Comment créer une fenêtre contextuelle de guide de taille simple dans le thème Flatsome
Publié: 2022-06-29Un guide des tailles dans le thème Flatsome est important si vous avez une boutique de vêtements en ligne. Le guide des tailles aide vos clients à trouver les vêtements qui leur conviennent le mieux en fonction de leurs mensurations. C'est pourquoi il est recommandé d'ajouter un guide des tailles à votre page produit qui aidera les clients à choisir la bonne taille de vêtements et c'est le meilleur plugin popup de WordPress.
Dans ce tutoriel, nous verrons comment ajouter un 'Guide des tailles' au thème Flatsome. Lorsque les clients cliquent sur ce bouton du guide des tailles, un guide des tailles apparaît dans la lightbox. Nous implémenterons le guide des tailles dans le thème Flatsome à l'aide d'un code de démonstration que vous pouvez modifier et définir les mesures selon vos préférences.
Créer un guide des tailles dans le thème Flatsome étape par étape
Étape 1:
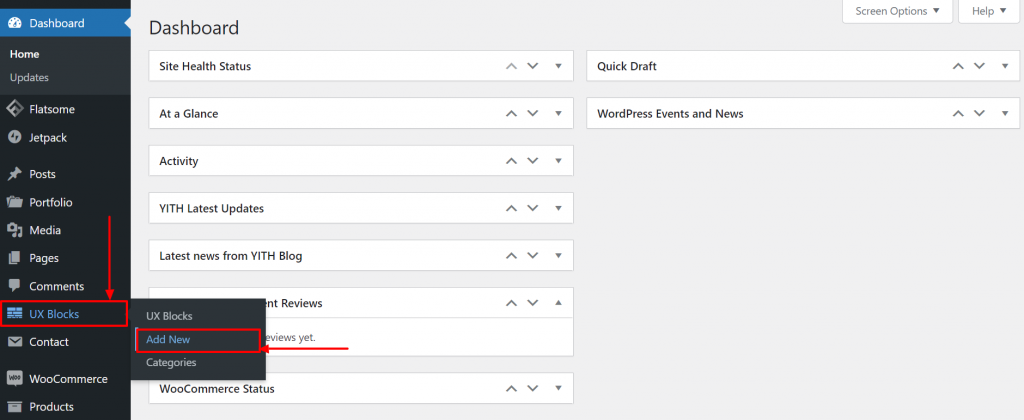
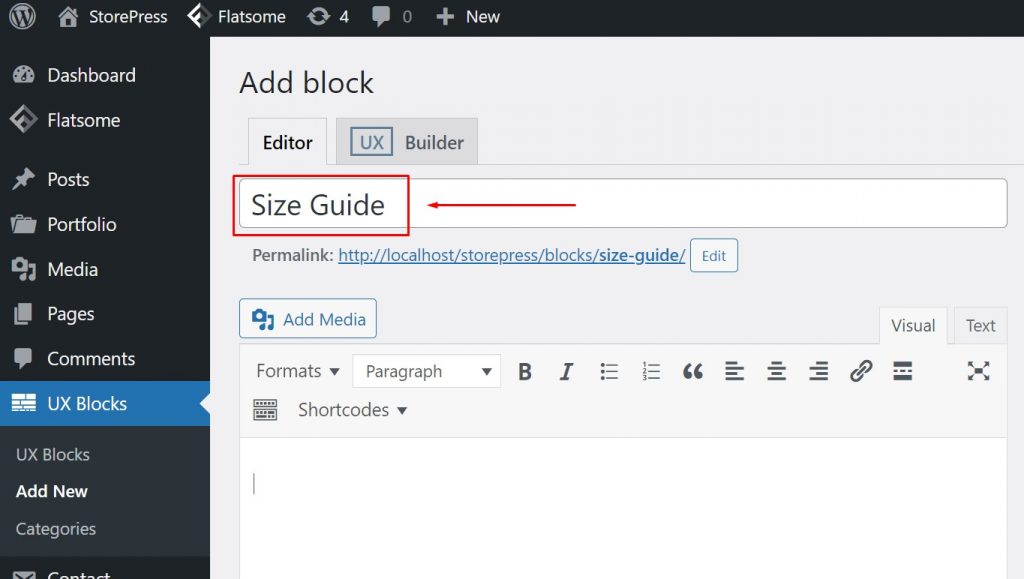
Tout d'abord, nous devons créer un bloc UX. Dans le tableau de bord, survolez l' option "UX Blocks" et cliquez sur "Add New".
