Un aperçu pratique de sa qualité réelle
Publié: 2023-10-02Divi est un thème WordPress populaire avec un générateur visuel intégré par glisser-déposer qui permet de personnaliser rapidement et facilement vos pages Web. Cependant, ce n’est pas nécessairement la meilleure option pour votre site. C'est pourquoi c'est une bonne idée de consulter notre revue des thèmes Divi avant de commencer.
Par exemple, il existe de nombreuses options de conception pour modifier les mises en page, mais cela peut être écrasant pour les débutants. En attendant, avec autant de modules complémentaires et de fonctionnalités spéciales, vous devrez peut-être faire des compromis sur les performances.
Une introduction au thème Divi
Divi est l’un des thèmes WordPress les plus populaires qui vise à faciliter la conception du site Web exact que vous souhaitez. En effet, Divi inclut un générateur de glisser-déposer sophistiqué afin que vous puissiez concevoir vos pages visuellement.
Lorsque vous l'activez, le générateur Divi remplace l'éditeur de blocs WordPress par défaut pour cet élément de contenu, vous permettant de concevoir des pages Web à l'aide de commandes visuelles intuitives :

Avec un éditeur aussi avancé, vous aurez accès à de nombreuses options de personnalisation telles que les polices et le style du texte, les séparateurs de forme, les filtres et les effets.
Si vous êtes débutant, vous préférerez peut-être utiliser l’un des packs site complets de Divi. Cela permet de créer très rapidement votre site Web avec plus de 2 000 designs prédéfinis, des photos, des icônes et des illustrations libres de droits.
Vous pouvez également concevoir les modèles de votre thème à l'aide du générateur, qui vous permet de personnaliser facilement l'en-tête, le pied de page, le modèle d'article de blog, etc.
Bien que ces outils de conception supplémentaires ajoutent du poids supplémentaire à la page, l'équipe Divi a travaillé dur pour améliorer les performances de Divi au cours des dernières années. Bien que Divi ne soit toujours pas le thème le plus rapide du marché ( consultez le thème Neve si c'est ce que vous voulez ), il est désormais plus que capable de vous aider à créer un site à chargement rapide.
Revue du thème Divi : est-il adapté aux sites Web WordPress ?
Maintenant que vous en savez un peu plus sur le thème Divi, commençons cette revue du thème Divi.
- Modèles
- Facilité d'utilisation
- Générateur de thèmes Divi
- Options de thème et de personnalisation
- Performance
