Plus de 35 exemples pour vous épater
Publié: 2022-09-22Un site Web personnel est votre chance de présenter votre personnalité et vos références dans un format attrayant. Mais sans exemples de sites Web personnels solides pour vous guider, vous ne savez peut-être pas par où commencer ou ce qui fonctionnera le mieux pour votre image de marque personnelle.
![→ Télécharger maintenant : 80 exemples bio professionnels [Modèles gratuits]](/uploads/article/12013/lMS0qkEOX16YmR2r.png) Dans cet article, nous couvrirons les meilleurs exemples de sites Web personnels que nous avons vus, y compris les sites Web de CV, les portefeuilles, les blogs et les sites Web de démonstration.
Dans cet article, nous couvrirons les meilleurs exemples de sites Web personnels que nous avons vus, y compris les sites Web de CV, les portefeuilles, les blogs et les sites Web de démonstration.
Pourquoi créer un site web personnel ?
Voici le problème avec les curriculum vitae et les lettres de motivation : peu importe à quel point vous essayez de créer le vôtre, la plupart du temps, ils ont tendance à se lire à sec. Et il y a une bonne raison à cela : c'est censé être une seule page sans fioritures qui documente votre expérience de travail. Et bien qu'il soit bon d'être concis, il y a très peu d'occasions de transmettre votre caractère unique ou de faire ressortir votre personnalité.
Alors qu'un CV est un document unique et en grande partie immuable, un site Web personnel peut être personnalisé et mis à jour en fonction de ce sur quoi vous travaillez ou de ce que vous souhaitez mettre en valeur. C'est à la fois fluide et actuel.
En outre, 80 % des entreprises affirment qu'un site Web personnel est important lors de l'évaluation des candidats à un emploi. Les recruteurs vous recherchent en ligne, et un site Web personnel qui raconte l'histoire que vous voulez raconter peut faire toute la différence entre vous et un candidat concurrent.
Si vous envisagez de créer votre propre site Web personnel, consultez les exemples ci-dessous qui font mouche. Inspiré par un type de site Web en particulier ?
Cliquez sur l'un des liens suivants pour accéder à cette section de cet article :
Meilleurs sites Web personnels
- Gary Sheng
- Brandon Johnson
- Quinton Harris
- Sean Halpin
- Tony D'Orio
- Verena Michelitsch
- Gari Cruze
- Mélanie Daveid
- La bête est de retour
- Daniel Grindrod
- Le partout
- Nation de l'agitation latérale
- cinquante cafés
- Boulanger minimaliste
- M. Money Moustache
- Tonnina albinos
- Robby Léonardi
- Samuel Roseau
- Devon puait
Sites Web de CV personnels
Que vous créiez un site d'une seule page ou un portfolio plus volumineux, le CV Web constitue une option plus personnalisée pour partager des informations et démontrer vos compétences technologiques - et il peut être utilisé par tous les types de demandeurs d'emploi.
Même si vous avez très peu d'expérience de travail, vous pouvez tirer parti d'un site Web pour créer une meilleure image de vos capacités et de vous-même en tant que candidat, tout en vous appuyant sur votre CV traditionnel pour fournir les informations de base.
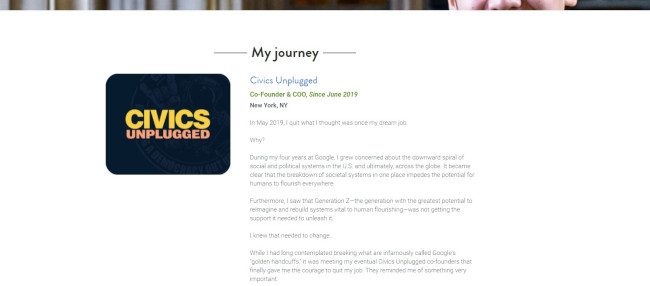
1. Gary Sheng

Contrairement à un document de CV standard, le site Web de Sheng lui permet d'inclure facilement des logos et des liens cliquables qui permettent à ses compétences en génie logiciel et en développement Web de briller.

Nous aimons que les visiteurs puissent choisir de faire défiler sa page pour afficher toutes les catégories du site Web ("À propos de moi", "Ma passion", etc.) ou accéder à une page spécifique en utilisant la navigation supérieure.
La section "Mon système" se lit comme un énoncé de mission de l'entreprise, et cette touche personnelle aide à humaniser son travail et à le rendre plus mémorable.
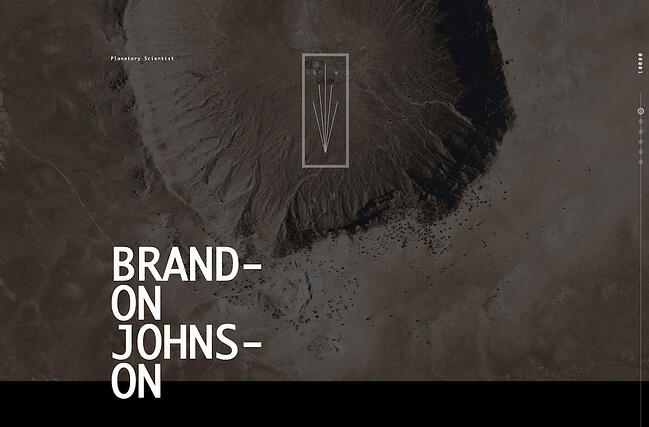
2. Brandon Johnson

L'incroyable curriculum vitae de Johnson doit être vu pour être cru. De belles images de planètes complètent sa formation en sciences planétaires et les animations font de son CV une expérience plus qu'un document.
En termes de conception, l'arrière-plan texturé à plusieurs couches ajoute une plus grande profondeur à la page bidimensionnelle d'une manière qui évoque les sensations d'espace et les systèmes planétaires, sur lesquels le travail de Johnson se concentre.
