9 conseils de fil d'Ariane pour rendre votre site plus facile à naviguer [+ Exemples]
Publié: 2022-09-13Avez-vous déjà perdu votre téléphone, vos clés ou votre portefeuille ? Si tel est le cas, on vous a probablement conseillé de revenir sur vos pas. La navigation par fil d'Ariane aide les visiteurs de votre site à faire exactement cela, mais au lieu de chercher dans la cuisine, la salle de bain et la porte d'entrée uniquement pour trouver leurs clés dans le réfrigérateur, la navigation par fil d'Ariane montre aux utilisateurs leur emplacement actuel et les étapes suivies pour s'y rendre.
La navigation par fil d'Ariane tire son nom du conte de fées Hansel et Gretel, où le duo frère et sœur laisse une traînée de chapelure derrière eux alors qu'ils traversent la forêt afin de montrer leur chemin de retour à la maison. Une navigation par fil d'Ariane implémentée efficacement sur votre site Web garantira que vos visiteurs ne se perdront jamais dans les bois.

Qu'est-ce que la navigation par fil d'Ariane ?
Les fils d'Ariane sont une aide à la navigation qui permet aux utilisateurs de suivre leur emplacement actuel sur un site Web ou une interface. Un fil d'Ariane affiche la page sur laquelle se trouve actuellement un utilisateur et sa relation avec les pages qu'il a visitées avant, ou la hiérarchie des pages parentes de niveau supérieur au-dessus de la page actuelle. La navigation par fil d'Ariane permet à l'utilisateur de revenir rapidement à son point de départ ou aux pages précédentes de sa visite.
Les fils d'Ariane sont généralement affichés sous la forme d'une liste horizontale de pages de sites Web hyperliées séparées par un signe supérieur à (>). La navigation par fil d'Ariane est souvent située près du haut de la page, quelque part sous la navigation principale du site Web. Avant de passer aux conseils et aux meilleures pratiques, il est important de noter que la chapelure se décline en plusieurs saveurs différentes.
Types de navigation par fil d'Ariane
Fil d'Ariane basé sur l'emplacement ou la hiérarchie
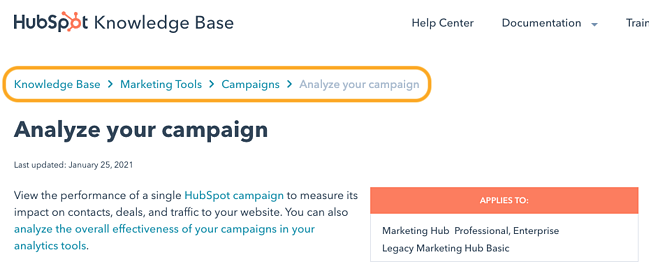
La navigation par fil d'Ariane basée sur l'emplacement ou la hiérarchie est le type que vous rencontrerez le plus souvent. Un fil d'Ariane basé sur la localisation montre à l'utilisateur la page actuelle sur laquelle il se trouve et sa relation avec la hiérarchie du site Web au-dessus. Considérez-le comme les dossiers dans lesquels vous stockez des documents sur votre ordinateur. Le premier dossier est le plus large et chaque dossier à l'intérieur devient plus spécifique jusqu'à ce que vous arriviez à votre document.

Dans l'exemple ci-dessus, le fil d'Ariane montre la page actuelle sur laquelle se trouve l'utilisateur et chaque page parent successive menant à la base de connaissances. La navigation par fil d'Ariane basée sur la hiérarchie permet à l'utilisateur de revenir facilement à la page principale ou à l'une des pages parentes ci-dessus où se trouve la page actuelle.
