4 étapes gratuites et faciles pour ajouter des champs personnalisés aux pages de produits WooCommerce
Publié: 2021-03-15En plus d'offrir des produits exceptionnels et informatifs, la collecte d'informations sur les clients et la compréhension de leurs besoins ont beaucoup de poids dans le succès de la vente en ligne.
Dans cet article, nous vous montrerons les moyens les plus rapides de faire plaisir à vos clients, en créant un champ personnalisé dans les produits WooCommerce.
Bien que WooCommerce vous permette de créer et de personnaliser librement les magasins de votre choix, il n'inclut aucune fonction intégrée insérant des champs supplémentaires dans les pages de produits.
C'est à ce moment que les plugins de champs personnalisés s'avèrent utiles.
À la fin de cet article, vous acquerrez une connaissance approfondie de l'utilisation de ces plugins pour ajouter des champs personnalisés aux pages de produits WooCommerce.
- Pourquoi devriez-vous ajouter des champs personnalisés aux pages de produits WooCommerce ?
- 4 étapes pour ajouter un champ personnalisé aux pages de produits WooCommerce
Pourquoi devriez-vous ajouter des champs personnalisés à vos pages de produits
Les champs personnalisés vous permettent d'ajouter, d'afficher et de stocker des données supplémentaires sur les produits dans WooCommerce. Ils peuvent soit fournir plus d'informations sur les produits à vos clients, soit permettre aux utilisateurs de personnaliser les produits à leur guise.
Comme vous ne le savez peut-être pas, l'ajout d'un champ personnalisé supplémentaire à vos pages de produits apporte de nombreux avantages à vos magasins.
La fourniture de champs personnalisés permettra aux clients de sélectionner les options souhaitées parmi différentes et de les personnaliser en fonction de leurs besoins. De plus, les champs personnalisés d'un produit encouragent les clients à être aussi précis que possible lors de leurs achats en ligne.
Prenons l'exemple de la livraison de nourriture. Les acheteurs commandent du café. Certains veulent du chaud, d'autres du froid. Certains veulent plus de glace, d'autres préfèrent moins de glace. Certains veulent du café avec des glaçons, d'autres adorent le café avec de la glace pilée. Alors, comment répondre facilement à toutes ces exigences ? Un champ personnalisé vous aidera à gérer cette tâche.
Vous pouvez percevoir les champs personnalisés comme un outil supplémentaire pour aider les clients à communiquer avec vous, ce qui vous permet de mieux comprendre leurs besoins. Cela contribuera ainsi à accroître la satisfaction des clients. Des clients satisfaits laisseront de bonnes critiques, ce qui augmentera vos performances de vente et augmentera vos revenus.
Vous trouverez ci-dessous quelques utilisations typiques des champs personnalisés WooCommerce :
- Pour afficher du contenu multimédia lié aux produits, comme des images ou des vidéos.
- Pour afficher et stocker des informations supplémentaires sur les prix ou les options de prix alternatives.
- Pour afficher le nombre de produits en stock ou les codes-barres des produits.
- Pour inclure des icônes de produits supplémentaires ou des boutons de partage social.
- Pour fournir des explications supplémentaires sur les ingrédients ou les frais de service supplémentaires.
4 étapes pour ajouter des champs personnalisés aux pages de produits WooCommerce
Avec plus d'un million d'installations actives et des milliers d'avis 5 étoiles, Advanced Custom Fields (ACF) se démarque sans aucun doute comme un vétéran expérimenté dans la création de champs personnalisés dans WooCommerce.
Ce plugin gratuit vous permet d'ajouter rapidement et facilement des champs personnalisés selon vos besoins. De plus, cela ne vous limite pas à l'emplacement du terrain. Vous pouvez créer des champs n'importe où sur le site WordPress, y compris des publications, des commentaires, des utilisateurs, des médias et bien d'autres.
De plus, le plugin est approuvé par les utilisateurs du monde entier grâce à son interface utilisateur simple et intuitive ainsi qu'à une vaste collection de plus de 30 types de champs.
Pour ajouter des champs personnalisés aux pages de produits WooCommerce, vous devez avoir installé et activé ACF. Lorsque tout est prêt, continuez à lire le guide étape par étape suivant sur la façon d'ajouter un champ personnalisé aux pages de produits WooCommerce.
Créer un nouveau groupe de champs
- Dans votre tableau de bord WordPress, accédez à Champs personnalisés > Ajouter un nouveau .