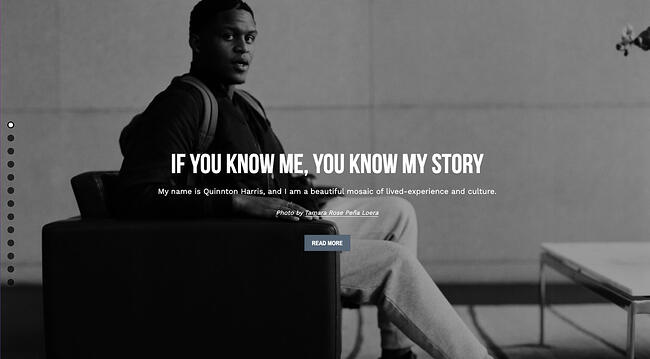
3. Quinton Harris
 Le CV de Harris utilise des photos pour raconter son histoire personnelle - et il se lit un peu comme un album numérique sympa. Il couvre toutes les bases d'un CV - et plus encore - en discutant de sa formation, de son expérience professionnelle et de ses compétences de manière très visuelle.
Le CV de Harris utilise des photos pour raconter son histoire personnelle - et il se lit un peu comme un album numérique sympa. Il couvre toutes les bases d'un CV - et plus encore - en discutant de sa formation, de son expérience professionnelle et de ses compétences de manière très visuelle.
Sans oublier que la copie est fantastique. Il est clair que Harris a pris le temps de choisir avec soin les bons mots pour décrire chaque étape de son cheminement personnel et professionnel.
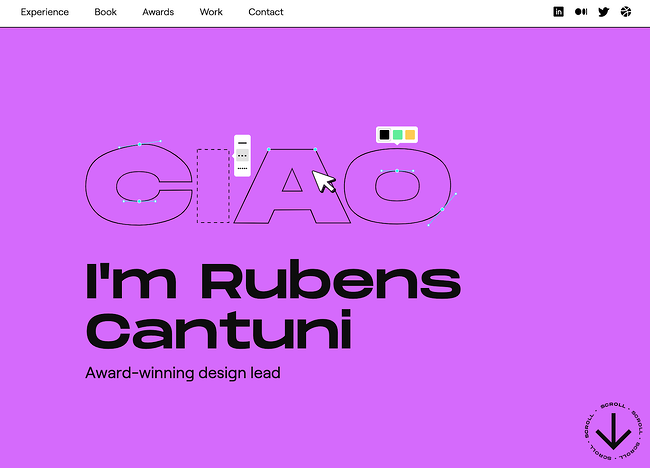
4. Rubens Cantuni
 Le site Web de CV de Rubens Cantuni frappe toutes les bonnes notes : tout d'abord, il présente ce qu'il fait avec un GIF ludique montrant le mot "CIAO" modifié point par point, comme il le ferait dans un outil de conception. Deuxièmement, il résume les principaux atouts de Cantuni dans un résumé personnalisé. Troisièmement, il répertorie son expérience dans un format pliable convivial, donc si vous voulez en savoir plus, vous pouvez cliquer sur chaque rôle individuel. Il mène ensuite dans son livre et son portfolio.
Le site Web de CV de Rubens Cantuni frappe toutes les bonnes notes : tout d'abord, il présente ce qu'il fait avec un GIF ludique montrant le mot "CIAO" modifié point par point, comme il le ferait dans un outil de conception. Deuxièmement, il résume les principaux atouts de Cantuni dans un résumé personnalisé. Troisièmement, il répertorie son expérience dans un format pliable convivial, donc si vous voulez en savoir plus, vous pouvez cliquer sur chaque rôle individuel. Il mène ensuite dans son livre et son portfolio.
À chaque étape, vous appréciez le sens aigu du design de Cantuni, sa pensée axée sur l'utilisateur et son sens aigu des affaires. Le designer termine par un appel à l'action pour que les visiteurs le contactent. Il invite également les recruteurs à se renseigner sur son travail en mentionnant qu'il ne peut partager que certaines parties de son travail en privé. Sur votre propre site, vous pouvez tirer parti des projets avec des accords de non-divulgation en tant que "contenu fermé".
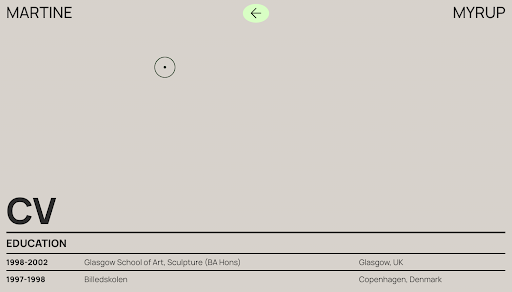
5. Martine Myrup
 Le site Web de Martine Myrup apparaît deux fois sur cette liste - d'abord, comme l'un des meilleurs sites Web de CV, et deuxièmement, comme l'un des meilleurs sites Web de portefeuille que nous ayons jamais vus. En tant qu'artiste pratiquante, Myrup doit mettre l'accent sur les éléments visuels dans la conception de son site Web. Mais elle inclut également un curriculum vitae HTML pour les employeurs potentiels et les autres parties intéressées pour voir ses diplômes, expositions, récompenses et publications.
Le site Web de Martine Myrup apparaît deux fois sur cette liste - d'abord, comme l'un des meilleurs sites Web de CV, et deuxièmement, comme l'un des meilleurs sites Web de portefeuille que nous ayons jamais vus. En tant qu'artiste pratiquante, Myrup doit mettre l'accent sur les éléments visuels dans la conception de son site Web. Mais elle inclut également un curriculum vitae HTML pour les employeurs potentiels et les autres parties intéressées pour voir ses diplômes, expositions, récompenses et publications.
Le CV est formaté de manière claire et facile à numériser, avec des titres en gras séparant chaque section et des dates sur le côté gauche. Alors que les CV des artistes sont formatés différemment des CV professionnels, le formatage de Myrup fonctionnerait dans pratiquement tous les domaines avec quelques ajustements.
6. Taylor Vowell
 Le site Web de CV de Taylor Vowell est un excellent exemple de la façon de vous présenter de manière personnalisée tout en mettant en valeur votre expérience professionnelle. Il commence par un résumé de sa vie personnelle : « Je suis un père de 3 enfants, un collectionneur passionné de bandes dessinées et de cartes de sport, et un grand fan des Avs et des Broncos. Cela attire immédiatement les lecteurs et leur donne un moyen de briser la glace lorsqu'ils contactent Vowell.