Fil d'Ariane basé sur le chemin ou l'historique
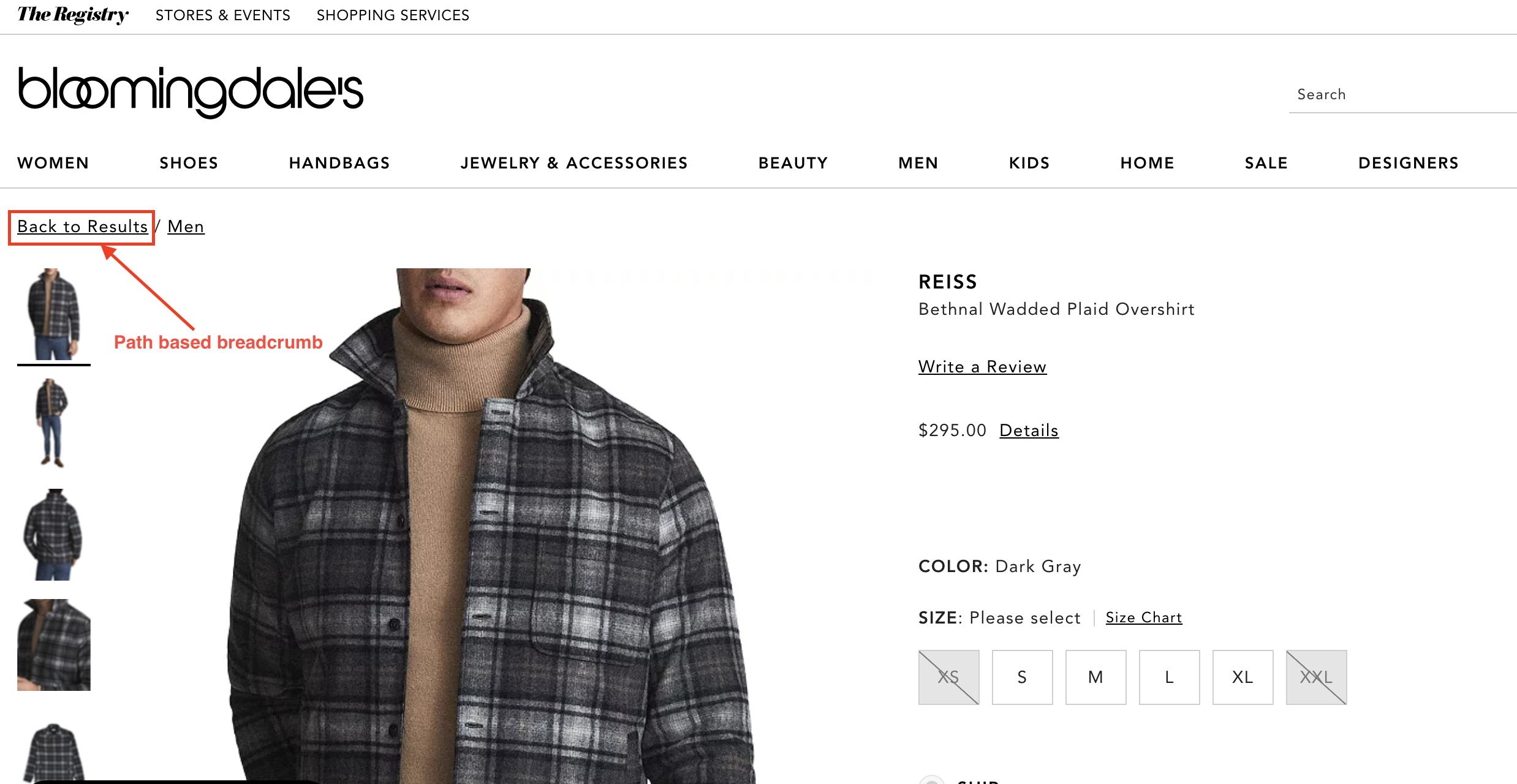
La navigation par fil d'Ariane basée sur le chemin représente le chemin unique emprunté par un utilisateur avant d'arriver sur la page actuelle. Bien que le chemin ne soit généralement pas affiché dans son intégralité, les fils d'Ariane basés sur le chemin sont souvent mis en œuvre sous la forme d'un bouton de retour, qui ramène l'utilisateur à la page précédente de sa visite.

L'exemple ci-dessus montre le lien "Retour aux résultats" sur le site Web de Bloomingdale, qui est un fil d'Ariane basé sur un chemin qui permet à l'utilisateur de revenir à sa page précédente avec sa requête unique intacte. Les fils d'Ariane basés sur l'historique sont courants sur les sites de commerce électronique avec de nombreuses catégories et variétés d'articles à rechercher.
