5 façons les plus simples d'ajouter une galerie de photos et de vidéos dans WordPress
Publié: 2018-09-25Lorsque WordPress a été lancé pour la première fois, il n'était pas possible de créer des galeries dans son tableau de bord sans plugins supplémentaires. Cependant, comme nous le savons tous, la prochaine mise à jour de WordPress 5.0 inclura l'éditeur visuel Gutenberg dans son cœur, de sorte que la création de galeries deviendra possible sans installer ni utiliser de solutions supplémentaires.
Jusqu'à présent, nous utilisons la version WordPress 4.9.8 et, comme toujours, il est facile de créer des galeries à l'aide de différents plugins qui étendent ses fonctionnalités pour offrir aux utilisateurs des opportunités complètes pour créer leurs sites Web de photographie et de portfolio.
Aujourd'hui, je vais créer des galeries de photos et de vidéos à l'aide de solutions populaires que vous avez probablement utilisées de nombreuses fois auparavant ou que vous allez utiliser très bientôt. Alors voyons !
1. Ajouter une galerie à Gutenberg
Un bloc commun de galerie est disponible dans l'éditeur Gutenberg, donc si vous allez dans Pages ou Articles et choisissez un article ou une page disponible pour l'éditer, ou ajoutez-en un nouveau à l'aide de l'option "Ajouter un nouveau", vous pourrez modifier votre poste ou page avec Gutenberg en ajoutant de nouveaux blocs dans votre zone de contenu.
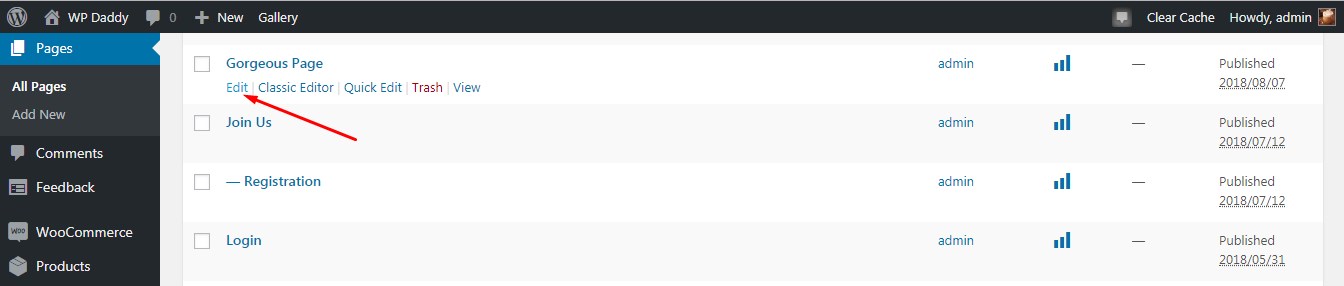
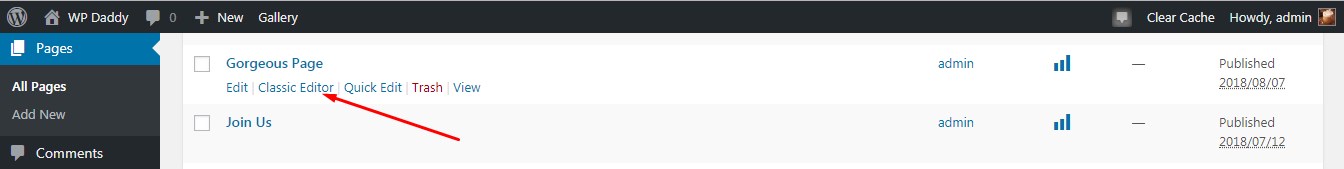
Par exemple, allez dans Pages -> toutes les pages, survolez n'importe quelle page de la liste, puis cliquez sur le lien Modifier sous une page pour ouvrir l'éditeur Gutenberg.

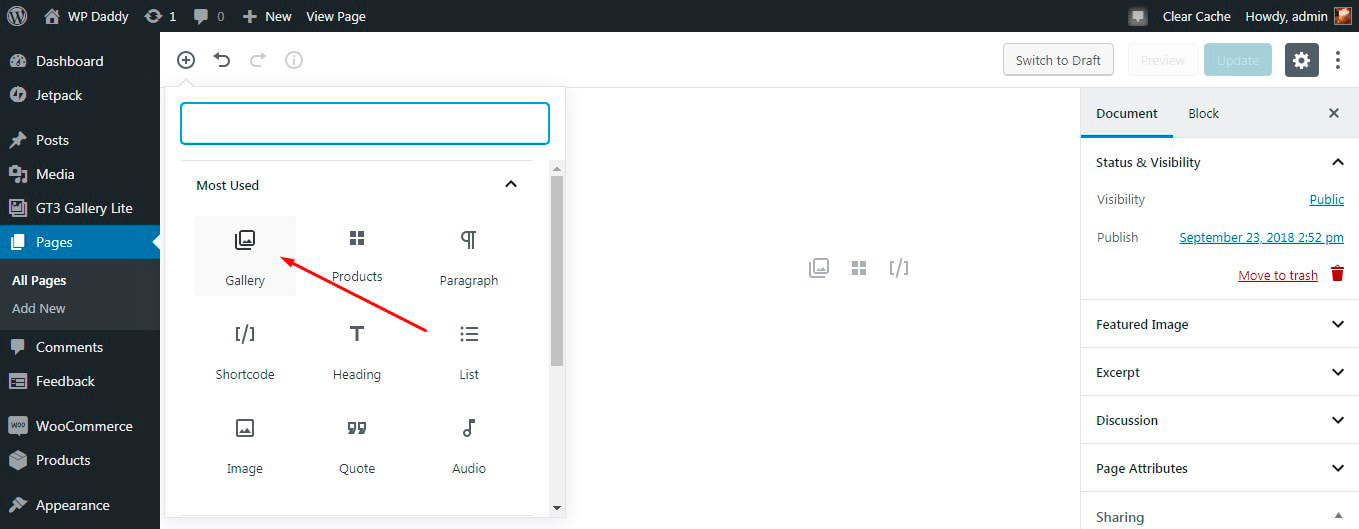
Ajouter un bloc galerie,

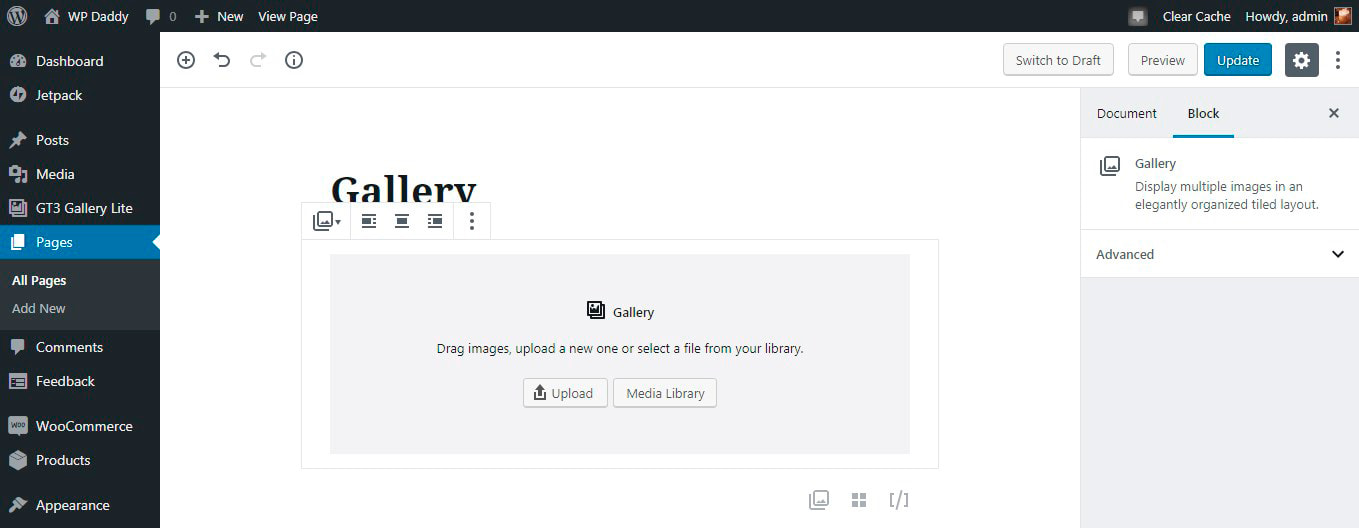
et vous verrez les options de téléchargement et de bibliothèque multimédia parmi lesquelles choisir.

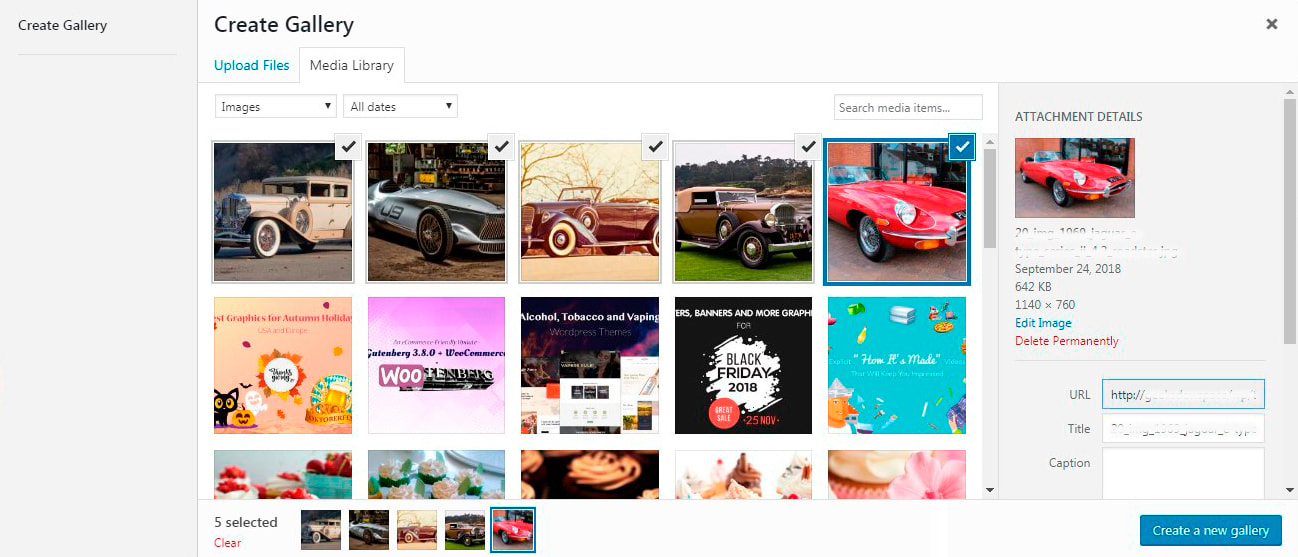
Je sélectionne la bibliothèque multimédia et j'en télécharge un tas d'images ->

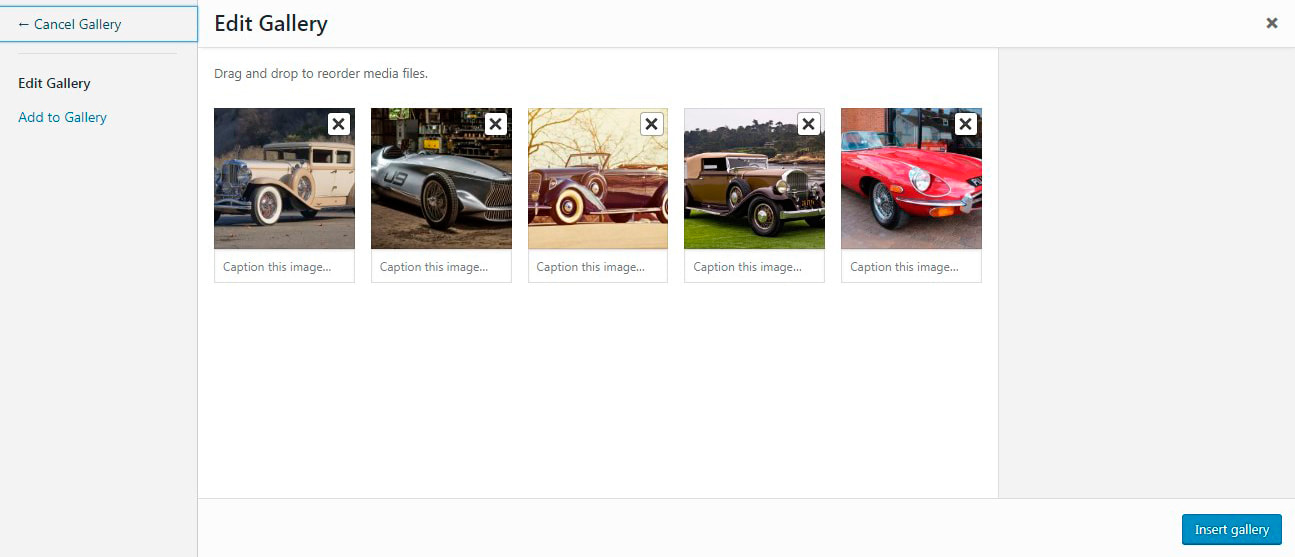
-> Cliquez sur le bouton 'Créer une nouvelle galerie' -> faites glisser et déposez les images choisies pour les réorganiser -> puis cliquez sur le bouton 'Insérer une galerie'.

