Meilleures façons d'ajouter des formulaires de contact à WordPress à l'aide des formulaires WP et du formulaire de contact 7
Publié: 2021-01-14Rester joignable et en contact avec les utilisateurs ou les clients est la pierre angulaire du succès de tout site Web. Outre les adresses e-mail, l'utilisation d'un formulaire de contact est le moyen le plus simple et le plus efficace de permettre aux visiteurs de vous contacter, vous et vos services, à tout moment.
Dans cet article, vous allez apprendre à ajouter un formulaire de contact aux sites WordPress. Nous commencerons par les raisons pour lesquelles l'utilisation du formulaire de contact est une idée intelligente, puis continuerons avec des guides étape par étape sur la façon d'ajouter des formulaires de contact à WordPress à l'aide des plugins WPForms et Contact Form 7.
A la fin de cet article, vous saurez :
- Formulaires de contact vs soumission directe par e-mail : lequel est le meilleur ?
- 2 façons d'ajouter des formulaires de contact à WordPress
- Utilisation de WPForms
- Utilisation du formulaire de contact 7
Formulaires de contact vs soumission directe par e-mail : lequel est le meilleur ?
Beaucoup d'entre vous se demandent peut-être pourquoi avoir besoin d'utiliser des formulaires de contact alors que la publication d'e-mails semble être plus directe ? L'utilisation de formulaires de contact dans les sites WordPress s'avère plus bénéfique que vous ne le pensez.
Parmi eux, le plus grand avantage à mentionner est de protéger votre site contre le spam. Publier votre adresse e-mail sur un site WordPress augmente facilement la probabilité d'être inclus dans la liste des spams. Les spammeurs aux yeux de faucon analysent généralement les sites Web pour rechercher des adresses e-mail non protégées et les inondent de messages indésirables. Un formulaire de contact sert heureusement de filtre anti-spam et garde vos e-mails privés.
De plus, cela vous fait gagner du temps dans l'organisation des informations utilisateur. Les formulaires de contact vous permettent de demander judicieusement aux utilisateurs d'envoyer des informations spécifiques et pertinentes dont vous avez besoin. Les requêtes de filtrage sont également fournies pour vous aider à classer les informations, ce que la soumission directe par e-mail ne peut pas faire.
Enfin, la présence d'un formulaire de contact donne à votre site une ambiance professionnelle et un meilleur engagement client. Un processus ennuyeux à l'ancienne consistant à copier votre adresse e-mail, à taper du texte et à envoyer des e-mails peut éloigner des clients potentiels. Avec un bon aperçu du formulaire de contact, ils peuvent saisir des messages et cliquer sur Soumettre immédiatement, ce qui est beaucoup plus pratique et fait gagner du temps.
Impressionné par l'utilité d'un formulaire de contact ? Découvrons ensuite comment ajouter des formulaires de contact aux sites WordPress.
2 façons d'ajouter des formulaires de contact à WordPress
WordPress ne fournit aucun formulaire de contact intégré par défaut, c'est pourquoi nous avons besoin de la prise en charge des plugins de formulaire de contact pour faciliter cette tâche. Dans ce didacticiel, nous utiliserons WPForms et Contact Form 7. Il s'agit de l'un des plugins de formulaire de contact WordPress les plus riches et les plus fiables dans ce domaine.
Utilisation de WPForms
Le processus d'ajout d'un formulaire de contact dans WordPress à l'aide de WPForms passe essentiellement par 5 étapes :
- Étape 1 : Installer WPForms
- Étape 2 : Créer un formulaire de contact
- Étape 3 : Configurer les notifications de formulaire et les paramètres de confirmation
- Étape 4 : Ajouter des formulaires de contact aux pages WordPress
- Étape 5 : Intégrer un formulaire de contact à une barre latérale
Hop!
Étape 1 : Installer WPForms
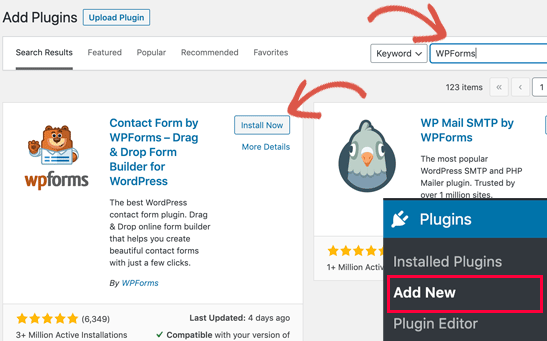
- Tout d'abord, ouvrez votre tableau de bord WordPress, allez dans "Plugins", choisissez "Ajouter un nouveau".
- Recherchez "WPForms" dans le champ de recherche et cliquez sur le bouton "Installer maintenant".

