5 approches UX innovantes à explorer
Publié: 2019-02-28Nous aimons utiliser des approches innovantes d'expérience utilisateur dans notre travail pour créer des histoires convaincantes, vous pouvez voir quelques excellents exemples dans notre portefeuille d'études de cas WordPress. Dans cet article, nous explorerons différentes directions de conception UX pour présenter le contenu de manière unique et engageante, nous espérons que vous le trouverez inspirant !
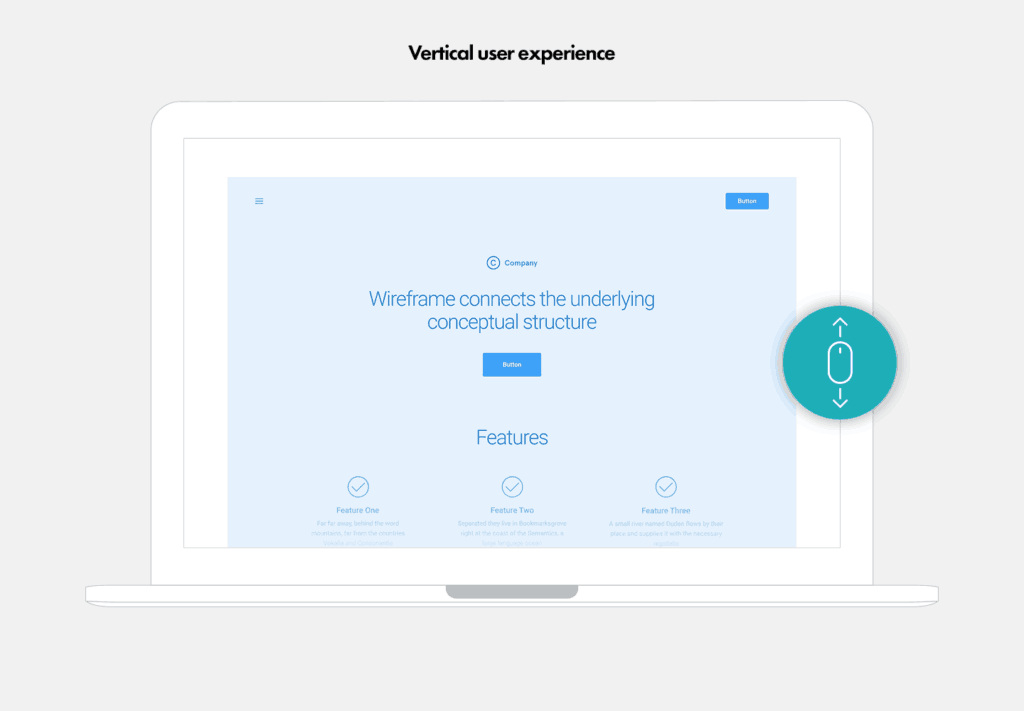
#1 UX verticale
La plupart des sites Web sont conçus comme une longue page verticale où les utilisateurs doivent faire défiler vers le bas pour afficher le contenu. Habituellement, le contenu est placé dans un long conteneur vertical. Les utilisateurs peuvent interagir avec l'interface utilisateur à l'aide de la molette de la souris et des claviers directionnels pour faire défiler la page vers le bas et vers le haut.

