8 nouvelles variantes de mise en page de sites Web pour être uniques sur le Web
Publié: 2019-03-14Les tendances modernes en matière de conception de sites Web nous apportent de nombreuses nouvelles idées de mise en page qui changent à la fois l'apparence de votre site et créent une ambiance particulière. L'apparence de la page d'accueil de votre site Web peut être amusante à regarder, engageante, divertissante, spectaculaire et originale. Quoi qu'il en soit, il doit capter l'attention et transmettre les émotions d'un utilisateur.
Si la tâche principale de tout propriétaire de site Web est de se démarquer de la foule, je dois dire que les exemples suivants de conception de pages Web seront utiles ici. Ces mises en page aideront votre page d'accueil à paraître inhabituelle, attrayante et spéciale.
Passons en revue les meilleures variantes de mise en page pour un site Web qui souhaite capter l'attention globale de ses utilisateurs cibles.
1. Écran partagé

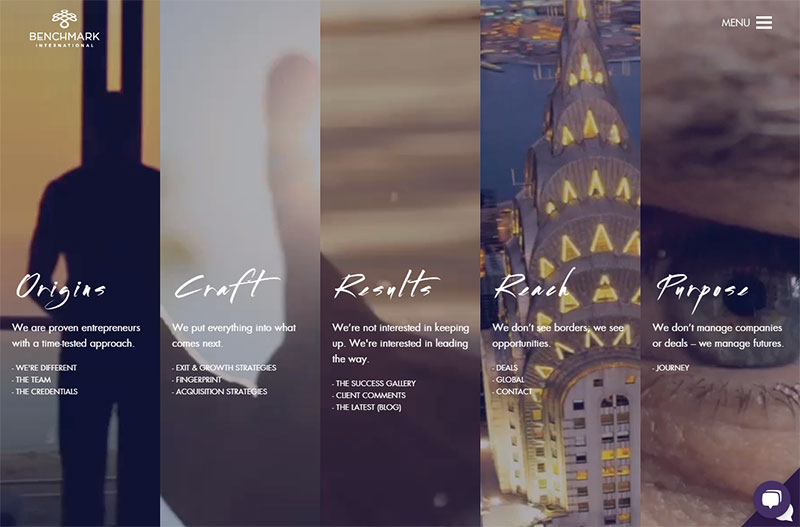
Nous avons récemment consacré un article complet à cette nouvelle tendance de conception Web appelée l'écran partagé. L'objectif principal de cette tendance est de fournir à l'utilisateur le choix entre quelques informations différentes disponibles dans plusieurs panneaux visibles à l'écran. Un utilisateur peut décider quelle histoire apprendre en premier, il a donc la liberté de choisir lorsqu'il survole un panneau défini pour l'ouvrir et voir ce qu'il contient.
L'écran peut être divisé en 2, 3 ou plusieurs parties et chacune peut inclure des informations uniques et une image en vedette qui parle d'un événement, d'un produit, d'un service ou de toute autre chose. Quelques histoires différentes sont disponibles simultanément sur un seul écran, l'exemple ci-dessus illustre parfaitement ce style de conception populaire sur la page d'accueil d'un site Web.
2. Conception de la carte

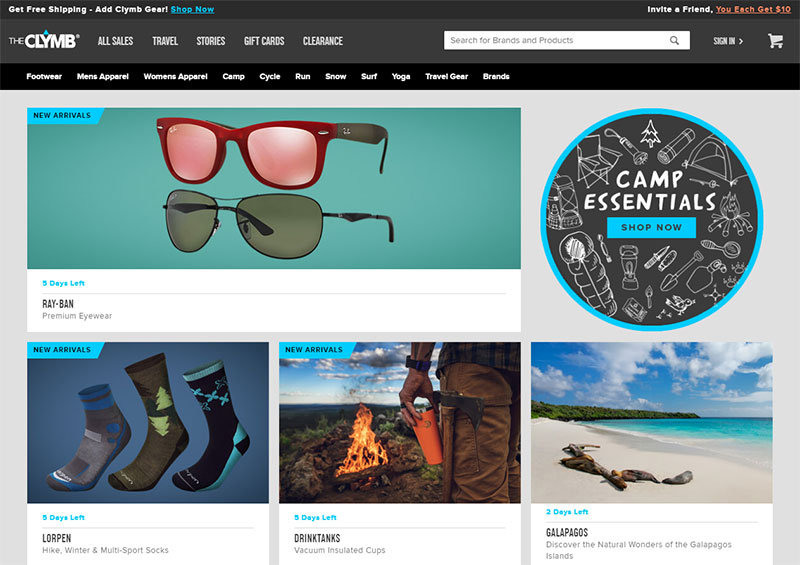
La conception de cartes reste toujours populaire et reconnue parmi les propriétaires de sites Web, des blogueurs à ceux qui ont une entreprise ou des pages Web d'entreprise. La carte est principalement associée au style Pinterest qui est également appelé maçonnerie et suppose que des modules rectangulaires de hauteur différente sont placés sur une seule page.
Chaque carte doit inclure un texte court et une photo en vedette qui affiche l'essence du message. Chaque module peut être cliquable et diriger un utilisateur vers une page avec un article complet. À l'exception de la maçonnerie, il existe de nombreux autres types d'affichage de contenu similaires, tels que la grille, le packery et quelques autres.
L'approche originale d'une telle conception peut créer un attrait pour un utilisateur. Par exemple, les modules peuvent être présentés sous la forme d'un jeu de cartes sur une table, de pièces d'un puzzle, etc.
3. Vieille école

