30 modèles de tableaux CSS3 et HTML gratuits 2022
Publié: 2022-02-08Après des recherches approfondies sur les modèles de tableaux HTML et CSS3 gratuits pendant des mois, nous avons décidé de passer au niveau supérieur avec nos alternatives flexibles.
Nous les avons basés sur la lisibilité, la flexibilité et la facilité d'utilisation. Débutants et pros, vous êtes les bienvenus .
Vous n'aurez plus jamais besoin de manquer de présentation professionnelle des données. Organisez de nombreuses statistiques et informations grâce à nos extraits gratuits INCROYABLEMENT pratiques .
Et. Suite. Accessible.
C'est très FACILE et RAPIDE de créer une table moderne en utilisant nos modèles. Grâce au code convivial et à la mise en page réactive , vous gagnez beaucoup de temps.
Prendre plaisir!
Meilleurs modèles de tableau CSS3
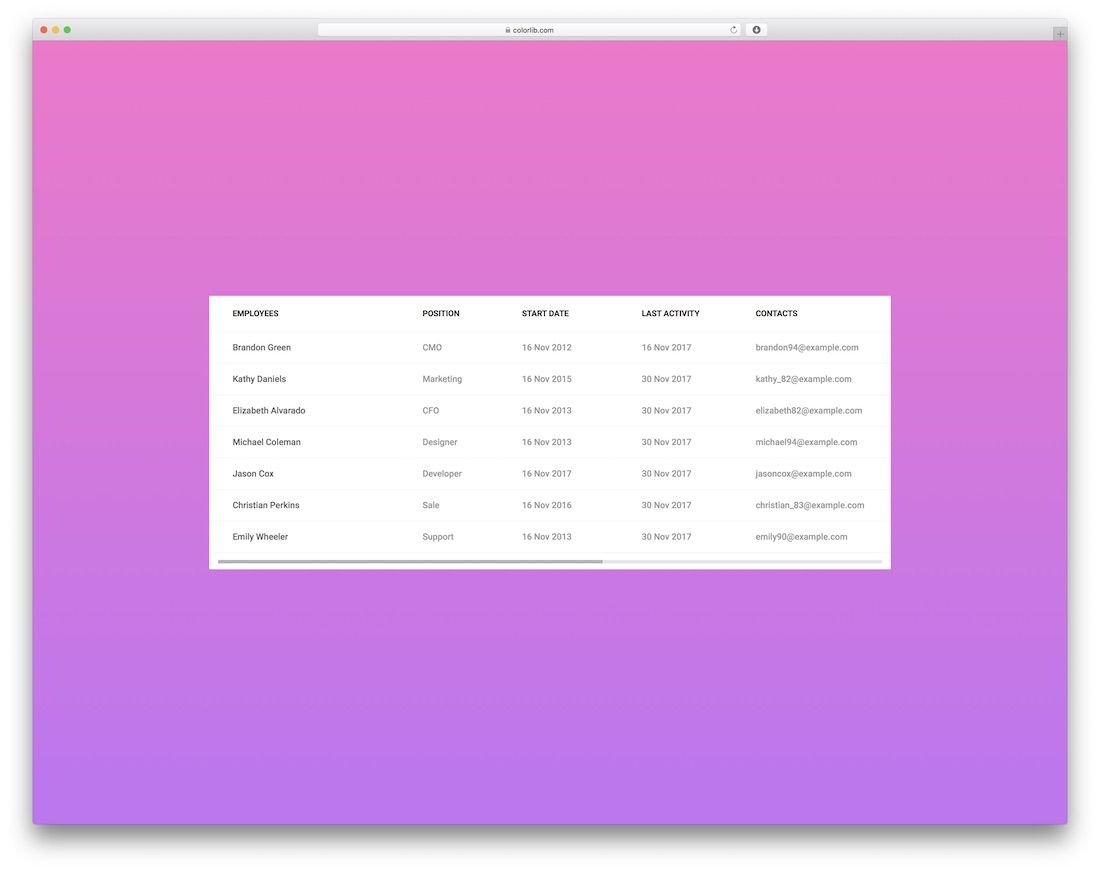
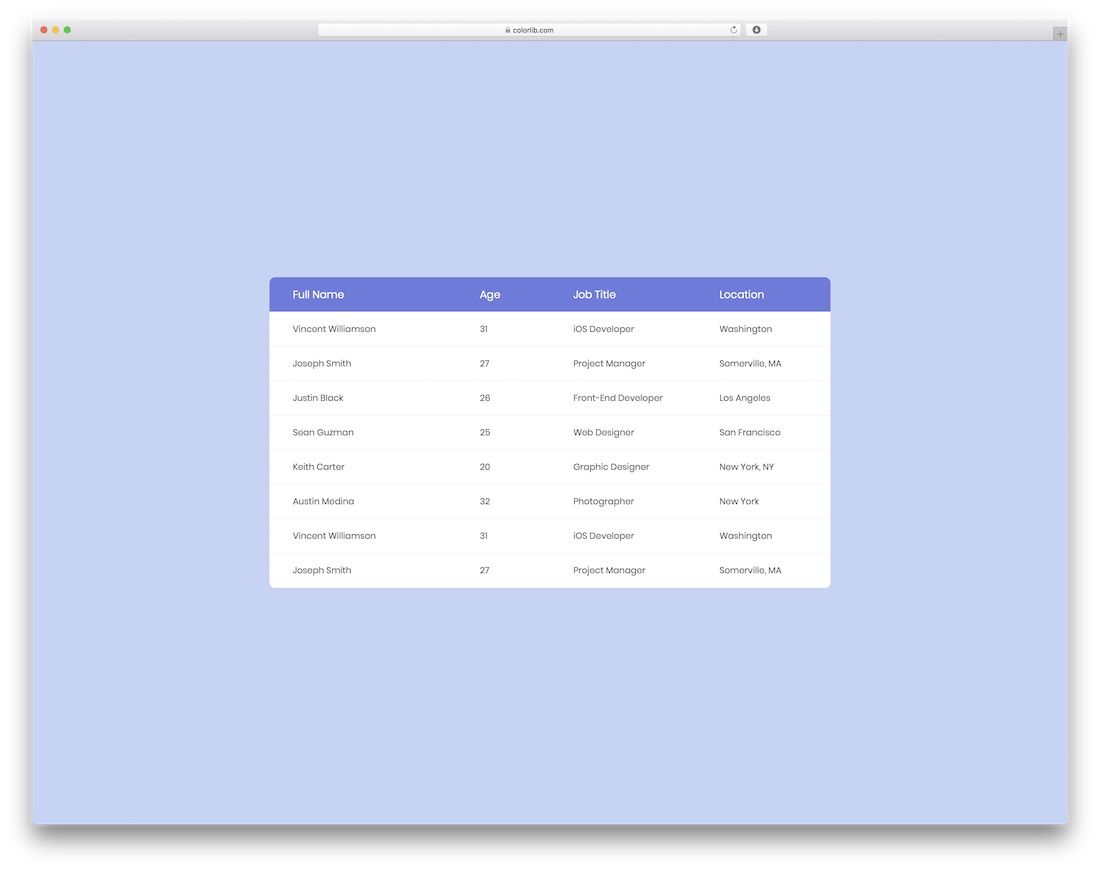
Table à Colonne Fixe par Colorlib

Voici un tableau avec une colonne fixe et un défilement horizontal . Si vous cherchez à éviter la construction d'une table à partir de zéro, n'hésitez pas à mettre la main sur cette alternative remarquable à la place.
Pour tous ceux qui recherchent quelque chose de DIFFÉRENT, c'est le design idéal qui fera l'affaire. Utilisez-le pour afficher des statistiques ou toute autre donnée et information que vous souhaitez partager en ligne.

Dans ce cas, nous avons ajouté une ligne supérieure fixe pour chaque table qui reste en place sur le défilement. Vous pouvez encore peaufiner cette idée pour obtenir les résultats que vous recherchiez.
Veuillez le faire si vous souhaitez marquer l'un des deux modèles de table. Vous pouvez changer la couleur et les faire suivre vos réglementations avec précision.
Ceux-ci soutiennent BEAUCOUP d'objectifs et d'intentions différents, répondant à divers objectifs. Créez un emploi du temps pour vos cours ou partagez d'autres informations ; tout est possible .
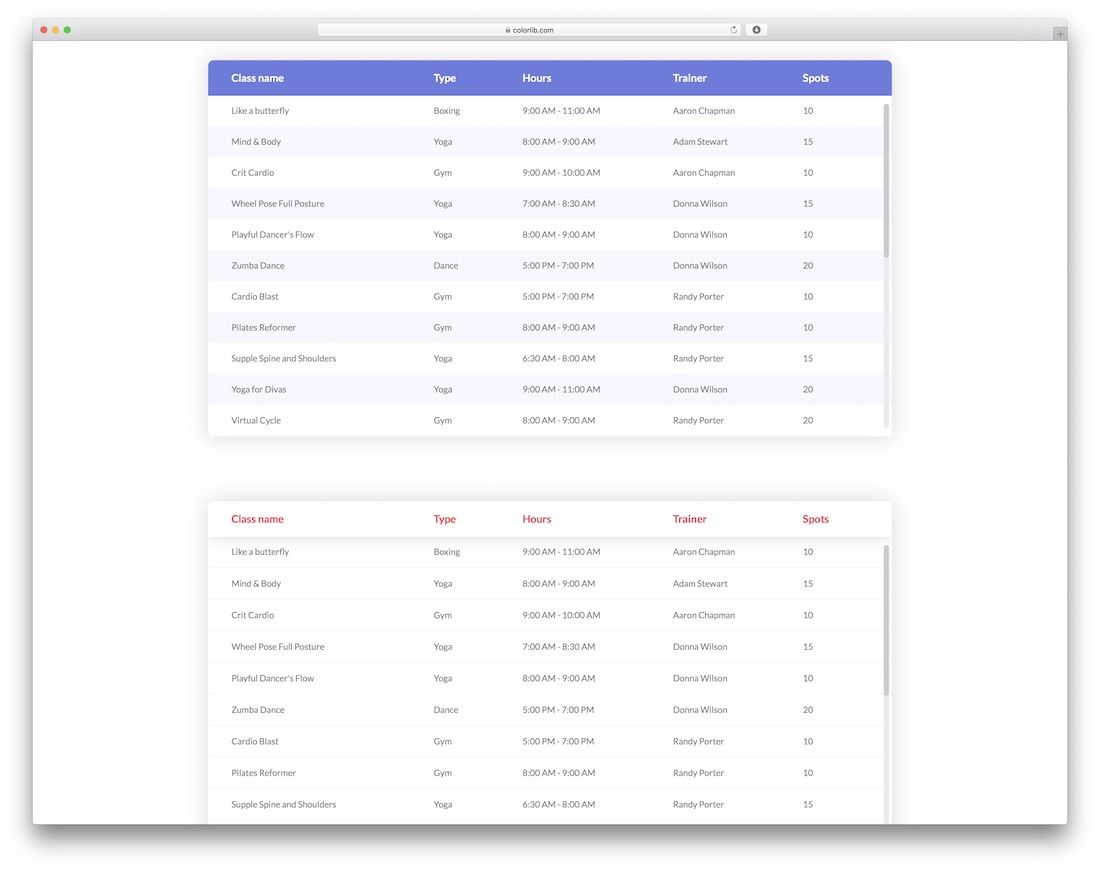
Tableau avec surbrillance verticale et horizontale par Colorlib

Ces tableaux HTML5 et CSS3 sont accompagnés de surlignages pour les lignes verticales et horizontales. Nous nous sommes assurés d'avoir plusieurs variantes différentes, afin que vous puissiez choisir celle qui vous convient le mieux.
Au lieu d'un, vous obtenez une collection ÉNORME de six alternatives astucieuses entièrement gratuites.
Appuyez sur le bouton de téléchargement et vous pouvez déjà commencer à utiliser ces tableaux avec vos applications Web. Adaptez-les précisément à votre style.
Il y en a de couleur unie et d'autres avec un effet dégradé et des bords ronds et nets. Présentez les informations sur votre page de manière époustouflante avec peu ou pas de travail.
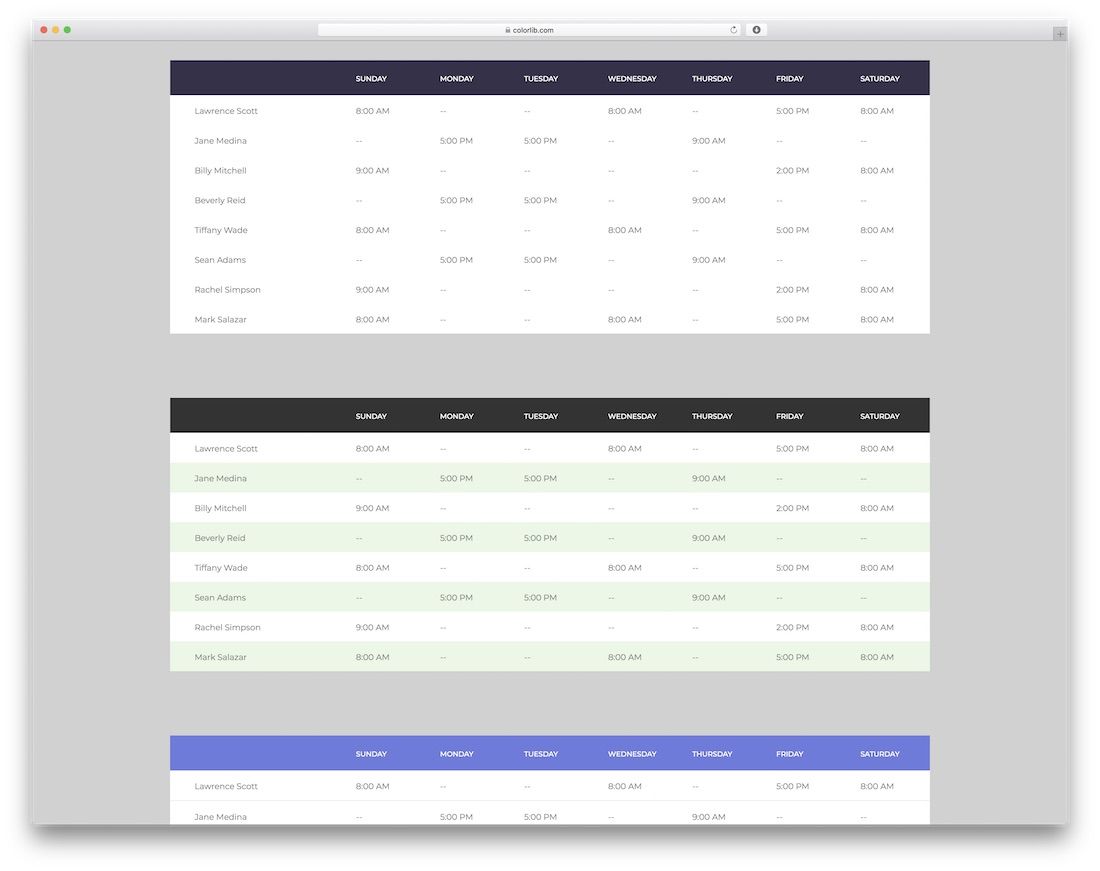
Tableau responsive V1 par Colorlib

