Liste de contrôle ultime de l'accessibilité de WordPress (2022)
Publié: 2022-01-04Avec notre liste de contrôle ultime, vous aurez une accessibilité WordPress parfaite sur votre site Web en un rien de temps ! Découvrez toutes les techniques, outils, plugins et astuces d'accessibilité.
Importance de l'accessibilité
WordPress est l'une des plateformes les plus appréciées pour de nombreuses raisons. Des centaines de milliers de personnes dans le monde utilisent WordPress chaque jour. C'est simplement parce que WordPress offre une personnalisation, un contrôle, une accessibilité, une tarification et une fiabilité inégalés. Il vous permet de créer un site Web de haute qualité avec très peu de problèmes.
L'une des choses les plus importantes qu'ils offrent est un degré élevé de contrôle que vous ne voyez nulle part ailleurs. Le grand nombre d'options et de fonctionnalités que WordPress vous permet de personnaliser peut être écrasant. Dans de nombreux cas, ce niveau de contrôle peut être une mauvaise chose. De nombreux débutants négligent certains aspects de leur site lorsqu'ils sont dépassés.
Un aspect souvent négligé d'un bon site Web WordPress est l' accessibilité . L'accessibilité est une caractéristique cruciale de votre site WordPress car elle affecte fortement les expériences des utilisateurs. De nos jours, l'accessibilité est plus une nécessité qu'un privilège pour les sites Web. Ainsi, cela devrait être l'une des premières choses sur lesquelles vous vous concentrez lors de la création de votre site Web.
L'accessibilité peut bénéficier à votre site Web d'innombrables façons lorsqu'elle est bien faite. Un site Web accessible permettra plus de trafic et de fidélisation des utilisateurs. Cela peut également aider les gens à grandir pour vivre votre site et à revenir. Les sites Web accessibles sont également plus optimisés et sécurisés que les sites non accessibles. Bien qu'il y ait une raison encore plus importante pour laquelle vous devriez vous en soucier .
Chaque année, des centaines de poursuites liées à l'accessibilité sont intentées contre des entreprises et des sites Web. En ne suivant pas les directives d'accessibilité, les sites Web ont fait face à des poursuites qui ont coûté cher à leurs entreprises. Suivre ces directives est une nécessité absolue si vous souhaitez gérer un site Web réussi. C'est pourquoi vous ne pouvez absolument pas passer à côté de l'accessibilité
Bien que l'accessibilité puisse sembler une question fastidieuse, ce n'est pas le cas. Ce guide, conçu pour tous les débutants et experts, couvrira tout ce dont vous avez besoin . À la fin de cette liste de contrôle ultime, vous aurez modifié toutes les principales fonctionnalités et paramètres d'accessibilité. Suivez simplement notre liste de contrôle d'accessibilité simple à comprendre et votre site Web sera entièrement accessible.
L'accessibilité est une vaste catégorie de sujets et de fonctionnalités dont la complexité varie. Il existe d'innombrables choses que vous pouvez modifier et ajuster sur votre site Web pour améliorer l'accessibilité. Ces fonctionnalités et paramètres peuvent aller de la modification de l'intégralité de votre thème à l'ajout de quelques liens. Cependant, nous avons la solution parfaite pour vous !
Labinator propose des services WordPress haut de gamme qui peuvent améliorer votre site pour vous. Les experts Web de Labinator peuvent peaufiner l'accessibilité de votre site Web à la perfection sans que vous ayez à faire quoi que ce soit. C'est le meilleur service de pilote automatique pour tous vos besoins WordPress au prix le plus raisonnable. Vous pouvez consulter leur service de pilote automatique ici .
Les bases
Avant de commencer, je dois expliquer quelques concepts de base et prérequis. Le Worldwide Web Consortium (W3C) gère toutes les questions liées à l'accessibilité des sites Web sur Internet. Ils ont créé les lignes directrices de base pour toutes les pratiques et politiques d'accessibilité . Ce guide suivra leur étalon-or pour obtenir WCAG 2.0 AA .
