Comment ajouter un curseur d'image dans WordPress à l'aide d'Elementor
Publié: 2022-06-23Si vous avez un site Web WordPress construit avec Elementor et que vous cherchez un moyen simple de présenter vos images dans un format de curseur ou de carrousel, un plugin de curseur d'image dédié ou un widget de curseur d'image vous aidera.
Les curseurs d'image affichent plusieurs images les unes après les autres dans l'ordre, soit dans une ligne, soit dans une colonne. Ajoutez de belles images à votre site Web via des curseurs d'image qui peuvent vous aider à attirer rapidement l'attention de vos visiteurs.
Dans ce blog de didacticiel, nous vous fournirons des instructions détaillées pour ajouter un curseur d'image interactif à l'aide du widget PowerPack Image Slider et d'Elementor.

Widget de curseur d'image PowerPack pour Elementor
Les addons PowerPack Elementor sont les meilleurs addons pour Elementor. Il fournit un package complet pour concevoir de manière professionnelle un site Web WordPress, du niveau débutant au niveau professionnel.
PowerPack propose plus de 80 widgets créatifs et plus de 150 modèles préconçus pour vous aider à concevoir vos sites Web Elementor sans effort. Et la meilleure chose à propos de PowerPack Elementor Addons est qu'il s'agit d'un constructeur sans code.
Le widget PowerPack Image Slider est 100% réactif et compatible , ce qui ne nécessite aucune instruction compliquée. Il est convivial et contient des fonctionnalités fonctionnelles impressionnantes pour créer un magnifique curseur pour votre site Web.
Si vous préférez regarder une vidéo, voici un didacticiel sur la création d'un curseur d'image à l'aide d'Elementor.
Ajouter une section de curseur d'image sur votre site Web WordPress à l'aide d'Elementor
Pour ajouter un widget Image Slider à votre site Web WordPress, vous devez installer et activer Elementor et PowerPack Addons.
Voyons comment vous pouvez utiliser le widget PowerPack Image Slider pour ajouter des diapositives d'images à votre site Web WordPress.
Alors, sans plus tarder, passons immédiatement au didacticiel.
Faites glisser et déposez le widget de curseur d'image PowerPack
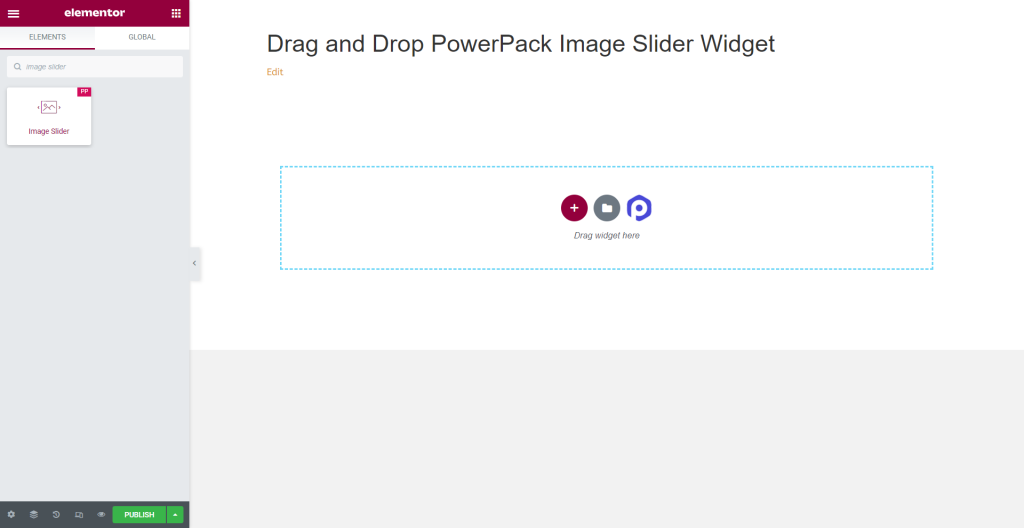
Pour ajouter un curseur d'image, ouvrez d'abord la page à l'aide de l'éditeur Elementor, puis tapez "Image Slider" dans la barre de recherche, puis faites glisser et déposez le widget sur la page.
Assurez-vous de vérifier le signe PowerPack « PP » dans le coin supérieur droit du widget.

