5 conseils pour accélérer votre site WordPress sur les appareils mobiles
Publié: 2022-09-08Ce n'est un secret pour personne que WordPress est l'un des systèmes de création de sites et de gestion de contenu les plus populaires disponibles aujourd'hui. Ce qui est moins connu, cependant, c'est que WordPress peut être un peu lent sur les appareils mobiles. Il y a plusieurs raisons à cela, notamment le fait que WordPress est construit sur PHP, qui peut être lent à se charger sur les appareils mobiles. De plus, les sites WordPress ont souvent beaucoup de contenu et de plugins, ce qui peut également augmenter le temps de chargement. Heureusement, vous pouvez faire certaines choses pour accélérer votre site WordPress sur les appareils mobiles. Dans cet article, nous partagerons avec vous quelques conseils pour augmenter la vitesse des pages mobiles dans WordPress. L'un des moyens les plus simples d'accélérer votre site WordPress sur les appareils mobiles consiste à installer un plugin de mise en cache. Les plugins de mise en cache créent une version statique de votre site WordPress et la servent aux visiteurs, ce qui peut réduire considérablement les temps de chargement. Il existe un certain nombre d'excellents plugins de mise en cache disponibles pour WordPress, notamment W3 Total Cache et WP Super Cache. Un autre excellent moyen d'accélérer votre site WordPress sur les appareils mobiles consiste à optimiser vos images. Les images volumineuses peuvent prendre beaucoup de temps à se charger sur les appareils mobiles, il est donc important de s'assurer que vos images sont aussi petites que possible sans sacrifier la qualité. Il existe un certain nombre d'excellents plugins d'optimisation d'image disponibles pour WordPress, tels que WP Smush et EWWW Image Optimizer. Enfin, vous pouvez également accélérer votre site WordPress sur les appareils mobiles en utilisant un réseau de diffusion de contenu (CDN). Un CDN est un réseau de serveurs qui fournissent du contenu aux visiteurs en fonction de leur emplacement. Cela peut être particulièrement utile pour les sites WordPress qui ont beaucoup de trafic international, car cela peut aider à améliorer les temps de chargement pour les visiteurs du monde entier. Il existe un certain nombre d'excellents fournisseurs de CDN disponibles, notamment CloudFlare et MaxCDN.
Selon Google, si votre site Web met plus de cinq secondes à se charger, 90 % de vos visiteurs quitteront immédiatement votre site. Cet article vous donnera quelques conseils pour accélérer votre site mobile . Vous apprendrez comment simplifier la navigation pour tous, où qu'ils se trouvent. Cet outil gratuit peut être utilisé pour déterminer si votre site WordPress se charge lentement. WebPageTest vous permet de tester votre site Web sur une variété d'appareils mobiles. Si vous remarquez qu'une région est plus lente que d'autres, vous pouvez jeter un œil à notre RocketCDN. Trop de curseurs et d'animations peuvent ralentir les pages, ce qui entraîne une baisse des taux de référencement et de conversion.
La mise en page de tout site Web est l'aspect le plus important, et le navigateur détermine quels éléments sont où et quand ils apparaissent. Si un changement de mise en page soudain se produit sur votre site, Google le pénalisera pour un mauvais score CLS (Cumulative Layout Shift). En utilisant le plugin de cache WP Rocket, vous pouvez installer un cache mobile en quelques clics (si votre site Web est réactif). Chaque document mis en cache est stocké dans un fichier cache séparé pour les appareils mobiles. Vous pouvez utiliser le plugin gratuit WP Rocket pour faciliter le chargement de vos images et vidéos avec un chargement paresseux. Lorsqu'une page mobile est plus légère, elle se charge plus rapidement. La vidéo, les images, les scripts, les styles et les polices sont les causes les plus courantes d'une page lourde.
