5 plugins WooCommerce pour votre boutique en ligne (petit guide sur la façon de les utiliser)
Publié: 2017-10-10Si vous utilisez WordPress pour gérer votre boutique en ligne avec l'aide de WooCommerce, vous utilisez évidemment certaines opportunités supplémentaires offertes par cette plateforme de vente en ligne. À l'exception de nombreuses extensions disponibles pour WooCommerce, il existe de nombreux plugins WooCommerce supplémentaires conçus par des développeurs modernes et disponibles à la fois gratuitement et sur une base payante.
Dans cet article, nous parlerons des 5 meilleurs plugins WooCommerce qui seront vraiment utiles pour étendre les fonctionnalités de votre boutique et offrir de nouvelles possibilités pour représenter vos produits aux acheteurs potentiels.
Nous montrerons comment utiliser chacun des plugins suivants, gérer ses paramètres et profiter des nouvelles opportunités qu'il apporte. Alors commençons.
Commutateur de devises WooCommerce

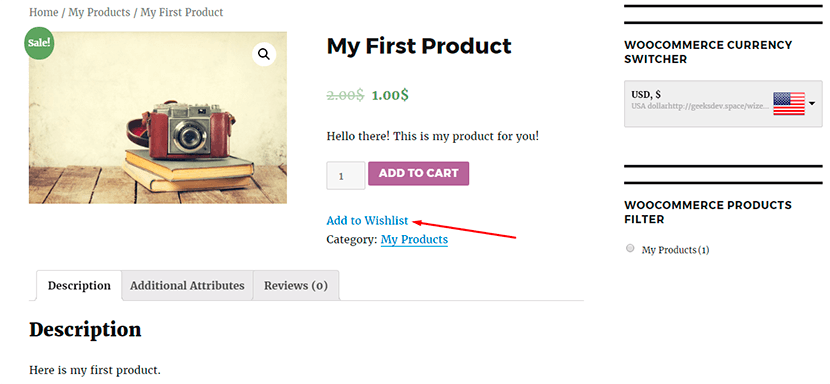
Le premier plugin dont nous parlerons est WooCommerce Currency Switcher qui est une bonne solution pour que les visiteurs et les acheteurs de votre site Web puissent basculer entre les devises disponibles. Un client pourra également acheter un produit en le payant dans la devise sélectionnée. À propos, la devise peut être modifiée automatiquement en fonction de l'adresse IP des visiteurs.
Veuillez donc d'abord installer ce plugin pour commencer à travailler avec.
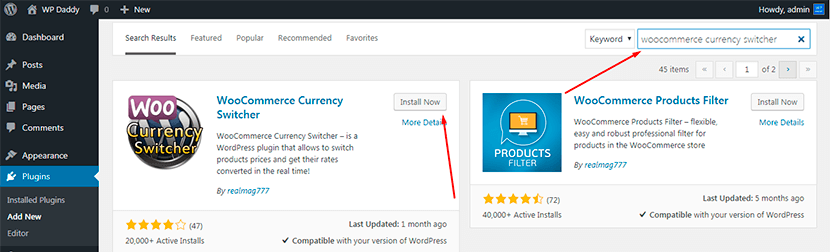
Allez dans Plugins -> Ajouter un nouveau.
Tapez le nom du plugin dans le champ de recherche.
Cliquez sur le bouton Installer maintenant .

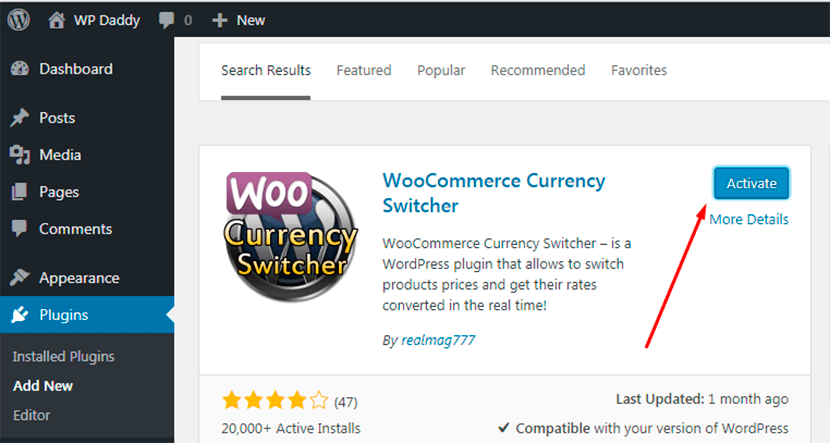
Une fois le plugin installé, cliquez sur le bouton Activer .

