31 meilleures couleurs pour les sites Web (en 2023)
Publié: 2023-02-22Vous vous demandez quelles sont les meilleures couleurs pour les sites Web ?
Bien que votre contenu, vos produits et vos services soient essentiels, il est également important que vous créiez une atmosphère agréable pour une expérience utilisateur agréable. Et les couleurs sont essentielles pour que vos visiteurs profitent davantage de votre site Web.
Les couleurs évoquent nos émotions et peuvent nous faire sentir bien ou mal, même si nous ne le savons pas.
La bonne palette peut garder vos visiteurs sur votre site Web plus longtemps, contribuant ainsi aux performances globales de votre page.
Conseil d'ami : Si vous n'êtes pas designer, il est toujours préférable de s'en tenir à la simplicité et de ne pas utiliser trop de couleurs différentes. Mais plus sur la façon de choisir les bonnes combinaisons de teintes ci-dessous.
Jetons maintenant un coup d'œil à certains des meilleurs schémas de couleurs de sites Web.
Ce poste couvre:
Meilleurs schémas de couleurs de site Web percutants à essayer
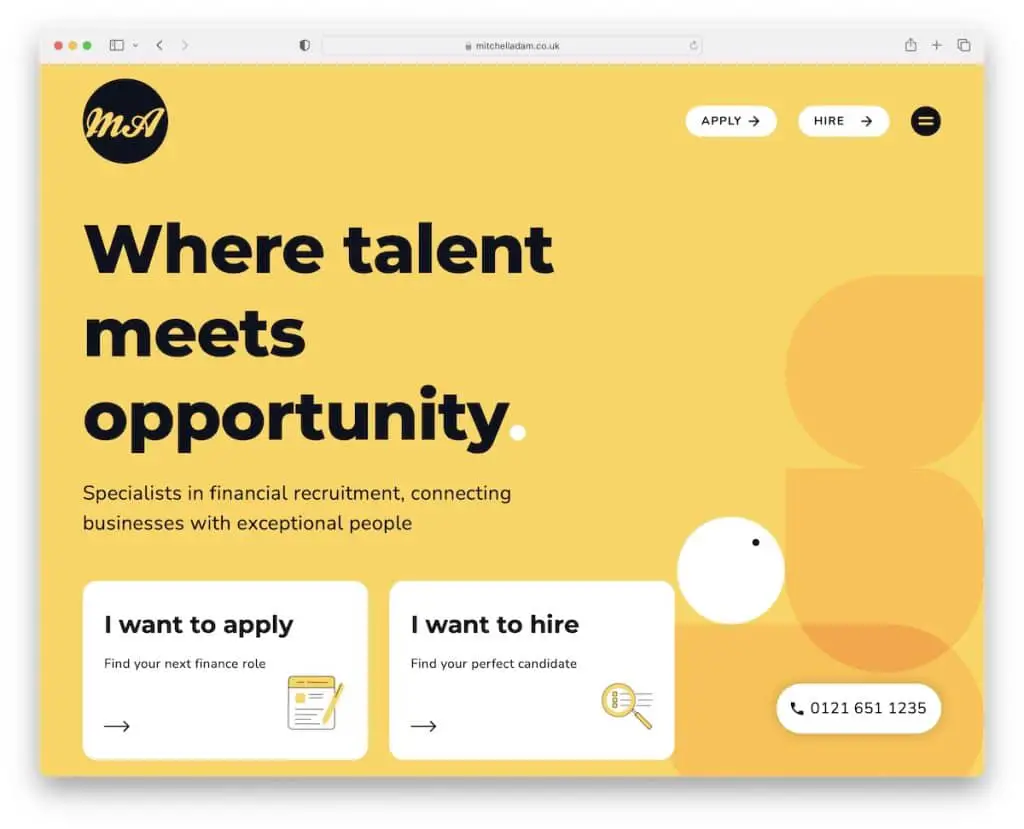
1. Mitchell Adam (jaune, noir et blanc)
Construit avec: Elementor

C'est un excellent schéma de couleurs à adopter si vous voulez obtenir une première impression forte et mémorable. Le jaune lui donne une sensation vibrante et accrocheuse (attire l'attention ! ); le noir crée de l'audace et le blanc fait ressortir davantage les différentes sections et éléments.
Bien que la combinaison de nuances soit assez intense, l'utilisation d'un «espace blanc» garantit une atmosphère et une expérience agréables.
Vous pouvez également être intéressé à parcourir notre liste de sites Web Elementor où vous pouvez trouver de nombreuses palettes plus intéressantes.
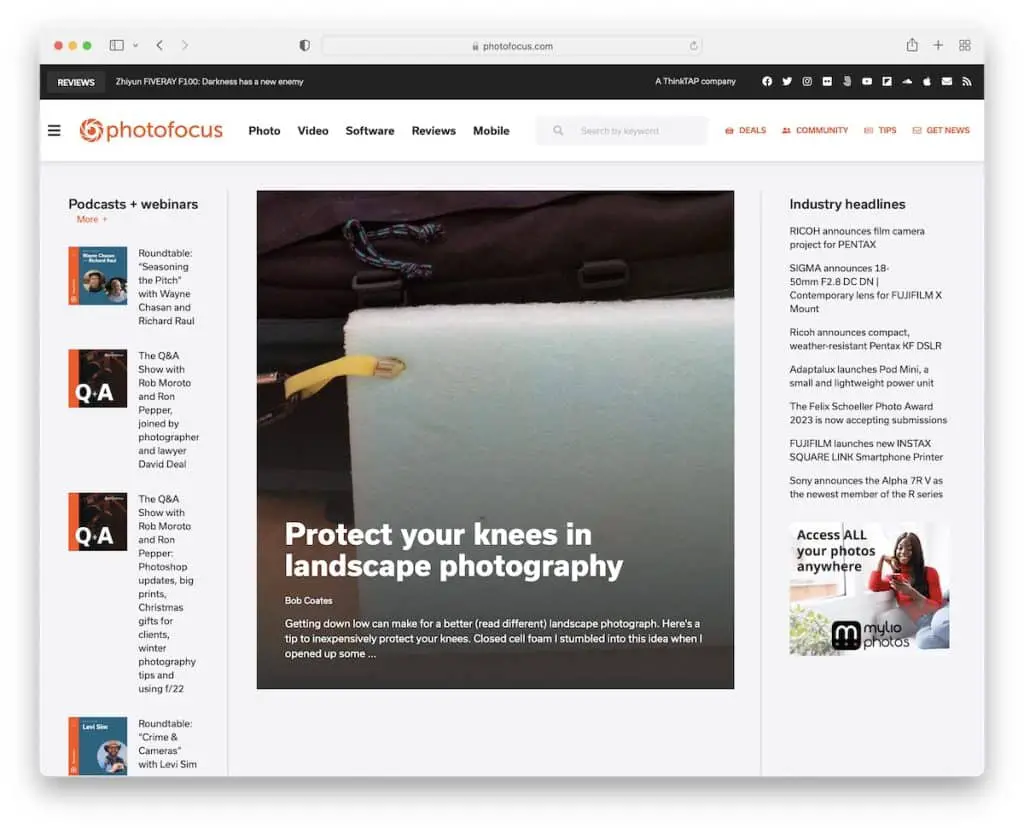
2. Photofocus (blanc, gris clair et tomate)
Construit avec: Elementor

Le mélange de blanc et de gris clair crée un résultat très professionnel, qui peut très bien fonctionner pour les blogs et les magazines en ligne, rendant le texte plus lisible.
Cependant, la touche de "tomate" pour les boutons d'appel à l'action (CTA) et certains arrière-plans de section ajoutent une touche agréable pour rendre le site Web plus attrayant.
De plus, Photofocus utilise également d'autres couleurs d'arrière-plan pour faire ressortir davantage différentes parties du site, y compris le pied de page.
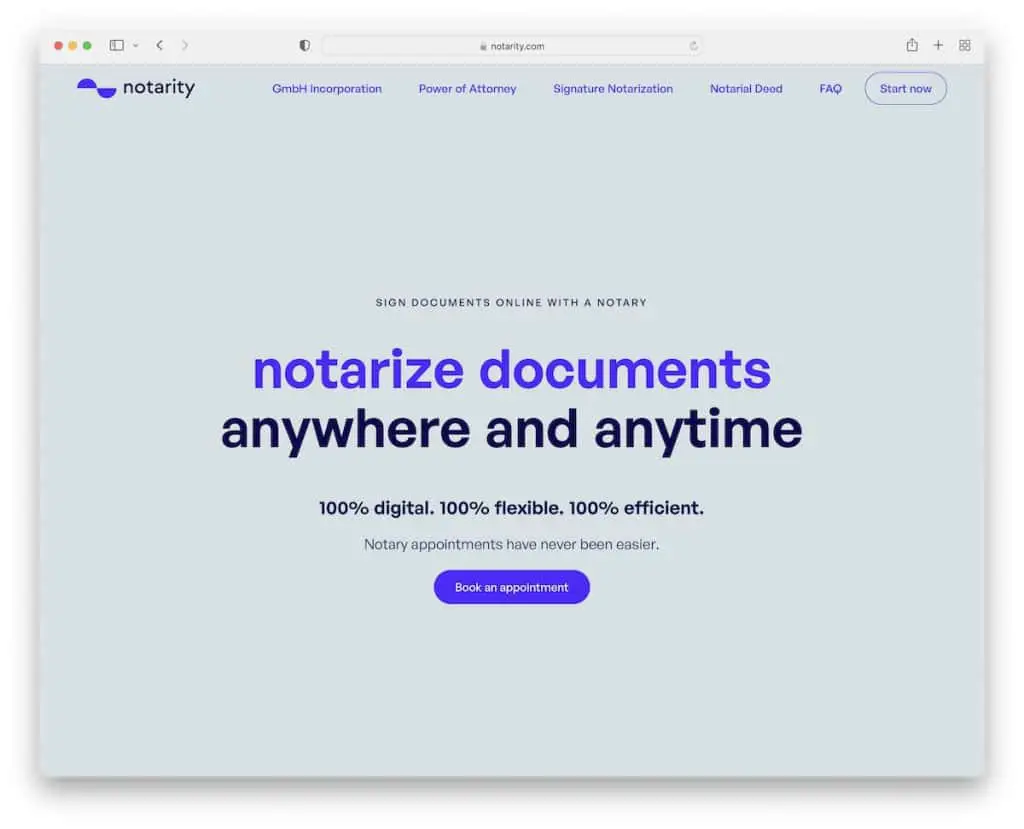
3. Notarité (Acier-bleu & Bleu-violet )
Construit avec : Elementor

Bien que la gestion d'une entreprise de notaire semble très sérieuse, vous n'avez pas besoin d'être aussi strict en ce qui concerne votre site Web.
La notarité crée un joli mélange de couleurs bleu acier et bleu-violet qui créent un effet accrocheur, en particulier en combinaison avec une typographie noire. De plus, le reste du site Web est principalement clair, avec des éléments et des icônes dans la teinte bleu-violet fraîche.
Si vous êtes dans le même secteur, vous ne devriez pas ignorer ces sites Web de notaires impressionnants.
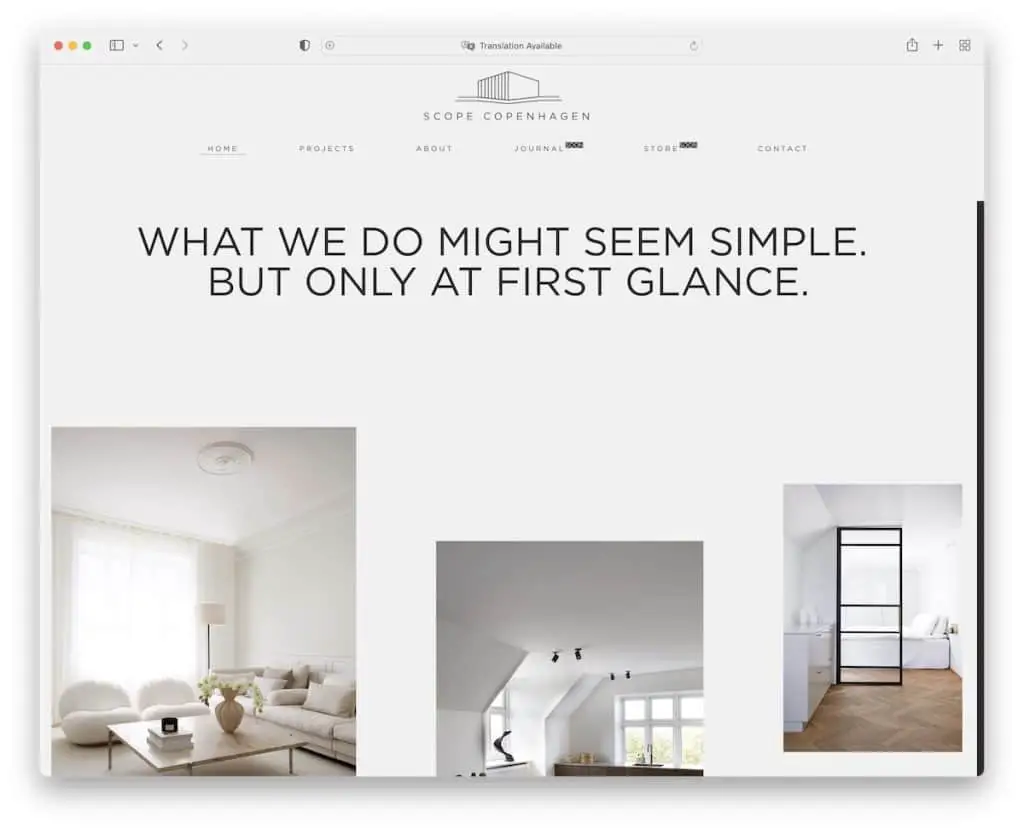
4. Scope Copenhagen (Gris clair & noir)
Construit avec : Elementor

