Comment ajouter un flux Instagram à Elementor ? + 5 meilleurs plugins
Publié: 2023-09-11Voulez-vous apprendre à ajouter un flux Instagram aux sites Web Elementor ? Ou souhaitez-vous transformer votre site en un chef-d'œuvre dynamique et accrocheur ? Alors vous êtes au bon endroit !
L'ajout d'un flux Instagram à Elementor est la passerelle vers un contenu dynamique en temps réel qui capte l'attention de vos visiteurs . Il présente vos dernières publications , histoires et contenus générés par les utilisateurs sur Instagram. Et le fait est que les visiteurs ne seront pas seulement intrigués , ils seront captivés .
Nous sommes sur le point de faire un voyage ensemble. Vous apprendrez la finesse technique , créative et les raisons d' intégrer les flux Instagram pour une conception Web moderne.
Avec la puissance d'Elementor et de ces plugins à portée de main, vous redéfinirez la façon dont votre public perçoit votre présence en ligne. Alors, libérons le potentiel de l'ajout du flux Instagram à Elementor .
Pourquoi intégrer le flux Instagram avec Elementor ?
Instagram est une application sociale populaire où les gens partagent des photos et de courtes vidéos. Vous pouvez aimer et commenter ce que les autres publient. Vous pouvez également créer un compte pour partager vos photos et vidéos.

C'est un endroit amusant pour montrer des choses que vous aimez et voir ce que les autres aiment. C'est comme un terrain de jeu visuel sur votre téléphone.
En outre, avoir une forte présence en ligne est extrêmement important, et les sites Web sont comme votre visage principal sur Internet. Maintenant, il existe cet outil sympa appelé plugin Elementor pour WordPress. Cela change la donne car il vous permet de concevoir de superbes sites Web même si vous n'êtes pas spécialiste en technologie.
Donc, avant d'aller plus loin, explorons quelques raisons qui expliquent pourquoi l'ajout de mots-clés à votre site Web est important :
- L'intégration du flux Instagram injecte des visuels vibrants et accrocheurs qui trouvent un écho auprès de votre public.
- Faire défiler une galerie Instagram bien organisée peut être aussi captivant que feuilleter un magazine sur papier glacé.
- S'appuie sur l'engagement des utilisateurs via les likes, les commentaires et les partages, peut fournir une dimension interactive à votre site Web.
- En présentant votre flux Instagram, vous invitez votre public à participer activement.
- Il offre une preuve sociale , sous la forme de contenu généré par les utilisateurs sur votre Instagram.
- Toutes les mises à jour ou ajouts que vous effectuez sur Instagram sont automatiquement reflétés sur votre site Web, ce qui vous fait gagner du temps et des efforts .
- L'affichage de votre flux Instagram met en valeur vos points forts et raconte une histoire visuelle sur votre marque.
Maintenant que nous avons exploré le « pourquoi » de l'intégration du flux Instagram avec Elementor, examinons le « comment ».
Comment intégrer le flux Instagram avec Elementor ?
Êtes-vous prêt à renforcer l'attrait visuel de votre site Web en intégrant le flux Instagram dans les pages alimentées par Elementor ?
Ici, nous allons vous expliquer comment ajouter le flux Instagram à Elementor à l'aide du plugin Smash Balloon Social Photo Feed.

Le plugin Smash Balloon Social Photo Feed facilite l’intégration du flux Instagram dans votre site Web. Ce plugin vous aide à afficher vos photos Instagram directement sur votre site Web. C'est un moyen simple et fluide de connecter votre monde Instagram à celui de votre site Web.
Voyons comment vous pouvez procéder !
Étape 1 : Installer et activer le plugin
Tout d’abord, commençons par mettre en place cet outil puissant. Connectez-vous à votre panneau d'administration WordPress.
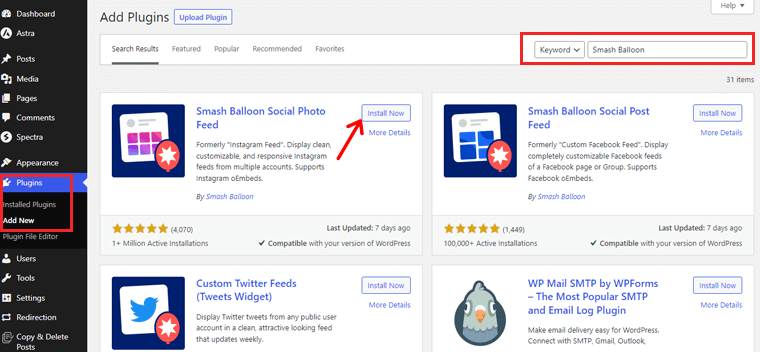
Dans le tableau de bord, localisez et cliquez sur le menu « Plugins > Ajouter un nouveau » sur le côté gauche. Maintenant, dans la zone de recherche des plugins, tapez « Smash Balloon » et appuyez sur Entrée.
Une fois que vous avez repéré le plugin Smash Balloon, cliquez sur le bouton « Installer maintenant » .

