3 façons d'ajouter une page Coming Soon à votre site WordPress
Publié: 2022-09-14Si vous créez un site WordPress et que vous souhaitez ajouter une page à venir, il existe plusieurs façons de le faire. Vous pouvez utiliser un plugin comme Coming Soon Page & Maintenance Mode de SeedProd, ou vous pouvez créer un modèle de page personnalisé . Si vous souhaitez suivre la voie du plugin, Coming Soon Page & Maintenance Mode est une bonne option. Il est facile à configurer et vous pouvez personnaliser l'apparence de votre page à venir en quelques clics. Si vous souhaitez adopter une approche plus pratique, vous pouvez créer un modèle de page personnalisé. C'est une bonne option si vous souhaitez avoir plus de contrôle sur la conception de votre page à venir. Quoi qu'il en soit, une page à venir est un excellent moyen d'informer les visiteurs que votre site est en construction. C'est un moyen simple de gérer les attentes et de s'assurer que les gens reviennent lorsque votre site est prêt pour eux.
Les visiteurs pourront voir que votre site est presque terminé si une page est publiée bientôt. Vous pouvez l'utiliser pour recueillir des pistes et des demandes de renseignements immédiatement, avant même d'ouvrir vos portes. Il existe plusieurs constructeurs de pages de destination disponibles sur le marché, mais SeedProd se distingue par ses fonctionnalités étendues. Vous pouvez facilement configurer votre site en mode "à venir" afin que les visiteurs ne puissent pas le voir tant qu'il n'est pas prêt. Avec SeedProd, vous pouvez facilement créer une page de destination WordPress avec une variété de modèles. Si vous regardez dans le panneau de droite, vous pouvez voir un aperçu en direct de votre site, afin que vous puissiez toujours savoir exactement à quoi il ressemble. En plus d'intégrer vos formulaires existants dans WPForms, SeedProd inclut une fonctionnalité qui vous permet d'insérer d'autres formulaires dans votre compte WordPress.
Vous pouvez facilement configurer seedprod pour qu'il apparaisse quand vous le souhaitez, qui peut le voir et combien de temps il apparaîtra. Cette section fournit une liste des paramètres les plus importants, en plus d'inclure/exclure les URL et l'accès par rôle. Certaines personnes peuvent contourner votre page à venir même si elle est masquée parce que vous configurez ces paramètres. La quatrième étape consiste à configurer les paramètres de votre prochaine page prochainement dans SeedProd. Après cela, maintenez le commutateur enfoncé pour activer le mode Coming Soon . Cela vous permet de dissimuler des parties de votre site Web tout en restant visible pour le reste. En revenant au tableau de bord WordPress, vous pouvez vérifier que la page semble être en bon état de fonctionnement. En cliquant sur le bouton vert Enregistrer en haut de l'écran, vous pouvez enregistrer vos paramètres. Nous ne faisons que commencer.
Comment supprimer la page Coming Soon WordPress
 Crédit: sancheya.com
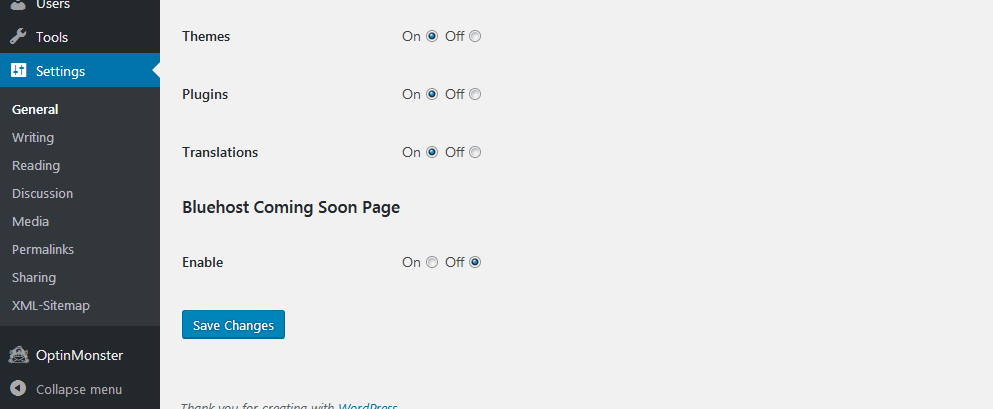
Crédit: sancheya.comSi vous utilisez un site WordPress et que vous souhaitez supprimer la page à venir, vous pouvez suivre quelques étapes. Tout d'abord, vous devez vous connecter à votre site WordPress et accéder à la page des paramètres. À partir de là, vous devez cliquer sur l' onglet de la page "à venir", puis cliquer sur le bouton "supprimer". Cela supprimera la page coming soon de votre site WordPress.
Pourquoi mon WordPress dit-il toujours Coming Soon ?