- Une fois l'installation terminée, cliquez sur "Activer".
Étape 2 : Créer un formulaire de contact
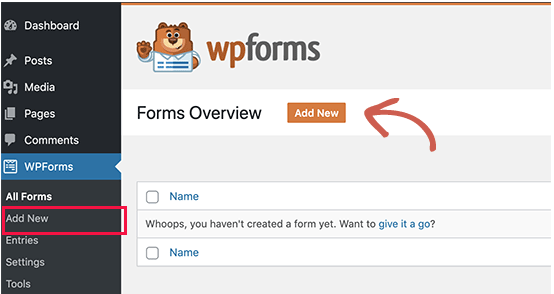
- Dans votre tableau de bord WordPress, passez la souris sur "WPForms", choisissez "Ajouter un nouveau".

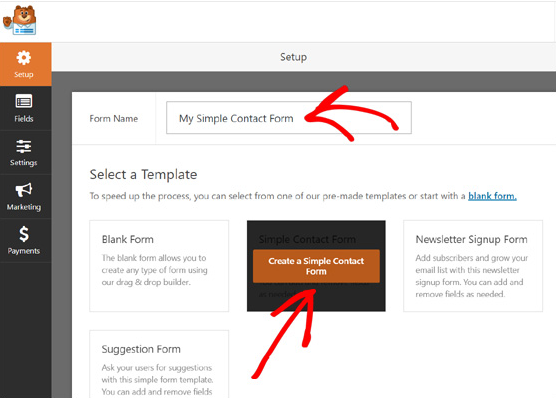
- La page de configuration du formulaire s'ouvrira. Vous devez remplir le nom de votre formulaire et sélectionner "Formulaire de contact simple".

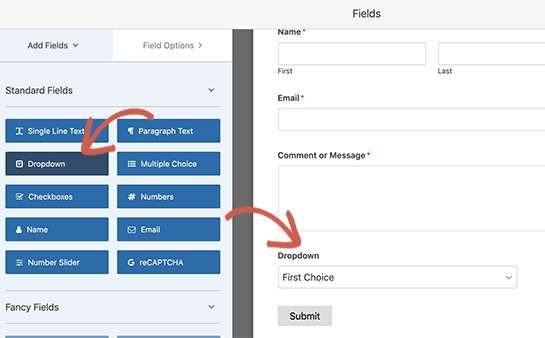
- Le générateur de formulaires glisser-déposer WPForms sera affiché. À côté, il y a un formulaire de contact prédéfini qui contient des champs de base, tels que « Nom », « E-mail » et la boîte « Message ». Vous pouvez personnaliser votre formulaire selon vos besoins en sélectionnant des champs supplémentaires dans la barre latérale gauche ou en faisant glisser et en déposant l'ordre des champs. Une fois que vous avez terminé l'édition, appuyez sur le bouton "Enregistrer" en haut.

Étape 3 : Configurer les notifications de formulaire et les paramètres de confirmation
Les notifications de formulaire sont l'e-mail que vous recevez chaque fois que les gens soumettent les formulaires de contact sur votre site. Alors que les confirmations de formulaire font référence à la page de remerciement ou à la page de redirection après les soumissions de formulaire.
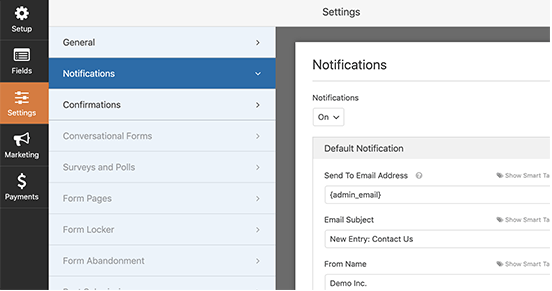
- Pour configurer les notifications de formulaire, dans le menu WPForms, sélectionnez "Paramètres", cliquez sur "Notifications". Ce que vous devez faire est de configurer votre adresse e-mail, le nom du formulaire et l'objet de l'e-mail. Par défaut, les notifications seront envoyées à l'e-mail d'administration que vous avez configuré sur votre site. Vous pouvez le remplacer par votre e-mail personnalisé. Si vous souhaitez envoyer des notifications à plusieurs e-mails, remplissez la liste des e-mails et séparez chacun d'eux par une virgule.