- Thèmes, modules complémentaires et plugins supplémentaires
1. Modèles
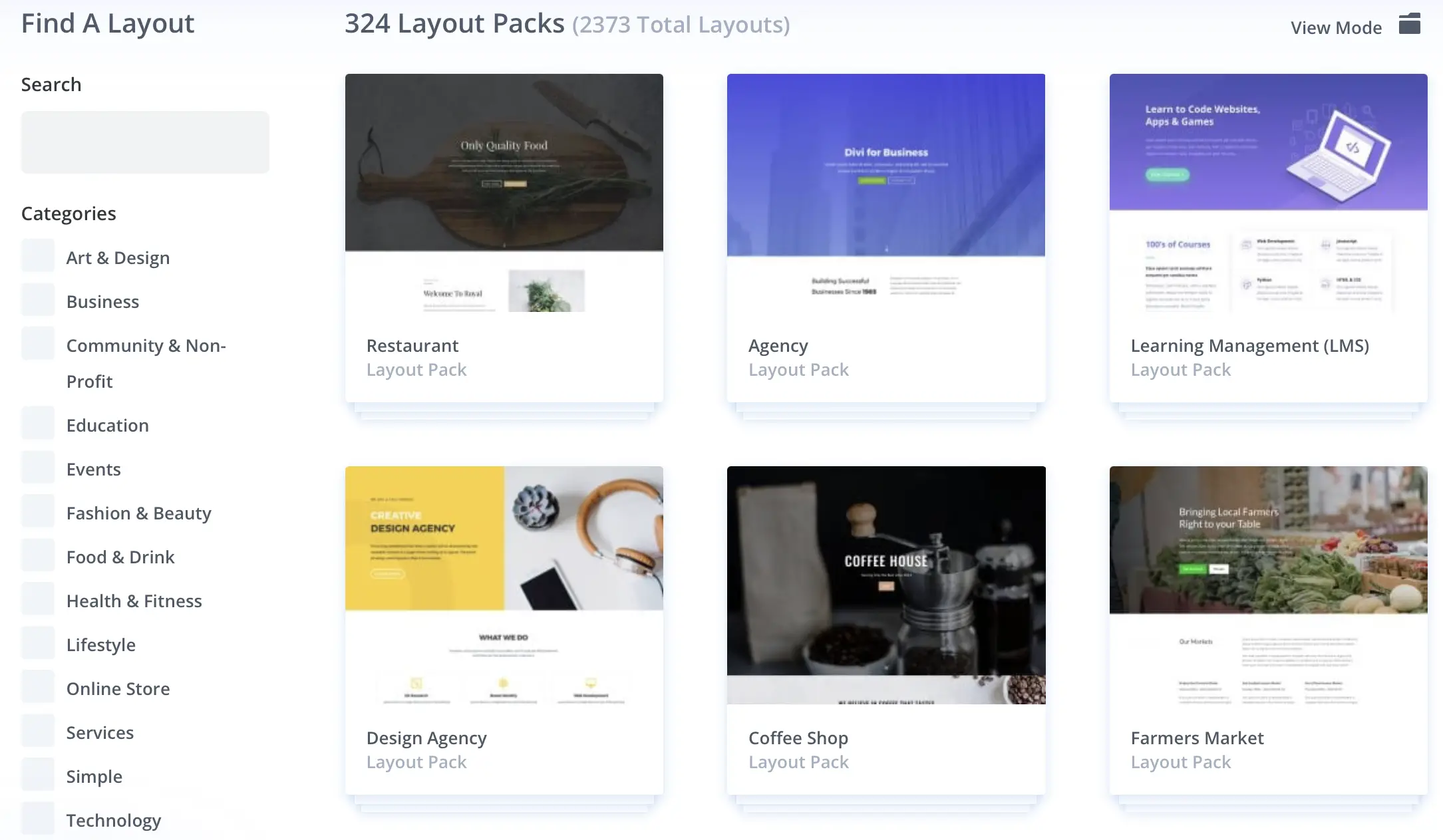
Si vous avez confiance en vos capacités de conception, vous préférerez peut-être commencer avec une toile vierge. Cependant, pour ceux qui auraient besoin d’une aide supplémentaire, Divi propose plus de 320 packs de mise en page complets. Au total, vous avez accès à plus de 2 300 modèles de pages individuelles.
Un « pack de mise en page » est une collection de plusieurs conceptions de pages individuelles, toutes conçues pour fonctionner comme un seul site. Par exemple, le pack de mise en page peut inclure des conceptions pour la page d'accueil, la page « À propos », la page « Contact », etc.
Il est ainsi très facile d'obtenir une mise en page d'aspect professionnel qui ne manquera pas d'impressionner vos visiteurs :

Mieux encore, vous pouvez trouver des modèles pour un large éventail de secteurs, notamment les affaires, la technologie et la santé.
De plus, tous les modèles de Divi sont entièrement réactifs, de sorte que votre site aura fière allure sur les appareils de bureau, mobiles et tablettes.
2. Facilité d'utilisation ️
Divi offre un moyen simple de concevoir et de personnaliser vos pages. Vous aurez accès à un générateur intuitif par glisser-déposer où vous pourrez créer et modifier visuellement votre mise en page.
De plus, Divi propose des tonnes de fonctionnalités et d’éléments pour vous aider à concevoir votre site Web. Toutefois, cela peut être un peu intimidant pour les débutants.
Par exemple, si l’on compare Divi avec la version gratuite d’Elementor, cette dernière est plus simple et ne propose que des modules de base. Bien que cela ne convienne pas à tous les utilisateurs, cela peut constituer un excellent point de départ pour les débutants.
Si vous utilisez Elementor Pro, Elementor offre des fonctionnalités beaucoup plus avancées, comparables à Divi .
Cependant, si vous recherchez une solution plus complexe et sophistiquée, Divi est une excellente option.
Il est important de noter que le constructeur de Divi n'est pas aussi précis que les autres éditeurs glisser-déposer. Par exemple, il peut être facile de déposer des éléments au mauvais endroit ou de perdre le formatage du texte (surtout lorsque vous utilisez des modèles prédéfinis).
3. Générateur de thèmes Divi
Le Divi Theme Builder est l’une des principales raisons d’envisager d’utiliser le thème Divi. Ici, vous pouvez créer de nouveaux modèles de thème pour votre site Web à l'aide du générateur visuel.