Étape 2:
Donnez au bloc le titre 'Guide des tailles' afin que le shortcode soit [block id="size-guide"]

Étape 3:
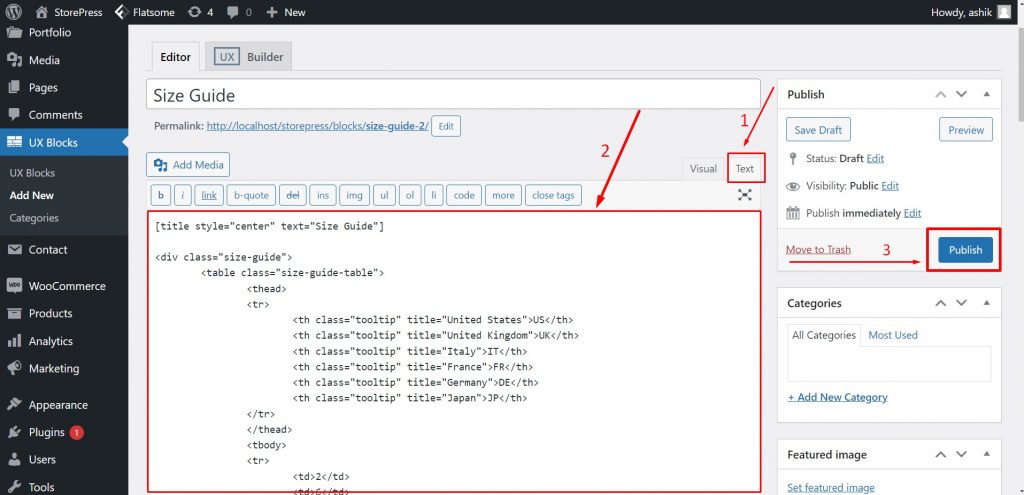
Cliquez sur l' onglet 'Texte' dans l'éditeur pour le sélectionner. Copiez et collez le code donné dans l'éditeur. Vous pouvez personnaliser les valeurs selon vos besoins. Cliquez maintenant sur "Publier" pour terminer la création du bloc UX. L'éditeur de texte par défaut est le même dans tous les meilleurs thèmes WooCommerce.