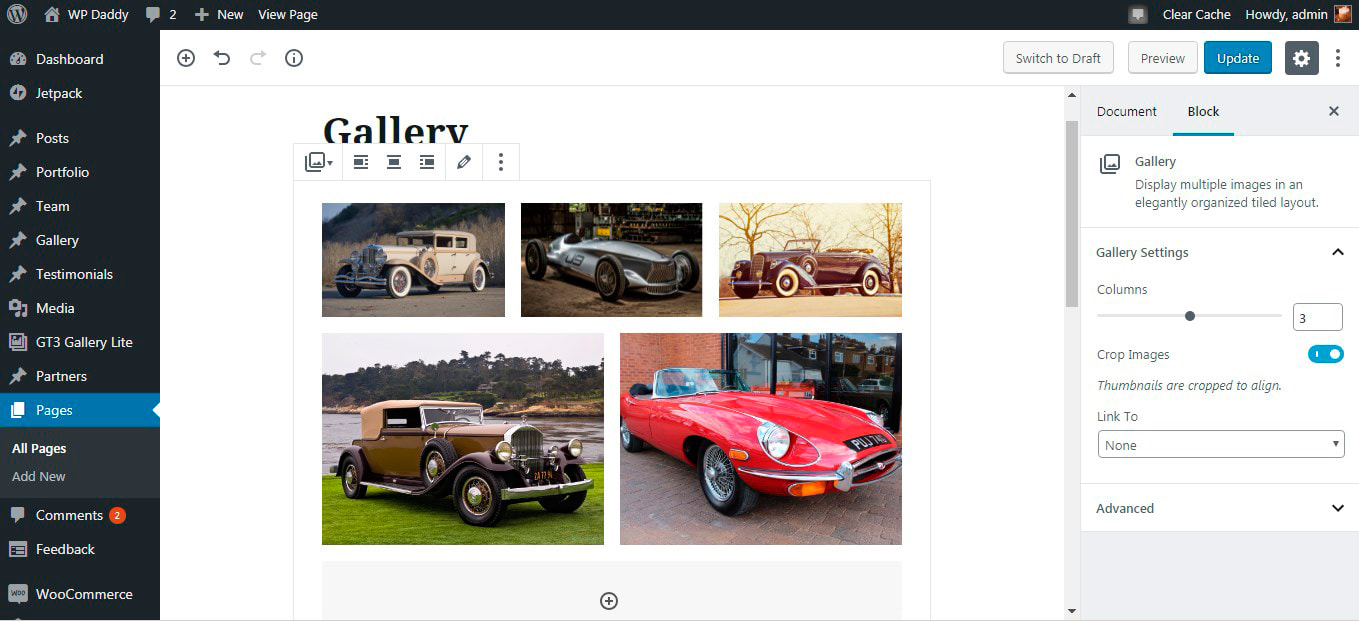
Maintenant la galerie est insérée

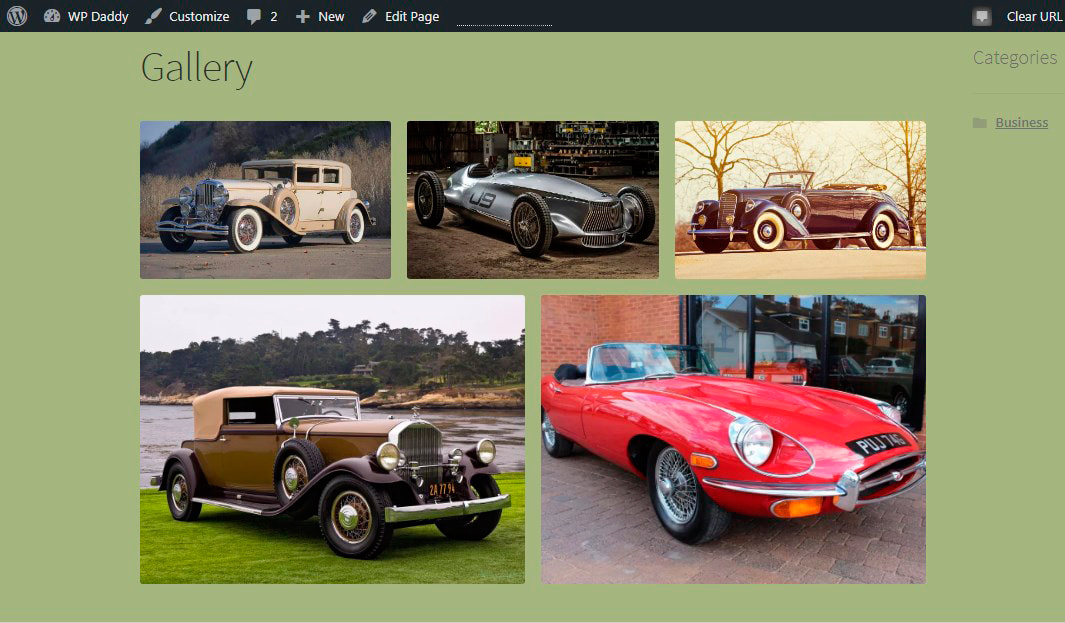
et vous pouvez l'observer en direct.

Essayez-le vous-même !
2. Ajouter une galerie de photos et de vidéos avec le plugin GT3
Ici, je vais utiliser un plugin Photo and Video Gallery développé par nos amis - GT3 Themes. Le plugin permet de créer des galeries dans vos articles et pages en quelques clics.
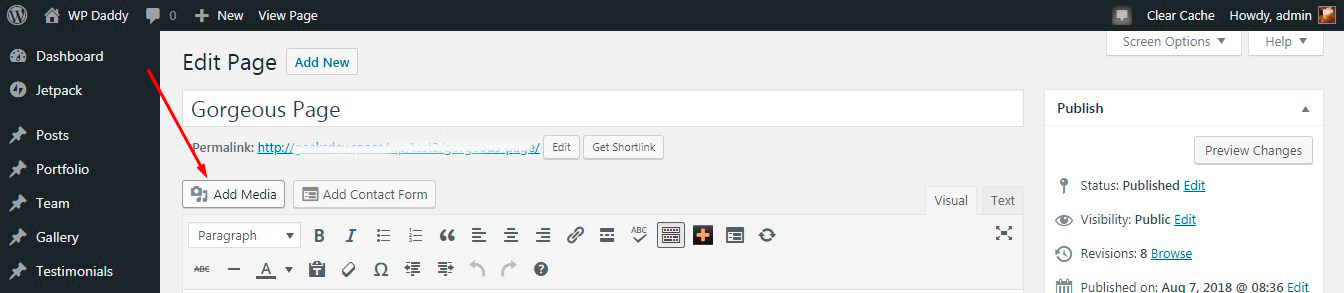
Lorsque vous utilisez un éditeur WP classique pour votre article ou votre page,

cliquez sur le bouton Ajouter un média

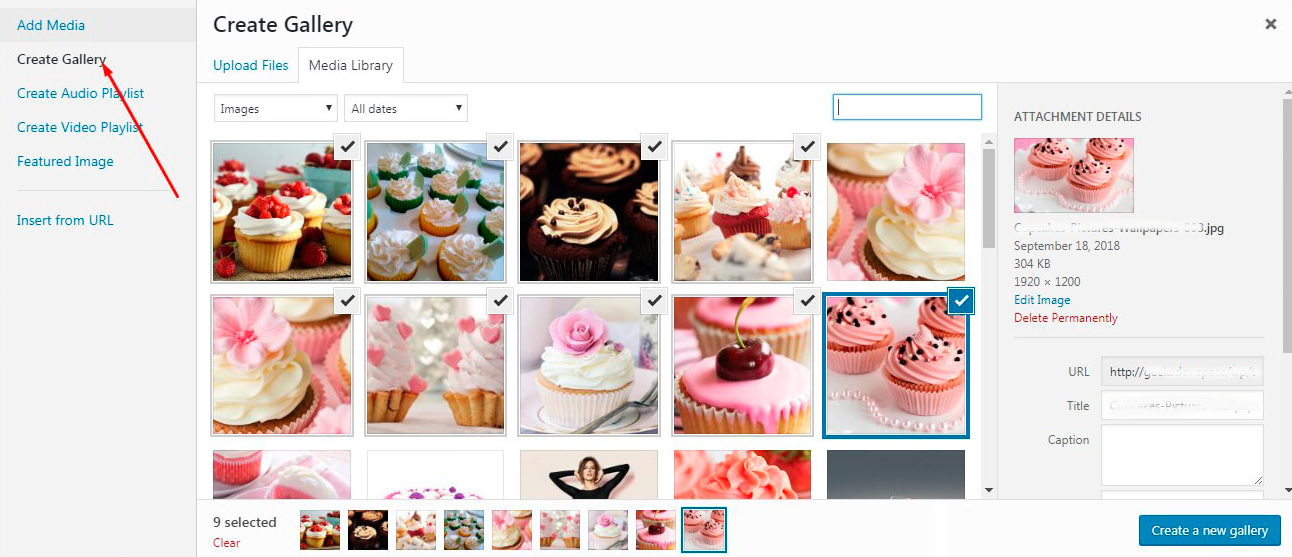
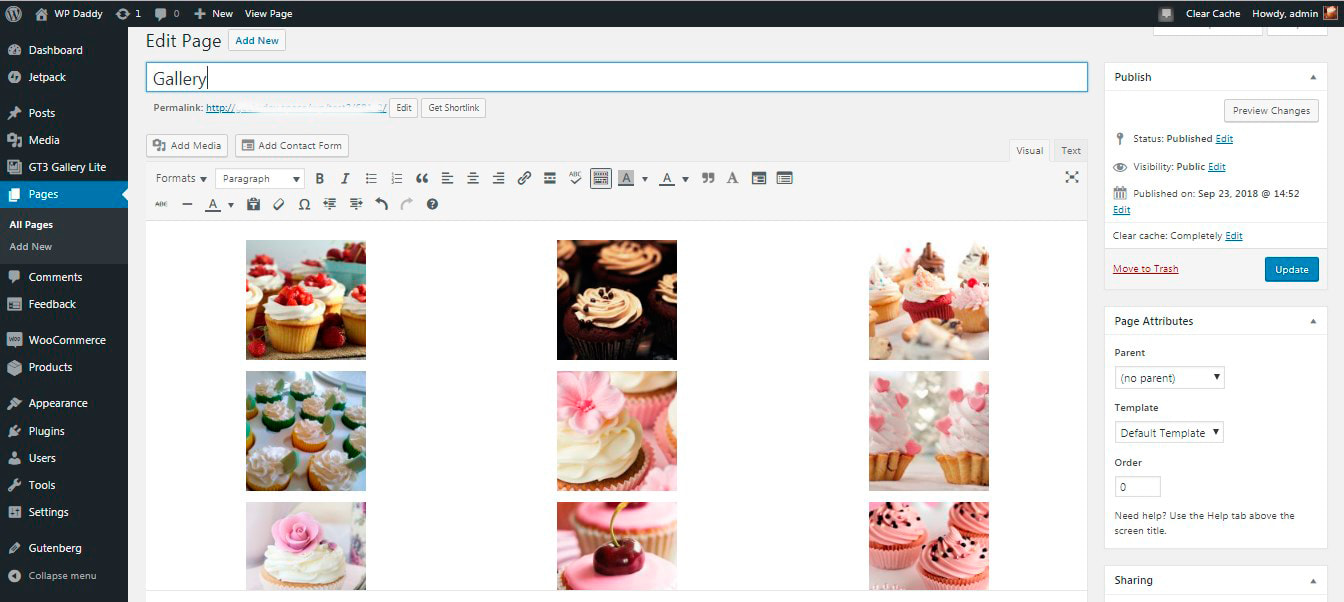
et vous verrez l'option "Créer une galerie". En cliquant sur cette option, vous pourrez sélectionner un groupe d'images pour votre galerie, puis cliquer sur le bouton "Créer une nouvelle galerie" pour passer aux paramètres.

