Comment ajouter des fils d'Ariane à votre site Web Elementor à l'aide du widget Breadcrumbs
Publié: 2021-06-22Voulez-vous afficher les fils d'Ariane sur votre site Web Elementor ? Vous êtes arrivé au bon endroit. Ici, dans ce didacticiel, nous vous expliquerons comment ajouter des fils d'Ariane à votre site Web Elementor à l'aide du widget Breadcrumbs.
À l'aide du widget Breadcrumbs de PowerPack, vous pouvez afficher une représentation hiérarchique des liens de navigation sur les pages créées avec Elementor. L'ajout de fils d'Ariane permet à vos visiteurs de naviguer facilement sur le site et les aide à comprendre facilement la structure du site.
Avant de passer par le widget Breadcrumbs Elementor de PowerPack, comprenons d'abord les fils d'Ariane et pourquoi ils sont utiles.
Qu'est-ce que la chapelure ?
Un fil d'Ariane est un petit chemin de texte généralement situé en haut de la page. Il indique où se trouve un utilisateur sur le site ainsi que les catégories de niveau supérieur qui l'ont conduit à la page/publication qu'il consulte actuellement. Un fil d'Ariane permet également une navigation aisée vers les pages précédemment visitées.
Comprenons les fils d'Ariane à l'aide d'un exemple :

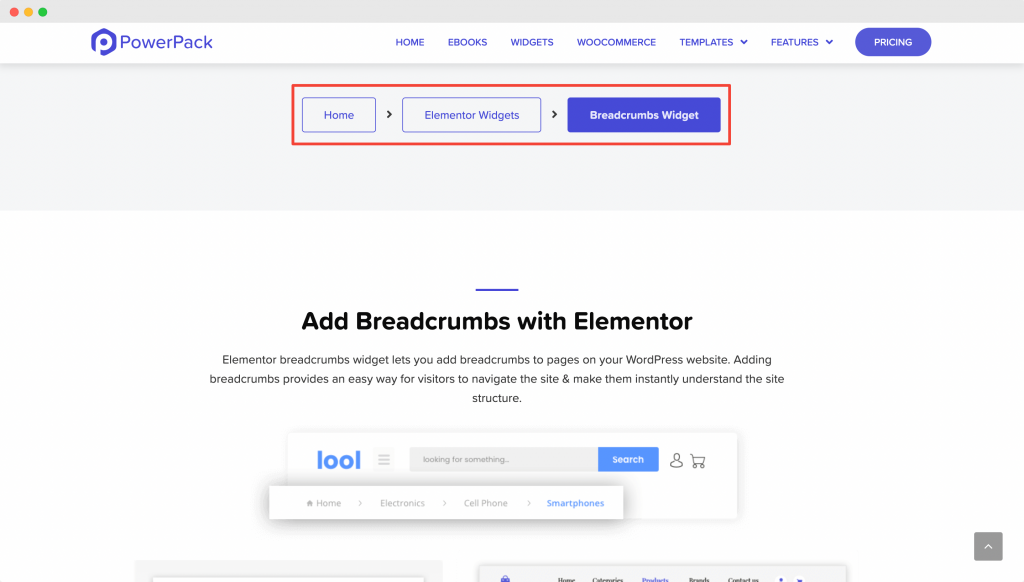
Ceci est la page du widget Breadcrumbs Elementor du PowerPack. La partie marquée en rouge (Home > Elementor Widgets > Breadcrumbs Widget) est connue sous le nom de Breadcrumb . Le fil d'Ariane met en évidence la page actuelle que nous visualisons. Il renvoie également aux pages (Accueil> Elementor Widgets) à travers lesquelles nous avons atterri sur notre page actuelle (Breadcrumbs Widget).
Cela aide les utilisateurs à revenir facilement à la page d'où ils viennent de manière structurée au lieu d'appuyer sur le bouton de retour, de revenir via la page d'accueil ou de recherche. Les fils d'Ariane sont principalement utiles pour naviguer entre les pages des sites Web de commerce électronique contenant de nombreuses pages de produits ou d'archives ou dans un blog contenant diverses catégories et contenus de publication.
Types de chapelure
Il existe généralement 3 types de chapelure :
- Fil d'Ariane basé sur la hiérarchie : il s'agit du type de fil d'Ariane le plus courant. C'est aussi ce que nous utilisons sur notre site. Les fils d'Ariane basés sur la hiérarchie mettent en évidence la page sur laquelle l'utilisateur se trouve actuellement tout en renvoyant également à la page par laquelle l'utilisateur a atterri sur la page actuelle.
