Comment ajouter plus d'éléments à Elementor afin de pouvoir créer des sites plus grands et meilleurs en un rien de temps
Publié: 2021-01-17De nos jours, il semble que tout le monde a son propre site Web. Chaque produit, chaque service, essentiellement tout ce qui peut être proposé et monétisé est en ligne. Avec la façon dont les choses sont mises en place, cela sera encore plus prononcé, et tout cela grâce à nous.
Vous voulez plus d'éléments #Elementor ? Aucun problème! Cet article peut vous apprendre à les ajouter.
CLIQUEZ POUR TWEETERNous avons besoin d'un bricoleur, nous nous tournons vers le web. On a faim, on va sur le web pour commander. Nous avons besoin de magasiner, les magasins sont tous en ligne. Fini le temps des Rolodex, de la mémorisation des numéros de téléphone et de l'empilement des cartes de visite dans votre portefeuille. Ce changement de perspective a été bénéfique pour tout le monde, car désormais, l'information est largement disponible et rapidement accessible.
Cependant, tous ces sites sur le Web doivent être construits et entretenus, et seule une fraction des personnes en charge de cela sait comment le faire correctement. C'est pourquoi nous avons vu un afflux de constructeurs de sites ces dernières années.
Les constructeurs de sites renoncent à l'éditeur de code classique. Au lieu de cela, ils offrent un éditeur visuel rationalisé en temps réel à l'aide duquel vous ajoutez et supprimez des éléments, les déplacez ou modifiez leurs attributs. Tout le codage se fait automatiquement en arrière-plan, et bien que des connaissances en codage soient toujours les bienvenues, il n'est en aucun cas nécessaire d'utiliser un constructeur de site.
L'un des constructeurs de sites les plus populaires est Elementor, et aujourd'hui, nous allons nous concentrer sur la façon dont vous pouvez ajouter des éléments à Elementor de manière plus rapide et plus polyvalente.
Elementor - Tout ce dont vous avez besoin pour créer un site Web
Elementor est un constructeur de pages pour WordPress, le système de gestion de contenu le plus couramment utilisé. En tant que tel, il bénéficie de tout ce que propose WordPress, principalement des addons et des plugins.

Bien qu'Elementor ait plus qu'assez de fonctionnalités dans sa version de base (un peu comme WordPress), c'est le contenu que vous pouvez intégrer qui élève l'ensemble du package au niveau supérieur.
Ces ajouts à la formule principale peuvent varier énormément, allant de l'ajout de schémas de couleurs et de thèmes aux widgets et aux plug-ins de réseaux sociaux.
De plus, comme ils sont développés indépendamment d'Elementor (généralement par des équipes plus petites), ils peuvent concentrer leur attention sur des aspects spécifiques du processus de création de site, ce qui signifie des fonctionnalités beaucoup plus étendues que l'original.
Si vous avez déjà travaillé avec Elementor, vous avez probablement entendu parler d'Ultimate Addons for Elementor, d'Elementor Addon Elements ou d'ElementsKit. Et aujourd'hui, nous allons nous concentrer sur ce dernier.