Pour réduire le poids des pages, optimisez vos images, installez GZIP (compression de texte), et combinez ou modifiez votre code. Utilisez un CDN ou le service Apollo pour vous faire livrer votre cache pleine page. Comment WP Rocket améliore-t-il les performances des applications mobiles WordPress ? La bonne façon de gérer et d'afficher vos publicités est de les gérer et de bien les afficher. Gardez les annonces au-dessus du pli et chargez-les jusqu'à ce qu'elles atteignent la fenêtre d'affichage en les chargeant paresseusement. Vous pouvez contrôler quand et où vous affichez vos publicités sur votre appareil mobile en utilisant un plugin comme Advanced Ads Pro. PageSpeed Insights m'a signalé que j'avais un problème avec cette image : je l'optimise dans la bibliothèque WordPress. Je suis heureux d'annoncer que ma note PSI finale est de 95/100, tous mes KPI sont verts et j'utilise WP Rocket et Imagify pour rendre mon test plus précis. À l'approche de la première optimisation des performances Web, nous vous montrerons comment hiérarchiser le travail pour qu'il soit bien fait.
Pourquoi la vitesse des pages est-elle importante ? Parce que vous améliorez votre classement, votre expérience utilisateur et votre taux de conversion si vous accélérez le processus de chargement, le référencement est probablement le seul facteur qui compte. C'est l'une des rares mesures de référencement qui profite à tout le monde.
Il est essentiel de comprendre la vitesse mobile dans le référencement. Vous ne pouvez pas optimiser la vitesse de votre site de bureau en une journée et vous attendre à ce que votre site mobile offre la même expérience. Si votre site mobile met plus de 3 secondes à se charger, vous devriez envisager de le modifier.
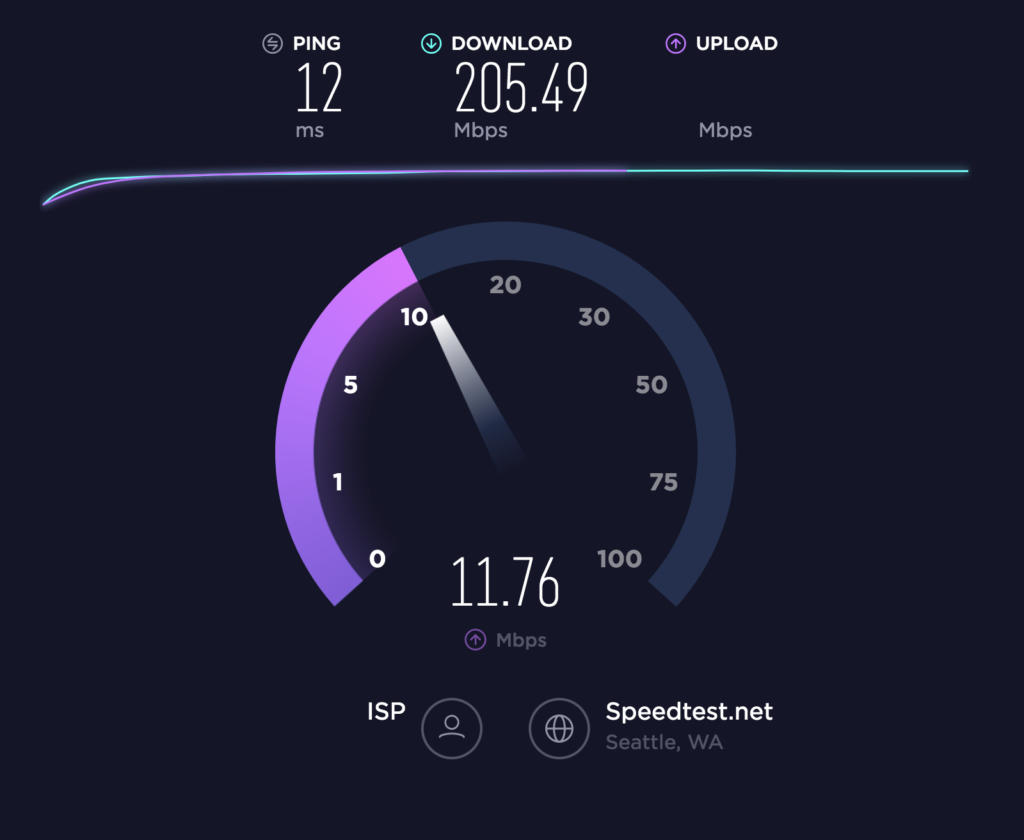
Qu'est-ce qu'une bonne vitesse de site mobile ?