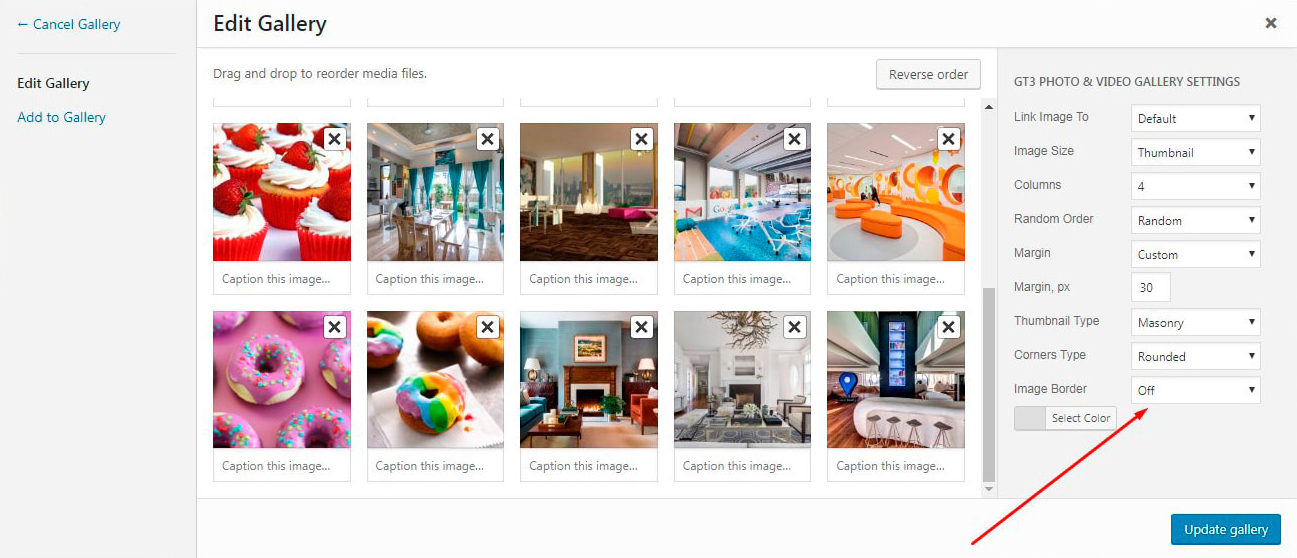
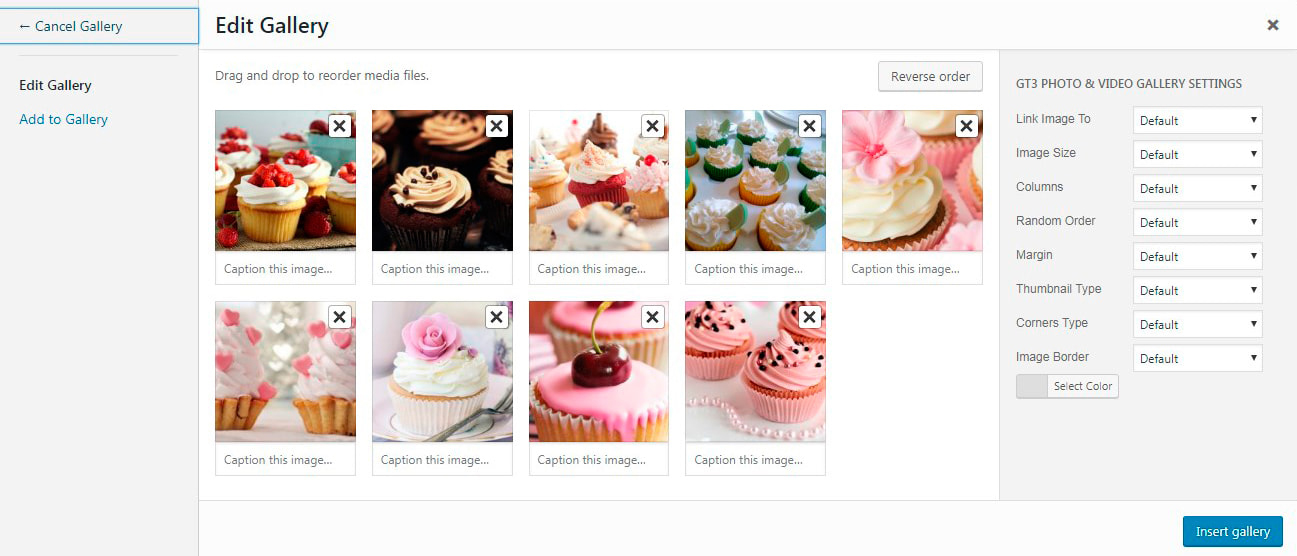
Vous pouvez laisser tous les paramètres par défaut ou modifier la taille de l'image, le nombre de colonnes, la marge, etc.

Après cela, cliquez sur le bouton "Insérer une galerie" (ou sur le bouton "Mettre à jour la galerie" si vous modifiez la galerie que vous avez déjà créée)

et maintenant votre galerie est prête.

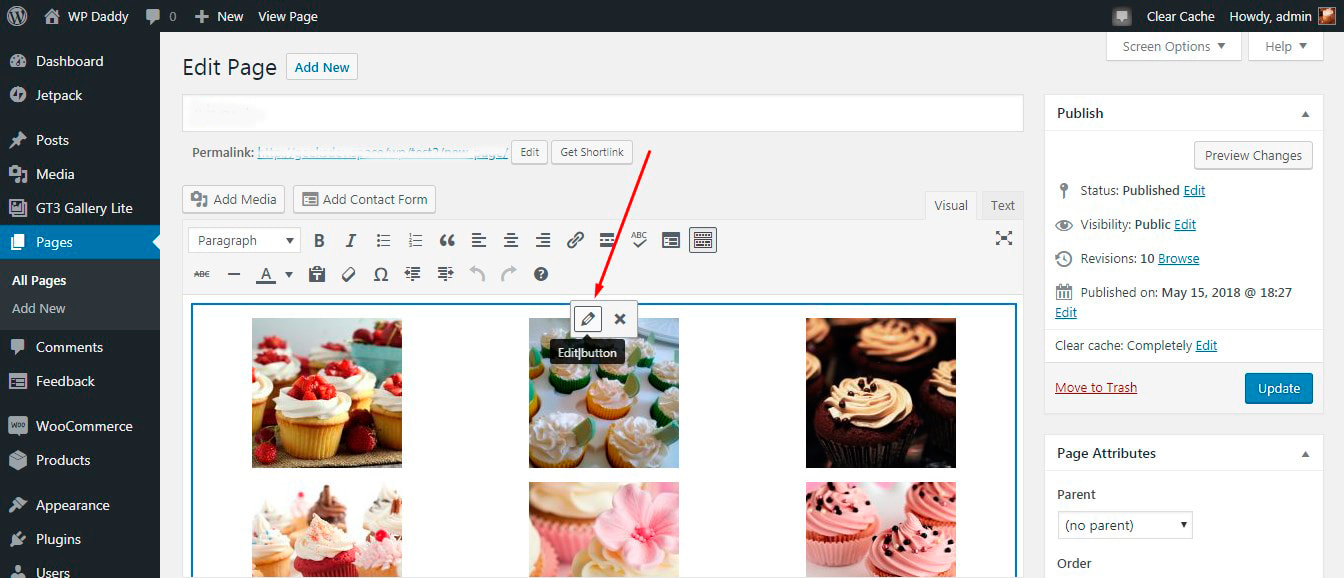
Si vous le souhaitez, vous pouvez mettre en surbrillance la galerie pour la modifier.

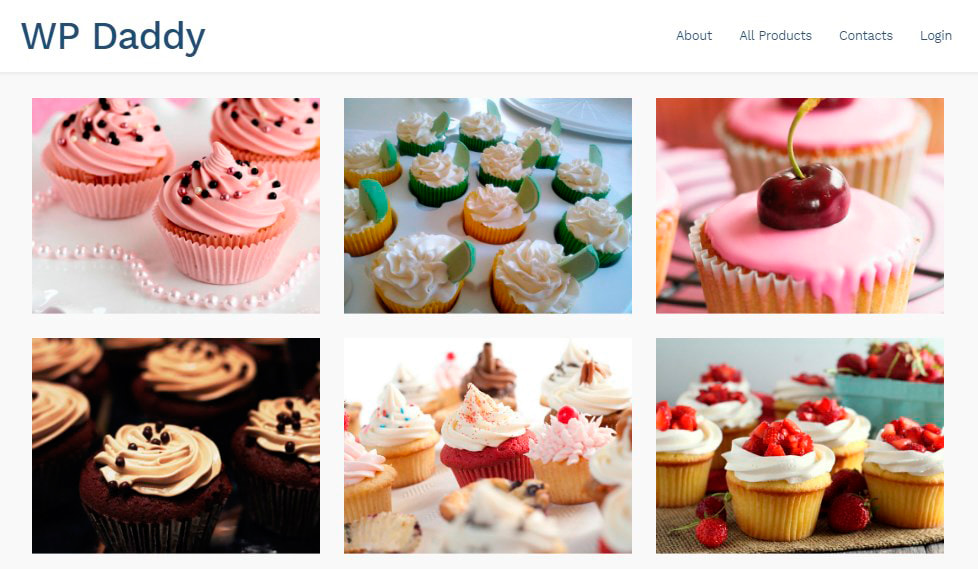
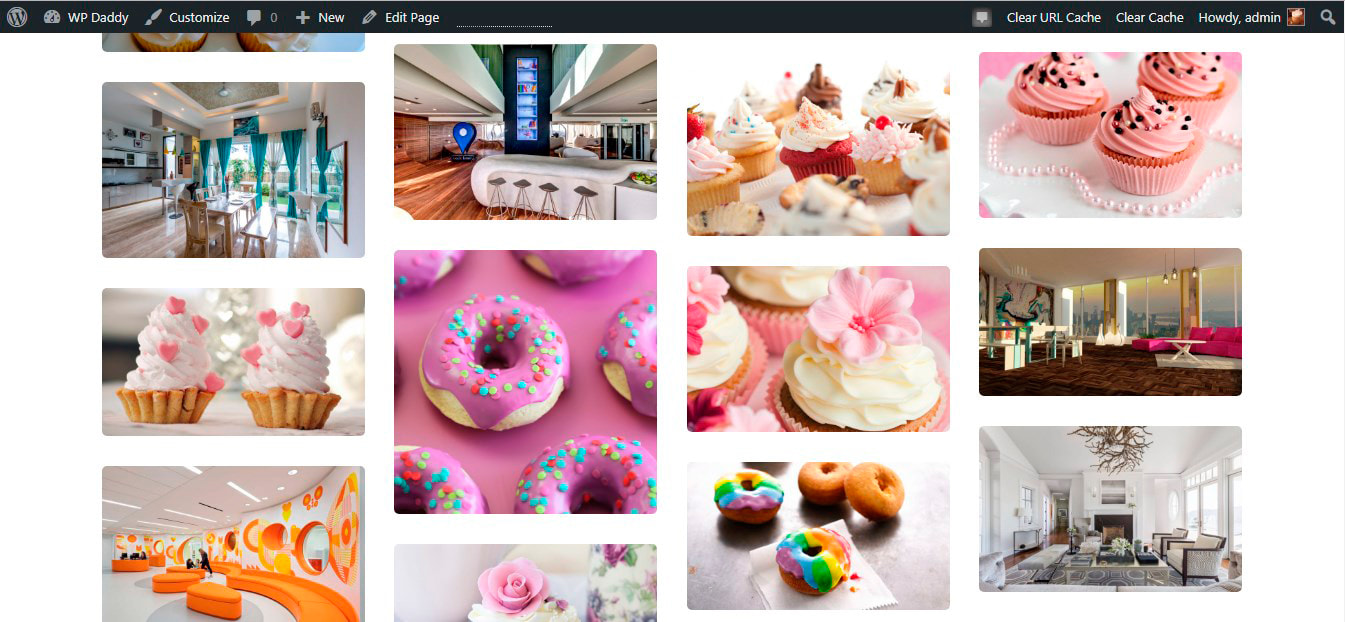
Une fois que tout est fait, observez votre galerie en direct.

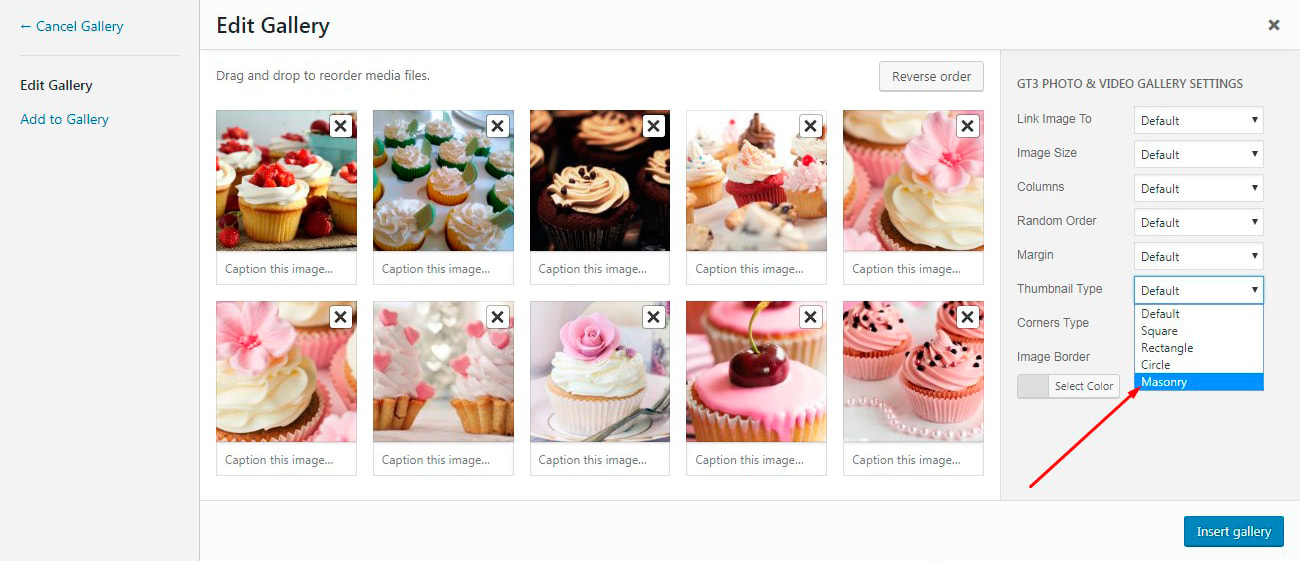
Il est également possible de modifier le type de vignette dans les paramètres de la galerie et d'essayer un autre type d'affichage de la galerie, par exemple, la maçonnerie.

Vous pouvez ajouter plus de photos à votre galerie lorsque vous modifiez la vignette.