WCAG 2.0 AA est le deuxième niveau du système d'évaluation de l'accessibilité du W3C pour les sites Web. C'est l'exigence recommandée pour tous les sites Web afin d'améliorer leur accessibilité. Vous pouvez essayer d'obtenir le niveau AAA si vous le souhaitez, mais le niveau AA suffira pour la plupart des sites Web. Ce guide couvrira tout ce que vous devez améliorer/modifier pour vous conformer aux WCAG 2.0 AA.
Avant de commencer la liste de contrôle d'accessibilité, vous devez suivre les prérequis suivants , car ils garantissent la sécurité de votre site Web. Les modifications et ajustements mentionnés dans ce guide peuvent avoir un impact important sur votre site. Les étapes décrites dans la liste de contrôle doivent être prises avec prudence et sécurité . Assurez-vous donc de suivre toutes ces conditions préalables.
Tout d'abord, sauvegardez l'intégralité de votre site Web WordPress avant d'y modifier quoi que ce soit. Une simple sauvegarde peut résoudre la plupart des problèmes et vous fournir un point de contrôle vers lequel revenir en cas de problème . Les sauvegardes doivent être une étape à suivre à chaque fois avant de modifier quoi que ce soit sur votre site Web. Vous pouvez le faire en utilisant les sauvegardes WordPress par défaut ou un plugin.
Si votre site Web est déjà publié et a du trafic, vous devez passer en mode maintenance dans WordPress. Le mode maintenance rend votre site Web inaccessible aux utilisateurs pendant que vous y travaillez. Il crée une page d'accueil qui montre que votre site Web est en cours de modification et vous permet de tenir les utilisateurs informés de l'état . Si vous souhaitez savoir comment activer le mode maintenance, suivez ce guide sur le mode maintenance .

Enfin, vous devriez trouver la connexion et l'accès à votre cPanel et à votre compte d'hébergement . Ces deux comptes seront nécessaires car nous utiliserons les outils fournis pour apporter des modifications à votre site Web. Les paramètres et les outils de cPanel sont une nécessité lorsque vous apportez des modifications substantielles à votre site Web. Votre compte d'hébergement peut également donner accès à des paramètres et outils vitaux.
Maintenant que vous connaissez les bases de l'accessibilité Web et que vous avez suivi les prérequis, nous pouvons commencer par la liste de contrôle. Dans la section suivante, je couvrirai la chose la plus simple que vous modifiez pour optimiser l'accessibilité. Cela peut sembler être un petit pas, mais il aura le plus grand impact sur l'accessibilité de votre site Web.
Votre thème
La première chose sur notre liste de contrôle pour l'accessibilité sera le thème de votre site Web WordPress . Les thèmes sont la base des sites Web WordPress et ont le plus d'impact sur votre site . La qualité d'un thème peut faire la différence entre un bon site Web et un site Web parfait. Ainsi, choisir un thème avec des fonctionnalités d'accessibilité est crucial pour votre site Web.
Vous devriez rechercher des thèmes avec des mises en page et des conceptions faciles à naviguer et simples . Votre thème WordPress doit prendre en charge tous les appareils et utilisateurs. Le thème que vous choisissez doit être conforme aux WCAG 2.0 AA. Lorsque vous choisissez un thème sur Thèmes WordPress , vous pouvez filtrer les thèmes de la base de données par ceux qui sont « prêts pour l'accessibilité » .
Lorsque vous choisissez un thème, vous devez en trouver un compatible avec tous les types d'appareils, de langues et de plugins. La prise en charge des langues RTL (Right-to-Left) vous permettra de créer un site Web disponible dans presque toutes les langues. L'assistance AMP peut également faciliter la gestion de l'assistance mobile pour votre site Web.
Enfin, votre thème doit être compatible avec les constructeurs de pages comme Elementor . Ce n'est pas une exigence, mais cela aide lors de la création et de la conception de votre site Web. La prise en charge d'une personnalisation supplémentaire ainsi que des performances bien optimisées peuvent également être cruciales pour le choix de votre thème. Un thème accessible n'est pas bon s'il n'est pas aussi bien codé et optimisé pour les performances.
Si vous ne parvenez toujours pas à trouver un thème accessible pour votre site Web, j'ai la solution parfaite pour vous. Nanospace de Labinator est le thème parfait pour tous les types de sites Web WordPress . Il offre une accessibilité, des performances, une sécurité, une optimisation et une personnalisation inégalées. La meilleure partie de ce thème? C'est entièrement gratuit.

