Comment ajouter un onglet latéral flottant à votre site Web ?
Publié: 2024-03-29Souhaitez-vous rendre votre site WordPress plus convivial ?
Je me demandais comment intégrer des onglets latéraux flottants pour une navigation plus fluide.
Cherchez pas plus loin! Dans ce guide, nous vous expliquerons les étapes simples pour ajouter un onglet latéral flottant et améliorer l'expérience utilisateur sans effort.
Prenons un moment pour comprendre ce que sont les onglets latéraux flottants . Imaginez de petits boutons interactifs collés sur le côté d'une page Web, généralement à gauche ou à droite. Ces onglets restent en place même lorsque vous faites défiler la page.
Ce sont comme des raccourcis qui vous donnent un accès rapide à des éléments importants sans gêner ce que vous lisez ou regardez.
Certainement! Ils fonctionnent comme des compagnons fiables, toujours disponibles pour vous aider lorsque vous naviguez sur le Web.
Allons-y et rendons votre site Web encore plus attrayant !
Table des matières
Comment ajouter un onglet latéral flottant sur votre site Web ?
Pour ajouter un plugin « onglet latéral flottant » à votre site WordPress via le tableau de bord, suivez ces étapes :
Étape 1 : Accédez à votre tableau de bord WordPress et sélectionnez « Plugins » > « Ajouter un nouveau ». .
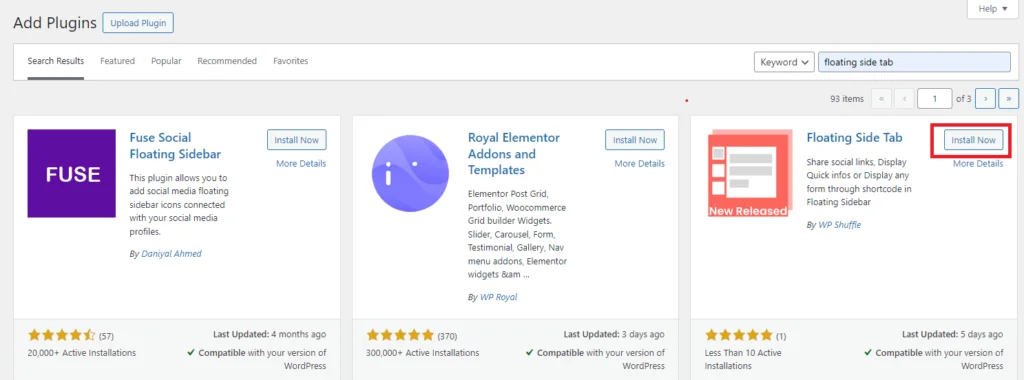
Étape 2 : Rechercher pour la barre de recherche située dans le coin supérieur droit pour rechercher le plugin souhaité. Une liste de résultats s'affichera.
Étape 3 : Après avoir trouvé le plugin souhaité dans les résultats, cliquez sur « Installer maintenant ». . Alternativement, vous pouvez cliquer sur le nom du plugin pour accéder à des informations plus détaillées à son sujet.

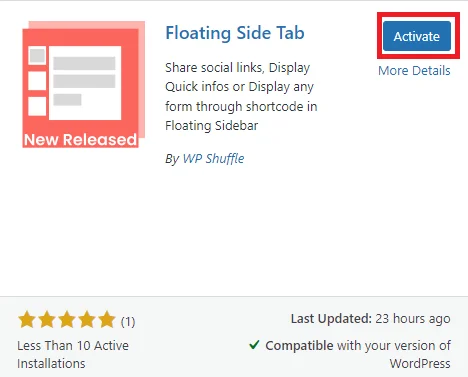
Étape 4 : Après avoir installé le plugin, vous devez l'activer pour utiliser ses fonctionnalités. Une fois le processus d'installation terminé, qui ne prend généralement que quelques secondes, cliquez simplement sur le bouton « Activer » .
Télécharger l'onglet latéral flottant

