7 principes de hiérarchie visuelle pour chaque marketeur
Publié: 2023-06-20Vous est-il déjà arrivé de cliquer sur un site Web, d'y jeter un coup d'œil et de dire « Hm, ça va être un non » et de chercher le bouton de sortie ? Pour moi, c'est généralement pour trois raisons : le site semble obsolète, encombré ou difficile à naviguer.

C'est pourquoi la hiérarchie visuelle est si importante dans la conception Web, car un mauvais site Web peut empêcher les visiteurs de s'intéresser à votre marque.

Voici un guide simple pour comprendre les principes de conception clés de la hiérarchie visuelle pour attirer votre public, le maintenir engagé et générer des conversions.
Table des matières
Qu'est-ce que la hiérarchie visuelle ?
La hiérarchie visuelle est la méthode d'organisation des éléments graphiques par ordre d'importance. En vous appuyant sur des principes relatifs à la taille, la couleur, le contraste, le blanc, etc., vous pouvez influencer la manière dont les utilisateurs interagissent avec vos conceptions, des images aux sites Web.
La hiérarchie visuelle affecte ce que vous regardez et sur quoi vous vous concentrez dans une conception, qu'il s'agisse d'une image, d' une conception graphique ou d'une conception Web. C'est un acteur clé de l'architecture de l'information (c'est-à-dire, comment l'information est organisée et affichée pour faciliter la compréhension et la navigation) et peut avoir un impact considérable sur l'expérience utilisateur (UX).
Lorsque vous pensez à la hiérarchie visuelle, vous voulez vous poser quelques questions :
- Sur quoi voulons-nous attirer l'attention ?
- Quelles actions voulons-nous que nos utilisateurs entreprennent ?
- Où va naturellement l'œil et où atterrit-il ?
Poser ces questions vous aidera à utiliser les principes décrits ci-dessous pour créer une hiérarchie visuelle claire.
Qu'est-ce qui constitue une mauvaise hiérarchie visuelle ?
En matière de hiérarchie visuelle, il existe une règle d'or : si chaque élément semble important, rien ne semblera important.
La hiérarchie visuelle sert à classer les informations que vous consommez. S'il n'y a aucun moyen de différencier les éléments, cela est considéré comme une mauvaise hiérarchie.
Prenons cet exemple :

Il se passe beaucoup de choses à gauche. Les deux éléments principaux ont la même taille et plusieurs couleurs rendent difficile de savoir où chercher.
Une mauvaise hiérarchie visuelle :
- Confond l'utilisateur.
- Il n'est pas clair où chercher.
- Crée un design fade.
Créez plutôt une structure visuelle qui facilite la compréhension et guide l'utilisateur. La bonne hiérarchie visuelle sur un site Web aide quelqu'un à comprendre de quoi parle une page. Ci-dessous, nous allons passer en revue les bases de la hiérarchie visuelle dans la conception Web.
7 principes de conception Web pour la hiérarchie visuelle
- Utilisez l'alignement et la composition pour créer des points focaux.
- Envisagez de lire des modèles.
- Les utilisateurs remarquent plus facilement les éléments plus gros.
- La couleur et le contraste attirent le regard.
- L'espace blanc crée l'accent.
- La proximité et la répétition créent l'unité.
1. Utilisez l'alignement et la composition pour créer des points focaux.
L'alignement et la composition vous aident à structurer les éléments de votre site et à créer des points focaux pour les spectateurs. Deux règles de composition courantes sont la règle des tiers et la règle des cotes.
Avec la règle des tiers, votre page est divisée par deux lignes horizontales et verticales, créant une grille de neuf carrés de taille égale. Les endroits où les lignes se croisent sont des points focaux où vous placerez les éléments importants de votre conception.
La règle des cotes dit qu'un nombre impair d'éléments crée plus d'intérêt et d'engagement de la part des téléspectateurs, car chaque élément peut être évalué individuellement plutôt qu'en nombre pair de groupes.
2. Envisagez de lire des modèles.
La lecture de haut en bas est une norme mondiale, mais il existe des variations culturelles dans la façon dont les gens lisent horizontalement. La norme «occidentale» pour des langues comme l'anglais et l'espagnol est de lire de gauche à droite, tandis que les langues sémitiques et indo-aryennes, comme l'arabe, l'hébreu et l'ourdou, se lisent de droite à gauche.
Cette variante apporte deux styles de lecture/balayage différents : les modèles F et Z.