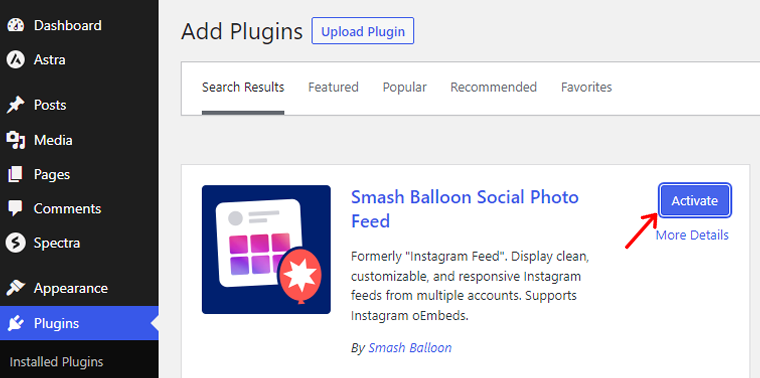
Une fois l'installation terminée, continuez et cliquez sur « Activer ».

Pour un guide détaillé, découvrez comment installer un plugin WordPress ici !
Étape 2 : Choisir les types de flux
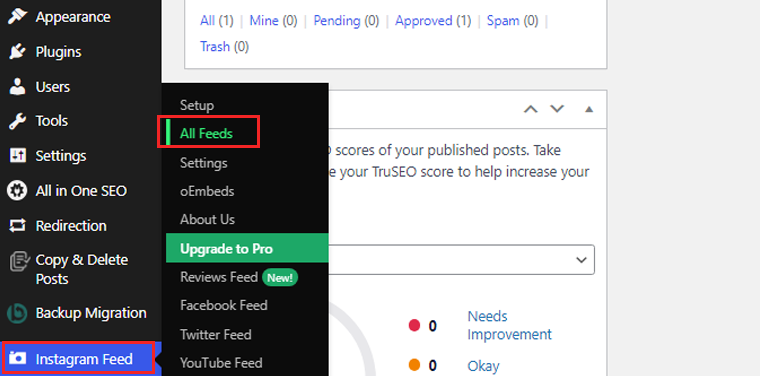
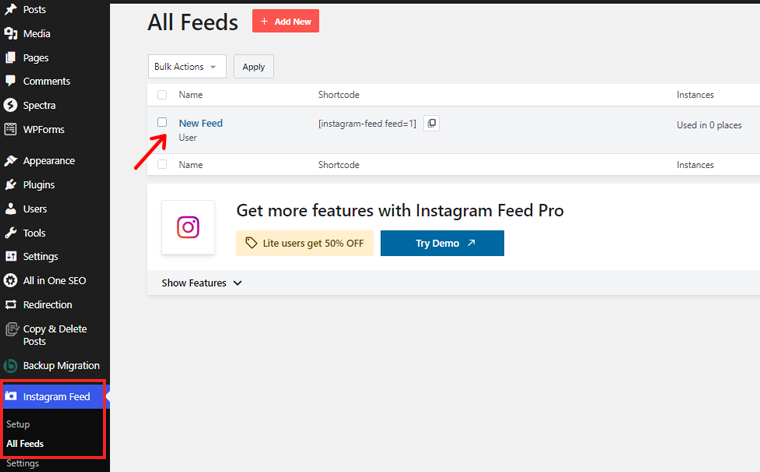
Dans votre tableau de bord WordPress, localisez le menu « Flux Instagram » nouvellement ajouté. Et là, cliquez sur l’option « Tous les flux » .