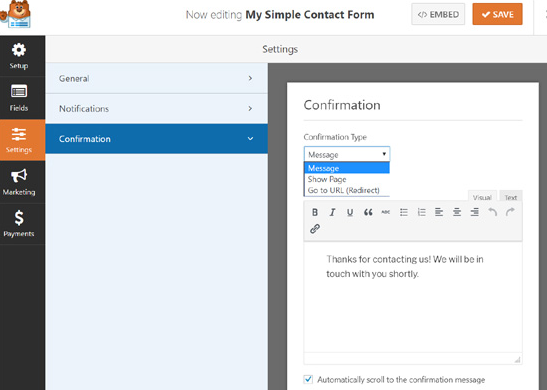
- Pour les confirmations de formulaire, vous pouvez choisir d'afficher un message de remerciement ou de rediriger les utilisateurs vers une autre page. Cliquez sur "Paramètres", choisissez "Confirmations" et commencez à configurer vos confirmations de formulaire.

- N'oubliez pas de cliquer sur "Enregistrer" dans les deux paramètres.
Étape 4 : Ajouter des formulaires de contact aux pages WordPress
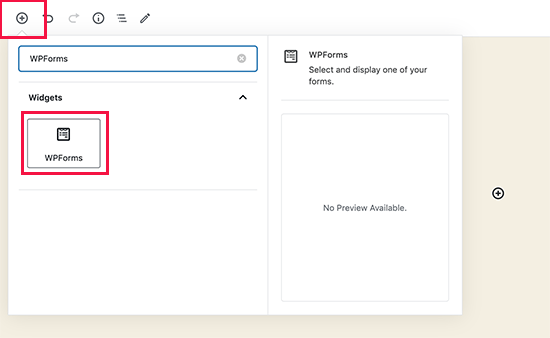
- Pour intégrer un formulaire de contact dans une page à l'aide du bouton WPForms, vous pouvez soit ouvrir une page existante, soit en créer une nouvelle, puis rechercher l'icône plus et cliquer dessus.
- Cela ouvrira une boîte de recherche. Recherchez WPForms et ajoutez-le à votre page.

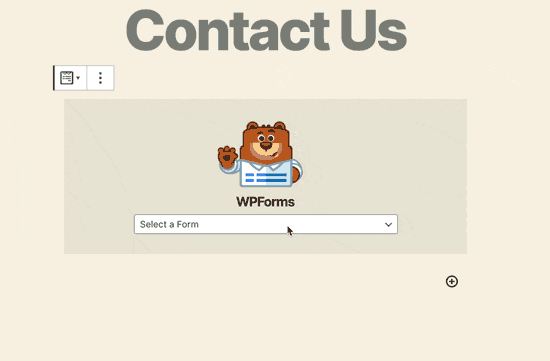
- Ensuite, le bloc WPForms apparaîtra dans votre zone de contenu. Sélectionnez le formulaire de contact que vous avez déjà créé dans le menu déroulant.

- Cliquez sur "Publier" et vous devriez voir un formulaire de contact intégré à votre page.
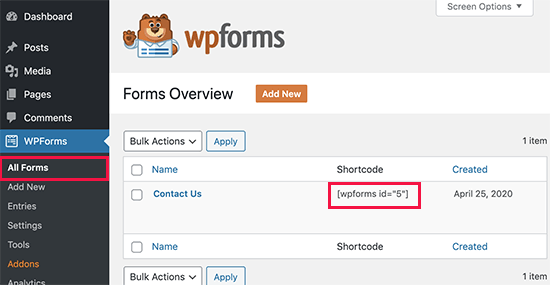
- Pour une page WordPress fournie avec les codes abrégés WPForms, accédez au menu WPForms et cliquez sur "Tous les formulaires" pour rechercher le code abrégé du formulaire de contact.