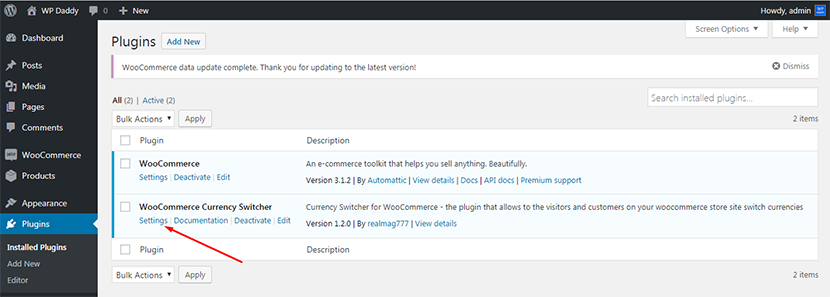
Allez dans Plugins -> Plugins installés et vous verrez votre plugin récemment activé dans la liste. Cliquez sur le lien Paramètres sous le nom du plugin et vous serez redirigé vers la page avec les paramètres.

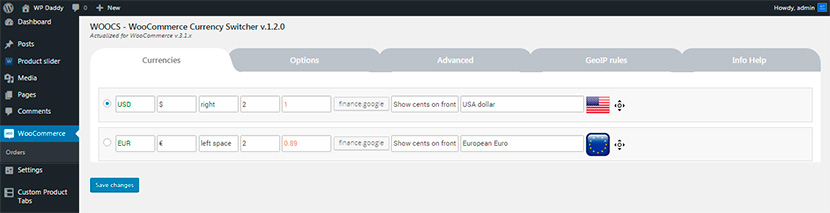
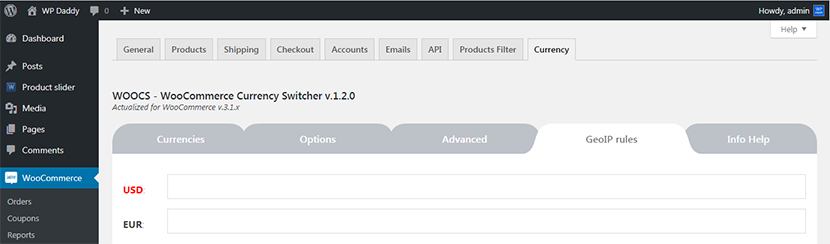
Ici, vous pouvez ajouter ou supprimer des devises, glisser-déposer les devises pour modifier leur ordre, sélectionner le symbole de la devise dans la liste du menu déroulant, choisir un drapeau pour chaque devise, etc.

Vous pouvez également gérer les options générales et avancées ainsi que définir les règles GEOIP pour vos devises disponibles. Si vous souhaitez obtenir plus d'options et de possibilités pour ce plugin, vous pouvez également essayer sa version premium.