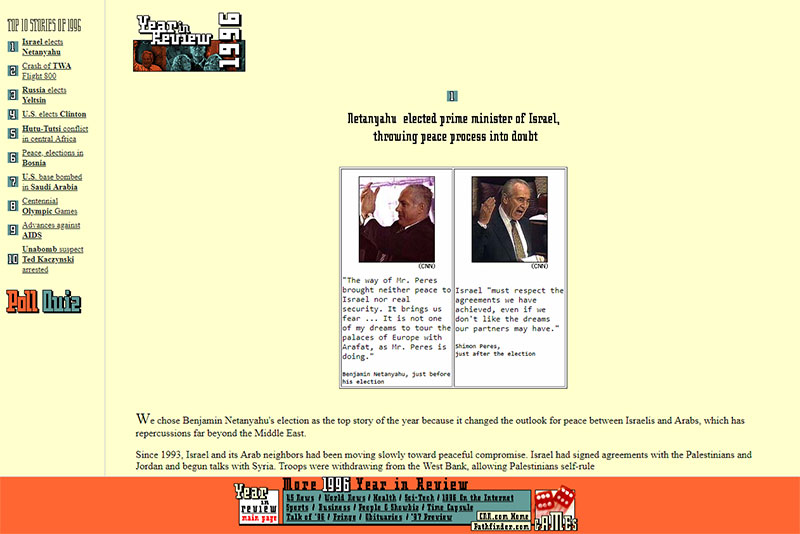
Le style old school provoque toujours des souvenirs nostalgiques et une sorte de joie esthétique apportée par les moments que les gens se souviennent dans leur esprit. Les souvenirs sont individuels pour chaque personne, mais vous pouvez utiliser les attributs qui encourageront certainement les gens à se souvenir de quelque chose d'agréable et à se sourire.
Certains morceaux de musique, peintures, artistes, portraits d'acteurs, films des années passées et toutes les œuvres d'art de la vieille école peuvent provoquer cette nostalgie dont vous avez besoin pour transmettre des émotions positives à vos utilisateurs et les faire rester plus longtemps sur votre site Web.
Selon l'objectif de votre site Web, vous pouvez soit utiliser des éléments de la vieille école, soit créer un design complètement à l'ancienne, par exemple un style vintage ou rétro. Utilisez les symboles, les schémas de couleurs, les formes et les éléments pertinents à une certaine période historique et profitez des résultats.
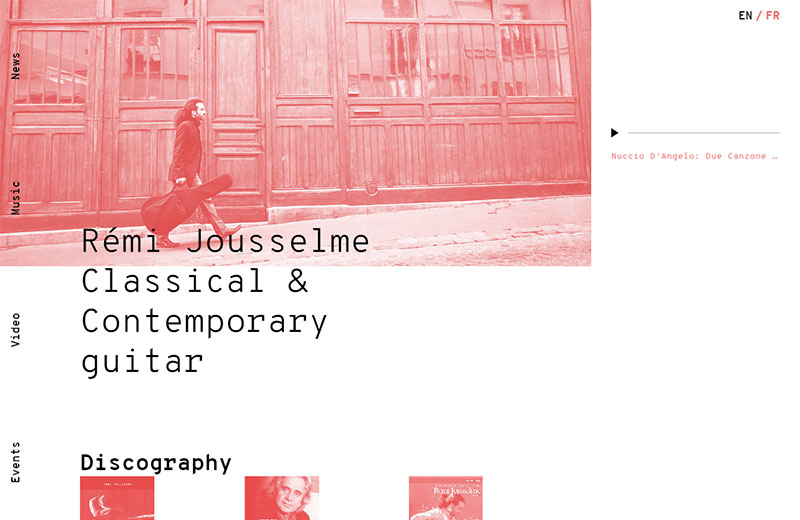
4. Uber Minimalisme