[écart] [texte du titre="Guide des tailles"] <div class="guide-taille"> <table class="size-guide-table"> <tête> <tr> <th class="tooltip" title="États-Unis">États-Unis</th> <th class="tooltip" title="Royaume-Uni">Royaume-Uni</th> <th class="tooltip" title="Italie">informatique</th> <th class="tooltip" title="France">FR</th> <th class="tooltip" title="Allemagne">DE</th> <th class="tooltip" title="Japon">JP</th> </tr> </thead> <tbody> <tr> <td>2</td> <td>6</td> <td>38</td> <td>34</td> <td>32</td> <td>7</td> </tr> <tr> <td>4</td> <td>8</td> <td>40</td> <td>36</td> <td>34</td> <td>9</td> </tr> <tr> <td>6</td> <td>10</td> <td>42</td> <td>38</td> <td>36</td> <td>11</td> </tr> <tr> <td>8</td> <td>12</td> <td>44</td> <td>40</td> <td>38</td> <td>13</td> </tr> <tr> <td>10</td> <td>14</td> <td>46</td> <td>42</td> <td>40</td> <td>15</td> </tr> <tr> <td>12</td> <td>16</td> <td>48</td> <td>44</td> <td>42</td> <td>17</td> </tr> <tr> <td>14</td> <td>18</td> <td>50</td> <td>46</td> <td>44</td> <td>19</td> </tr> <tr> <td>16</td> <td>20</td> <td>52</td> <td>48</td> <td>46</td