Le site Web de CV de Taylor Vowell est un excellent exemple de la façon de vous présenter de manière personnalisée tout en mettant en valeur votre expérience professionnelle. Il commence par un résumé de sa vie personnelle : « Je suis un père de 3 enfants, un collectionneur passionné de bandes dessinées et de cartes de sport, et un grand fan des Avs et des Broncos. Cela attire immédiatement les lecteurs et leur donne un moyen de briser la glace lorsqu'ils contactent Vowell.
Plus bas dans la page, il inclut son expérience dans un carrousel avec des cartes pour chacun de ses employeurs. Si vous souhaitez en savoir plus sur son expérience, vous pouvez cliquer sur la carte suivante ou continuer à faire défiler pour voir ses compétences en marketing, en conception de produits et en technologie, ainsi que ses points forts et ses recommandations. Il s'agit d'un site Web de CV solide qui se termine par un appel à l'action convaincant et accrocheur.
7. Johannes Schuchner
 Le site Web de CV cinématographique de Johannes Schuchner est un exemple qui montre comment mettre en valeur votre créativité et votre personnalité tout en mettant en valeur vos réalisations professionnelles les plus importantes. Bien que le CV soit en allemand, vous pouvez toujours comprendre les principaux atouts de l'acteur.
Le site Web de CV cinématographique de Johannes Schuchner est un exemple qui montre comment mettre en valeur votre créativité et votre personnalité tout en mettant en valeur vos réalisations professionnelles les plus importantes. Bien que le CV soit en allemand, vous pouvez toujours comprendre les principaux atouts de l'acteur.
En bas, les directeurs de casting ont la possibilité de télécharger une version PDF du générique du film et de l'œuvre théâtrale de Schuchner. Ce site Web montre que vous pouvez enfreindre les règles avec goût sur votre propre site, tant que vous restez conscient de votre public cible.
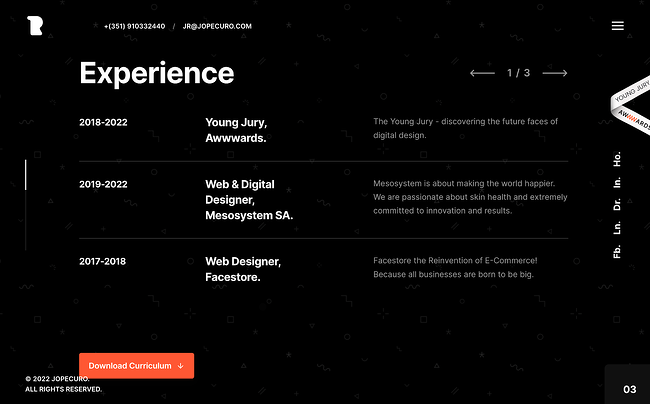
8. José Rocha
 Jose Rocha est un designer qui utilise de délicieux effets de parallaxe sur son site pour engager les téléspectateurs et les visiteurs. Il se présente comme un concepteur full-stack, couvre ses principaux domaines de force, puis invite les lecteurs à faire défiler son expérience dans une section concise et interactive.
Jose Rocha est un designer qui utilise de délicieux effets de parallaxe sur son site pour engager les téléspectateurs et les visiteurs. Il se présente comme un concepteur full-stack, couvre ses principaux domaines de force, puis invite les lecteurs à faire défiler son expérience dans une section concise et interactive.
En haut se trouve une barre de navigation transparente avec ses coordonnées, permettant aux visiteurs du site Web de le contacter rapidement s'ils le souhaitent. En bas se trouve un formulaire officiel où les gens peuvent soumettre une demande.
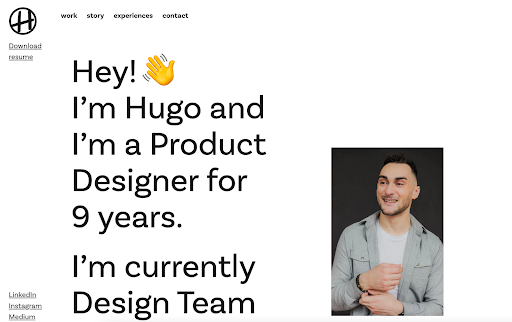
9. Hugo Bazin
 Hugo Bazin est un concepteur de produits dont le site Web de CV allie convivialité et conception attrayante pour l'utilisateur. Dans le coin supérieur gauche, il inclut un bouton collant pour télécharger son CV au format PDF, mais si vous souhaitez obtenir un aperçu, vous pouvez faire défiler jusqu'à la section "Expérience", où vous pouvez voir son CV actuel et employeurs précédents.
Hugo Bazin est un concepteur de produits dont le site Web de CV allie convivialité et conception attrayante pour l'utilisateur. Dans le coin supérieur gauche, il inclut un bouton collant pour télécharger son CV au format PDF, mais si vous souhaitez obtenir un aperçu, vous pouvez faire défiler jusqu'à la section "Expérience", où vous pouvez voir son CV actuel et employeurs précédents.
Tout au long de la copie, Bazin utilise des emojis pour mettre en valeur sa personnalité, mais il est sélectif. Il garde les emojis hors de la section "Expérience" de la page Web, où il est essentiel de maintenir un ton sérieux et professionnel.
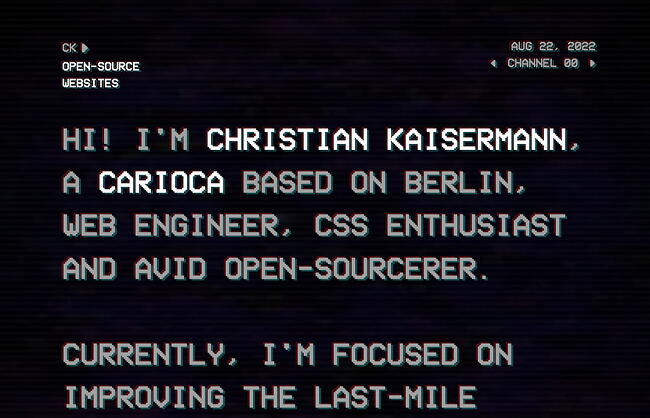
10. Christian Kaiserman
 Le site Web de CV de Christian Kaisermann utilise des visuels uniques pour garder les téléspectateurs sur la page et mettre en valeur ses solides compétences en codage. En haut à droite, vous avez la possibilité de passer d'une chaîne à l'autre, comme vous le feriez sur un ancien téléviseur. Il n'inclut également que deux paragraphes de copie sur la page d'accueil, ce qui montre qu'il est essentiel de rester bref si vous voulez que les visiteurs se concentrent sur la conception de votre site Web.