De plus, vous avez la possibilité d' activer ou de désactiver n'importe quel plugin en accédant à « Plugins » > « Plugins installés » dans votre tableau de bord WordPress. À partir de là, vous pouvez facilement gérer l’état de vos plugins en quelques clics.
Comment utiliser l'onglet latéral flottant ?
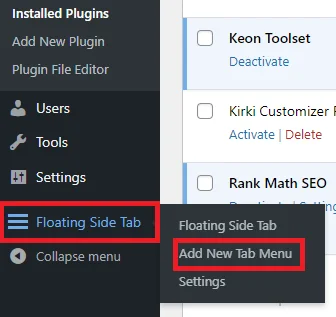
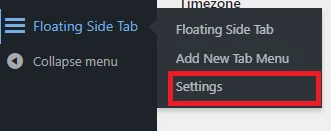
Une fois le plugin installé et activé avec succès, vous remarquerez le menu de l'onglet latéral flottant ajouté au menu d'administration de gauche.
Vous pouvez simplement cliquer sur ce menu pour accéder à la page des paramètres du plugin. À partir de là, vous pouvez configurer et personnaliser les onglets latéraux flottants selon vos préférences.

Cliquez sur « Onglet latéral flottant » pour voir le tableau de bord de l’onglet latéral flottant.

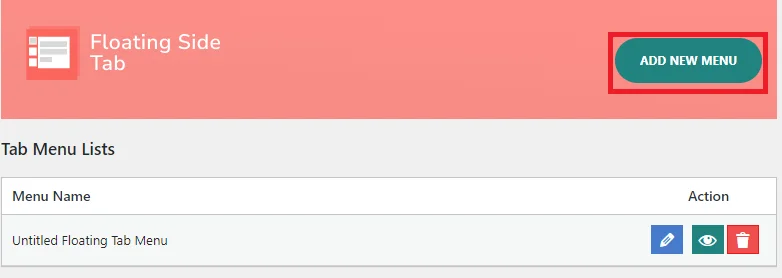
Dans le tableau de bord, vous trouverez une liste de menus d'onglets vous permettant de les ajouter, de les modifier, de les supprimer et de les prévisualiser. Vous pouvez soit ajouter un nouveau menu directement à partir de cette section, soit accéder à l'onglet latéral flottant et l'ajouter à partir de là.

Pour ajouter un nouveau menu, vous pouvez cliquer sur l'option « Ajouter un nouvel onglet » , puis personnaliser les paramètres en fonction de vos besoins.
Après avoir cliqué sur « Ajouter un nouvel onglet », vous pouvez voir 2 paramètres différents ci-dessous :
- Paramètres généraux
- Paramètre de mise en page
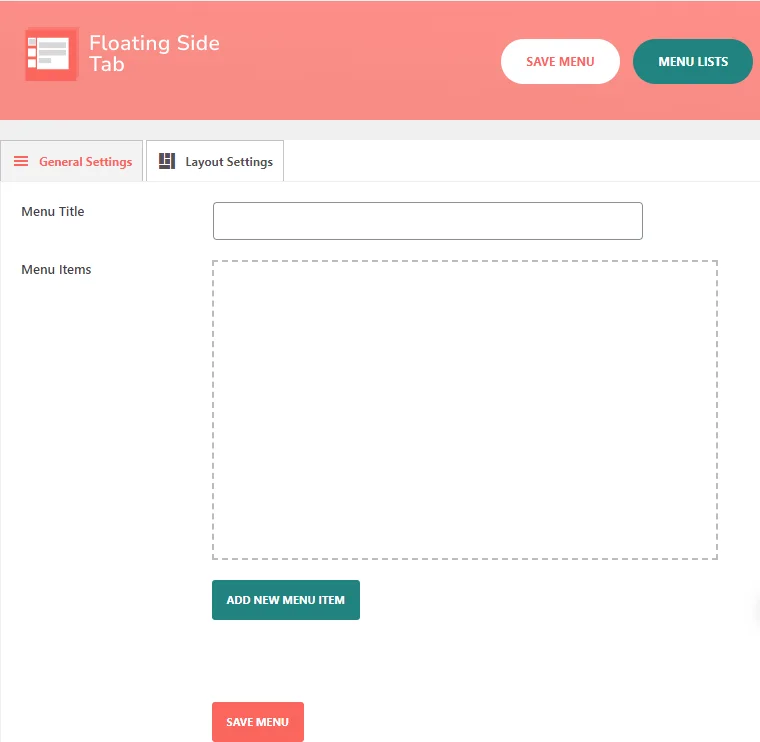
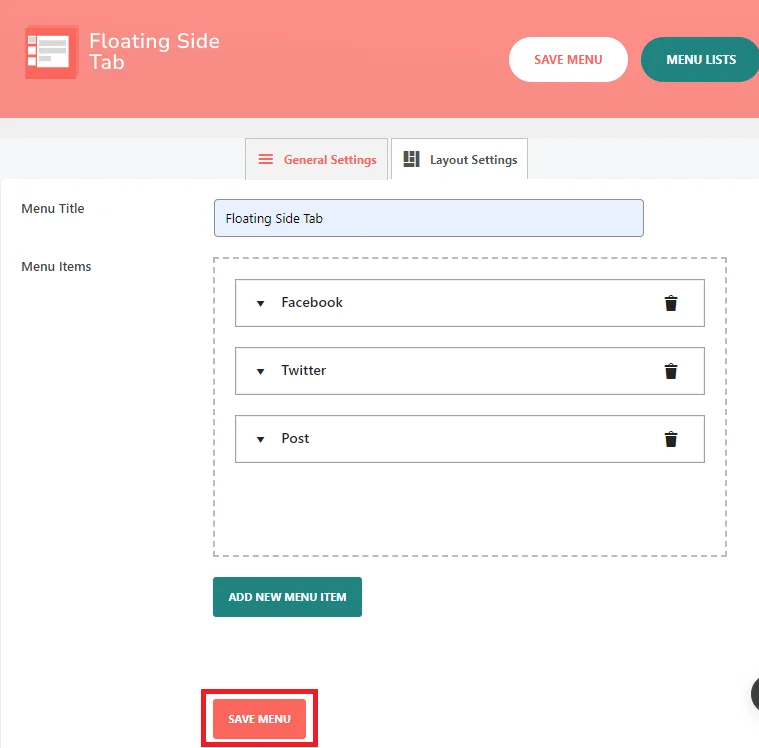
réglages généraux
Cette section semble inclure plusieurs options différentes pour personnaliser les menus ou les paramètres.