Il suffit de voir à quoi ressemble une maçonnerie en direct.

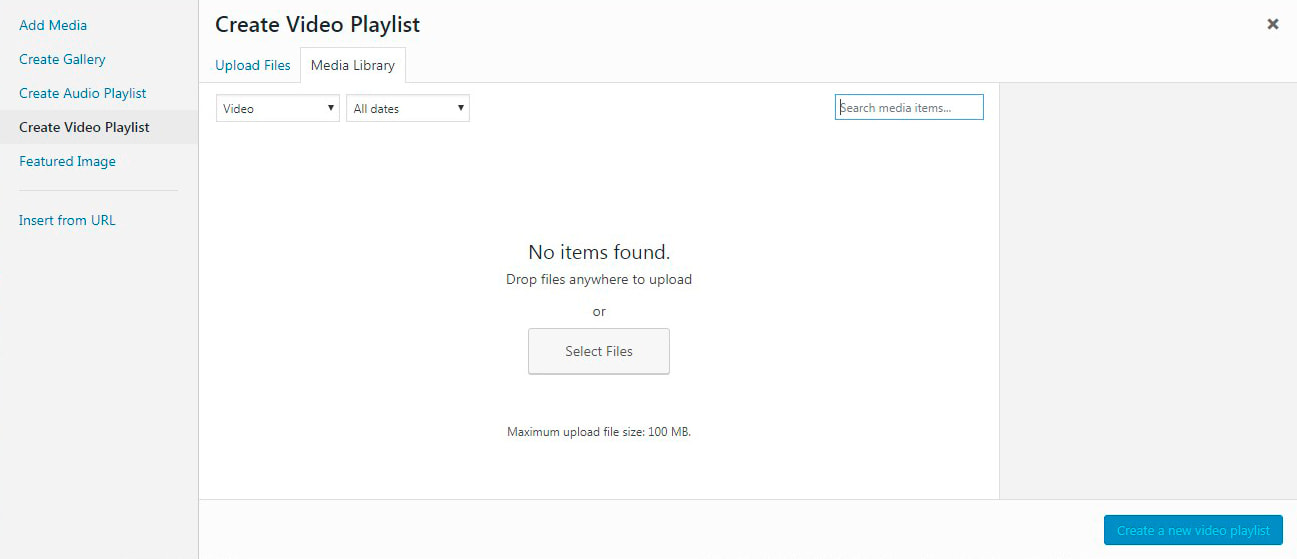
Le plugin GT3 Gallery permet également de créer des listes de lecture vidéo et audio. Cliquez sur le bouton "Ajouter un média" dans votre éditeur de publication ou de page classique, puis cliquez, par exemple, sur l'option "Créer une liste de lecture vidéo".

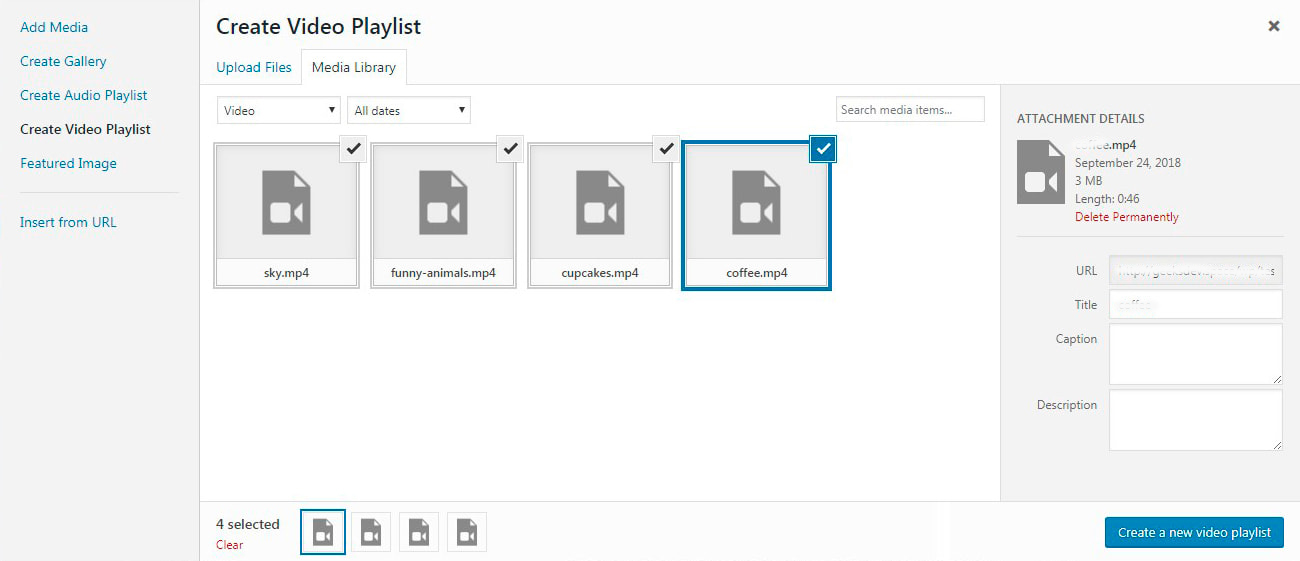
Vous pouvez désormais ajouter des vidéos à partir de votre bibliothèque multimédia ou les télécharger depuis votre PC et créer facilement une liste de lecture sur votre page Web ou publication WordPress. J'ai donc téléchargé plusieurs courtes vidéos sur YouTube et les ai téléchargées dans la médiathèque.


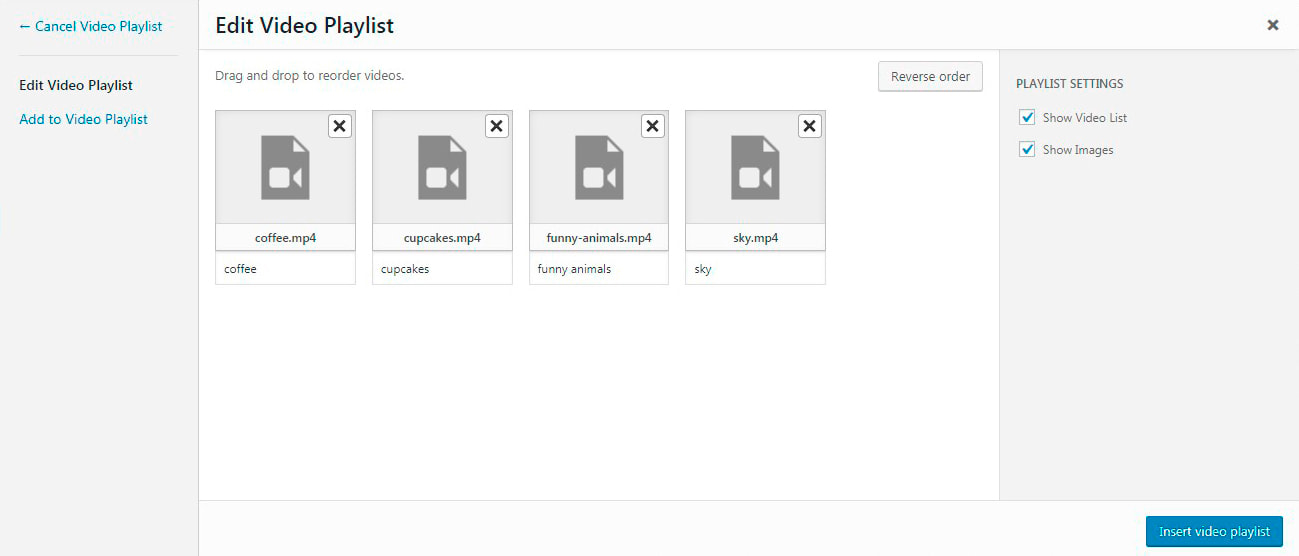
Lorsque les vidéos sont sélectionnées, je clique sur le bouton "Créer une nouvelle playlist vidéo" -> gérer les paramètres -> puis je clique sur le bouton "Insérer une playlist vidéo".

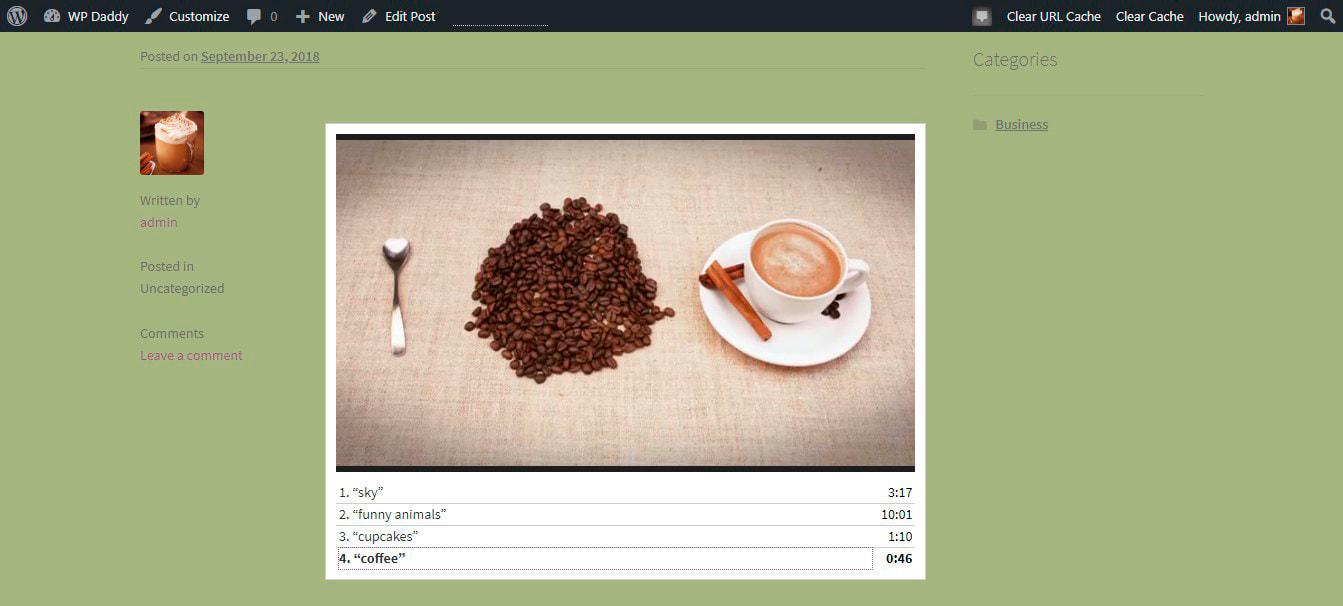
Lorsque la playlist est insérée dans mon message, je peux la voir en direct. Les vidéos seront lues automatiquement une par une.

Remarque : Si vous avez besoin d'ajouter des vidéos "lourdes", par exemple des films ou des clips, il est préférable d'intégrer ces vidéos de YouTube, Vimeo ou Facebook et de ne pas les télécharger dans la bibliothèque. Ne surchargez pas vos pages avec des médias supplémentaires et gardez votre site Web rapide et optimisé.
Le plugin GT3 Gallery a l'option "Insérer à partir de l'URL" si vous souhaitez créer une galerie en utilisant les fichiers multimédias hébergés ailleurs que dans votre bibliothèque.
3. Ajouter une galerie de diaporamas WP - Revolution Slider
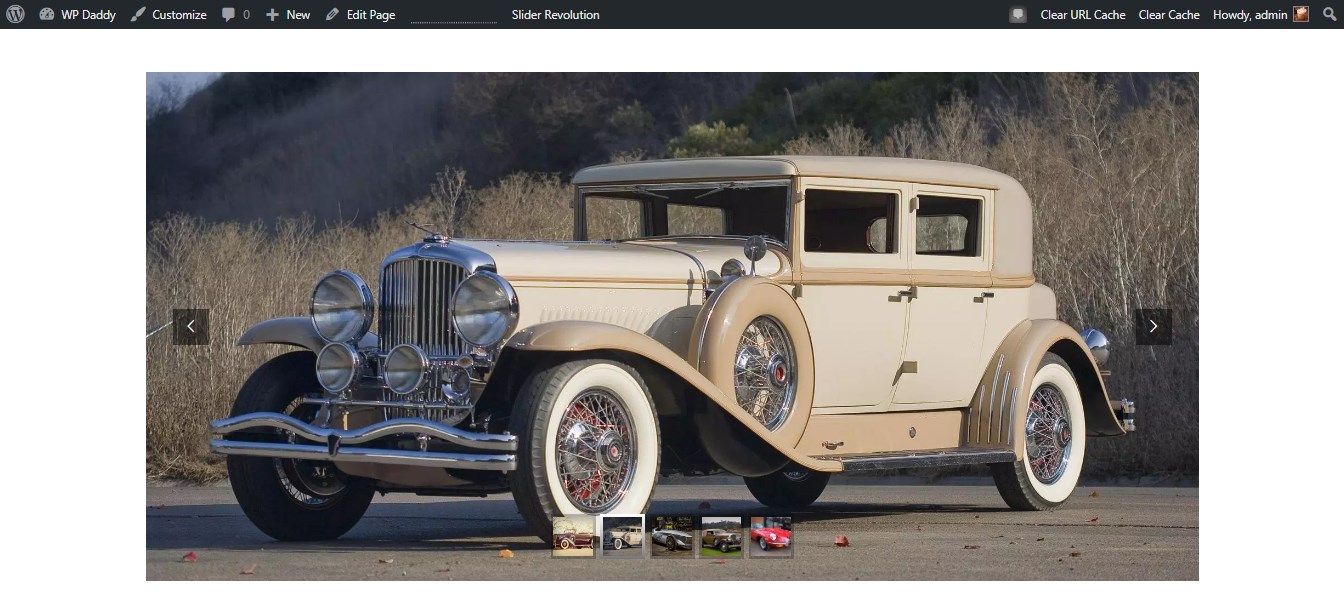
Slider Revolution est l'un des moyens les plus reconnus d'ajouter des photos ou des vidéos coulissantes sur vos pages et publications.
(Veuillez lire notre guide étape par étape sur la façon d'ajouter des vidéos dans Revolution Slider). RevSlider est le moyen le plus simple de présenter vos travaux photographiques ou de représenter le matériel promotionnel de votre produit ou service.
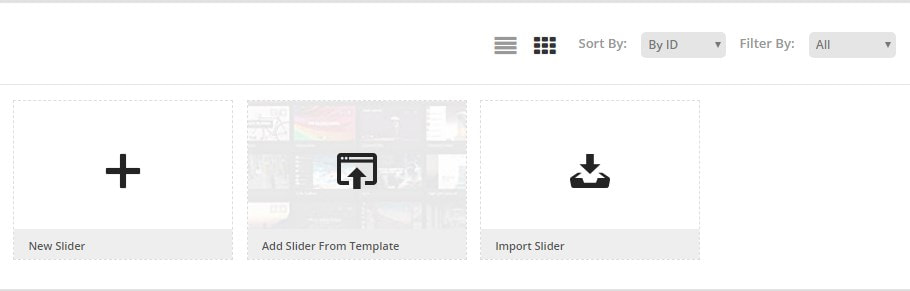
Une fois le plugin installé et activé, accédez à Slider Revolution et cliquez sur "Nouveau curseur" pour commencer.