Les tableaux réactifs ont toujours été un énorme problème car vous ne pouvez pas les redimensionner jusqu'à un certain point pour les rendre utiles.
Plus maintenant.
Ces tableaux HTML/CSS fonctionneront bien sur n'importe quel appareil mobile. Qu'il s'agisse de la Table V1 de Colorlib ou de tout autre produit de cette liste, les performances seront EXCEPTIONNELLES sur tous les appareils et plates-formes.
Profitez du design accrocheur mais simpliste et personnalisez la table en un clic sur le bouton.
Utilisez-le pour les commandes, les prix, les horaires, etc. Vous avez de nombreuses options et possibilités tant que vous ne vous limitez PAS.
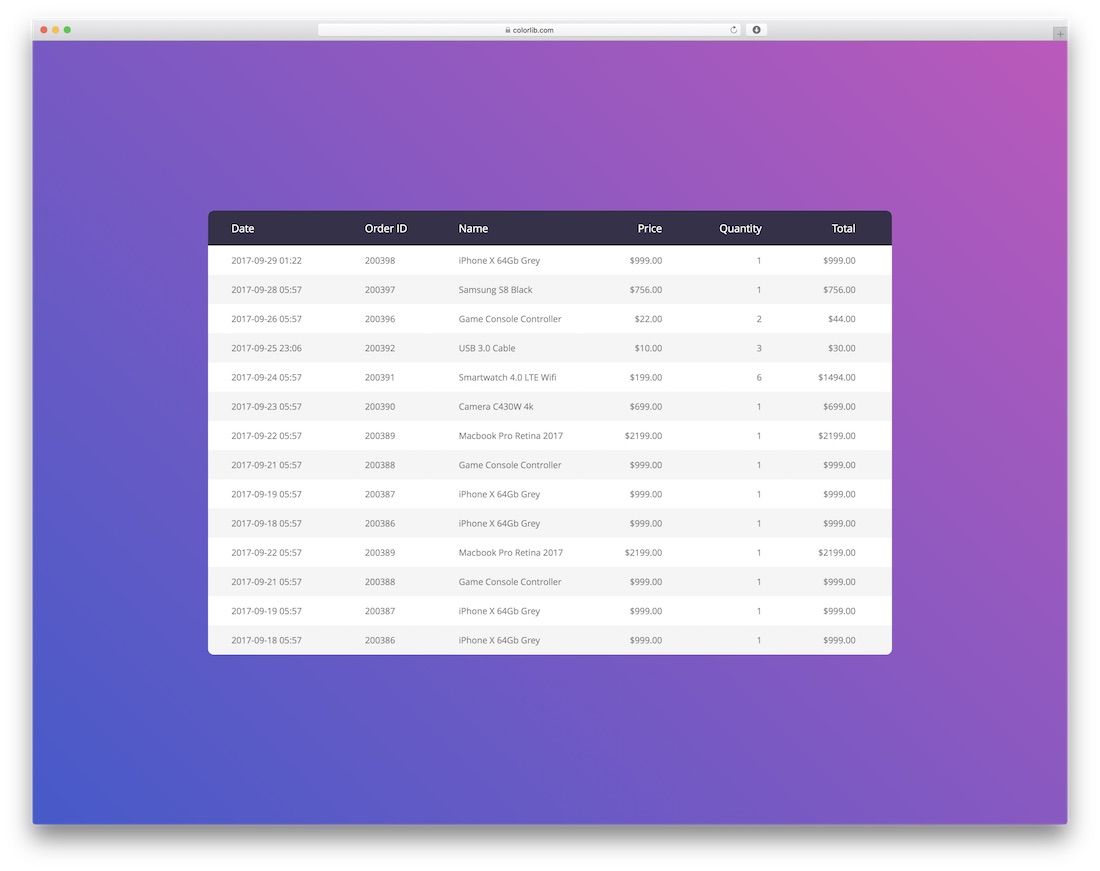
Tableau responsive V2 par Colorlib

Il s'agit d'un modèle de tableau HTML/CSS similaire au précédent en raison de son apparence propre, moderne et créative. Au lieu de trop compliquer les choses, respectez le design minimal. Vous avez la garantie que tout le monde appréciera votre contenu au maximum.
Il en va de même pour les modèles de tableau. Pourquoi compliquer les choses si ce n'est pas nécessaire ?
La table présente une mise en page réactive qui s'adapte instantanément aux smartphones, tablettes et ordinateurs de bureau. Il produit également un effet de survol astucieux qui ne fait que pimenter les choses pour votre commodité.
Laissez la table faire une partie importante du travail pour vous pendant que vous vous concentrez UNIQUEMENT sur son raffinement.
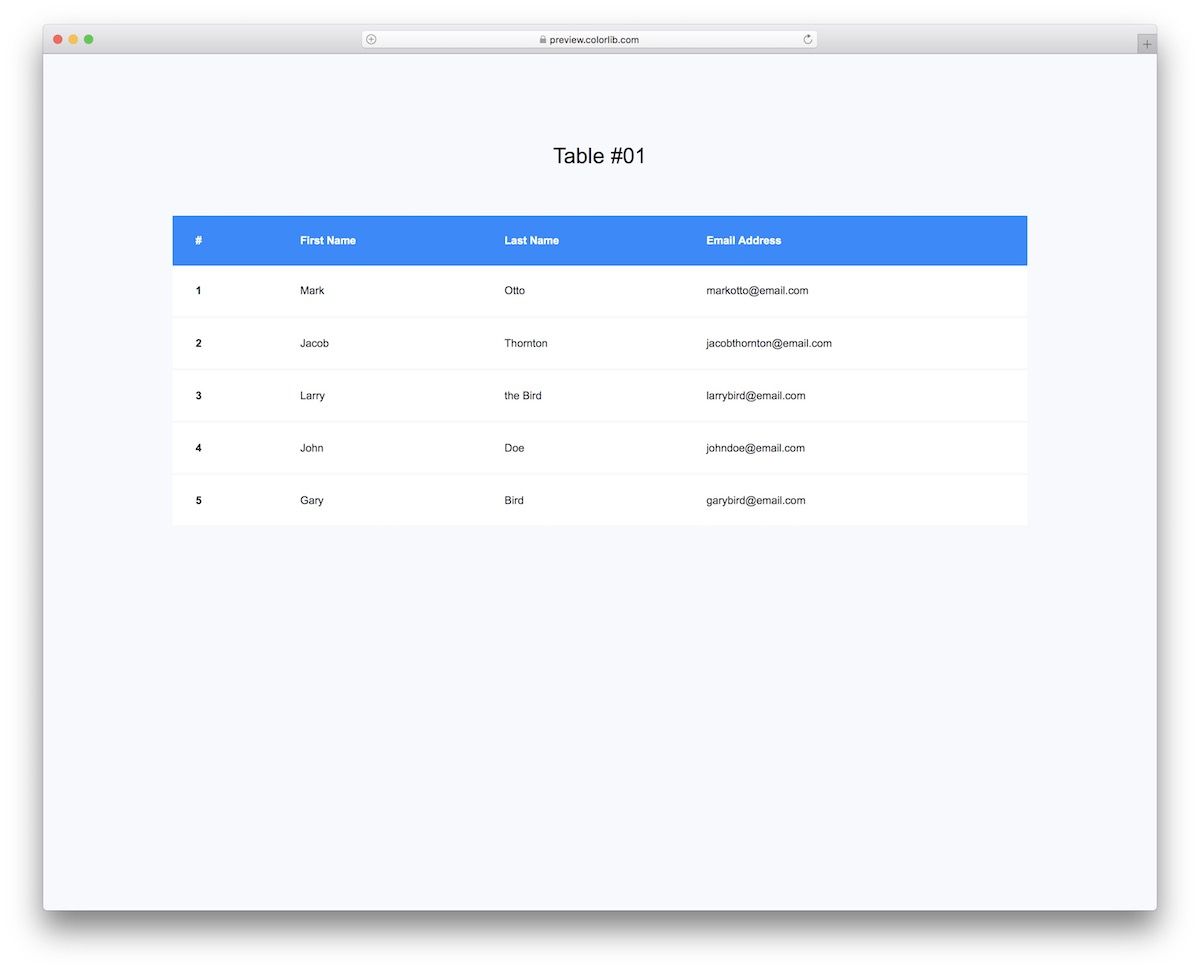
Tableau V01

La table V01 est propre et précise.
Cet extrait gratuit fera sûrement l'affaire si vous recherchez particulièrement une présentation SIMPLER des utilisateurs.
Le modèle bascule également une conception de base avec une bannière bleue, que vous pouvez modifier selon vos besoins et vos réglementations.
Depuis une table Bootstrap, il fonctionne également parfaitement sur différents écrans.
Plus d'infos / Télécharger
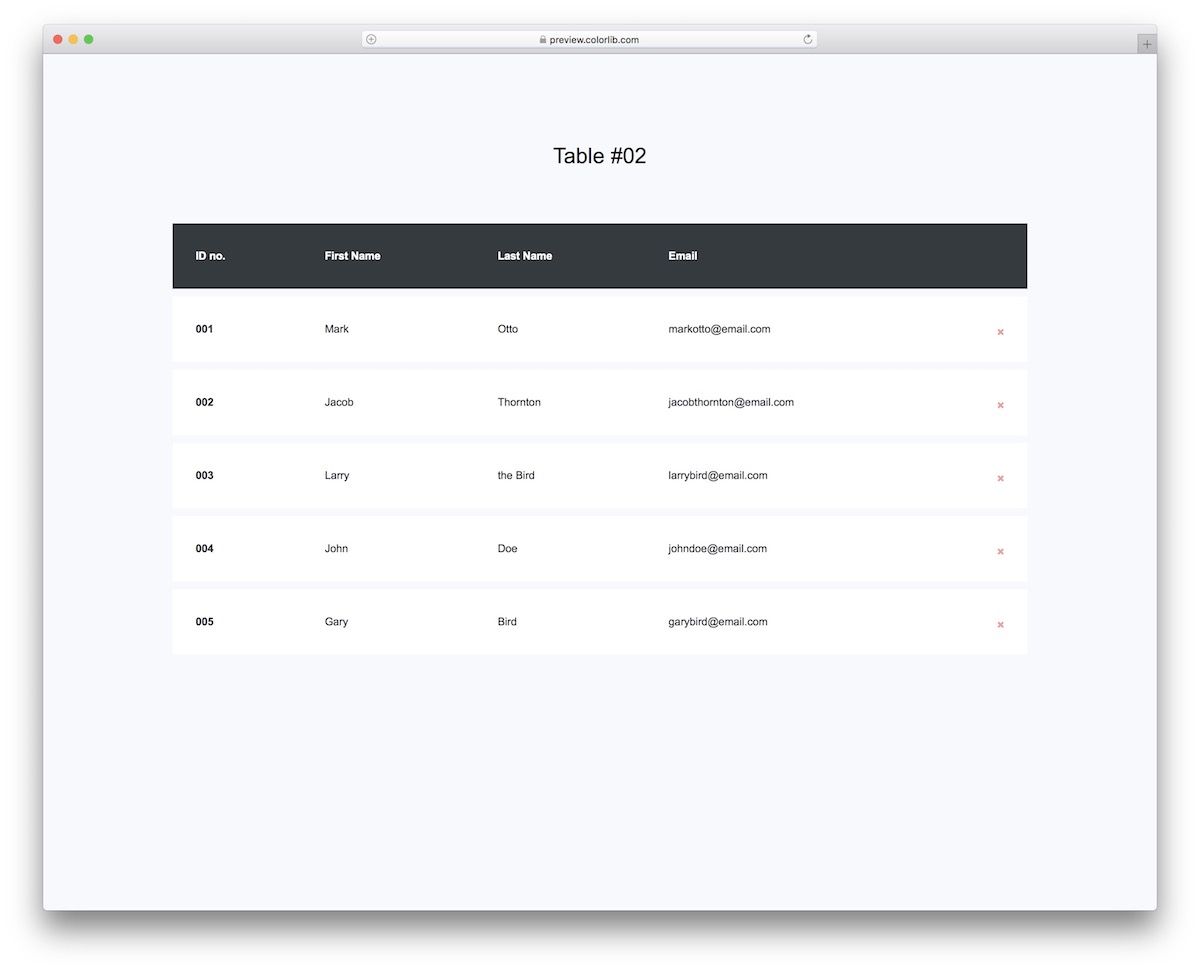
Tableau V02

