3 façons d'ajouter une barre latérale à votre site WordPress
Publié: 2022-09-08L'ajout d'une barre latérale à votre site WordPress est un excellent moyen d'augmenter la quantité de contenu que vous pouvez afficher sur votre site. Il existe plusieurs façons d'ajouter une barre latérale à votre site WordPress, et chacune a ses propres avantages et inconvénients.
Le moyen le plus simple d'ajouter une barre latérale à votre site WordPress consiste à utiliser un plugin. Il existe un certain nombre de plugins disponibles qui vous permettront d'ajouter une barre latérale à votre site, et ils sont tous relativement faciles à utiliser. L'inconvénient d'utiliser un plugin est que vous devrez maintenir le plugin à jour, et vous devrez peut-être payer pour certains plugins.
Une autre façon d'ajouter une barre latérale à votre site WordPress consiste à modifier votre thème. C'est un peu plus compliqué, mais c'est aussi plus flexible. Vous pouvez ajouter une barre latérale à votre site WordPress en modifiant votre thème, et vous pouvez également ajouter une barre latérale à votre site WordPress en créant un thème enfant.
Si vous souhaitez ajouter une barre latérale à votre site WordPress sans utiliser de plugin ni modifier votre thème, vous pouvez utiliser un widget. Les widgets sont de petits morceaux de code que vous pouvez ajouter à votre site WordPress, et ils vous permettront d'ajouter une barre latérale à votre site. L'inconvénient d'utiliser un widget est que vous devrez savoir coder, et vous devrez peut-être payer pour certains widgets.
Comment activer le widget de la barre latérale dans WordPress ?
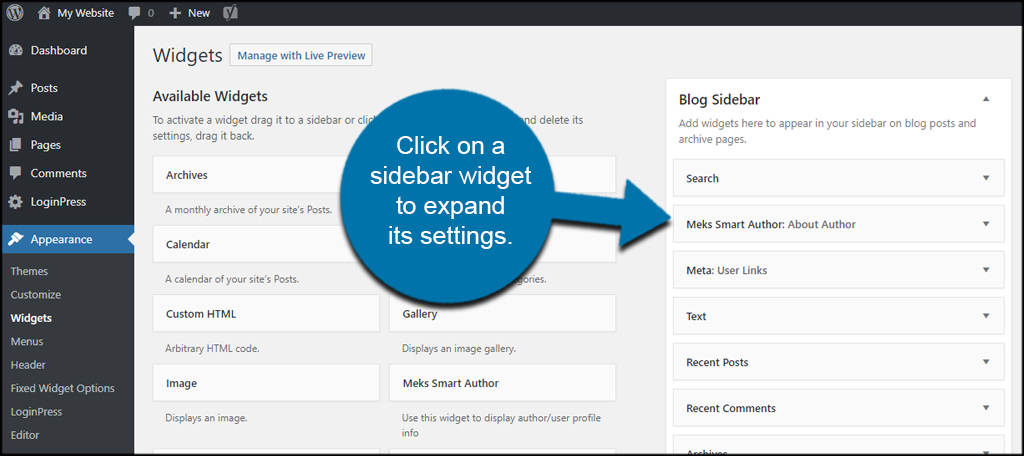
 Crédit : www.newsdekhle.com
Crédit : www.newsdekhle.comVous pouvez également modifier la barre latérale à partir du tableau de bord WordPress. Dans le menu de gauche, développez la barre latérale en sélectionnant Apparence > Widgets, en sélectionnant la section Barre latérale , puis en cliquant dessus. Cette barre latérale devrait maintenant inclure tous les widgets qui la composent.
Ajoutez ou modifiez des barres latérales basées sur des widgets dans WordPress. Une barre latérale est un excellent moyen d'ajouter plus de contenu à votre site Web tout en le rendant plus fonctionnel. Une barre latérale est une zone widgetisée de votre site Web WordPress qui peut afficher du contenu qui n'est pas visible sur la page principale. Selon le thème que vous sélectionnez, l'emplacement de vos barres latérales peut différer. Le titre d'un widget peut être modifié pour le rendre complètement différent, ou le texte au-dessus du widget peut être modifié. Si vous souhaitez utiliser plus de widgets que ce qui est inclus dans WordPress vanille, vous pouvez essayer un plugin de widget WordPress. Il existe de nombreux modèles de widgets disponibles pour WordPress, mais des plugins peuvent également être ajoutés à la plateforme pour encore plus de fonctionnalités.