Onglet Contenu du widget Image Slider
Accédez à l'onglet Contenu du widget Image Slider et vous trouverez quatre sections :
- Galerie
- Vignette
- Image caractéristique
- Options additionelles
Voyons en détail leurs fonctionnalités :
Galerie
La section galerie de l'onglet Contenu vous permet d'ajouter une galerie d'images et de la personnaliser.

Cette section comprend trois sous-sections pour personnaliser les images affichées dans le curseur d'image sur votre page.
Voyons chacun d'eux et les options qu'ils offrent :
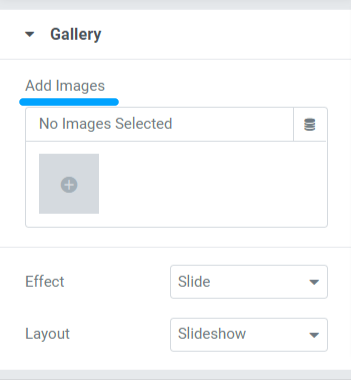
- Ajouter des images : Vous pouvez ajouter autant d'images que vous souhaitez afficher dans le curseur d'image. Téléchargez des fichiers via des bibliothèques locales ou multimédias.
- Effet : cette fonctionnalité vous offre deux options pour choisir l'effet que vous souhaitez appliquer à l'ensemble d'images ; glisser et fondre.
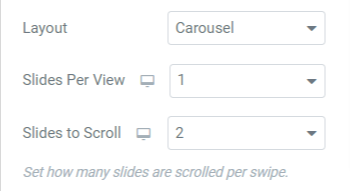
- Disposition : ici, vous aurez deux options pour choisir la disposition du curseur. Sélectionnez "diaporama" ou "carrousel". Choisir l'option carrousel vous permettra de personnaliser deux autres options. Vous pouvez définir le nombre de diapositives par vue et le nombre de diapositives à faire défiler.

Vignettes
Cette section comprend quatre sous-sections, où vous obtiendrez des options pour personnaliser les vignettes du widget PowerPack Image Slider.

Jetons un coup d'œil à ces options :
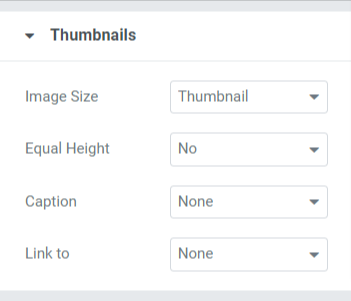
- Taille de l'image : grâce à cette option, vous pouvez ajuster la taille de toutes les images. Ici, vous obtiendrez une large gamme d'options de taille d'image ; sélectionnez la taille selon votre préférence.
- Hauteur égale : choisissez parmi les options proposées ici pour égaliser ou non les hauteurs des images. Si vous sélectionnez oui, une option pour ajuster la "hauteur personnalisée" des images apparaîtra.
- Légende : cette fonctionnalité vous permet d'ajouter des légendes aux images. Vous pouvez choisir « aucun » si vous ne souhaitez afficher aucun contenu. Parmi la légende, le titre et la description, choisissez celui que vous souhaitez afficher sur l'image.
- Lien vers : Ici, vous pouvez ajouter des liens vers les images. Le choix de chaque option vous donnera des options supplémentaires pour lier les images à votre autre produit/page.
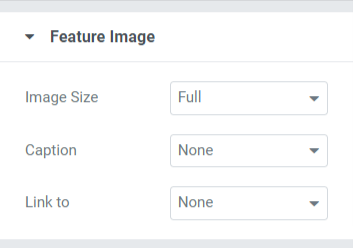
Image caractéristique
Cette fonctionnalité vous permettra de personnaliser l'image de la fonctionnalité dans tous ses aspects.