Voici un exemple d'expérience utilisateur verticale en action utilisée dans une étude de cas pour un site Web que nous avons conçu et construit pour Sony.
Il n'y a rien de mal à utiliser l'expérience utilisateur verticale, d'autant plus qu'elle est très largement adoptée et familière aux utilisateurs. Mais c'est amusant de tout mélanger de temps en temps lorsqu'un projet se prête à une approche plus créative ! Il existe de nombreux concepts de framework alternatifs à découvrir et à développer, alors plongeons-nous et explorons les alternatives à l'expérience utilisateur de défilement vertical standard.
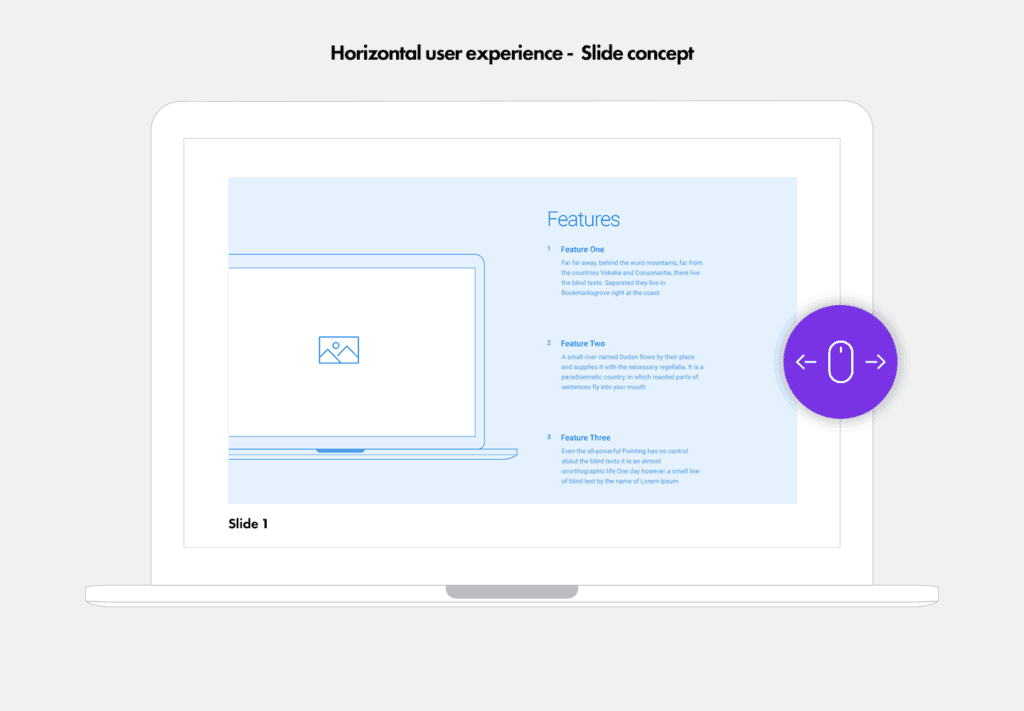
#2 Expérience utilisateur horizontale

L'alternative la plus courante à l'expérience verticale est la disposition horizontale qui peut être développée de différentes manières et il peut y avoir différentes expériences utilisateur en fonction de la technologie que vous utilisez pour donner vie au design.
Voici un exemple d'expérience utilisateur horizontale tirée de l'une de nos études de cas pour un multisite WordPress que nous avons construit pour MRI Software.
L'expérience utilisateur horizontale permet aux utilisateurs de faire défiler le contenu vers la gauche/droite au lieu de haut/bas. Voici un autre exemple de la façon dont nous avons utilisé la disposition horizontale pour une étude de cas pour l'un de nos clients du secteur caritatif Nacro.
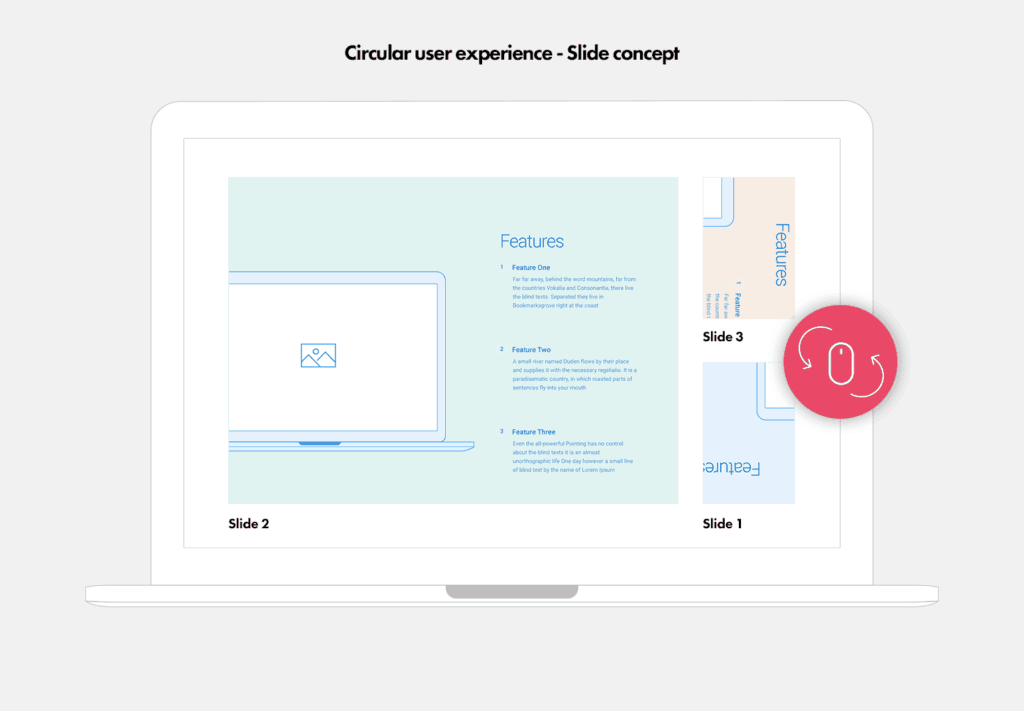
#3 UX circulaire


