Ajouter des offres, des annonces ou des alertes via une fenêtre contextuelle modale à l'aide d'Elementor
Publié: 2023-08-17Vous vouliez présenter des popups modaux pour promouvoir des offres, des annonces et des alertes à l'aide d'Elementor sur vos sites Web WordPress ? Super! Vous avez atterri sur la bonne page.
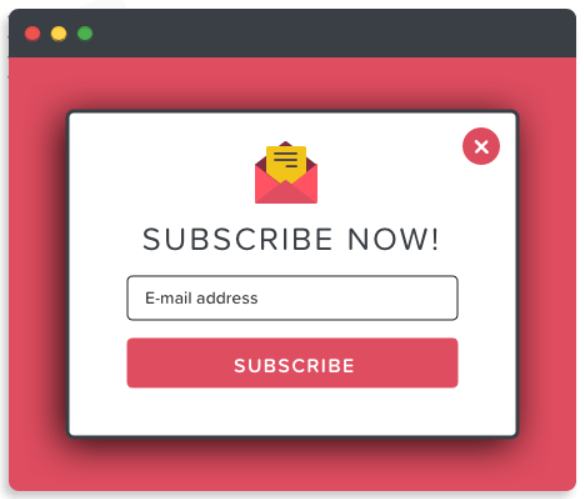
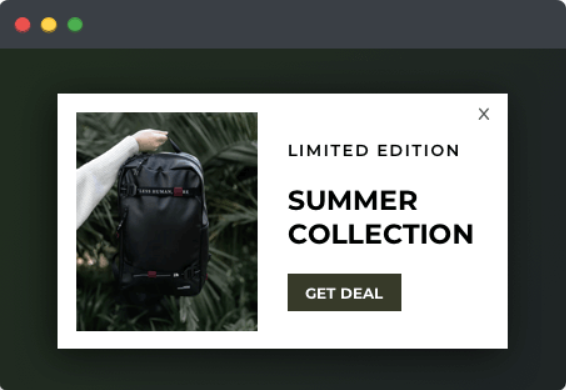
Les fenêtres contextuelles modales sont utilisées sur les sites Web pour attirer l'attention des utilisateurs sur une action importante ou fournir des informations spécifiques.
Dans cet article, nous fournirons des informations détaillées sur la façon dont vous pouvez ajouter des offres, des annonces ou des alertes via des fenêtres contextuelles modales à l'aide du générateur de pages Elementor.
Alors, sans plus tarder, allons de l'avant.

Meilleur plugin contextuel modal pour Elementor Page Builder
Choisir le bon plugin peut être délicat car il existe des dizaines de plugins contextuels WordPress pour le constructeur de pages Elementor. Et un plugin mal choisi sans recherche peut être risqué pour les performances de votre site Web et l'expérience utilisateur.
Vous devez donc opter pour un plugin qui peut efficacement correspondre aux performances de votre site Web sans ruiner l'expérience utilisateur, mais qui a l'air formidable, est pratique et offre un maximum de conversions.
En passant à la meilleure partie, nous vous avons trouvé qui correspond exactement à vos attentes et qui est suffisamment flexible pour synchroniser incroyablement les performances de votre site Web, c'est-à-dire Popup Box Widget par PowerPack Elementor Addons .

