30 superbes modèles de formulaire Bootstrap gratuits 2021
Publié: 2021-12-18Si vous recherchez des modèles de formulaire Bootstrap de haute qualité, cet article peut vous être utile. Cet article informatif vous donne une liste de superbes modèles de formulaire Bootstrap gratuits que vous pouvez facilement intégrer à votre site Web.
Les formulaires sont utilisés pour collecter des données sur un site Web. En tant que propriétaire de site Web, vous pouvez obtenir des informations sur les visiteurs de votre site via des formulaires Web.
Généralement, il y a des champs de texte et un bouton d'envoi sur un formulaire. Mais il peut y avoir d'autres types de champs de saisie en plus des champs de texte. Par exemple, un formulaire peut contenir des boutons radio, des cases à cocher, des listes déroulantes, etc.
Les formulaires peuvent être de plusieurs types : formulaires de connexion, formulaires d'inscription, formulaires de contact, etc. Un formulaire de connexion permettra aux utilisateurs de votre site Web de se connecter en utilisant leurs identifiants de connexion tels que nom d'utilisateur/adresse e-mail/numéro de téléphone portable et un mot de passe. D'autre part, un formulaire d'inscription permettra aux visiteurs de votre site de créer un compte sur votre site. Et un formulaire de contact permettra aux visiteurs de votre site de vous contacter.
Un formulaire de connexion comporte généralement deux champs de texte, l'un pour le nom d'utilisateur/l'adresse e-mail/le numéro de mobile et l'autre pour le mot de passe.
Un formulaire d'inscription comporte généralement plus de deux champs de texte. Dans le formulaire d'inscription, vous pouvez demander diverses informations telles que le nom, l'adresse e-mail, l'adresse, le numéro de téléphone portable, une photo, etc. Mais demander trop de choses dans la première étape n'est pas une bonne pratique. Cela agacera vos utilisateurs, et ils quitteront probablement votre site s'il y a trop de champs dans le formulaire d'inscription.
Un formulaire de contact comporte généralement des champs de texte pour le nom, l'adresse e-mail, le sujet, le message, le budget, les services nécessaires, etc. Certains formulaires de contact n'ont qu'un champ e-mail et le champ message.
Meilleurs modèles de formulaire Bootstrap gratuits
Formulaire d'inscription Colorlib v1

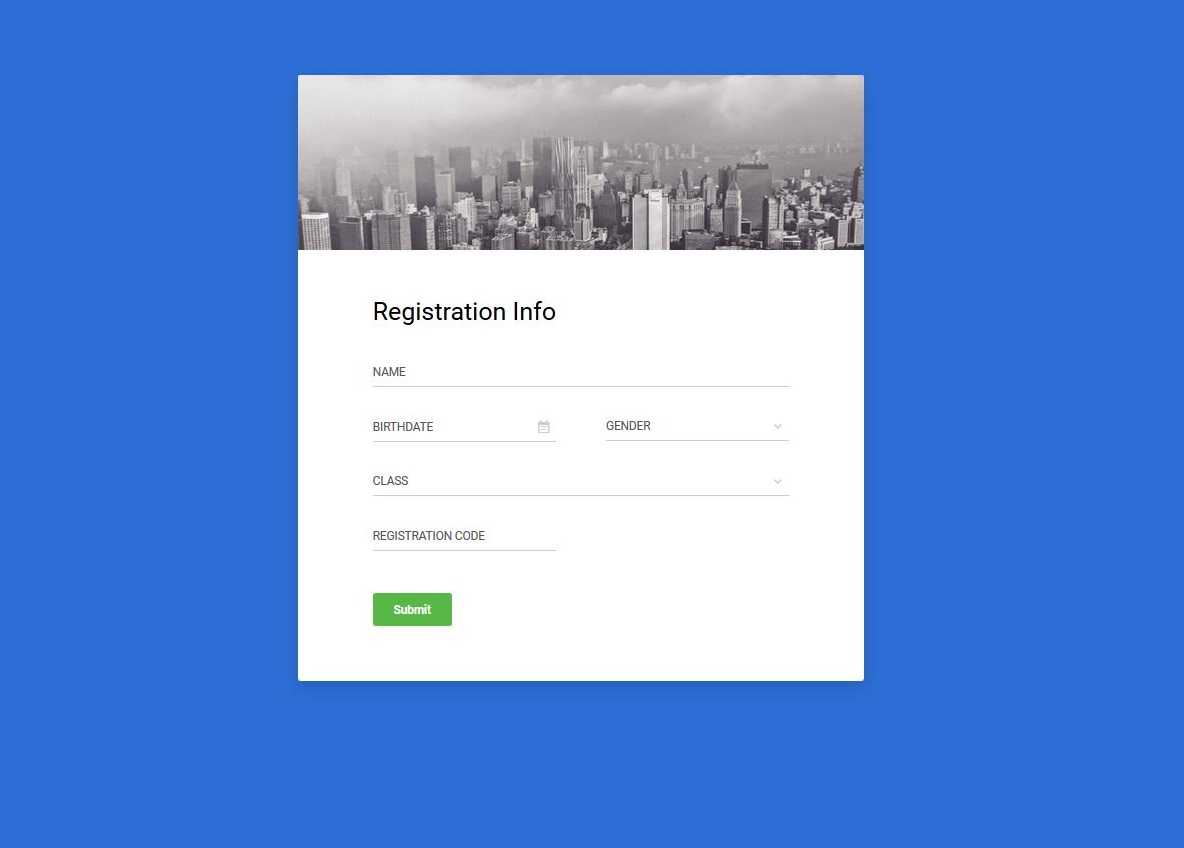
Il s'agit d'un excellent formulaire d'inscription Bootstrap créé par Colorlib. Comme tous les autres modèles mentionnés dans cet article, il s'agit d'un modèle gratuit. Vous pouvez le télécharger gratuitement, le modifier et l'intégrer à votre site Web. Ce formulaire a un joli fond bleu. Au-dessus du formulaire, il y a une belle image de bâtiments. Ce type d'image rehaussera la beauté de votre site Web.
Le formulaire a un titre approprié, qui est "Informations d'enregistrement". Il y a 5 champs de texte dans ce formulaire. Selon le type de site Web que vous avez, vous pouvez avoir besoin de plus ou moins de champs de texte et vous pouvez également avoir besoin de différents champs de texte. Par exemple, vous pouvez avoir besoin d'un champ de texte pour le budget ou vous pouvez avoir besoin d'un champ d'e-mail. Comme ce formulaire est entièrement personnalisable, vous modifiez les champs de texte à tout moment. Ajoutez plus de champs ou supprimez-en selon vos besoins.
Plus d'infos / Télécharger
Formulaire d'inscription Colorlib v2

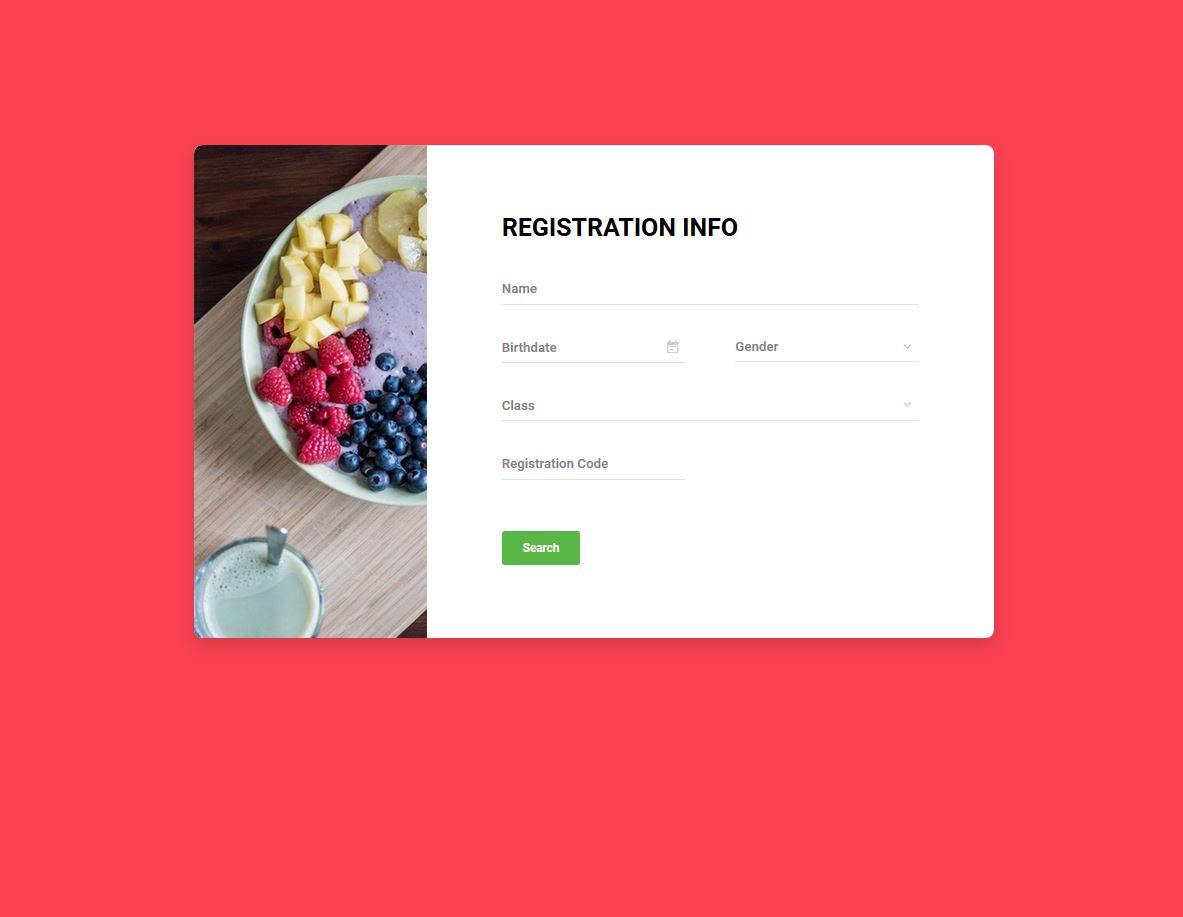
Ceci est un autre excellent formulaire d'inscription développé par Colorlib. Ce formulaire a un joli fond rouge. Il y a une belle image de fruits sur le côté gauche du formulaire. Cette image a amélioré l'apparence de la page Web.
Ce formulaire a un titre approprié qui est "informations d'enregistrement". Si vous le souhaitez, vous pouvez le remplacer par un autre texte. Par exemple, vous pouvez le changer en "S'inscrire" ou "Créer un compte". Comme il s'agit d'un formulaire entièrement personnalisable, il est très facile de changer les choses.
Ce formulaire d'inscription comporte 5 champs de saisie, dont deux champs de texte, un sélecteur de date et deux listes déroulantes. Chaque champ de saisie est accompagné d'un texte d'espace réservé approprié.
Ce formulaire a l'air très moderne en raison des champs de texte avec des lignes fines au lieu de cases rectangulaires.
Si vous aimez ce formulaire, vous pouvez le télécharger en cliquant sur le bouton "Télécharger" ci-dessous.
Plus d'infos / Télécharger
Formulaire d'inscription Colorlib v3

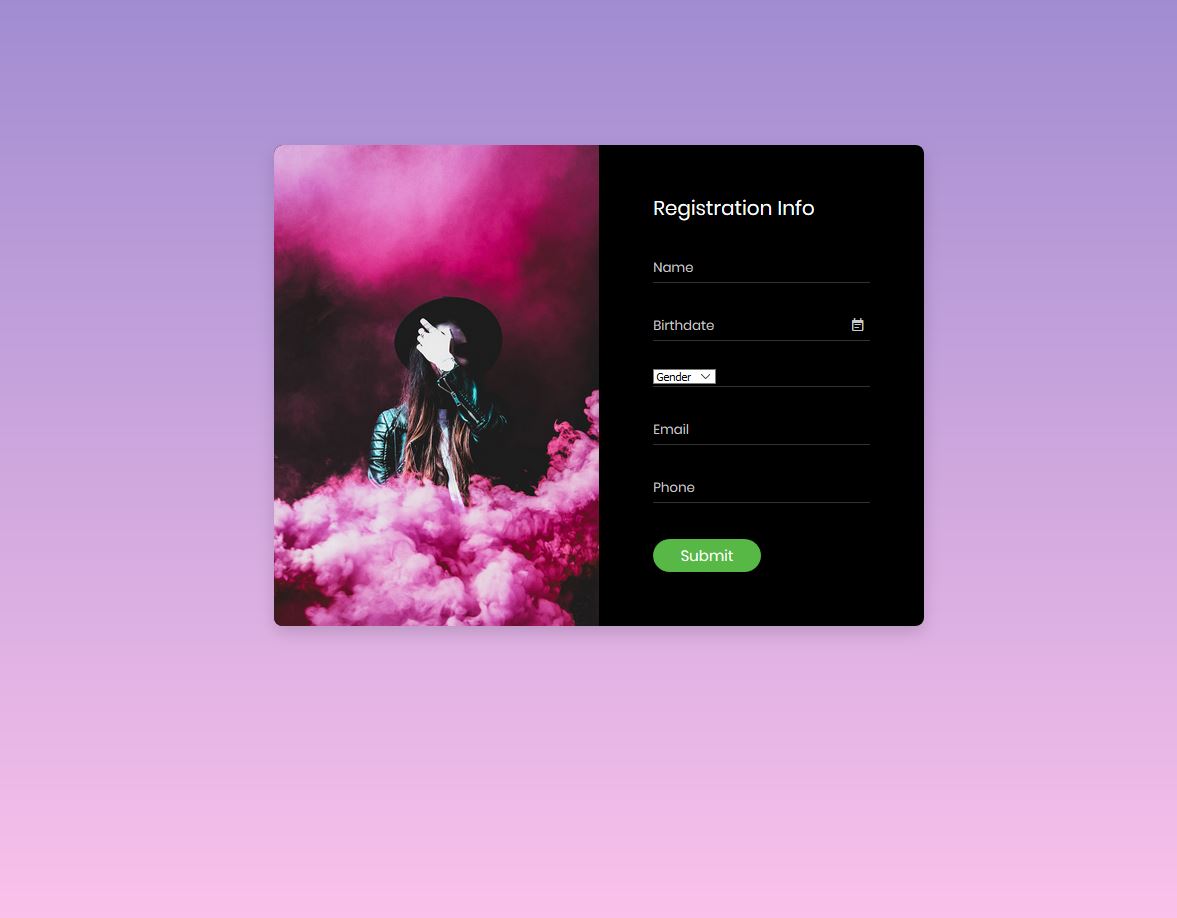
Colorlib Reg Form v3 est un formulaire d'inscription Bootstrap élégant. Il y a une photo d'une femme sur le côté gauche du formulaire. La couleur de fond utilisée pour les textes et les champs de saisie est le noir. Ainsi, les textes sous cette forme semblent brillants. Ce formulaire d'inscription comporte des champs de saisie pour le nom, la date de naissance, le sexe, l'e-mail et le téléphone. Sous les champs de texte, il y a un joli bouton d'envoi vert avec du texte blanc.
Il existe différents types de champs de saisie dans ce formulaire. Tous les champs de saisie ne sont pas des champs de texte. Par exemple, il existe une liste déroulante en dehors des champs de texte. L'utilisateur peut sélectionner une option dans la liste déroulante et l'option sélectionnée apparaîtra dans le champ de saisie.
Le bouton d'envoi a fière allure car les coins sont arrondis et la combinaison de couleurs est incroyable.
Pour regarder de plus près ce formulaire, cliquez sur le bouton "Aperçu" ci-dessous et vous pourrez voir un bel aperçu.
Plus d'infos / Télécharger
Formulaire d'inscription Colorlib v4