Une fois tous les paramètres gérés, enregistrez toutes les modifications que vous venez d'apporter et continuez.
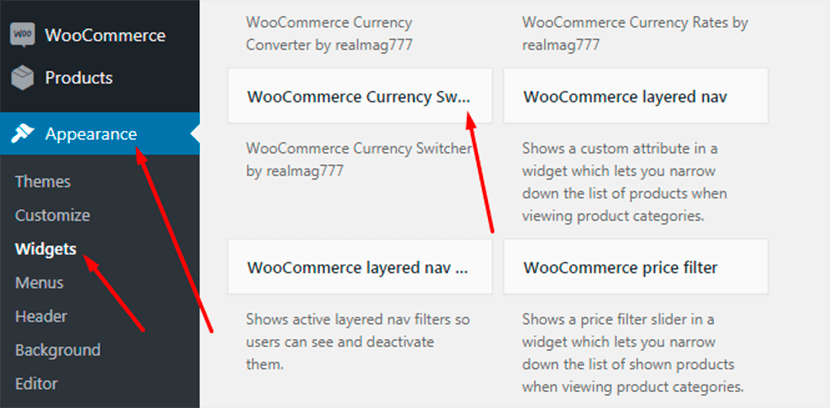
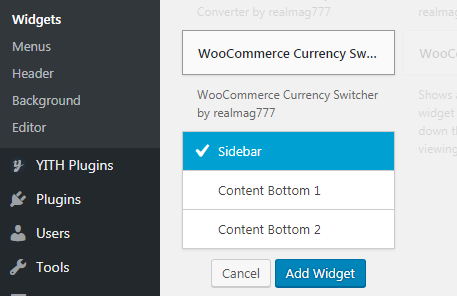
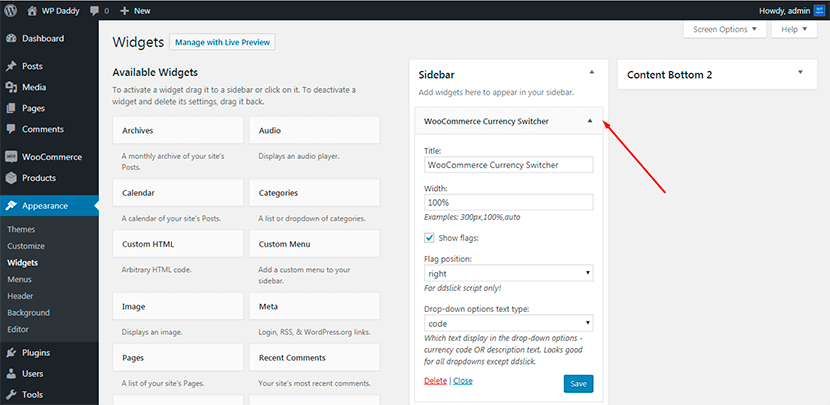
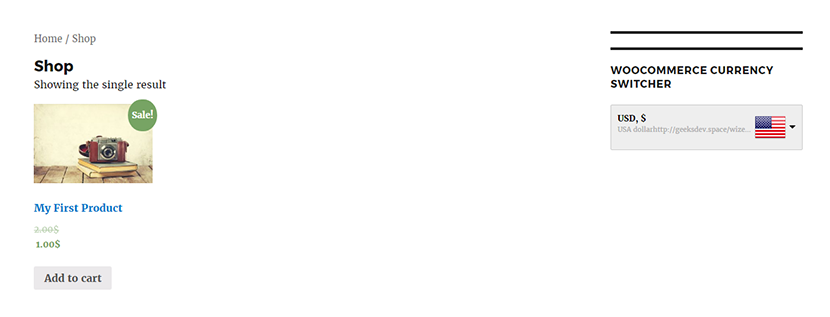
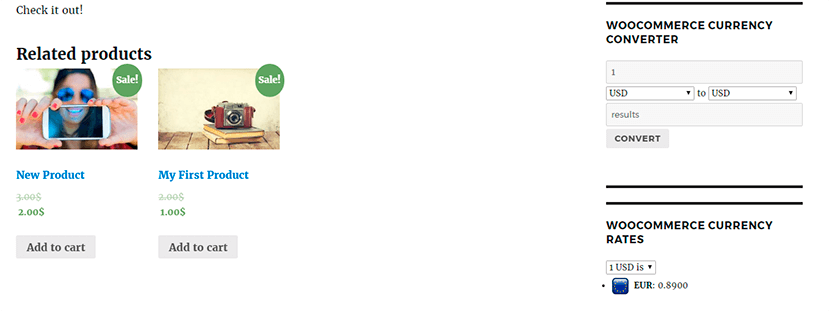
Allez dans le menu Apparence -> Widgets et vous y verrez trois widgets de ce plugin disponibles. Ils comprennent un sélecteur de devises, un convertisseur de devises et des taux de change. Cliquez sur le widget sélectionné, puis choisissez où l'ajouter à la page de votre site Web.


Si vous préférez une barre latérale, enregistrez le widget dans la barre latérale, puis visitez votre magasin pour voir le sélecteur de devise en direct.


Vous pouvez également ajouter 2 autres widgets où vous préférez sur votre page Web et les voir également en direct.