Par exemple, vous pouvez personnaliser l'en-tête de votre site, la page qui répertorie vos articles de blog (« Archive »), le modèle par défaut utilisé par les articles de blog individuels (« Unique »), la page de résultats de recherche, etc.
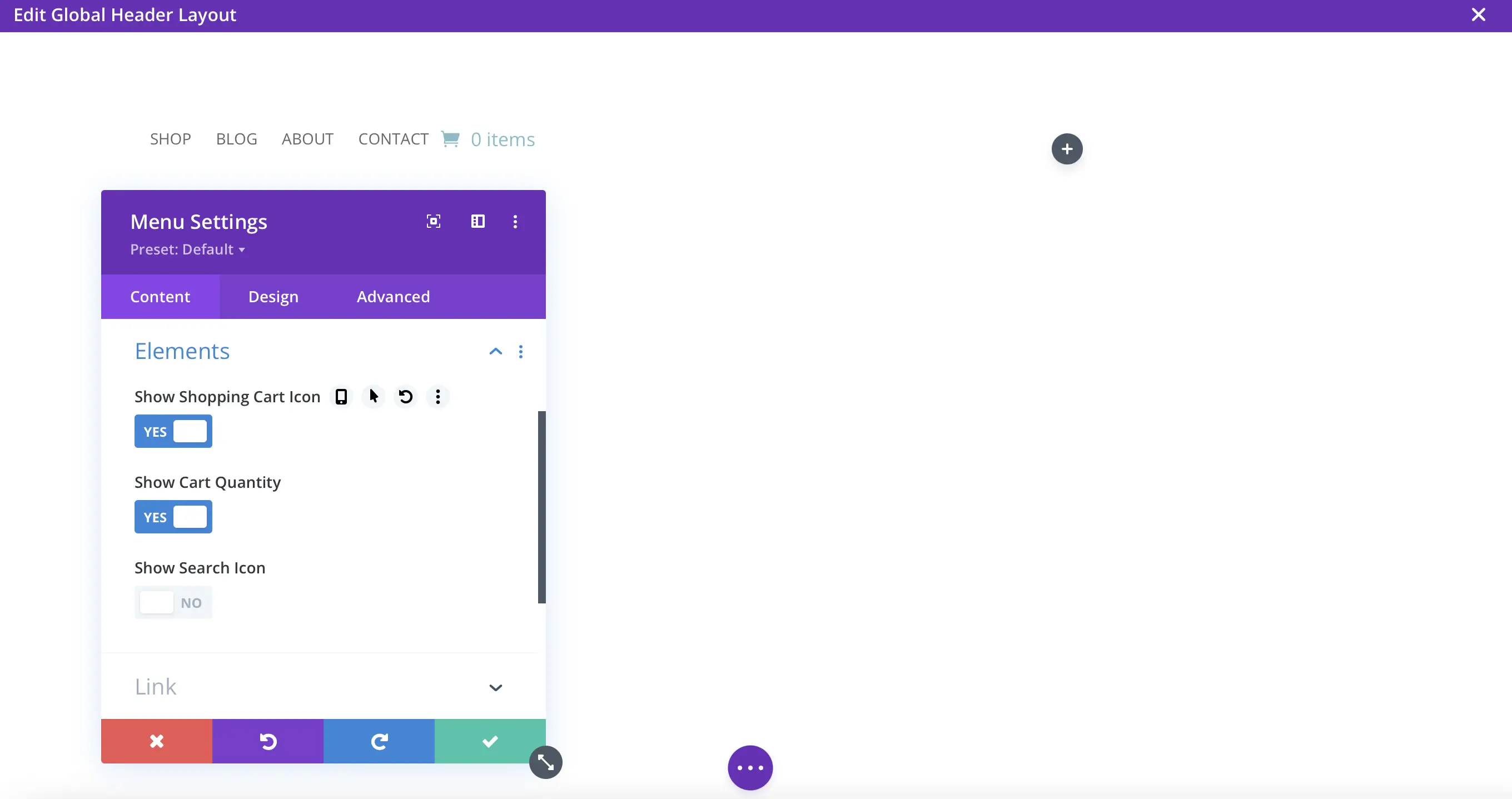
Si vous choisissez de créer un nouveau modèle, vous serez redirigé vers le générateur visuel. Par exemple, vous pouvez choisir de créer un nouveau modèle d'en-tête.
Pour commencer, vous choisirez une mise en page pour votre modèle (lignes et colonnes), puis vous pourrez ajouter des modules. Avec une disposition d'en-tête, vous pouvez ajouter des menus, des logos et une couleur d'arrière-plan.