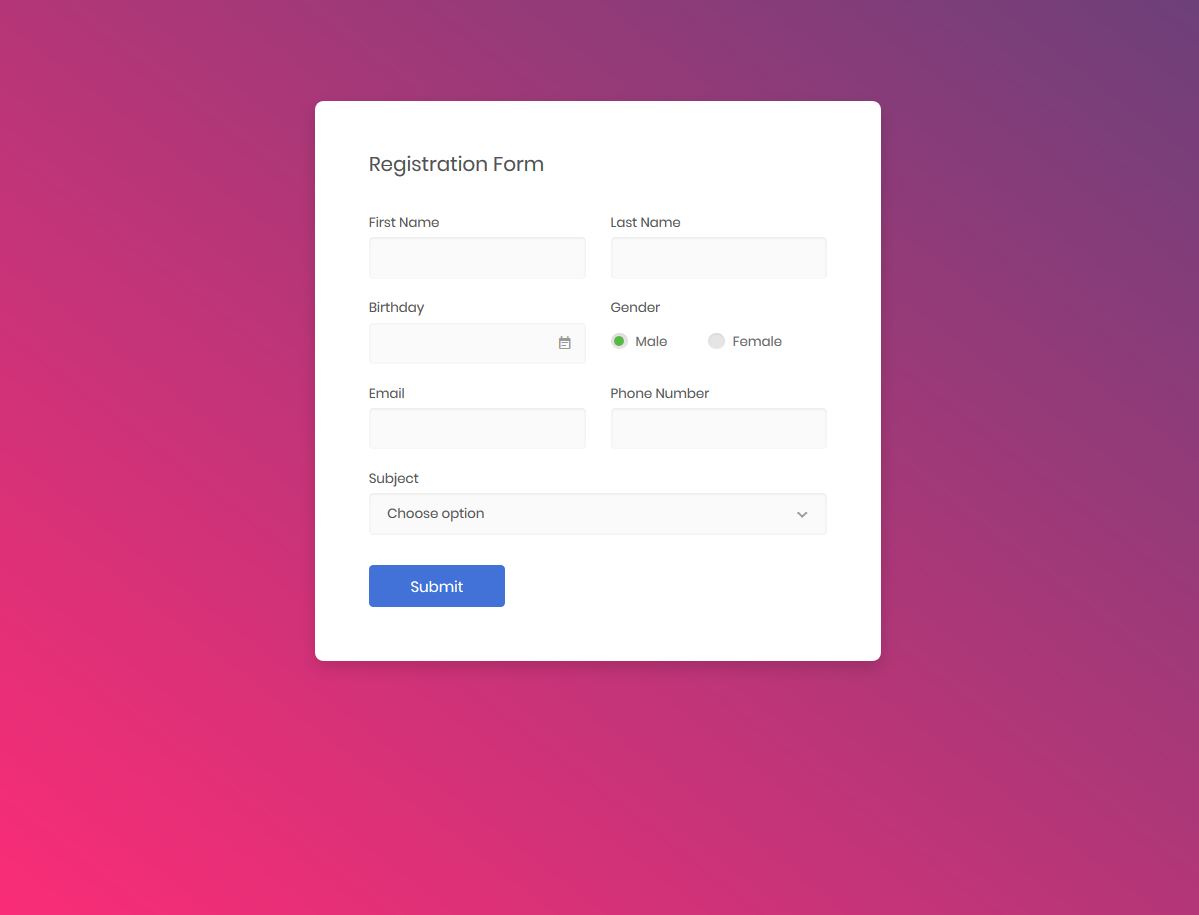
Colorlib Reg Form v4 est un modèle de formulaire Bootstrap sympa et gratuit. Cette forme a l'air si cool à cause du choix des couleurs. Le titre du formulaire est « Formulaire d'inscription », que vous devriez remplacer par quelque chose de plus approprié. Vous pouvez le remplacer par 'S'inscrire maintenant', 'S'inscrire' ou 'Créer un compte'. Ce titre de formulaire n'est qu'un exemple de texte. Vous devez le changer pour un titre plus significatif.
Les champs de saisie ont des légendes appropriées. Il existe des champs de saisie pour le prénom, le nom, l'anniversaire, le sexe, l'e-mail, le numéro de téléphone et le sujet. Certains sont des champs de texte de ces champs tandis que d'autres sont différents types de champs de saisie. Par exemple, le champ d'anniversaire n'est pas un champ de texte, il vous montre un sélecteur de date. Le champ sexe a des boutons radio. Et le champ sujet vous donne une liste déroulante afin que l'utilisateur puisse choisir un sujet dans cette liste.
Plus d'infos / Télécharger
Formulaire d'inscription Colorlib v5

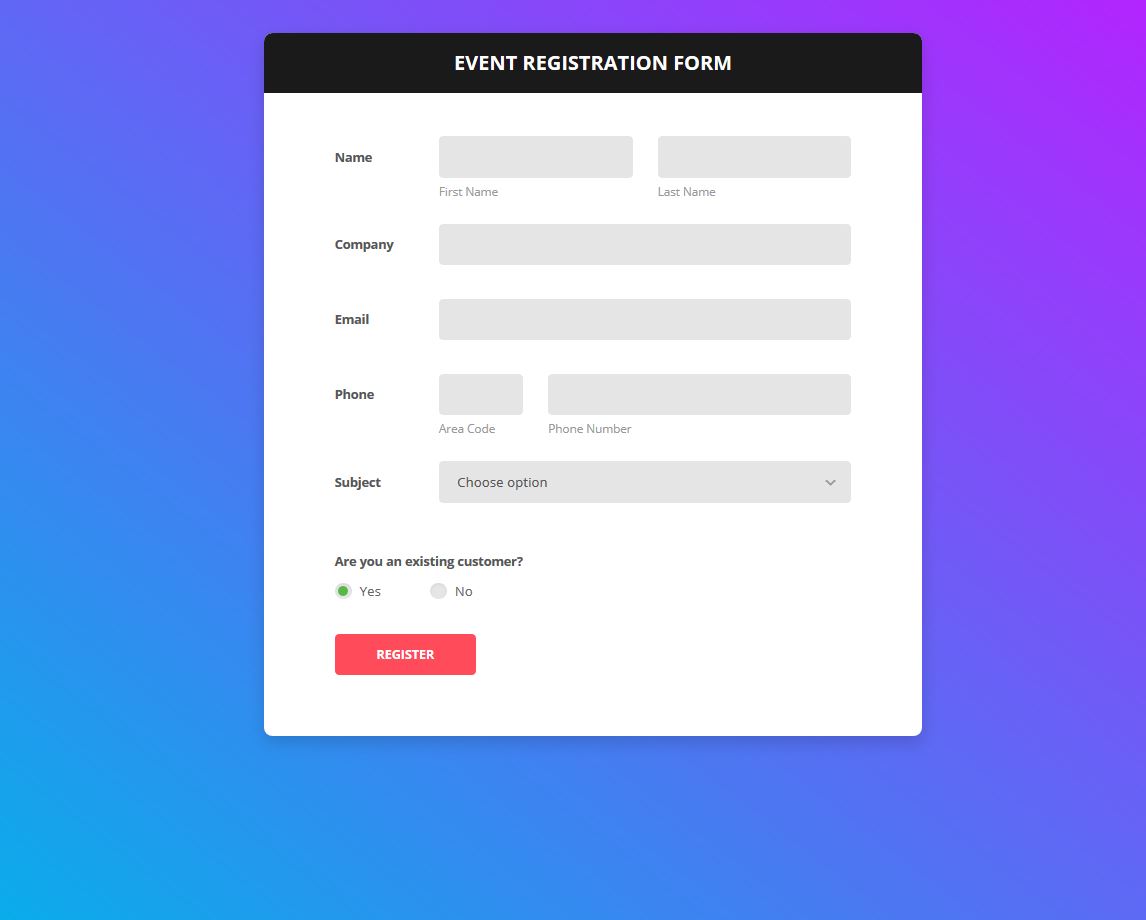
Colorlib Reg Form v5 est un formulaire d'inscription Bootstrap standard et de haute qualité. Il s'agit d'un modèle de formulaire entièrement personnalisable créé par Colorlib. Comme vous pouvez le voir, le titre du formulaire est 'formulaire d'inscription à un événement'. Comme son titre l'indique, ce formulaire peut être utilisé pour l'inscription à un événement.
Ce formulaire comporte des champs de saisie appropriés pour le nom, le nom de l'entreprise, l'e-mail, le téléphone, le sujet, etc. Il y a deux champs de texte pour le champ du nom, un pour le prénom et l'autre pour le nom de famille. Le champ de téléphone comporte également deux champs de texte, un champ pour l'indicatif régional tandis que l'autre est pour le numéro de téléphone. Le champ de sujet comporte une liste déroulante qui permet aux utilisateurs de sélectionner un sujet dans une liste de sujets.
Si vous comptez utiliser ce formulaire, assurez-vous de modifier les sujets dans la liste déroulante.
Plus d'infos / Télécharger
Formulaire d'enregistrement Colorlib v6

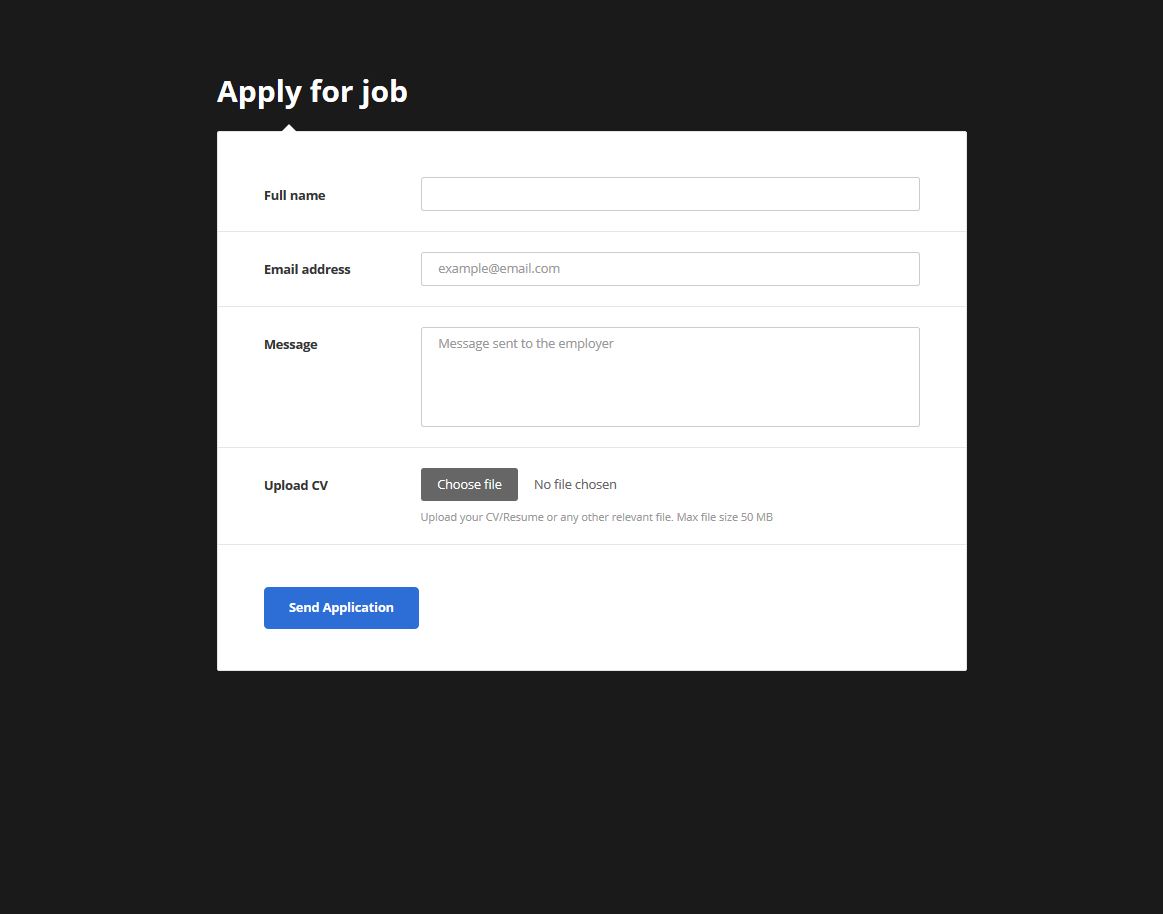
Il s'agit d'un excellent formulaire d'inscription Colorlib que vous pouvez utiliser pour recevoir des candidatures. Ainsi, en utilisant ce formulaire, les gens peuvent postuler pour un emploi. Ce formulaire de demande semble très standard et professionnel.
Ce formulaire ne comporte que 4 champs de saisie : nom complet, adresse e-mail, message et CV. Le candidat peut télécharger un CV. Les champs de saisie ont des légendes appropriées et des textes d'espace réservé. Vous pouvez modifier les textes d'espace réservé si vous avez besoin de textes d'espace réservé différents.
Dans le champ du nom, le demandeur doit entrer son nom complet. Ils doivent entrer leur adresse e-mail dans le champ e-mail. Dans le champ message, le candidat peut saisir un message à envoyer à l'employeur. Et enfin, le candidat doit télécharger un CV depuis son ordinateur.
Le bouton "Envoyer l'application" est fantastique en raison de son fond bleu et de son texte blanc.
Plus d'infos / Télécharger
Formulaire de connexion v1 par Colorlib

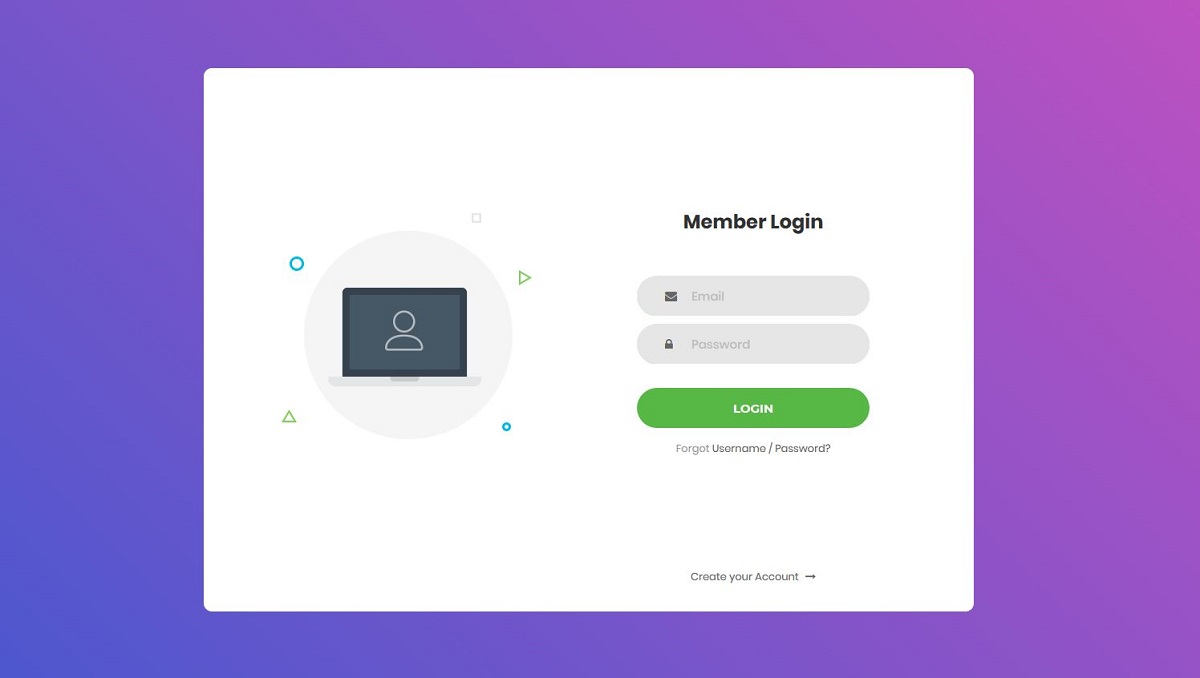
Le formulaire de connexion v1 de Colorlib est un modèle de formulaire de connexion Bootstrap génial, gratuit et entièrement personnalisable. Le formulaire a une image cool d'un ordinateur portable sur le côté gauche. Le titre du formulaire est "Connexion des membres", ce qui indique qu'il s'agit de la section de connexion des membres. En d'autres termes, les membres peuvent se connecter à partir de cette section.
Ce magnifique formulaire de connexion comporte deux champs de texte et un joli bouton de connexion vert. Les champs de texte et le bouton de connexion ont des coins arrondis. En raison des coins arrondis, la forme est superbe. Les champs de texte ont des textes d'espace réservé appropriés et de petites icônes qui ont rendu le formulaire très convivial car ces éléments indiquent à l'utilisateur à quoi servent ces champs.
Sous le bouton de connexion, il y a un lien "nom d'utilisateur/mot de passe oublié" et en bas du formulaire, il y a un lien d'inscription. La qualité générale de la forme est excellente.
Plus d'infos / Télécharger
Formulaire de connexion v2 par Colorlib