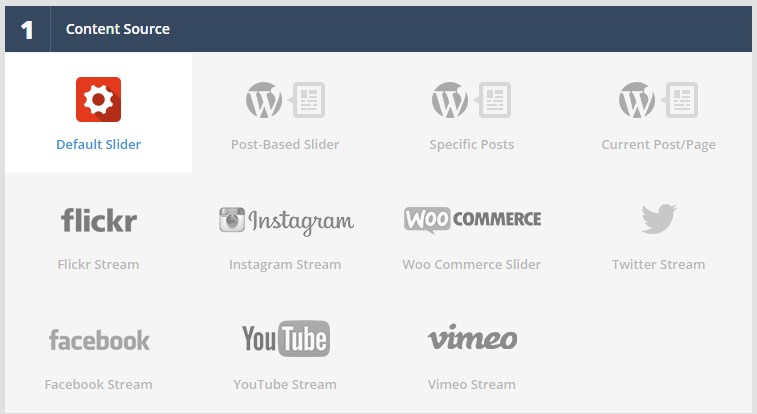
Vous pouvez sélectionner la source de contenu pour intégrer des médias de YouTube, Vimeo, Flickr, des publications spécifiques, etc., ou vous pouvez opter pour un curseur par défaut.

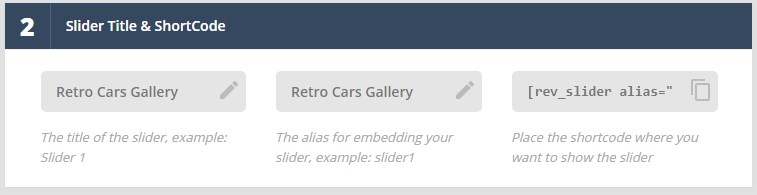
Ajoutez un titre de curseur et un alias pour générer un shortcode qui sera ajouté à n'importe quel article ou page que vous préférez (ceci est nécessaire pour ajouter un curseur que vous êtes actuellement créé).

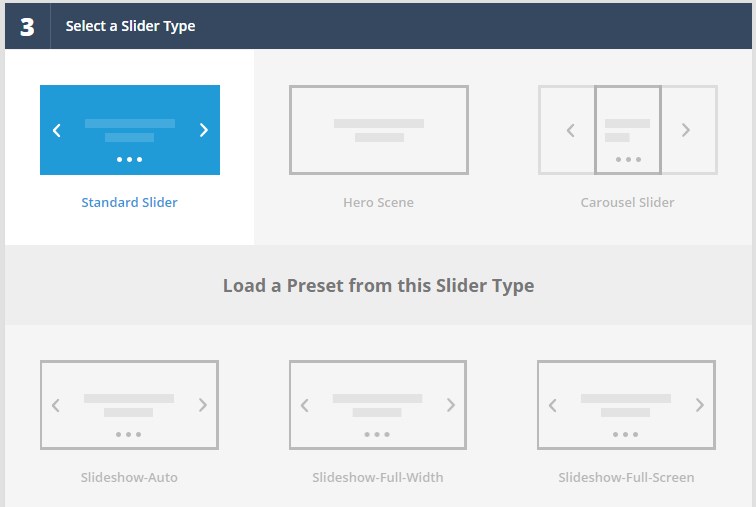
Après cela, vous devez sélectionner un type de curseur parmi ceux standard, Hero Scene ou Carousel, ainsi qu'opter pour un préréglage à partir d'un type de curseur sélectionné.

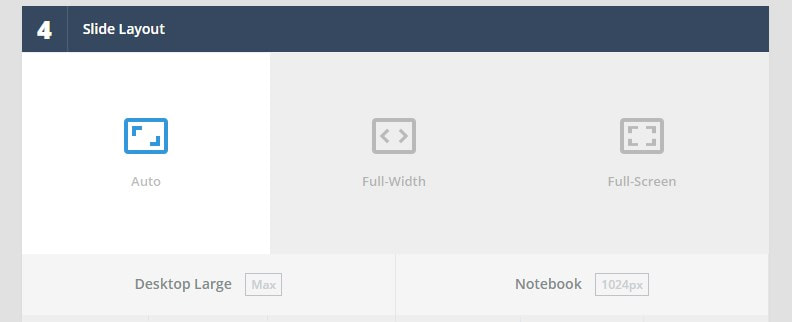
Choisissez une disposition de diapositive parmi Auto, Pleine largeur ou Plein écran, puis enregistrez vos paramètres pour passer à l'étape d'édition suivante.

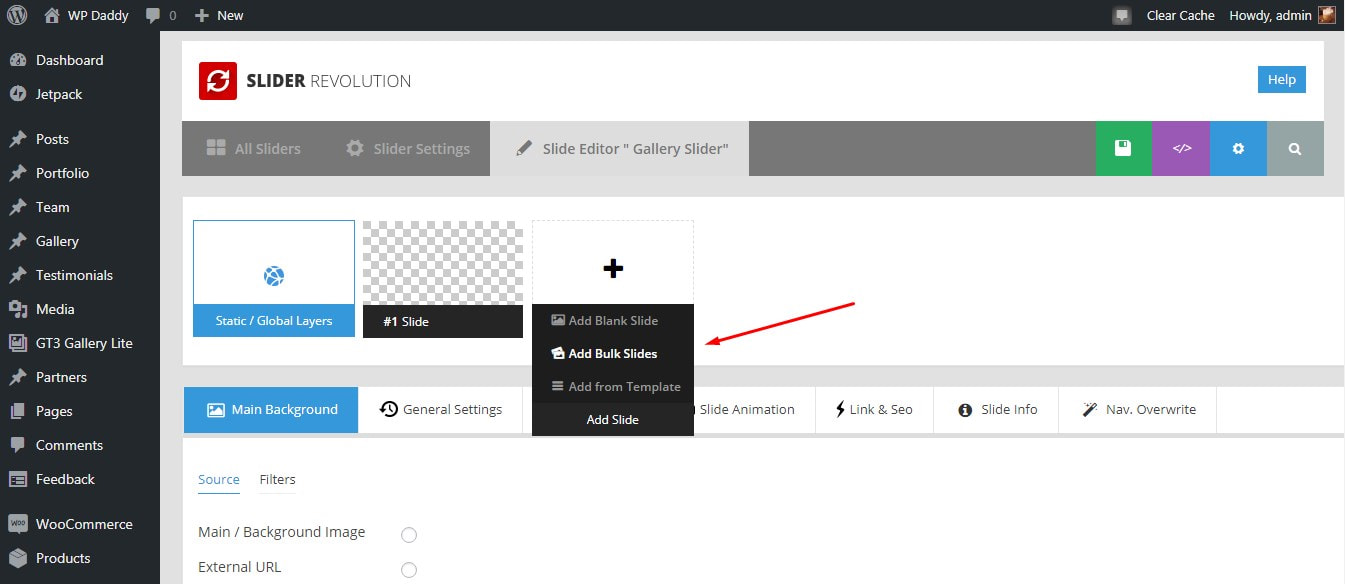
Dans l'éditeur de diapositives, vous pourrez ajouter des diapositives à partir de votre bibliothèque multimédia

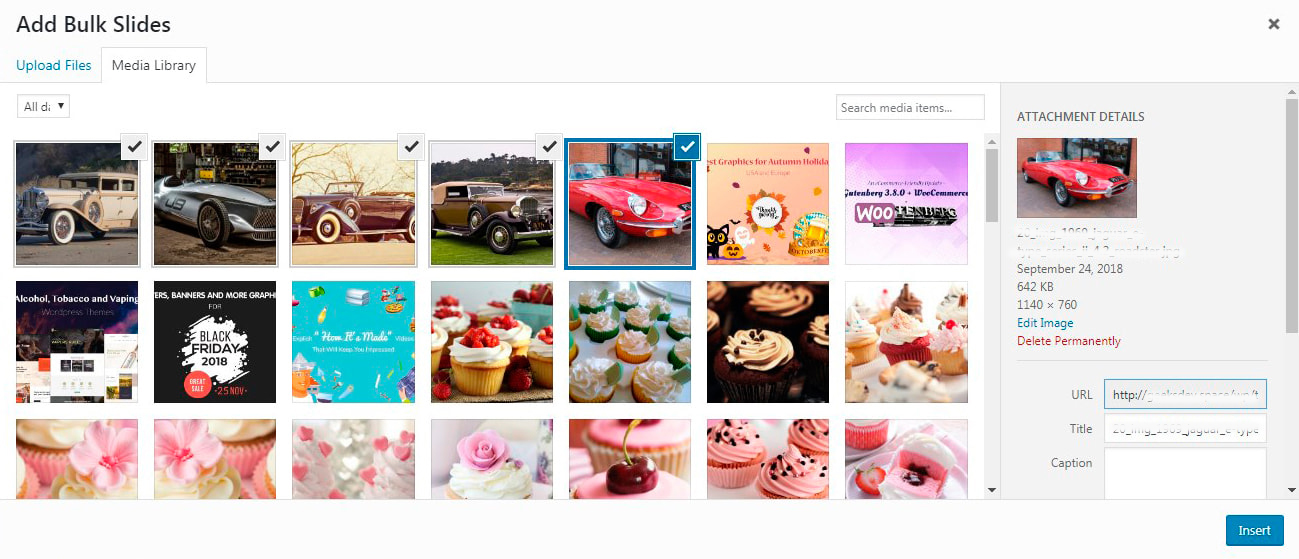
Je clique sur l'option "Ajouter des diapositives en masse", sélectionne des images dans la médiathèque et clique sur le bouton "Insérer".

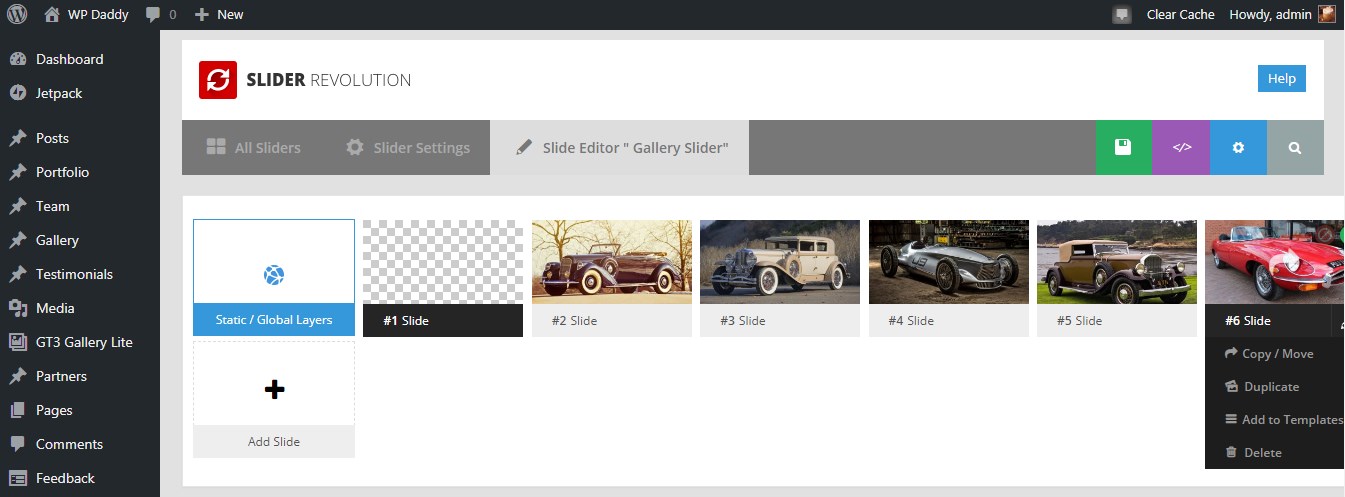
Maintenant, mes diapositives sont insérées.