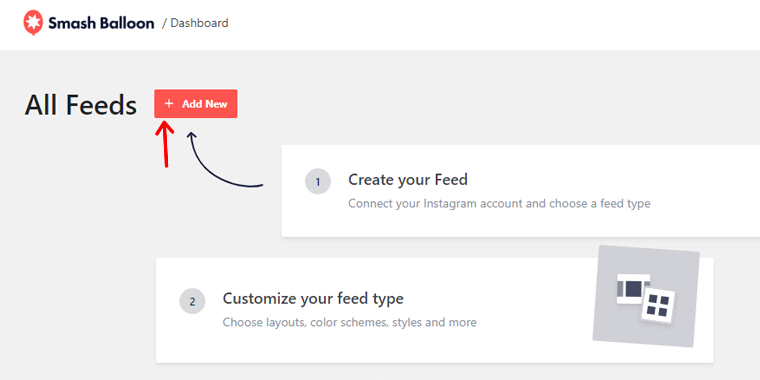
Cliquez maintenant sur l'option « Ajouter un nouveau » pour commencer à créer un nouveau flux Instagram.

De plus, vous pouvez choisir les types d’aliments. Regardons cela à l'étape suivante.
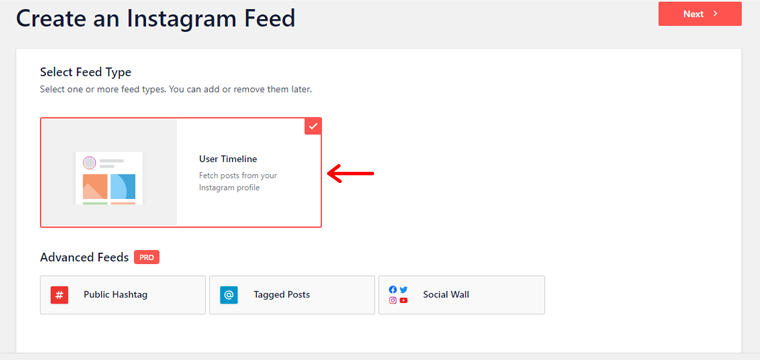
Ici, nous avons sélectionné la « Chronologie de l'utilisateur ». Après la sélection, cliquez sur le bouton « Suivant ».

Étape 3 : Connectez le compte Instagram
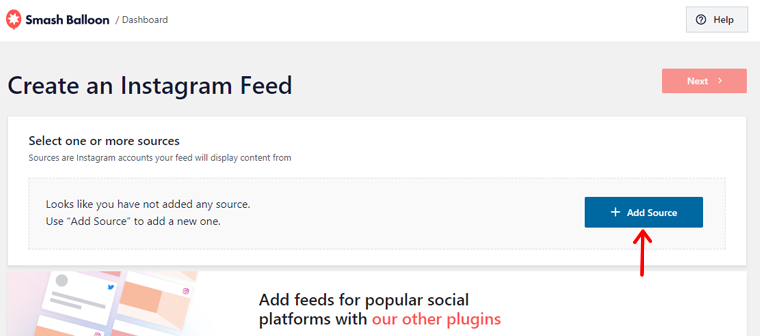
Vous pouvez maintenant connecter votre compte Instagram. Commencez par cliquer sur l’option « Ajouter une source » .

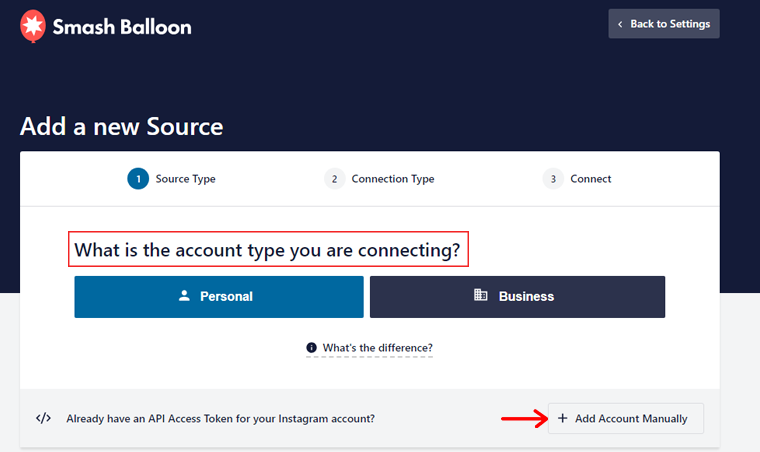
Il vous redirigera vers la page où vous pourrez sélectionner votre compte personnel ou professionnel. Ici, nous choisirons un compte « Personnel » .