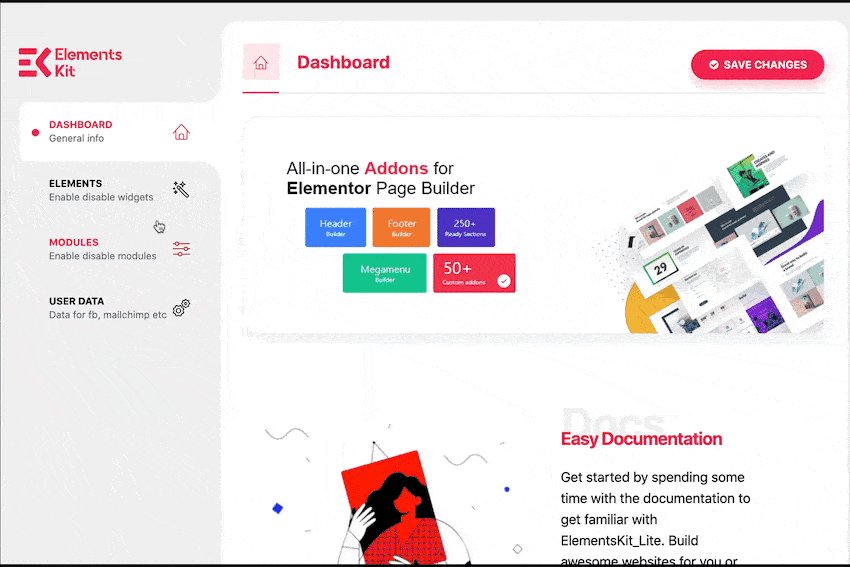
ElementsKit – Encore mieux que le vrai

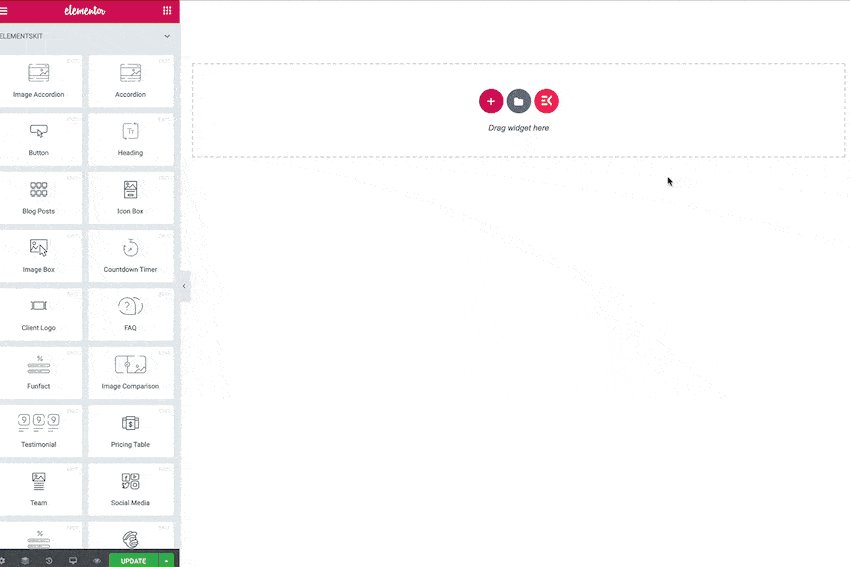
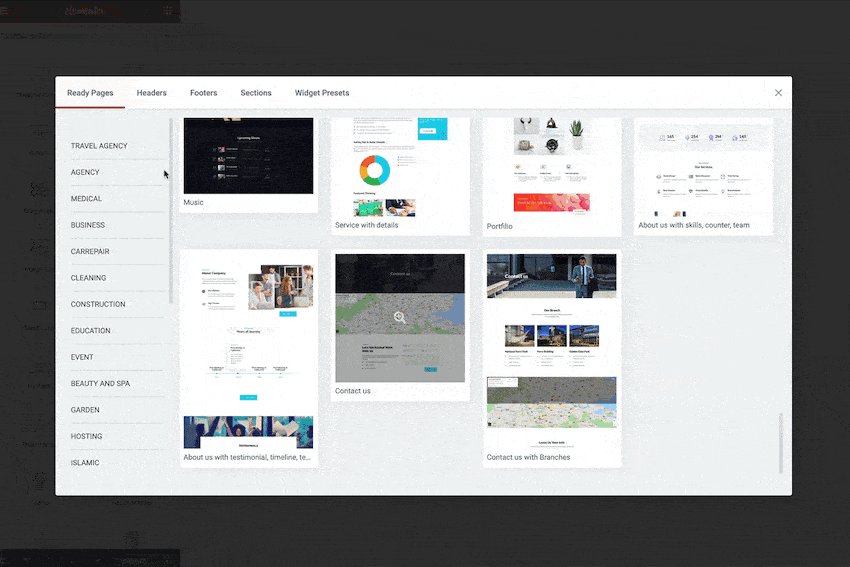
Avec ElementsKit, vous aurez accès à plus de 60 widgets, plus de 30 modèles, 7 modules et plus de 400 sections prédéfinies, mais c'est bien plus que cela.
La base de données à votre disposition sera, sans aucun doute, quelque chose avec laquelle vous aimerez travailler, mais la véritable force de ce plugin réside dans le créateur. À savoir, tout ce que vous n'avez pas déjà, vous pourrez créer sans avoir à suivre un cours de codage avancé juste pour vous lancer.