Le site Web de CV de Christian Kaisermann utilise des visuels uniques pour garder les téléspectateurs sur la page et mettre en valeur ses solides compétences en codage. En haut à droite, vous avez la possibilité de passer d'une chaîne à l'autre, comme vous le feriez sur un ancien téléviseur. Il n'inclut également que deux paragraphes de copie sur la page d'accueil, ce qui montre qu'il est essentiel de rester bref si vous voulez que les visiteurs se concentrent sur la conception de votre site Web.
Dans le coin inférieur gauche, les utilisateurs peuvent accéder au CV HTML crawlable de Kaisermann, aux e-mails, à Twitter et à LinkedIn. Vous pouvez également activer le "Mode Espace", qui fait apparaître une télécommande pour changer de chaîne - très cool !
Meilleures pratiques pour les sites Web de CV
- Codez votre CV pour qu'il puisse être exploré par les moteurs de recherche.
- Offrez un bouton pour télécharger votre CV en PDF afin que le responsable du recrutement puisse l'ajouter à votre dossier.
- Maintenez une image de marque cohérente entre les versions du site Web et du document : utilisez des polices, des couleurs et des images similaires pour être facilement reconnaissable.
- Soyez créatif et authentique envers vous-même. Pensez aux couleurs, aux images et aux médias que vous souhaitez intégrer à votre histoire et que vous ne pourriez pas inclure dans un CV de document.
Portefeuilles personnels
La création d'un portfolio en ligne est un outil de marketing et d'image de marque très utile si votre expérience de travail et vos compétences nécessitent la création de contenu. En fait, les photographes, les graphistes, les illustrateurs, les écrivains et les spécialistes du marketing de contenu peuvent tous utiliser des portfolios Web pour montrer leurs compétences d'une manière plus conviviale qu'un CV ou un portfolio papier.
11. Sean Halpin
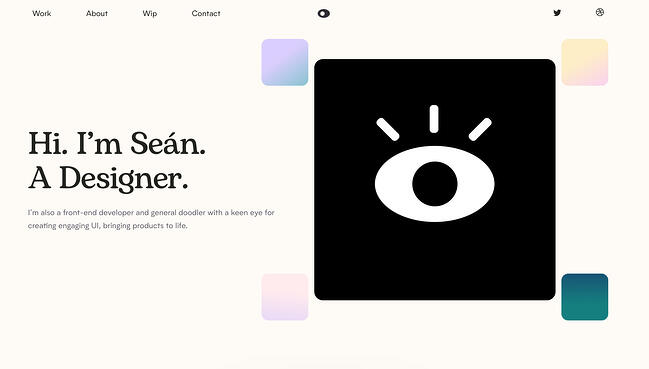
 Le portfolio de Halpin est court, doux et précis, ce qui est authentique pour sa voix et sa marque personnelle décrites sur le site. Au lieu de beaucoup de copie, Halpin présente de grandes cartes miniatures afin que ses projets parlent d'eux-mêmes et permettent à l'utilisateur d'approfondir si l'un d'entre eux attire son attention.
Le portfolio de Halpin est court, doux et précis, ce qui est authentique pour sa voix et sa marque personnelle décrites sur le site. Au lieu de beaucoup de copie, Halpin présente de grandes cartes miniatures afin que ses projets parlent d'eux-mêmes et permettent à l'utilisateur d'approfondir si l'un d'entre eux attire son attention.
12. Tony D'Orio

Il est important de garder la conception de votre portfolio visuel simple pour permettre aux images de capter l'attention des visiteurs, et D'Orio y parvient en mettant en avant des photographies audacieuses sur son site Web. Son logo et son menu de navigation sont clairs et ne détournent pas l'attention de son travail. Et il permet aux clients potentiels de télécharger facilement son travail gratuitement.
Tu veux essayer? Cliquez sur le menu hamburger dans le coin supérieur gauche, puis sélectionnez + Créer un PDF pour sélectionner autant d'images que vous souhaitez télécharger.
Une fois que vous ouvrez le PDF, vous remarquerez qu'il est entièrement équipé de la carte de visite de D'Orio comme couverture… juste au cas où vous en auriez besoin.

13. Verena Michelitsch
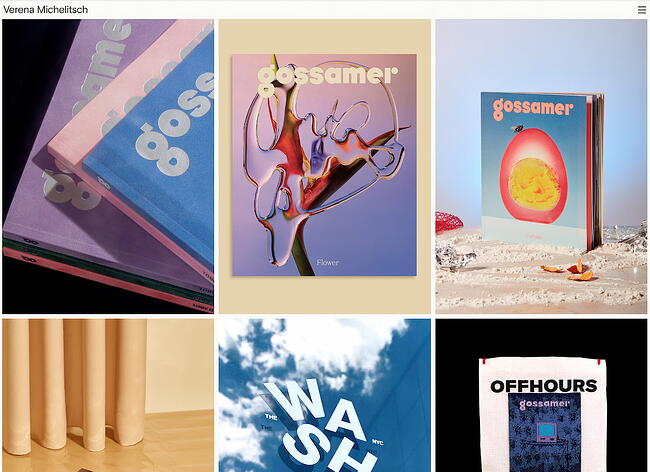
 Lorsque vous êtes designer, aucun pixel de votre site Web personnel ne doit rester inutilisé. Le portfolio de Verena Michelitsch, illustré ci-dessus, est couvert de bout en bout d'œuvres d'art. À partir de sa vaste bibliothèque de travaux, elle a choisi d'exposer plusieurs couleurs, styles et dimensions afin que les visiteurs puissent voir à quel point elle a une gamme de designers. C'est un exemple parfait de l'adage classique, "montrez, ne dites pas".
