Rendez votre site Web conforme à l'ADA (liste de contrôle)
Publié: 2022-04-30Faire de votre site Web un endroit pratique pour tout le monde signifie couvrir un public plus large d'internautes et assurer la satisfaction des clients. Nous avons déjà parlé d'accessibilité web, WCAG 2.0, comment vérifier si votre site est accessible et comment le rendre accessible aux utilisateurs en situation de handicap. Aujourd'hui, nous voulons continuer sur ce sujet et nous concentrer sur la conformité ADA pour les sites Web et les trois niveaux de conformité possibles.
Vous pouvez penser à tort qu'il n'y a pas beaucoup de personnes complètement sourdes ou aveugles parmi votre public cible, et votre site Web peut les ignorer sans aucune perte. Cependant, les exigences en matière d'accessibilité du Web s'appliquent à de nombreux autres problèmes. La conformité ADA aide également les personnes myopes (comme moi), les personnes hypermétropes et de nombreux autres utilisateurs ayant des limitations plus courantes. Tous les types d'utilisateurs - et vous - bénéficieront de la conformité de votre site Web à l'ADA. Découvrez donc ce qu'est la conformité ADA pour les sites Web, ainsi que pourquoi et comment faire en sorte que votre ressource Web soit au moins conforme au niveau A.
Qu'est-ce que l'ADA (Americans with Disabilities Act) ?
L'Americans with Disabilities Act (ADA) est une loi sur les droits civils signée par George H. W, Bush le 26 juillet 1990. Cette loi interdit la discrimination à l'égard des personnes atteintes de différentes formes de handicaps auditifs, visuels, moteurs et autres et offre des chances égales pour d'accéder aux services et lieux publics, y compris l'hébergement, le transport et l'emploi.
En 1991, le réseau national ADA a été créé de 10 centres régionaux ADA à travers tous les États-Unis. Ses représentants proposent des consultations et des formations en personne et par e-mails, appels téléphoniques, podcasts, webinaires et cours en ligne. Ils s'adressent à la fois aux personnes handicapées protégées par l'ADA et aux organisations dont les obligations en vertu de l'ADA visent à répondre aux besoins des personnes handicapées.
Qu'est-ce que les WCAG (Web Content Accessibility Guidelines) ? Comment WCAG est connecté avec ADA?
Alors que l'ADA couvre tous les aspects de la vie et que ses exigences couvrent les rampes pour fauteuils roulants, les signaux sonores sur les passages pour piétons, etc., les WCAG ne couvrent en détail que les éléments liés à l'accessibilité d'Internet pour les personnes handicapées et ses exigences concernent uniquement les améliorations du contenu Web. , sur lesquels nous nous concentrerons plus loin dans cet article.
Quels sont les niveaux de conformité A, AA et AAA ?
Les trois niveaux de conformité expriment le degré d'accessibilité du site Web, où A est le niveau le plus bas et AAA est le niveau le plus élevé. Pour chaque directive sur l'accessibilité du contenu Web, il existe un critère de réussite qui peut être testé, il est donc possible de définir si une page Web a réussi à répondre au critère à l'un des trois niveaux de conformité.
Cela signifie que si votre site Web répond à tous les critères de réussite du niveau AAA, il est considéré comme hautement accessible et le plus large public d'utilisateurs handicapés de différents types peut utiliser le contenu de votre site Web, tandis que le niveau A est le minimum pour rendre votre site Web ADA. conforme et accessible .
Liste de contrôle du site Web de conformité ADA
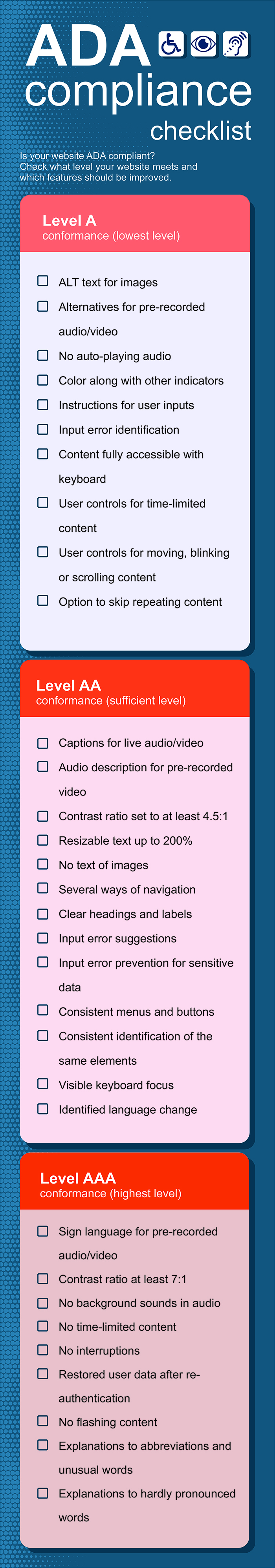
Votre site Web est-il conforme à l'ADA ? Vérifiez à quel niveau correspond votre site Web et quelles fonctionnalités doivent être améliorées.