- Copiez et collez ce code dans votre article et votre page WordPress.

- Enregistrez votre page.
Le processus de création de formulaires de contact dans WordPress est presque terminé. Toutefois, si vous souhaitez ajouter des formulaires de contact aux barres latérales WordPress ou à toute zone prête pour les widgets, passez à la dernière étape.

Étape 5 : Intégrer un formulaire de contact dans la barre latérale (facultatif)
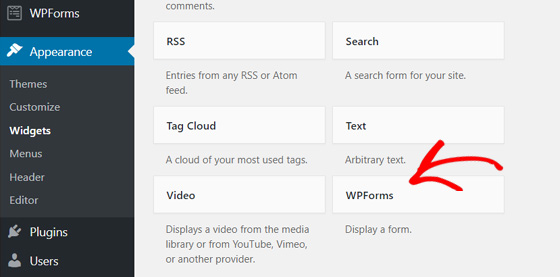
- Dans votre zone d'administration WordPress, rendez-vous sur "Apparence", choisissez "Widgets" et optez pour les widgets WPForms.

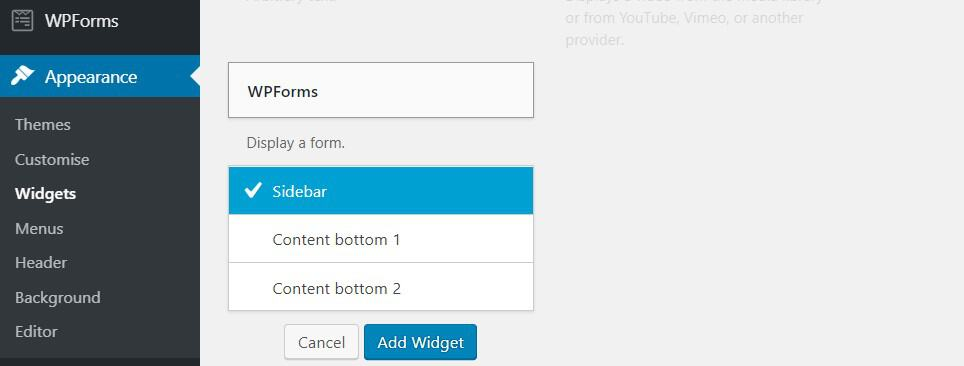
- Après cela, choisissez "Barre latérale" dans le menu déroulant apparu.

- Cliquez sur "Ajouter un widget" et vous avez terminé d'ajouter un formulaire de contact dans WordPress à l'aide de WPForms.
Utilisation du formulaire de contact 7
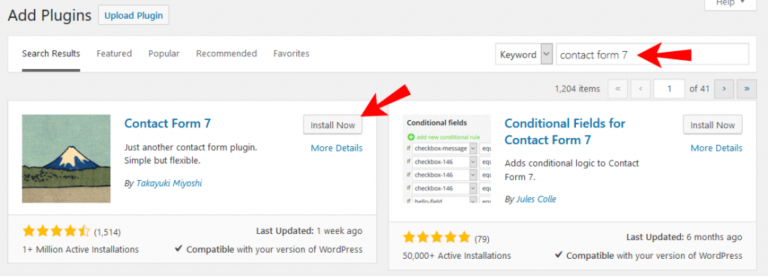
Contact Form 7 est une autre excellente alternative à WPForms. Semblable à WPForms, vous devez d'abord installer Contact Form 7 sur votre site WordPress. En vous connectant à votre site, allez dans "Plugins", choisissez "Ajouter un nouveau" et tapez son nom dans la barre de recherche. Après cela, cliquez sur installer et activez le plugin.