- Fil d'Ariane basé sur l'historique : comme son nom l'indique, le fil d'Ariane basé sur l'historique est généré en fonction des pages visitées par l'utilisateur.
- Fil d'Ariane basé sur les attributs : les fils d'Ariane basés sur les attributs sont le plus souvent visibles sur les sites de commerce électronique. Ces fils d'Ariane sont générés en fonction des attributs qu'un utilisateur a recherchés et qui ont finalement conduit à une page de produit particulière.
Pourquoi les fils d'Ariane sont-ils utiles ?
Les fils d'Ariane sont utiles pour votre site de différentes manières. Cependant, nous discuterons des trois manières les plus importantes par lesquelles Breadcrumbs aide à améliorer la convivialité de votre site :
- Améliore le référencement du site : Google adore les Breadcrumbs ! Les fils d'Ariane donnent des liens de navigation vers le contenu de votre site, aidant ainsi les bots/crawlers de Google à comprendre la structure globale de votre site. De plus, Google affiche également le fil d'Ariane sur la page des résultats de recherche, aidant ainsi l'utilisateur avec des informations supplémentaires disponibles sur votre site.
- Améliore l'UX : les fils d'Ariane aident à améliorer l'UX de votre site. Les utilisateurs recherchent généralement un moyen de comprendre où ils se trouvent sur le site et comment revenir en arrière ou avancer. L'élément de liens de navigation Breadcrumb sert cet objectif en permettant aux utilisateurs de savoir exactement où ils se trouvent et ce qu'ils regardent. Cela améliore considérablement l'UX du site.
- Réduisez le taux de rebond : la plupart des utilisateurs accèdent à votre site via des recherches organiques. Cela signifie généralement que les utilisateurs accèdent directement à une page contenant les informations qu'ils recherchent. Maintenant, ils pourraient vouloir parcourir davantage votre site Web, soit parce qu'une page particulière ne correspondait pas à leurs besoins, soit parce qu'ils ont aimé la page et voudraient en savoir plus. Mais comment peuvent-ils se faire une idée de ce qui se trouve sur votre site Web ? Entrez dans la chapelure ! Les liens de navigation du fil d'Ariane aident les utilisateurs à accéder aux différentes pages de votre site.
Si le fil d'Ariane est manquant, l'utilisateur peut se perdre et revenir aux résultats de recherche Google. Cela augmentera le taux de rebond de la page, cependant, s'il y a des fils d'Ariane, il y a de fortes chances que les utilisateurs parcourent votre site Web, réduisant ainsi les taux de rebond .
Maintenant que nous avons une bonne compréhension des fils d'Ariane, je vais vous expliquer comment vous pouvez ajouter des fils d'Ariane à votre site Web Elementor à l'aide du widget Breadcrumb Elementor de PowerPack.
Ajoutez des fils d'Ariane à votre site Web Elementor à l'aide du widget Breadcrumbs
Afin d'ajouter des fils d'Ariane, nous devrons ajouter le widget Breadcrumbs à n'importe quelle page du site. Vous devrez également installer et activer à la fois Elementor et le plugin PowerPack Elementor Pro sur le site.
Lancer l'éditeur d'éléments
Une fois que vous avez installé et activé les modules complémentaires Elementor et PowerPack sur le site, veuillez vous rendre sur votre tableau de bord WordPress > Pages . Sélectionnez maintenant la page dans laquelle vous souhaitez ajouter le widget Breadcrumbs et cliquez sur le bouton "Modifier avec Elementor" .
Ensuite, faites glisser et déposez le widget Breadcrumbs dans l'éditeur Elementor. Dès que vous ajoutez le widget Breadcrumbs, vous verrez les fils d'Ariane apparaître avec les paramètres par défaut.