 Crédit : speedtest-net.org
Crédit : speedtest-net.orgVérifiez la vitesse et les performances de votre site Web pour vous assurer que les pages les plus adaptées aux mobiles sont disponibles pour vos utilisateurs. Bien que les réseaux mobiles s'améliorent, il est toujours préférable de charger une page en moins de trois secondes, ou moins d'une ou deux lignes, selon Google.
L'optimisation des moteurs de recherche mobiles prend en compte un certain nombre de facteurs, notamment la vitesse de la page (ou la vitesse à laquelle votre site se charge). L'option de code Accelerated Mobile Page HTML (AMP-HTML) est utilisée pour accélérer la vitesse des pages pour mobile en traitant les demandes aller-retour, le blocage du rendu, le chargement différé, la compression, la mise en cache et d'autres aspects de la vitesse des pages. Même si les réseaux mobiles deviennent plus rapides, il est préférable de charger une page en moins de trois secondes. Une requête aller-retour est une requête qui nécessite que le serveur récupère un certain nombre d'éléments pour charger une page. En ce qui concerne les RTR de page, il n'est pas rare que les pages aient plus de 100, même si votre objectif est d'atteindre moins de 50. Examinez les pages que vous soupçonnez d'avoir un RTR excessif et corrigez-les immédiatement. À l'aide de fichiers (par exemple, JavaScript et CSS), vous pouvez accélérer les sites Web mobiles.
Chaque page du site doit avoir un seul fichier JavaScript contenant toutes les fonctions JavaScript du site. CSS, comme PHP, peut être utilisé de la même manière. Il est également essentiel de s'assurer que les fichiers sont toujours référencés avec le même nom et le même emplacement lorsqu'ils sont mis en cache. La meilleure façon d'accélérer les choses est de les organiser dans l'ordre qui les demande. La prochaine chose à charger est JavaScript, suivi de vidéos et d'images. Vous ne devriez pas vous inquiéter si les vidéos et les images d'une page sont trop basses. La compression augmente la vitesse de la page en utilisant moins de bande passante.
La compression de fichiers à l'aide de la compression gzip est une méthode, et elle peut être installée sur presque tous les serveurs. Au lieu de compresser et de réduire vos images, compressez-les dans le format le plus compressé possible, que le concepteur doit distribuer au développeur. Si l'image est enregistrée, il s'agit probablement de fichiers JPG ou GIF. Si vous souhaitez utiliser de grandes images sur des ordinateurs plein écran sans vous débattre avec de minuscules écrans mobiles, envisagez d'utiliser un serveur d'images comme Fastly. Lorsque les paramètres de cache sont activés, un navigateur détecte si un élément est trop ancien pour être utilisé, s'il s'agit d'une durée de vie de mise en cache ou d'une durée de vie de fraîcheur, et s'il s'agit d'une durée de vie de mise en cache ou d'une durée de vie de fraîcheur. Il est nécessaire d'effectuer un aller-retour vers le serveur afin d'obtenir une nouvelle version si quelque chose dépasse sa fraîcheur ou sa durée de vie en cache. Vous pouvez utiliser WebPageTest.org pour déterminer où vous en êtes en fonction des options disponibles.
Il n'y a aucune raison de s'inquiéter d'afficher l'ancien logo lorsque vous avez un nom de fichier différent pour celui-ci. Il s'agit d'un sous-ensemble de HTML qui suit des directives plus strictes sur la façon dont le HTML peut être accéléré. Lorsque Google AMP démarre, il peut prendre le contrôle de la majeure partie du travail en mettant en cache et en configurant le processus de chargement. Google peut facilement explorer, afficher, indexer et classer les pages AMP. Lorsque vous recherchez un site avec AMP, vous voyez un petit éclair gris et suivez toutes les directives. Différents navigateurs mobiles peuvent être utilisés de la même manière que les navigateurs de bureau. Les processeurs de ces appliances sont plus lents et les connexions sont moins fiables.
Qu'est-ce qu'une vitesse rapide pour un site Web ?
Lorsque votre site Web se charge en 5 secondes, il est plus rapide que 25 % du Web. Dans un navigateur Web typique, la vitesse de votre site sera de 2,9 secondes. Lorsque vous chargez un site Web en 1,7 seconde, il sera plus rapide que 75 % du Web.
Comment rendre mon thème WordPress responsive mobile ?