Dès que son installation est terminée, vous êtes prêt à partir !
Nous vous guiderons à travers 4 étapes simples :
- Etape 1 : Créez votre formulaire de contact
- Étape 2 : Modifier les paramètres de messagerie et les messages de formulaire
- Étape 3 : Ajouter des formulaires de contact aux sites WordPress
- Étape 4 : Insérez un formulaire de contact dans la barre latérale (facultatif)
Étape 1 : Créez votre formulaire de contact
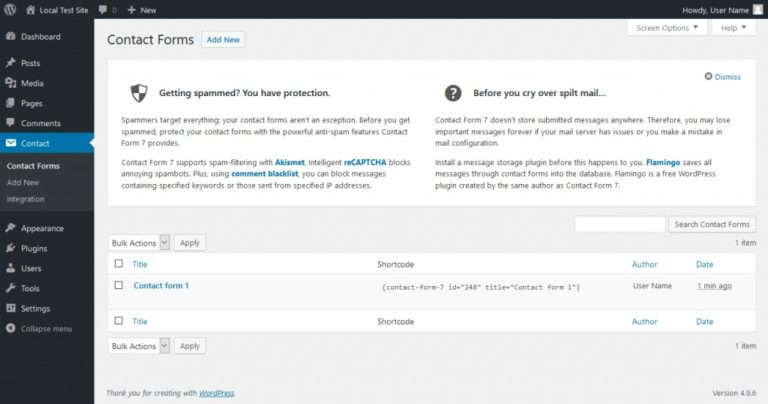
- Ouvrez votre tableau de bord WordPress et vous verrez un onglet « Contact » dans la barre latérale. En cliquant dessus, vous accédez à l'écran ci-dessous.

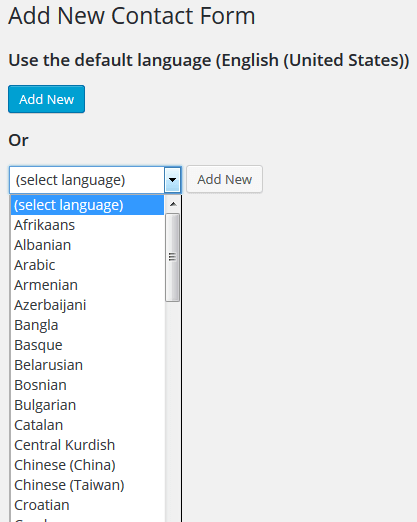
- Il existe un formulaire de contact par défaut prêt à l'emploi nommé "Formulaire de contact 1", qui contient tous les champs de base et peut être inséré dans n'importe quel article ou page. Vous pouvez soit l'utiliser, soit en créer un nouveau à partir de zéro en cliquant sur "Ajouter un nouveau" et en choisissant votre langue.

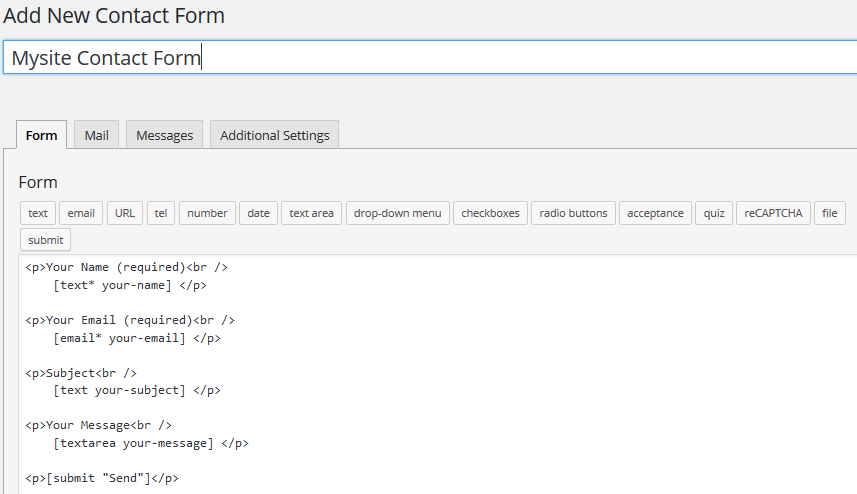
- Après cela, vous serez redirigé vers un nouvel éditeur de formulaire de contact. Tapez le titre de votre formulaire et commencez à modifier votre formulaire selon vos goûts.

