous pouvez les réduire ou les augmenter en qualité sans rien perdre. Il est important de télécharger une image avec les dimensions exactes de l'espace que vous essayez d'atteindre afin d'éviter les images floues. Les raisons en sont expliquées par la résolution accrue des écrans modernes. Malgré cela, comme les SVG sont un format d'image vectorielle, vous pouvez toujours télécharger une image avec la taille souhaitée et vous assurer que tous vos pixels sont alignés sur la grille. Cela permettra à votre SVG d'évoluer tout en lui permettant d'être rendu à une taille plus petite.
Comment rendre Svg moins pixélisé ?

Il semble que la solution consiste à s'assurer que tous vos pixels sont alignés sur la grille de votre programme d'édition, puis à définir la taille souhaitée de votre SVG. Vous pourrez toujours agrandir votre SVG tout en lui permettant d'être rendu dans des tailles plus petites.
Stick Overflow for Teams sera hébergé dans un domaine séparé. Vos équipes seront visibles sur Stack Overflowteams.com une fois la migration terminée. Le SVG est quelque chose que vous pouvez utiliser. Il n'apparaît pas du tout pixelisé lorsqu'il est affiché à un niveau de zoom. Le problème dans l'exemple, plus que la pixellisation, semble être un problème de rendu/anticrénelage. Est-il possible d'utiliser le curseur en CSS? Si le graphique créé par css semble aussi pixélisé que yoursvg, le problème n'est pas dans yoursvg, mais plutôt la densité de votre écran (très probablement), que je peux voir dans mon exemple de comparaison, tout comme dans l'original :

Si une image est téléchargée avec les mauvaises dimensions, cela peut entraîner des résultats flous sur un site Web ou dans une pièce imprimée. Pour expliquer cela, la résolution des écrans d'aujourd'hui doit être améliorée. Dans tous les cas, lorsqu'une image est téléchargée dans la même taille que l'espace dans lequel elle apparaîtra, les pixels de cette image seront de la même taille. Lorsque vous téléchargez une image plus grande ou plus petite que l'espace dans lequel elle sera affichée, les pixels de l'image seront étirés ou compressés, ce qui rendra l'image plus petite que l'espace dans lequel elle sera affichée. Afin de garantir l'original de l'image résolution, il est essentiel de l'enregistrer dans un format tel que PNG ou.svg. Cela peut également aider à éviter des problèmes tels que des images floues sur les écrans et les documents imprimés.
Les nombreux avantages des fichiers SVG
Si vous réduisez ou réduisez la taille du fichier, aucune perte de qualité ne se produit.
Parce que les SVG sont des fichiers vectoriels, ils peuvent être agrandis ou réduits en qualité sans perdre aucun aspect de leur format d'origine.
Optimiser le code SVG
La version SVG , id, xlink (si non utilisé), x, y, x, width et height, enable-background et tous les attributs d'espace de noms doivent tous être supprimés. Supprimez tous les groupes inutiles de votre ordinateur. En utilisant des raccourcis et des raccourcis de couleur, il est simple de simplifier la couleur. Assurez-vous que la méthode de retour chariot est renvoyée à partir du code après avoir supprimé les espaces supplémentaires.
Il existe désormais des fichiers Scalable Vector Graphics (fichiers SVG), qui sont plus rapides et plus faciles à utiliser que les graphiques vectoriels traditionnels sur Internet. Il est assez simple de les créer avec Adobe Illustrator ou un autre logiciel de conception. optimiser un fichier SVG pour faciliter son utilisation ultérieure La première étape consiste à télécharger et installer SpriteBot. Étape 2 : Allez dans Fichier. La troisième étape consiste à faire glisser et déposer votre fichier.svg dans l'application. L'application optimise votre fichier afin qu'il soit beaucoup plus petit, et la taille du fichier est réduite automatiquement. À l'aide de cet outil, vous pouvez optimiser un fichier SVG de différentes manières. Nettoyer l'espace blanc, supprimer/ranger l'arrière-plan d'activation, et arrondir et actualiser la liste des nombres en sont quelques exemples.
La précision des fichiers SVG
Si vous enregistrez un SVG avec une précision de six, votre fichier sera 54 % plus petit qu'un SVG avec une précision de huit. En général, si vous n'avez besoin d'enregistrer qu'un petit nombre de fichiers SVG, vous pouvez utiliser une précision de six sans impact négatif sur les performances. Vous pouvez cependant régler la précision sur huit si vous enregistrez beaucoup de fichiers SVG ou si vous avez besoin de conserver des valeurs plus précises.
Lot Optimiser Svg
Il n'y a pas de réponse définitive à cette question car cela peut dépendre du logiciel particulier que vous utilisez et de vos objectifs spécifiques. Cependant, en général, l'optimisation par lots des fichiers SVG peut signifier la création d'un script ou d'un processus qui exécute automatiquement des tâches d'optimisation sur un groupe de fichiers SVG en une seule fois. Cela peut être utile si vous avez beaucoup de fichiers SVG à optimiser ou si vous devez optimiser régulièrement des fichiers dans le cadre d'un flux de travail. Il existe de nombreuses façons d'optimiser les fichiers SVG, de sorte que les détails exacts sur la façon de les optimiser par lots varient en fonction de l'approche que vous adoptez. Cependant, certaines méthodes courantes d'optimisation des fichiers SVG incluent la réduction de la taille du fichier, la suppression du code inutilisé et la simplification du code.
Nettoyeur SVG
Il existe plusieurs façons de nettoyer un fichier SVG. Une façon consiste à utiliser un programme comme Inkscape pour ouvrir le fichier et sélectionner l'option "Nettoyer le document" dans la boîte de dialogue "Propriétés du document". Cela supprimera tous les éléments et attributs inutilisés du fichier. Une autre façon consiste à utiliser un outil de nettoyage SVG en ligne comme SVG Cleaner. Cet outil supprimera tout code inutile du fichier et le rendra plus petit et plus efficace.
Svgcleaner : le meilleur moyen de nettoyer vos fichiers SVG
svg cleaner est un outil fantastique pour enregistrer et nettoyer les fichiers SVG. De 22%, vous pouvez réduire la taille de vos fichiers SVG. De plus, en utilisant Nano, vous pouvez compresser vos polices (le cas échéant) et les intégrer en une seule étape, ce qui se traduit par des fichiers SVG plus petits avec moins de bande passante et de temps de chargement. De plus, la minification de SVG le rend plus facile à utiliser et plus lisible.