Widget de boîte contextuelle par PowerPack Elementor Addons
PowerPack Addons for Elementor est l'un des meilleurs addons pour le constructeur de pages Elementor. Il a plus de 80 widgets pratiques, y compris le widget Popup Box.
Le widget PowerPack Popup Box est un moyen incroyable d'ajouter des popups modaux à l'aide d'Elementor sur votre site Web WordPress avec style et créativité. Il offre plusieurs fonctionnalités pour personnaliser et styliser les popups :
- Prise en charge de divers types de contenu tels que l'image, la vidéo, le contenu personnalisé, les modèles de page enregistrés, le code HTML personnalisé et bien d'autres.
- Les options de déclenchement avancées, telles que le clic, le délai, l'intention de sortie ou la classe/ID d'élément, sont à portée de main.
- De superbes effets d'animation à appliquer sur les popups comme le zoom avant, le zoom arrière, le journal, le dépliage 3D, le déplacement de gauche à droite ou le haut.
- Il vous permet également de personnaliser vos popups avec style en utilisant d'autres fonctionnalités pour ajouter des bordures et des couleurs, ajuster la hauteur ou personnaliser l'ensemble de la mise en page.
Ajoutez des popups à vos sites WordPress à l'aide d'Elementor et de PowerPack
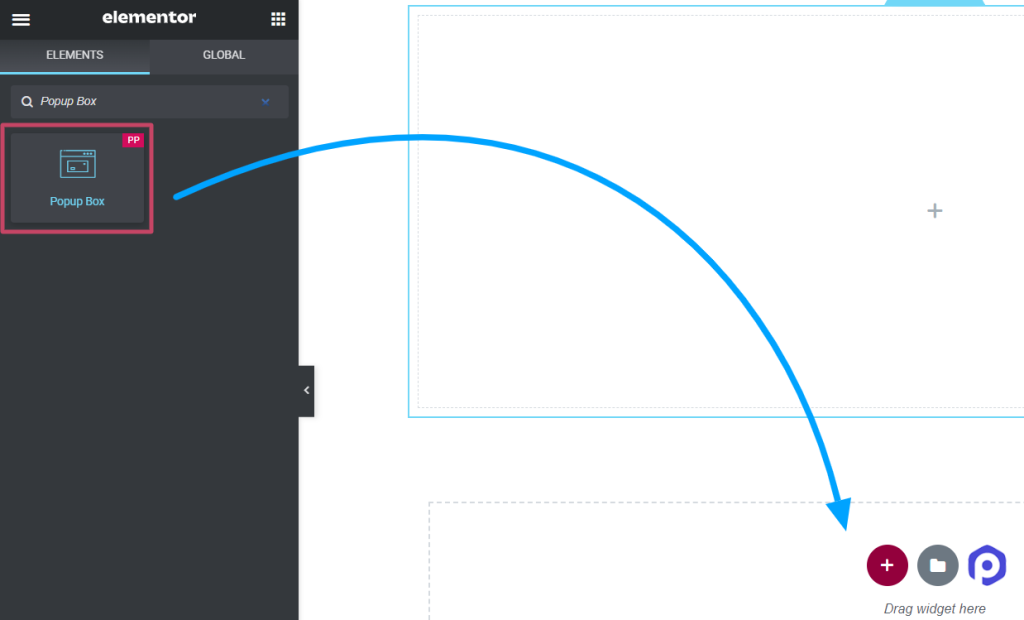
Tout d'abord, installez et activez Elementor et PowerPack Addons pour afficher des popups sur votre site WordPress. Ensuite, ouvrez votre page dans l'éditeur, tapez popup box dans la barre de recherche et glissez-déposez le widget.
Assurez-vous de vérifier le signe PowerPack " PP " dans le coin supérieur droit du widget.

Personnaliser l'onglet Contenu du widget Boîte contextuelle
L'onglet Contenu du widget de la boîte contextuelle comprend quatre sections :
- Contenu
- Mise en page
- Déclenchement
- Paramètres
Examinons chaque section une par une.
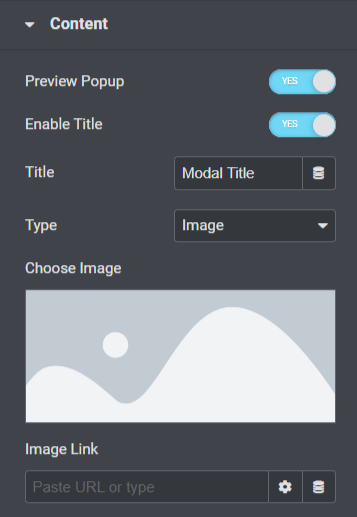
Contenu