Login Form v2 est un formulaire de connexion Bootstrap moderne créé par Colorlib. Ce formulaire a l'air moderne car les champs de texte sont uniques. Ces champs sont différents des champs de texte traditionnels. Ils n'ont que des lignes fines au lieu de cases rectangulaires, et la couleur de ces lignes change lorsque vous cliquez sur les champs de texte. Le formulaire a également l'air moderne grâce au bouton de connexion. Plusieurs couleurs ont été utilisées dans le bouton et il est aussi large que les champs de texte.
Lorsque vous tapez dans ce champ, des champs de mot de passe apparaissent. Il y a une petite icône en forme d'œil sur le côté droit du champ du mot de passe, en cliquant sur laquelle vous pouvez masquer/afficher le mot de passe. Par défaut, le mot de passe saisi dans le champ mot de passe est masqué. Mais si vous avez besoin de voir le mot de passe réel, vous pouvez le voir en cliquant sur l'icône en forme d'œil placée sur le côté droit du champ.
Plus d'infos / Télécharger
Formulaire de connexion v3 par Colorlib

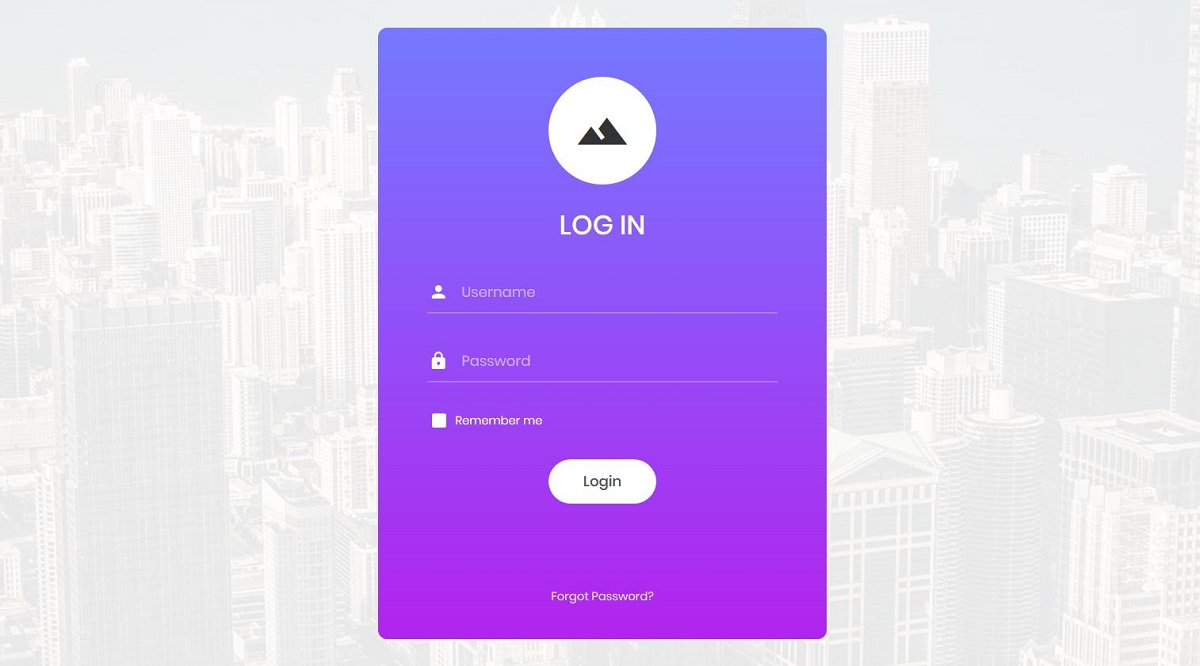
Login Form v3, créé par Colorlib, est un modèle de formulaire de connexion Bootstrap cool et gratuit que vous pouvez facilement intégrer à votre site Web. Il y a une image de fond dans ce modèle. Et au-dessus du titre du formulaire, il y a un exemple de logo. Vous pouvez le remplacer par le logo de votre entreprise. Les champs de texte sont modernes, ils n'ont que les bordures inférieures. Ils n'ont pas les bordures supérieure, gauche et droite. Alors ils ont l'air incroyable. Les champs de texte ont de jolies petites icônes et des textes d'espace réservé appropriés.
Il y a une option "se souvenir de moi" sous les champs de texte. C'est une case à cocher sympa. Le bouton de connexion est livré avec des coins arrondis.
Il s'agit d'un formulaire de connexion assez simple. Il n'a pas beaucoup d'options. Essayez de garder votre formulaire simple. Bien que vous puissiez ajouter plus de fonctionnalités, il est important de garder le formulaire simple. Si vous avez besoin de quelques autres éléments, tels qu'un lien d'inscription, vous pouvez les ajouter, mais un formulaire simple est préférable.
Plus d'infos / Télécharger
Formulaire de connexion 4 par Colorlib

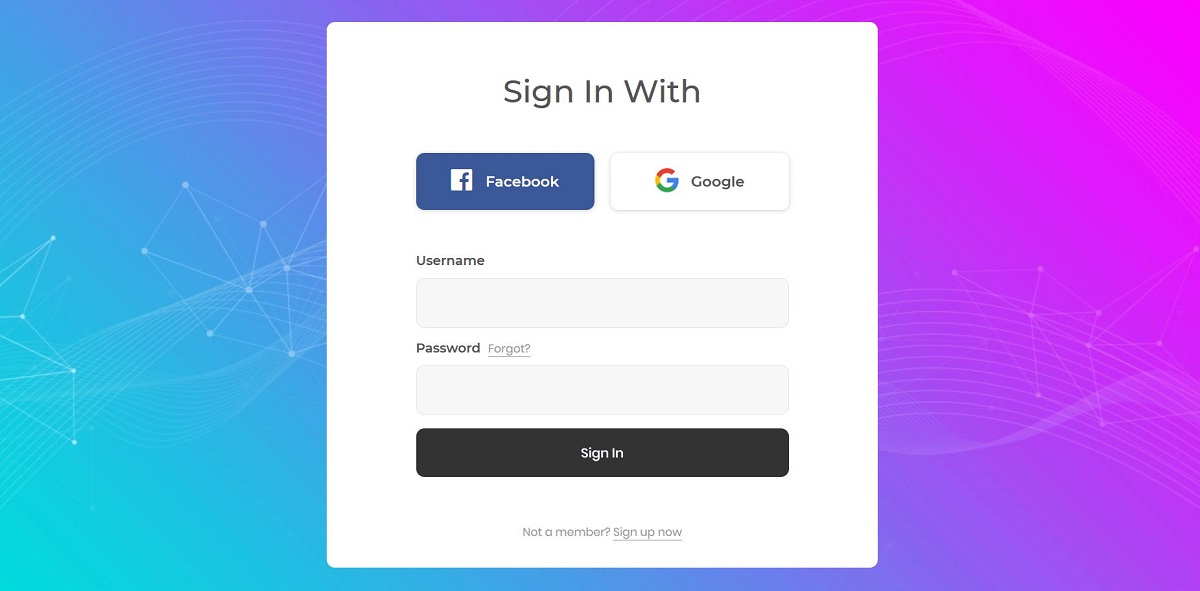
Le formulaire de connexion 4 est l'un des meilleurs formulaires créés par Colorlib. Il s'agit d'un modèle de formulaire de connexion Bootstrap gratuit qui peut être intégré à n'importe quel site Web. Il a un joli arrière-plan et le titre du formulaire est "Connexion", ce qui est un bon titre. Des légendes, des textes d'espace réservé et des icônes appropriés ont été utilisés pour les champs de texte. La couleur des textes d'espace réservé est grise.
Il y a deux champs de texte, nom d'utilisateur et mot de passe. Si vous souhaitez que vos utilisateurs se connectent avec une adresse e-mail, vous devez modifier la légende et le texte d'espace réservé pour ce champ.
Il y a un lien "Mot de passe oublié" juste en dessous du champ du mot de passe afin que l'utilisateur puisse réinitialiser son mot de passe. Sous le bouton de connexion, il y a des icônes sociales. Ces icônes sont placées ici si vous souhaitez autoriser les visiteurs de votre site à s'inscrire en utilisant des sites de médias sociaux tels que Facebook et Twitter.
Plus d'infos / Télécharger
Formulaire de connexion 5 par Colorlib

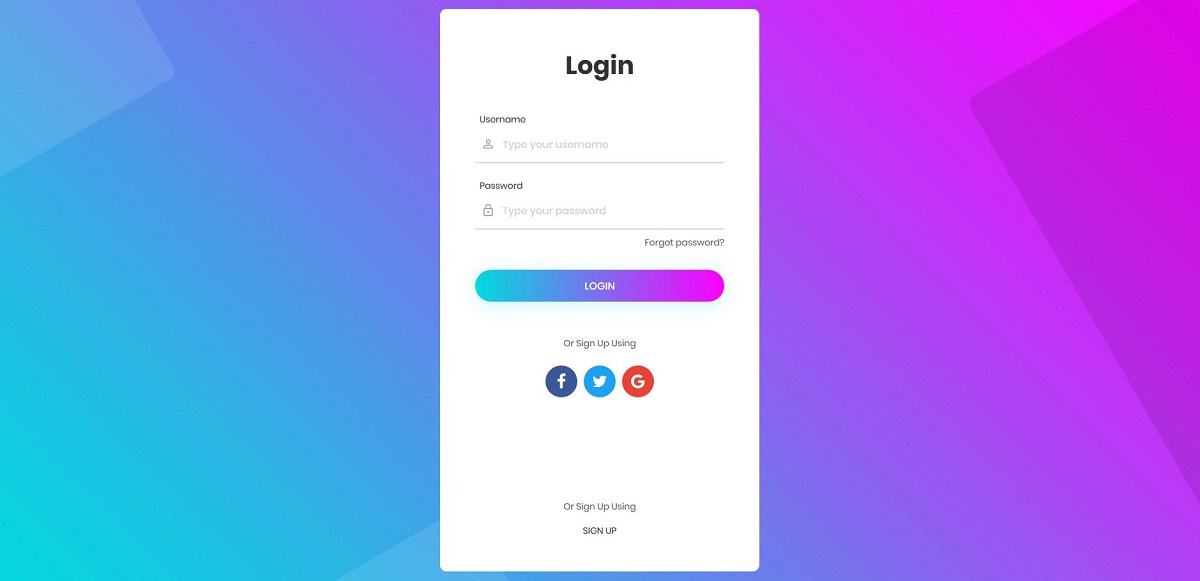
Login Form 5 est un fantastique modèle de formulaire de connexion créé par Colorlib. Ce modèle de formulaire Bootstrap gratuit est entièrement personnalisable, ce qui signifie que vous pouvez le modifier selon vos besoins.
Ce modèle de formulaire semble simple, calme et puissant pour décrire ce modèle de formulaire. Il y a des icônes sociales en haut du formulaire afin que l'utilisateur puisse se connecter avec eux. Et en dessous, il y a des champs de texte et un bouton de connexion. Si l'utilisateur a un compte sur votre site, il peut se connecter avec son nom d'utilisateur et son mot de passe.
Notez qu'il ne s'agit que d'un exemple de formulaire de connexion. L'utilisateur ne se connectera pas à votre site Web à partir de cette page de connexion car elle n'est pas encore entièrement fonctionnelle. Vous devez d'abord l'ajouter à votre site, puis vous devez écrire du code supplémentaire pour le rendre pleinement fonctionnel.
La combinaison de couleurs utilisée dans ce modèle est excellente. Mais vous pouvez le modifier si vous le souhaitez.
Plus d'infos / Télécharger
Formulaire de connexion 6 par Colorlib

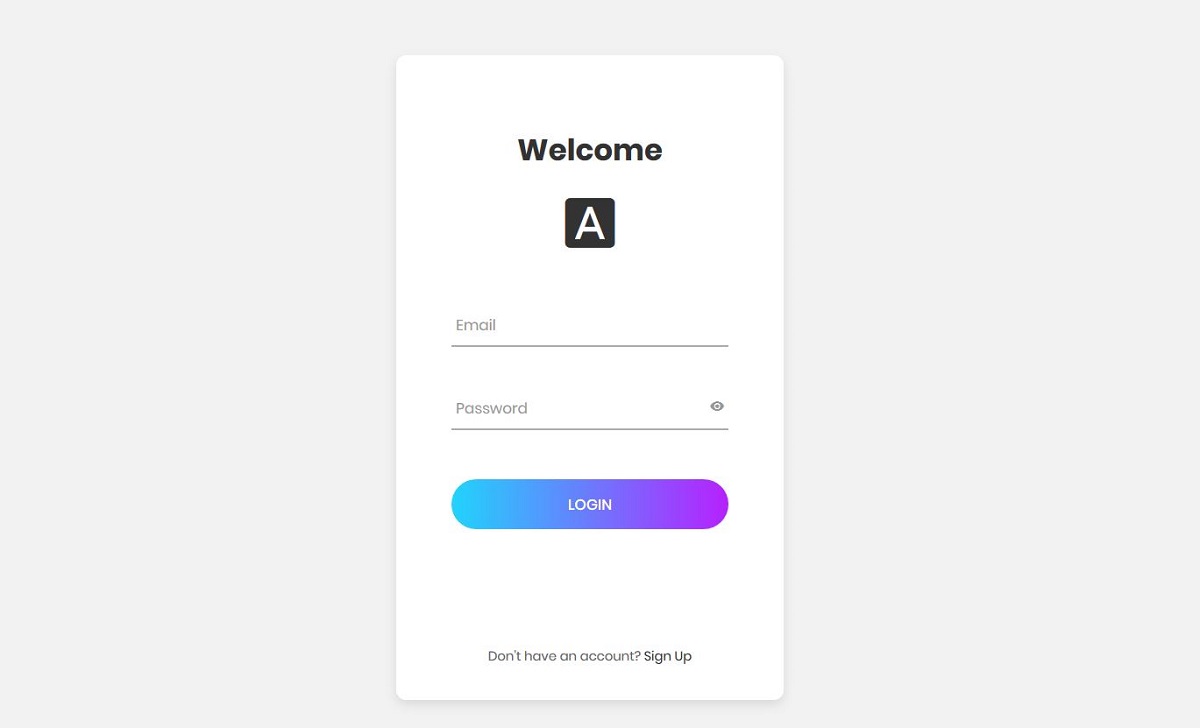
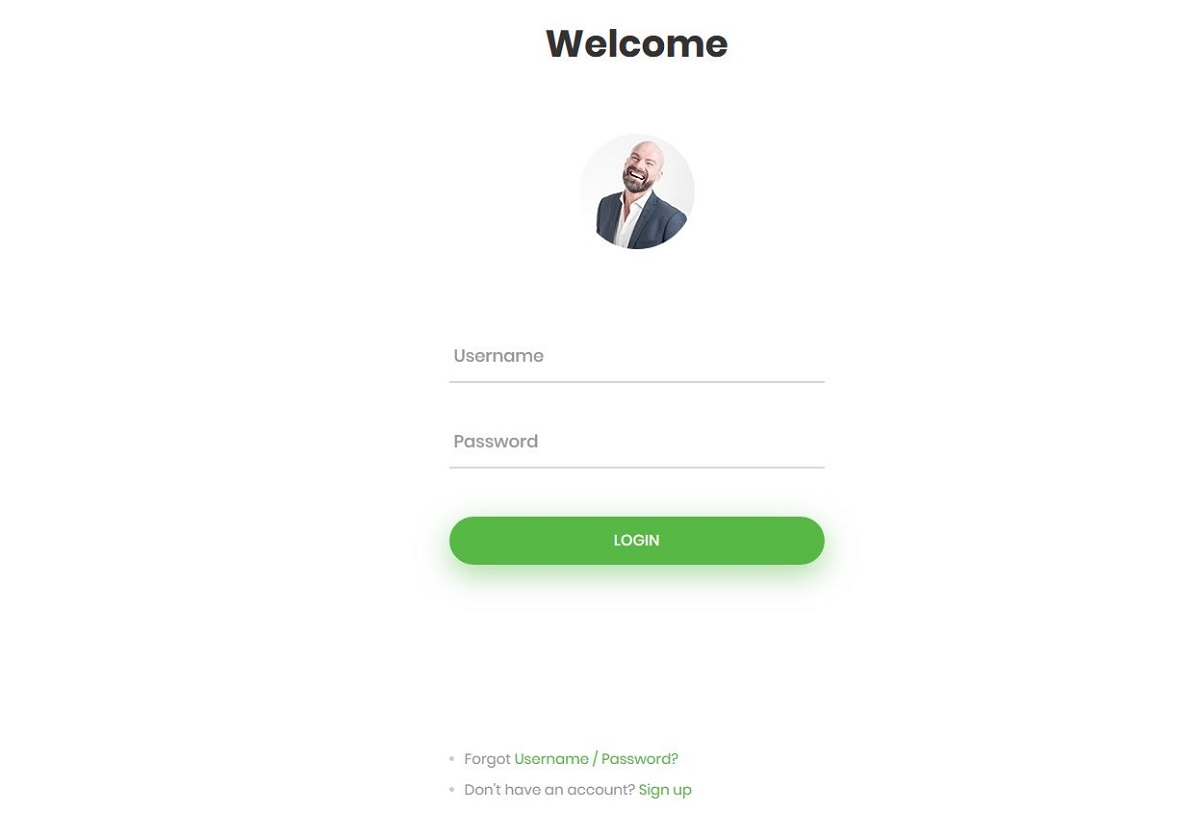
Le formulaire de connexion 6 est également un autre excellent travail réalisé par Colorlib. Ce formulaire a un fond blanc. Le titre du formulaire est "Bienvenue" et juste en dessous du titre, il y a une petite image d'une personne souriante. Vous pouvez supprimer cette image si vous pensez qu'elle est inappropriée pour votre site Web. Vous pouvez également modifier la photo ou placer le logo de votre entreprise dans cette zone de ce formulaire.
Les champs de nom d'utilisateur et de mot de passe sont des champs de texte modernes avec des lignes claires, grises et fines, sans les bordures supérieure, gauche et droite. Lorsque vous cliquez sur un champ de texte, le trait fin devient vert.
Cette forme est attrayante pour les yeux, notamment en raison de la couleur verte utilisée dans ce modèle. Le bouton de connexion vert a fière allure. Le bouton de connexion a des coins arrondis et le bouton est large, il est aussi large que les champs de texte.
Au bas du formulaire, "nom d'utilisateur/mot de passe oublié" et liens d'inscription en vert.
Plus d'infos / Télécharger
Formulaire de contact 1 par Colorlib