> <td>21</td> </tr> <tr> <td>18</td> <td>22</td> <td>54</td> <td>50</td> <td>48</td> <td>23</td> </tr> <tr> <td>20</td> <td>24</td> <td>56</td> <td>52</td> <td>50</td> <td>25</td> </tr> <tr> <td>22</td> <td>26</td> <td>58</td> <td>54</td> <td>52</td> <td>27</td> </tr> <tr> <td>24</td> <td>28</td> <td>60</td> <td>56</td> <td>54</td> <td>29</td> </tr> </tbody> </table><!-- /.size-guide-table --> </div><!-- /.size-guide --> [écart] <p> <small>Ceci est une démonstration du guide des tailles (les tailles peuvent être incorrectes).</small> </p>


Étape 4:
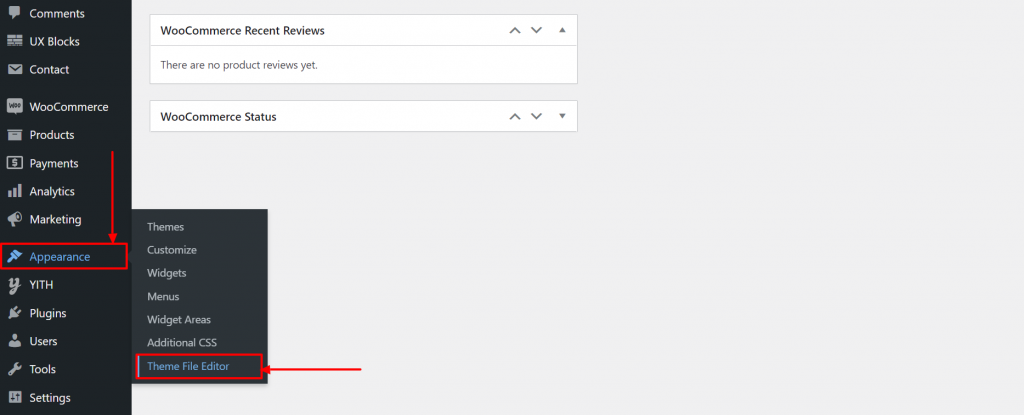
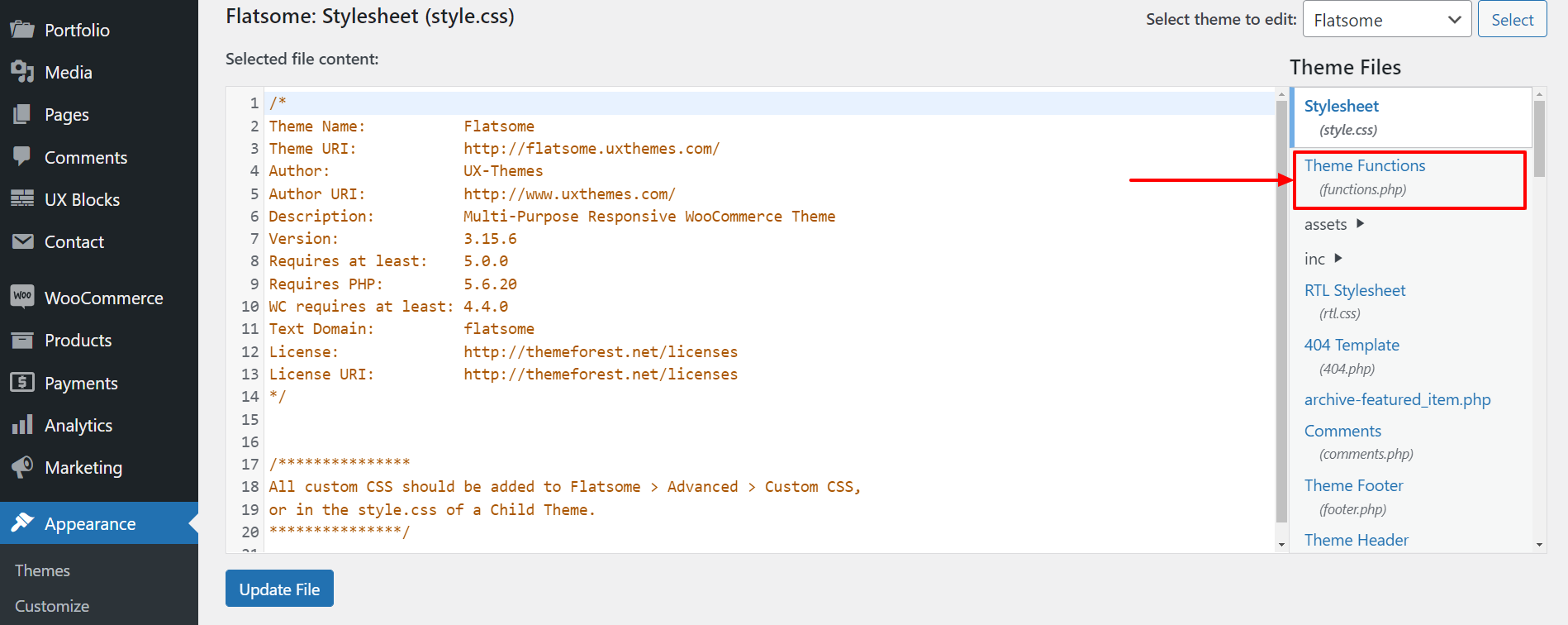
Dans le tableau de bord, passez la souris sur "Apparence" et cliquez sur "Éditeur de fichiers thématiques".
Étape 5 :
Dans 'Theme File Editor', cliquez sur 'Theme Functions' (functions.php) pour l'ouvrir.

Étape 6 :
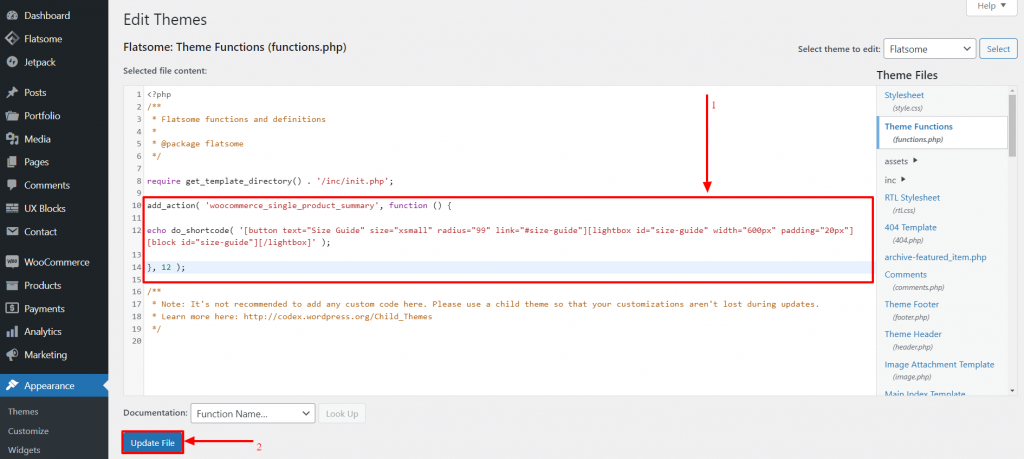
Collez maintenant le code ci-dessous dans le fichier 'Fonctions du thème' (functions.php) . Cliquez ensuite sur 'Mettre à jour le fichier' pour enregistrer la personnalisation.