Désormais, vos clients sont libres de choisir la devise qui convient le mieux à leur emplacement et d'acheter des produits en toute tranquillité.
Filtre de produits WooCommerce

Un autre plugin pour vous aider à organiser votre boutique est WooCommerce Products Filter. Il est extrêmement facile à utiliser, à installer et à configurer. Il permet à vos clients de rechercher un produit en le filtrant par catégories, attributs, étiquettes de produit, prix et autres caractéristiques.
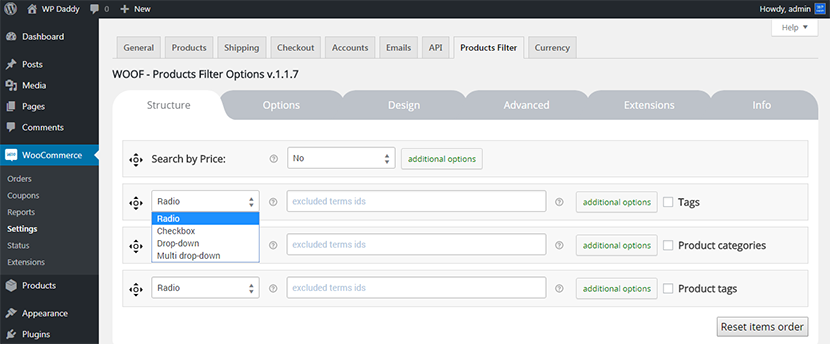
Installez le plugin aussi facilement que décrit ci-dessus puis activez-le en un clic. Dans la liste des plugins installés , cliquez sur le lien Paramètres pour ouvrir et gérer les paramètres. Ici, vous pouvez vérifier les caractéristiques par lesquelles votre produit sera recherché par les clients. Vous pouvez également gérer la conception et d'autres options avancées et régulières disponibles.

Si vous allez dans l'onglet Extensions, vous verrez que la plupart d'entre elles sont principalement disponibles pour une version premium du plugin.
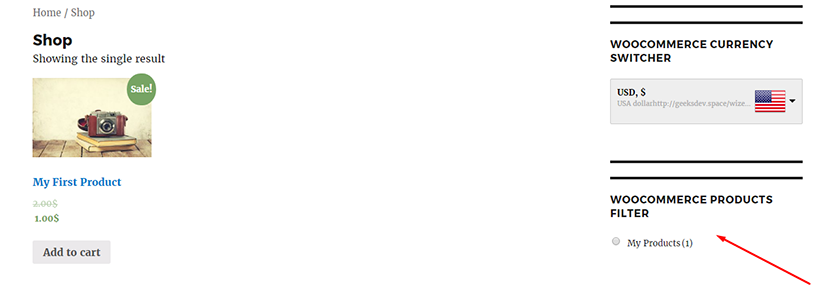
Après avoir apporté toutes les modifications et les avoir enregistrées, vous pouvez facilement ajouter un widget de filtre de produit sur votre page via le menu Apparence -> Widgets de la même manière que celle mentionnée ci-dessus. Ensuite, rendez-vous dans votre magasin et voyez le filtre de produits en direct. Ça marche vraiment.