Liste de contrôle de conformité de niveau A (niveau le plus bas)
Texte ALT pour les images
Comme les utilisateurs malvoyants ne peuvent pas voir vos images, fournissez un texte alternatif pouvant être lu par les lecteurs d'écran. Décrivez ce qui est représenté sur les illustrations et le but des captchas, des champs de saisie et d'autres contenus non textuels.
Alternatives à l'audio/vidéo préenregistré
Écrivez des transcriptions de texte, des légendes ou des sous-titres pour tous les fichiers audio et vidéo. Pour les médias uniquement vidéo, enregistrez une piste audio avec une description audio.
Pas de lecture audio automatique
Laissez vos utilisateurs, et non vous, décider quand commencer à écouter votre audio, ou au moins laissez-les s'arrêter et mettre en pause automatiquement la lecture audio et contrôler son volume séparément du système de volume global.
Couleur avec d'autres indicateurs
Concevez vos pages Web en pensant aux personnes daltoniennes et ne faites pas de la couleur le seul moyen de transmettre des informations. Par exemple, si vous créez des ancres de lien colorées pour se démarquer du reste du texte, ne vous fiez pas uniquement à la couleur et soulignez-les également. Cependant, ne soulignez aucun autre texte qui ne fournit pas de lien, afin de ne pas induire les utilisateurs en erreur.
Instructions pour les entrées utilisateur
Les champs de recherche, les formulaires Web, les captchas et les autres champs nécessitant une saisie de l'utilisateur doivent être fournis par des étiquettes et des instructions.
Identification d'erreur d'entrée
Les informations saisies par les utilisateurs contiennent souvent des erreurs et des fautes de frappe, dont les plus courantes peuvent être détectées et identifiées automatiquement. Aidez vos utilisateurs à comprendre pourquoi ils ne peuvent pas atteindre le résultat souhaité et quel type d'erreur ils ont commis. Placez les explications d'erreur spécifiant le type d'erreur près de l'emplacement de l'erreur.
Contenu entièrement accessible avec le clavier
Les utilisateurs ayant des déficiences visuelles et motrices ont du mal, voire de l'impossibilité, à utiliser la souris et l'écran tactile, et souvent un clavier est la solution. Assurez-vous que l'ensemble de votre site Web ne peut être utilisé et navigué qu'avec le clavier. Évitez également les frappes chronométrées.
Contrôles de l'utilisateur pour le contenu limité dans le temps
Si vous configurez des limites de temps pour remplir des formulaires ou pour d'autres fonctions, autorisez vos utilisateurs à prolonger une limite de temps ou à la désactiver avant qu'elle ne commence ou qu'elle n'expire.
Commandes utilisateur pour déplacer, faire clignoter ou faire défiler le contenu
Donnez aux utilisateurs la possibilité d'arrêter, de mettre en pause ou de masquer le contenu qui commence automatiquement à bouger pendant plus de 5 secondes, y compris le contenu à mise à jour automatique comme les résultats sportifs en temps réel.
Option pour ignorer le contenu répétitif
Ajoutez un lien hypertexte "Passer à…" à l'en-tête ou fournissez une autre option permettant aux utilisateurs de contourner les blocs de contenu répétitif. Cela améliorera la navigation sur le site.