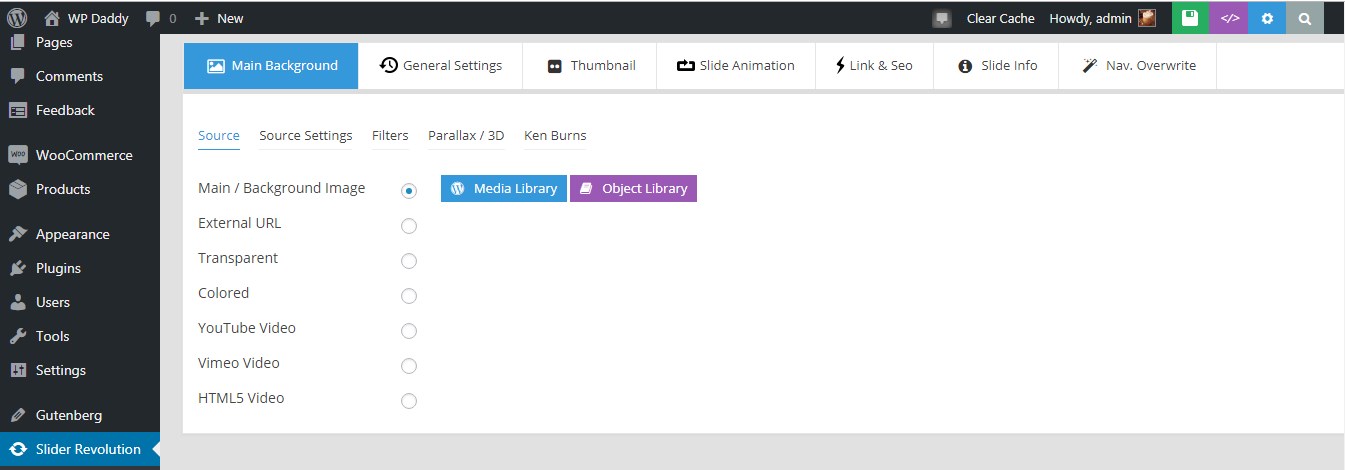
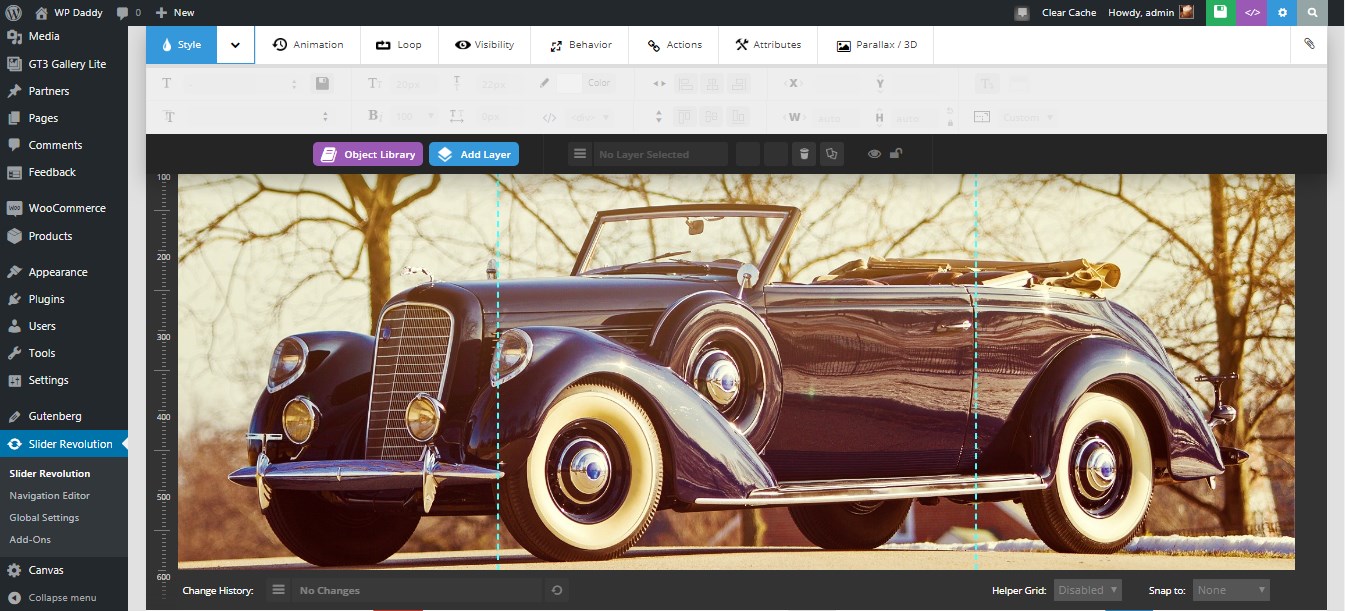
Maintenant, je peux aussi sélectionner l'arrière-plan,

mettre à l'échelle mes diapositives, ajouter des calques comme, par exemple, une légende

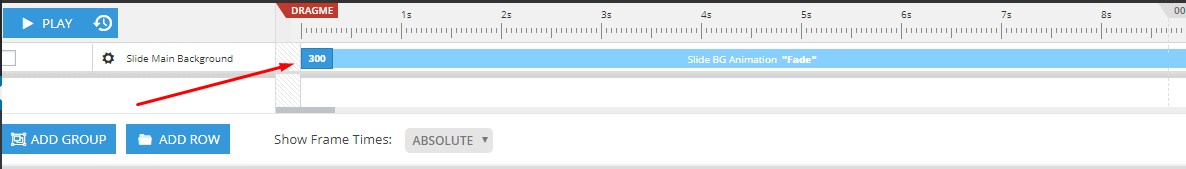
ainsi que modifier la durée globale de chacune de mes diapositives.

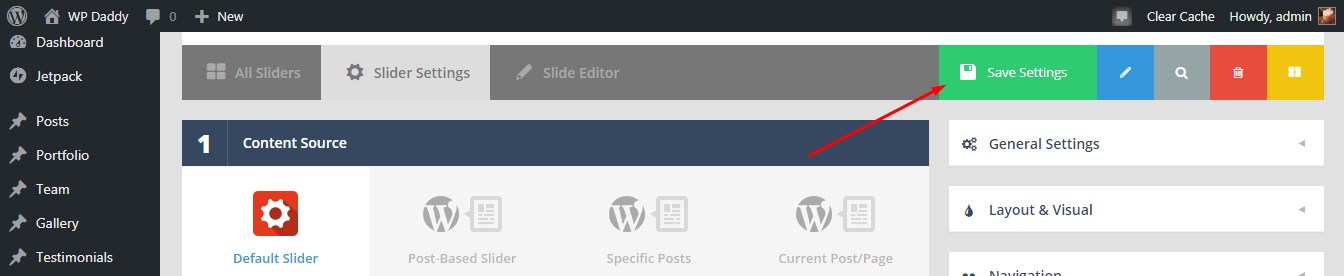
Une fois toutes les modifications terminées, cliquez sur le bouton vert avec une icône de disquette en haut à droite au-dessus de la zone d'édition pour enregistrer les modifications.

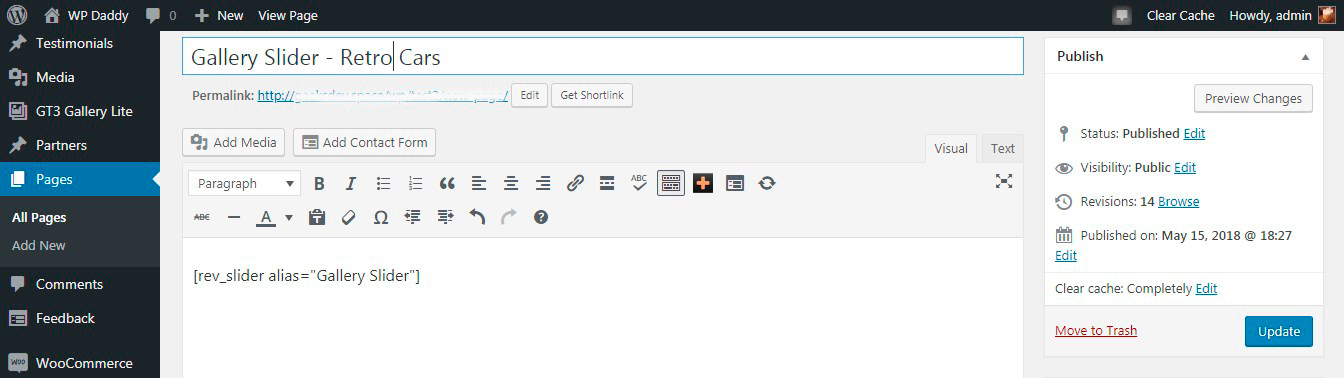
Maintenant, allez dans Pages ou Articles -> Toutes les pages ou tous les articles (ou Ajouter une nouvelle page ou un article à votre goût) -> choisissez ou créez une page ou un article et insérez le shortcode copié à partir de la section Slider Title & Shortcode dans la zone Slider Settings de Révolution du curseur.

Vous pouvez maintenant observer votre slider en direct.

4. Utilisez un générateur de pages pour un thème WordPress spécifique
J'aimerais sélectionner un thème WP au hasard dans la liste des conceptions réalisées par nos amis - Thèmes GT3, que ce soit le thème WP Canvas Interior & Furniture Portfolio. Ce modèle est fourni avec GT3 Page Builder qui permet d'ajouter et de gérer des blocs pour ajouter différents types de contenu à vos publications ou pages, et la galerie ne fait pas exception.
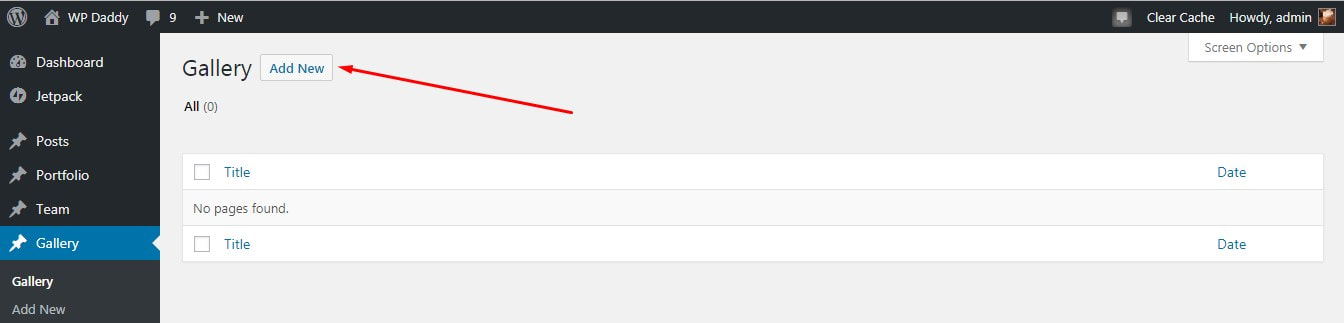
Ainsi, lorsque le thème est installé et activé, vous trouverez le menu Galerie dans votre tableau de bord d'administration. Allez dans Galerie et cliquez sur le bouton Ajouter nouveau.