Il offre une conception propre et facile à utiliser ainsi qu'une mise en page facile à naviguer. La mise en page/conception de Nanospace est parfaite pour la plupart des sites Web WordPress , allant des magasins aux galeries d'art. Il offre également des performances ultra-rapides avec une classification WCAG 2.0 AA et une prise en charge des langues RTL . Alors pourquoi ne pas essayer ce thème magnifique gratuitement.
Dans la section suivante, je parlerai des différents outils et plugins que vous devez installer avec votre thème pour améliorer l'accessibilité globale de votre site Web. Ceux-ci incluent divers plugins, outils de test et autres choses diverses. Il y a aussi certaines choses que vous devriez apprendre à éviter avant de les ajouter à votre site Web.
Outils supplémentaires
Un bon thème fera 85% du travail pour l'accessibilité du site Web. Cependant, vous devez également utiliser des plugins et des outils d'accessibilité pour vous aider davantage à améliorer votre site Web. Ces outils peuvent considérablement vous aider à créer votre site Web plus efficacement et à améliorer l'accessibilité globale de votre site Web. Ces outils peuvent aller des testeurs aux plugins et bien plus encore .
Les plugins d'accessibilité seront la plus grande aide car ils améliorent directement les fonctionnalités d'accessibilité de WordPress . Il existe des centaines de bons plugins d'accessibilité, mais vous ne devriez en avoir besoin que de quelques-uns. Un excellent moyen de trouver ces plugins est d'aller sur la page officielle des plugins WordPress puis de trier les plugins par "Accessibilité" .
La prochaine chose que vous devriez rechercher est un plugin ou un outil de test pour l'accessibilité . Ces testeurs seront utiles car ils montrent quelles parties de votre site Web fonctionneront pour les utilisateurs utilisant des lecteurs d'écran, un clavier uniquement, une souris uniquement, etc. Ils peuvent vous donner une bonne idée de ce que vous devrez peut-être améliorer et changer. Un très bon outil pour commencer est ax DevTools , car il fournit un large éventail de fonctionnalités vitales.
Une fois que vous avez un bon ensemble de plugins et un outil de test, vous serez presque prêt à peaufiner votre site Web. Bien qu'il y ait aussi quelques éléments que vous devriez toujours surveiller lors de la création de votre site Web. Lorsque vous recherchez des constructeurs de pages et des plugins WordPress, vous devez éviter certaines choses pour optimiser l'accessibilité.
Lorsque vous recherchez un constructeur de page, assurez- vous d'en utiliser un bien codé et de confiance comme Elementor . Vous devez toujours tester le constructeur de pages et ses fonctionnalités avant de vous y engager pleinement. De plus, vous devez toujours éviter les fonctionnalités interactives telles que les menus déroulants, les animations et les fenêtres contextuelles. Ces fonctionnalités non statiques causeront toujours des problèmes d'accessibilité , je vous recommande donc de les éviter.
De plus, je peux également dire la même chose pour de nombreux plugins interactifs et décoratifs qui ajoutent des fonctionnalités qui ne sont pas statiques. Tout ce qui provoque une interruption ou montre un mouvement peut causer des problèmes aux personnes utilisant des appareils fonctionnels. Ils diminuent également l'expérience de lecture et de visualisation pour l'utilisateur. Si vous souhaitez utiliser ces plugins, vous devez leur fournir de nombreux tests et configurations .
Enfin, les plugins de formulaire ont également tendance à être un vrai problème en matière d'accessibilité. Vous devez tester et configurer minutieusement vos formulaires avant de les publier sur votre site Web. Vous devez désactiver les bonnes fonctionnalités sur vos formulaires et les rendre lisibles par les dispositifs d'assistance . Les formulaires codés sur mesure sont courants sur les sites Web pour cette raison, mais vous pouvez toujours utiliser un plugin si vous le testez bien.
Dans la section suivante, j'aborderai la mise en page et les menus de votre site Web . La mise en page et les menus de votre site Web sont cruciaux pour la navigation et l'organisation. Ils peuvent contribuer à l'accessibilité en fournissant une interface facile à utiliser sur votre site Web. Le thème fait l'essentiel du travail là-bas, mais vous pouvez encore beaucoup peaufiner pour améliorer encore votre accessibilité.