Onglets de produits personnalisés pour WooCommerce

Un autre plugin utile appelé Custom Product Tabs for WooCommerce est cet outil qui peut être utile pour ajouter des onglets personnalisés pour les produits. Vous pouvez ajouter des onglets avec les tailles de produit, les couleurs de produit et tout autre onglet que vous préférez.
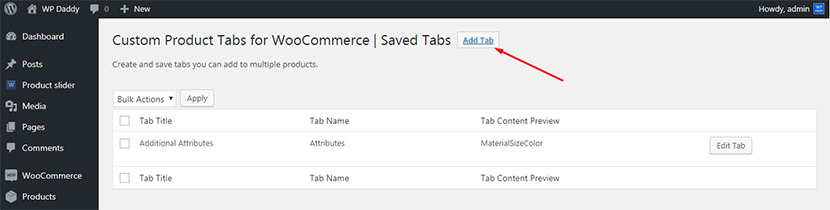
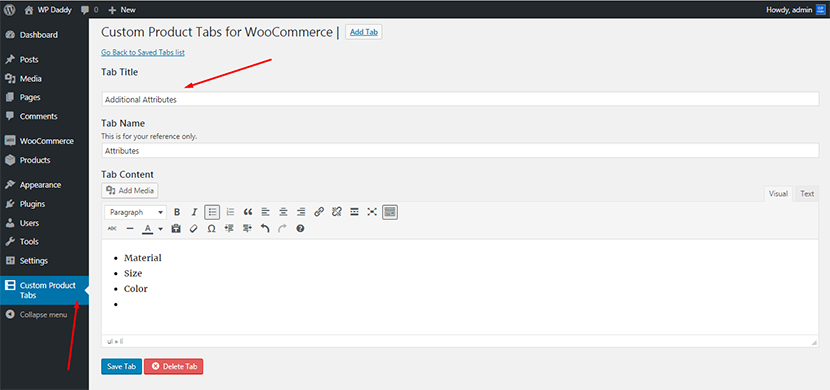
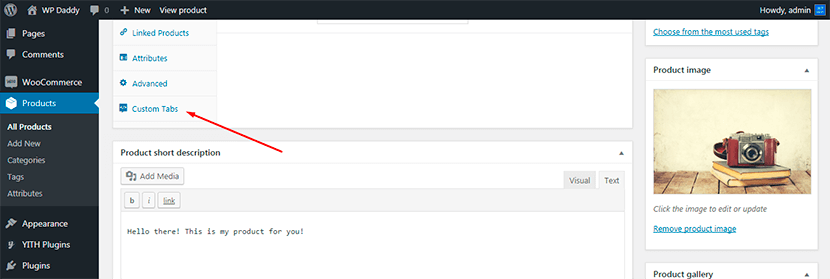
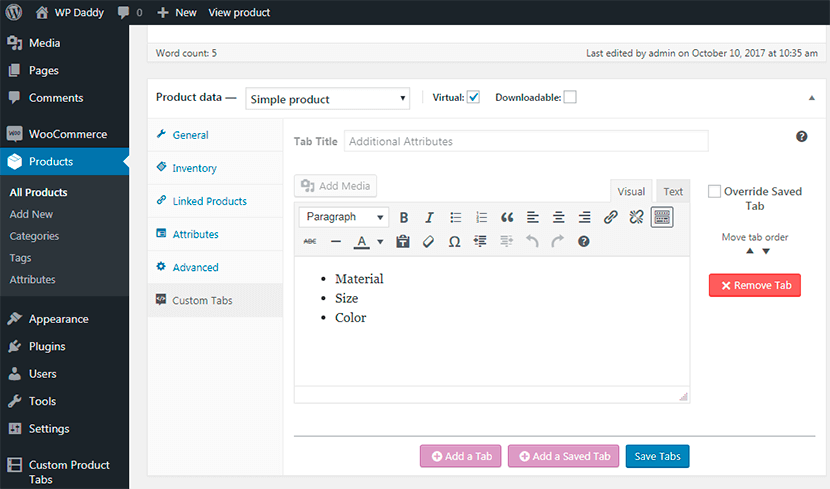
Après avoir installé et activé le plugin, vous verrez le menu des onglets de produits personnalisés dans votre tableau de bord d'administration. En cliquant sur le lien Ajouter un onglet , vous pourrez créer un nouvel onglet avec son titre, son nom et son contenu uniques.

N'oubliez pas de cliquer sur le bouton Enregistrer l'onglet après avoir apporté toutes les modifications.

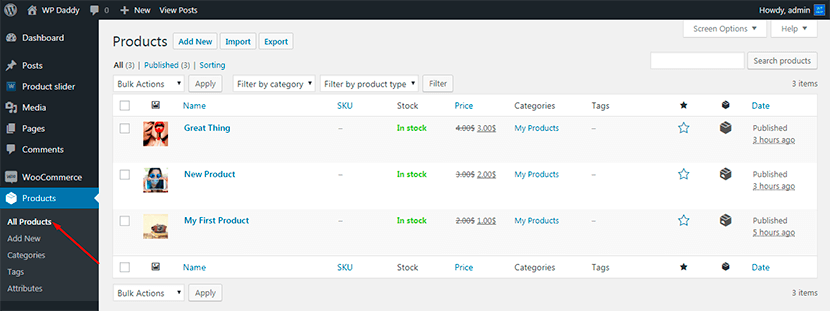
Ensuite, allez dans Produits -> Tous les produits et choisissez un produit dans la liste auquel vous souhaitez ajouter un onglet personnalisé.