Une autre expérience utilisateur assez intéressante que nous aimons beaucoup utilise un mouvement circulaire dans un conteneur fixe. Il est basé sur le concept de diapositive que nous avons mis en évidence ci-dessus dans la disposition horizontale, mais le mouvement des diapositives est circulaire plutôt qu'horizontal, ce qui nous semble plutôt cool !
Voici un exemple du mouvement circulaire en action pour une étude de cas que nous avons conçue pour présenter notre travail avec notre client Aptitude Software.
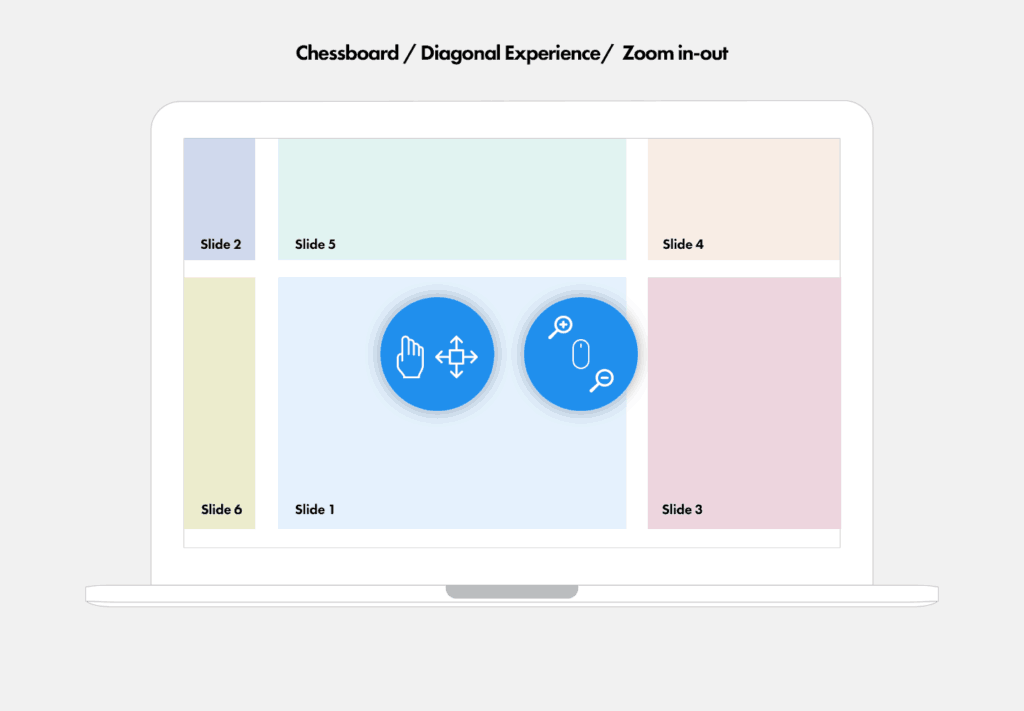
#4 Échiquier UX

Il s'agit d'un cadre vraiment amusant avec une mise en page un peu comme un échiquier géant où l'utilisateur peut naviguer dans plusieurs directions sur la page et peut zoomer et dézoomer - une façon vraiment ludique de s'engager avec l'utilisateur.
Vous pouvez voir l'UX de l'échiquier en action sur le site Web Ufomammoot.
#5 Chevauchement élastique UX

L'expérience utilisateur à chevauchement élastique comporte une série d'écrans qui se chevauchent qui invitent l'utilisateur à explorer au fur et à mesure que le récit se déroule. C'est un bel exemple de narration intuitive et engageante, on adore ça !
Un excellent exemple de chevauchement élastique UX en action peut être vu sur le site Web Do You Speak Human.
Créativité à louer !
Nous sommes inspirés chaque jour par la créativité du web et nous aimons nous amuser avec nos projets et créer des histoires captivantes. Si vous avez un projet qui nécessite une approche créative, n'hésitez pas à nous contacter - nous serions ravis de vous aider !