De plus, vous pouvez inclure des éléments tels qu'une icône de recherche, une icône de panier ou la quantité du panier :

Pendant ce temps, dans l'onglet Conception , vous pouvez modifier l'alignement et même changer la direction du menu déroulant. Et l'onglet Avancé vous permet d'ajouter des conditions d'affichage, des effets de défilement et de désactiver le modèle pour les utilisateurs sur appareils mobiles, tablettes ou ordinateurs de bureau.
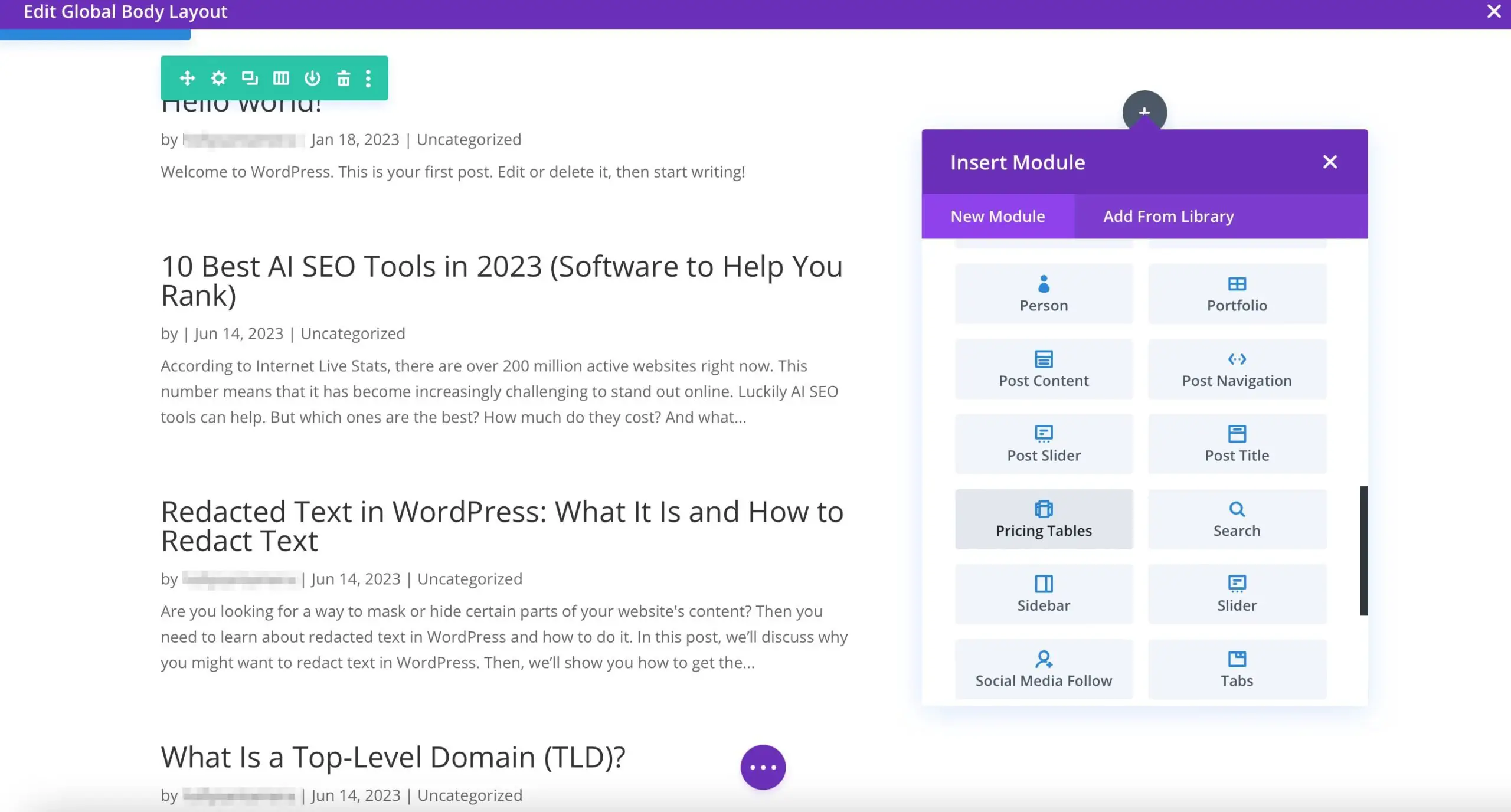
Cependant, vous pouvez également créer des modèles de thème tels que des modèles de pied de page et des dispositions de corps. Si vous choisissez de créer une présentation globale du corps, vous pouvez accéder à des modules encore plus avancés tels que des portefeuilles filtrables, des blogs et des tableaux de tarification :

De plus, vous pouvez personnaliser votre page avec des modules WooCommerce spéciaux tels que le stock de produits, les évaluations de produits et les ventes incitatives de produits. Mieux encore, vous pouvez enregistrer ces modèles dans la bibliothèque Divi pour une utilisation ultérieure.