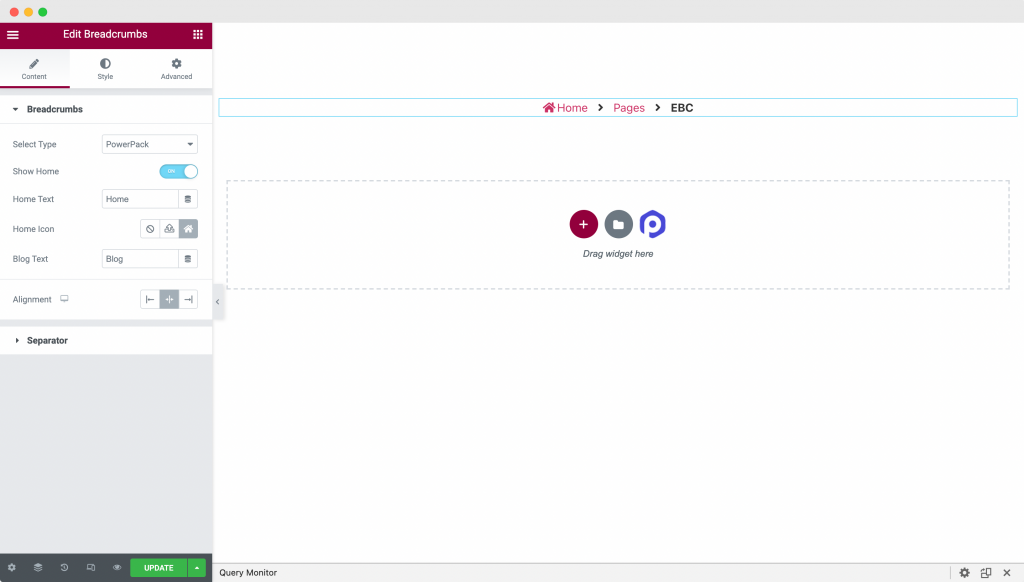
La capture d'écran ci-dessous montre à quoi ressemblerait votre page après l'ajout du widget Breadcrumbs.

Personnalisation du widget Breadcrumbs de PowerPack dans l'onglet Contenu
Fil d'Ariane : il s'agit de la première section du widget Fil d'Ariane. Ici, vous aurez des options pour choisir le type de fil d'Ariane, afficher/masquer le lien d'accueil et l'icône d'accueil dans la navigation du fil d'Ariane. De plus, vous pouvez aligner le fil d'Ariane sur la gauche/droite/centre de la page.

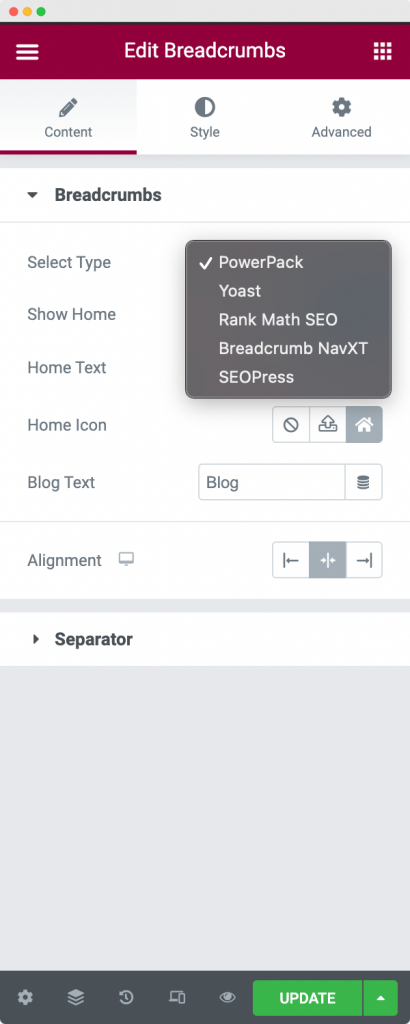
La première étape consiste à sélectionner le type de fil d'Ariane que vous souhaitez afficher sur votre site. Comme vous pouvez le voir dans l'image ci-dessous, le widget Breadcrumb de PowerPack vous aide à générer et à personnaliser les fils d'Ariane pour votre site. En plus de cela, vous pouvez choisir d'afficher les fils d'Ariane générés par d'autres plugins comme Yoast, Rank Math, Breadcrumb NavXT et SEOPress.

Si vous choisissez d'afficher le fil d'Ariane à l'aide d'un autre plug-in, le widget Fil d'Ariane de PowerPack vous offre la possibilité de styliser ces liens de navigation. Nous discuterons plus en détail des options de style dans la section suivante.
Cependant, si vous choisissez PowerPack dans l'onglet "Sélectionner le type" , vous pouvez personnaliser la structure de votre fil d'Ariane.
Des options telles que Afficher l'accueil , le texte d'accueil, l'icône d'accueil et le texte du blog vous seront présentées, que vous pourrez utiliser pour personnaliser votre fil d'Ariane. Nous allons maintenant expliquer ces options ci-dessous :
- Afficher l'accueil : par défaut, cette option est activée. Si vous activez l'option "Afficher l'accueil" , le lien d'accueil s'affichera dans vos liens de navigation fil d'Ariane . De même, si vous le désactivez, le lien Accueil ne s'affichera pas dans vos liens de navigation du fil d'Ariane.
