3 façons de garder vos couleurs cohérentes dans un SVG
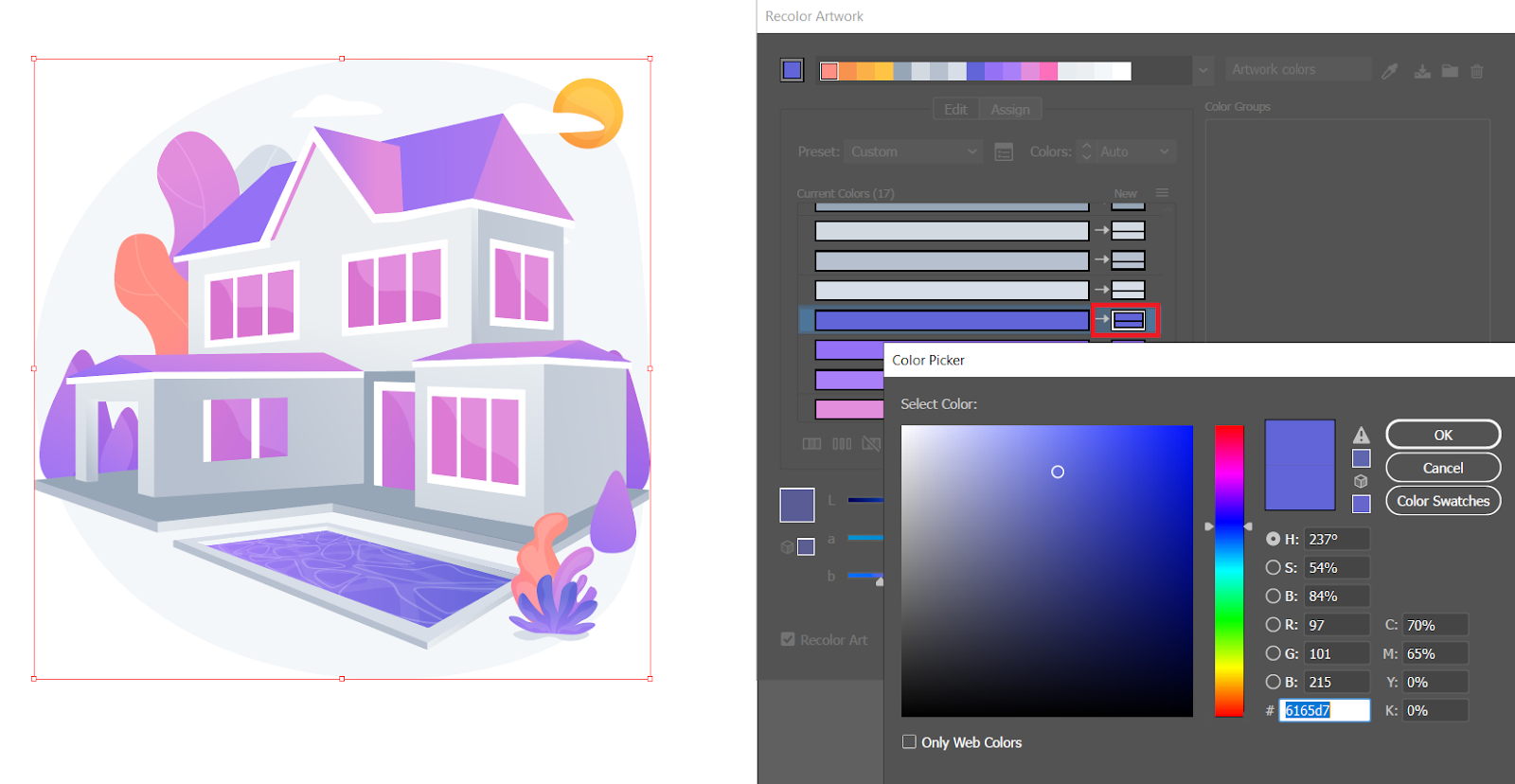
Publié: 2022-12-12Lorsque vous créez un SVG dans Illustrator, vous disposez de quelques options pour conserver la cohérence de vos couleurs. Une option consiste à utiliser la même palette de couleurs tout au long de votre conception. Cela peut être fait en sélectionnant les couleurs que vous souhaitez utiliser dans le menu "Modifier les couleurs", puis en cliquant sur le bouton "Créer un nouveau groupe de couleurs". Une autre option consiste à utiliser la fonction "Global Colors". Cela vous permet de définir une couleur une fois, puis de l'utiliser tout au long de votre conception. Pour créer une couleur globale, sélectionnez le menu "Modifier les couleurs" et cliquez sur le bouton "Créer une nouvelle couleur globale". Enfin, vous pouvez utiliser la fonctionnalité "Hériter des couleurs". Cela gardera vos couleurs cohérentes entre différents objets. Pour utiliser cette fonctionnalité, sélectionnez le menu "Modifier les couleurs" et cliquez sur le bouton "Hériter des couleurs".