4. Options de thème et de personnalisation ️
L’un des points forts de notre revue du thème Divi est que la mise en page offre une personnalisation complète du site. Par exemple, vous pouvez créer et stocker des palettes de couleurs. De plus, Divi propose des options avancées qui incluent des options de survol et des ombres portées pour personnaliser les animations et les éléments interactifs.
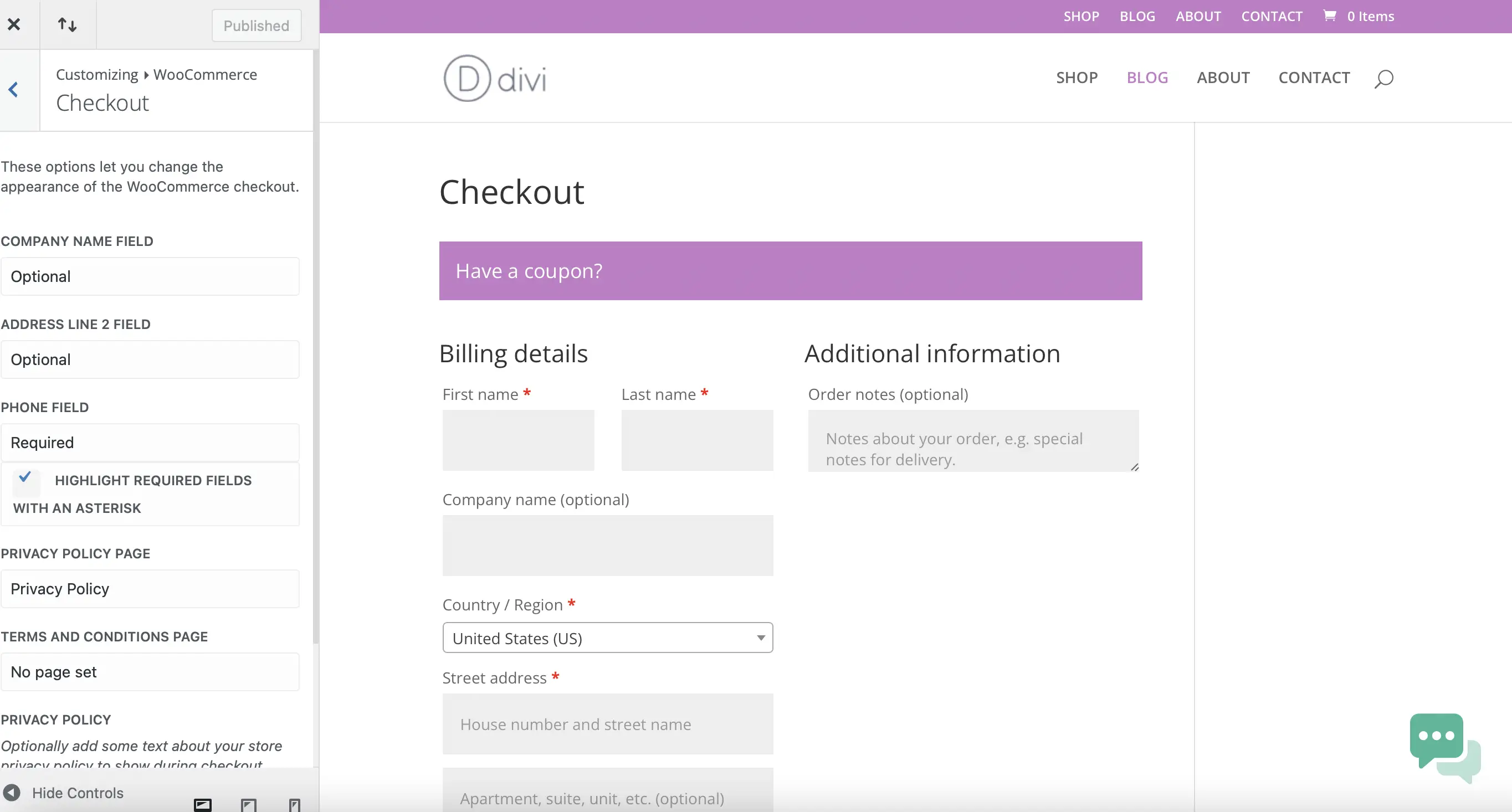
De plus, Divi s'intègre parfaitement à WooCommerce, ce qui le rend idéal pour les propriétaires