Savoir comment ajouter une date d'expiration automatique dans les formulaires WordPress
Publié: 2020-11-30
Exploitez-vous un site Web WordPress sur lequel vous devez créer et afficher différents types de formulaires pour votre entreprise ?
Pour certains des formulaires WordPress, vous pouvez même définir une date d'expiration automatique pour votre formulaire WordPress.
Supposons, par exemple, que si vous souhaitez afficher un formulaire de demande d'emploi pour le site Web de votre entreprise de recrutement, il est évident que vous souhaitez afficher le formulaire de demande d'emploi pendant une certaine période, par exemple après une date spécifique, avant un date, ou entre les deux dates.
Dans de tels scénarios, vous voudrez toujours définir une date limite pour votre formulaire WordPress.
D'autre part, il existe d'autres types de formulaires WordPress, disons, par exemple, un formulaire WordPress lié à un webinaire où vous souhaitez définir les entrées de formulaire limitées.
Ainsi, dans un tel cas, vous devez avoir accès à la fonctionnalité de limitation des entrées de soumission de formulaire, ce qui signifie qu'après un certain nombre d'entrées, les entrées de formulaire ne peuvent pas être soumises du côté du visiteur du site Web.
Ici, dans cet article, nous vous expliquerons comment vous pouvez ajouter une date d'expiration automatique et comment limiter au mieux le nombre d'entrées sur votre formulaire grâce à l'utilisation du plugin ARForms WordPress form builder.
Alors, sans plus tarder, sautez dedans !
Ajout automatique d'une date d'expiration sur un formulaire WordPress !
Si vous cherchez à ajouter automatiquement une date d'expiration sur un formulaire ? Alors c'est exactement ce que vous allez apprendre simplement avec l'utilisation du plugin de création de formulaire WordPress ARForms.
Avec le plugin ARForms WordPress form builder, il est simple et facile de définir une date d'expiration sur un formulaire dans WordPress.
Maintenant, avant de passer aux étapes dont vous avez besoin pour ajouter automatiquement une date d'expiration sur un formulaire WordPress à l'aide du plug-in de création de formulaire WordPress ARForms, vérifions d'abord pour quels types de formulaires WordPress vous aurez besoin de cette fonctionnalité pour ajouter automatiquement la date d'expiration. au?
Voici les types de formulaires pour lesquels vous devrez définir la fonctionnalité de date d'expiration automatique :
Cela étant dit, nous passerons ensuite aux étapes pour le configurer simplement et facilement avec l'utilisation du plugin de création de formulaires ARForms WordPress.
Nous y voilà!
Étape 1 : Installation du plugin ARForms WordPress Form Builder
Tout d'abord, vous voudrez installer et activer le plugin ARForms WordPress Form builder.
Si vous souhaitez de l'aide pour l'installation et la mise à jour du plug-in de création de formulaires ARForms WordPress, vous pouvez accéder au guide d'installation d'ARForms qui vous montrera les moyens simples pour son installation manuelle, l'activation de la licence et la mise à jour.
Après cela, vous voudrez créer votre formulaire WordPress. Pour cela, vous devrez suivre la prochaine étape de création de votre formulaire WordPress :
Étape 2 : Création de votre formulaire WordPress à l'aide du plugin ARForms WordPress Form Builder
Pour créer votre formulaire WordPress où vous souhaitez définir la date d'expiration automatique sur n'importe quel formulaire de votre site Web WordPress, vous devez alors accéder à ARForms> Ajouter un nouveau formulaire.