Certaines polices OpenType intrigantes sont disponibles sous la forme de polices SVG . Adobe Illustrator, Photoshop et Affinity Designer font partie des programmes qui les utilisent. Les couleurs, les motifs ou les transparences peuvent tous être trouvés dans un glyphe ou un caractère. Le reste de ce tutoriel sera réalisé avec une simple police SVG appelée Ultrasound. À l'étape 1, vous allez créer un calque transparent. Sélectionnez simplement votre texte, puis commencez à utiliser la fonction Rasterize. L'étape suivante consiste à changer la couleur du texte. Lorsque vous utilisez une police SVG, vous ne pouvez pas simplement modifier le remplissage de la police. Dans cette leçon, nous allons vous montrer comment changer la couleur de votre texte à l'aide de la police Illustrator au format SVG.
Lorsque vous remplissez fill="currentColor", vous pouvez sélectionner "color".
Les fichiers Svg peuvent-ils avoir de la couleur ?

Les graphiques vectoriels évolutifs, ou SVG, peuvent être définis à l'aide d'un fichier XML. En conséquence, ils peuvent être ouverts avec un éditeur de texte et le code couleur qui détermine la couleur du texte peut être modifié. Pour commencer, il est essentiel de comprendre la valeur hexadécimale de la couleur.
Scalable Vector Graphics (SVG) est un langage XML qui permet la production de graphiques bidimensionnels et à signaux mixtes. En plus de la couleur, de la texture, de l'ombrage et de la construction à partir de calques qui se chevauchent partiellement, vous pouvez également colorer, texturer, ombrer et construire à partir d'eux. L'une des tâches impliquées dans la peinture est de remplir et de caresser. Cet article explique plus en détail comment coloriser les fichiers sva avec une variété d'options. Style=largeur de trait : 2, trait : vert ; fill=ff0000 est la syntaxe pour spécifier une couleur SVG . Au total, 147 noms de couleurs sont spécifiés dans la spécification Scalable Vector Graphics (SVG). Nommez les couleurs que vous souhaitez utiliser comme suit.
La chaîne de remplissage a un trait de vert ou la chaîne de remplissage a un trait de rouge. Code couleur pour le symbole hx. les paires hexadécimales reçoivent des valeurs allant de 0 à FF. # RRGGBB est le code qui apparaît. Le remplissage fait référence à la couleur d'un objet à l'intérieur d'une forme, tandis que le trait fait référence au contour visible de l'objet. Si aucune propriété fill n'est spécifiée (ou si l'attribut fill (ou la propriété fill de l'attribut style) n'est pas spécifié), la couleur par défaut est le noir. Le remplissage et le trait sont disponibles pour les formes SVG telles que les cercles, les ellipses, les rectangles, les polylignes et les polygones.
L'attribut fill contribue à la couleur de l'intérieur d'un élément graphique. Le remplissage colorie tous les chemins ouverts comme s'ils étaient connectés au premier, même si la couleur du trait dans cette section est invisible. Si aucune valeur d'attribut de remplissage n'est spécifiée, la couleur de l'attribut de remplissage est noire.
Un format graphique vectoriel tel que SVG vous permet de créer des graphiques détaillés qui peuvent être mis à l'échelle sans perte de qualité. Si vous êtes un codeur SVG , vous pourrez peut-être spécifier des couleurs CMJN (par exemple, la syntaxe est la suivante : circle fill=#CD853F device-cmyk(0.11, 0.48, 0.83, 0.00) ). Ceci, cependant, n'est pas un problème pour la plupart des logiciels de conception. Vous devrez exporter votre image sous forme de fichier sva afin d'utiliser ces couleurs dans votre conception. Ensuite, allez dans le menu Fichier et sélectionnez un calque vectoriel. Lors de l'exportation de l'image de calque, un fichier d'exportation vectoriel sera créé au format [VNG]. Une fois que vous avez votre fichier SVG, tout logiciel de conception prenant en charge les graphiques vectoriels sera en mesure de générer un superbe design en utilisant vos couleurs CMJN.

Pourquoi ma couleur continue-t-elle de changer dans Illustrator ?