de magasins. Par exemple, vous pouvez personnaliser la page de paiement directement dans le personnalisateur :

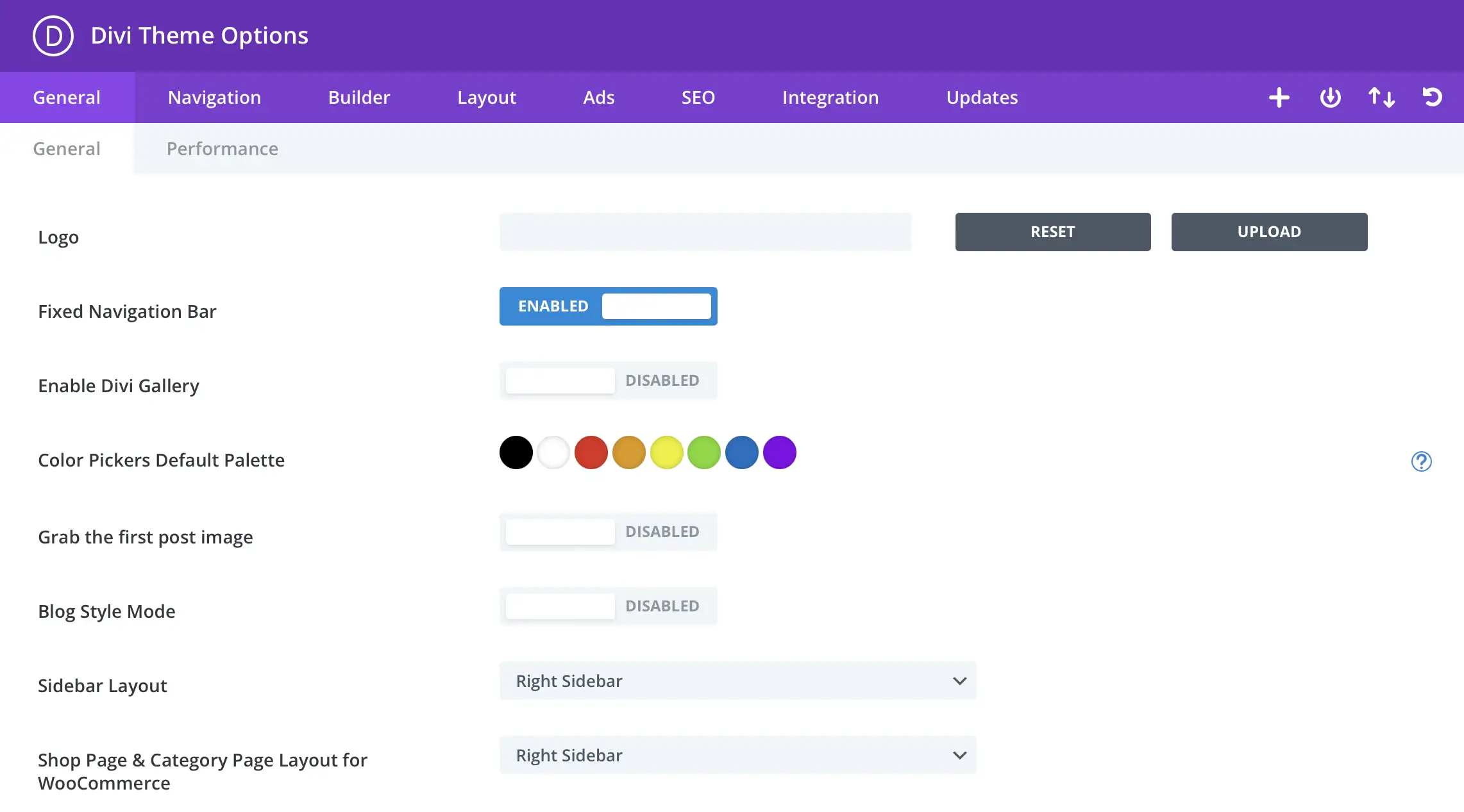
Bien que vous puissiez apporter la plupart de vos modifications avec l'éditeur glisser-déposer, vous pouvez également configurer de nombreuses parties de votre site à l'aide des options de thème étendues :


Ici, vous pouvez activer une barre de navigation fixe, choisir une disposition de la barre latérale, déterminer une palette de couleurs par défaut, et plus encore.