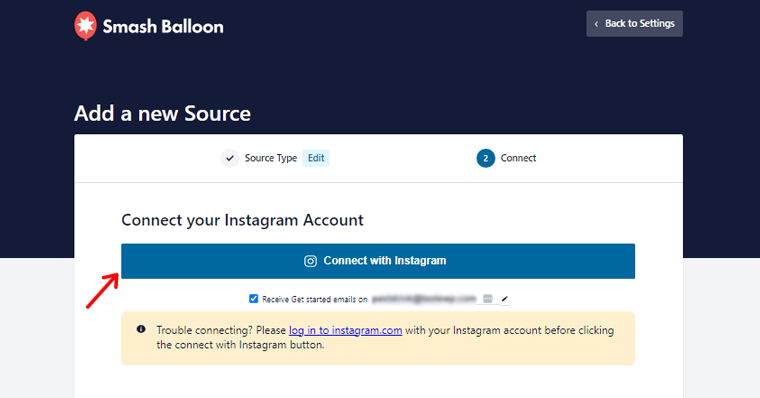
Ensuite, cliquez sur l'option « Se connecter avec Instagram » pour continuer.

Avant de vous connecter, assurez-vous que votre compte Instagram est connecté au même navigateur.
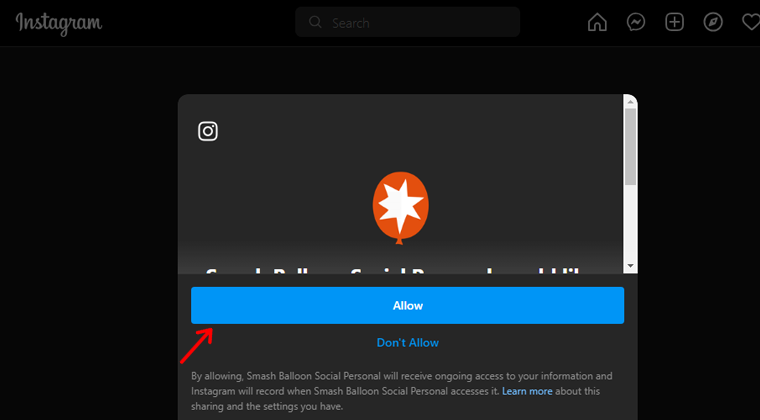
Après cela, cliquez sur le bouton « Autoriser » pour accéder à vos informations personnelles sur Smash Balloon.

Étape 4 : Intégrer le flux Instagram
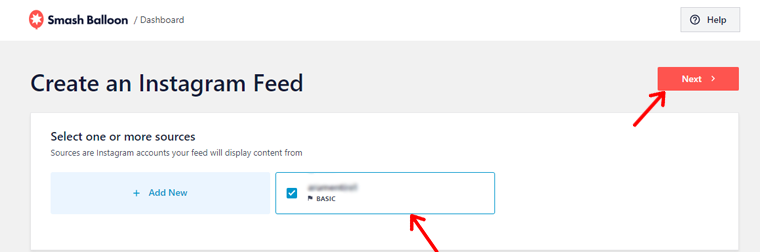
Ensuite, nous apprendrons comment intégrer un flux sur votre site Web. La liste des pages Facebook s'affichera. Sélectionnez une page et cliquez sur le bouton « Suivant » .

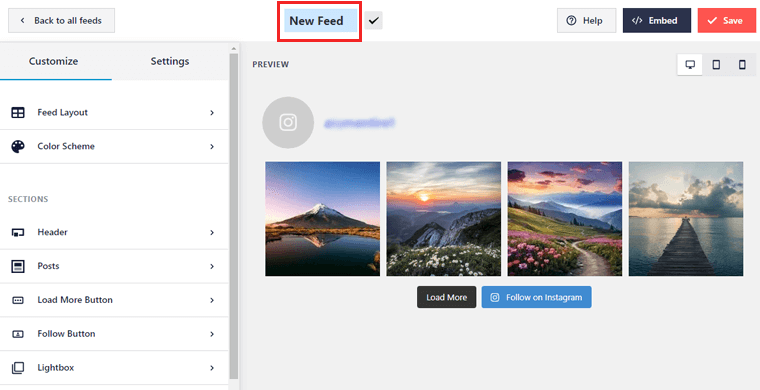
Maintenant, ajoutez un nom à votre flux et personnalisez-le à l'aide des options de cet écran, puis enregistrez.