Voyons quelles sont toutes les fonctionnalités disponibles dans cette section :
- Activez l'option " Aperçu Popup " pour voir l'affichage en direct de la boîte popup sur votre page.
- Activez l'option « Activer le titre » pour afficher le titre de la fenêtre contextuelle.
- Ajoutez un titre pour votre popup dans l'option « Titre ».
- Vous pouvez choisir un type de popup à l'aide de l'option " Type ", comme une image, un lien, un contenu, des modèles enregistrés ou du code HTML personnalisé.
- Si vous avez sélectionné l'option « Image » comme type de fenêtre contextuelle, vous pouvez choisir une image dans la bibliothèque multimédia à l'aide de l'option « Choisir une image ».
- De plus, vous pouvez déposer directement un lien pour afficher une image en utilisant l'option « Lien d'image ».
- Si vous avez choisi l'option « Lien » comme type de fenêtre contextuelle, vous pouvez directement déposer une URL pour n'importe quelle vidéo, carte ou page que vous souhaitez afficher dans la fenêtre contextuelle à l'aide de l'option « Entrer l'URL ».
- Vous pouvez personnaliser l'intégralité du contenu avec l'option « Contenu » si vous avez choisi l'option « Contenu » comme type de fenêtre contextuelle.
- Si vous avez choisi l'option " Modèles enregistrés " comme type de popup, vous pouvez sélectionner des modèles pour votre boîte de popup.
- Si vous avez choisi l'option ' HTML personnalisé ' comme type de popup, vous pouvez entrer du HTML personnalisé.
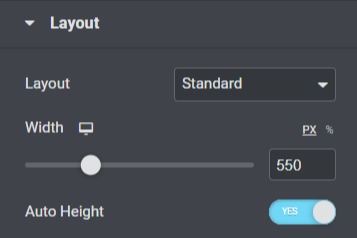
Mise en page

Voyons quelles sont toutes les fonctionnalités disponibles dans cette section :
- Choisissez une mise en page pour votre popup, standard ou plein écran, en utilisant l'option " Mise en page ".
- Vous pouvez ajuster la largeur de la fenêtre contextuelle avec l'option " Largeur ".
- En outre, vous pouvez activer l'option " Auto-Height " pour votre boîte de dialogue.
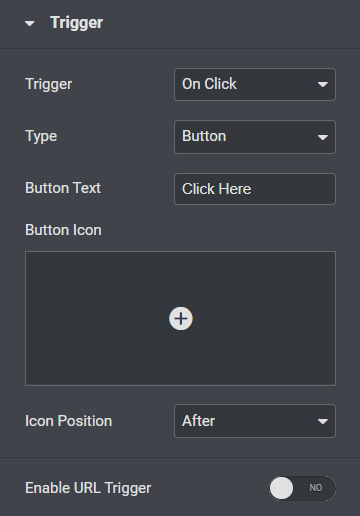
Déclenchement

Voyons quelles sont toutes les fonctionnalités disponibles dans cette section :
- Sélectionnez l'action de déclenchement pour la fenêtre contextuelle dans les options « Déclencheur », telles que sur clic, temporisé, intention de sortie ou ID de classe d'élément.
- Personnalisez le " Texte du bouton " pour votre boîte de dialogue.
- Choisissez une « icône de bouton » pour votre boîte contextuelle dans la bibliothèque d'icônes.
- Choisissez " Position de l'icône " soit ' avant ' ou ' après ' le texte du bouton.
- Vous pouvez également activer « Déclencheur d'URL » pour la boîte de dialogue.
- Vous pouvez saisir un ID d'élément dans l'option "ID d'élément" si vous avez activé l'option de déclenchement d'URL.
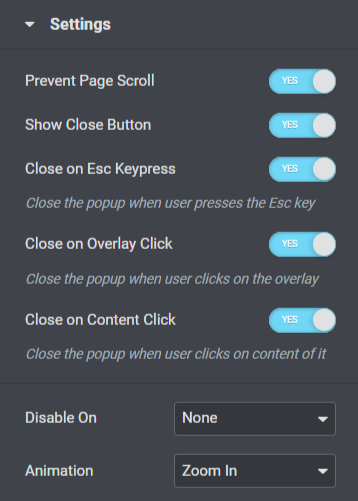
Paramètres

Voyons quelles sont toutes les fonctionnalités disponibles dans cette section :