Lorsque vous êtes designer, aucun pixel de votre site Web personnel ne doit rester inutilisé. Le portfolio de Verena Michelitsch, illustré ci-dessus, est couvert de bout en bout d'œuvres d'art. À partir de sa vaste bibliothèque de travaux, elle a choisi d'exposer plusieurs couleurs, styles et dimensions afin que les visiteurs puissent voir à quel point elle a une gamme de designers. C'est un exemple parfait de l'adage classique, "montrez, ne dites pas".
14. Gari Cruze

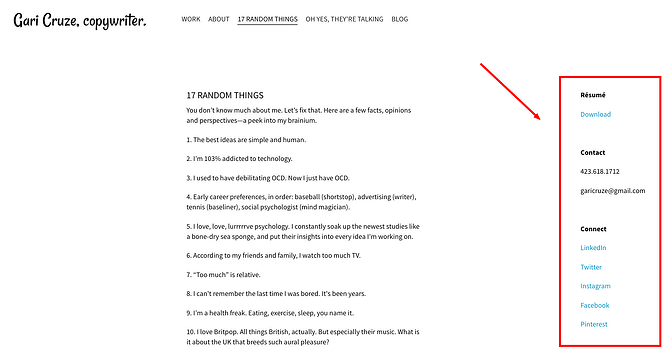
Cruze est un rédacteur. Mais en transformant son site Web en un portfolio contenant des images de différentes campagnes sur lesquelles il a travaillé, il donne envie aux visiteurs de continuer à cliquer pour en savoir plus sur lui. De plus, il y a un excellent CTA en haut de la page qui dirige les visiteurs vers son dernier article de blog.
La copie humoristique de son site - en particulier dans les sections "17 choses aléatoires" et "Oh oui, ils parlent" - sert à montrer ses compétences, tout en se rendant plus mémorable également. Ces pages incluent également ses coordonnées sur le côté droit, ce qui facilite la prise de contact et la connexion à tout moment :

15. Mélanie Daveid
 Le site Web de Daveid est un excellent exemple de "moins c'est plus".
Le site Web de Daveid est un excellent exemple de "moins c'est plus".
Le portefeuille de ce développeur présente des images claires et bien marquées des campagnes et des applications sur lesquelles Daveid a travaillé, et elle montre ses compétences en codage lorsque vous cliquez dessus pour voir les détails de son travail.
Bien qu'il puisse sembler trop minime de n'inclure que quelques exemples de son travail, Daveid a rendu service à son portfolio en incluant ses meilleures campagnes les plus remarquables. En fin de compte, il vaut mieux avoir moins d'exemples d'excellence dans votre portefeuille que de nombreux exemples de médiocrité.
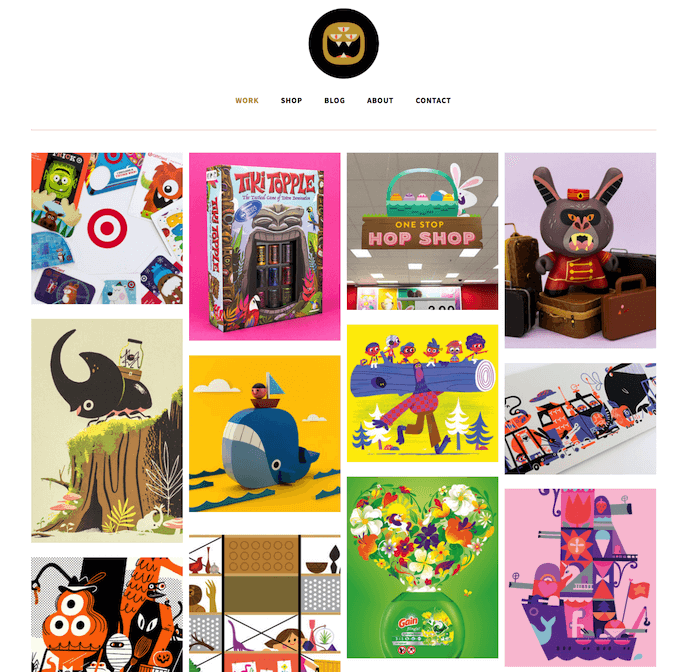
16. La bête est de retour

Le portfolio de Christopher Lee est chargé et coloré d'une manière qui fonctionne. Lorsque vous en apprenez plus sur Lee sur son site facilement navigable, vous réalisez qu'une page d'accueil aussi amusante et dynamique est parfaite pour un illustrateur et un concepteur de jouets.

Connu sous son nom de marque, "The Beast Is Back", le portfolio Web de Lee met en évidence des designs accrocheurs avec des marques reconnaissables, telles que Target et Mario, ainsi que des liens pour acheter son travail. Il s'agit d'un autre portfolio de style galerie avec des touches de couleur qui le rendent amusant et lui donnent de la personnalité, le rendant ainsi plus mémorable.
17. Daniel Grindrod
 Ce vidéaste indépendant est un autre exemple de portfolio simple mais élégant, permettant à ses clients potentiels de parcourir plus en profondeur ses sections "Travail" et "Photos". La vidéo d'ouverture sur la page d'accueil - comme indiqué sur l'image fixe ci-dessus - garantit également aux visiteurs de son site qu'il crée activement de belles œuvres.
Ce vidéaste indépendant est un autre exemple de portfolio simple mais élégant, permettant à ses clients potentiels de parcourir plus en profondeur ses sections "Travail" et "Photos". La vidéo d'ouverture sur la page d'accueil - comme indiqué sur l'image fixe ci-dessus - garantit également aux visiteurs de son site qu'il crée activement de belles œuvres.
18. Byron Mc Nally
 Dans son portfolio, Byron McNally n'inclut pas immédiatement son travail mais plutôt une photo de lui-même, ce qui crée immédiatement une connexion entre lui et les visiteurs du site. Cette conception de site Web minimale invite également les utilisateurs à continuer à interagir avec le contenu du site Web et à voir certaines de ses récentes productions cinématographiques, commerciales et musicales.
Dans son portfolio, Byron McNally n'inclut pas immédiatement son travail mais plutôt une photo de lui-même, ce qui crée immédiatement une connexion entre lui et les visiteurs du site. Cette conception de site Web minimale invite également les utilisateurs à continuer à interagir avec le contenu du site Web et à voir certaines de ses récentes productions cinématographiques, commerciales et musicales.
