3 façons de modifier un thème WordPress (One Is Old, One Is Gold)
Publié: 2023-05-16Bien qu'il existe de nombreux thèmes WordPress parmi lesquels choisir, ils varient considérablement dans les types de conceptions et de fonctionnalités qu'ils offrent. Cela signifie que le thème que vous avez choisi peut servir de base de référence solide, mais ne répond pas à tous vos besoins exacts. Heureusement, vous pouvez modifier un thème WordPress pour rendre votre site unique.
Il existe même plusieurs façons de le faire. Si vous êtes débutant ou si vous souhaitez simplement simplifier les choses, vous pouvez utiliser les paramètres de thème intégrés ou l'éditeur de site intuitif. Les utilisateurs plus expérimentés préféreront peut-être ajouter des CSS et PHP personnalisés aux fichiers du thème.
Facteurs à prendre en compte avant de modifier votre thème
Avant de modifier un thème WordPress, vous devez suivre certaines étapes importantes. Il est facile de modifier ou de supprimer accidentellement quelque chose de vital, vous voudrez donc protéger votre site Web pendant le processus d'édition.
️ Voici comment :
- Tout d'abord, vous voudrez faire une sauvegarde de votre site. Lorsque vous modifiez un thème WordPress, vous devrez peut-être modifier des fichiers importants. Si vous avez une sauvegarde, vous pouvez facilement restaurer votre site vers une version précédente en cas de problème.
- De plus, vous pouvez créer un thème enfant. Cela hérite des caractéristiques et fonctionnalités de votre thème actuel (le parent). Cependant, vous pouvez modifier le thème enfant sans affecter le thème parent. De plus, vous ne perdrez aucune des modifications que vous apportez lorsque vous mettez à jour votre thème parent.
- C'est également une bonne idée d'utiliser un site intermédiaire, afin de pouvoir tester les modifications apportées à votre thème sans affecter votre site Web en ligne. Ensuite, une fois que vous êtes sûr que les modifications sont sûres, vous pouvez facilement les transférer sur votre site en ligne.
- Enfin, vous voudrez faire une copie de tout code que vous ajoutez à votre site. De cette façon, si vous perdez vos modifications pendant l'étape d'édition (ou plus tard), vous pouvez simplement coller à nouveau le code.
En suivant ces étapes, vous devriez pouvoir modifier un thème WordPress en toute sécurité, même si vous êtes relativement débutant.
Meilleures façons de modifier un thème WordPress en 2023
Maintenant que vous êtes prêt à modifier un thème WordPress, examinons trois façons différentes de faire le travail. Chaque méthode a ses avantages et ses inconvénients ; nous allons commencer par le plus simple.
- Utilisez le personnalisateur WordPress
- Accéder à l'éditeur de site complet (FSE)
- Modifiez votre fichier de fonctions de thème (en utilisant CSS et PHP)
1. Utilisez le personnalisateur WordPress
Le personnalisateur WordPress vous permet de modifier divers aspects de votre site, notamment votre logo, le titre du site, la page d'accueil et la palette de couleurs. C'est aussi l'un des moyens les plus simples de modifier un thème WordPress.
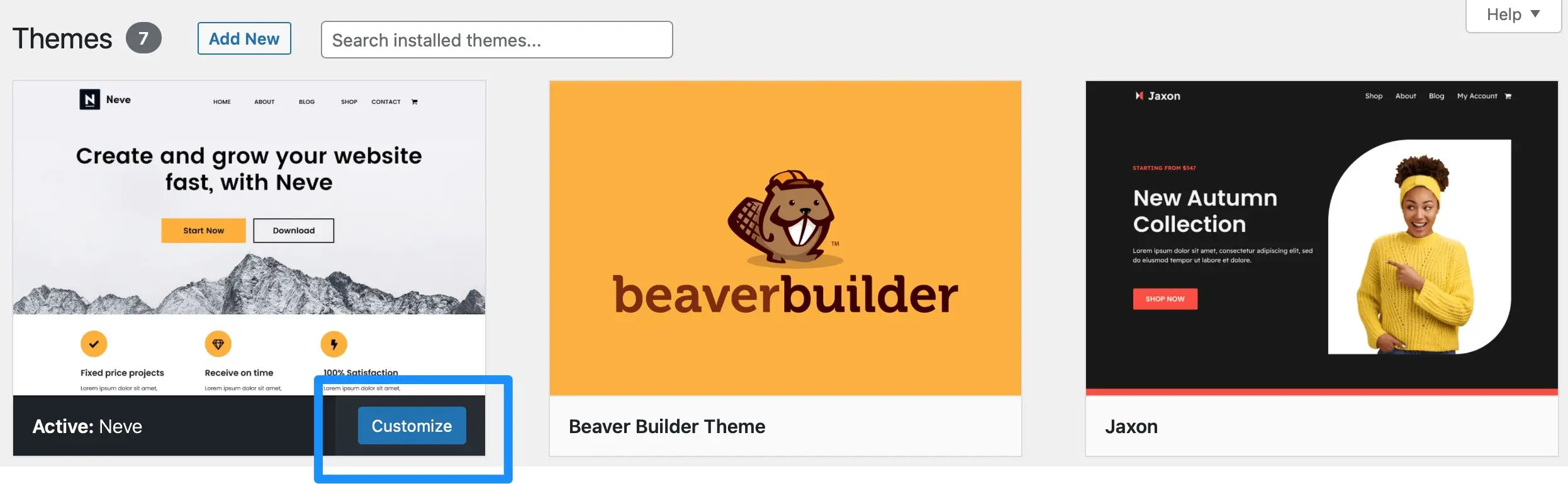
Pour ouvrir le Customizer, rendez-vous sur Appearance > Themes . Passez ensuite la souris sur votre thème actif et sélectionnez Personnaliser :

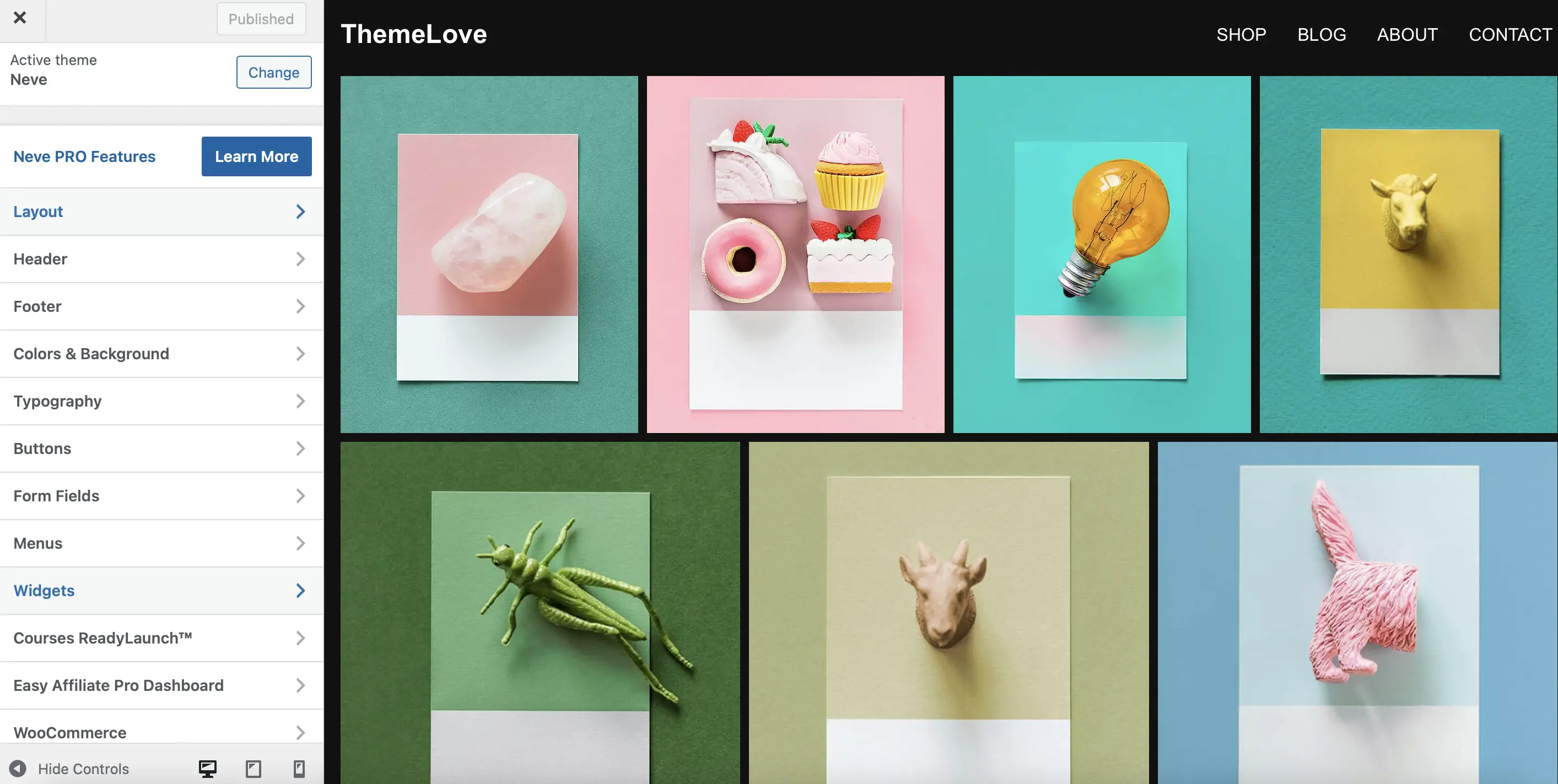
Dans l'outil de personnalisation, vous pouvez modifier n'importe quelle partie de votre site Web à l'aide des onglets situés à gauche de votre écran. Pendant ce temps, vous pouvez voir un aperçu de vos modifications directement dans l'éditeur.
Les onglets que vous voyez dans l'outil de personnalisation dépendent des fonctionnalités et des options disponibles avec votre thème. Par exemple, avec Neve, vous pouvez modifier les couleurs, les mises en page, les champs de formulaire, les widgets et le pied de page de votre site :