- Titre du menu : Cette option vous permet de définir le titre du menu.
- Éléments du menu : Cette option fait référence aux différents éléments qui seront affichés dans le menu
Pour ajouter un nouvel élément de menu, vous devez suivre ces étapes :
Étape 1 : Tout d’abord, vous devez définir le titre du menu.
Étape 2 : Cliquez maintenant sur Ajouter un nouvel élément de menu et l'icône de menu s'affichera dans le champ des éléments de menu.
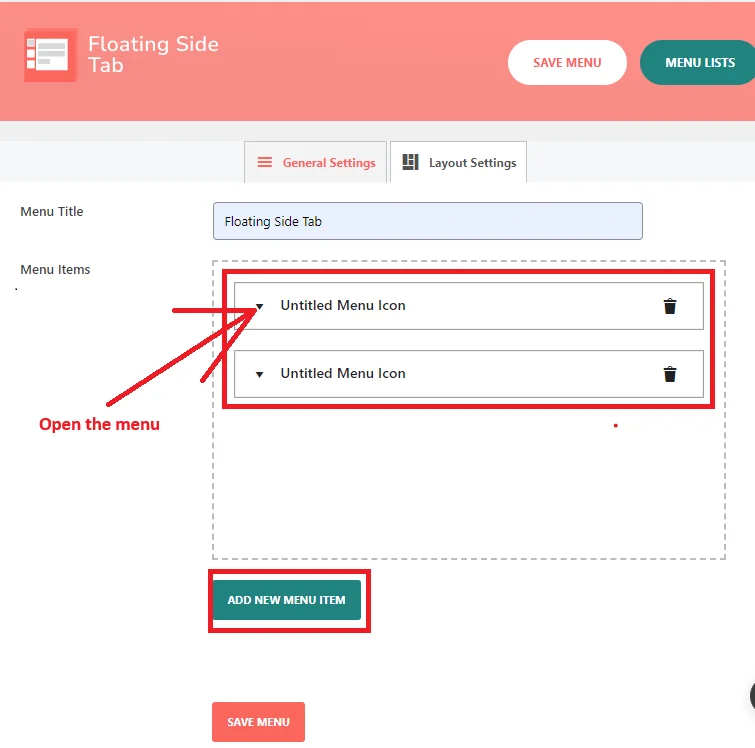
Étape 3 : Après avoir cliqué sur « Ajouter un nouvel élément de menu », une nouvelle icône de menu sans titre apparaîtra. Chaque fois que vous cliquez sur le bouton « AJOUTER UN NOUVEL ÉLÉMENT DE MENU » , une nouvelle icône de menu sans titre apparaîtra.
Voici l'image dans laquelle les icônes de menu sans titre sont affichées dans le champ de l'élément de menu lorsque l'on clique sur « AJOUTER UN NOUVEL ÉLÉMENT DE MENU » .