- Le nouveau formulaire comprend déjà des champs de base, tels que le nom, l'e-mail, le message et l'envoi. Vous pouvez conserver tous ces champs et ajouter des champs supplémentaires en sélectionnant de nombreuses balises disponibles dans la section des champs de formulaire. Supposons que vous souhaitiez ajouter une couche de protection à votre formulaire, vous devez choisir la balise "reCaptcha". Après cela, cliquez sur "Insérer une balise". Enfin, appuyez sur le bouton "Enregistrer".
Étape 2 : Modifier les paramètres de messagerie et les messages de formulaire
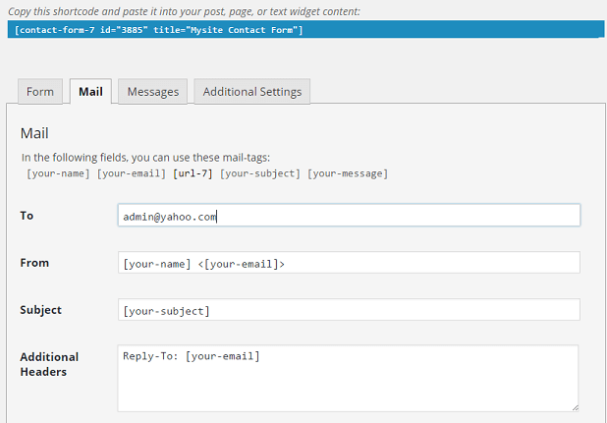
- Pour définir des notifications par e-mail, cliquez sur l'onglet "Courrier" à côté de l'onglet "Formulaire". Dans le champ "À", saisissez l'adresse e-mail à laquelle les messages seront envoyés. Cliquez sur "Enregistrer" lorsque vous avez terminé.

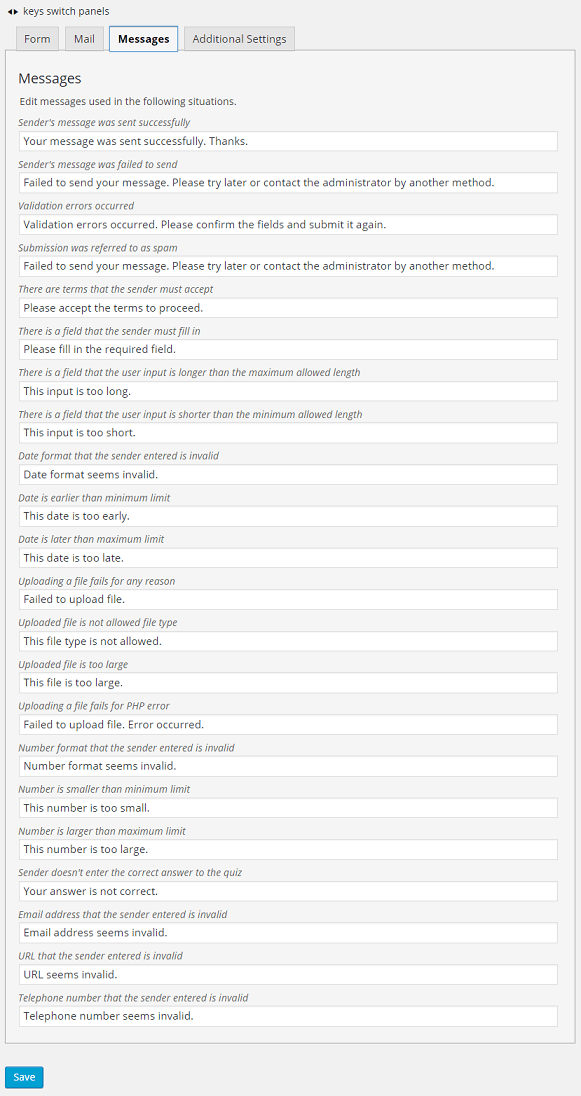
- Pour modifier les messages du formulaire, rendez-vous dans l'onglet "Messages". Le formulaire de contact 7 affiche une liste de messages d'erreur par défaut, de soumission réussie ou simplement de messages d'orientation. Vous pouvez modifier n'importe lequel d'entre eux pour l'adapter au style de votre site Web. Ensuite, cliquez sur "Enregistrer" après avoir terminé toutes les personnalisations.