- Cette section comprend plusieurs options de basculement pour les paramètres tels que " Empêcher le défilement de la page ", " Afficher un bouton de fermeture ", " Fermer une touche ESC ", " Fermer en cas de clic superposé " ou " Fermer en cas de clic sur le contenu ". Activez ou désactivez ces options selon vos besoins et vos préférences.
- Les fonctionnalités réactives incluent ici une option comme " Désactiver sur ". De plus, vous pouvez choisir mobile et tablette, mobile ou aucun selon votre choix.
- Les fonctionnalités " Animation " à popup sont disponibles ici ; vous pouvez en choisir un parmi tous ceux-ci selon vos préférences.
C'est tout pour la personnalisation de l'onglet Contenu du widget Popup Box. Ensuite, nous passerons à la partie suivante, c'est-à-dire l'onglet Style.
L'onglet Style du widget Popup Box
L'onglet style du widget de la boîte contextuelle comprend cinq sections :
- Surgir
- Recouvrir
- Titre
- Bouton de déclenchement
- Bouton Fermer
Examinons brièvement chaque section une par une.
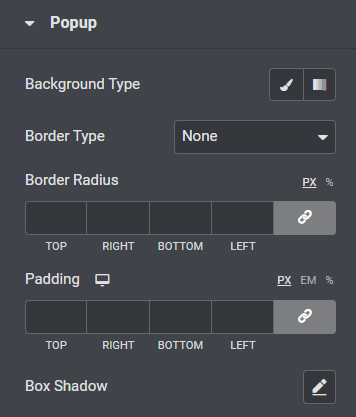
Surgir

Voyons quelles sont toutes les fonctionnalités disponibles dans cette section :
- Vous pouvez personnaliser l'arrière-plan de la boîte contextuelle à l'aide de l'option " Type d'arrière-plan ".
- Choisissez un " Type de bordure " pour la boîte contextuelle parmi des options telles que solide, en pointillé, doublé, en pointillé ou rainuré.
- Si vous avez appliqué une bordure, vous pouvez utiliser un "rayon de bordure" dans la boîte contextuelle. Cela permettra à la bordure d'afficher des bords courbes et lisses tout autour.
- Ajustez le " Rembourrage " pour la boîte contextuelle ; il maintiendra l'espacement entre le contenu et la bordure pour donner au popup un aspect organisé.
- Personnalisez l'option " Box Shadow " pour afficher une ombre sur la fenêtre contextuelle.
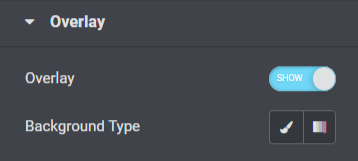
Recouvrir

La section de superposition comprend une fonctionnalité qui active une option " Superposition " dans la boîte contextuelle et vous permet de personnaliser son " Type d'arrière-plan ".
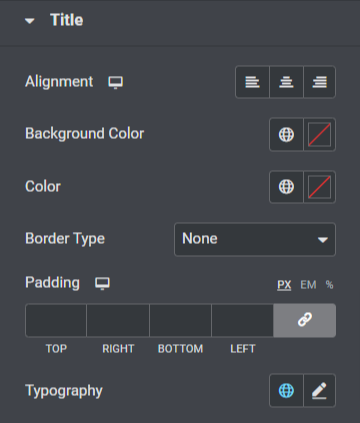
Titre

Voyons quelles sont toutes les fonctionnalités disponibles dans cette section :
- Définissez l'alignement du titre de la boîte contextuelle à l'aide de l'option " Alignement ".
- Vous pouvez personnaliser la " Couleur d'arrière-plan " pour le titre de la boîte contextuelle.
- En outre, vous pouvez choisir la couleur du texte du titre contextuel à l'aide de l'option " Couleur ".
- Choisissez un " Type de bordure " pour la boîte contextuelle parmi les options de type de bordure données telles que solide, pointillé, doublé, tireté ou rainure.
- Ajustez « Rembourrage » pour le titre de la boîte contextuelle.
- Vous pouvez personnaliser le texte du titre de la boîte contextuelle à l'aide de l'option " Typographie ".
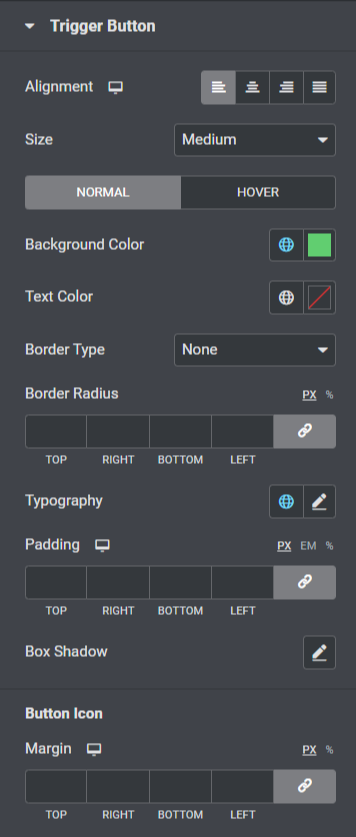
Bouton de déclenchement