- Texte d'accueil : vous pouvez modifier davantage le texte du lien d'accueil que vous avez activé dans l'onglet précédent à l'aide de cette option.
- Icône d'accueil : si vous le souhaitez, vous pouvez afficher une icône avec le lien d'accueil dans les liens de navigation du fil d'Ariane.
- Texte du blog : le widget Breadcrumb de PowerPack vous permet de modifier le texte du lien de navigation de la page "Blog" qui s'affiche sur la page de blog de votre site.
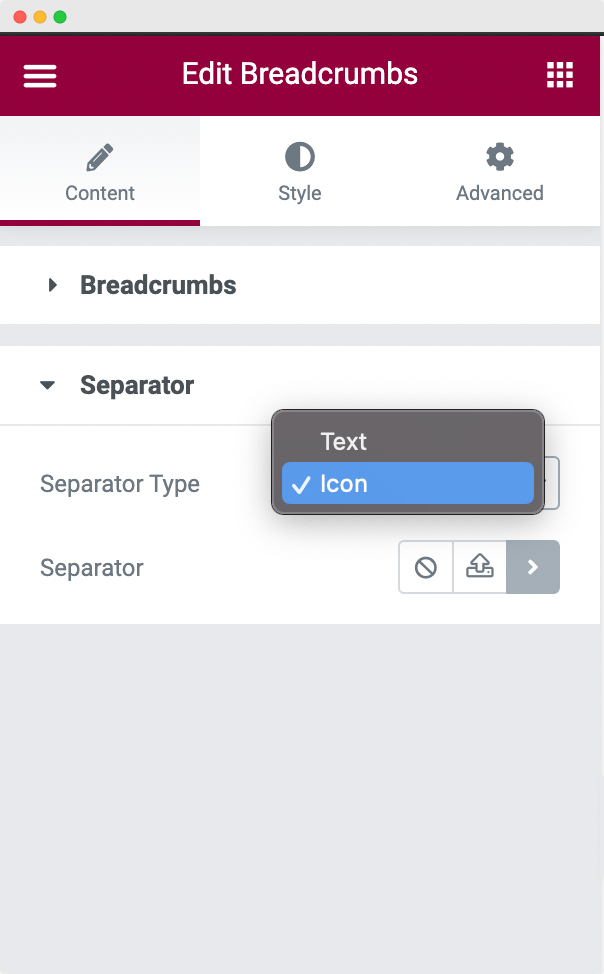
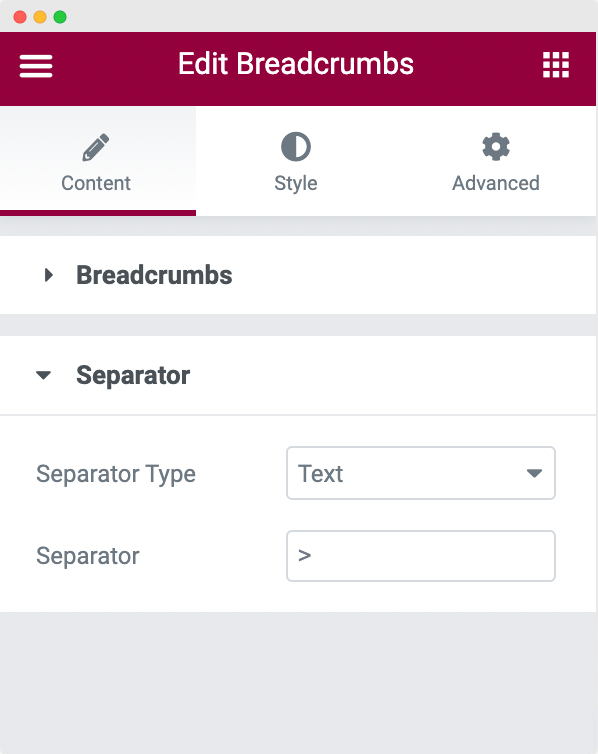
Séparateur : il s'agit de la section suivante du widget Breadcrumbs. Ici, vous aurez la possibilité de choisir le type de "Séparateur" . Vous pouvez choisir parmi deux types de séparateurs : Texte et Icône .

Si vous choisissez le type de séparateur comme "Icône" , vous aurez en outre la possibilité de télécharger une icône sous forme de fichier SVG ou d'utiliser l'icône prédéfinie ou simplement de ne pas utiliser d'icône dans les liens de navigation du fil d'Ariane.
Cependant, si vous choisissez le type de séparateur comme "Texte" , vous pouvez décrire le séparateur que vous souhaitez entre les liens de navigation.