Même si le minimalisme fonctionne très bien dans la conception Web, cela ne signifie pas que vous devez utiliser un fond blanc.
Allez à contre-courant avec un gris clair qui se différencie du reste et fait ressortir la typographie noire sans trop faire mal aux yeux. (Cela peut arriver avec trop d'espace blanc (réel) lorsque l'utilisateur a la luminosité de l'écran à fond.)
N'oubliez pas de consulter notre collection complète des meilleurs exemples de sites Web minimalistes.
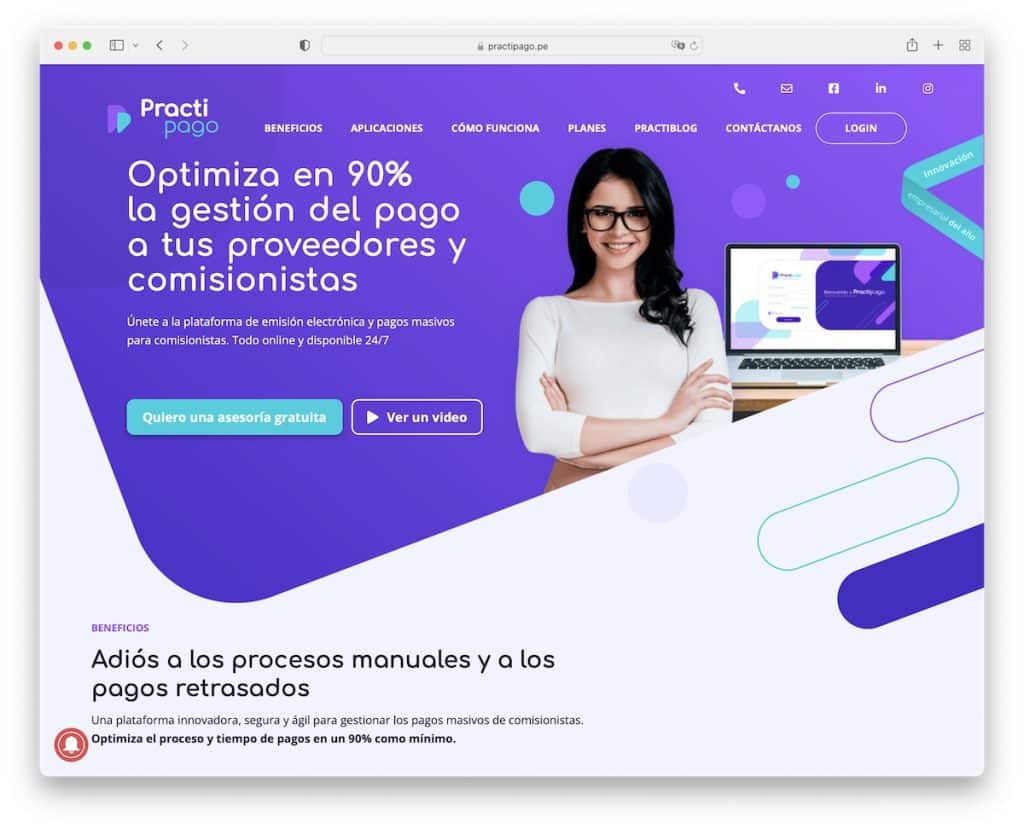
5. Practipago (Violet, turquoise & blanc)
Construit avec: Elementor

Practipago est passé maître dans l'art de mélanger des couleurs vives dans un schéma très agréable à l'œil. Du violet et turquoise au blanc (et gris, et rose, et plus) - tout est fait de manière stratégique pour atteindre le professionnalisme mais avec une touche créative. De plus, ce site Web professionnel utilise également l'effet de dégradé pour un punch supplémentaire.
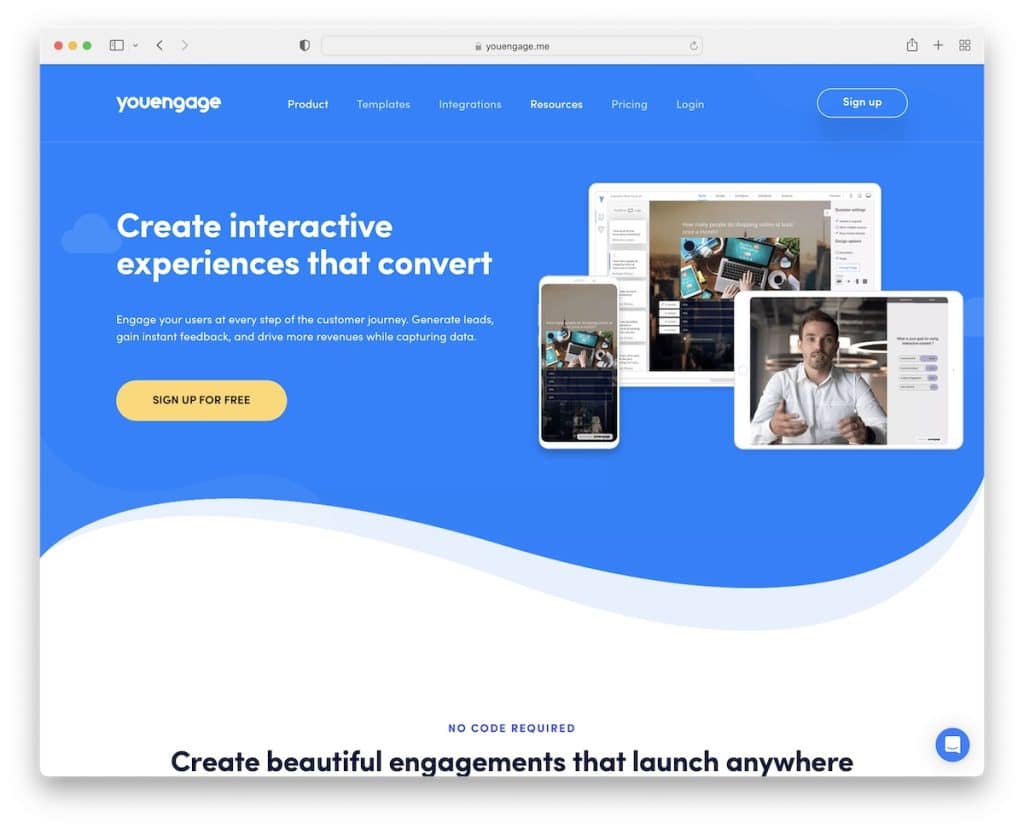
6. YouEngage (bleu et blanc)
Construit avec: Elementor

YouEngage vous permet de savoir qu'il s'agit d'un site Web de démarrage de logiciel avec son jeu de couleurs bleu et blanc au-dessus du pli et un CTA contrasté. Il parle d'expertise tout en mettant l'accent sur le contenu avec d'autres nuances pour les sections et les icônes. Un autre choix de couleur surprenant est le bleu sarcelle qui rompt agréablement le schéma principal.
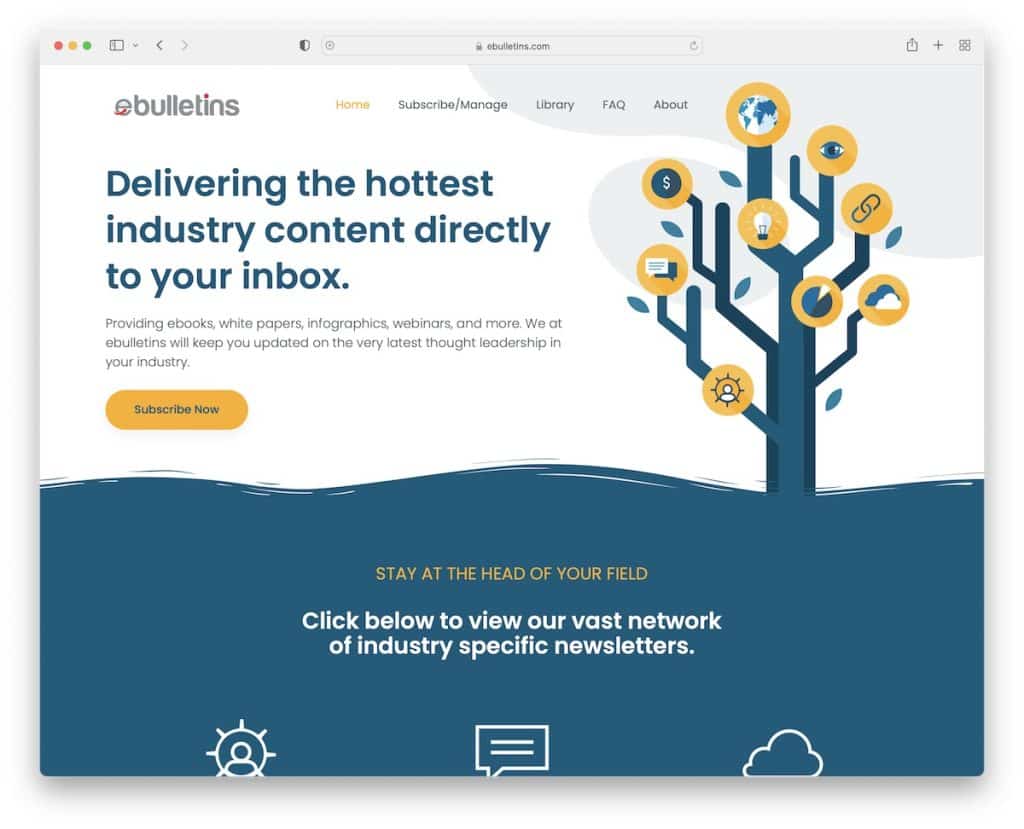
7. ebulletins (blanc, jaune et bleu sarcelle)
Construit avec: Elementor

ebulletins utilise une palette de couleurs fantastique pour son site Web, utilisant du blanc et du bleu sarcelle avec des détails jaunes pour la marque. C'est un mélange captivant de nuances qui crée une expérience utilisateur agréable. De plus, l'utilisation d'effets de survol qui changent les couleurs des éléments est une fonctionnalité intéressante.
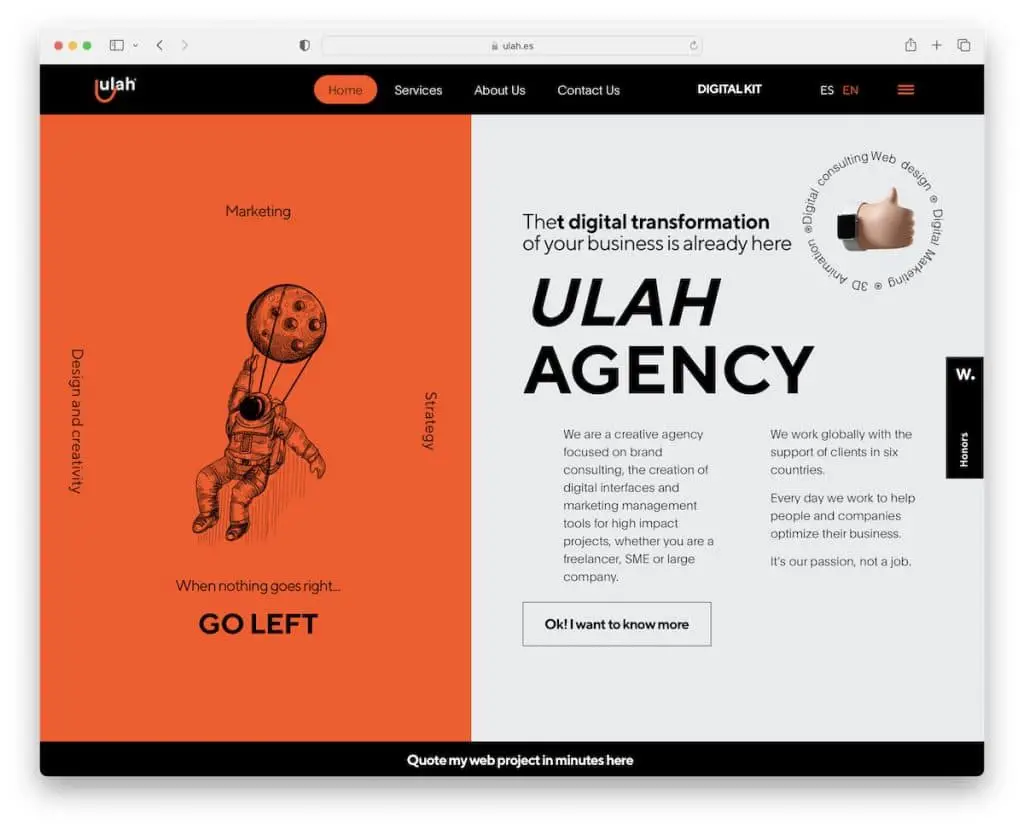
8. Ulah (rouge, noir et gris)
Construit avec: Elementor