Dans une certaine mesure, la table V02 est assez similaire à la table V01, mais elle est dotée d'une fonctionnalité supplémentaire.
Il comprend un signe X qui - BIEN SÛR - vous permet de supprimer toute la ligne en un seul clic. Mais la ligne que vous supprimez ne peut pas revenir si vous changez d'avis.
Être. Prudent.
Si vous visualisez le tableau V02 sur mobile, il est livré avec un défilement horizontal, en gardant la MISE EN PAGE INTACT.
Plus d'infos / Télécharger
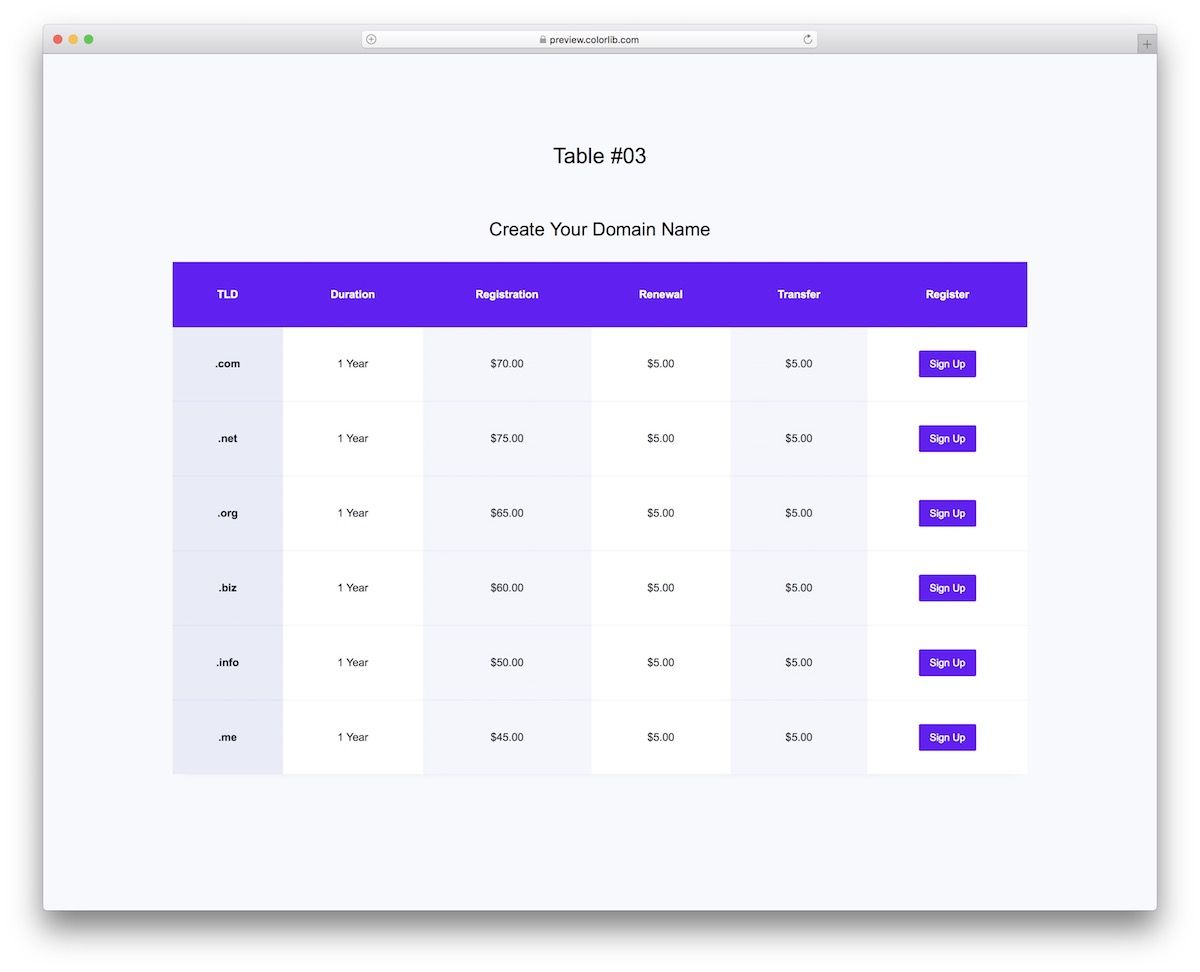
Tableau V03

Nous voulions également couvrir les sociétés d'hébergement Web et les registraires de DOMAINE, ainsi créé le tableau V03.
Il s'agit d'un modèle de tableau CSS3 moderne avec plusieurs lignes pour le TLD, la durée, l'enregistrement, etc.
Une caractéristique pratique de la table V03 est le bouton d'inscription que chaque rangée arbore afin que l'utilisateur puisse agir sur place.
Et si vous souhaitez modifier les couleurs et autres détails, vous pouvez le faire librement.
Plus d'infos / Télécharger
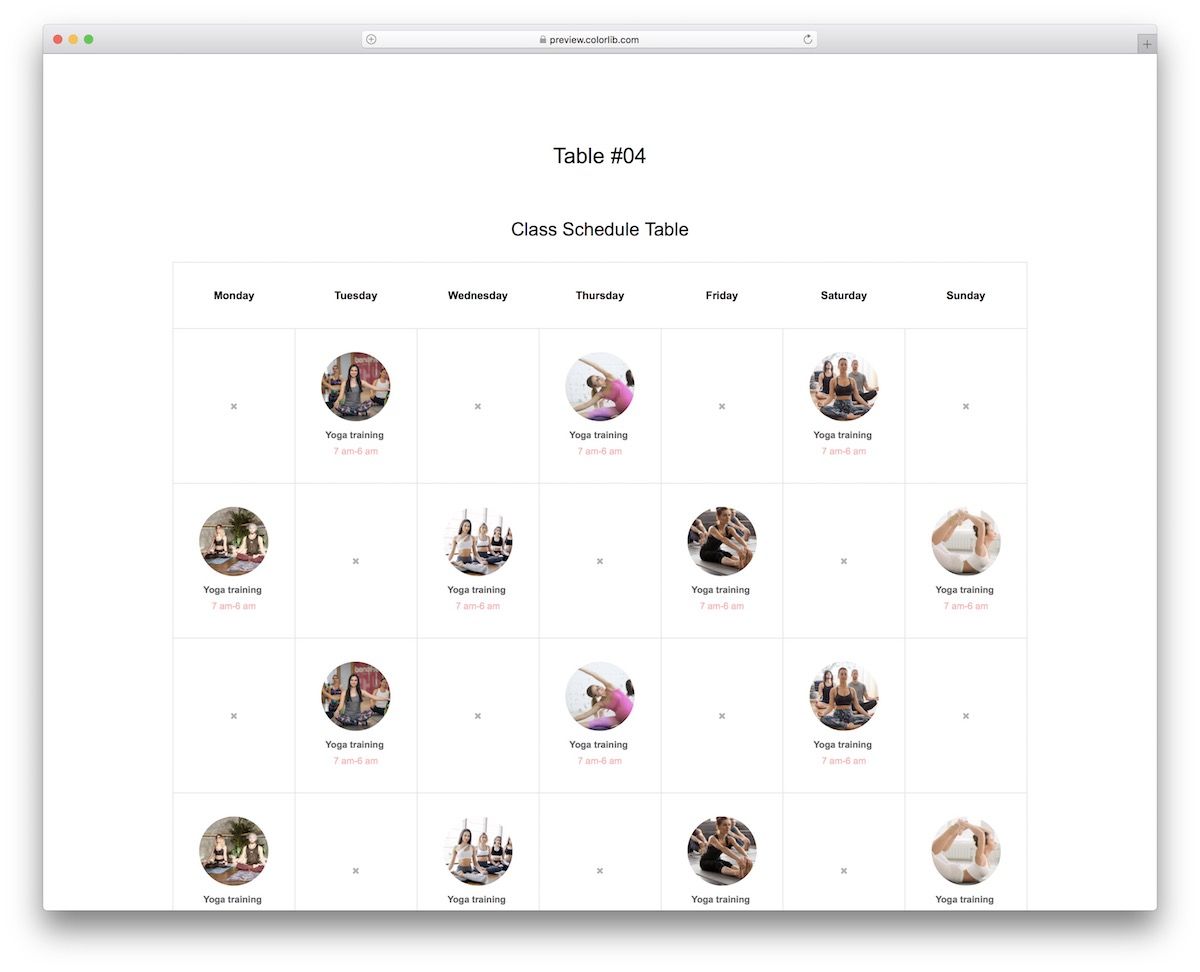
Tableau V04

Peu importe les cours que vous organisez, la Table V04 est là pour vous trier un HORAIRE EN LIGNE sous peu. Studios de fitness, gymnases, yogis, etc., la Table V04 est là pour tout le monde .
Il comporte un horaire hebdomadaire, que vous pouvez utiliser pendant tout le mois - avec des images, le nom de la classe et l'heure.
Vous trouverez également des boutons pour le mois suivant ou précédent. Mais c'est quelque chose que vous devez investir un peu plus de temps pour l'activer.
Plus d'infos / Télécharger
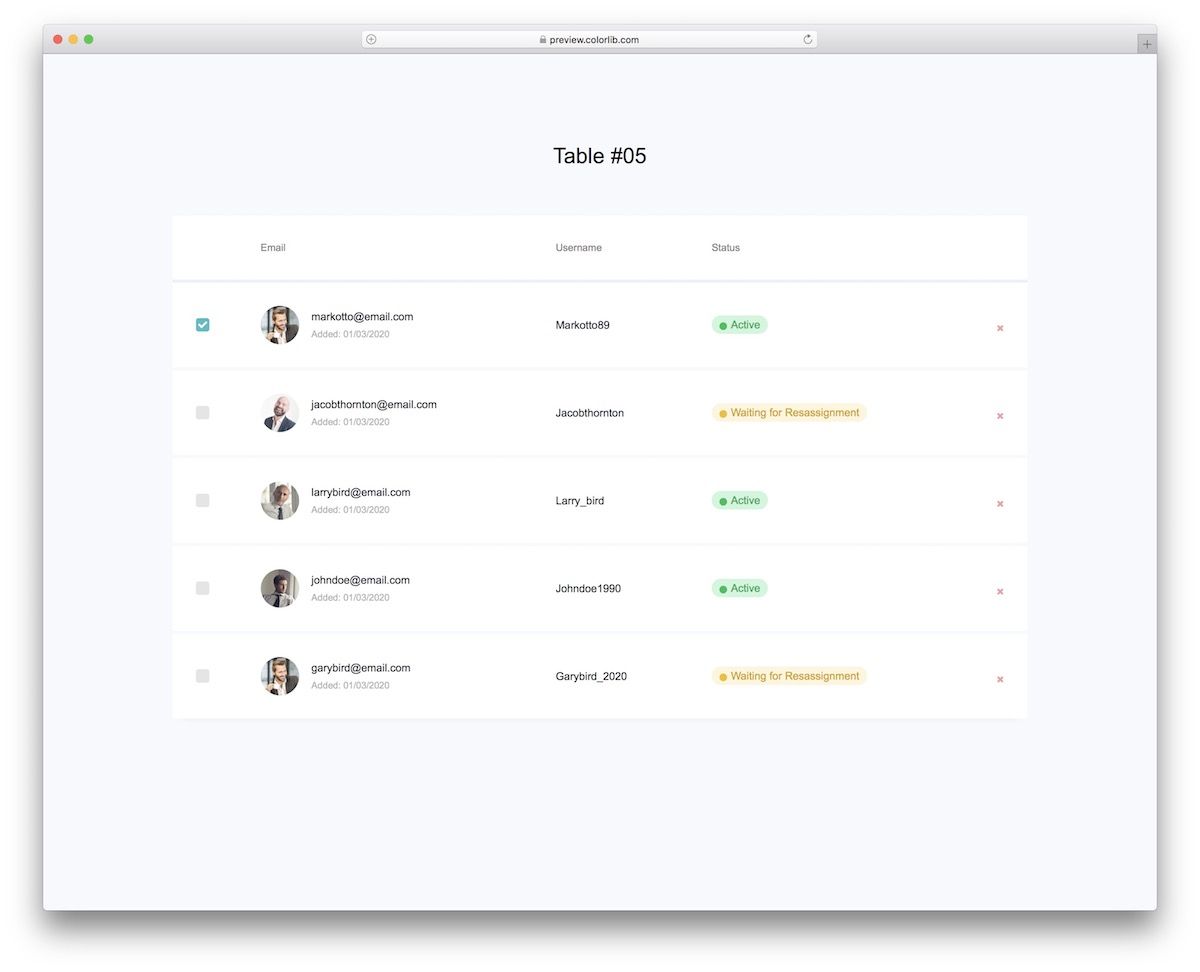
Tableau V05