Notez que nous vous recommandons fortement d'utiliser un thème enfant pour apporter des modifications à vos fichiers de thème. Assurez-vous d'avoir une sauvegarde de votre site Web avant d'apporter des modifications aux fichiers de thème.
Collez ce code à l'intérieur des "Fonctions de thème" comme indiqué dans l'image.
****************************************************** ******************************************
add_action( 'woocommerce_single_product_summary', fonction () { echo do_shortcode( '[button text="Guide des tailles" size="xsmall" radius="99" link="#size-guide"][lightbox width="600px" padding="20px"][block][/lightbox ]' ); }, 12 );
****************************************************** ******************************************
Étape 7 :
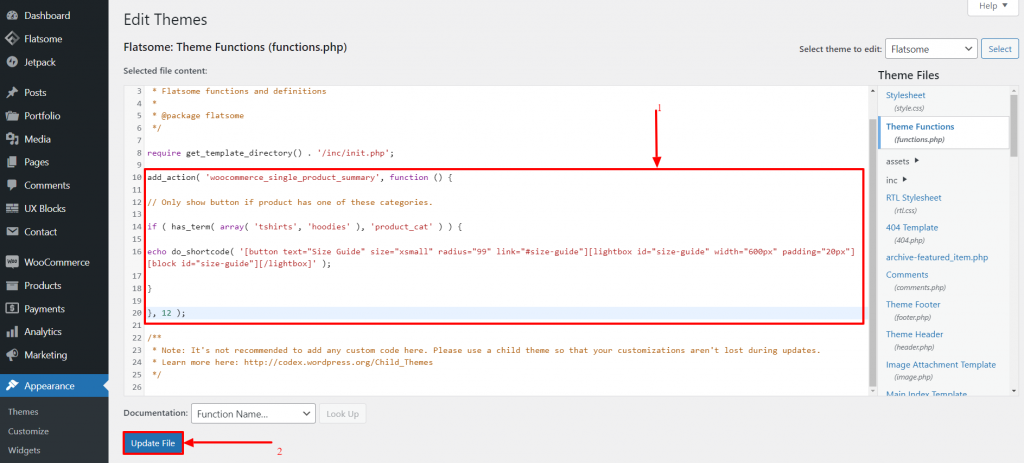
Alternativement, vous pouvez choisir d'afficher le bouton Guide des tailles uniquement pour les produits de catégories spécifiques. Dans ce cas, collez le code ci-dessous au lieu du précédent dans le fichier 'Fonctions du thème' (functions.php) .