Alors que le rouge et le noir créent une présence très percutante, l'utilisation d'espaces gris et blancs rend la page d'Ulah légère et agréable à faire défiler (en particulier grâce aux animations sympas). Tout est en équilibre ce qui crée un résultat intrigant.
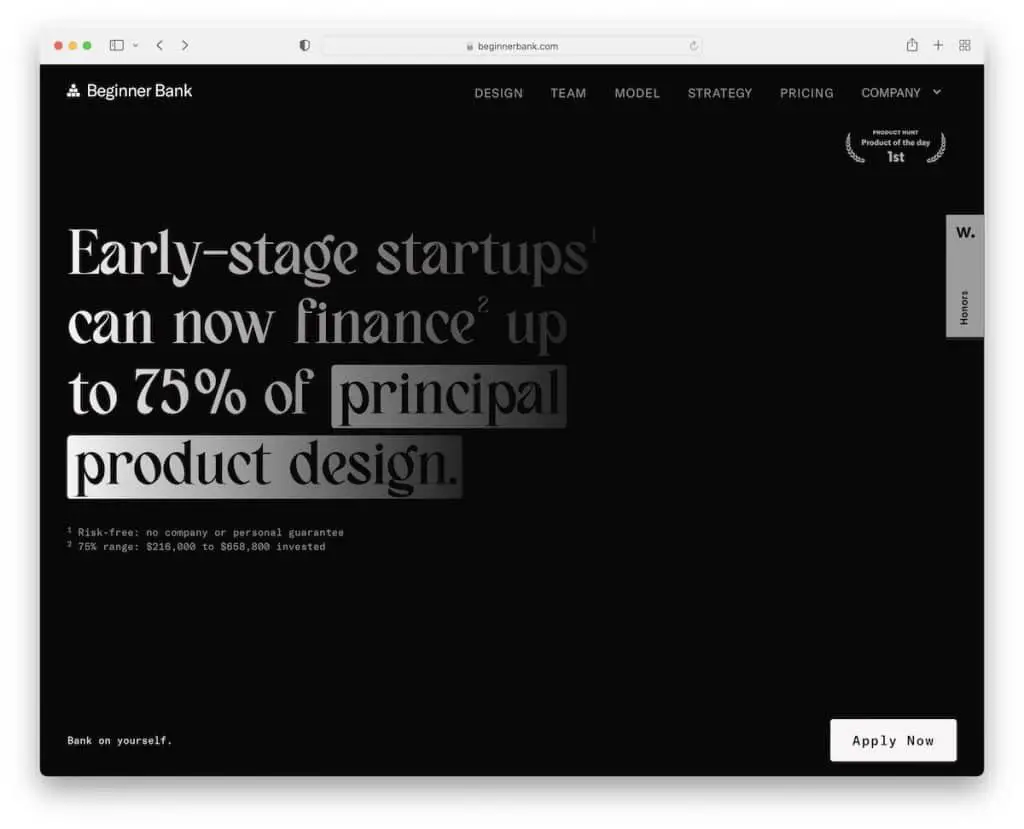
9. Banque débutant (noir et blanc)
Construit avec : Webflow

Aller avec un fond sombre/noir donne instantanément au site Web une sensation plus premium. Et puis, l'utilisation d'une typographie blanche et d'un pied de page léger assure le contraste nécessaire qui fonctionne toujours en parfaite harmonie.
C'est une palette de couleurs qui vous donnera un avantage.
Nous avons également des sites Web Webflow encore plus beaux avec de superbes jeux de couleurs.
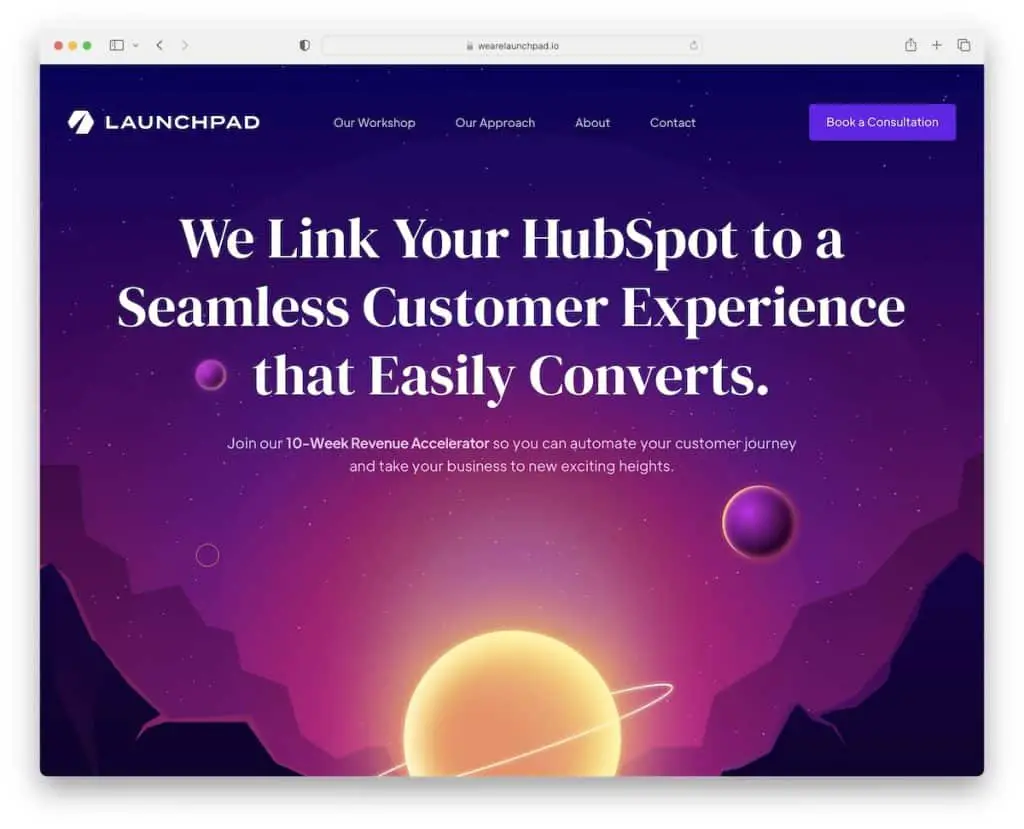
10. Launchpad (violets, roses, bleus et noirs)
Construit avec : Webflow

Launchpad est un mélange de nombreuses teintes des mêmes couleurs, appelant à un résultat unique, immersif et légèrement futuriste (oui, les animations contribuent énormément).
C'est une combinaison de couleurs moderne et élégante qui sensibilise les utilisateurs au contenu et, éventuellement, à cliquer sur le ou les boutons CTA.
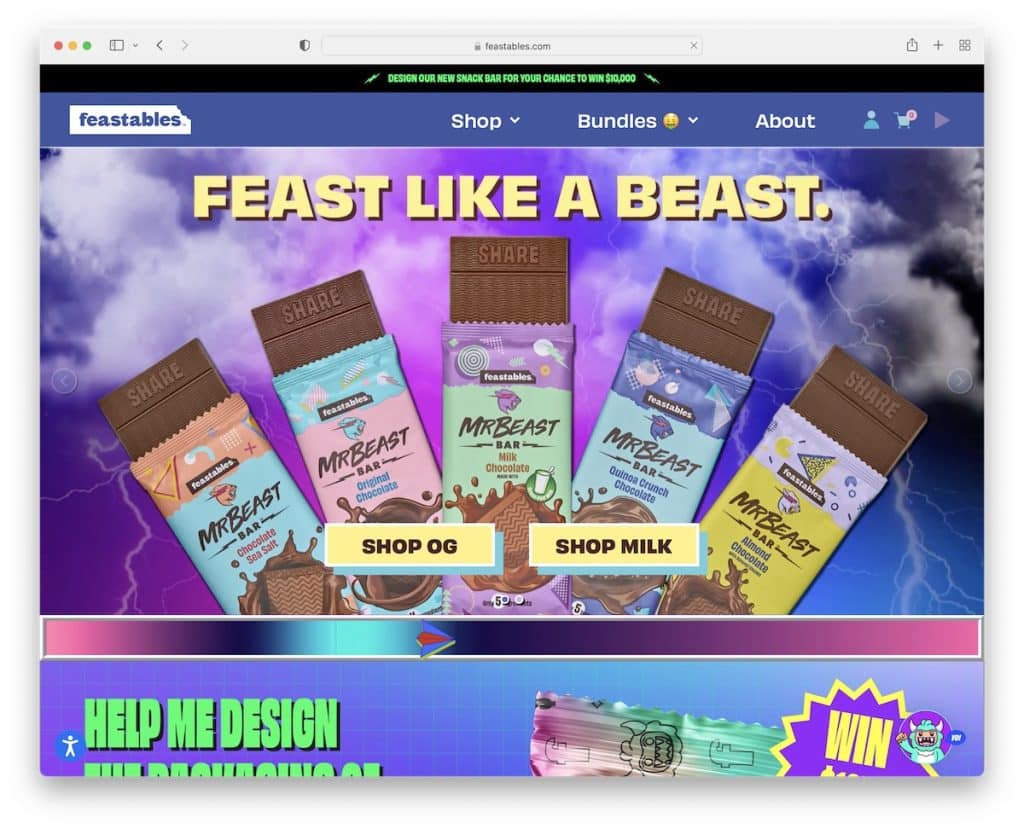
11. Feastables (noir, bleu, rose, jaune, etc.)
Construit avec : Shopify

D'accord, nous ajoutons Feastables parce que c'est unique, dynamique et extrêmement engageant. Bien sûr, le choix des couleurs contribue grandement à l'expérience originale de la page que peu osent réaliser.
Même si l'extrême variété de nuances n'est pas recommandée, vous êtes libre de faire ce qui vous fait du bien, toujours. Et Feastables est un excellent exemple d'un jeu de couleurs "méchant".
Enfin, consultez ces sites Web de commerce électronique pour des combinaisons de couleurs plus inspirantes.
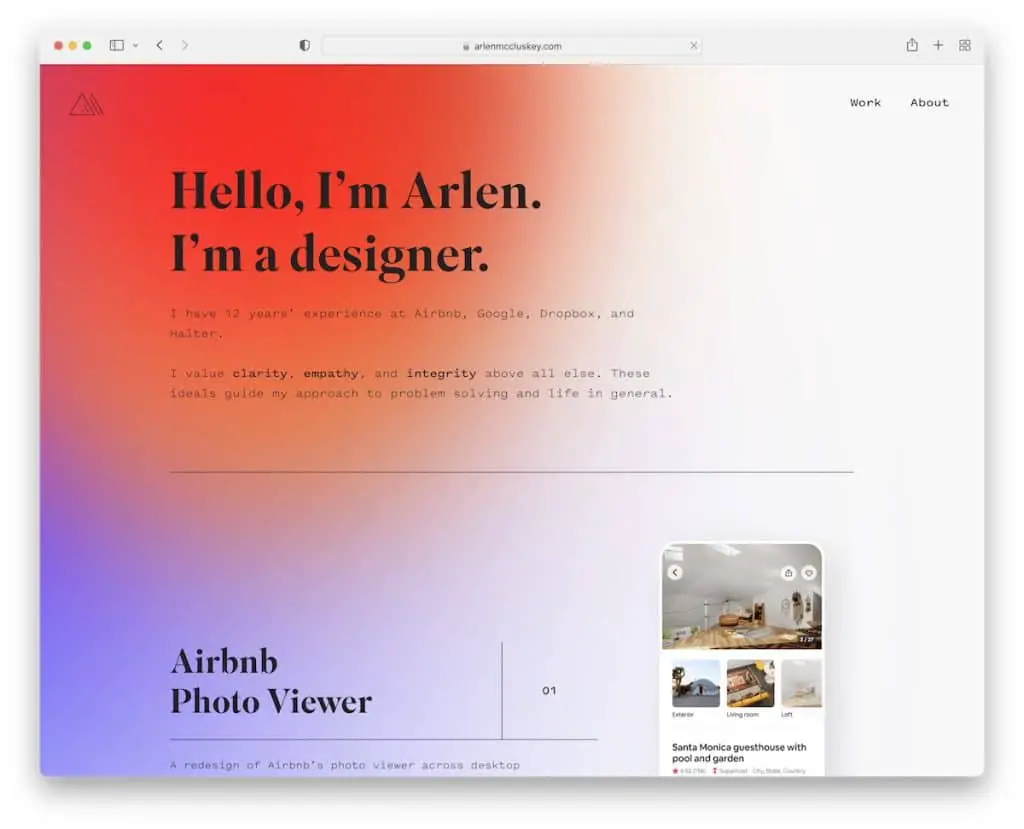
12. Arlen McCluskey (dégradé et blanc)
Construit avec : Webflow