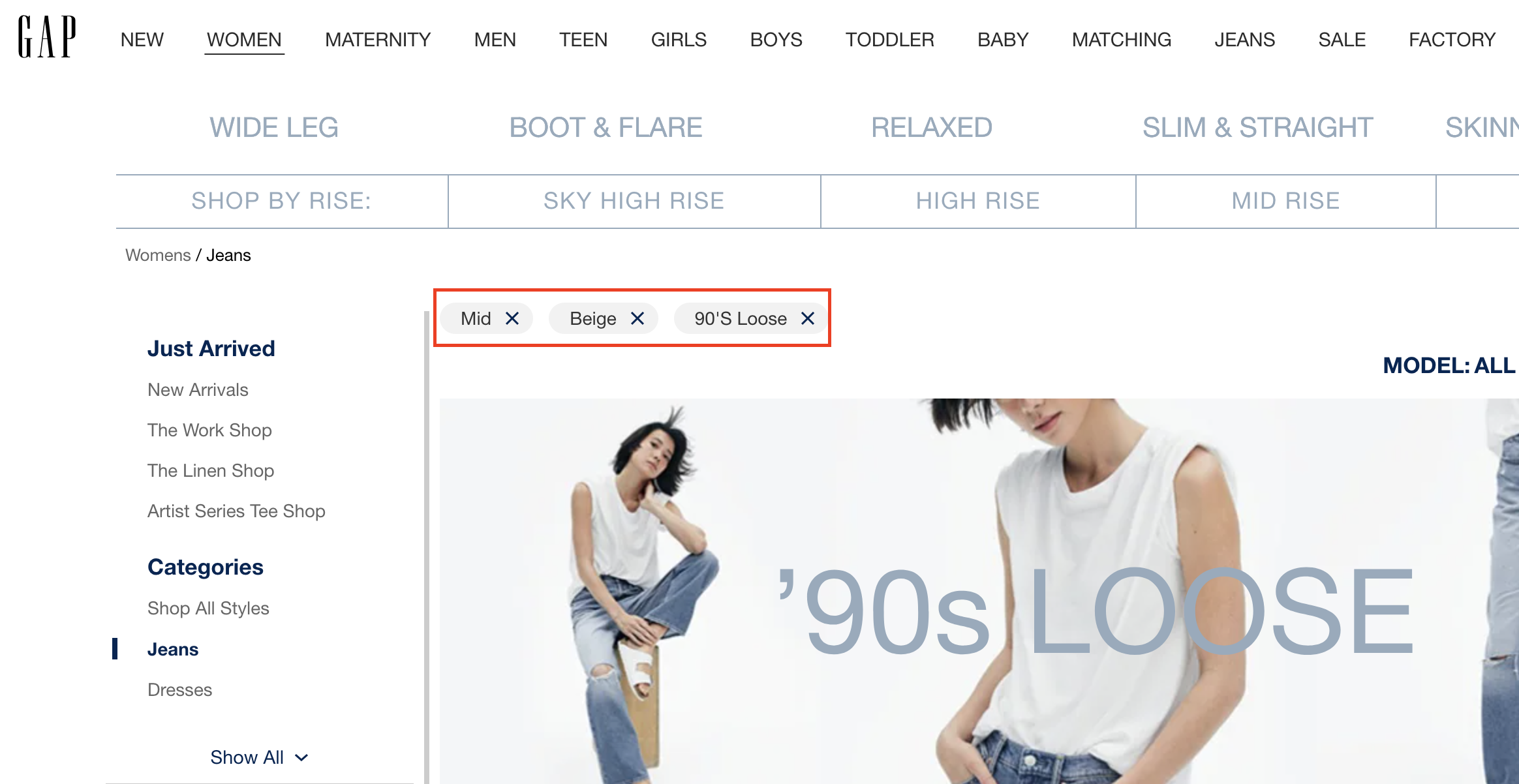
Fil d'Ariane basé sur les attributs
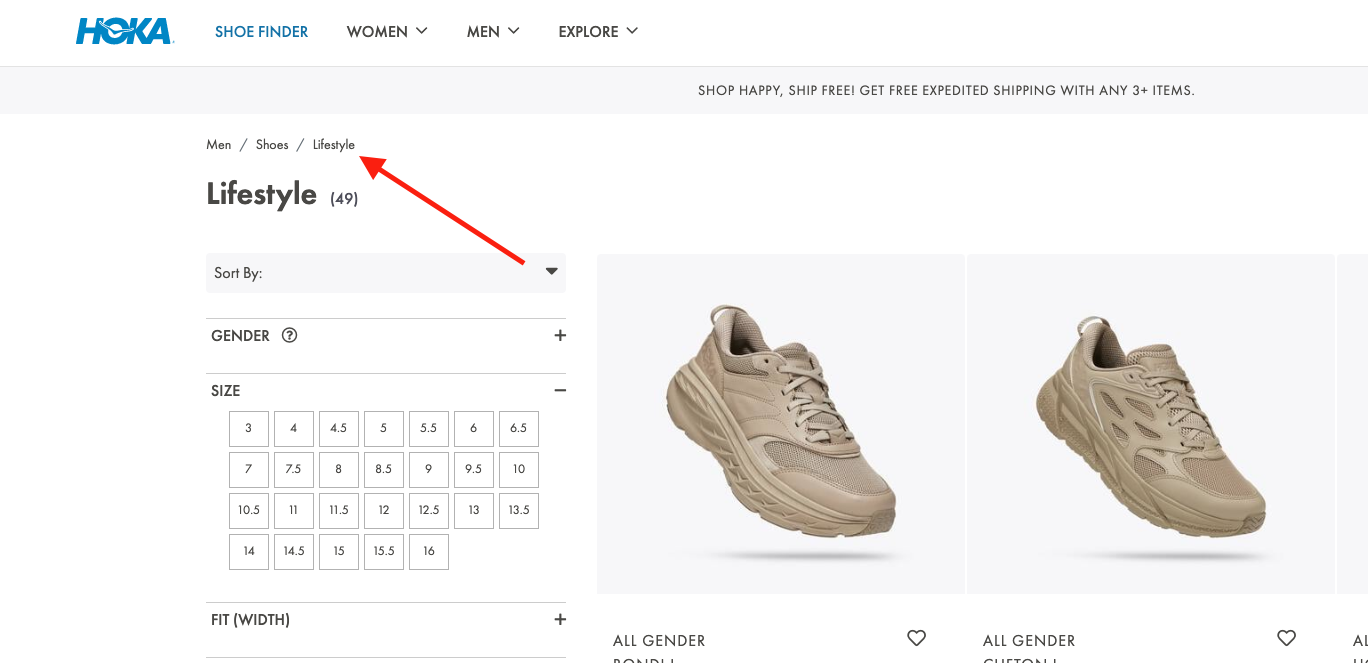
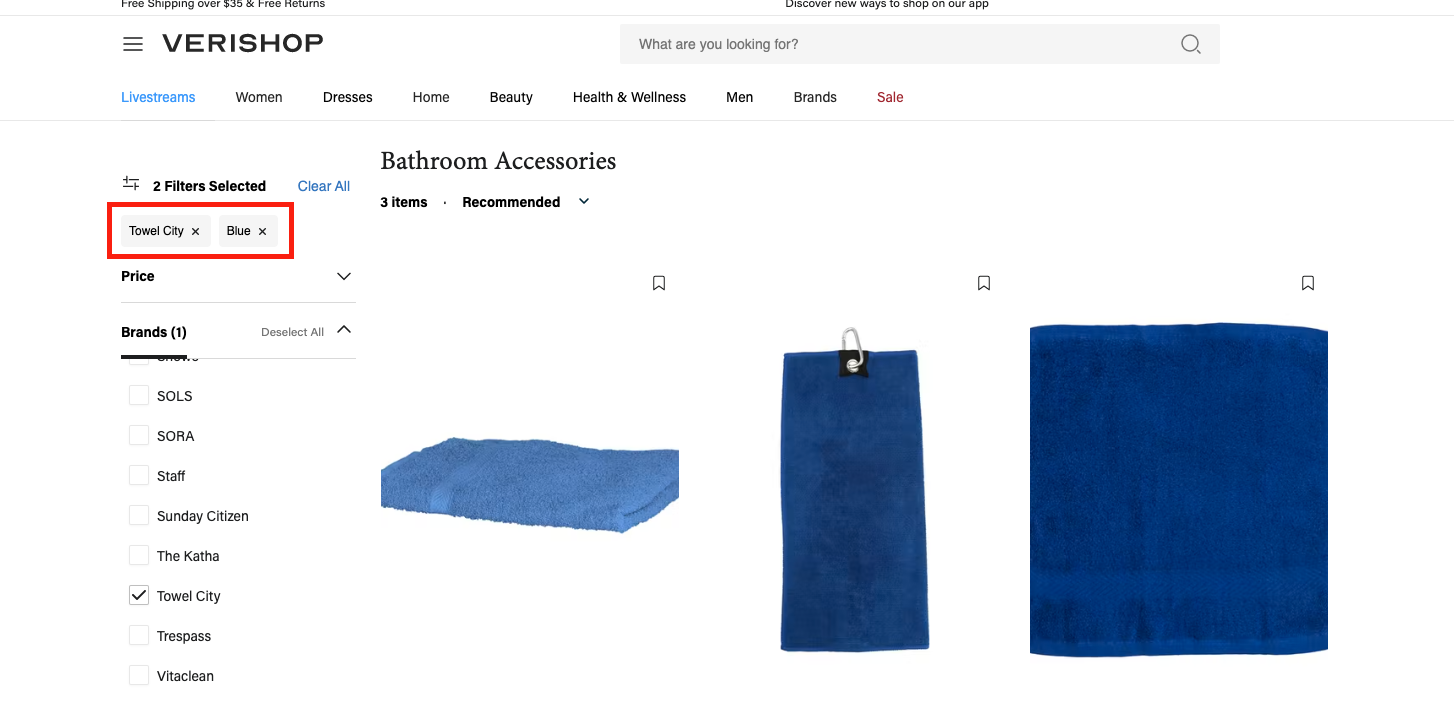
Les fils d'Ariane basés sur les attributs affichent les attributs ou les balises qu'un utilisateur a sélectionnés afin de filtrer sa recherche sur une page Web. Les fils d'Ariane basés sur les attributs sont utiles sur les sites Web de commerce électronique où les utilisateurs peuvent sélectionner différents attributs pour affiner les articles sur une page et trouver la paire de jeans parfaite, par exemple.

