3 façons d'ajouter un exposant dans WordPress
Publié: 2022-09-26L'ajout d'exposants dans WordPress est un processus relativement simple, et il existe plusieurs façons de le faire. Le moyen le plus courant consiste à utiliser l'éditeur visuel intégré, qui vous permet d'ajouter du texte en exposant d'un simple clic sur un bouton. Si vous n'êtes pas fan de l'éditeur visuel ou si vous avez besoin de plus de contrôle sur vos exposants, vous pouvez également ajouter des exposants à l'aide de code HTML. Cette méthode nécessite un peu plus de connaissances en HTML, mais elle vous donne beaucoup plus de contrôle sur l'apparence de vos exposants. Enfin, si vous utilisez un thème WordPress qui ne prend pas en charge les exposants, vous pouvez toujours les ajouter manuellement à l'aide de CSS. Cette méthode est un peu plus compliquée, mais elle reste relativement facile à faire. Quelle que soit la méthode que vous choisissez, l'ajout d'exposants à vos articles et pages WordPress est un excellent moyen d'ajouter un niveau supplémentaire de sophistication à votre site.
Vous pouvez activer les exposants en appuyant sur CTRL et sur la touche . basculer les indices à l'aide de la touche ctrl.
Le texte en exposant dans cet exemple est défini par la balise *sup*. Ce texte apparaît un demi-caractère plus long que la normale, et il est parfois rendu dans une police plus petite.
En HTML, les caractères en indice et en exposant sont définis à l'aide des balises *sub et *sup. Le texte en exposant apparaît dans une police plus petite et comporte un demi-caractère au-dessus de la ligne. Ce document est utilisé pour écrire un large éventail d'équations mathématiques, y compris x2 + y2 = r2, des notes de bas de page et d'autres documents.
Pour formater une cellule ou une plage de cellules, choisissez les caractères de cette plage, puis formatez les valeurs en exposant ou en indice. Pour ouvrir le lanceur de boîte de dialogue, accédez à l'onglet Accueil du groupe Police. CTRL 1 doit être enfoncé. Si vous utilisez un script qui doit être ajouté, cochez la case Exposant ou Indice dans Effets.
Pouvez-vous faire un exposant dans WordPress ?
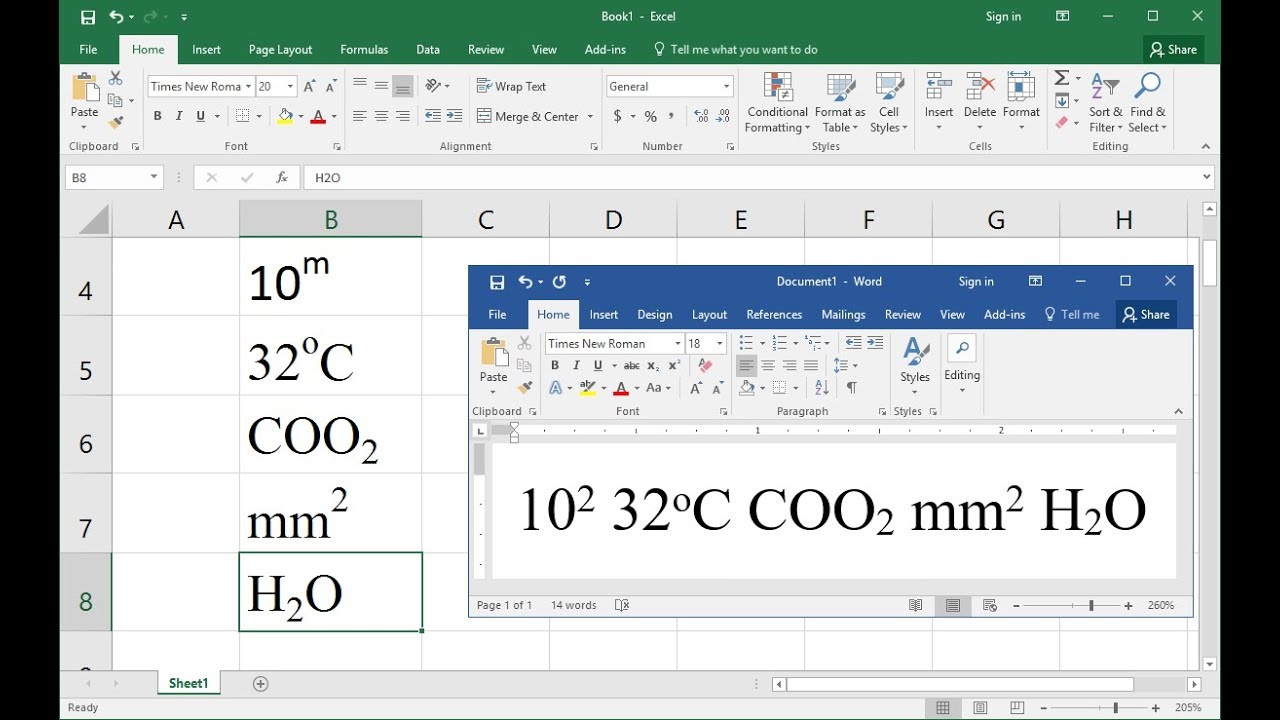
 Crédit : excelnotes.com
Crédit : excelnotes.comComment ajoutez-vous les symboles en exposant ou en indice à votre titre WordPress ? Vous avez terminé! Contrairement aux "%sup%27sup%27sup%27sup%27sup%27sup%27sup%27sup%27sup%27%27%22sup%27%28sup%28%32
La balise dans HTML
Ce qui suit est un indice. Lorsque les balises sub> sont utilisées, un texte en indice est ajouté au document HTML. La balise sub> spécifie le texte en indice. Dans certains cas, le texte en indice apparaît un demi-caractère sous la ligne normale et est rendu dans une police plus petite.