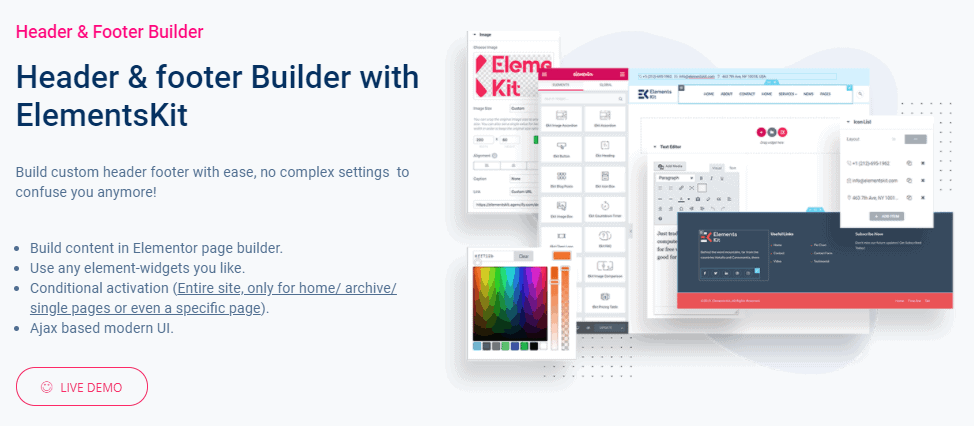
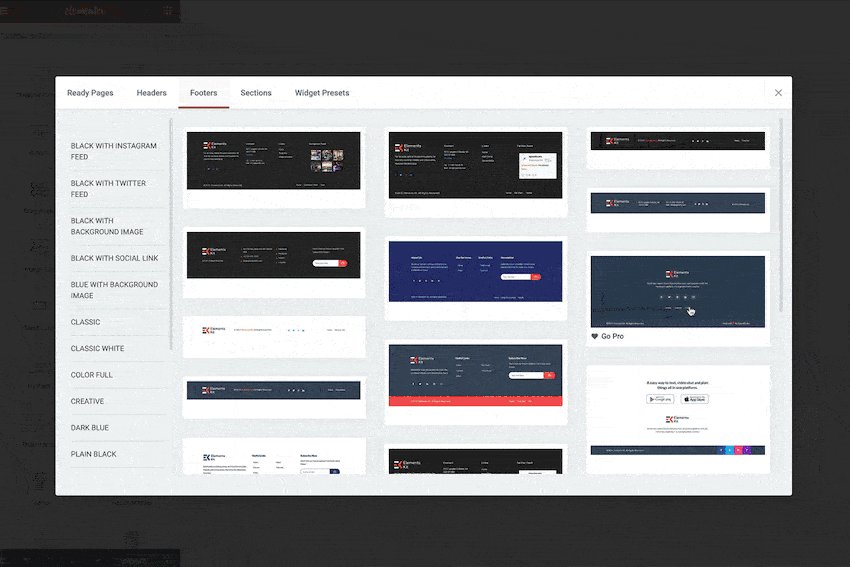
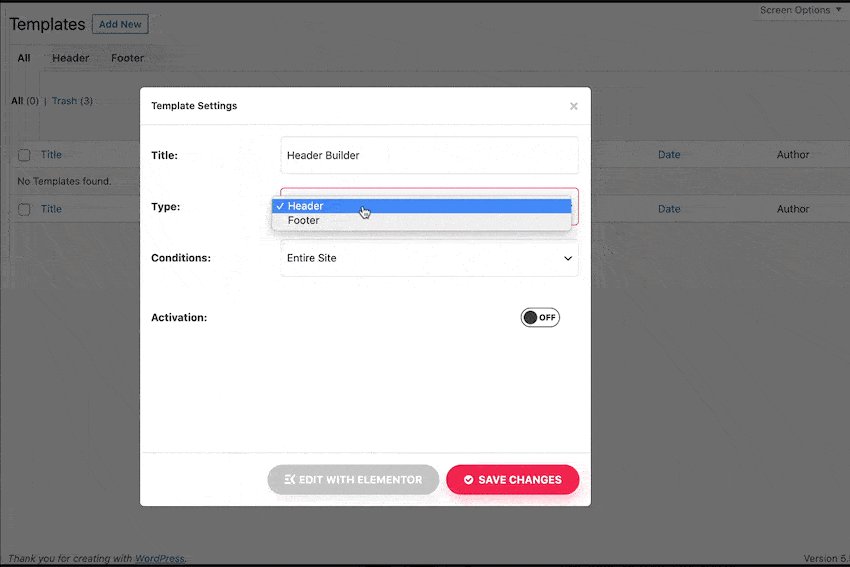
Encadrer la page
Pour commencer, vous avez besoin de vos en-têtes et pieds de page – des éléments qui encadrent votre page. Dans ce cas particulier, avec eux viennent des menus, et même des méga menus (dans les versions horizontales et verticales). Vous pouvez prendre ces éléments de la base de données et les insérer de manière plug-and-play, ou vous pouvez en créer de nouveaux vous-même.