****************************************************** ****************************************************** **
add_action( 'woocommerce_single_product_summary', fonction () { // Afficher le bouton uniquement si le produit appartient à l'une de ces catégories. if ( has_term( array( 'tshirts', 'hoodies' ), 'product_cat' ) ) { echo do_shortcode( '[button text="Guide des tailles" size="xsmall" radius="99" link="#size-guide"][lightbox width="600px" padding="20px"][block][/lightbox ]' ); } }, 12 );
****************************************************** ****************************************************** **
Étape 8 :
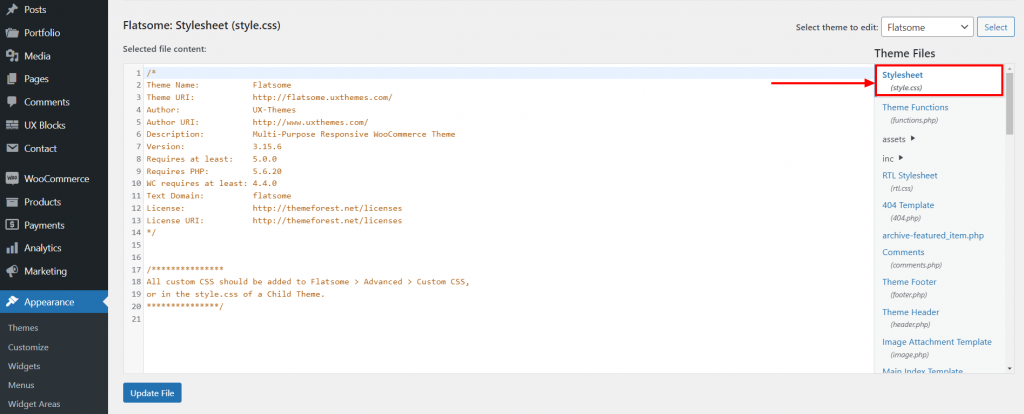
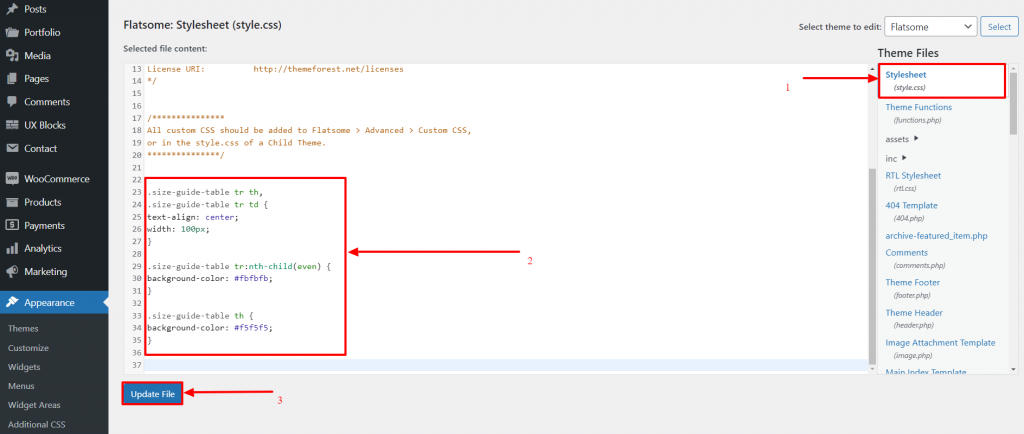
Dans 'Theme File Editor' sur lequel nous travaillons, cliquez sur 'Stylesheet' (style.css) pour ouvrir le fichier dans l'éditeur. Les thèmes WordPress WooCommerce gratuits les plus populaires peuvent être modifiés à l'aide de l'éditeur de fichiers de thème.