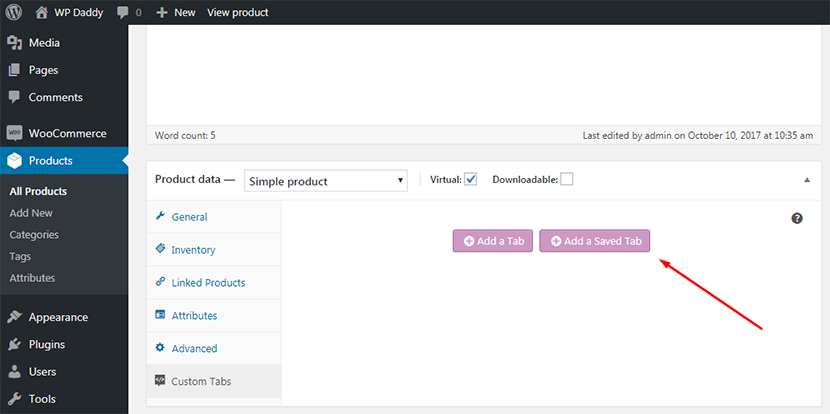
Sélectionnez Onglets personnalisés dans la liste des données produit et ajoutez un onglet enregistré que vous avez récemment créé.


Après cela, cliquez sur le bouton Enregistrer les onglets .

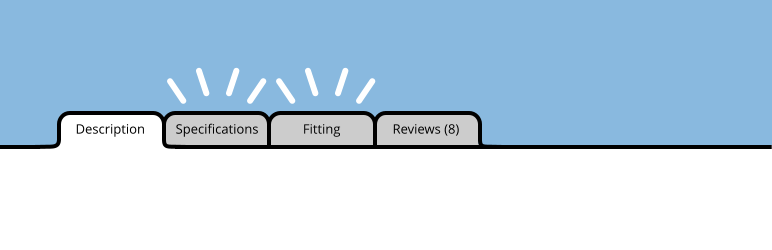
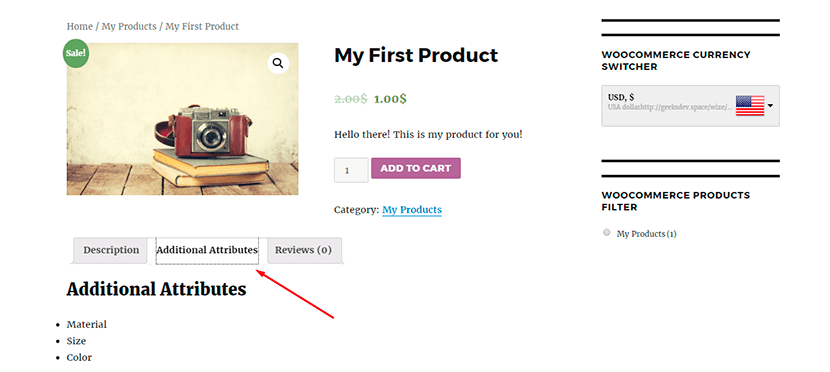
Lorsque vous avez terminé, vous verrez le nouvel onglet disponible en direct sur votre page produit.

Liste de souhaits YITH WooCommerce

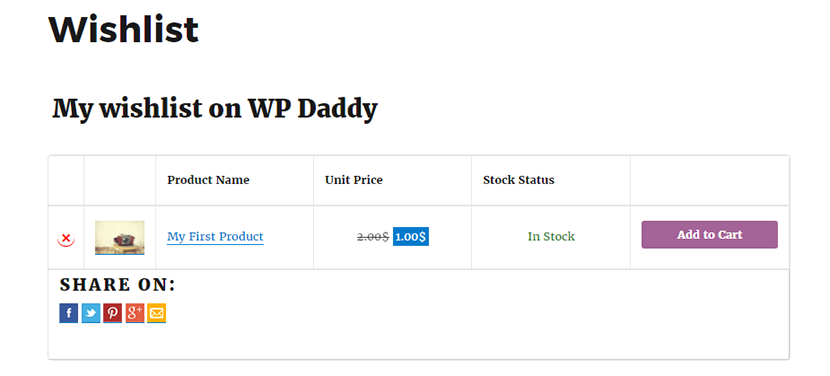
Un excellent plugin de liste de souhaits YITH WooCommerce permet de créer un bouton Ajouter à la liste de souhaits et une fonctionnalité de liste de souhaits pour votre boutique en ligne. Vous pouvez également partager votre liste de souhaits créée sur les réseaux sociaux si vous le souhaitez.
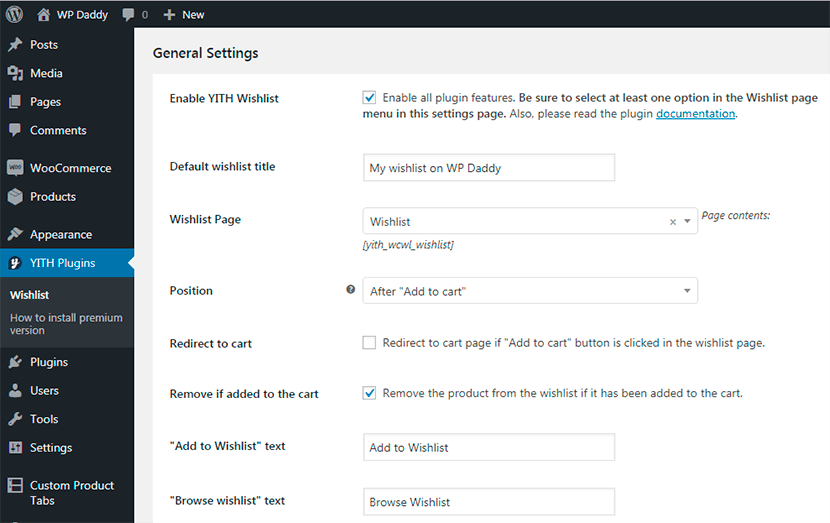
Le plugin est aussi facile à installer et à activer que tous les autres. Après cela, ouvrez une liste de souhaits dans le menu de votre tableau de bord et gérez les paramètres généraux selon vos besoins. Vous pouvez également gérer les couleurs en choisissant le style de thème ou les couleurs personnalisées que vous préférez. Le plugin est également livré avec une version premium que vous pouvez télécharger ici.