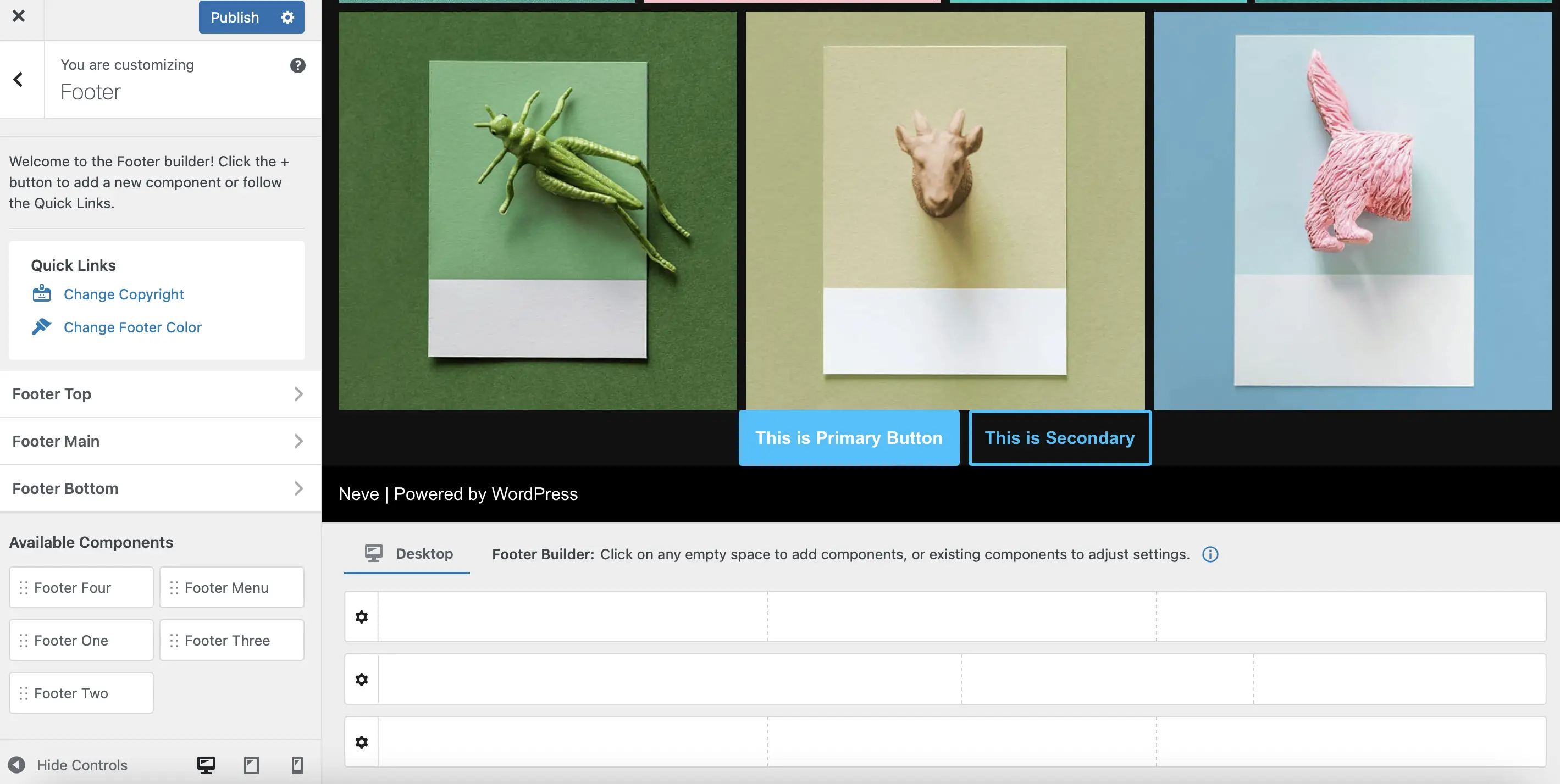
Pour modifier le pied de page de votre thème, par exemple, cliquez simplement sur la section Pied de page . Ici, vous pouvez modifier tout le contenu qui apparaît dans cette zone. Par exemple, vous pouvez modifier la couleur du pied de page et le lien de copyright :

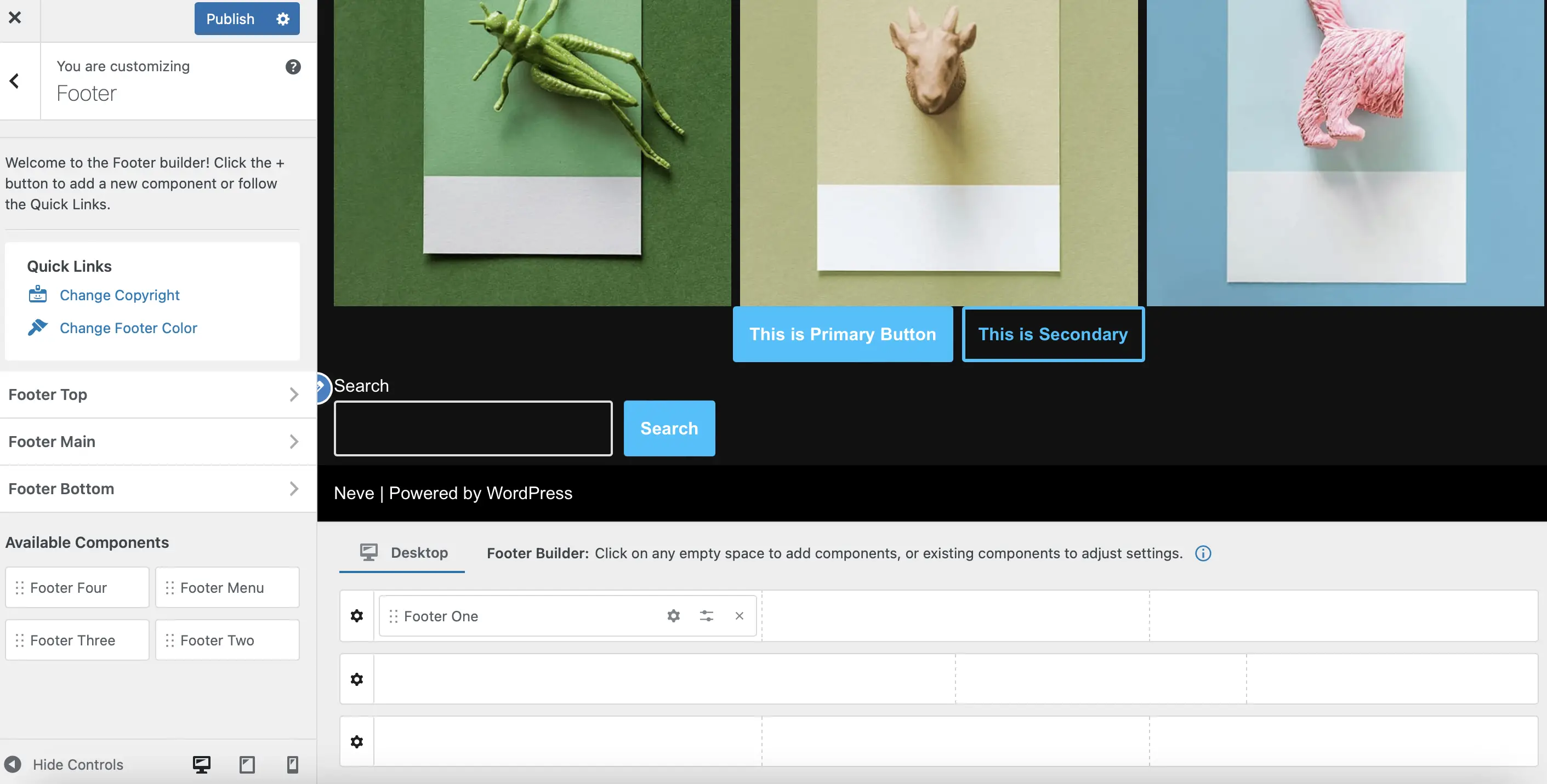
De plus, dans la section Composants disponibles , vous pouvez ajouter du contenu directement à partir de vos zones de widgets. Par exemple, nous avons créé une zone intitulée "Footer One" qui contient un widget de barre de recherche.
Pour l'ajouter à votre pied de page Neve, il vous suffit de faire glisser le composant en position dans le Footer Builder :