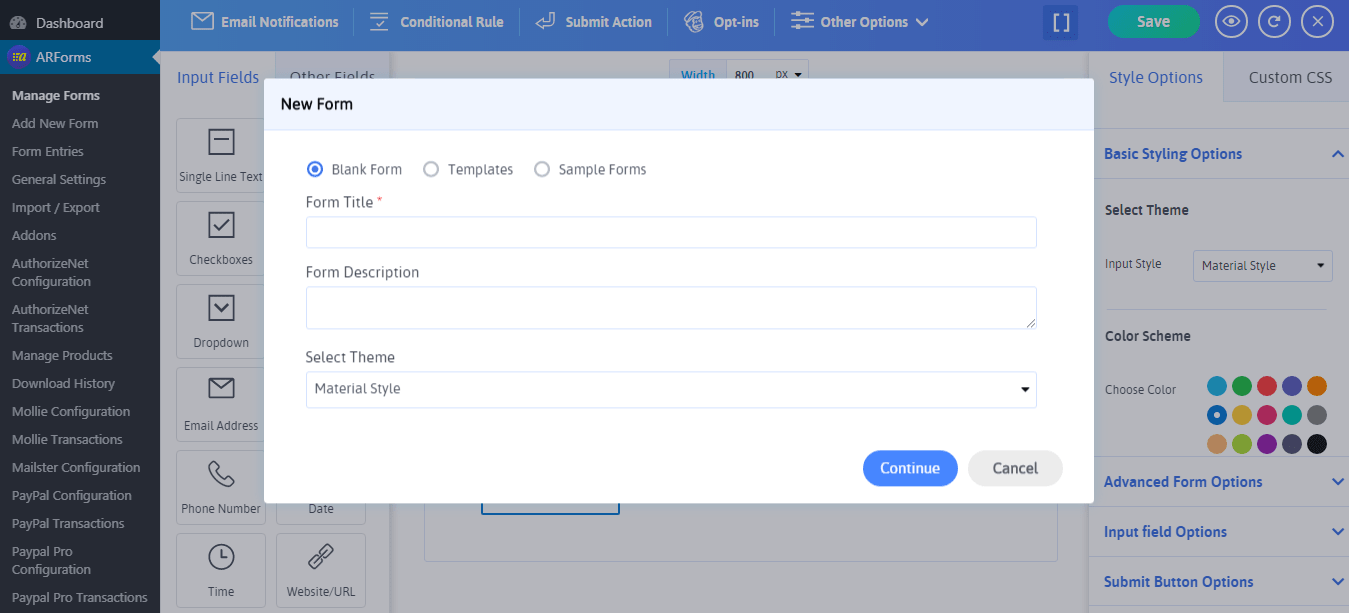
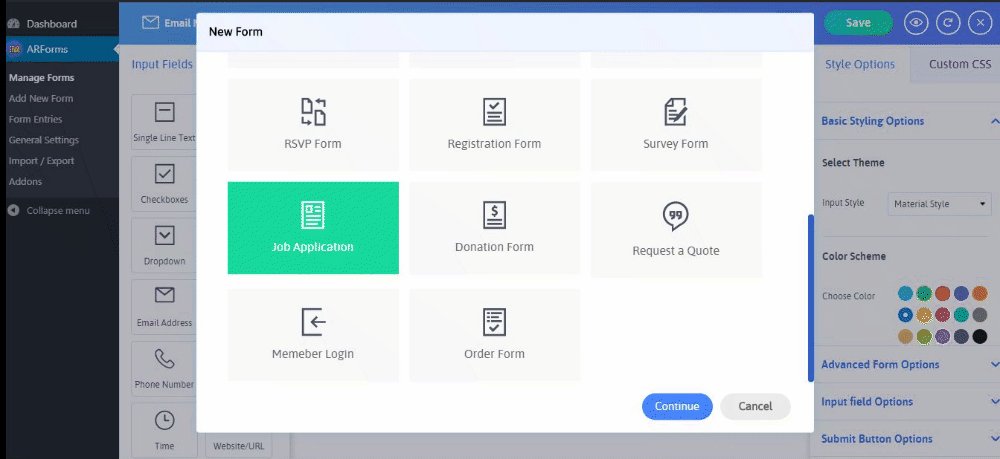
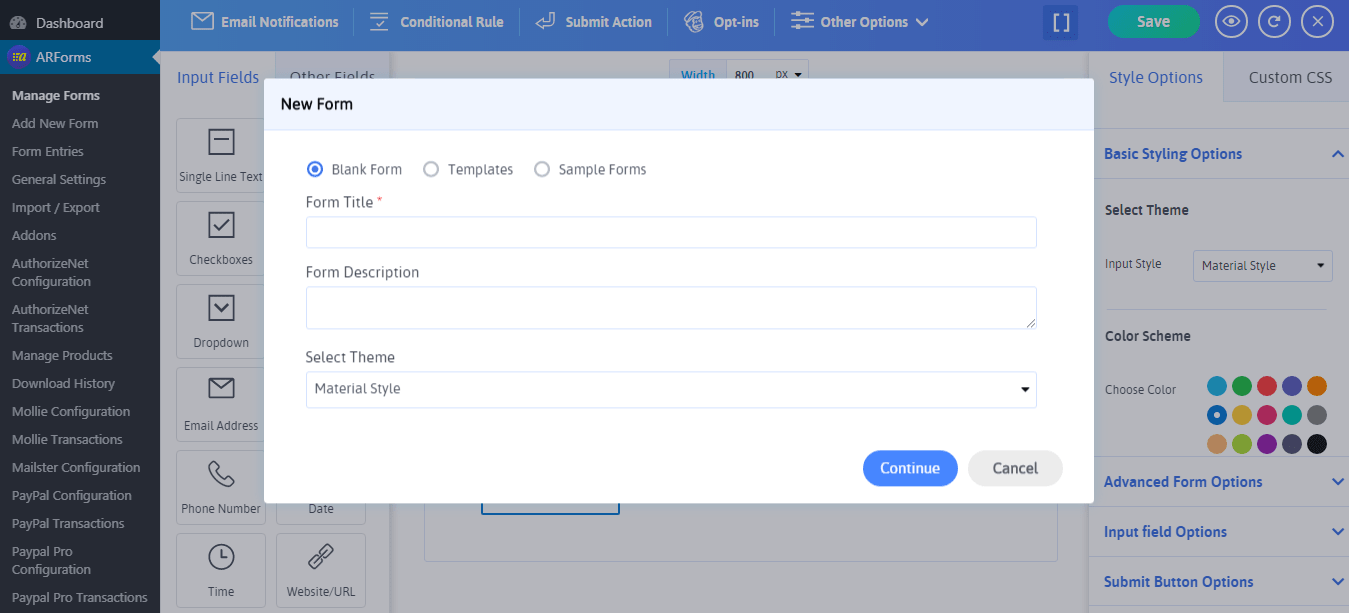
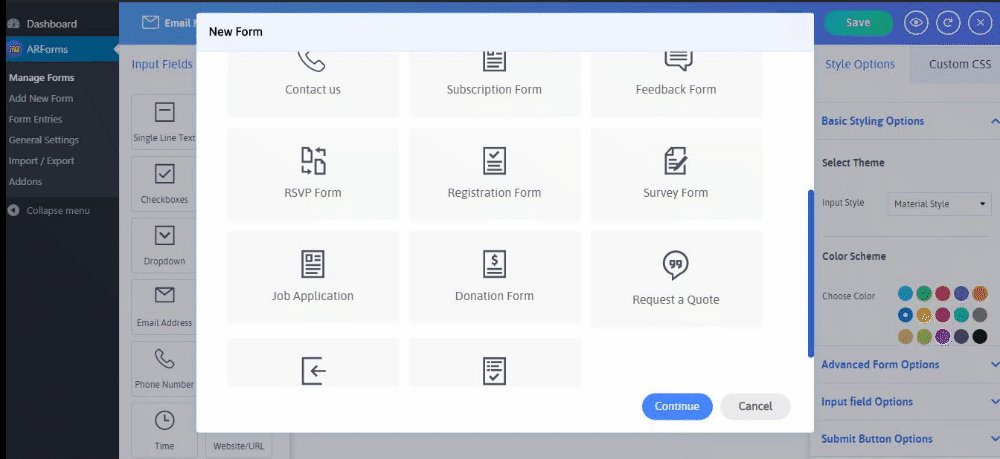
Lorsque vous cliquez sur l'onglet Ajouter un nouveau formulaire, vous pourrez voir un écran contextuel avec trois options. La première option est l'option Formulaire vierge en sélectionnant laquelle, vous pourrez créer votre formulaire à partir de zéro en choisissant les champs et autres options de personnalisation qui sont proposés dans le plugin de création de formulaire ARForms WordPress.
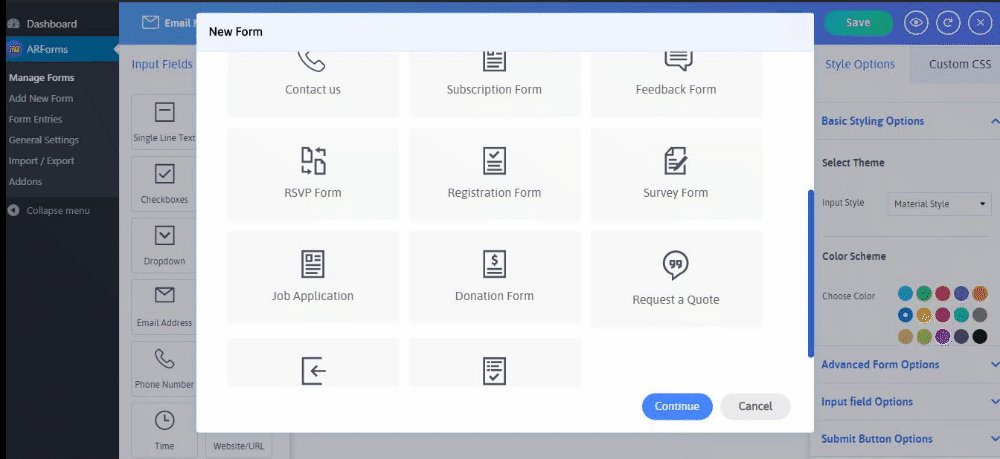
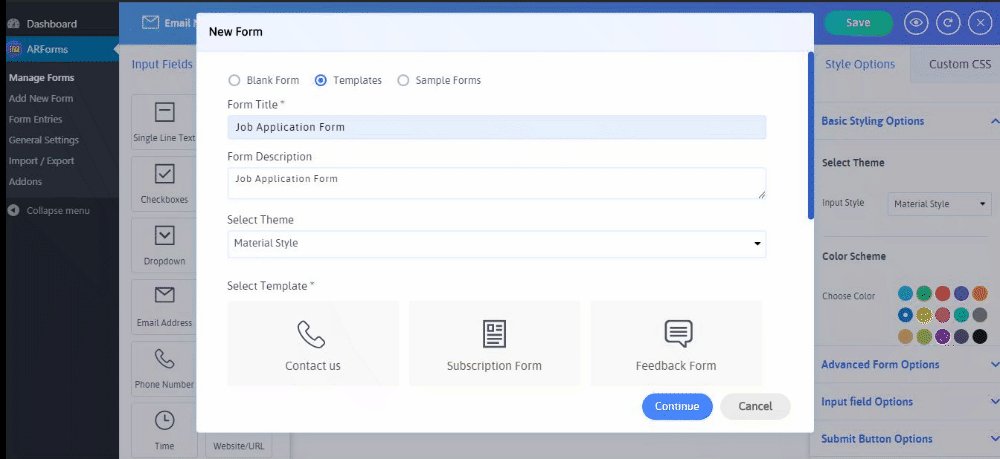
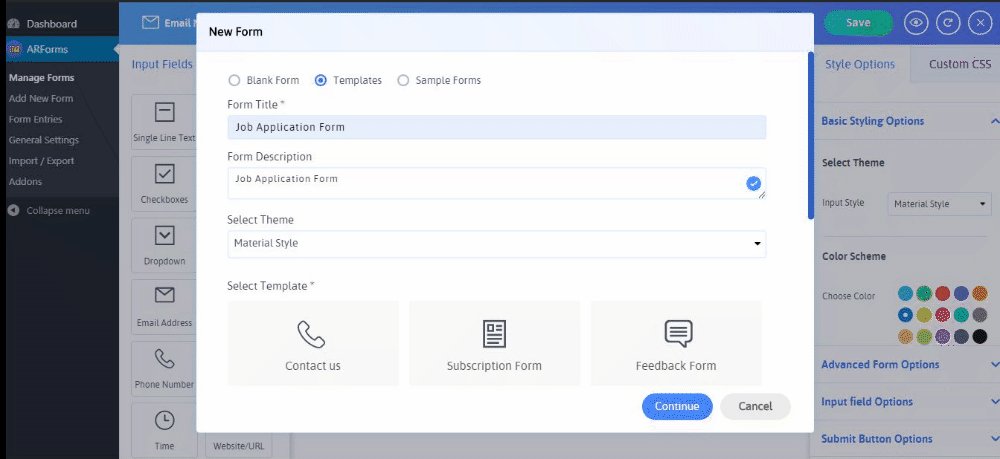
Juste à côté du formulaire vierge dans l'option Ajouter un nouveau formulaire, vous verrez l'option Modèles et exemples de formulaires. Fait intéressant, ARForms vous offre des exemples de formulaires prédéfinis et des modèles prêts à l'emploi selon vos besoins.
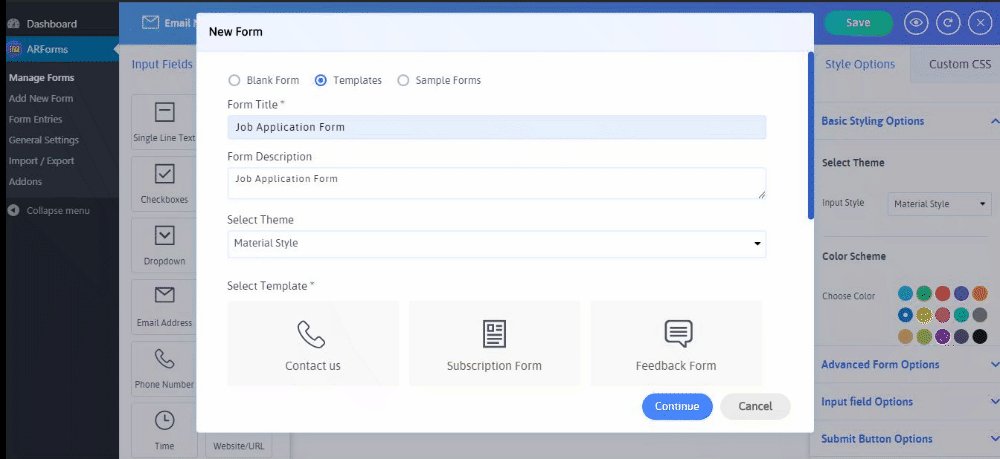
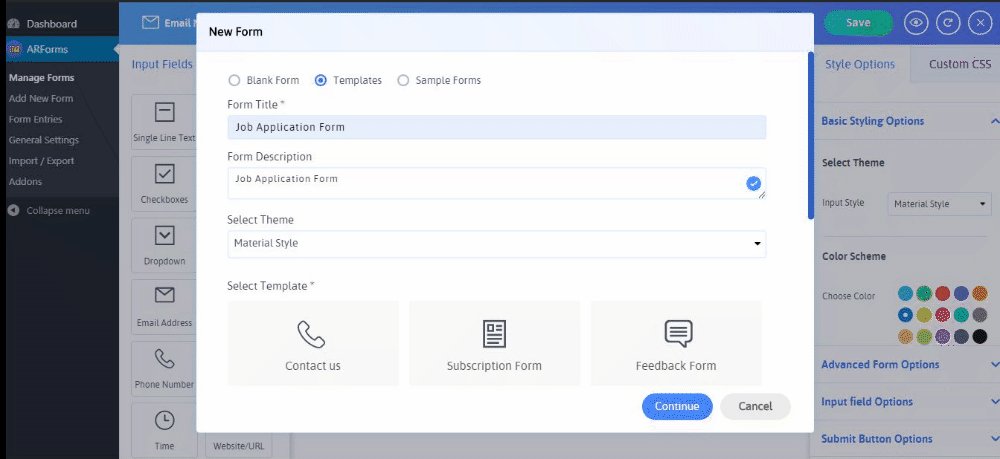
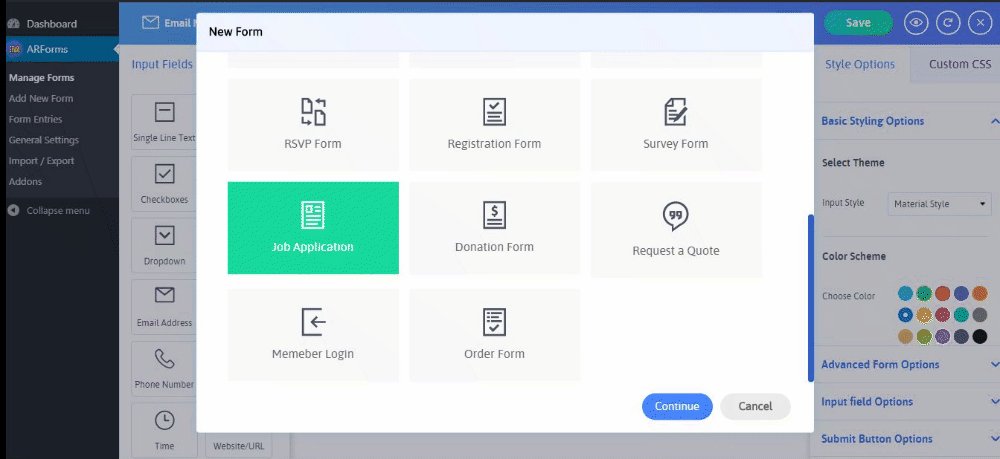
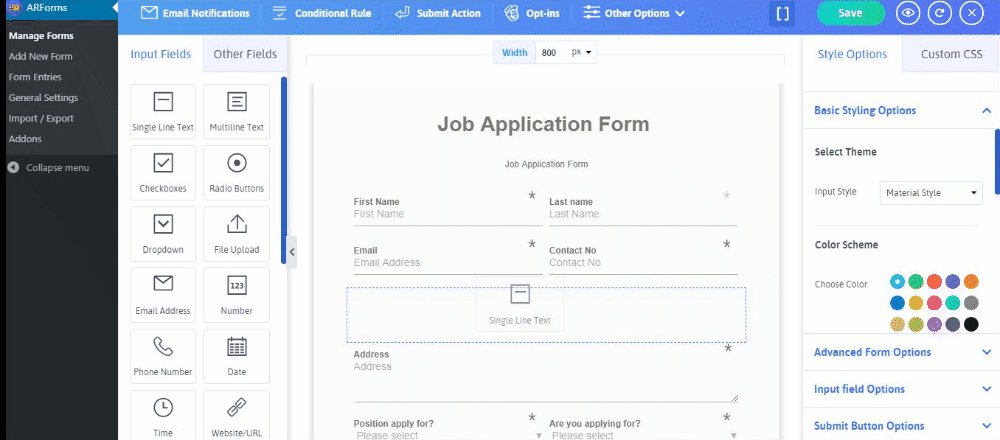
Disons par exemple que si vous souhaitez créer un formulaire de demande d'emploi, vous pouvez facilement trouver le modèle de formulaire de demande d'emploi en le sélectionnant dans Ajouter un nouveau formulaire> Modèles> Demande d'emploi.
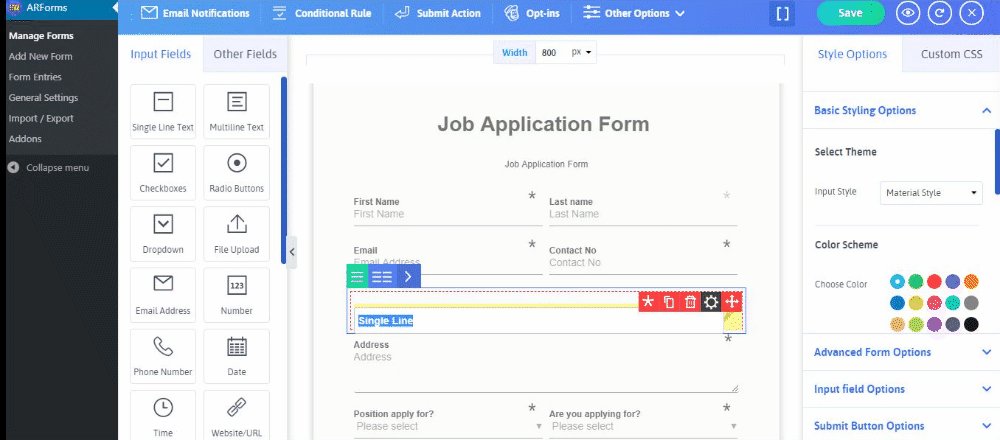
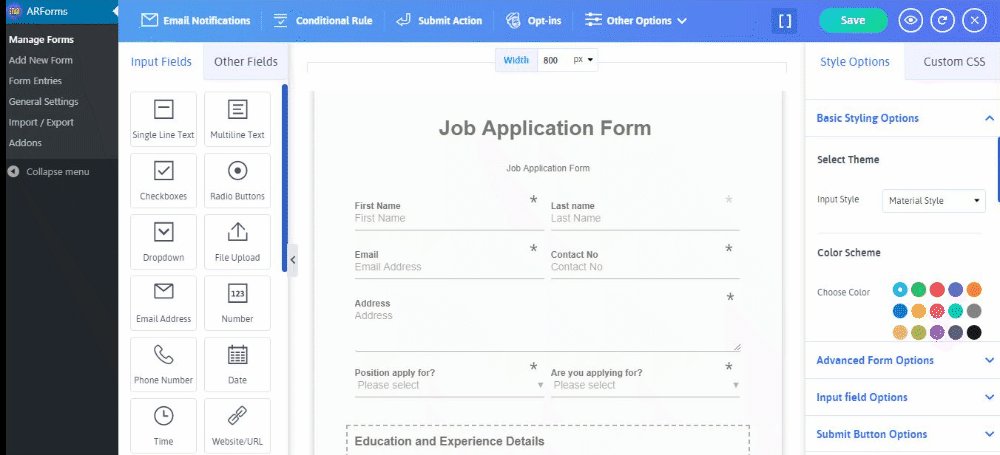
Jetez un oeil à l'image ci-dessous!