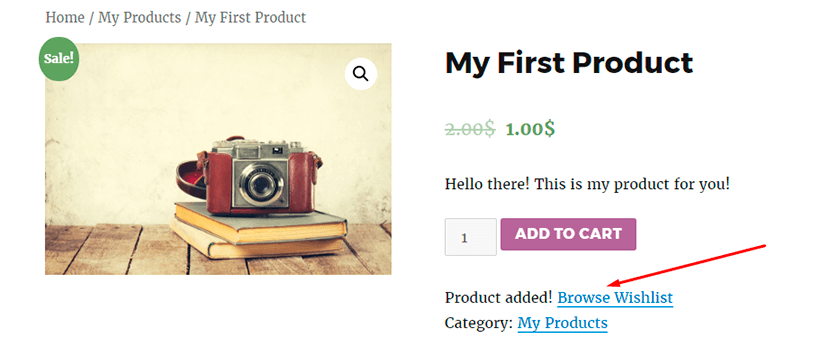
Enregistrez simplement vos modifications après avoir géré les paramètres et la fonctionnalité de liste de souhaits apparaîtra sur votre site Web, vous pouvez la voir en direct.



Curseur de produit WooCommerce

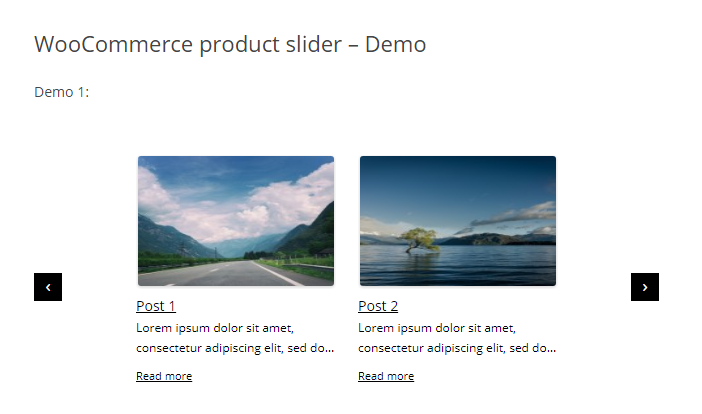
Le plugin WooCommerce Product Slider permet la création d'un carrousel réactif et convivial avec de nombreuses fonctionnalités. Vous pouvez créer plusieurs curseurs sur votre page Web et les placer où vous le souhaitez. Il peut être utilisé pour présenter des produits filtrés par catégories spécifiques, différentes ou multiples.
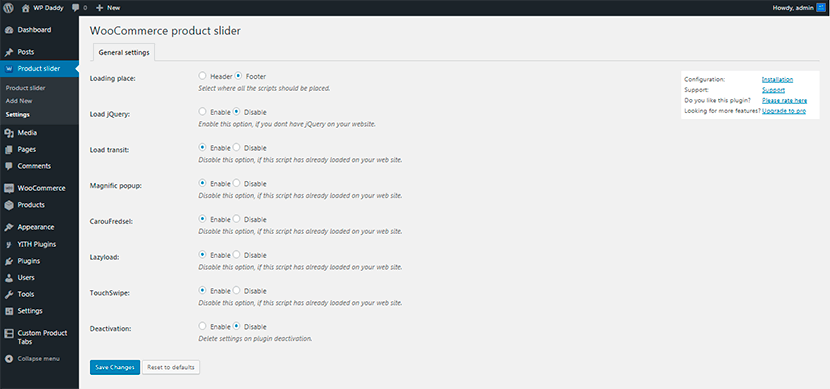
Après avoir installé et activé le plugin, vous obtiendrez le menu Product Slide r dans votre tableau de bord. Allez dans Paramètres pour configurer le plugin selon vos besoins. Ici, vous pouvez choisir un lieu de chargement, activer ou désactiver jQuery, charger le transit, magnific popup, etc.