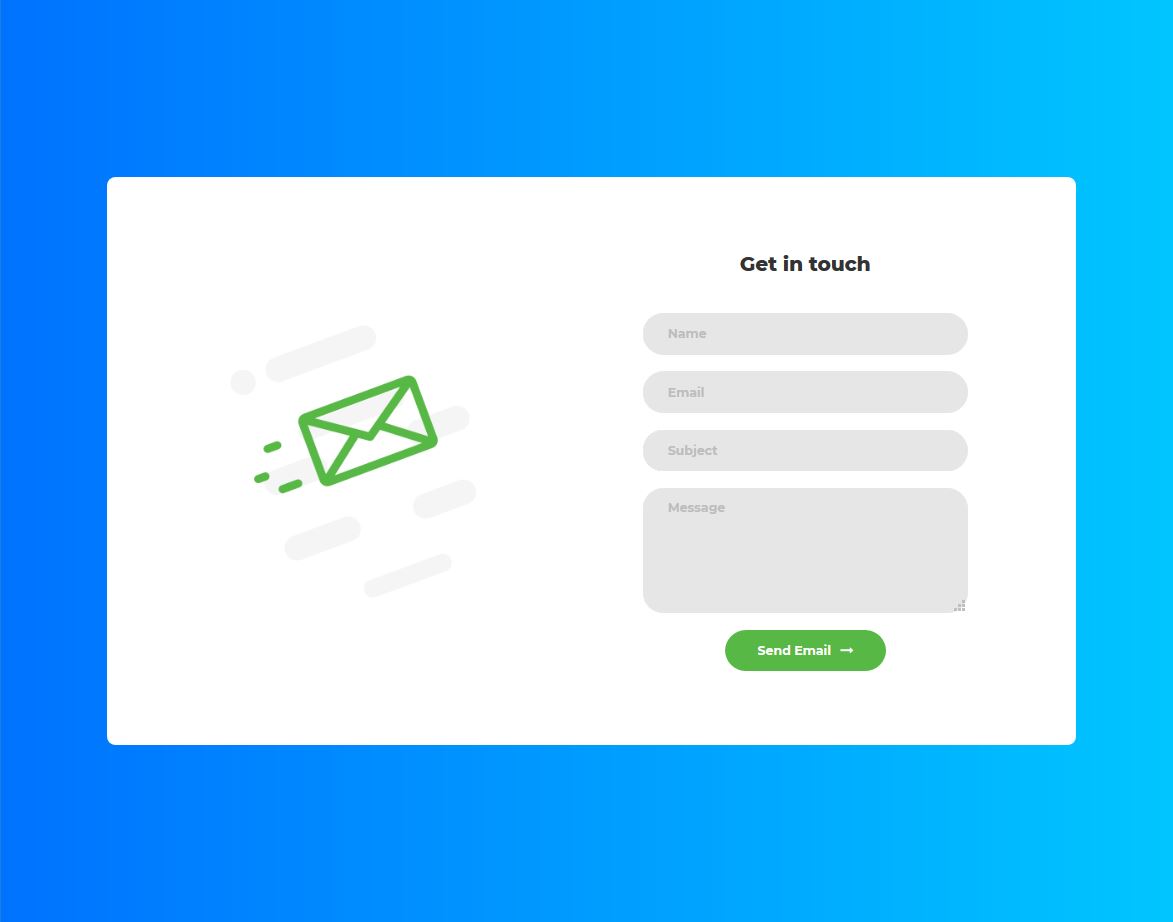
Le formulaire de contact 1 est un modèle de formulaire Bootstrap génial et gratuit créé par Colorlib. C'est l'un des modèles de formulaire les plus cool développés par Colorlib. Le formulaire a un arrière-plan cool. Sur le côté gauche, vous pouvez voir une bonne icône de message.
Le titre du formulaire est très significatif, c'est "Entrez en contact". Ce formulaire de contact comporte 4 champs de texte. L'utilisateur doit saisir son nom, son adresse e-mail, son objet et un message dans les champs de texte. Ces champs ont des textes d'espace réservé appropriés. Ainsi, l'utilisateur peut facilement comprendre ce qu'il faut entrer dans chacun de ces champs. Le champ de message est plus grand que les autres champs de texte.
Les champs de texte et le bouton "Envoyer un e-mail" ont des coins arrondis. Ainsi, la forme est superbe à cause des coins arrondis. La légende du bouton est "Envoyer un e-mail". Juste à côté de la légende, vous pouvez voir un symbole de flèche.
Plus d'infos / Télécharger
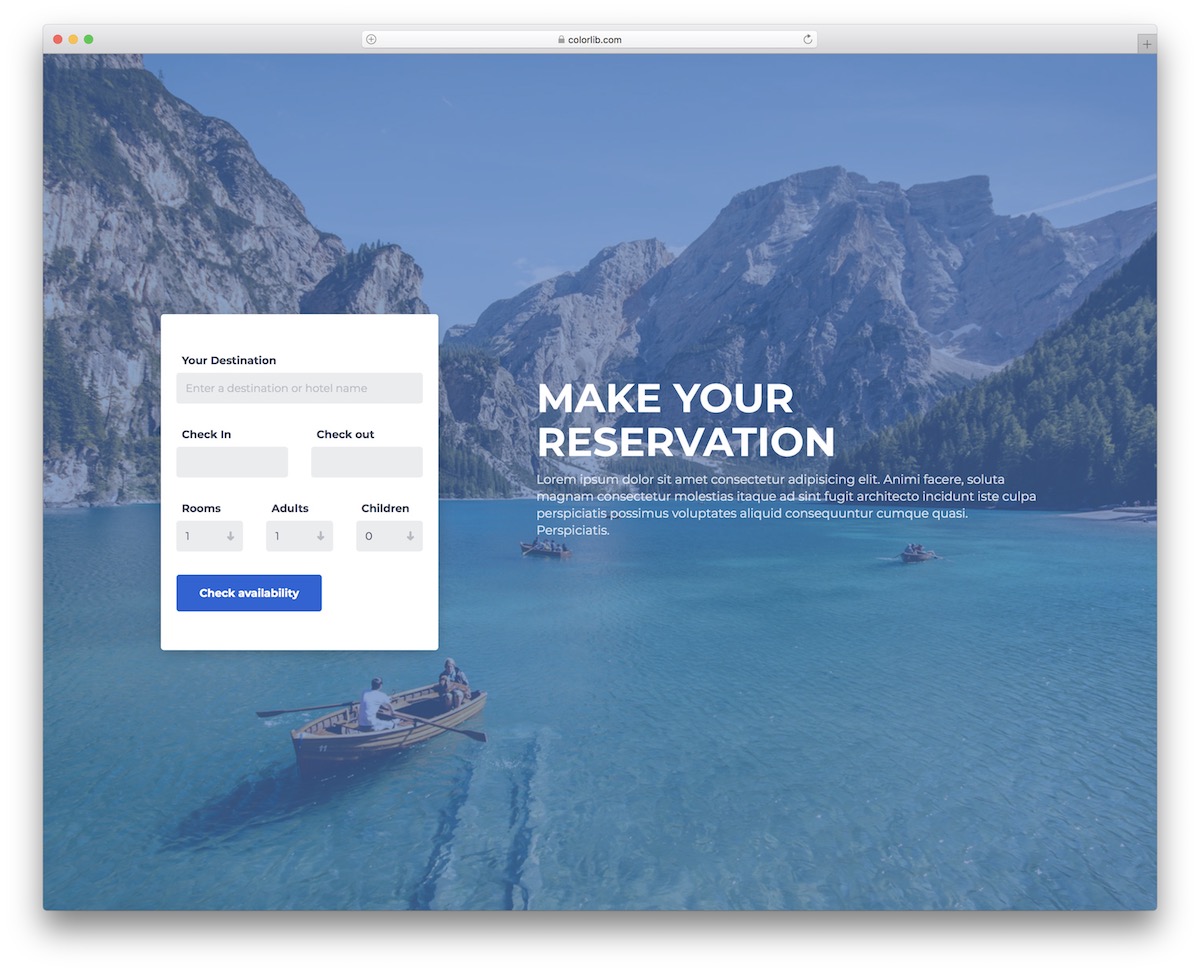
Formulaire de réservation Colorlib V1

Colorlib Booking Form V1 est un formulaire moderne et attrayant pour les réservations en ligne. Il est parfait pour l'industrie du tourisme, surtout si vous décidez de l'utiliser prêt à l'emploi.
Mais ce n'est pas nécessaire, car vous pouvez facilement effectuer des modifications. Pourquoi? La structure de code du modèle gratuit est adaptée aux débutants, de sorte que tout le monde en comprend l'essentiel sans transpirer.
Plus d'infos / Télécharger
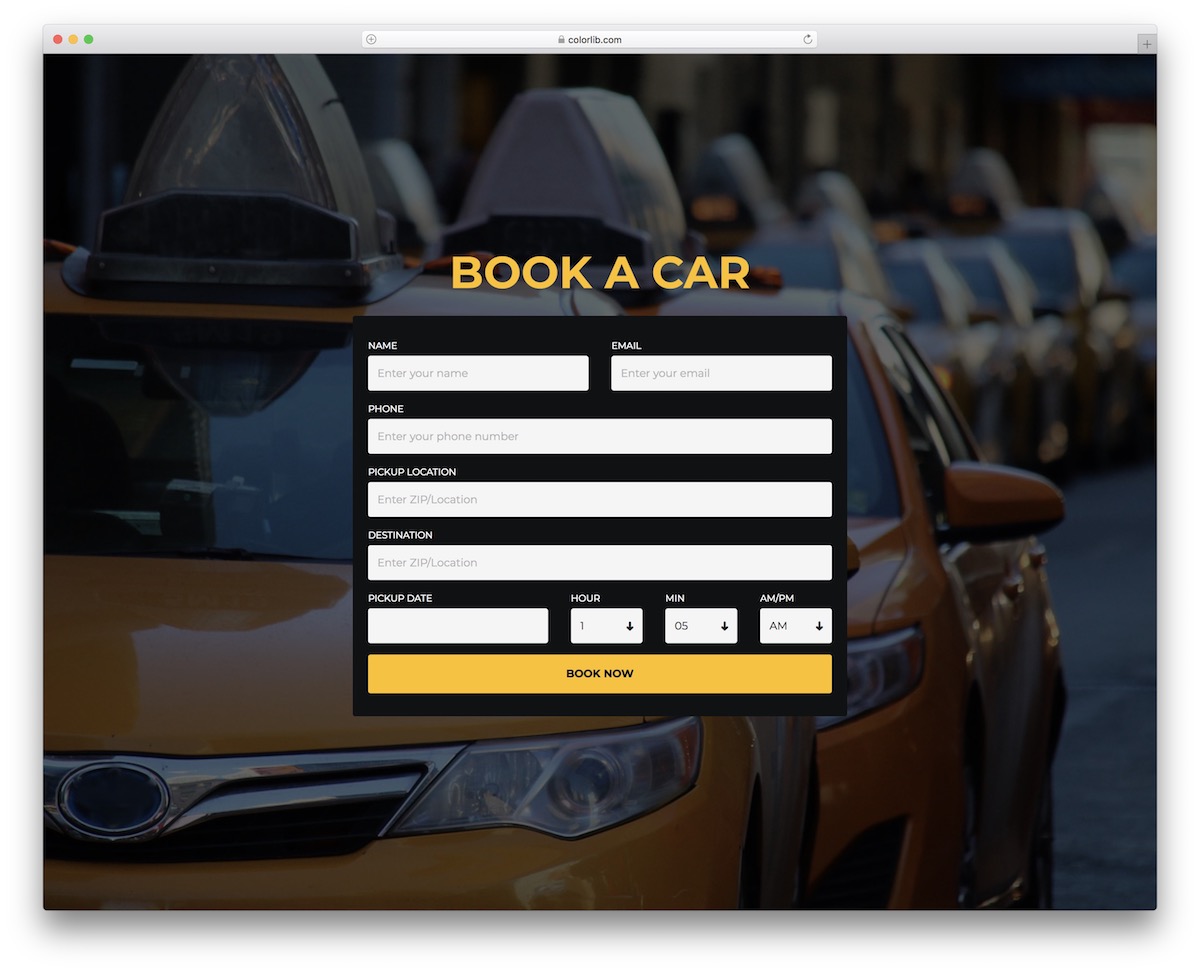
Formulaire de réservation Colorlib V4