 1 crédit
1 créditIl n'y a pas de réponse unique à cette question, car la meilleure façon de rendre un thème WordPress mobile réactif variera en fonction du thème lui-même. Cependant, il existe quelques conseils généraux qui peuvent être suivis pour vous assurer que votre thème est aussi adapté aux mobiles que possible. Avant tout, il est important de choisir un thème conçu pour être réactif dès le départ. Cela signifie que le thème ajustera automatiquement sa mise en page et sa conception pour s'adapter au mieux à la taille de l'écran de l'appareil sur lequel il est visualisé. De plus, assurez-vous de tester votre thème sur une variété d'appareils différents pour vous assurer qu'il ressemble et fonctionne comme prévu sur chacun d'eux. Et enfin, si votre thème n'inclut pas de fonctionnalités ou d'éléments de conception spécifiques aux mobiles, pensez à les ajouter vous-même pour améliorer encore l'expérience des utilisateurs mobiles.
La conception réactive est le processus de conception de sites WordPress pour répondre aux besoins des utilisateurs mobiles. HTML est réorganisé par les concepteurs en fonction de la taille et de la résolution de l'écran. En conséquence, l'expérience utilisateur sur un smartphone est comparable à celle sur un ordinateur portable. De plus, nous aborderons l'importance de la réactivité dans l'optimisation des moteurs de recherche. La question de savoir si un site est adapté aux mobiles ou à une application de bureau est déterminée par son objectif spécifique. Un design réactif fera l'affaire pour la plupart des sites Web. Lorsque vos utilisateurs ont des exigences spécifiques pour leur appareil mobile, ils devront utiliser une application mobile.

Il est essentiel de s'assurer que votre site réactif fonctionne comme une fonctionnalité dès le départ. Lors de la refonte ou de la conception de votre site Web, vous devez vous assurer que votre expérience est cohérente sur tous les appareils. Assurez-vous de commencer avec un thème réactif pré-construit dès le départ si vous voulez que WordPress soit réactif. WordPress a plus de 10 000 thèmes disponibles en téléchargement dès maintenant. Si vous souhaitez améliorer votre site Web sur un appareil mobile, vous pouvez utiliser une variété de plugins WordPress mobiles . L'un des principaux avantages de l'utilisation de ce plugin est que vous pouvez personnaliser la version mobile sans avoir à modifier ou à nuire à votre site Web d'origine. En conséquence, vos utilisateurs auront une expérience "semblable à une application" sans avoir à consacrer le temps et les efforts nécessaires pour créer votre propre application.
En utilisant le plug-in UberMenu, vous pouvez créer rapidement et facilement des menus réactifs pour les appareils mobiles. La création de menus réactifs peut être envisagée de deux manières. L'approche taille unique fonctionne mieux pour les menus plus petits, mais les plus grands peuvent nécessiter une version distincte pour s'adresser aux écrans plus petits. Pour 25 $, vous aurez accès aux futures mises à jour ainsi qu'à six mois d'assistance d'UberMenu. Nous reviendrons plus en détail sur trois solutions de plug-in différentes pour les tableaux réactifs plus tard. Les tables sont généralement définies comme ayant un espace maximum d'un à trois pieds. Les tables extra-larges peuvent donner l'impression que les mises en page mobiles sont encombrées.
Chacun a son propre ensemble d'options d'optimisation, en fonction du type de contenu qu'il présente. Le plugin TablePress est une option populaire et bien entretenue, et il est très apprécié. Si vous recherchez un constructeur de tableaux cinq étoiles par glisser-déposer, WP Table Builder est peut-être fait pour vous. Vous pouvez créer des sites Web multilingues en quelques minutes avec Weglot, qui ne nécessite aucun codage. Les résultats organiques des moteurs de recherche de Google montrent que les sites Web adaptés aux mobiles sont populaires. Lorsqu'un site Web est conçu pour être réactif, il est essentiel d'assurer un hébergement optimal. PHP 7 est inclus en tant que logiciel standard, et nous fournissons un réseau de diffusion de contenu gratuit en complément de nos plans de niveau supérieur. De plus, nous pouvons offrir une large gamme de plans et de solutions de sites Web.
Comment rendre mon thème WordPress responsive mobile ?