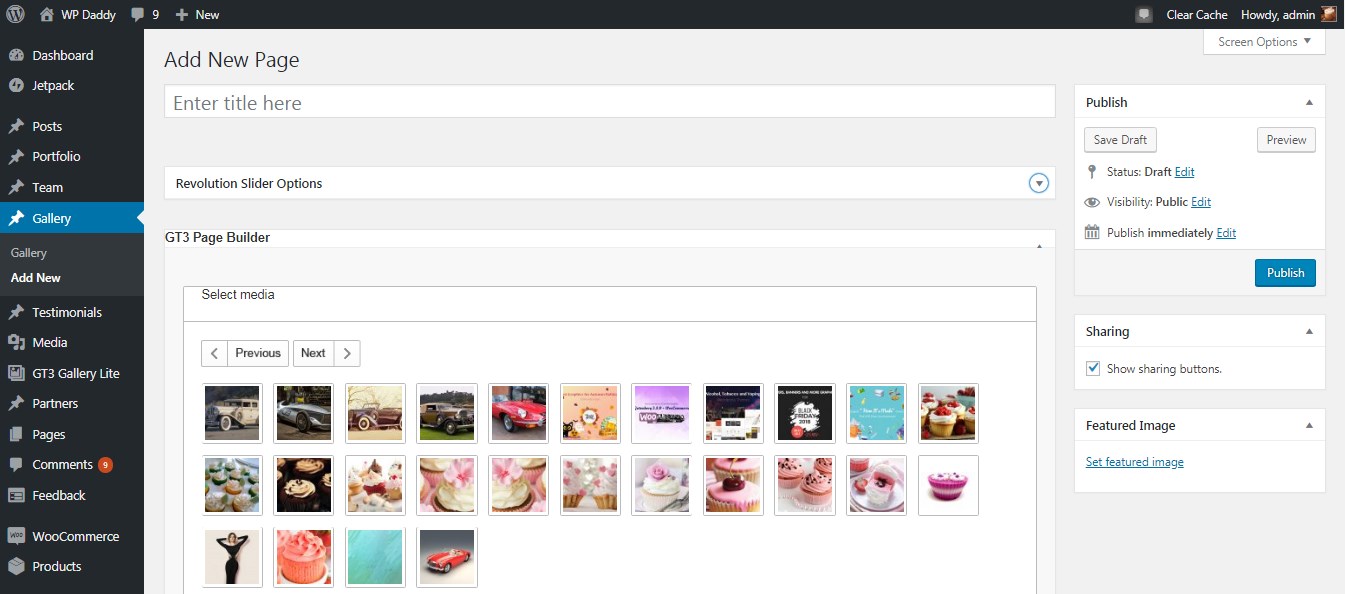
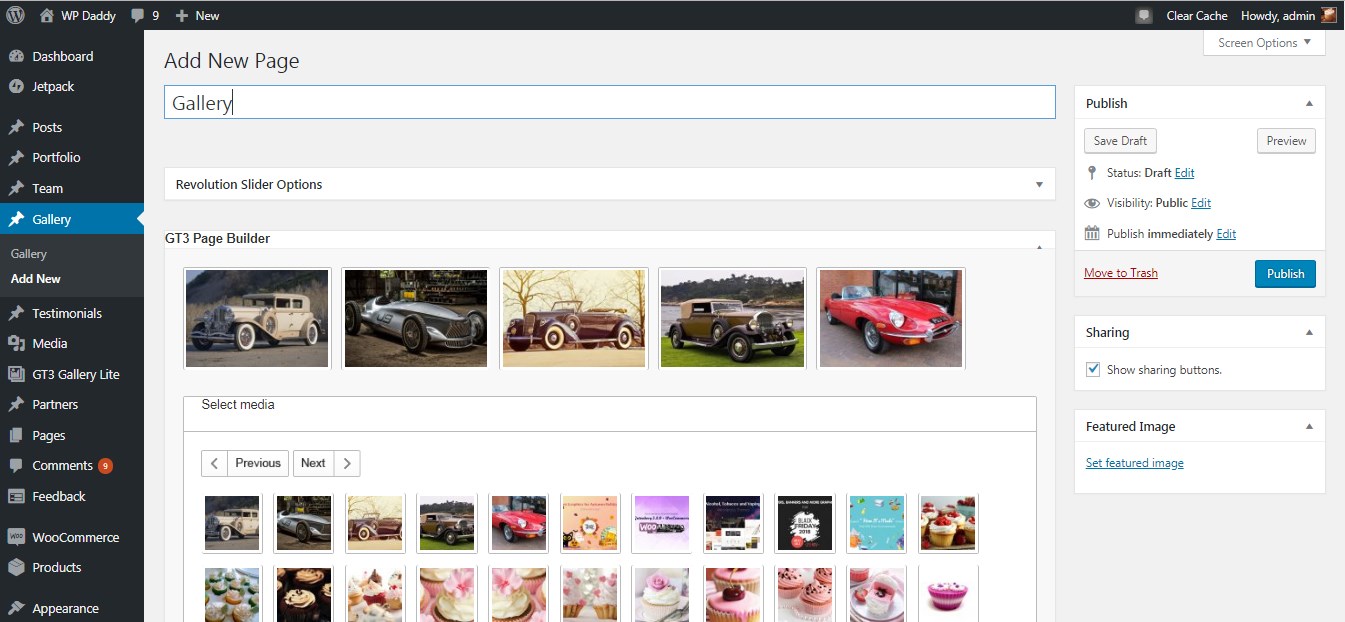
Vous allez maintenant créer une nouvelle page de galerie. Ici, vous pouvez sélectionner les images de votre médiathèque directement dans la zone d'édition du contenu de la page.

Lorsque vous cliquez sur chaque image, elle sera ajoutée à la section GT3 Page Builder.

Une fois que vous avez terminé, cliquez sur Publier et prévisualisez la galerie prête. C'est facile!

5. Ajouter une galerie avec NextGen
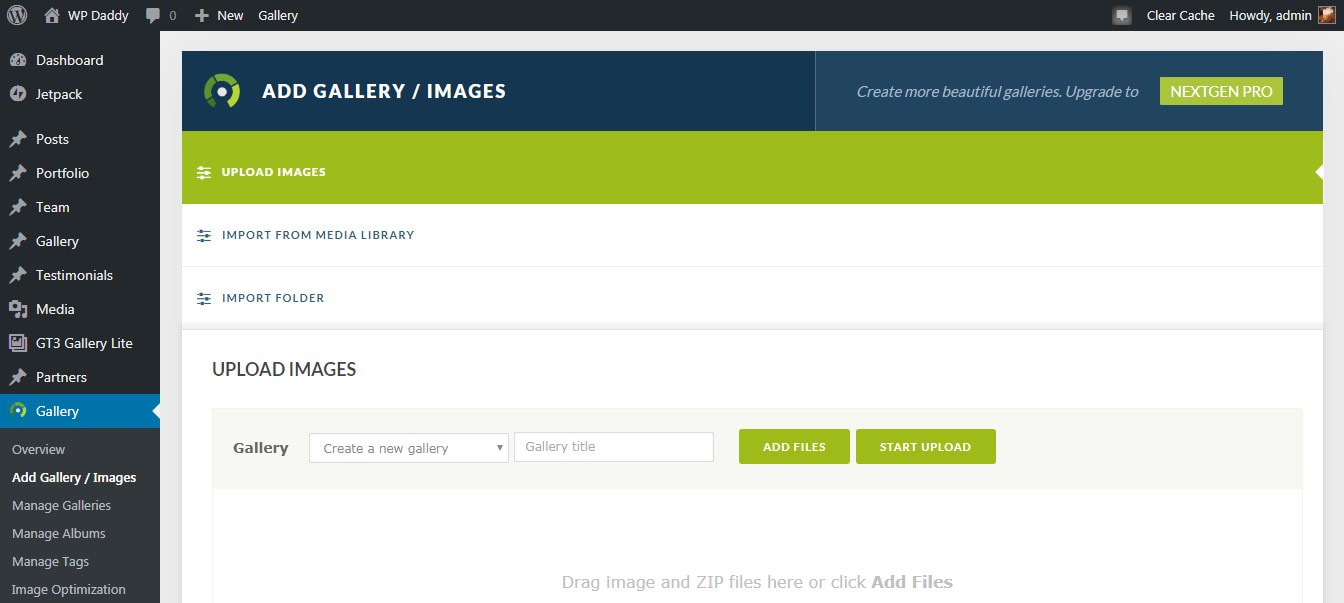
Capturons l'essentiel à la fois. Une fois votre plug-in NextGen Gallery installé et activé, accédez à Galerie (celle de NextGen) -> Ajouter le menu Galerie/Images dans votre tableau de bord d'administration et vous accéderez à la zone d'édition. Ici, il sera possible soit de télécharger des images depuis votre PC, de les importer depuis la médiathèque ou d'importer un dossier entier avec des images contenues.

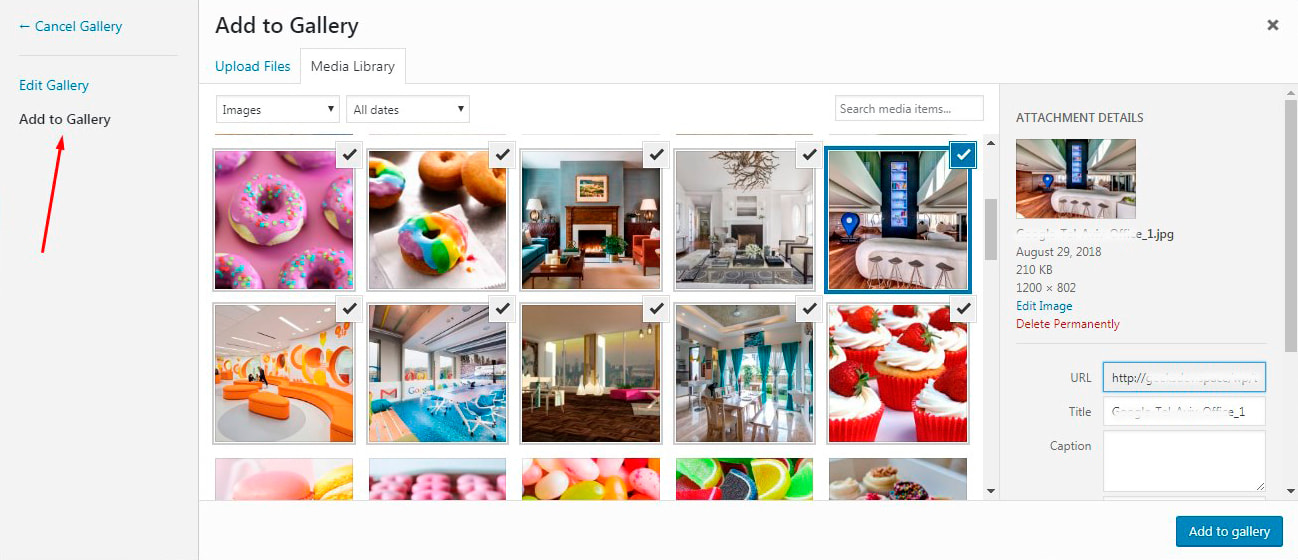
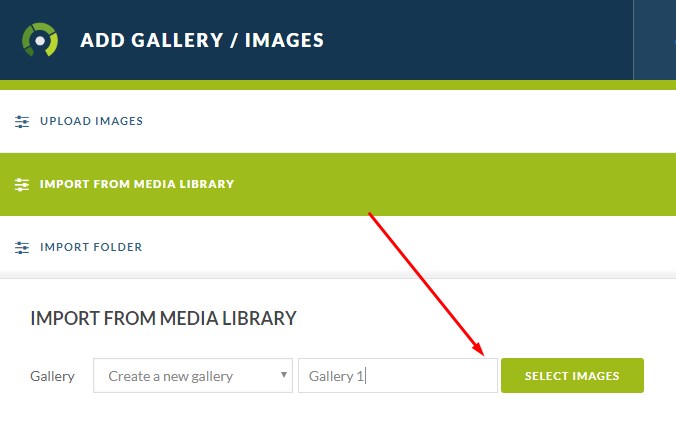
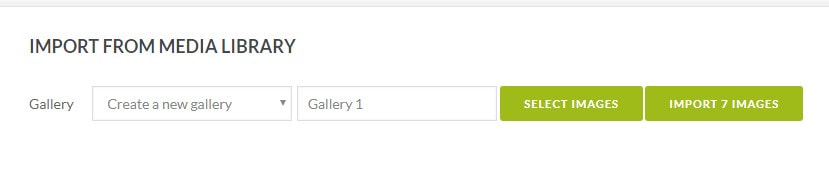
Je ferais mieux d'importer les fichiers de la médiathèque, donc je choisis l'option nécessaire -> cliquez sur le bouton 'Sélectionner les images' ->

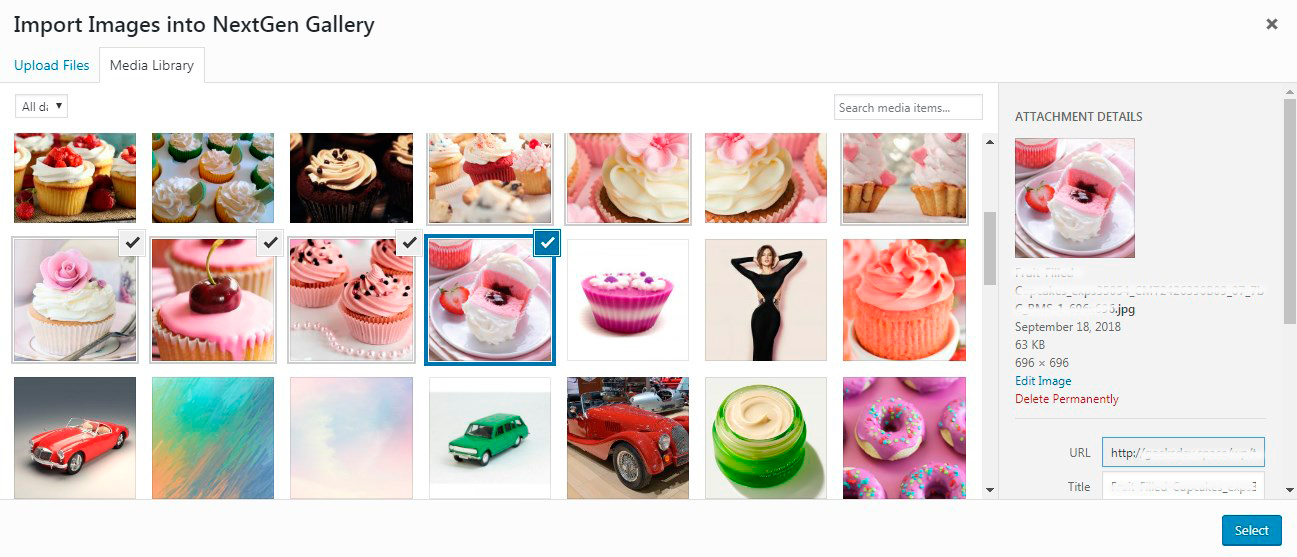
-> sélectionnez un groupe d'images dans la médiathèque -> et cliquez à nouveau sur un autre bouton "Sélectionner".

Maintenant, je clique sur le bouton 'Importer… des images' (où le nombre d'images sélectionnées est indiqué au lieu de points de suspension),

et mes images sont téléchargées avec succès.