Le tableau V05 est un modèle de tableau CSS3 gratuit basé sur Bootstrap pour garantir une excellente expérience sur différents appareils.
Cela FONCTIONNE TRÈS BIEN pour les applications indépendantes par défaut, mais vous pouvez même l'appliquer à autre chose.
Certaines des fonctionnalités incluent une case à cocher, un avatar, un nom d'utilisateur de statut et une option pour supprimer l'utilisateur/la ligne.
Plus d'infos / Télécharger
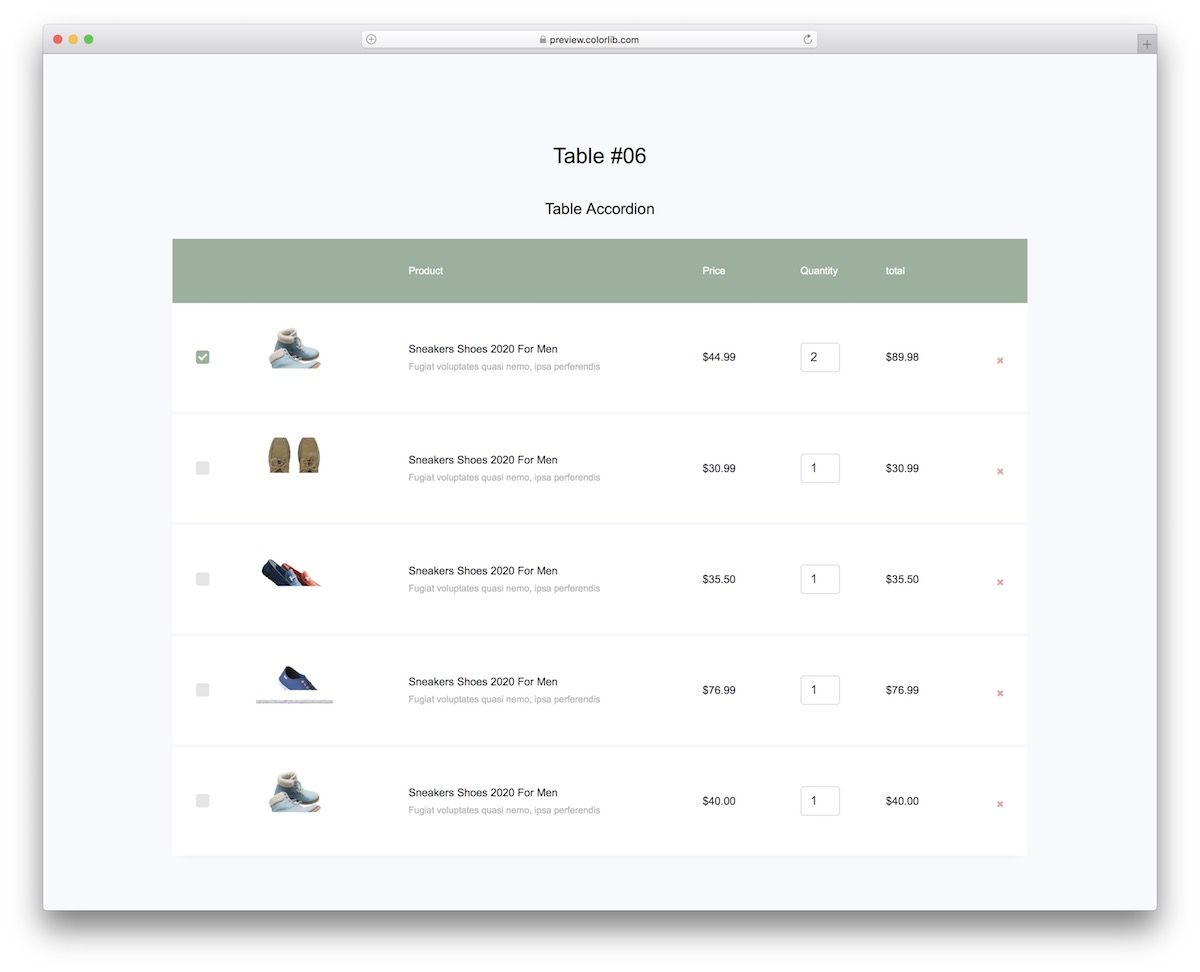
Tableau V06

Comme le montre la capture d'écran, le tableau V06 est notre tableau de panier avec différentes options. Vous pouvez l'utiliser avec n'importe quel site Web E-COMMERCE ou MAGASIN EN LIGNE que vous souhaitez créer car il est facile à intégrer.
Le tableau V06 comprend des cases à cocher, une sélection de quantité et un bouton X pour effacer un article. Le tableau peut afficher l'image du produit, son nom, plus de détails et le prix.
Plus d'infos / Télécharger
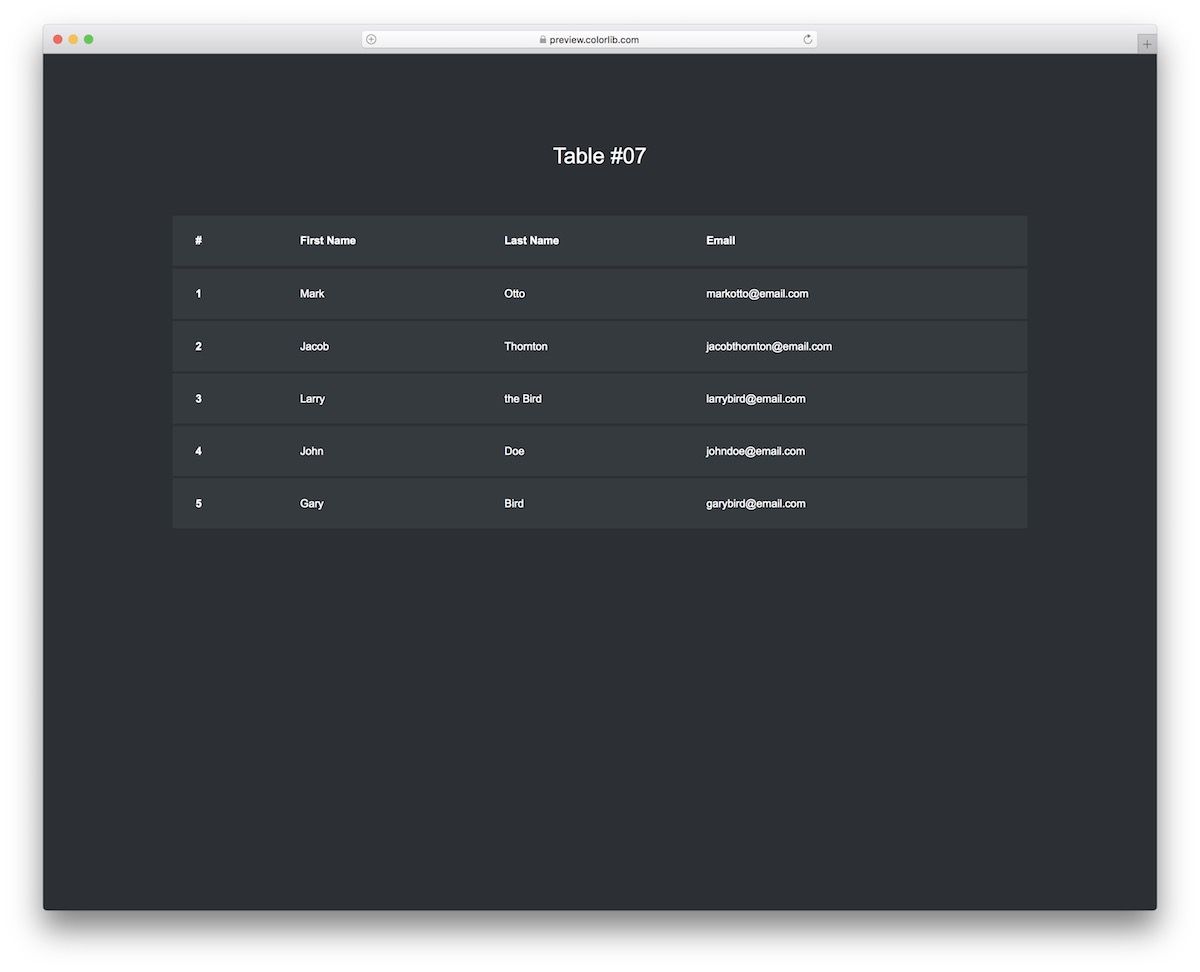
Tableau V07

Si vous DIG DARK, vous creuserez la Table V07.
Même si un modèle de tableau CSS3 de base comme le tableau V01 fait un excellent travail en affichant le prénom et le nom ainsi que l'e-mail.
La seule autre fonctionnalité que la Table V07 arbore est un effet de survol. En dehors de cela, c'est une conception réactive qui offre un fonctionnement LISSE.
Plus d'infos / Télécharger
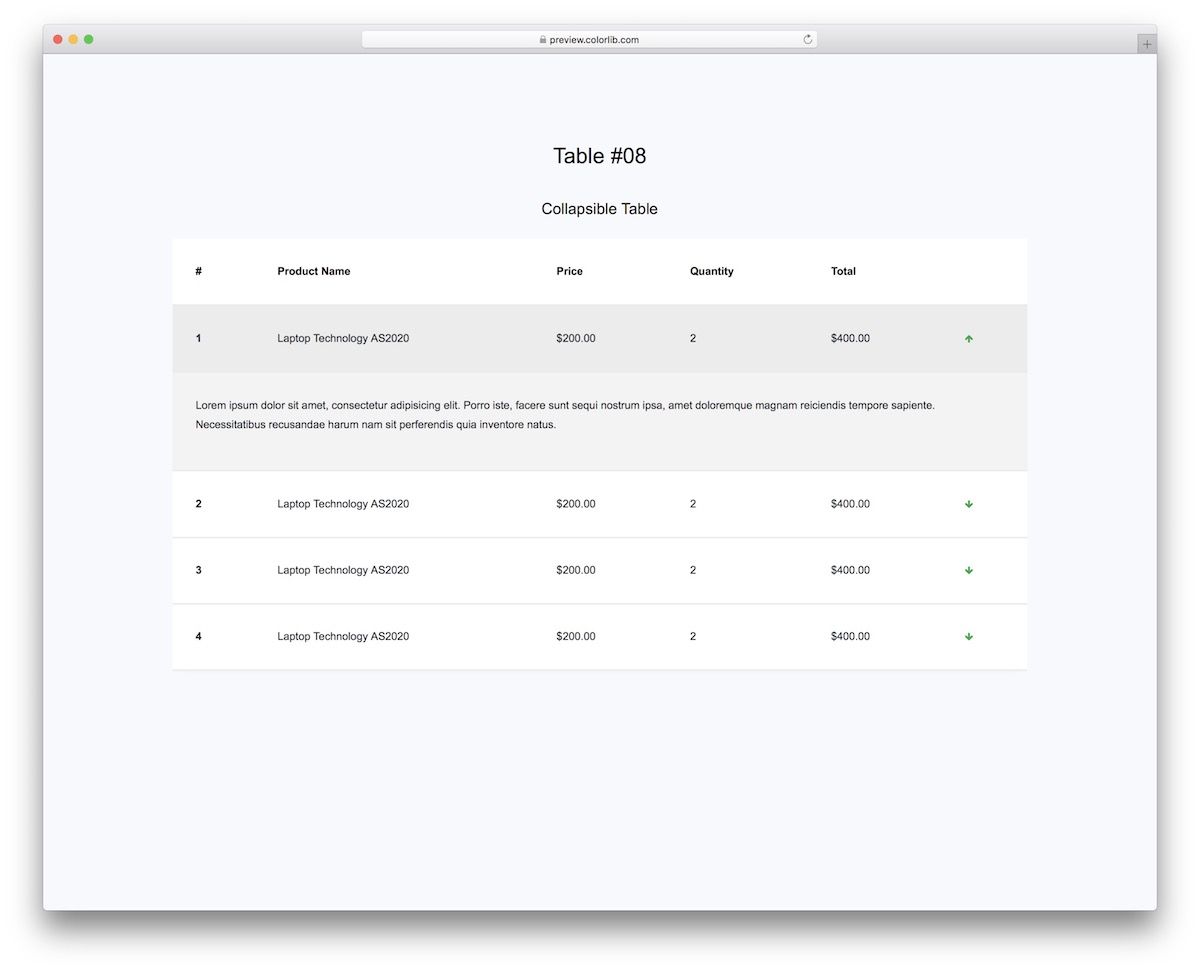
Tableau V08

Vous souhaitez souvent ajouter des informations supplémentaires au tableau, mais cela peut facilement submerger l'utilisateur.
Heureusement, nous avons une SOLUTION pour cela.
Le tableau V08 est un simple tableau Bootstrap avec une flèche verte vers le bas à première vue.
Une fois que vous avez cliqué dessus, l'accordéon révèle une section supplémentaire où vous pouvez partager des informations SUPPLÉMENTAIRES sur le produit.
Plus d'infos / Télécharger
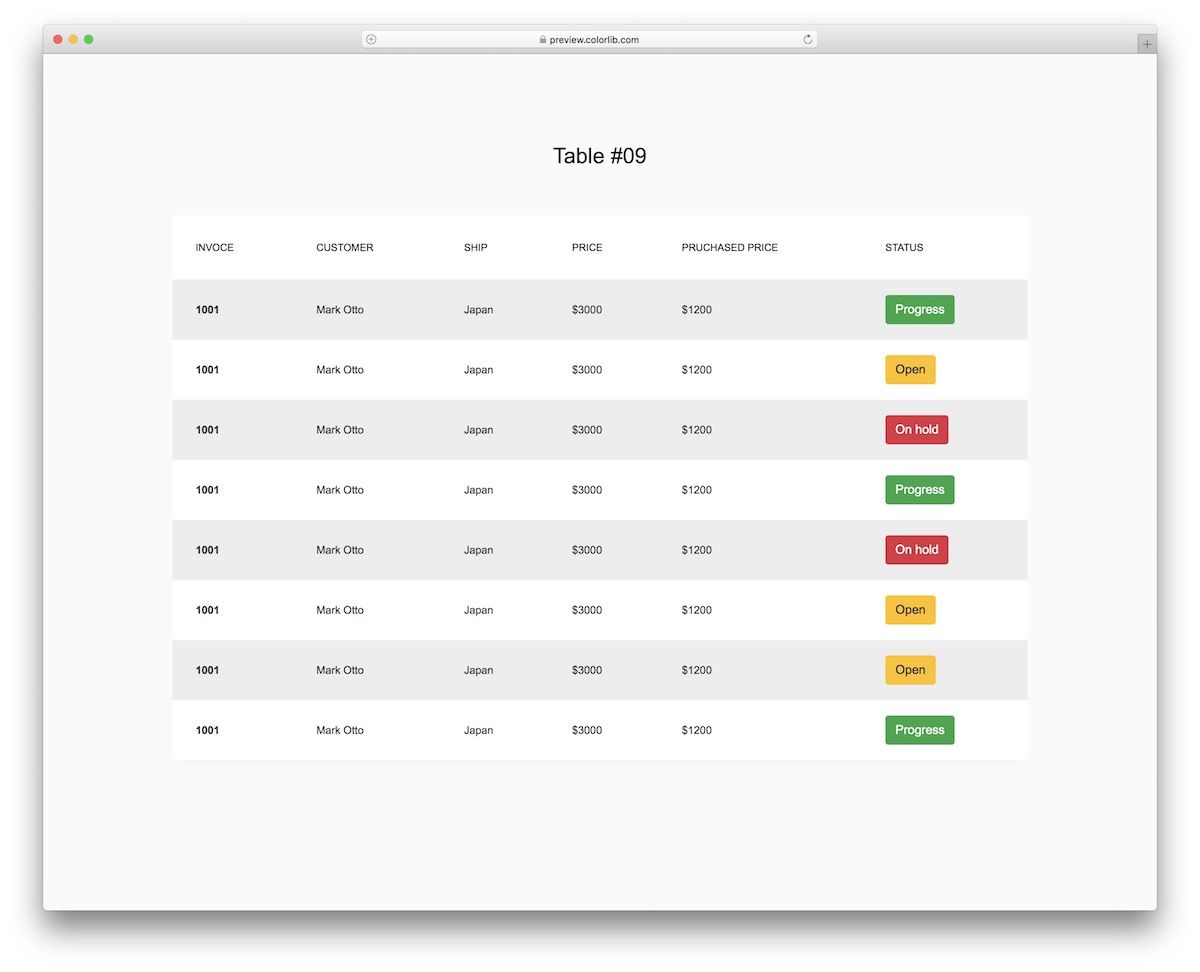
Tableau V09

Pour voir l' état des commandes , il serait idéal d'avoir tous vos utilisateurs/clients affichés dans un tableau soigné.
Vous pouvez le faire avec le tableau V09.
Le modèle est livré avec PLUSIEURS LIGNES pour les factures, les clients, l'emplacement, les prix et le statut. Ce dernier comprend trois boutons différents de trois couleurs différentes pour "progression", "ouvrir" et "en attente".
Pas besoin de se demander s'il convient aux appareils mobiles, car IL LE FAIT.