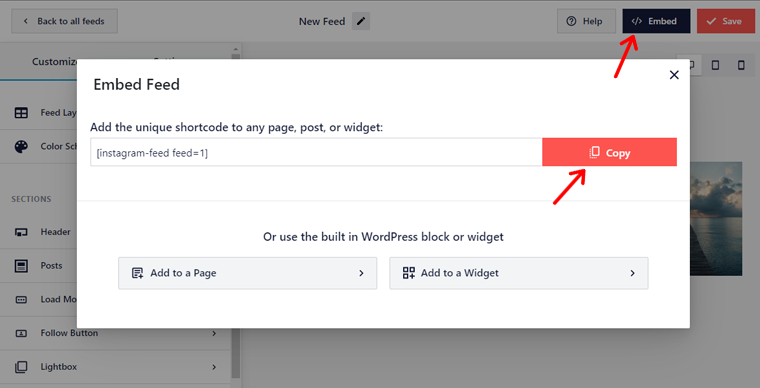
Une fois que vous êtes prêt à intégrer votre flux, cliquez sur le bouton « Intégrer » et copiez le shortcode.

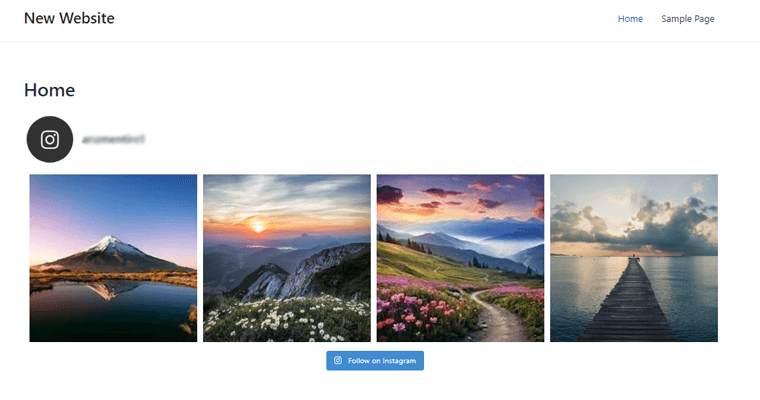
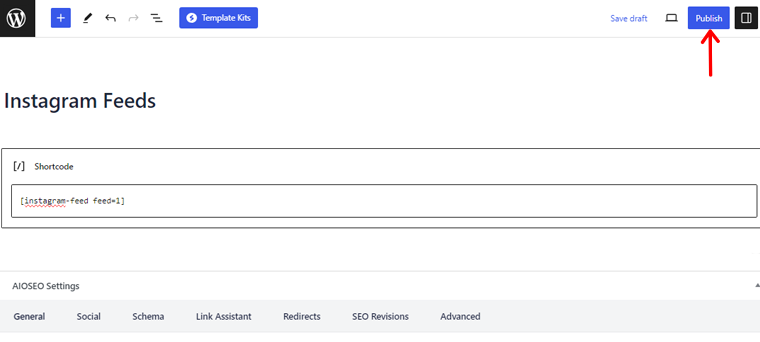
Maintenant, intégrons le flux Instagram. Commencez par créer une nouvelle page ou modifiez une page existante à l’aide d’Elementor. Ici, nous choisirons la page « Accueil » .

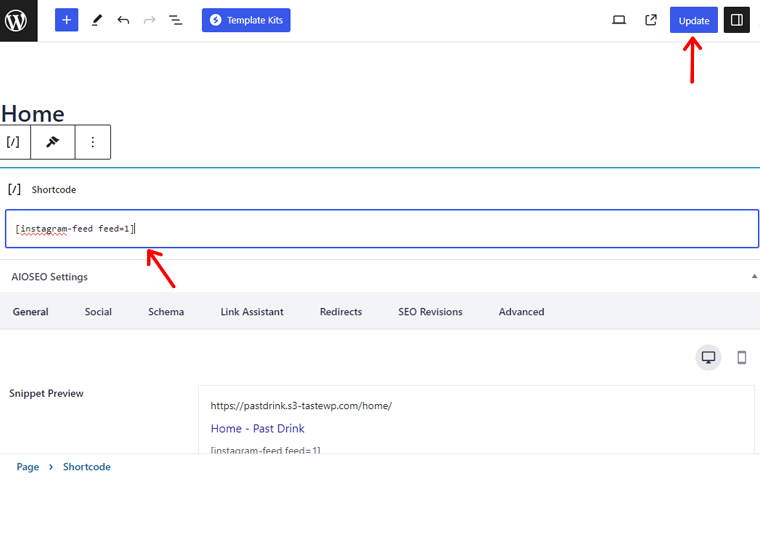
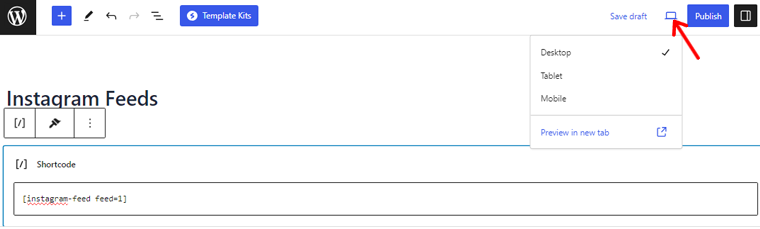
Ensuite, faites glisser et déposez le widget « Shortcode » sur la section souhaitée. Collez le shortcode dans la zone de contenu du widget « Shortcode » dans Elementor.