Les fils d'Ariane basés sur des attributs peuvent également être implémentés sous forme de balises pour catégoriser les articles de blog et les types de contenu.
Maintenant que nous avons couvert les différentes variétés de navigation par fil d'Ariane, passons à 9 conseils pour mettre en œuvre la navigation par fil d'Ariane sur votre site afin d'améliorer la navigabilité du site et de réduire le taux de rebond.
Conseils et exemples de navigation dans le fil d'Ariane
1. N'utilisez la navigation par fil d'Ariane que si cela convient à la structure de votre site.
La navigation par fil d'Ariane n'est appropriée que si la structure de votre site l'exige. Si vous avez des pages de niveau inférieur accessibles à partir de plusieurs pages de destination différentes, l'utilisation de la navigation par fil d'Ariane peut semer la confusion chez les lecteurs qui accèdent aux mêmes pages à partir de différents points de départ. De plus, la navigation par fil d'Ariane peut ne pas être nécessaire du tout si vous avez un petit site Web avec seulement quelques pages de niveau supérieur.

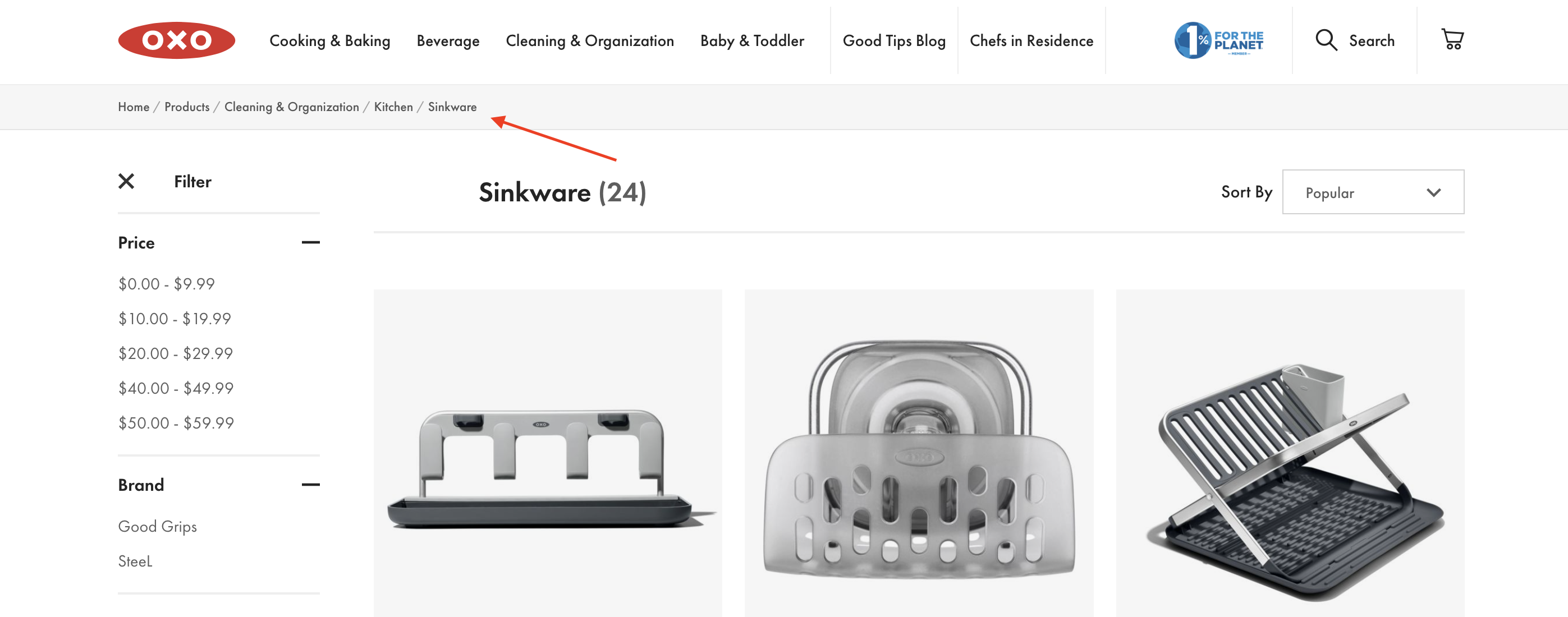
2. Ne rendez pas votre fil d'Ariane trop large.
La navigation par fil d'Ariane est secondaire par rapport à la navigation principale de votre site Web. La meilleure pratique consiste à ce que votre fil d'Ariane apparaisse plus petit et quelque part en dessous de la navigation principale de votre site. Si votre fil d'Ariane semble trop volumineux, cela pourrait perturber l'équilibre visuel de la page et semer la confusion lors de la navigation sur le site.

Dans l'exemple d'Oxo, il est clair que le fil d'Ariane est secondaire à la barre de navigation principale du site au-dessus. La barre grise où vit la navigation dans le fil d'Ariane est également une bonne idée.