Comment ajouter un exposant dans le titre WordPress ?
 Crédit : YouTube
Crédit : YouTubeSi vous devez inclure un exposant dans le titre de votre site, écrivez-le dans un éditeur de texte avec l'exposant, puis copiez-le et collez-le dans le titre du tableau de bord de votre blog sous Paramètres. L'étape suivante consiste à copier et coller ce texte dans le titre de votre site Web.
Comment créer du texte en exposant sur votre site Web
Pour créer un exposant sur votre site Web, vous devez d'abord définir un *sup Le texte en exposant est défini par la balise d'exposant sup . C'est le style de la balise sup> : "br" L'ajout de texte en exposant à un article ou à une page avec des raccourcis clavier est également possible. En utilisant des raccourcis clavier (exposant) ou indice (indice), vous pouvez modifier l'apparence du texte légèrement au-dessus (exposant) ou en dessous (indice). Pour formater le texte d'un article ou d'une page, vous devez d'abord sélectionner le texte que vous souhaitez formater. Lorsque vous appuyez sur Ctrl, Maj ou le signe Plus, vous serez redirigé vers la page en exposant. Pour exécuter l'indice, appuyez sur Ctrl et le signe égal (=).
Comment tapez-vous les exposants dans WordPress ?
 Crédit : www.themecircle.net
Crédit : www.themecircle.netIl n'est pas nécessaire de taper des exposants dans WordPress.
L'élément HTML *sup* est contenu dans le code HTML de la balise body. Lors de la rédaction d'une déclaration ou d'une convention typographique, une balise sémantique telle que "sup" est utilisée. La balise sup est couramment utilisée pour spécifier des exposants tels que m2, des nombres ordinaux tels que premier, deuxième et troisième. Lorsque vous utilisez le *sup Ceci est accompli en appuyant sur la touche ALT de votre clavier et en tapant les chiffres sur votre clavier. Le symbole du carré peut être saisi avec la combinaison de Alt251 et Alt0185. Ensuite, à l'étape suivante, tapez la touche ALT. Ensuite, avec Alt en main, tapez Alt.54. Vous pouvez maintenant voir le symbole du carré sur votre texte. Vous pouvez utiliser les raccourcis du clavier dans Windows. Vous pouvez taper ce symbole dans n'importe quel moteur de recherche en suivant les instructions. Vous pouvez appuyer dessus sur votre clavier en le sélectionnant. nAlt est une combinaison de n et al. La puissance est définie comme la capacité à générer une énergie électrique. Ce nombre est 1Alt 0175. La puissance de un est exprimée dans les mots suivants. 2Alt est équivalent à [17178].
Comment ajouter du texte en exposant ?
Pour faire apparaître votre texte normal légèrement au-dessus ou en dessous de l'exposant, appuyez sur les raccourcis clavier (indice) pour le texte que vous souhaitez voir apparaître. Le caractère que vous voulez formater doit être choisi. Ctrl, Maj et le signe Plus (+) doivent tous être enfoncés en même temps. Ctrl et le signe égal (=) doivent être enfoncés en même temps pour activer l'indice.
En général, les notes de bas de page sont ajoutées avec un exposant qui s'élève légèrement au-dessus de la ligne de texte principale. L'abonnement est une technologie relativement nouvelle, mais elle peut être utilisée en sciences et en mathématiques, et elle est très simple à utiliser. L'insertion d'un exposant ou d'un indice dans Microsoft Word est l'une des nombreuses options. Les fichiers en indice et en exposant peuvent être insérés dans Word sur un Mac de différentes manières. Pour formater le texte, choisissez un exposant ou un tableau de texte. L'Abonné peut désormais sélectionner les options Exposant ou Indice. Si vous utilisez Word 2016, le raccourci sera Command Shift =.

Cette méthode peut être utilisée pour représenter un symbole qui a presque toujours été imprimé en exposant, tel qu'un symbole de marque. Le texte que vous souhaitez utiliser comme exposant ou indice dans un document Word Online doit être spécifié. Vous pouvez afficher la boîte de dialogue Plus d'options de police en cliquant sur les trois points en haut du ruban de la page, puis en sélectionnant Accueil dans l'onglet Accueil. Pour un texte formaté de la même manière, vous pouvez utiliser Exposant ou Indice. Vous pouvez revenir au texte normal en accédant à un PC ou un Mac et en procédant comme suit. Lorsque vous cliquez sur Ctrl Alt Spacebar, une fenêtre apparaît.