Mettez à jour votre page pour voir le flux Instagram parfaitement intégré à votre conception Elementor.

Étape 5 : Personnaliser le flux
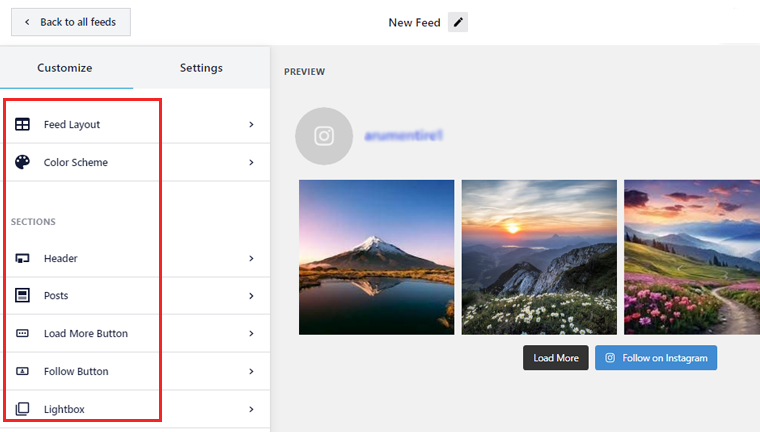
Pour personnaliser votre flux. Tout d’abord, allez dans « Flux Instagram > Tous les flux » et cliquez sur le flux souhaité que vous souhaitez personnaliser.

Vous verrez maintenant des tonnes d’options de personnalisation. Passons en revue quelques-uns d'entre eux.

- Disposition du flux : ici, vous pouvez modifier la disposition du flux en style grille, carrousel et maçonnerie. Modifiez également la hauteur du flux, le remplissage, le nombre de publications et les colonnes.
- Schéma de couleurs : cette option vous permet de modifier l’arrière-plan de votre flux en mode clair ou sombre. Ou vous pouvez définir la couleur d’arrière-plan personnalisée.
- En-tête : ici, vous pourrez modifier la taille et le texte de l'en-tête. Ajoutez également une image d’en-tête et choisissez le style d’en-tête parmi encadré, standard et centré.
- Publication : en utilisant cette option, vous pouvez ajouter une légende, un like et un résumé des commentaires. En plus de changer l'état de survol.
- Bouton Charger plus : vous pouvez modifier la couleur, le texte et l'état de survol de l'option Charger plus. En outre, vous pouvez activer le défilement infini pour charger automatiquement davantage de publications.
Ce sont les étapes pour personnaliser votre flux. N'hésitez pas à explorer ces différentes options et à vous approprier votre flux.

Étape 6 : prévisualiser et publier
Une fois que vous avez fini de personnaliser et d'intégrer vos flux Instagram, il est temps de publier.
Alors, ouvrez votre page et prévisualisez les modifications que vous avez apportées.

Si vous êtes satisfait de vos modifications, cliquez sur le bouton « Publier » .

Et tu as fini!
En suivant ces étapes, vous réussirez à ajouter des flux Instagram à votre site Web.
Nous avons personnellement franchi le pas et mis le plugin Smash Balloon à l'épreuve. Le résultat? Un site Web non seulement visuellement attrayant, mais aussi pratiquement addictif pour vos visiteurs.
Donc, si vous êtes prêt à transformer votre site Web en un chef-d'œuvre de narration visuelle, laissez Smash Balloon être votre partenaire créatif.
Autres plugins de flux Instagram pour Elementor
Outre le plugin susmentionné, diverses alternatives répondent à diverses préférences de conception et exigences de fonctionnalités.
Explorons-les !
1. Modules complémentaires essentiels pour Elementor
Essential Addons for Elementor est l'un des meilleurs plugins avec une multitude de fonctionnalités pour booster l'intégration Instagram de votre site Web. Avec son interface conviviale et sa collection diversifiée de widgets, il vous permettra d'ajouter facilement des flux Instagram.