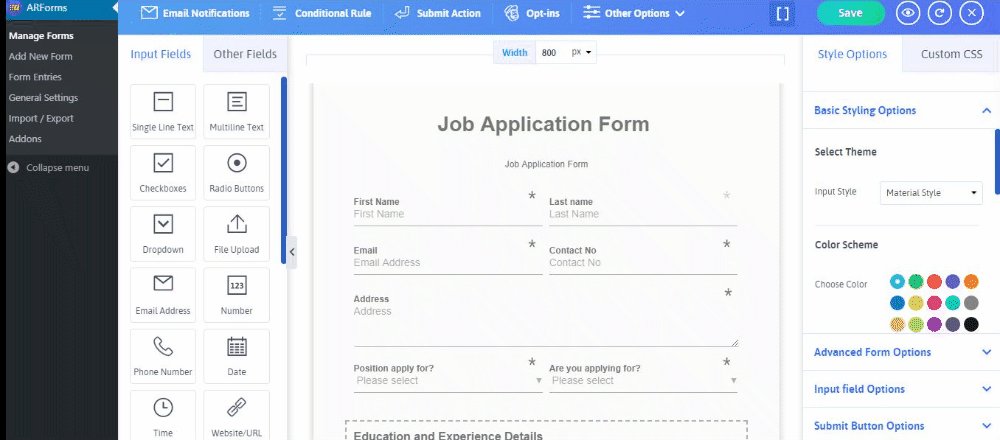
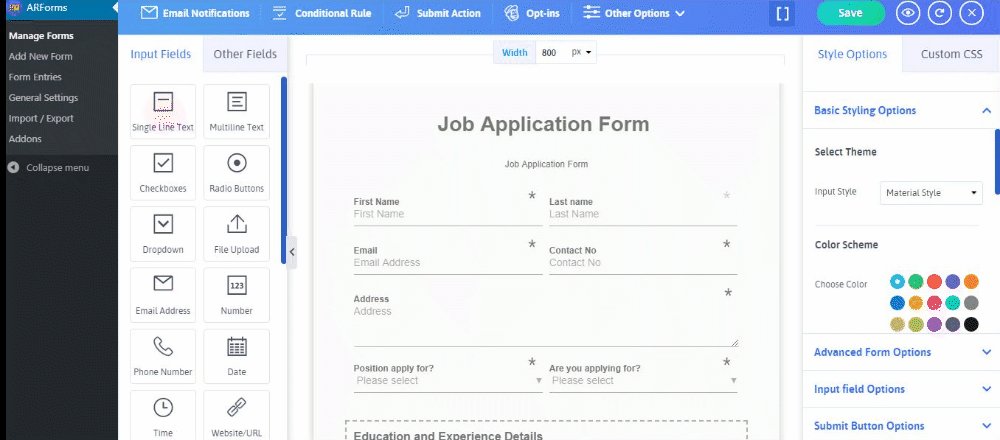
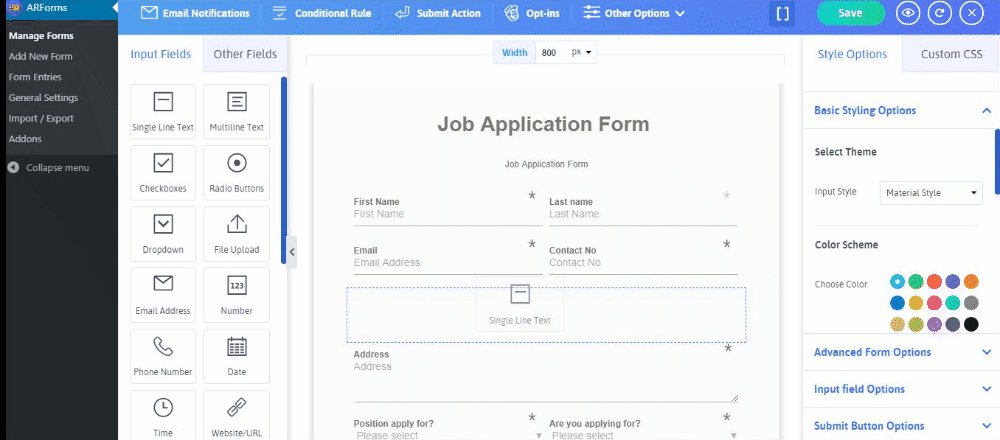
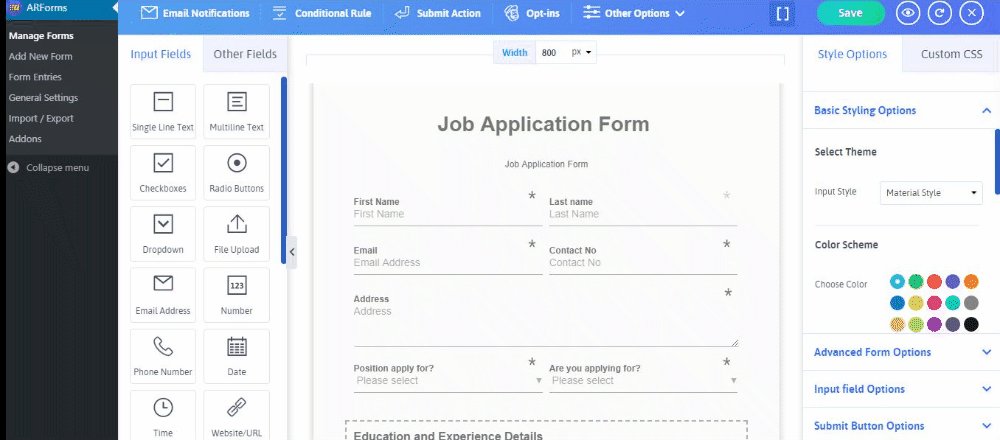
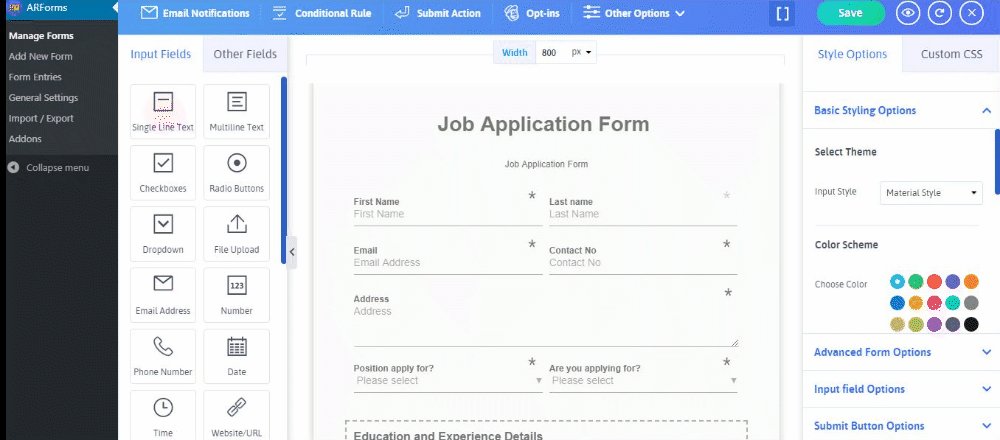
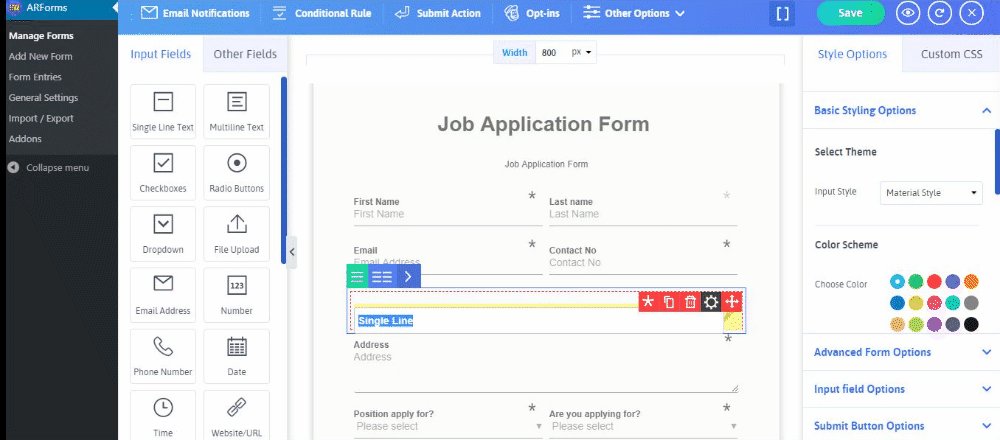
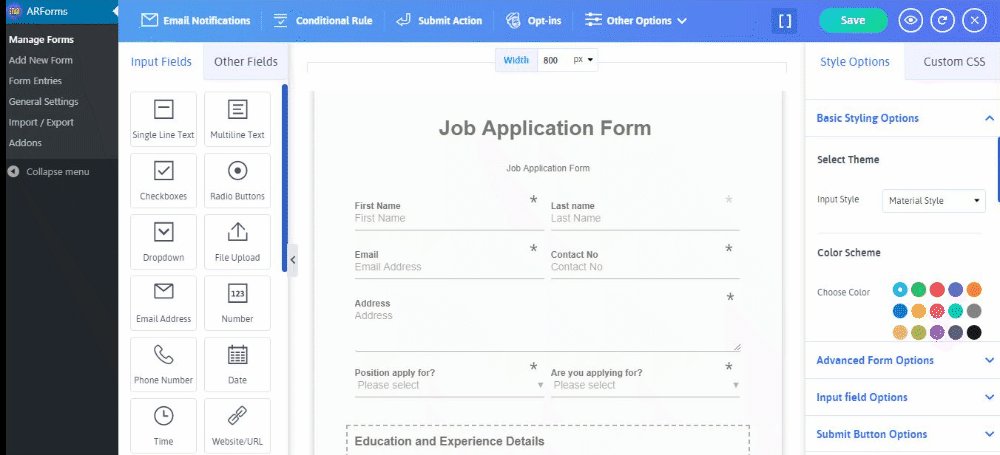
Maintenant, vous pourrez voir le formulaire de demande d'emploi avec de nombreuses options de champs, couleurs et options de style, et diverses autres options de personnalisation qui peuvent être facilement appliquées avec une simple option de glisser-déposer ou en quelques clics sans jamais vous inquiéter. à propos de tout truc de codage de votre côté.