Il existe plusieurs raisons pour lesquelles votre couleur peut continuer à changer dans Illustrator. L'une des raisons peut être que les "Paramètres de couleur" sont définis sur "Global" au lieu de "Document". Cela signifie que toutes les modifications de couleur que vous apportez seront appliquées à l'ensemble de votre document, et pas seulement à l'objet ou au calque que vous avez sélectionné. Une autre raison pourrait être que vous avez le "Mode couleur" réglé sur "RVB" au lieu de "CMJN". Cela signifie que vos couleurs seront créées en utilisant un mélange de lumière rouge, verte et bleue, plutôt que d'être imprimées avec des encres cyan, magenta, jaune et noire. Cela peut rendre vos couleurs différentes lorsque vous les imprimez.
En raison de la façon dont les impressions CMJN sont fabriquées, c'est généralement le cas. Lorsque vous appliquez des couleurs RVB à un document CMJN, vous remarquerez peut-être que les couleurs s'estompent. Les couleurs RVB sont généralement plus vives que les couleurs CMJN. Changer le mode couleur d'un document restaurera presque toujours ses couleurs d'origine.
Comment éditer un fichier Svg dans Illustrator
Pour modifier un fichier svg dans illustrator, ouvrez d'abord le fichier dans illustrator. Ensuite, utilisez l'outil stylo pour tracer sur l'image. Enfin, utilisez l'outil de sélection directe pour sélectionner les points que vous souhaitez modifier.
Police SVG couleur
OpenType-SVG (prononcé « sourire ») est un format de police dans lequel tous ou la plupart des glyphes sont affichés au format HTML (graphiques de bureau). Par exemple, un seul glyphe peut afficher plusieurs couleurs et effets de dégradé. Les polices OpenType-SVG sont également appelées « polices de couleur » en raison de leurs nombreuses fonctionnalités.
Glyphs, un éditeur de polices OpenType, ne peut pas produire de polices SVG similaires à celles-ci. Les informations peuvent être appliquées à une police en utilisant l'une des trois méthodes suivantes. Si vous avez déjà des graphiques dans des fichiers séparés, vous pouvez les placer dans leurs glyphes respectifs et les exporter au format SVG. Vous pouvez utiliser cette méthode pour tirer pleinement parti des capacités du format de fichier SVG. Si vous n'avez pas encore de fichier OpenType-SVG, nous allons vous montrer comment faire pivoter un cercle rouge pour le O majuscule en utilisant la palette Calques pour superposer le calque principal, qui est le calque en gras dans la palette Calques . Le nouveau calque svg , quant à lui, vous permet de faire glisser et de déposer immédiatement le fichier image. Il n'y a pas d'animation, mais vous pouvez ajuster la taille et la couleur de l'image.
Avec Glyphs, vous pouvez prendre des polices de couleur existantes et les convertir en SVG dans une variété de formats. Assurez-vous d'avoir configuré un calque Palette de couleurs dans le dossier Fichier, le calque Informations sur la police et le calque Palette de couleurs dans les glyphes. Le terme « couches de couleur » est utilisé de deux manières dans les glyphes : il fait référence à une couche CPAL/COLR ou à une couche de couleur native comme Microsoft. Avec DrawBot, vous pouvez désormais importer et exporter des SVG depuis Glyphs. Exporter une instance depuis Fichier (Lien). Il est important de noter que ceux-ci sont utilisés pour spécifier quelles tables de couleurs sont générées, lesquelles ne le sont pas et lesquelles n'apparaissent pas dans la police OpenType. Il est également accessible via des navigateurs tels que Firefox et Microsoft Edge. Une fonctionnalité prise en charge par une application ou un système n'est pas toujours la même que celle qui ne l'est pas. Vous pouvez en savoir plus sur SVG en parcourant les spécifications et les exemples de code.
Les polices SVG ne sont pas prises en charge dans tous les navigateurs
Lorsque vous ouvrez un SVG dans un navigateur qui n'a pas de police installée, le SVG sera automatiquement converti en un SVG qui en a. Si le texte est défini dans une police qui n'est pas encore prise en charge par le navigateur, cela peut entraîner ce problème.
Si le texte est défini dans une police qui n'est pas prise en charge par le navigateur, le sva sera utilisé pour le remplacer.
Actuellement, les polices SVG ne sont disponibles que dans les navigateurs Safari et Android. Firefox a reporté indéfiniment la mise en œuvre de la fonctionnalité dans le cadre de ses efforts pour se concentrer sur WOFF, et Chrome 38 (et Opera 25) l'ont également supprimée. D'autres outils, tels que Batik et Inkscape, peuvent intégrer des polices incorporées.