Jetons un coup d'œil aux options Feature Image :
- Taille de l'image : vous pouvez ajuster la taille de l'image caractéristique à l'aide de cette option.
- Légende : cette option vous permet d'ajouter une légende, un titre ou une description aux images. Vous pouvez sélectionner l'option « aucun » si vous ne souhaitez afficher aucun contenu.
- Lien vers : ajoutez des liens vers vos autres produits/page à votre image avec cette option.
Remarque : Vous pouvez définir une image en vedette sur votre curseur d'image si vous choisissez la disposition du diaporama dans la section galerie du widget du curseur d'image.
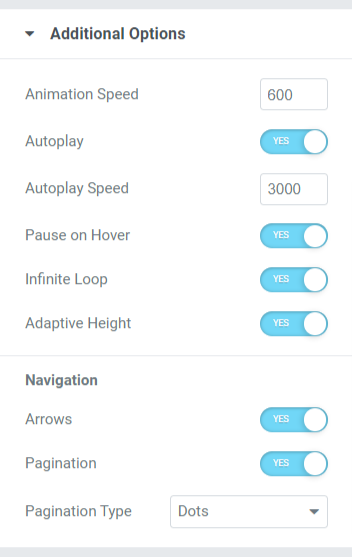
Options additionelles
Cette fonctionnalité comprend une large gamme d'options de style avec des options d'activation/désactivation.

Voyons toutes ces fonctionnalités que contient la section des options supplémentaires :
- Vitesse d'animation : vous pouvez définir une vitesse d'animation pour le curseur d'image à l'aide de cette option. Vous pouvez définir n'importe quelle vitesse personnalisée selon vos préférences.
- Lecture automatique : activez cette option pour définir la "lecture automatique" sur votre curseur d'image.
- Vitesse de lecture automatique : si vous avez activé l'option de lecture automatique, vous pouvez régler la "vitesse de lecture automatique" ici.
- Pause on Hover : si vous ne souhaitez pas mettre le slider en pause, désactivez cette option.
- Boucle infinie : L'activation de cette option vous permettra de créer une boucle infinie pour le défilement.
- Hauteur adaptative : activez cette option pour définir une hauteur réactive pour toutes les images du curseur.
- Navigation : cette fonctionnalité est utilisée à des fins de navigation ; des options telles que « flèches » et « pagination » sont données pour styliser le curseur.
- Flèches : pour afficher une barre fléchée sur les deux bords latéraux du curseur, activez cette option de flèche.
- Pagination : activez cette option pour afficher les « points/fraction » pour votre curseur.
- Type de pagination : ici, vous aurez le choix entre le type de pagination : points ou fraction.
Onglet Style du widget Image Slider
L'onglet Style contient toutes les parties de style du widget Image Slider. Cet onglet comprend quatre sections :
- Vignettes
- Vignettes Légende
- Flèches
- Pagination : Points
Explorons soigneusement chaque section contenant les options de style.

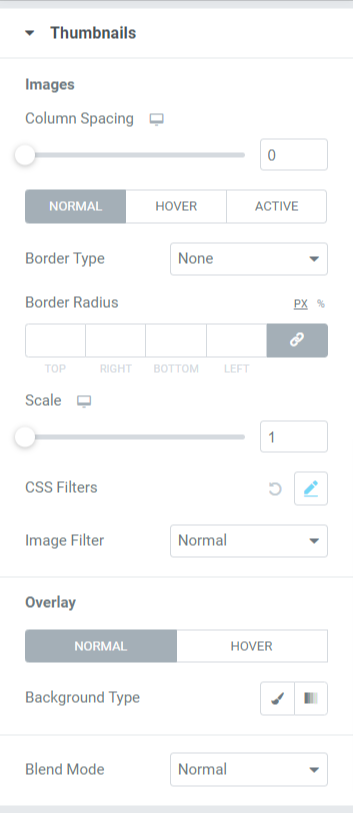
Vignettes
Cette section contient deux sous-sections : Images et superposition. Voyons chaque sous-section plus en détail.