Vous pouvez définir les nouveaux sites sur "Coming Soon" à tout moment par défaut. Si le site est configuré correctement, il devrait apparaître quelques minutes après son lancement.
Comment désactiver le mode en construction dans WordPress ?
En sélectionnant Theme Panel dans le tableau de bord WordPress, vous pouvez accéder à Under Construction. Cochez la case à côté de En construction pour l'activer, puis sélectionnez la page que vous souhaitez utiliser et enregistrez-la. Une fois que votre site Web est prêt, décochez simplement l'option "activer" et enregistrez la page.
Coming Soon Page WordPress Sans Plugin
 Crédit : www.frip.in
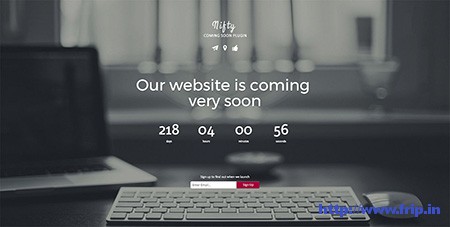
Crédit : www.frip.inIl existe plusieurs façons de créer une page à venir sans utiliser de plugin sur WordPress. Une façon consiste à créer une page de destination sur un domaine distinct, puis à utiliser une redirection 301 pour faire pointer votre domaine WordPress vers la page de destination. Une autre façon consiste à créer une simple page HTML , puis à la télécharger dans votre répertoire WordPress. Vous pouvez ensuite utiliser la fonctionnalité intégrée de WordPress pour modifier la page d'accueil de votre site sur la page à venir.
Ce guide étape par étape vous apprend à créer gratuitement une page dans WordPress. L'astuce consiste à cacher votre site Web derrière une seule page de destination afin que seuls ceux qui le visitent le voient. En conséquence, vous avez un démarrage rapide pour améliorer votre classement Google et votre référencement. Avec SeedProd, vous pouvez créer une page dans WordPress en quelques minutes gratuitement. Pendant la construction du site, vous pouvez ajouter de nouvelles adresses e-mail et limiter l'accès à votre site Web pendant sa construction. Pour vous aider à tirer le meilleur parti de vos efforts de préparation des semences, vous pouvez obtenir des versions gratuites et payantes de SeedProd. Vous pouvez créer une page de destination gratuite pour un seedprod qui sortira bientôt en suivant les étapes ci-dessous.
Dans la version gratuite de SeedProd, vous pouvez activer à la fois le mode Maintenance et le mode Coming Soon. Vous pouvez utiliser cette fonctionnalité pour ajouter un avis simple mais efficace et convivial à votre site Web pendant qu'il est en construction ou en maintenance. Vous devez passer à la version payante pour pouvoir utiliser les autres modes de page, la page de connexion et la page 404. Même si vous n'êtes pas prêt à lancer votre site Web, vous pouvez utiliser votre page qui sera bientôt lancée pour générer plus de prospects. Les utilisateurs de SeedProd peuvent également modifier les paramètres généraux de la page, comme ajouter un nouveau nom ou ajouter une nouvelle URL. Les utilisateurs Pro peuvent également utiliser des diaporamas ou des vidéos dans le cadre de leurs pages de destination. Dans WordPress, vous pouvez publier votre page coming soon.
Si vous ouvrez votre travail à vos clients, vous pouvez leur montrer exactement comment vous travaillez et pourquoi. Vous pouvez également masquer la page de destination aux utilisateurs qui se sont connectés, tels que les administrateurs de site Web. La page à venir dans WordPress peut être activée en accédant à la section "Actif" et en faisant basculer la bascule d'Inactif à Actif. La page "Coming Soon" doit être désactivée si vous prévoyez de lancer votre site Web prochainement. Au lieu d'ajouter simplement une page de destination, vous pouvez ajouter un site Web complet.

Personnaliser la page WordPress à venir bientôt
Une page "à venir" est un excellent moyen de faire savoir à vos visiteurs que votre site Web est en construction. Vous pouvez personnaliser votre page à venir en ajoutant votre propre logo, image d'arrière-plan et texte. Vous pouvez également choisir d'inclure un formulaire de contact afin que vos visiteurs puissent vous contacter.
Comment utiliser Seedprod bientôt ?
* est le nom du site. Sélectionnez le menu Page, puis cliquez sur "Mode bientôt disponible". Tous vos sites Web seront automatiquement activés dans le mode bientôt disponible. Votre site Web vous permet toujours de vous connecter et de travailler, mais les autres utilisateurs qui ne sont pas connectés ne verront que la page bientôt disponible que vous avez créée.
