Comment ajouter du temps de lecture d'article sur votre site Web ?
Publié: 2024-05-23L'ajout d'un temps de lecture d'article à votre site Web peut améliorer considérablement l'expérience utilisateur, en fournissant aux lecteurs une estimation rapide du temps nécessaire pour interagir avec votre contenu.
Cette fonctionnalité petite mais percutante aide non seulement à définir des attentes claires, mais augmente également la fidélisation des lecteurs en rendant vos articles plus accessibles.
Dans cet article de blog, nous vous guiderons à travers les étapes simples pour ajouter du temps de lecture d'article à l'aide du plugin Article Read Time sur votre site WordPress.
À la fin de ce didacticiel, vous disposerez des connaissances nécessaires pour offrir une expérience de lecture plus conviviale et transparente à votre public.
Voyons donc comment ajouter du temps de lecture d'article de manière transparente et efficace.
Table des matières
- 1 Pourquoi ajouter du temps de lecture d'article sur votre site internet ?
- 2 Comment ajouter du temps de lecture d'article sur votre site internet ?
- 2.1 Étape 1 : Installer le plugin Article Read Time
- 2.1.1 1. Accédez à votre site Web WordPress et connectez-vous.
- 2.1.2 2. Allez dans « Plugins ».
- 2.1.3 3. Recherchez « Temps de lecture de l'article ».
- 2.1.4 4. Installez le plug-in
- 2.1.5 5. Activez le plugin.
- 2.2 Étape 2 : Configurer les paramètres du plugin
- 2.2.1 Paramètres de base
- 2.2.2 Paramètres de mise en page
- 2.1 Étape 1 : Installer le plugin Article Read Time
- 3 Étape 3 : Paramètres de la barre de progression
- 4. Conclusion
Pourquoi ajouter du temps de lecture d’article sur votre site internet ?
Avant de découvrir comment ajouter du temps de lecture d'article sur votre site Web, comprenons pourquoi ajouter du temps de lecture d'article sur votre site Web.
Dans un premier temps, les lecteurs s’attendent clairement à ce qu’ils sachent combien de temps il leur faudra pour lire l’article. Cela renforcera la confiance et aidera les utilisateurs à prendre des décisions éclairées sur l’allocation de leur temps.
De plus, afficher l’heure de lecture peut attirer plus de lecteurs en les rassurant sur le fait que votre contenu est concis et digeste.
De plus, il améliore l'accessibilité , permettant aux utilisateurs de planifier leurs sessions de lecture en conséquence, qu'ils disposent de quelques minutes à perdre ou qu'ils recherchent une lecture plus longue.
Comment ajouter du temps de lecture d’article sur votre site internet ?
Maintenant que nous avons souligné l'importance de l'ajout du temps de lecture de l'article, voyons comment vous pouvez implémenter cette fonctionnalité sur votre site Web WordPress à l'aide du plugin Article Read Time de WP Shuffle.
Suivez ces étapes simples pour améliorer l'expérience utilisateur de votre site Web :
Étape 1 : Installez le plugin Article Read Time
1. Accédez à votre site Web WordPress et connectez-vous.
Une fois connecté, vous serez automatiquement dirigé vers votre tableau de bord .
2. Allez dans « Plugins ».
Localisez le menu sur le côté gauche de votre écran et cliquez sur « Plugins » .
3. Recherchez « Heure de lecture de l'article ».
Naviguez vers le haut de l'écran et cliquez sur « Ajouter un nouveau » . Dans la barre de recherche qui apparaît, tapez « Heure de lecture de l'article » .
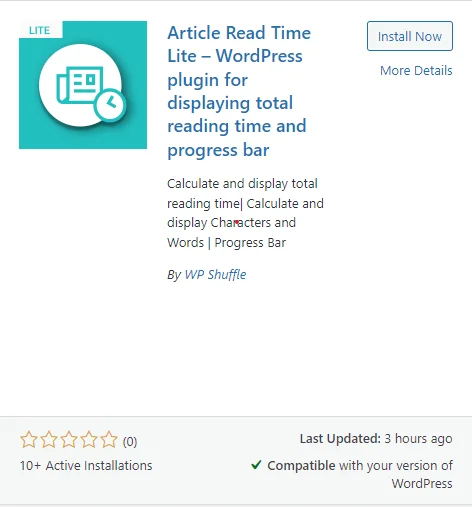
4. Installez le plug-in
Après la recherche, une liste de résultats apparaîtra. Recherchez le plugin « Article Read Time » parmi ces résultats. Cliquez sur « Installer maintenant » pour le processus d'installation.