- Image : toutes les options de style liées aux images peuvent être effectuées ici. Cette sous-section comprend des options de style telles que :
- Espacement des colonnes : ajustez l'échelle pour permettre l'espacement des colonnes entre les images.
- Type de bordure : vous pouvez choisir n'importe quel type de bordure parmi les options, telles que pleine, double, pointillée, pointillée et rainure.
- Rayon de la bordure : si vous avez appliqué la bordure, vous pouvez ajuster son rayon ici.
- Échelle : ici, vous pouvez mettre à l'échelle l'image de votre curseur dans un rapport parfait.
- Filtre CSS : cette fonctionnalité vous permet d'ajuster le filtre CSS de différentes manières, comme le flou, la luminosité, le contraste, la saturation et la teinte.
- Filtre d'image : en choisissant parmi une grande variété de filtres disponibles dans cette option, vous pouvez modifier le filtre d'image.
- Superposition : vous pouvez utiliser cette fonctionnalité pour appliquer une superposition aux images. Cette fonctionnalité inclut une autre option de style :
- Type d'arrière-plan : Ici, vous pouvez définir un type d'arrière-plan pour les images. Choisissez entre dégradé ou classique pour appliquer un type d'arrière-plan.
- Mode de fusion : à partir d'une variété d'options disponibles ici, vous pouvez mélanger les images du curseur en appliquant l'une d'entre elles selon vos préférences.
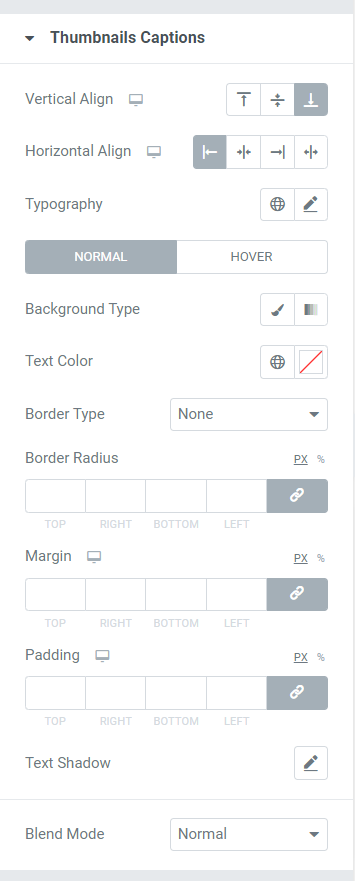
Vignettes Légendes
Dans cette section, vous obtiendrez toutes les options de style liées à la partie contenu affichée sur l'image.

Examinons ces options disponibles dans cette section pour styliser la partie contenu des images.
- Alignement vertical : comme son nom l'indique, vous pouvez aligner les images verticalement à l'aide de cette option.
- Alignement horizontal : comme son nom l'indique, vous pouvez aligner les images horizontalement à l'aide de cette option.
- Typographie : Cette fonctionnalité vous permet de personnaliser la typographie du texte dans tous les aspects possibles. Vous pouvez choisir le type de police, la taille, l'espacement des lettres et l'espacement des mots.
- Type d'arrière-plan : Ici, vous aurez la possibilité de sélectionner un type d'arrière-plan pour la partie texte affichée sur l'image.
- Couleur du texte : La couleur du texte peut être choisie ici.
- Type de bordure : sélectionnez n'importe quel type de bordure parmi les options disponibles telles que pleine, double, pointillée, tiretée ou rainure.
- Rayon de la bordure : si vous avez autorisé une bordure pour la partie contenu, ajustez son rayon ici. Il aide à afficher les bords lisses de la bordure appliquée.
- Marge : Grâce à cette option, vous pouvez ajuster la marge de bordure pour la partie contenu.
- Rembourrage : cela permet d'espacer la bordure et le contenu. Ajustez cette option pour afficher un contenu organisé de manière fluide sur le curseur d'image.
- Ombre de texte : vous pouvez utiliser cette option pour appliquer une ombre de texte. Vous aurez des options pour choisir la couleur et flouter l'ombre. Personnalisez également l'ombre du texte horizontalement et verticalement.
- Mode de fusion : à partir d'une variété d'options disponibles dans le mode de fusion, vous pouvez mélanger les légendes affichées sur les images du curseur en appliquant l'une d'entre elles selon vos préférences.
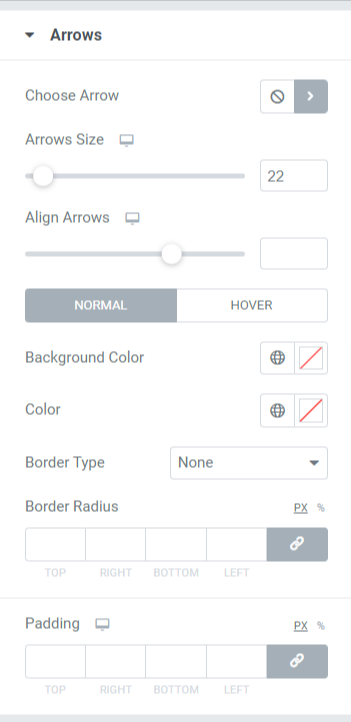
Flèches
Dans cette section, vous obtiendrez toutes les options pour styliser la flèche affichée dans le curseur d'image uniquement.