Il existe des applications pour ceci, cela, tout, et la réservation de voitures en ligne est également populaire de nos jours. C'est ce dans quoi Colorlib Booking Form V4 se spécialise, les locations de voitures, même les compagnies de taxis.
Le formulaire comprend plusieurs champs prédéfinis avec un sélecteur de date et plusieurs listes déroulantes pour la sélection de l'heure. Les utilisateurs de bureau et mobiles apprécieront tous de remplir le formulaire de réservation Colorlib V4.
Plus d'infos / Télécharger
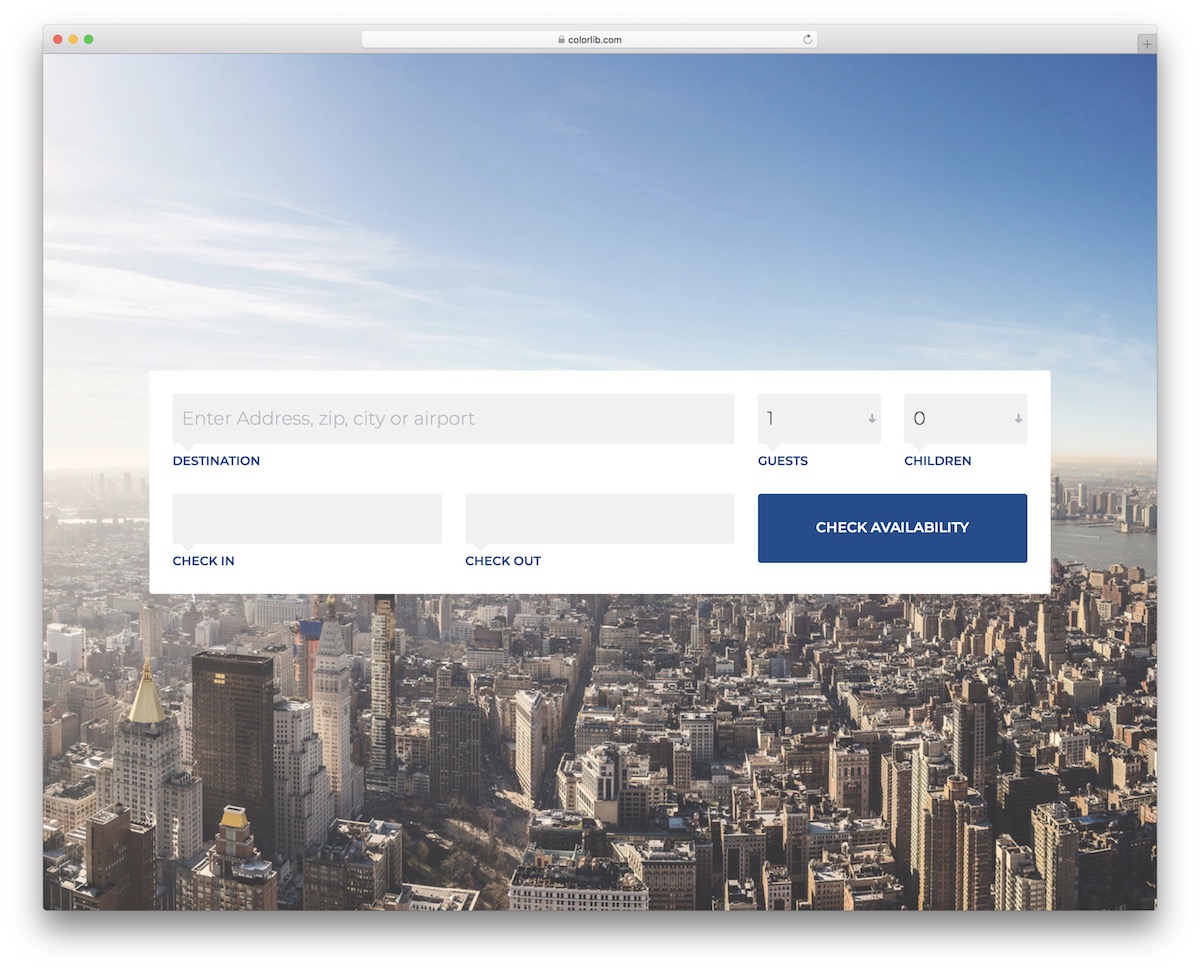
Formulaire de réservation Colorlib V7

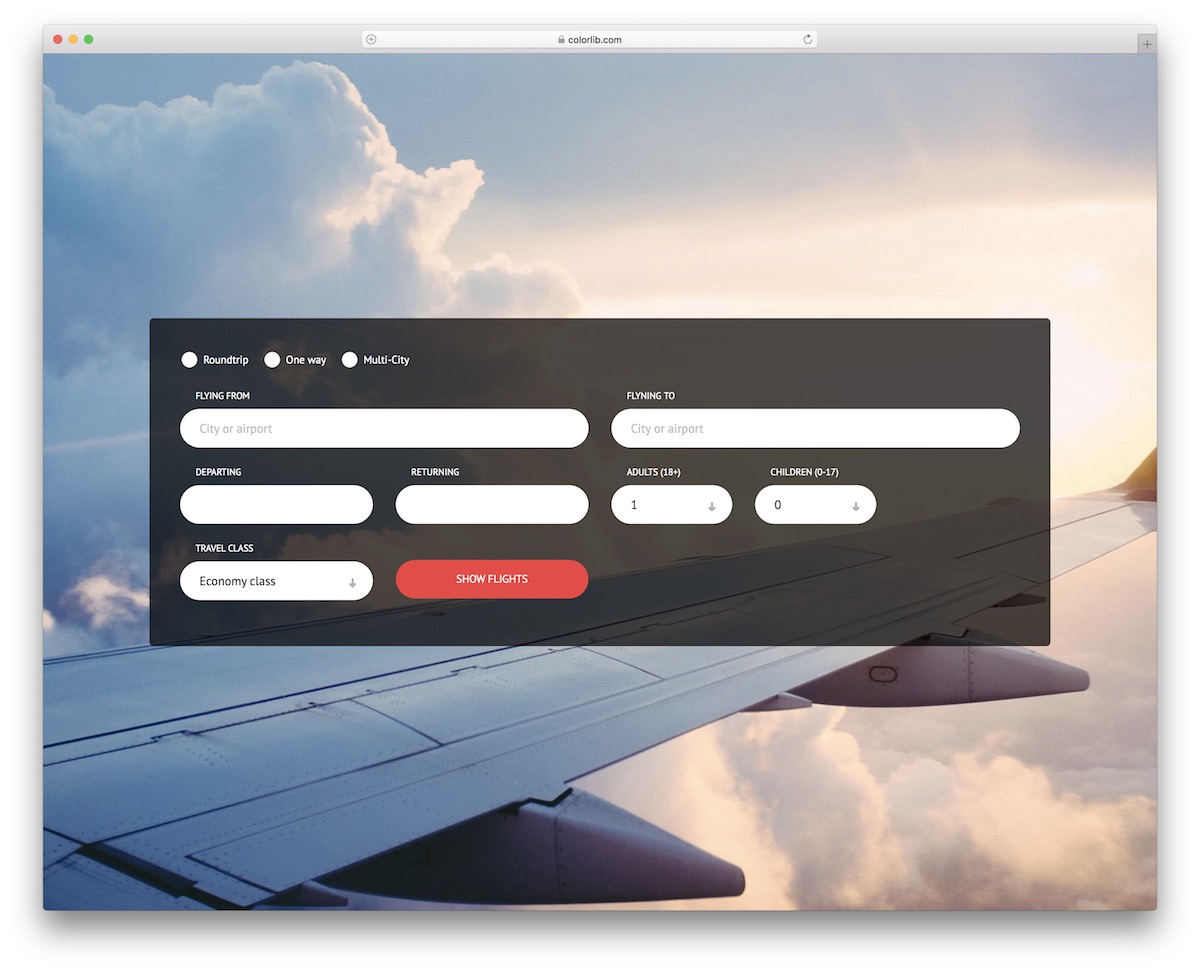
Colorlib Booking Form V7 trie tout type de contrôle de disponibilité. Bien que vous puissiez l'utiliser par défaut pour les compagnies aériennes, vous pouvez également l'appliquer à autre chose.
Grâce à la conception pratique et au code facile à modifier, les options sont très nombreuses. Il est également basé sur Bootstrap, garantissant des performances de premier ordre sur différentes tailles d'écran.
Plus d'infos / Télécharger
Formulaire de réservation Colorlib V5

Si le formulaire de réservation précédent était plus basique, le formulaire de réservation Colorlib V5 intensifie les choses avec des champs supplémentaires. C'est un excellent exemple de ce à quoi devrait ressembler un formulaire de réservation de vols en ligne.
Différents types de voyages, destination "de" et "vers", sélecteurs de dates et liste déroulante des classes de voyage, tout est disponible pour vous.
Plus d'infos / Télécharger
Formulaire de réservation Colorlib V17

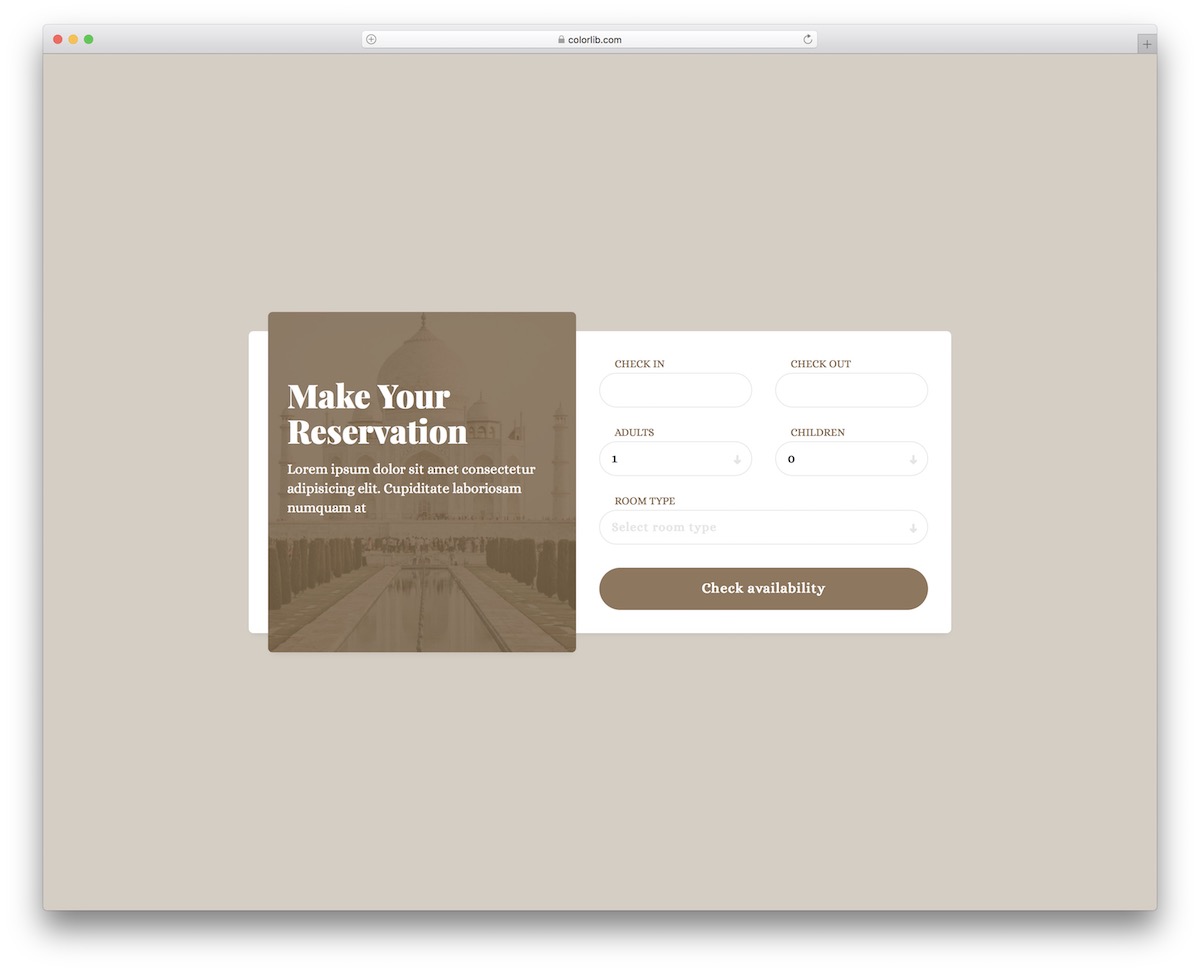
La réservation de chambres en ligne est beaucoup plus simple avec le bon formulaire. Le formulaire de réservation Colorlib V17 est là pour faire une différence immédiate pour votre entreprise d'hébergement.
Par défaut, il contient toutes les sections nécessaires et agrémente même les choses avec une section d'image, de titre et de texte. Donnez envie aux visiteurs de votre site de réserver une chambre et de profiter de votre superbe emplacement.
Plus d'infos / Télécharger
Assistant Colorlib 1

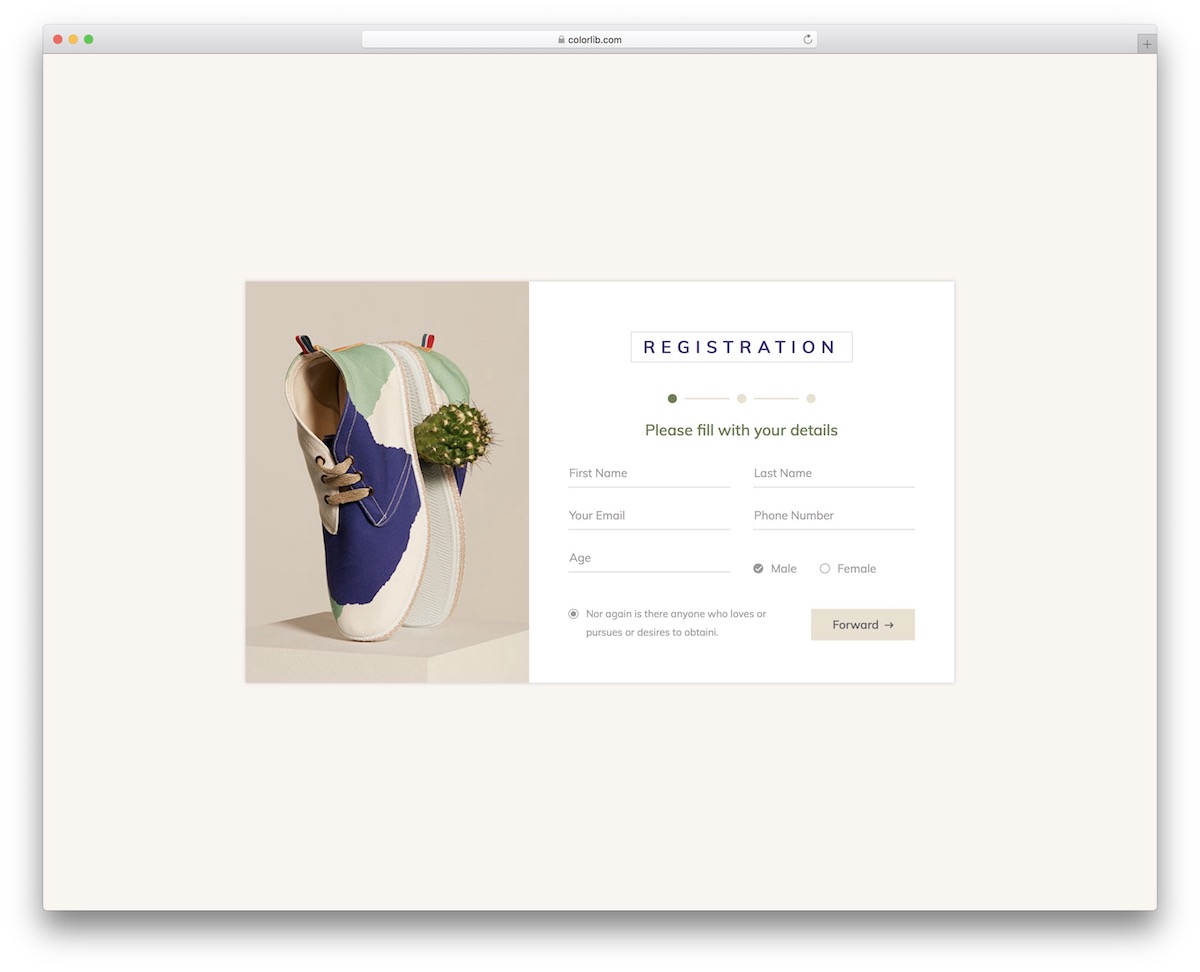
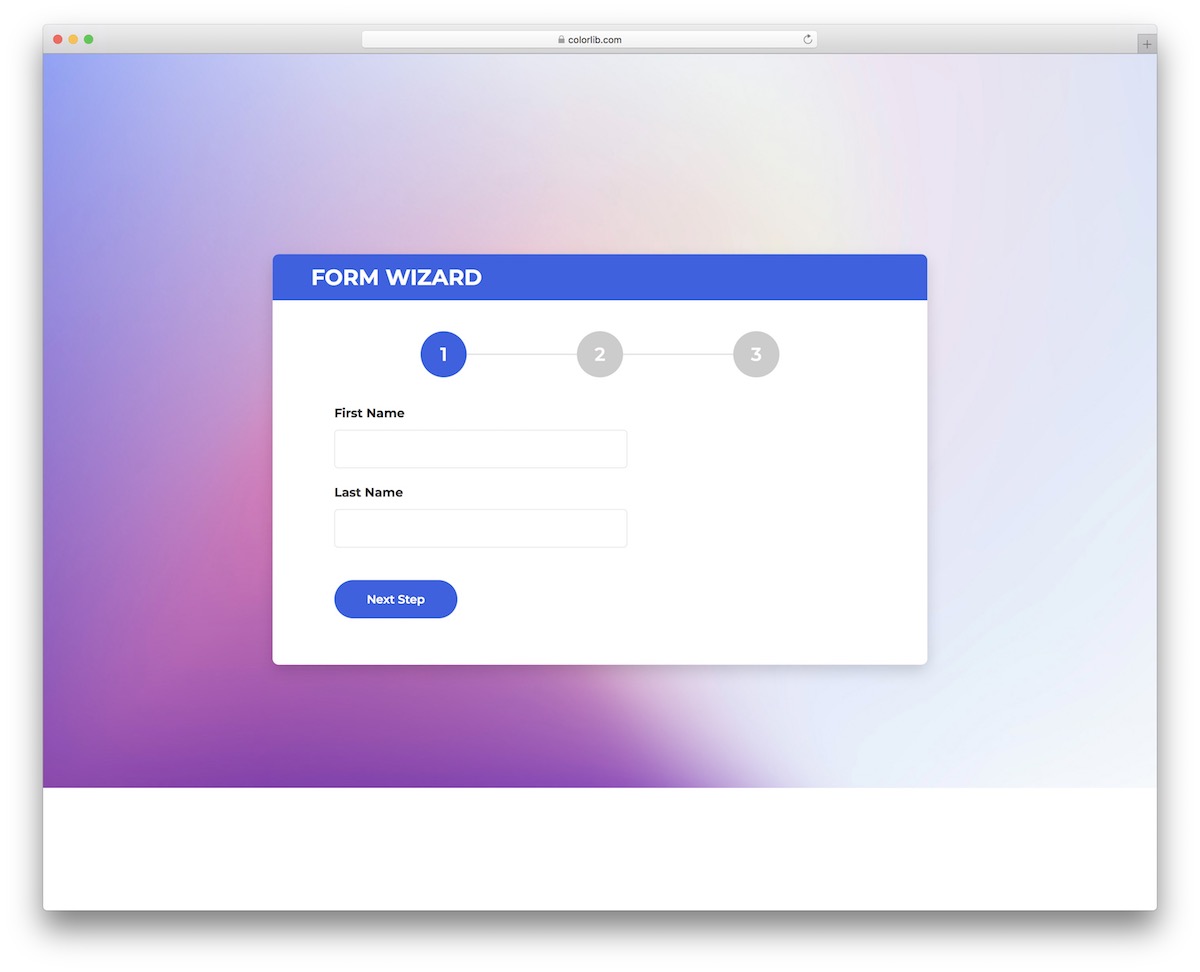
Je souhaite également partager avec vous quelques formulaires gratuits en plusieurs étapes, appelés assistants. Par exemple, Colorlib Wizard 1 est un outil parfait pour les enregistrements.
Il guide les utilisateurs dans la création d'un nouveau compte sur votre plateforme en trois étapes rapides. Il prend en charge la saisie semi-automatique, ce qui rend l'expérience encore plus agréable et rapide.
Plus d'infos / Télécharger
Assistant Colorlib 6