Étape 4 : Maintenant, vous devez ouvrir cette « icône de menu sans titre » . Comme vous pouvez le constater, des éléments de sous-menu supplémentaires ou d'autres options sont disponibles lorsque l'utilisateur clique sur cet élément de menu particulier.
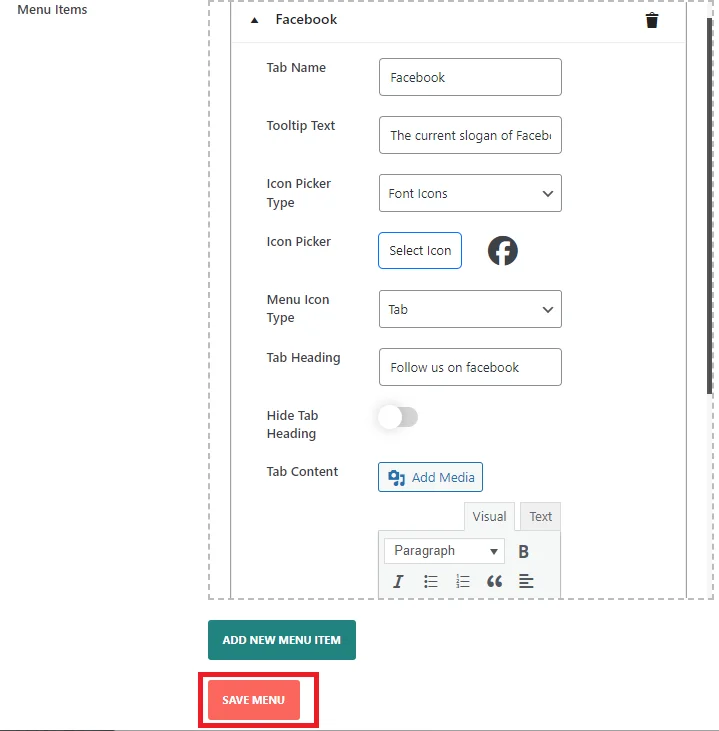
Cela inclut la gestion du nom de l'onglet, du texte de l'info-bulle, du type de sélecteur d'icônes, du sélecteur d'icônes, du type d'icône de menu, de l'en-tête de l'onglet, du masquage de l'en-tête de l'onglet et du contenu de l'onglet sont présentés ci-dessous.