Rendez votre site Web WordPress adapté aux mobiles en utilisant trois méthodes : créez un thème spécifique au mobile chaque fois qu'un appareil est détecté sur votre site. Lorsqu'un appareil est détecté, votre site Web sert d'application Web pour la consommation mobile. Il devrait y avoir une conception réactive optimisée pour toutes les plates-formes, quel que soit l'appareil.
WordPress est-il responsive mobile ?
Les thèmes WordPress WP Engine Premium, par exemple, sont tous optimisés pour les moteurs de recherche et les appareils mobiles, ce qui les rend réactifs et faciles à utiliser.
Pourquoi mon site WordPress n'est-il pas adapté aux mobiles ?
Pour vous assurer que votre site WordPress est adapté aux mobiles, vous devez : Passer le test Google Mobile-Friendly. Créez un thème WordPress réactif (ou créez le vôtre) et sélectionnez un plugin WordPress adapté aux mobiles. Assurez-vous d'inclure des opt-ins adaptés aux mobiles.
Comment augmenter la vitesse du site Web sur mobile
Pour accélérer votre site Web sur les appareils mobiles, tenez compte des conseils suivants :
- Minimisez les requêtes HTTP en utilisant un réseau de diffusion de contenu (CDN), en combinant des fichiers, en utilisant des sprites CSS et en minimisant les redirections.
-Activer la compression de fichiers volumineux à l'aide de la compression gzip.
-Optimisez les images en utilisant un outil comme ImageOptim ou Kraken.io.
-Utilisez CSS au lieu de JavaScript dans la mesure du possible.
-Évitez d'utiliser des plugins excessifs, qui peuvent ralentir votre site Web.
-Assurez-vous que votre site Web est adapté aux mobiles en utilisant un design réactif.
Google a effectué un audit de 100 des sites mobiles les plus importants et les plus populaires au Canada . Les conversions peuvent être réduites jusqu'à 20 % si le temps de chargement est réduit d'une seconde. En mettant en œuvre ces correctifs rapides, vous pouvez optimiser votre expérience mobile. Après avoir optimisé son site mobile, 1-800-Got-Junk ? vu les résultats que presque immédiatement.
Comment augmenter la vitesse du site WordPress sans plugin
Il existe plusieurs façons d'augmenter la vitesse du site Web WordPress sans utiliser de plugin. Une façon consiste à optimiser vos images avant de les télécharger sur votre site Web. Une autre façon consiste à utiliser un plugin de mise en cache pour accélérer votre site Web.
WordPress est un système de gestion de contenu populaire. Cette méthode est utilisée pour construire plus des deux tiers du site. Il existe de nombreux hébergeurs WordPress disponibles sur Internet, mais il existe trois types d'hôtes distincts. En utilisant ces techniques, vous pouvez améliorer considérablement la vitesse de votre site WordPress. Pour mettre à niveau vers la version la plus récente, accédez à la section Version PHP du logiciel. L'ajout de compression à vos fichiers multimédias est un moyen supplémentaire d'accélérer votre site Web WordPress. L'objectif de l' optimisation du site Web est de s'assurer que les visiteurs de votre site Web ont une expérience positive avec votre marque.
Plus un navigateur charge les plugins rapidement, plus ils seront lents. La première étape vers le maintien d'une base de données propre est de désinstaller complètement le plugin et d'effacer tout reste de courrier indésirable. Des pages plus rapides permettent aux visiteurs d'avoir une expérience de navigation plus agréable et efficace. Lorsqu'un site Web a un temps de chargement lent, les utilisateurs sont plus susceptibles de rester plus longtemps et de convertir plus fréquemment.
Pourquoi les sites WordPress sont-ils si lents ?
Les plugins non optimisés ont le potentiel de ralentir WordPress, ce qui est causé par les facteurs suivants. La pratique consistant à implémenter la compression et la mise en cache ne respecte pas les bonnes pratiques générales en matière de performances. Il y a beaucoup trop de scripts exécutés en arrière-plan. Ce script utilise une ancienne version de PHP.