Seedprod : une création de page de destination WordPress facile à utiliser
SeedProd est-il un bon constructeur de pages de destination WordPress ? Absolument! SeedProd, un constructeur de pages de destination WordPress, sera bientôt disponible en mode maintenance et sera gratuit. Grâce à son puissant éditeur de page par glisser-déposer, il est simple de créer n'importe quelle page de destination WordPress sans avoir besoin d'un développeur. Vous pouvez rapidement démarrer avec SeedProd en parcourant la bibliothèque croissante de modèles de pages de destination personnalisables. Quelles sont les fonctionnalités de la page de destination de seedprod ? Tirez le meilleur parti des pages de destination WordPress avec SeedProd Landing Page. Avec le plugin, vous pouvez facilement créer des pages sans embaucher de développeur car il dispose d'un puissant éditeur de glisser-déposer. Un nombre croissant de modèles de pages de destination personnalisables sont à votre disposition, ce qui simplifie la création de pages en quelques minutes. En plus de la licence SeedProd Landing Page Pro, vous pouvez passer à une licence Pro pour des fonctionnalités plus avancées. Comment utiliser le plugin WordPress gratuit ? Si vous utilisez la version allégée de SeedProd Landing Page, vous pouvez l'utiliser gratuitement. Si vous souhaitez mettre à niveau votre licence pour des fonctionnalités plus avancées, vous pouvez le faire moyennant des frais.
Modèle de page bientôt
Un modèle de page bientôt est un type de page Web utilisé pour indiquer qu'un nouveau site Web est à venir. Il est généralement utilisé comme page d'espace réservé jusqu'au lancement du site Web. La page contient généralement des informations sur le site Web à venir, telles que sa date de lancement prévue, et peut également inclure un formulaire d'inscription pour permettre aux utilisateurs intéressés d'être avertis lorsque le site sera mis en ligne.
Ce cours vous apprendra à créer une page à venir en utilisant HTML et JavaScript. Cet exemple utilise une image d'arrière-plan qui couvre toute la page et inclut du texte pour informer l'utilisateur de ce qui se passe. En regardant l'exemple suivant, vous pourrez ajouter un compte à rebours en utilisant JavaScript. À l'étape 1, vous devez d'abord ajouter une date et une heure pour que le décompte soit terminé le 5 janvier 2024. À l'étape 2, les éléments suivants doivent être stylisés. Courier est une police à espacement fixe de 25 pixels, la position est en gras, l'alignement du texte est centré, la marge est automatique et la largeur est de 40 %. Le texte doit être placé dans le coin supérieur gauche, avec un espace absolu entre chaque texte et 16×16. Le texte peut être positionné dans les coins central et inférieur gauche en sélectionnant * /, coin inférieur gauche, absolu, coin inférieur droit, 0 ; Le résultat de cet appel doit être affiché dans un document avec un élément id=demo.
Création d'une page à venir
La première étape de la création d'une future page consiste à créer un nouveau document HTML . À titre d'exemple, nous utiliserons une image de fond qui couvre toute la page, ainsi que du texte pour informer l'utilisateur de la situation. Pour faire l'image de fond, vous devez d'abord trouver une image qui couvre toute la page. Pour cet exemple, nous utiliserons une photo d'un bâtiment en construction. Pour le texte, choisissez une police suffisamment grande pour s'adapter à l'image et suffisamment audacieuse pour se démarquer. Cette page à venir sera écrite dans une police appelée Montaserrat. Avant de pouvoir créer la page à venir, nous devrons ajouter quelques balises HTML de base. Nous allons le faire en insérant les balises head> et title>. La balise img> sera utilisée pour stocker notre image d'arrière-plan après avoir téléchargé notre balise body. L'étape suivante consiste à définir l'URL de notre image de fond à l'aide de l'attribut src de la balise *img**. De plus, l'attribut alt de la balise img sera utilisé pour fournir une description textuelle de notre image. En plus d'utiliser les attributs width et height de la balise pour spécifier les dimensions de notre image d'arrière-plan, nous utiliserons les attributs width et height de la balise pour spécifier les dimensions de notre image. Vous pouvez définir la largeur et la hauteur de la page pour couvrir toute la page. Maintenant que nous avons créé notre document, nous devons y ajouter du CSS. Ceci peut être accompli en utilisant la balise *style=. Nous utiliserons ensuite la balise style' pour ajouter le style. Il est essentiel d'utiliser la balise *style' pour ajouter la section de style. Il sera nécessaire d'ajouter la balise style> à notre site Web. Nous espérons que cela fournira une apparence de base pour notre prochaine page. Enfin, la balise html> sera ajoutée à l'aide de la balise body. À la suite de cela, la nouvelle page sera créée.
Bientôt Page Themeisle Content
Une "page bientôt" est une page qui est généralement utilisée pour informer les visiteurs qu'un nouveau site Web ou un nouveau produit arrive bientôt. La page comprend généralement un compte à rebours et un formulaire d'inscription pour rester informé du lancement.