- Nom de l'onglet : ce champ est utilisé pour afficher le nom de l'onglet sur le front-end.
- Texte de l'info-bulle : saisissez le texte à afficher comme info-bulle de l'onglet.
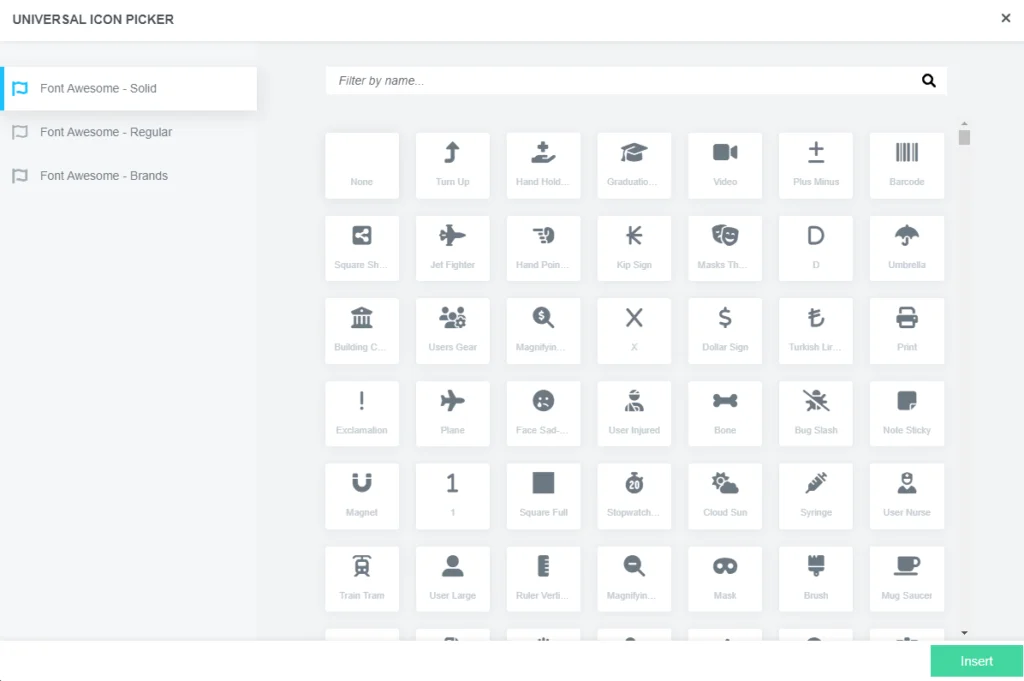
- Type de sélecteur d'icônes : choisissez parmi différents sélecteurs d'icônes, tels que les icônes Font-Awesome.
Voici plus de 2000 icônes de polices disponibles pour la barre latérale de votre site Web :

Comme vous pouvez le voir, il existe 3 Font Awesome, à savoir Solid, Regular et Brands . De là, vous pouvez choisir l'icône à afficher dans votre barre latérale.
Alternativement, vous pouvez sélectionner « Icône personnalisée » pour télécharger votre icône.


Après avoir téléchargé une icône personnalisée,

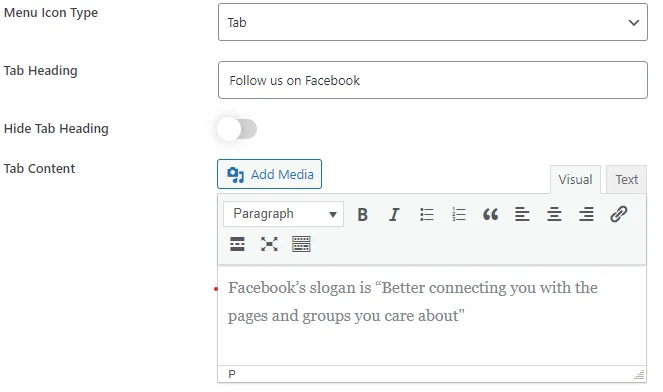
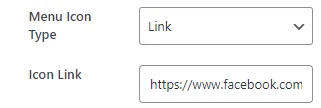
- Type d'icône de menu : deux types d'icônes de menu sont disponibles : Type d'onglet et Type de lien . Choisissez celui qui correspond à vos préférences et à votre design.
Après avoir sélectionné Tab dans le type d'icône de menu , cela active le contenu de l'onglet , où vous pouvez écrire votre contenu à afficher dans l'onglet.

- En-tête d'onglet : vous devez choisir l' option d'onglet dans le type d'icône de menu pour activer l'option d'en-tête d'onglet .
- Masquer l’en-tête de l’onglet : l’activation de cette option masquera l’en-tête de l’onglet.
Si vous choisissez le type de lien dans le type d'icône de menu, cela peut être utile pour afficher des icônes de réseaux sociaux comme Facebook, Twitter, Instagram, etc. avec des liens.

Étape 5 : Après avoir rempli tous les champs et sélectionné l'option, cliquez sur le bouton « Enregistrer le menu » pour ajouter l'élément de menu à la liste du menu .