Tout en utilisant un fond blanc pour la base de la page, y compris un effet de dégradé, qu'Arlen McCluskey utilise dans la section au-dessus du pli et pour le pied de page, peut changer complètement l'apparence. Gradient vous permet d'utiliser plus de tons de couleur pour créer votre site Web personnel plus accrocheur et mémorable.
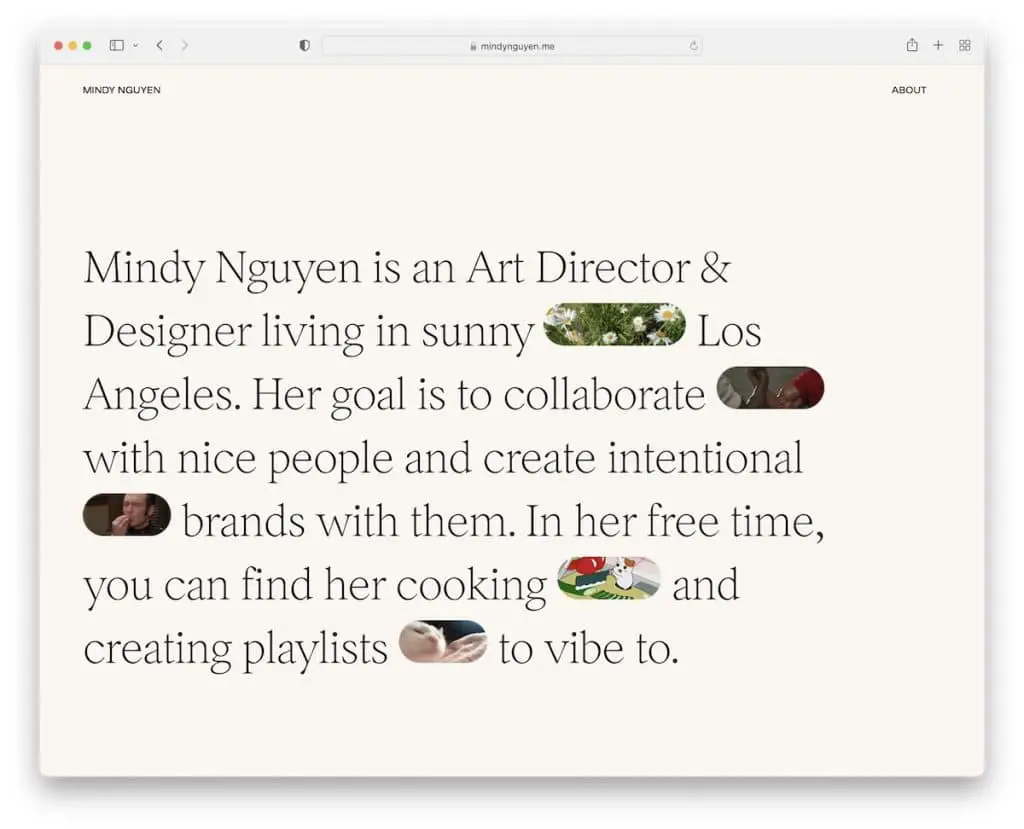
13. Mindy Nguyen (beige et noir)
Construit avec : Squarespace

L'utilisation du beige comme couleur de fond de base en combinaison avec la typographie noire crée une atmosphère apaisante et satisfaisante. Mindy Nguyen l'utilise à son avantage, assurant une implication sympathique dans les éléments de son portefeuille.
Enfin, tous ces exemples de sites Web Squarespace vous donneront plus d'idées pour créer la palette parfaite pour votre page.
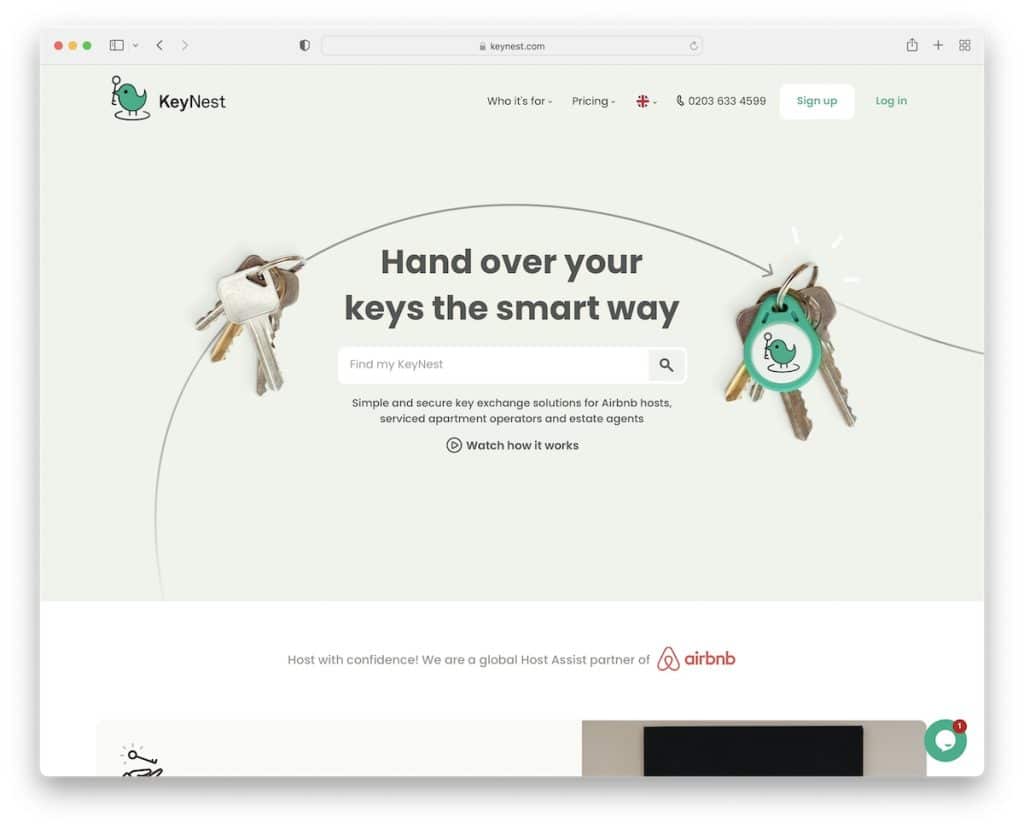
14. KeyNest (Beige, vert et blanc)
Construit avec : Squarespace

Du vert lisse au beige lisse, KeyNest garantit à son site Web professionnel un aspect professionnel mais pas trop sérieux. Ensuite, il y a des boutons CTA verts solides et des sections de fond blanc, ce qui fait que la page entière suit la marque de KeyNest dans les moindres détails.
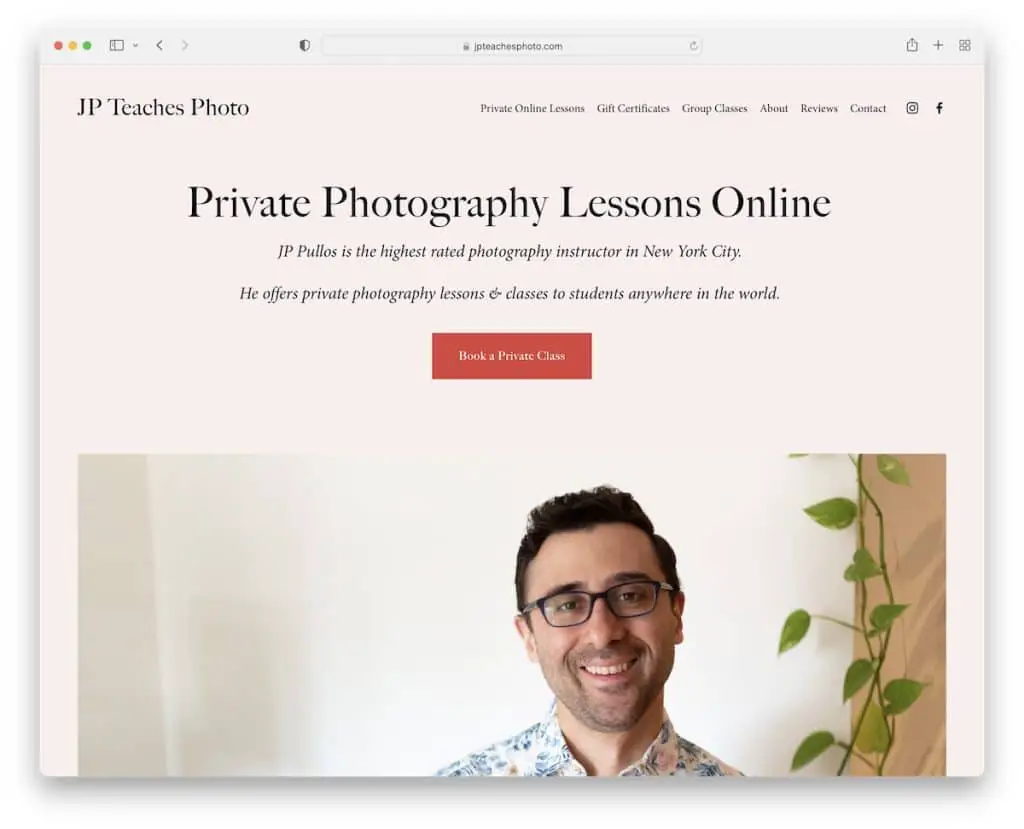
15. JP Teachs Photo (rose pastel et rouge)
Construit avec : Squarespace

La couleur de fond rose pastel donne au site Web de JP Teaches Photo une sensation douce mais, en même temps, rend la typographie noire plus lisible. De plus, les boutons CTA rouges fonctionnent très bien avec l'arrière-plan, leur donnant tout l'éclat supplémentaire qu'ils méritent.
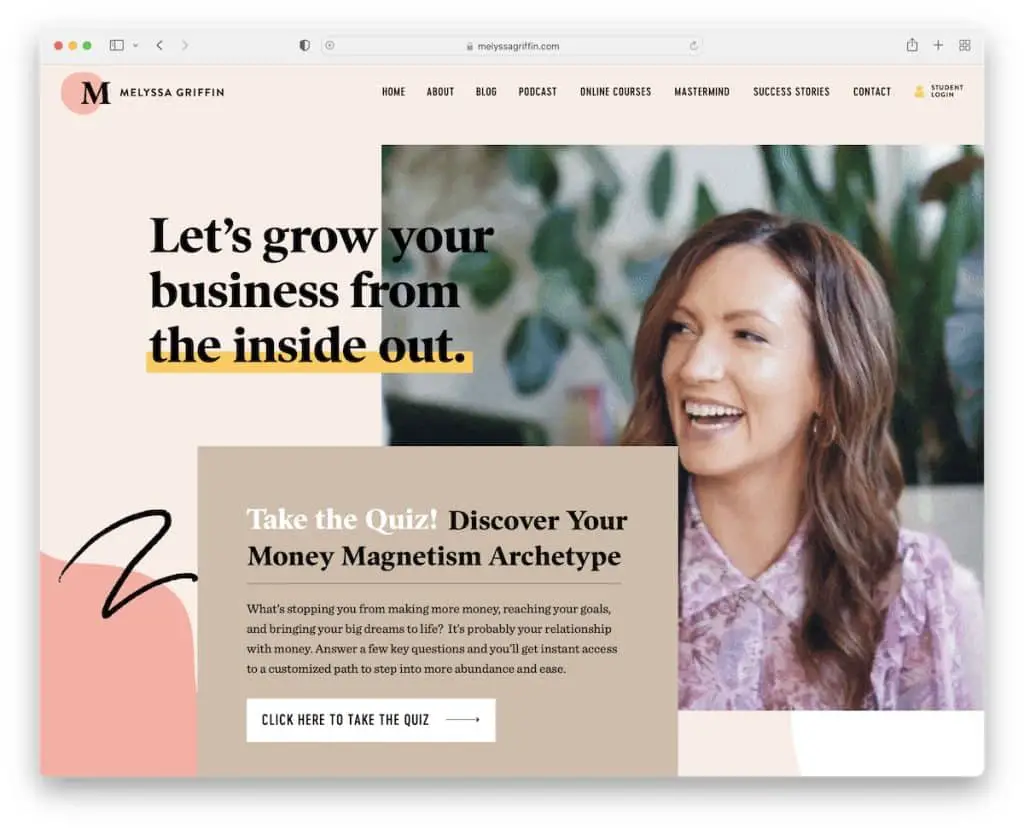
16. Melyssa Griffin (rose clair, beige, jaune et rouge pastel)
Construit avec : Showit

