4 astuces de conception qui feront monter en flèche vos taux de conversion
Publié: 2018-11-024 astuces de conception –
Vous avez un superbe site qui a remporté des critiques élogieuses de la part des clients et des critiques. Vos produits sont si bons que les gens ne peuvent s'empêcher de les aimer. Et grâce à votre marketing, votre trafic ne cesse de grimper chaque mois.
Mais il y a un problème : personne n'intervient sur votre site. Les visiteurs passent, passent des minutes sur le site et repartent sans même vous donner leur adresse e-mail.
C'est la réalité de tant de sites Web aujourd'hui. Ils peuvent se vanter d'un design impeccable et d'un marketing exceptionnel, mais leurs taux de conversion restent faibles en raison de mauvaises décisions de conception.
Dans cet article, je vais partager 4 conseils de conception que vous pouvez utiliser immédiatement pour faire monter en flèche vos conversions, quel que soit le créneau dans lequel vous vous trouvez.
1. Faites ressortir vos CTA
L'une des plus grandes erreurs que vous puissiez commettre en matière de conception Web est de faire en sorte que vos CTA se fondent dans le reste de votre site. Si le CTA ne crie pas virtuellement « cliquez-moi ! », vos visiteurs l'ignoreront.
L'astuce consiste à créer un CTA qui se démarque sans être gênant. Il devrait être évident pour tout utilisateur que le CTA est cliquable. Il doit également être placé dans une zone très visible et à fort trafic de curseur sur la page.
Voici certaines choses que vous pouvez faire pour faire ressortir vos CTA :
- Couleurs contrastées : choisissez une couleur CTA qui contraste avec la palette de couleurs dominante de votre page Web. Si la couleur de votre site est bleue, par exemple, choisissez un CTA orange. Étant donné que cette couleur est directement opposée au bleu sur la roue chromatique, elle se démarquera sur une page.
- Effets : ajoutez des effets et des éléments subtils au CTA pour le faire ressortir. Placer une bordure, ajouter une icône ou utiliser un effet d'ombre peut indiquer clairement aux visiteurs que le CTA est cliquable. Votre objectif est de faire en sorte que le CTA apparaisse différent des autres éléments de la page.
- Placement : les utilisateurs ne devraient pas avoir à lutter pour trouver votre CTA. Placez-les dans les zones à fort trafic de curseur ou à haute visibilité de la page, comme au-dessus du pli ou du menu de navigation.
- Taille : Les éléments plus grands sur n'importe quelle page attirent notre attention. Rendez votre CTA légèrement plus grand que les éléments non cliquables. Si vous avez deux boutons côte à côte et que vous souhaitez en mettre un en valeur, agrandissez-le.
Faites attention à ne pas mettre le CTA trop en avant. Cela peut le faire apparaître comme du spam (rappelez-vous ces gigantesques boutons de "téléchargement" sur les sites torrent ?) et décourager les clics.
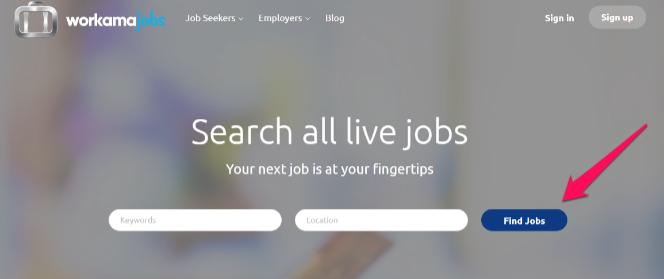
Par exemple, ce CTA sur Workamajobs utilise une couleur bleue et est placé dans une zone à haute visibilité de la page. Remarquez comment cela contraste avec le gris du CTA "d'inscription":

2. Mieux utiliser les couleurs
Pensez à la marque Coca-Cola. Pouvez-vous le visualiser sans sa couleur rouge vif familière ? Pensez-vous que la marque aurait le même punch si elle était bleue ?
Les non-designers ne s'en rendent pas toujours compte, mais la couleur joue un rôle majeur dans l'optimisation de l'image de marque et du taux de conversion. Différentes couleurs évoquent différentes émotions chez les gens. Le bleu est la couleur du ciel et a un effet calmant sur les gens. C'est aussi une couleur "sérieuse". Lorsque vous demandez aux gens de rendre les choses "brillantes", ils choisissent rarement le bleu.
(C'est pourquoi tant d'entreprises utilisent le bleu dans leurs logos - IBM, GE, Samsung, AT&T, WalMart, etc.)
Votre objectif doit être d'aligner votre choix de couleur sur votre marque. Ne choisissez pas une couleur terne pour une marque jeune. Et ne choisissez pas le rose vif si vous êtes en concurrence avec des entreprises B2B.
Voici un petit guide des qualités que nous associons aux différentes couleurs :
- Le rouge est la couleur de la passion, de l'énergie et de la jeunesse. Vous le trouverez fréquemment utilisé dans les marques jeunes, en particulier dans les entreprises alimentaires. Les exemples incluent Kelloggs, Coca-Cola, Nintendo.
- Le rose est une couleur féminine et est associée à l'amour, au calme et à la bienveillance. Les marques qui l'utilisent fréquemment s'adressent aux femmes, comme Cosmopolitan, Victoria's Secret, etc.
- Le vert est la couleur des plantes et est donc associé à la croissance, à la restauration et à l'environnement. Vous constaterez qu'il est souvent utilisé par des marques qui veulent s'associer à la « restauration », comme Holiday Inn, Starbucks, The Body Shop, etc.
- Le jaune est une couleur lumineuse, énergique et joyeuse. Vous l'associez au soleil. Les marques qui utilisent le jaune ont une ambiance énergique. Pensez aux arches dorées de McDonald's ou au cheval cabré de Ferrari.
- L'orange comme le jaune est une couleur associée à la chaleur et à l'optimisme. Pensez à des marques comme Harley Davidson, Fanta et Nickelodeon.
Choisir les bonnes couleurs pour votre marque peut demander beaucoup de réflexion et de réflexion. Il existe de nombreuses combinaisons de couleurs différentes qui peuvent être utilisées, comme le schéma de couleurs monochromatique, complémentaire ou triadique. Souvent, vous commencerez par la couleur principale, comme le vert, que vous préférez et construirez votre jeu de couleurs à partir de cela. Si vous avez besoin d'un peu d'aide pour sélectionner la palette de couleurs de votre marque, il existe des outils utiles que vous pouvez utiliser, comme celui-ci créé par Bold Web Design. Il affiche toutes les palettes de couleurs Fortune 500, y compris leurs couleurs secondaires et primaires.