Mise en page et navigation
La troisième chose que je couvrirai dans ce guide est la mise en page et la navigation de votre site Web . Ces deux sujets sont essentiels pour créer un site auquel tout le monde peut accéder et utiliser. Ils vont de pair pour créer une expérience utilisateur à la fois simple et intuitive . Pour les améliorer, nous devons commencer par la disposition générale des menus et du contenu de votre site Web.
Un bon thème rendra ce travail beaucoup plus facile, mais il y a toujours quelque chose que vous pouvez améliorer . Tout d'abord, votre site Web doit avoir une mise en page claire, simple et facile à comprendre . Il doit être intuitif comme les autres sites Web afin que les gens sachent où trouver quoi sans même visiter votre site Web. La mise en page de votre site Web doit être conventionnelle et facile à comprendre dès le moment où quelqu'un visite votre site.
De plus, vous devez vous concentrer sur l'amélioration des menus de votre site Web. Les menus de votre site Web doivent être classés d'une manière facile à comprendre et ils doivent être facilement accessibles sur l'ensemble de votre site Web. Si vous créez un menu qui ne s'affiche que lorsque vous le survolez, les utilisateurs de clavier ne peuvent pas l'utiliser , ce qui le rend inaccessible.
Assurez-vous que vos menus sont accessibles à la fois aux utilisateurs de la souris et du clavier . Ils devraient également comporter des éléments tels qu'une barre de recherche pour faciliter la navigation. Cependant, vous ne devriez pas non plus encombrer votre menu de liens et de pages inutiles. Pour éviter toute confusion, vous ne devez mettre que les boutons et les pages importants dont les utilisateurs auront besoin.
Assurez-vous que votre site Web ne comporte aucun menu utilisant des options de survol ou du texte , car les utilisateurs de clavier ne peuvent pas y accéder . Les menus déroulants peuvent être un bon choix, mais ils peuvent parfois échouer pour les utilisateurs utilisant uniquement le clavier. Cette fonctionnalité dépend principalement de votre thème , alors assurez-vous d'en choisir un qui prend en charge les menus déroulants pour les claviers.
De plus, la mise en page de votre site Web doit éviter tous les types de pop-ups et de notifications inutiles . Ceux-ci peuvent gêner les utilisateurs qui tentent d'accéder au contenu. Ils peuvent être très intrusifs pour les lecteurs et diminuer leur expérience utilisateur. Si vous placez des publicités sur votre site Web, assurez-vous qu'elles ne sont pas non plus des pop-ups ou qu'elles n'influent pas sur l'expérience de l'utilisateur.
Votre site Web doit également utiliser des en-têtes appropriés sur chaque page. Les en-têtes sont un moyen d'organiser facilement le contenu d'une page. Ils permettent également aux utilisateurs de mieux comprendre le contenu de chaque section d'une page. Assurez-vous qu'il y a des en-têtes appropriés sur chaque page qui décrivent avec précision le contenu de cette section de la page.
Enfin, votre site Web doit avoir des divisions de section bien codées . Cela signifie que chaque section d'une page doit être marquée avec les bonnes balises HTML et CSS . Les sections d'une page doivent être correctement divisées et étiquetées. L'utilisation d' étiquettes ARIA avec chaque section permettra d'avoir des points de repère vers lesquels les gens peuvent naviguer .

Assurez-vous que tous vos boutons et liens peuvent être utilisés avec des lecteurs d'écran et des dispositifs d'assistance. Les boutons et les liens importants doivent se trouver dans des endroits accessibles et faciles à trouver. Les liens de votre site Web doivent décrire clairement où ils pointent vers . Assurez-vous que votre thème comporte un lien "Passer au contenu" pour faciliter la navigation des utilisateurs.
Conception et contenu
Dans cette section, je passerai en revue la conception/le contenu réel de votre site Web . Je vais vous montrer comment ils devraient créer une expérience conviviale. Beaucoup de choses seront couvertes, allant des polices et de la taille du texte au contraste des couleurs et au texte alternatif. Ce sera la plus grande section et inclura les détails les plus approfondis, mais elle fournira les meilleurs résultats .