Voyons quelles sont toutes les fonctionnalités disponibles dans cette section :
- Vous pouvez définir l'« alignement » du bouton de déclenchement pour la fenêtre contextuelle.
- Choisissez une « Taille » appropriée pour le bouton de déclenchement contextuel.
- Personnalisez la « couleur d'arrière-plan » et la « couleur du texte » pour le bouton de déclenchement.
- Choisissez " Type de bordure " pour le bouton de déclenchement et ajustez également le " Rayon de la bordure " et le " Rembourrage ".
- Personnalisez le texte du bouton de déclenchement à l'aide de l'option " Typographie ".
- En outre, vous pouvez personnaliser la fonction d'ombre pour le bouton de déclenchement contextuel à l'aide de l'option " Box Shadow ".
- Une option supplémentaire pour ajuster la « marge » de l'icône du bouton de déclenchement est également disponible dans cette section.
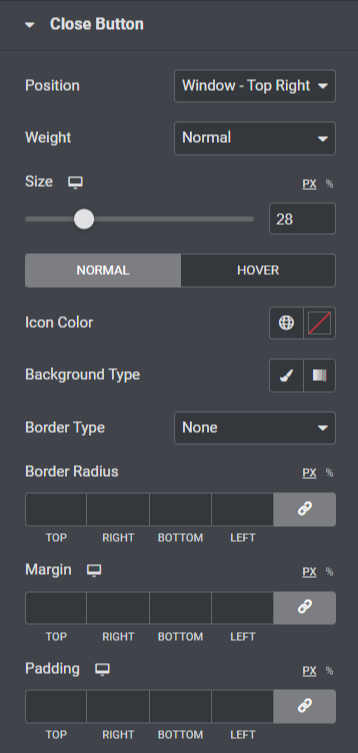
Bouton Fermer

Voyons quelles sont toutes les fonctionnalités disponibles dans cette section :
- Les options pour positionner le bouton de fermeture de la fenêtre contextuelle sont disponibles à l'aide de l'option " Positionner ". Vous pouvez en choisir un selon vos préférences.
- Vous pouvez choisir l'épaisseur à partir d'options telles que « gras », « normal » ou « poids » pour le bouton de fermeture.
- Ajustez la « taille » du bouton de fermeture et choisissez une « couleur d'icône ».
- Appliquez un arrière-plan ' dégradé ' ou ' classique ' pour le bouton de fermeture de la popup à l'aide de l'option « Type d'arrière-plan ».
- Appliquez une bordure au bouton contextuel de fermeture à l'aide des options " Type de bordure ", telles que pleine, pointillée, doublée, tiretée ou rainure.
- Si vous avez appliqué une bordure au bouton de fermeture, vous pouvez ajuster le « Border Radius » et son « Padding » ; le réglage des deux fonctionnalités permettra au bouton de fermeture de la fenêtre contextuelle d'avoir l'air soigné et organisé.
- Vous pouvez ajuster la marge du bouton de fermeture de la fenêtre contextuelle à l'aide de l'option " Marge ".
Alors, c'est tout; appliquez ces changements à votre widget Popup Box pour voir des changements incroyables.

Derniers mots !
À l'aide du widget PowerPack Popup Box, vous pouvez ajouter d'incroyables fenêtres contextuelles modales dans le générateur de pages Elementor. Nous espérons que ce blog de didacticiel vous a aidé à créer de fantastiques "popups" pour votre site Web à l'aide du widget PowerPack Popup Box.
Si vous avez apprécié la lecture de cet article, vous aimeriez également découvrir nos autres éléments PowerPack. Cliquez ici pour obtenir le widget PowerPack Popup Box pour le générateur de pages Elementor.
Veuillez déposer vos commentaires ici; nous aimerions vos réponses.
Rejoignez-nous également sur Twitter, Facebook et YouTube.