Les menus sont le principal outil de navigation que vos visiteurs utiliseront, alors ne dormez pas dessus. Rendez-les complets, mais pas complexes. Après tout, peu importe la qualité d'un menu s'il n'est pas fonctionnel.

Avec ElementsKit, tout peut être configuré via un éditeur simple à utiliser, des tailles, des couleurs et de l'opacité aux éléments collants. Le cadre sera là; vous avez juste besoin de le remplir avec du contenu.

L'interface utilisateur fera en sorte que vous ne perdiez pas de temps à chercher des solutions et vous donnera juste assez de liberté pour vous exprimer dans les limites sûres de l'éditeur.
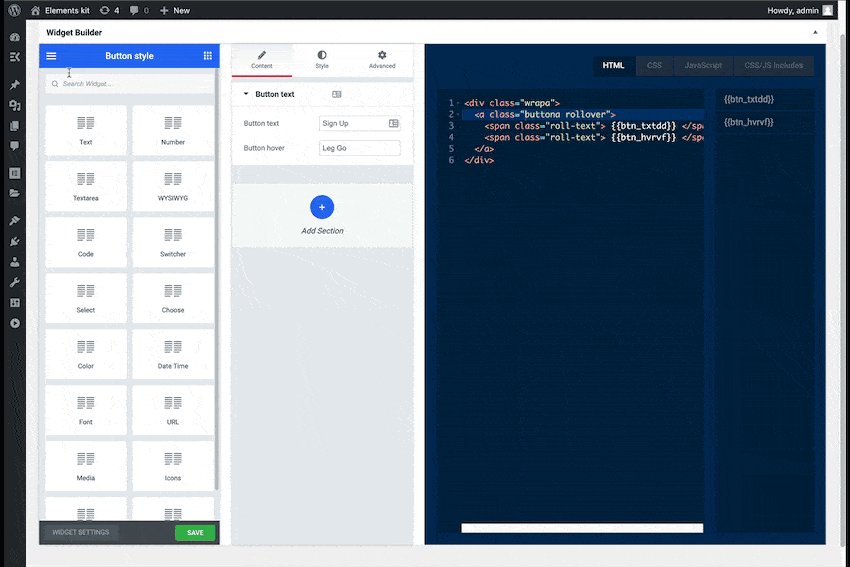
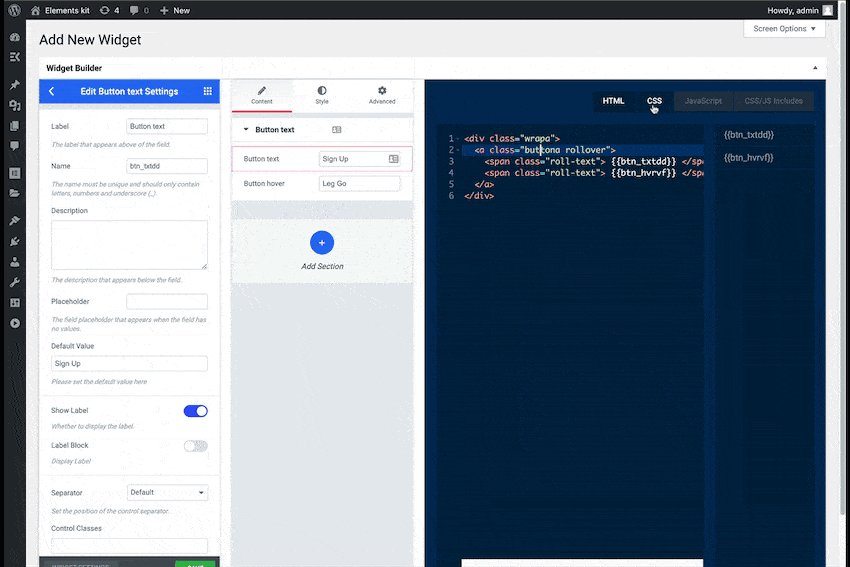
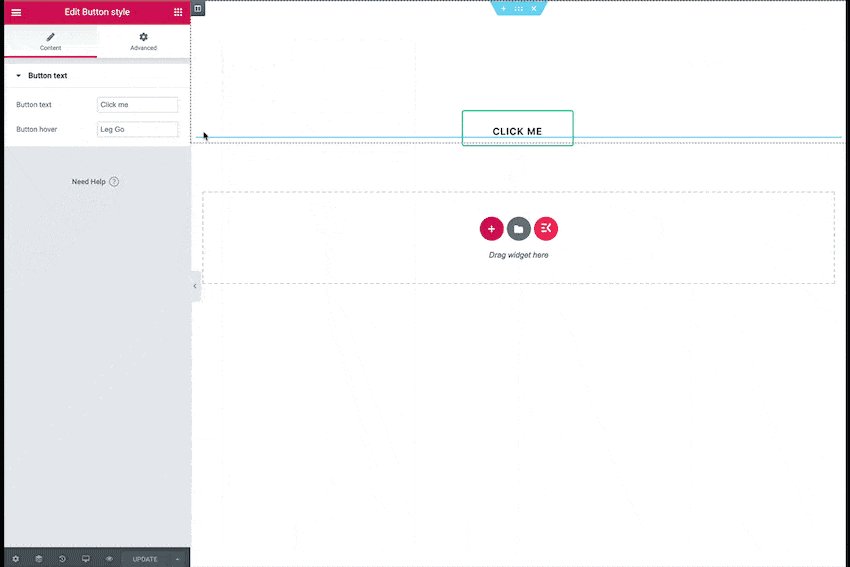
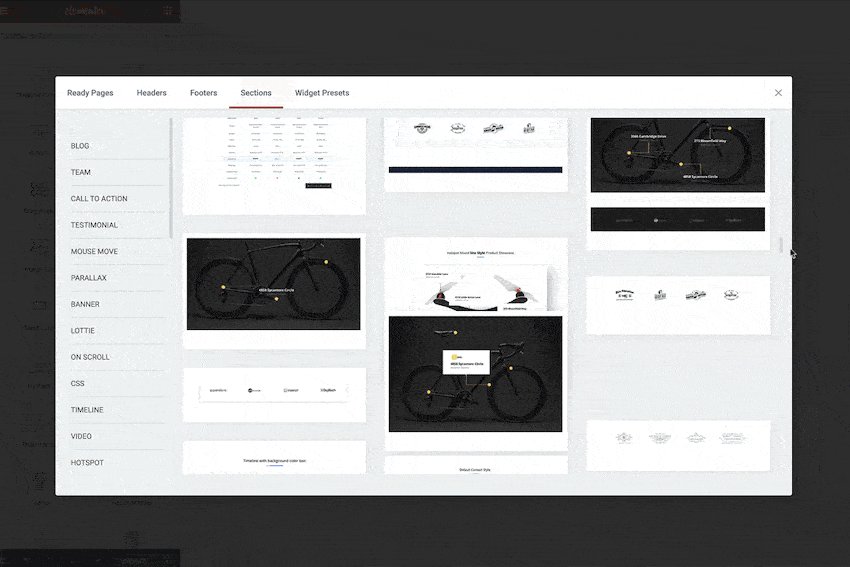
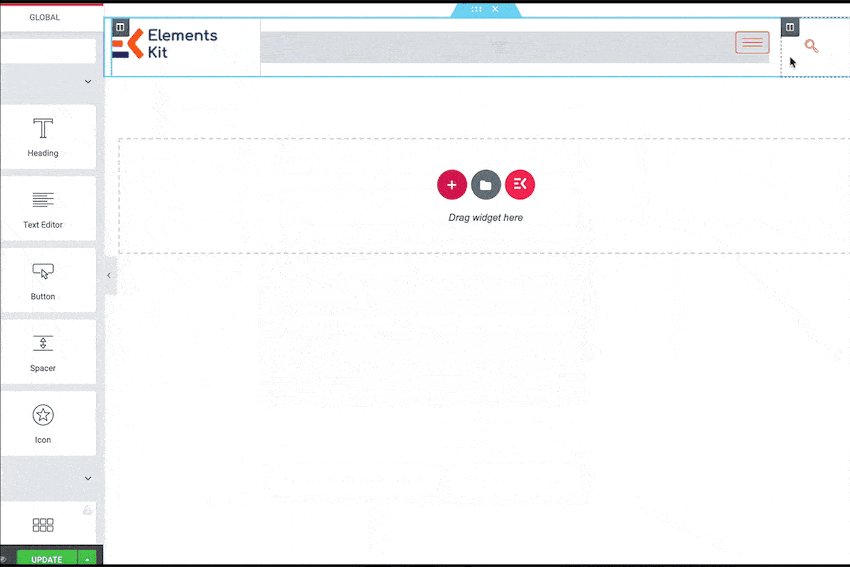
Widget
Habituellement, des widgets sont ajoutés à un site pour permettre un accès rapide à des données spécifiques et une navigation plus facile. De plus, la plupart du temps, la création de widgets personnalisés nécessite des compétences de codage avancées et décourage les utilisateurs nouveaux et/ou occasionnels.