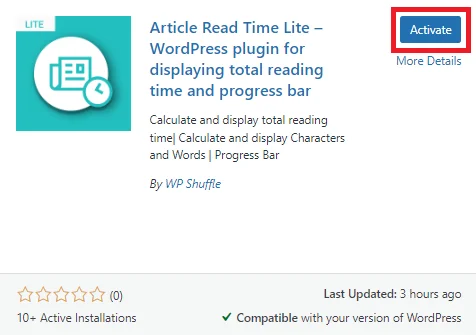
5. Activez le plug-in.
Une fois l'installation terminée, cliquez sur le bouton « Activer » , qui remplace le bouton « Installer maintenant » .

Téléchargez le plug-in
Étape 2 : Configurez les paramètres du plugin
Une fois le plugin activé, vous pourrez afficher le menu Temps de lecture de l'article dans le menu d'administration de gauche. Et vous pouvez ensuite cliquer sur ce menu pour configurer la page des paramètres des plugins.
Dans cette section, vous pouvez configurer deux options de paramètres , à savoir les paramètres de base et les paramètres de mise en page.

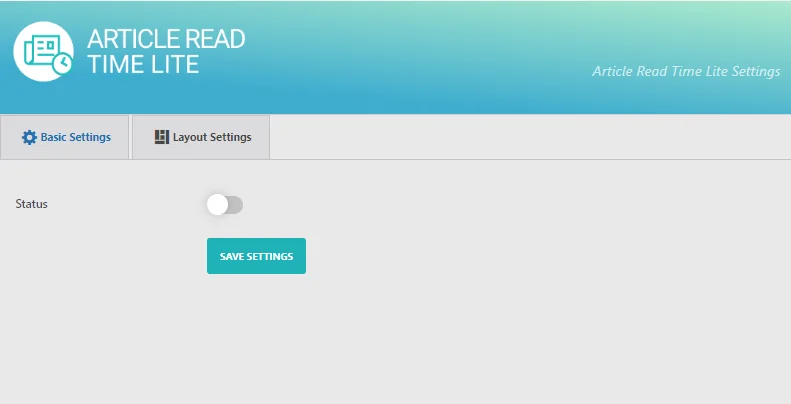
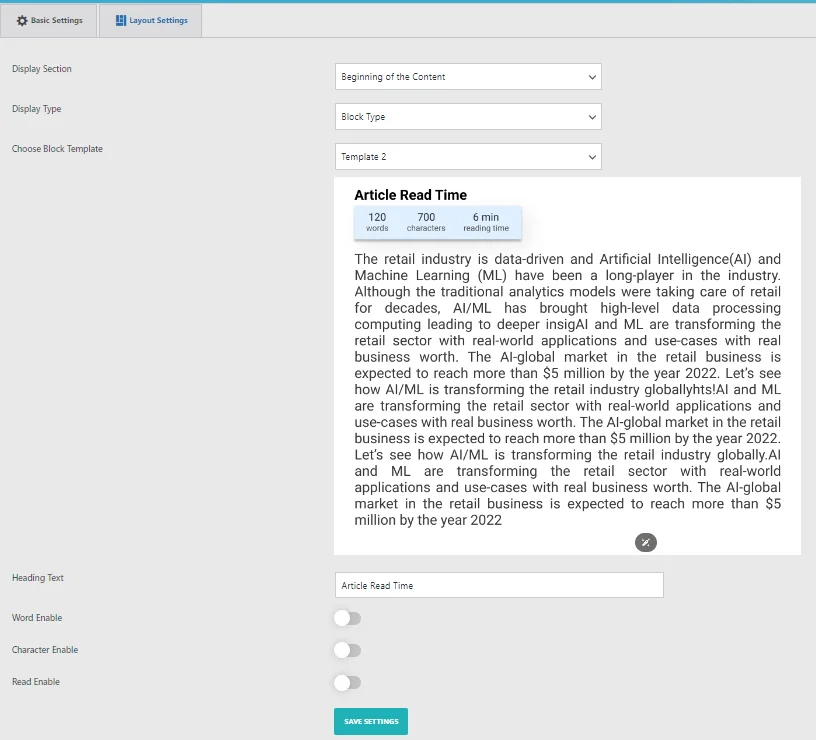
Réglage de base
Dans les paramètres de base , l'état par défaut était affiché comme désactivé.