Dans cette section, je vais vous guider tout au long du processus de création d'une nouvelle barre latérale personnalisée à l'aide du plug-in gratuit Custom Sidebars. Une barre latérale personnalisée n'apparaîtra pas sur votre site Web tant que vous ne lui aurez pas fourni une maison. Placez-le là où il est nécessaire sur votre site Web, qu'il ne soit utilisé que pour des publications ou des pages spécifiques, ou là où il est nécessaire. La barre latérale, par exemple, peut être affichée uniquement pour les publications et les publications d'actualités dans le pied de page 1, ou le pied de page 2 pour toutes les publications d'actualités. Une fois que vous êtes satisfait de la configuration de la barre latérale, vous pouvez l'enregistrer.
Ajouter une ligne de widget supplémentaire à votre Sideba
Il est possible que si votre barre latérale n'est pas visible à droite, une ligne de widget supplémentaire soit nécessaire. Pour ce faire, allez dans Apparence > Widgets et cliquez sur le symbole dans le coin inférieur droit de la zone des widgets, suivi de Apparence. Pour créer une nouvelle ligne de widget, entrez le nom de votre choix, puis sélectionnez le plug-in approprié dans la liste.
Comment ajouter une barre latérale en HTML
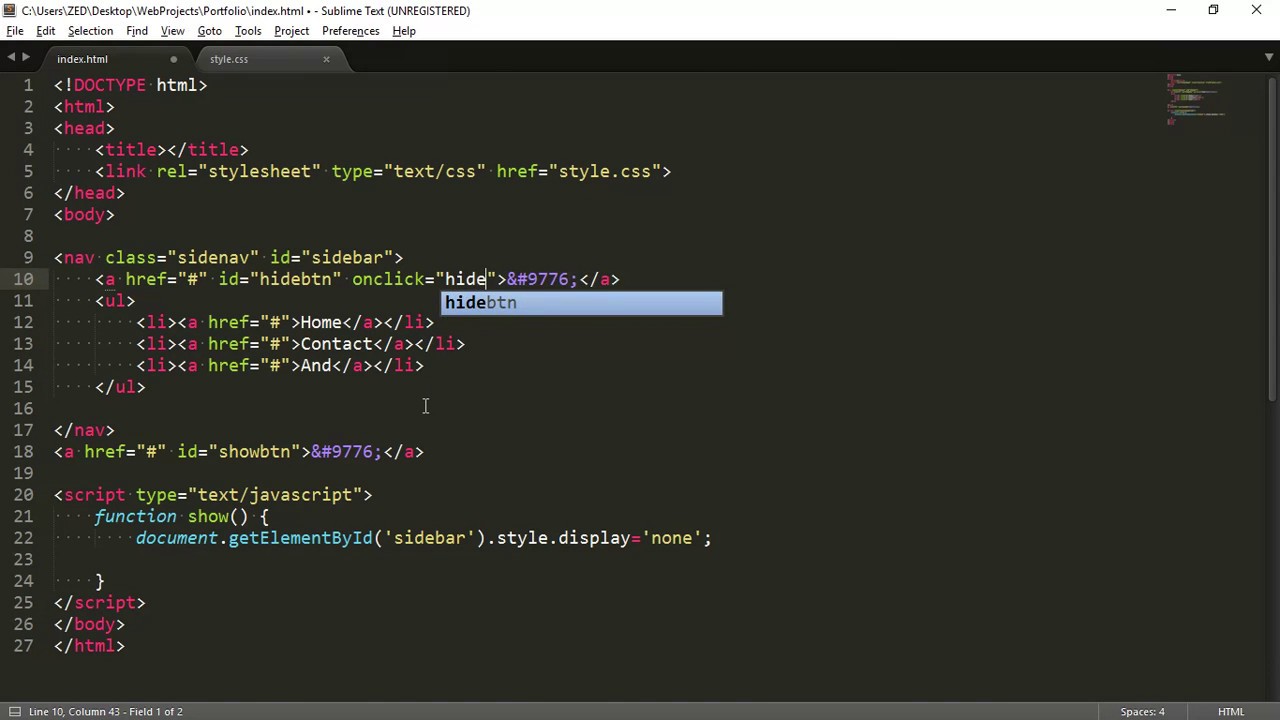
 Crédit : YouTube
Crédit : YouTubeL'ajout d'une barre latérale à votre site Web HTML est un excellent moyen d'ajouter du contenu et des fonctionnalités supplémentaires à votre site. Il existe plusieurs façons d'ajouter une barre latérale à votre site Web HTML. Une façon consiste à utiliser un tableau HTML. Cette méthode est facile à mettre en œuvre et est largement prise en charge par les navigateurs Web. Une autre façon d'ajouter une barre latérale à votre site Web HTML consiste à utiliser des flottants CSS. Cette méthode est plus flexible et peut être utilisée pour créer différentes dispositions de barre latérale .