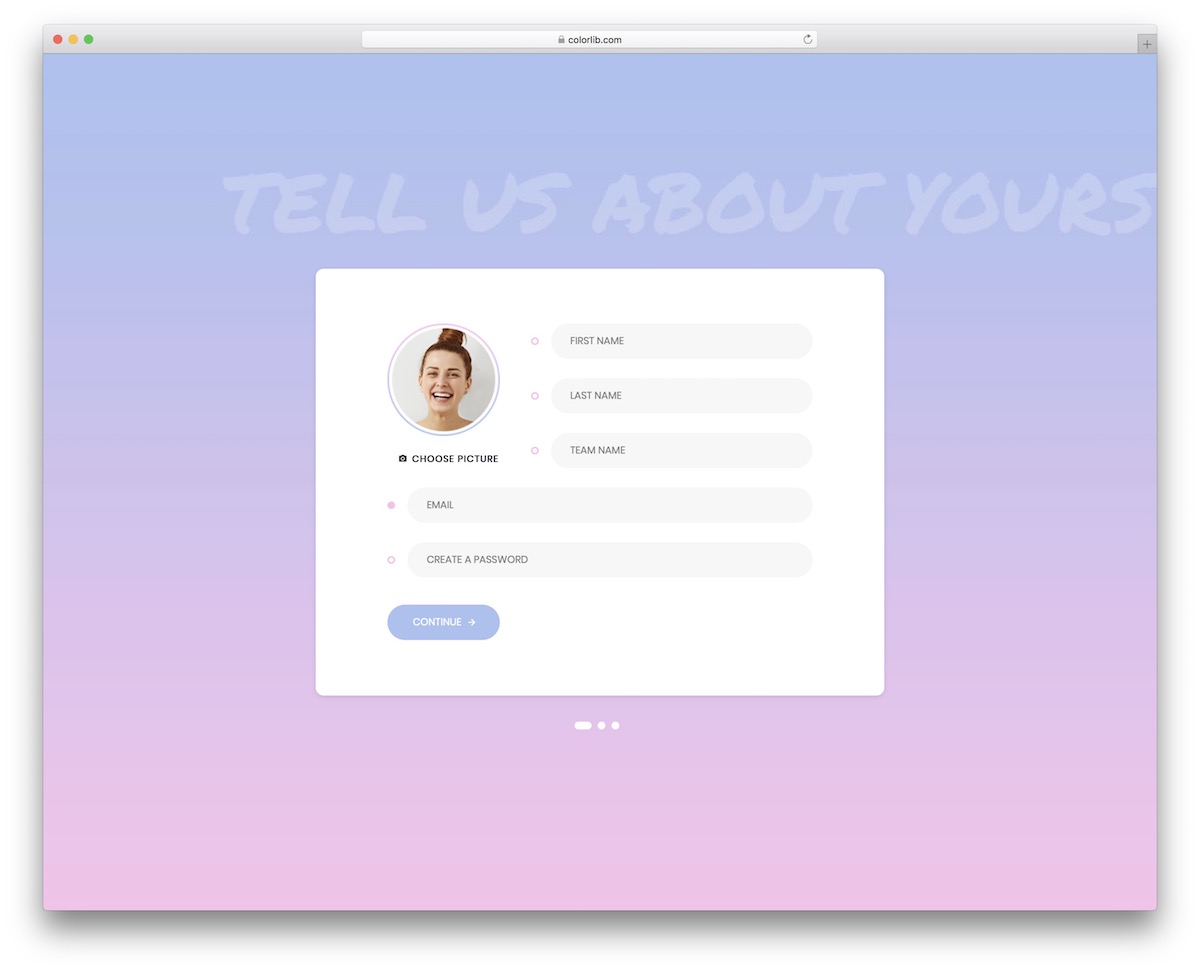
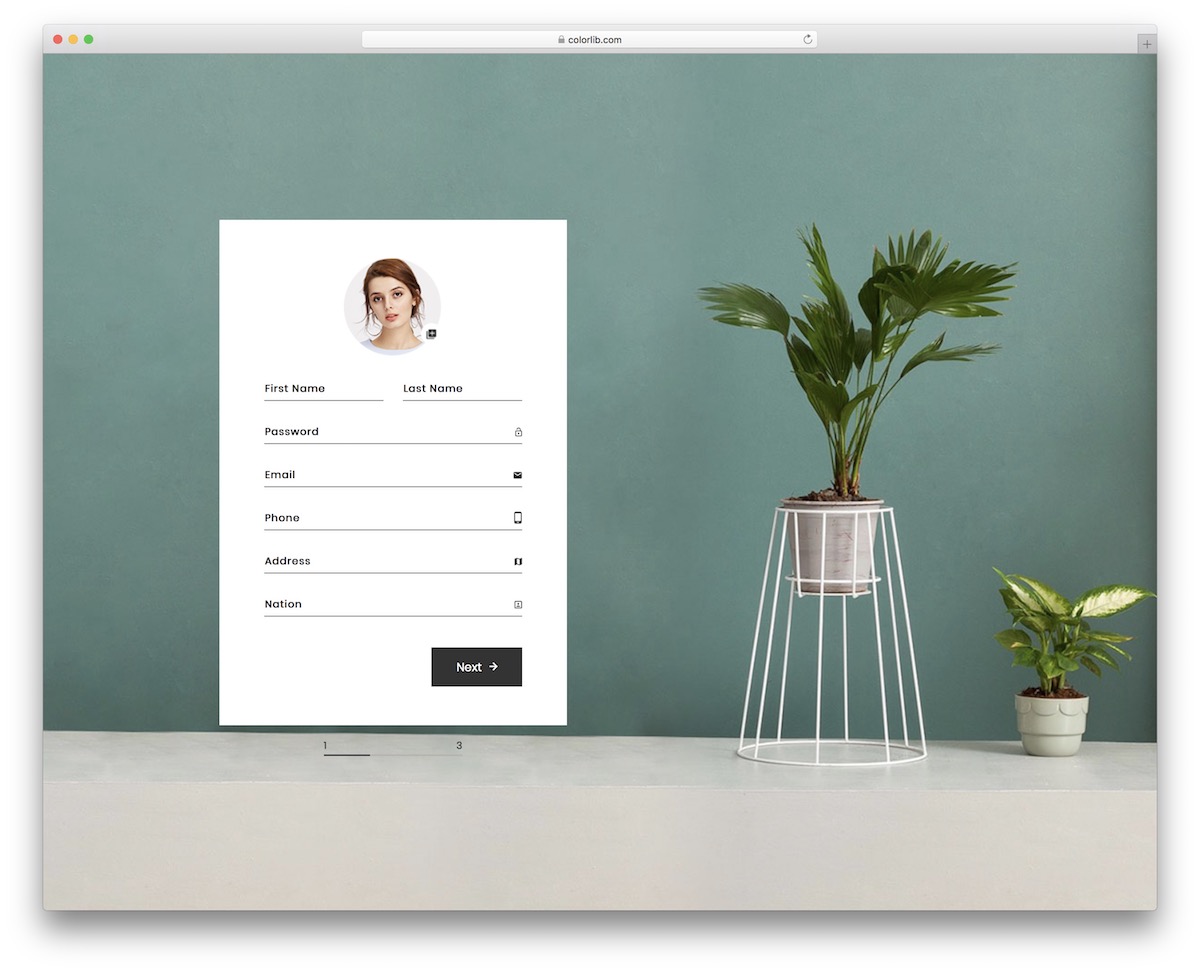
Colorlib Wizard 6 est une façon amusante de créer un compte qui s'adapte idéalement aux plateformes sociales, même aux marchés indépendants. Mais vraiment, vous êtes invités à le modifier et à l'utiliser pour autre chose.
Alors que l'assistant est livré avec un arrière-plan dégradé sur le bureau, il est clair sur mobile. Vous pouvez d'abord le tester avec l'aperçu de la démo en direct et partir de là.
Plus d'infos / Télécharger
Assistant Colorlib 10

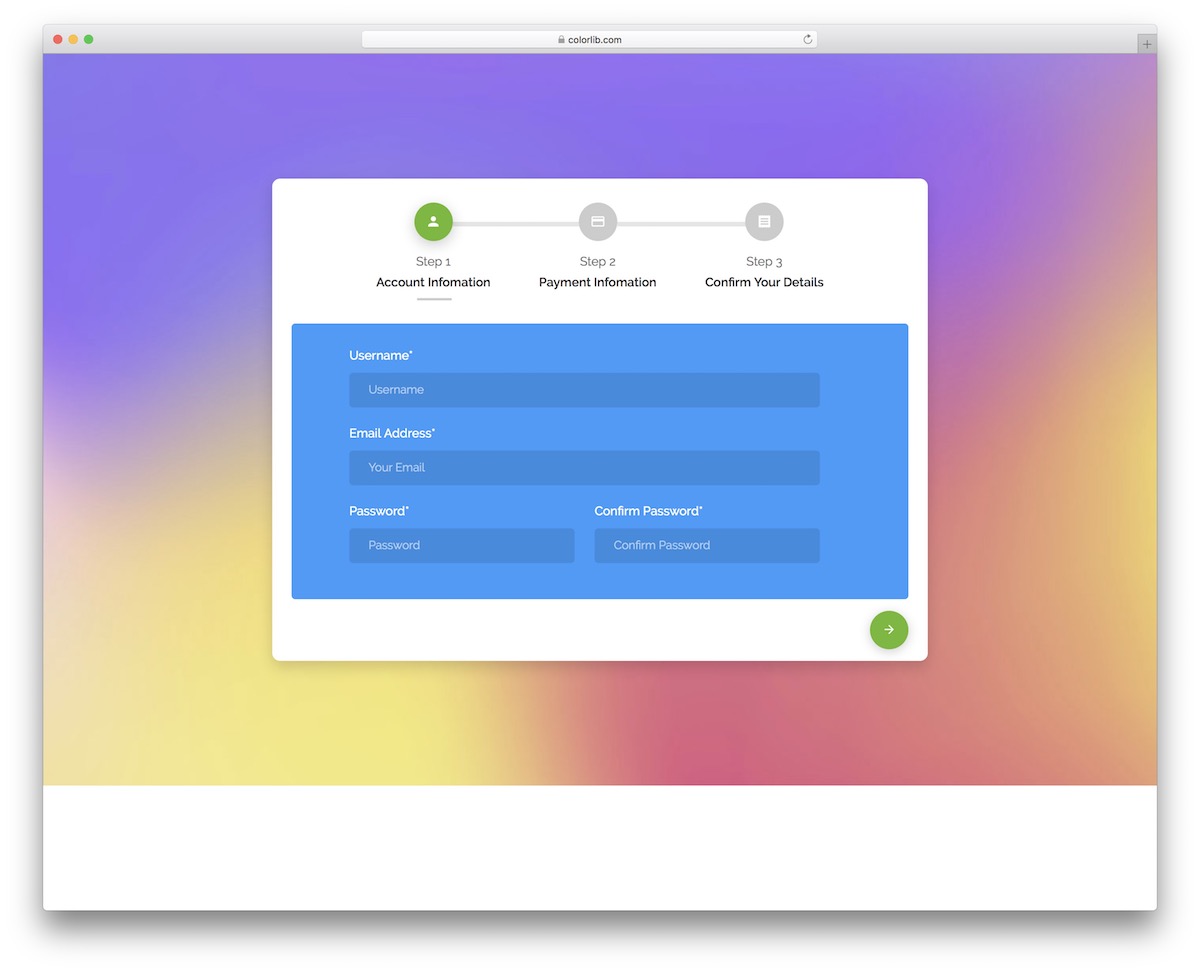
Si vous cherchez à ajouter un formulaire d'inscription avec les détails de paiement à vos plateformes de commerce électronique, ne manquez pas Colorlib Wizard 10. C'est un design épuré et moderne qui propose un processus en trois étapes pour terminer la création du compte.
Colorlib Wizard 10 propose une sélection déroulante de saisie semi-automatique, de sexe et de langue et un sélecteur de date pour DOB (date de naissance).
Plus d'infos / Télécharger
Assistant Colorlib 15