ElementsKit cherche à supprimer la barrière basée sur les compétences en décomposant le processus en morceaux beaucoup plus faciles à gérer. Son constructeur de widgets avancé vous donnera une bibliothèque de kits de mise en page avec plus de 30 modèles et plus de 600 sections/widgets prédéfinis.

À l'aide de cette bibliothèque, vous pouvez mélanger et assortir différentes parties pour créer un ensemble parfait. Ajoutez, supprimez ou modifiez simplement des pièces jusqu'à ce que vous ayez terminé ; c'est aussi simple que ça.
Naturellement, plus vous en savez, plus vous pourrez faire de choses dans l'éditeur, codage personnalisé inclus. Cependant, c'est le point de départ idéal pour quiconque cherche à embellir son site avec des widgets pour la première fois.
Le corps
Comme si le cadrage de la page et l'ajout de widgets ne suffisaient pas, ElementsKit vous permet également de personnaliser le corps de la page en choisissant parmi plusieurs effets de parallaxe tels que des animations en défilement et des effets de survol dynamiques. Encore une fois, ceux-ci sont ajoutés simplement en les cochant d'un clic et en les positionnant où vous le souhaitez.

Les effets ajoutent du style à un site mais ne doivent pas être surutilisés, surtout si l'on tient compte du fait que les écrans de téléphone, pour lesquels la simplicité est essentielle, sont la porte d'entrée de votre site pour la plupart des visiteurs.
Aide extérieure
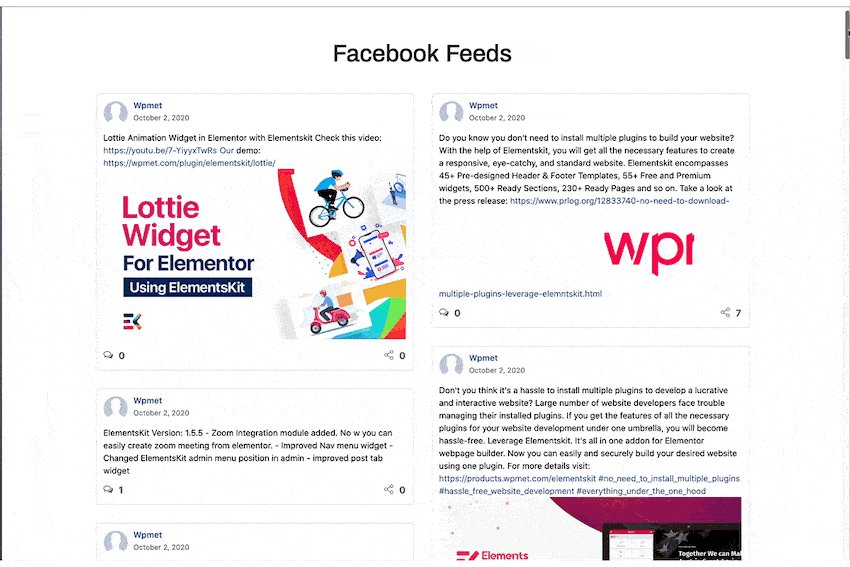
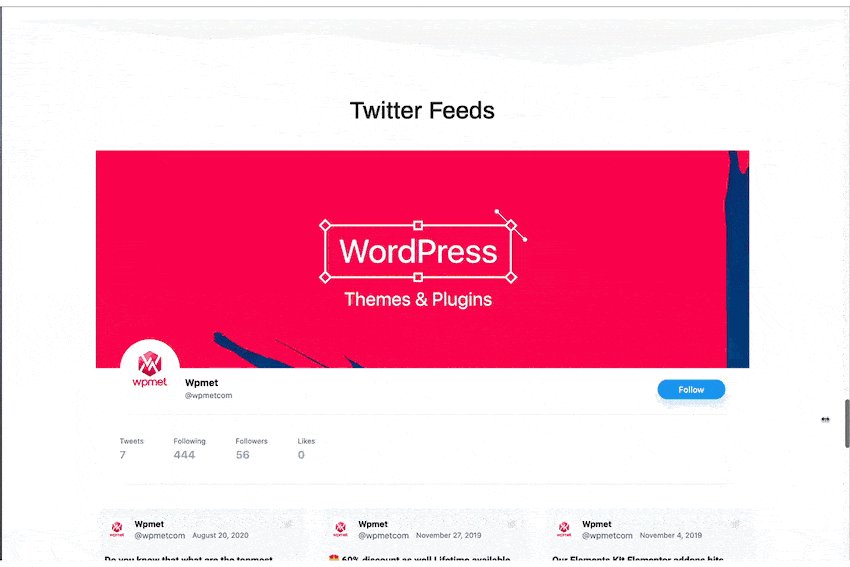
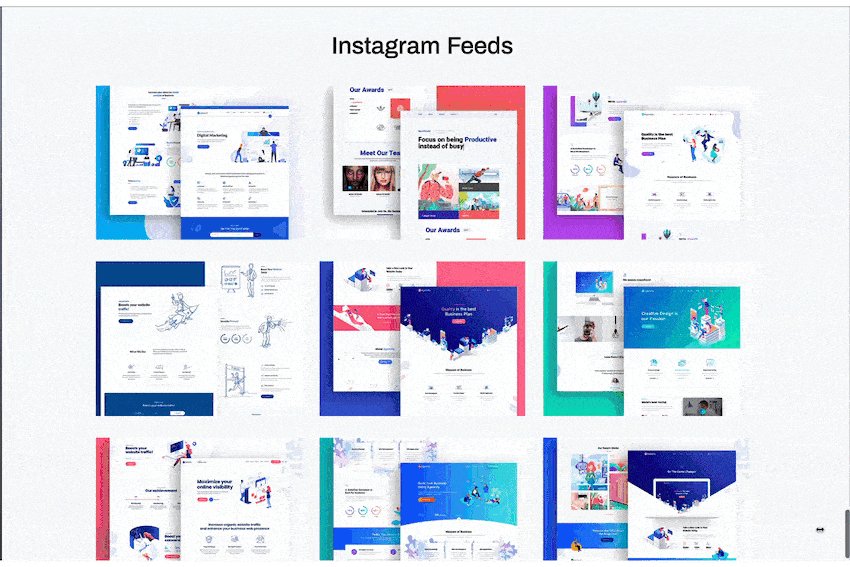
Pour paraphraser une règle de longue date, "Si ce n'était pas publié et partagé, cela ne s'est pas produit". Les médias sociaux sont partout de nos jours, que ce soit Facebook, Twitter, Instagram, TikTok ou toute autre des nombreuses plateformes existantes, et en tant que tels doivent être pris en compte.
L'intégration de certaines ou de toutes ces plateformes dans votre site est pratiquement obligatoire à ce stade. Heureusement, l'intégration de leurs flux est un processus qui ne prend que quelques clics, avec ElementKit, ce qui vous permet de connecter facilement chaque élément de votre marque à la page d'accueil.