Instantanément, vous devriez voir la mise à jour de votre thème dans l'éditeur en direct.
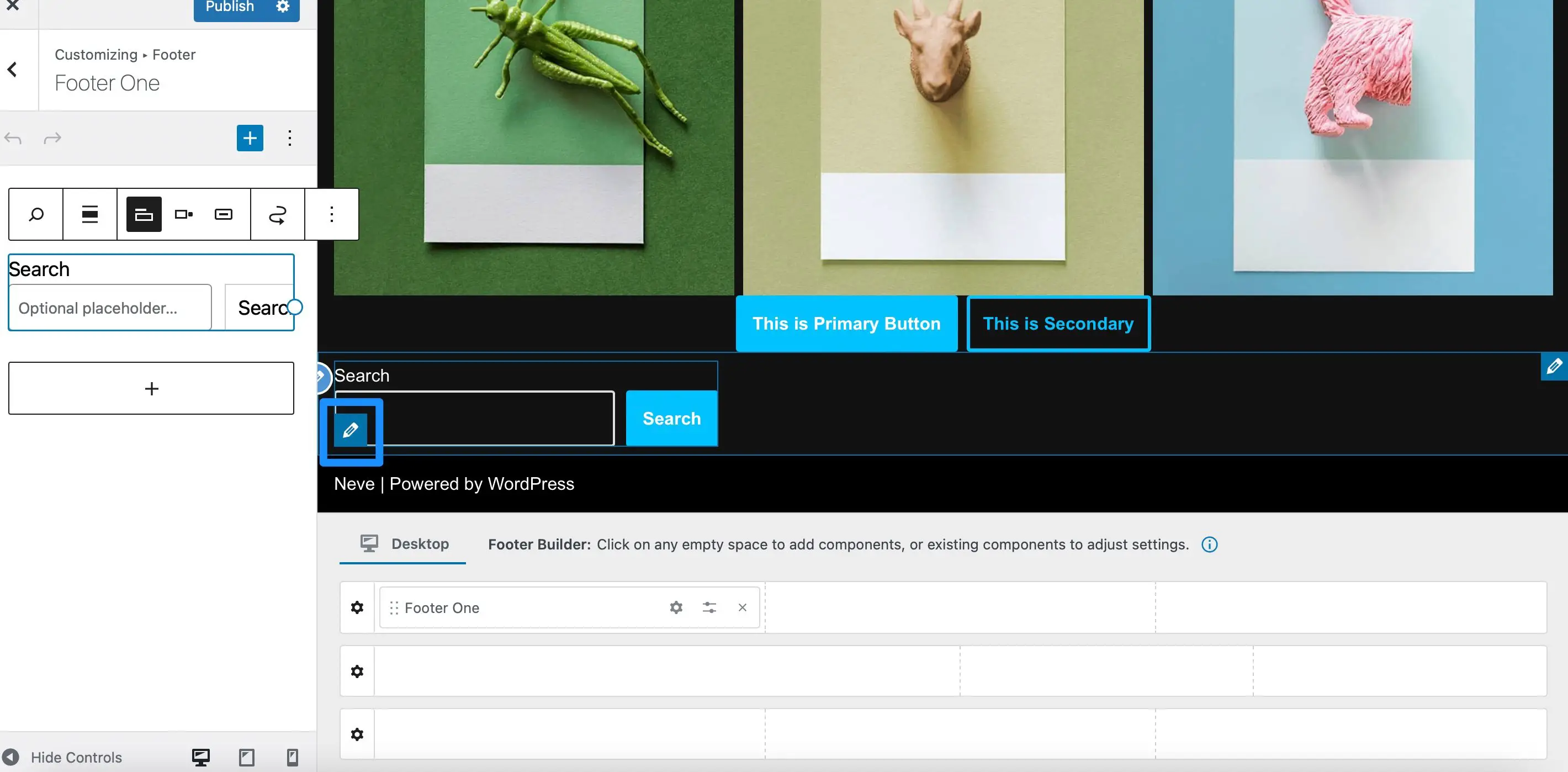
Ensuite, vous pouvez personnaliser l'apparence de votre pied de page en cliquant sur les icônes en forme de crayon pour chaque élément. Vous pouvez cliquer pour modifier l'intégralité du pied de page, le widget ou la barre de recherche elle-même :

Vous pouvez maintenant utiliser la barre d'outils pour modifier la position du bouton ou activer une icône de recherche. En attendant, si vous cliquez sur l' icône plus (+) , vous pouvez ajouter plus de widgets à votre pied de page Neve.
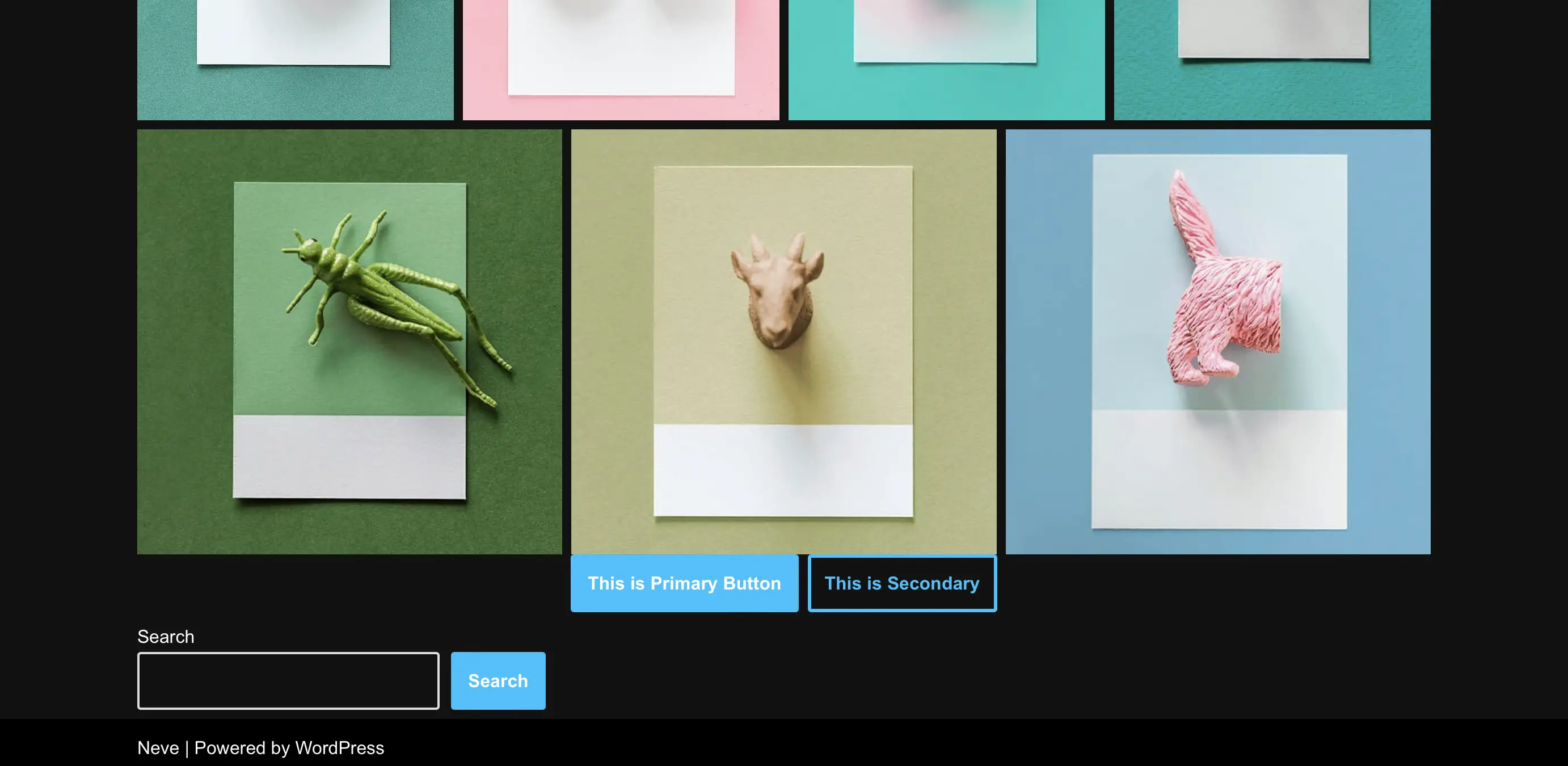
Sélectionnez Publier pour mettre à jour votre thème. Ensuite, rendez-vous sur le frontend pour voir les changements :