Comment augmenter la vitesse de chargement du site Web WordPress
Il existe plusieurs façons d'augmenter la vitesse de chargement d'un site Web WordPress. Une façon consiste à optimiser les images qui sont utilisées sur le site. Cela peut être fait en réduisant la taille de fichier des images et/ou en utilisant un réseau de diffusion de contenu (CDN) pour diffuser les images. Une autre façon d'accélérer un site WordPress consiste à utiliser un plugin de mise en cache. Cela créera des versions statiques de vos pages et messages qui seront ensuite servis aux visiteurs, au lieu d'avoir à générer les pages dynamiquement chaque fois que quelqu'un visite votre site. Enfin, vous pouvez également utiliser un plugin de performance WordPress pour accélérer votre site. Ces plugins optimiseront votre code et votre base de données, et pourront également minifier vos fichiers CSS et JavaScript.
L'une des raisons les plus notables pour lesquelles vous perdez des visiteurs sur votre site WordPress est sa vitesse. Il ne fait aucun doute que si votre site Web se charge lentement, votre trafic et vos résultats en souffriront. La gestion appropriée de vos thèmes, images, plugins et autres contenus peut accélérer le processus de chargement de votre site Web. Lorsqu'une page mobile prend trop de temps à se charger, plus de la moitié des utilisateurs l'abandonnent. Selon Google, les temps de chargement ne devraient pas dépasser trois secondes. Pour fidéliser les visiteurs et les faire revenir, votre site Web doit se charger rapidement à une vitesse moyenne de moins de trois secondes. Il est essentiel d'être conscient de la rapidité de chargement de votre site Web afin d'améliorer les performances.
L'outil Google PageSpeed est le plus couramment utilisé pour calculer la vitesse de chargement, mais un outil appelé WP Engine Speed Tool peut également être utilisé. Si vous êtes un client WP Engine, vous pouvez surveiller et tester les performances de votre site Web en temps réel. Si vous laissez WordPress sans encombrement, il commencera à s'accumuler avec le temps. Des nettoyages réguliers peuvent réduire la taille de votre base de données, ce qui accélère son chargement. CSS, HTML et d'autres fichiers de code source peuvent s'accumuler au fil du temps, ce qui fait que votre site fonctionne comme de la mélasse. Envisagez de réduire le code de votre site Web si vous souhaitez qu'il fonctionne plus rapidement. Pour qu'un utilisateur reste engagé avec un site Web, il doit avoir accès aux images.
Les images optimisées sont un moyen de réduire le temps de chargement sur ces pages. Il existe un certain nombre de plugins disponibles pour simplifier le code. Le chargement paresseux empêche les éléments situés plus bas sur votre page d'être chargés jusqu'à ce que le visiteur fasse défiler vers le bas pour les voir. La fonctionnalité WordPress'Pingback and Responding est considérée comme une fonctionnalité héritée par certains. Autoriser les notifications de liens d'autres blogs pour les désactiver ; sinon, ils ne seront pas désactivés. Si cette case n'est pas cochée, elle ne le sera pas. Si votre site Web ne dispose pas déjà d'un réseau de diffusion de contenu (CDN), l'idéal serait que votre site ne soit pas hébergé dans une infrastructure avec des centres de données dans d'autres parties du monde.
Au cours de la dernière année, l'environnement d'hébergement de WP Engine a connu une augmentation de 68% de la vitesse du site Web. Afin de construire un site WordPress plus rapide, vous devez d'abord sélectionner un hébergement WordPress infogéré. Si votre site Web reçoit beaucoup de trafic, vous pouvez envisager de l'héberger sur un serveur dédié. En ce qui concerne la disponibilité, il peut y avoir un moment où les serveurs partagés deviennent problématiques. Le temps de chargement d'une page est réduit d'environ quelques millisecondes lorsque le système de mise en cache multiniveau EverCache de WP Engine est utilisé plutôt que de quelques secondes complètes lorsqu'il est généré sans mise en cache. Nous utilisons des milliers de règles de code soigneusement conçues qui sont régulièrement auditées et ajustées pour des performances maximales afin de construire notre infrastructure. Découvrez comment la solution d'hébergement WordPress de WP Engine peut vous aider à accélérer votre site Web.
Pourquoi mon site WordPress se charge-t-il lentement ?
Il existe quelques causes courantes de chargement lent de votre site Web WordPress, mais la plus courante est un hébergement de mauvaise qualité ou lent qui ne répond pas à votre niveau ou à vos exigences de trafic. La mise en cache et la mise en cache ont été interdites. Étant donné que l'hébergement est lourd, vous ne pouvez pas réduire sa charge en utilisant un réseau de diffusion de contenu (CDN).