De plus, nous vous montrerons comment définir une date d'expiration pour votre formulaire !
Étape 3 : Comment définir une date d'expiration pour votre formulaire dans ARForms WordPress Form Builder Plugin
Après avoir ajouté vos champs obligatoires et terminé les personnalisations, vous pouvez en outre définir un délai automatique, après lequel aucune soumission de formulaire ne peut être envoyée du côté du visiteur de votre site Web WordPress.
Nous y voilà!
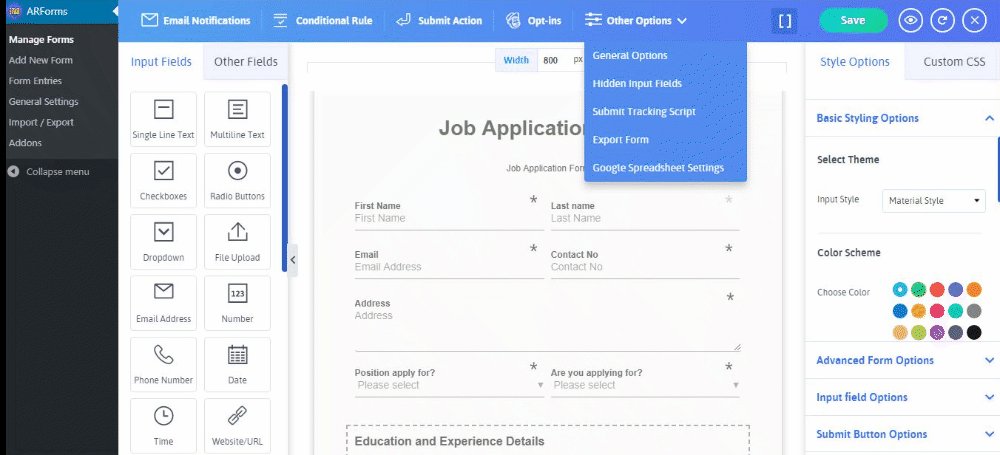
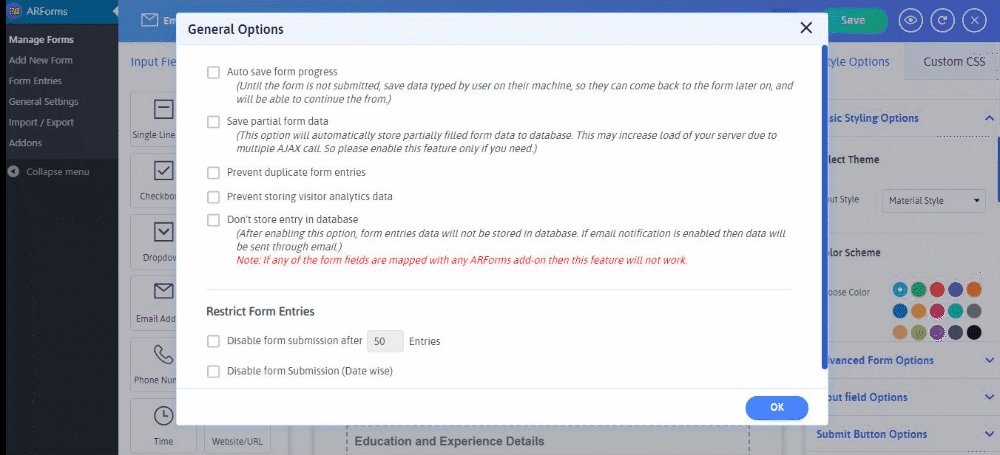
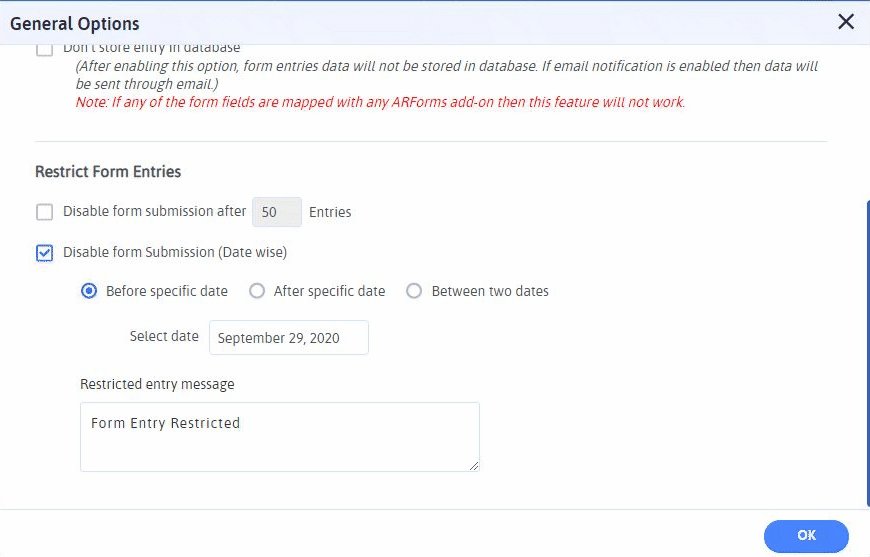
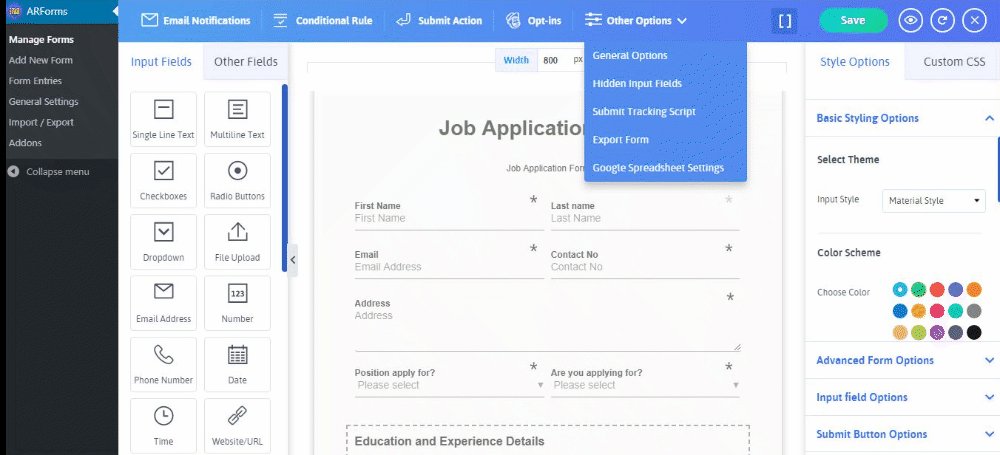
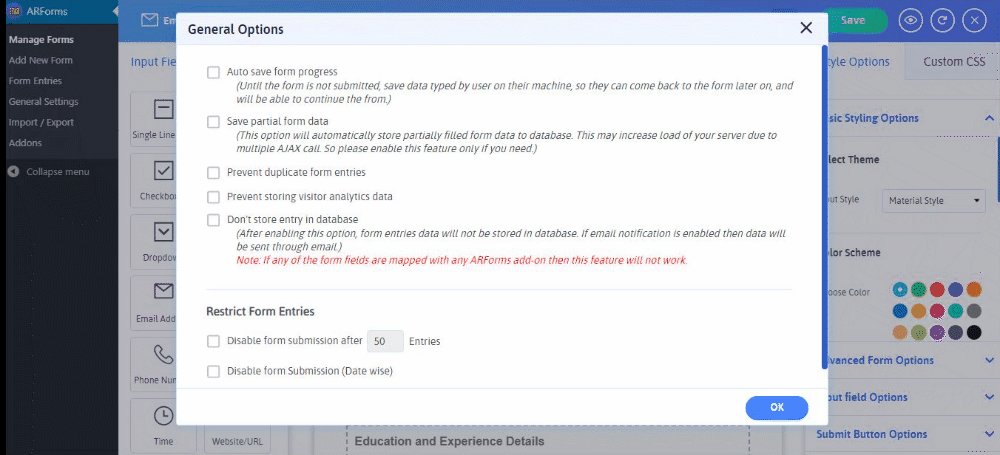
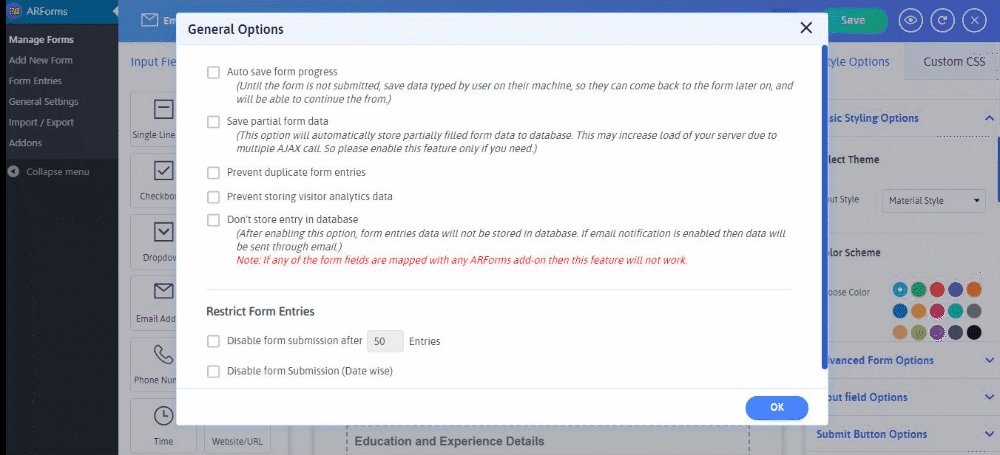
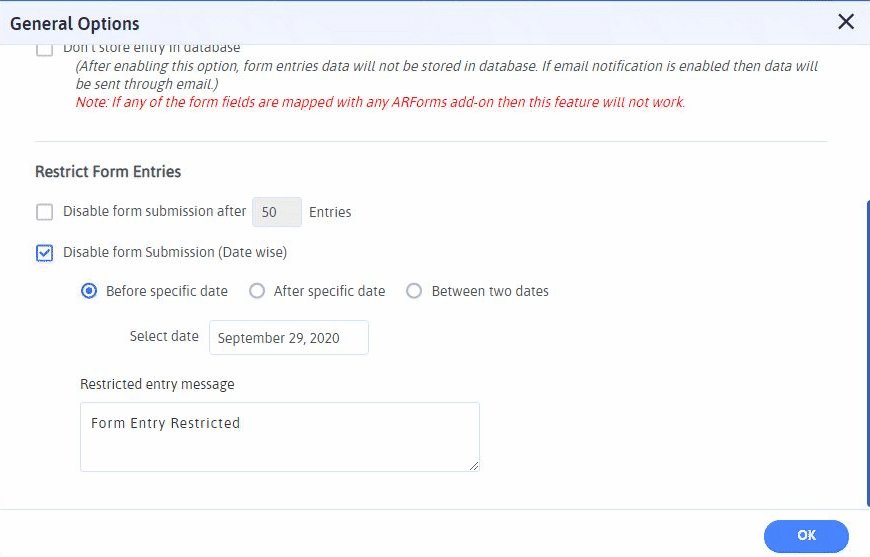
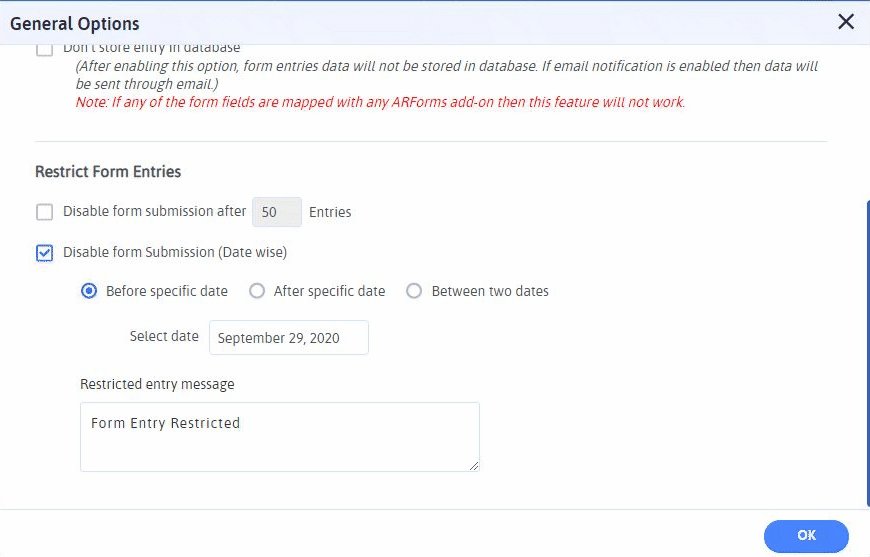
Du côté supérieur de l'éditeur de formulaires ARForms, vous pourrez voir les autres options. Vous devez sélectionner les options générales placées sous Autres options> Options générales.