Plus d'infos / Télécharger
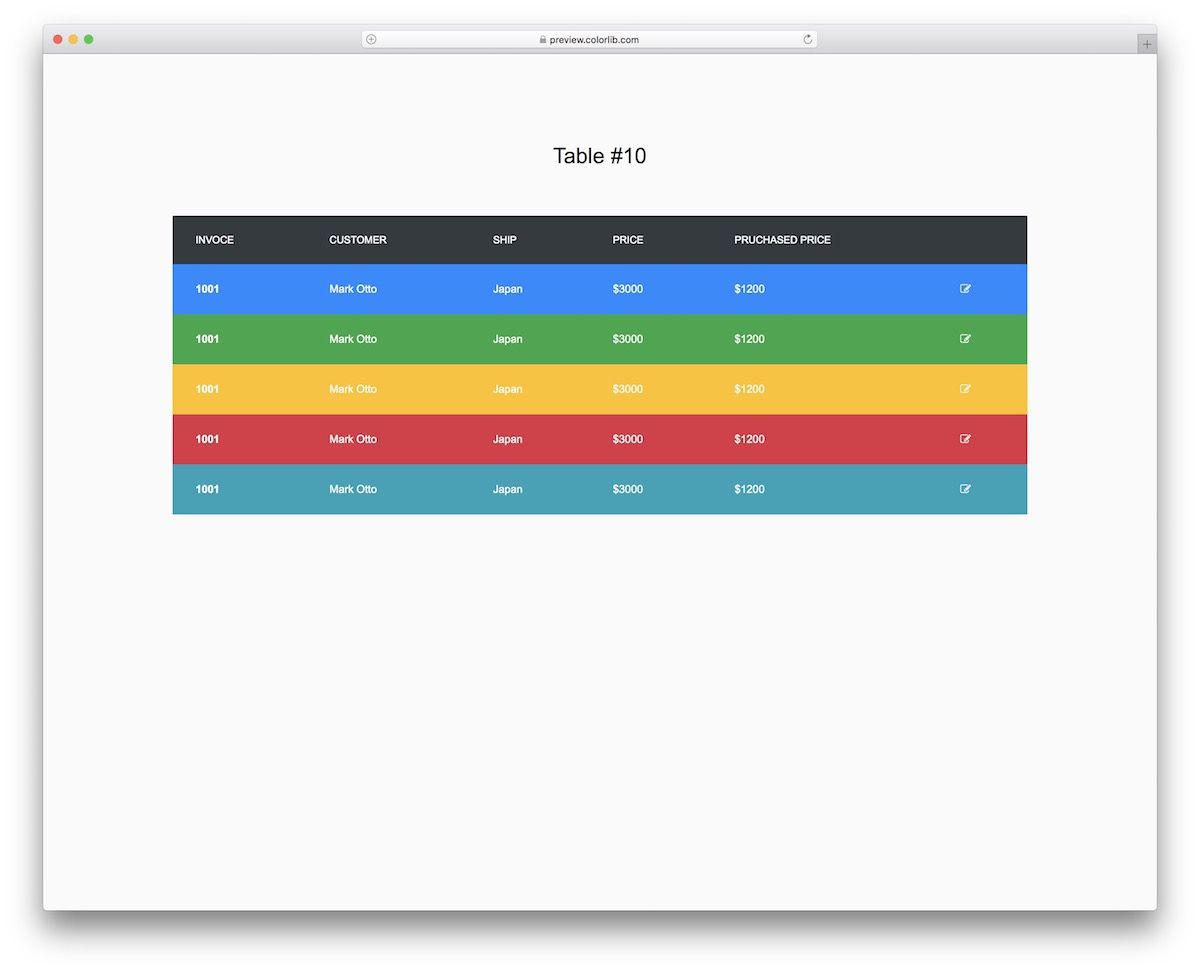
Tableau V10

Le tableau V10 est un modèle de tableau CSS3 EXTRA coloré qui ne vous coûte rien.
Bien qu'il puisse s'agir d'un modèle PLUS exclusif qui convient à une base d'utilisateurs spécifique, ceux qui l'aiment auront BEAUCOUP DE PLAISIR à l'utiliser.
Il y a cinq lignes et six couleurs différentes avec une icône d'édition à l'extrême droite. Droit. Dans. Ton. Visage.
Plus d'infos / Télécharger
Tableau V11

Pour une table au design minimaliste , c'est alors que vous optez pour la Table V11.
C'est super propre avec une mise en page adaptée aux mobiles, cinq colonnes et une section de cases à cocher. Ce dernier est même livré avec une option pour tout sélectionner/désélectionner.
C'est à peu près tout !
C'est maintenant à votre tour d'appuyer sur le bouton de téléchargement et de profiter de la beauté de la Table V11.
Plus d'infos / Télécharger
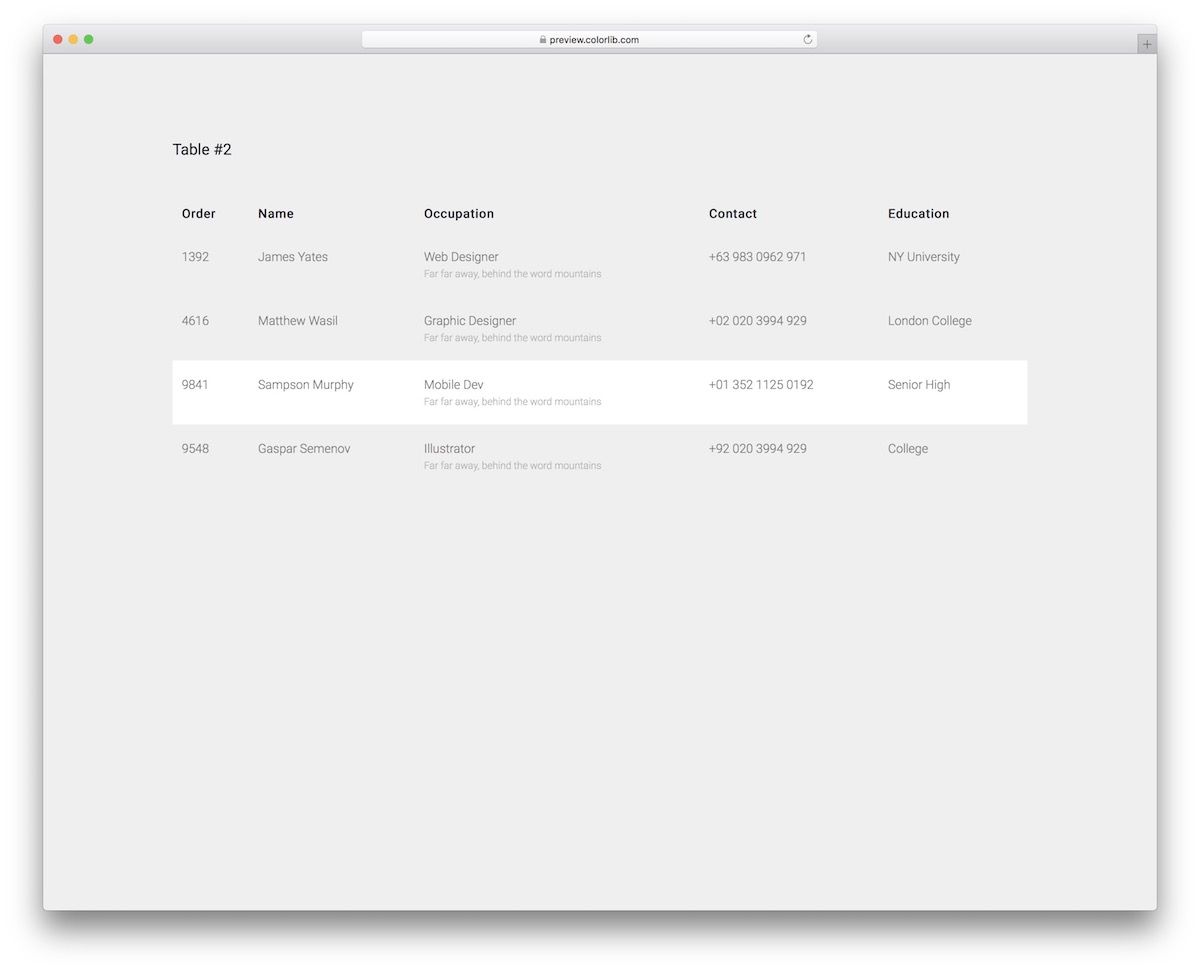
Tableau V12

Oui, nous pouvons aller ENCORE PLUS minimaliste que le précédent modèle de tableau CSS3 - voici le tableau V12.
C'est un excellent exemple de la façon dont vous pouvez vous en tenir à la simplicité même si vous avez beaucoup de choses à exposer .
Le tableau V12 inclut un effet de survol qui met en surbrillance toute la ligne. De cette façon, vous pouvez rapidement vérifier ce qui se passe avec différents utilisateurs.
Ne PAS MÉLANGER les choses !
Plus d'infos / Télécharger
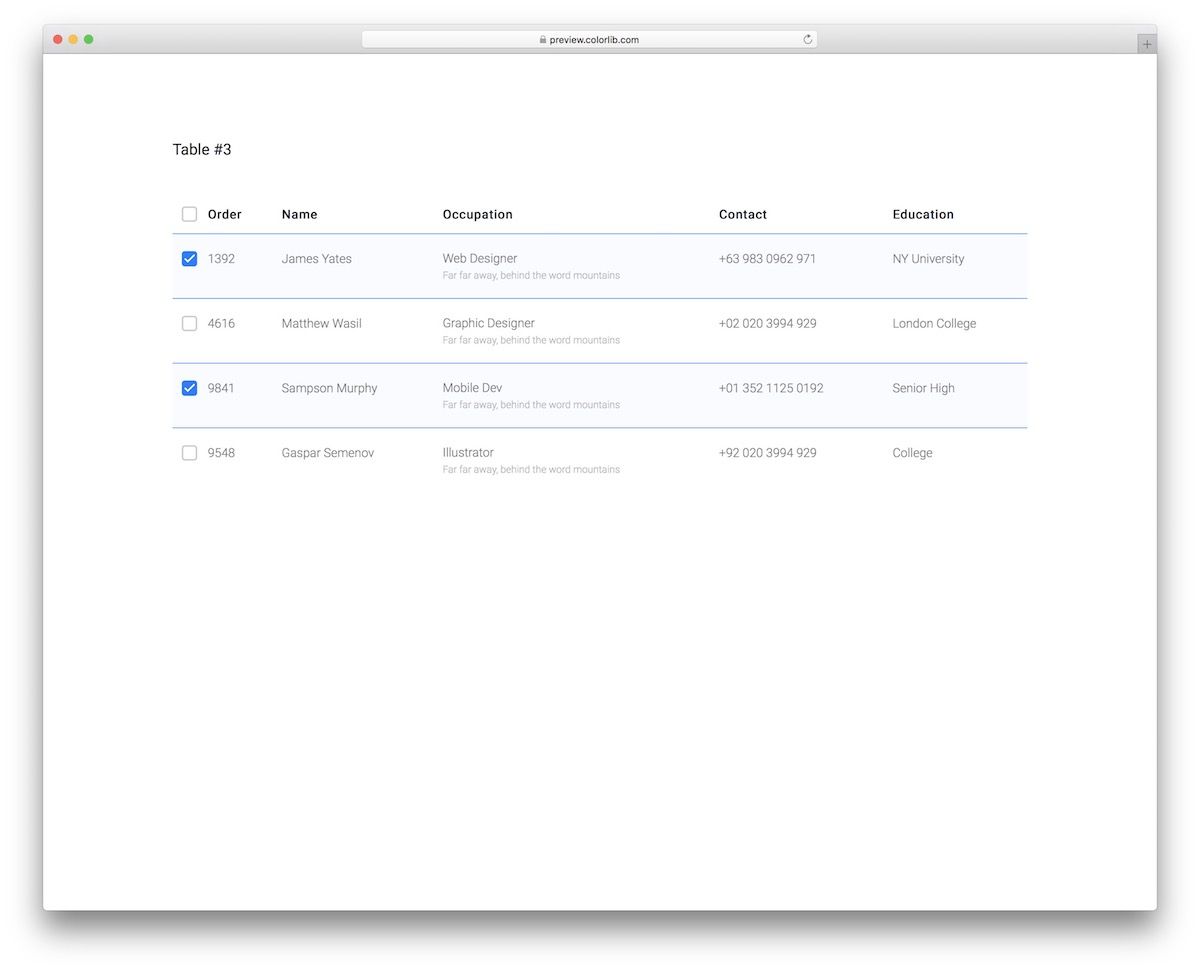
Tableau V13