La première chose que je vais couvrir ici est l'utilisation des contrastes sur votre site Web. Le contraste des couleurs de votre site Web doit être assez fort pour que les internautes puissent distinguer l'arrière-plan et les textes. Un contraste adéquat est une nécessité car de nombreuses personnes ont différents types de moniteurs et des problèmes de vision. Vous devriez également utiliser le contraste dans d'autres domaines.

Lorsque vous créez un lien ou un texte spécial sur votre site Web, il doit se démarquer du reste du texte pour montrer une différence perceptible. S'il s'agit d'un lien, il ne suffit pas de changer de couleur . Vous devez utiliser du texte en gras et en italique pour mettre en valeur certains textes ou liens. Cela peut aider les gens à distinguer facilement les parties du texte les unes des autres. L'utilisation du contraste entre l'arrière-plan et le bouton peut également aider les boutons à se démarquer.
La prochaine chose sur la liste de contrôle pour l'accessibilité est le texte lui-même . Vous devriez commencer par choisir les bonnes polices pour votre site Web. Vos polices doivent toujours être sans ou sans empattement car elles sont plus lisibles. Vous devriez éviter les polices de dessin animé et cursives pour la plupart des choses, à l'exception des logos. Je recommanderais de choisir des polices de la collection Google Fonts .

La taille de la police est également une question cruciale car elle affecte fortement la lisibilité. La plupart de votre texte doit être en taille de police 16px , mais je vous recommande d'utiliser des polices redimensionnables . Vous devez choisir un thème qui prend en charge le redimensionnement du texte à de nouvelles tailles sans casser la mise en page. Cela peut être testé si vous ouvrez votre site Web et utilisez l'outil de redimensionnement du texte de votre navigateur .
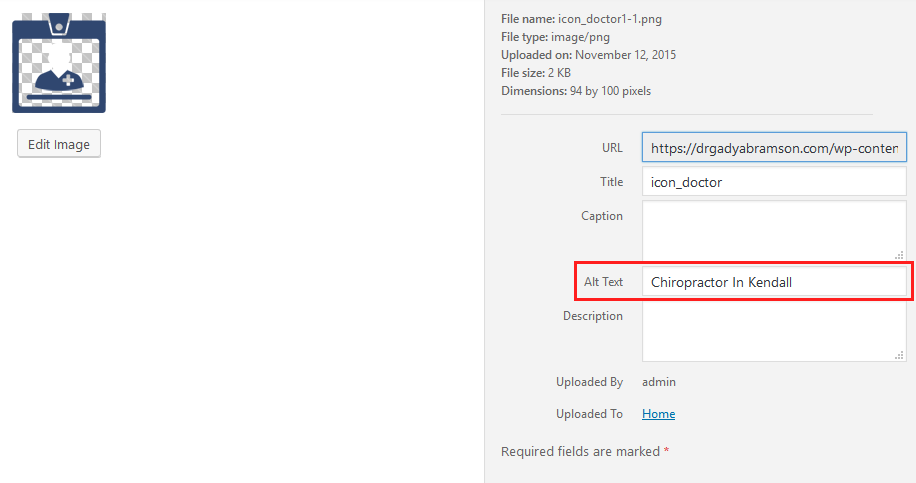
La prochaine chose concernant le texte que vous devriez améliorer est alt-text . La plupart des sites Web utilisent un grand nombre d'images, de sons et de vidéos. Vous devez accéder à vos dossiers Média et attribuer un texte alternatif au média . Vous devez fournir un texte alternatif décrivant le média affiché . Le texte alternatif doit être présent pour la plupart des images et des médias utilisés sur votre site Web.

Cependant, il n'est pas nécessaire d'utiliser le texte alternatif dans les éléments de support décoratif . Quelque chose comme un simple logo ou un arrière-plan ne devrait pas avoir de texte alternatif. Si quelque chose affiche des informations utiles ou quelque chose de valeur, vous devez lui attribuer un texte alternatif. Assurez-vous que votre texte alternatif fonctionne correctement en désactivant les images dans votre navigateur Web .
Les prochaines choses que je couvrirai pour le texte sont les raccourcis, les acronymes et les abréviations . Je recommande d'utiliser le moins possible de ces éléments lors de la rédaction de votre site Web. Ils ne font que créer plus de confusion pour le lecteur, car la plupart des nouveaux lecteurs ne connaissent peut-être pas la terminologie. Les lecteurs d'écran ont également beaucoup de mal à les lire. Vous devez vous concentrer sur l'écriture avec clarté .