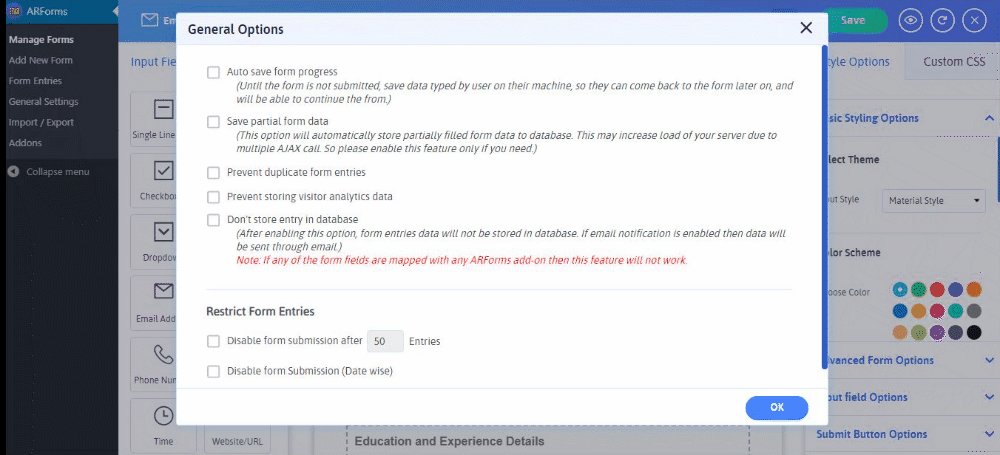
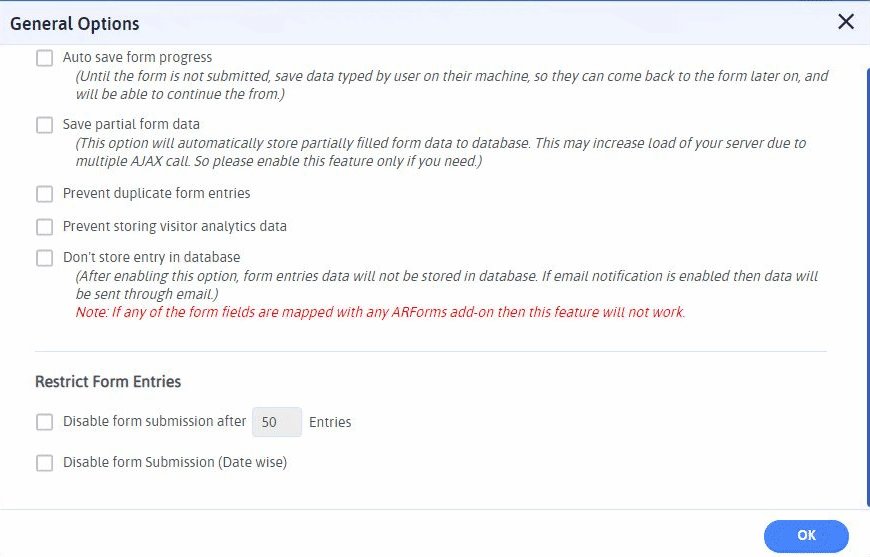
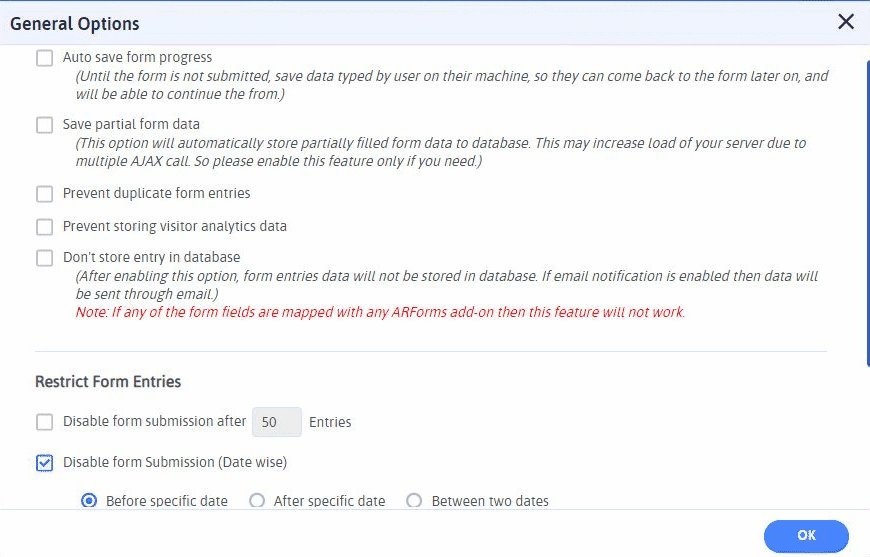
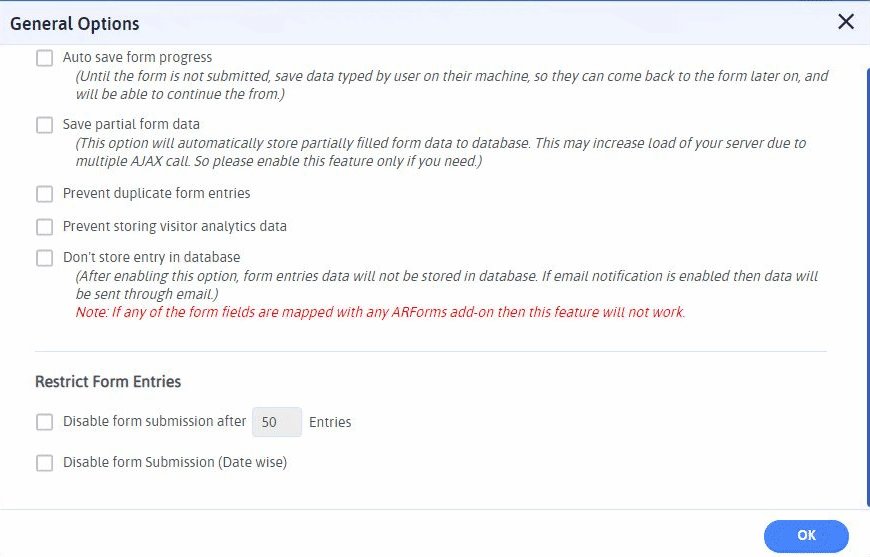
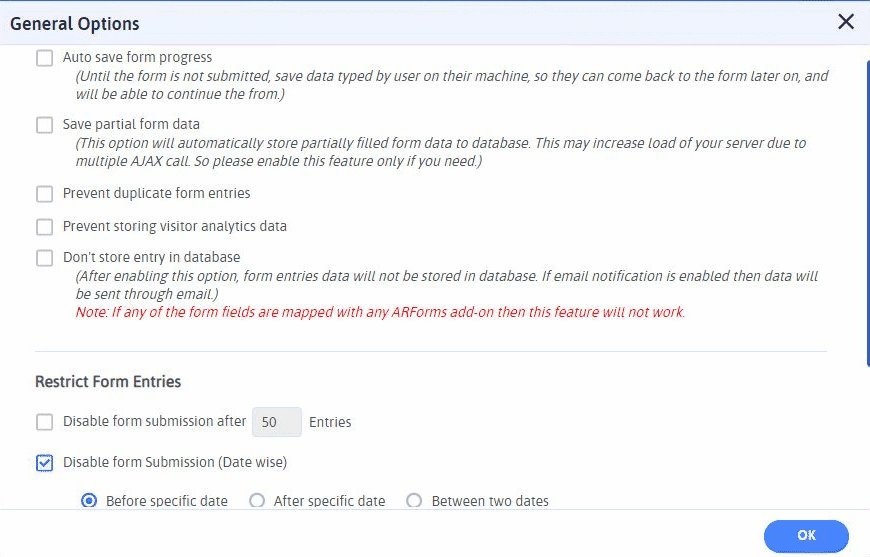
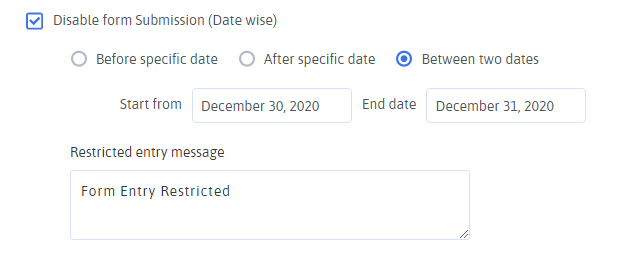
Ensuite, vous verrez les entrées de formulaire restreintes où vous trouverez l'option de sélection Désactiver la soumission de formulaire qui vous montrera ces trois options différentes pour restreindre les entrées de formulaire et définir une date d'expiration pour votre formulaire WordPress :