3. Incluez le chemin de navigation complet dans votre fil d'Ariane.
Si vous omettez certains niveaux, vous embrouillerez les utilisateurs et le fil d'Ariane ne sera pas aussi utile. Même si les utilisateurs n'ont pas commencé sur la page d'accueil, vous souhaitez leur offrir un moyen simple d'explorer votre site dès le début.

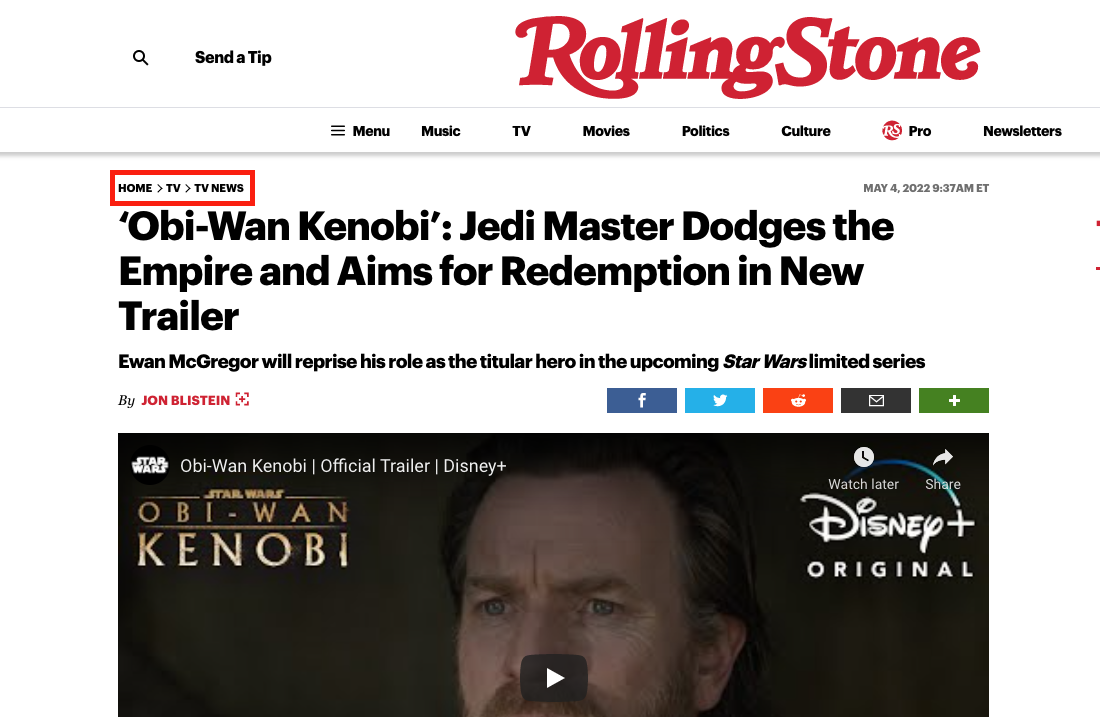
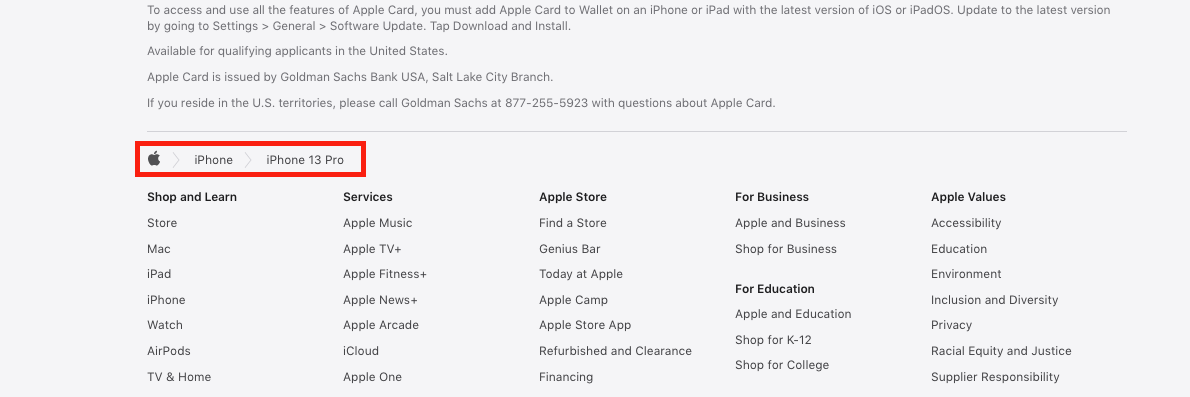
4. Progressez du niveau le plus élevé au niveau le plus bas.
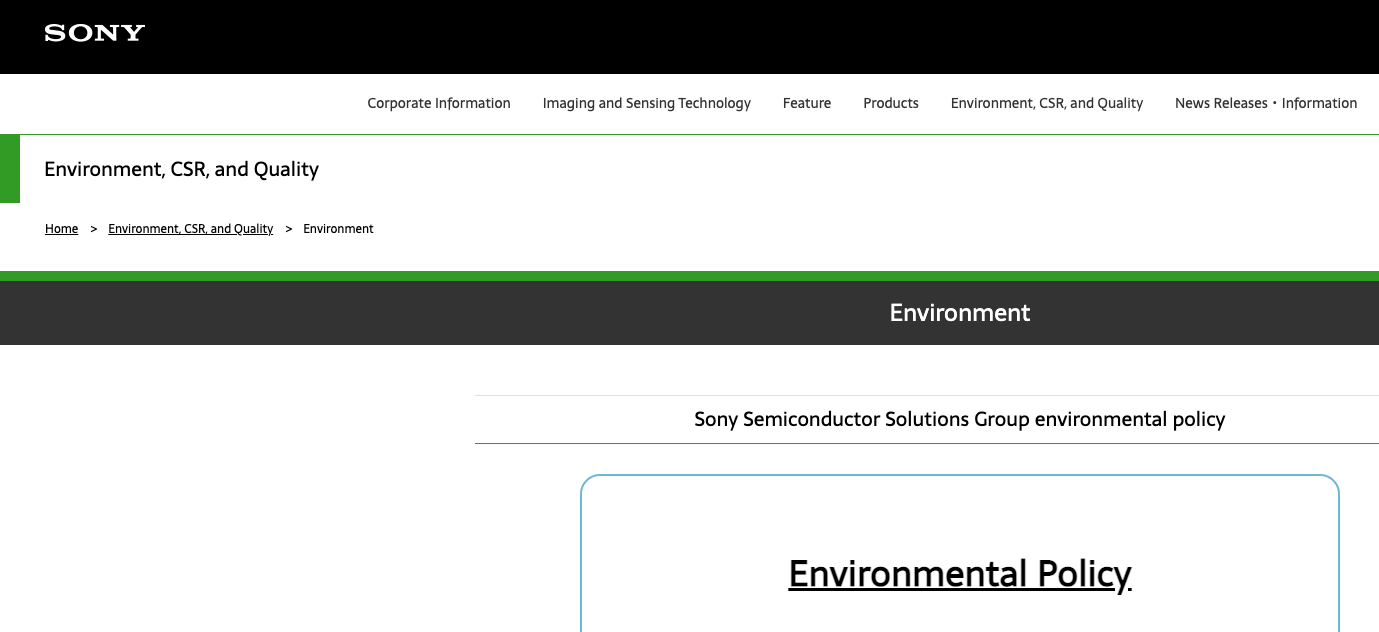
5. Gardez vos titres de fil d'Ariane cohérents avec les titres de vos pages.
Sony fait également un bon travail en différenciant les liens des non-liens. Les liens sont soulignés, tandis que les non-liens comme la page « Environnement » actuelle restent non décorés.