S'il y a quelque chose qui ne vous satisfait pas, revisitez simplement le personnalisateur WordPress à partir de votre tableau de bord.
Vérifiez votre thème pour des options intégrées supplémentaires
La plupart des thèmes ont des options de conception intégrées. Ceux-ci vous permettent de modifier des aspects de la mise en page et de la conception de votre site dans le tableau de bord WordPress. Si ces options sont disponibles avec le thème que vous avez choisi, vous les trouverez répertoriées sous Apparence .
Cela a tendance à être une fonctionnalité disponible avec les thèmes de création de pages tels que Beaver Builder ou Divi, et avec les versions premium de certains thèmes. Certains peuvent également avoir leurs propres "personnalisateurs", où vous pouvez modifier n'importe quoi, des couleurs et de la typographie aux widgets et mises en page.
2. Accéder à l'éditeur de site complet (FSE)
L'éditeur de site complet de WordPress vous permet de modifier presque n'importe quelle partie de votre site Web, y compris les en-têtes et les pieds de page. De plus, il utilise la même interface que l'éditeur de blocs, il est donc familier à la plupart des utilisateurs de WordPress.
Cependant, vous n'aurez accès à l'éditeur de site que lorsque vous activerez un thème de bloc sur votre site. Ces thèmes sont composés de blocs personnalisables, rendant leurs mises en page complètement flexibles.
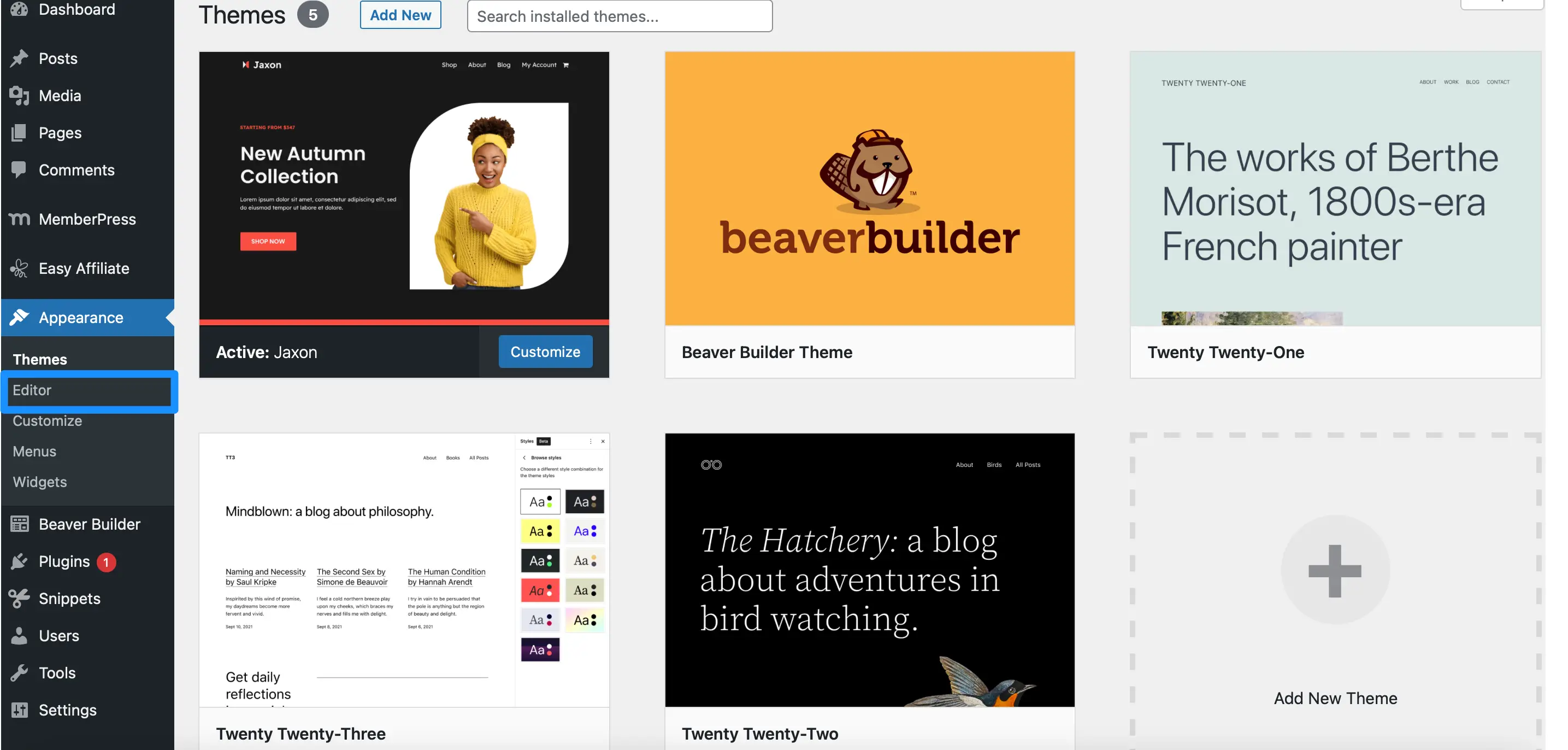
Une fois que vous avez installé un thème de bloc, vous pouvez accéder à l'éditeur de site en allant dans Apparence > Éditeur dans votre tableau de bord :

Si vous accédez à Pièces de modèle , vous pouvez personnaliser des zones telles que votre en-tête, votre pied de page et tout autre composant de votre thème. Pendant ce temps, si vous sélectionnez Modèles , vous verrez une liste de toutes les mises en page disponibles que vous pouvez modifier.
Cela peut inclure votre page 404, vos types de publication personnalisés ou votre page d'accueil :