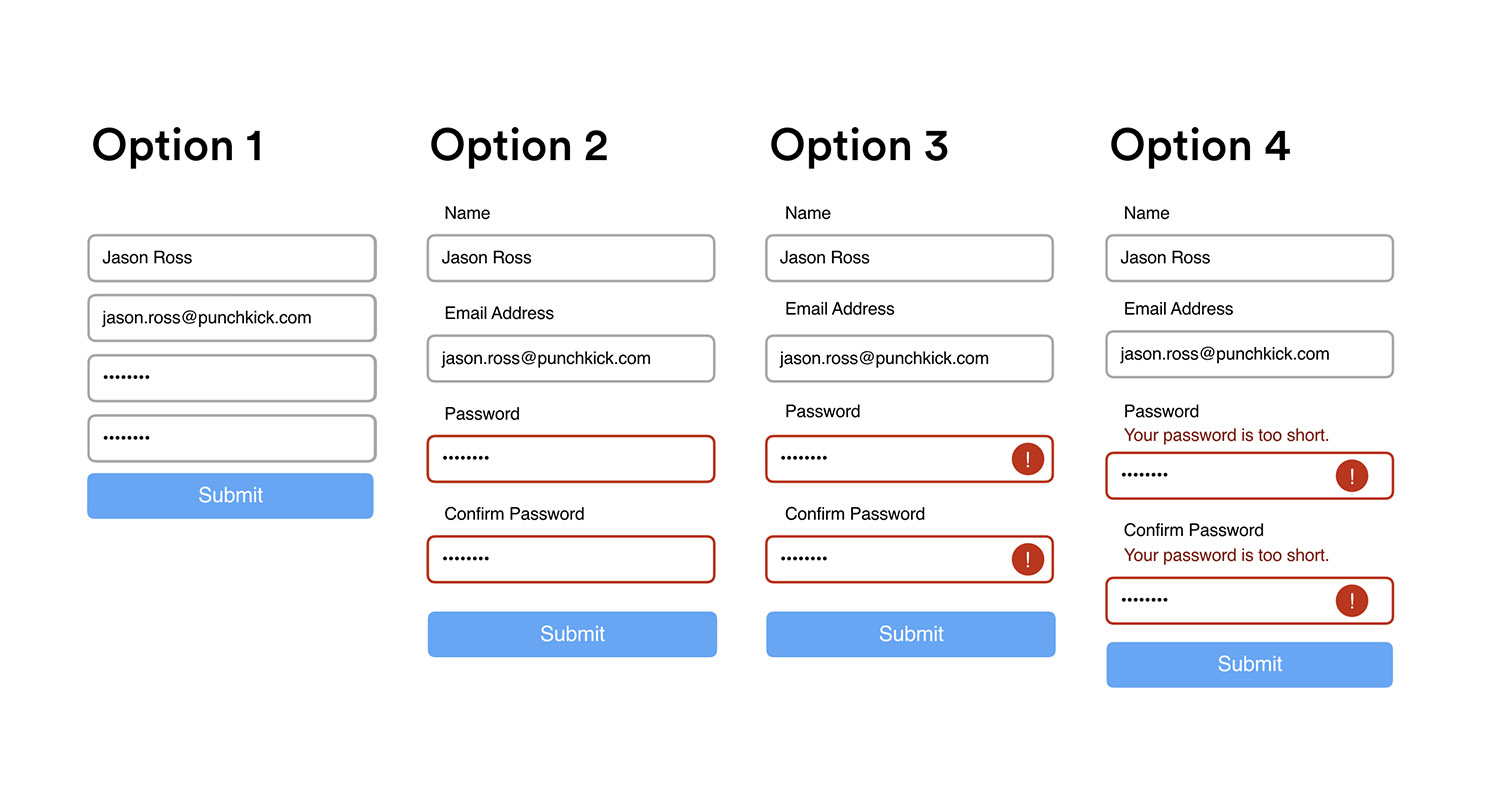
Les prochaines choses sur la liste sont les formulaires de contact . Ils sont utilisés sur presque tous les sites Web de nos jours, vous devriez donc améliorer le vôtre. La plupart des plugins de formulaire de contact et des constructeurs de pages font le gros du travail pour vous, mais j'essaierais toujours de les améliorer. Vous devez décrire chaque champ dans l'outil de formulaire et le rendre facile à remplir. Vous devez également ajouter un style personnalisé pour des polices plus grandes et plus de contraste . Enfin, vous devez placer le formulaire dans une partie accessible de votre page.