19. Martine Myrup
 Martine Myrup figurait également dans notre liste des meilleurs sites Web de CV, mais son portefeuille mérite également une mention. Avec ses couleurs douces et son utilisation créative de la typographie, il transmet immédiatement sa vision artistique et esthétique. La page comprend également un bouton vert vif collant vous invitant à consulter son CV. En faisant défiler la page, vous pouvez voir un aperçu de son travail et cliquer sur celui qui vous intéresse le plus, puis entrer en contact avec elle en utilisant l'e-mail en bas.
Martine Myrup figurait également dans notre liste des meilleurs sites Web de CV, mais son portefeuille mérite également une mention. Avec ses couleurs douces et son utilisation créative de la typographie, il transmet immédiatement sa vision artistique et esthétique. La page comprend également un bouton vert vif collant vous invitant à consulter son CV. En faisant défiler la page, vous pouvez voir un aperçu de son travail et cliquer sur celui qui vous intéresse le plus, puis entrer en contact avec elle en utilisant l'e-mail en bas.
20. Davide Perozzi
 Davide Perozzi utilise son site Web pour présenter ses solides compétences en design et sa typographie créative, ainsi que ses travaux antérieurs. Lorsque vous survolez chaque élément de son portefeuille, un aperçu de l'image apparaît, vous donnant la possibilité d'en savoir plus. Le site Web utilise des effets de défilement et du texte en gras pour garder les téléspectateurs engagés.
Davide Perozzi utilise son site Web pour présenter ses solides compétences en design et sa typographie créative, ainsi que ses travaux antérieurs. Lorsque vous survolez chaque élément de son portefeuille, un aperçu de l'image apparaît, vous donnant la possibilité d'en savoir plus. Le site Web utilise des effets de défilement et du texte en gras pour garder les téléspectateurs engagés.
Meilleures pratiques pour les sites Web de portefeuille
- Utilisez principalement des visuels. Même si vous présentez votre travail écrit, l'utilisation de logos ou d'autres marques est plus accrocheuse pour vos visiteurs.
- N'ayez pas peur d'être vous-même. Votre personnalité, votre style et votre sens de l'humour pourraient être ce qui vous distingue des autres sites !
- L'organisation est la clé. Si votre portfolio contient de nombreuses photos, logos et autres images, assurez-vous qu'il est facile pour les visiteurs de naviguer jusqu'à l'endroit où ils peuvent vous contacter.
- Marquez-vous. Choisissez un logo ou une icône pour rendre vos informations facilement identifiables.
Blogues personnels
Publier régulièrement sur un blog est un excellent moyen d'attirer l'attention sur les réseaux sociaux et les moteurs de recherche, et de générer du trafic vers votre site. Bloguer est un moyen intelligent de donner une personnalité à votre travail, de raconter vos expériences et d'étirer vos muscles d'écriture. Vous pouvez écrire un blog personnel si vous êtes écrivain de métier, mais pratiquement tout le monde peut bénéficier de l'ajout d'un blog sur son site et de la fourniture d'un contenu utile à son public.
21. L'omniprésent

Ce blog semble un peu plus occupé, mais sa marque cohérente aide les visiteurs à naviguer facilement sur le site. Le blog de voyage utilise l'iconographie du globe pour déplacer les visiteurs sur le site, ce qui facilite l'exploration des sections au-delà du blog.
Propriété de l'écrivain Geraldine DeRuiter, ce blog comporte également une section "Best Of" qui permet aux nouveaux visiteurs d'en savoir plus sur ce que le blog couvre pour s'acclimater. La palette de couleurs est chaleureuse, neutre et sans encombrement excessif qui pourrait détourner l'attention du contenu.
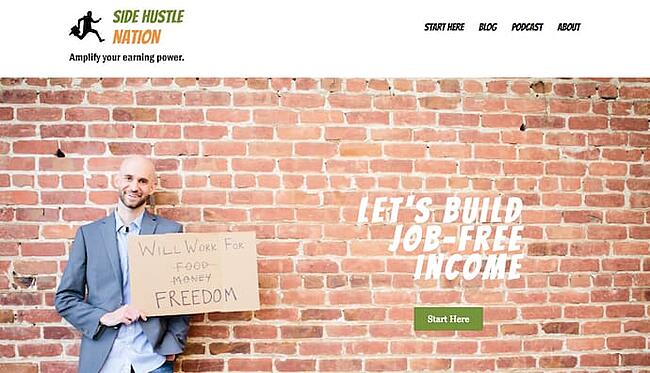
22. Nation de l'agitation latérale

Side Hustle Nation est le blog d'entreprise de Nick Loper, un conseiller dont le site Web offre des tonnes de précieux conseils financiers aux propriétaires d'entreprise individuels. Sa page d'accueil, illustrée ci-dessus, donne un ton léger mais passionné à ses lecteurs. Cela suggère que vous obtiendrez un contenu convivial, tous engagés dans un seul objectif : la liberté financière. L'appel à l'action vert, "Commencez ici", aide les nouveaux visiteurs à savoir exactement comment naviguer sur son site Web.
Sur la page du blog de Nick, vous verrez du contenu qui montre aux lecteurs comment Nick, lui-même, crée du contenu qui aide son entreprise à se développer. Ces types de contenu donnent aux gens un aperçu derrière le rideau de votre opération, leur montrant que vous pratiquez ce que vous prêchez et que votre perspicacité est éprouvée et vraie.
23. cinquante cafés
 Le site Web cinquante cafés relate la série de cafés-rencontres de l'auteur à la recherche de sa prochaine opportunité d'emploi, et il fait un excellent travail en utilisant la photographie et les visuels pour aider à raconter ses longues histoires.
Le site Web cinquante cafés relate la série de cafés-rencontres de l'auteur à la recherche de sa prochaine opportunité d'emploi, et il fait un excellent travail en utilisant la photographie et les visuels pour aider à raconter ses longues histoires.
La meilleure partie? Chaque message se termine par des plats à emporter numérotés de ses réunions pour faciliter la compréhension de la lecture. La photographie de haute qualité utilisée pour compléter les histoires est comme la cerise sur le gâteau.