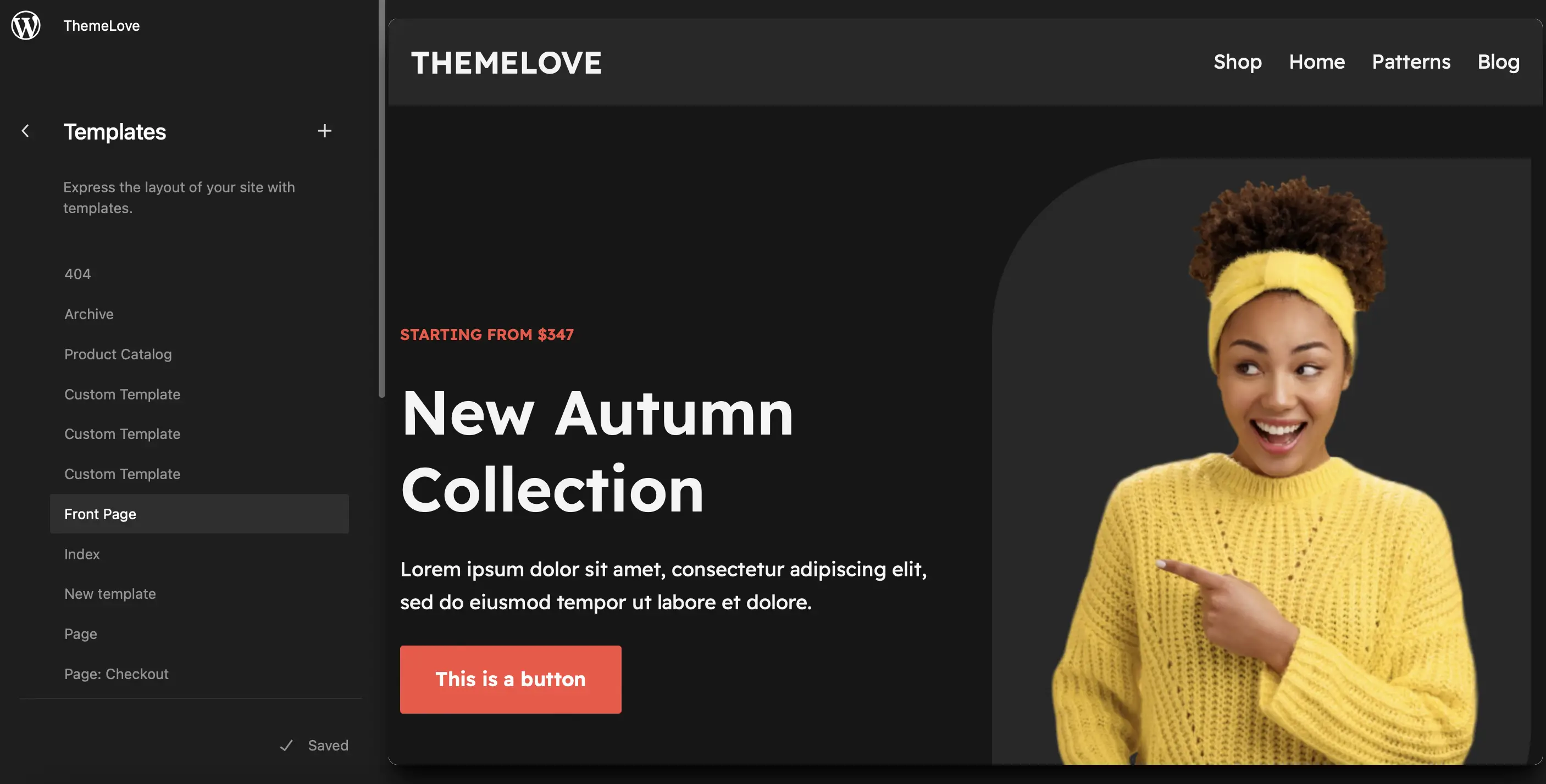
Sélectionnez le modèle que vous souhaitez modifier, puis cliquez sur l' icône en forme de crayon . Cela lancera l'éditeur de site complet, où vous pourrez personnaliser votre modèle de thème à l'aide de blocs WordPress.
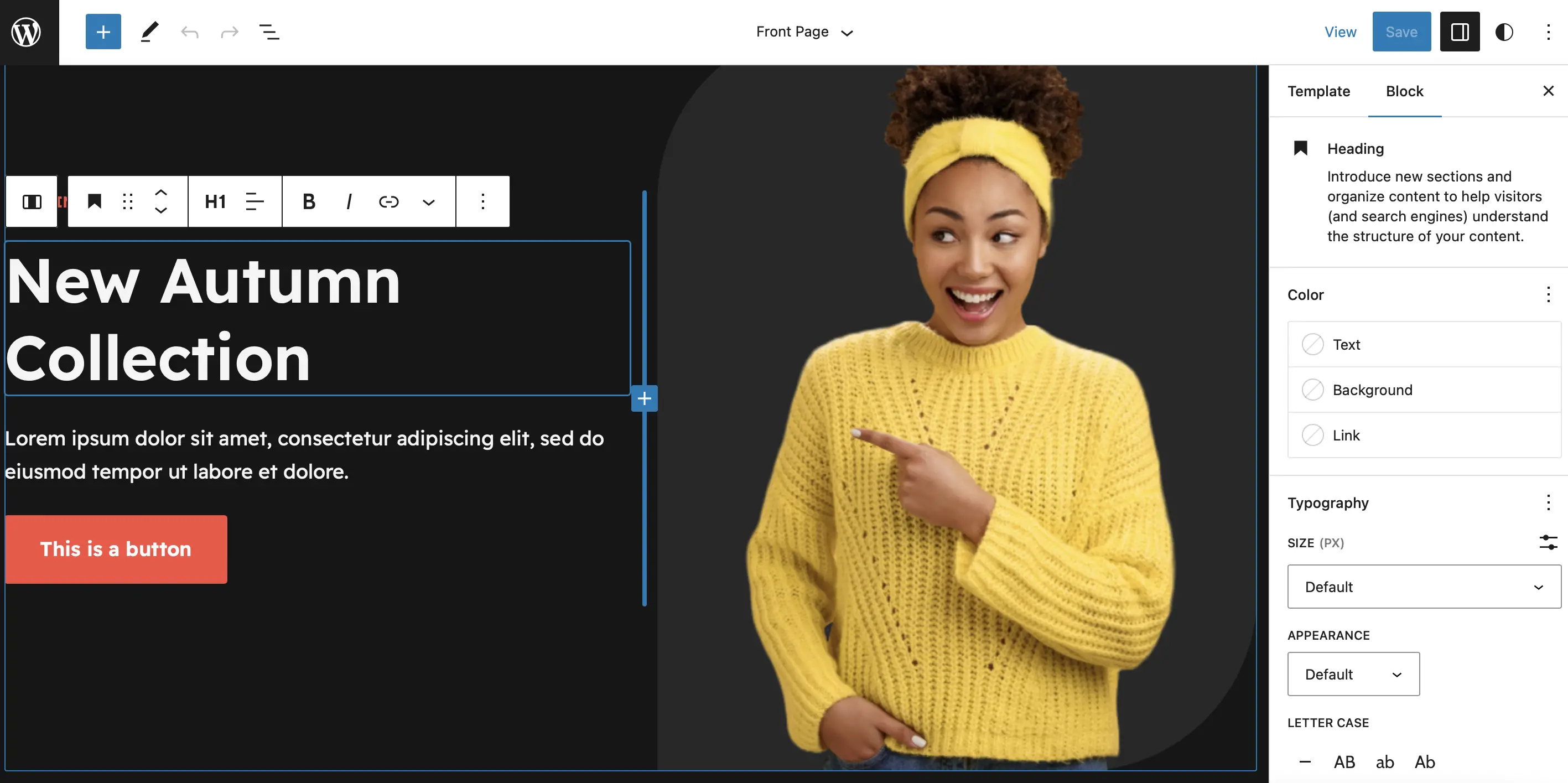
Modifiez votre modèle de page d'accueil avec l'éditeur de site complet (FSE)
Dans l'éditeur, vous pouvez cliquer sur n'importe quel bloc de votre modèle pour afficher les paramètres de personnalisation disponibles. De plus, vous pouvez ajouter de nouveaux blocs au modèle ou supprimer les éléments que vous n'aimez pas :