Vous devriez vous efforcer d'obtenir quelque chose de similaire à l' option 4 dans cette image :

Viennent ensuite sur la liste les vidéos, les animations et les fichiers audio . Vous devez toujours fournir ces éléments avec un texte alternatif également. Assurez-vous ensuite qu'ils ne jouent jamais automatiquement lorsque la page est consultée. Vous devez toujours ajouter des commandes pour la lecture, la pause et le volume . Vous devez également ajouter des sous-titres pour toutes les vidéos de votre site Web.
Enfin, vous devez désactiver tout ce qui sur votre site Web provoque une interruption ou clignote . Le clignotement est une menace très dangereuse pour les personnes ayant des problèmes de vision. Les fonctionnalités intrusives et disruptives comme les notifications, certaines publicités, les nouvelles fenêtres et les pop-ups sont très problématiques. Essayez toujours de les limiter autant que possible depuis votre site.
Avant de passer à la dernière section, vous devriez résoudre tout dernier problème concernant la documentation . WordPress et le W3C ont déjà créé une documentation qui couvre tout ce que vous devez savoir sur l'accessibilité sur WordPress. Les normes d'accessibilité des thèmes et les normes de codage d'accessibilité ont tout ce dont vous avez besoin.
Test et conclusion
La dernière chose que je couvrirai dans ce guide ultime est de tester votre site Web . Les tests sont essentiels pour réussir dans tous les domaines lorsque vous créez votre site Web. Une fois que vous aurez soigneusement testé votre site Web, vous pourrez dire s'il est accessible ou non . Cela peut sembler difficile si vous n'avez pas de plugin de test, mais tout ce que vous avez à faire est de suivre ces techniques simples pour tester votre site Web.
Pour tester votre site web, le mieux est de désactiver certaines fonctionnalités et de n'utiliser que votre clavier . Accédez à la page Paramètres de votre navigateur , puis désactivez les images et les vidéos. Ensuite, prenez un plugin pour votre navigateur pour désactiver les feuilles de style . Enfin, vous devez ranger votre souris et n'utiliser votre clavier que pour naviguer dans la page.
Vous pouvez également utiliser les plugins de test mentionnés précédemment. Ils peuvent vous donner un aperçu utile de ce que vous devriez améliorer. Je recommande toujours fortement d'utiliser les techniques mentionnées précédemment , car elles vous donnent la meilleure idée de ce à quoi votre site Web pourrait ressembler pour quelqu'un. Je recommanderais également d'utiliser un programme de voix off comme NVDA pour voir si votre site Web est lisible .
En conclusion, vous pensez peut-être que l'accessibilité est un processus difficile, mais ce n'est pas le cas. Même s'il y a de nombreuses étapes et choses à considérer, tout ce que vous avez à faire est de suivre notre guide simple. Une fois que vous aurez terminé ce guide, votre site Web devrait être entièrement accessible à presque tous les utilisateurs.
Le meilleur endroit pour WordPress
Si ce guide ultime vous a aidé, vous en découvrirez d'autres ici ! Si vous voulez des produits et services WordPress de haute qualité, nous avons la solution parfaite pour vous.
Labinator propose des thèmes époustouflants, des plugins riches en fonctionnalités, des services d'experts, etc., le tout à des prix abordables. Ils vous offrent également une garantie de remboursement de 30 jours qui s'accompagne d'un support client 24h/24 et 7j/7 et de mises à jour à vie.
Guides WordPress
Meilleure collection de guides et listes de contrôle WordPress
Notre collection complète et la plus récente de guides et de ressources WordPress qui couvrent tout ce dont vous avez besoin pour tirer le meilleur parti de votre site Web WordPress.








Téléchargez-les tous !
Tous nos guides seront envoyés dans votre boîte de réception