Il s'agissait de la personnalisation du widget Breadcrumbs du PowerPack dans l'onglet Contenu. Voyons maintenant comment styliser le widget Breadcrumbs du PowerPack.
Style du widget Breadcrumbs de PowerPack dans l'onglet Style
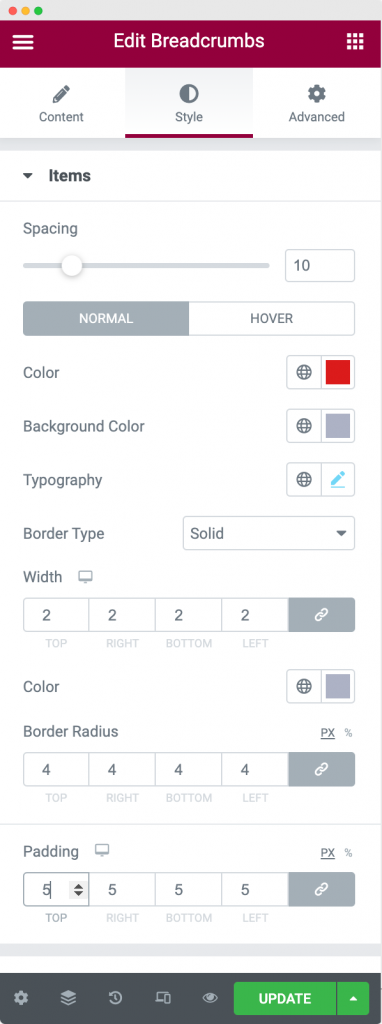
Éléments : il s'agit de la première section de l'onglet Style du widget Breadcrumbs du PowerPack. Ici, vous pouvez ajuster l' espacement entre 2 éléments dans les liens de navigation ainsi que les couleurs, la typographie, les bordures et le rembourrage des éléments dans les liens de navigation.

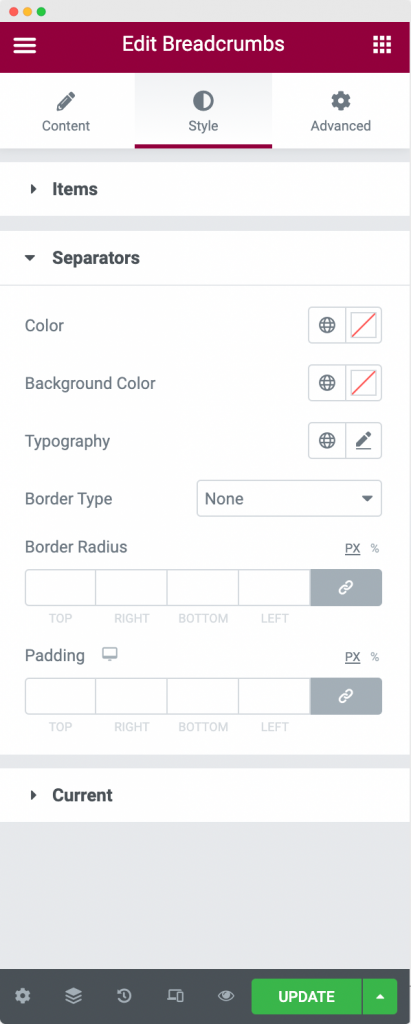
Séparateurs : il s'agit de la section suivante de l'onglet Style du widget Breadcrumbs du PowerPack. Ici, vous pouvez configurer les couleurs, la typographie, les bordures et les rembourrages des séparateurs entre les liens de navigation.

Actuel : Il s'agit de la dernière section de l'onglet Style du widget Breadcrumbs du PowerPack. Ici, vous pouvez configurer les couleurs, la typographie et les bordures de la page actuelle que vous consultez . Si vous le souhaitez, vous pouvez définir le style du fil d'Ariane de la page actuelle pour qu'il soit totalement différent des autres liens de navigation.
Enveloppez-le !
J'espère que vous avez trouvé cet article utile. Comme nous l'avons vu, le processus d'ajout de Breadcrumbs à votre site à l'aide du widget Breadcrumbs était assez simple. Nous avons également compris l'importance et les types de fils d'Ariane que nous pouvons utiliser sur notre site.
Je vous suggère de consulter une fois la démo du Widget Breadcrumbs Elementor du PowerPack pour avoir une idée de l'apparence des Breadcrumbs sur votre site.
Si vous avez aimé cet article, partagez vos impressions dans la section des commentaires ci-dessous. Pour plus de tutoriels PowerPack, veuillez vous abonner à notre chaîne YouTube.
Vous pouvez également nous rejoindre sur Twitter et Facebook.