24. boulanger minimaliste
 Je ne mets pas en avant le blog culinaire de Dana simplement parce que la nourriture a l'air délicieuse et que j'ai faim. Son blog utilise un simple arrière-plan blanc pour faire ressortir sa photographie culinaire, une image de marque unique pour la rendre mémorable et une mini-bio pour personnaliser son site Web.
Je ne mets pas en avant le blog culinaire de Dana simplement parce que la nourriture a l'air délicieuse et que j'ai faim. Son blog utilise un simple arrière-plan blanc pour faire ressortir sa photographie culinaire, une image de marque unique pour la rendre mémorable et une mini-bio pour personnaliser son site Web.
25. M. Money Moustache
 M. Money Moustache pourrait adopter une façade de style Gangs of New York à l'ancienne, mais la conception de son blog – et les conseils qu'il propose – ne pourraient pas être plus frais (il ne ressemble pas non plus vraiment à ça).
M. Money Moustache pourrait adopter une façade de style Gangs of New York à l'ancienne, mais la conception de son blog – et les conseils qu'il propose – ne pourraient pas être plus frais (il ne ressemble pas non plus vraiment à ça).
Ce blog financier est un site Web amusant et navigable qui offre un bon aperçu de la gestion de l'argent pour le profane. Alors que ses histoires personnelles aident à soutenir la légitimité de ses conseils, les liens de navigation entourant son logo permettent d'accéder facilement à son contenu sans aucun contexte préalable autour de sa marque.
26. Marco Feng
 Le blog de voyage de Marco Feng est coloré, unique et informatif. Lorsque vous arrivez sur le site, vous pouvez immédiatement accéder au billet de blog qui attire le plus votre attention ou explorer par destination. Notre partie préférée du site est la bannière déroulante en haut qui fournit une preuve sociale : en tant que lecteur, vous rejoindriez 3 millions d'autres. Tirer parti de la taille de votre audience vous aidera à paraître plus autoritaire et à établir votre site comme incontournable.
Le blog de voyage de Marco Feng est coloré, unique et informatif. Lorsque vous arrivez sur le site, vous pouvez immédiatement accéder au billet de blog qui attire le plus votre attention ou explorer par destination. Notre partie préférée du site est la bannière déroulante en haut qui fournit une preuve sociale : en tant que lecteur, vous rejoindriez 3 millions d'autres. Tirer parti de la taille de votre audience vous aidera à paraître plus autoritaire et à établir votre site comme incontournable.
27. Miramono
 Miramono est un blog de photographie unique créé par Fernando Puente, où il organise une "sélection de photographes qu'il aime profondément". Il y inclut des interviews, des essais et des sélections de photos. En bas se trouve un graphique accrocheur invitant les téléspectateurs à s'abonner. Nous aimons la simplicité de la conception du site Web, ainsi que sa proposition de valeur unique.
Miramono est un blog de photographie unique créé par Fernando Puente, où il organise une "sélection de photographes qu'il aime profondément". Il y inclut des interviews, des essais et des sélections de photos. En bas se trouve un graphique accrocheur invitant les téléspectateurs à s'abonner. Nous aimons la simplicité de la conception du site Web, ainsi que sa proposition de valeur unique.
28. Beamaker
 Ce blog combine un design visuel attrayant avec une convivialité. Étant donné que le japonais est écrit verticalement, la page d'accueil comprend une série de cartes verticales, chacune pour un article de blog différent. Vous pouvez ensuite cliquer sur chaque carte pour développer une publication spécifique. L'écrivain divise ses réflexions en trois catégories : Make, Think et Jumble. Il discute de sa vie personnelle à la maison ainsi que de sa vie au travail, incarnant ce que devrait contenir un blog personnel.
Ce blog combine un design visuel attrayant avec une convivialité. Étant donné que le japonais est écrit verticalement, la page d'accueil comprend une série de cartes verticales, chacune pour un article de blog différent. Vous pouvez ensuite cliquer sur chaque carte pour développer une publication spécifique. L'écrivain divise ses réflexions en trois catégories : Make, Think et Jumble. Il discute de sa vie personnelle à la maison ainsi que de sa vie au travail, incarnant ce que devrait contenir un blog personnel.
29. Sel dans nos cheveux
 Salt in Our Hair est un blog de voyage avec un design utilisateur exceptionnel. Les blogueurs, Nick et Hannah, se présentent sur l'écran d'accueil. Les utilisateurs ont ensuite la possibilité de choisir une destination spécifique à lire ou de rechercher un sujet spécifique à l'aide du menu en haut.
Salt in Our Hair est un blog de voyage avec un design utilisateur exceptionnel. Les blogueurs, Nick et Hannah, se présentent sur l'écran d'accueil. Les utilisateurs ont ensuite la possibilité de choisir une destination spécifique à lire ou de rechercher un sujet spécifique à l'aide du menu en haut.
30. Daniel voir
 Daniel See utilise la section blog de son site Web pour partager ses réflexions sur le design. En tant que designer, il utilise son expertise en la matière pour écrire des articles de blog sur les processus créatifs. Il invite également les lecteurs à soumettre leurs commentaires et leurs idées en incluant un bouton pour "lui faire part de vos réflexions".
Daniel See utilise la section blog de son site Web pour partager ses réflexions sur le design. En tant que designer, il utilise son expertise en la matière pour écrire des articles de blog sur les processus créatifs. Il invite également les lecteurs à soumettre leurs commentaires et leurs idées en incluant un bouton pour "lui faire part de vos réflexions".
Meilleures pratiques pour les blogs
- Gardez votre site simple et sans encombrement pour éviter les distractions supplémentaires au-delà des articles de blog.
- Publiez souvent. Ceux qui accordent la priorité aux efforts de marketing sont 13 fois plus susceptibles de voir un retour sur investissement positif.
- Expérimentez avec différents styles de blog, tels que des listes, des interviews, des graphiques et des puces.
- Utilisez des éléments visuels pour décomposer le texte et ajouter du contexte à votre discussion.