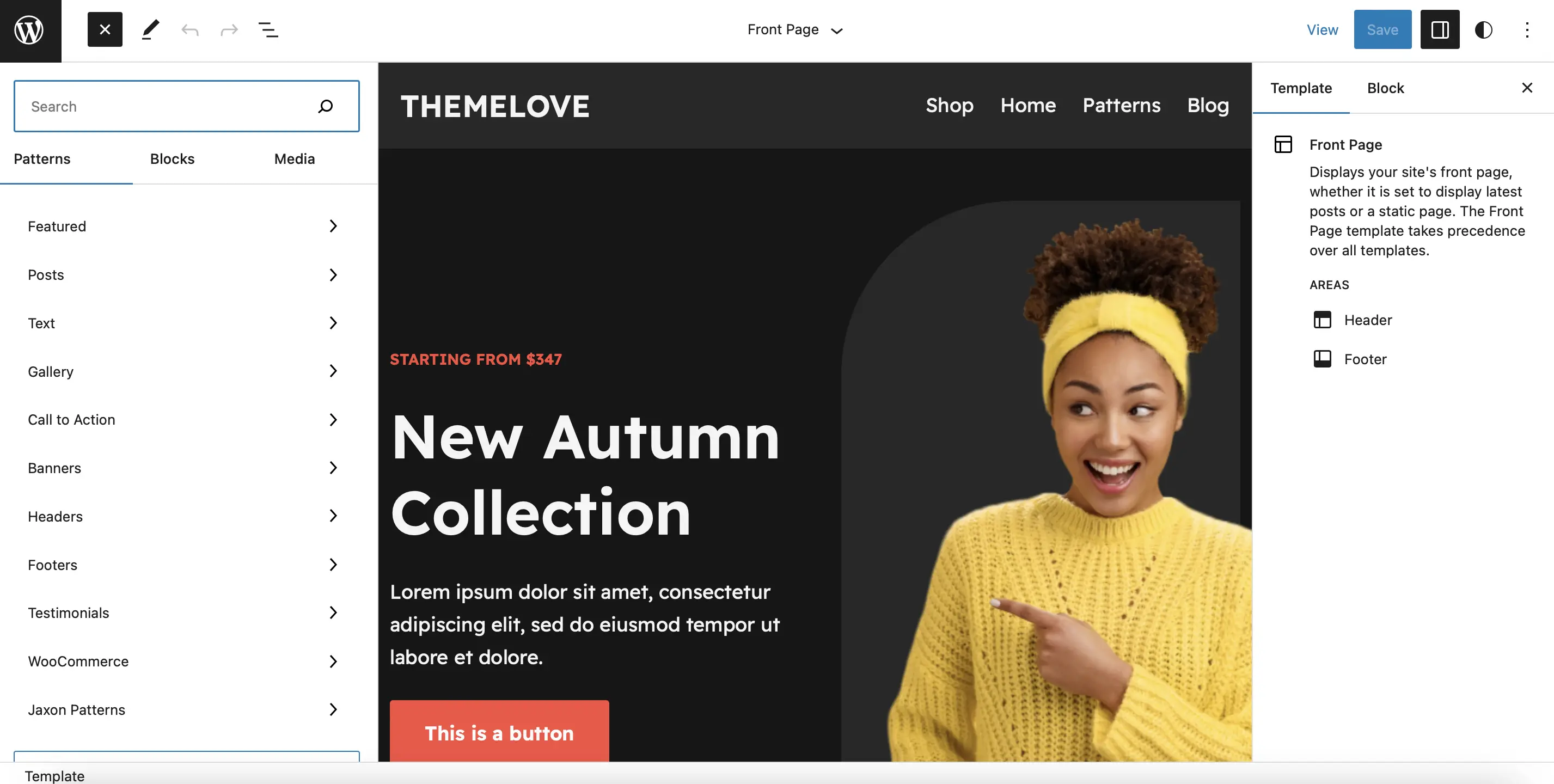
De plus, l'éditeur de site propose une collection de magnifiques motifs de blocs. Ce sont des mises en page préconçues composées de plusieurs blocs, ce qui permet de créer rapidement un thème.
Pour accéder à ces fonctionnalités, sélectionnez l' icône + pour ajouter un nouveau bloc et cliquez sur Patterns :

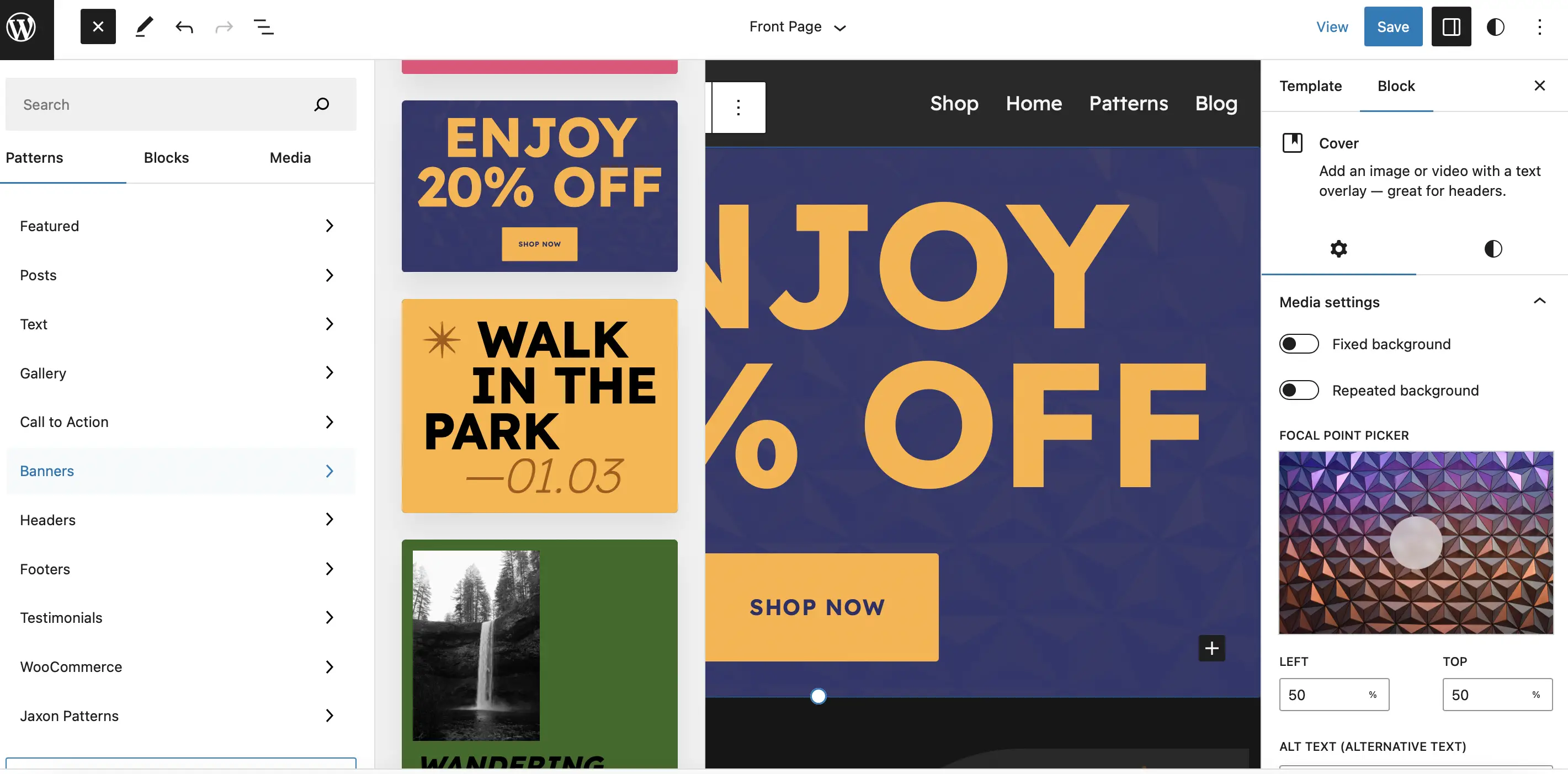
Vous trouverez des modèles d'appels à l'action, des témoignages, du contenu en vedette, etc. Si vous gérez un site de commerce électronique, vous souhaiterez peut-être ajouter un motif de bannière en haut de votre page, annonçant une vente ou une remise. Tout ce que vous avez à faire est de faire glisser le motif sur votre modèle :