Liste de vérification de la conformité au niveau AA (niveau suffisant)
Sous-titres pour l'audio/vidéo en direct
Alors que le niveau A nécessite des sous-titres uniquement pour les contenus audio et vidéo préenregistrés, ce qui est facile à fournir, le niveau AA, étant plus avancé, nécessite des alternatives textuelles pour le streaming vidéo et les diffusions. Bien sûr, il est difficile de transcrire rapidement en temps réel. Cependant, si vous diffusez en direct un discours lors d'une cérémonie ou d'un séminaire, vous avez probablement un texte préparé que le présentateur prévoit de livrer. Vous pouvez donc l'utiliser sur votre site Web pour aider les utilisateurs ayant une déficience auditive.
Description audio pour la vidéo préenregistrée
Enregistrez une bande-son avec une description audio et placez un lien vers celle-ci près du contenu vidéo original. Cela aide les personnes qui ne peuvent pas voir mais qui peuvent entendre comprendre ce qui se passe sur votre vidéo.
Rapport de contraste réglé sur au moins 4,5:1
Le rapport de contraste entre votre texte et l'arrière-plan ne doit pas être inférieur à 4,5:1. En fait, un contraste élevé est sain pour tous les utilisateurs, mais certains d'entre eux ayant une mauvaise vue ont besoin d'un contraste plus fort pour que votre texte soit lisible.

Texte redimensionnable jusqu'à 200%
Les utilisateurs malvoyants peuvent avoir besoin d'agrandir votre texte pour pouvoir le lire. Assurez-vous que votre texte peut être facilement redimensionné (ne le confondez pas avec le zoom) dans tous les navigateurs à 200 % et plus sans avoir besoin de défilement horizontal et sans perdre de contenu ni de fonction.
Pas de texte d'images
Lorsque vous utilisez du texte comme image au lieu de texte simple, il ne peut pas être interprété par les lecteurs d'écran, devient flou lors du redimensionnement et prend plus de temps à charger. C'est pourquoi vous devriez éviter d'utiliser du texte sur des images sur votre site Web.
Plusieurs modes de navigation
Offrez une variété de façons de naviguer sur votre site Web. Tous vos utilisateurs apprécieront d'avoir le choix d'accéder à vos pages comme ils le souhaitent. Vous pouvez mettre un menu de navigation, une barre de recherche et l'option "passer à" mentionnée au niveau A sur chaque page Web.
Effacer les titres et les étiquettes
Utilisez des étiquettes pour les composants Web (formulaires Web, champs de recherche, éléments de la barre latérale) pour définir leur objectif. Utilisez des titres et des sous-titres cohérents, clairs et informatifs qui décrivent avec précision les sujets auxquels ils appartiennent pour aider les utilisateurs avec des lecteurs d'écran à passer d'un titre à l'autre et pour une meilleure navigation globale.
Saisir les suggestions d'erreur
Pour le niveau AA, il ne suffit pas d'identifier une erreur. Vous devez fournir aux utilisateurs qui ont commis une erreur dans leur saisie des suggestions pour corriger une erreur et résoudre le problème.
Prévention des erreurs de saisie pour les données sensibles
Réduisez les risques d'erreurs lorsque les utilisateurs doivent saisir des données financières, juridiques et autres données sensibles. Vous pouvez passer cette exigence ADA pour les sites Web en mettant en œuvre la soumission de formulaires Web réversibles, en vérifiant les données pour les erreurs, en les laissant être corrigées et en ajoutant la confirmation de l'utilisateur final.
Menus et boutons cohérents
Pour une navigation cohérente, placez les menus et autres éléments qui se répètent sur plusieurs pages au même emplacement de page et dans le même ordre.
Identification cohérente des mêmes éléments
La même image, icône, bouton ou autre élément sur votre site Web peut avoir des significations différentes lorsqu'il se produit dans différents contextes. Dans ce cas, ils nécessitent différentes étiquettes et alternatives de texte pour chaque même élément de manière appropriée et cohérente.
Mise au point visible du clavier
L'indicateur de focus du clavier doit être clairement visible sur tous les éléments de toutes les interfaces. Vous pouvez utiliser un soulignement, une bordure ou une autre technique pour répondre à cette exigence ADA pour les sites Web.
Changement de langue identifié
Cette exigence ADA fait référence aux sites Web multilingues. Si votre page Web contient des éléments de contenu présentés dans une langue différente de la langue du site principal, alors ces sections de page doivent être identifiées avec un attribut de langue dans le code. Cela permet d'aider les technologies telles que les lecteurs d'écran à déterminer le changement de langue et à interpréter correctement tout le contenu pour les utilisateurs.