Sites Web de démonstration personnels
Une autre façon intéressante de vous promouvoir et de promouvoir vos compétences consiste à créer un site Web personnel qui sert également de démonstration de vos compétences en matière de codage, de conception, d'illustration ou de développement. Ces sites peuvent être interactifs et animés de manière à fournir des informations sur vous et à montrer aux responsables du recrutement pourquoi ils devraient travailler avec vous. Il s'agit d'une excellente option de site Web pour les créateurs de contenu technique et artistique tels que les développeurs, les animateurs, les concepteurs UX, les gestionnaires de contenu de site Web et les illustrateurs.
31. Albino Tonnina
 Tonnina présente des compétences avancées et complexes en développement Web, mais les images et les méthodes de narration qu'il utilise sont simples et faciles à comprendre. Dans le processus, vous obtenez une démonstration de la profondeur de son expérience d'animation et de codage.
Tonnina présente des compétences avancées et complexes en développement Web, mais les images et les méthodes de narration qu'il utilise sont simples et faciles à comprendre. Dans le processus, vous obtenez une démonstration de la profondeur de son expérience d'animation et de codage.
32. Robby Léonardi
 L'incroyable site Web de démonstration de Leonardi utilise des compétences en animation et en développement Web pour transformer son portfolio et son CV en un jeu vidéo pour les visiteurs du site. L'image de marque fantaisiste et la façon unique de partager l'information garantissent que son site est mémorable pour les visiteurs.
L'incroyable site Web de démonstration de Leonardi utilise des compétences en animation et en développement Web pour transformer son portfolio et son CV en un jeu vidéo pour les visiteurs du site. L'image de marque fantaisiste et la façon unique de partager l'information garantissent que son site est mémorable pour les visiteurs.
33. Samuel Roseau
 Reed utilise sa page comme une démonstration du début à la fin de la façon de coder un site Web. Son site Web commence par une page blanche vierge et se termine par un site entièrement interactif que les visiteurs peuvent le regarder coder eux-mêmes. Le facteur cool rend ce site Web mémorable et rend ses compétences extrêmement commercialisables.
Reed utilise sa page comme une démonstration du début à la fin de la façon de coder un site Web. Son site Web commence par une page blanche vierge et se termine par un site entièrement interactif que les visiteurs peuvent le regarder coder eux-mêmes. Le facteur cool rend ce site Web mémorable et rend ses compétences extrêmement commercialisables.
34. Renaud Rohlinger
 Le site de démonstration de Renaud Rohlinger fait un excellent travail en montrant ses côtelettes de conception 3D, et il va encore plus loin en racontant aux visiteurs tout sur lui et ses passions. C'est l'équilibre parfait entre une démo et un mini-portfolio.
Le site de démonstration de Renaud Rohlinger fait un excellent travail en montrant ses côtelettes de conception 3D, et il va encore plus loin en racontant aux visiteurs tout sur lui et ses passions. C'est l'équilibre parfait entre une démo et un mini-portfolio.
De plus, nous adorons la vidéo qu'il inclut en arrière-plan, ainsi que les effets de parallaxe qui s'activent lorsque vous faites défiler la page.
35. Enric Moreu
 Enric Moreu met en valeur ses compétences en conception 3D en créant un CV 3D interactif. Au fur et à mesure que les utilisateurs défilent, la page les guide en douceur à travers les langues parlées, les langages de codage, les compétences et les expériences de travail de Moreu. C'est engageant, léger sur le texte et visuellement saisissant.
Enric Moreu met en valeur ses compétences en conception 3D en créant un CV 3D interactif. Au fur et à mesure que les utilisateurs défilent, la page les guide en douceur à travers les langues parlées, les langages de codage, les compétences et les expériences de travail de Moreu. C'est engageant, léger sur le texte et visuellement saisissant.
36. Mariah Weathersby
 Mariah Weathersby a codé un CV "jouable" saisissant qui rend hommage aux jeux de la vieille école et met en valeur ses solides compétences en conception. Si vous aimez faire l'expérience de la nostalgie, ce site Web de démonstration vous ravira. Si vous ne voulez que le CV, vous avez la possibilité de télécharger une version textuelle - un gagnant-gagnant.
Mariah Weathersby a codé un CV "jouable" saisissant qui rend hommage aux jeux de la vieille école et met en valeur ses solides compétences en conception. Si vous aimez faire l'expérience de la nostalgie, ce site Web de démonstration vous ravira. Si vous ne voulez que le CV, vous avez la possibilité de télécharger une version textuelle - un gagnant-gagnant.
37. Isaac Fayémi
 Le site de démonstration d'Isaac Fayemi est à la fois subtil et saisissant. Plutôt que de charger la page avec des graphiques excessifs, il a créé une version 3D de sa tête qui suit votre curseur lorsque vous vous déplacez. Deux options s'offrent à vous : en savoir plus sur lui ou en savoir plus sur son travail. Ce site Web de démonstration est un excellent exemple de la façon de rester simple tout en ravissant les sens.
Le site de démonstration d'Isaac Fayemi est à la fois subtil et saisissant. Plutôt que de charger la page avec des graphiques excessifs, il a créé une version 3D de sa tête qui suit votre curseur lorsque vous vous déplacez. Deux options s'offrent à vous : en savoir plus sur lui ou en savoir plus sur son travail. Ce site Web de démonstration est un excellent exemple de la façon de rester simple tout en ravissant les sens.
Meilleures pratiques pour les sites Web de démonstration
- Marquez-vous et utilisez des logos et des couleurs cohérents pour identifier votre nom et vos compétences parmi la multitude de visuels.
- Ne submergez pas vos visiteurs avec trop de visuels à la fois, surtout si votre démo est animée. Veillez à ce que les images soient faciles à comprendre afin que les visiteurs ne soient pas bombardés lorsqu'ils visitent votre site.
Développement d'un site Web personnel
Quel que soit le type de site Web personnel que vous créez, vous trouverez ci-dessus de nombreuses sources d'inspiration sur la manière de transmettre votre personnalité tout en vous connectant avec votre public. En gardant à l'esprit les conseils ci-dessus, n'oubliez pas de concevoir pour l'expérience de votre public et, surtout, amusez-vous.
Note de l'éditeur : cet article a été initialement publié en avril 2019 et a été mis à jour pour être complet.

Publié initialement le 22 septembre 2022 à 07:00:00, mis à jour le 22 septembre 2022