De nombreux sites Web, comme leur barre de menu de navigation, ont des menus latéraux . La méthode la plus courante consiste à utiliser le code de programmation HTML CSS et JavaScript pour créer un joli menu latéral. Il est nécessaire de créer un fichier HTML et CSS afin d'accomplir cette tâche. Ensuite, dans le fichier HTML, copiez et collez la structure ci-dessous. La première étape consiste à utiliser l'image de profil pour la faire apparaître complètement ronde. L'étape suivante consiste à ajouter des icônes à chaque élément de menu afin qu'il devienne plus attrayant et plus beau. Un bouton de menu doit être ajouté à la troisième étape, qui masquera tout le menu après avoir cliqué dessus et y reviendra une fois cliqué.
À l'étape 4, vous pouvez ajouter d'autres éléments de menu. La cinquième étape consiste à incorporer le code CSS dans les éléments de menu. Par code, vous pouvez créer la barre de menu en ajoutant du HTML et du CSS. L'étape 7 vous demandera d'entrer du code JavaScript pour activer le bouton de menu. La barre de menu entière sera masquée dès que vous cliquerez sur ce bouton de menu. Vous pouvez voir ces dessins si vous le souhaitez, et j'en ai déjà fait beaucoup d'autres.
Comment ajouter une publication à la barre latérale dans WordPress
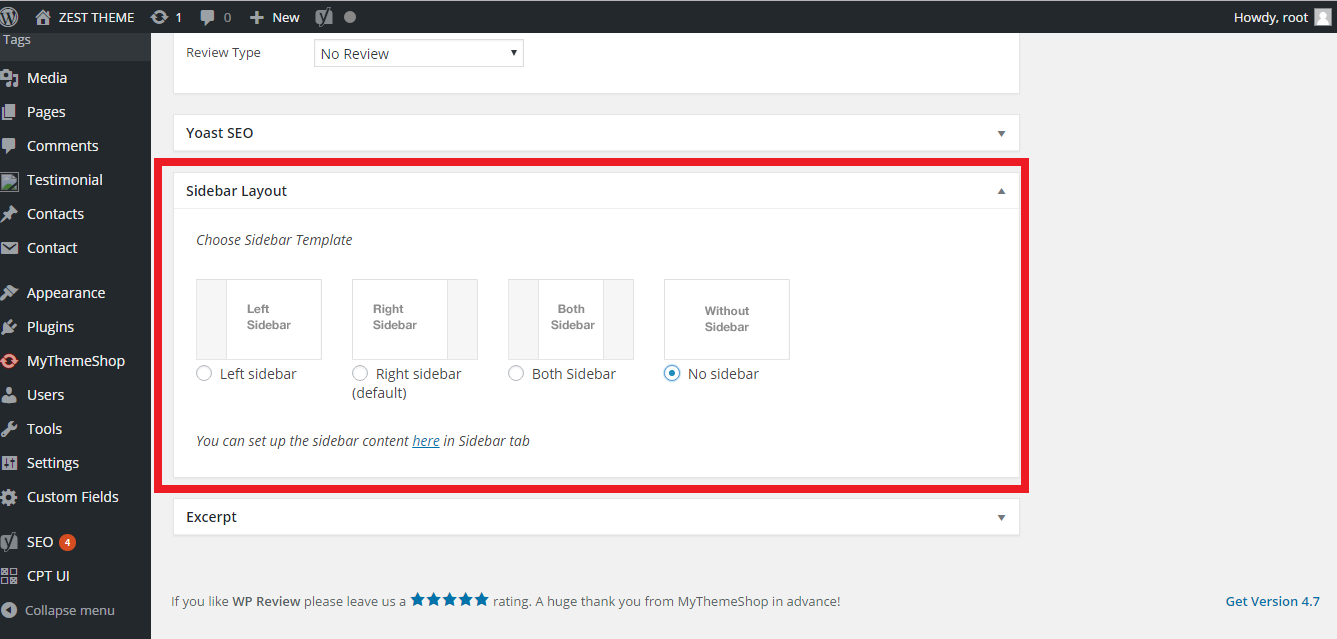
 Crédit : débordement de pile
Crédit : débordement de pileAjouter un article à la barre latérale de WordPress est facile. Tout d'abord, connectez-vous à votre site WordPress et accédez au tableau de bord. Ensuite, cliquez sur l'onglet "Apparence" puis cliquez sur le sous-onglet "Widgets". De là, vous verrez une liste de tous les widgets disponibles. Trouvez le widget "Messages récents" et faites-le glisser dans la barre latérale de votre choix. Enfin, cliquez sur le bouton "Enregistrer les modifications" pour enregistrer vos modifications.