Les couleurs mentionnées ne sont pas les seules que Melyssa Griffin utilise sur son site Web, mais ce sont quelques-unes des premières que vous voyez. C'est une palette assez unique, en particulier avec le bronzage au milieu, créant de la profondeur et de la chaleur pour améliorer le côté personnel du site Web.
C'est un excellent exemple si vous voulez voir un site Web coloré et avoir de nouvelles idées.
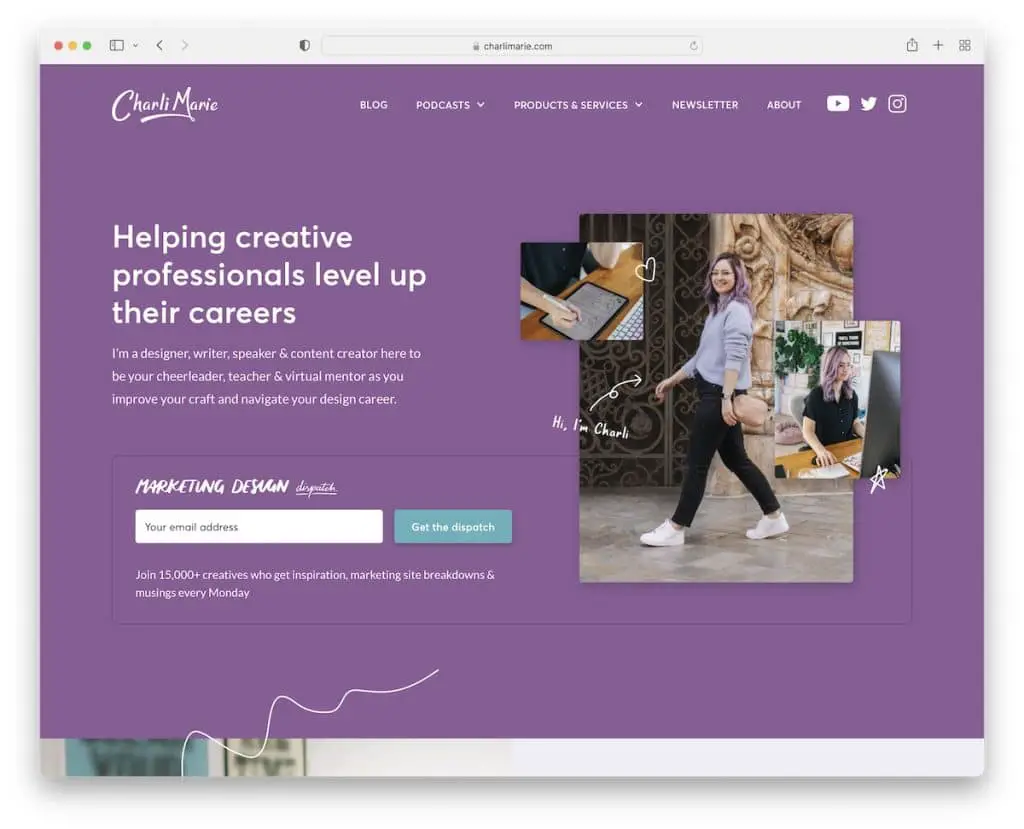
17. Charlie Marie (violet, lavande et sarcelle)
Construit avec : Webflow

Alors que les couleurs violet et lavande créent une ambiance harmonieuse, les boutons d'appel à l'action bleu sarcelle apparaissent au premier plan, ce qui les rend plus cliquables. C'est une excellente stratégie pour rendre les CTA plus visibles.
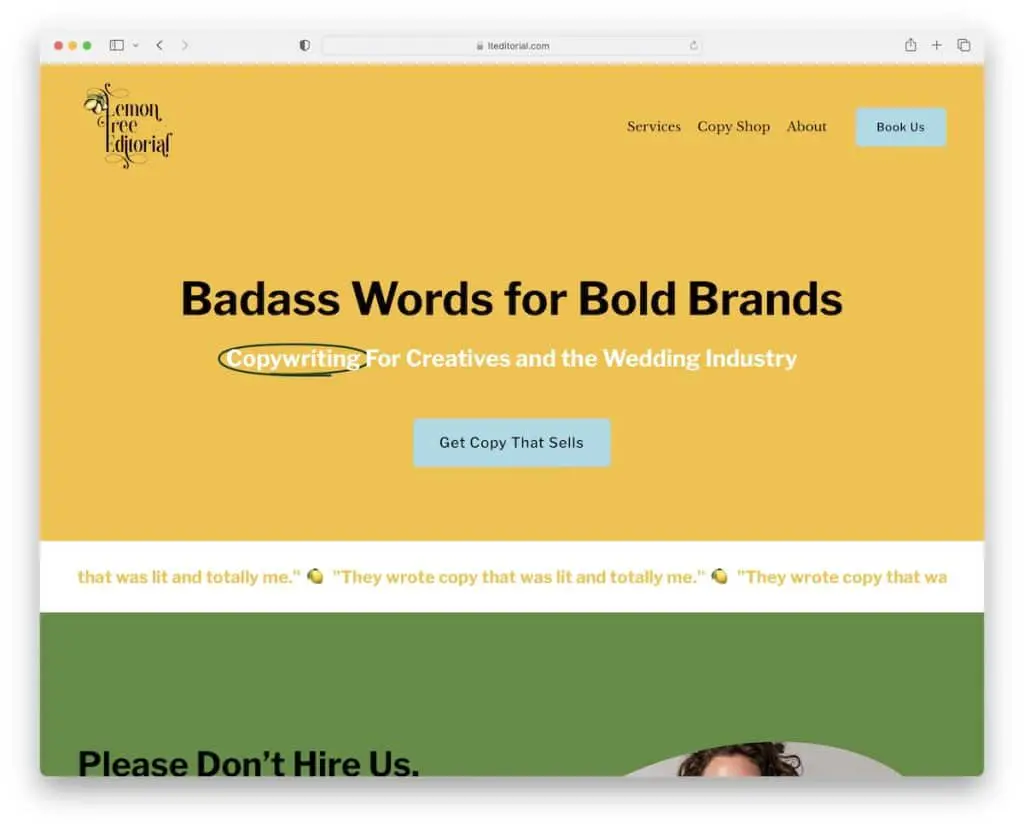
18. Lemon Tree Editorial (jaune et vert)
Construit avec : Squarespace

Non seulement le jaune attire l'intérêt et rend une conception Web plus rafraîchissante, mais il va aussi très bien avec le nom de ce site Web, Lemon Tree Editorial.
D'autre part, le vert est presque tout le contraire, apaisant les visiteurs (et va aussi bien avec le nom). Tout en équilibre, disent-ils.
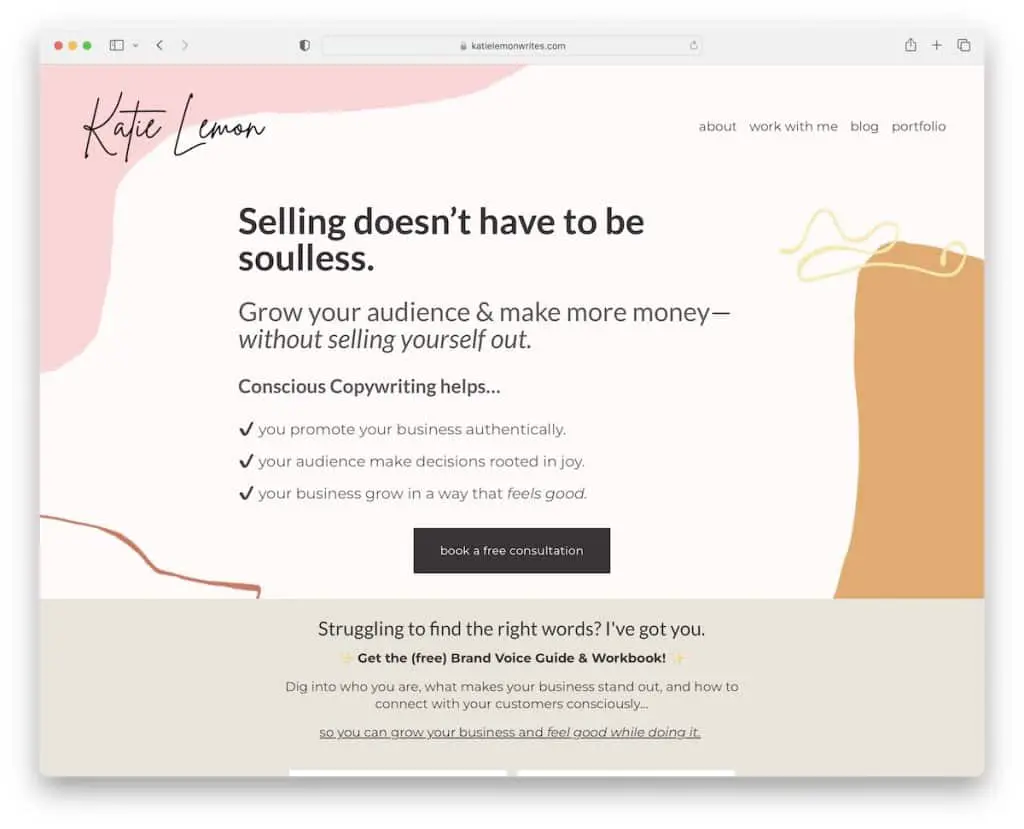
19. Katie Lemon (rose, brun sable et noir)
Construit avec : Squarespace

Katie Lemon exprime sa personnalité avec des tons légers et féminins. Elle utilise également des arrière-plans de couleur unie et des alternatives créatives pour les sections afin d'améliorer et de revitaliser l'ambiance de son site Web.

Ce que Katie fait également, c'est utiliser différentes couleurs d'arrière-plan (noir, marron et gris) pour les boutons CTA, ce qui n'arrive pas trop souvent mais fonctionne très bien dans son cas.
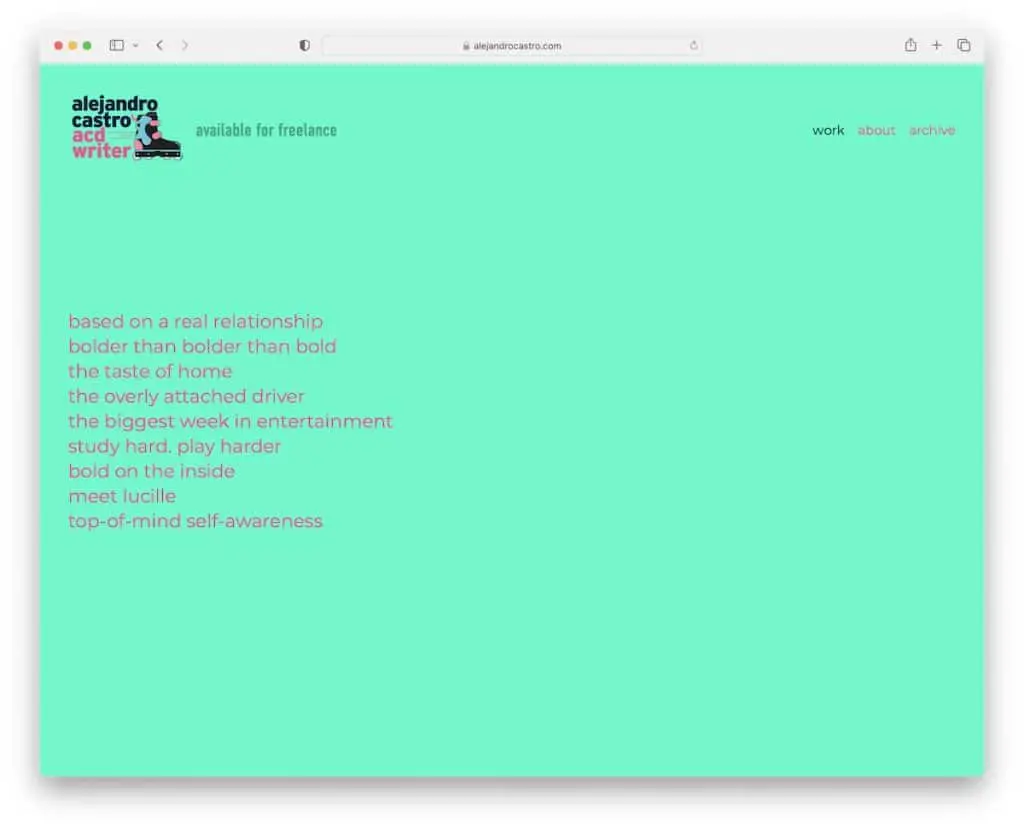
20. Alejandro Castro (vert vif et rose)
Construit avec : Squarespace