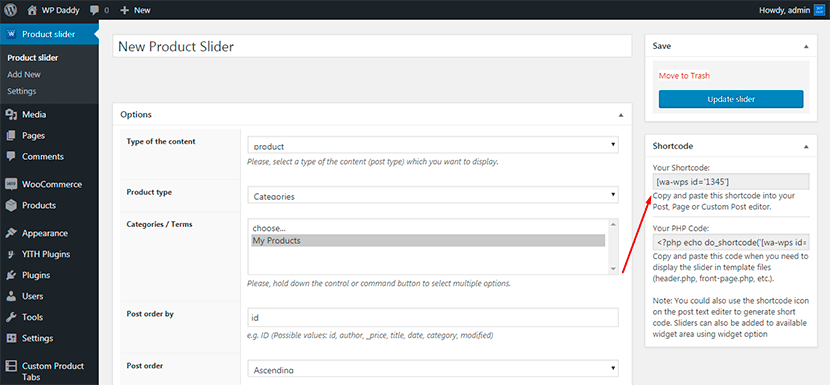
Allez dans Product Slider -> Add New et gérez les options pour créer votre slider. Une fois le curseur créé, vous obtiendrez le shortcode que vous pourrez mettre n'importe où sur votre site Web.

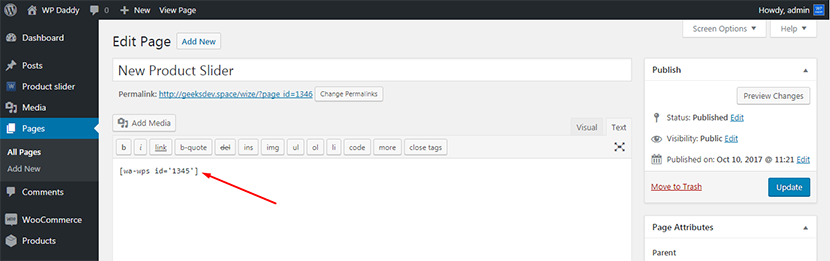
Par exemple, allez dans Pages -> Add New , choisissez le titre de votre slider et insérez le shortcode dans la zone de contenu. Puis publiez la page.

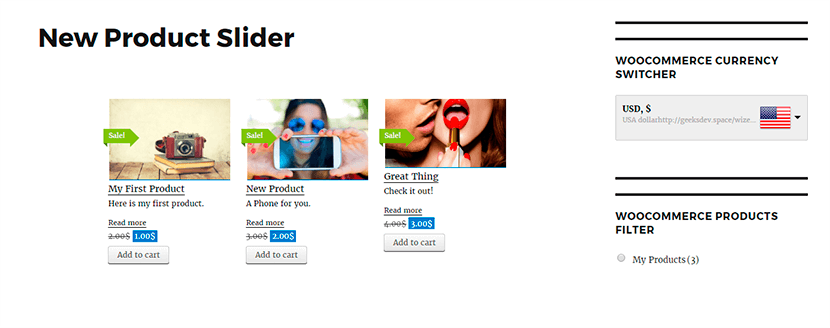
Vous pouvez voir le curseur du produit sur votre nouvelle page en direct.

Nous espérons que ce bref guide vous aidera à trouver facilement comment utiliser chaque plugin mentionné ci-dessus juste après les avoir installés. Vous pouvez également consulter les pages officielles et voir les démos de chaque plugin pour comprendre leurs fonctionnalités en détail. Suivez les liens dans le post.