Étape 9 :
Collez le code ci-dessous dans le fichier 'Stylesheet'(style.css) . Cliquez ensuite sur 'Mettre à jour le fichier' pour enregistrer la personnalisation.
****************************************************** ****************************************************** **************************
.taille-guide-table tr th,
.taille-guide-table tr td {
aligner le texte : centrer ;
largeur : 100 pixels ;
}
.size-guide-table tr:nth-child(pair) {
couleur de fond : #fbfbfb ;
}
.size-guide-table e {
couleur de fond : #f5f5f5 ;
}****************************************************** ****************************************************** **************************

Étape 10 :
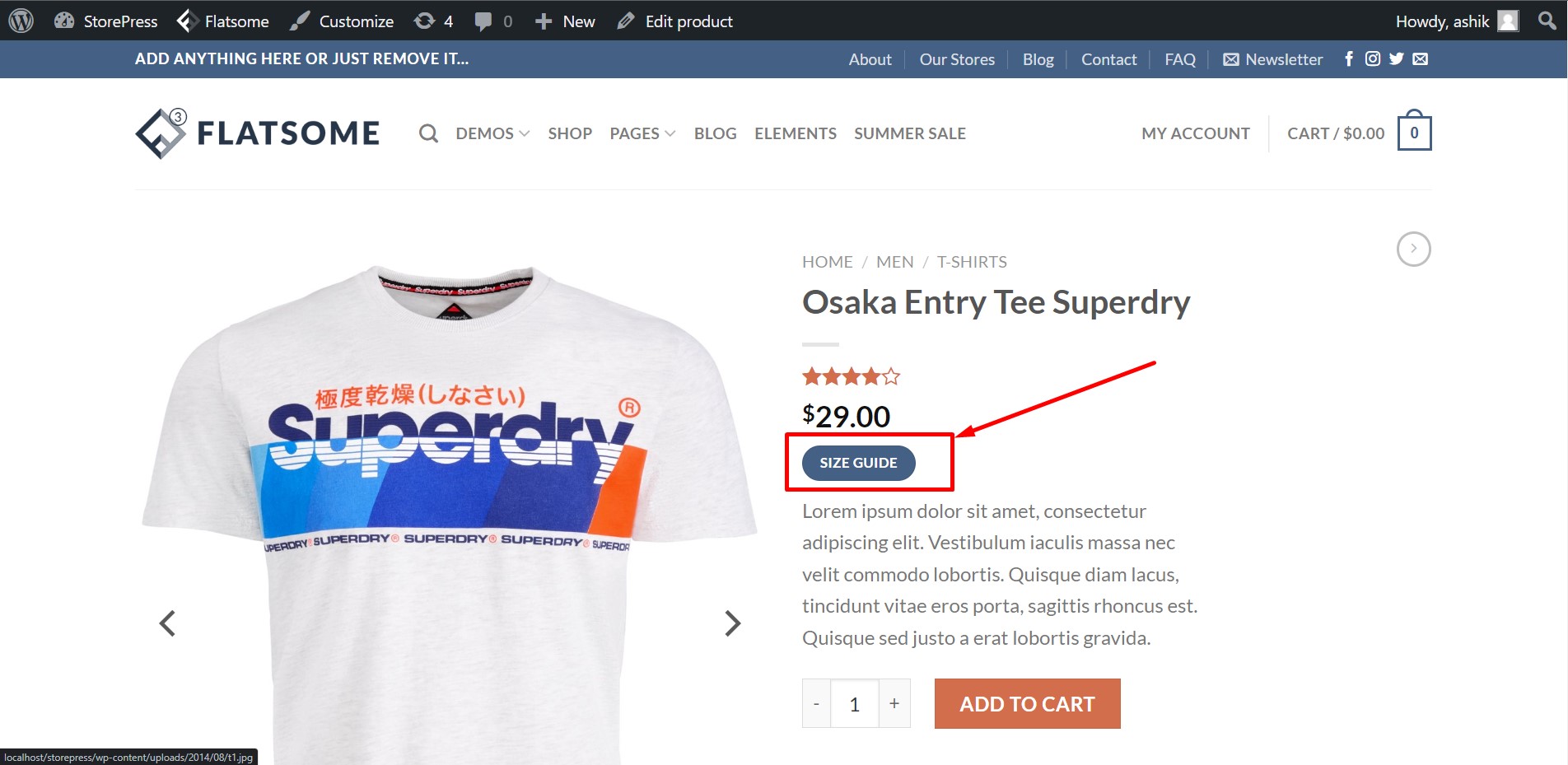
Maintenant, ouvrez n'importe quel produit et vous trouverez le bouton "Guide des tailles" que nous avons créé juste en dessous du prix. Cliquez sur le bouton 'Guide des tailles' .