Pour afficher une section dans le front-end, vous pouvez vérifier l' état puis configurer les paramètres selon vos besoins.

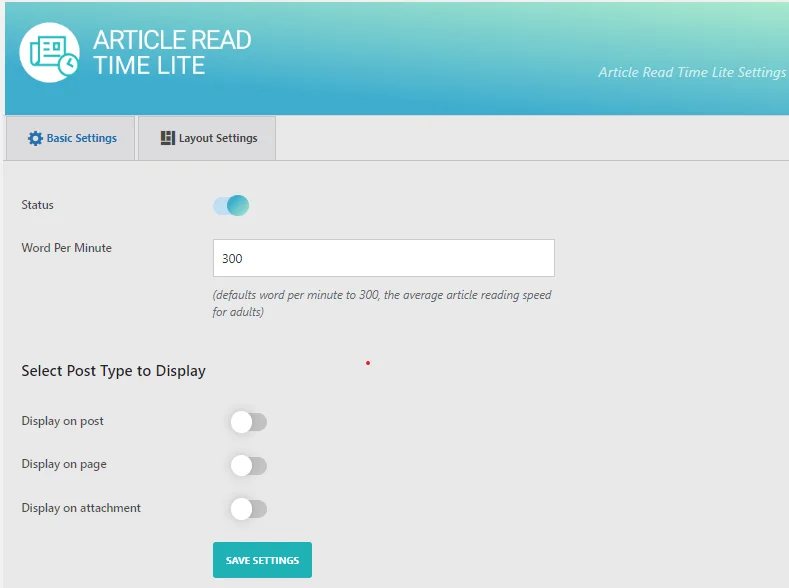
Après avoir activé le statut, vous pouvez configurer tous les paramètres de base tels que le statut , le mot par minute, la sélection du type de publication à afficher, etc.
Ainsi, vous pouvez définir le mot par minute pour lire l'article par utilisateur et choisir la section d'activation et de désactivation pour le type de publication en fonction de vos besoins.
Pour afficher une section dans le front-end, vous devez activer l'option suivante fournie dans l'image ci-dessus. Cliquez ensuite sur enregistrer les paramètres.
Direction maintenant les paramètres de mise en page .
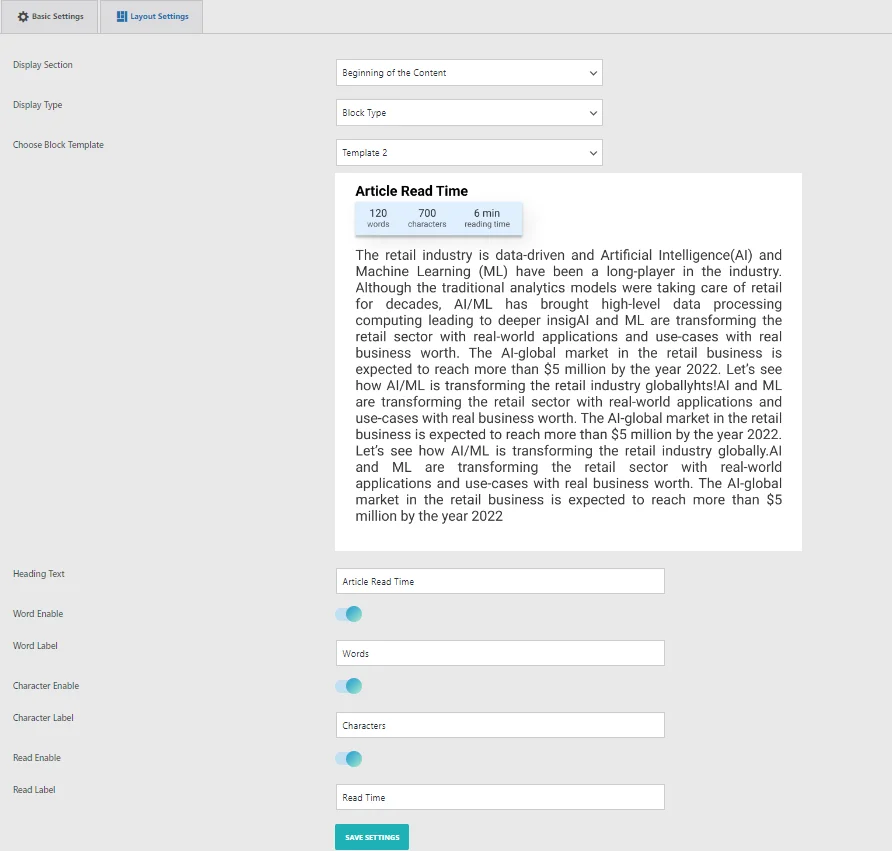
Paramètres de mise en page
Dans cette section, vous avez la possibilité d'ajuster les paramètres essentiels de la mise en page des modèles de paragraphe. Vous pouvez sélectionner un modèle parmi nos deux options magnifiquement prédéfinies pour les types de paragraphe.