Voyons en détail toutes les options disponibles dans cette section.
- Choisir la flèche : Cette option vous permet de choisir la flèche. Choisissez la flèche selon vos préférences dans la bibliothèque d'icônes.
- Taille de la flèche : la taille de la flèche peut être ajustée ici.
- Aligner les flèches : Définissez les deux flèches dans un alignement à l'aide de cette option.
- Couleur d'arrière-plan : Cette option vous permet de choisir une couleur d'arrière-plan pour la flèche.
- Couleur : Avec cette option, vous pouvez changer la couleur de la flèche.
- Type de bordure : choisissez le type de bordure parmi les options disponibles ici, telles que pleine, double, pointillée, pointillée et rainure.
- Rayon de bordure : si vous avez appliqué un type de bordure à la flèche, vous pouvez ajuster un rayon de bordure pour afficher une bordure à bords doux.
- Rembourrage : Ajustez le rembourrage pour laisser suffisamment d'espace entre la flèche et la bordure.
Pagination
Cette section comprend des options pour styliser la pagination que vous avez appliquée à votre curseur.
Après avoir fait votre choix parmi ' points ' ou ' fraction ' dans la sous-section « Type de pagination » > Options supplémentaires > Onglet Contenu du widget Image Slider. Vous aurez plusieurs options en fonction du choix que vous avez fait.
Si vous avez autorisé la pagination des fractions, les options proposées dans cette section ressembleront à ceci :
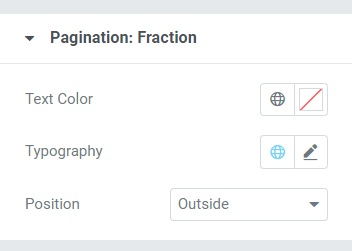
Fraction

- Couleur du texte : choisissez la couleur du texte pour la pagination de la fraction que vous souhaitez afficher dans le curseur.
- Typographie : Avec cette option, vous pouvez définir le style de police, la taille de la police, la hauteur de ligne, l'espacement des lettres, l'espacement des mots, etc.
- Position : le positionnement de la pagination de la fraction peut être effectué ici.
Si vous avez autorisé la pagination par points, les options proposées dans cette section ressembleront à ceci :
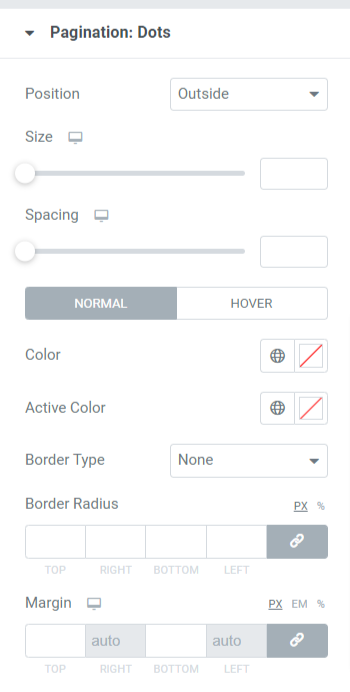
Points
Cette section vous permet de personnaliser les fonctionnalités Pagination : Points.