Liste de contrôle de conformité au niveau AAA (niveau le plus élevé)
Langue des signes pour audio/vidéo préenregistré
Rendez vos fichiers audio et vidéo préenregistrés accessibles aux utilisateurs sourds. Pour ce faire, enregistrez une vidéo uniquement avec un interprète en langue des signes et placez-la ou un lien vers celle-ci à côté du contenu original.
Rapport de contraste d'au moins 7:1
Alors que l'exigence ADA pour le niveau AA est un rapport de contraste entre le texte et l'arrière-plan d'au moins 4,5: 1, pour le niveau de conformité AAA le plus élevé, il est plus fort - 7: 1. L'exception est le texte à grande échelle, les images de texte à grande échelle (qui peuvent avoir un rapport de 4,5: 1) et le texte qui ne sert qu'à des fins de conception.
Aucun bruit de fond dans l'audio
Un son de bonne qualité offre une bonne expérience utilisateur pour tous les publics. Pour rendre votre site Web conforme à l'ADA, votre contenu audio préenregistré contenant de la parole (s'il ne s'agit pas d'une chanson) ne doit pas avoir de bruit de fond ou d'autres sons. Si c'est le cas, il doit être au moins 20 dB inférieur au son de premier plan.
Pas de contenu limité dans le temps
Alors qu'une exigence concernant le calendrier pour le niveau A offrait aux utilisateurs des options pour modifier ou désactiver les limites de temps, au niveau AAA, vous ne définissez aucune limite de temps. L'exception peut être la diffusion en direct ou le contenu qui affiche des événements en temps réel, comme les enchères ou les scores des matchs.
Aucune interruption
Laissez les visiteurs du site interagir avec votre site Web de manière naturelle et n'interférez pas avec leur expérience par des pop-ups spontanés et d'autres interruptions, sauf s'il s'agit d'un avertissement de sécurité.
Données utilisateur restaurées après réauthentification
Dans certains cas, pour des raisons de sécurité, vous pouvez demander aux utilisateurs de ré-authentifier leur identité après l'expiration d'une session (n'oubliez pas de fournir des contrôles utilisateur pour les délais.) Restaurez l'activité de l'utilisateur après la ré-authentification sans perdre le contenu du panier, la saisie dans les formulaires Web ou tout autre d'autres données, afin que les utilisateurs puissent continuer là où ils se sont arrêtés.
Aucun contenu clignotant
Les flashs peuvent nuire aux yeux et à la santé mentale de certains utilisateurs. Assurez-vous que vos pages Web ne contiennent pas de contenu qui clignote plus de 3 fois par seconde.
Explications des abréviations et des mots inhabituels
Essayez d'éviter d'utiliser des abréviations, des acronymes et des mots et expressions inhabituels comme les idiomes et le jargon. Si vous ne pouvez pas, expliquez leur signification dans le texte (entre parenthèses ou sans) ou mettez un lien vers la définition sur la note de bas de page ou sur une autre page.
Explications aux mots à peine prononcés
Certains mots comme les hétéronymes (qui sont orthographiés de manière identique mais ont des prononciations et des significations différentes) sont ambigus et ne sont pas clairs pour les utilisateurs tant qu'ils ne sont pas prononcés correctement. Empêchez les lecteurs d'écran et les utilisateurs de mal prononcer et de mal comprendre votre contenu. Évitez ces mots ou fournissez une transcription phonétique, un enregistrement audio ou un lien vers un guide de prononciation.
Résumer
Fournissez plusieurs façons de présenter votre contenu pour permettre aux utilisateurs de le percevoir avec plus d'un canal sensoriel. Offrir une variété d'options est idéal pour l'UX, peu importe. Permettez à vos utilisateurs de choisir le moyen le plus pratique pour eux, ou peut-être le seul moyen possible d'interagir avec votre site Web, et gagnez leur gratitude.
Nos experts en informatique savent comment faire en sorte que votre ressource Web réponde aux exigences de n'importe quel niveau de conformité. Contactez-nous pour rendre votre site Web conforme à l'ADA et accessible aux utilisateurs handicapés.