- Les visualiseurs Z Pattern commencent en haut à gauche d'une page et se déplacent vers le haut à droite, puis vers le bas et vers l'arrière vers le bas à gauche, puis vers le bas à droite.
- Les visualiseurs de motifs F commencent en haut à gauche et se déplacent vers le haut à droite comme les visualiseurs de motifs Z, mais ils utilisent le côté gauche d'une page comme guide et scannent rapidement vers la droite dans un mouvement plus court (la ligne la plus courte d'un F), puis de nouveau vers la gauche et vers le bas de la page.
Vous pouvez soit suivre les modèles de lecture traditionnels et concevoir des pages qui correspondent à votre traitement naturel, soit perturber un modèle traditionnel et leur fournir un élément principal à utiliser pour la navigation. Se souvenir de cela vous aidera à concevoir des projets qui convertissent, en particulier les pages de destination.
3. Les utilisateurs remarquent plus facilement les éléments plus gros.
La taille est essentielle dans la hiérarchie visuelle, car les éléments les plus gros attirent le plus l'attention et sont jugés plus importants.
Prenez cet exemple de Netflix.

Source des images
La première chose que vous lirez en regardant cette image est " Films, émissions de télévision et plus encore illimités". ” Ensuite, vous lirez la ligne suivante, puis la suivante avant d'explorer les autres éléments de la page.
Les "Films, émissions de télévision et plus encore illimités" sont affichés comme la partie la plus essentielle du message, ce qui est logique, car c'est le principal argument de vente de Netflix.

Lorsque vous concevez votre page Web, réfléchissez à ce que vous voulez que votre public regarde en premier et utilisez-le pour guider votre stratégie.
4. La couleur et le contraste attirent le regard.
Les gens sont attirés par les couleurs, qui évoquent l'émotion et ont des connotations culturelles et sociales. Il suffit de regarder les logos par industrie et vous remarquerez que les marques alimentaires gravitent vers les jaunes et que les institutions financières ont tendance à être en bleu.
Dans le design, la couleur est idéale pour attirer l'attention sur des éléments spécifiques. Et les couleurs contrastées sont idéales pour afficher une différence entre les éléments de votre page ou attirer l'attention sur l'un par rapport à l'autre. Par exemple, utiliser un vert fluo puis une couleur blanc cassé attirerait l'attention sur les éléments en vert fluo.
Dans l'image ci-dessous, les deux barres oranges du graphique se détachent des barres grises, indiquant que l'orange est un point focal et que le gris est secondaire.

Sur un site Web, vous pouvez utiliser des couleurs pour attirer l'attention sur vos CTA. Dans l'image ci-dessous, l'option de plan hors concours est drapée de violet, tandis que les autres sont blanches. La marque souhaite probablement que les utilisateurs choisissent ce plan, donc l'ajout de couleur attire leur attention et leur intérêt.

Source des images
Dans l'exemple ci-dessus, le CTA qui se démarque le plus est au milieu. La marque souhaite probablement que les utilisateurs choisissent cette option. Les autres CTA sont toujours visibles mais en sourdine par rapport à l'orange.
Pour créer le plus d'impact visuel avec la couleur, moins c'est souvent plus.
4. L'espace blanc crée l'emphase.
L'espace blanc fait référence à l'espace vide dans un dessin.

Source des images
L'espace blanc dans votre conception Web est essentiel pour attirer l'attention et maintenir l'équilibre.
Moins c'est plus, car remplir l'espace avec autant d'éléments que possible peut semer la confusion et dissuader les téléspectateurs s'ils ne peuvent pas comprendre ce qu'ils regardent.
Apple est également bien connu pour son utilisation de l'espace blanc.