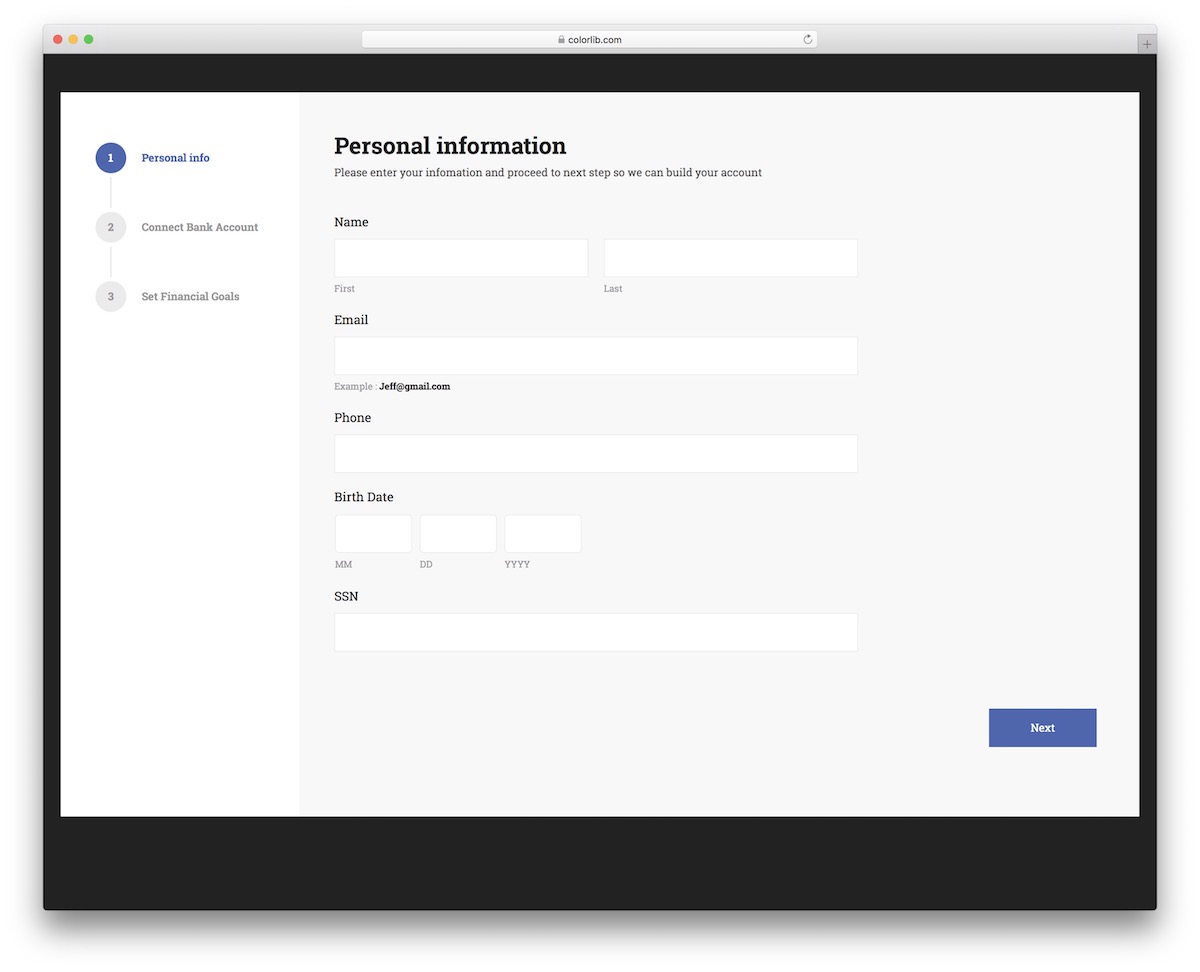
Vous pouvez facilement utiliser ce modèle de formulaire Bootstrap polyvalent dans le secteur financier pour différentes entreprises et agences. L'utilisateur passe par plusieurs étapes, fournissant ses informations personnelles, ses objectifs bancaires et même financiers.
Heureusement, vous n'avez pas besoin de travailler sur la réactivité - Colorlib Wizard 15 est prêt pour le mobile par défaut. C'est maintenant à votre tour d'agir et de faire en sorte que le modèle fonctionne pour vous.
Plus d'infos / Télécharger
Assistant Colorlib 21

Un assistant avec des champs d'informations de compte et de paiement prédéfinis pour une intégration rapide. Vous pouvez ajouter Colorlib Wizard 21 à votre site Web ou à votre application tel quel, mais vous pouvez également l'affiner (si nécessaire).
Avec le Bootstrap Framework comme base, vous savez que la mise en page est entièrement fluide. Tout le monde aura une excellente expérience en utilisant Colorlib Wizard 21, que ce soit sur des ordinateurs de bureau ou des appareils mobiles.
Plus d'infos / Télécharger
Assistant Colorlib 26

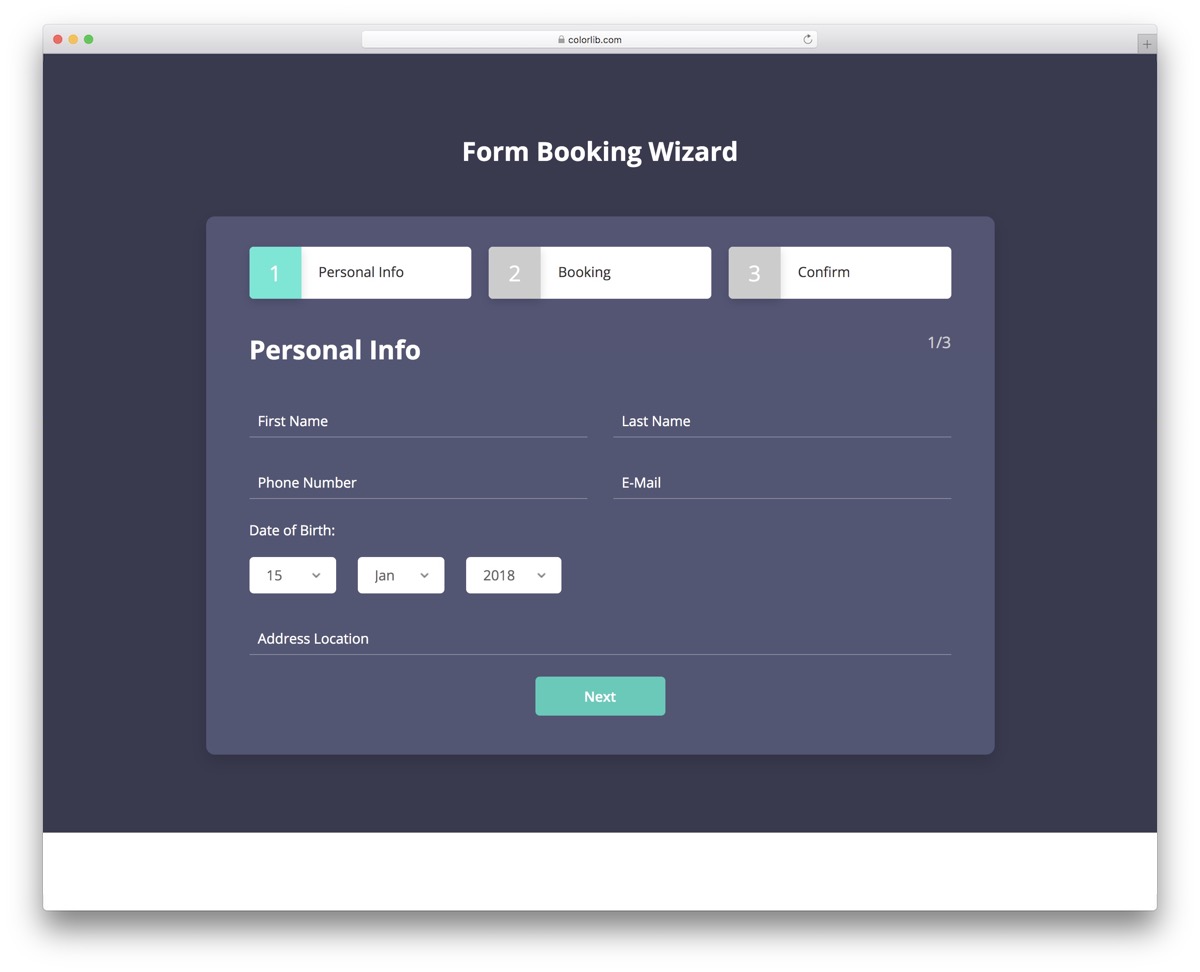
Un assistant de réservation de formulaire avancé vous aide à trier les choses sur votre site Web sans repartir de zéro. Vous n'aurez qu'à subir quelques retouches, comme l'image de marque et la modification du texte.
Faire les changements sera une expérience agréable même pour le débutant absolu. De plus, Colorlib Wizard 26 propose un code bien structuré et organisé, de sorte que tout le monde se familiarise immédiatement avec lui.
Plus d'infos / Télécharger
Assistant Colorlib 30

Colorlib Wizard 30 est l'un de nos assistants de forme libre les plus basiques basés sur Bootstrap. Vous obtenez trois sections prêtes à l'emploi pour le nom, l'e-mail/le mot de passe et le sujet/le commentaire.
C'est ça.
Vous pouvez utiliser le numéro ci-dessus ou le bouton "étape suivante" pour vous déplacer entre chaque section/onglet. Les performances sont également excellentes sur différents appareils et plates-formes, même si vous conservez l'arrière-plan par défaut.
Plus d'infos / Télécharger
Formulaire de contact 2 par Colorlib

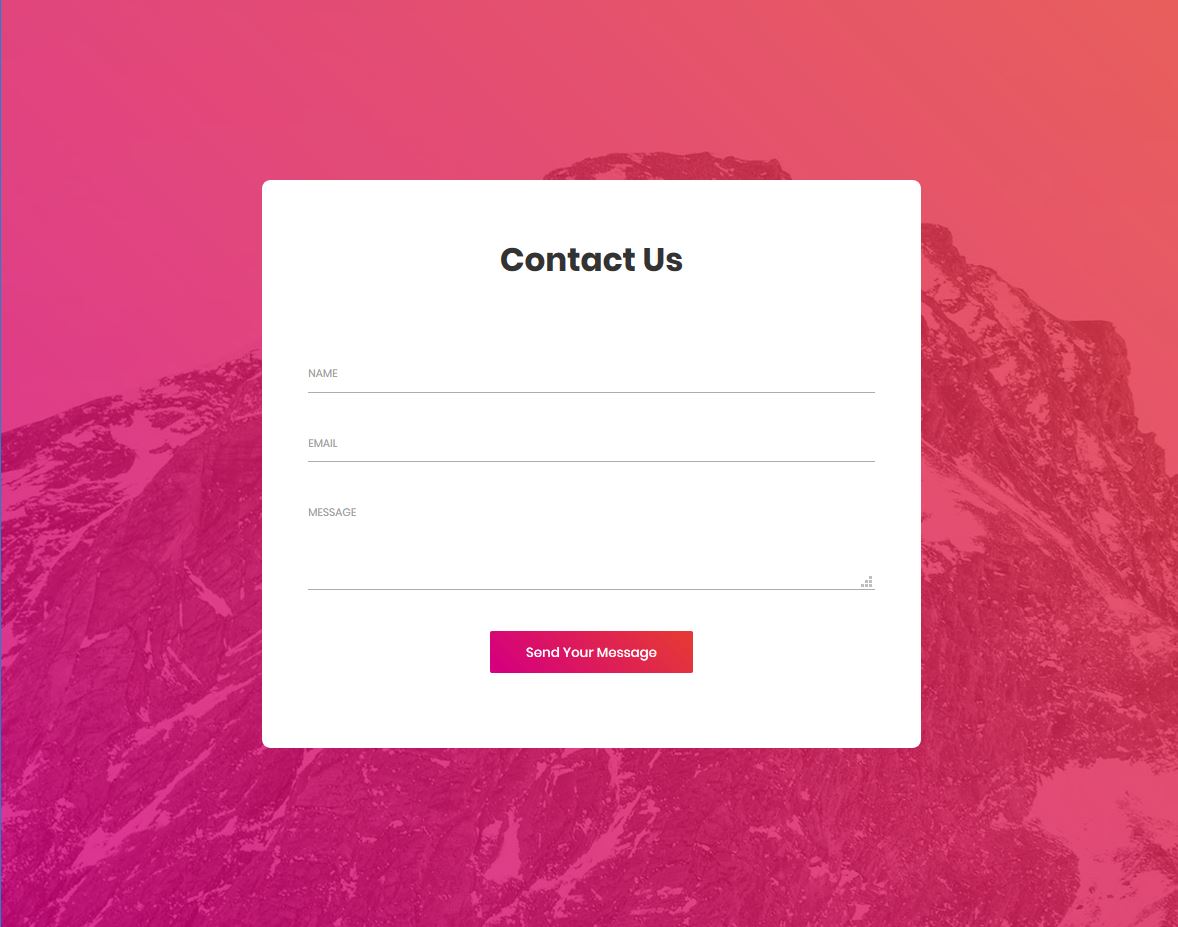
Si vous recherchez un excellent formulaire de contact pour votre site Web, vous pouvez utiliser ce modèle. Il s'agit d'un incroyable modèle de formulaire de contact Bootstrap gratuit et entièrement personnalisable créé par Colorlib. Une image de fond cool a rendu la forme très attrayante pour les yeux.
Ce modèle de formulaire vous fournit trois champs de texte avec juste des lignes fines. En cliquant sur les zones de texte, la couleur des lignes fines change.
La validation des données a été implémentée dans ce formulaire. Tous les champs sont obligatoires. L'utilisateur doit donc entrer les valeurs appropriées dans chacun d'eux pour envoyer un message via ce formulaire de contact. Ainsi, si vous laissez les champs vides ou saisissez des valeurs non valides, les messages d'erreur s'afficheront en rouge lorsque vous cliquerez sur le bouton « Envoyer votre message ».
Si l'utilisateur a besoin d'un champ de message plus grand, il peut agrandir le formulaire en faisant glisser le coin inférieur droit du champ de message.
Plus d'infos / Télécharger
Formulaire de contact 3 par Colorlib