Ensuite, nous accéderons aux paramètres de mise en page pour ajuster la disposition ou la disposition des éléments de menu ou de page.
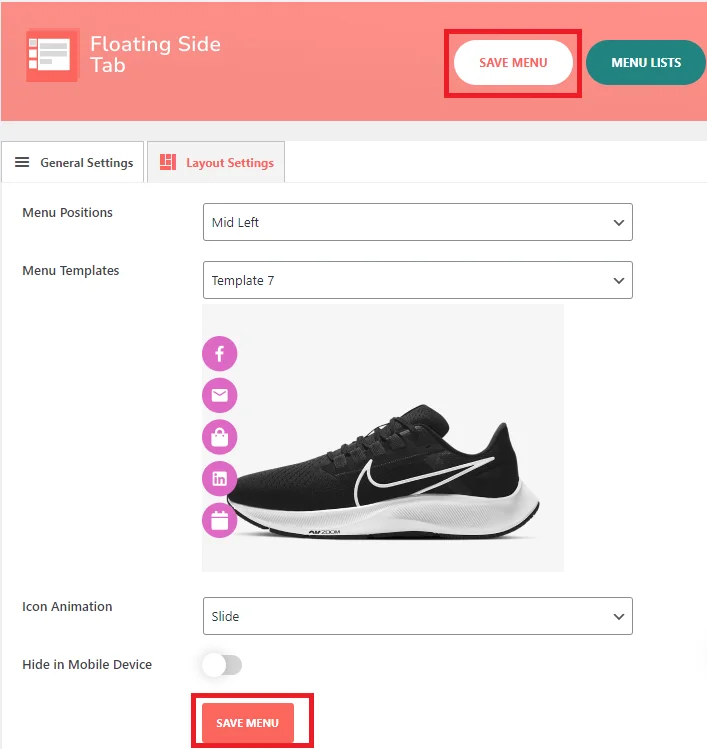
Paramètres de mise en page
Ce champ peut vous permettre d'ajuster la disposition ou la disposition des éléments du menu ou de la page.
De plus, vous avez la possibilité de gérer les paramètres de mise en page. Vous trouverez des options pour les positions des menus, les modèles, l'animation des icônes et le masquage des menus sur les appareils mobiles dans la section des paramètres de mise en page .
- Position du menu : ce champ fournit des options pour positionner le menu sur la page. D’après le contexte, il semble qu’il existe au moins deux options : « milieu gauche » et « milieu droit ».
- Choisir un modèle : ce champ vous permet de choisir parmi différents modèles pour l'apparence du menu. En fonction du contexte, au moins 8 options de modèles sont disponibles.
- Animation des icônes : Ce champ peut vous permettre de choisir des effets d'animation pour les icônes de menu. Il ne fournit qu'une seule animation d'icône, c'est-à-dire une diapositive.
- Masquer dans Mobile : Ce champ vous permet de choisir de masquer ou non le menu lors de la visualisation de la page sur un appareil mobile.

Étape 6 : Ensuite, vous devez sélectionner toutes les options proposées à afficher sur le site Web.
Dans l'image ci-dessus, nous avons montré l'option sélectionnée.
Étape 7 : Après avoir sélectionné toutes les options, cliquez sur « Enregistrer le menu ».
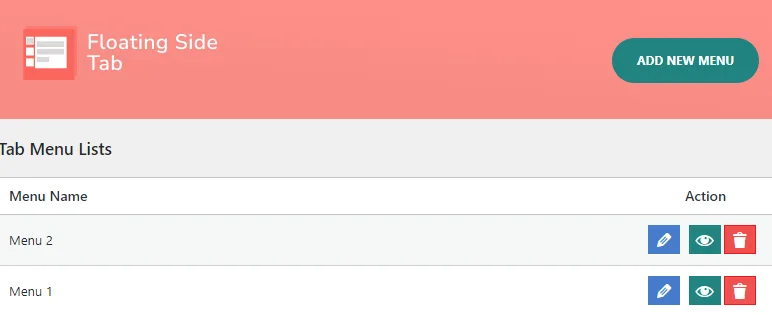
Étape 8 : Après avoir cliqué sur « Enregistrer le menu », vous pouvez voir le bouton « Liste des menus » en position « En haut à droite », où vous pouvez voir une liste du menu.

Étape 9 : Après avoir cliqué sur le bouton « Liste des menus » , vous verrez la liste des éléments de menu à onglets que vous avez créés.