6. Soyez créatif avec le design.
La navigation par fil d'Ariane est traditionnellement conçue comme une liste horizontale de liens séparés par un signe supérieur à (>). Cependant, vous n'avez pas besoin de suivre le chemin traditionnel si une conception différente est plus cohérente avec l'apparence de votre site.

7. Gardez-le propre et dégagé.
Votre navigation par fil d'Ariane est une aide pour l'utilisateur et ne devrait pas attirer l'attention inutilement à moins que l'utilisateur ne la recherche. Pour cette raison, vous ne voulez pas encombrer votre navigation par fil d'Ariane avec du texte inutile ou une conception maladroite.

8. Réfléchissez au type de navigation par fil d'Ariane qui convient le mieux à votre site.
Comme indiqué au début de l'article, il existe quelques types de fils d'Ariane à prendre en compte - les fils d'Ariane basés sur l'emplacement, les attributs et l'historique. Les fils d'Ariane basés sur l'emplacement indiquent à l'utilisateur où il se trouve dans la hiérarchie du site. Les fils d'Ariane basés sur les attributs montrent aux utilisateurs à quelles catégories ou balises appartient leur page. Enfin, les fils d'Ariane basés sur l'historique montrent aux utilisateurs le chemin spécifique qu'ils ont emprunté pour arriver à la page actuelle.


Lorsque vous décidez du type de navigation par fil d'Ariane le plus approprié pour votre site Web, vous devez tenir compte de la structure de votre site, du type de produits ou de services que vous proposez et de la manière dont vous attendez des utilisateurs qu'ils interagissent avec vos pages.
9. Connaissez votre public.

Navigation par fil d'Ariane en HTML et CSS
Non seulement les fils d'Ariane sont utiles, mais ils sont également faciles à ajouter à votre site Web avec un peu de code HTML et CSS.
Commençons par le HTML, que nous utiliserons pour créer les liens eux-mêmes. Pour ce faire, la méthode la plus simple consiste à organiser vos liens dans un élément de liste non ordonnée (<ul>), chaque élément de liste (<li>) comprenant un lien dans la série de fils d'Ariane jusqu'au dernier élément, qui désigne la page actuelle.
Voici un modèle HTML pour les fils d'Ariane que vous pouvez utiliser :
Voir le Pen Breadcrumbs en HTML et CSS par HubSpot (@hubspot) sur CodePen.
Remarquez comment j'ai également inclus la liste non ordonnée dans un élément HTML <nav> (navigation) et ajouté une classe et une étiquette ARIA à sa balise d'ouverture. Ceci est facultatif, mais contribue à rendre votre page plus accessible aux lecteurs d'écran et aux moteurs de recherche.
Voir le Pen Breadcrumbs en HTML et CSS par HubSpot (@hubspot) sur CodePen.
Voir le Pen Breadcrumbs en HTML et CSS par HubSpot (@hubspot) sur CodePen.
Navigation dans le fil d'Ariane dans Bootstrap CSS
Bootstrap CSS offre également un moyen de créer des fils d'Ariane sans avoir à ajouter de CSS personnalisé. Pour ce faire, utilisez le composant Breadcrumb comme ceci. Voici un exemple tiré de la documentation de Bootstrap 5 :
Voir le Pen Breadcrumbs dans Bootstrap CSS par HubSpot (@hubspot) sur CodePen.
Ce ne sont que les bases de la navigation dans le fil d'Ariane dans Bootstrap - consultez la documentation du fil d'Ariane Bootstrap pour connaître tous les détails.
Conception pour aider les utilisateurs à naviguer sur votre site
Note de l'éditeur : cet article a été initialement publié en septembre 2018 et a été mis à jour pour plus d'exhaustivité.

{{slideInCta('3b85a969-0893-4010-afb7-4690