Si vous aimez le tableau V11 mais que cela ne vous dérangerait pas s'il avait un effet de survol, vous avez de la chance.
Au lieu de configurer la V11 à votre guise, optez pour la Table V13 et faites en sorte que cela se produise plus rapidement .
Non seulement cela bascule l'effet de survol, mais une fois que vous avez coché l'utilisateur, il reste dans cet état de survol/surligné.
Vous pouvez même SÉLECTIONNER la LISTE ENTIÈRE d'un simple clic .
Plus d'infos / Télécharger
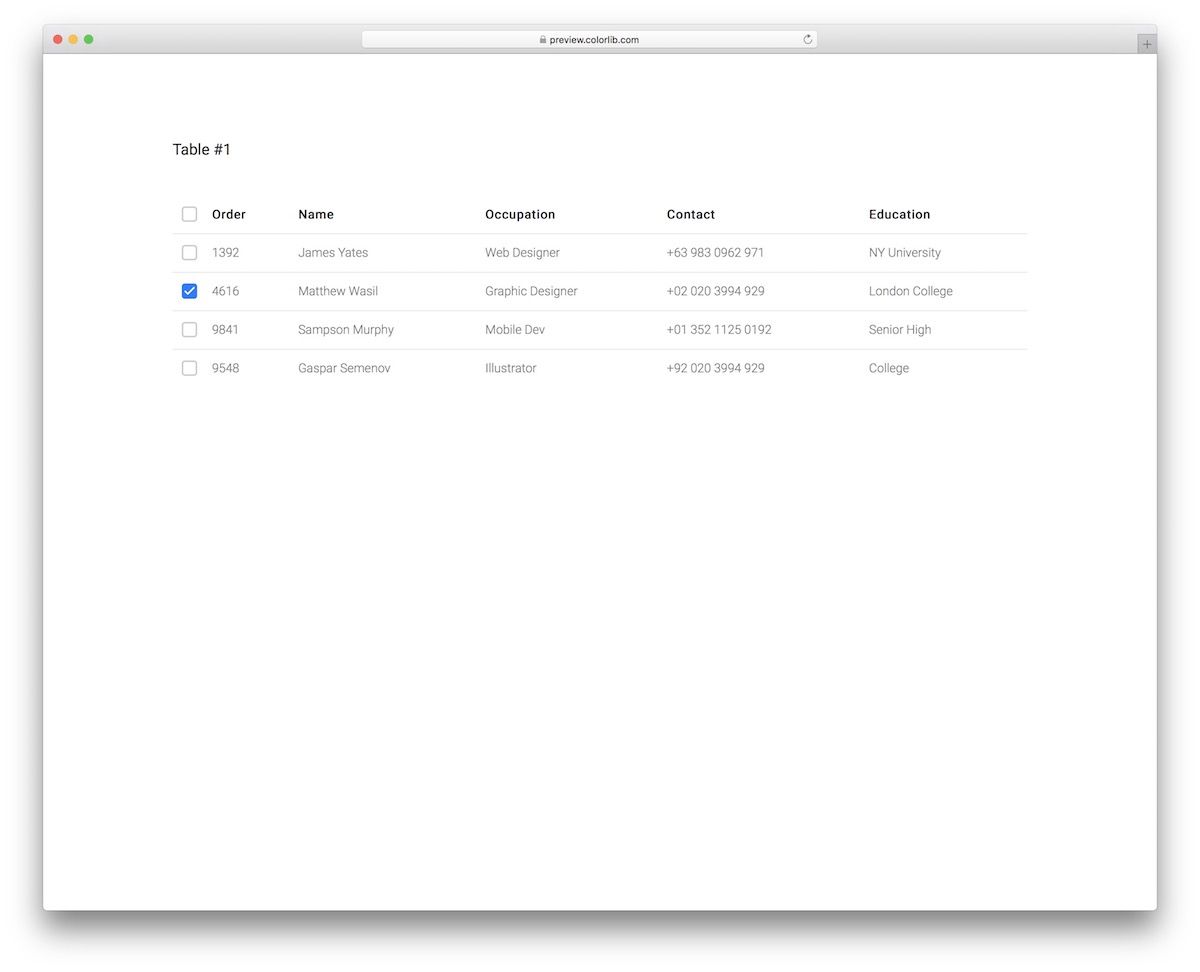
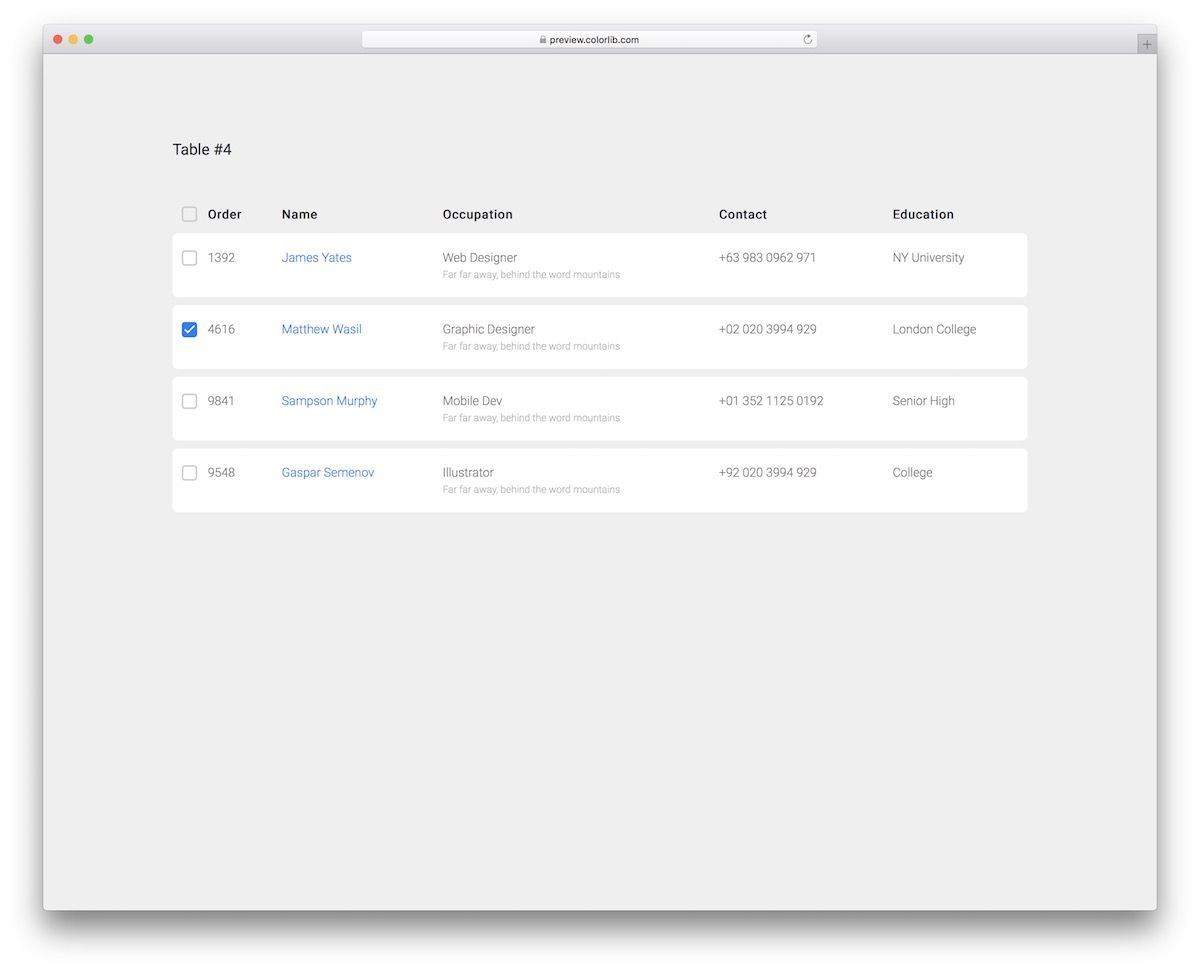
Tableau V14

Le tableau V14 est un modèle de tableau Bootstrap moderne permettant d' afficher différentes informations USER . Vous pouvez l'utiliser pour l'occupation, le contact et l'éducation dont vous avez besoin en plus de leur commande.
Cela peut très bien fonctionner si vous vendez des cours, même des logiciels ou autre chose.
Chaque ligne est accompagnée d'un nom cliquable et d'une case à cocher. De plus, l'espacement entre les rangées et les bords arrondis rendent le tableau V14 TRÈS attrayant.
Plus d'infos / Télécharger
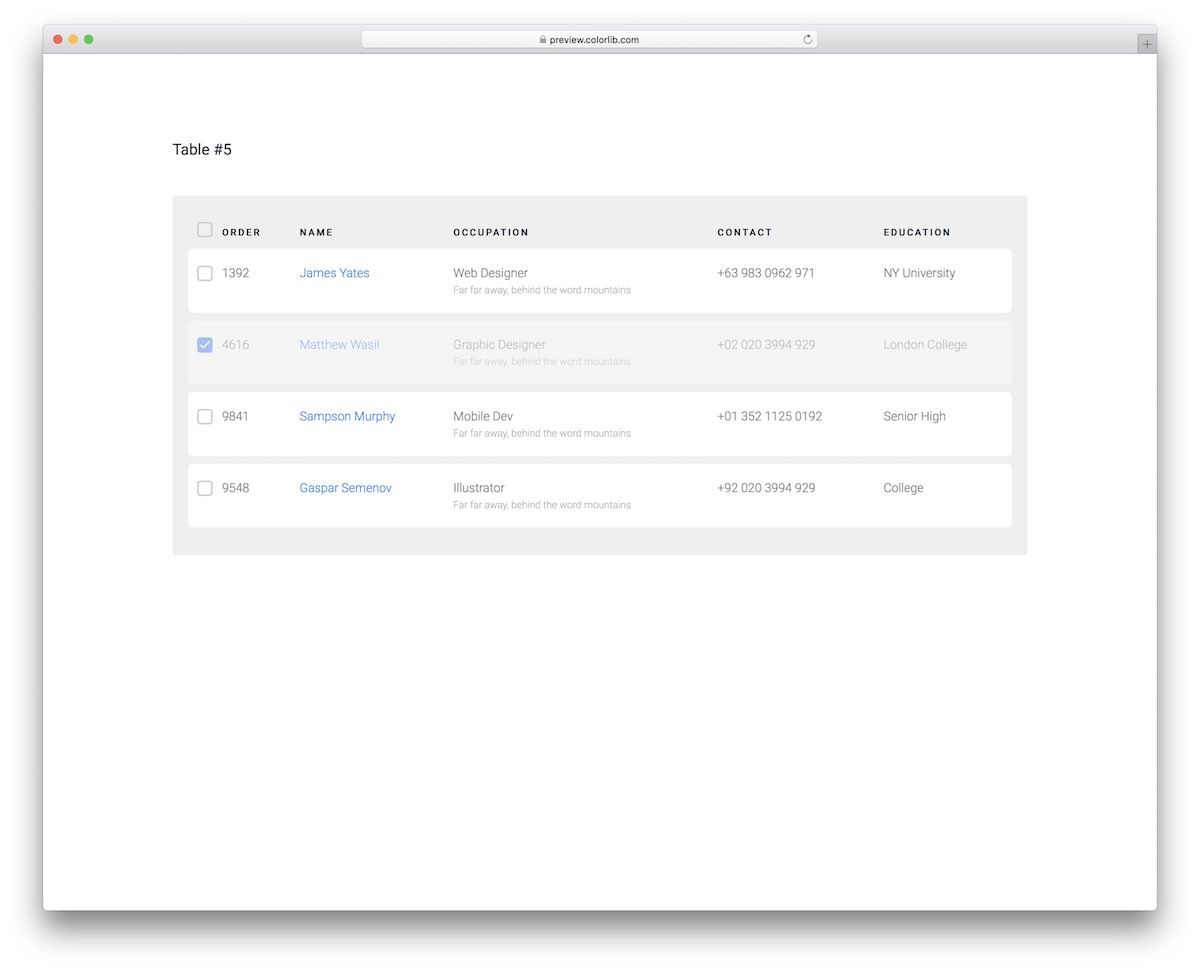
Tableau V15

Le tableau V15 est une légère variation du tableau V14, y compris un arrière-plan et un EFFET DE CLIC qui assombrit la ligne une fois que vous la cochez.
Cela lui donne une meilleure vue de la prochaine action que vous devez effectuer pour un utilisateur particulier.
Côté design, V14 et V15 sont identiques, avec des coins arrondis et un espacement entre les rangées.
Plus d'infos / Télécharger
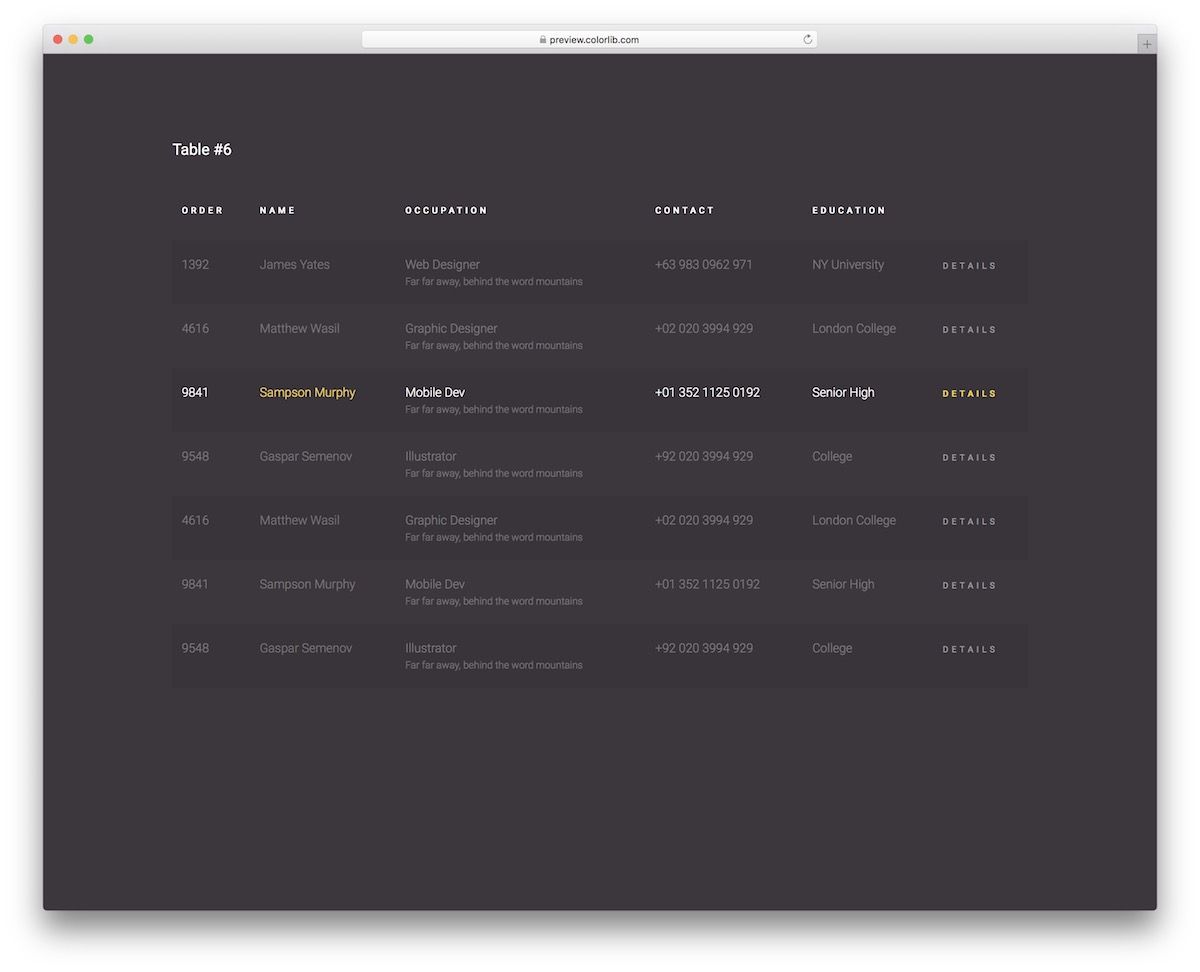
Tableau V16