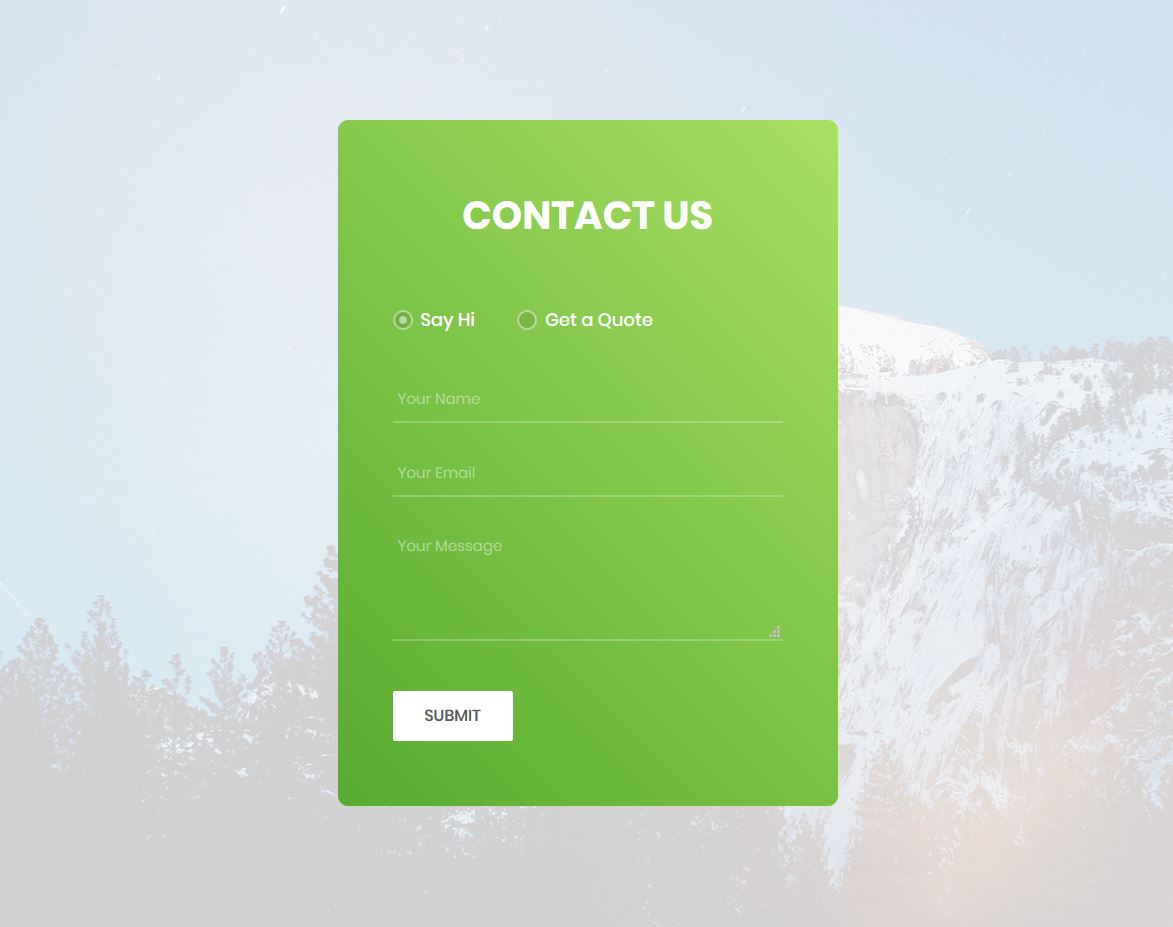
Contact Form 3 est l'un des meilleurs modèles de formulaires produits par Colorlib. Ce modèle de formulaire vous propose deux formulaires de contact, l'un pour simplement dire "bonjour" et l'autre pour obtenir un devis. Donc, si l'utilisateur veut juste dire "bonjour" ou a un message général, il peut utiliser le premier formulaire de contact. Et s'ils veulent obtenir un devis, ils peuvent utiliser le second.
Le premier formulaire ne contient que trois champs de texte. L'utilisateur peut y saisir son nom, son adresse e-mail et son message. D'autre part, le deuxième formulaire comporte 5 champs de saisie, dont seulement trois sont des champs de texte tandis que les autres sont des listes déroulantes.
Les listes déroulantes contiennent certains éléments. Si vous comptez utiliser ce modèle, assurez-vous de modifier les listes. Le bouton d'envoi est cool. Au survol de la souris, sa couleur de fond passe du blanc au vert.
Plus d'infos / Télécharger
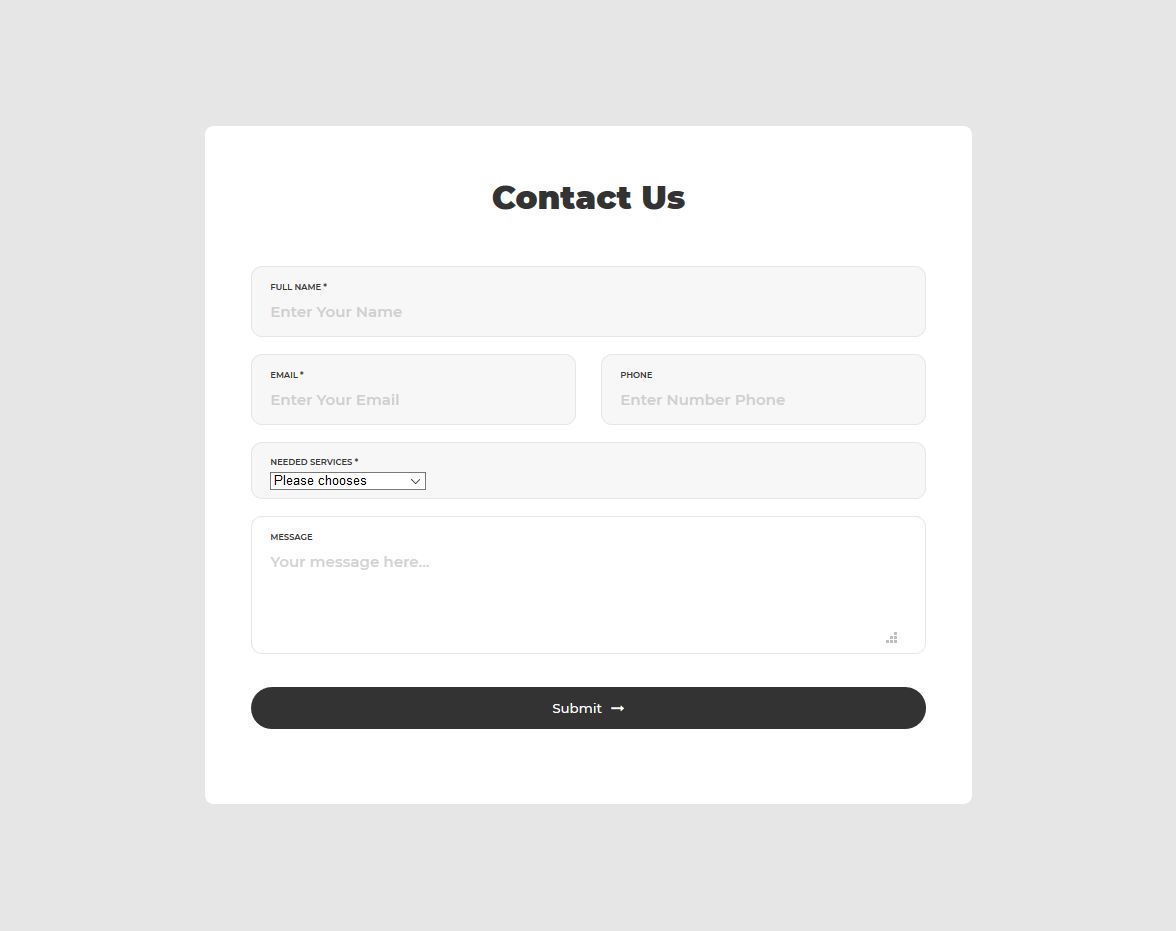
Formulaire de contact 4 par Colorlib

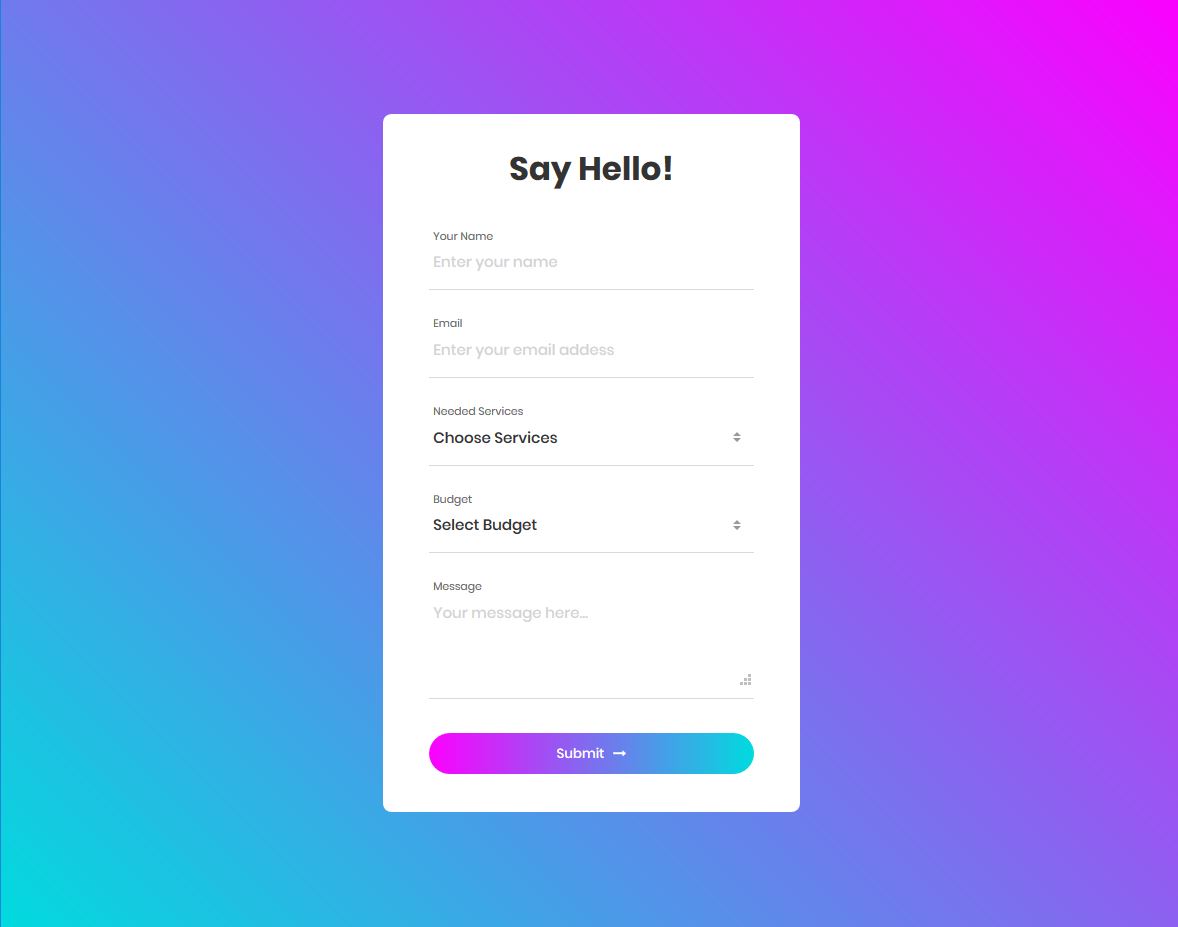
Le formulaire de contact 4 créé par Colorlib est un incroyable modèle de formulaire Bootstrap. C'est un modèle gratuit. Vous pouvez donc l'utiliser gratuitement sur votre site Web. Et c'est personnalisable en même temps. Vous pouvez effectuer les ajustements nécessaires dans le formulaire afin qu'il ressemble à votre site et corresponde à la conception de votre site.
Grâce à ce formulaire, les visiteurs de votre site ne peuvent pas simplement envoyer un message, ils peuvent également vous faire part des services qui les intéressent et vous donner une idée de leur budget. Lorsque vous savez ce que veut votre client potentiel et son budget, il devient plus pratique pour vous de communiquer avec lui. Vous pourrez communiquer efficacement avec vos acheteurs potentiels.
Si vous recherchez un excellent formulaire de contact, vous pouvez envisager de l'utiliser sur votre site Web.
Plus d'infos / Télécharger
Formulaire de contact 5 par Colorlib

Le formulaire de contact 6 de Colorlib est un modèle de formulaire de contact Bootstrap très agréable et gratuit qui peut être utilisé gratuitement sur n'importe quel site Web. Si vous envisagez d'avoir un formulaire de contact sur votre site Web, vous pouvez utiliser ce formulaire car il s'agit d'un formulaire de contact simple et puissant avec toutes les fonctionnalités nécessaires.
En utilisant ce formulaire de contact, vous gagnerez beaucoup de temps car vous n'avez pas besoin de créer un formulaire à partir de zéro. Mais vous devrez peut-être passer un peu de temps à peaufiner le formulaire. Et en utilisant un formulaire de contact, vous obtiendrez de grands avantages commerciaux.
Ce formulaire contient tous les champs de saisie nécessaires. Mais si vous avez besoin de plus de champs, vous pouvez toujours en ajouter car il s'agit d'un modèle de formulaire entièrement personnalisable. Vous pouvez également supprimer certains champs si vous n'avez pas besoin de tous ces champs de texte.
Plus d'infos / Télécharger
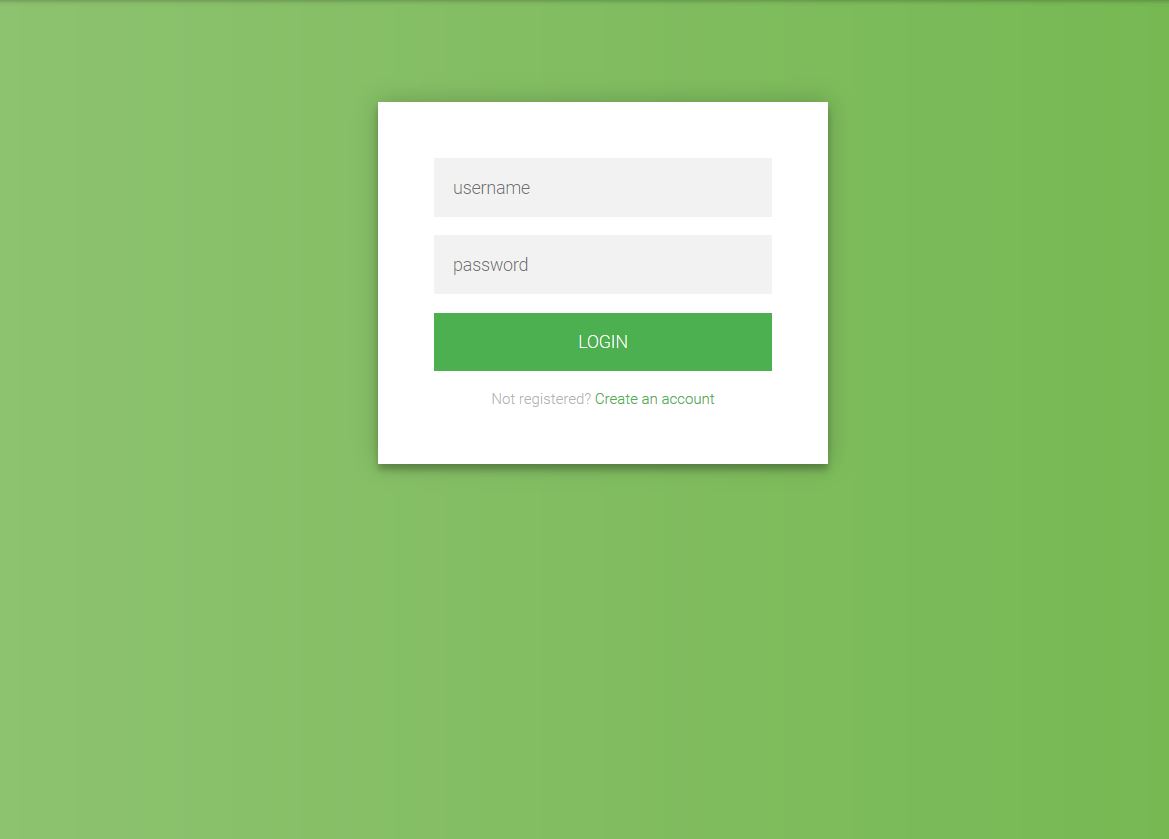
Formulaire de connexion plat HTML5/CSS3 par Aigars SilkaIns

Il s'agit d'un fantastique formulaire de connexion Bootstrap gratuit créé par Aigars SilkaIns, fondateur de Colorlib. Le design plat a été utilisé sous cette forme. Il s'agit d'un formulaire de connexion plat magnifiquement conçu avec Bootstrap. Le bouton de connexion plat et les champs de texte sont tout simplement incroyables ! Le code de ce modèle est très simple. Donc, si vous connaissez les bases du développement Web, vous pouvez facilement apporter des modifications au code et améliorer la conception selon vos préférences.
Ce modèle de formulaire open source ne contient pas beaucoup d'éléments. Il a juste deux champs de texte, un bouton de connexion et un lien d'inscription. C'est donc un formulaire très simple. C'est simple mais puissant. Gardez à l'esprit que les formulaires simples sont plus efficaces. L'utilisation d'un formulaire simple comme celui-ci procurera de grands avantages commerciaux.
Bien que les formulaires simples soient puissants, vous devez garder à l'esprit que vous ne devez pas éliminer les éléments essentiels en essayant de simplifier un formulaire.
Plus d'infos / Télécharger
Dernières pensées
Cet article de blog vous a donné une liste des meilleurs modèles de formulaire Bootstrap gratuits. Cet article parlait de différents modèles de formulaires tels que les formulaires de connexion, les formulaires d'inscription et les formulaires de contact. Toutes ces formes sont de grande qualité.
Si vous souhaitez voir une longue liste de formulaires de connexion, vous pouvez consulter cette page sur Colorlib. Pour une longue liste de formulaires de connexion ainsi que des descriptions, consultez cet article de blog informatif. Pour une liste plus complète des formulaires de connexion, consultez cet article.
Si vous recherchez un formulaire d'inscription génial pour votre site Web, consultez cette excellente liste de formulaires d'inscription et choisissez un modèle de formulaire à partir de là.
Et pour une longue liste de formulaires de contact, jetez un œil à cette page sur Colorlib. Pour une longue liste de formulaires de contact avec des descriptions, jetez un œil à cet article.
Divulgation : cette page contient des liens d'affiliation externes qui peuvent nous permettre de recevoir une commission si vous choisissez d'acheter le produit mentionné. Les opinions sur cette page sont les nôtres et nous ne recevons pas de bonus supplémentaire pour les critiques positives.