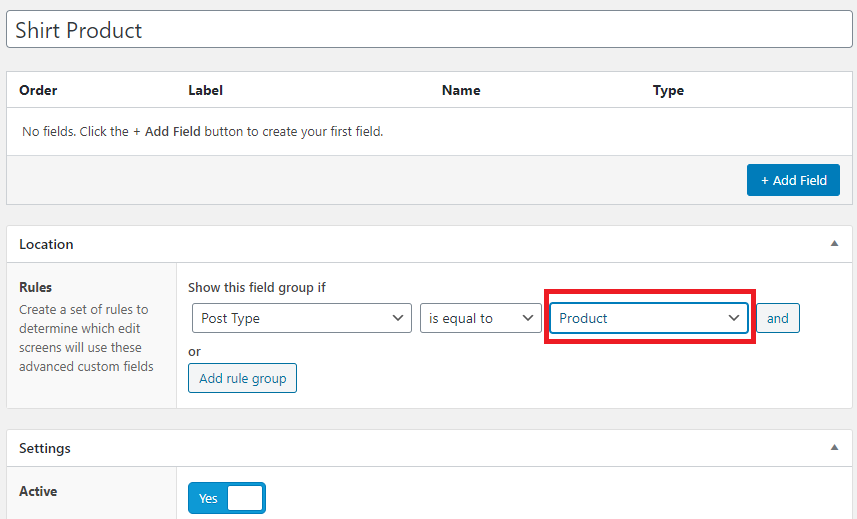
- Nommez votre nouveau groupe de champs. Dans ce didacticiel, nous nommerons ce groupe de champs "Produit de chemise".
- Dans la section Emplacement , remplacez « Type de publication » par « Produit ». Cela fera apparaître le champ personnalisé sur l'écran Ajouter/Modifier de votre produit.
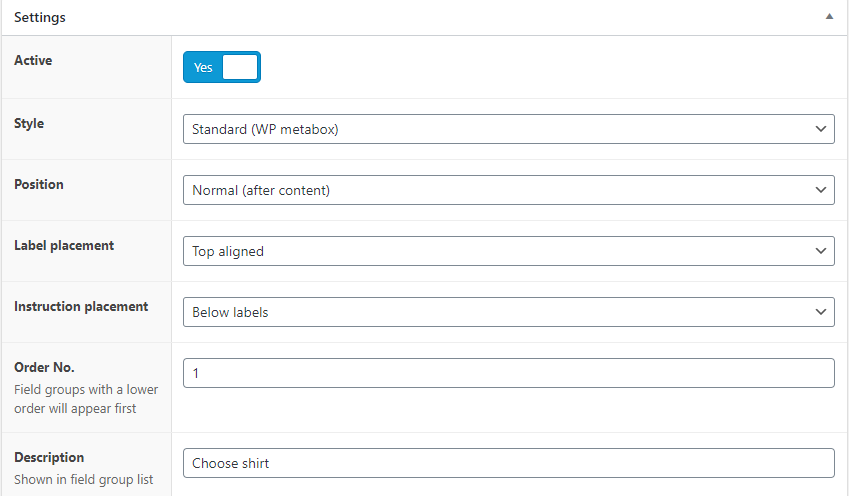
- Sous Paramètres , assurez-vous de définir le groupe de champs comme actif. Cela vous permet de voir vos champs sur les pages de produits ainsi que d'afficher les sélections de champs aux clients.

- Ensuite, vous pouvez également définir le style de champ personnalisé, positionner et décider du placement des étiquettes et des instructions sur les pages de produits. Tout dépend de vos préférences personnelles et de la façon dont vous souhaitez qu'elles apparaissent sur le front-end. Si vous n'êtes pas sûr pour le moment, vous pouvez les laisser par défaut et revenir plus tard pour les ajuster.


Ajoutez vos champs personnalisés
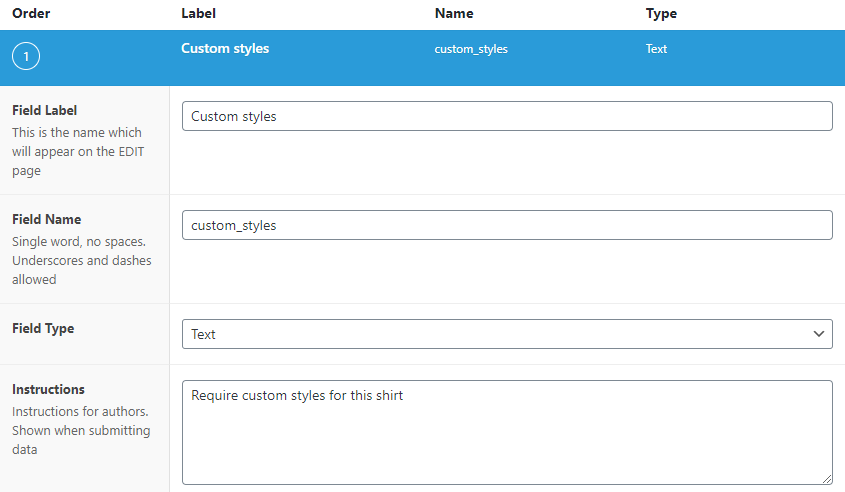
Dans cette étape, vous devez créer un champ personnalisé. Cliquez sur "Ajouter un champ". 
En supposant que nous vendons des vêtements et que nous souhaitons ajouter un champ "Styles personnalisés" qui sera affiché sous la description du produit sur la page du produit. Vous devez remplir votre étiquette de champ, nom de champ, type de champ, etc.
- Libellé du champ : n'importe quel nom que vous préférez. Dans cet exemple, nous choisissons "C.
- Nom du champ : identique à "Libellé du champ".
- Type de champ : le format du champ. Vous pouvez choisir parmi de nombreuses options dans la liste déroulante, telles que le texte, les cases à cocher, les sélecteurs de date et d'heure, les boutons radio et bien plus encore.