Comment mettre du texte en exposant dans Microsoft Word
Cliquez sur le texte en exposant que vous souhaitez utiliser dans le document Word. Vous pouvez utiliser Exposant en accédant à l'onglet Accueil de votre Mac ou PC. Le format Exposant est utilisé pour afficher les caractères que vous sélectionnez. Si vous utilisez Word Online, sélectionnez votre texte, puis Plus d'options de police (trois points), puis Exposant.
L'exposant WordPress ne fonctionne pas
Il existe plusieurs raisons possibles pour lesquelles votre exposant WordPress peut ne pas fonctionner. Tout d'abord, assurez-vous que vous avez installé la version la plus récente de WordPress. Si vous utilisez toujours une version plus ancienne, l'exposant peut ne pas être pris en charge. Ensuite, vérifiez si votre thème ou vos plugins causent des conflits. Si vous utilisez un thème qui n'est pas compatible avec l'exposant, cela peut être la cause de votre problème. Enfin, contactez votre hébergeur pour voir s'il rencontre des problèmes avec ses serveurs.
Exposant HTML
La balise définit le texte en exposant. Le texte en exposant apparaît un demi-caractère au-dessus de la ligne normale et est parfois rendu dans une police plus petite. Le texte en exposant peut être utilisé pour les notes de bas de page, les notes de fin et les expressions mathématiques.
HTML Shark Superscript est ajouté au texte dans le cadre de sa décoration de texte en l'insérant dans la balise HTML. Le nombre de lignes dans le sous-script diminue en fonction du navigateur, et la lisibilité du script peut également être déterminée par la police et la quantité de réduction de texte. Il n'en demeure pas moins que c'est l'une des façons les moins heureuses de faire les choses. Il est possible que si vous utilisez le caractère en exposant dans un en-tête avec une taille de police de 16, cela semble étrange. La taille de la police du texte est réduite à 8,0 % et la taille de la police en exposant est réduite à 16,0 pt. Au lieu de l'apparence qui vient de la réduction à 75 %, elle vient d'une réduction à 75 %.
Exposant dans Vscode
Pour créer un exposant dans vscode, vous pouvez utiliser la balise. Cela entraînera le rendu du texte en exposant.
Utilisez l'applet Windows Charmap.exe pour rechercher une police comportant de nombreux glyphes. Lorsque vous cochez la case Vue avancée, vous devez saisir super dans la zone de recherche. WinCompose est un excellent programme open source qui vous permet d'enregistrer et d'accéder rapidement et facilement à un grand nombre de symboles Unicode. Lorsque vous lancez Visual Studio, copiez et collez exposant et. indice dans la zone de commande Ctrl-Maj-P. Dans VsCode, vous pouvez utiliser l'extension Fast Unicode Math Characters. Le raccourci clavier pour 2 est *_2. Cette méthode doit être appliquée à un large éventail d'applications Mac. Le programme peut être exécuté sur MacOS 12.x.
Comment créer un exposant dans Markdown ?
Vous pouvez utiliser le caractère de soulignement * pour indiquer un indice ou un exposant. S'il n'y a qu'un seul signe insertion, il sera utilisé pour indiquer l'exposant. Le problème avec cela est que le langage R Markdown ne permet pas l'utilisation de deux carets pour les exposants.
La balise : pour les exposants et les ordinaux
En général, sup est utilisé pour spécifier des exposants tels que m2, des nombres ordinaux tels que 1er, 2e ou 3e et d'autres termes.
Exposant dans Elementor
Exposant est une option de formatage de texte disponible dans Elementor. Cette option vous permet de formater votre texte afin qu'il apparaisse au-dessus du reste du texte sur la page. Cela peut être utile pour créer des équations mathématiques ou pour indiquer qu'un mot doit être lu d'une manière différente.
Elementor est un constructeur de pages fantastique avec de nombreuses options de conception et de personnalisation. Il n'y a pas d'options supplémentaires disponibles dans l'éditeur de texte de WordPerfect par rapport à celles de Microsoft Word. Le texte ne peut pas être mis en surbrillance dans Elementor, mais vous pouvez lire mon autre blog sur ce sujet.
Accessibilité en exposant
Il est problématique d'utiliser la taille de police : plus petite sur les notes en exposant car cela crée une barrière d'accessibilité. En plus de la taille réduite du texte par défaut de l'utilisateur, ces liens peuvent cibler les personnes ayant une déficience visuelle et/ou motrice, même si elles peuvent les lire.
Comment mettre du texte en exposant dans HTML
Le texte peut être mis en exposant en HTML en appuyant simplement sur le bouton *br. Vous devez d'abord ouvrir le document HTML dans lequel vous avez l'intention de mettre du texte en exposant.
Vous pouvez définir le texte en exposant en utilisant la balise "sup" à l'intérieur du document.
Pour ajuster la taille de la police, utilisez la balise *sup.
Le document doit être enregistré.