5. Performances
Vous pourriez penser que les performances sont le point où notre revue du thème Divi sera à la traîne. En règle générale, les thèmes fournis avec les constructeurs de pages, les modèles et les modules complémentaires peuvent rendre votre site Web volumineux et lent.
Comme nous l’avons mentionné plus tôt, l’équipe Divi a vraiment travaillé dur pour minimiser l’impact sur les performances de ces outils de conception supplémentaires.
Même si cela ne sera jamais aussi rapide que d’utiliser un thème léger comme Neve avec l’éditeur WordPress natif, Divi peut toujours vous aider à créer un site à chargement rapide. Il comprend également de nombreuses fonctionnalités intégrées pour optimiser les performances de votre site.

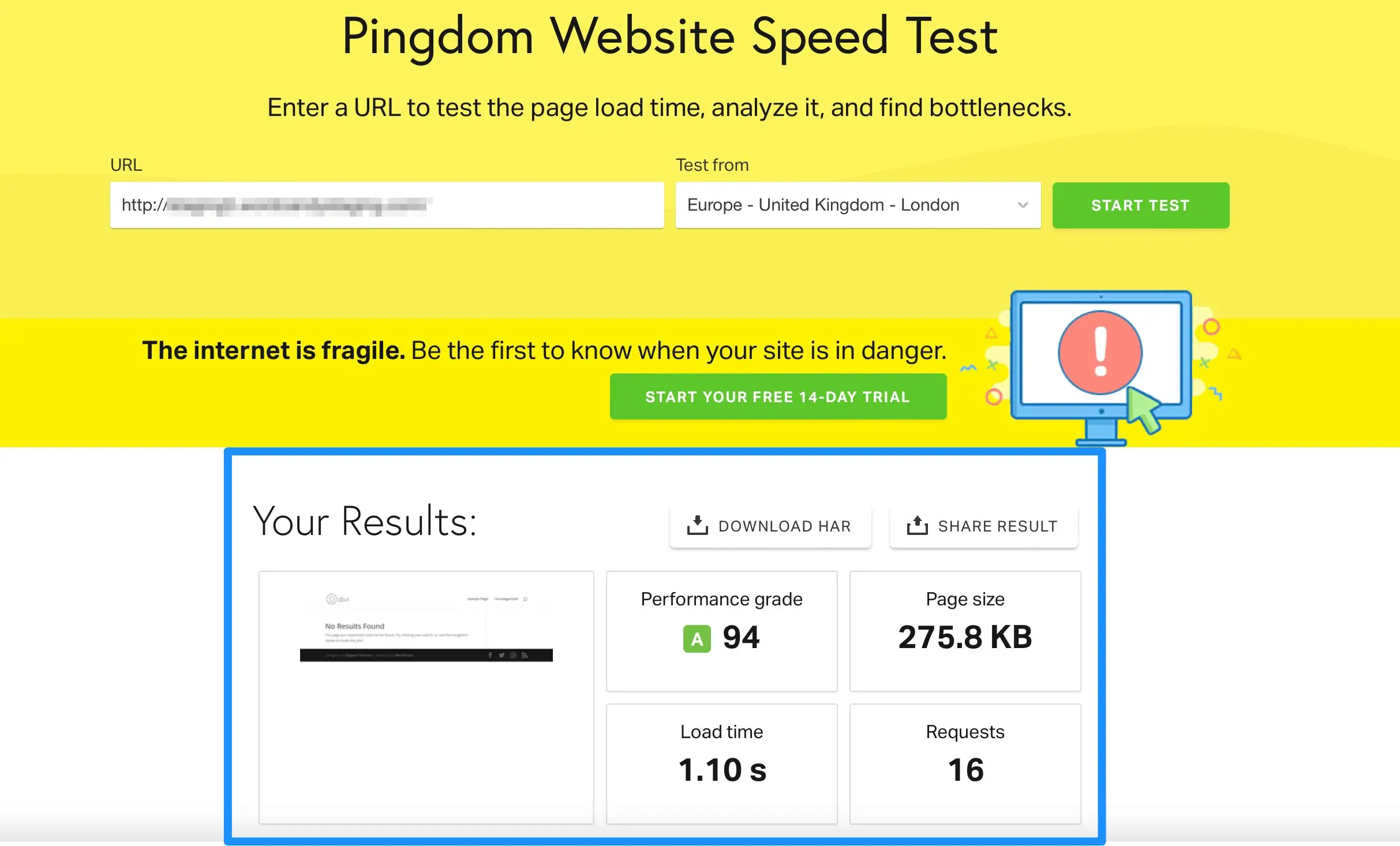
Par exemple, nous avons testé Divi sur six sites, dont le Japon, l'Allemagne et Washington. Chaque emplacement a donné lieu à une note de performance globale de 94, ce qui est impressionnant compte tenu du nombre de fonctionnalités disponibles :

L’un des moyens par lesquels Divi y parvient est de supprimer automatiquement les ressources que vous n’utilisez pas. Par exemple, Divi charge uniquement le CSS pour les fonctionnalités et modules que vous utilisez. De plus, il traite uniquement les fonctions PHP nécessaires au rendu de votre page.