Appuyez sur "Publier" pour enregistrer vos modifications.
Modifier et ajouter des informations aux produits
- De retour à votre tableau de bord WordPress, cliquez sur Produit > Tous les produits .

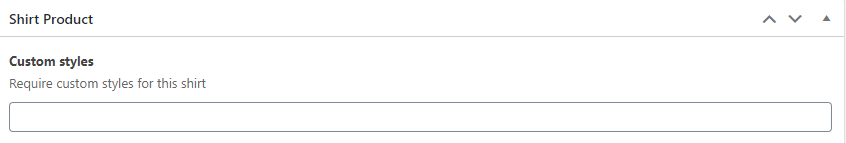
- Choisissez votre produit désiré. Faites défiler vers le bas et vous verrez le champ personnalisé que vous avez déjà créé.
- Ajoutez des données, un lien, une image ou un champ de texte et cliquez sur "Mettre à jour" la page du produit.

Afficher les informations de champ personnalisé sur le front-end
Nous sommes à mi-chemin de l'ajout des champs personnalisés aux pages de produits WooCommerce. Il est temps de mettre la touche finale à ce processus.
En fait, bien que vous ayez déjà inséré un champ personnalisé avec ses informations, le champ peut être invisible sur le front-end. En d'autres termes, vos pages produits restent inchangées.
Pour résoudre ce problème, il existe plusieurs façons d'afficher des champs et des données personnalisés sur votre site. En fonction de vos besoins et de vos connaissances en matière de codage, vous pouvez choisir de modifier vos fichiers PHP, d'utiliser un shortcode ou de rechercher l'aide d'Elementor Pro.
- Éditer des fichiers PHP : cette méthode nécessite d'avoir des connaissances techniques. N'optez pas pour cela si vous êtes un non-technicien complet.
- Utiliser des shortcodes : c'est la solution la plus simple et la plus rapide pour afficher des informations de champs personnalisés sur le front-end. C'est aussi notre choix préféré.
- Utilisez Elementor Pro : avec cette option, vous êtes libre de modifier les fichiers PHP. Cependant, vous devez passer aux modèles Elementor Pro.
Pour afficher des informations de champ personnalisées à l'aide de codes abrégés, vous devez :
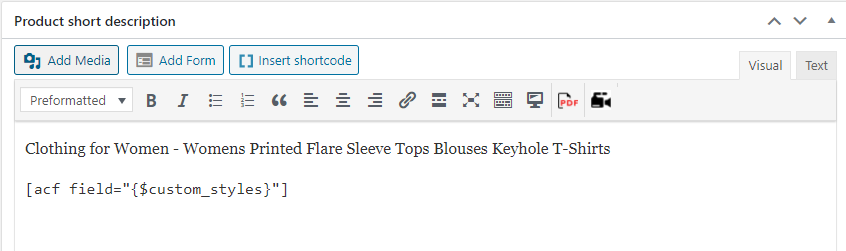
- Collez l'extrait de code suivant dans la description courte du produit . N'oubliez pas de remplacer "field_name" par votre nom de champ réel.

2. Faites défiler vers le haut et appuyez sur "Mettre à jour". Un champ personnalisé supplémentaire devrait maintenant apparaître sur le front-end de vos pages de produits. 
Le processus d'ajout de champs personnalisés aux pages de produits WooCommerce touche maintenant à sa fin.
Conclusion
Il est avantageux d'ajouter un champ personnalisé à vos pages de produits WooCommerce. Cela permet de fournir des données produit supplémentaires et d'aider les clients à spécifier leurs produits.
L'avantage d'utiliser ACF par rapport à d'autres alternatives est que vous pouvez placer des champs à n'importe quel endroit de votre site sans tracas. De plus, il possède une interface utilisateur simple et intuitive, qui vous permet d'ajouter facilement des champs personnalisés à vos pages de produits WooCommerce.
Les connaissances que vous acquérez grâce à cet article peuvent vous aider à libérer tout le potentiel de vos pages de produits et à maximiser votre conversion.
Outre ACF, avez-vous utilisé d'autres plugins pour ajouter des champs personnalisés pour vos pages de produits WooCommerce ? Partagez avec nous dans le commentaire ci-dessous!