Ensuite, vous pouvez utiliser la barre d'outils et les paramètres de bloc pour modifier la couleur, la taille et les polices de votre motif.
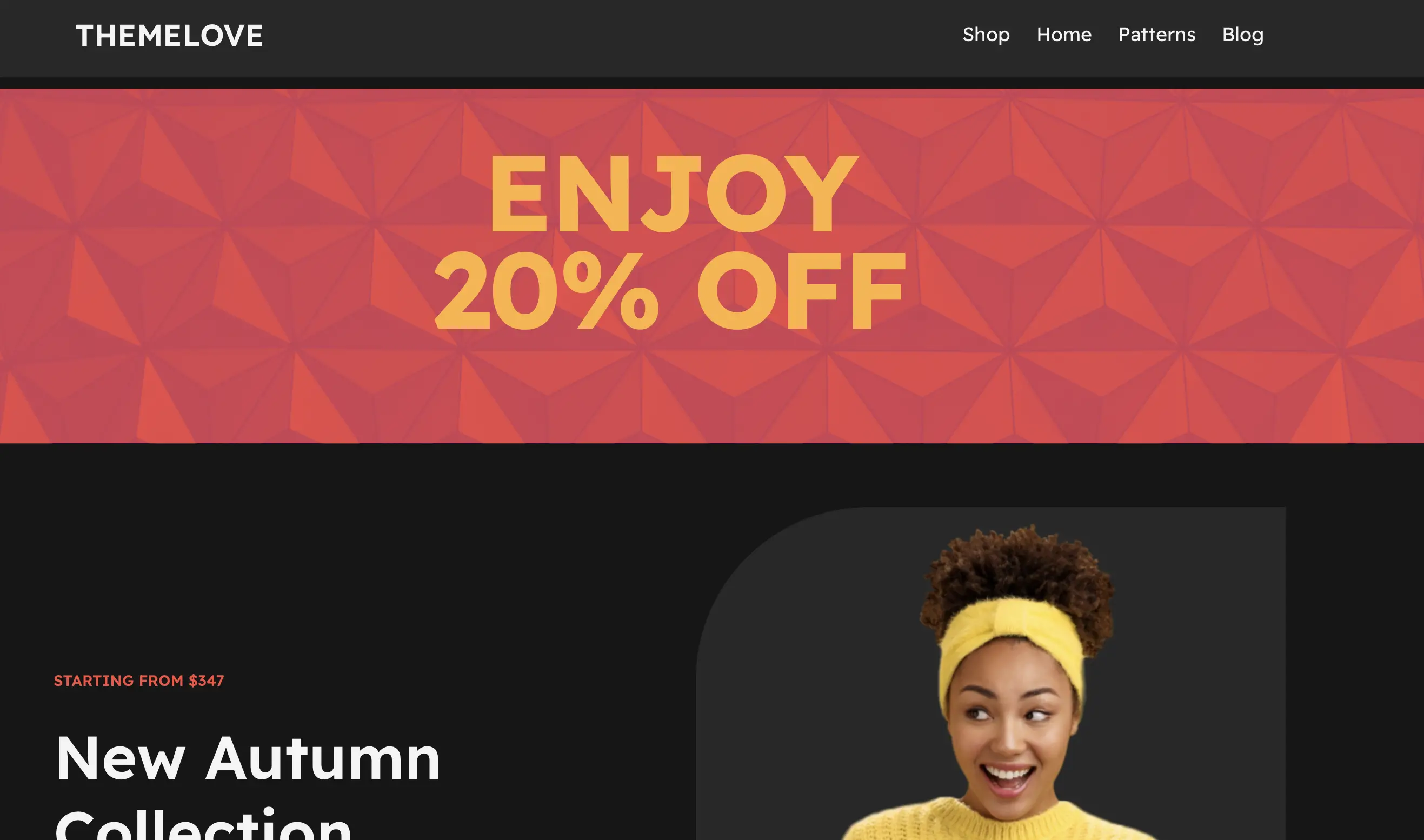
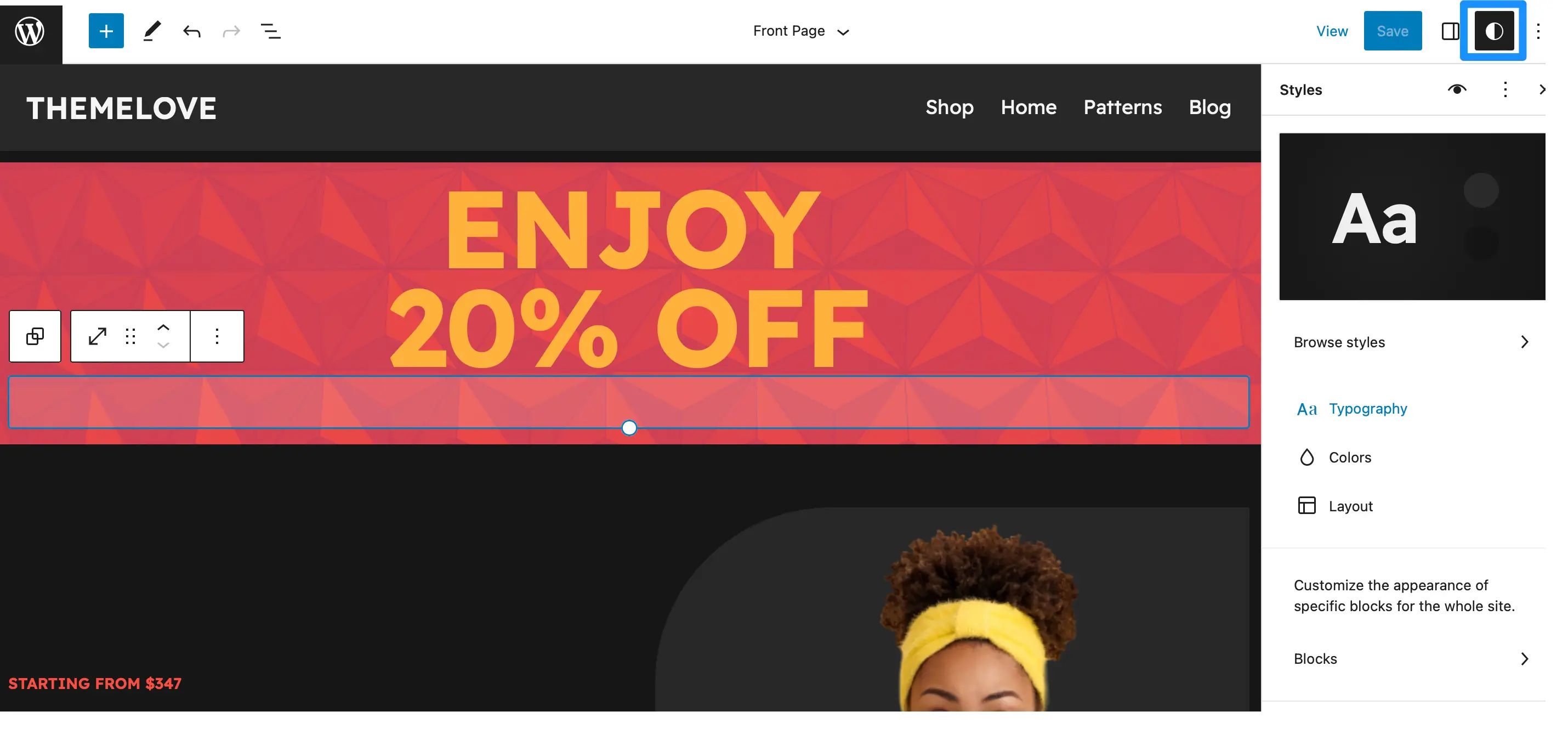
Enregistrez vos modifications, puis rendez-vous sur l'interface de votre site Web pour afficher les résultats :

Avec l'éditeur de site, vous pouvez également appliquer des styles globaux sur votre site Web. Cliquez simplement sur l'icône Styles en haut de la page :

Ici, vous pouvez gérer les palettes de couleurs, modifier les paramètres de typographie pour différents éléments, etc.
3. Modifiez votre fichier de fonctions de thème (en utilisant CSS et PHP)
C'est peut-être la façon la plus difficile de modifier votre thème WordPress. Pour cette raison, nous recommandons cette méthode uniquement à ceux qui sont à l'aise pour ajouter et modifier du code comme PHP et CSS. Il est également très important de faire une sauvegarde de votre site avant de tenter de modifier votre thème WordPress de cette manière.
Votre fichier de fonctions de thème ( functions.php ) contient toutes les informations clés de votre thème. Le code ici est utilisé pour enregistrer des images, des widgets et plus encore.
Vous pouvez modifier ce fichier en accédant à Outils > Éditeur de fichiers thématiques . Cependant, il est peu probable que les modifications que vous apportez au fichier survivent aux mises à jour du thème.
Par conséquent, c'est une bonne idée d'utiliser un plugin comme Code Snippets à la place.
Cette méthode peut également être beaucoup plus simple (et moins risquée) car elle ne vous oblige pas à modifier manuellement le fichier de fonctions du thème. De plus, il existe des tonnes d'effets différents que vous pouvez obtenir en utilisant PHP et CSS.
Par exemple, vous pouvez supprimer des catégories de votre page d'accueil ou masquer le numéro de version de WordPress. Vous pouvez même remplacer le message "Howdy" que les utilisateurs voient lorsque vous êtes connecté à votre site :