Voyons plus en détail les options disponibles.
- Position : Pour positionner les points, vous pouvez utiliser cette option.
- Taille : comme son nom l'indique, vous pouvez définir ici la taille des points.
- Espacement : grâce à cette option, vous pouvez laisser un espace entre les deux points consécutifs.
- Couleur : choisissez la couleur des points.
- Couleur active : choisissez la couleur du point actuellement affiché dans le curseur.
- Type de bordure : Définissez le type de bordure à partir des options disponibles telles que plein, doublé, pointillé, pointillé et rainure.
- Rayon de la bordure : Ici, vous pouvez ajuster les bords de la bordure douce.
- Marge : cela laisse de l'espace entre le curseur inférieur et les points. Ajustez la marge selon vos préférences de conception.
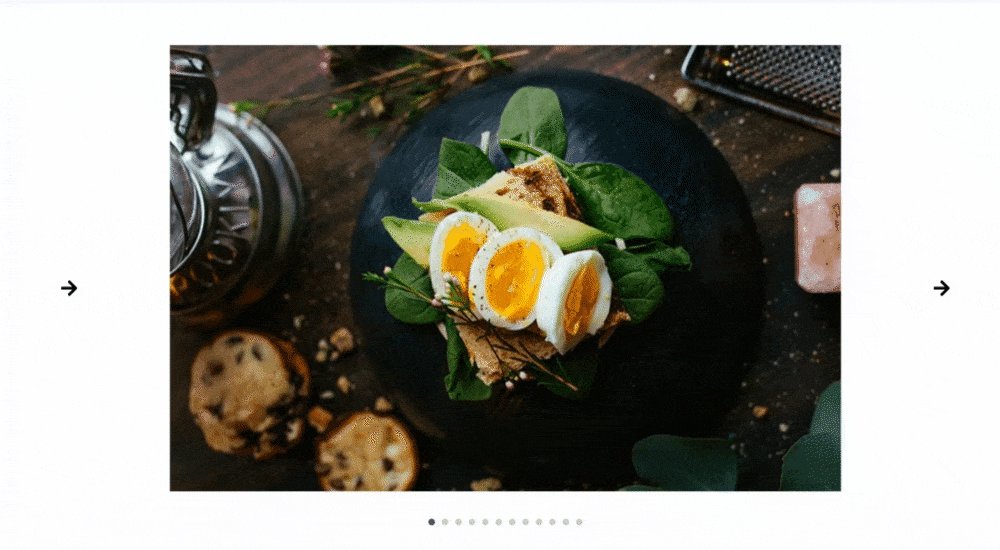
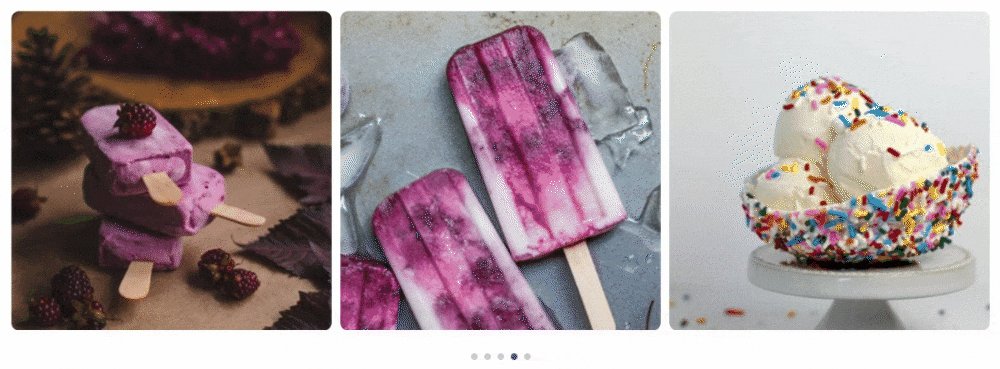
Après avoir appliqué toutes ces modifications dans l'onglet contenu et style du widget PowerPack Image Slider, vous obtiendrez une section de curseur d'image comme celle-ci :

Obtenez votre widget PowerPack Image Slider pour Elementor
Le widget Image Slider est un moyen idéal pour mettre en évidence les images de votre contenu ou de votre produit. Avec le widget PowerPack Image Slider, vous pouvez ajouter un Image Slider interactif sur WordPress à l'aide d'Elementor.
Nous espérons que ce blog de didacticiel vous a aidé à créer votre curseur d'image pour votre page de site Web WordPress. Si vous avez apprécié la lecture de cet article, nous sommes sûrs que vous aimeriez également découvrir nos autres éléments PowerPack.
Cliquez ici pour obtenir le widget PowerPack Image Slider pour Elementor. Consultez également notre article pour savoir comment créer une boîte promotionnelle à l'aide d'Elementor sur le site Web WordPress.
N'hésitez pas à déposer vos commentaires ici; nous aimerions recevoir vos réponses.
Rejoignez-nous également sur Twitter, Facebook et YouTube.