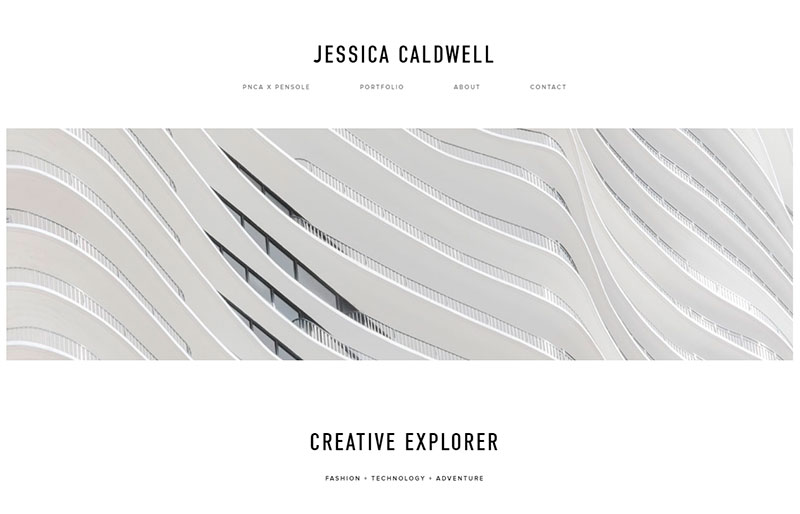
Le plus grand minimalisme donne parfois à une page Web un aspect très unique et peu commun par rapport à la plupart des sites Web disponibles sur le Web. Parfois, une page d'accueil peut n'inclure qu'un logo unicolore qui parle suffisamment de l'entreprise elle-même.

L'exemple que vous voyez ci-dessus inclut une image statique abstraite de couleur entière dans l'en-tête, et juste en faisant défiler vers le bas, un utilisateur peut en savoir plus sur un auteur et ses œuvres. Le minimalisme ne détourne pas l'attention de vos utilisateurs de votre contenu principal car il n'y a pas de couleurs vives ou d'éléments compliqués. Donc, si vous souhaitez créer un portefeuille qui fait tourner les têtes, le minimalisme uber sera un style tout à fait approprié.
5. Asymétrie

L'asymétrie est une absence de symétrie qui crée une harmonie spécifique et un aspect original du design. C'est un phénomène naturel car tout ce que nous observons autour de nous est asymétrique. Ailes de papillon, testa d'escargot, carapace de tortue, même le visage d'un humain n'est pas symétrique.
L'asymétrie dans la conception Web peut être appliquée différemment; cependant, il est souvent utilisé pour apporter un sentiment de confusion et de chaos ainsi que pour souligner le mouvement ou l'action. La plus grande partie d'un écran domine une plus petite pour afficher la partie la plus importante du contenu qui nécessite beaucoup d'attention de la part des utilisateurs.
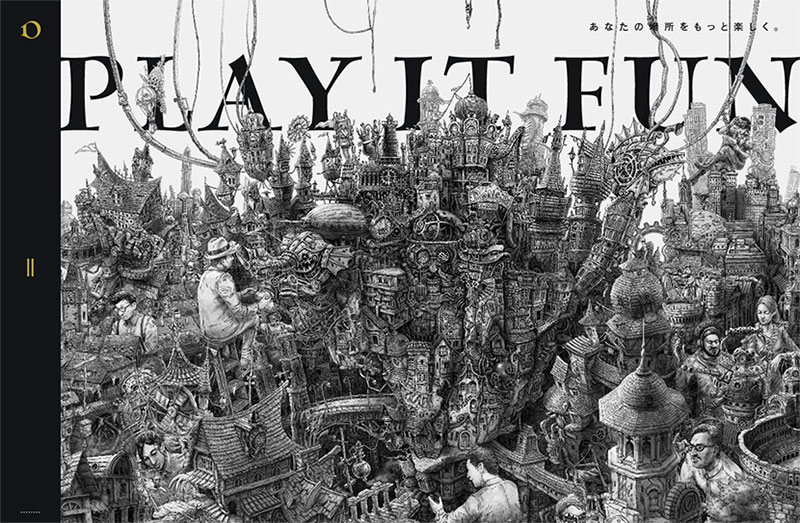
6. Mise au point sur la typographie