Il n'y a aucune restriction sur la barre latérale d'une page WordPress, d'une publication, d'une catégorie ou d'un type de publication personnalisé parmi lesquels vous pouvez choisir. Vous pouvez ainsi modifier votre barre latérale pour mieux répondre aux besoins et aux intérêts de vos visiteurs. En conséquence, il est plus convivial, fonctionnel et lié à la page en question. Vous pouvez ajouter des configurations de widget personnalisées à n'importe quelle publication, page, catégorie, page d'archive ou type de publication personnalisée à l'aide du plug-in Custom Sidebars. Vous pouvez inclure un widget de barre de recherche, des catégories de produits, etc. si vous vendez des produits sur vos pages. Voyons comment vous pouvez ajouter des barres latérales à chaque page ou publier sur votre site Web. Ensuite, sous Emplacement de la barre latérale , cliquez sur la zone où vous souhaitez que votre barre latérale personnalisée apparaisse. Ajoutez des barres latérales à une page ou à un article spécifique en cliquant sur le bouton Ajouter nouveau (ou en accédant à Pages/Articles). À l'aide de ce plugin, vous pouvez transformer n'importe quelle page, publication, catégorie ou type de publication personnalisé existant.

Comment ajouter une barre latérale dans WordPress Elementor
Le widget Sidebar peut être utilisé pour ajouter l'une des barres latérales de votre thème à une page. Pour afficher une barre latérale, accédez à Contenu.
Menu de la barre latérale WordPress
La barre latérale WordPress est un excellent moyen d'ajouter des options de menu supplémentaires à votre site. Par défaut, il est situé sur le côté gauche de votre page, mais vous pouvez le déplacer vers la droite si vous préférez. Vous pouvez également ajouter un menu personnalisé à votre barre latérale en accédant à la page Apparence > Menus dans votre panneau d'administration WordPress.
La barre latérale WordPress sur votre site Web peut être un endroit utile pour ajouter une navigation à votre site Web. Vous pouvez faire glisser et déposer un widget de menu de navigation principal dans votre barre latérale à l'aide de la fonctionnalité de widget intégrée. Les plugins de barre latérale personnalisés peuvent également être utilisés pour créer et ajouter des barres latérales uniques par page, publication ou catégorie. Nous avons testé deux de ces options pour votre avis et sommes repartis impressionnés. Avec les barres latérales de contenu, vous pouvez créer des barres latérales personnalisées à l'aide d'une variété de plugins puissants. Les versions gratuites et payantes de ce plugin incluent la barre latérale personnalisée et d'autres fonctionnalités. Vous pourrez ajouter plus de fonctionnalités pour 49 $, notamment des barres latérales collantes, des barres latérales qui s'affichent après qu'un certain pourcentage de la page a été consulté, le clonage de la barre latérale, ainsi que la mise en forme et la planification conditionnelles.
Comment créer un menu de barre latérale pliable dans WordPress ?
Si vous préférez avoir une visibilité en temps réel de vos modifications, vous pouvez modifier le menu de la barre latérale réductible dans WordPress Customizer. Vous pouvez le faire en allant dans Apparence. Dans la barre de gauche, cliquez sur Bellows. Cette section contient un large éventail de paramètres pour votre barre latérale pliable.
Où est affiché la barre latérale WordPress ?
Pour accéder aux widgets, allez sur le côté gauche de l'écran. Il inclura une liste de toutes les zones de widgets de votre site. Une barre latérale avec l'option de menu principal apparaît. Une barre latérale dans un thème WordPress est généralement écrite de telle manière qu'elle peut s'appeler n'importe quoi.
Plugin de barre latérale WordPress
Il existe de nombreux plugins de barre latérale disponibles pour WordPress. Certains des plus populaires incluent : – WP Page Widget : Ce plugin vous permet d'ajouter des widgets personnalisés à votre barre latérale. – Barre latérale simple : ce plugin vous permet de créer une barre latérale simple avec des widgets personnalisés. – Barre latérale avancée : Ce plugin vous permet de créer une barre latérale plus avancée avec des widgets personnalisés. – Barre latérale personnalisée : Ce plugin vous permet de créer une barre latérale personnalisée avec des widgets personnalisés.