Reportez-vous à cette image pour un aperçu rapide de la psychologie des couleurs et de la façon dont les marques l'utilisent :

3. Ajoutez plusieurs façons de vous inscrire
Vous collectez des e-mails mais vous n'avez qu'un seul bouton "S'abonner" sur votre page Web ?
Alors vous manquez sérieusement un tour.
La collecte d'abonnés, d'opt-ins et d'autres informations utiles est autant une question de répétition que de conception. Lorsque les gens voient quelque chose se répéter sur votre site Web, ils sont susceptibles de penser que c'est important.
Analysez comment vous utilisez actuellement les formulaires opt-in. Faites une liste de toutes les positions où le formulaire apparaît. Si c'est moins de trois fois, vous ne répétez pas assez le formulaire.
Voici quelques endroits où vous devriez ajouter votre formulaire :
- Sur le chargement du site Web en tant que tapis de bienvenue / pré-roll
- Au-dessus du menu de navigation en tant que barre supérieure
- Dans le menu de navigation
- Sur la page d'accueil dans la section image du héros
- En haut, dans et en bas des pages de contenu
- Dans le pied de page
- Dans une fenêtre contextuelle
Choisissez trois ou quatre emplacements et utilisez votre formulaire d'inscription à cet endroit. Bien que vous couriez le risque d'ennuyer certains utilisateurs, l'augmentation des taux de conversion en vaut généralement la peine.
4. Utilisez la preuve sociale
Vous voyagez dans une nouvelle ville et avez besoin de prendre votre petit-déjeuner. Pendant que vous conduisez, vous apercevez deux cafés pour le petit-déjeuner. Le premier a une longue lignée de personnes à l'extérieur. L'autre semble plus déserte que le Sahara.
Dans lequel vas-tu ?
Le premier, bien sûr.
Les êtres humains se tournent vers les signaux sociaux pour déterminer si quelque chose vaut leur temps. Un restaurant, une entreprise ou une marque appréciée des autres (ou du moins perçue comme appréciée des autres) est considérée comme ayant la valeur la plus élevée.
Dans le cas d'achats peu informatifs (c'est-à-dire lorsque l'acheteur ne sait pas grand-chose sur le produit et ne se soucie pas d'en savoir plus), la preuve sociale devient un moyen puissant d'évaluer les offres. Tout ce qui semble être populaire attirera votre attention.
Essayez d'ajouter une preuve sociale sur votre site Web en :
- Partage de témoignages de clients. Plus l'autorité du client est élevée, plus le témoignage sera puissant (c'est-à-dire qu'un témoignage de célébrité a plus de poids que celui d'un utilisateur régulier).
- Ajouter des critiques et des notes aux produits (comme Amazon). Plus il y a de notes et d'avis, plus la "preuve sociale" est forte.
- Utilisez la preuve sociale de l'autorité en affichant une liste des sites Web faisant autorité sur lesquels vous avez été publié ou des récompenses que vous avez reçues.
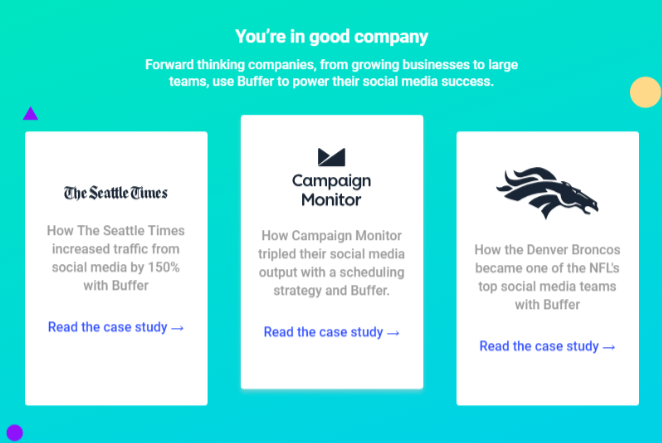
Par exemple, Buffer affiche une liste de clients prestigieux sur sa page d'accueil. Cela agit comme une preuve sociale forte puisque les clients de Buffer sont susceptibles de respecter ces organisations :

À vous
Le design ne consiste pas seulement à rendre les choses belles; il s'agit également d'atteindre les objectifs commerciaux d'un site Web. Alors que de nombreux designers peuvent créer des designs époustouflants, augmenter les conversions reste un défi.
Utilisez ces quatre astuces de conception pour tirer le meilleur parti de votre site Web. En utilisant la preuve sociale, en ajoutant plus d'opt-ins et en améliorant vos CTA, vous ferez monter en flèche vos taux de conversion.