Dans cette section, vous trouverez plusieurs options pour personnaliser vos modèles de paragraphe :
- Section d'affichage : choisissez l'endroit où vous souhaitez que le modèle de paragraphe apparaisse : soit au début du contenu, à la fin du contenu, ou les deux.
- Type d'affichage : Choisissez entre les types d'affichage de paragraphe et de bloc.
- Choisissez un modèle de paragraphe : faites votre choix parmi notre sélection de 2 magnifiques modèles de paragraphe préconçus.
- Texte du titre : définissez le texte du titre à afficher sur le front-end.
- Message de nombre de mots/caractères : utilisez cette option de zone de texte pour afficher un message de nombre de mots/caractères sur le front-end.

Après avoir sélectionné et choisi l'option, cliquez sur enregistrer les paramètres .
Étape 3 : Paramètres de la barre de progression
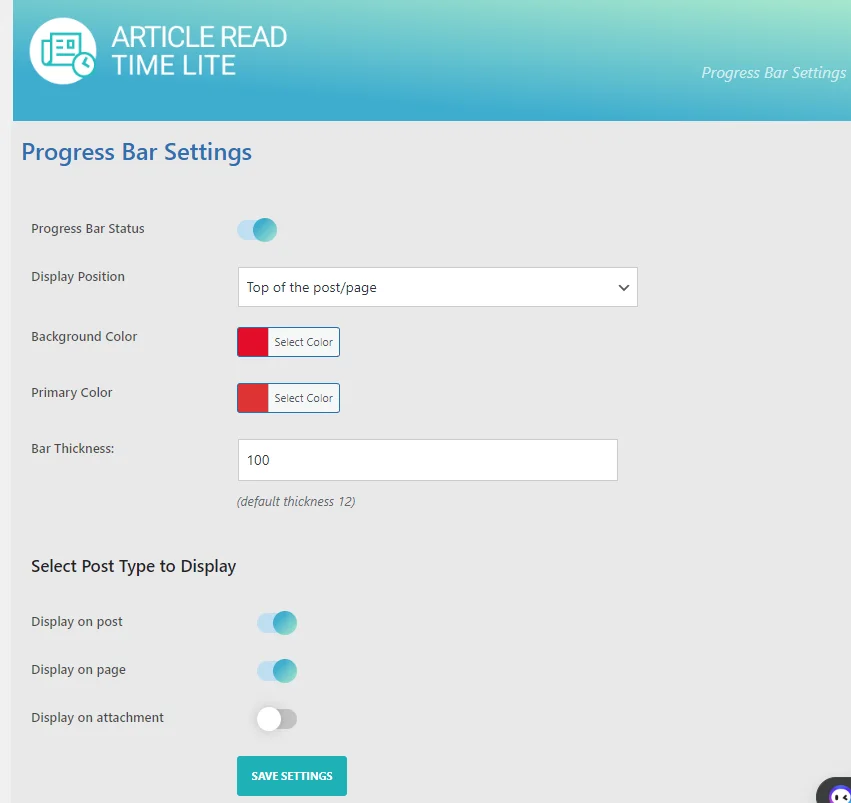
Dans cette section, vous avez la possibilité de personnaliser la couleur et le style de votre barre de progression à l'aide de nos options de personnalisation intégrées. Ces options sont particulièrement utiles lorsque le modèle prédéfini ne répond pas tout à fait à vos exigences et que vous devez adapter le formulaire à vos besoins spécifiques.