Étape 3 : Ajouter des formulaires de contact aux sites WordPress
Maintenant que vous avez fini de configurer le formulaire, il est temps de l'ajouter à votre site.
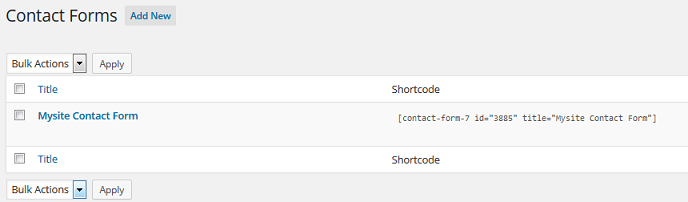
- De retour à votre tableau de bord WordPress, accédez à "Contact", choisissez "Formulaires de contact". Copiez le shortcode du formulaire de contact que vous souhaitez afficher sur votre site.

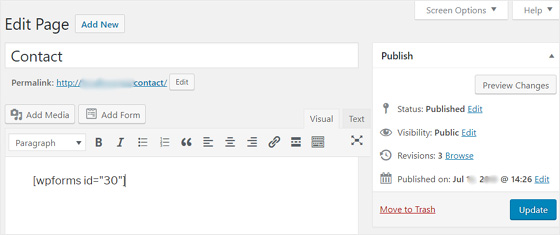
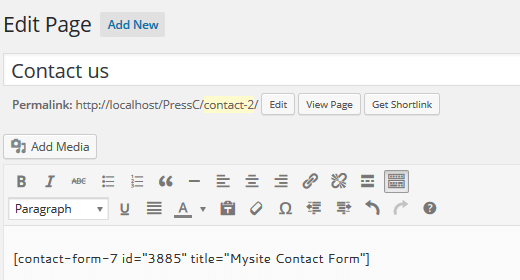
- Ouvrez la page sur laquelle vous souhaitez ajouter le formulaire de contact et collez ce shortcode dans la zone de texte de votre éditeur de page.

- Publiez votre page et affichez votre formulaire de contact dans le front-end. Vous devriez vérifier si le formulaire fonctionne correctement. Normalement, les messages du formulaire de contact seront directement envoyés à l'adresse e-mail que vous avez spécifiée précédemment dans les paramètres "Mail".
Étape 4 : Insérez un formulaire de contact dans la barre latérale (facultatif)
Cette étape du gâteau ne vous prendra pas beaucoup de temps.
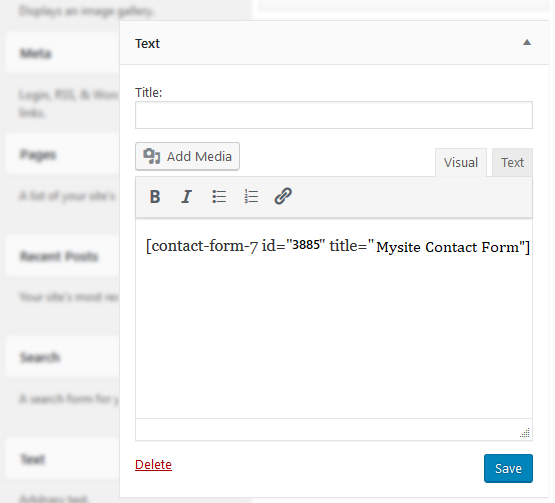
- Allez dans "Apparence", sélectionnez "Widgets" et collez le shortcode du formulaire de contact dans la zone de texte de votre widget. Enregistrez le widget et vous avez terminé !

Prêt à créer votre formulaire de contact ?
Être hautement qualifié dans la création de formulaires de contact WordPress est un must pour tout propriétaire de site WordPress. Un formulaire de contact filtre non seulement les spams, vous permet d'avoir une meilleure communication avec les utilisateurs, mais offre également à votre site un aspect professionnel.
Dans cet article, nous avons expliqué comment créer et ajouter des formulaires de contact aux sites WordPress, en utilisant WPForms et Contact Form 7. Entre les 2 options proposées, lesquelles préférez-vous ?
S'il vous plaît partagez vos pensées dans les commentaires ci-dessous!
Si vous aimez cet article, visitez notre site Web et abonnez-vous à notre chaîne Youtube pour des tutoriels plus utiles.