Cet exemple de jeu de couleurs de site Web pousse les choses à l'extrême avec son vert et son rose vifs (presque fluorescents). Les deux fonctionnent merveilleusement bien ensemble et frappent le visiteur avec l'inattendu. Mais dès que vous survolez le texte, une image de fond apparaît pour calmer vos yeux.
Si vous voulez créer un fort impact sur les utilisateurs, essayez quelque chose de VIVID.
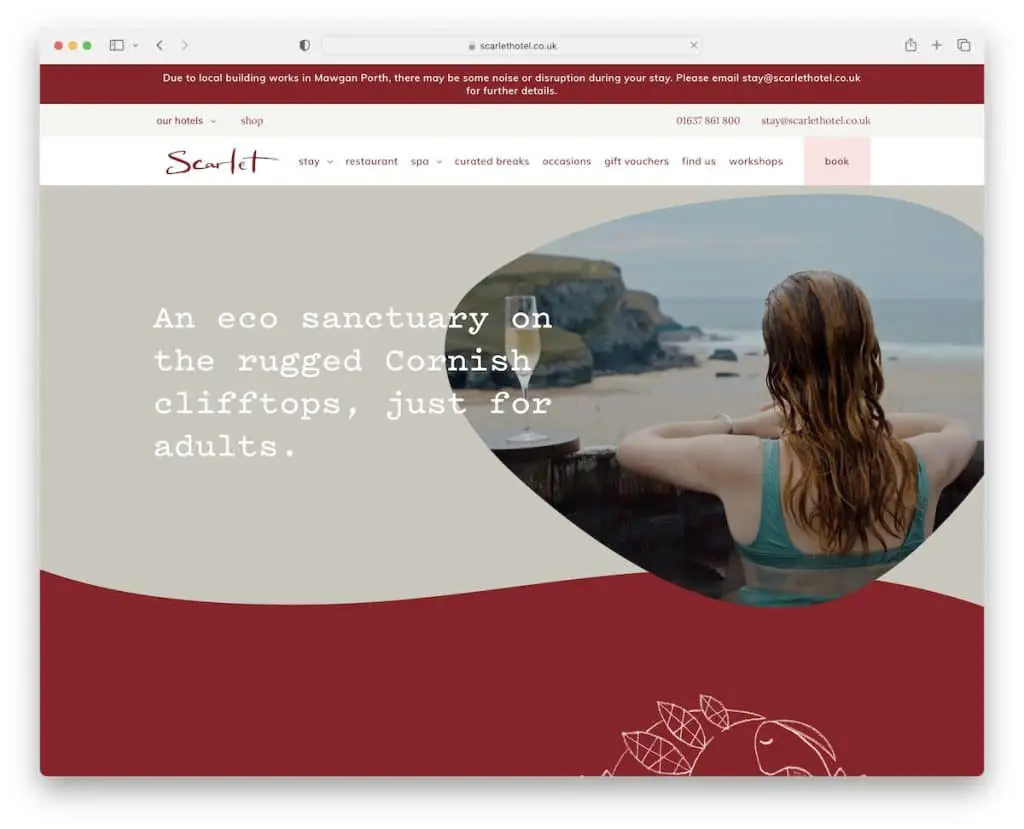
21. Scarlet (rouge foncé, gris clair et blanc)
Construit avec : Craft CMS

Luxueuse et élégante sont les deux caractéristiques de la palette de couleurs du site de l'hôtel Scarlet. Le rouge foncé, le gris clair et le blanc vous emmènent dans un voyage de découverte de leur emplacement et de leurs services de manière immersive via leur superbe (mais propre) présence en ligne.
Les trois couleurs se complètent intelligemment, avec des notes de « saumon » rose, vert et foncé.
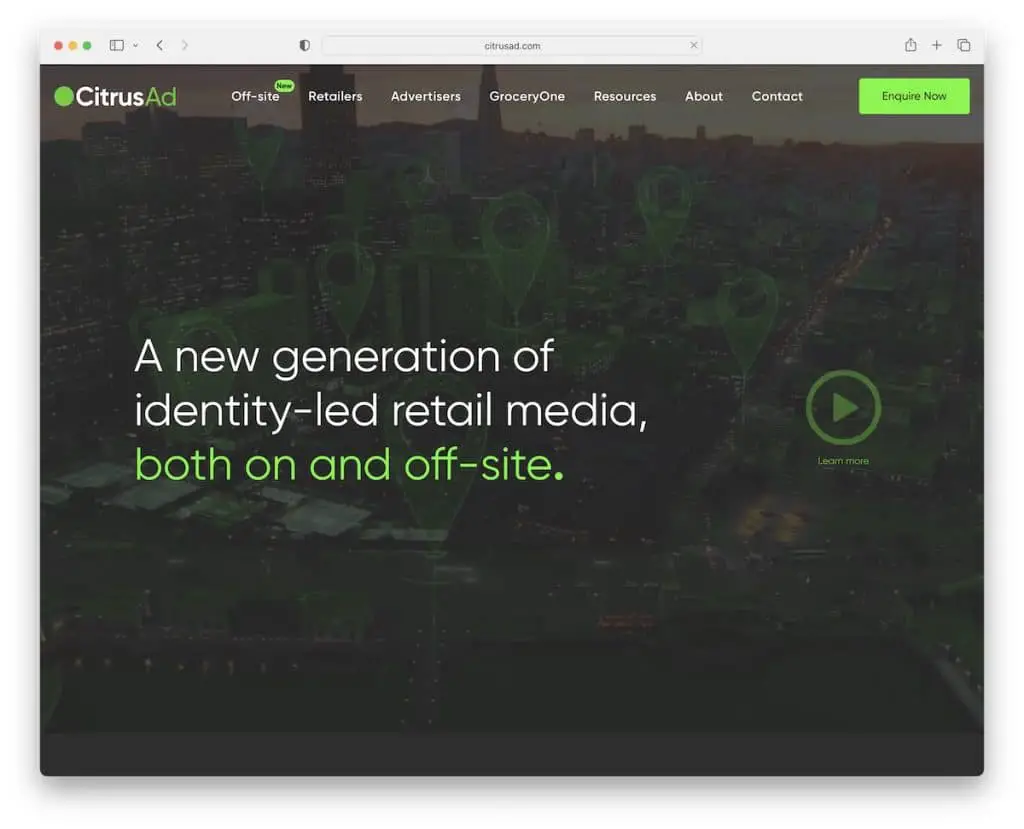
22. CitrusAd (grisâtre, citron vert et blanc)
Construit avec: Elementor

Si vous utilisez les détails de manière stratégique, vous pouvez considérablement améliorer l'expérience utilisateur de votre site Web. Dans le cas de CitrusAd, ce serait du vert citron qui se marie très bien avec les sections grisâtres et blanches. Alors que les deux derniers sont plus ternes, le vert citron rend la page beaucoup plus excitante à faire défiler.
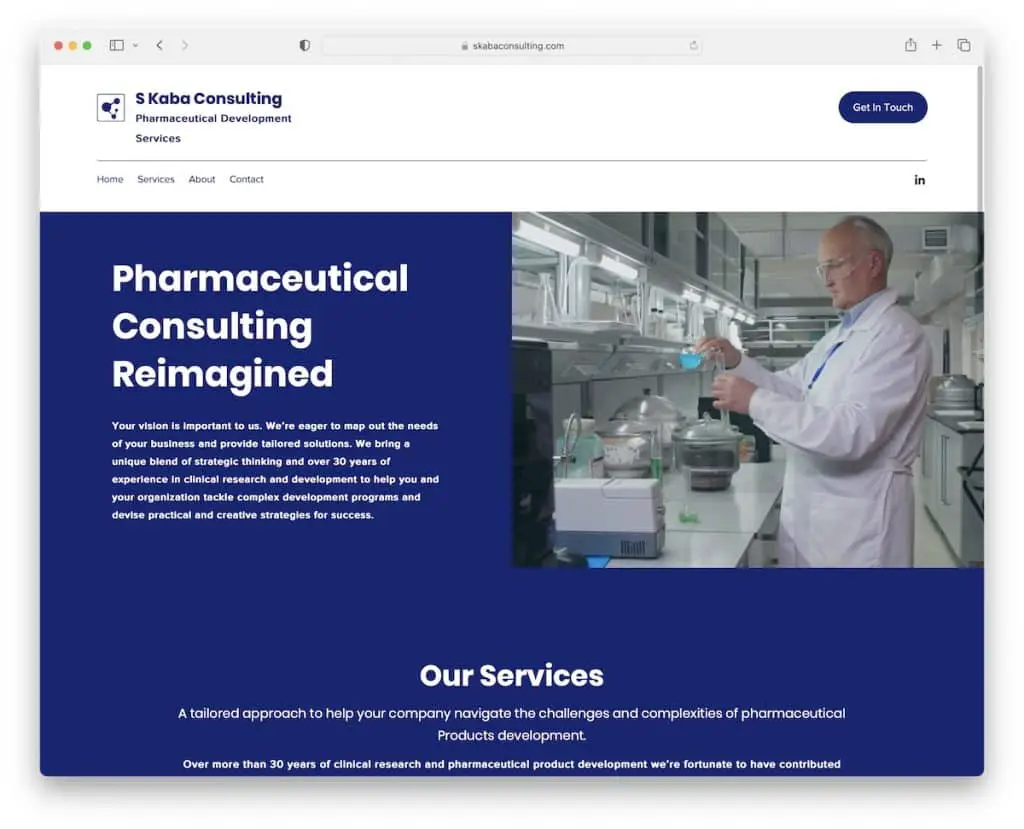
23. S Kaba Consulting (Blanc & bleu)
Construit avec : Wix

Le blanc et le bleu sont fortement associés à l'industrie médicale, et S Kaba Consulting le sait très bien.
Ils gardent le design simpliste, en utilisant seulement deux nuances (à l'exception du pied de page, qui est gris clair). Même lorsqu'il s'agit de texte, c'est blanc sur fond bleu et vice versa.
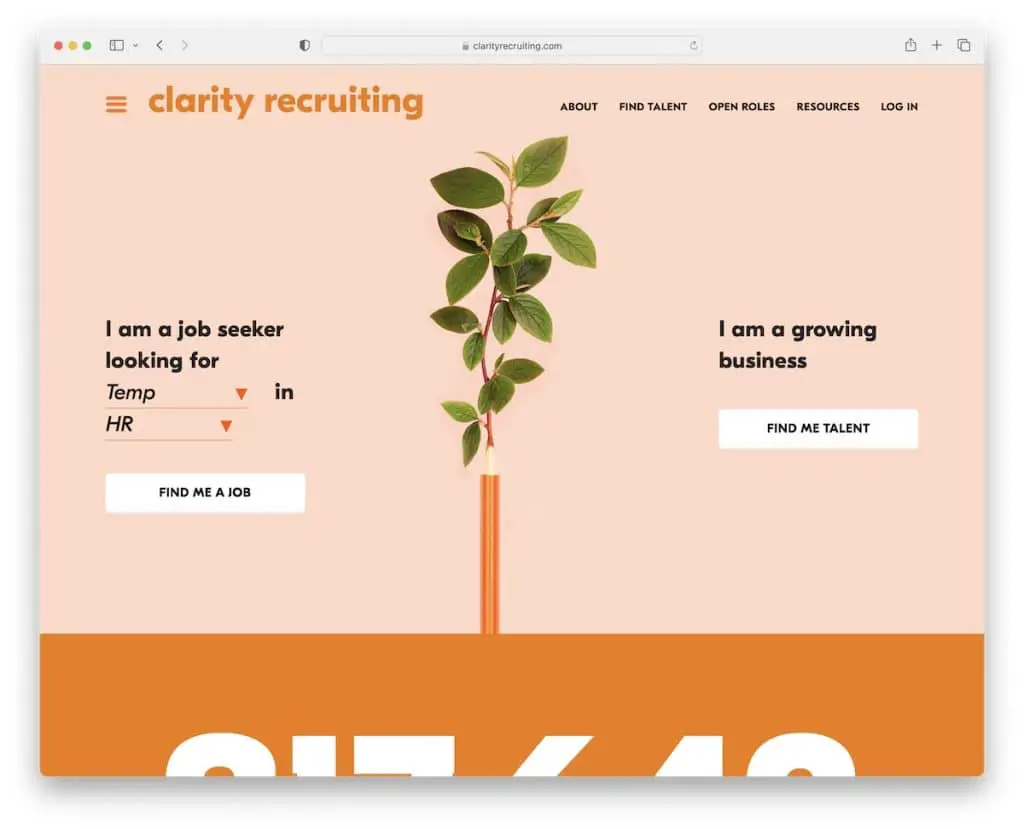
24. Recrutement de clarté (pêche, orange et blanc)
Construit avec : traits de soulignement

Avec des couleurs pêche et orange d'une part et du blanc d'autre part, Clarity Recruiting crée une ambiance joyeuse qui place tout son contenu au premier plan. Votre image de marque doit s'exprimer sur tous vos canaux, y compris votre site Web, et une palette de couleurs vives et apaisantes peut faire une grande différence.
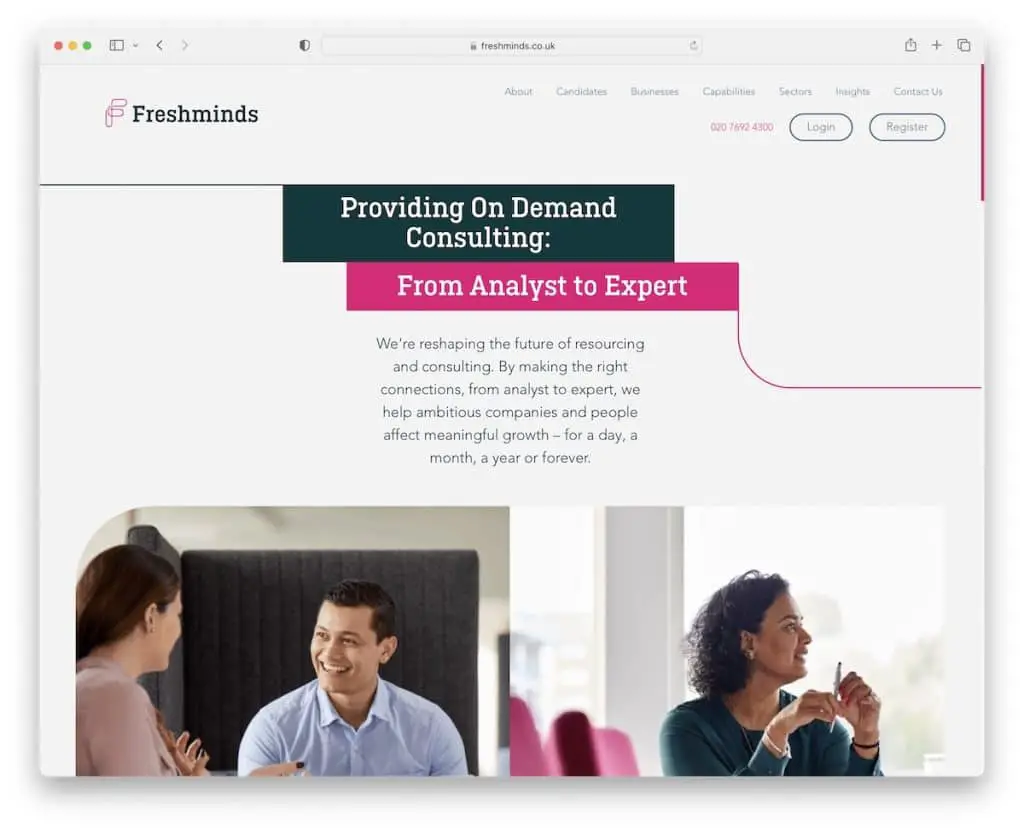
25. Freshminds (rose foncé, gris clair et sarcelle foncé)
Construit avec : Ruby On Rails