Voici les options de personnalisation disponibles pour un style de couleur personnalisé :
- État de la barre de progression : activez ou désactivez la barre de progression sur le frontal.
- Position d'affichage : Choisissez où afficher la barre de progression.
- Styles d'affichage : sélectionnez différents styles pour la barre de progression, tels que normal ou dégradés.
- Couleur d'arrière-plan : personnalisez la couleur d'arrière-plan de la barre de progression.
- Couleur primaire : personnalisez la couleur primaire de la barre de progression.
- Épaisseur de la barre : ajustez l’épaisseur de la barre de progression pour augmenter sa taille.
Après avoir sélectionné toutes les options. Cliquez sur Enregistrer les paramètres.
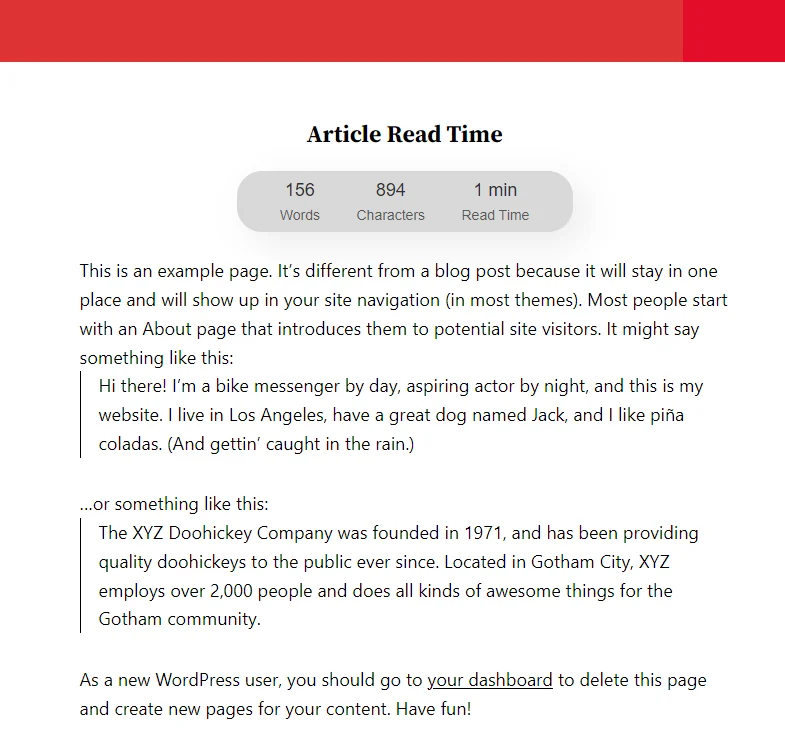
Aperçu

Conclusion
L'ajout d'un temps de lecture d'article à votre site Web peut améliorer considérablement l'expérience utilisateur en fournissant aux lecteurs une estimation rapide du temps nécessaire pour interagir avec votre contenu. Cette fonctionnalité définit non seulement des attentes claires, mais augmente également la fidélisation des lecteurs en rendant vos articles plus accessibles. En suivant les étapes simples décrites dans ce didacticiel, vous pouvez ajouter en toute transparence du temps de lecture d'article à votre site WordPress à l'aide du plugin Article Read Time de WP Shuffle . Grâce à ces connaissances, vous serez en mesure d'offrir une expérience de lecture plus conviviale et transparente à votre public, améliorant ainsi l'engagement et la satisfaction.