Étape 11 :
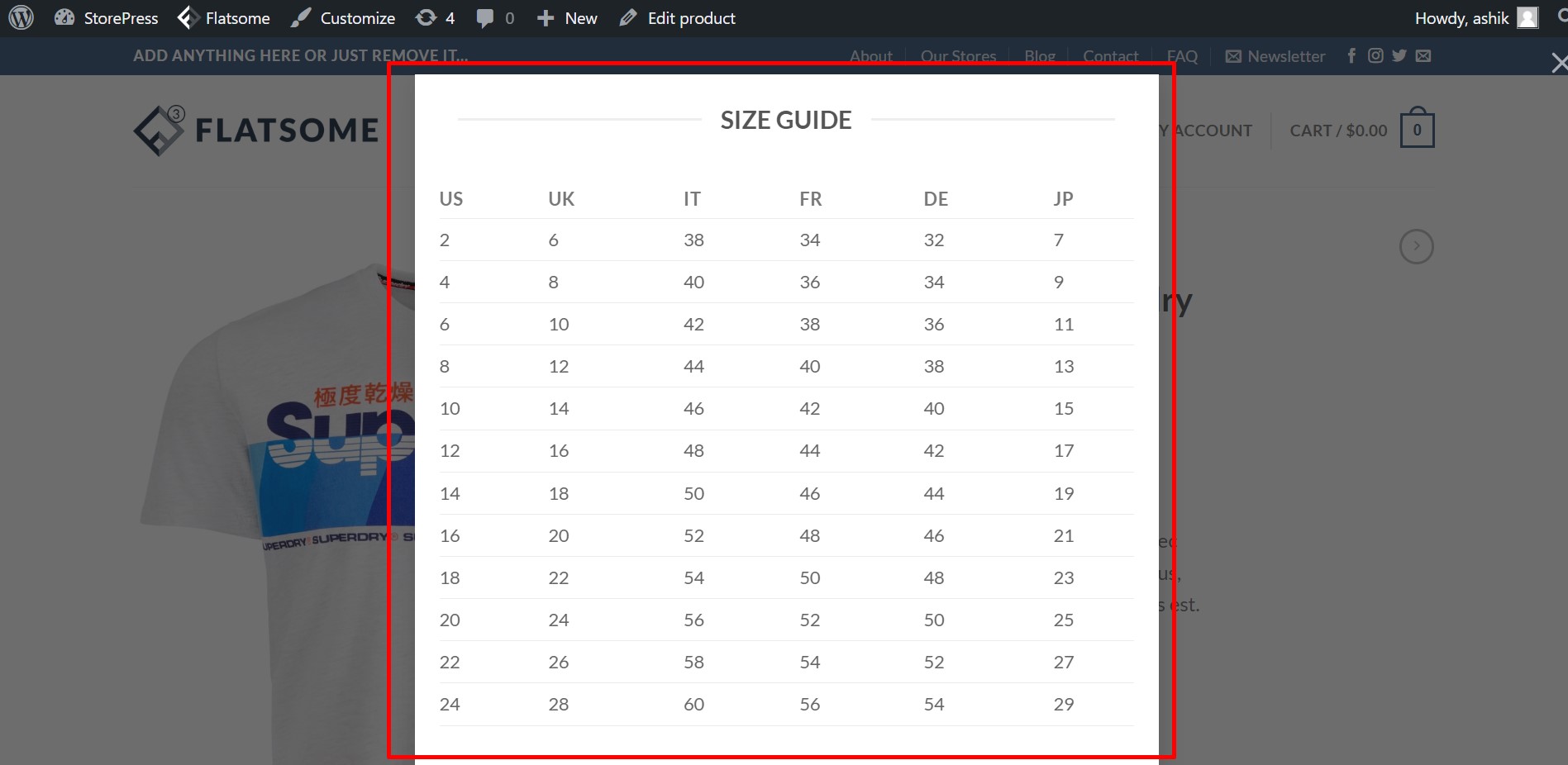
Lorsque vous avez cliqué sur le bouton "Guide des tailles" , le guide des tailles, vous obtenez une fenêtre contextuelle dans la lightbox. Nous pouvons voir que notre "Guide des tailles" fonctionne parfaitement.

Conclusion
Dans les étapes mentionnées ci-dessus, nous avons expliqué comment créer facilement un bouton "Guide des tailles" qui ouvrira un guide des tailles dans la lightbox pour vos clients. Ce guide des tailles permettra à vos clients de choisir leurs vêtements parfaits et de les fidéliser davantage dans votre boutique en ligne.
Nous espérons que ce tutoriel vous a été utile. Suivez-nous pour d'autres tutoriels géniaux comme celui-ci ! N'hésitez pas à consulter notre tutoriel sur la façon d'ajouter des étiquettes de menu dans le thème Flatsome.