Ce plugin est disponible en téléchargement depuis la page de documentation. Nous développons actuellement une documentation approfondie pour les développeurs de thèmes. Si vous avez utilisé ce plugin, vous pouvez faire un don monétaire ici. Une introduction rapide sur la façon d'installer et d'utiliser le plugin est fournie ici. Easy Custom Sidebars est un progiciel gratuit et open source permettant de personnaliser les barres latérales. Ce plugin a été mis à la disposition du public par une variété de contributeurs. Je n'ai jamais rencontré de meilleur plugin à utiliser, et je ne doute pas que celui-ci résistera à l'épreuve du temps. Il fait tout ce dont j'ai besoin, tout comme mon cœur. Pour nous contacter, c'est aussi simple que de composer le 1.
Php et placez-le dans le dossier de votre thème. Création de modèles de barre latérale personnalisés dans WordPress
À l'aide de la fonction get_sidebar(), vous pouvez créer des modèles de barre latérale personnalisés sur WordPress.com. Le fichier de modèle sidebar.php est capturé dans cette fonction et utilisé pour mettre en page une page. À l'aide d'un fichier de modèle, vous pouvez également créer une barre latérale dynamique personnalisée. La barre latérale doit recevoir un nom : [nom de la barre latérale].
La barre latérale WordPress ne s'affiche pas
Si votre barre latérale WordPress ne s'affiche pas, il y a quelques explications possibles. Tout d'abord, vérifiez si votre thème est configuré pour afficher une barre latérale par défaut. Sinon, vous pouvez ajouter une barre latérale à votre thème en modifiant le code PHP. Si votre barre latérale ne s'affiche toujours pas, il est probable qu'il y ait un problème avec votre installation WordPress. Essayez de réinstaller WordPress ou contactez votre hébergeur pour obtenir de l'aide.
Comment récupérer ma barre latérale sur WordPress ?
Pour afficher vos widgets WordPress, accédez à Apparence. Sur le côté gauche de la page, il y a tous les widgets disponibles. Si les barres latérales sont prises en charge dans votre thème, vous verrez une option de barre latérale à droite.
Pourquoi ma barre latérale n'apparaît-elle pas dans WordPress ?
Lorsque WordPress a un problème de barre latérale inexpliqué, cela est généralement dû à des erreurs de codage. Un thème, un plugin ou même une erreur de mise à jour sont des exemples de scénarios dans lesquels le problème se produit.
Pourquoi ma barre latérale Woocommerce ne s'affiche pas ?
Vous pouvez modifier la mise en page dans X. Le paramètre doit être "Contenu à gauche, barre latérale à droite " ou "Contenu à gauche, barre latérale à droite" pour que la barre latérale apparaisse dans la plupart des pages. Si vous sélectionnez "Fullwidth", votre barre latérale n'apparaîtra nulle part, même si vous attribuez une barre latérale.
Barre latérale Shortcode WordPress
Le Sidebar Shortcode pour WordPress vous permet d'ajouter facilement une barre latérale personnalisée à n'importe quel article ou page de votre site. Ajoutez simplement le shortcode à n'importe quel article ou page où vous souhaitez que la barre latérale apparaisse, et il sera automatiquement ajouté à la mise en page. Vous pouvez également utiliser le code abrégé de la barre latérale pour ajouter une barre latérale à un fichier de modèle spécifique.
Joe Casabona explique comment inclure un shortcode dans WordPress dans cet article. Un shortcode est une fonction de WordPress qui vous permet d'accéder à la barre latérale d'une page. Lorsque l'argument $name est défini sur vide, la barre latérale par défaut est sélectionnée. Si vous préfixez à la fois votre fonction et votre shortcode, vous ne pourrez pas éviter les conflits.
Collez ce code dans votre widget HTML personnalisé pour un code abrégé de la barre latérale
L'appel de shortcode doit maintenant être ajouté. Pour ce faire, copiez et collez simplement le code suivant dans le widget HTML personnalisé.
Le nom du shortcode pour [shortcode name="my sidebar shortcode"] est [shortcode name[/shortcode]]. [/shortcode] Veuillez entrer le nom de votre shortcode souhaité dans mon shortcode de la barre latérale.