Source des images
La marque propose une interface utilisateur simple, mettant l'accent sur les éléments de la page. L'utilisation de l'espace blanc par Apple reflète également l'identité d'une marque.
6. La proximité et la répétition créent l'unité.
L'assemblage d'éléments indique aux utilisateurs que les éléments sont liés.
Prenez le site Web New York Times Cooking, par exemple. Son en-tête "Maîtriser les bases" comporte quatre boîtes de recettes étroitement regroupées, permettant aux téléspectateurs de savoir qu'ils partagent probablement un niveau d'importance.

Source des images
Si vous ne savez pas comment regrouper certains éléments, vous pouvez utiliser des stratégies de recherche UX, telles que le tri des cartes, pour regrouper les éléments en fonction des attentes de votre public.
7. La hiérarchie des polices vous aide à organiser le texte.
Les polices ajoutent un élément visuel important à votre site Web et vous aident à organiser et à classer le texte (parfois par niveau d'importance).
Une hiérarchie de polices comporte trois parties :
- Principal : votre texte principal est le plus long de la page, attire l'attention initiale et contient les mots à la mode les plus importants pour attirer les gens.
- Secondaire : la police secondaire correspond à vos sous-titres ou à vos descriptions secondaires. Il ne se démarque pas autant que le texte principal, mais donne tout de même de la valeur et aide leur regard à parcourir votre page.
- Tertiaire : Le texte tertiaire est le texte de plus petite taille sur votre page, mais il reste lisible. Il peut donner plus de détails sur votre page et être court (comme une légende) ou long (comme un paragraphe entier ou une description).
Ci-dessous, nous allons passer en revue quelques exemples de hiérarchie visuelle que vous pourrez utiliser comme source d'inspiration.
Exemples de bonne hiérarchie visuelle
1. Visme.co
Visme permet aux utilisateurs d'accéder aux modèles et aux graphiques dont ils ont besoin pour créer du contenu.

Source des images
Ce qu'on aime :
Le CTA frappant de Visme suit les principes de la hiérarchie des polices pour encourager les utilisateurs à s'inscrire à sa newsletter. Les mots les plus longs sont les plus percutants à connaître, et le texte secondaire et tertiaire fournit plus d'informations au fur et à mesure que les lecteurs descendent dans la page.
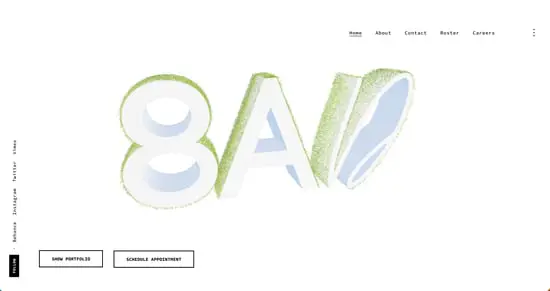
2. Studio 8AD
8AD Studio est une agence de production à service complet spécialisée dans l'image de marque.

Source des images
Ce qu'on aime :
En capitalisant sur l'espace blanc, 8AD Studio attire habilement l'attention sur trois éléments clés : son logo unique et ses deux CTA. Il partage trois éléments essentiels avec les visiteurs du site et fait savoir aux gens qu'il fait bien son travail : créer une image de marque qui capte l'attention et renforce la reconnaissance.
3. Majoritairement noir
Predominantly Black est une entreprise artisanale de parfums pour la maison et le corps. 
Source des images
Ce qu'on aime :
Predominatingly Black donne un excellent exemple de la façon dont la proximité crée une hiérarchie visuelle. En organisant les produits sous le titre principal et en laissant peu d'espace entre eux, les visiteurs comprennent rapidement que ces produits appartiennent à la même catégorie.
À vous
La hiérarchie visuelle consiste à classer vos éléments par ordre d'importance. Une fois que vous avez défini ce sur quoi vous voulez vous concentrer et que vous avez pris en compte les besoins de votre public, vous pouvez créer des conceptions qui produisent l'impact souhaité.