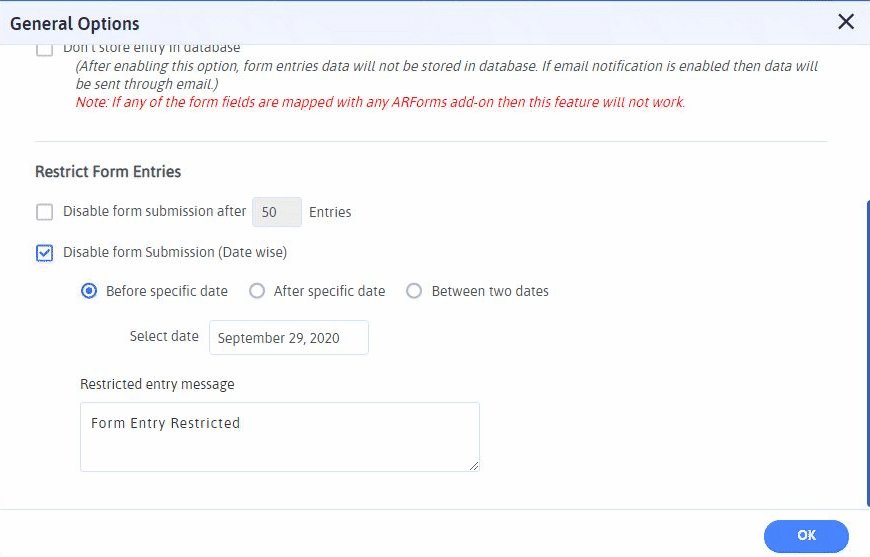
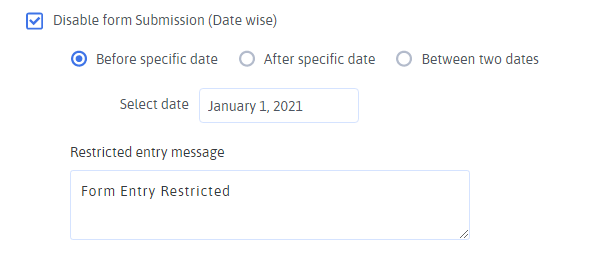
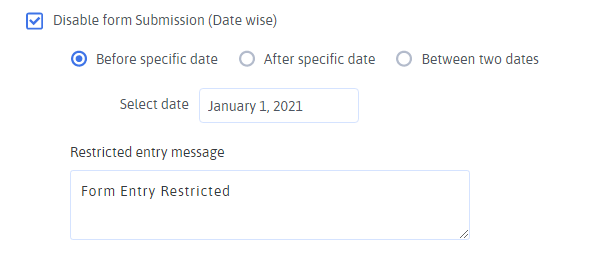
Avant la date spécifique - Cette option limitera les entrées de formulaire pour votre formulaire WordPress aux visiteurs de votre site Web avant la date sélectionnée que vous avez définie avant l'option de date spécifique.
Supposons, par exemple, que vous souhaitiez recevoir les entrées de votre formulaire de demande d'emploi après la fin de l'année 2020, il vous suffit donc de sélectionner la date du 1er janvier 2021 afin que les entrées avant cette date spécifique soient restreintes.