Freshminds sait comment créer un site Web dynamique avec du rose foncé, du gris clair et du bleu sarcelle foncé. La palette de couleurs donne à la page un aspect professionnel tout en conservant une touche amusante qui la rend très attrayante. Les sites Web professionnels ne doivent pas être ennuyeux.
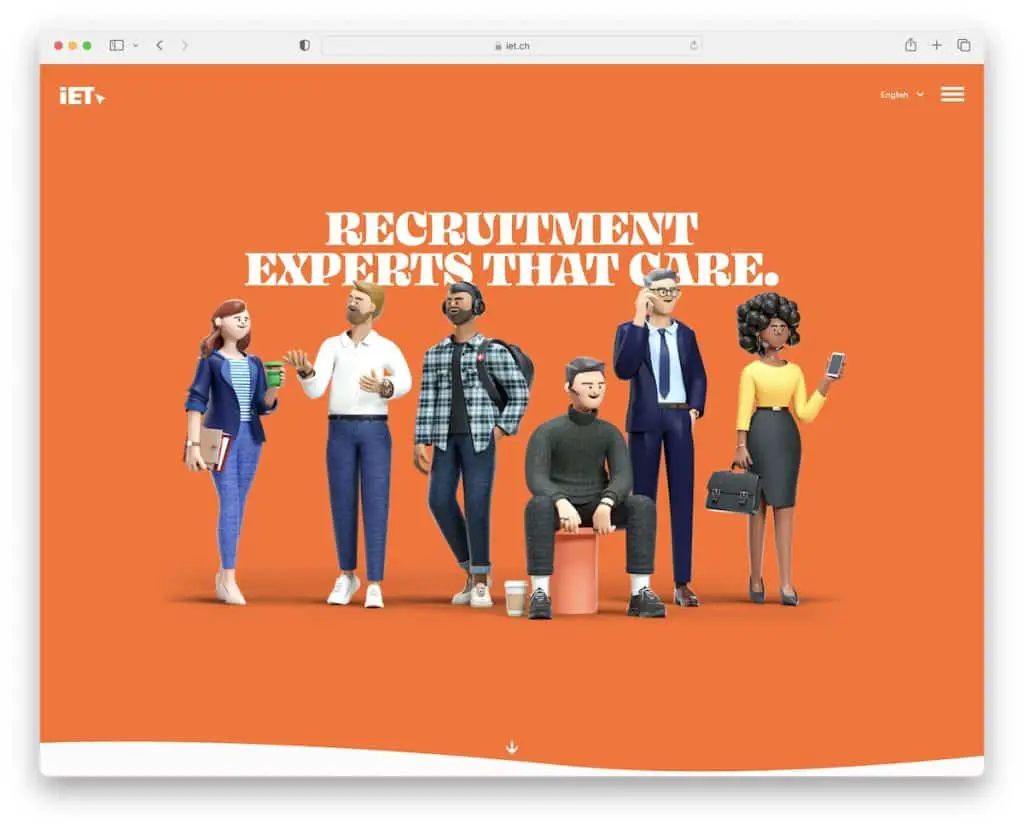
26. iET SA (Orange, blanc & bleu)
Construit avec : Craft CMS

Vous pouvez fortement influencer vos visiteurs en utilisant l'orange, qui est connue pour être la teinte de l'encouragement et de la confiance en soi. De plus, le blanc fera ressortir davantage n'importe quel texte, tandis que le bleu donne une sensation de détente et de calme. iET SA utilise la bonne palette de couleurs pour une expérience de site Web satisfaisante.
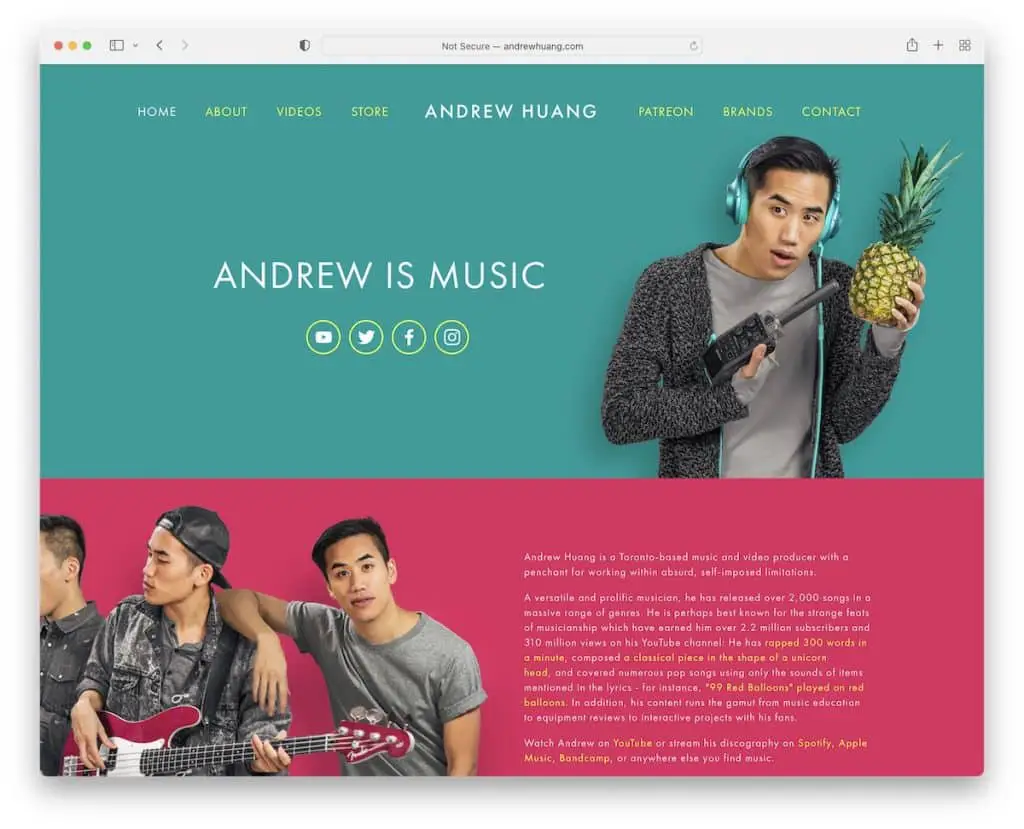
27. Andrew Huang (Sarcelle, rose foncé et jaune)
Construit avec : Squarespace

C'est un jeu de couleurs que vous ne voyez pas trop souvent et c'est aussi l'une des raisons pour lesquelles le site Web du musicien d'Andrew Huang attire autant l'attention.
Au lieu de commencer par le jaune pour attirer l'attention, le site Web commence par le bleu sarcelle pour s'ouvrir et démarrer la communication. Il est suivi d'un rose profond qui ressemble à la gentillesse et à l'amour, puis vous frappe de jaune.
C'est une progression notable qui, en même temps, exprime la personnalité d'Andrew.
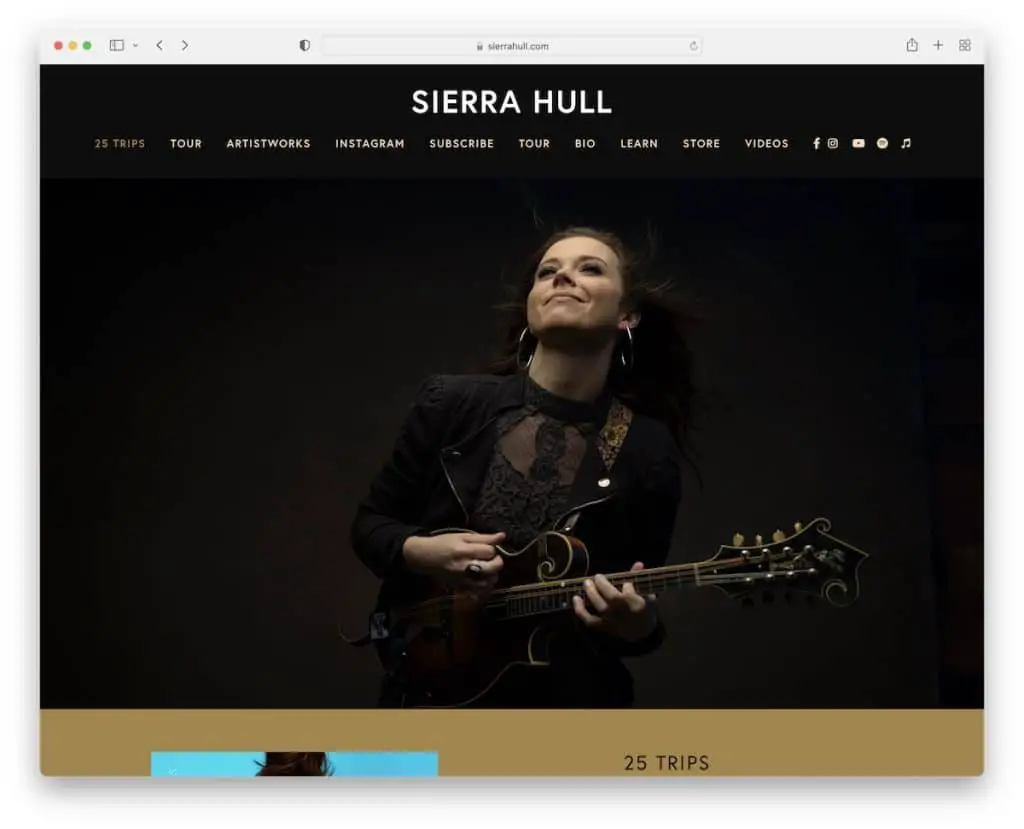
28. Sierra Hull (noir et or)
Construit avec : Squarespace

Le noir et l'or donnent au site Web une touche luxueuse et élégante, qui peut donner la même impression forte que l'utilisation d'une palette vive. Cependant, Sierra utilise également un ton d'amande pour ses dates de tournée pour que les détails et les CTA apparaissent plus au premier plan.
Chaque fois que du noir/noir est impliqué dans la conception Web, la page apparaît instantanément plus premium.
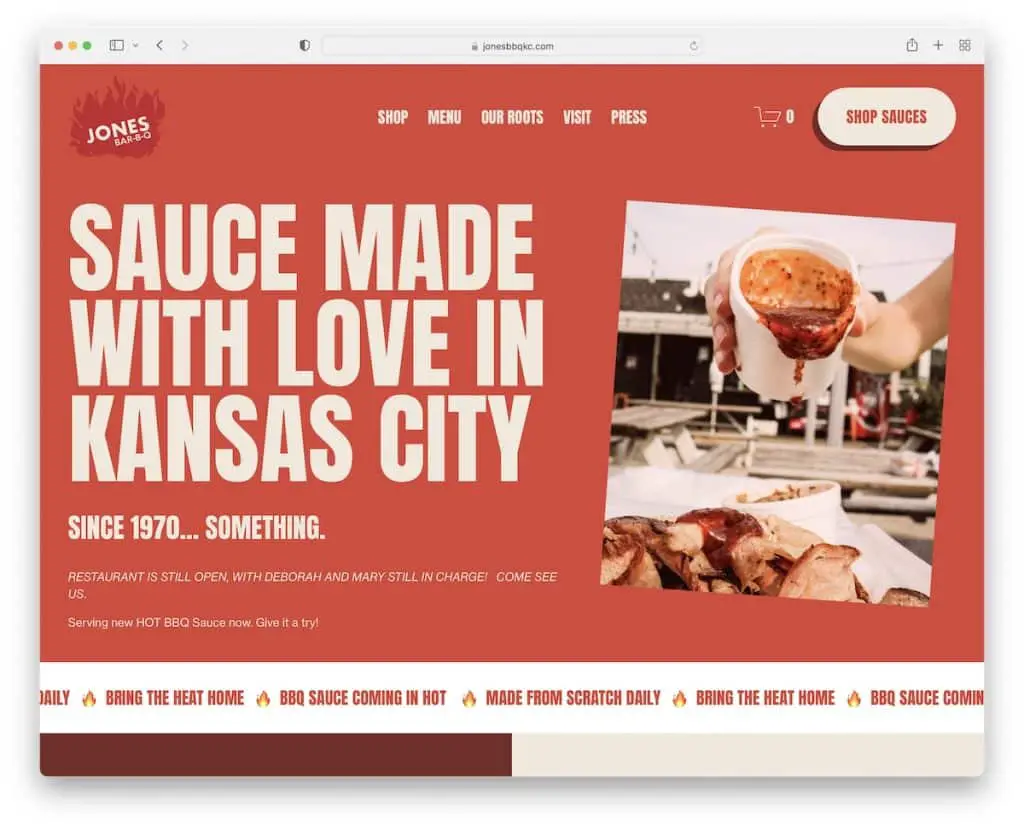
29. Jones Bar-BQ (Orange brûlé, beige clair et blanc)
Construit avec : Squarespace