Au lieu de créer une table noire à partir de zéro, vous pouvez toujours choisir la table V16.
Ce modèle de tableau CSS3 gratuit permet à l'utilisateur de S'IMMERGER dans le contenu FACILEMENT.
Étant donné que la lecture du contenu tel quel serait difficile , nous avons ajouté un effet de survol qui fait ressortir la ligne. Il rend le texte blanc et jaune.
Vous verrez également des "détails", que vous pouvez utiliser pour créer un lien vers une autre section de votre site Web ou de votre application à l'extrême droite.
Plus d'infos / Télécharger
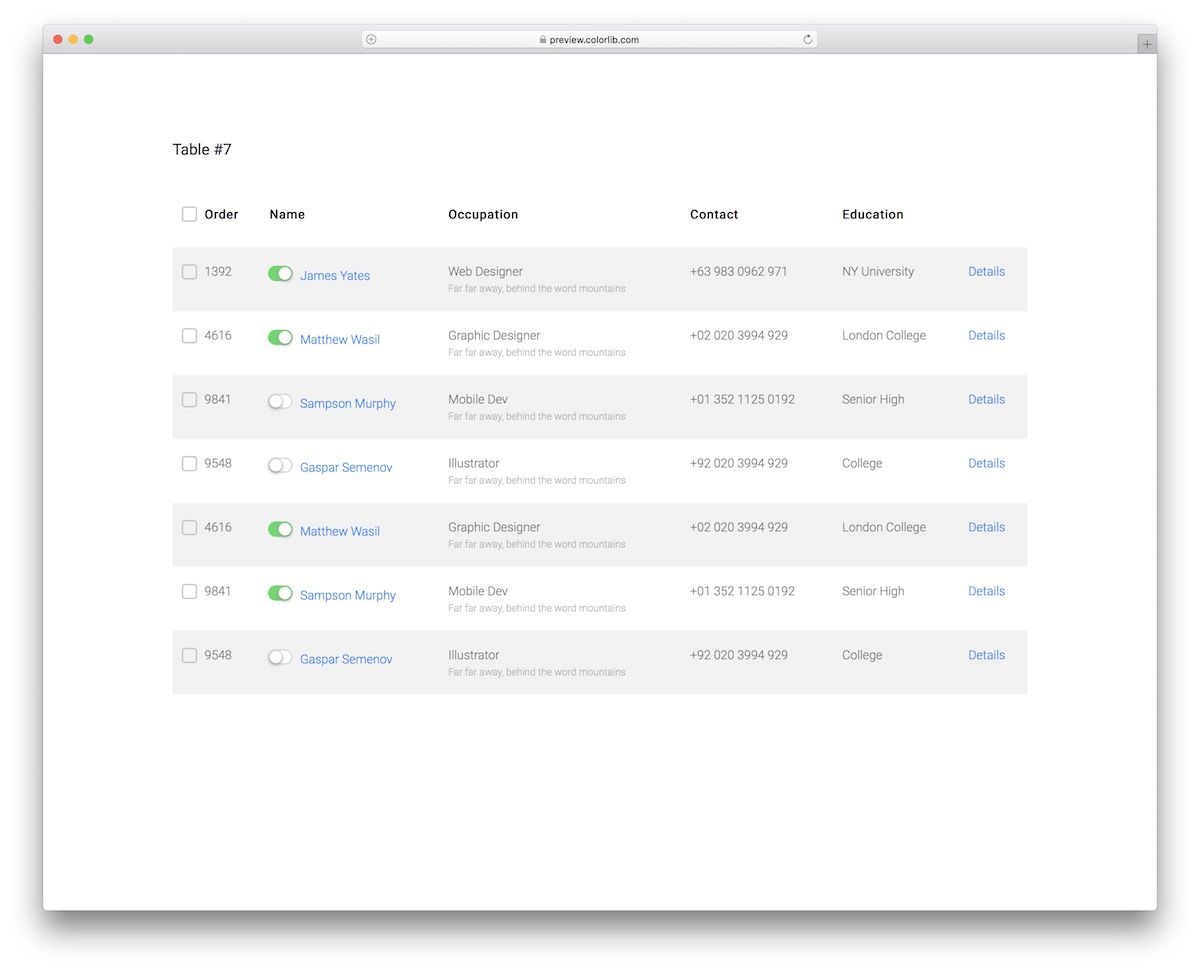
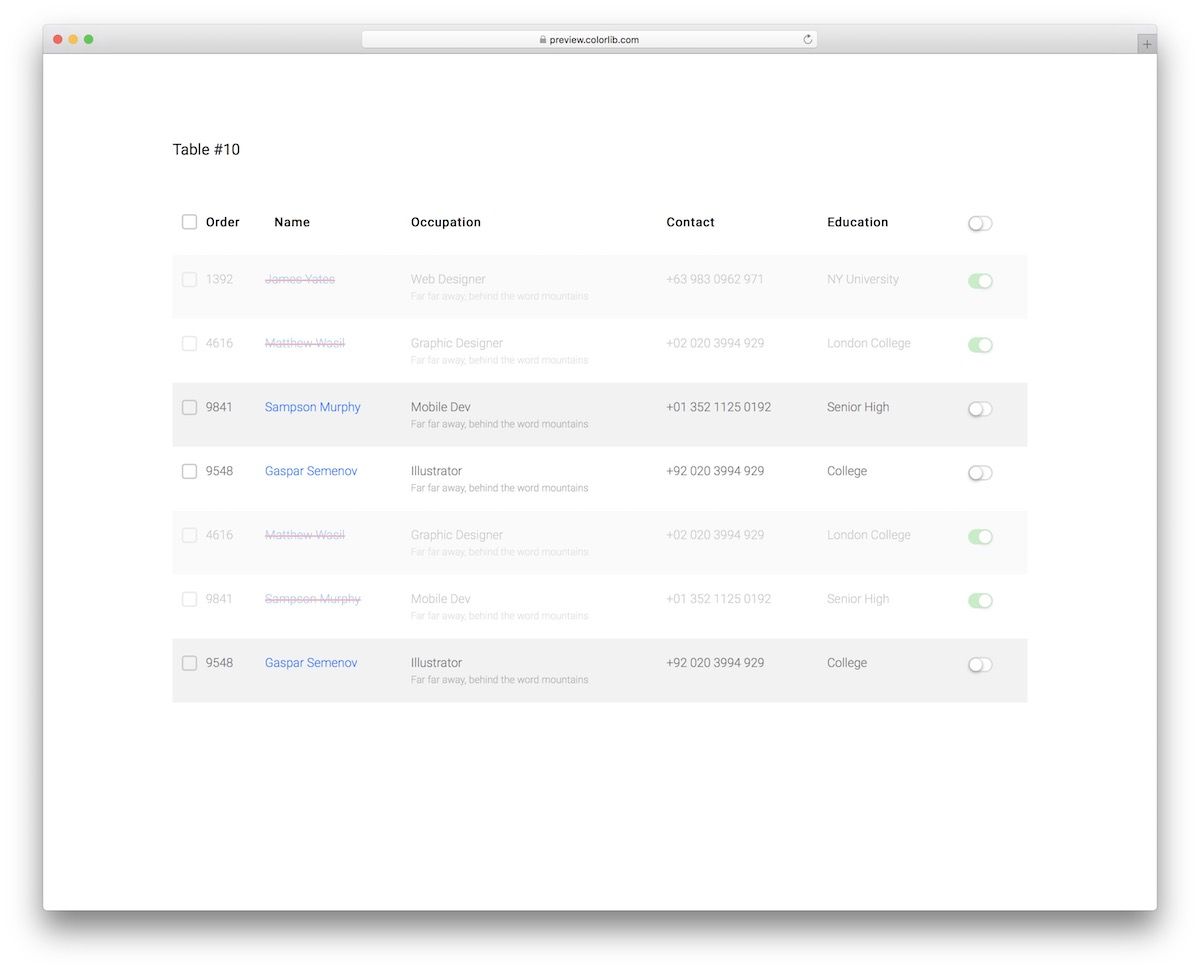
Tableau V17

Le tableau V17 va plus loin avec les cases à cocher et les commutateurs/bascules. Ce dernier a même une animation sympa qui ne fait que pimenter les choses.
Vous pouvez utiliser le tableau V17 pour de nombreuses activités différentes, soit en l'utilisant prêt à l'emploi, soit en l'améliorant davantage.
C'est juste un clic, PRÊT pour vous de le mettre en jeu.
Plus d'infos / Télécharger
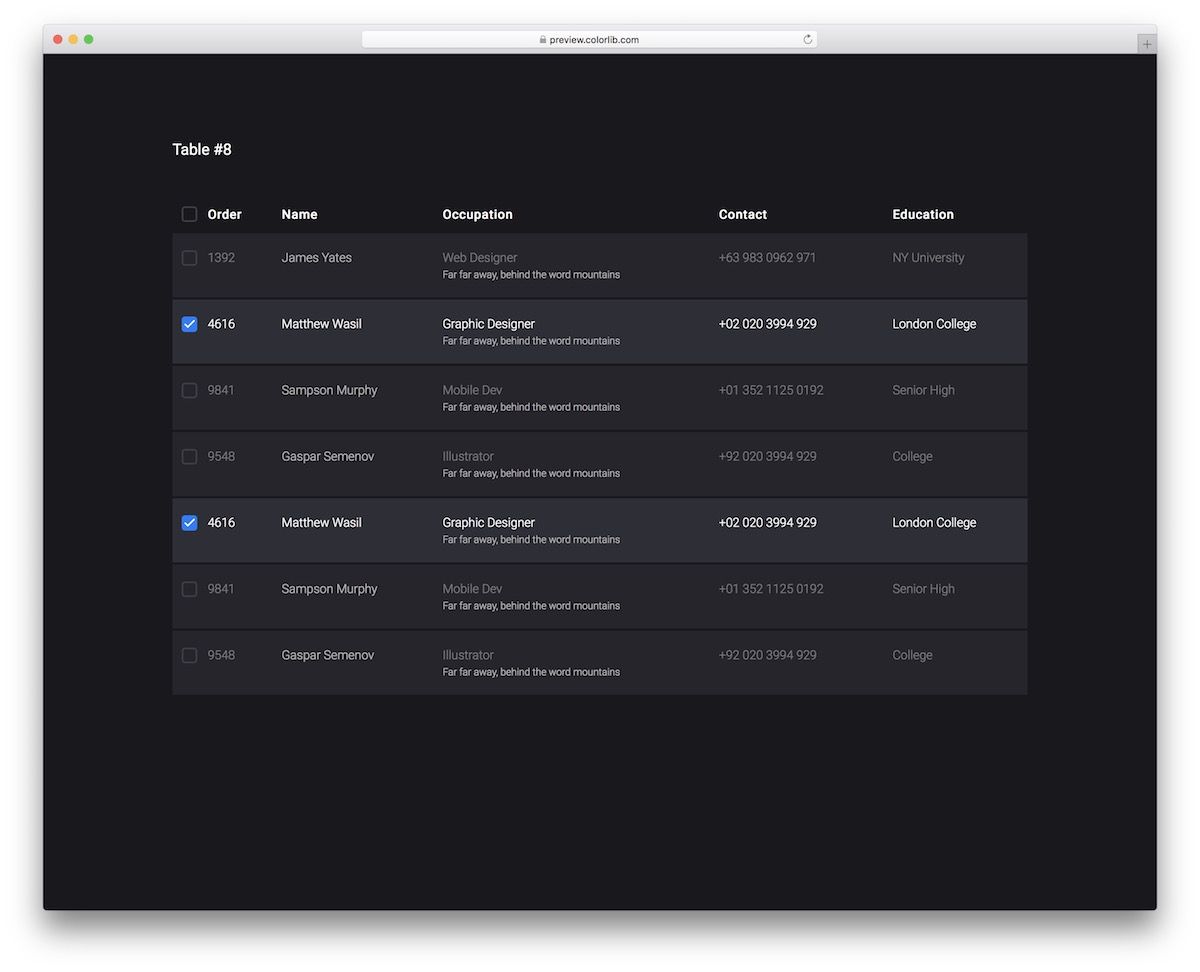
Tableau V18