Trouver la liste des menus dans votre tableau de bord WordPress est simple. Cliquez simplement sur l' onglet latéral flottant et vous verrez la liste des éléments de menu d'onglets que vous avez créés. À partir de là, vous pouvez également facilement ajouter, modifier, supprimer et prévisualiser des menus directement à partir de la liste.
Passons maintenant aux paramètres d'affichage, nous pouvons personnaliser la visibilité et l'emplacement du menu sur différentes pages du site Web pour une navigation sur mesure.
Paramètres d'affichage
Les paramètres d'affichage vous permettent de contrôler où et comment un menu apparaît sur différentes pages de votre site Web.
Étape 10 : Pour les paramètres d'affichage , vous devez d'abord accéder à l'onglet latéral flottant, puis vous y verrez les paramètres. Après cela, vous pouvez cliquer sur "Paramètres. « .

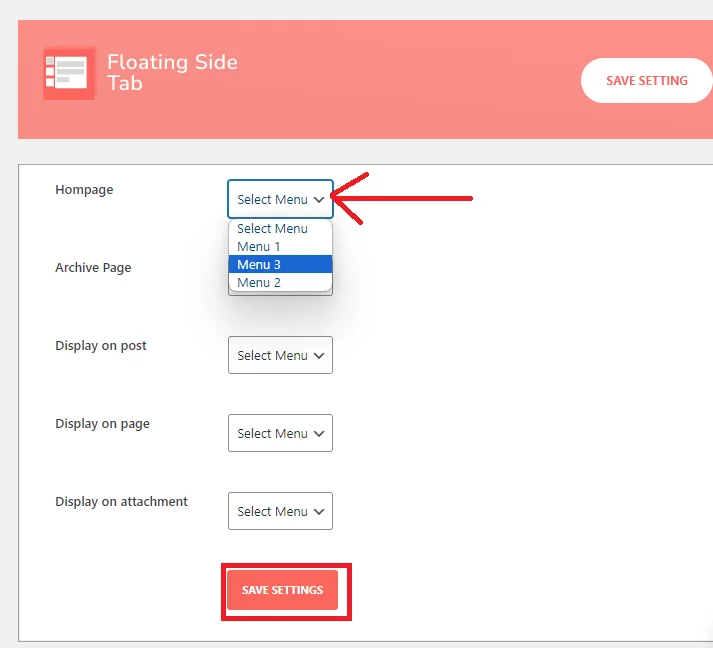
Étape 11 : Après avoir cliqué sur « Paramètres » , vous verrez les menus que vous souhaitez afficher sur la page.
Vous pouvez personnaliser les paramètres d'affichage des menus pour différentes pages de votre site :
- Page d'accueil : choisissez un menu à afficher sur la page d'accueil.
- Page d'archives : sélectionnez un menu pour la page d'archives.
- Afficher sur la publication : choisissez un menu pour les pages de publication individuelles.
- Afficher sur la page : sélectionnez un menu pour les pages normales.
- Afficher sur la pièce jointe : choisissez un menu à afficher sur les pages des pièces jointes.
Étape 12 : Sous ce paramètre, vous aurez la possibilité de sélectionner le menu. Sur différentes pages, vous pouvez afficher différents menus que vous avez créés.

Par exemple, si vous choisissez Menu 3 dans l'option de menu de la page d'accueil, ce menu n'apparaîtra que dans la barre latérale de la page d'accueil. Pour les autres articles, pages et pièces jointes. Répétez les mêmes étapes pour afficher un menu.
Vous pouvez sélectionner le menu spécifique que vous avez créé pour chaque page afin d'afficher différents menus sur différentes pages.
Étape 11 : Après avoir sélectionné les menus, cliquez sur « Enregistrer les paramètres ».
Voici comment ajouter un onglet latéral flottant à votre site Web WordPress. Une fois ajouté, vous pouvez utiliser le même processus décrit ci-dessus pour ajouter les menus requis. Ce plugin prend en charge des possibilités de menu illimitées, alors téléchargez-le maintenant et commencez à créer vos listes de menus.
Conclusion
Je suis convaincu que vous apprécierez ce plugin et sa méthode de menu pour ajouter sans effort un onglet latéral flottant à votre site WordPress. C'est une solution simple mais efficace.
Existe-t-il des plugins qui surpassent cela en termes de puissance et de fonctionnalités ?
N'hésitez pas à déposer vos recommandations ci-dessous. J'ai hâte de les explorer et si je suis impressionné, je partagerai avec plaisir mes réflexions et mes critiques dans les prochains articles.