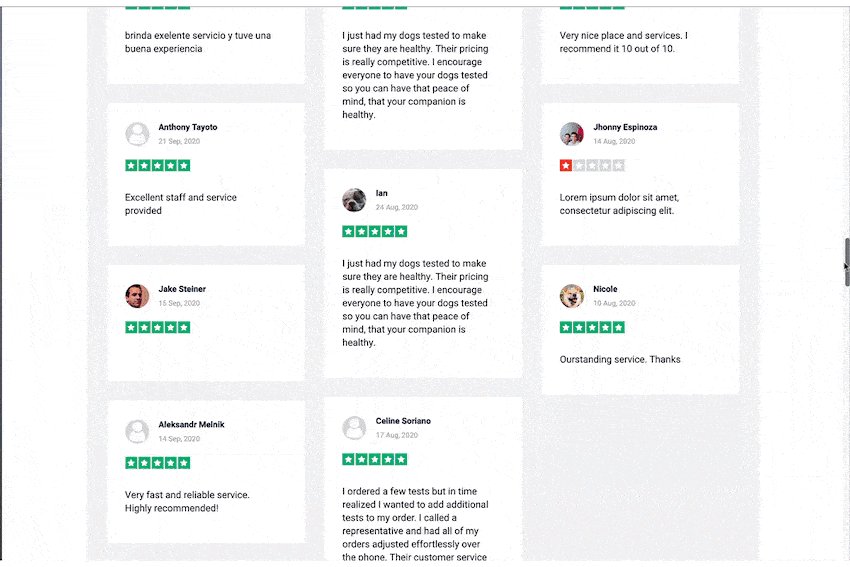
Mais cela ne s'arrête pas aux réseaux sociaux. Vous pouvez également intégrer des avis de Google ou de Yelp, et même des fonctionnalités WooCommerce sont disponibles pour ceux qui gèrent une boutique en ligne.
Il est incroyablement facile de développer votre marque sur de nombreux fronts avec tout ce qui est à votre disposition, puis de les rediriger vers votre site, d'où provient tout le contenu.
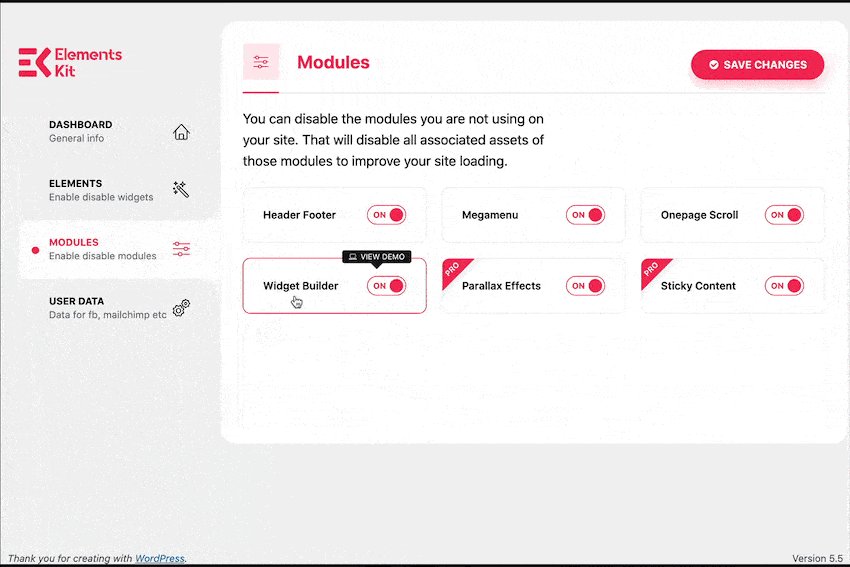
Réduire les choses
Toutes ces fonctionnalités peuvent sembler trop lourdes à gérer pour un seul site, mais ne vous inquiétez pas. Tout ce que vous ajoutez peut être activé ou désactivé à tout moment via le panneau d'options. En fait, le plugin peut être configuré de manière à réduire les choses pour que le site fonctionne toujours rapidement.

Ces changements peuvent être mis en œuvre à l'échelle du site ou uniquement sur certains éléments, mais l'objectif est le même : l'optimisation.
Sommaire
ElementsKit semble être l'outil parfait que les nouveaux arrivants peuvent utiliser pour faire passer leurs sites au niveau supérieur, mais cela ne s'arrête pas là. Plus vous avancez, plus les possibilités s'offrent à vous. En tant que tel, il devient un excellent outil même pour les utilisateurs avancés habitués à travailler avec du code.
Donc, si vous utilisez Elementor comme éditeur de site de choix, nous vous invitons à essayer le plugin ElementsKit pour vraiment libérer le potentiel de la plate-forme de base.