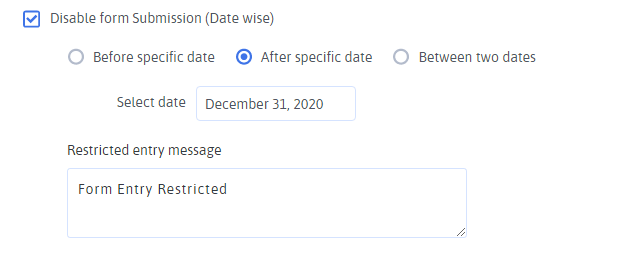
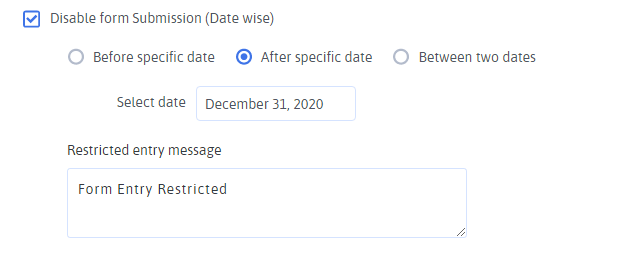
Après une date spécifique - Cette option vous permettra de restreindre les entrées de formulaire pour les visiteurs de votre site Web pour votre formulaire WordPress après la date sélectionnée que vous avez entrée dans l'option Après une date spécifique.
Cela signifie que si vous souhaitez recevoir les entrées du formulaire de demande d'emploi avant la fin de l'année 2020, vous devez sélectionner le 31 décembre 2020 dans l'option Après une date spécifique afin que les entrées du formulaire à partir du 1er janvier 2021 soient restreintes.

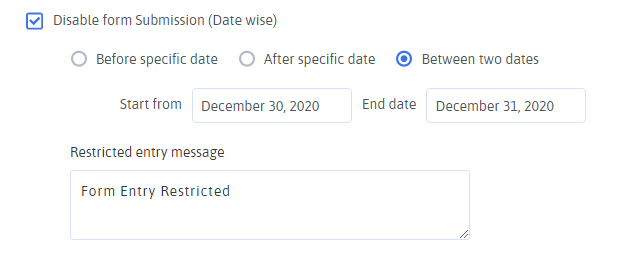
Entre deux dates – Cette option vous permettra de restreindre les entrées de formulaire pour votre formulaire WordPress entre deux dates que vous spécifiez sur la date de début et la date de fin.

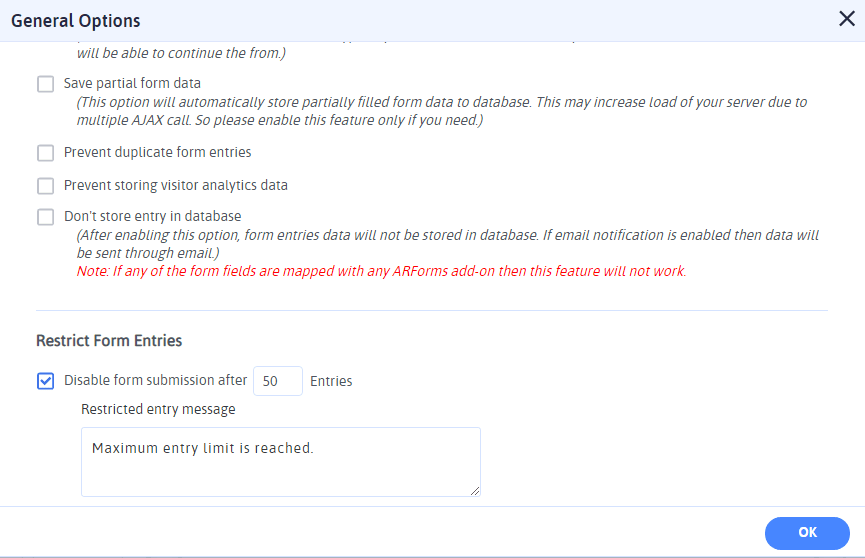
Définition de la date d'expiration d'un formulaire en fonction du nombre d'entrées de formulaire
Si vous souhaitez limiter les entrées de formulaire pour votre formulaire WordPress créé à partir de votre site Web WordPress, cela est possible avec l'utilisation de l'option Désactiver les entrées de soumission de formulaire dans le plug-in de création de formulaire WordPress ARForms.
Pour appliquer cette option à l'un de vos formulaires WordPress créés, vous devez sélectionner Autres options> Options générales. Lorsque vous cliquez sur Options générales, vous pourrez voir le nouvel écran avec diverses options.
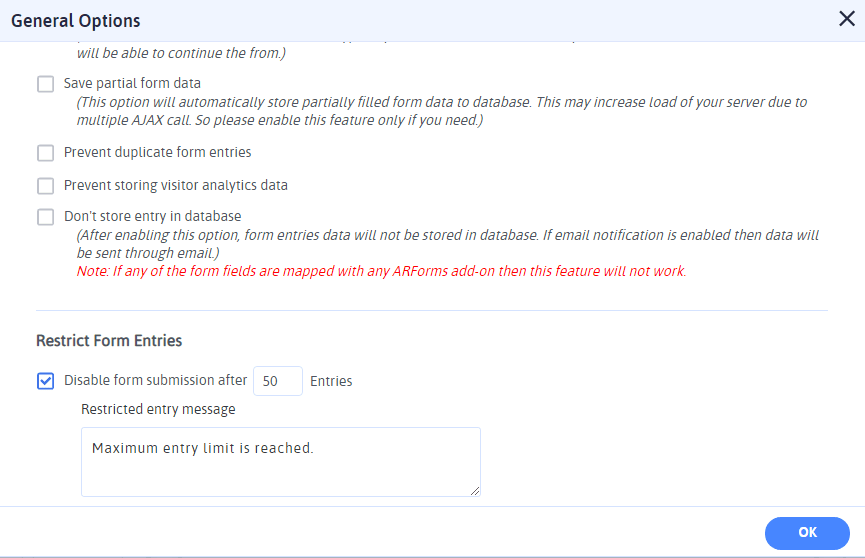
Enfin, vous devez cocher la case Désactiver la soumission du formulaire après (nombre d'entrées pour lesquelles vous souhaitez restreindre la soumission du formulaire). Supposons que si vous souhaitez autoriser jusqu'à 50 entrées de soumission de formulaire, vous devez entrer le nombre 50 dans l'option Désactiver la soumission de formulaire après (50) entrées.
Cette fonctionnalité de Restreindre les entrées de formulaire vous permet également de mettre le message de restriction d'entrée de sorte qu'après le dépassement du nombre limite d'entrées de formulaire, le message de restriction d'entrée que vous entrez dans la zone s'affiche une fois que le visiteur a rempli et soumis le formulaire WordPress.