De plus, Divi élimine les ressources bloquant le rendu afin que vos visiteurs puissent accéder instantanément à votre contenu. Et vous aurez également accès au report JavaScript intégré et à la mise en cache de Google Fonts pour améliorer encore vos temps de chargement.
6. Thèmes, modules complémentaires et plugins supplémentaires
Un autre facteur clé à noter dans cette revue du thème Divi est que le thème offre une énorme bibliothèque de modules complémentaires tiers pour étendre les fonctionnalités de votre site. Par exemple, vous pouvez ajouter des calendriers d'événements, créer des menus et des galeries plus complexes et insérer une section FAQ.
Cependant, seul un petit nombre de ces modules complémentaires sont gratuits. Au lieu de cela, vous devrez payer un supplément, les modules complémentaires les plus chers coûtant 200 $, bien que la plupart se situent davantage entre 30 $ et 50 $ :

Comme nous l'avons mentionné, Divi s'intègre parfaitement à WooCommerce, ce qui facilite la liste et la vente de produits. Vous aurez également accès au Woo Builder avancé pour concevoir des pages de boutique personnalisées.
De plus, lorsque vous installez Divi, vous pouvez utiliser Bloom et Monarch. Avec Bloom, vous pouvez placer un formulaire d'inscription n'importe où sur votre site. De plus, Bloom s'intègre aux services de marketing par e-mail populaires tels que Mailchimp.
Monarch, quant à lui, offre un moyen simple de relier votre site Web aux médias sociaux. Par exemple, vous pouvez ajouter des boutons Partager ou J'aime pour augmenter l'exposition sur toutes les plateformes.
Réflexions finales sur le thème Divi
Divi est un thème WordPress puissant qui vous permet de personnaliser presque toutes les parties de votre site Web. Mieux encore, il fournit des tonnes de modèles, de fonctionnalités et de modules complémentaires.
Vous aurez accès à plus de 320 packs de sites Web complets et pourrez créer de nouveaux modèles à l'aide du générateur visuel avancé. Pendant ce temps, les options de personnalisation sont presque illimitées avec des tonnes de modules, d'effets spéciaux et de modules complémentaires. Cependant, les débutants peuvent mettre un certain temps à se familiariser avec le thème.
Si vous souhaitez accéder à de puissants outils de conception dans un seul package unifié, cela pourrait être une excellente option à considérer.
Cependant, si vous souhaitez utiliser un autre constructeur (comme Elementor) ou si vous souhaitez créer le site Web le plus rapide possible, vous souhaiterez peut-être choisir un thème autonome comme Neve, Astra, OceanWP, GeneratePress ou Kadence Theme. Par exemple, avec Neve, vous pouvez utiliser l'éditeur WordPress natif ou votre plugin de création de pages préféré comme Elementor ou Beaver Builder. ️
Vous avez des questions sur notre revue du thème Divi ? Faites-le nous savoir dans les commentaires ci-dessous !
Guide gratuit
4 étapes essentielles pour accélérer
Votre site WordPress
Suivez les étapes simples de notre mini-série en 4 parties
et réduisez vos temps de chargement de 50 à 80 %.
Les inconvénients
Comprend une courbe d'apprentissage pour les débutants
La plupart des extensions coûtent plus cher