Pour ce faire, il vous suffit de trouver ou de créer le bon code. Vous pouvez trouver de nombreux extraits de code utiles dans les forums WordPress et dans la section Apprendre WordPress.
Ajouter un extrait de code à WordPress à l'aide d'un plugin
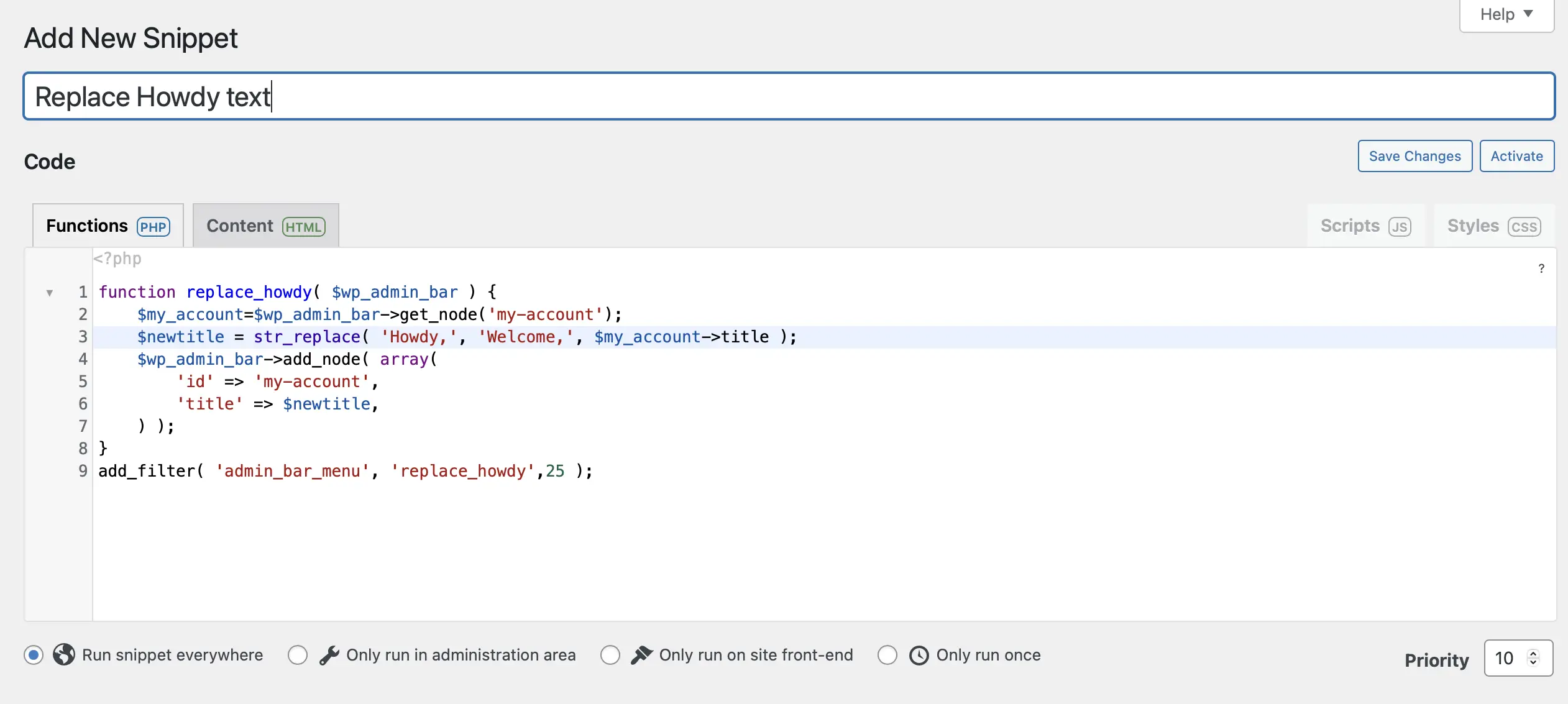
Dans notre exemple, nous avons décidé de remplacer le texte "Howdy" par "Welcome". Si vous voulez faire la même chose, allez dans Snippets > Add New . Donnez à votre extrait un nom pour s'en souvenir et assurez-vous que vous êtes dans l'onglet Fonctions (PHP) .
Ensuite, collez l'extrait de code :

Ensuite, utilisez les options sous le champ de texte pour déterminer où le code sera exécuté. Par exemple, vous pouvez exécuter le code sur l'ensemble de votre site, dans la zone d'administration ou sur le frontend uniquement.
Vous pouvez également donner une description à votre extrait. Cela peut être utile si vous avez d'autres utilisateurs sur votre site qui ne comprendront pas ce que fait l'extrait de code. Lorsque vous êtes prêt, faites défiler vers le bas de la page et cliquez sur Enregistrer les modifications et activer .
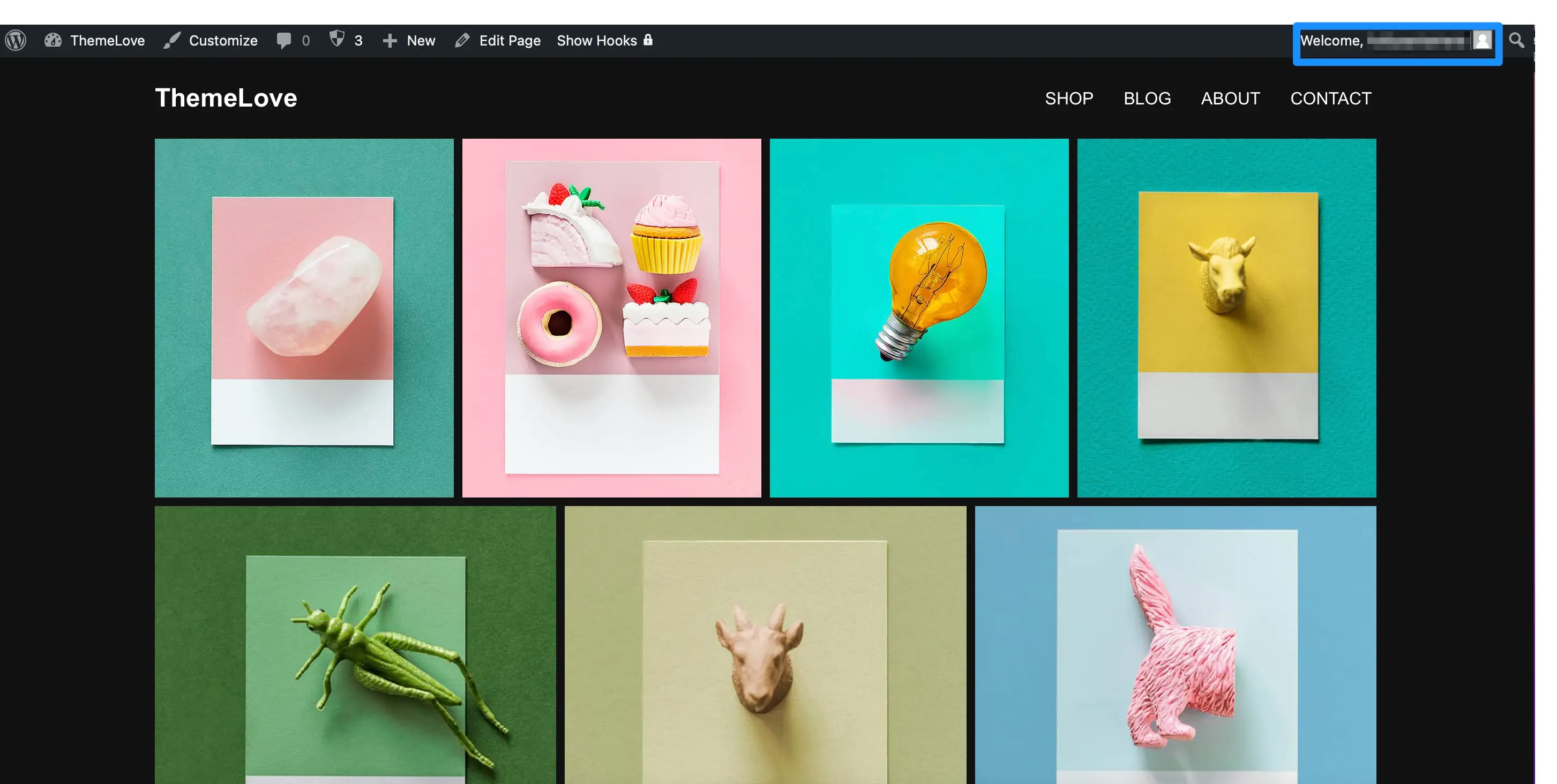
Maintenant, rendez-vous sur le frontend pour voir le changement prendre effet :

Si vous souhaitez annuler les modifications, accédez simplement à Extraits de code > Tous les extraits de code et désactivez l'extrait de code.
Conclusion
Bien que les thèmes WordPress puissent vous donner un bon point de départ, ils ont tendance à être conçus pour des usages généraux. Cela signifie que la conception que vous avez choisie peut ne pas toujours répondre à vos besoins et préférences spécifiques.
Heureusement, vous pouvez modifier votre thème WordPress pour rendre votre site plus unique.
Pour récapituler, voici trois manières de modifier un thème WordPress :
- Utilisez le personnalisateur WordPress.
- Accédez à l'éditeur de site WordPress.
- Modifiez votre fichier de fonctions de thème (en utilisant PHP et CSS).
Vous avez des questions sur la façon de modifier votre thème WordPress ? Faites-nous savoir dans la section commentaires ci-dessous!