Le coloris orange brûlé se marie si bien avec une marque de sauce BBQ. Et dans le cas du Jones Bar-BQ, leur ton orange ressemble à leur sauce, ce qui la rend encore plus savoureuse – oui, le site Web.
D'autre part, les teintes naturelles, comme le bronzage et le blanc, garantissent que la présence en ligne est plus dynamique et que les éléments se démarquent davantage.
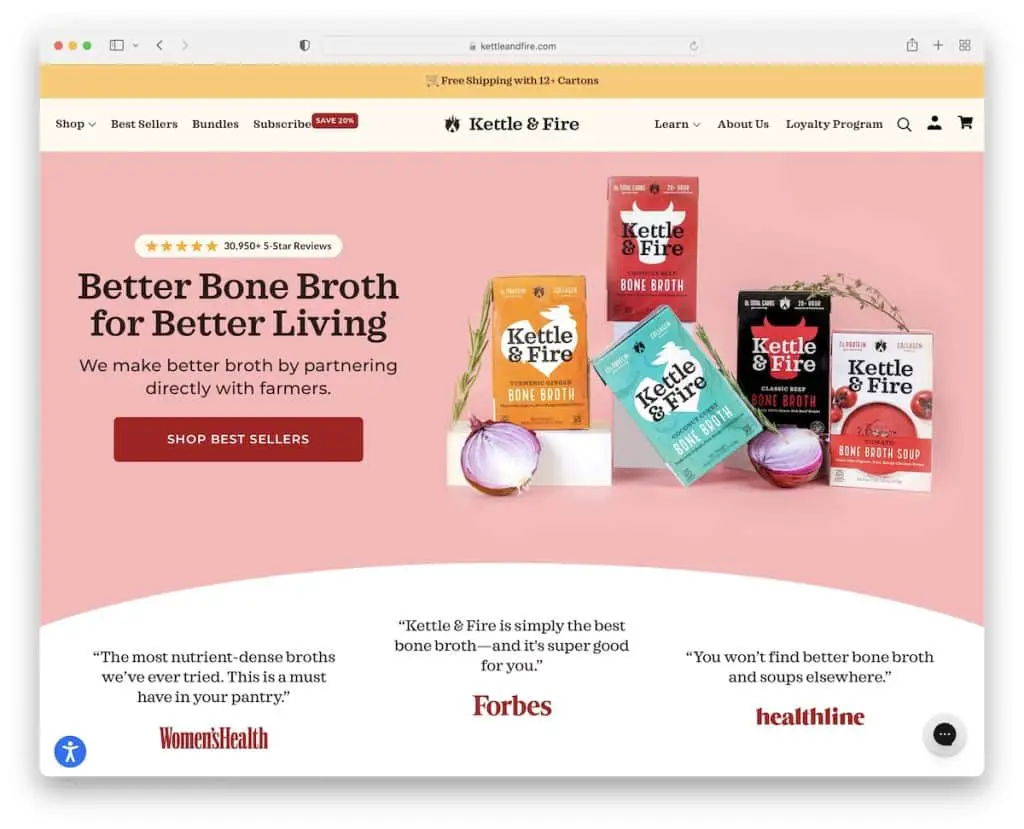
30. Bouilloire et feu (rouge, rose et blanc)
Construit avec : Shopify

La combinaison étincelante de rouge, rose et blanc de Kettle & Fire (ainsi que d'autres tons apaisants) garantit que chaque visiteur est traité avec douceur. C'est un peu paisible mais, en même temps, "intense" d'avoir le client au centre de l'attention.
La palette fonctionne également harmonieusement avec chaque design d'emballage de produit, garantissant une expérience d'achat en ligne plus facile et plus agréable.
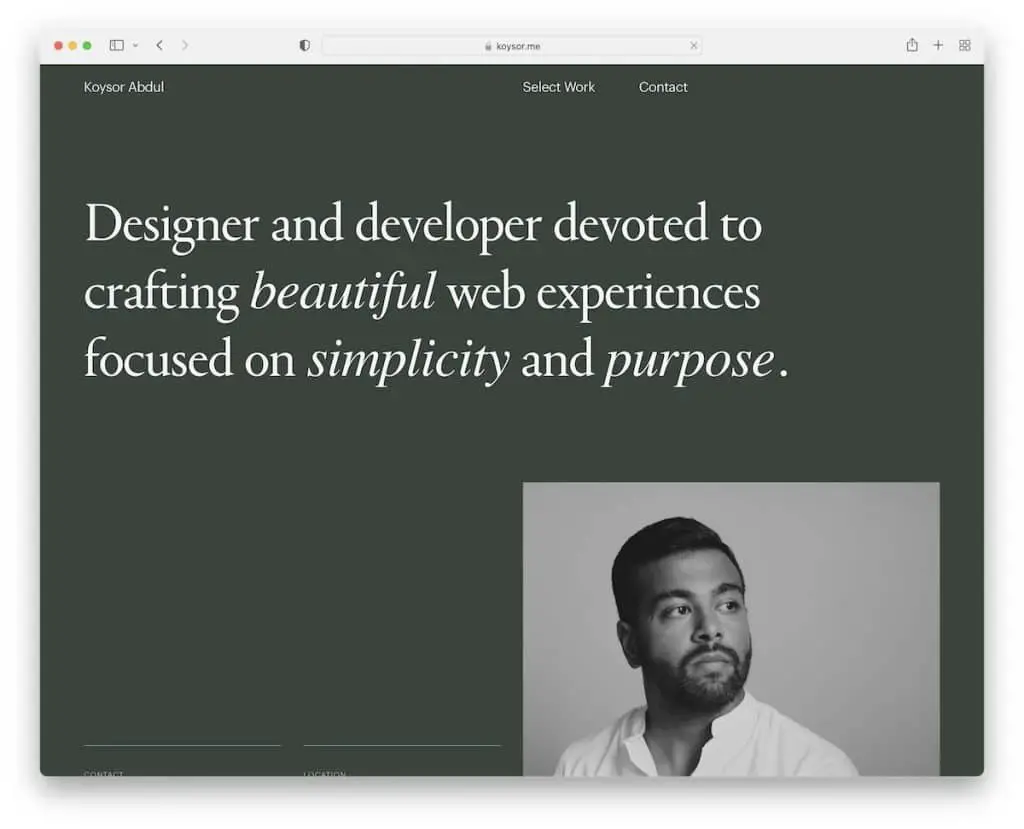
31. Koysor Abdul (olive foncé, vert clair et orange brûlé)
Construit avec : Webflow

En plus de consulter le site Web du portfolio en ligne de Koysor Abdul pour profiter de son travail, il applique également son expérience à son site Web.
L'utilisation de vert olive foncé avec beaucoup d'espace blanc favorise la simplicité, l'élégance et la terre. Il utilise ensuite un vert plus clair pour les arrière-plans des éléments du portefeuille, leur donnant l'éclat nécessaire sans distraction.
Et puis l'orange brûlée pour vous accueillir chaleureusement à le contacter.
Pourquoi une palette de couleurs de site Web est-elle importante ?
L'une des réponses les plus simples serait parce que nous sommes des créatures visuelles.
Cependant, des études montrent également que les gens ne prennent pas seulement des décisions en fonction de la couleur du produit, mais également de la palette de couleurs du site Web.
C'est à ce moment que la psychologie des couleurs entre en jeu - comprendre comment différentes couleurs et combinaisons de couleurs affectent les utilisateurs.
Lorsque tout clique, votre site Web sera beaucoup plus attrayant et attirant l'attention, ce qui entraînera plus de temps passé sur votre page - ce qui est un GROS avantage.
Pourquoi? Parce que cela peut signifier un taux de rebond plus faible, et c'est bon pour le référencement.
Quels sont les meilleurs schémas de couleurs de site Web ?
1. Couleurs monochromes pour les sites Web
L'une des façons les plus simples d'aborder la création de schémas de couleurs de site Web consiste à utiliser des couleurs monochromatiques.
Qu'est ce que c'est?
Une palette de couleurs monochromes contient toutes les variations d'une même couleur. Cela pourrait être rouge clair, rouge foncé, rouge pastel, cramoisi, «saumon», etc.
C'est une approche sûre car vous ne jouez qu'avec différentes nuances d'une même teinte qui fonctionnent en harmonie et ne se contredisent pas.
2. Couleurs complémentaires pour les sites Web
Si vous ne savez pas quelles couleurs complémentaires choisir pour la palette de votre site, il est préférable d'utiliser la roue chromatique pour vous simplifier la vie. De cette façon, il est également (presque) impossible de faire les mauvais choix.
La règle générale consiste à choisir les couleurs du côté opposé de la roue chromatique.
Par exemple, vous choisirez du jaune et du violet, de l'orange et du bleu, du rouge et du vert, etc. Cela crée un contraste agréable et rend votre site Web plus dynamique.
Notre conseil : Choisissez la couleur de votre choix comme base puis utilisez une couleur complémentaire (celle de l'autre côté de la roue chromatique) pour les détails. Mais vous pouvez toujours ajouter des blancs et des noirs si vous le souhaitez.
3. Couleurs analogues pour les sites Web
Alors que les couleurs complémentaires s'assoient les unes contre les autres sur la roue chromatique, les couleurs analogues sont les unes à côté des autres.
Après avoir choisi la couleur dominante, vous pouvez également choisir celle de gauche et de droite, et vous avez immédiatement trois nuances avec lesquelles travailler.
Si vous choisissez le jaune, vous pouvez également choisir le jaune-orange et le jaune-vert. Ou dans le cas du rouge, les deux couleurs analogues sont le rouge-orange et le rouge-violet.
4. Couleurs triadiques et tétradiques pour les sites Web
Il s'agit d'une approche plus avancée lors du choix des meilleures couleurs pour votre site Web, mais non annulable.
Couleurs triadiques : Choisissez une teinte sur une roue chromatique puis dessinez un triangle. Les trois couleurs sur le coin du triangle sont des couleurs triadiques.
Couleurs tétradiques : Même point initial que précédemment, juste que vous dessinez un carré, chaque coin étant une couleur qui entre dans la catégorie des couleurs tétradiques.
5. Couleurs complémentaires pour les sites Web
Alors que les couleurs complémentaires se trouvent du côté opposé d'une roue chromatique, les nuances complémentaires divisées se trouvent à gauche et à droite de la teinte de l'autre côté.
En clair : vous choisiriez le bleu et l'orange pour une palette complémentaire. Mais vous choisiriez le bleu, le rouge-orange et le jaune-orange pour le schéma complémentaire fractionné.
Comment choisir la bonne palette de couleurs de site Web ?
Il vous suffit de suivre quelques règles générales lors de la création de la palette de couleurs idéale pour votre site Web.
Pas grave.
Mais si vous avez déjà un ensemble de produits et de marque, respectez-le, car la cohérence de la marque sur plusieurs canaux est un MUST. Vous ne devez pas vous en écarter.
Revenons aux « règles : »
- Choisissez l'une des cinq combinaisons de couleurs ci-dessus car elles sont testées et éprouvées.
- Laissez la ou les couleurs que vous choisissez rehausser le message de votre entreprise . Si vous avez une entreprise respectueuse de l'environnement, vous voudrez peut-être vous concentrer sur l'utilisation de tons naturels (verts, bruns) et si vous dirigez un magasin de montres de luxe, utilisez des couleurs vives et opulentes (noirs, ors).
- Restez simple . Deux à trois teintes suffisent amplement. Bien sûr, vous pouvez en utiliser plus, mais il n'est pas nécessaire de trop compliquer les choses à moins que vous ne sachiez exactement ce que vous voulez.
- Pensez à votre image de marque . Faites en sorte que les couleurs que vous choisissez rappellent votre marque aux gens. Vous penserez probablement à la couleur rouge lorsque quelqu'un mentionne Coca-Cola.
- Familiarisez-vous avec les bases de la psychologie des couleurs . Exemples : le vert est l'harmonie, le bleu est la fiabilité, le violet est la royauté, le noir est le luxe, le blanc est la pureté, etc.
C'est ça!
Vous avez maintenant tout le nécessaire pour créer le jeu de couleurs ultime pour votre site Web. Créez une impression forte et durable sur votre visiteur !
Faites-nous savoir si vous avez aimé le message.