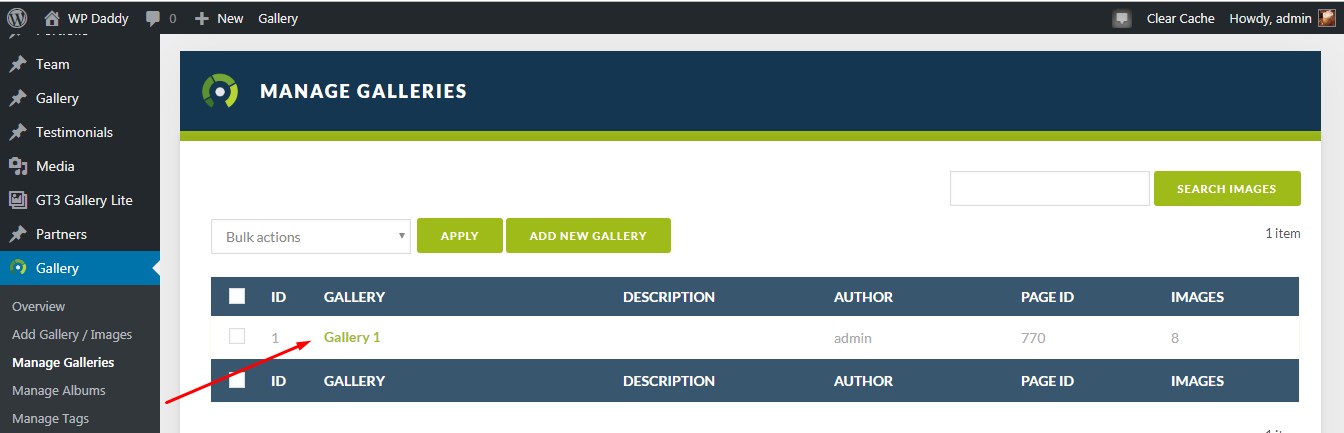
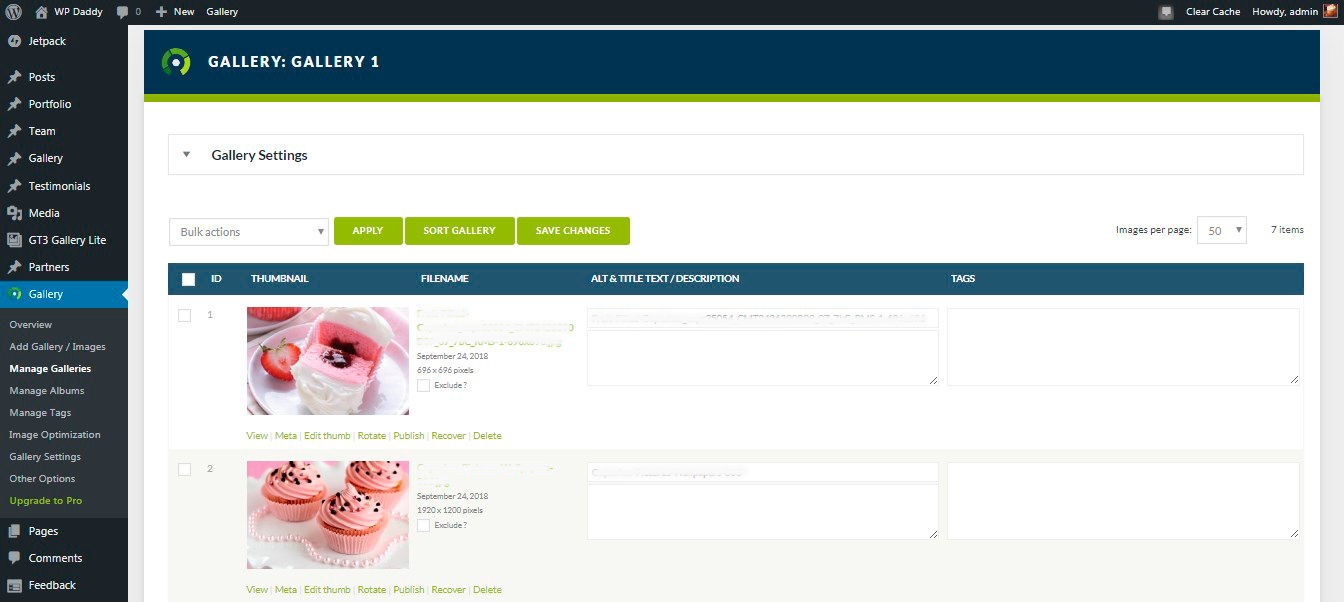
Après cela, je vais dans Galerie -> Gérer les galeries et ici je peux trouver ma nouvelle création.

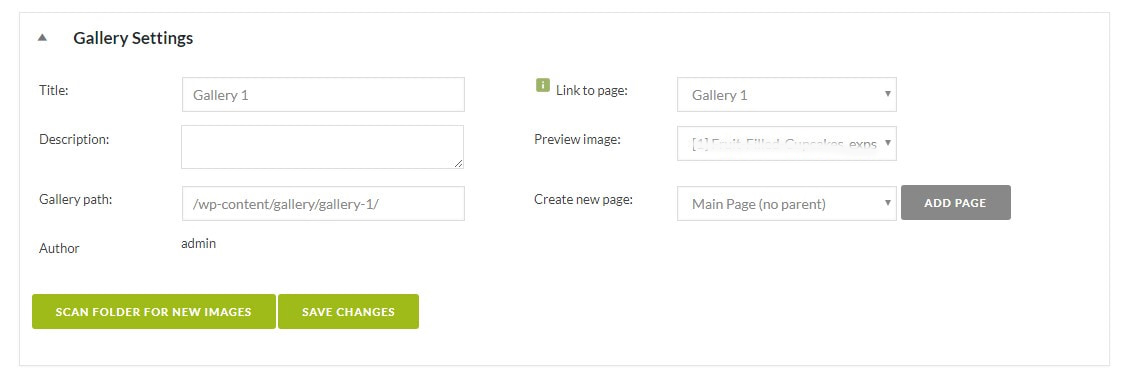
Je clique sur la nouvelle galerie et j'accède à la page des paramètres. Donc, ici, je clique sur Paramètres de la galerie pour connaître le chemin de la galerie, lier la galerie à une autre page, créer une nouvelle page pour y afficher la galerie, etc.

Ici, je peux également gérer les options de chaque image de la galerie (soit supprimer, faire pivoter, publier l'image, etc.)

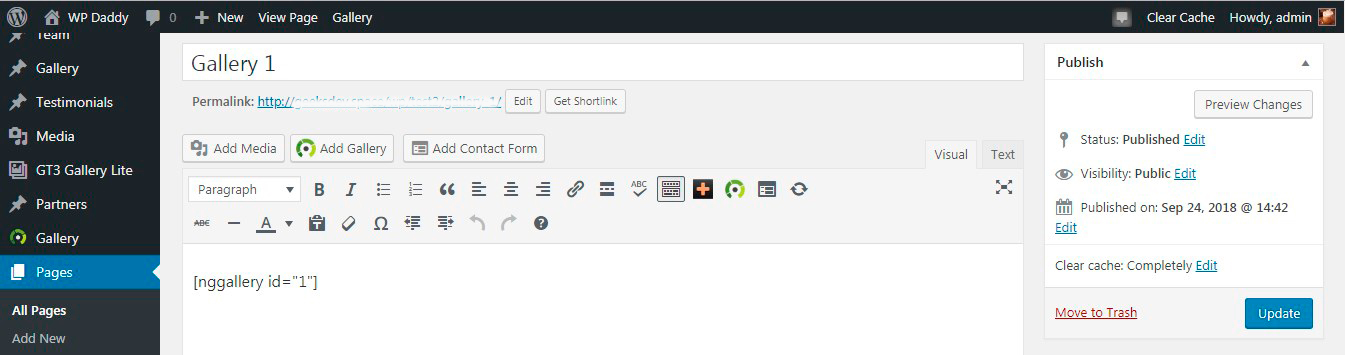
Dans l'éditeur visuel de votre page ou de votre publication, une nouvelle galerie sera automatiquement affichée sous forme de shortcode.

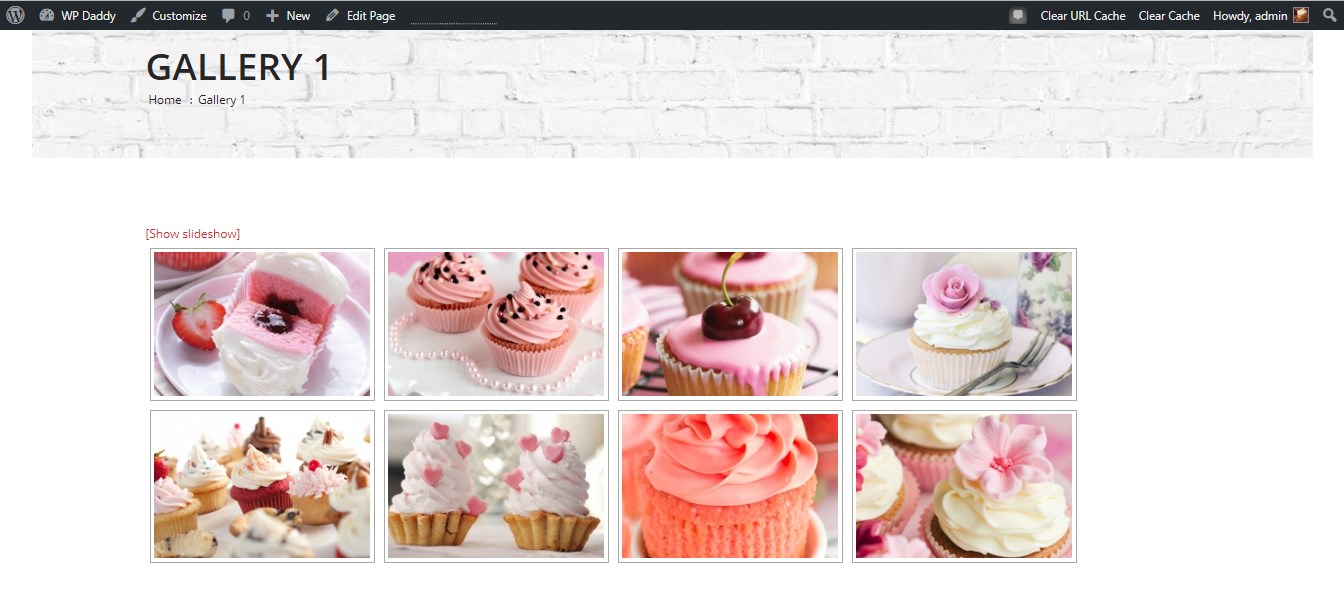
Et voici à quoi ça ressemble en direct. Vous pouvez soit le voir sous forme de diaporama ou un tas de vignettes. Donc ici vous voyez les pouces.

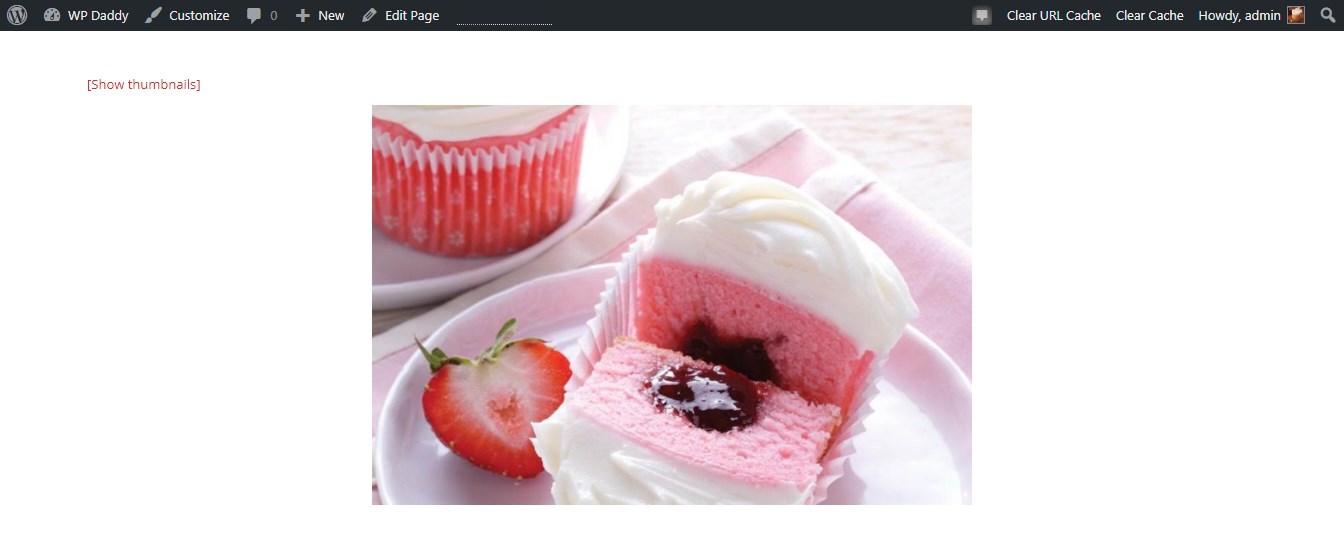
Et voici le diaporama.

J'espère que ce didacticiel vous a été très utile et je vous promets de créer des tutoriels et des critiques plus intéressants et capturants pour rendre WordPress clair pour vous. Merci de rester avec WP Daddy!
Mélanie H.