En outre, ce plugin polyvalent fournit un module complémentaire personnalisable pour intégrer facilement des flux Instagram sur votre site Web. En outre, il est livré avec des mises en page captivantes, intégrant des options variées telles que des grilles de maçonnerie, des carrousels et des styles polaroïd pour la conception.
Principales caractéristiques:
- Ajustez facilement les colonnes, l'espacement et même la taille des images pour créer un mélange harmonieux avec le reste du contenu de votre site Web.
- Garantit que votre site Web reste réactif, quel que soit l'appareil à partir duquel il est accessible, en maintenant une expérience utilisateur transparente.
- En outre, il garde le contrôle du contenu affiché dans votre flux Instagram avec des options de modération personnalisables.
- Vous pourrez présenter le contenu généré par les utilisateurs en intégrant des hashtags spécifiques dans vos pages conçues par Elementor.
- Choisissez également parmi différentes présentations de carrousel pour présenter votre flux Instagram de manière dynamique.
2. WP Social Ninja
Transformez le récit de votre site Web grâce au plugin WP Social Ninja. Il s'agit d'un plugin de flux Instagram polyvalent conçu pour les passionnés d'Elementor. Cela vous aidera à afficher de manière transparente votre contenu Instagram, augmentant à la fois l'engagement des utilisateurs et la finesse esthétique.

De plus, il dispose d’une interface utilisateur instinctive et d’un large éventail d’options de personnalisation. Par conséquent, ce plugin vous permet de créer des flux uniques qui s'harmonisent avec les préférences de votre public cible.
Principales caractéristiques:
- Configurez sans effort votre flux Instagram avec une interface qui accueille les utilisateurs de tous niveaux.
- Adaptez facilement l'apparence, les colonnes et l'espacement de votre flux pour l'aligner sur le style unique de votre site Web.
- Vous pouvez bénéficier d’un affichage constamment fluide sur tous les appareils, garantissant une interaction transparente.
- Aide à créer des flux avec précision à l’aide de hashtags spécifiques, canalisant ainsi la pertinence du contenu pour votre public.
- Captivez instantanément les visiteurs avec un chargement rapide, illustrant une expérience utilisateur inégalée.
3. Modules complémentaires premium pour Elementor
Premium Addons for Elementor est l'un des plugins puissants qui intègre de manière transparente les flux Instagram dans votre site Web. Cela vous permet ainsi d'insuffler à votre espace numérique l'attrait captivant de la narration visuelle.

De plus, grâce à une variété de widgets personnalisables, vous pouvez facilement harmoniser votre contenu Instagram avec l'identité de votre marque. De plus, son interface conviviale garantit que les concepteurs de tous niveaux peuvent naviguer dans ce processus d'intégration.
Principales caractéristiques:
- Il est livré avec une riche collection de widgets personnalisables qui permettent d'intégrer des flux Instagram alignés sur l'esthétique de votre marque.
- Vous pouvez explorer une gamme d'options d'affichage, des dispositions en maçonnerie aux carrousels interactifs.
- Enrichissez également l’expérience utilisateur avec des galeries lightbox qui offrent un moyen immersif de visualiser les images de près.
- Les commandes avancées permettent des ajustements précis, pour adapter chaque aspect de vos flux Instagram à la perfection.
4. Pleins feux sur les flux sociaux
Spotlight Social Feeds est un plugin de flux Instagram polyvalent et puissant conçu spécifiquement pour les utilisateurs d'Elementor. Ce plugin comble de manière transparente le fossé entre l'esthétique de votre site Web et l'attrait visuel de votre profil Instagram.

De plus, ce plugin est livré avec des tonnes de fonctionnalités. Par exemple, encouragez une interaction multiplateforme transparente en ajoutant un bouton de suivi à votre profil Instagram. En outre, vous pouvez afficher plusieurs flux Instagram provenant de divers comptes ou hashtags sur votre site Web.
Principales caractéristiques:
- Adaptez l'apparence de votre flux à l'esthétique de votre site Web, en ajustant la mise en page, les couleurs, etc.
- Gardez également les visiteurs de votre site Web engagés grâce aux mises à jour automatiques en temps réel de votre contenu Instagram.
- Permettez aux utilisateurs de visualiser vos photos et vidéos Instagram dans un superbe format de galerie lightbox.
- Aide à garder les utilisateurs accros avec un bouton « Charger plus » pour dévoiler plus de contenu Instagram sans recharger la page.
- Modifiez facilement le nombre de colonnes, la taille des images, etc. pour obtenir l'effet visuel souhaité.
5. WPZoom
Dernier mais pas des moindres! WPZoom est un plugin de flux Instagram dynamique. Il s'intègre parfaitement à Elementor, élevant la narration visuelle de votre plateforme en ligne vers de nouveaux sommets. De plus, sa réactivité garantit que vos flux s’adaptent parfaitement aux différentes tailles d’écran.