J'ai déjà présenté quelques-uns de nos modèles de tableaux CSS3 sombres, mais voici une autre version, PLUS AVANCÉE , si vous voulez.
CSS Table V18 est comparable à certaines alternatives plus légères, mais nous voulions simplement l'assombrir, afin que vous puissiez l'UTILISER directement .
Il y a aussi un effet de survol et une case à cocher qui maintient la surbrillance en direct une fois que vous l'avez cochée.
Plus d'infos / Télécharger
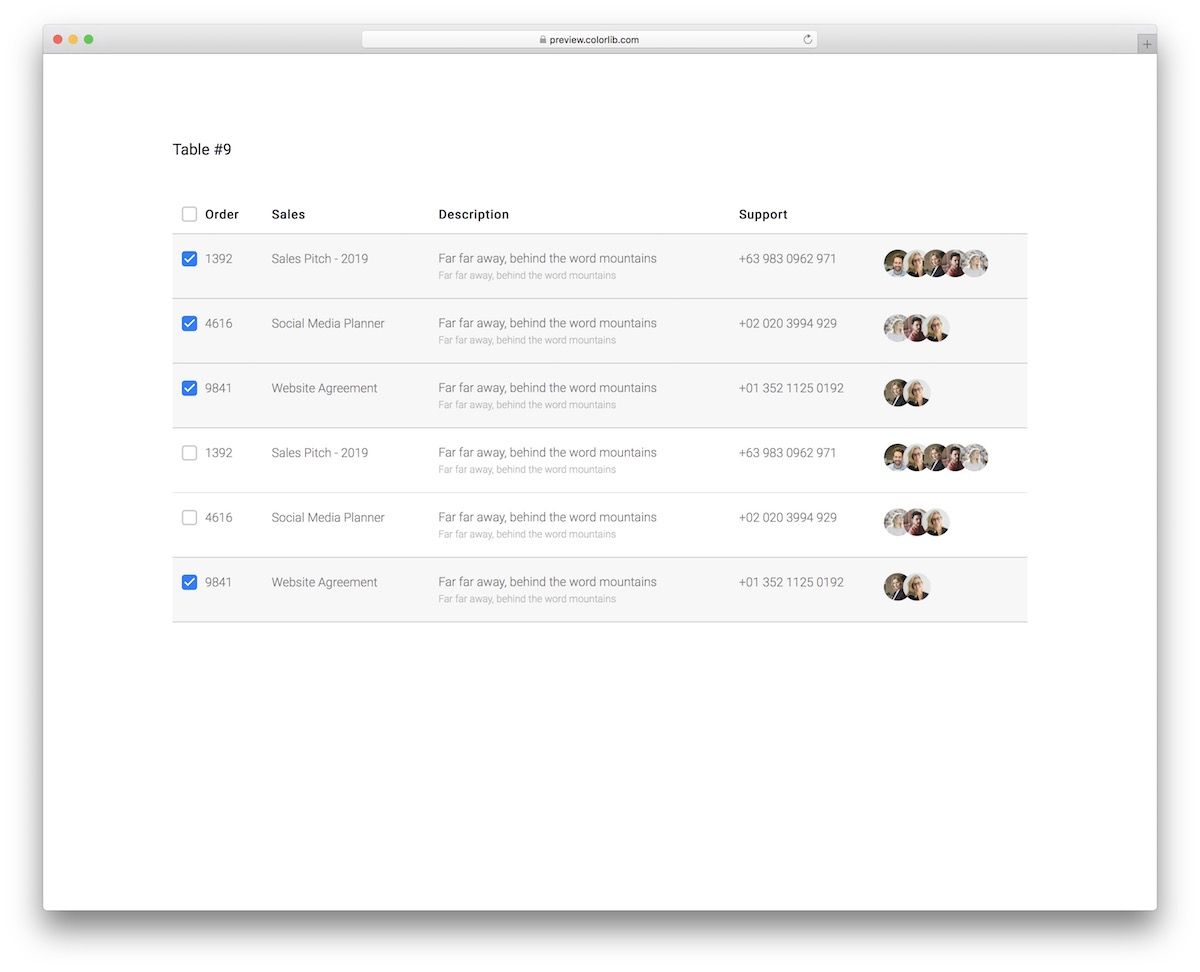
Tableau V19

Le tableau V19 est un modèle de tableau gratuit remarquable basé sur Bootstrap Framework pour les équipes de vente afin de garder tout EXTRA organisé.
L'extrait comprend des avatars, quatre colonnes principales, des cases à cocher et un effet de survol.
La table des matières fonctionne sur différentes tailles d'écran sans accroc. Cependant, vous devez faire défiler vers la GAUCHE ou la DROITE sur mobile pour voir l'intégralité du tableau.
Plus d'infos / Télécharger
Tableau V20

La table V20 est un mélange de goodies pour les lignes ACTIVE et INACTIVE. La couleur d'arrière-plan des lignes change également entre le gris et le blanc. Il garantit à l'utilisateur une meilleure expérience d' examen des détails.
Pour faire passer la ligne d'actif à inactif et vice versa, vous devez cliquer sur la bascule verte.
Notez que, tout comme vous pouvez cocher toutes les lignes en un seul clic , vous pouvez toutes les activer ou les désactiver en un clic .
Plus d'infos / Télécharger
Tableaux CSS3 bonus
Bootstrap CSS

Bootstrap est le framework de développement front-end le plus célèbre de la planète, il est utilisé partout ; enfin presque !
TABLEAUX COMPRENANT.
Bootstrap aide les développeurs frontaux à créer rapidement des sites Web sans avoir à investir beaucoup de réflexion dans le processus de création de quelque chose.
Chaque élément est déjà prédéterminé , et tout ce que vous avez à faire est d'attribuer le positionnement, et peut-être de changer un peu les couleurs.
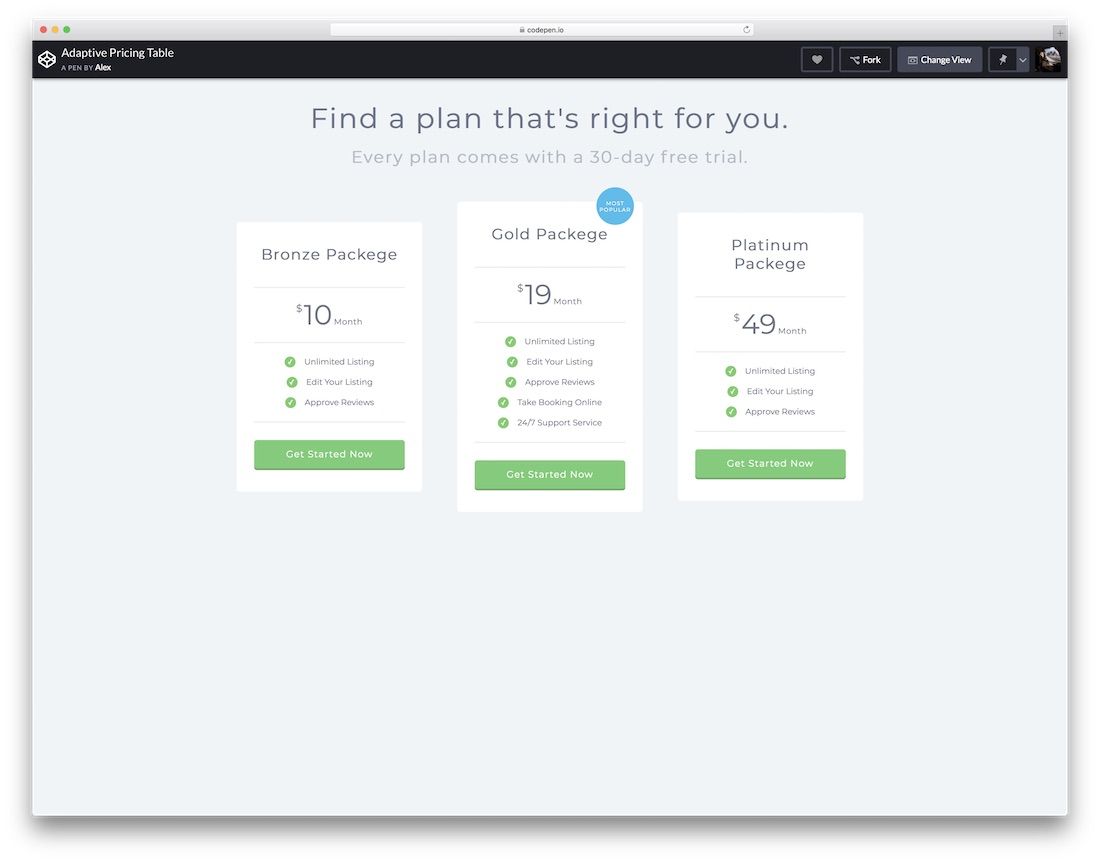
Tableau de tarification adaptatif

Si vous êtes un indépendant, une agence, un éditeur de logiciels ou même une société d'hébergement Web, vous souhaitez ajouter des tableaux de tarification à votre site Web.
Voici un tableau des plans tarifaires CSS3 gratuits, modernes, propres et faciles à utiliser pour faire avancer les choses.
Jouez avec ses fonctionnalités et créez idéalement un résultat qui correspond à votre site Web. Modifiez les couleurs des textes et améliorez l'apparence générale en conséquence.
Cependant, même si vous l'utilisez tel quel et que vous ne modifiez que les détails, vous êtes prêt et prêt à garder les choses au niveau PROFESSIONNEL.
Poussez vos colis et faites savoir à tout le monde à quoi ils peuvent s'attendre après avoir franchi le pas.
Plus d'infos / Télécharger
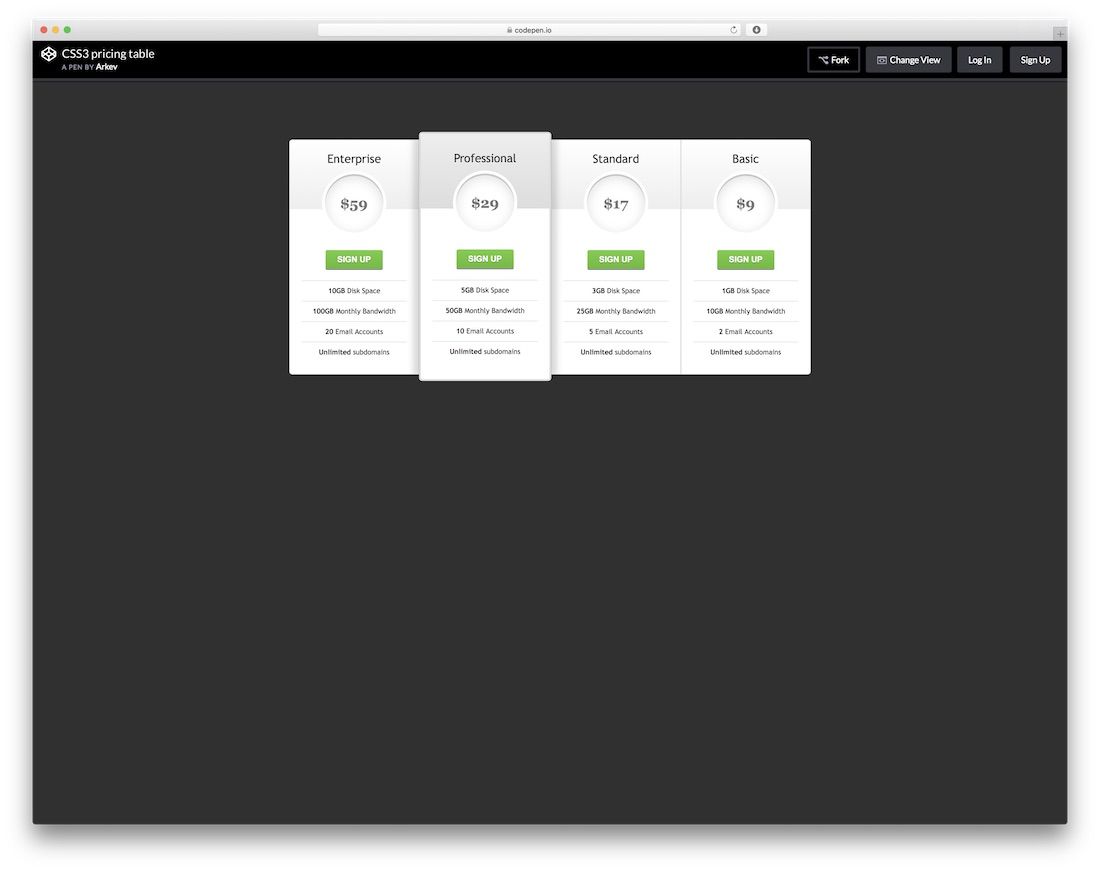
Tableau de tarification CSS3

Les tableaux ne sont pas réservés aux données. Pas toujours.
Parfois, nous avons besoin de solutions de tableau pour des choses comme l'affichage des prix. Ce modèle de tableau de tarification CSS3 d'Allen Zapien est un excellent exemple de la façon dont vous pouvez utiliser CSS3 pour afficher divers contenus de nombreuses manières magnifiques.
Vous pouvez décrire le module de tarification le plus RÉUSSI avec un modèle de plan intégré. Bien sûr, vous pouvez effectuer RAPIDEMENT des modifications pour rendre la table plus adaptée à votre conception.
Tableau de la valeur nutritive en HTML et CSS

Tableaux de prix, tableaux de données, tableaux dynamiques, il y a TELLEMENT de façons d'utiliser les tableaux. Un autre à ajouter à la liste est le modèle suivant.
Un modèle de données de tableau pour afficher les informations nutritionnelles de littéralement n'importe quel aliment.
Bien sûr, l'ajout de chacun des faits autonomes pourrait prendre un certain temps, même pour rapporter tous les fruits existants.
Nous RECOMMANDONS FORTEMENT de prendre ce modèle et de l'intégrer à votre plate-forme existante qui nécessite la sortie d'informations nutritionnelles pour les produits.
Filtrez ensuite toutes vos données via ce modèle pour offrir une expérience REMARQUABLE à tous ceux qui le recherchent.
Divulgation : cette page contient des liens d'affiliation externes qui peuvent nous permettre de recevoir une commission si vous choisissez d'acheter le produit mentionné. Les opinions sur cette page sont les nôtres et nous ne recevons pas de bonus supplémentaire pour les critiques positives.