La typographie dans la conception Web est considérée comme une technique d'arrangement de type. Choisir les bonnes polices de caractères est la tâche qui définit le succès avec lequel un site Web sera perçu par les utilisateurs.
La lisibilité est primordiale, que vous utilisiez des polices uniquement pour reproduire des informations dans le cadre de la conception axée sur le contenu ou lorsque vous concentrez l'attention globale de l'utilisateur sur une énorme typographie capturant beaucoup d'espace sur votre page d'accueil. Veuillez voir l'exemple ci-dessus, la page d'accueil de ce site Web japonais est conçue comme une ville surpeuplée avec de multiples symboles, bâtiments et personnes.
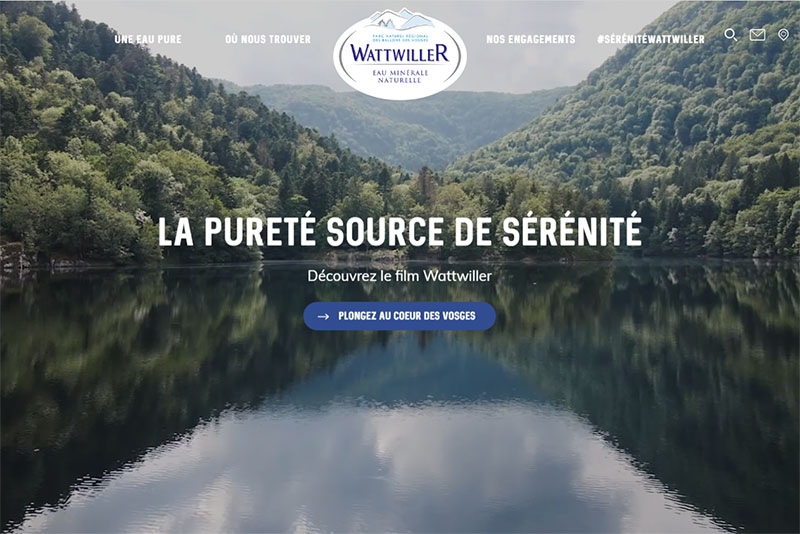
7. Image plein écran

Les images haute résolution plein écran de haut en bas et de gauche à droite créent un aspect réaliste et impressionnant, peu importe ce que vous souhaitez afficher. Ces photos d'arrière-plan sont appelées images de héros, et c'est une tendance populaire depuis plusieurs années.
Comprendre le contraste des couleurs est important ici si vous voulez que le titre, le logo et le menu de votre site Web soient parfaitement visibles. Ainsi, les couleurs plus sombres des images en plein écran doivent supposer que vous utilisez une typographie de couleur claire pour votre titre et d'autres textes sur la page d'accueil. Il en va de même pour les images d'arrière-plan clair qui doivent être en contraste avec des polices plus sombres.
Veuillez lire plus d'images de héros dans notre guide détaillé.
8. Approche originale

S'écarter des normes est parfois délicat lorsqu'il faut respecter les règles d'accessibilité pour un utilisateur. Cependant, l'approche peu commune est un excellent choix pour ceux qui veulent impressionner et étonner sans suivre aucune règle.
L'exemple que vous voyez ci-dessus est un site Web turc qui est une variante vraiment unique de la mise en page réalisée sous forme de carte dessinée à la main. Ici, vous pouvez cliquer sur n'importe quel élément pour l'agrandir, déplacer la carte sur l'écran avec un curseur et rechercher n'importe quel endroit requis aussi bien que vous le faites en utilisant une carte ordinaire.
Ceci est un excellent exemple d'une approche peu commune de la conception d'une page d'accueil de site Web.
Conclusion:
La création d'une excellente mise en page n'est que la première étape sur la voie de la création d'un site Web compétitif dans votre créneau. Cependant, cela fait partie intégrante de la création de sites Web ainsi que de la façon dont vous présentez votre contenu, la langue que vous préférez communiquer avec vos utilisateurs, la navigation, la convivialité et bien d'autres facteurs. Soyez original pour être engageant.