De plus, ce plugin est livré avec des tonnes de fonctionnalités conçues pour captiver votre public. Il se synchronise harmonieusement avec Elementor, infusant votre site Web de flux Instagram. Cela permet également de personnaliser vos flux Instagram avec diverses options telles que la mise en page, la taille, les couleurs et les styles.
Principales caractéristiques:
- Ajoutez sans effort des flux à l'aide de hashtags, enrichissant votre contenu avec des publications dynamiques générées par les utilisateurs.
- Offre également un contrôle total sur l’attrait visuel de vos flux grâce à des fonctionnalités de modération intégrées pour filtrer le contenu indésirable.
- Ses fonctionnalités interactives, telles que les hashtags et les identifiants d'utilisateur, favorisent l'engagement avec une connexion plus forte avec votre public.
- Il donne la priorité à l'expérience utilisateur avec des flux à chargement rapide qui maintiennent des performances optimales.
- Aide à garder vos visiteurs engagés plus longtemps grâce au défilement fluide des flux.
Trucs et astuces pour afficher les flux Instagram
L'intégration de votre flux Instagram dans votre site Web créé par Elementor s'apparente à un coup de génie créatif. Cependant, il est essentiel de maîtriser l'art d'afficher efficacement les flux Instagram.
Dans ce segment, nous explorerons une liste de trucs et astuces pour afficher les flux Instagram sur votre site Web alimenté par Elementor.
- Pensez à organiser votre flux Instagram sous forme de grille .
- Pour ajouter du mouvement dynamique à votre site Web, implémentez des carrousels de flux Instagram .
- Assurez-vous que votre flux Instagram s'aligne parfaitement avec la conception globale de votre site Web en personnalisant les couleurs et les polices .
- Améliorez l'expérience utilisateur en activant une fonctionnalité lightbox .
- Intégrez également du contenu généré par les utilisateurs lié à votre marque ou à vos produits.
- Envisagez de mettre en œuvre un processus de modération du contenu pour garantir que seules les publications pertinentes apparaissent dans votre flux.
- Testez l'apparence et les fonctionnalités de votre flux Instagram sur différentes tailles d'écran pour une expérience mobile fluide .
En mettant en œuvre ces trucs et astuces, vous pouvez facilement intégrer votre flux Instagram dans Elementor. Et créez un site Web visuellement captivant et engageant.
Expérimentez, adaptez-vous et regardez votre présence en ligne prospérer grâce à la puissance de l'intégration d'Instagram
Si vous débutez dans ce domaine, parcourez notre article sur les statistiques intéressantes du marketing numérique pour savoir comment vous tenir au courant des dernières tendances et informations.
Conclusion
Et c'est tout, les amis ! Nous sommes arrivés à la fin de notre tutoriel sur la façon d'ajouter un flux Instagram à Elementor . Nous espérons que vous avez maintenant de bonnes idées sur l'ajout de flux Instagram à Elementor.
Entreprenez ce voyage d'intégration et rendez votre site Web plus attrayant en ajoutant des flux Instagram captivants. Votre présence en ligne reflétera l’authenticité et l’énergie. Captivez votre public avec une histoire engageante, pleine d'images et d'enthousiasme.
Si vous avez une certaine confusion sur la façon d'ajouter des flux Instagram à Elementor, faites-le-nous savoir dans la section commentaires. Nous sommes heureux de vous aider.
Vous aimerez peut-être nos autres articles similaires sur ce qu'est un blog personnel sur Instagram et comment utiliser Pinterest pour générer du trafic vers votre site Web.
Pour les débutants, nous recommandons de lire notre guide complet sur la façon de créer un site Web à partir de zéro.
N'hésitez pas à partager cet article avec vos amis et votre famille souhaitant ajouter le flux Instagram à leur site Web.
Enfin, suivez-nous sur nos réseaux sociaux Facebook et Twitter pour des mises à jour plus récentes.