Dernières pensées
En fin de compte, enfin, lorsque vous avez terminé de définir une date d'expiration pour vos formulaires WordPress avec l'utilisation du plugin de création de formulaires WordPress ARForms, vous pouvez être assuré de limiter automatiquement vos entrées de formulaire WordPress avec l'utilisation des fonctionnalités mentionnées ci-dessus. dans le plug-in de création de formulaires ARForms WordPress.
C'est tout ce que nous avons pour cet article ! Si vous avez aimé lire cet article et que vous l'avez trouvé utile, n'hésitez pas à laisser vos réflexions et vos idées sur ces fonctionnalités impressionnantes dans la section des commentaires. Partagez-le sur les réseaux sociaux comme Facebook, Twitter et LinkedIn pour nous montrer votre soutien !
Pour certains des formulaires WordPress, vous pouvez même définir une date d'expiration automatique pour votre formulaire WordPress.
Supposons, par exemple, que si vous souhaitez afficher un formulaire de demande d'emploi pour le site Web de votre entreprise de recrutement, il est évident que vous souhaitez afficher le formulaire de demande d'emploi pendant une certaine période, par exemple après une date spécifique, avant un date, ou entre les deux dates.
Dans de tels scénarios, vous voudrez toujours définir une date limite pour votre formulaire WordPress.
D'autre part, il existe d'autres types de formulaires WordPress, disons, par exemple, un formulaire WordPress lié à un webinaire où vous souhaitez définir les entrées de formulaire limitées.
Ainsi, dans un tel cas, vous devez avoir accès à la fonctionnalité de limitation des entrées de soumission de formulaire, ce qui signifie qu'après un certain nombre d'entrées, les entrées de formulaire ne peuvent pas être soumises du côté du visiteur du site Web.
Ici, dans cet article, nous vous expliquerons comment vous pouvez ajouter une date d'expiration automatique et comment limiter au mieux le nombre d'entrées sur votre formulaire grâce à l'utilisation du plugin ARForms WordPress form builder.
Alors, sans plus tarder, sautez dedans !
Ajout automatique d'une date d'expiration sur un formulaire WordPress !
Si vous cherchez à ajouter automatiquement une date d'expiration sur un formulaire ? Alors c'est exactement ce que vous allez apprendre simplement avec l'utilisation du plugin de création de formulaire WordPress ARForms.
Avec le plugin ARForms WordPress form builder, il est simple et facile de définir une date d'expiration sur un formulaire dans WordPress.
Maintenant, avant de passer aux étapes dont vous avez besoin pour ajouter automatiquement une date d'expiration sur un formulaire WordPress à l'aide du plug-in de création de formulaire WordPress ARForms, vérifions d'abord pour quels types de formulaires WordPress vous aurez besoin de cette fonctionnalité pour ajouter automatiquement la date d'expiration. au?
Voici les types de formulaires pour lesquels vous devrez définir la fonctionnalité de date d'expiration automatique :
- Formulaires de demande d'emploi
- Formulaires d'enquête
- Formulaires de sondage et de quiz
- Formulaires RSVP (par exemple mariage)
Cela étant dit, nous passerons ensuite aux étapes pour le configurer simplement et facilement avec l'utilisation du plugin de création de formulaires ARForms WordPress.
Nous y voilà!
Étape 1 : Installation du plugin ARForms WordPress Form Builder
Tout d'abord, vous voudrez installer et activer le plugin ARForms WordPress Form builder.
Si vous souhaitez de l'aide pour l'installation et la mise à jour du plug-in de création de formulaires ARForms WordPress, vous pouvez accéder au guide d'installation d'ARForms qui vous montrera les moyens simples pour son installation manuelle, l'activation de la licence et la mise à jour.
Après cela, vous voudrez créer votre formulaire WordPress. Pour cela, vous devrez suivre la prochaine étape de création de votre formulaire WordPress :
Étape 2 : Création de votre formulaire WordPress à l'aide du plugin ARForms WordPress Form Builder
Pour créer votre formulaire WordPress où vous souhaitez définir la date d'expiration automatique sur n'importe quel formulaire de votre site Web WordPress, vous devez alors accéder à ARForms> Ajouter un nouveau formulaire.

Lorsque vous cliquez sur l'onglet Ajouter un nouveau formulaire, vous pourrez voir un écran contextuel avec trois options. La première option est l'option Formulaire vierge en sélectionnant laquelle, vous pourrez créer votre formulaire à partir de zéro en choisissant les champs et autres options de personnalisation qui sont proposés dans le plugin de création de formulaire ARForms WordPress.
Juste à côté du formulaire vierge dans l'option Ajouter un nouveau formulaire, vous verrez l'option Modèles et exemples de formulaires. Fait intéressant, ARForms vous offre des exemples de formulaires prédéfinis et des modèles prêts à l'emploi selon vos besoins.
Disons par exemple que si vous souhaitez créer un formulaire de demande d'emploi, vous pouvez facilement trouver le modèle de formulaire de demande d'emploi en le sélectionnant dans Ajouter un nouveau formulaire> Modèles> Demande d'emploi.
Jetez un oeil à l'image ci-dessous!

Maintenant, vous pourrez voir le formulaire de demande d'emploi avec de nombreuses options de champs, couleurs et options de style, et diverses autres options de personnalisation qui peuvent être facilement appliquées avec une simple option de glisser-déposer ou en quelques clics sans jamais vous inquiéter. à propos de tout truc de codage de votre côté.

De plus, nous vous montrerons comment définir une date d'expiration pour votre formulaire !
Étape 3 : Comment définir une date d'expiration pour votre formulaire dans ARForms WordPress Form Builder Plugin
Après avoir ajouté vos champs obligatoires et terminé les personnalisations, vous pouvez en outre définir un délai automatique, après lequel aucune soumission de formulaire ne peut être envoyée du côté du visiteur de votre site Web WordPress.
Nous y voilà!
Du côté supérieur de l'éditeur de formulaires ARForms, vous pourrez voir les autres options. Vous devez sélectionner les options générales placées sous Autres options> Options générales.

Ensuite, vous verrez les entrées de formulaire restreintes où vous trouverez l'option de sélection Désactiver la soumission de formulaire qui vous montrera ces trois options différentes pour restreindre les entrées de formulaire et définir une date d'expiration pour votre formulaire WordPress :

Avant la date spécifique - Cette option limitera les entrées de formulaire pour votre formulaire WordPress aux visiteurs de votre site Web avant la date sélectionnée que vous avez définie avant l'option de date spécifique.
Supposons, par exemple, que vous souhaitiez recevoir les entrées de votre formulaire de demande d'emploi après la fin de l'année 2020, il vous suffit donc de sélectionner la date du 1er janvier 2021 afin que les entrées avant cette date spécifique soient restreintes.

Après une date spécifique - Cette option vous permettra de restreindre les entrées de formulaire pour les visiteurs de votre site Web pour votre formulaire WordPress après la date sélectionnée que vous avez entrée dans l'option Après une date spécifique.
Cela signifie que si vous souhaitez recevoir les entrées du formulaire de demande d'emploi avant la fin de l'année 2020, vous devez sélectionner le 31 décembre 2020 dans l'option Après une date spécifique afin que les entrées du formulaire à partir du 1er janvier 2021 soient restreintes.

Entre deux dates – Cette option vous permettra de restreindre les entrées de formulaire pour votre formulaire WordPress entre deux dates que vous spécifiez sur la date de début et la date de fin.

Définition de la date d'expiration d'un formulaire en fonction du nombre d'entrées de formulaire
Si vous souhaitez limiter les entrées de formulaire pour votre formulaire WordPress créé à partir de votre site Web WordPress, cela est possible avec l'utilisation de l'option Désactiver les entrées de soumission de formulaire dans le plug-in de création de formulaire WordPress ARForms.
Pour appliquer cette option à l'un de vos formulaires WordPress créés, vous devez sélectionner Autres options> Options générales. Lorsque vous cliquez sur Options générales, vous pourrez voir le nouvel écran avec diverses options.
Enfin, vous devez cocher la case Désactiver la soumission du formulaire après (nombre d'entrées pour lesquelles vous souhaitez restreindre la soumission du formulaire). Supposons que si vous souhaitez autoriser jusqu'à 50 entrées de soumission de formulaire, vous devez entrer le nombre 50 dans l'option Désactiver la soumission de formulaire après (50) entrées.
Cette fonctionnalité de Restreindre les entrées de formulaire vous permet également de mettre le message de restriction d'entrée de sorte qu'après le dépassement du nombre limite d'entrées de formulaire, le message de restriction d'entrée que vous entrez dans la zone s'affiche une fois que le visiteur a rempli et soumis le formulaire WordPress.

Dernières pensées
En fin de compte, enfin, lorsque vous avez terminé de définir une date d'expiration pour vos formulaires WordPress avec l'utilisation du plugin de création de formulaires WordPress ARForms, vous pouvez être assuré de limiter automatiquement vos entrées de formulaire WordPress avec l'utilisation des fonctionnalités mentionnées ci-dessus. dans le plug-in de création de formulaires ARForms WordPress.
C'est tout ce que nous avons pour cet article ! Si vous avez aimé lire cet article et que vous l'avez trouvé utile, n'hésitez pas à laisser vos réflexions et vos idées sur ces fonctionnalités impressionnantes dans la section des commentaires. Partagez-le sur les réseaux sociaux comme Facebook, Twitter et LinkedIn pour nous montrer votre soutien !
